Шорткод WooCommerce — це інструмент, який допоможе вивести товари або категорії товарів на будь-яких сторінках вашого інтернет-магазину. У цій статті розберемося, як вони влаштовані та розглянемо сценарії їх використання.
Що таке шорткоди
У WordPress шорткод — це спеціальні текстові команди, за допомогою яких у потрібному місці на сайті можна вивести якусь інформацію. Як правило, їх вказують у квадратних дужках, ось так: [шорткод]. WordPress сам розуміє, що з ними робити і замість тексту відображає потрібний вміст.
Команди для шорткодів створює розробник плагіна або теми і зазвичай прописує в документації, як ними користатися. Ось стаття про шорткоди на офіційному сайті WooCommerce (англійською). А наша стаття — це її переклад у вільній формі.
Крім самих команд, у шорткодах можуть бути параметри — додаткова інформація, яка уточнює, що саме потрібно відобразити. У цьому випадку шорткод буде виглядати приблизно так: [шорткод параметр-1=”значення-1″ параметр2=”значення-2″].
Як використовувати шорткоди
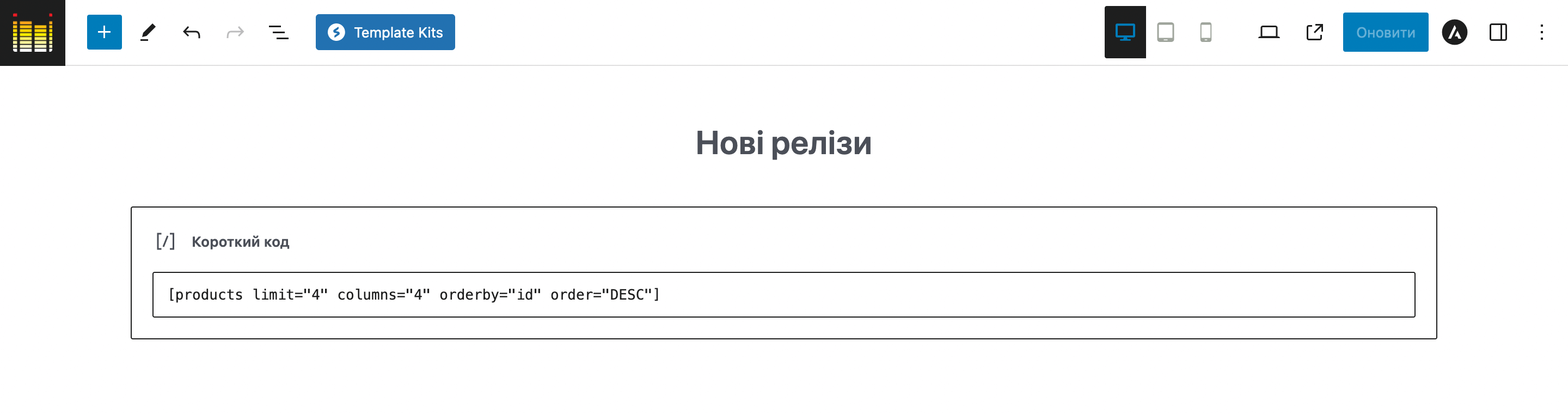
Додавати шорткоди можна куди завгодно: на сторінки, в записі і навіть у віджети на бічній панелі. Це можна робити як за допомогою блоку «Абзац», так і за допомогою спеціального блоку «Короткий код». У другому випадку шорткод просто візуально легше знайти серед іншого вмісту.
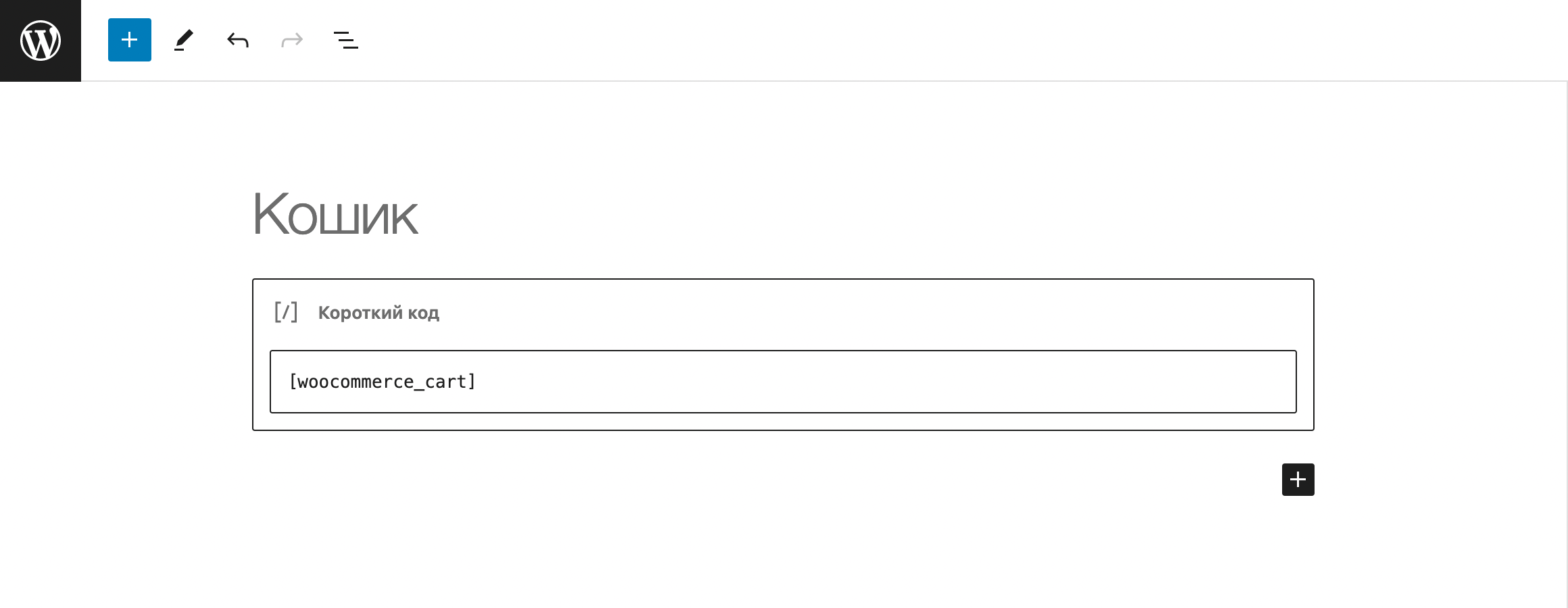
Ось приклад, як виглядатиме шорткод WooCommerce у стандартному редакторі сторінок WordPress:

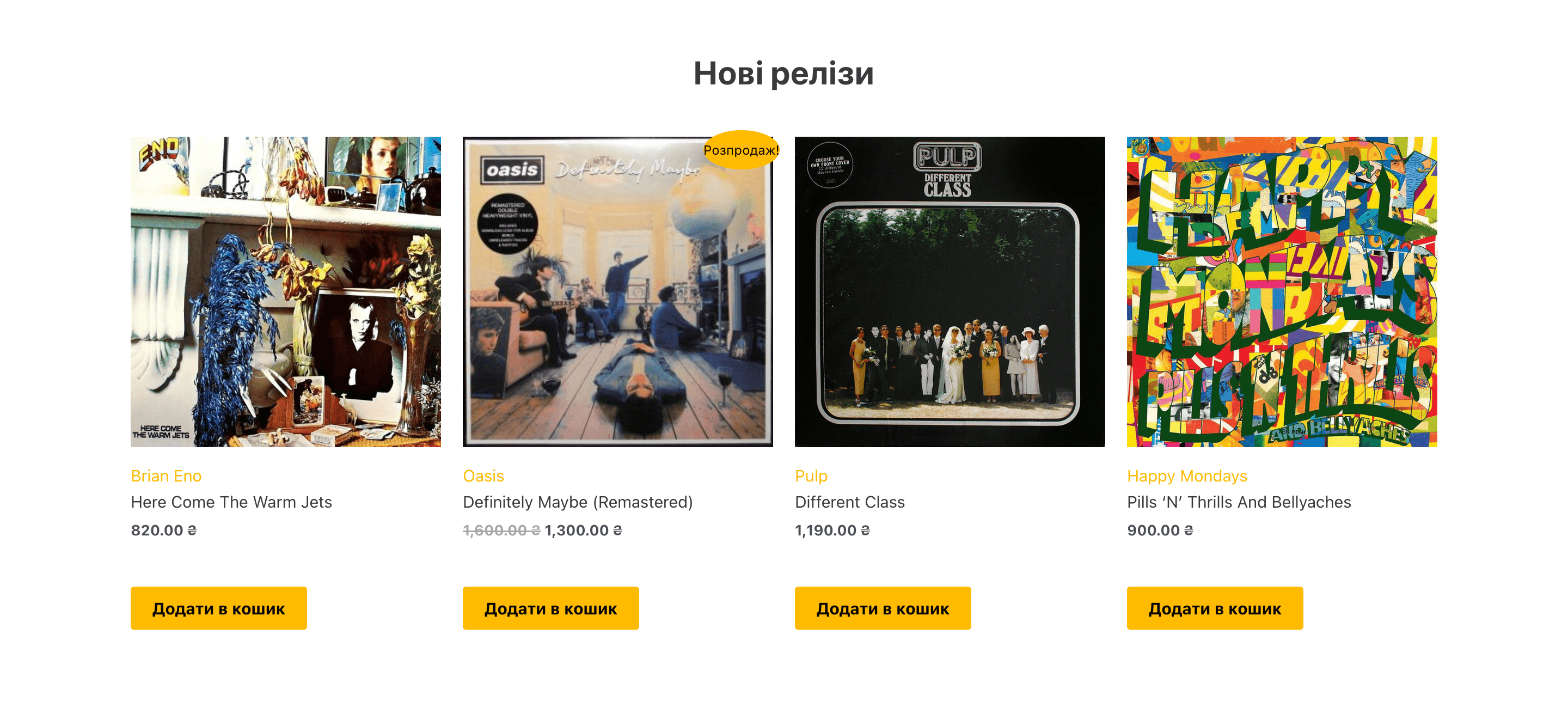
А ось так у нашому випадку виглядатиме його вміст на сторінці:

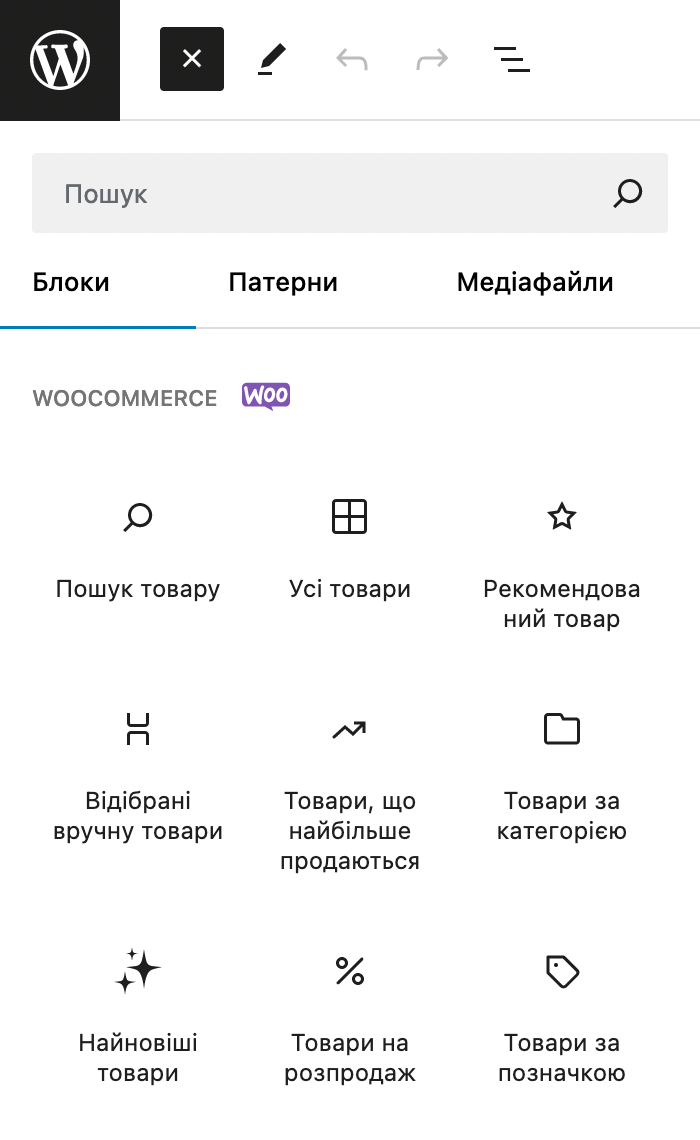
Також в останніх версіях WooCommerce розробники плагіна запровадили спеціальні блоки для редактора Gutenberg, які у майбутньому мають замінити використання шорткодів. Можливо, для вас це вже зараз буде зручнішим інструментом.

Далі розглянемо по порядку всі шорткоди для магазину на WooCommerce, а також їх параметри. Для зручності зробимо це в рамках трьох категорій: окремо шорткоди для сторінок, окремо для категорій та для товарів.
Шорткоди для сторінок
Для коректної роботи WooCommerce на сайті обов’язково повинні бути присутніми три сторінки: «Кошик», «Оформлення замовлення» та «Мій Акаунт». Як правило, вони створюються автоматично при початковому налаштуванні плагіна.
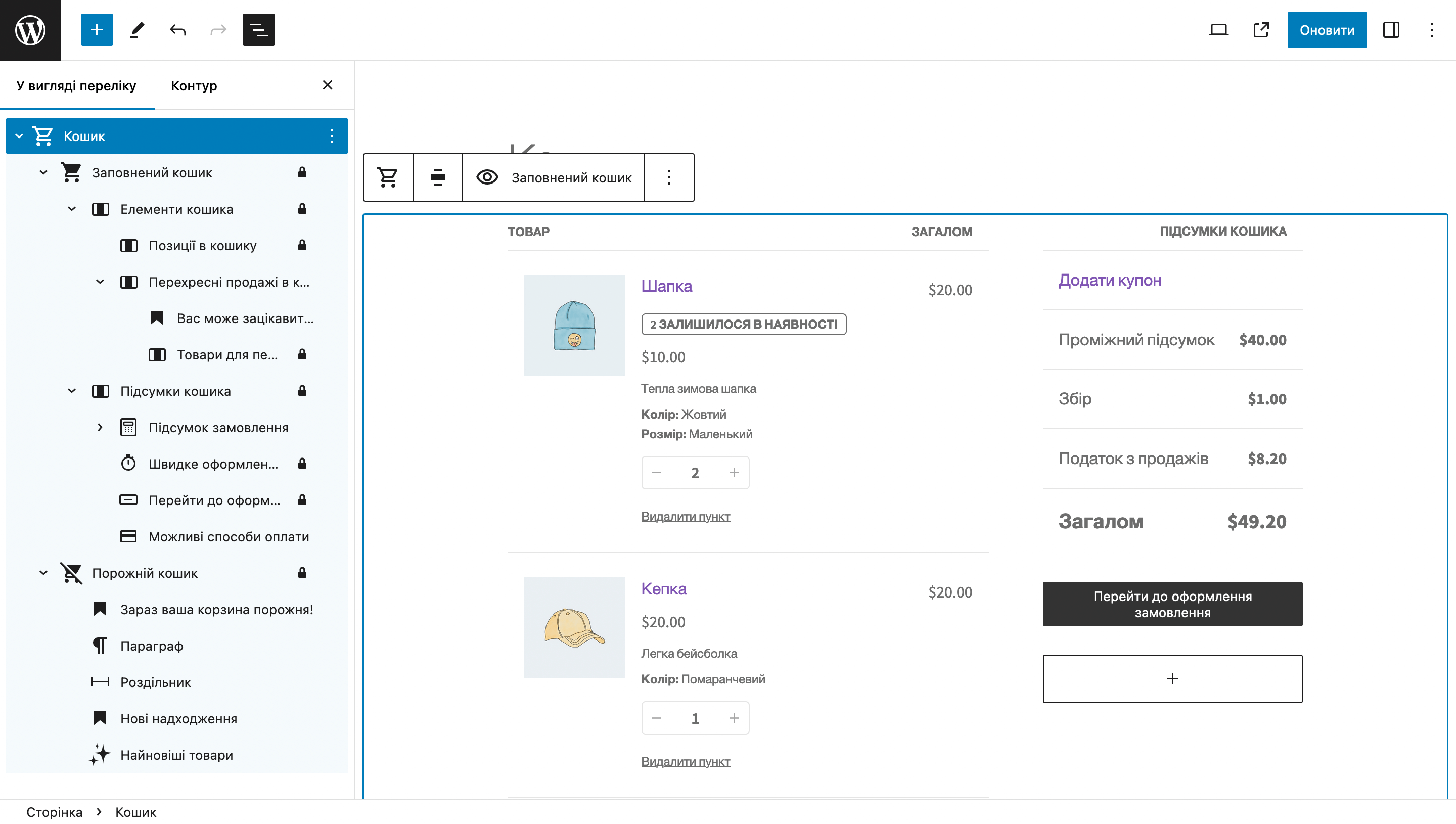
Починаючи з WooCommerce 8.3, системні сторінки більше не оформлюються за допомогою шорткодів. Тепер замість них на сторінці будуть відповідні блоки WooCommerce. В результаті сторінка «Кошик» виглядатиме ось так:

Проблема в тому, що більшість сторонніх плагінів для кастомізації WooCommerce поки що погано працює із цими блоками. Або навіть більше — взагалі не працюють, як очікується.
Рішення для такої проблеми — замінити візуальні блоки WooCommerce на шорткоди відповідних сторінок:
- [woocommerce_cart] — сторінка кошика;
- [woocommerce_checkout] — сторінка оформлення замовлення;
- [woocommerce_my_account] — сторінка облікового запису користувача.

Окрім системних сторінок є ще дві необов’язкові: «Відстеження замовлення» та «Сторінка товару». Ці сторінки зі старту не створюються. Ви можете створити їх у разі потреби вручну. Ось їх шорткоди:
- [woocommerce_order_tracking] — сторінка відстеження замовлення;
- [product_page] — сторінка товару.
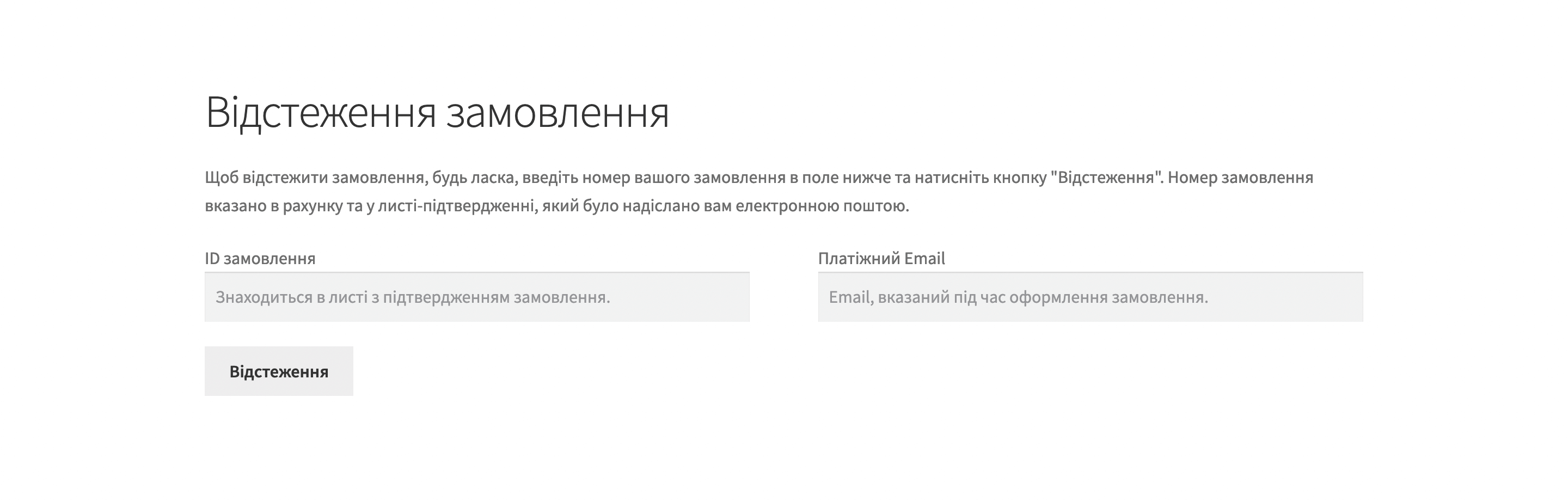
На сторінці відстеження замовлення буде форма, де людина зможе ввести електронну пошту з номером замовлення та дізнатися про його поточний статус. Нижче ви можете побачити, як виглядатиме цей інтерфейс. В принципі, якщо бажаєте, можете додати на сторінку також інші блоки, щоб надати відвідувачам додаткову інформацію.

На сторінці товару буде все те саме, що і на такій самій сторінці, яку WooCommerce генерує автоматично: зображення товару, короткий та повний опис, секція зі схожими товарами.
Цей шорткод може стати у пригоді, якщо ви хочете створити покращену версію сторінки товару замість стандартної. Наприклад, щоб додати туди окрім шорткоду рекламний банер, відео чи інші корисні блоки. Або якщо ви хочете створити в блозі статтю про нову позицію в каталогу і хочете, щоб люди могли замовити товар прямо з неї.
Щоб уточнити, який саме товар потрібно вивести за допомогою цього шорткоду, використовуйте один із параметрів:
- id — номер товару в адмінці WordPress;
- sku — артикул товару.
У результаті готовий шорткод може виглядати ось так:
[product_page id=”123″]
Мінус цього шорткоду в тому, що його не можна налаштувати. Наприклад, прибрати непотрібні частини на кшталт блоку зі схожими товарами чи відгуками. Тому для тієї ж статті у блогу він може і не підійти. В цьому випадку краще використовувати блок «Особливий товар» у редакторі Gutenberg. Він допоможе надати інформацію більш компактно.
Шорткод для категорій
У WooCommerce передбачено два шорткоди для відображення категорій:
- [product_category] — показує всі продукти в одній категорії;
- [product_categories] — показує посилання безпосередньо на категорії.
Перший шорткод стане у пригоді, якщо ви захочете створити власну сторінку категорії замість стандартної. Наприклад, щоб додати туди додаткові блоки, крім товарів. За типом рекламного банера, відео або запитань, що часто ставляться.
Другий шорткод допоможе вивести посилання на вибрані категорії на будь-якій сторінці сайту. Наприклад, на головній сторінці магазину або у статтях у блозі. На категорію буде її титульне зображення, опис і кількість товарів.
Параметри
Уточнення
- ids — ID категорій (через кому). Працює лише з шорткодом [product_categories];
- category — ID, назва або ярлик категорії. Працює лише з шорткодом [product_category].
Відображення
- limit – скільки категорій відображати. Якщо вказати значення “0” або взагалі не використовувати цей параметр, відобразяться всі категорії. Замість limit також спрацює слово number;
- columns — у скільки колонок відображати категорії. За замовчуванням буде 4 колонки;
- hide_empty — сховати порожні категорії. Якщо вказати значення “1” або взагалі не використовувати цей параметр, порожні категорії будуть приховані. Якщо вказати “0”, порожні категорії буде видно;
- parent — показати дочірні категорії. Якщо вказати ID конкретної категорії, відобразяться її підкатегорії. Якщо використовувати значення “0”, підкатегорії будуть приховані;
Сортування
- orderby — сортування категорій за одним із критеріїв:
- name — за алфавітом (значення за умовчанням);
- id — за ID категорії;
- slug — за ярликом категорії;
- menu_order — як зазначено в меню;
- include — у тому порядку, в якому вказані ID категорій у параметрі ids.
- order — напрямок сортування:
- ASC – від А до Я або за зростанням (значення за замовчуванням);
- DESC – від Я до А або за спаданням.
Приклади
Сценарій №1 — Показати конкретні категорії
Припустимо, у вас у магазині більше десяти категорій, але ви хочете відобразити на якійсь сторінці посилання лише на три з них, і щоб їх дочірні категоріїї не відображалися.
Також у параметрах ми вказали замість стандартного сортування за алфавітом сортування саме в такому порядку, в якому номери категорій вказані у шорткоді.
[product_categories ids=”6, 3, 9″ parent=”0″ orderby=”include”]
Сценарій №2 — Показати всі категорії товарів
А ось так можна створити сторінку, де будуть усі категорії — материнські та дочірні:
[product_categories number=”0″ orderby=”id”]
Шорткоди для товарів
Питання, яке виникає при створенні інтернет-магазину дуже часто, — «як вивести товари WooCommerce на головну сторінку».
Раніше у WooCommerce були окремі шорткоди для різних типів товарів, наприклад, для акційних, найпопулярніших, нещодавно доданих. Там був прямо список на всі випадки життя: [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute], [top_rated_products].
Зараз є лише один шорткод [products] з купою параметрів, які допоможуть вивести те, що вам потрібно.
Параметри
Уточнення
- ids — ID товару (через кому);
- skus — артикули товару (через кому);
- category — ярлики категорій (через кому);
- cat_operator — умова для категорій;
- AND — товари, які містять усі перелічені категорії;
- IN — товари, які містять хоча б одну з перелічених категорій (значення за замовчуванням);
- NOT IN — товари, які не містять жодної з перелічених категорій.
- tag — ярлики міток (через кому);
- tag_operator — умова для міток;
- AND — товари, які містять усі перелічені мітки;
- IN — товари, які містять хоча б одну з перелічених міток (значення за замовчуванням);
- NOT IN — товари, які не містять жодної з перелічених міток.
- attribute — ярлик атрибуту товару;
- terms — значення атрибутів (через кому);
- terms_operator — умова для значень атрибутів;
- AND — товари, які містять усі перелічені атрибути;
- IN — товари, які містять хоча б один із перелічених атрибутів (значення за замовчуванням);
- NOT IN — товари, які містять жодного з перелічених атрибутів.
Відображення
- limit — скільки товарів відображати. За замовчуванням використовується значення “-1” — показати всі товари, які підходять під задані умови;
- columns — скільки колонок відображати товари. За замовчуванням буде 4 колонки;
- paginate — включити пагінацію (розбивку на кілька сторінок). За замовчуванням використовується значення “false” — вимкнути пагінацію. Щоб увімкнути її, використовуйте значення “true”. Кількість товарів на одній сторінці регулюється за допомогою “limit”;
- visibility — показувати товари на основі їх видимості:
- visible — товари, які відображаються і в каталозі та в результатах пошуку (за замовчуванням);
- catalog — товари, що відображаються в каталозі, але приховані в результатах пошуку;
- search — товари, які відображаються в результатах пошуку, але приховані в каталозі;
- hidden — товари, які приховані в каталозі та результатах пошуку;
- featured — рекомендовані товари.
- class – свій CSS-клас, щоб змінити дизайн блоку з результатами.
Сортування
- orderby — сортування товарів за одним із критеріїв:
- date — дата публікації товару;
- id — ID товару;
- menu_order — як зазначено в меню (якщо ви створювали меню з товарами);
- popularity — кількість покупок товару;
- rand — у випадковому порядку при кожному завантаженні сторінки (може не працювати через кешування);
- rating — за середнім рейтингом;
- title — в алфавітному порядку (значення за замовчуванням).
- order — напрямок сортування:
- ASC — від А до Я або за зростанням (значення за замовчуванням);
- DESC — від Я до А або за спаданням.
Спеціальні
Це взаємовиключні параметри. В одному шорткоді потрібно використовувати тільки один із них, тому що в іншому випадку виникне конфлікт і якийсь з параметрів не подіє.
- best_selling — найпопулярніші товари. У значенні слід використовувати “true”;
- on_sale — товари на розпродажі. У значенні слід використовувати “true”.
- top_rated — товари з найвищими оцінками. У значенні слід використовувати “true”.
Приклади
Сценарій №1 — Найрейтинговіші товари
Цей шорткод вибере з вашого каталогу 4 випадкові товари, з найвищим рейтингом, і відобразить їх у 4 колонки:
[products limit=”4″ columns=”4″ top_rated=”true”]
Сценарій №2 — Найпопулярніші товари
Ось так ви можете відобразити чотири товари з вашого каталогу, які люди купували найчастіше:
[products limit=”4″ columns=”4″ best_selling=”true”]
Сценарій №3 — Найновіші товари
Оскільки в шорткодах WooCommerce немає окремого параметра для відображення нових товарів, доведеться проявити хитрість. А саме — використовувати сортування за ID товару.
Коли ви додаєте новий товар, WooCommerce автоматично надає йому порядковий номер. Тому можна вивести потрібну кількість товарів із сортуванням за ID та порядком сортування за спаданням. Це якраз відобразить товари з найбільшим ID — тобто такі, що були додані останніми.
[products limit=”4″ columns=”4″ orderby=”id” order=”DESC”]
Сценарій №4 — Товари на розпродажу
Такий шорткод може знадобитися, якщо ви хочете створити окрему сторінку для сезонного розпродажу.
[products limit=”4″ columns=”4″ on_sale=”true”]
Якщо хочете, щоб при оновленні сторінки відображалися випадкові товари, додайте випадкове сортування. Але пам’ятайте, якщо у вас є кешування на сайті, таке сортування може не працювати.
[products limit=”4″ columns=”4″ on_sale=”true” orderby=”rand”]
Сценарій №5 — Рекомендовані товари
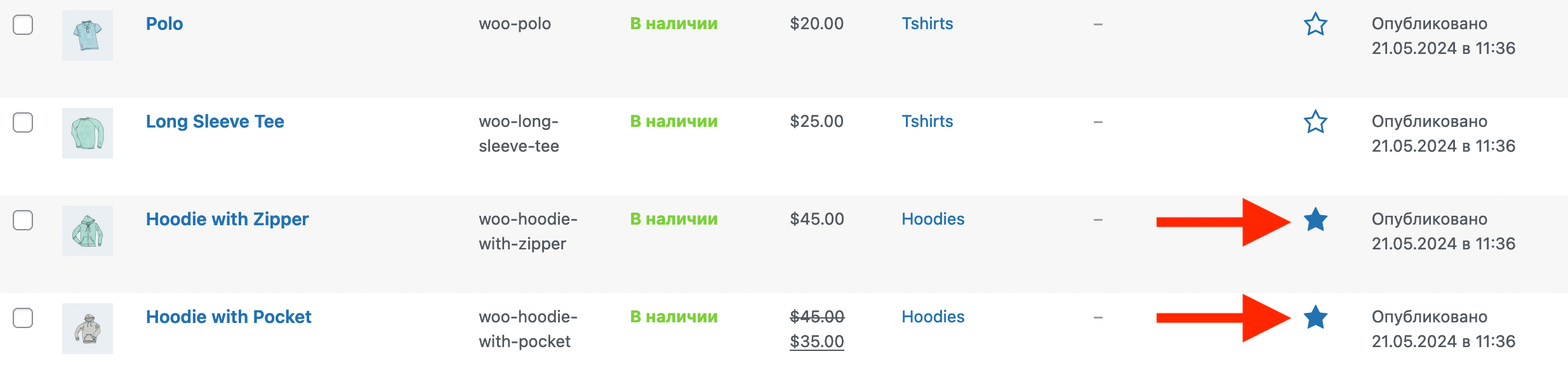
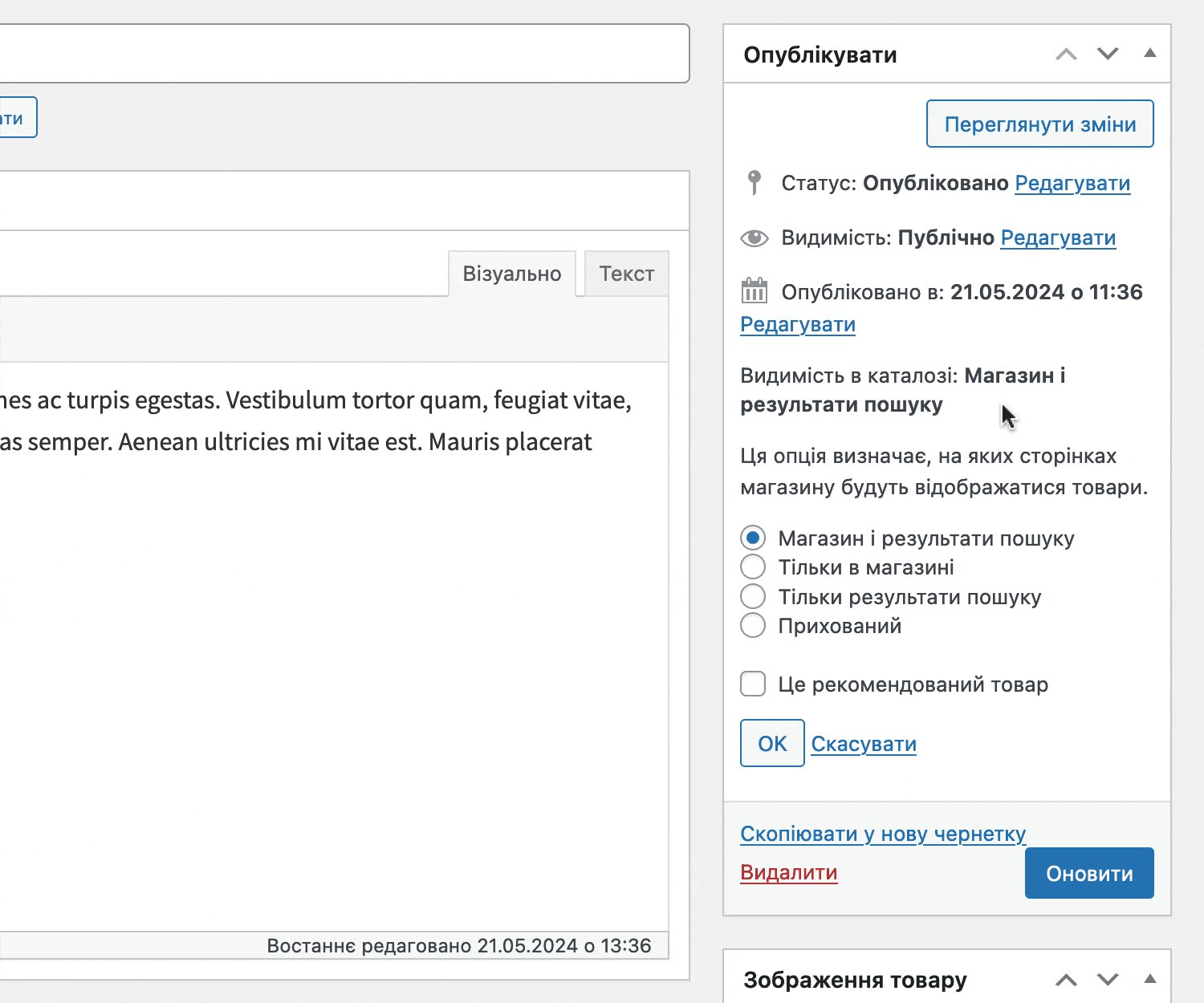
Рекомендовані товари в WooCommerce це товари, які ви відзначили зірочкою в панелі керування сайтом у розділі «Товари».

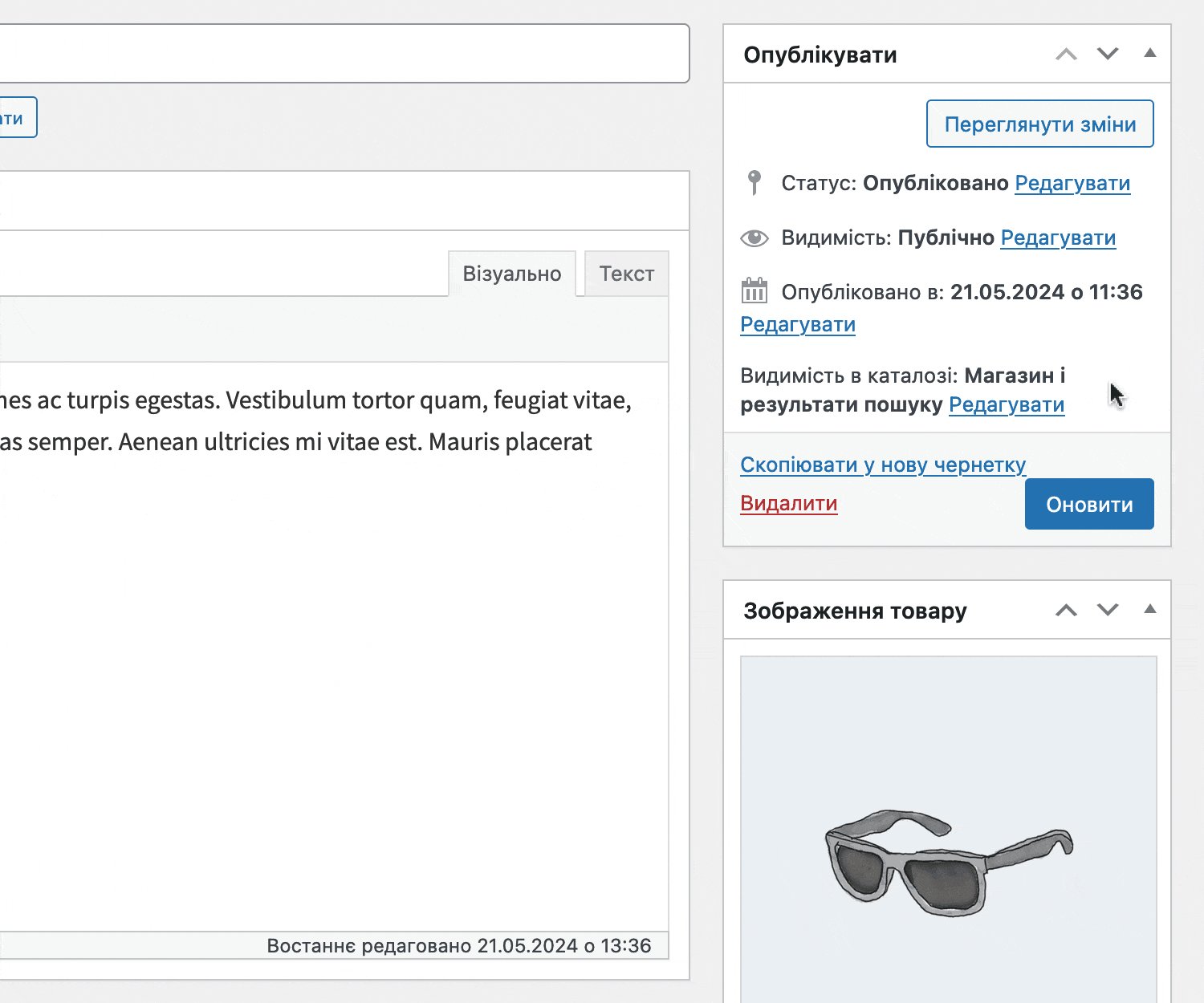
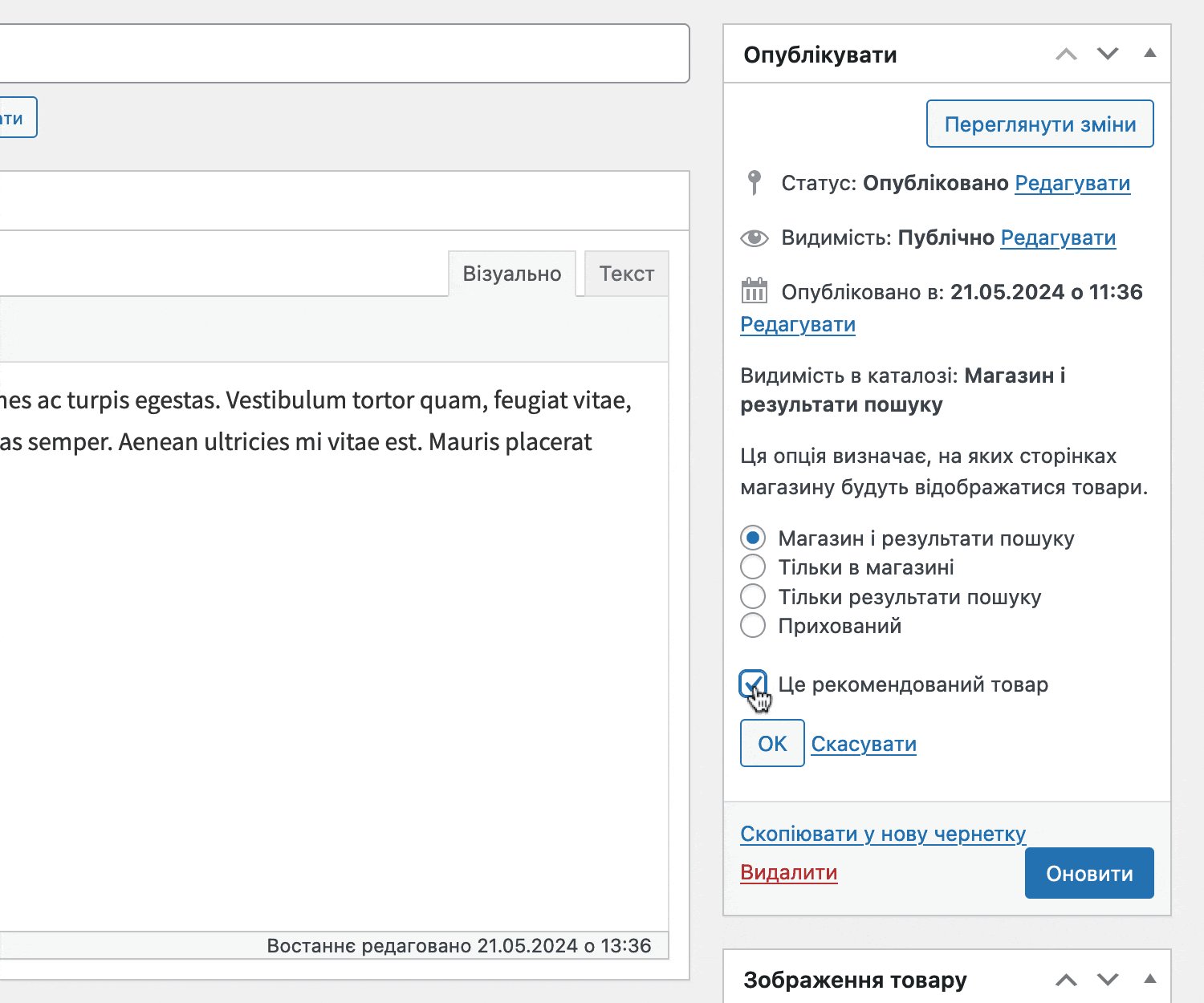
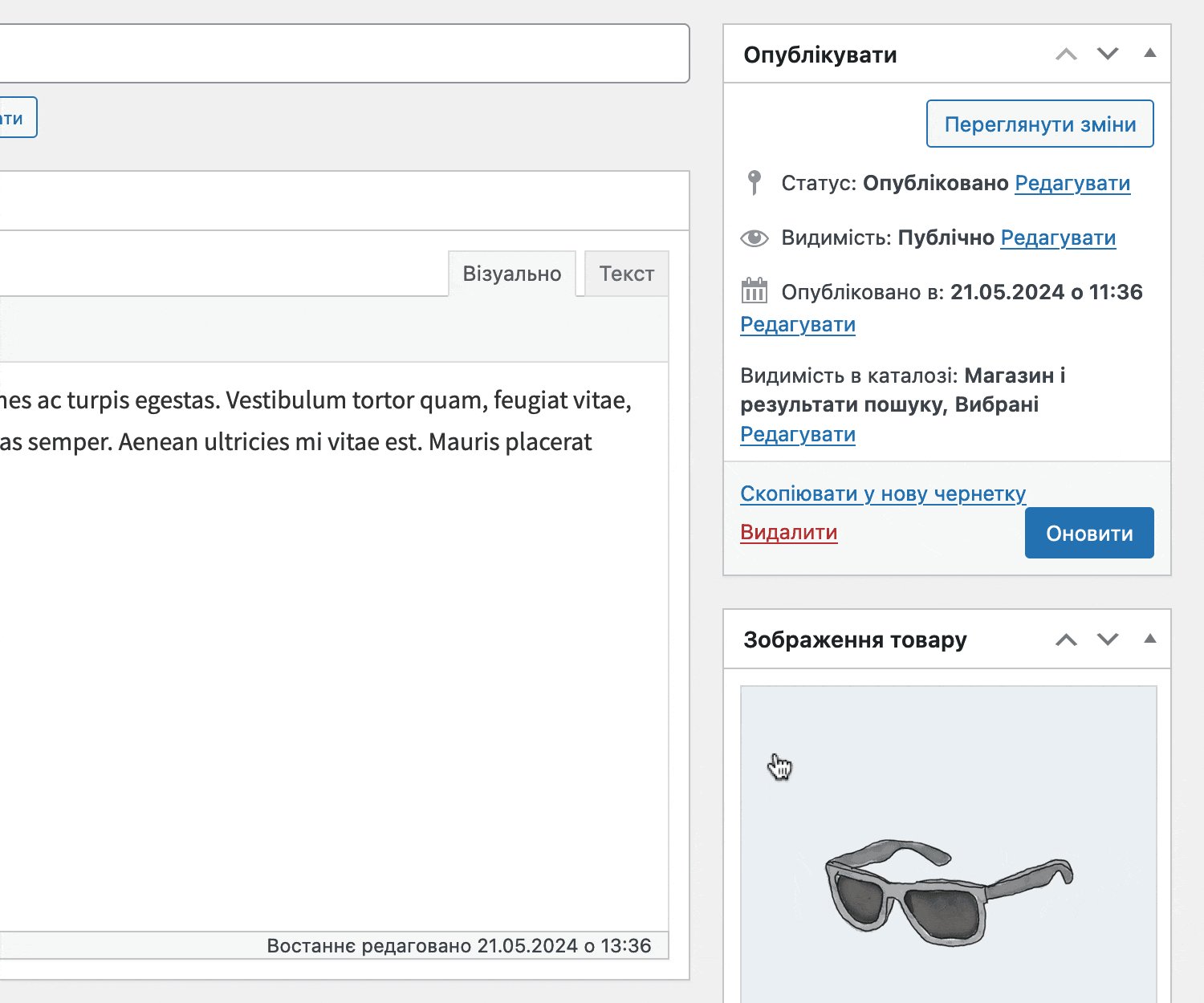
Ще один варіант зробити товар рекомендованим — відкрити товар для редагування, розкрити на бічній панелі опцію «Видимість в каталозі» і поставити там галочку «Це рекомендований товар».

А ось шорткод, за допомогою якого ви зможете відобразити такі товари в потрібному місці:
[products limit=”4″ columns=”4″ visibility=”featured”]
Сценарій №6 — Товари з певних категорій
Ви можете звузити критерії відображення, уточнивши категорії з яких потрібно обирати товари. Наприклад, ви хочете вивести товари з категорій «Худі» та «Футболки», але не з категорії «Аксесуари»:
[products limit=”8″ columns=”4″ category=”hoodies, tshirts” cat_operator=”IN”]
Якщо хочете вказати товари в будь-якій категорії, крім якоїсь конкретної, використовуйте значення “NOT IN” у параметрі cat_operator. Наприклад, такий шорткод за змістом буде таким самим, що й зазначений вище:
[products limit=”8″ columns=”4″ category=”accessories” cat_operator=”NOT IN”]
Сценарій №7 — Товари з певними атрибутами
Припустимо, у магазині є атрибут “size” для вказівки розміру, і він має класичні значення “s”, “m”, “l”, “xl”. За допомогою такого шорткоду ви можете вивести лише товари з розміром XL:
[products limit=”4″ columns=”4″ attribute=”size” terms=”xl” terms_operator=”AND”]
Що далі
Сподіваємося, у статті була вся інформація, яка вам була потрібна. Якщо раптом щось незрозуміло чи не виходить, залиште коментар трохи нижче, спробуємо допомогти.
