WooCommerce — это популярный плагин для WordPress, который добавляет на сайт функционал интернет-магазина. С 2015 года он принадлежит компании, которая создала WordPress, поэтому это по сути официальный плагин для электронной коммерции на платформе.
В статье рассказываем, как установить WooCommerce и какие настройки есть у плагина. Вы можете использовать её как шпаргалку, когда понадобится настроить WooCommerce на новом сайте.
Содержание
- Начало работы с WooCommerce
- Основные настройки
- Настройки товаров
- Настройки налогов
- Настройки доставки
- Настройки оплаты
- Настройки учётных записей
- Настройки уведомлений
- Настройки интеграции
- Видимость сайта
- Дополнительные настройки

Хостинг для быстрого запуска сайта на WordPress
Автоустановка WordPress, темы Astra и необходимых плагинов — всё, чтобы быстро начать создавать сайт по нашему пошаговому гайду 🚀🚀🚀
Начало работы с WooCommerce
Сначала нужно установить и активировать WooCommerce. Это делается так же, как и в случае с любым другим плагином для WordPress.
Сразу после активации плагина откроется мастер настройки профиля, где на нескольких экранах понадобится указать наиболее важные детали про ваш бизнес.
Как только пройдёте все шаги в мастере настройки, два списка с дополнительными заданиями помогут настроить другие важные для работы магазина аспекты.
Установка плагина
Чтобы установить WooCommerce:
- Перейдите в раздел «Плагины – Добавить плагин».
- Введите в строке поиска «WooCommerce».
- Нажмите «Установить» и подождите.
- Нажмите «Активировать».

Мастер настройки профиля
Первый экран — «Вас приветствует Woo!». На нём будет лишь приветствие и галочка, что вы согласны отправлять WooCommerce данные, которые помогут им улучшить работу плагина. Нажмите «Настроить магазин», чтобы перейти к следующему шагу.

Второй экран — «Что из перечисленного наиболее точно вас характеризует?». Расскажите о вашем опыте работы с магазинами. Вы только начинаете продавать, уже продаёте (в онлайне или офлайне) или вообще настраиваете магазин для клиента?

Третий экран — «Расскажите немного о своём магазине». Укажите базовую информацию про ваш магазин: какие товары продаёте, в какой стране находитесь, на какую почту вы хотите получать письма.

Четвёртый экран — «Воспользуйтесь предлагаемыми бесплатными функциями». Здесь можно установить дополнительные плагины для продвижения магазина.
Рекомендуем снять все галочки, чтобы лишний раз не забивать место на хостинге и не расходовать его ресурсы. Для нормальной работы WooCommerce эти плагины не нужны. Если понадобится, каждый из них потом можно будет установить отдельно.

После этого запустится установка WooCommerce. Пока плагин настраивает всё, что нужно, на экране будут отображаться забавные факты о его работе.

Если нажали «Пропустить настройку» в правом верхнем углу мастера, укажите место расположения вашего магазина, чтобы завершить установку WooCommerce.

Список задач
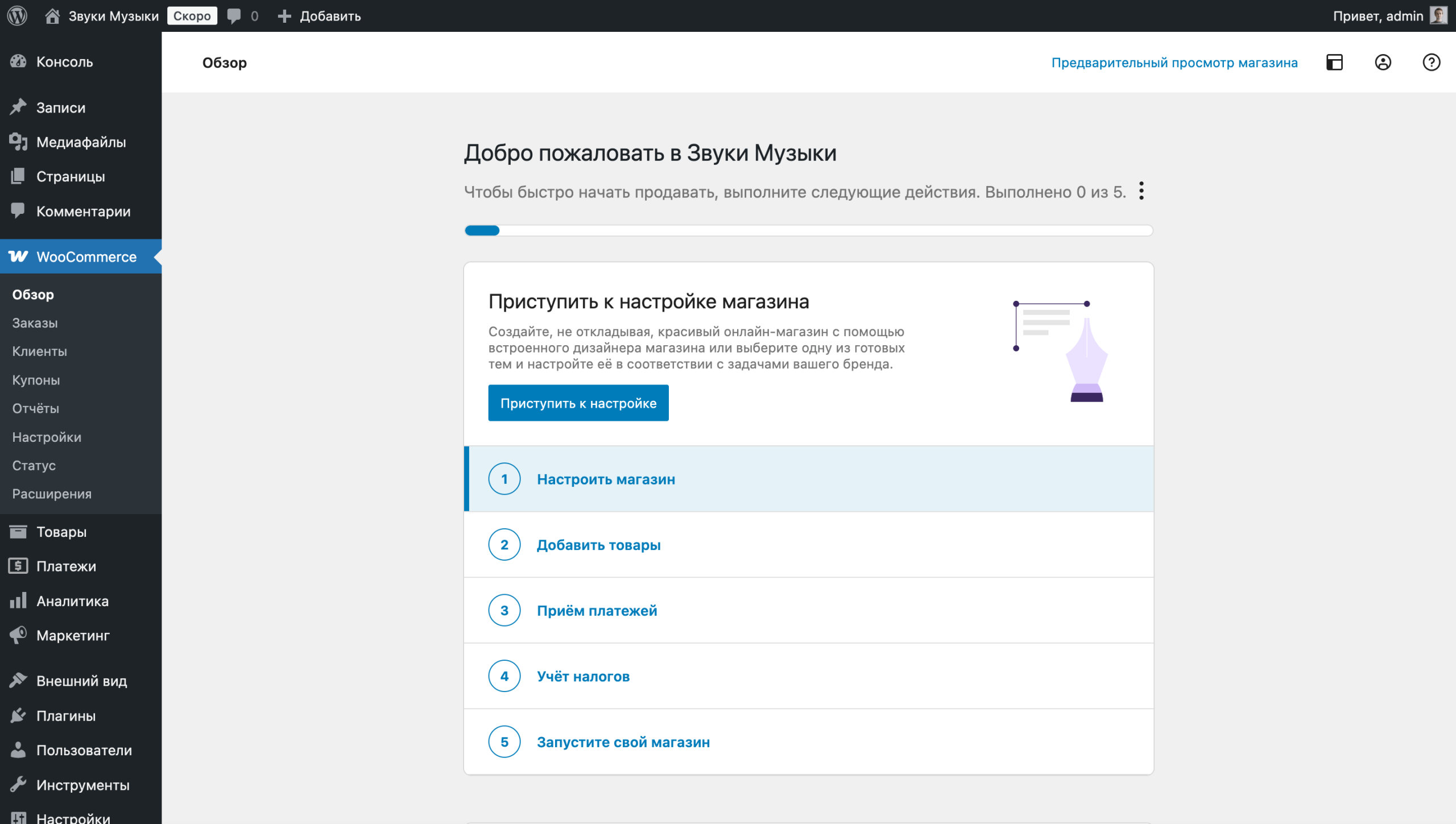
Когда установка закончится, откроется консоль WordPress в разделе «WooCommerce – Обзор». Там вы увидите список основных задач для дальнейшей настройки магазина:
- Настроить магазин — Ссылка ведёт в раздел «Внешний вид – Редактор» или «Внешний вид – Настроить» (зависит от вашей темы).
- Добавить товары — Ссылка ведёт в раздел «Товары – Добавить Товар». Это отдельная большая тема, на которую мы выпустили несколько статей. Рекомендуем начать со статей «Как создавать таксономии» (категории, метки, бренды, атрибуты) и «Как добавлять товары».
- Настройка платежей — Ссылка ведёт в раздел «Платежи» в настройках WooCommerce и позволяет настроить только прямой банковский перевод и оплату при доставке. Подробно об опциях на этой вкладке читайте дальше в статье. Также у нас есть несколько статей про установку дополнительных плагинов для оплаты картой: «LiqPay» и «Plata by Mono».
- Учёт налогов — Ссылка ведёт в раздел «Налог» в настройках WooCommerce. Подробно об опциях на этой вкладке читайте дальше в статье. У вас будет возможность настроить разные налоговые ставки, отображение цен с учётом налогов и без, а также другие параметры.
- Запустите свой магазин — Позволяет открыть сайт для всех посетителей. До этого он находится в режиме разработки. В нём вы будете видеть сайт, потому что вошли в консоль WordPress, а остальные будут видеть страничку «Сайт в разработке».

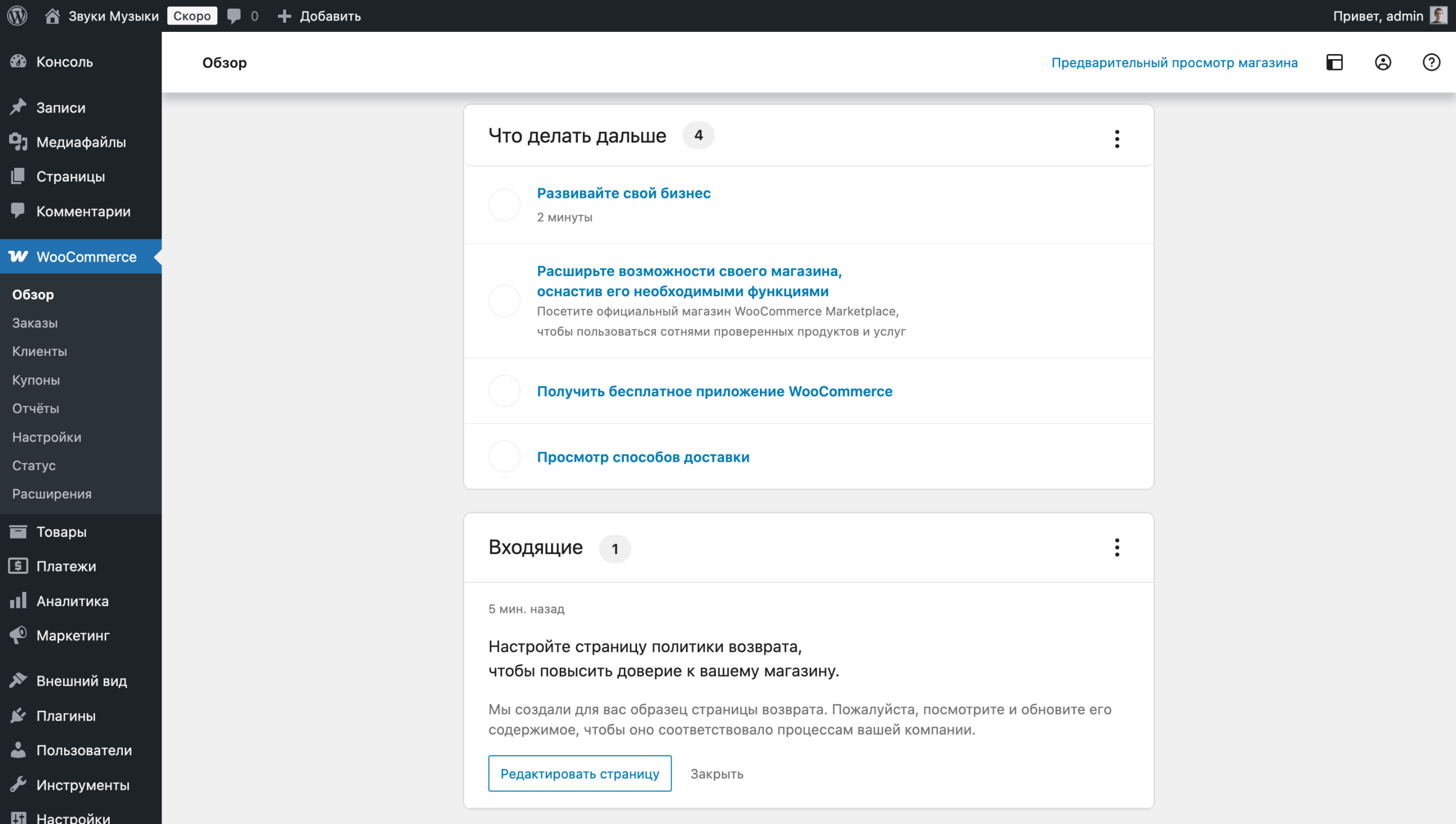
Чуть ниже будет блок с дополнительными задачами:
- Развивайте свой бизнес — Раздел с плагинами, которые были в мастере настройки профиля WooCommerce. Здесь можно их установить, если ещё этого не сделали, и сразу перейти к настройке.
- Используйте расширения — Библиотека рекомендуемых плагинов и тем, которые хорошо сочетаются с WooCommerce. Здесь будет много платных вариантов. А все бесплатные можно найти также в стандартных библиотеках WordPress.
- Получить бесплатное приложение WooCommerce — Ссылка на скачивание мобильного приложение WooCommerce. Пригодится, если вы хотите обрабатывать заказы и управлять магазином со смартфона.
- Просмотр способов доставки — Ссылка ведёт в раздел «Доставка» в настройках WooCommerce. Там вы можете создать зону, в которой работает доставка для вашего магазина, затем добавить в эту зону способы доставки.

Выполнять задачи из списка не обязательно. Лучше попробуйте план действия из нашего руководства по созданию магазина на WordPress. В нём вы настроите всё то же самое, но в другом, более структурированном порядке.
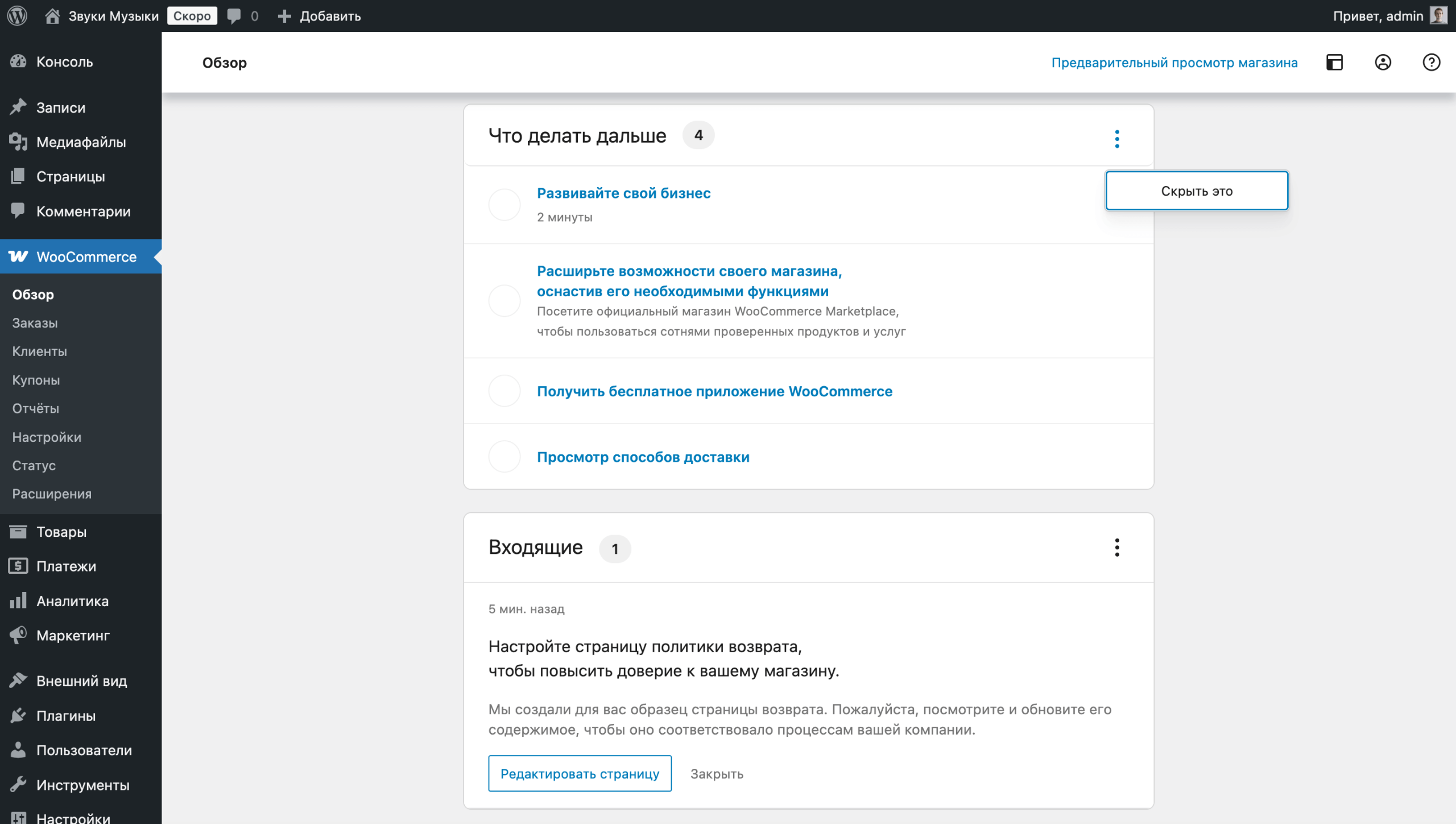
Чтобы списки вам не мешали, их можно убрать. Для этого нажмите на троеточие в правом верхнем углу списка и увидите кнопку «Скрыть».

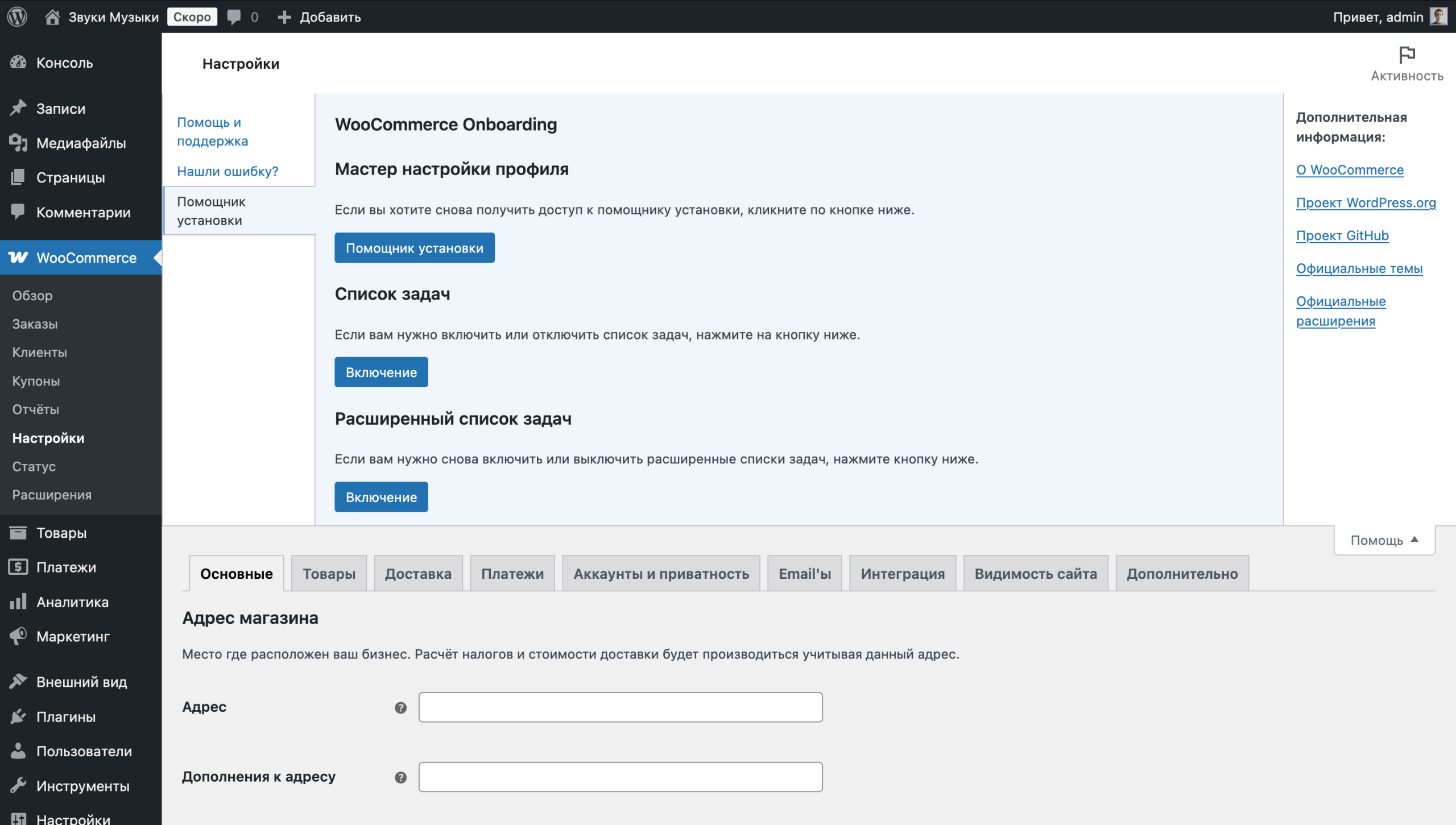
Если в какой-то момент вы захотите вернуть списки задач или мастер настройки профиля, это можно сделать таким образом:
- Перейдите на боковой панели в раздел «WooCommerce – Настройки».
- В правом верхнем углу нажмите кнопку «Помощь», чтобы раскрыть опции.
- Перейдите в опциях в раздел «Помощник установки».
- Выберите, к чему именно снова хотите получить доступ.

Дальше рассмотрим, какие настройки есть в WooCommerce. Чтобы их найти, перейдите на боковой панели в раздел «WooCommerce – Настройки».
Вы увидите, что в разделе с настройками есть несколько вкладок. В следующих разделах подробно разберём, что есть на каждой из них.
Основные настройки
Здесь вы можете указать адрес вашего магазина, определить, в какие страны будете продавать товары, включить налоговые ставки и купоны, а также настроить валюту и её отображение на страницах сайта.
Для удобства опции разделены на три секции: «Адрес магазина», «Основные настройки» и «Настройки валюты».
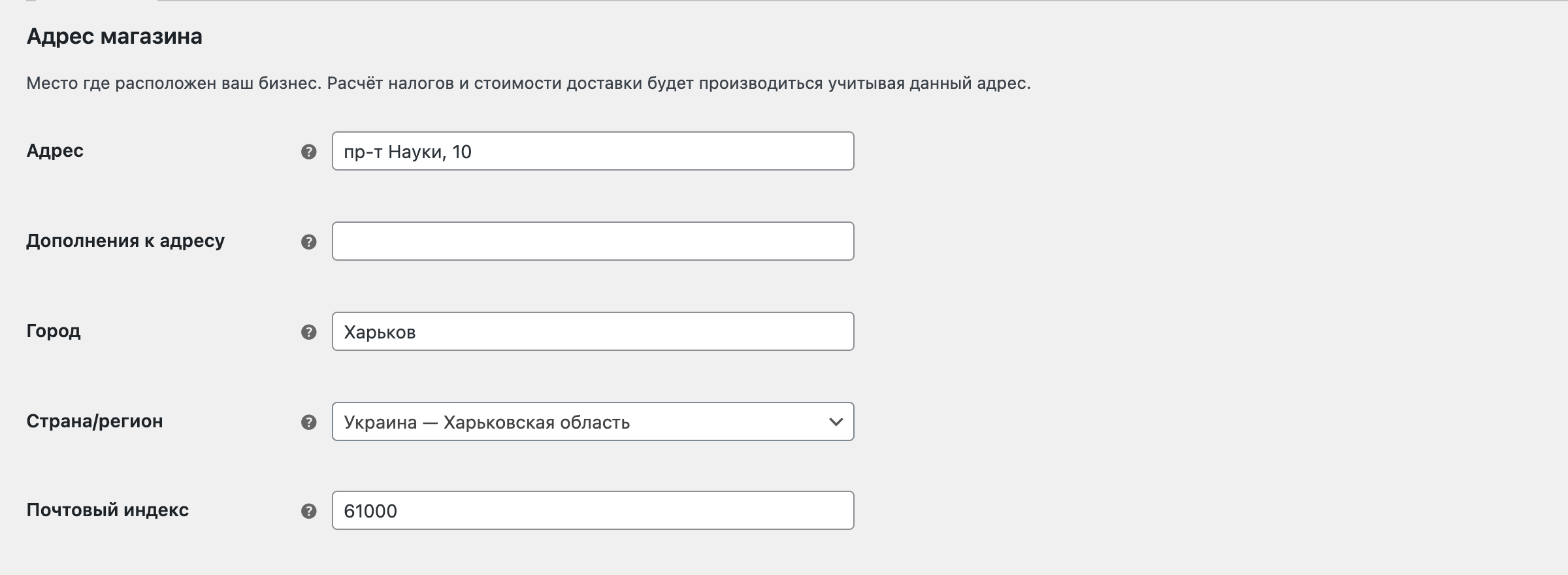
Адрес магазина
Заполните адрес, где находится ваш магазин (или где вы находитесь как продавец). Эта информация будет использоваться для расчёта налогов и стоимости доставки.

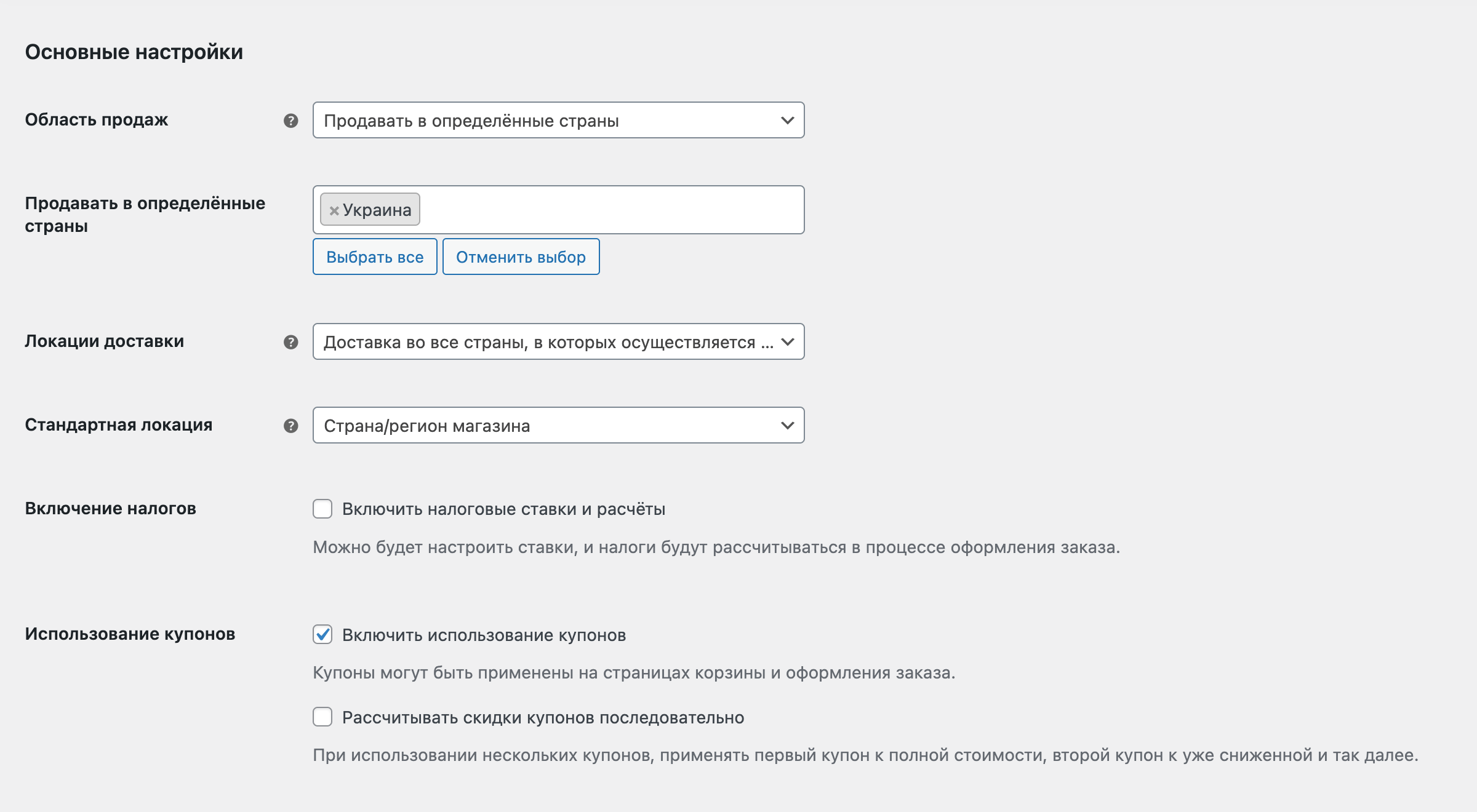
Основные настройки
Выберите, в каких странах работает ваш магазин, включите использование налоговых ставок и промокодов, определите адрес посетителея по умолчанию, от которого должны рассчитываться налоги с доставкой.

Область продаж — продавайте товары во всех странах или только в конкретных. Можно выбрать несколько стран/регионов.
Локации доставки — доставляйте товары во все страны, только туда, где продаёте, или только в конкретные регионы. Вы также можете вообще отключить функционал доставки (если хотите договариваться с клиентами о доставке лично).
Стандартная локация — выберите предполагаемую локацию посетителей сайта, которая будет использоваться до того как они введут адрес на странице оформления заказа. Эта информация нужна, чтобы просчитать стартовые налоги и стоимость доставки. У опции есть несколько значений:
- Нет стандартного местоположения — налоги и стоимость доставки не будут рассчитываться, пока посетитель не введёт адрес.
- Страна/регион магазина — локация посетителей будет совпадать с локацией магазина.
- Геолокация — определить локацию пользователя и посчитать налоги/доставку. Для этого вам понадобится создать аккаунт на сайте сервиса MaxMind и подключить его на вкладке «Интеграции» в настройках WooCommerce.
- Геолокация (с поддержкой кэширования страницы) — то же самое, что и значение выше, но геолокация определяется при помощи Ajax. К URL-адресам страниц будет добавляться случайное значение в формате
?v=xxxxx, чтобы обойти кэш.
Включение налогов — включите/выключите использование налоговых ставок. Если включить эту опцию, в списке разделов вверху страницы появится ещё одна вкладка «Налоги».
Использования купонов — включите/выключите использование промокодов. Их можно применять как во время заказа, так и в консоли WordPress.
- Включить использование купонов — поставьте галочку, чтобы включить купоны в вашем магазине. После включения ниже появится ещё одна опция, которая даст возможность определить, как именно должна применяться скидка.
- Рассчитывать скидки купонов последовательно — поставьте галочку, если хотите, чтобы можно было применять несколько промокодов для одного заказа.
Статья на тему 👇
Как работать с промокодами в WooCommerce
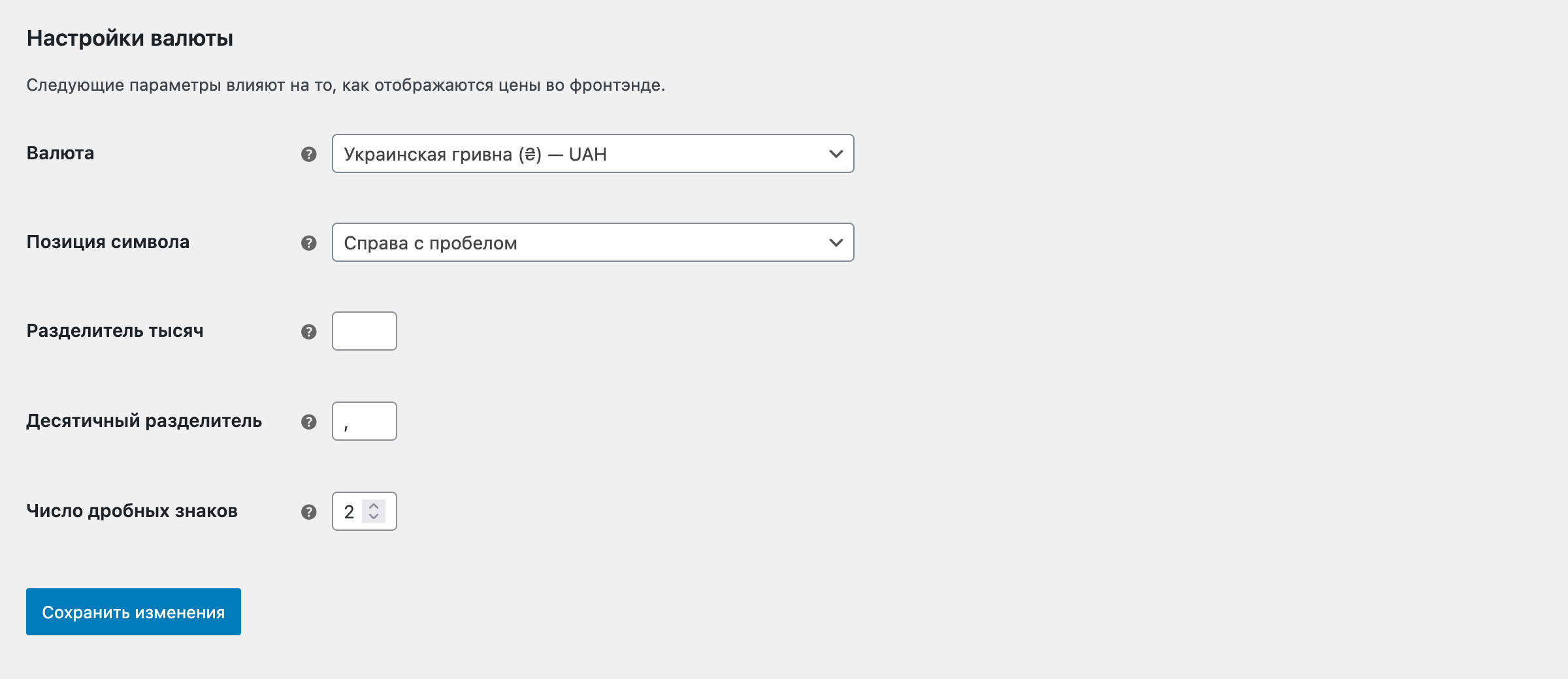
Настройки валюты
Выберите валюту и настройте формат отображения цен: с какой стороны должен стоять символ валюты, какой символ используется для отделения копеек, а какой для тысяч.

Валюта — выберите валюту для вашего магазина. Можно выбрать только одну. Чтобы отображать цены на сайте в нескольких валютах, придётся установить плагин. Например, FOX Currency Switcher.
Позиция символа — выберите, с какой стороны должен стоять значок валюты: слева, справа, слева/справа с пробелом.
Разделитель тысяч — укажите разделитель для тысяч: 1 000, 1,000 или 1.000
Десятичный разделитель — укажите разделитель для десятичных чисел: 100.00 или 100,00.
Число дробных знаков — укажите, сколько цифр отображать справа от десятичного разделителя: 100.00 или 100.
Не забудьте сохранить изменения, перед тем как уйти с этой вкладки.
Как заменить значок ₴ на «грн»
Чтобы заменить знак валюты на буквы, добавьте в файл functions.php в папке с вашей темой код из примера ниже. В этом примере код заменит значок гривны (₴) на «грн».
Если хотите текст «грн» с точкой, найдите эти буквы в коде и добавьте точку перед закрывающей кавычкой.
// Замена значка ₴ в ценах на «грн»
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['UAH'] = __( 'Українська гривня', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'UAH': $currency_symbol = 'грн'; break;
}
return $currency_symbol;
}
Настройки товаров
Здесь можно настроить то, как товары отображаются, измеряются, инвентаризируются и скачиваются из вашего магазина.
Под вкладкой вы найдёте несколько разделов с опциями: «Основные», «Запасы», «Скачиваемые товары», «Разрешённые директории для скачивания» и «Дополнительно».
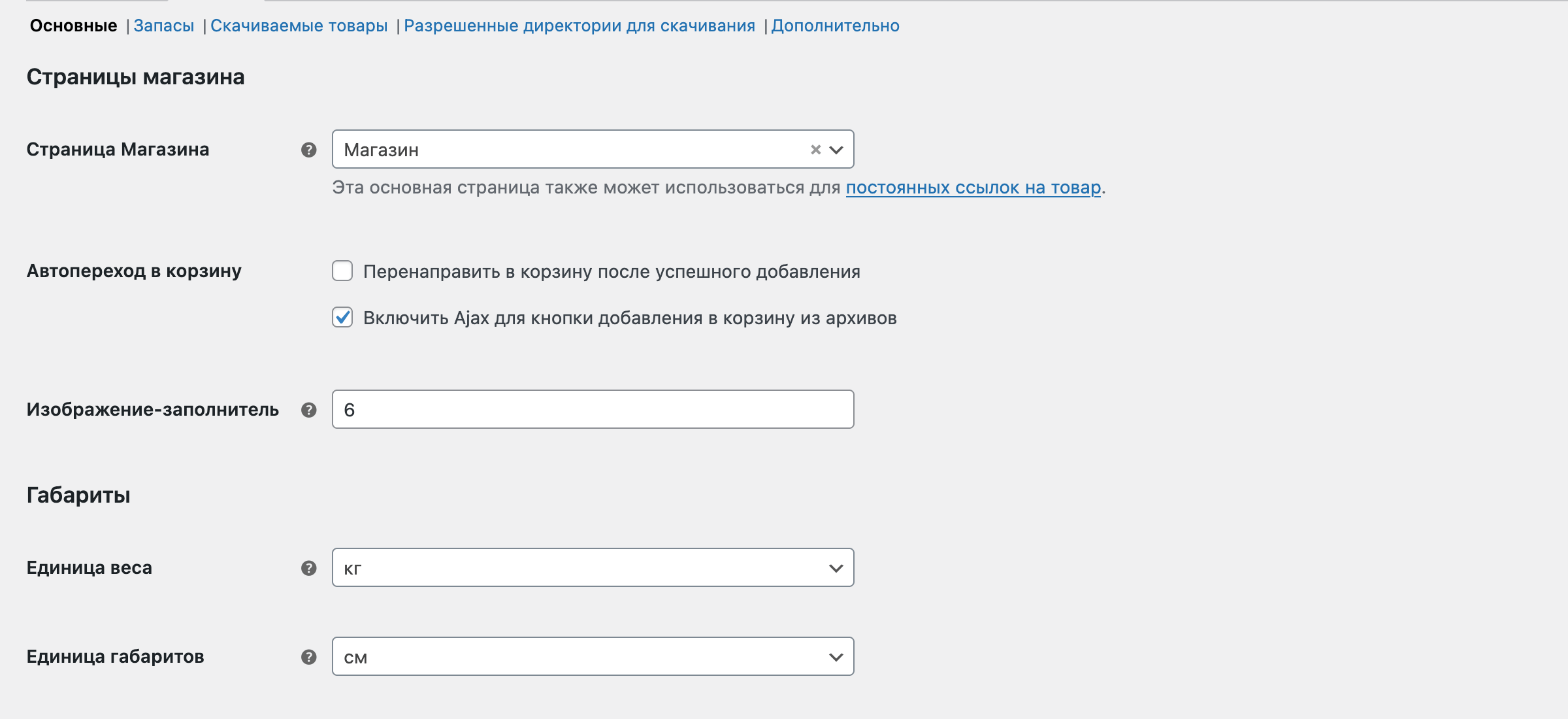
Основные
Выберите главную страницу вашего магазина, укажите единицы измерения для товаров и настройте параметры работы отзывов.

Страница Магазина — выберите страницу, которая будет использоваться как архив для товаров. Эта страница будет игнорировать содержимое, созданное для неё в редакторе блоков, и вместо него будет отображать все товары из вашего магазина.
Автопереход в корзину — выберите, что произойдёт после того, как посетитель добавит товар в корзину:
- Перенаправить в корзину после успешного добавления — принудительно открыть страницу корзины после добавления в неё товара.
- Включить Ajax для кнопки добавления в корзину из архивов — добавить товар в корзину без перезагрузки страницы при помощи Ajax.
Изображение-заполнитель — укажите ID или URL изображения, которое должно отображаться для товара, добавленного без фотографии. Это может быть логотип вашего бренда или какой-то фирменный товар. По умолчанию в WooCommerce есть изображение для таких целей, которое выглядит вот так:

Единица веса — выберите из выпадающего списка единицу измерения веса для ваших товаров.
Единица габаритов — выберите из выпадающего списка единицу измерения габаритов для ваших товаров.
Включить отзывы — настройте отзывы для ваших товаров:
- Включить отзывы о товарах — включить/выключить отзывы.
- Показывать значок «проверенный владелец» — поставьте галочку, чтобы люди видели, если автор отзыва действительно купил товар.
- Отзывы могут быть оставлены только «проверенными владельцами» — поставьте галочку, чтобы поле для отзыва отображалось только для тех, кто вошёл в аккаунт, с которого действительно купили товар.
Рейтинги товара — настройте отзывы при помощи звёзд:
- Включить в отзывах рейтинг в звёздах — включить/выключить отзывы при помощи звёзд.
- Рейтинг в звёздах обязателен, не опционален — поставьте галочку, чтобы для отзыва обязательно нужно было указать количество звёзд. Без этой галочки можно будет оставить отзыв только при помощи текста.
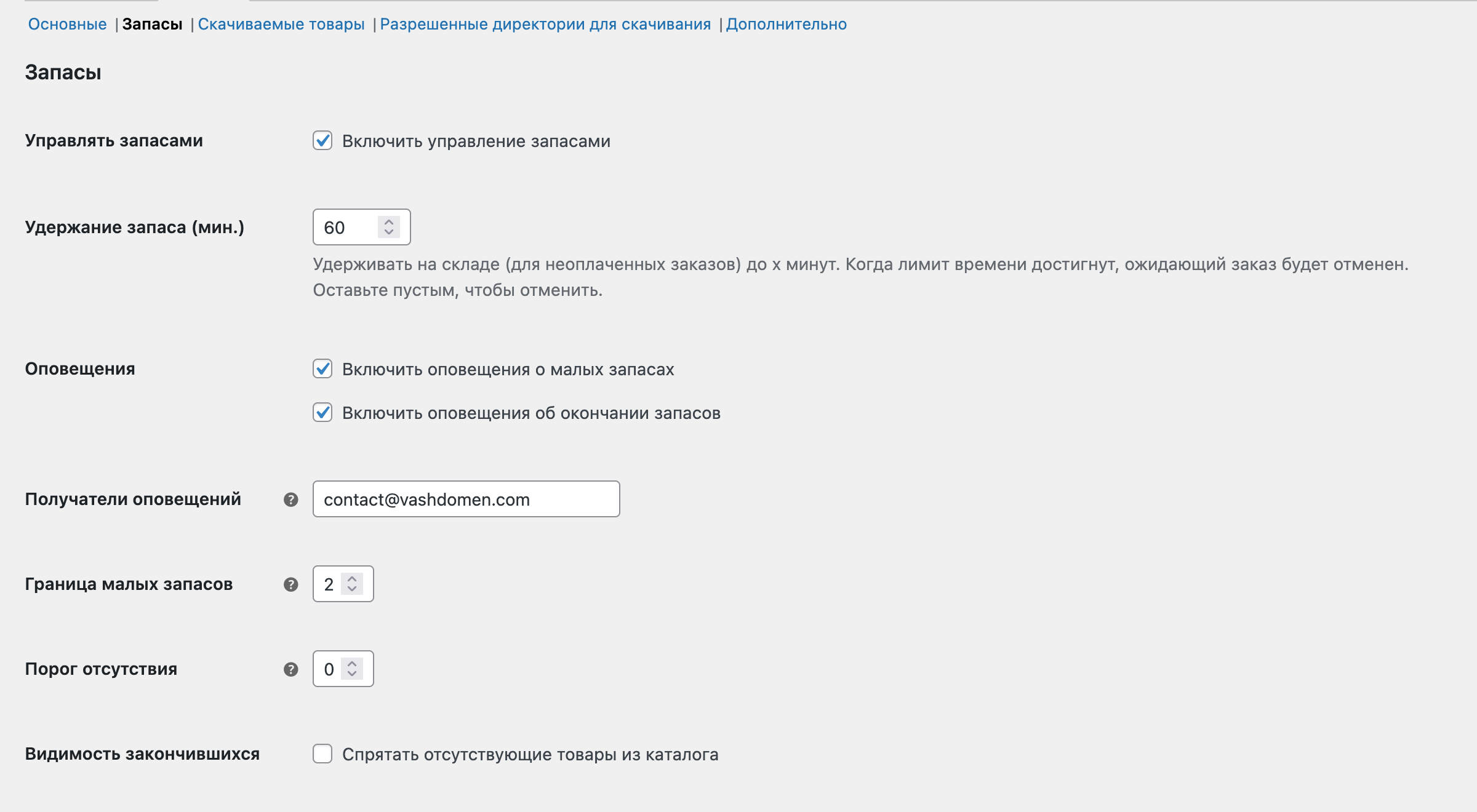
Запасы
Настройте, как должно работать наличие товаров на вашем сайте и что будут видеть клиенты, когда товар закончился.

Управлять запасами — включить/выключить запасы. Поставьте галочку, если хотите указывать количество единиц для каждого товара, чтобы WooCommerce самостоятельно прибавлял/отнимал единицы при покупке/возврате. Снимите галочку, если хотите вручную устанавливать для каждого товара статус «В наличии», «Нет в наличии» или «Предзаказ».
Если управление запасами выключено, часть описанных ниже опций не будет доступна.
Удержание запаса (мин.) — бронировать товар за неоплаченные заказы на указанное количество минут. Когда это время пройдёт, заказ будет отменён, а товар разблокирован для покупки другими людьми. Оставьте поле пустым, если хотите отключить эту функцию.
Бронирование сработает только для заказов со статусом «В ожидании платежа», а для заказов со статусом «На удержании» — нет.
Оповещения — поставьте галочки, если хотите, чтобы на электронную почту приходило уведомление, когда какой-то товар закончился или его осталось мало.
Получатели оповещений — введите через запятую адреса электронной почты, на которые нужно отправить уведомление о запасах.
Граница малых запасов — введите количество, при котором система должна выслать уведомление, что товар заканчивается.
Порог отсутствия — введите количество, при котором система должна выслать уведомление, что товара больше нет в наличии.
Видимость закончившихся — поставьте галочку, если хотите, чтобы закончившиеся товары не отображались в каталоге. Если галочка не стоит, товар будет видно, но он будет сереньким с пометкой «Нет в наличии».
Отображение остатков — выберите, каким образом количество товаров будет видно для посетителей:
- Всегда показывать — «12 в наличии».
- Показывать, только если мало — «В наличии только 2», либо «В наличии», когда товаров больше границы малых запасов.
- Не показывать — никогда не показывать количество.
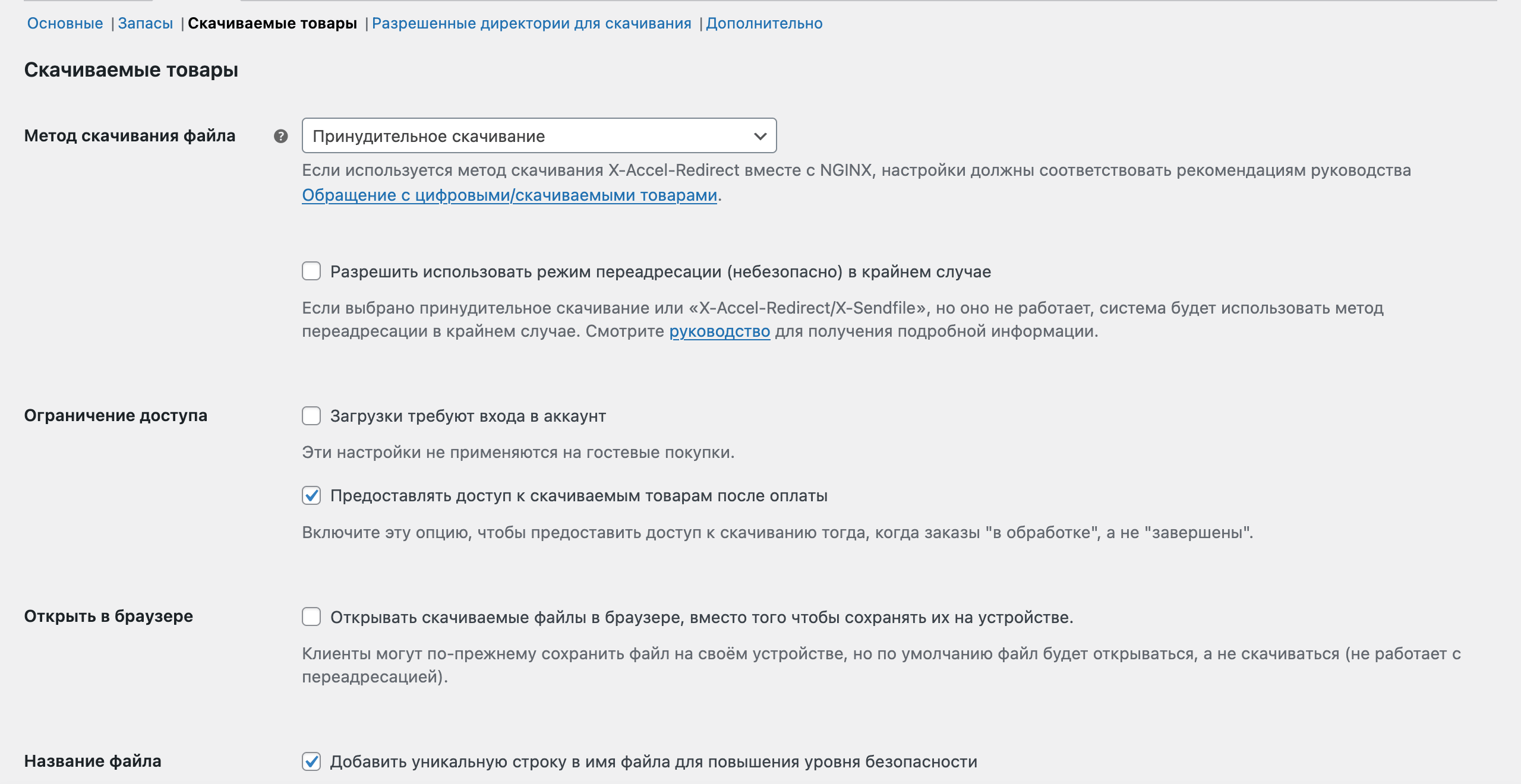
Скачиваемые товары
Настройте, каким образом должна работать загрузка скачиваемых товаров, и защитите товары от несанкционированных загрузок людьми, которые вам не заплатили.

Метод загрузки файла — управляйте, каким способом ваш магазин предоставляет своим покупателям скачиваемые товары:
- Принудительное скачивание — загрузка начинается принудительно при помощи PHP-скрипта. Прямая ссылка на товар скрыта.
- X-Accel-Redirect/X-Sendfile — похож на «принудительный» метод выше, но у этого более высокая производительность и он поддерживает более крупные файлы. Для его работы нужно, чтобы ваш провайдер хостинга поддерживал работу механизмов X-Sendfile или X-Accel-Redirect.
- Только редирект (небезопасно) — покупатель получает URL на скачивание файла. Любой другой человек, у которого будет ссылка, тоже сможет скачать его.
Используйте один из первых двух методов, чтобы защитить файлы от доступа извне. Редирект стоит использовать, если использовать другие не получается или если вы не против того, что ссылкой на скачивание могут поделиться с другими людьми.
Ограничение доступа:
- Загрузки требуют входа в аккаунт — поставьте здесь галочку, если хотите, чтобы доступ к скачиванию был только по факту входа в аккаунт. Не сработает для гостевых покупок.
- Предоставлять доступ к скачиваемым товарам после оплаты — поставьте здесь галочку, если хотите, чтобы клиенты получали доступ к скачиванию, когда заказы попадают в статус «Обрабатывается», вместо статуса «Завершено».
Открыть в браузере — поставьте здесь галочку, если хотите, чтобы вместо скачивания файл открылся в браузере покупателя. Они всё равно смогут их сохранить.
Название файла — поставьте галочку в опции «Добавить уникальную строку в имя файла для повышения уровня безопасности», чтобы предотвратить распространения ссылки.
Подсчёт частичных загрузок — поставьте галочку в опции «Подсчитывание количества загрузок, даже если загружена только часть файла», если хотите фиксировать каждое скачивание, а не только те, когда файл скачался до конца.
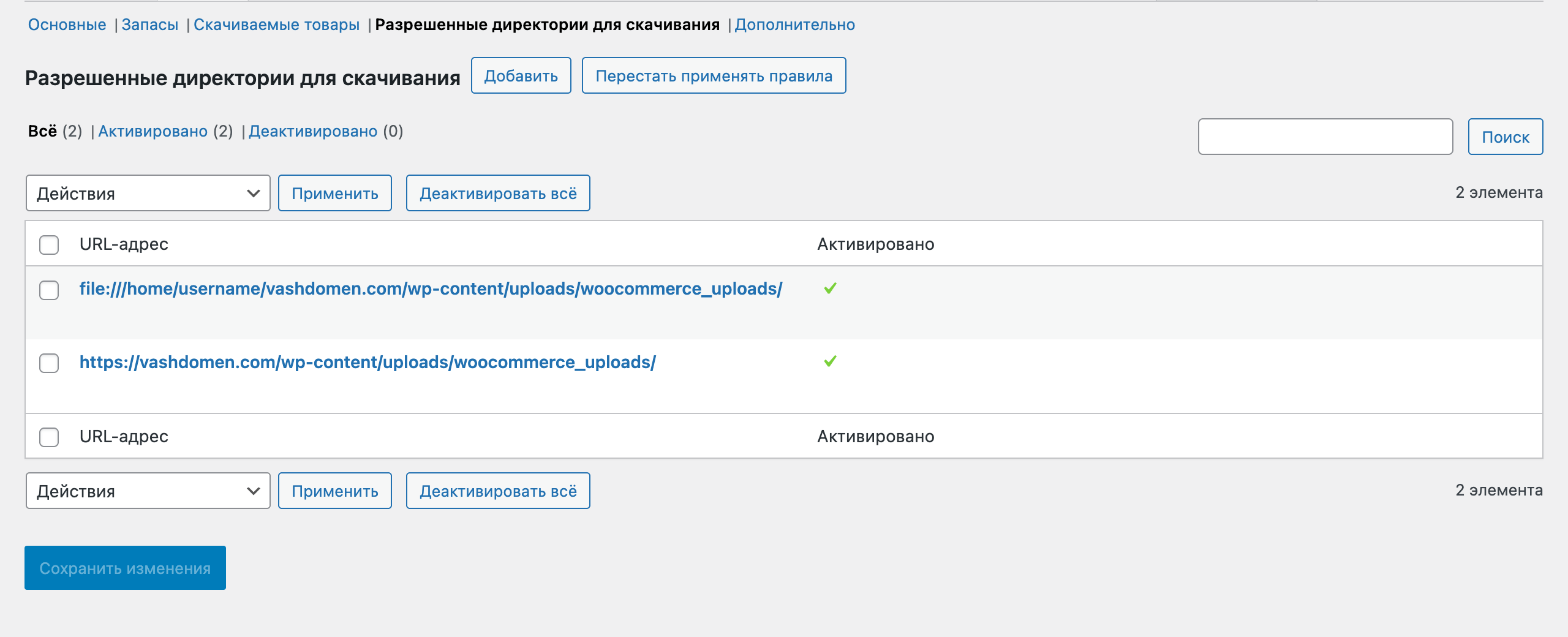
Разрешённые директории для скачивания
Настройте, в каких папках разрешено хранить скачиваемые файлы. Изначально это папка woocommerce_uploads, которая находится внутри папки uploads на хостинге. Если нужно, вы добавить в этот список другую папку. Например, папку на сайте облачного хранилища, чтобы сэкономить место на хостинге.
Вы также можете отключать добавленные ссылки, если нужно временно ограничить скачивание файлов из какого-то источника. После этого файлы в аккаунте покупателя будут отмечены как отключённые и их больше нельзя будет скачать.

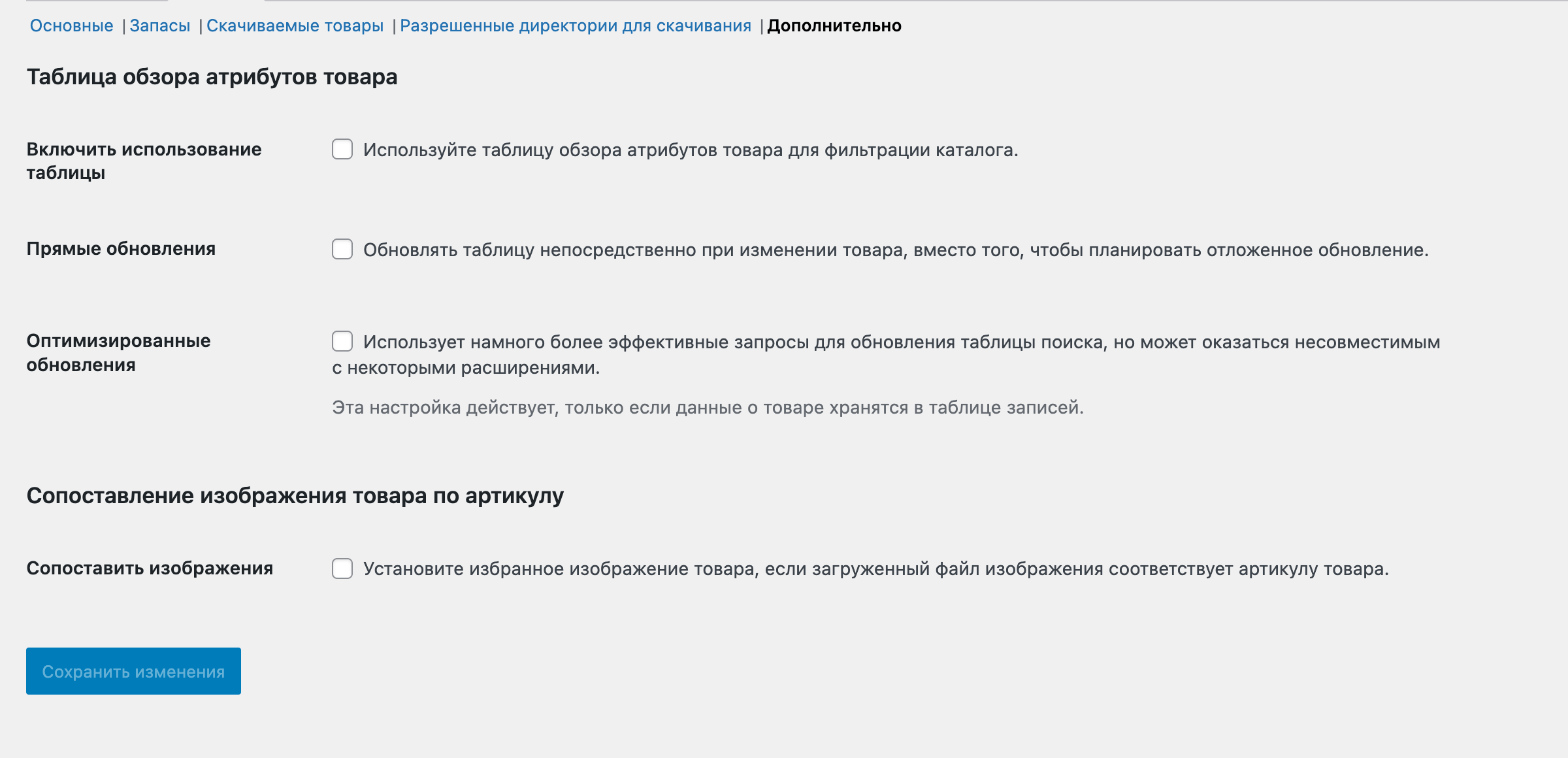
Дополнительно
Настройте то, как ваш магазин использует «таблицу обзора атрибутов товара». Для большинства пользователей здесь ничего не нужно менять, подойдут настройки по умолчанию. Но если вы разработчик, вот статья о таблице обзора атрибутов из блога WooCommerce (на английском).

Настройки налогов
Здесь можно настроить налоговые ставки и то, каким образом они должны применяться в разных ситуациях.
WooCommerce не умеет рассчитывать налоги автоматически. Каждую налоговую ставку придётся создавать вручную. Если продаёте товары в несколько стран, вам понадобится самостоятельно изучить нюансы их налогового законодательства.
Если вдруг у вас не отображается эта вкладка, это нормально. По умолчанию она скрыта. Чтобы активировать её, включите функционал с налогами на вкладке «Основные» (опция «Включение налогов»).
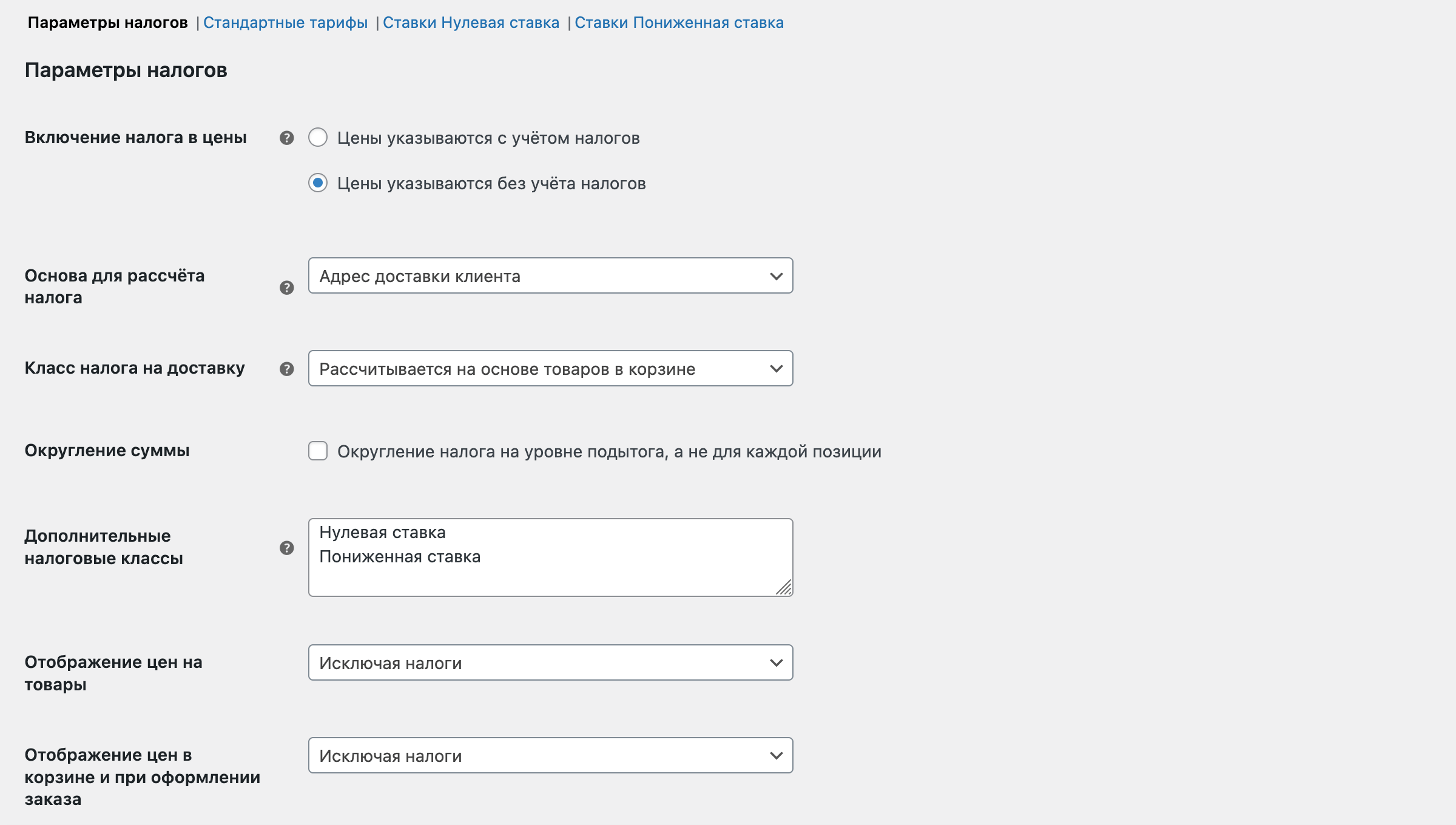
Параметры налогов
Настройте нюансы работы налогов в вашем магазине: включать их в цену или нет, как их рассчитывать в разных случаях, какие дополнительные налоговые ставки должны быть конкретно у вас.

Включение налога в цены — выберите, как в вашем магазине будут отображаться цены: с учётом налогов или без учёта налогов. Для примера представим, что вы хотите, чтобы товар стоил 1000 грн с учётом налога 20%. В зависимости от выбранной опции вам придётся изменить подход к формированию цен на товары:
- Цены указываются с учётом налогов — в этом случае указывайте цену товара 1000 грн. WooCommerce автоматически определит, что эта сумма складывается из цены на товар (833.25 грн) и налога (166.75 грн).
- Цены указываются без учёта налогов — в этом случае указывайте цену товара 833.25 грн. WooCommerce тогда добавит 20% к этой сумме и покажет на странице оформления заказа сумму в 1000 грн.
Основа для рассчёта налога — выберите адрес, от которого будет рассчитываться налог:
- Адрес доставки клиента
- Платёжный адрес клиента
- Адрес магазина
Для первого и второго варианта покупателю придётся ввести свой адрес. Для третьего варианта адрес не нужен, потому что налог всегда будет рассчитываться, исходя из адреса вашего магазина.
Для примера, если вы находитесь в Украине и продаёте только в пределах страны, можно выбрать третий вариант. Ну а если принимаете заказы из других стран, где налоговые ставки отличаются, лучше выбрать первый или второй вариант.
Класс налога на доставку — выберите, какой налоговый класс должен применяться при расчёте стоимости доставки. Здесь можно выбрать любой класс, который вы создали. Со старта будут такие варианты:
- Рассчитывается на основе товаров в корзине (по умолчанию)
- Стандарт
- Нулевая ставка
- Пониженная ставка
В случае с первым вариантом налог может меняться в зависимости от товаров в заказе, поскольку у каждого товара может быть свой налоговый класс. Когда в заказе несколько товаров с разными налоговыми классами, может быть несколько сценариев:
- Если в заказе есть товар с налоговым классом «Стандарт», будет использоваться именно он. Вне зависимости от того, самая большая ставка у него ставка или нет.
- Если в заказе нет товара с налоговым классом «Стандарт», будет использоваться ставка из налогового класса, который идёт первым в секции «Дополнительные налоговые классы».
Если вы не используете налоговый класс «Стандартный» и хотите, чтобы к заказу всегда применялась самая высокая ставка, поставьте этот налоговый класс первым в списке в опции «Дополнительные налоговые классы».
Округление суммы — поставьте здесь галочку, если хотите, чтобы размер налога округлялся на уровне финальной суммы к оплате, а не на уровне каждой позиции.
Округление может отображать разные результаты, если в одной из этих опций у вас выбраны разные значения:
- Включение налога в цены
- Отображение цен на товары
- Отображение цен в корзине и при оформлении заказа
Чтобы этого избежать, выберите в каждой из трёх опций одинаковое значение.
Дополнительные налоговые классы — создайте дополнительные налоговые классы. В большинстве ситуаций вам будет достаточно класса «Стандартный», но если вы продаёте товары, которые облагаются налогом иначе, можете создать для них свой собственный класс. Каждый класс нужно указывать с новой строки.
После сохранения изменений в верхней части страницы под вкладками появится подраздел для каждого нового дополнительного класса. Там вы сможете настроить его налоговую ставку.
Отображение цен на товары — выберите, как должны отображаться цены в магазине: без учёта налогов или с учётом налогов.
Отображение цен в корзине и при оформлении заказа — выберите, как должны отображаться цены в магазине: без учёта налогов или с учётом налогов.
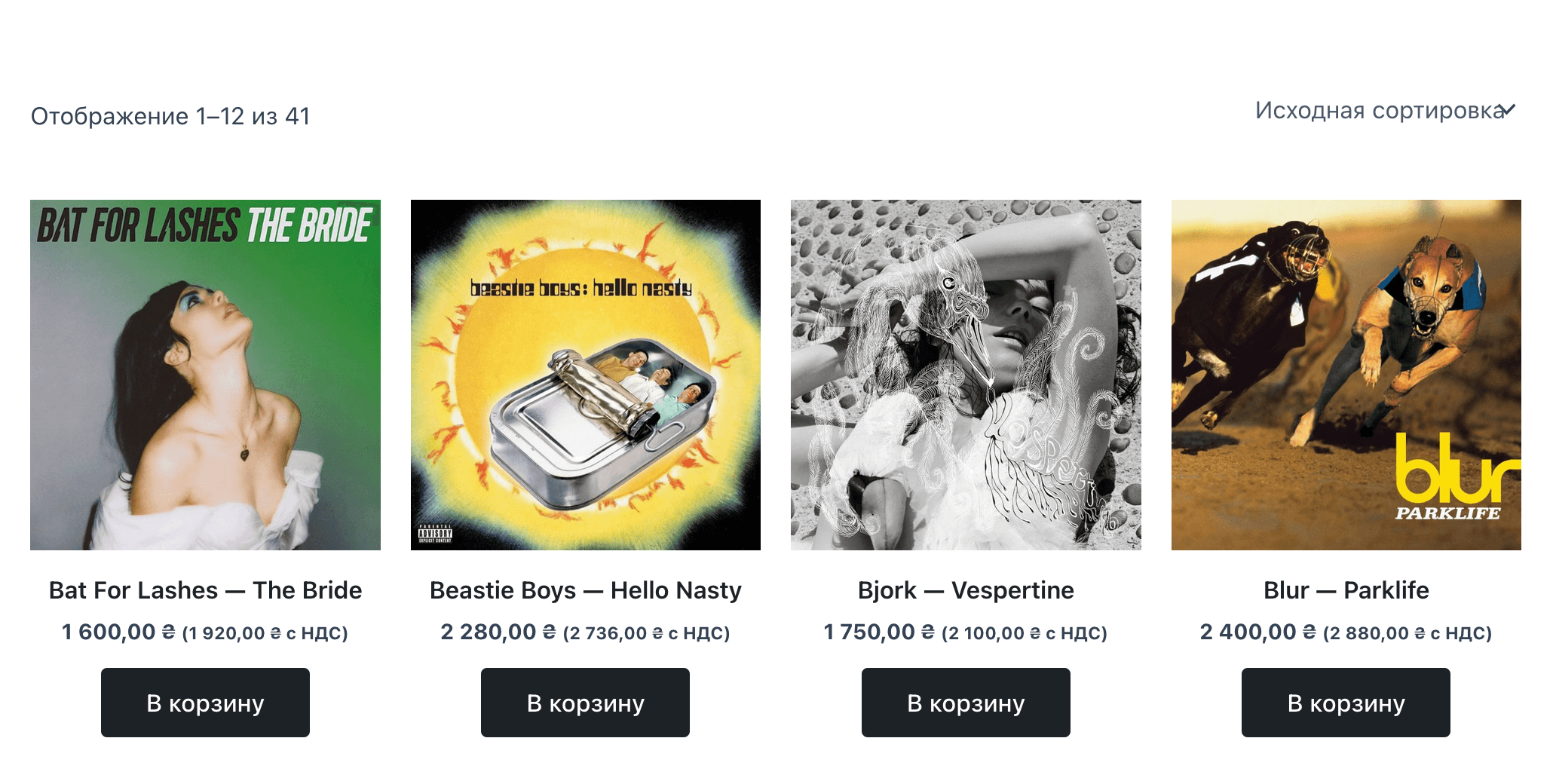
Суффикс цены — добавьте дополнительный текст к цене, чтобы подсказать покупателю, что это цена с учётом налога или без учёта налога. Например, здесь можно вписать «Без НДС». Также вы можете добавить сюда непосредственно цену при помощи переменных:
{price_including_tax}— цена с учётом налога;{price_excluding_tax}— цена без учёта налога.
Например, если впишете в это поле «({price_including_tax} с НДС)», в магазине цена отобразится как «1 600,00 ₴ (1 920,00 ₴ c НДС)». Так можно отображать для товаров сразу две цены.
Для вариативных товаров суффикс цены не будет отображаться на странице магазина, но отобразится на странице товара, когда покупатель выберет вариацию.

Отображение итогового налога — выберите, как налоги должны отображаться на странице оформления заказа: как одна общая сумма или каждый налог должен быть указан отдельно.
Эта опция также может быть полезной, если выбрать вариант «По позициям», чтобы показывать на странице оформления заказа ваше уникальное название налога. Это особенно полезно, когда налог меняется в зависимости от локации.
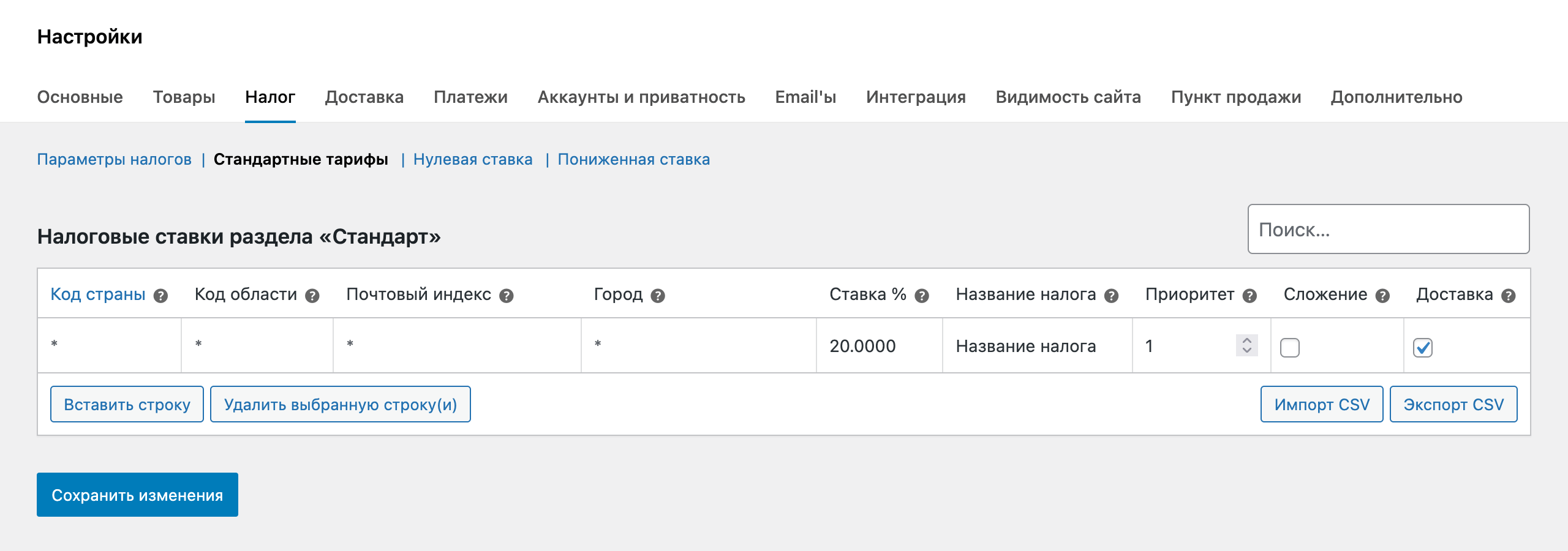
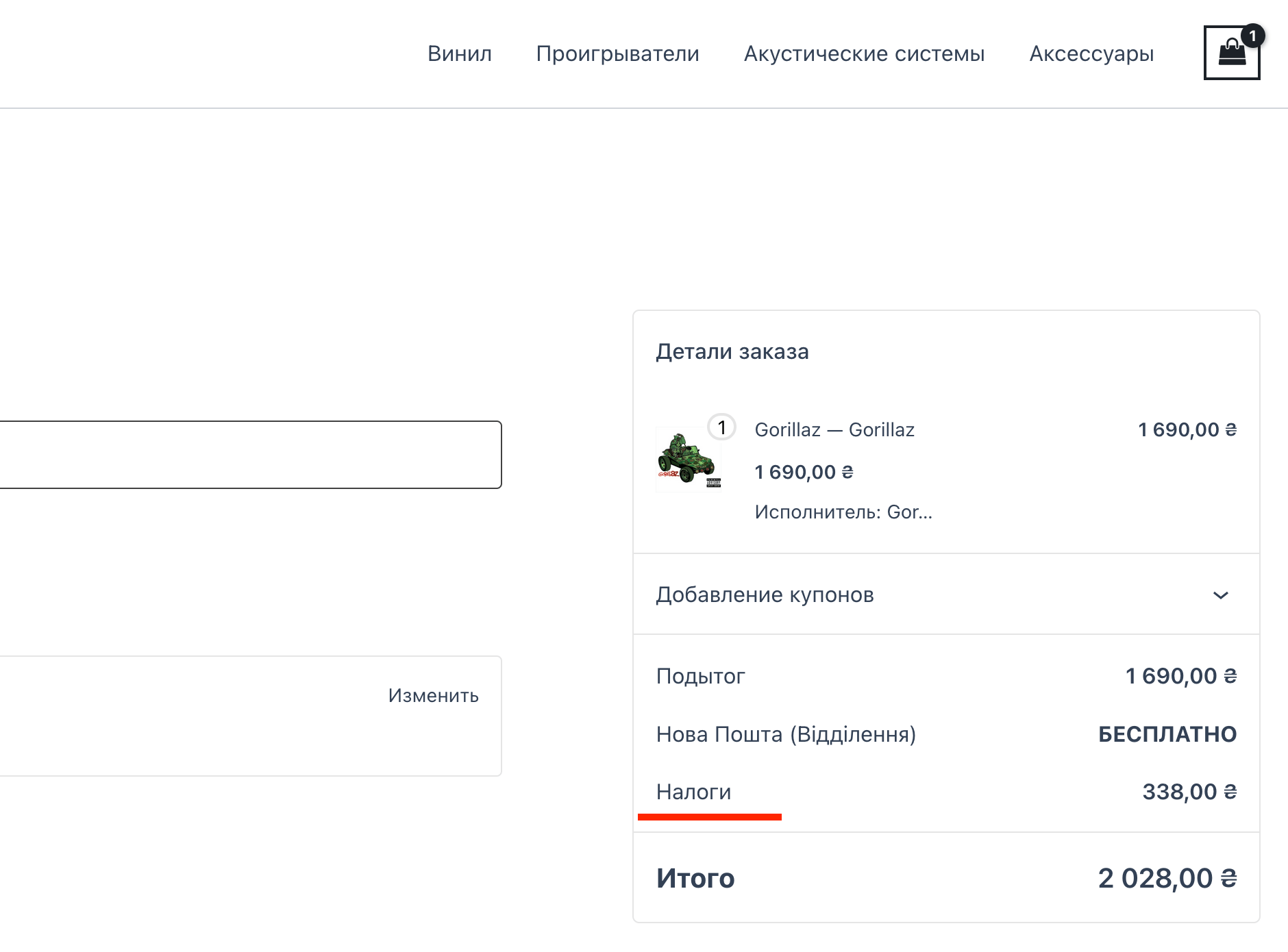
Давайте разберём это дело на примере для наглядности. Вот пример созданной налоговой ставки с названием «Название налога».

Когда выбран вариант «Как один итог», на странице оформления заказа налог будет отображаться со стандартным названием «Налоги»:

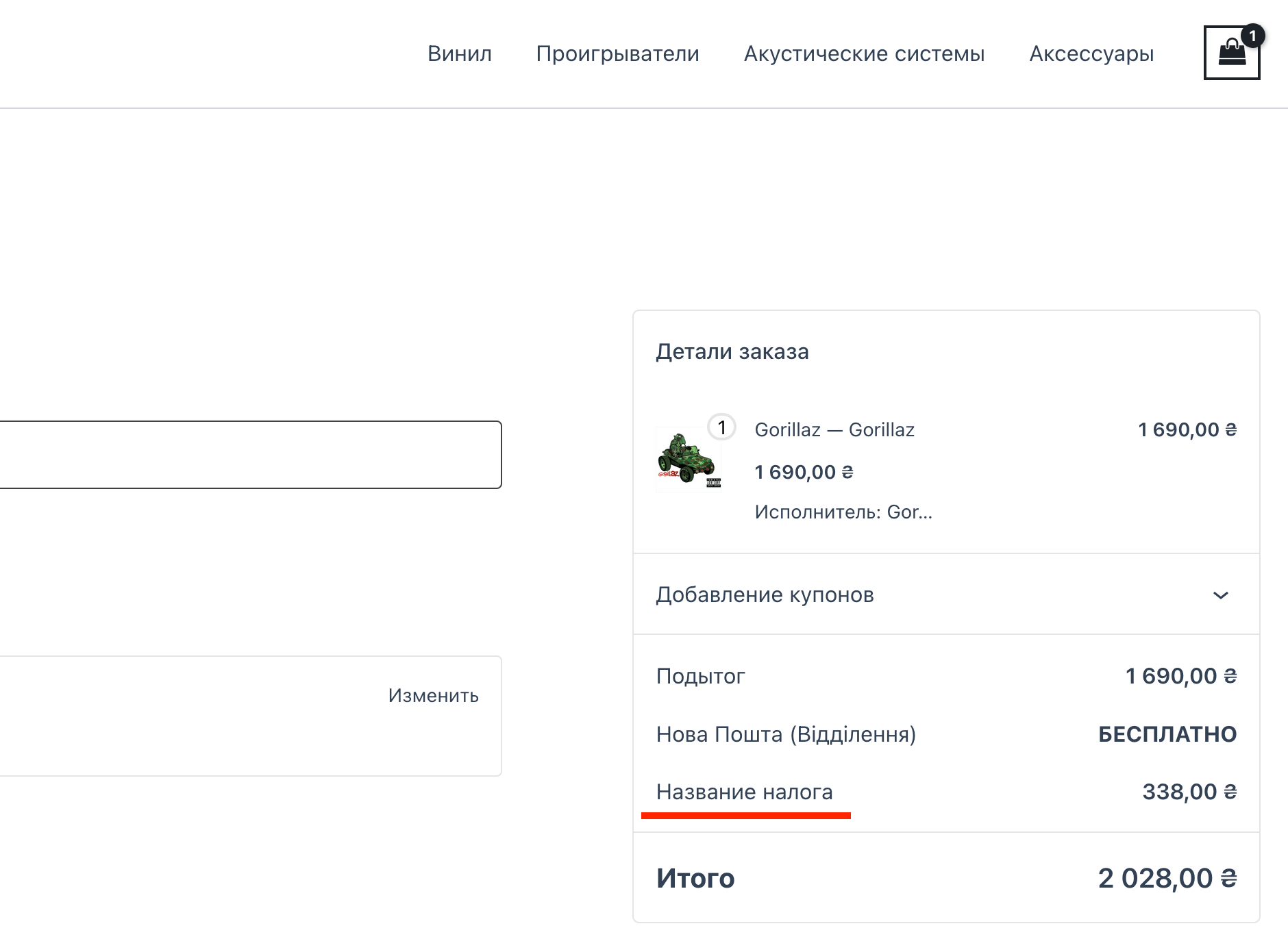
Когда выбран вариант «По позициям», на странице оформления заказа налог будет отображаться с названием «Название налога».

Как создать налоговую ставку
Подразделы для настройки налоговых ставок находятся в верхней части страницы под вкладками. Количество и название подразделов определяется опцией «Дополнительные налоговые классы».
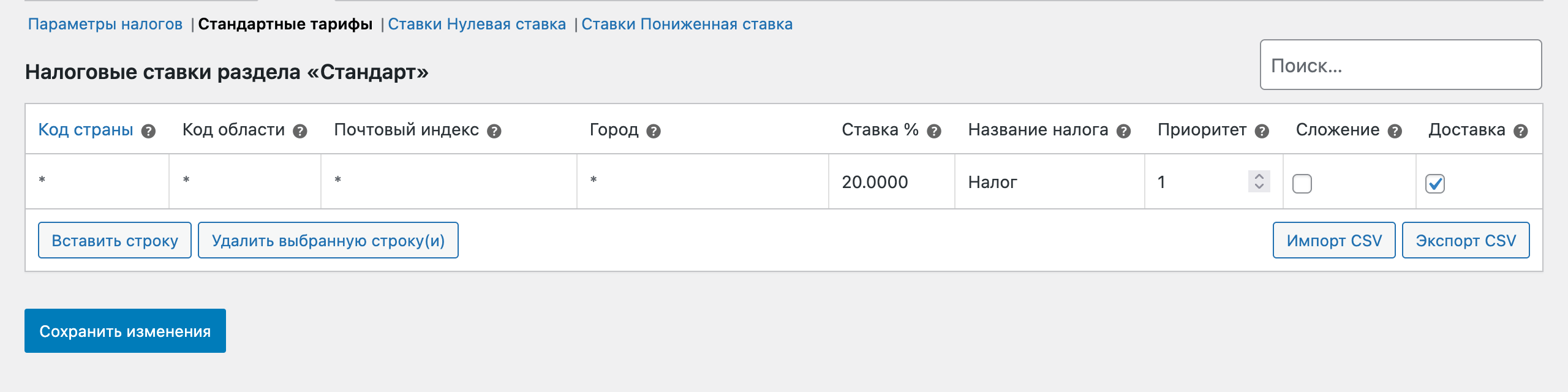
В каждом подразделе будет одинаковая таблица для создания параметров налоговой ставки. Чтобы добавить новую ставку, нажмите «Вставить строку». Вот обзор доступных столбцов в таблице:
- Код страны — укажите код страны из двух латинских букв, либо оставьте звёздочку, чтобы охватить все страны. Список кодов стран на Github.
- Код области — укажите код области, либо оставьте звёздочку, чтобы охватить все области. Список кодов областей на Github (украинские области начинаются со строки №1935).
- Почтовый индекс — укажите индексы, на которые должен распространиться налог. Используйте точку с запятой (;), чтобы разделить несколько индексов. Используйте звёздочку (*), чтобы охватить все индексы. Используйте диапазон (2000…3000), чтобы охватить все индексы между первым и последним.
- Город — укажите через точку с запятой города, на которые будет распространяться ставка, либо оставьте звёздочку, чтобы охватить все города. Если всё-таки укажете тут название города, покупателю нужно будет ввести его точно так же как здесь во время заказа, чтобы правило сработало. Например, если ввели тут «Харків», правило не сработает, если покупатель введёт «Харьков».
- Ставка % — введите число, чтобы указать, сколько процентов должен быть налог. Например 20 для налога 20%.
- Название налога — придумайте название для налога. Например, «НДС».
- Приоритет — укажите приоритет налога. Если будет несколько ставок с одним приоритетом, при расчёте стоимости доставки будет использоваться первая ставка. Цифра 1 означает «самый высокий приоритет».
- Сложение — поставьте здесь галочку, если налоговая ставка должен учитываться поверх любых других налогов.
- Доставка — поставьте здесь галочку, если налоговая ставка должна учитываться для расчёта стоимости доставки.

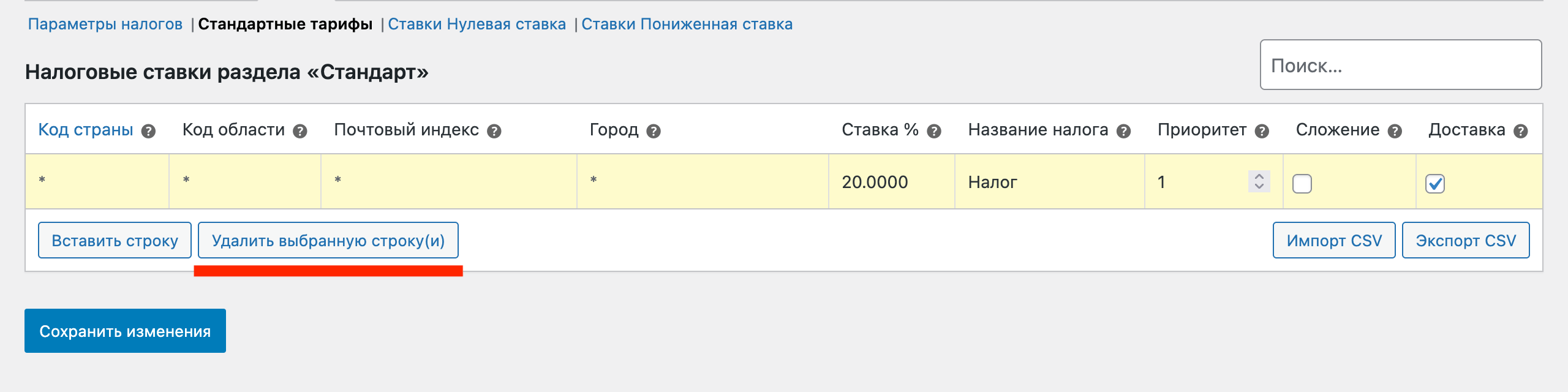
Как удалить налоговую ставку
Нажмите на строку, которую хотите удалить, чтобы она выделилась жёлтым цветом. После этого нажмите внизу таблицы кнопку «Удалить выбранную строку(и)».
Чтобы выбрать несколько строк, используйте кнопку SHIFT (если строки идут подряд), либо CTRL/CMD (если строки идут вразброс).

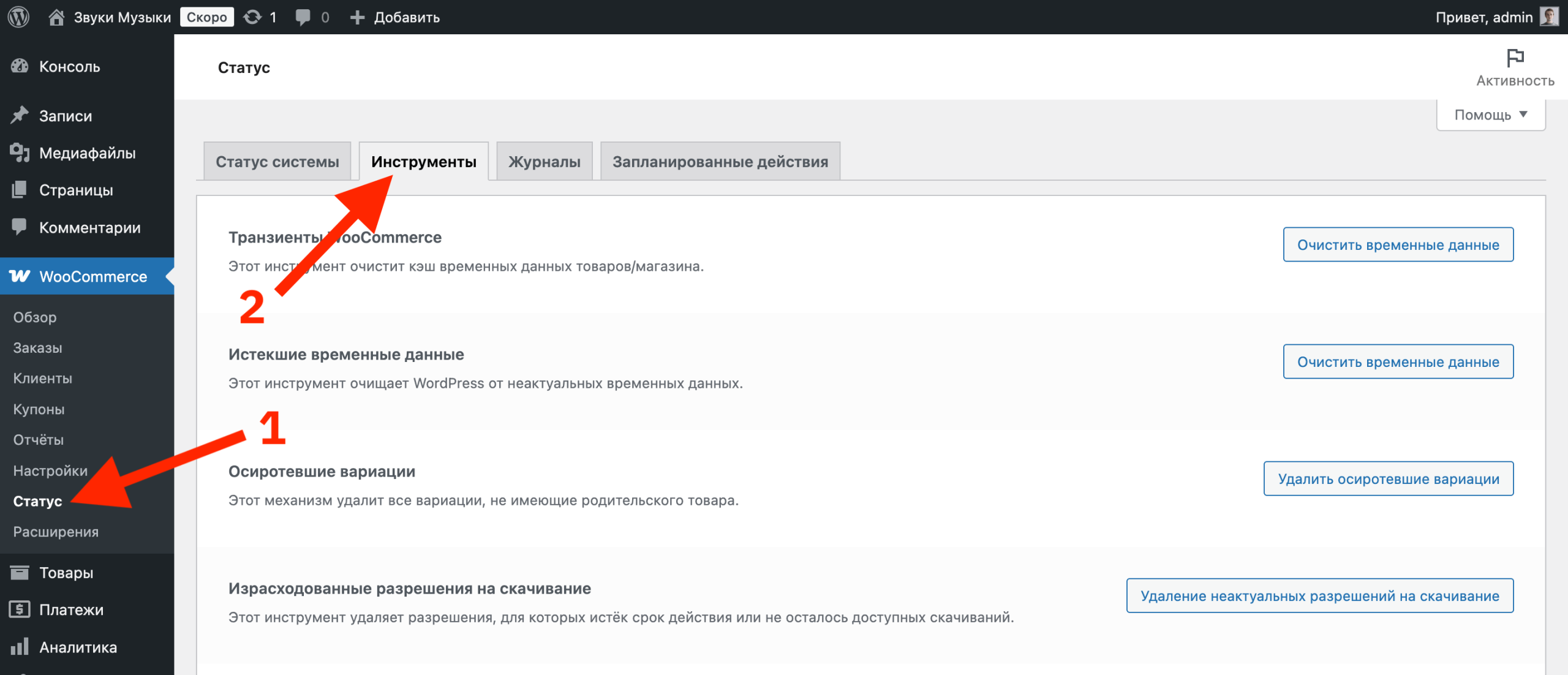
На случай, если вы создали слишком много ставок и хотите удалить их все за раз, перейдите в боковом меню WordPress в раздел «WooCommerce – Статус». Перейдите на вкладку «Инструменты» и найдите опцию «Удалить все налоговые ставки WooCommerce». Это действие нельзя отменить, так что аккуратно.

Настройки доставки
Здесь вы можете создать географические зоны, где работает ваш магазин, и добавлять в них разные методы доставки. Также вы можете создавать классы доставки, если нужно сделать наценку на доставку каких-то особенных товаров.
Для удобства опции в этом разделе разбиты на несколько подразделов: «Зоны доставки», «Настройки доставки», «Классы доставки» и «Самовывоз».
Зоны доставки
Создавайте зоны для разных географических регионов и добавляйте в каждую из них свои способы доставки. В магазине может быть сколько угодно зон доставки. Можно создать зону для конкретного индекса, города, области, страны или даже группы стран. Если продаёте физические товары, обязательно придётся создать хотя бы одну зону.
Покупатели будут видеть только те способы доставки, которые относятся к зоне, в которую его определило. У каждого покупателя может быть только одна зона доставки. Это будет первая зона, для которой подходит его адрес.
Для примера представим, что вы продаёте внутри Украины и в Европу. Исходя из этого, вы можете создать три зоны с такими способами доставки:
| Название зоны | Регион | Способы доставки |
| Локальная | Только ваш город/область | Самовывоз, Новая почта, Укрпошта |
| Украина | Все области Украины | Новая почта, Укрпошта |
| Европа | Страны в Европе | DHL, Meest Express |
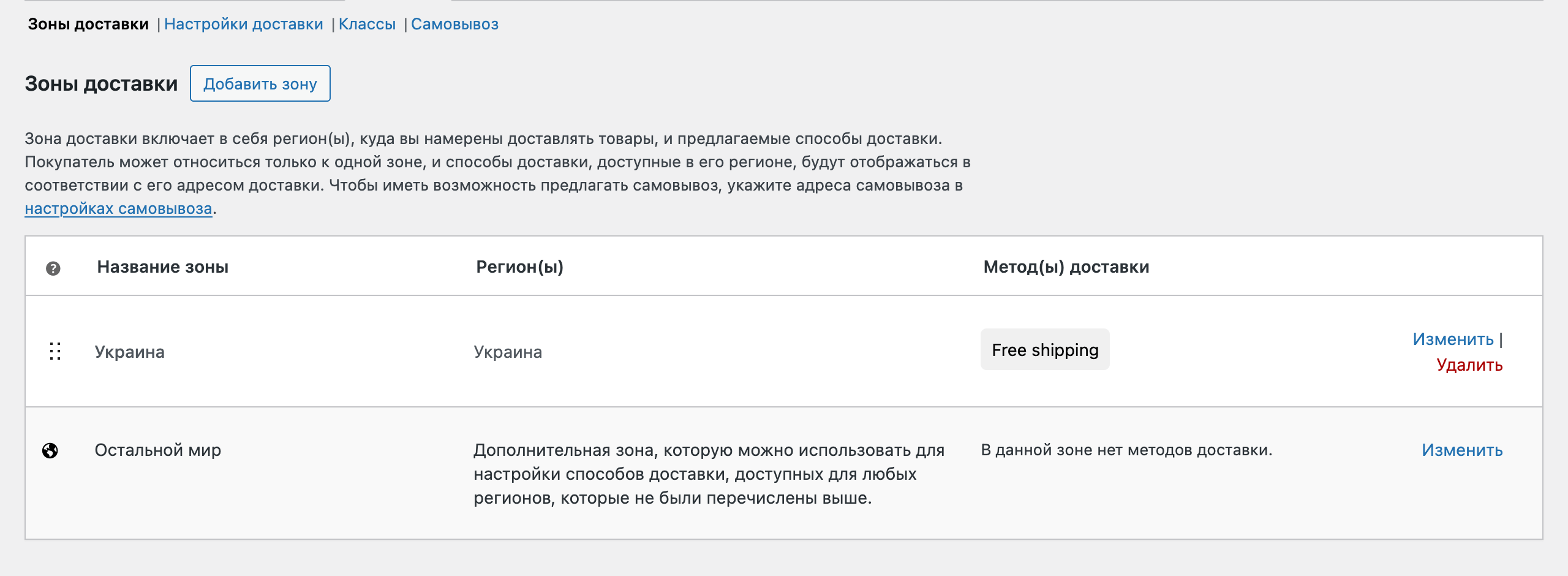
Когда вы впервые попадёте в подраздел «Зоны доставки», увидите зону для страны, в которой находится ваш магазин, а также зону «Остальной мир» без способов доставки. Её можно оставить для людей, которые не попадут ни в одну из созданных зон. Такие клиенты увидят сообщение, что доставка невозможна.
Если вы хотите использовать зону «Остальной мир» (добавить в неё способы доставки), но хотите отключить доставку в некоторые регионы, создайте для таких регионов свою зону и не добавляйте в неё методы доставки.

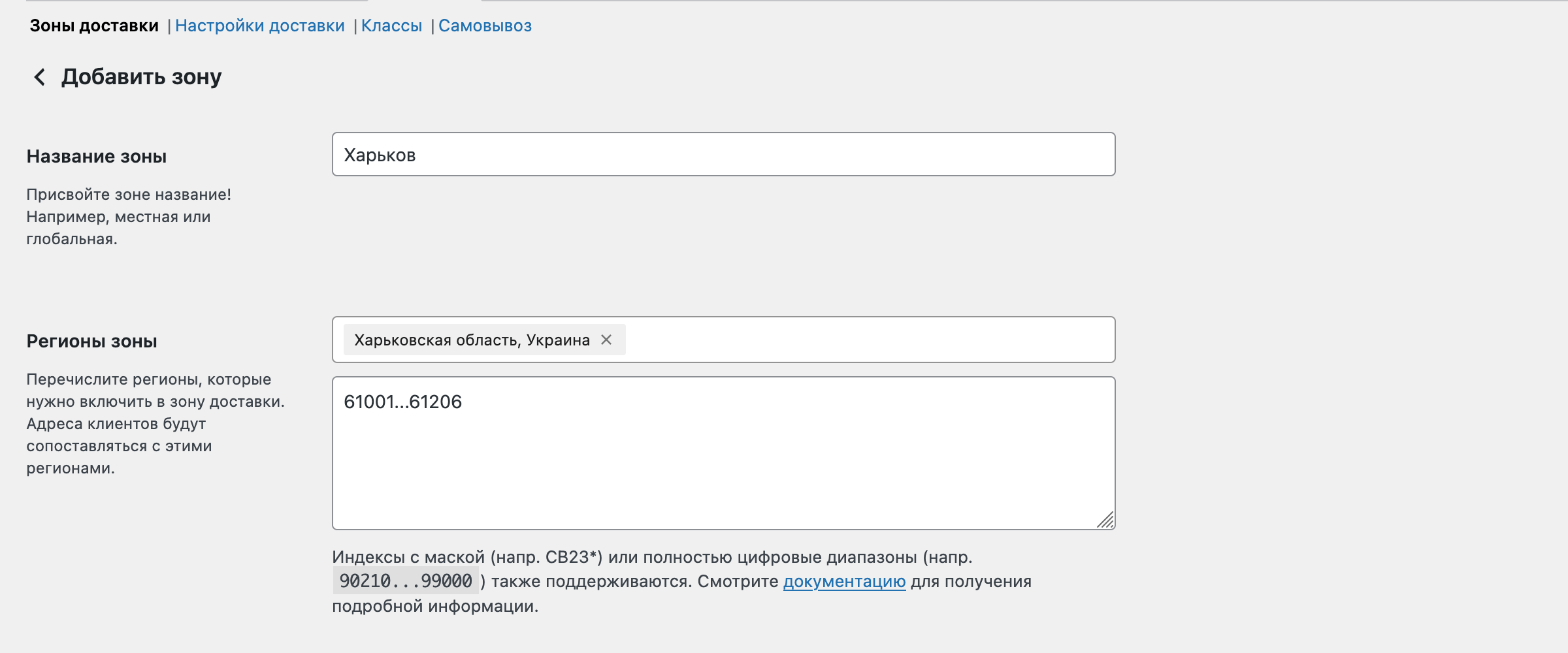
Чтобы добавить зону доставки:
- Перейдите в раздел «WooCommerce – Настройки – Доставка – Зоны доставки».
- Нажмите кнопку «Добавить зону» в верхней части раздела.
- Придумайте простое и понятное название для зоны.
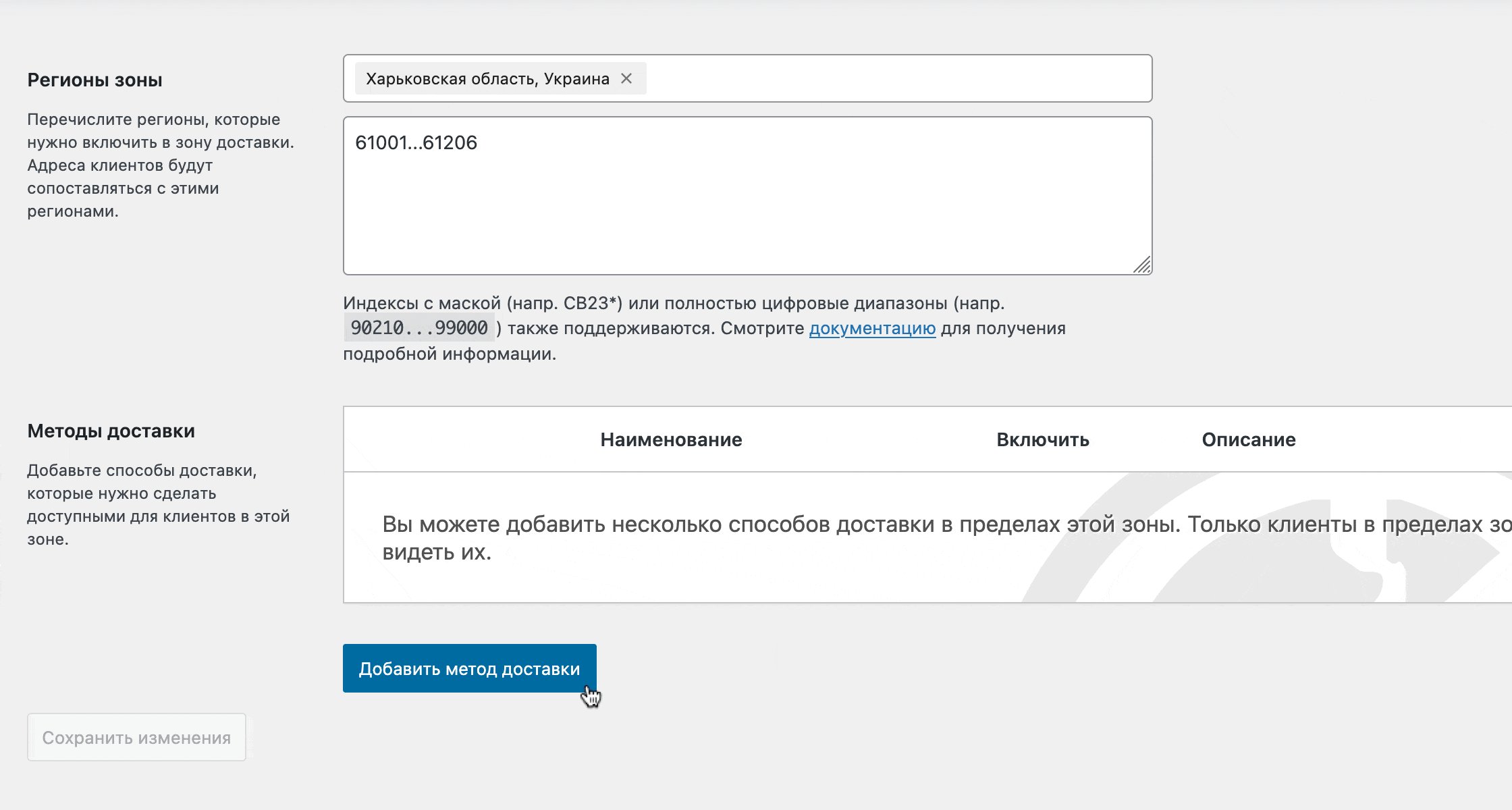
- Выберите географические регионы, которые должны быть в зоне.
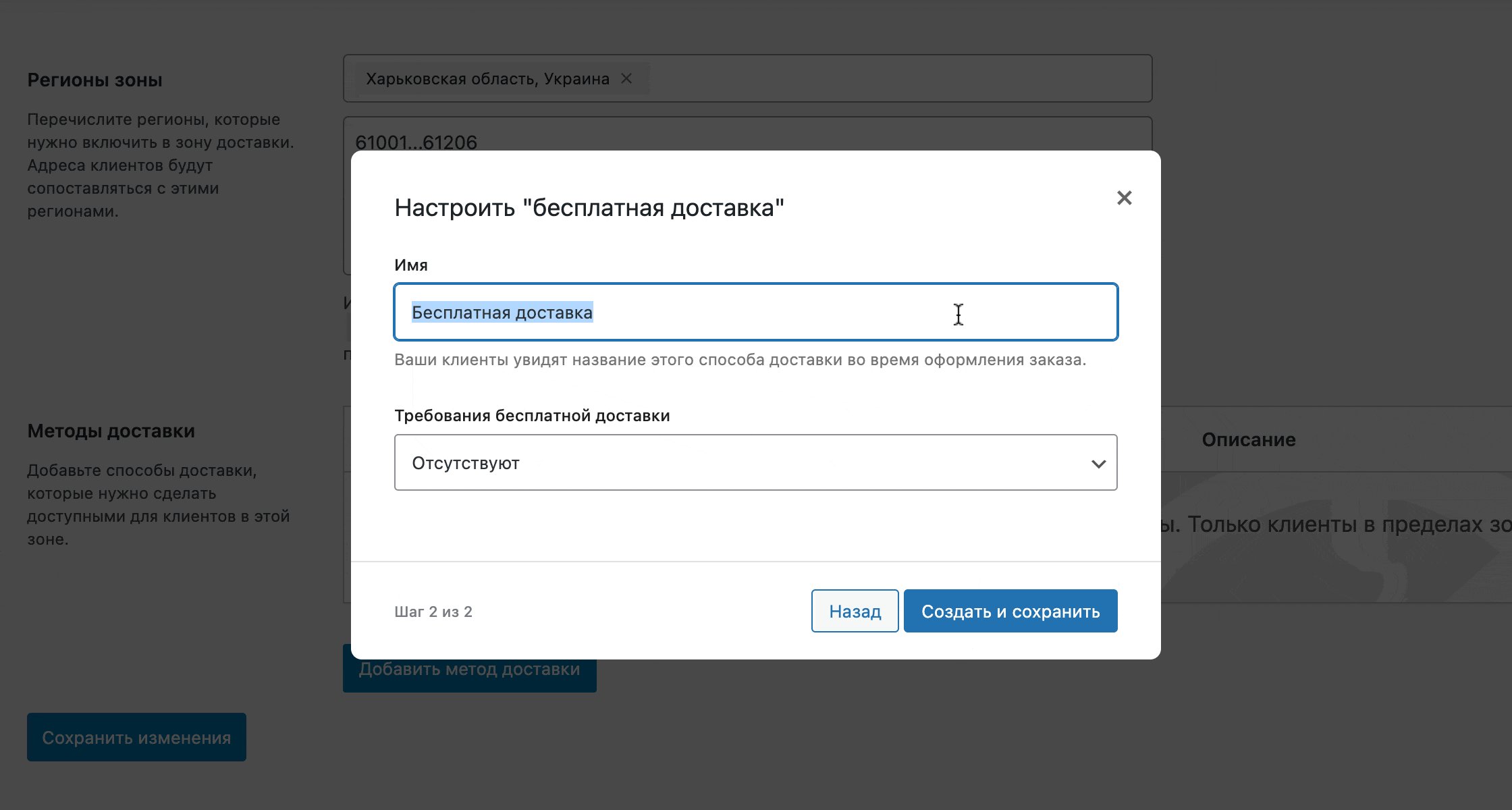
- Если хотите ограничить регионы зоны по почтовому индексу, кликните по ссылке «Ограничение определёнными почтовыми индексами» в опции «Регионы зоны».

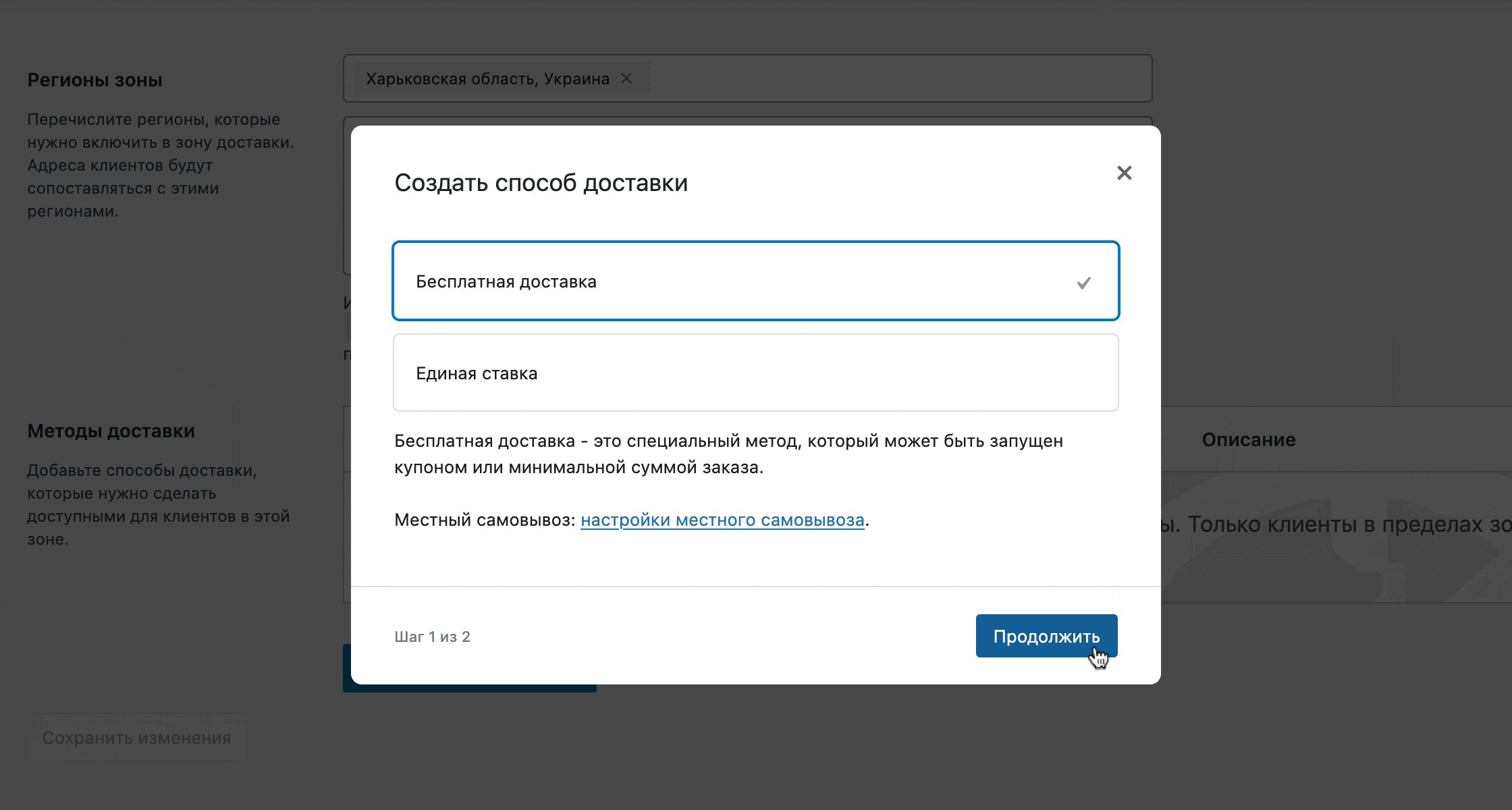
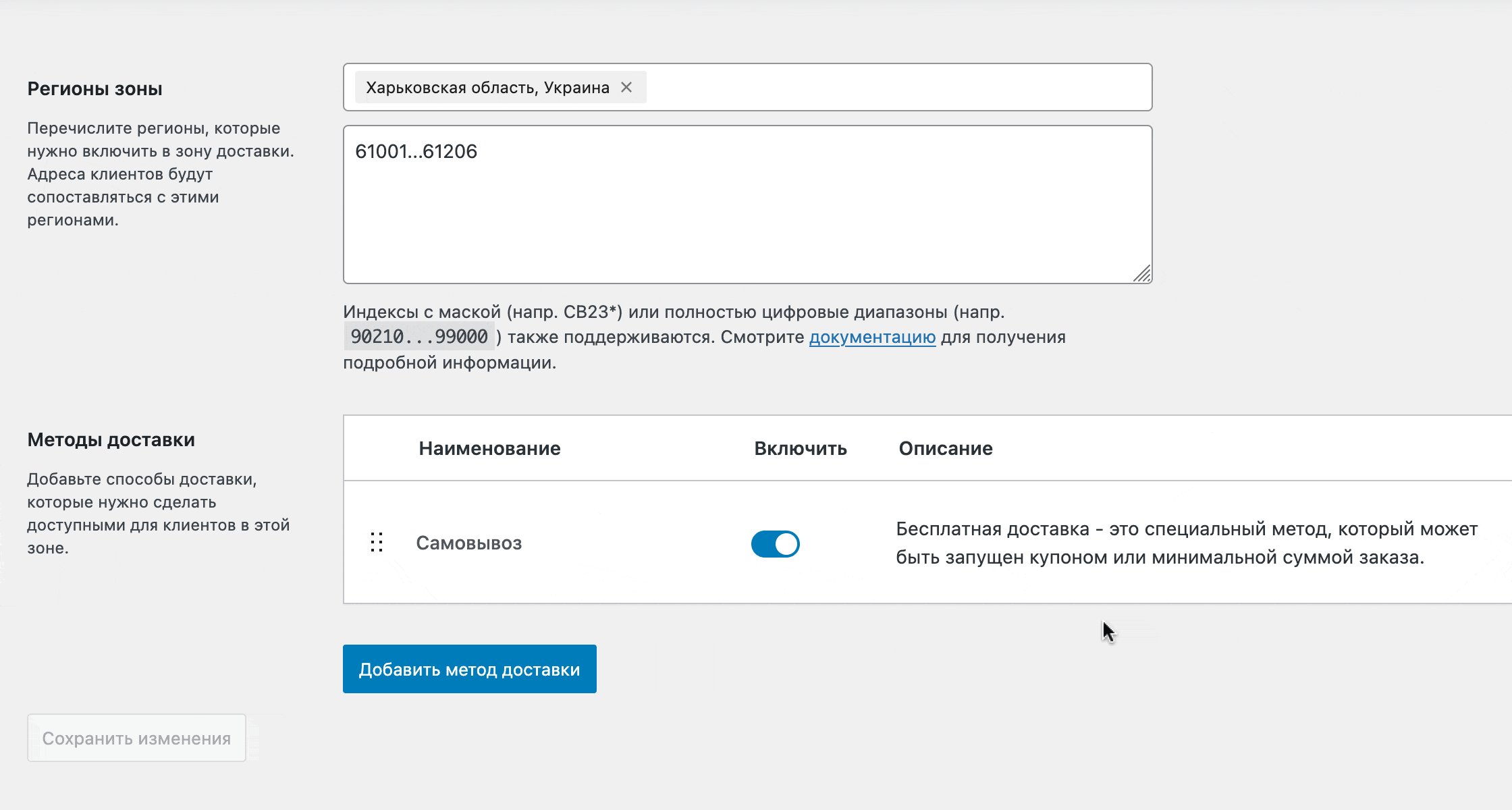
- Нажмите «Добавить метод доставки» в опции «Способы доставки» и выберите нужный метод. Если какого-то метода не хватает, понадобится установить плагин, который его добавит. Например, вот инструкция по работе с плагином, который добавит доставку Новой почтой.
- Измените название метода (так он будет отображаться на странице оформления заказа), а также настройте его дополнительные параметры.

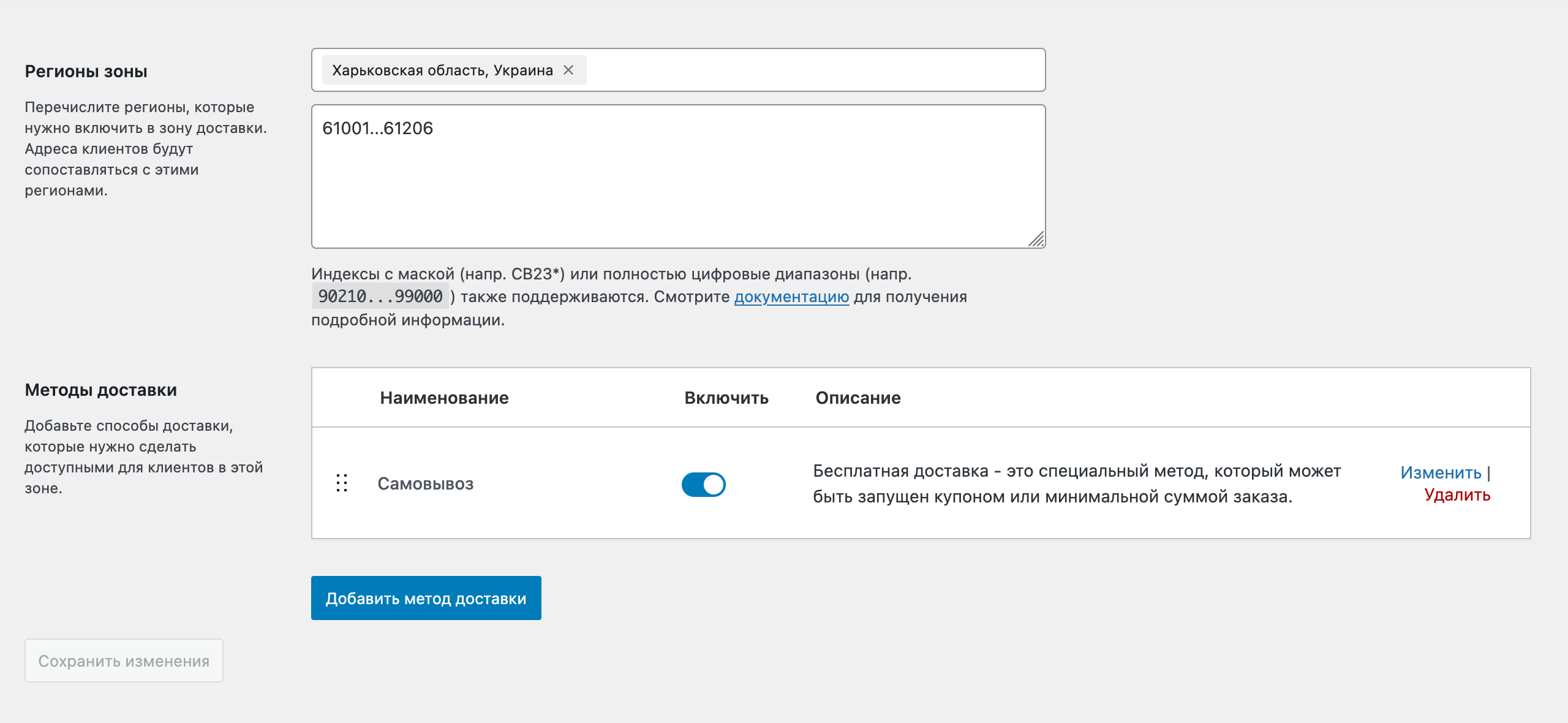
Чтобы отредактировать/удалить зону доставки, используйте специальные кнопки в таблице с зонами. Точно такие же кнопки будут для методов доставки внутри каждой зоны.

Чтобы отсортировать зоны доставки, используйте точки слева от названия зоны. Взявшись за эти точки, можно менять зоны местами. Точно такие же точки будут и для методов доставки внутри каждой зоны.

Настройки доставки
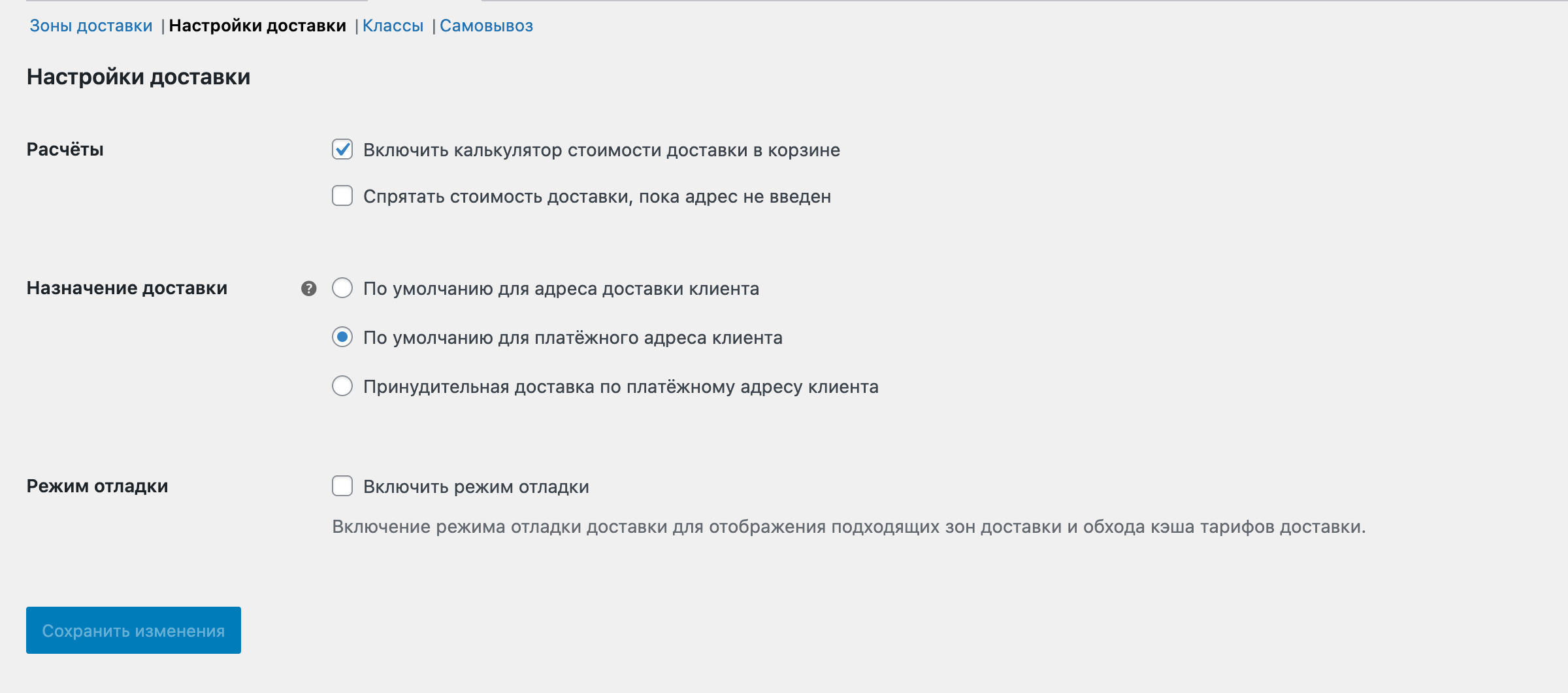
В этом подразделе вы найдёте всего три опции:
- Расчёты — включите/выключите калькулятор стоимости доставки в корзине, а также выберите, нужно ли отображать стоимость доставки, пока покупатель не ввёл адрес.
- Назначение доставки — выберите, какой адрес доставки будет использоваться по умолчанию: платёжный адрес клиента или тот, который он укажет отдельно. Также можете сделать так, чтобы выбрать было нельзя и доставка была возможна только на платёжный адрес клиента.
- Режим отладки — включите этот режим, если на сайте есть проблемы с доставкой. Когда он включён, на сайте будет отображаться плашка с указанием зоны доставки, в которую попал клиент. Также не будет работать кэширование для стоимости доставки.

Классы доставки
Если вы используете способ доставки «Единая ставка» (например, в качестве доставки собственными машинами), вы можете создать классы доставки, чтобы предлагать разную стоимость доставки для разных типов товаров. Например, сделать одну цену для обычных товаров, а для габаритных, тяжёлых или мелких товаров — другие.
Чтобы создать класс доставки:
- Перейдите в раздел «WooCommerce – Настройки – Доставка – Классы».
- Нажмите вверху страницы «Добавить класс доставки».
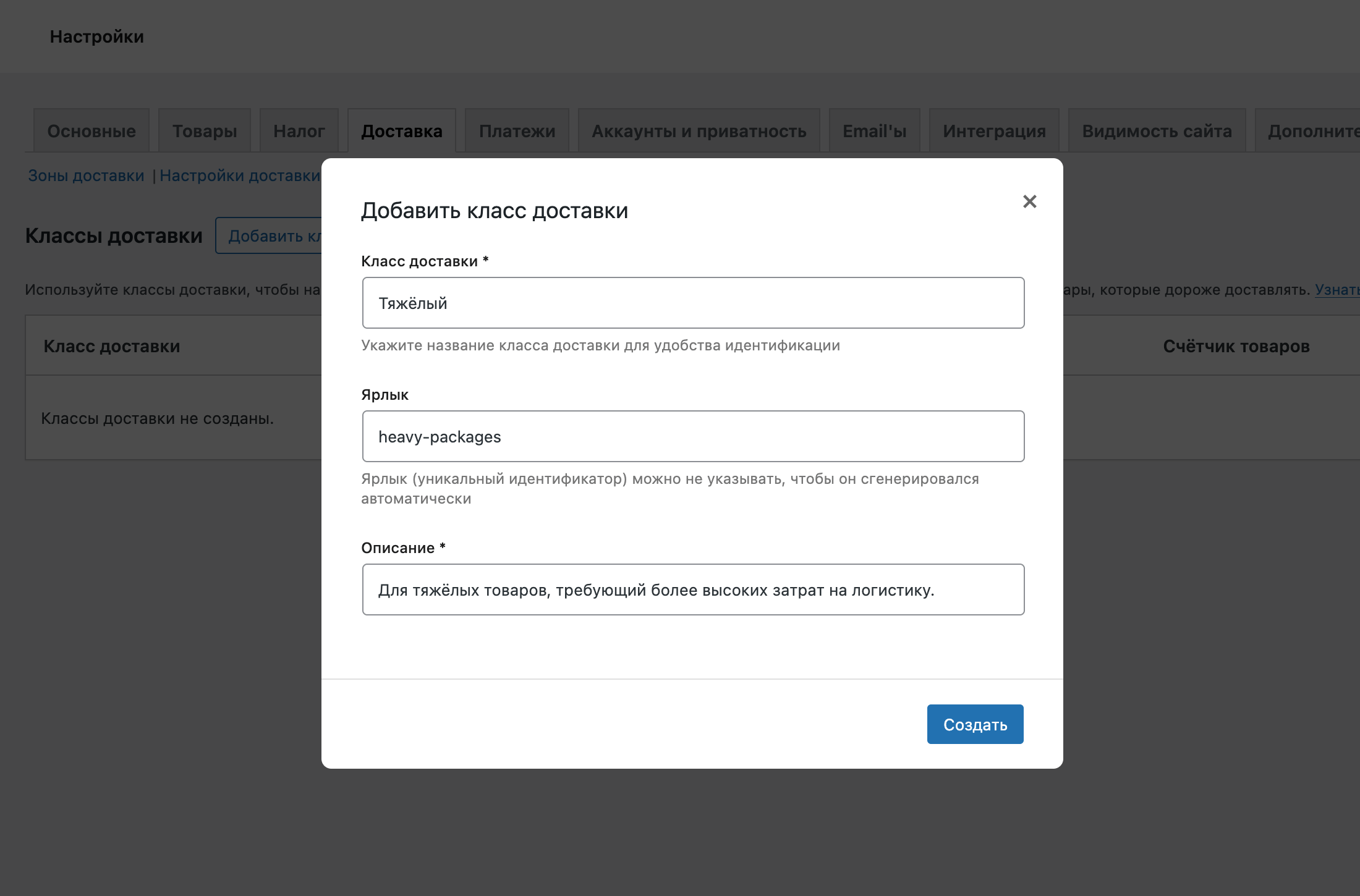
- Заполните поля, которые появятся во всплывающем окне:
- Класс доставки — название класса (например, «Тяжёлый товар»).
- Ярлык — уникальный идентификатор. Обязательно заполняйте латинскими буквами (например, heavy-product).
- Описание — несколько слов с деталями класса (например, «Для товаров, которые требуют много места в кузове»).
- Нажмите «Создать», чтобы закончить.

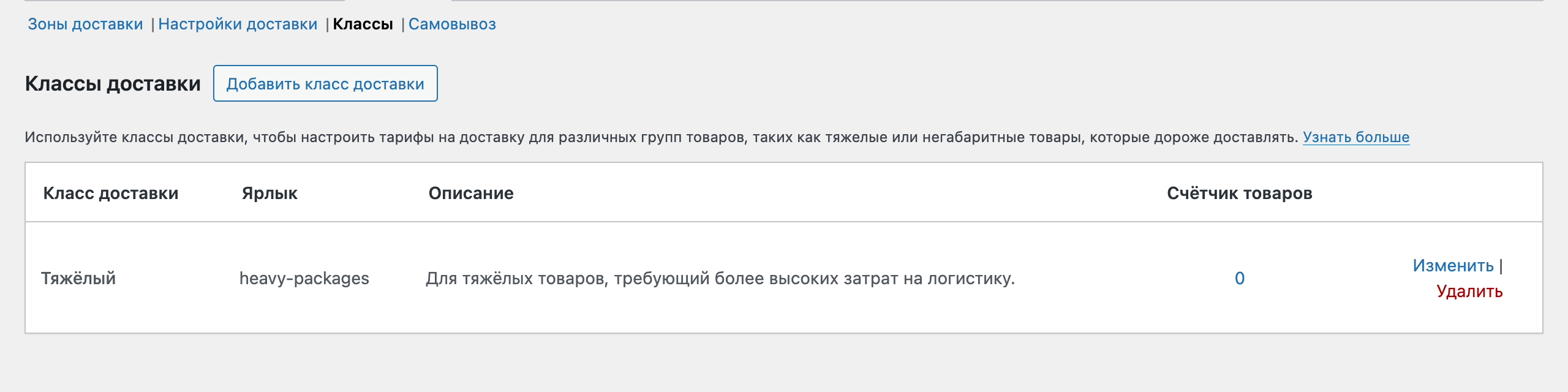
Чтобы изменить или отредактировать класс доставки, используйте специальные кнопки в правой части таблицы со всеми классами.

Чтобы настроить стоимость доставки для класса:
- Откройте зону доставки в разделе «Настройки – WooCommerce – Доставка – Зоны доставки»
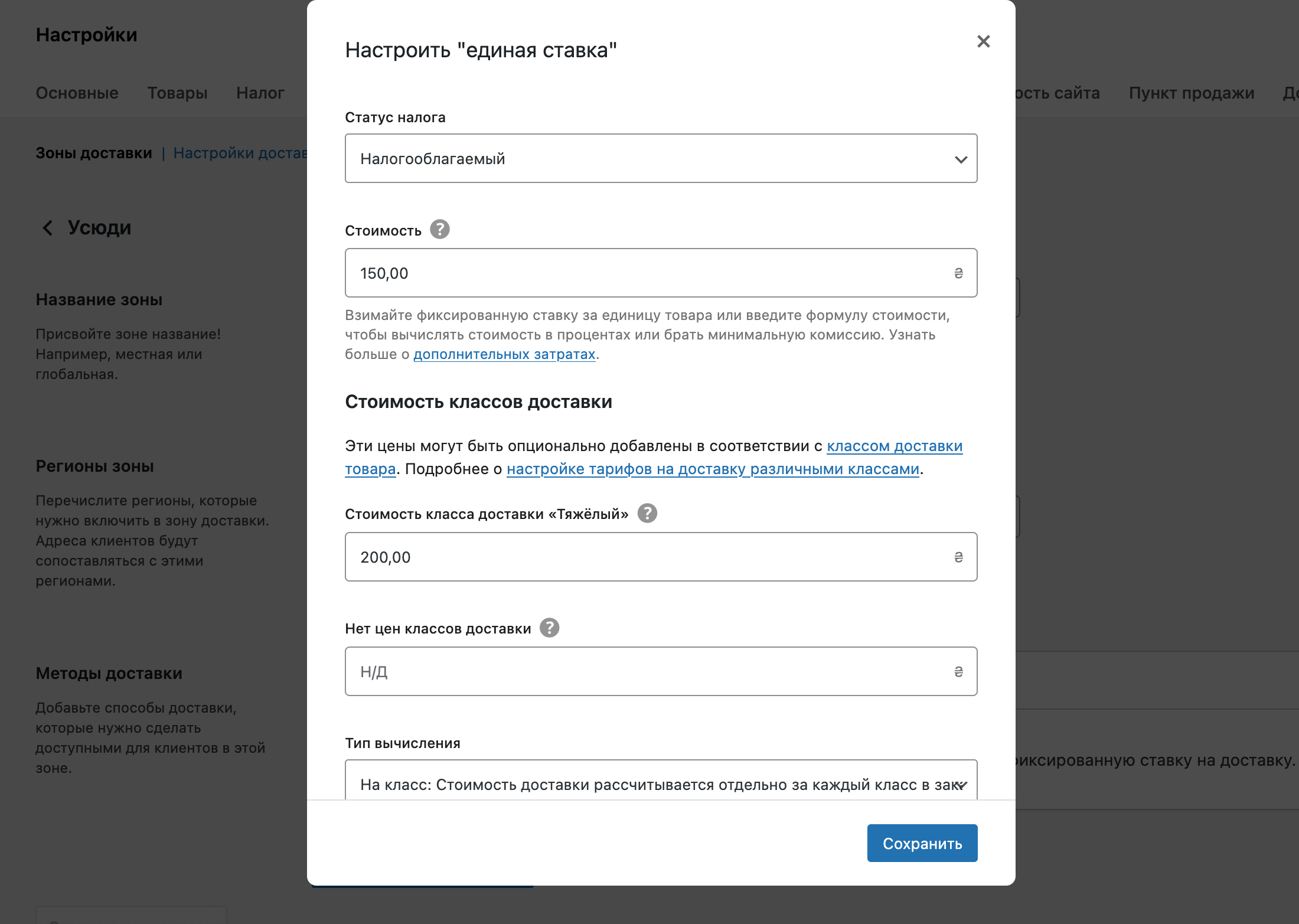
- Откройте параметры метода доставки «Единая ставка» и заполните поля в блоке «Стоимость классов доставки».
- Стоимость класса «Название класса» — дополнительная стоимость для товаров с указанным классом доставки.
- Нет цен классов доставки — дополнительная стоимость для товаров, у которых нет ни одного класса доставки.
- Тип вычисления — рассчитывать суммарную дополнительную стоимость за класс каждого товара отдельно, либо только за самый дорогой класс.
- Вы можете указать фиксированную надбавку к стандартной стоимости доставки, а можете использовать шорткоды:
[qty]— количество товаров. Например, стоимость класса «10+(2*[qty])» будет означать «10 грн + ещё 2 грн за каждую единицу товаров».[fee percent="число"]— фиксированный процент от общей стоимости заказа. Например, стоимость класса «10+[fee percent=”10″]» будет означать «10 грн + ещё 10% к общей стоимости заказа».[min_fee]— минимальная сумма. Этот шорткод можно использовать как ещё одно условие. Например, стоимость «10+[fee percent=”10″ min_fee=”50″]» будет означать «10 грн + ещё 10% к общей стоимости заказа, но не меньше 50 гривен».

Чтобы назначить класс доставки товару:
- Перейдите в раздел «Товары – Все товары».
- Откройте нужный товар для редактирования.
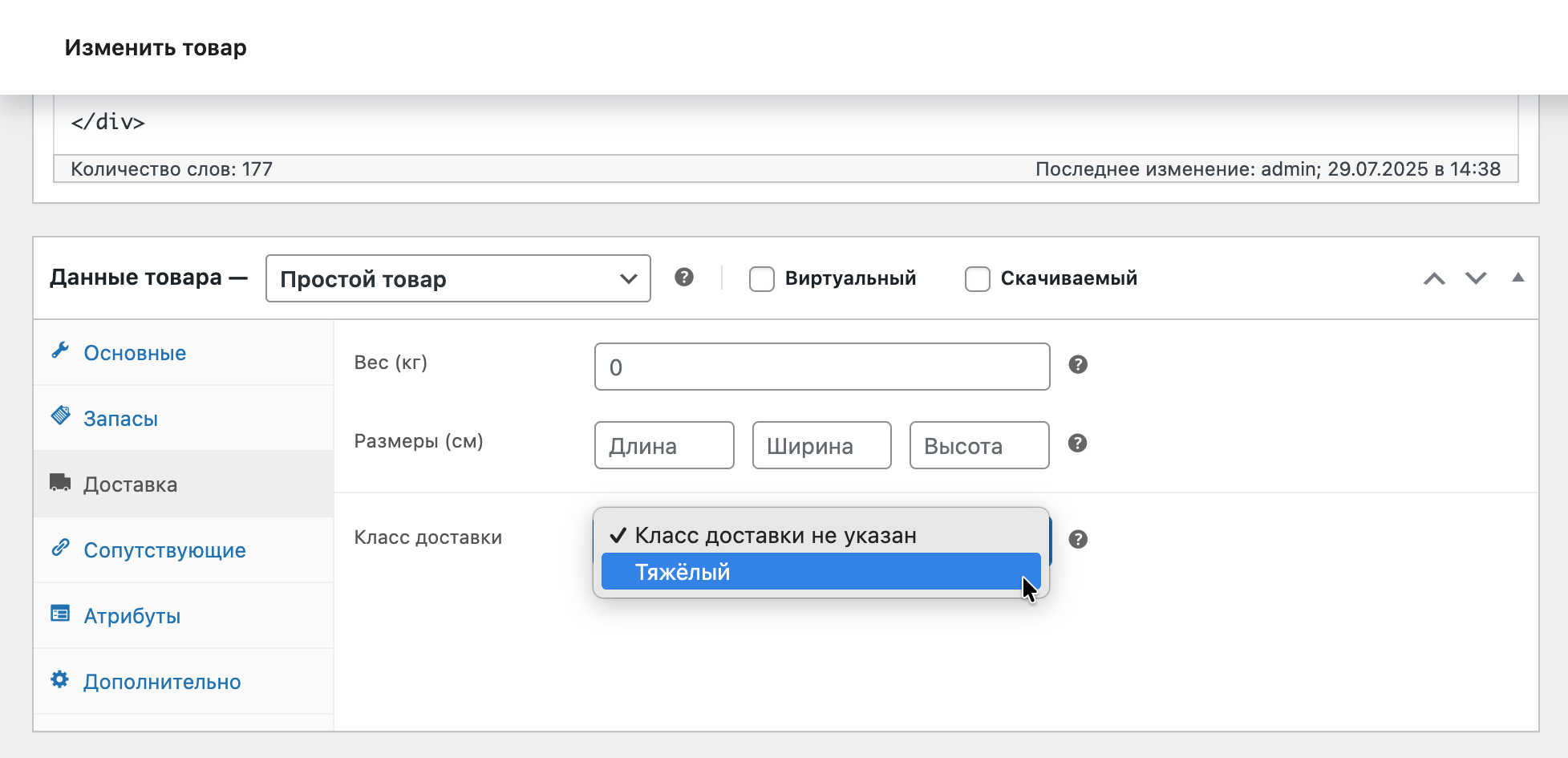
- Простой товар — перейдите в данных о товаре в раздел «Доставка» и выберите нужный класс из выпадающего меню в опции «Класс доставки».
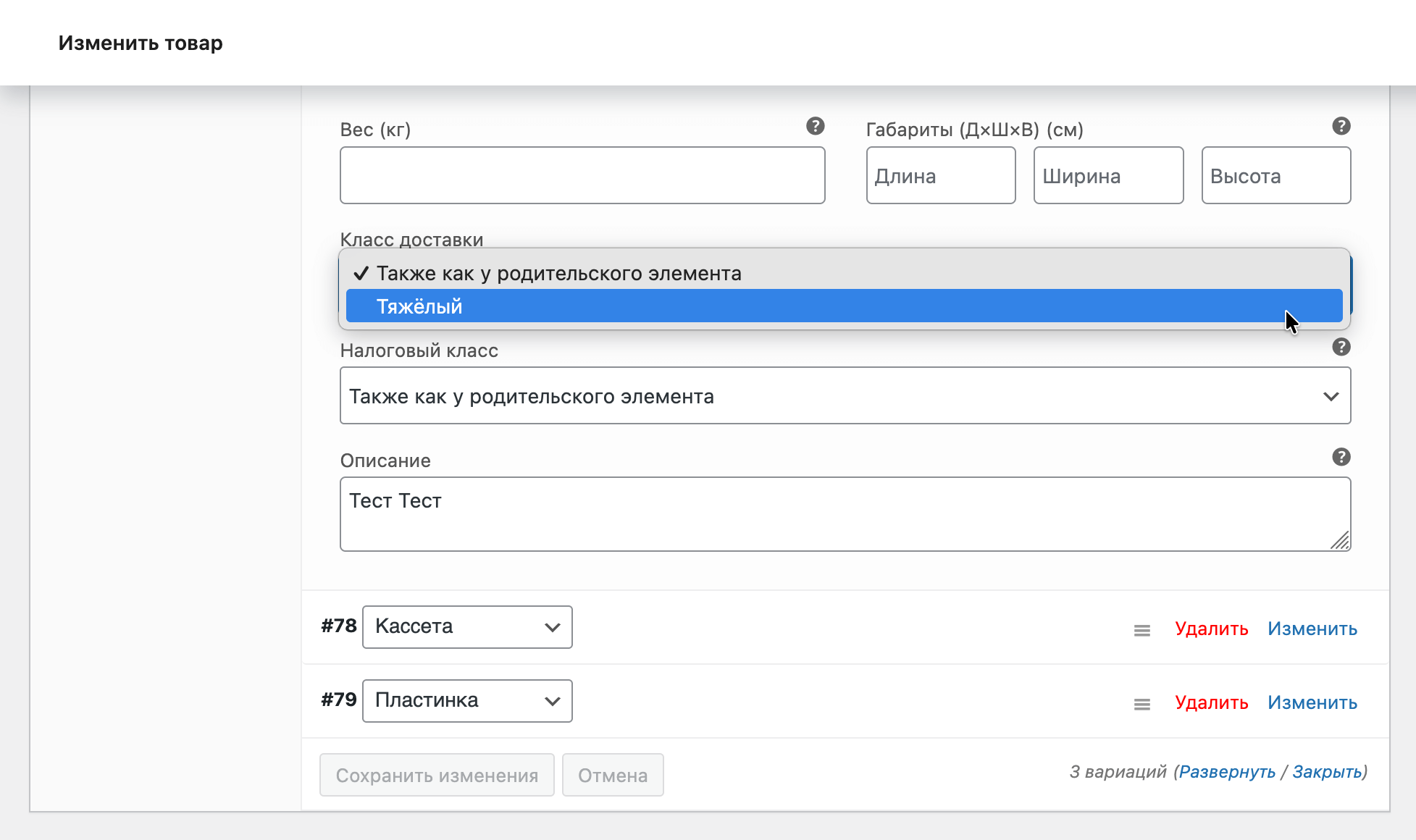
- Вариативный товар — назначьте материнский класс доставки так же точно, как и для простого товара. Либо откройте каждую вариацию отдельно и выберите класс только для той, для которой нужно.
- Сохраните изменения.


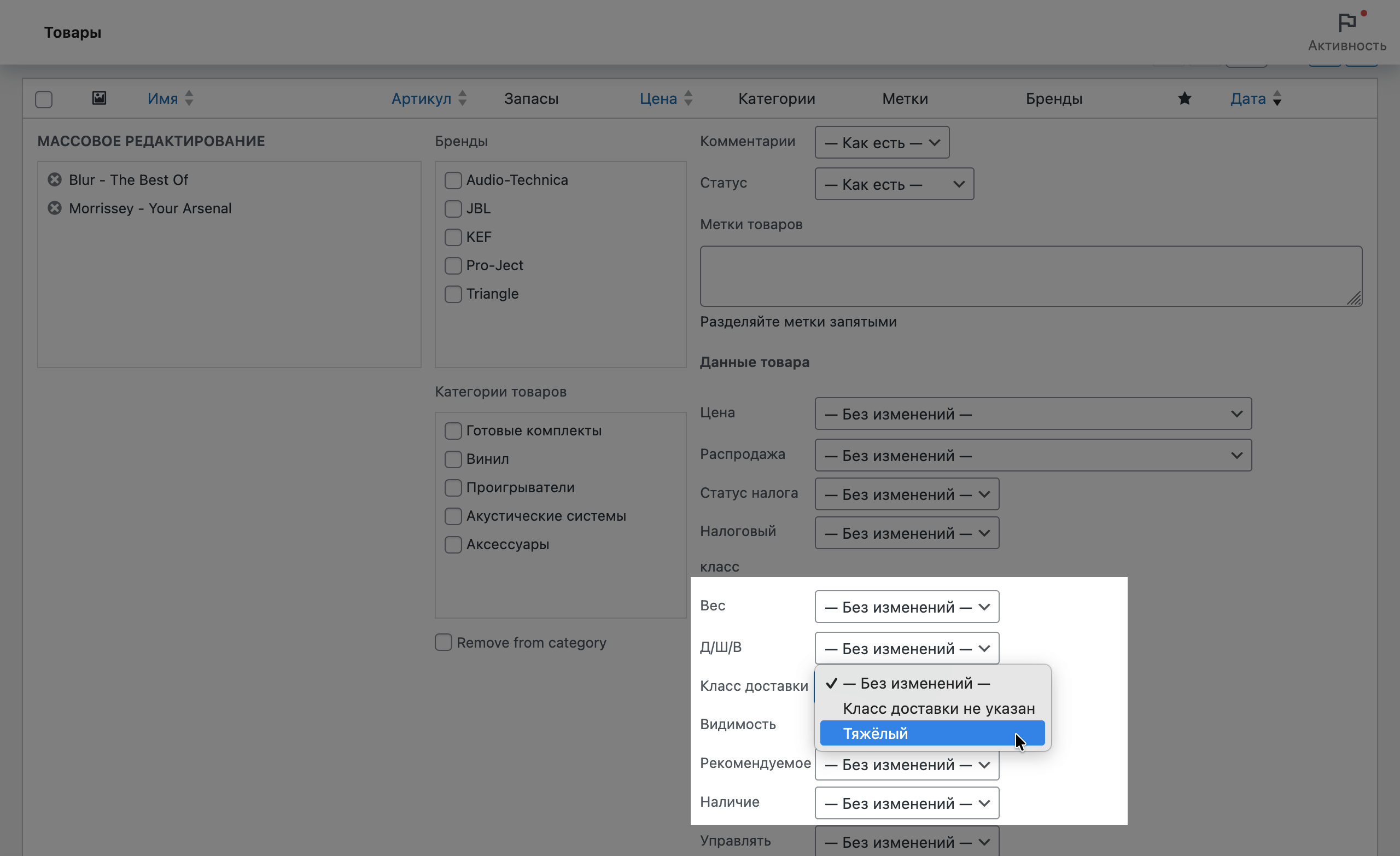
Вы также можете назначить класс доставки массово для нескольких продуктов. Для этого:
- Поставьте галочки в строках с нужными продуктами в разделе «Товары».
- Выберите «Редактировать» из выпадающего списка быстрых действий, затем нажмите «Применить».
- Найдите опцию «Класс доставки» и выберите нужный класс из выпадающего списка.
- Сохраните изменения.

Самовывоз
Сейчас в WooCommerce есть два принципиально разных способа настроить самовывоз: новый и старый. Рекомендуем использовать только один из них. Конкретно в этом подразделе настраивается новый способ, но ниже мы расскажем про оба.
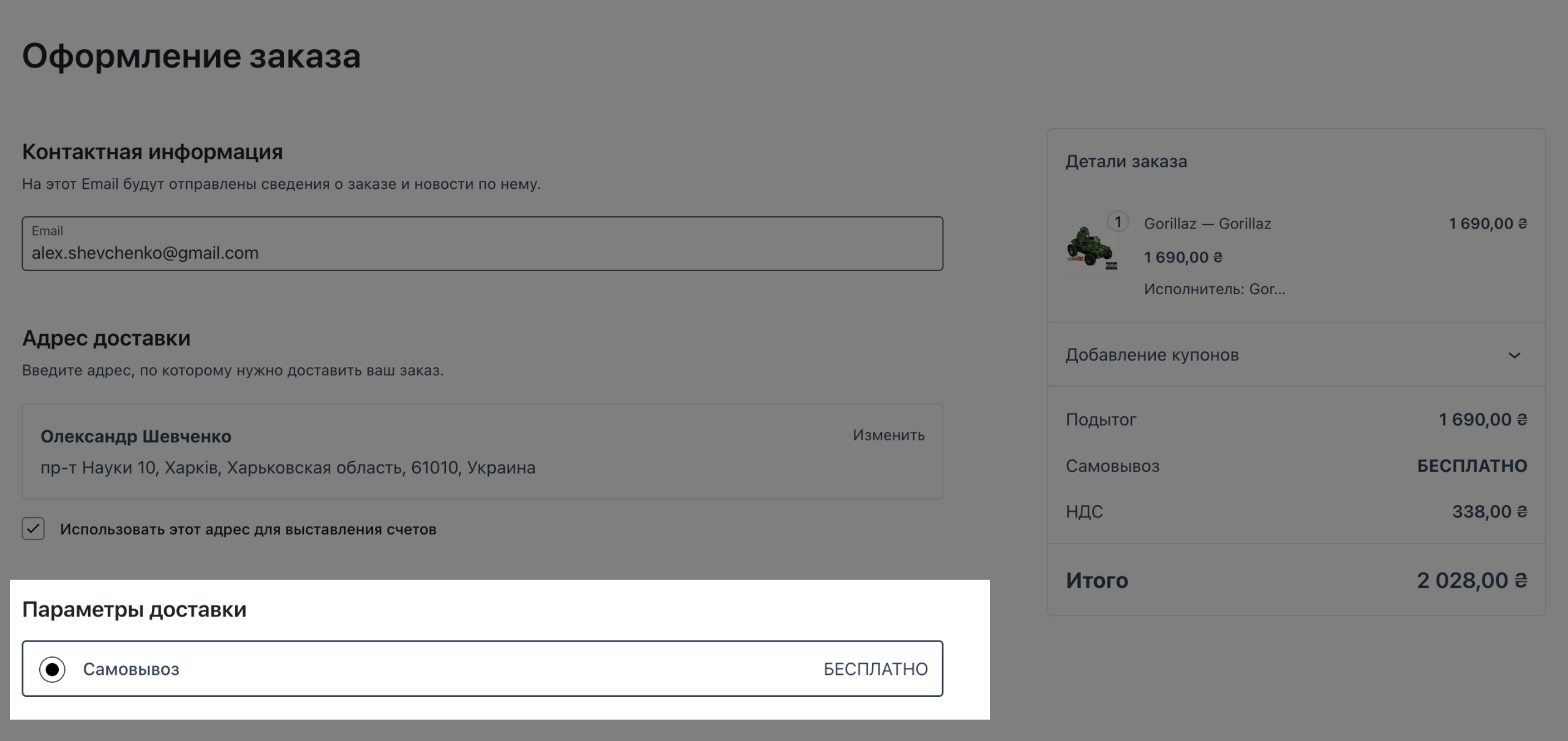
Старый самовывоз. Его нужно настраивать не здесь, а добавлять непосредственно в зоне доставки. Так, как мы показывали чуть выше в подразделе «Зоны доставки». Вот так этот способ будет выглядеть на странице оформления заказа:

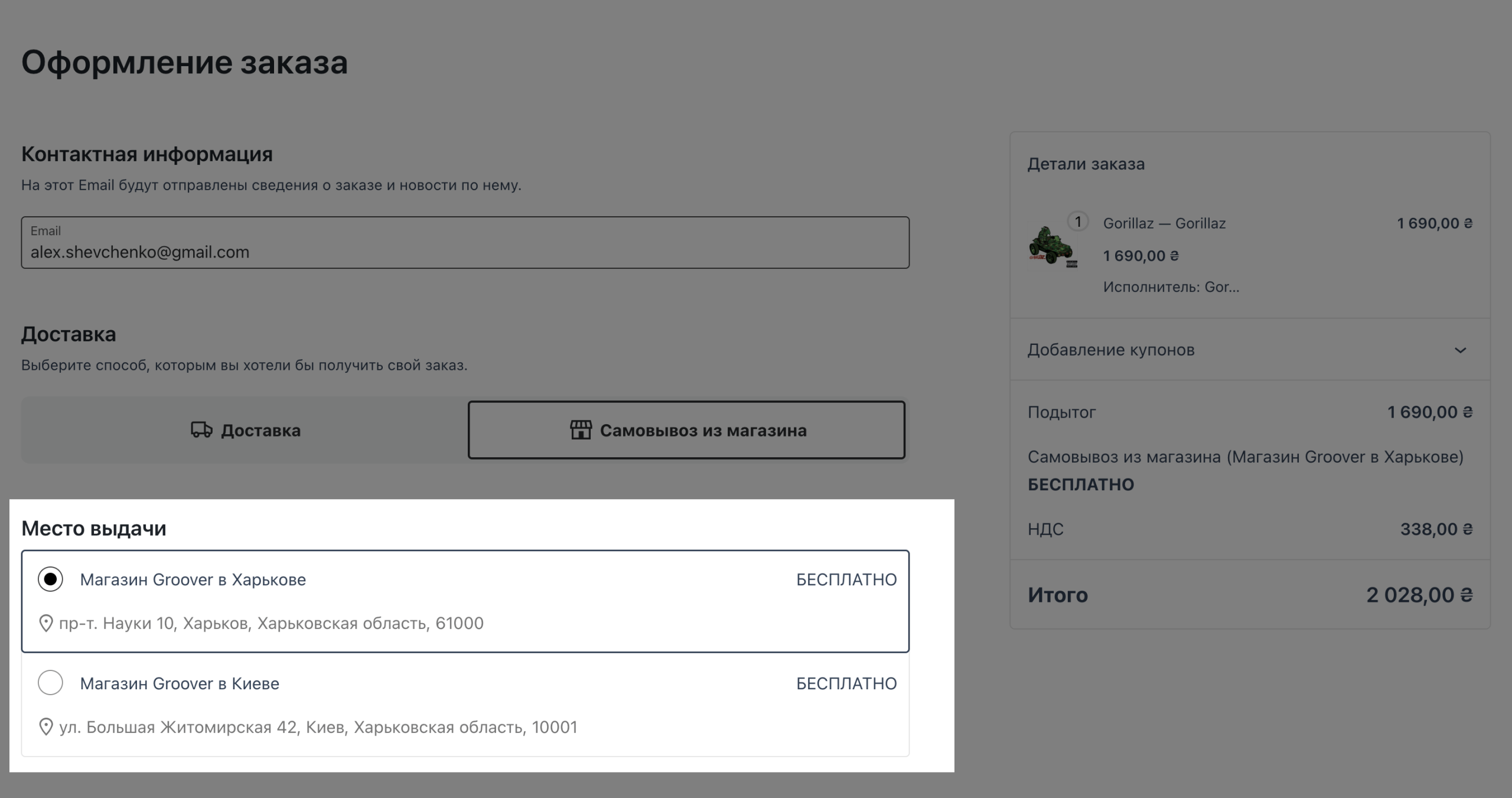
Новый самовывоз. Его НЕ НУЖНО добавлять в зонах доставки, он будет доступен во всех зонах. Но, чтобы его использовать, нужно использовать блок «Оформление заказа» на странице «Оформление заказа». Иногда этот блок меняют на классический шорткод. Вот так этот способ будет выглядеть на странице оформления заказа:

У нового самовывоза есть несколько преимуществ по сравнению со старым:
- покупатель не должен вводить свой адрес, чтобы выбрать этот метод;
- вы можете добавить несколько точек для самовывоза (даже в разных городах);
- налоги можно рассчитывать на основе точки выдачи, а не адреса магазина;
- более современный интерфейс.
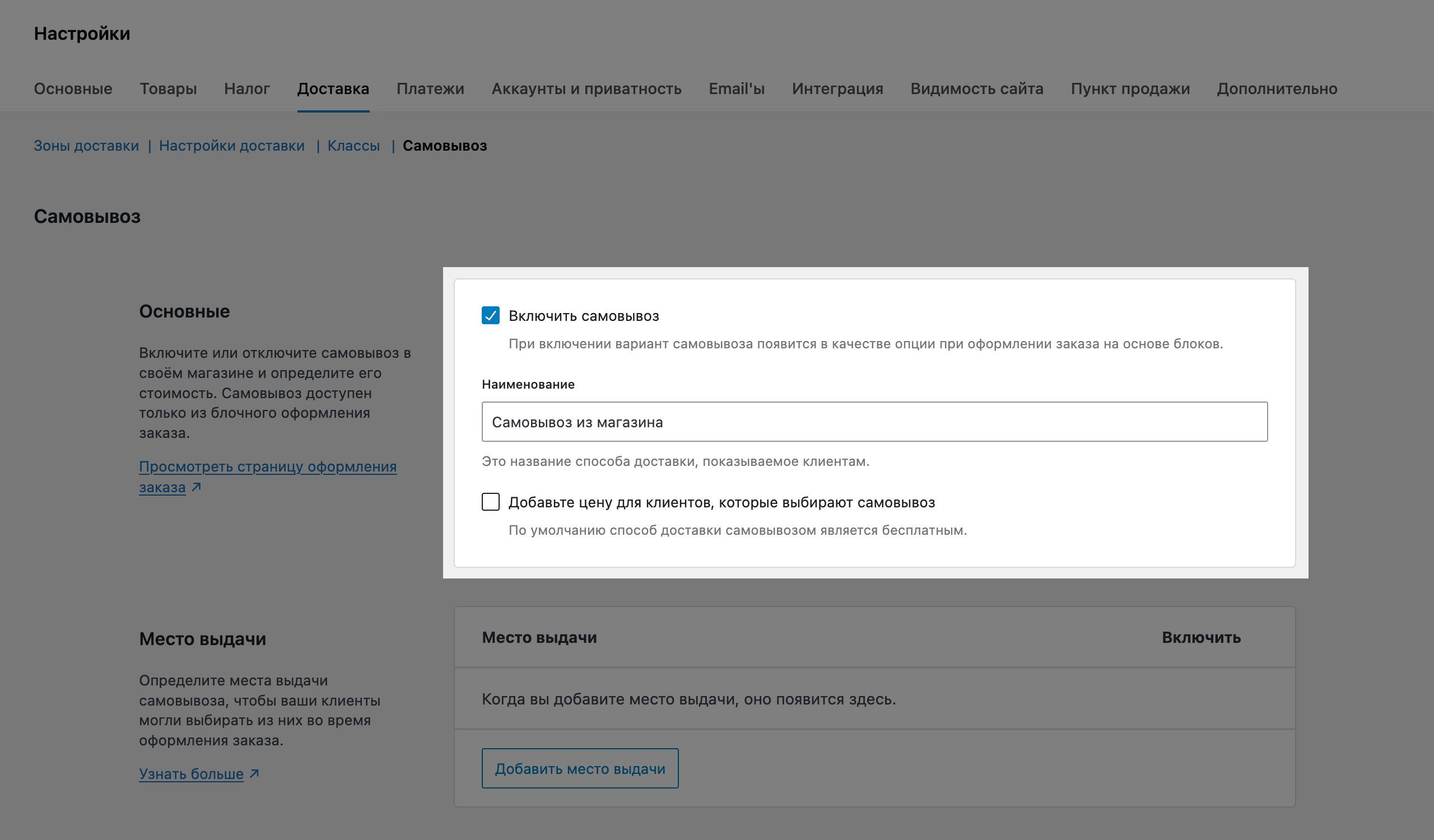
Чтобы включить новый самовывоз, перейдите в раздел «WooCommerce – Настройки – Доставка – Самовывоз» и поставьте галочку в опции «Включить самовывоз». Там же вы можете изменить то, как клиент будет видеть название метода на сайте, и даже указать его стоимость (по умолчанию этот метод будет бесплатным).

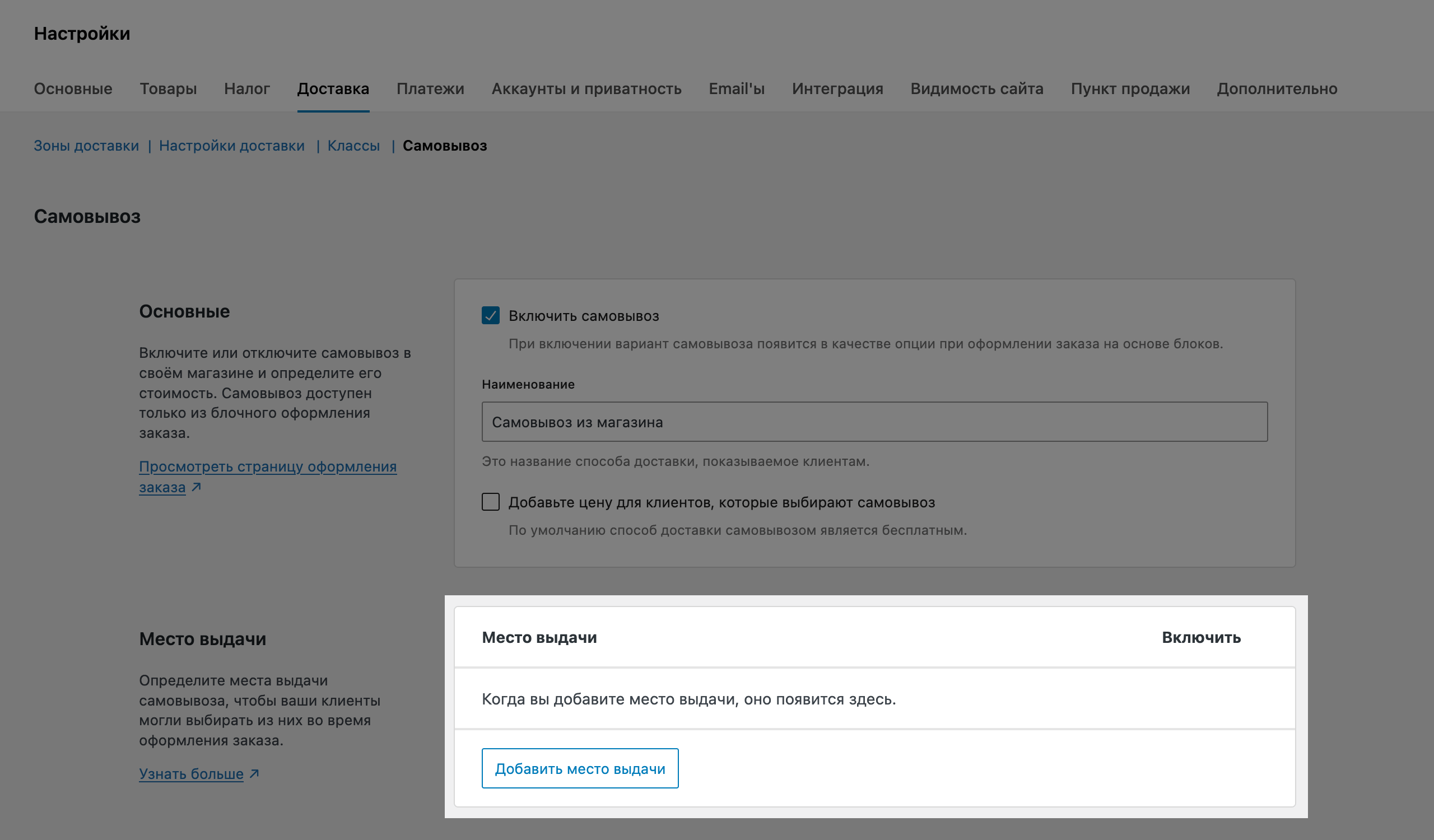
Чуть ниже на этом же экране вы увидите секцию с точками выдачи.

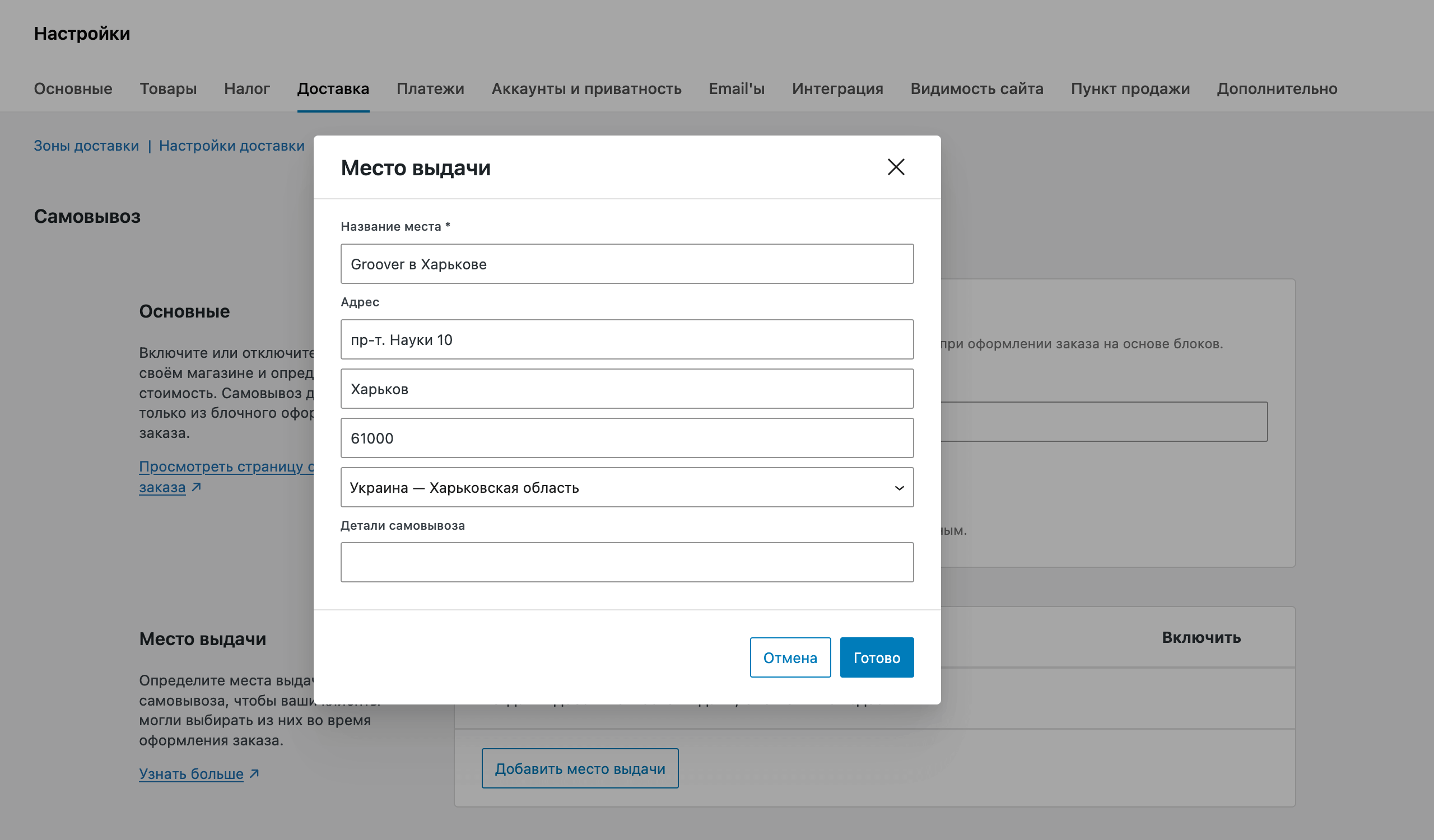
Нажмите «Добавить место выдачи». Во всплывающем окне введите название точки, её полный адрес и детали самовывоза (например, часы работы магазина). Затем нажмите «Готово».

Пока что новый самовывоз имеет также несколько ограничений:
- Точки выдачи не будут отображаться, если вы поставили галочку в опции «Спрятать стоимость доставки, пока адрес не введен» в разделе «WooCommerce – Настройки – Доставка – Настройки доставки».
- Если в заказе несколько товаров, при выборе метода доставки «Самовывоз» они будут визуально объединятся в один товар. Это нужно, чтобы налоги на все товары можно было рассчитать на основе выбранной точки выдачи.
- Если в заказе будет несколько товаров, и самовывоз недоступен для каких-то из них, этот метод доставки не будет отображаться.
Настройки оплаты
Здесь вы увидите таблицу с доступными методами оплаты, где их можно включить или выключить, а также настроить их параметры.
Со старта в WooCommerce не будет подходящих для Украины способов оплаты картой. Чтобы их добавить, понадобится установить специальный плагин.
Для приёма безналичных оплат в украинских интернет-магазинах на WooCommerce подходят несколько решений. Например, hutko предлагает готовый плагин, которые устанавливается непосредственно из библіотеки WordPress и настраивается за несколько шагов в стандартной панели WooCommerce.
После активации плагина в настройках оплаты появится метод «hutko», который принимает платежи с карт и электронных кошельков в гривнах и 150+ иностранных валют с автоматической конвертацией. Плагин поддерживает интеграцию с програмными РРО для фискализации и раотает по единому тарифу без скрытых комиссий.
Другие варианты платёжных систем для WooCommerce:
Статьи на тему 👇
Как добавить метод оплаты LiqPay
Как добавить метод оплаты Plata by Mono (карточки, Google Pay, Apple Pay)
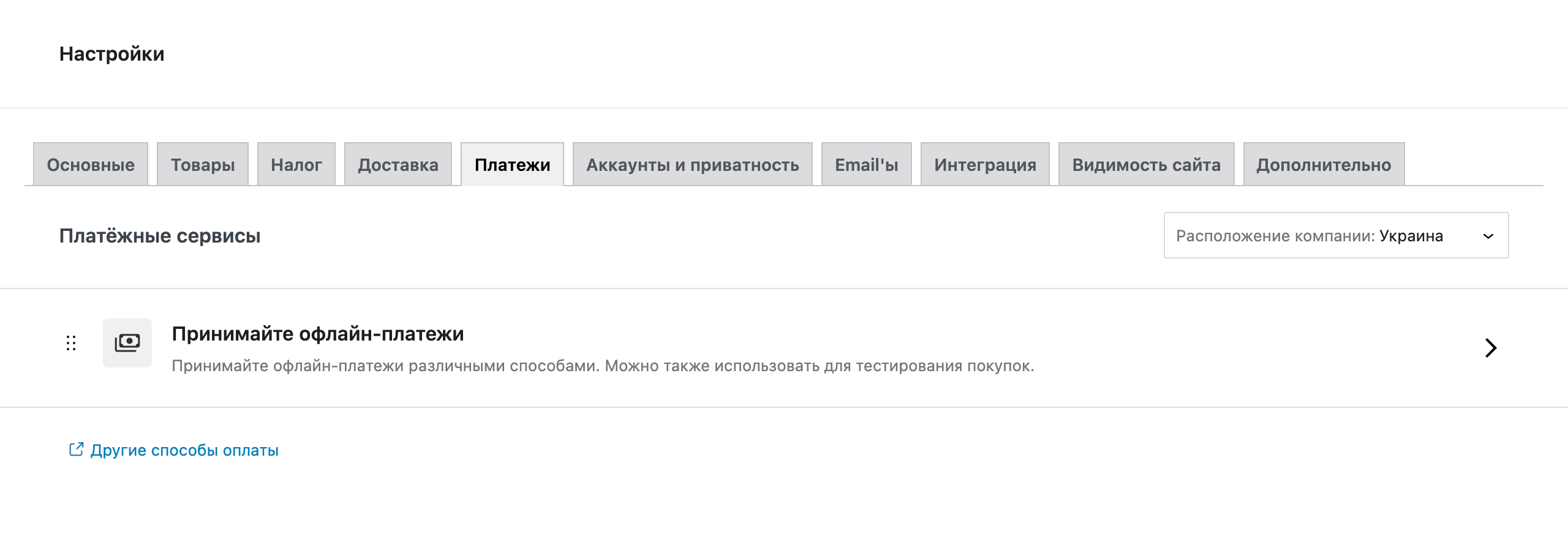
Параметры методов оплаты
Когда зайдёте в этот раздел впервые, увидите рекомендованные плагины оплаты для страны, где находится ваш магазин. К сожалению, для Украины создатели WooCommerce ничего подходящего посоветовать не смогли, только вариант с офлайн-платежами. Кликните по нему, чтобы увидеть конкретные варианты.

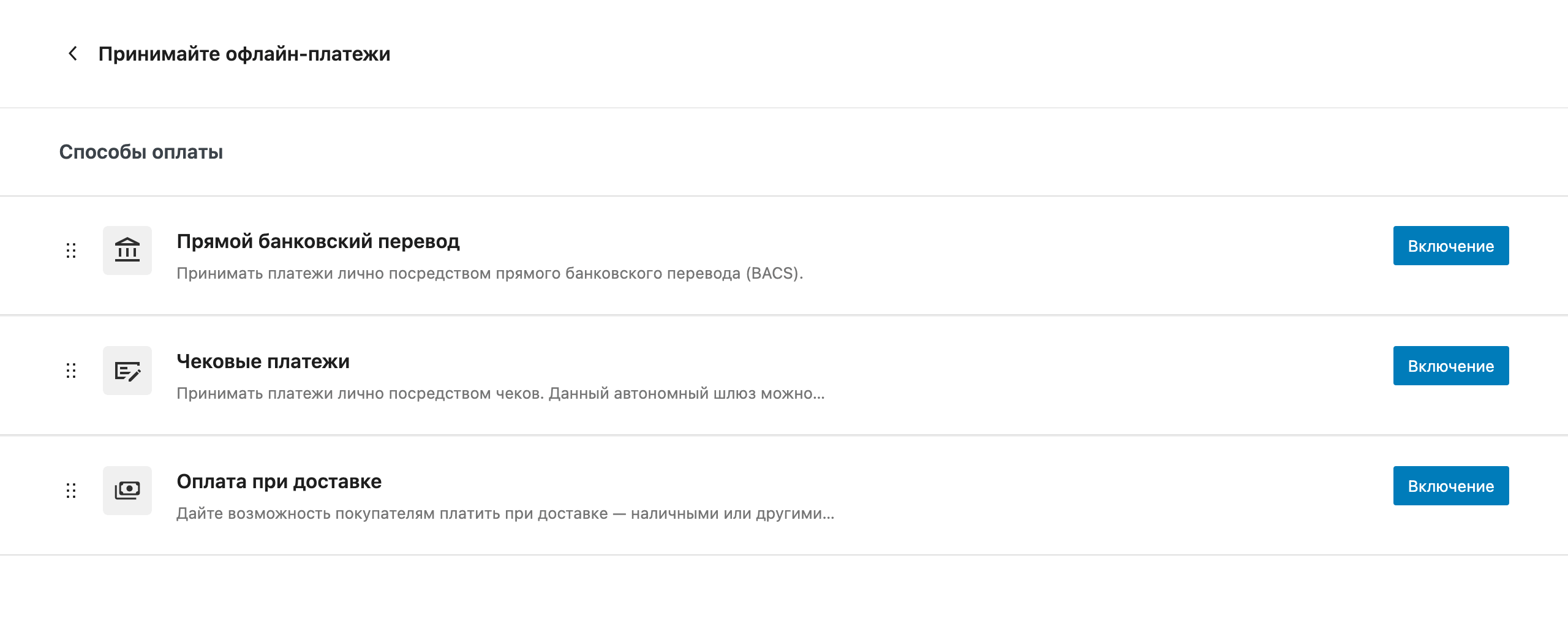
Есть три варианта для приёма офлайн-платежей: 1) банковский перевод; 2) оплата чеком; 3) наличными при получении. Если какой-то из методов вам подходит, нажмите в нужной строке кнопку «Включить».
Метод «Наличными при получении» не привязывается ни к какой реальной службе доставки, поэтому подойдёт разве что при самовывозе. Метод «Банковский перевод» в принципе норм, так вы можете поделиться с клиентом номером IBAN. Чеки в Украине никто не использует.

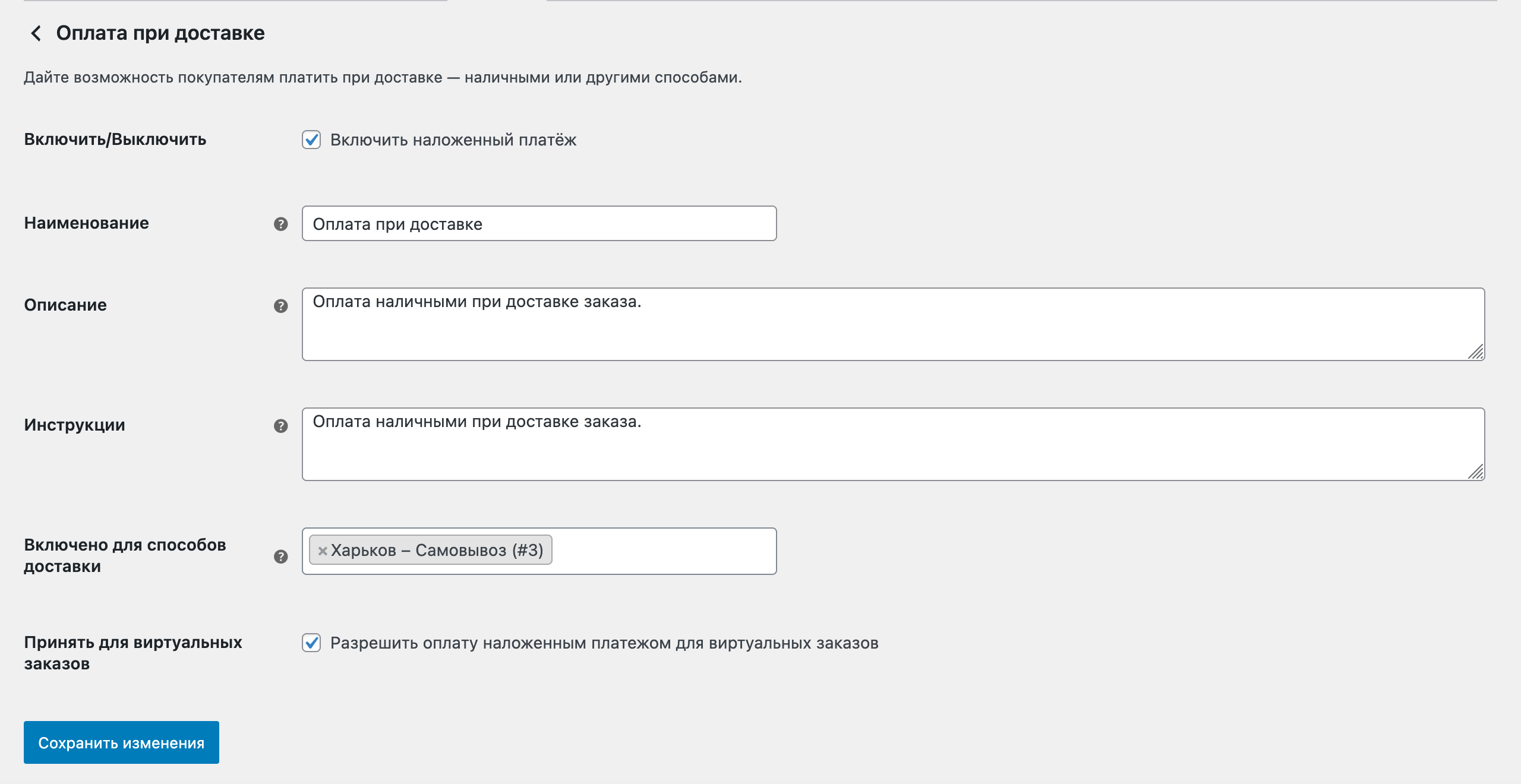
После включения метода оплаты вместо кнопки «Включить» будет отображаться кнопка «Управлять». Нажмите её, чтобы открыть параметры способа оплаты. Для примера покажем параметры метода «Наличными при получении». Вы увидите такие опции:
- Включить/выключить — если нужно отключить способ оплаты, снимите галочку.
- Название — этот текст будет отображаться на странице «Оформление заказа» в блоке с остальными методами оплаты.
- Описание — этот текст отобразится на странице «Оформление заказа», если клиент выберет этот метод оплаты.
- Инструкции — этот текст отобразится после оформления заказа на странице подтверждения заказа.
- Включить для способов доставки — выберите методы доставки, при выборе которых будет отображаться этот метод оплаты.
- Разрешить для виртуальных заказов — поставьте галочку, если хотите, чтобы для виртуальных товаров этот метод оплаты не был доступен.

Как удалить встроенные методы оплаты
В Украине и соседних странах никто не пользуется прямыми банковскими переводами и чековыми платежами. Если хотите, можете полностью отключить эти методы оплаты, чтобы не занимали место. Для этого добавьте в файл functions.php в папке с вашей темой такой код:
// Отключить «Прямой банковский перевод» и «Чековые платежи»
add_filter( 'woocommerce_payment_gateways', 'remove_default_gateways' );
function remove_default_gateways( $gateways ) {
$remove_gateways = array(
'WC_Gateway_BACS', // Прямой банковский перевод
'WC_Gateway_Cheque', // Чековые платежи
);
foreach ( $gateways as $key => $value ) {
if ( in_array( $value, $remove_gateways ) ) {
unset( $gateways[ $key ] );
}
}
return $gateways;
}
Как отключить оплату на сайту
Если вы хотите принимать заказы и отправлять клиентам инструкции по оплате отдельно, можете полностью отключить оплату при помощи вот такого кода, который нужно добавить в конец файла functions.php в папке с темой вашего магазина.
// Полностью отключить оплату на сайте
add_filter('woocommerce_cart_needs_payment', '__return_false');
Настройки учётных записей клиентов
Здесь вы можете изменить некоторые параметры создания/удаления аккаунтов, настроить отображение политики конфиденциальности и установить время хранения личных данных покупателей.
Для удобства опции разбиты на три блока: «Настройки аккаунтов», «Политика конфиденциальности» и «Хранение личных данных».
Настройки аккаунтов
Установите правила создания аккаунтов и удаления личных данных покупателей из заказов.

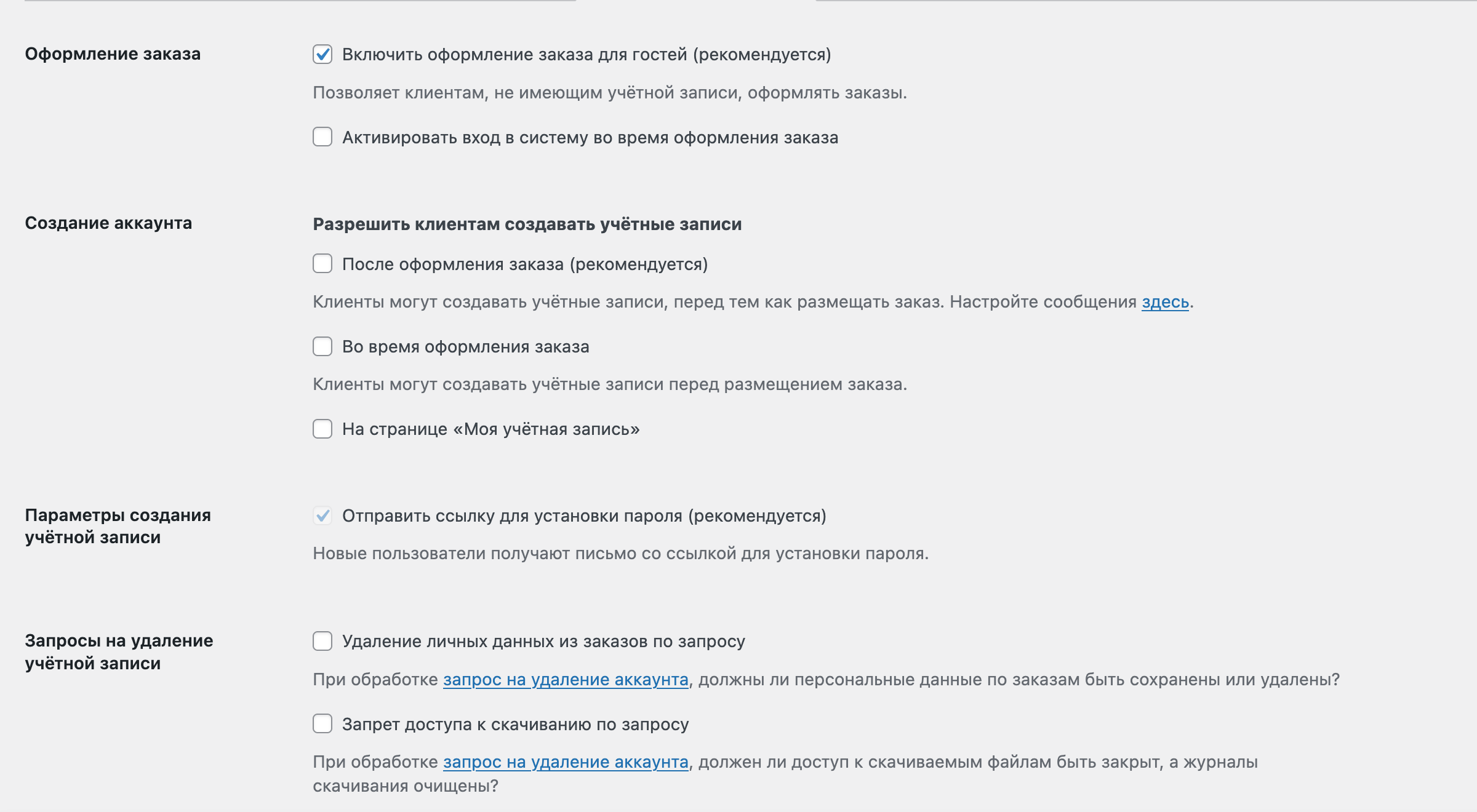
Оформление заказа:
- Включить оформление заказа для гостей (рекомендуется) — поставьте здесь галочку, если хотите, чтобы люди могли совершать покупки в вашем магазине без обязательной регистрации. Такие заказы не будут привязаны к WordPress-аккаунту.
- Активировать вход в систему во время оформления заказа — поставьте здесь галочку, если хотите, чтобы для покупателей отображалась форма для входа в аккаунт во время оформления заказа.
Создание аккаунта — отметьте галочками, как ваши клиенты должны создавать учётные записи (можно выбрать оба варианта):
- Во время оформления заказа
- На странице «Моя учётная запись»
Параметры создания учётной записи — если эта опция отключена, значит посетители смогут сами выбирать юзернейм для своего аккаунта.
Запросы на удаление учётной записи — начиная с версии 4.9 в WordPress можно удалять данные покупателей по запросу:
- Удаление личных данных из заказов по запросу — поставьте галочку, чтобы при отправке запроса на удаление аккаунта также удалялись личные данные из истории запросов.
- Запрет доступа к загрузкам по запросу — поставьте галочку, чтобы при отправке запроса на удаление аккаунта также удалялась история загрузок и покупатель мгновенно потерял доступ к скачиванию таких товаров.
- Разрешить полное удаление личных данных из заказов — поставьте галочку, если хотите добавить функционал удаления личных данных, когда редактируете сразу несколько заказов.
Политика конфиденциальности
По ссылке в описании раздела вы перейдёте в раздел «Настройки – Приватность», где сможете указать страницу с политикой конфиденциальности. Используйте шорткод [privacy_policy] в двух опциях из этого блока, чтобы добавить в текст ссылку на эту страницу.

Политика конфиденциальности при регистрации — этот текст отображается в форме для создания аккаунта на странице «Мой Аккаунт».
Политика конфиденциальности при оформлении заказа — этот текст отображается во время оформления заказа под способами оплаты и доставки на боковой панели.
Хранение личных данных
Определите, сколько нужно хранить пользовательские данные на сайте. Информацию об этом нужно также указать в политике конфиденциальности. Необходимое и допустимое время хранения может отличаться в зависимости от законодательства вашей страны.

Для каждой опции выберите число и длительность (дни, недели, месяцы). Если оставить значения пустыми, данные будут храниться в течение неопределённого срока.
- Сохранение неактивных аккаунтов — неактивные аккаунты это те, в которые на заходили в течение указанного здесь периода. По истечению указанного периода аккаунты удалятся, а их прошлые заказы станут отображаться как гостевые.
- Хранить ожидающие заказы — это заказы, которые бросили, не оплатив. Обычно их не требуется выполнять.
- Хранить неудавшиеся заказы — это заказы, которые бросили, не оплатив. Обычно их не требуется выполнять.
- Хранить отменённые заказы — это заказы со статусом «Отменён».
- Хранить выполненные заказы — это заказы со статусом «Выполнен».
Если укажете хоть в одном поле цифру, каждый день WordPress будет запускать крон на удаление заказов. Он будет обрабатывать удаления таким образом:
- Ожидающие, неудавшиеся и отменённые заказы отправятся в корзину.
- Выполненные заказы будут анонимизированы (данные в них заменятся словом «удалено»), чтобы не пострадала статистика продаж.
- Неактивные аккаунты будут удалены из базы данных.
Настройки уведомлений
Здесь вы найдёте список всех уведомлений, которые WooCommerce отправляет клиентам, а также сможете их настроить. Кроме того, тут хранятся базовые настройки дизайна писем, чтобы вы могли выбрать фирменные цвета вашего бренда.
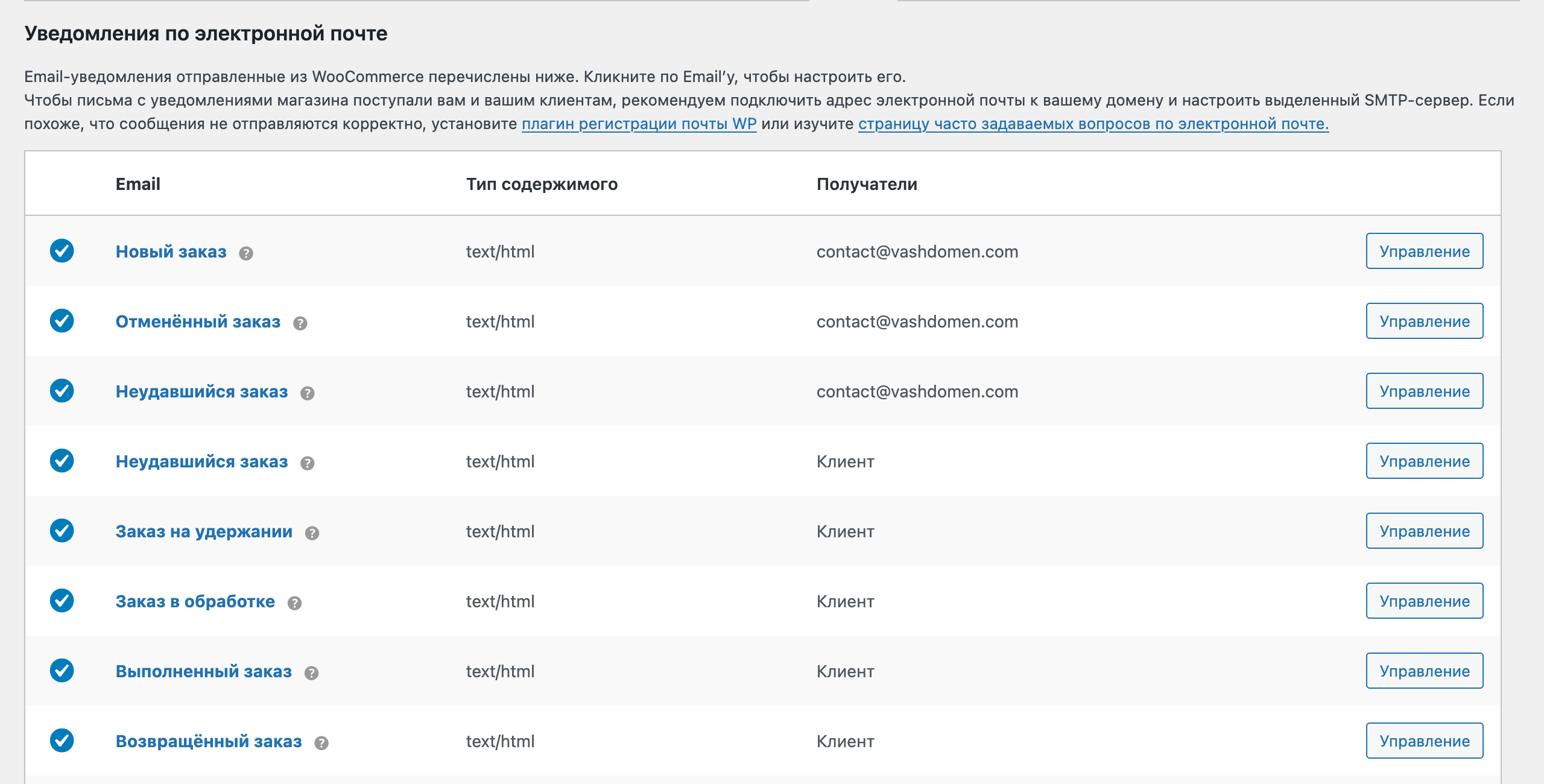
Уведомления по электронной почте
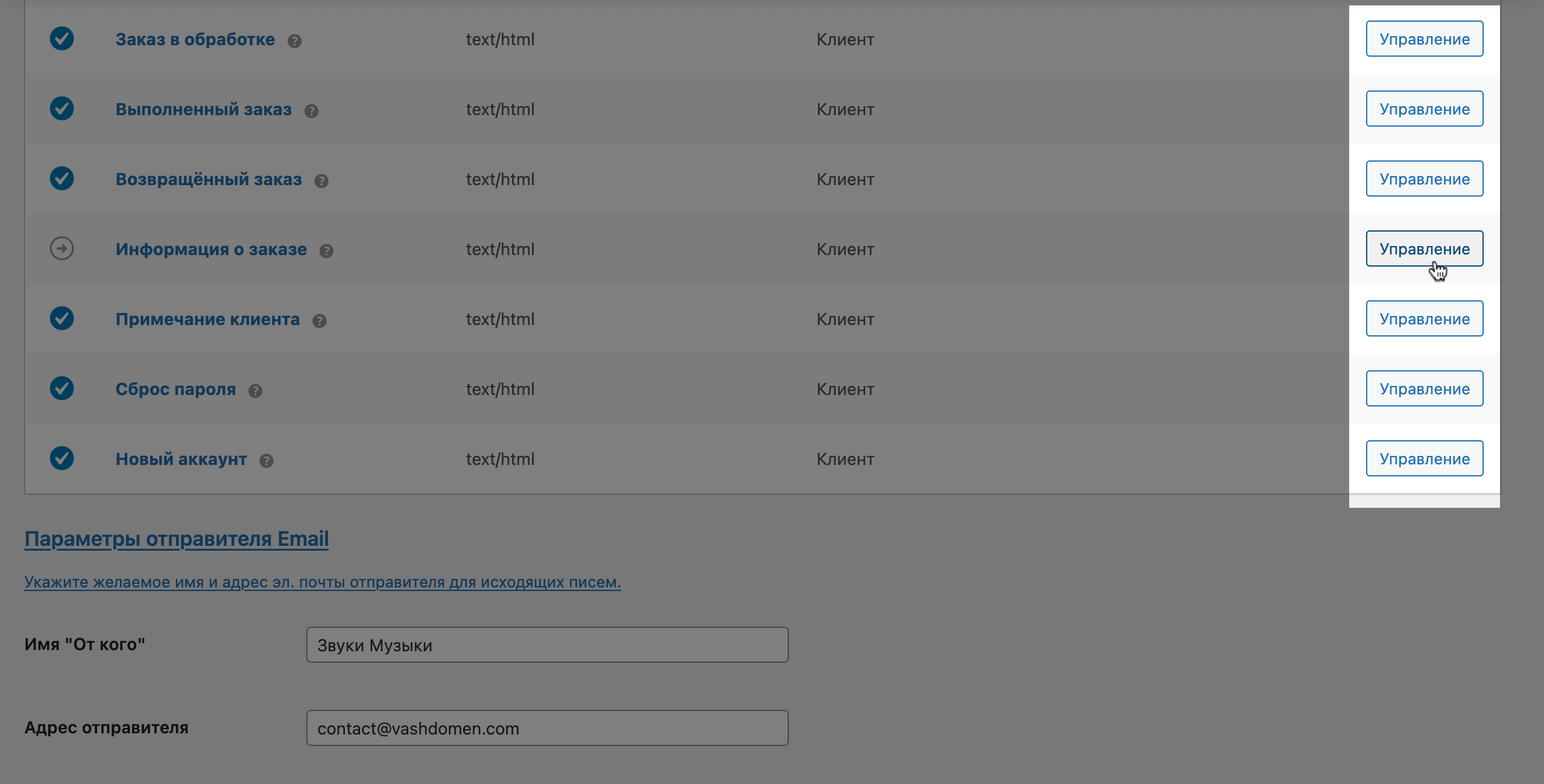
По умолчанию в WooCommerce есть 11 заготовленных шаблонов для писем, которые будут отправляться вам или клиентам в разных ситуациях. Плагины могут добавлять сюда дополнительные позиции. Вот список и краткое описание всех стандартных писем:
- Новый заказ — система отправляет это письмо на указанные адреса, когда кто-то сделает новый заказ.
- Отменённый заказ — система отправляет это письмо на указанные адреса, когда статус заказа меняется на «Отменён» (если до этого у него был статус «В обработке» или «На удержании»).
- Неудавшийся заказ — система отправляет это письмо на указанные адреса, когда статус заказа меняется на «Неудачный» (если до этого у него был статус «В ожидании оплаты» или «На удержании»).
- Заказ на удержании — система отправляет клиенту письмо с деталями заказа, когда его статус меняется на «На удержании», а до этого был «В ожидании оплаты», «Неудачный» или «Отменён».
- Заказ в обработке — система отправляет клиенту письмо с деталями заказа после оплаты заказа.
- Выполненный заказ — система отправляет это письмо клиенту, когда статус заказа меняется на «Завершён». Обычно это означает, что заказ был отправлен.
- Возвращённый заказ — система отправляет это письмо клиенту, когда за его заказ возвращают деньги. В письме есть настройки для полного и частичного возврата.
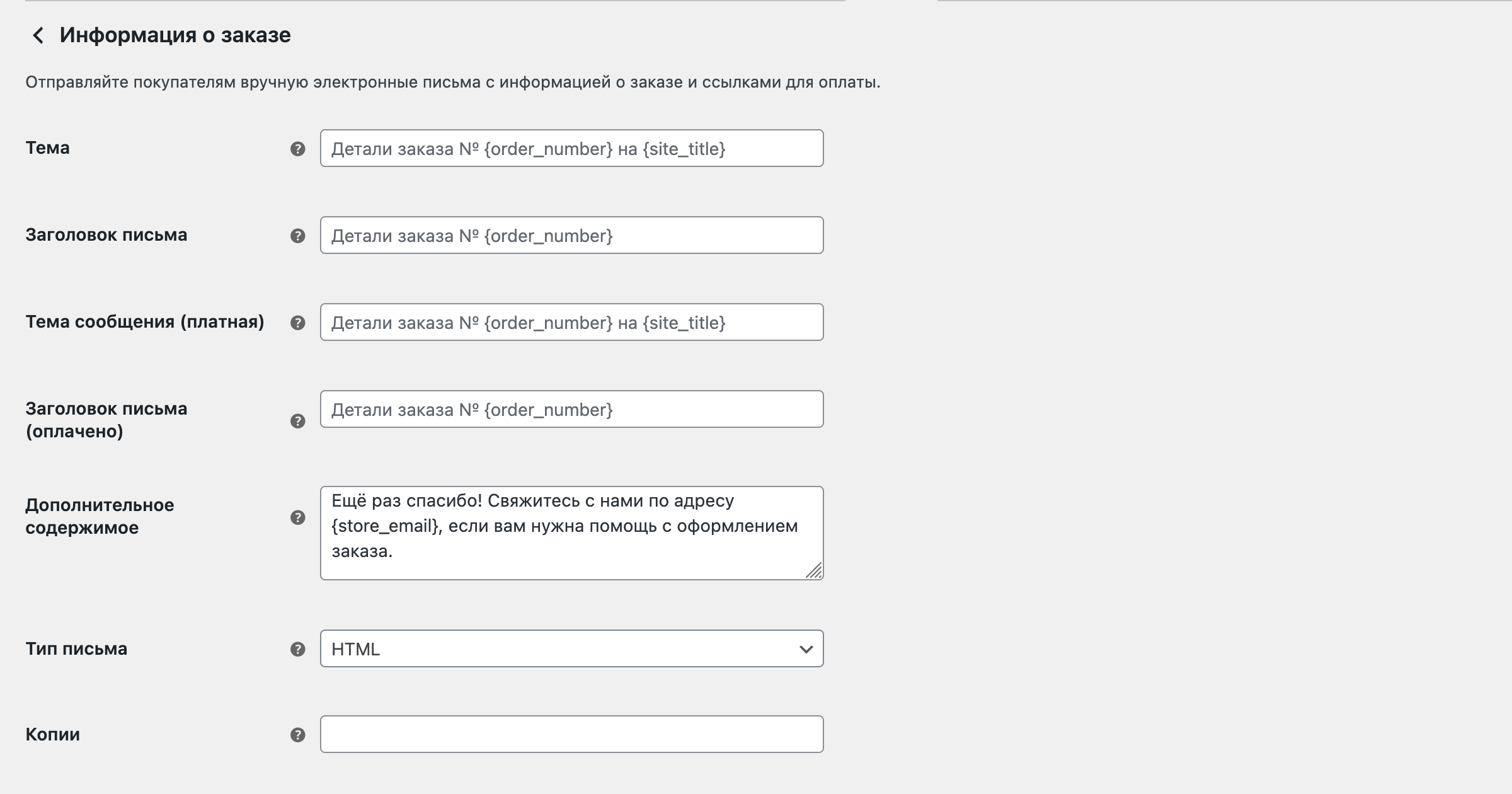
- Информация о заказе — это письмо с деталями заказа, которое можно отправить вручную со страницы индивидуального заказа. Так вы можете поделиться с клиентом ссылкой на оплату заказа.
- Примечание клиента — система отправляет это письмо клиенту, когда вы добавляете к заказу примечание с отметкой «Примечание для клиента».
- Сброс пароля — система отправляет это письмо клиенту, когда он запрашивает сброс пароля от аккаунта.
- Новый аккаунт — система отправляет это письмо клиенту, когда он создаёт аккаунт на странице оформления заказа или на странице «Мой аккаунт».

Параметры отправителя Email
Управляйте, с какого адреса и под каким именем отправляются уведомления от вашего магазина. Желательно, чтобы адрес отправителя был почтой на базе вашего домена. Так у писем будет больше шансов не попасть в спам.
Статья на тему 👇
Как создать почту на своём домене

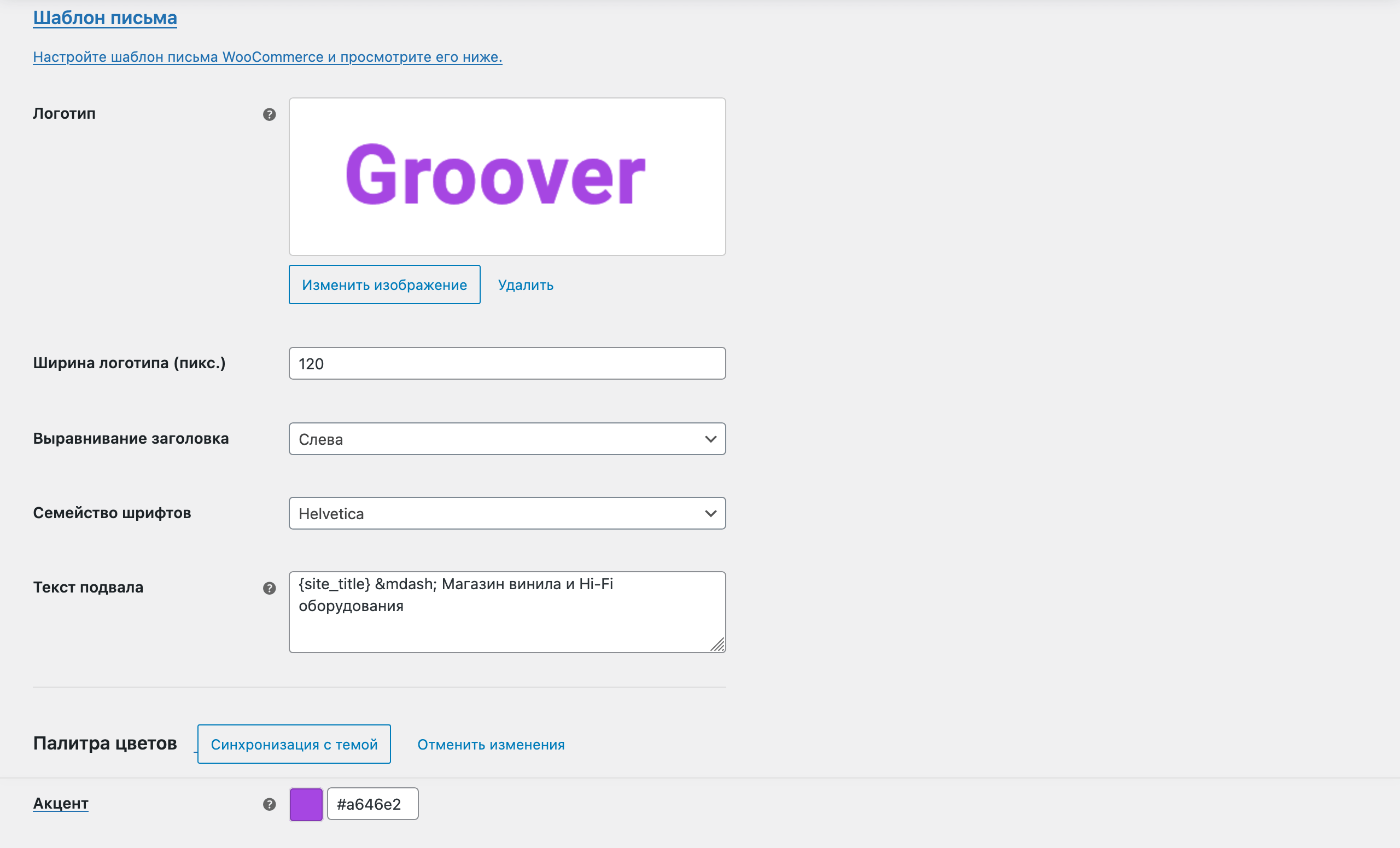
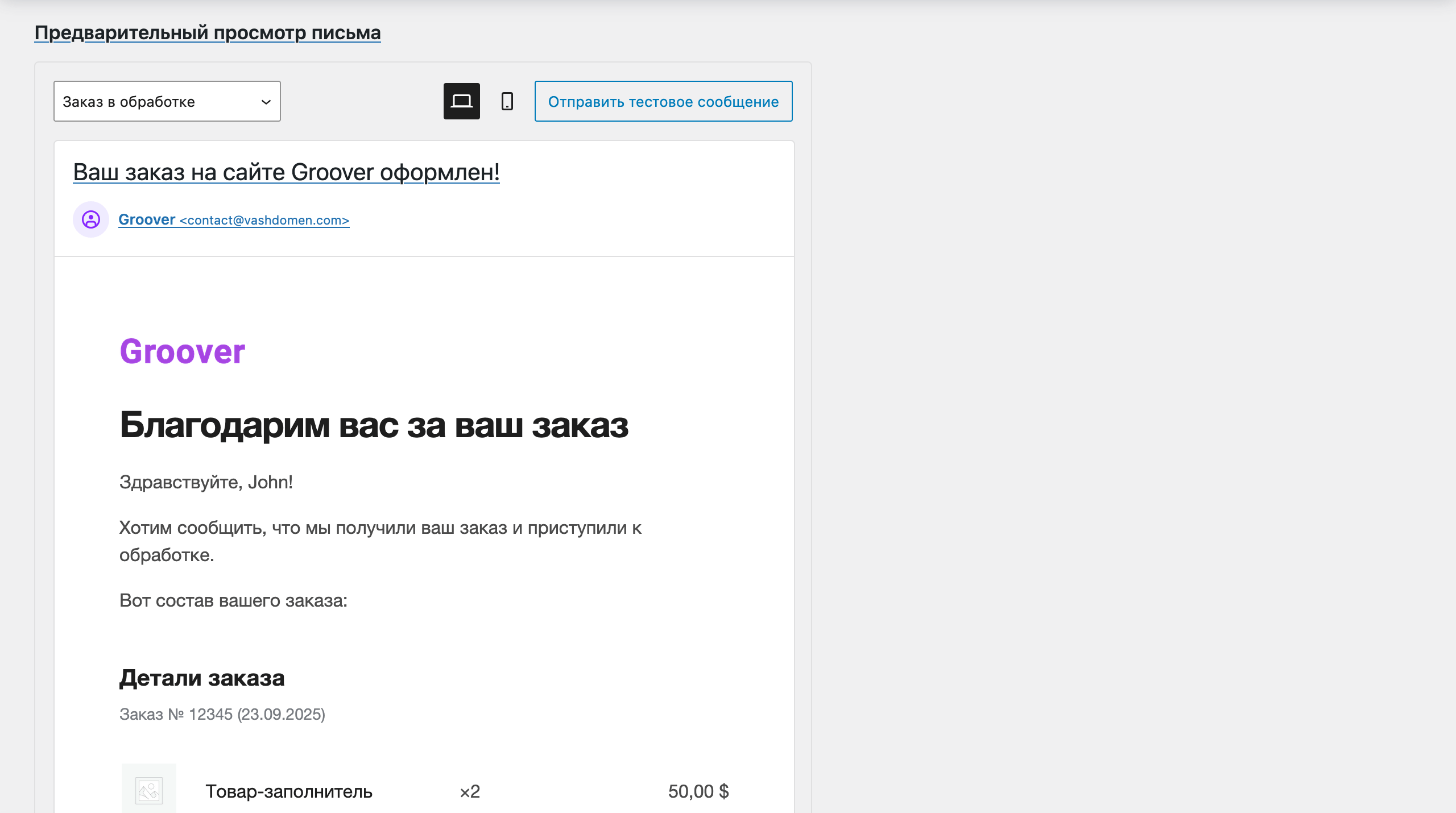
Шаблон письма
В этой секции вы можете добавить в автоматические письма свой логотип, изменить цвета и такие параметры как выравнивание заголовка, шрифт, текст подвала.

Сразу под параметрами будет блок с предварительным просмотром письма на компьютерах и смартфонах, где вы можете увидеть выбрать нужный шаблон и увидеть как он выглядит после внесённых изменений.

Как редактировать конкретное письмо
В блоке «Уведомления по электронной почте», где находится таблица с шаблонами писем, вы можете нажать кнопку «Управление», чтобы отредактировать некоторые аспекты конкретного шаблона.

Вот опции, которые вы увидите на этом экране. Они будут немного отличаться в зависимости от шаблона.
- Включить/Выключить — снимите галочку, чтобы отключить это уведомление для вашего магазина. Уведомление «Информация о заказе» отправляется вручную, поэтому его отключить нельзя.
- Получатели — введите через запятую адреса электронной почты людей, которые должны получить это уведомление. По умолчанию здесь будет почта из опции «Email администратора» в разделе «Настройки – Общие».
- Тема — сформулируйте тему уведомления. Здесь можно использовать шорткоды (см. список ниже).
- Заголовок письма — сформулируйте заголовок уведомления (на цветной плашке). Здесь можно использовать шорткоды (см. список ниже). У шаблона «Информация о заказе» и «Возвращённый заказ» будут дополнительные поля для заголовка и темы, чтобы охватить разные сценарии.
- Дополнительное содержимое — добавьте текст, который отобразится под основным содержимым письма. Здесь можно использовать шорткоды:
{site_title}— название сайта из опции «Название сайта» в разделе «Настройки – Общие».{site_address},{site_url}— ссылка на сайт из опции «Адрес сайта (URL)» в разделе «Настройки – Общие».{order_date}— дата размещения заказа.{order_number}— номер заказа.
- Тип письма — выберите, в каком формате должно быть письмо:
- Простой текст — самая простая версия без HTML-форматирования.
- HTML — версия с HTML-форматированием для изображений, текста и различными раскладками.
- Составное — отправить обе версии письма, а почтовый клиент получателя уже сам выберет подходящий формат, основываясь на своих возможностях.
Если используете тип письма «Простой текст», помните об ограничении в 155 символов для каждого поля. Слишком длинные названия товаров, вариаций или дополнений могут оказаться обрезанными.

Как добавить имя клиента в тему письма об оформлении заказа
По умолчанию в стандартном уведомлении WooCommerce об успешном оформлении заказа не фигурирует имя клиента, но вы можете заставить WordPress добавлять его в письмо. Вот как это сделать.

Сначала перейдите в консоли WordPress в раздел «WooCommerce – Настройки», выберите вкладку «Email’ы» и откройте для редактирования шаблон «Заказ в обработке».
В строке «Тема» впишите текст «{client_name}, спасибо за ваш заказ!», а в строке «Заголовок письма» — текст «Ваш заказ на сайте «{site_title}» оформлен!». Можете изменить формулировку, но переменная {client_name} должна присутствовать.
Пока что WordPress не понимает переменную {client_name}. Если так всё и оставить, в теме письма будет не имя, а именно {client_name}. Чтобы движок подставил вместо переменной имя из деталей заказа клиента, добавьте в файл functions.php в папке с темой вашего сайта вот такой код:
// Добавить имя клиента в заголовок письма
add_filter( 'woocommerce_email_subject_customer_processing_order', 'subject_2', 25, 2 );
function subject_2( $subject, $order ) {
return str_replace( '{client_name}', $order->get_billing_first_name(), $subject );
}
Как добавлять текст или HTML-код в письма
В параметрах стандартных уведомлений от WooCommerce есть поле «Дополнительное содержимое», которое добавляет текст или HTML-код в конец письма. Это поможет сделать письмо полезнее, но не факт, что все будут дочитывать его до конца.

Вы можете добавить в файл functions.php в папке с темой вашего сайта специальный код, который добавит дополнительное содержимое во все шаблоны сразу либо до таблицы с деталями заказа, либо после неё. Единственное, этот текст нужно указывать с HTML-тэгами, чтобы всё было красиво.
Таким образом у вас будет сразу несколько мест, в которых можно разместить дополнительные блоки: информацию о текущем заказе, промокод на следующие покупки, либо ссылки на какие-то полезные материалы по работе с вашими продуктами или уходу за ними.
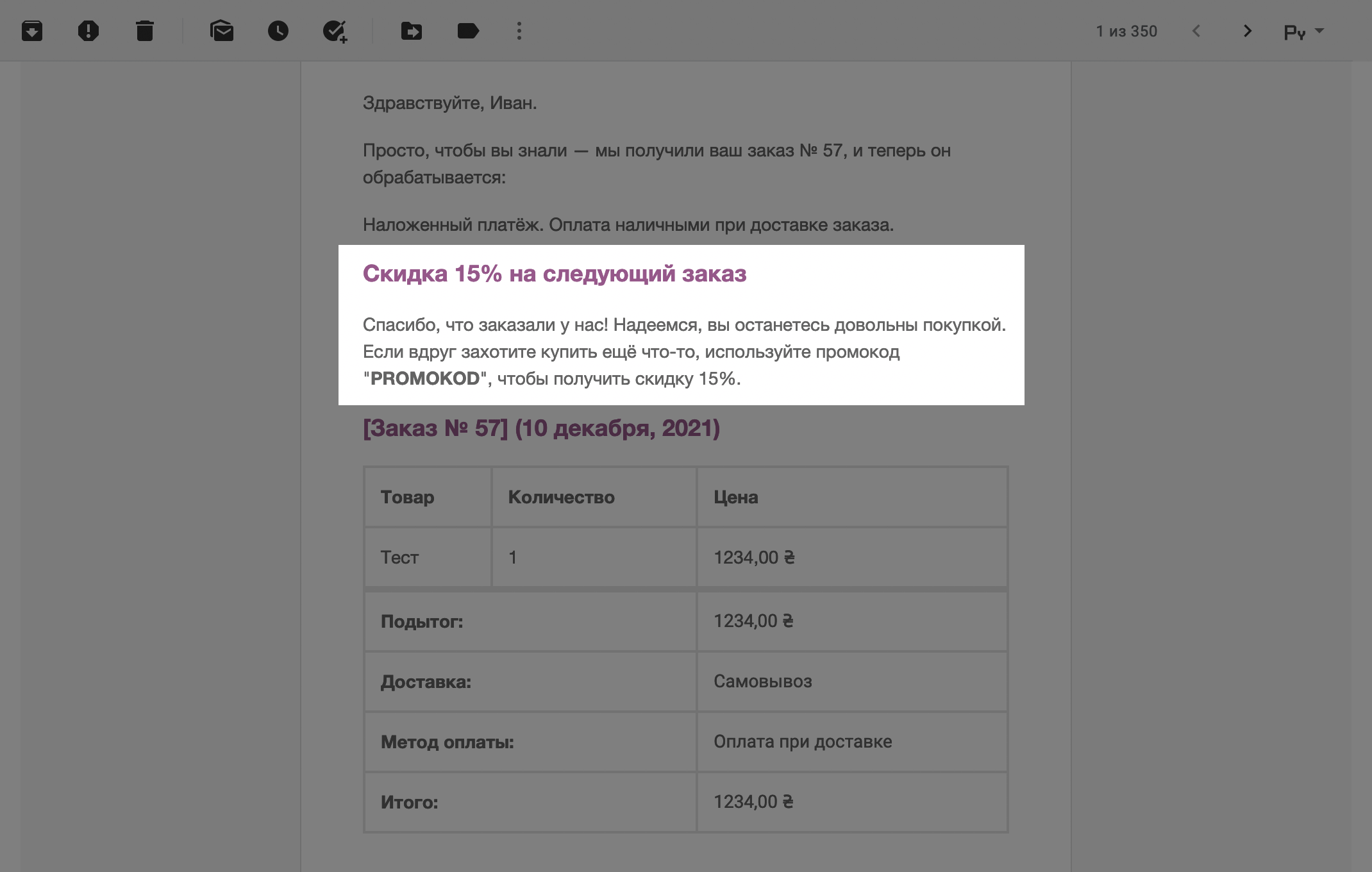
В нашем примере добавим перед таблицей блок с купоном для следующего заказа. В блоке будет заголовок и один абзац. Если нужно, замените текст по аналогии на более подходящий конкретно для вашего бизнеса.
// Добавить содержимое в письмо об успешном оформлении заказа перед таблицей с его деталями
add_action( 'woocommerce_email_before_order_table', 'discount_in_email', 25, 4 );
function discount_in_email( $order, $sent_to_admin, $plain_text, $email ) {
if( false === $sent_to_admin ) {
echo '<h2>Скидка 15% на следующий заказ</h2>';
echo '<p>Спасибо, что заказали у нас! Надеемся, вы останетесь довольны покупкой. Если вдруг захотите купить ещё что-то, используйте промокод <strong>PROMOKOD</strong>, чтобы получить скидку 15%.</p>';
}
}
Чтобы разместить дополнительное содержимое после таблицы с деталями заказа, замените в начале примера хук woocommerce_email_before_order_table на woocommerce_email_after_order_table.

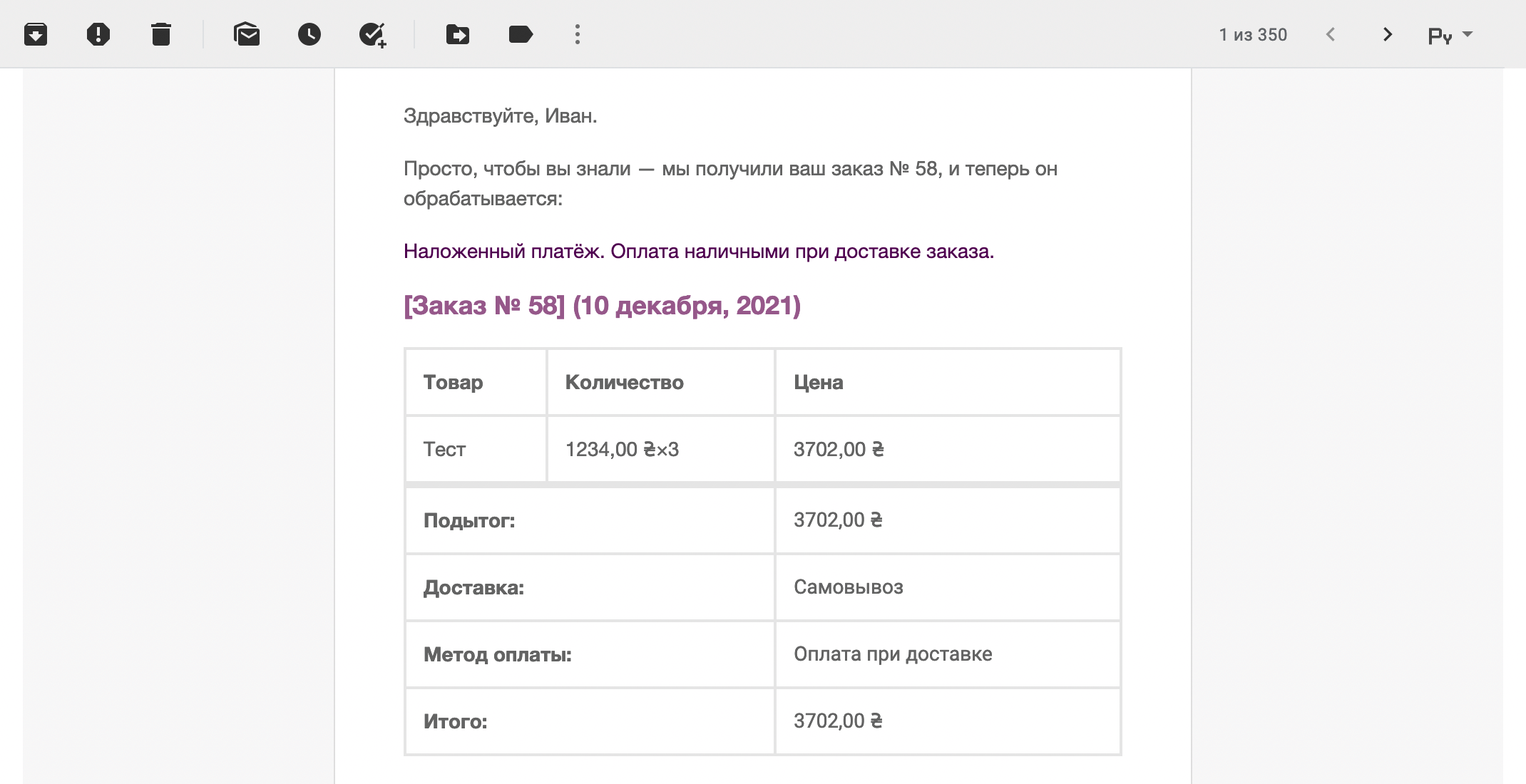
Как добавить в таблицу с деталями заказа цену за единицу товара
По умолчанию в таблице будет только общая стоимость всех приобретённых товаров. Если клиент купил несколько единиц, высчитывать цену за каждую придётся вручную. Чтобы это исправить, добавьте в functions.php в папке с вашей темой такой код:
// Добавить в колонку «Количество» в письме об успешном оформлении заказа цену за единицу товара
add_filter( 'woocommerce_email_order_item_quantity', 'quantity_and_price', 25, 2 );
function quantity_and_price( $qty, $item ) {
$price = wc_price( ( $item->get_total() / $item->get_quantity() ) );
return $price . '×' . $qty;
}
Этот код вносит изменения в колонку «Количество» в таблице с деталями заказа. Изначально там указывается просто количество товаров, но после добавления кода туда добавится стоимость единицы товара.

Настройки интеграции
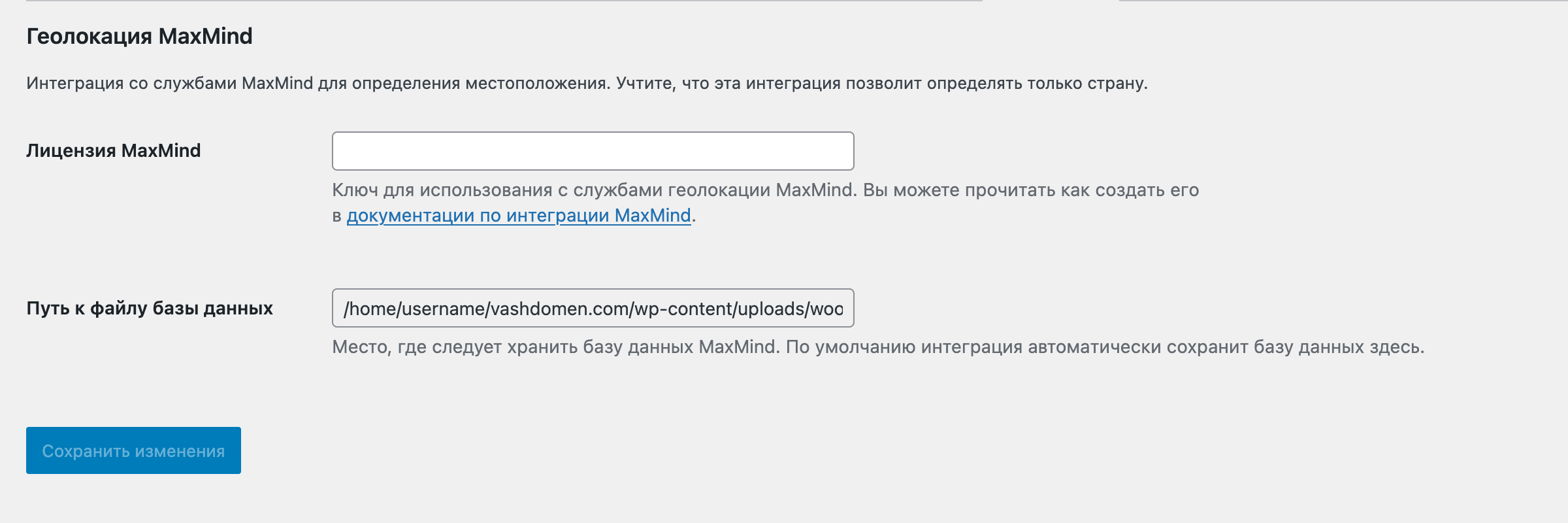
Здесь можно ввести лицензионный ключ для интеграции с геолокацией MaxMind. Этот сервис помогает вашему сайту автоматически определять, где находится посетитель, чтобы понять, может ли он купить ваши товары или нет. Также другие плагины могут добавлять сюда свои опции.

Видимость сайта
Здесь можно настроить работу режима «В разработке». Это отличный способ скрыть сайт от чужих глаз, пока вы над ним работаете. При этом доступ к просмотру сайта можно предоставить выборочно. Например, эксклюзивно для вашего заказчика.
Когда этот режим активирован, при попадании на сайт посетители будут видеть такую парковочную страницу:

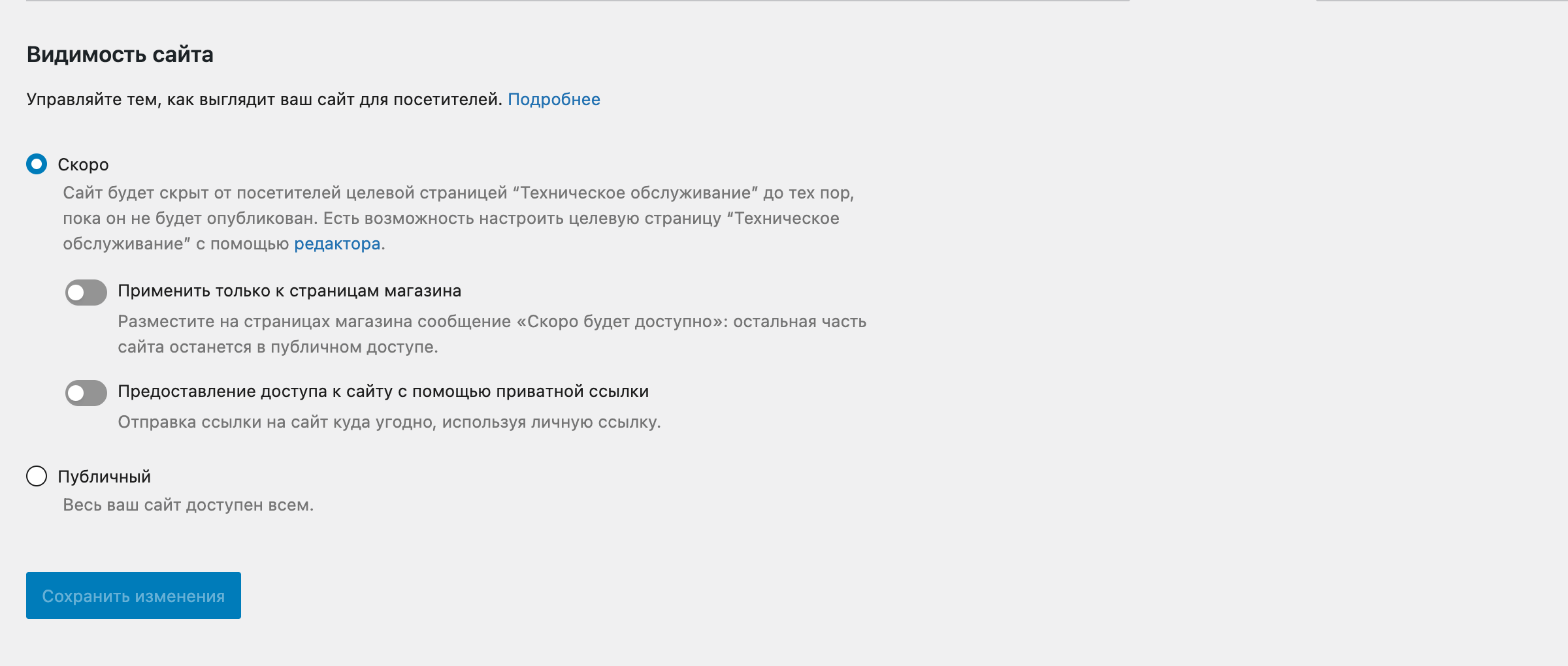
На вкладке «Site Visibility» в настройках WooCommerce будут всего две опции:

Скоро — поставьте переключатель сюда, чтобы активировать режим «В разработке». Это сразу скроет сайт от глаз новых посетителей. У старых посетителей могут временно открываться кэшированные версии страниц.
У этой опции есть две дополнительных настройки:
- Применить только к страницам магазина — активируйте этот переключатель, если хотите, чтобы парковочная страница отображалась только для страниц, которые создал плагин WooCommerce. Удобно, если вы добавляете функционал магазина на уже рабочий сайт. Тогда основная часть сайта будет доступна, а магазин будет временно скрыт.
- Предоставление доступа к сайту с помощью приватной ссылки — активируйте этот переключатель, если хотите получить ссылку, по которой человек сможет увидеть сайт. Удобно, если нужно показать результат заказчику или бизнес-партнёрам, перед тем публиковать изменения.
Вот список страниц, которые создаёт WooCommerce (чтобы вы понимали, какие именно страницы относятся к магазину):
- Страница корзины (можно выбрать в разделе «WooCommerce – Настройки – Дополнительно»).
- Страница оформления заказа (можно выбрать в разделе «WooCommerce – Настройки – Дополнительно»).
- Правила и условия (можно выбрать в разделе «WooCommerce – Настройки – Дополнительно»).
- Страница магазина (можно выбрать в разделе «WooCommerce – Настройки – Товары – Основные»).
- Политика конфиденциальности (можно выбрать в разделе «Настройки – Приватность»).
Публичный — поставьте переключатель сюда, чтобы выключить режим «В разработке» и сделать сайт доступным для всех посетителей.
Дополнительные настройки
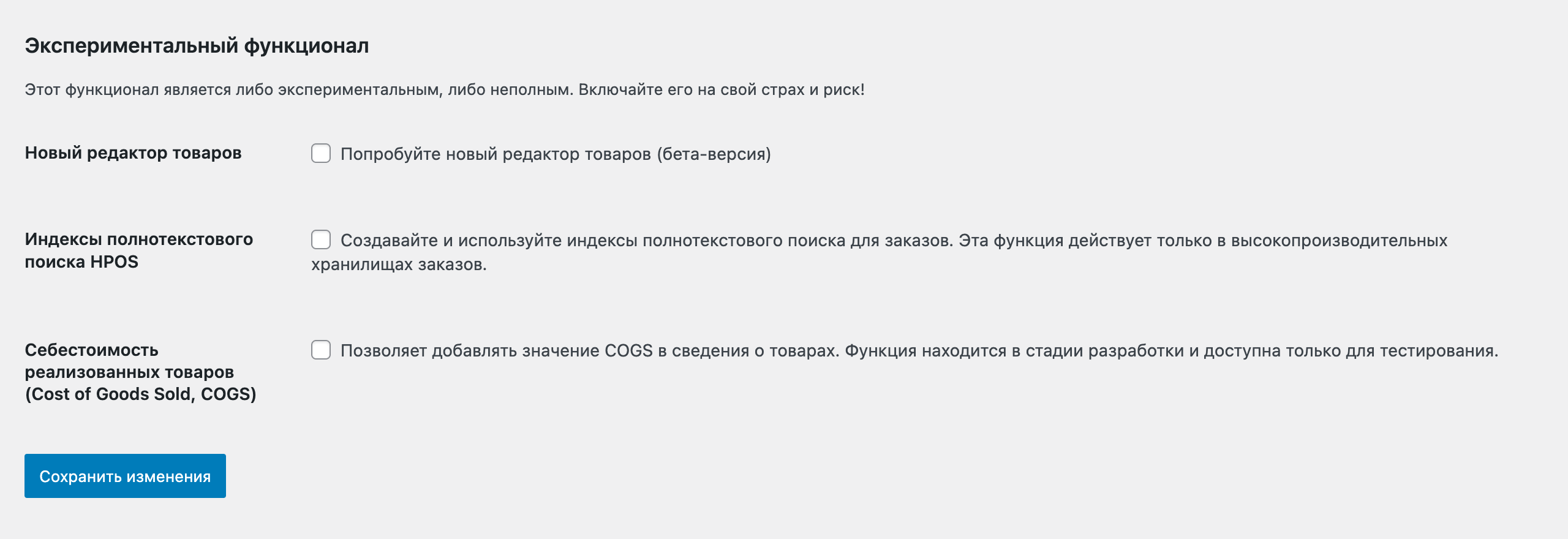
Здесь вы можете изменить продвинутые настройки: определить системные страницы, создать ключи API для интеграции со сторонними сервисами, создать вебхуки для доступа сторонних сервисов к вашему магазину, помочь разработчикам WooCommerce улучшить работу плагина, активировать новый экспериментальный функционал.
Для удобства «Настройки страниц», «REST API», «Вебхуки», «Устаревший API», «WooCommerce.com» и «Возможности».
Настройки страниц
Определите некоторые системные страницы WooCommerce, а также измените эндпоинты для заказа или аккаунта. Опции здесь разделены на три блока: «Настройки страниц», «Эндпоинты оформления заказа» и «Эндпоинты аккаунта».
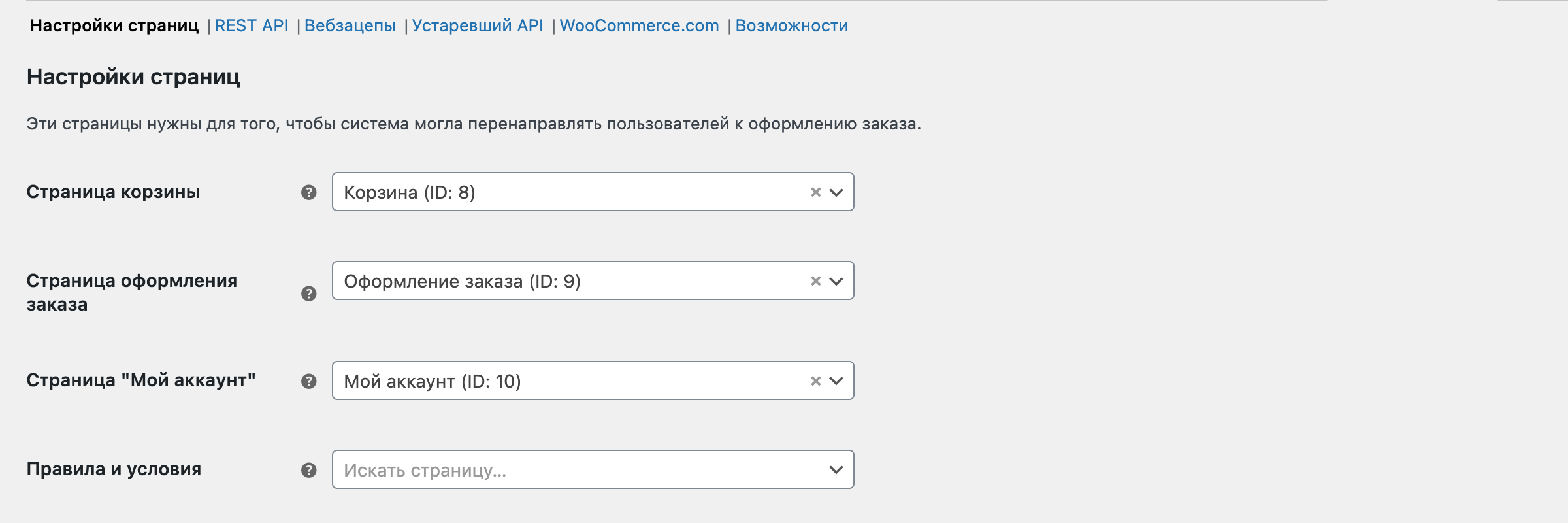
Настройки страниц — эти страницы нужны, чтобы WooCommerce понимал, куда отправлять посетителей, которые выполняют определённые действия на сайте:
- Страница корзины — эта страница показывает товары в корзине покупателя.
- Страница оформления заказа — это страница, где покупатель выбирает метод оплаты, вводит адрес доставки.
- Страница «Мой аккаунт» — это страница, где покупатель может отслеживать статус заказа или изменить свои личные данные.
- Правила и условия — это страница, где описаны условия покупки, доставки, оплаты и возврата в вашем магазине.
WooCommerce создаёт большинство системных страниц по умолчанию, вам нужно создать только страницу «Правила и условия» в разделе «Страницы – Добавить новую», а затем указать здесь.

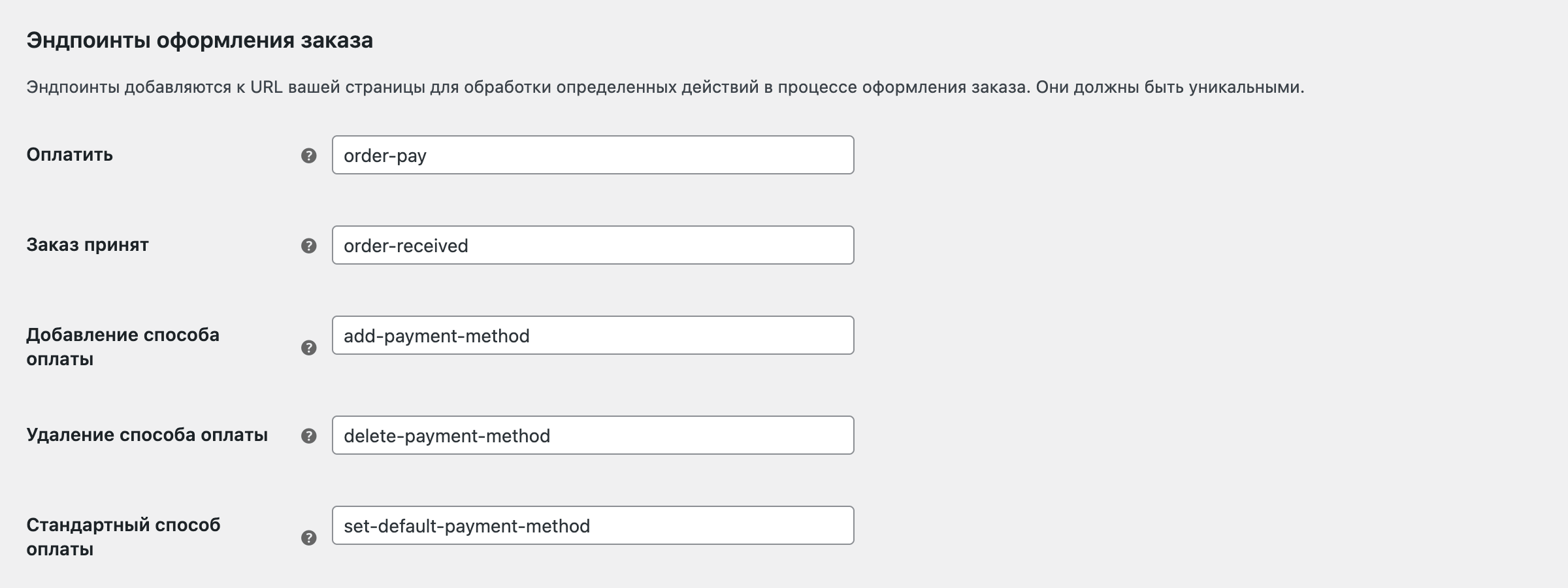
Эндпоинты оформления заказа — это фрагменты текста, которые добавляются к URL страницы «Оформление заказа» для обработки определенных действий в процессе покупки. Они должны быть уникальными для корректной работы.
Благодаря эндпоинтам WooCommerce может показать пользователям разное содержимое без необходимости создавать под него отдельные страницы.
Например, у вас есть страница «Оформление заказа» с URL vashdomen.com/checkout/. Если в процессе заказа добавить к URL эндпоинт «Оплатить», он будет выглядеть так: vashdomen.com/checkout/order-pay, а пользователь увидит страницу оплаты, хотя в разделе «Страницы» её не существует.

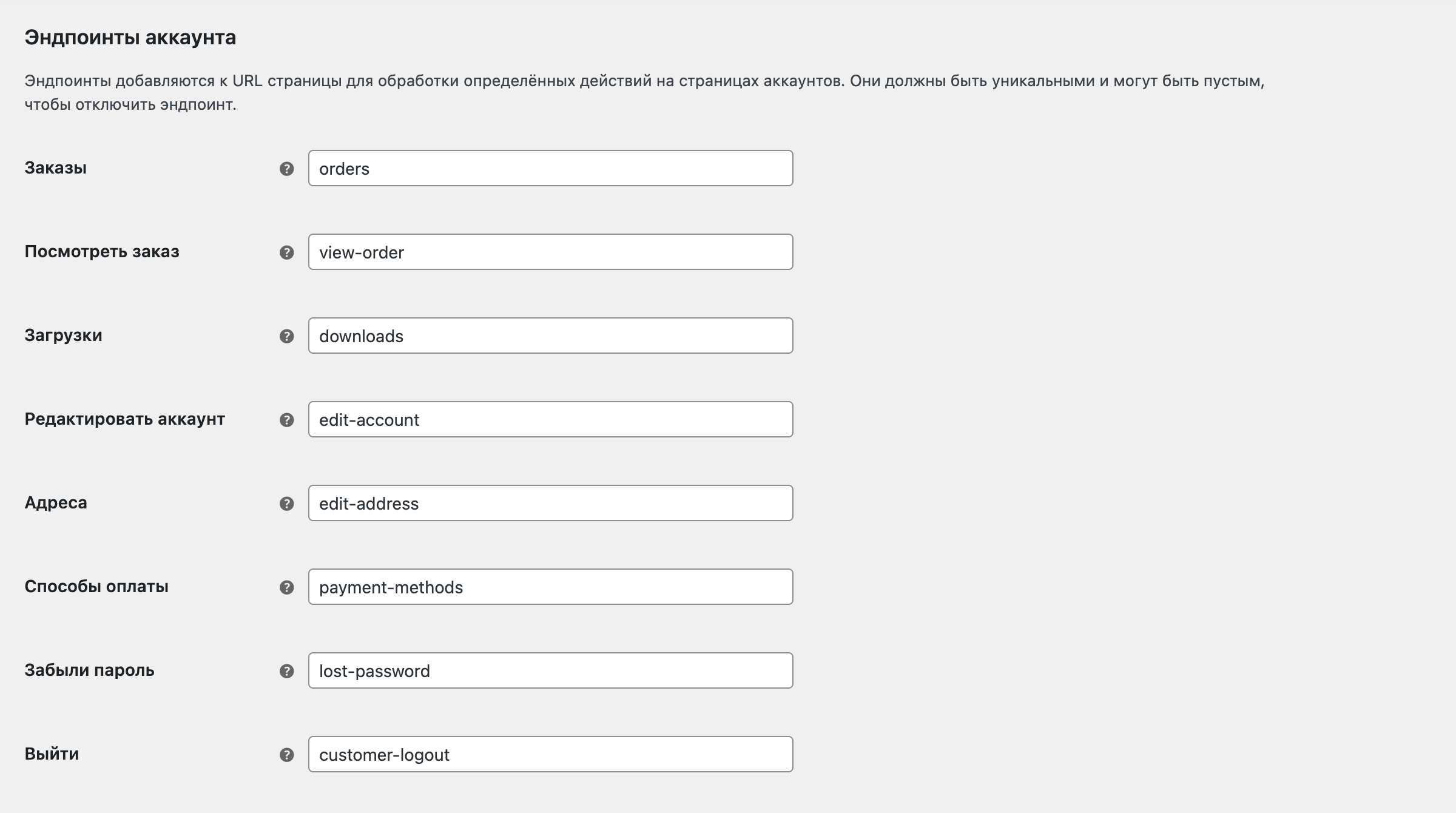
Эндпоинты аккаунта — то же самое, что и эндпоинты оформления заказа, только для обработки действий, которые пользователь совершает у себя в личном кабинете.

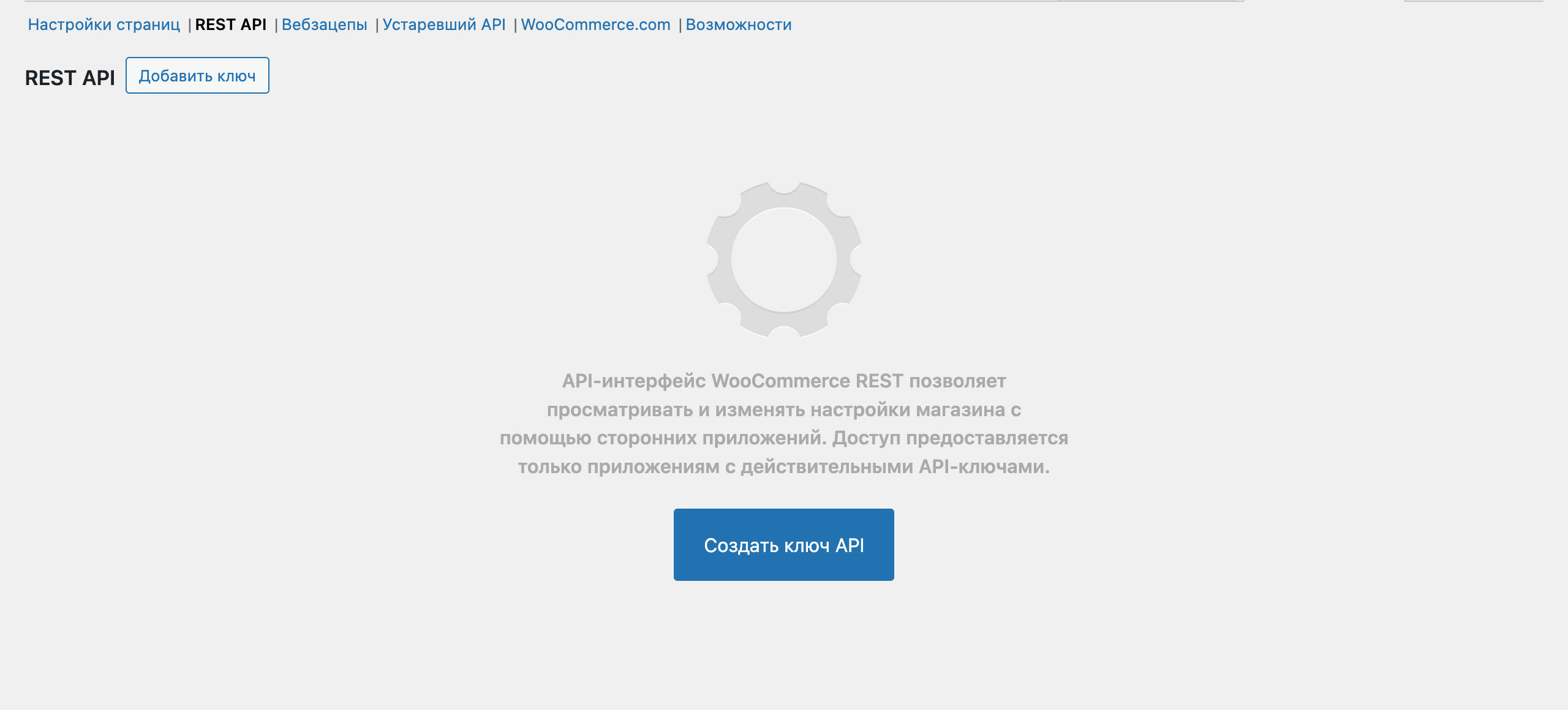
REST API
Создавайте API ключи, чтобы позволить сторонним сервисам взаимодействовать с вашим сайтом при помощи WooCommerce REST API. Таким образом вы предоставите доступ к данным вашего магазина третьим лицам, поэтому используйте ключи осторожно.
Подробнее о том, как создавать API ключи и как работает эта технология, читайте в документации WooCommerce (на английском): «Как работать с WooCommerce REST API».

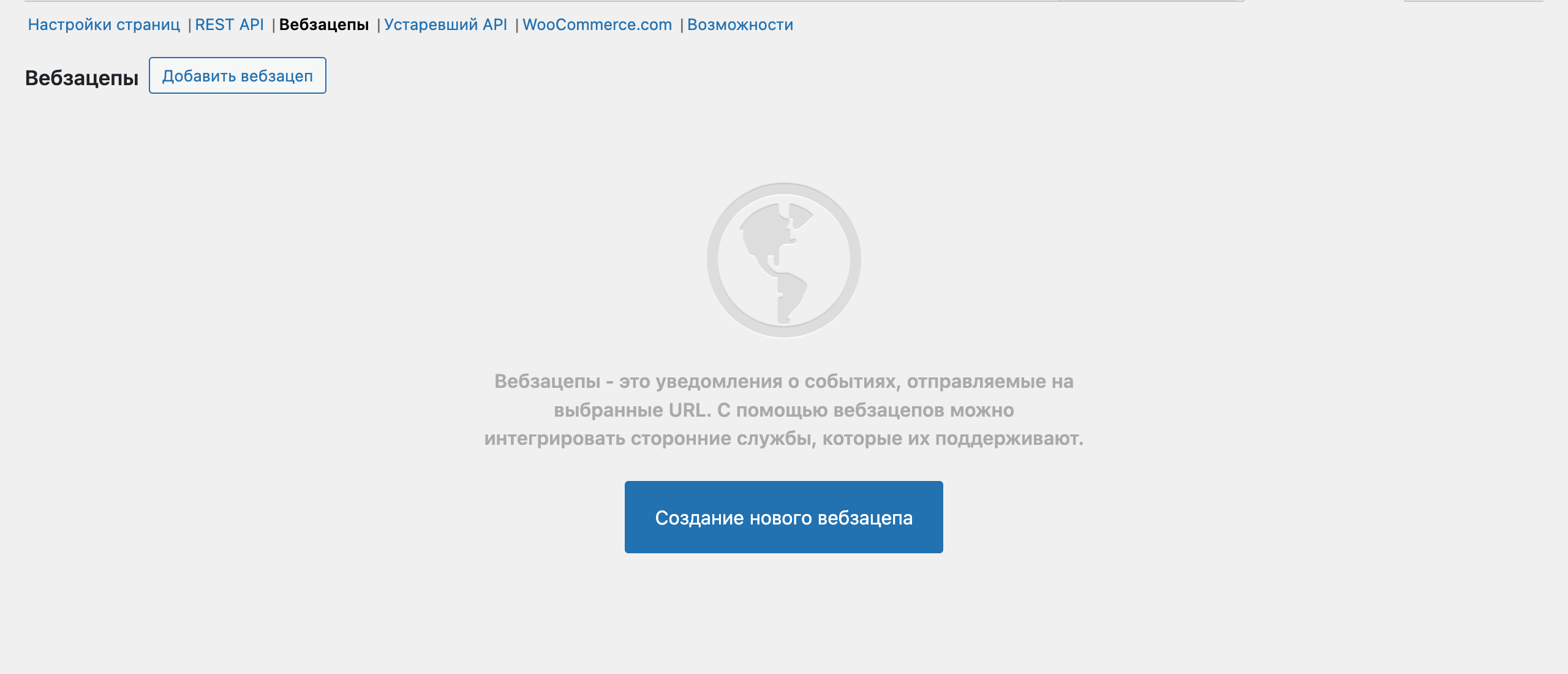
Вебхуки
Вебхуки (вебзацепы) — это уведомления о выполненных действиях, которые отправляют на какой-то конкретный URL. Их используют, чтобы интегрировать сайт со сторонними сервисами.
Подробнее про использование этой технологии читайте в официальной документации WooCommerce (на английском): «Как работать с вебхуками в WooCommerce».

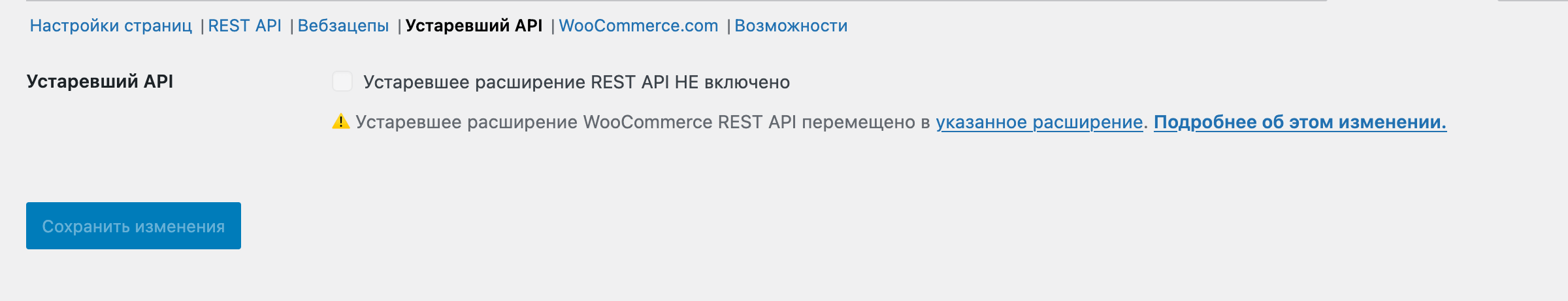
Устаревший API
Начиная с версии 9.0, WooCommerce больше не поддерживает устаревшие версии REST API (они ещё называются Legacy REST API). Вебхуки на основе таких версий API могут перестать работать.
Вы можете найти вебхуки в разделе «WooCommerce – Настройки – Дополнительно – Вебзацепы». Если там у вас есть вебхуки в подразделе «Устаревшие» или «Legacy» и вы хотите продолжить их использовать, значит изменения касаются вашего сайта.
Решение проблемы — установить официальный плагин, который вернёт поддержку устаревших версий REST API. Ссылку на плагин можно найти на вкладке «Устаревший API». Также на ней будет ссылка на пост из блога WooCommerce, где они объясняют причины таких изменений.

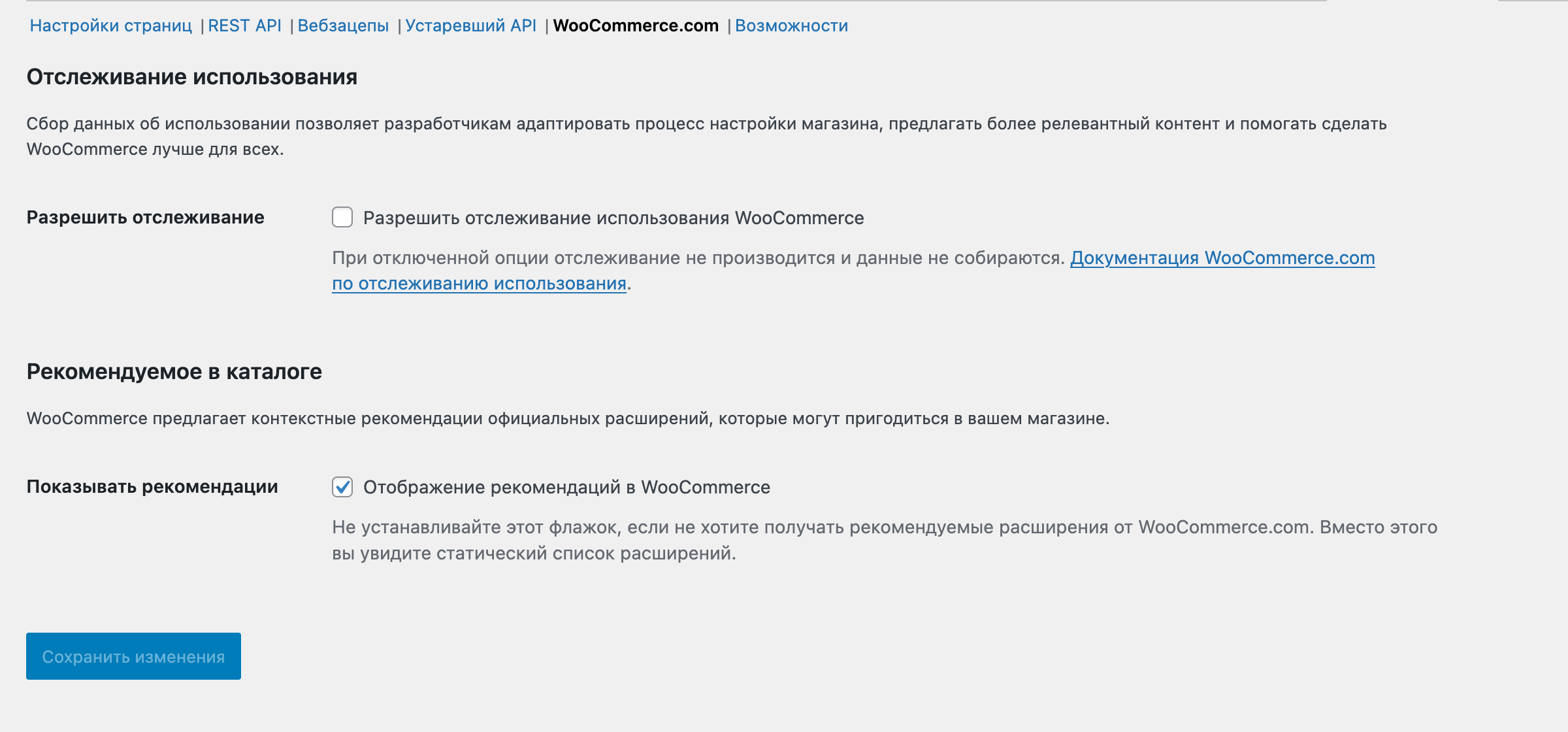
WooCommerce.com
Включите/выключите отслеживание использования WooCommerce и официальные рекомендации плагинов.

Разрешить отслеживание — поставьте галочку, если хотите поделиться с WooCommerce неконфиденциальными данными про то, как вы используете плагин. Это нужно, чтобы помочь разработчикам улучшить работу плагина.
Показывать рекомендации — поставьте галочку, если хотите видеть в рекомендациях официальные плагины, которые могут пригодиться для вашего магазина (в основном это платные плагины).

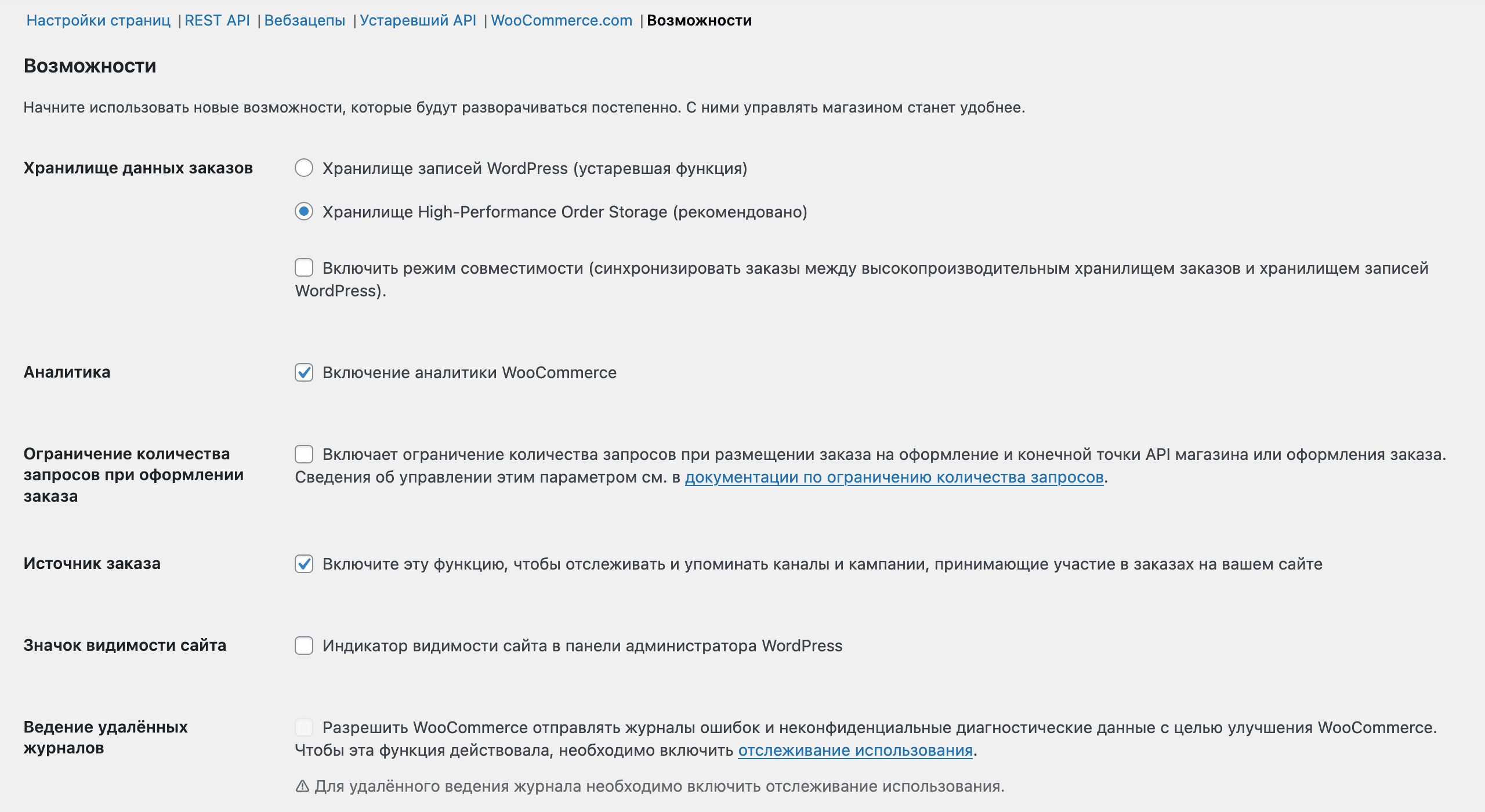
Хранилище данных заказов — выберите метод хранения данных заказов. Для новых сайтов по умолчанию выбрано хранилище High-Performance Order Storage. Рекомендуем использовать именно его, это нужно для более быстрой работы магазина.
Аналитика — поставьте здесь галочку, чтобы WooCommerce собирал аналитику для вашего магазина. Это данные, которые отображаются в разделе «Аналитика» в боковом меню.
Атрибуция заказа — поставьте здесь галочку, чтобы WooCommerce сохранял данные о том, из какого источника покупатель пришёл на сайт. Эту информацию можно посмотреть в информации о заказе. Она может помочь отследить эффективность рекламных кампаний, продвижения в соцсетях или поисковиках.
Значок видимости сайта — снимите галочку, если хотите убрать с панели быстрого доступа индикатор видимости сайта. Он нужен, чтобы визуально определить, какой статус установлен на вкладке «Site Visibility»:
- Скоро — сайт не опубликован, вместо него будет отображаться парковая страница.
- Публичный — сайт опубликован для посетителей.
Когда закончите сайт и опубликуете его для посетителей, значок видимости больше не будет нужен, здесь его можно отключить.

Новый редактор товаров — поставьте здесь галочку, если хотите использовать новый редактор товаров на основе редактора блоков. Его ещё не выпустили официально, поэтому он может работать не так стабильно как стандартный.

Индексы полнотекстового поиска HPOS — поставьте здесь галочку, чтобы попробовать экспериментальную функцию, которая должна ускорить работу поиска по заказам в админке WordPress.
Пока что работа этой функции ограничена и при её использовании могут встречаться баги, поэтому если заметите что-то странное в работе поиска, попробуйте отключить функцию.
Подробнее про техническую суть этой опции и её влияние на производительность сайта и известные баги читайте в блоге WooCommerce (на английском): «Как работает полнотекстовый поиск HPOS».
Что дальше
Надеемся, эта статья оказалась полезной. Если чего-то не хватает или что-то не понятно, оставьте комментарий к статье, постараемся помочь разобраться.
На всякий случай напомним, что она — лишь часть нашего большого гайда про создание сайта на WordPress. В нём мы подробно и по шагам раскрываем все важные аспекты этого процесса.
☝️ Вернём деньги в течение 30 дней, если вам что-то не понравилось или не подошло.