LiteSpeed Cache для WordPress (LSCWP) — це безкоштовний плагін для кешування та оптимізації контенту на сайті. Він допомагає знизити навантаження на веб-сервер і збільшити швидкість завантаження сторінок.
Плагін підтримує режим WordPress Multisite і працює з більшістю популярних плагінів: WooCommerce, WordPress Multilingual, Yoast SEO, Elementor.
У цій статті — все, що потрібно для початку роботи з LiteSpeed Cache: огляд можливостей, встановлення і огляд налаштувань.
Як працює плагін
Уявіть, що у вас на сайті є сторінка, яка ще некешована. Коли відвідувач заходить на неї, відбувається декілька речей:
- LiteSpeed шукає сторінку в кеші та не знаходить;
- LiteSpeed повертає значення «сache miss» (кеш не знайдено);
- Веб-сервер генерує сторінку, поки відвідувач чекає;
- LiteSpeed надає відвідувачу сторінку;
- LiteSpeed зберігає сторінку в кеш для подальшого використання.
Через декілька хвилин інший відвідувач заходить на ту ж сторінку. Ось що тоді відбувається:
- LiteSpeed шукає сторінку в кеші та знаходить.
- LiteSpeed повертає значення «cache hit» (кеш знайдено);
- LiteSpeed моментально надає відвідувачу сторінку.
Зверніть увагу, що з моменту потрапляння сторінки до кешу, новим відвідувачам цієї сторінки не треба чекати, поки веб-сервер її згенерує. Це допоможе заощадити ресурси хостингу та збільшити швидкість завантаження сайту. Але, як то кажуть, є нюанс.
Після встановлення плагіну може виникнути незвична ситуація: ви змінюєте щось на сторінці, але в браузері відкривається стара кешована версія. Це, звісно, бісить, але нічого не поробиш. Така ціна оптимізації.
Рішення проблеми — вручну скидати кеш всього сайту чи окремої сторінки. Це можна зробити буквально за пару кліків у адмінці WordPress. Про це ми розповідаємо в розділі «Очищення кешу».
Встановлення плагіна
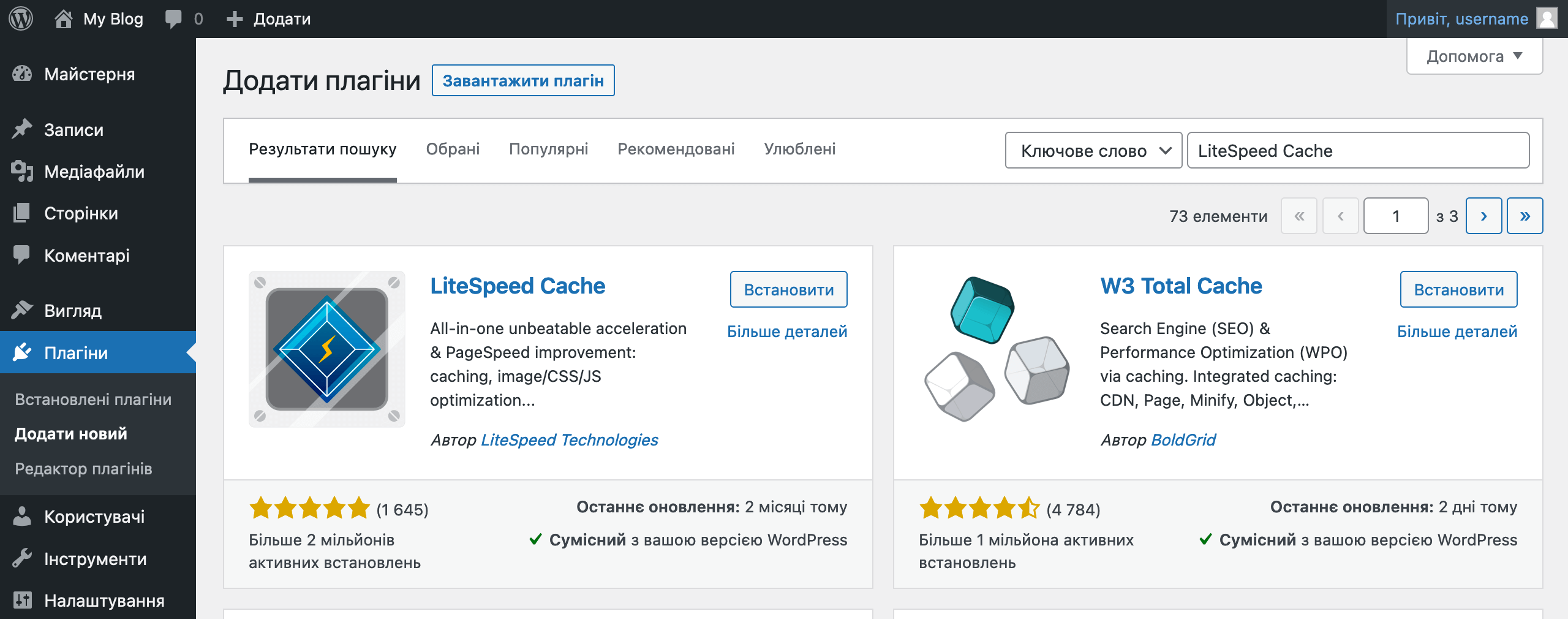
Зайдіть до панелі керування WordPress, перейдіть до розділу «Плагіни – Додати новий» та введіть у пошуку «LiteSpeed Cache». Далі на картці плагину в куті натисніть «Встановити». Коли встановлення закінчиться, натисніть «Активувати».
Якщо ви використовуєте інші плагіни кешування, рекомендуємо вимкнути їх у розділі «Плагіни – Встановлені». При одночасній роботі одразу декількох таких плагінів можуть виникати конфлікти.

В HOSTiQ на віртуальному хостингу ми автоматично встановлюємо LSCWP для всіх клієнтів, які використовують WordPress. Ми вирішили робити так, тому що використовуємо на всіх таких серверах веб-сервер LiteSpeed. Це два продукта від одного розробника, у комбінації вони допомогають відчутно прискорити завантаження сайту.
А так, загалом, є також інші плагіни кешування. У них у всіх плюс-мінус однаковий функціонал. У себе на хостингу ми рекомендуємо саме LiteSpeed Cache, але це не обов’язково. Якщо плагін не підходить чи не потрібен, вимкніть його.
З чого почати
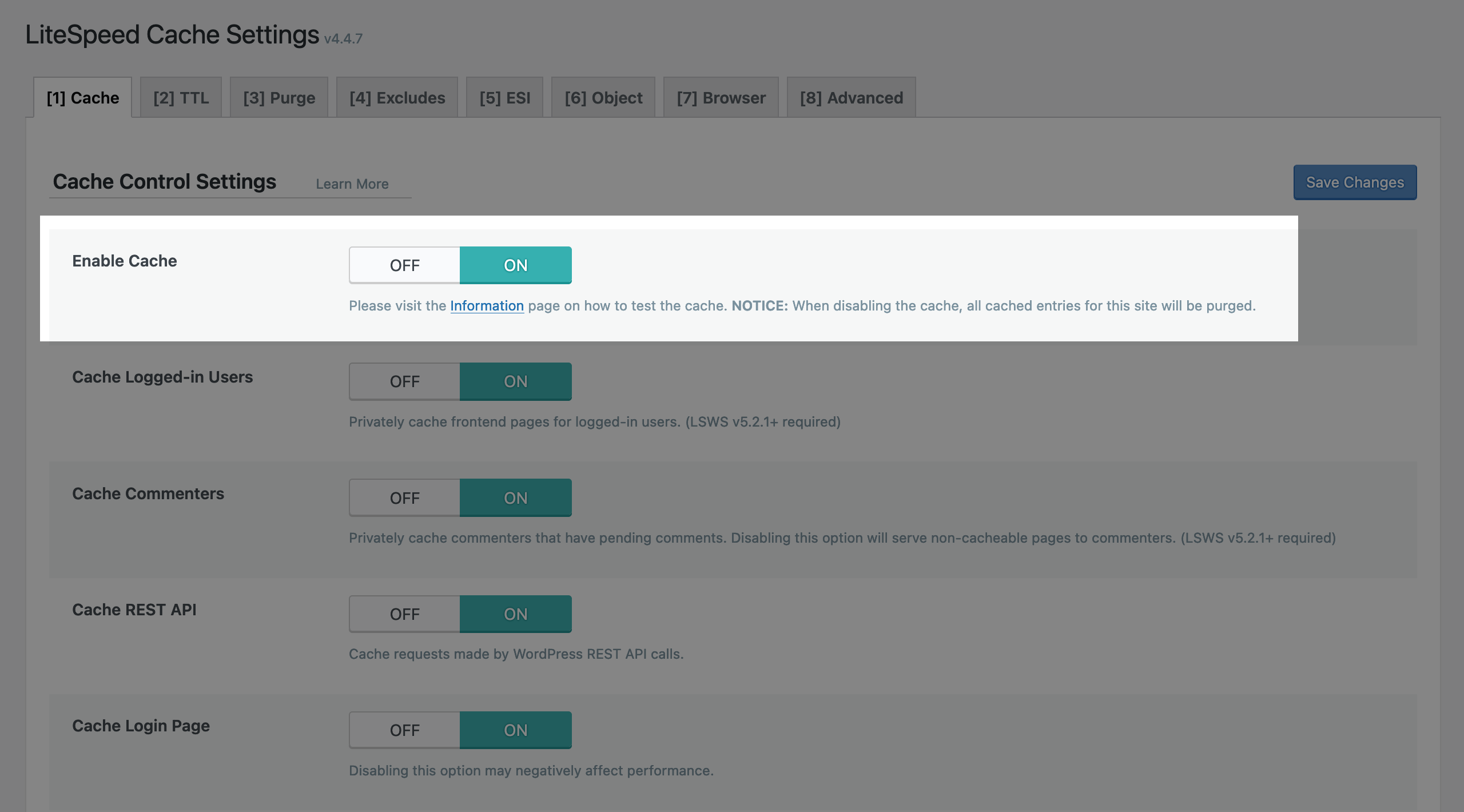
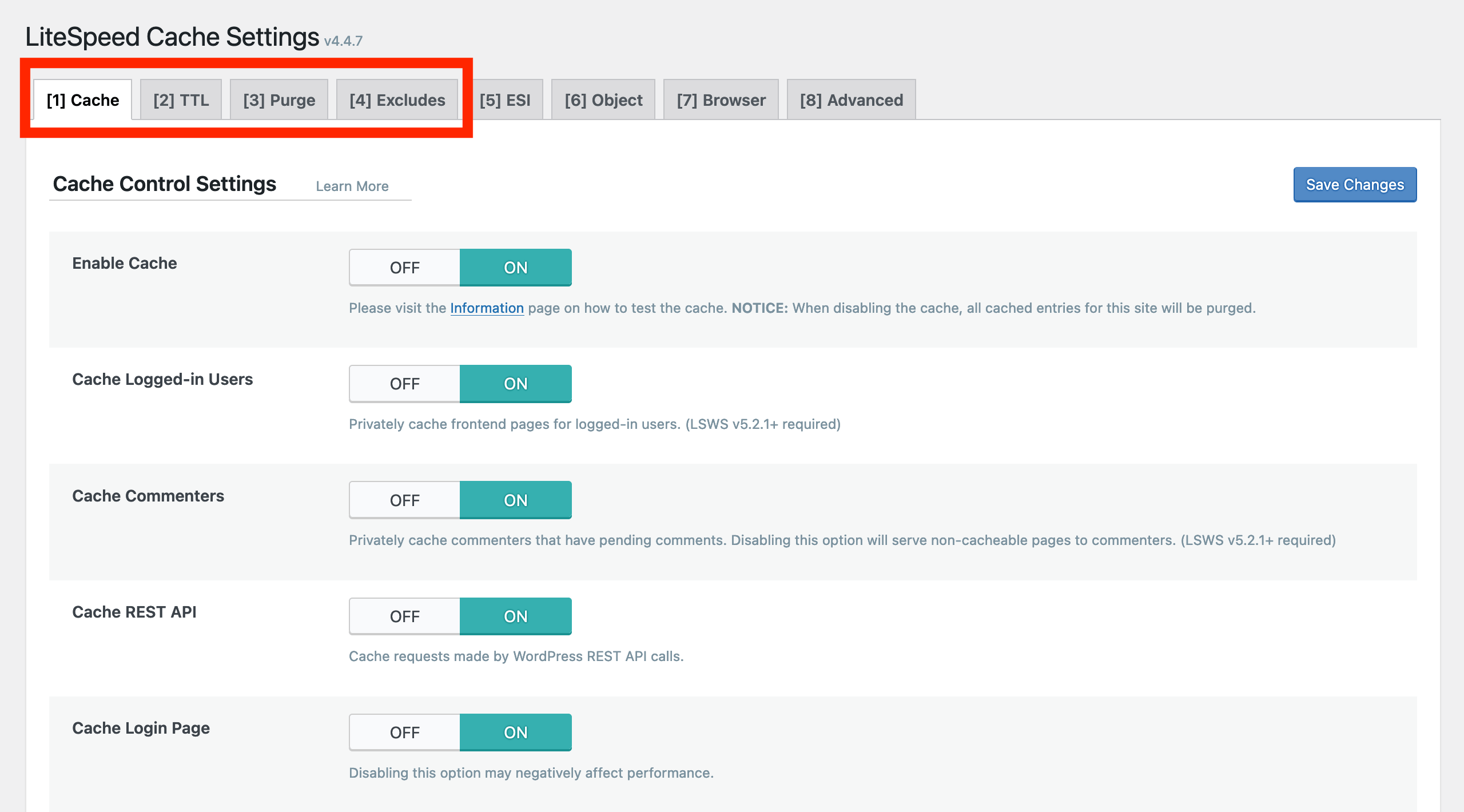
Спочатку треба перевірити, чи увімкнено кешування в налаштуваннях плагіна. Перейдіть у розділ «LiteSpeed Cache – Кеш (Cache)» і знайдіть першу ж опцію «Увімкнути кеш (Enable Cache)». Якщо вона вімкнена, увімкніть її.
Ви можете залишити решту налаштувань як є, нічого ніколи більше не чіпати, і плагін, скоріше за усе, непогано пришвидшить завантаження вашого сайту. Налаштування за замовчуванням спеціально підібрани так, щоби підходити для більшості сайтів.

Перевірка роботи
Є три способи перевірити, чи працює плагін: 1) ввести свій домен на спеціальному сайті LiteSpeed; 2) подивитися заголовки відповідей сервера в браузері; 3) перевірити папку з кешем на хостингу. Розглянемо кожен з цих способів.
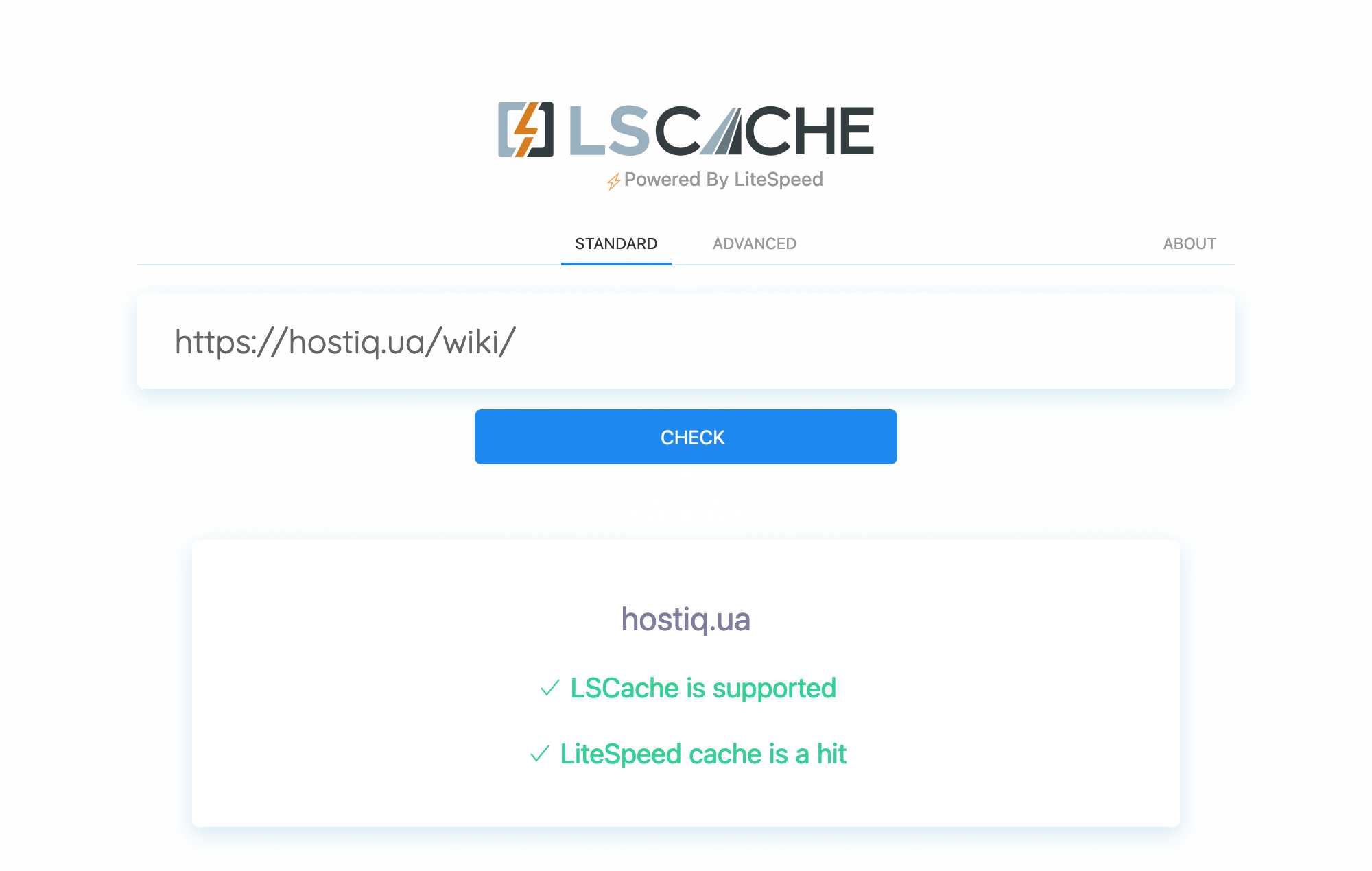
Способ №1 — на сайті. Розробники LiteSpeed зробили спеціальний інструмент, де можна ввести посилання на свій сайт і він скаже, працює кешування чи ні. Адреса — check.lscache.io.

Способ №2 — в браузері. В двох словах: треба зайти на будь-яку сторінку сайту, відкрити інструменти розробника і перевірити заголовки відповідей сервера.
Щоби відкрити інструменти розробника в популярних браузерах, використовуйте такі комбінації клавіш:
- Ctrl + Shift + I — на комп’ютері з Windows або Linux;
- ⌘ + ⌥ + I — на комп’ютері з macOS.
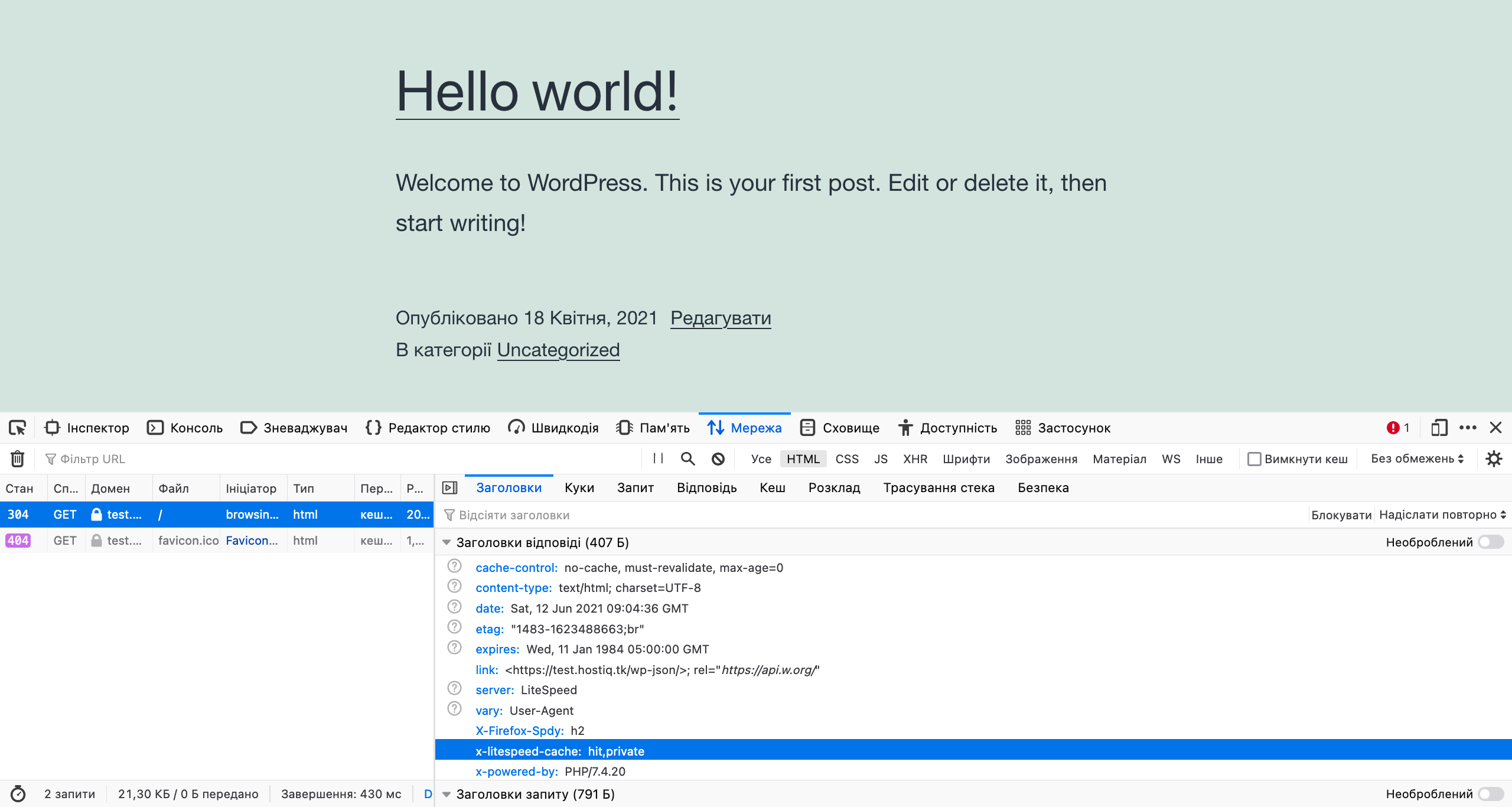
В інструментах розробника перейдіть на вкладку «Мережа», поновіть сторінку, а потім натисніть на верхній рядок у таблиці. У правій частині з’явиться вікно з HTTP-заголовками від браузера і сервера. Нам потрібен блок, який називається «Заголовки відповіді».
Якщо серед заголовків відповіді ви бачите X-LiteSpeed-Cache: hit, значить плагін працює і сторінки вже кешуються. Якщо замість нього ви бачите заголовок X-LiteSpeed-Cache: miss, значить плагін ще не кешував сторінку. Таке може бути, якщо ви тільки що встановили плагін. Оновіть сторінку ще раз, значення має змінитися.

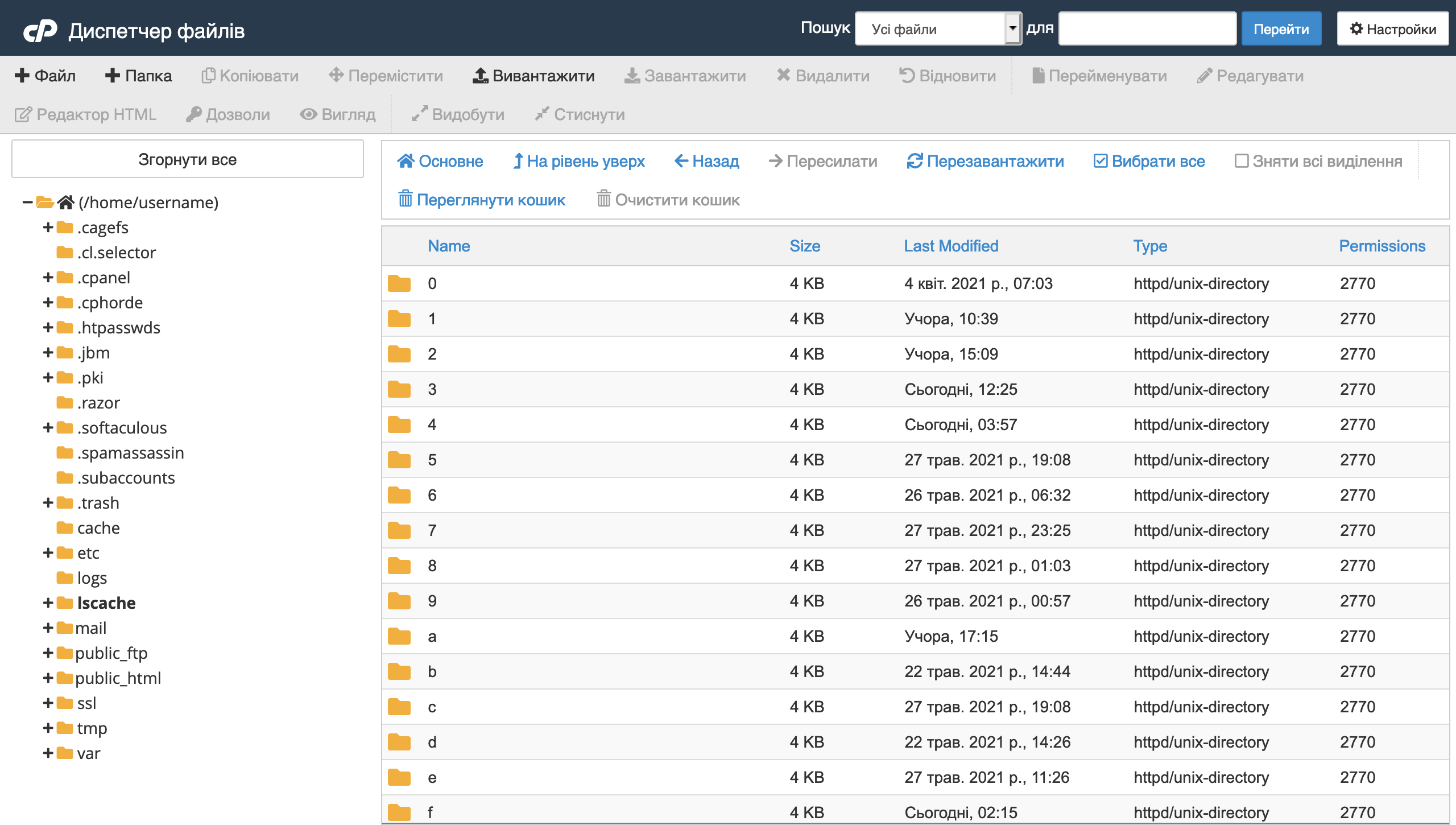
Способ №3 — на хостингу. Ще один варіант — заглянути в папку з кешем на хостингу. Щоб знайти її, відкрийте cPanel і перейдіть у блоку «Файли» до розділу «Менеджер файлів». Потім знайдіть в кореневій директорії папку lscache.
Якщо папка порожня, значить плагін ще не кешував жодної сторінки. Спробуйте зайти на якусь із сторінок вашого сайту, а потім оновити менеджер файлів. Усередині lscache повинні з’явитися файли.

Якщо плагін не працює, хоча в панелі керування WordPress стоїть статус «Enabled», щось не так. Можливо, пошкоджені файли, які відповідають за його роботу. Спробуйте видалити плагін і встановити його заново або приходьте за допомогою до нас в підтримку, якщо розмістили сайт на нашому хостингу.
Очищеня кешу
Плагін LiteSpeed Cache для WordPress автоматично скидає кеш сторінки, коли ви публікуєте зміни. Тем не менш, інколи може виникнути необхідність видалити весь сайт чи окрему сторінку з кешу вручну.
Це можна зробити в одному з двох місць: або в спеціальному розділі в налаштуваннях плагіну, або на панелі швидкого доступу, яку зазвичай видно на кожній сторінці сайту.
Очищення всіх сторінок
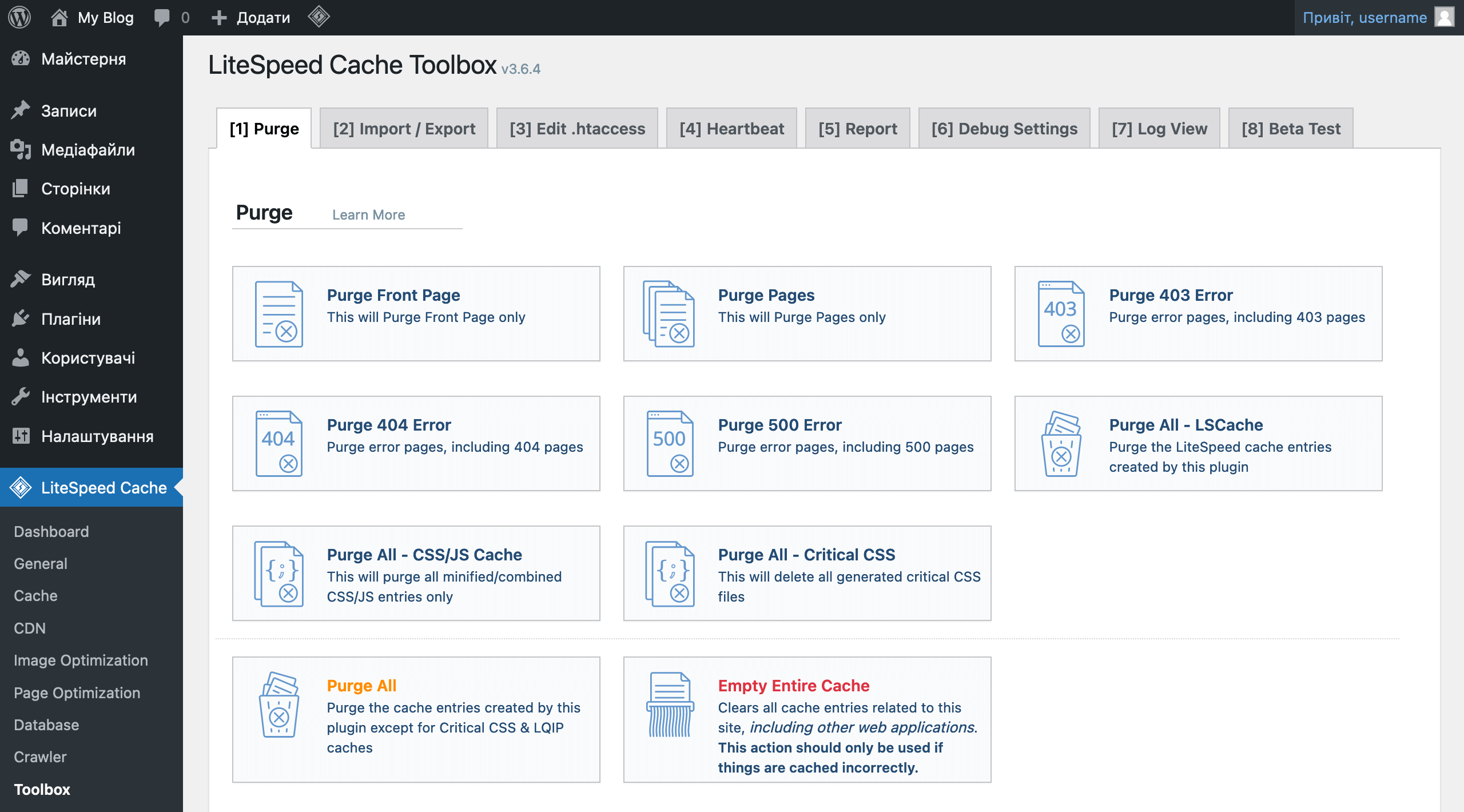
В адмінці WordPress перейдіть до розділу «LiteSpeed Cache – Панель інструментів». Натисніть кнопку «Очистити все – LSCache». Після цього всі сторінки вашого сайту видаляться з кешу.
Тут є також інші кнопки для очищення кешу, але якщо ви використовуєте стандартні налаштування плагіна, вони не знадобляться. Якщо хочете дізнатися докладніше про функціонал кожної з цих кнопок, читайте офіційну документацію розділу «Панель інструментів».

Очищення конкретної сторінки
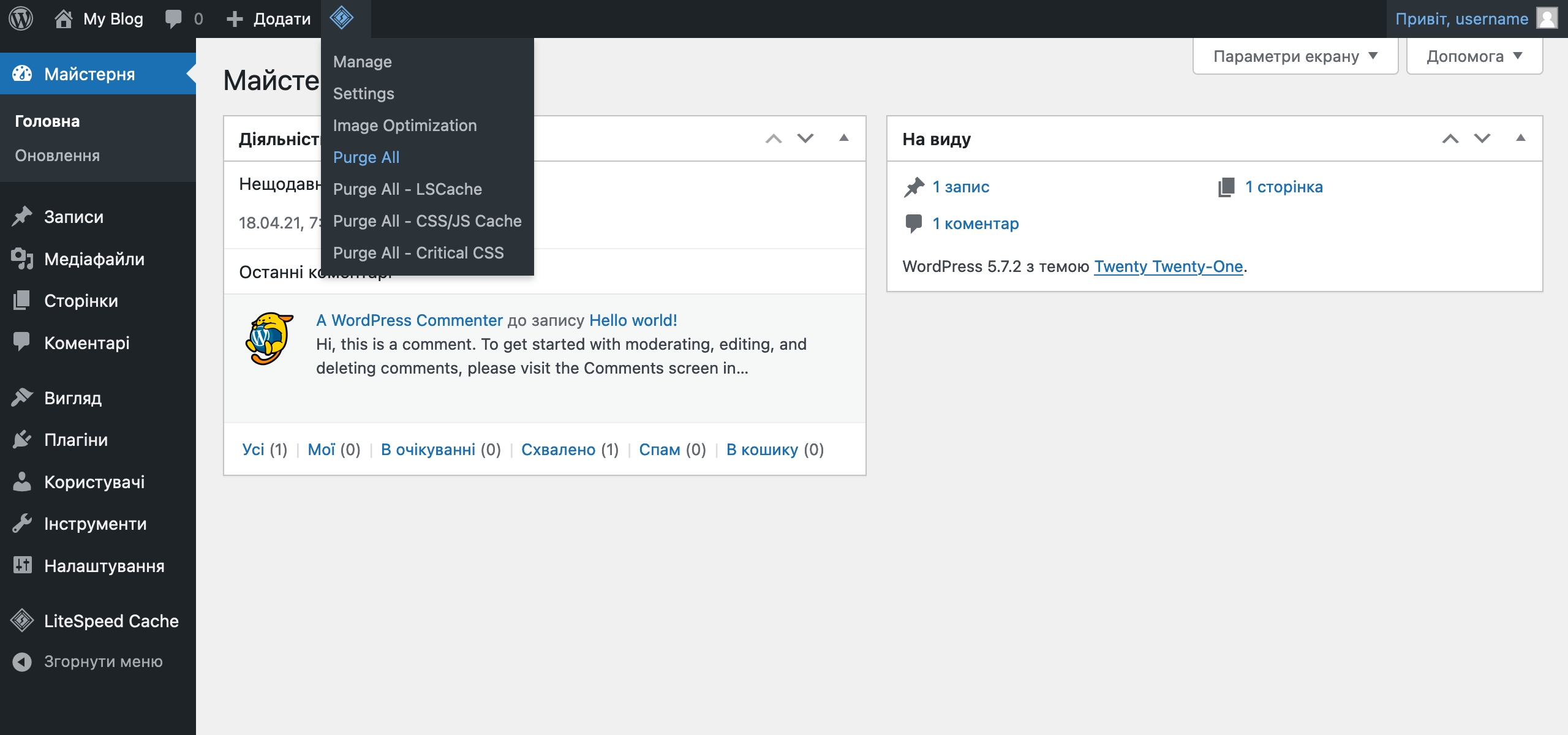
Плагін додає на панель швидкого доступу нову кнопку з логотипом LiteSpeed. Щоби панель відображалася, потрібно увійти до адмінки WordPress. Потім, коли знаходитеся на потрібній сторінці, наведіть курсор на логотип і оберіть з випадного меню опцію «Очистити цю сторінку – LSCache».
Також у випадному меню будуть інші варіанти. Наприклад, щоб очистити кеш одразу всього сайту, використовуйте варіант «Очистити все – LSCache».

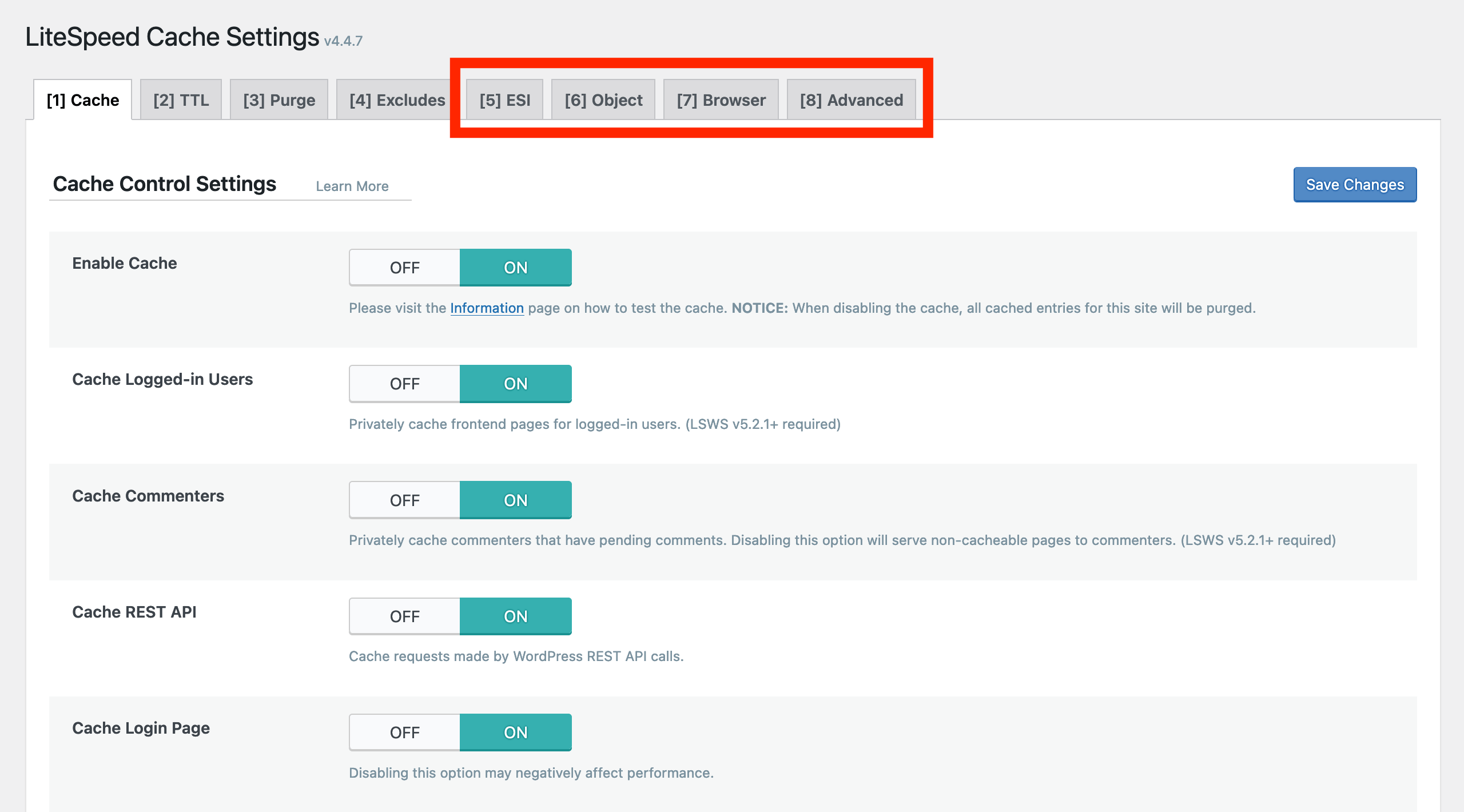
Базові налаштування кешування
Перейдіть до розділу «LiteSpeed Cache – Кеш». В цьому розділі вісім вкладок з опціями. Базові налаштування розташовані на перших чотирьох. На самому базовому рівні розглянемо, що за налаштування будуть на кожній з базовий вкладок.
Документація по всім вкладкам в розділі «Кеш»

Вкладка «Кеш». Перша опція на цій вкладці вмикає/вимикає кешування. Решта допоможуть вимкнути кешування для окремих типів вмісту. За замовчуванням усі опції увімкнені. Якщо не розумієте, на що конкретно вони впливаються, рекомендуємо залишити значення за замовчуванням.
Вкладка «TTL». TTL — це строк житя кеша в секундах. По закінченню цього періоду сервер видалить файли і заново збереже їх у кеш при наступному зверненні до сторінки. Тут вказані значення, які підійдуть для більшості сайтів. Але, якщо треба, можете їх змінити.
Вкладка «Очистити». Бувають ситуації, коли треба очистити кеш автоматично після певних дій. Наприклад, після оновлення сторінки чи публікації нової статті. На цій вкладці можна налаштувати таке поводження і навіть запланувати очищення кешу за графіком для певних URL.
Вкладка «Виключені». Також у вас на сайті можуть бути сторінки, які ви взагалі не хотіли б кешувати. Опції на цій вкладці допоможуть створити лист з виключеннями. Але це на крайній випадок, для більшості сайтів підійдуть налаштування за замовчуванням.
Розширені налаштування кешування
Решта вкладок в розділі «Кеш» (чотири чи п’ять в залежності від того, чи є у вас WooCommerce) потрібні для налаштування більш продвинутих типів кешування. Також в двох словах розглянемо, що буде на кожній вкладці.
Документація по всім вкладкам в розділі «Кэш»

Вкладка «ESI». ESI (Edge Side Includes) — це метод, за допомогою якого сторінки можуть обслуговуватися з кешу для користувачів, які увійшли в особистий акаунт. Він дозволяє «робити дірки» в сторінках і заповнювати їх вмістом, який кешується приватно, кешується публічно із власним TTL або не кешується зовсім.
Стаття про ESI в блогу LiteSpeed
Вкладка «Object». Опції на цій вкладці дозволяють керувати кешем зовнішніх об’єктів (Memcached, LSMCD, Redis). Такий кеш встановлює і налаштовує адміністратор сервера (на віртуальному хостингу це провайдер).
Вкладка «Браузер». Тут зберігаються налаштування кешу статичних файлів на боці відвідувача сайту. Якщо його увімкнути, статичні файли (наприклад, зображення) будуть зберігатися на пристрій відвідувача на вказаний на цій вкладці строк.
Вкладка «Розширені». Як зрозуміло з назви, на цій вкладці знаходяться налаштування для продвинутих користувачів. Скоріше за усе, вам не знадобляться ці опції, хіба що у вас є конфлікт з іншим плагіном кешування.
Вкладка «WooCommerce». Ця вкладка з’явиться, тільки якщо ви використовуєте плагін WooCommerce. На ній будуть опції, які допоможуть налаштувати кешування для вашого інтернет-магазину.
Інші функції плагіна
В плагіні LiteSpeed Cache є такоє інші розділи. В цій версії статті ми лише поверхньо розглянемо, що в них є. Але в описі кожного розділу буде посилання на його докладку документацію (англійською мовою).

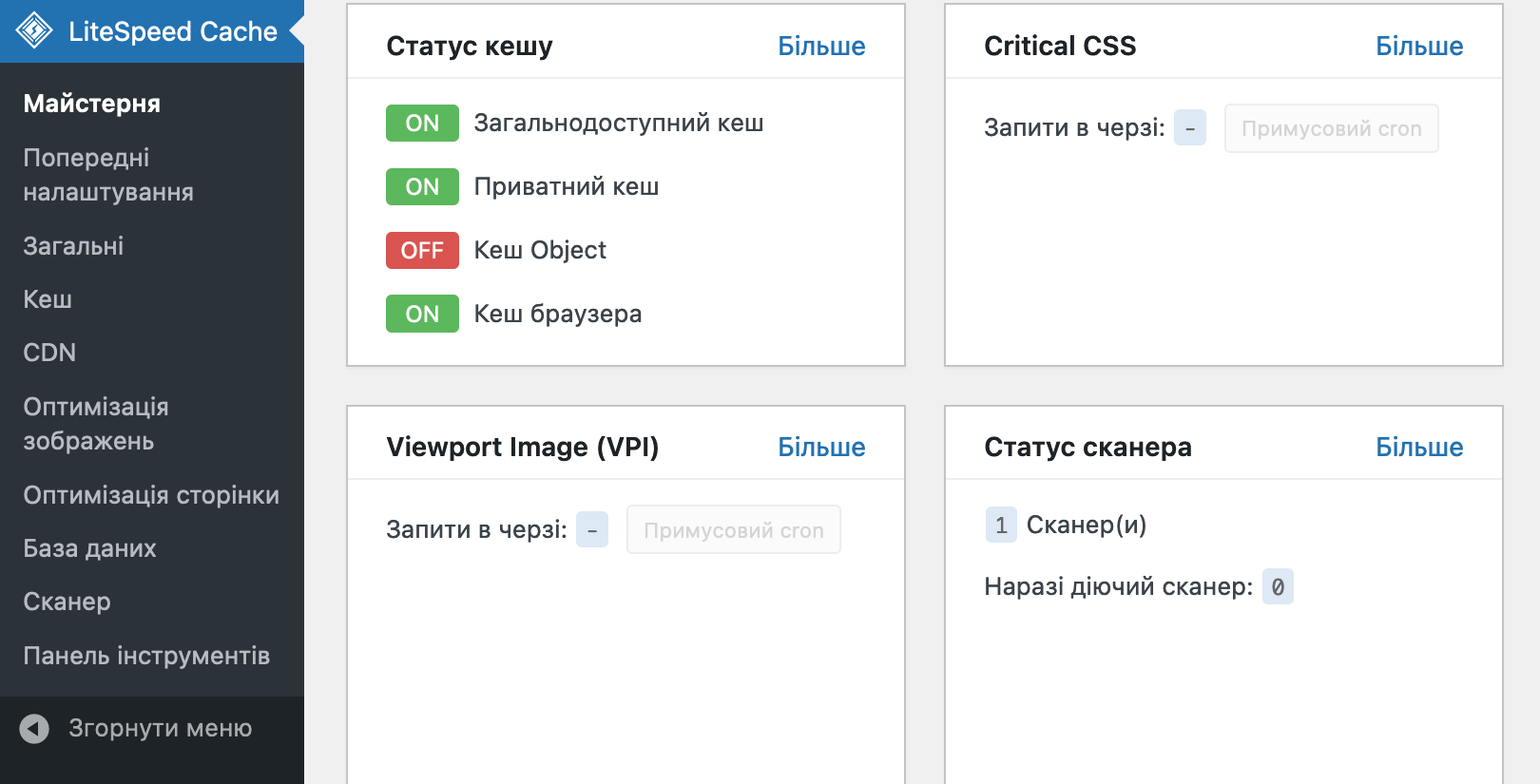
Майстерня (Dashboard). Тут можна побачити стан усіх служб LSCache та QUIC.cloud (оптимізація зображень, генерація критичного CSS, заповнювачі зображень низької якості, сканера тощо). Ви також можете перевірити час завантаження та показники швидкості сторінок.
Документація по розділу «Майстерня»
Попередні налаштування (Profiles). Тут буде декілька створених розробниками LiteSpeed наборів з налаштуваннями. Від самих простих налаштувань кешування до більш продвинутих. У кожного набора є опис, який допоможе зрозуміти, для кого він підходить.
Загальні (General). Налаштування в цьому розділі керують використанням вами сервісів QUIC.cloud, автоматичним оновленням плагіну та повідомленнями, що мають відображатися на панелі керування.
Документація по розділу «Загальні»
CDN. В цій секції можна налаштувати використання Мережі доставки контенту (Content Delivery Network). Якщо ви поки що не використовуєте CDN, не переймайтеся про цей розділ. За замовчуванням підтримка CDN вимкнена.
Оптимізація зображень (Image Optimization). LiteSpeed Cache для WordPress дає можливість стиснути зображення, щоби їх можна було швидше передавати відвідувачам. Це робиться через сервіс QUIC.cloud і налаштовується в цьому розділі.
Документація по розділу «Оптимізація зображень»
Оптимізація сторінки (Page Optimization). Є декілька не пов’язаних із кешуванням заходів, які ви можете вжити, щоби пришвидшити сайт на WordPress, і більшість з них можна налаштувати в цьому розділі. CSS та JS мініфікація та комбінування, HTTP/2 пуші, асинхронне та відкладене завантажування. Все це вимкнено за замовчуванням.
Документація по розділу «Оптимізація сторінки»
База даних (Database). Ця секція дозволяє оптимізувати базу даних WordPress. Корисний інструмент для пришвидшення роботи сайту, який дає можливість видалити редакції статей, очистити тимчасові параметри, оптимізувати таблиці та зробити ще багато чого корисного.
Документація по розділу «База даних»
Сканер (Crawler). За замовчуванням його вимкнено. А коли він працює, він подорожує сайтом і оновлює кеш, у якого вийшов строк життя. Робота цього інструменту може потребувати багато ресурсів, і не всі провайдери дозволяють його використовувати. Якщо у вас на хостингу ця опція активна, можете налаштувати автоматичне оновлення кешу.
Документація по розділу «Сканер»
Панель інструментів (Toolbox). Тут знаходяться кнопки для очищення кешу вручну, логи плагіна та інші інструменти для налагодження його роботи. Наприклад, на вкладці «Звіт» ви можете знайти інформацію, з якою можна звернутися до пітримки плагіна, якщо він раптом не працює, або працює не так як треба.
Документація по розділу «Панель інструментів»
