Найпростіший спосіб створити односторінник — використовувати конструктор сайтів. Якщо цікаво, у нас є огляд популярних конструкторів, а в цій статті пропонуємо покрокову інструкцію по роботі в одному з них.
Ви дізнаєтеся, як створити односторінковий сайт своїми руками з нуля. Будемо використовувати конструктор SitePro на нашому хостингу. Він простий та підійде для будь-яких завдань. З його допомогою можна зробити сайт-візитку для бізнесу, портфоліо, лендінг, навіть сторінку для паркування домена.
Зміст
Приклад односторінкового сайту
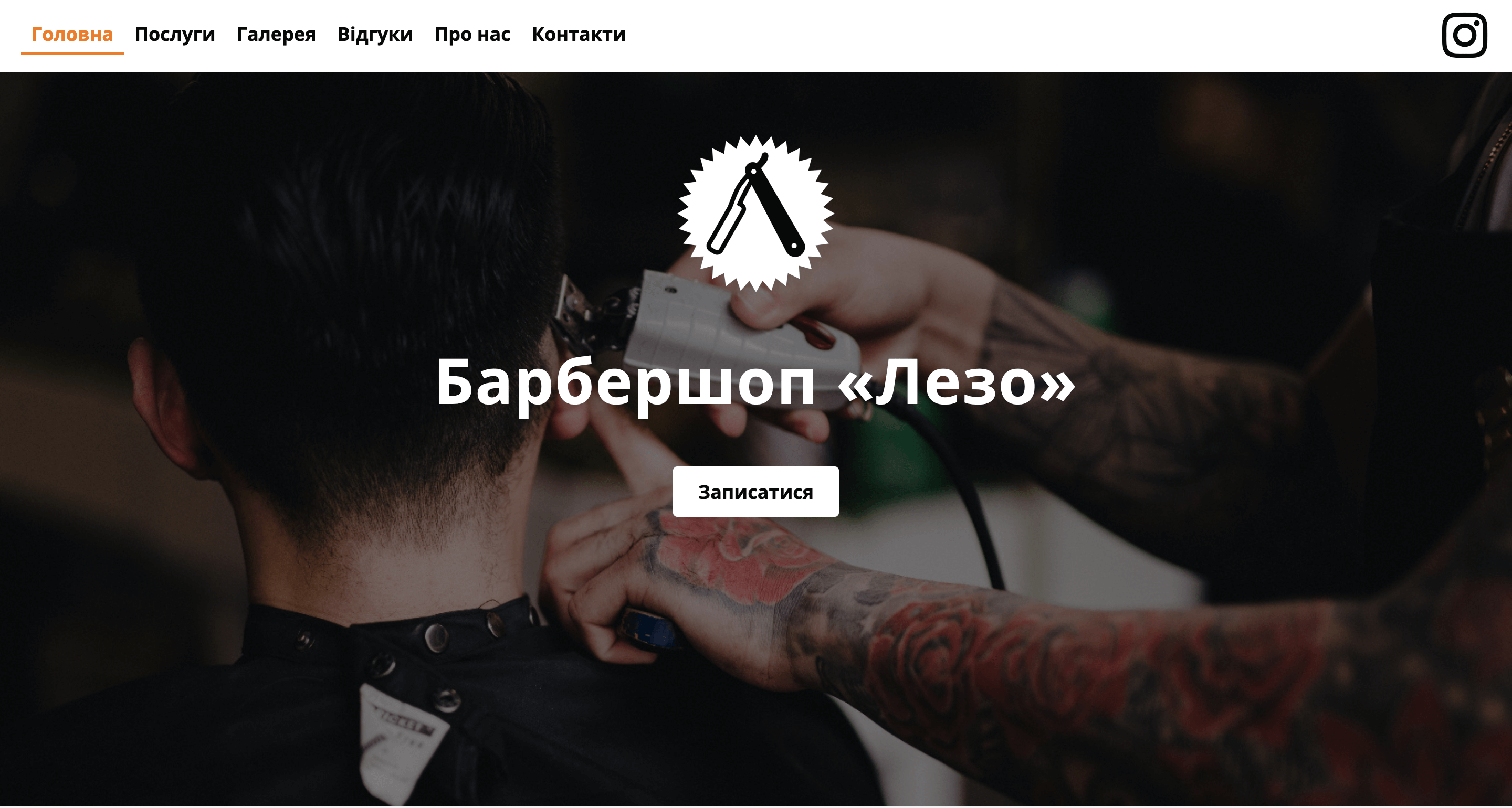
Щоб показати які односторінкові сайти можна створити за допомогою конструктора SitePro, ми зробили сайт-візитку для вигаданого бізнесу. Ви можете подивитись на нього за адресою sitepro.hostiq.tk.
Якщо веб-сайт потрібен вам не для бізнесу, інструкція все одно буде корисною. У ній ми пропонуємо універсальний принцип створення секцій. З його допомогою ви зможете створювати секції, яких немає на демонстраційному сайті.

Якщо ви ще поки не вирішили, як краще — створити сайт-односторінник або багатосторінковий сайт, для другого краще підійде WordPress. Це інший движок для сайту, спеціально для багатосторінкових проектів чи магазинів із великою кількістю товарів. Докладніше читайте у нашій окремій статті:
Стаття на тему 👇
Як створити сайт на WordPress
Підготовка
Для створення односторінкового сайту вам знадобляться три речі: хостинг, домен та SSL-сертифікат. Вони будуть потрібні в будь-якому випадку — який би двигун для сайту ви не вибрали.
Купити хостинг та домен
Хостинг — це місце на потужному комп’ютері, який цілодобово підключений до мережі і на якому налаштовано спеціальне програмне забезпечення, щоб показувати сайт, коли на нього заходять люди. А домен — це адреса сайту, який люди бачитимуть у браузері та посиланнях. Наприклад, vashdomen.com.
☝️ 30 днів на відміну замовлення та повернення коштів, якщо щось не підійде.
Встановити SSL-сертифікат
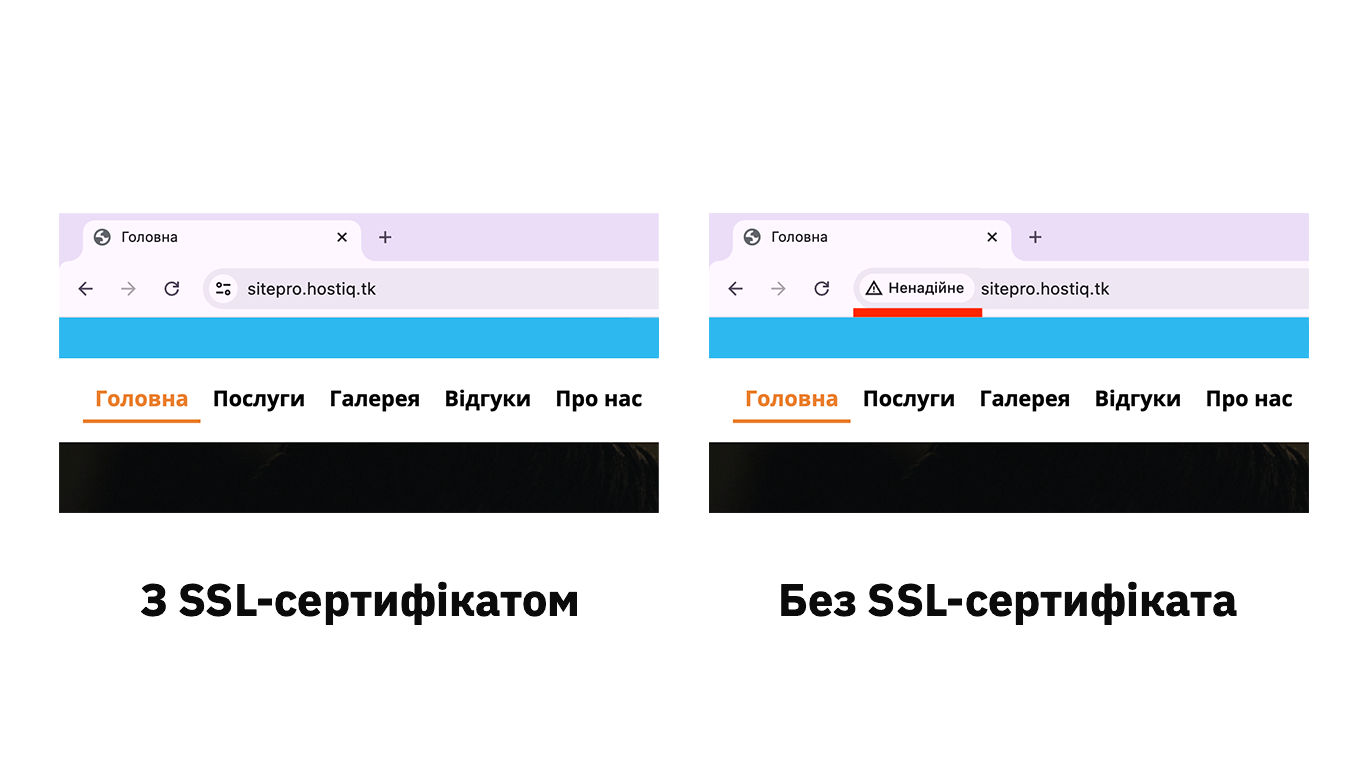
Це сервіс, який захищає з’єднання між вашим сайтом та відвідувачем. Якщо його не встановити, деякі браузери (наприклад, Google Chrome) відображатимуть біля домену позначку, що з’єднання не захищене. Тому, щоб не лякати відвідувачів, краще встановити. Тим більше що це можна зробити безкоштовно.

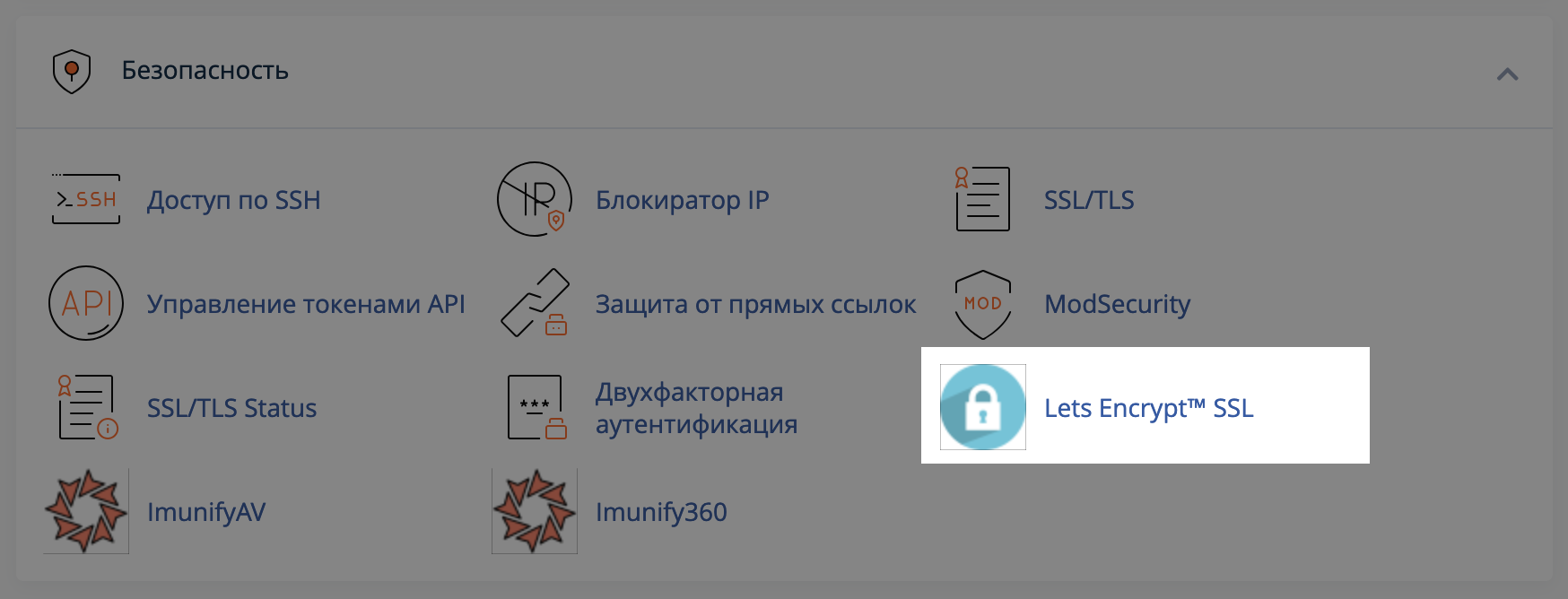
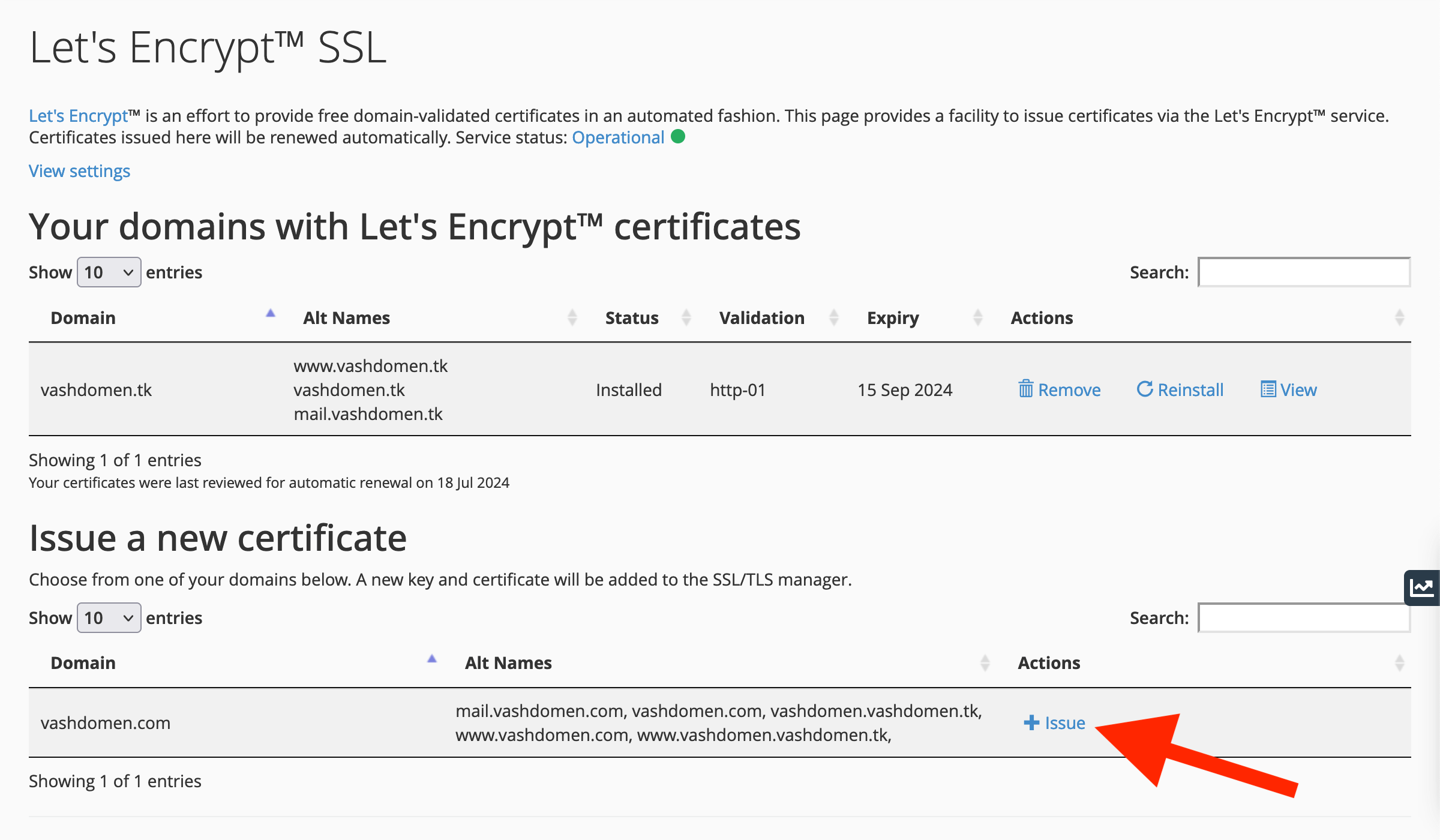
Ось як встановити SSL сертифікат безкоштовно у нас на хостингу. Зайдіть в панель керування хостингом, знайдіть на головній сторінці розділ «Безпека» і відкрийте додаток «Let’s Encrypt SSL».

У розділі «Issue a new certificate» («Випустити новий сертифікат») знайдіть ваш домен і натисніть у рядку з ним кнопку «+Issue» («+Випустити»).

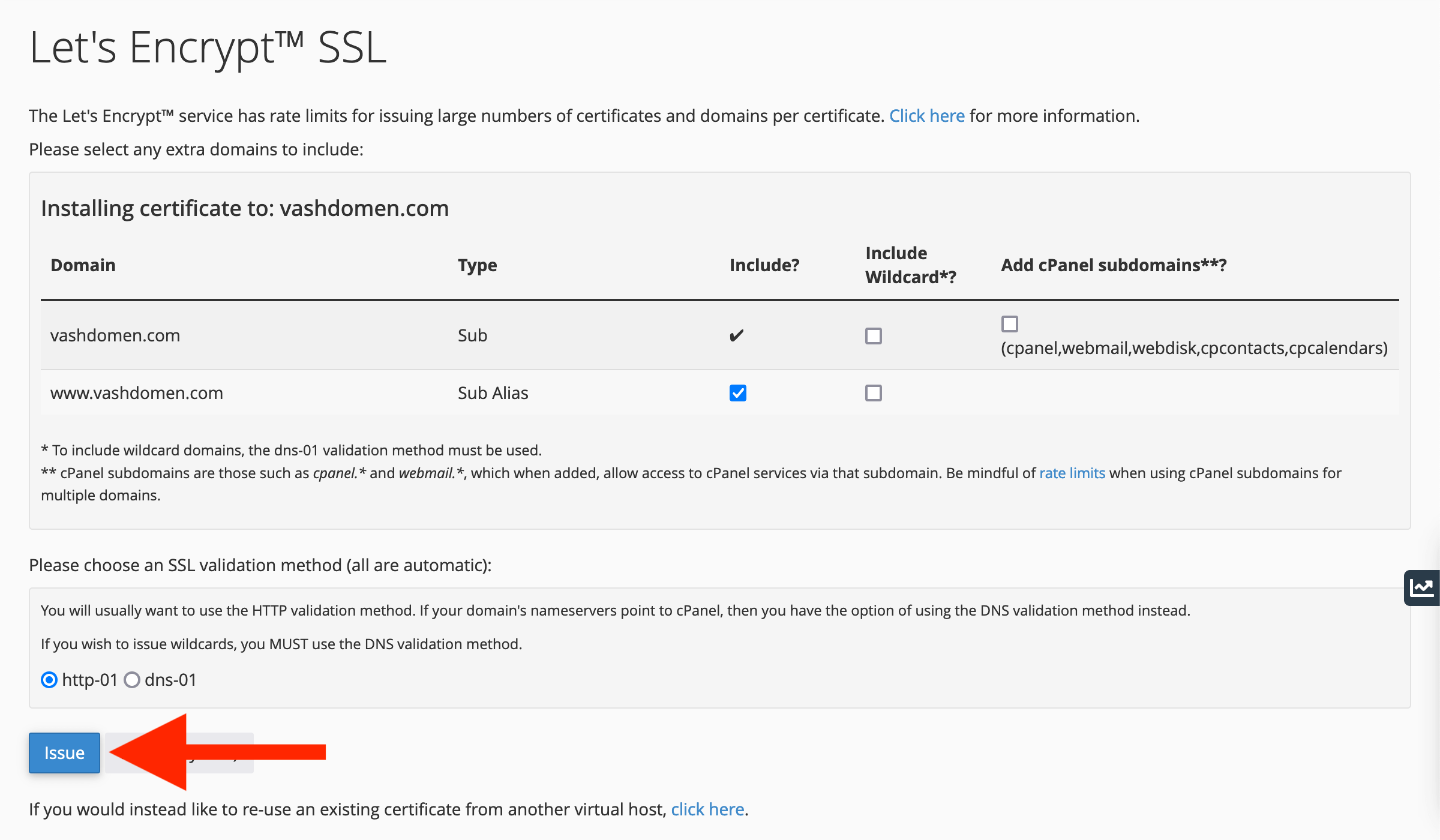
На наступній сторінці ще раз натисніть «Issue» (Випустити). Після цього має з’явитись зелене повідомлення, що все пройшло успішно.

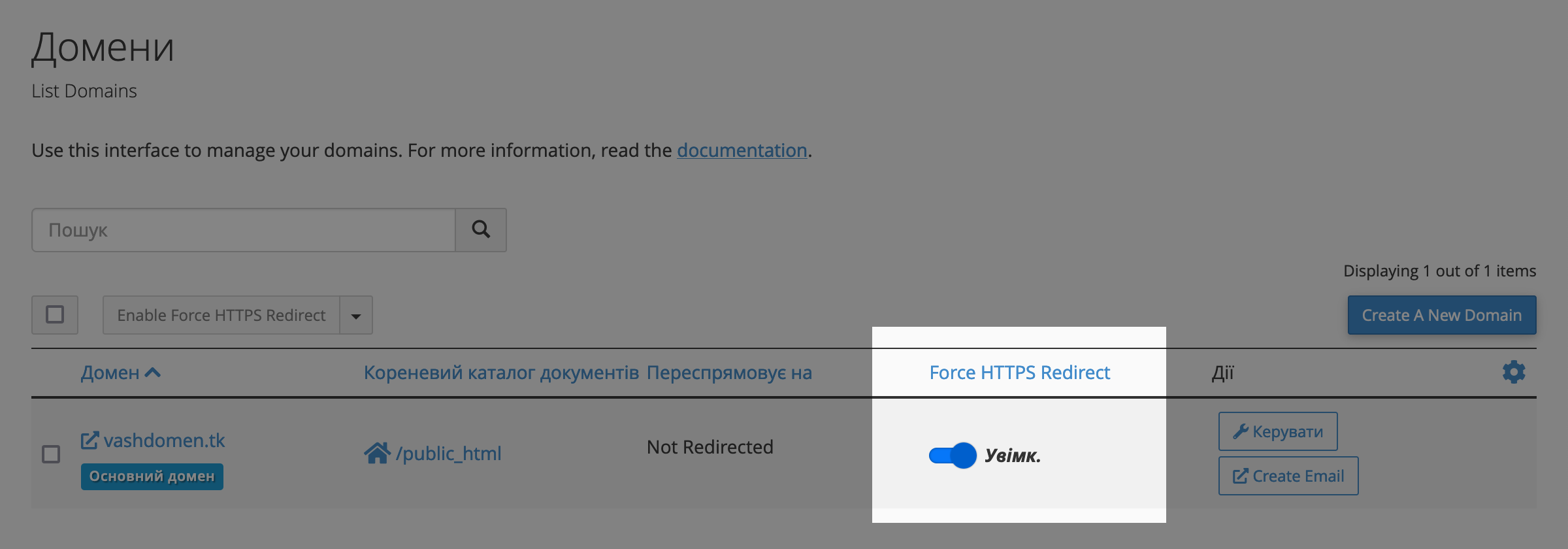
Далі лишається тільки переконатися, що сайт завжди відкриватиметься за захищеним протоколом HTTPs. На головній сторінці cPanel знайдіть розділ «Домени» та відкрийте додаток «Домени». Перевірте, щоб у рядку з вашим доменом був активований перемикач у колонці «Force HTTPS Redirect» (Примусове перенаправлення на HTTPS).

На цьому підготовку закінчено. Тепер у вас є необхідні інструменти для створення односторінкових сайтів, можна переходити до роботи в конструкторі.
Початок роботи
На цьому етапі наше завдання — розібратися, як потрапити в панель керування сайтом і як там все влаштовано: як додавати блоки, як зберегти та опублікувати зміни, як перемикатися між версіями сайту для комп’ютерів та мобільних пристроїв.
Вхід у конструктор
Після придбання хостингу на вашу електронну пошту прийде лист із темою «Доступи до вашого конструктора та сайту». У ньому буде посилання редактор сайту.
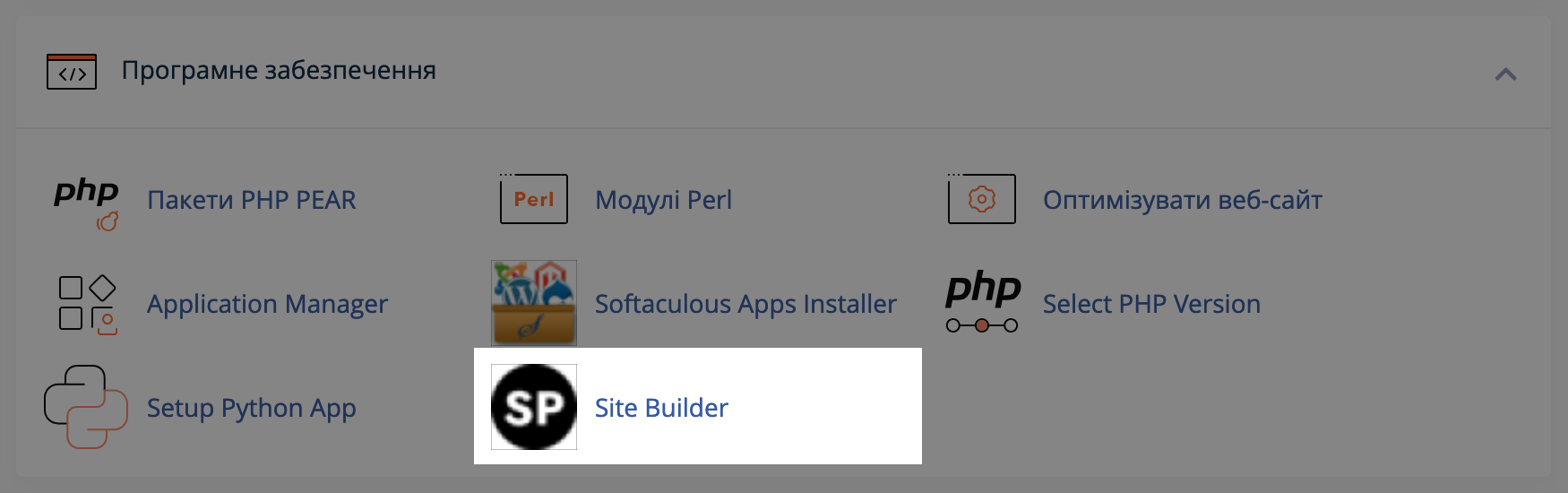
Альтернативний варіант — зайти в конструктор з панелі керування хостингом. Для цього на головній сторінці панелі знайдіть розділ «Програмне забезпечення» та відкрийте додаток «Site Builder».

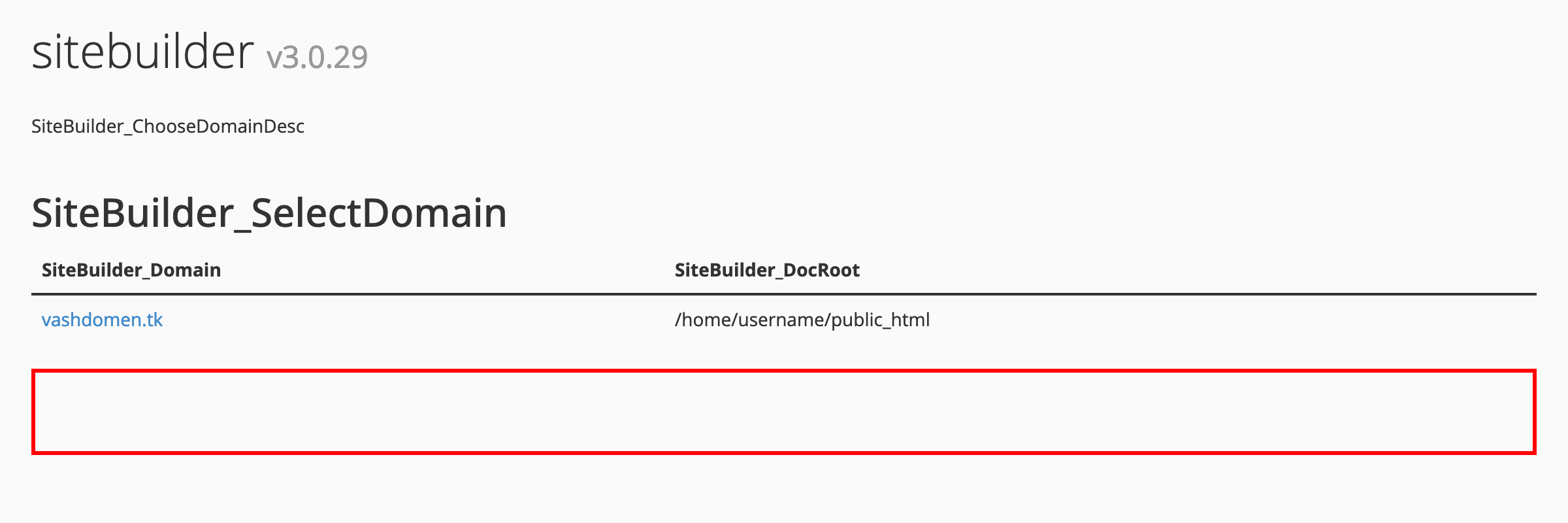
На наступній сторінці натисніть ваш домен, після чого в новій вкладці відкриється панель керування конструктором. Інакше її ще називають «адмінка».

Вибір шаблону
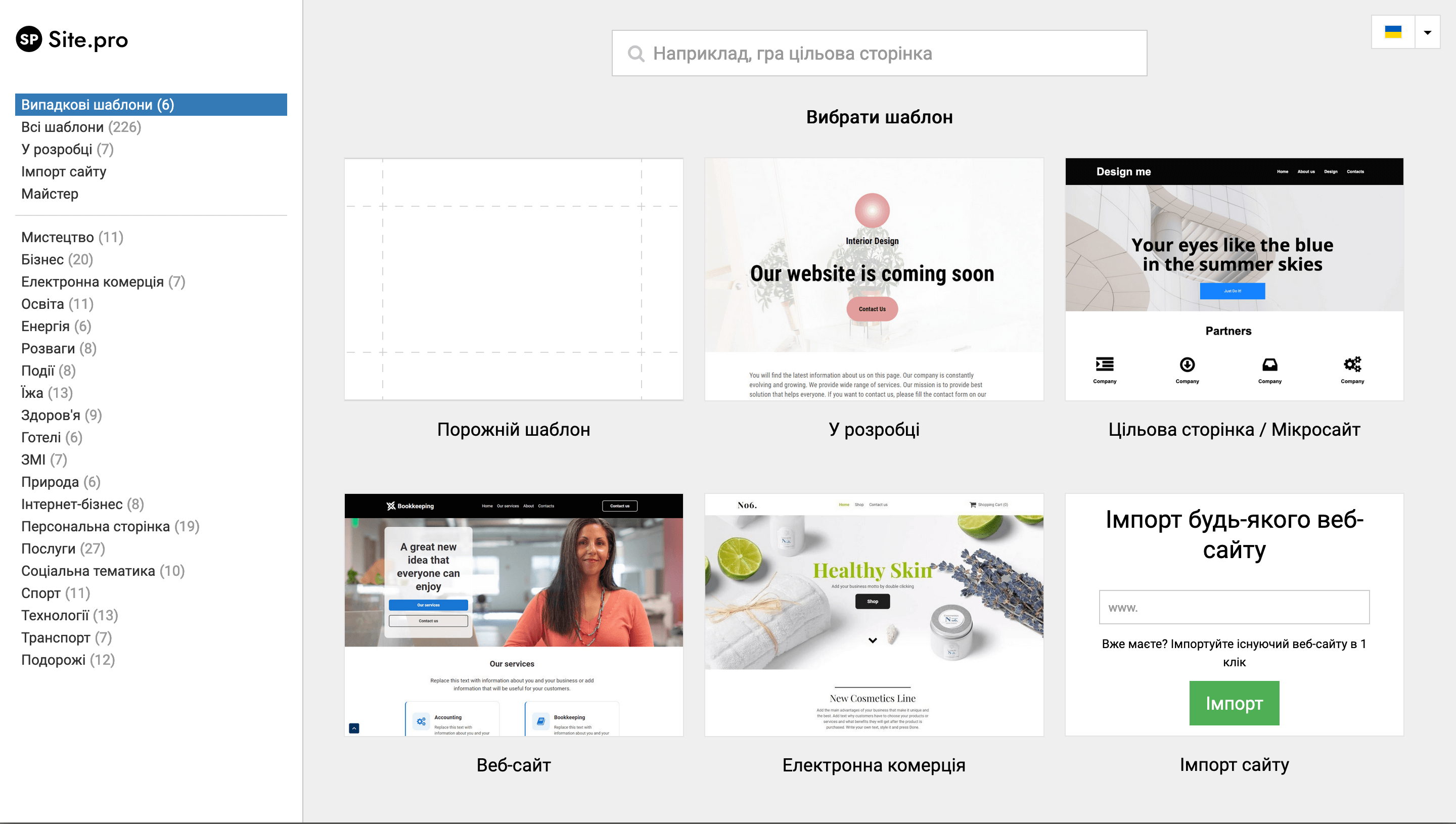
Перший крок після потрапляння до адмінки конструктора — обрати шаблон сайту. Це готові сайти односторінники, які можна імпортувати, щоб потім замінити шаблонний вміст на свій. Ми показуватимемо, як створити односторінник з нуля, тому виберемо порожній шаблон.
Звичайно, створювати односторінкові сайти з нуля довше і складніше, ніж за допомогою готових шаблонів, але так ви досконало знатимете кожну клітинку на вашому сайті і краще розумітимете, як все працює. До того ж ідеальних шаблонів все одно не буває, як правило, завжди щось доводиться переробляти.

Основні дії
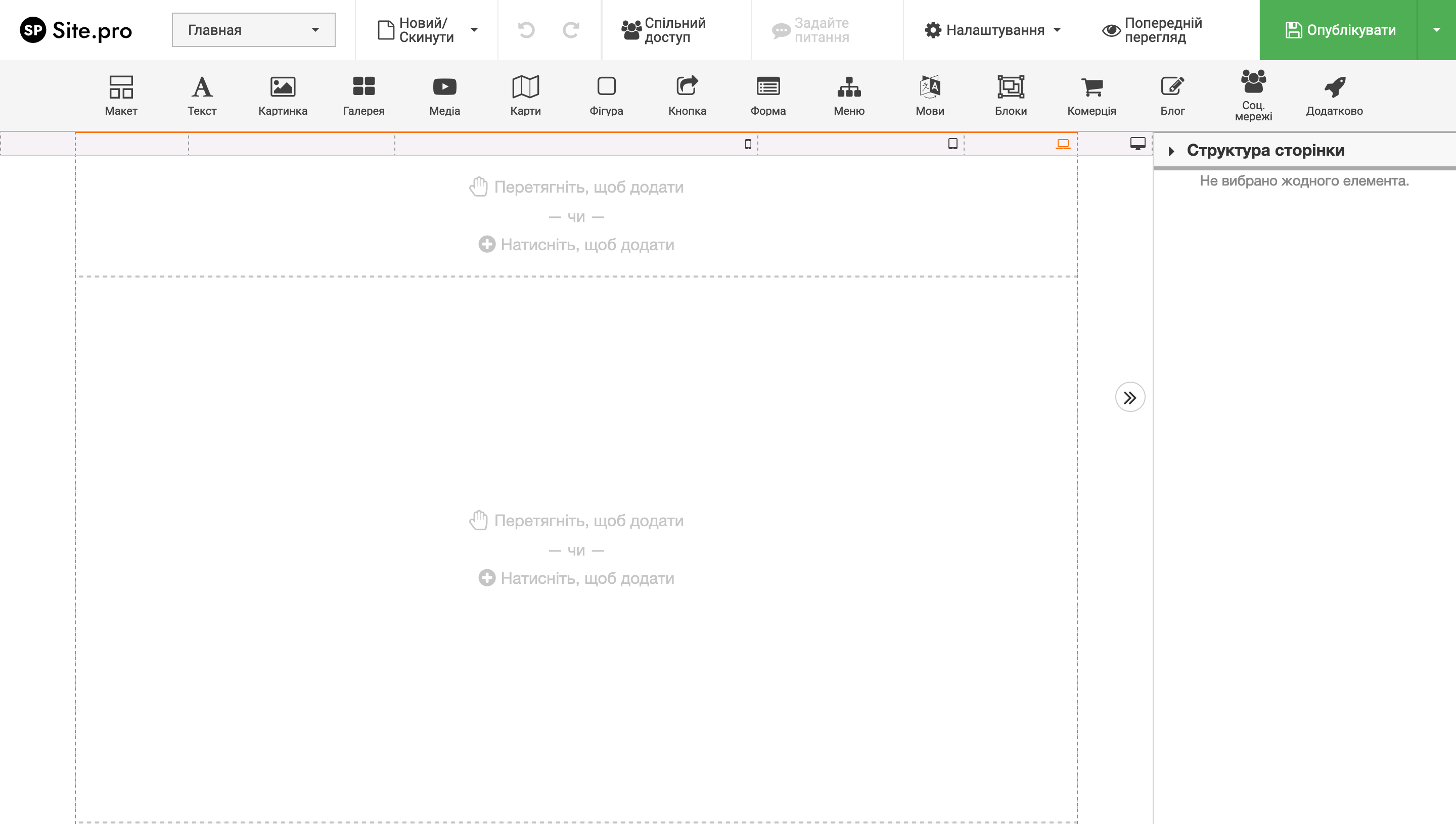
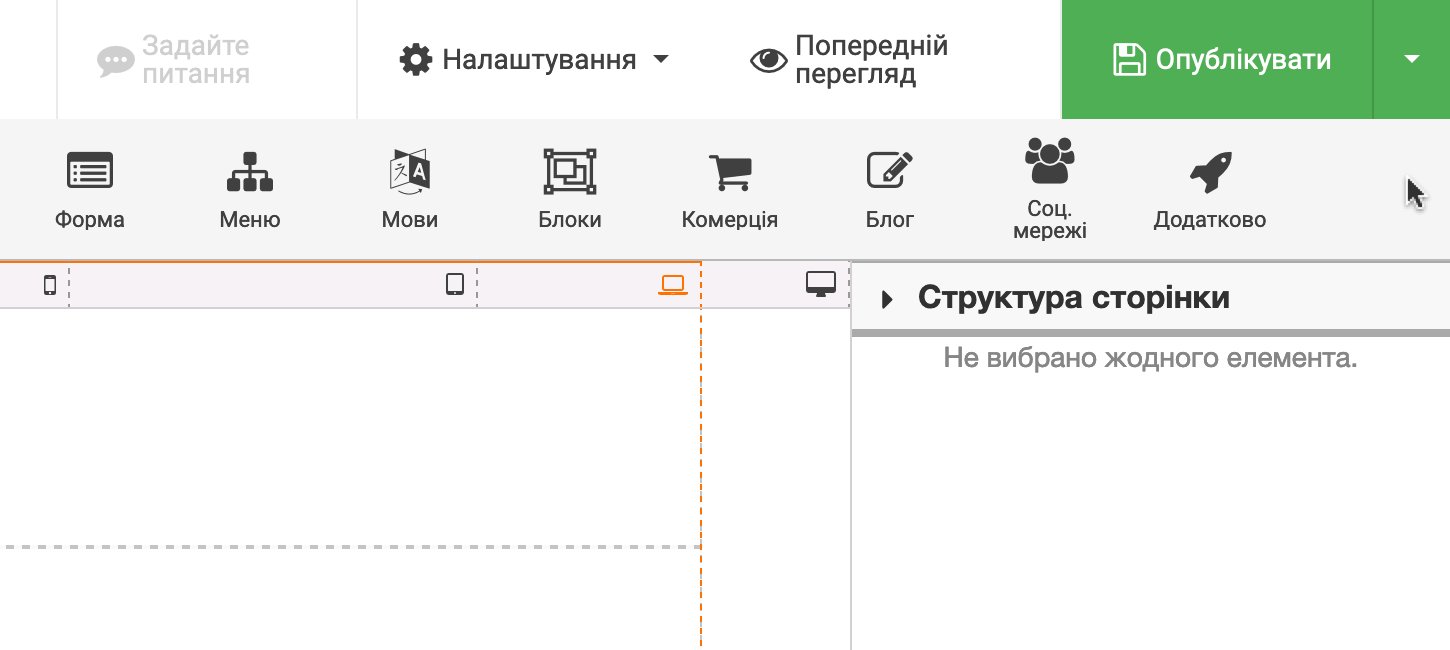
Як тільки ви оберете шаблон односторінника, відкриється редактор сайту. У ньому на верхній панелі знаходяться блоки для створення секцій, трохи нижче — робоча область, куди ви перетягуватимете ці блоки, а в правій частині екрана — бічна панель, на якій можна змінювати параметри блоків.

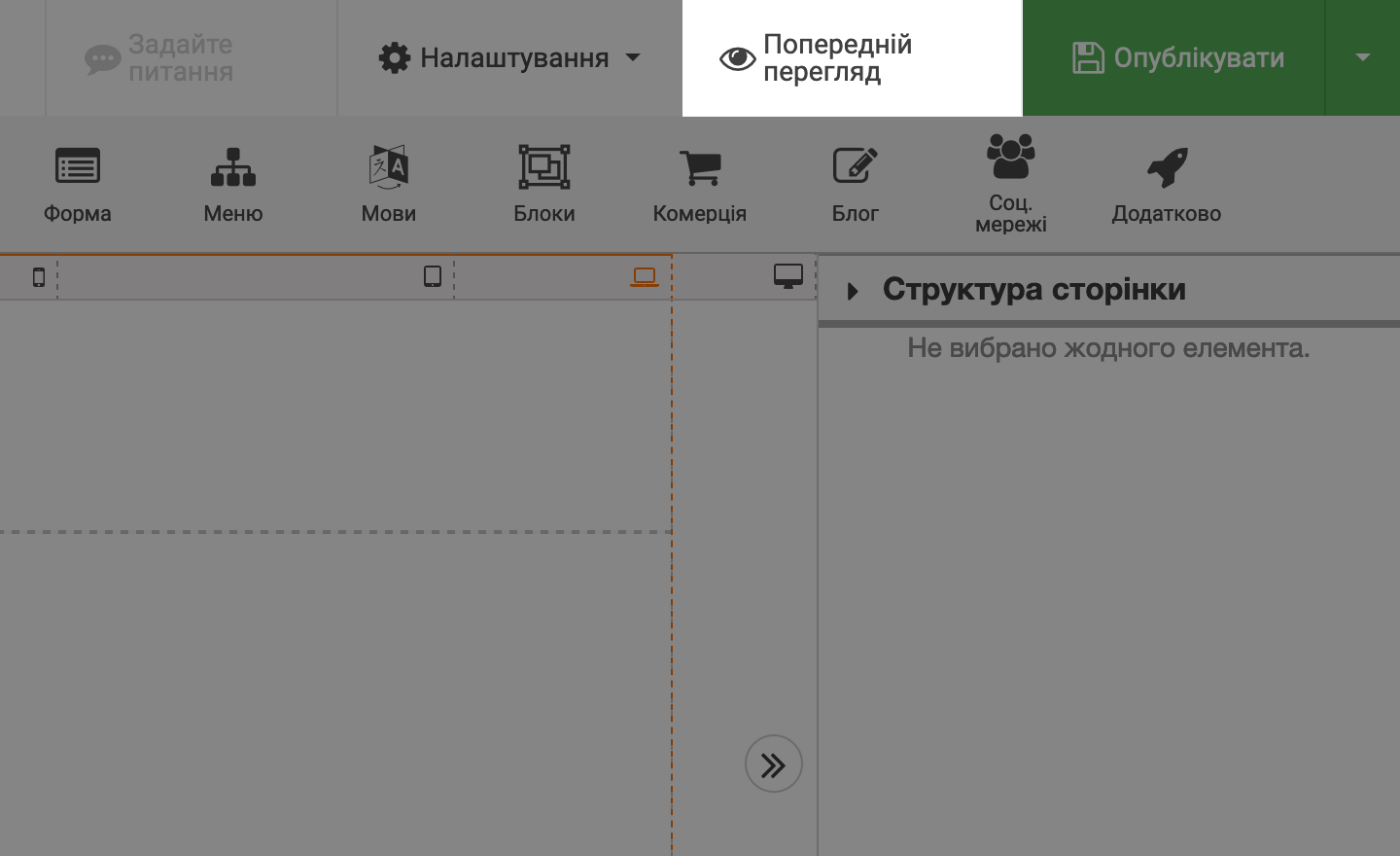
Попередній перегляд. Натисніть кнопку «Попередній перегляд» праворуч на верхній панелі. Це дозволить побачити сторінку очима відвідувача перед тим, як публікувати зміни.

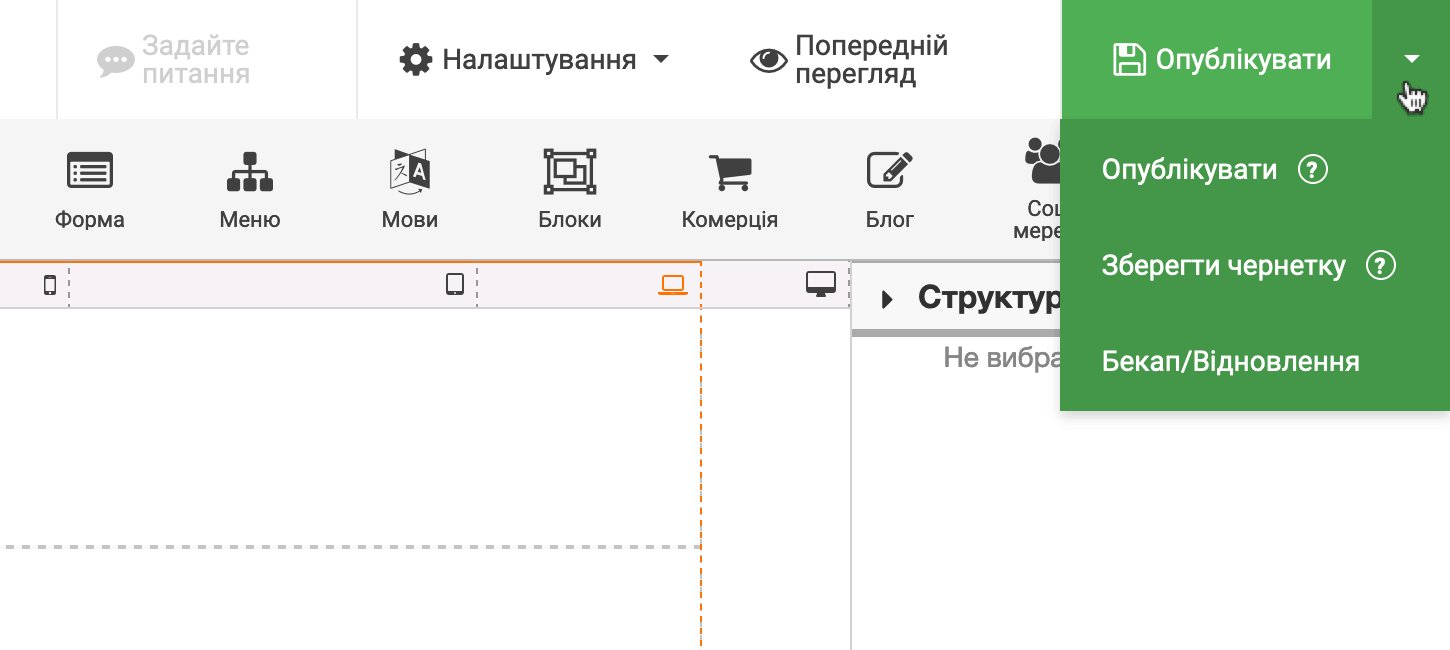
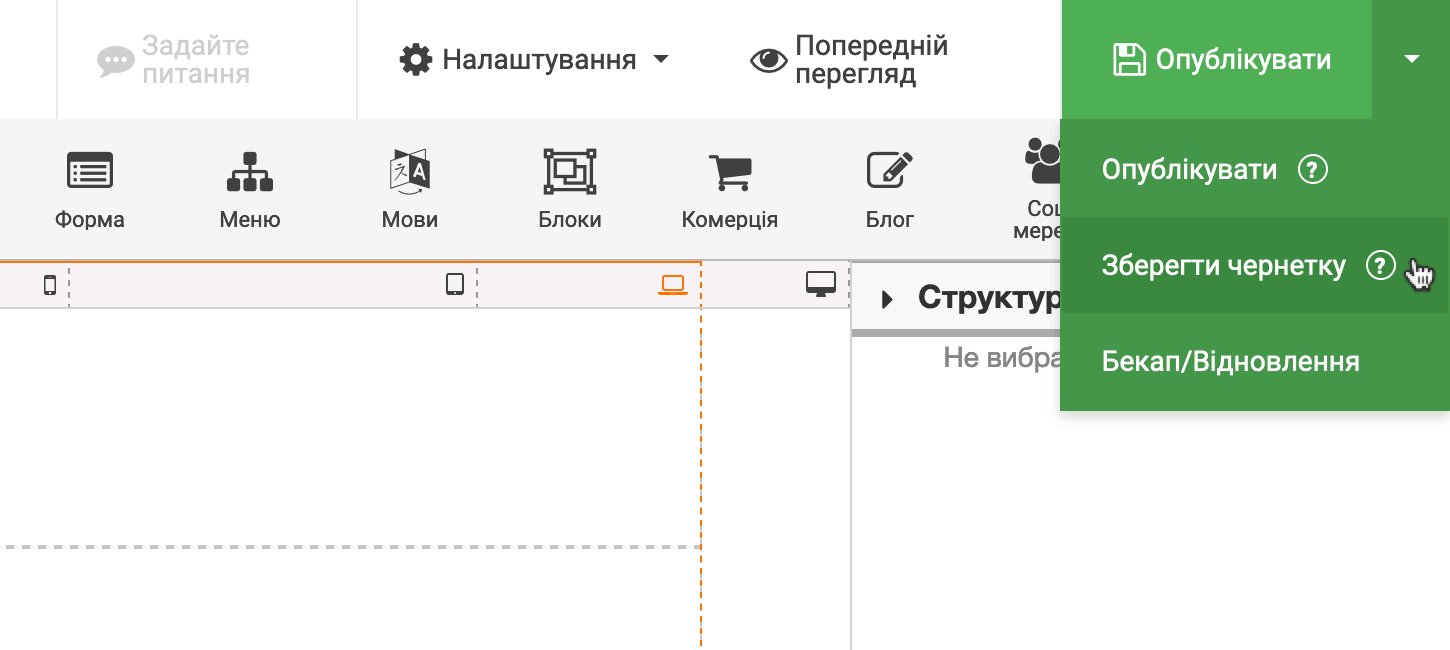
Зберегти зміни. Натисніть «Опублікувати» праворуч на верхній панелі, щоб зберегти зміни для вас та відвідувачів, або виберіть з меню «Зберегти чернетку», щоб зберегти зміни без публікації.

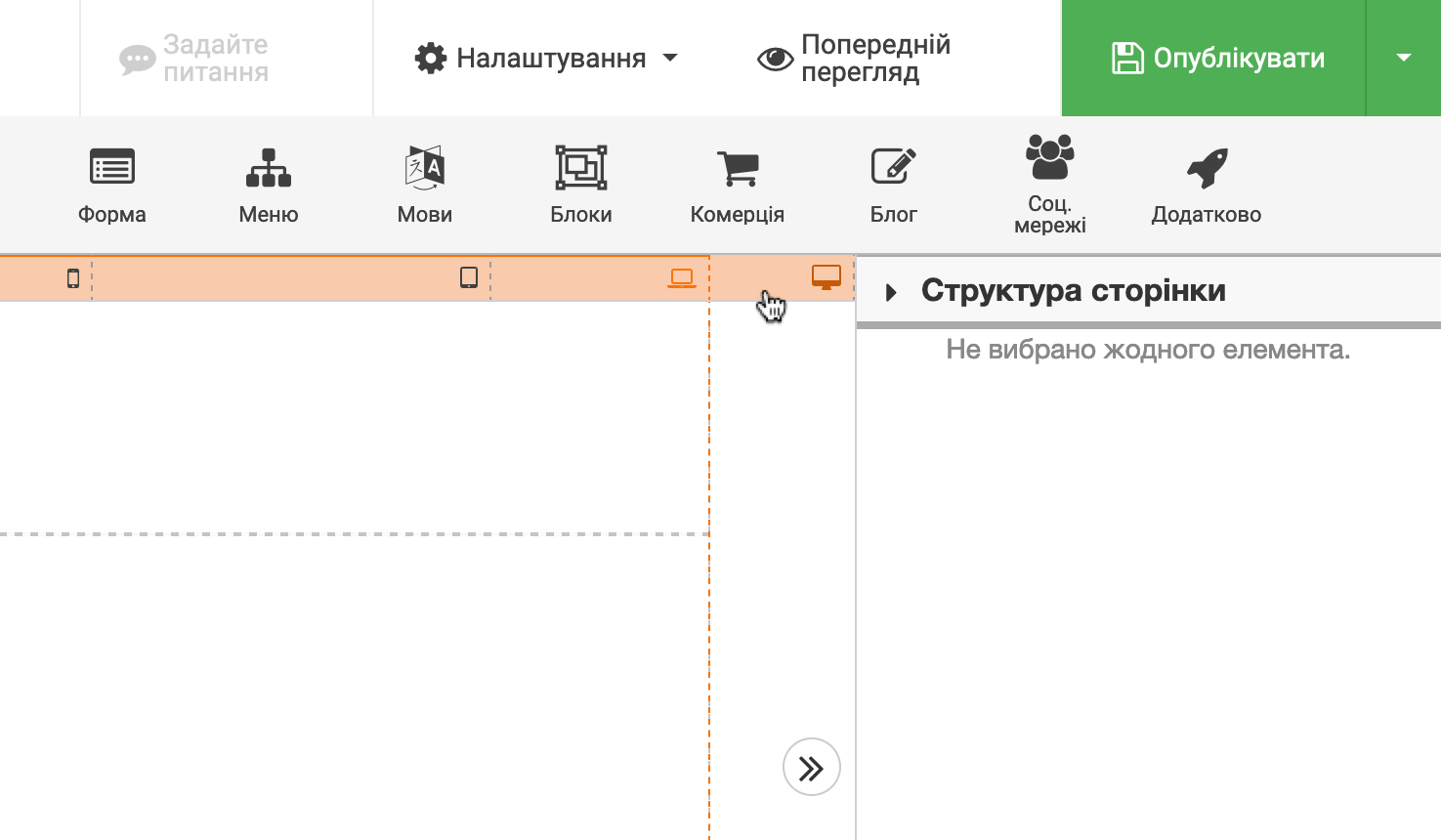
Мобільна версія сайту. Оберіть потрібний пристрій у рядку між верхньою панеллю конструктора та зоною для роботи з блоками.

Важливий момент – не відкривайте редактор сайту в декількох вкладках або на різних пристроях одночасно. Через це можуть не зберегтися зміни і все доведеться робити заново.
Налаштування
На цьому етапі наше завдання — змінити базові налаштування сайту, а також створити стилі для заголовків та звичайного тексту. Перше потрібно для правильного відображення сайту в пошукових системах, друге для зручності при створенні односторінника.
Загальні налаштування
Знаходяться на верхній панелі праворуч (розділ «Параметри»). У цій статті коротко розповімо про декілька найважливіших налаштувань звідти.
Фавікон. Це іконка, яка відображається у вкладці браузера. Наприклад, ось так виглядає фавікон на сайті HOSTiQ.

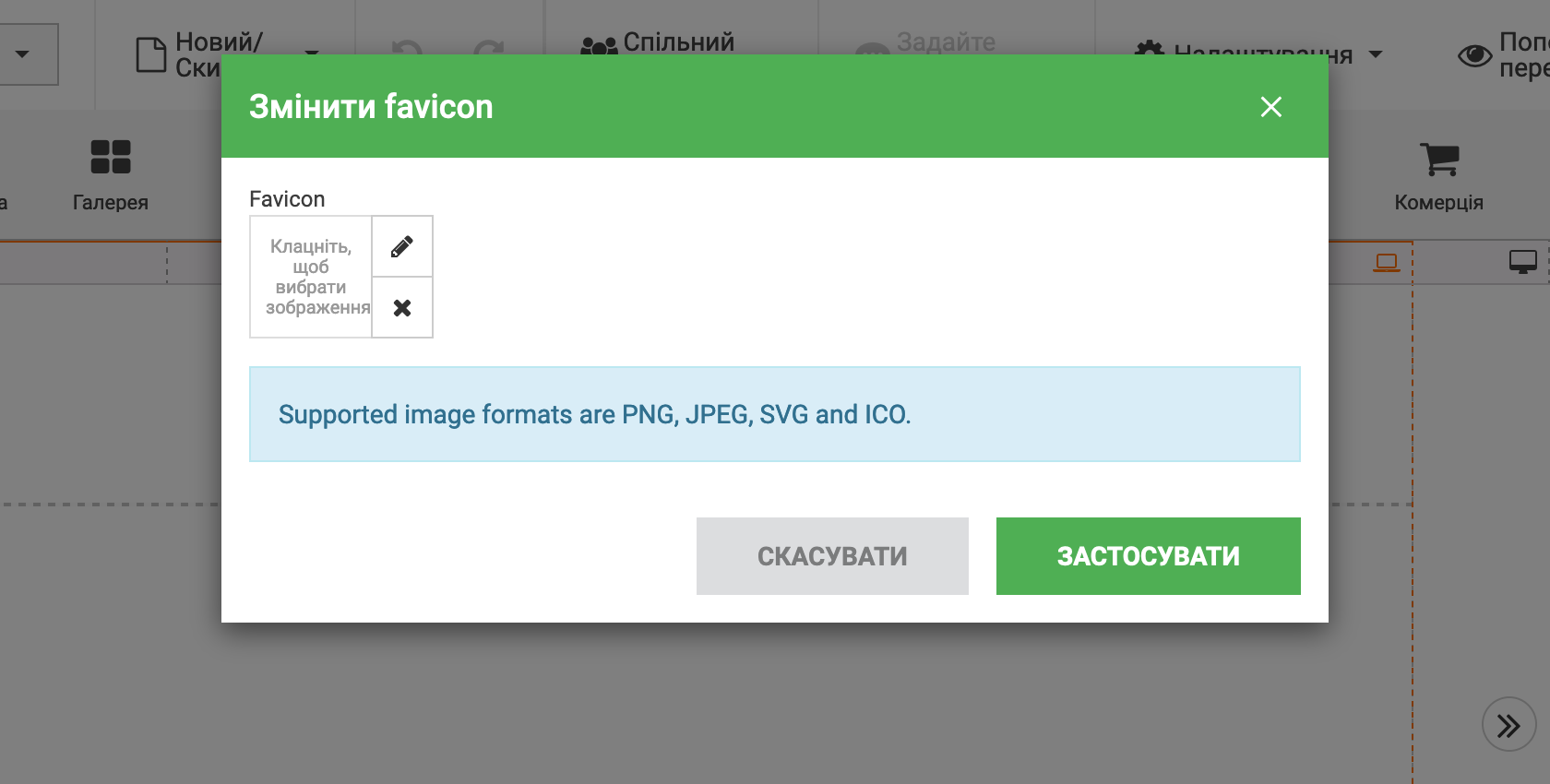
Наведіть курсор на розділ «Налаштування» та відкрийте розділ «Favicon». Тут можна завантажити зображення. Це може бути ваш зменшений логотип або перша літера у назві бренду. Заздалегідь підготуйте зображення у фотошопі або іншому редакторі.

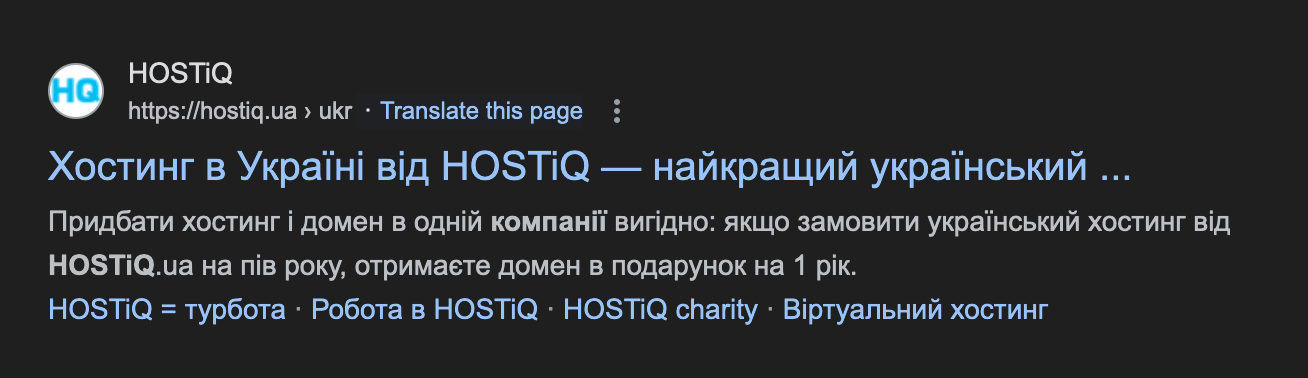
Назва та опис сайту. Це текст про ваш сайт, який буде видно у результатах пошуку Google.

Ще назву сайту буде видно у вкладці браузера, поряд із фавіконом. Якщо на нього навести, під стрілкою буде видно повний текст.

Також назва з описом буде відображатися в соціальних мережах, якщо хтось опублікує посилання на ваш сайт або скине її знайомому в особистих повідомленнях.

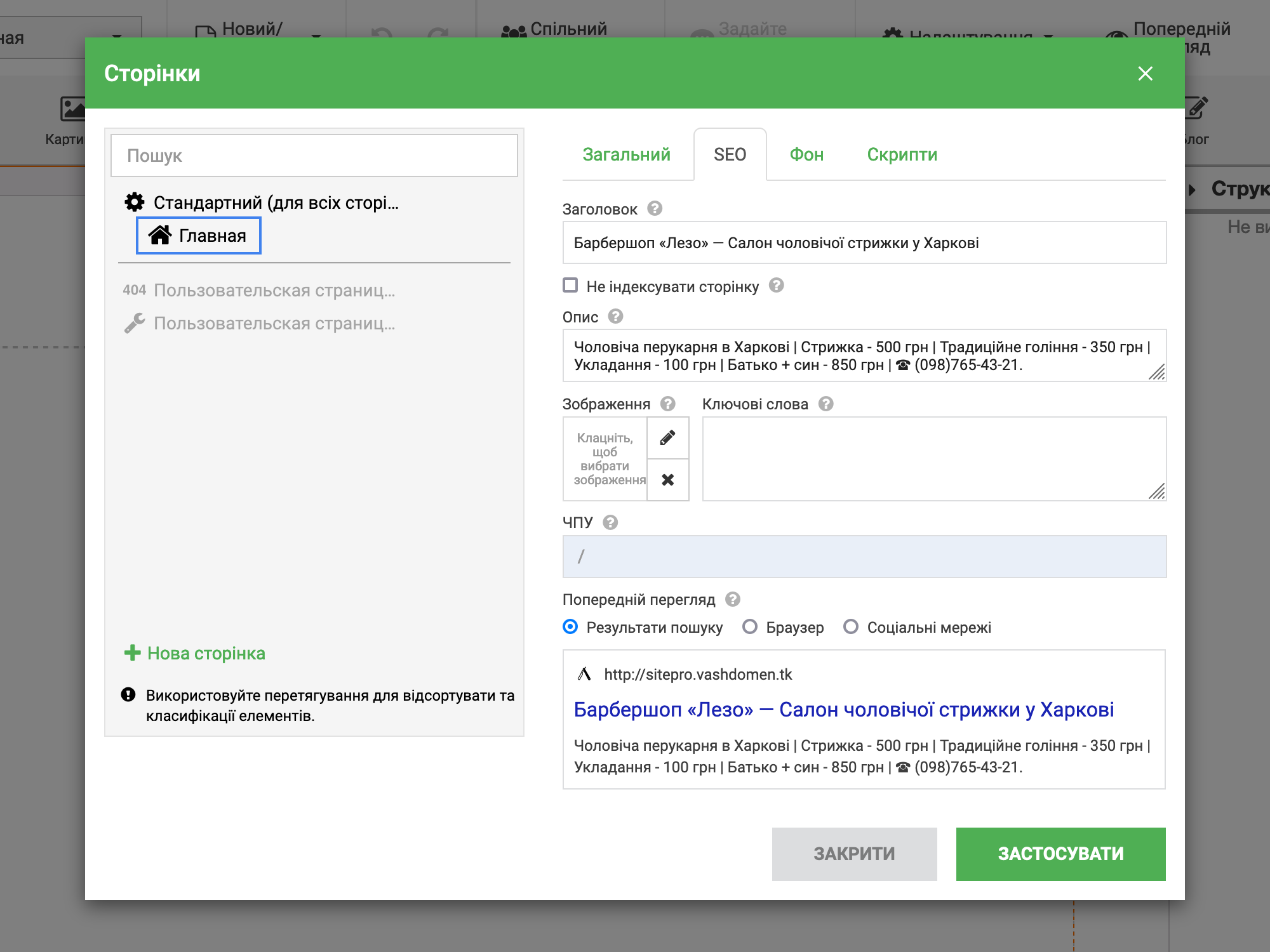
Щоб заповнити ці два тексти, перейдіть до розділу «Налаштування – Сторінки». Потім у спливаючому вікні перейдіть на вкладку «SEO».
В опції «Заголовок» впишіть назву вашого бізнесу/бренду або коротко — про що цей сайт. Можна додати сюди коротку ключову фразу. Бажано не дуже довгою, а то обрізатиметься в результатах пошуку.
В опції «Опис» впишіть невеликий текст про те, чим ви займаєтеся, або те, чому ця сторінка присвячена. Тут можна надати найважливішу інформацію про бізнес або захід. Подивіться, що тут пишуть ваші конкуренти.
Трохи нижче у спливаючому вікні буде попередній перегляд, щоб ви могли побачити, як ця справа виглядатиме безпосередньо в результатах пошуку.

Стилі для тексту
Йдеться про те, щоб заздалегідь створити кілька готових стилів і потім застосовувати їх до текстових блоків, замість того, щоб кожен раз вручну змінювати їх параметри. Такі речі роблять створення односторінкових сайтів зручнішим.
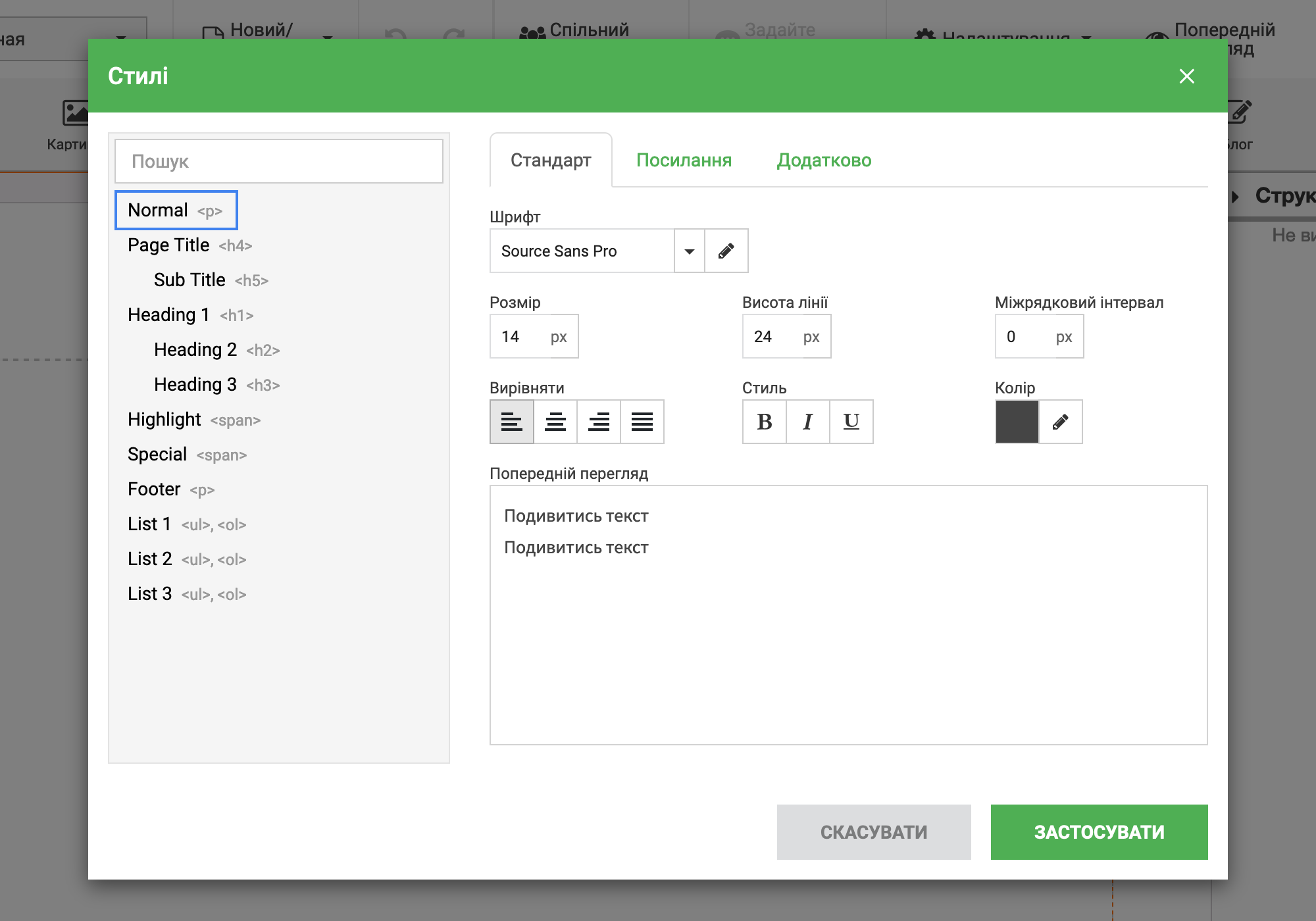
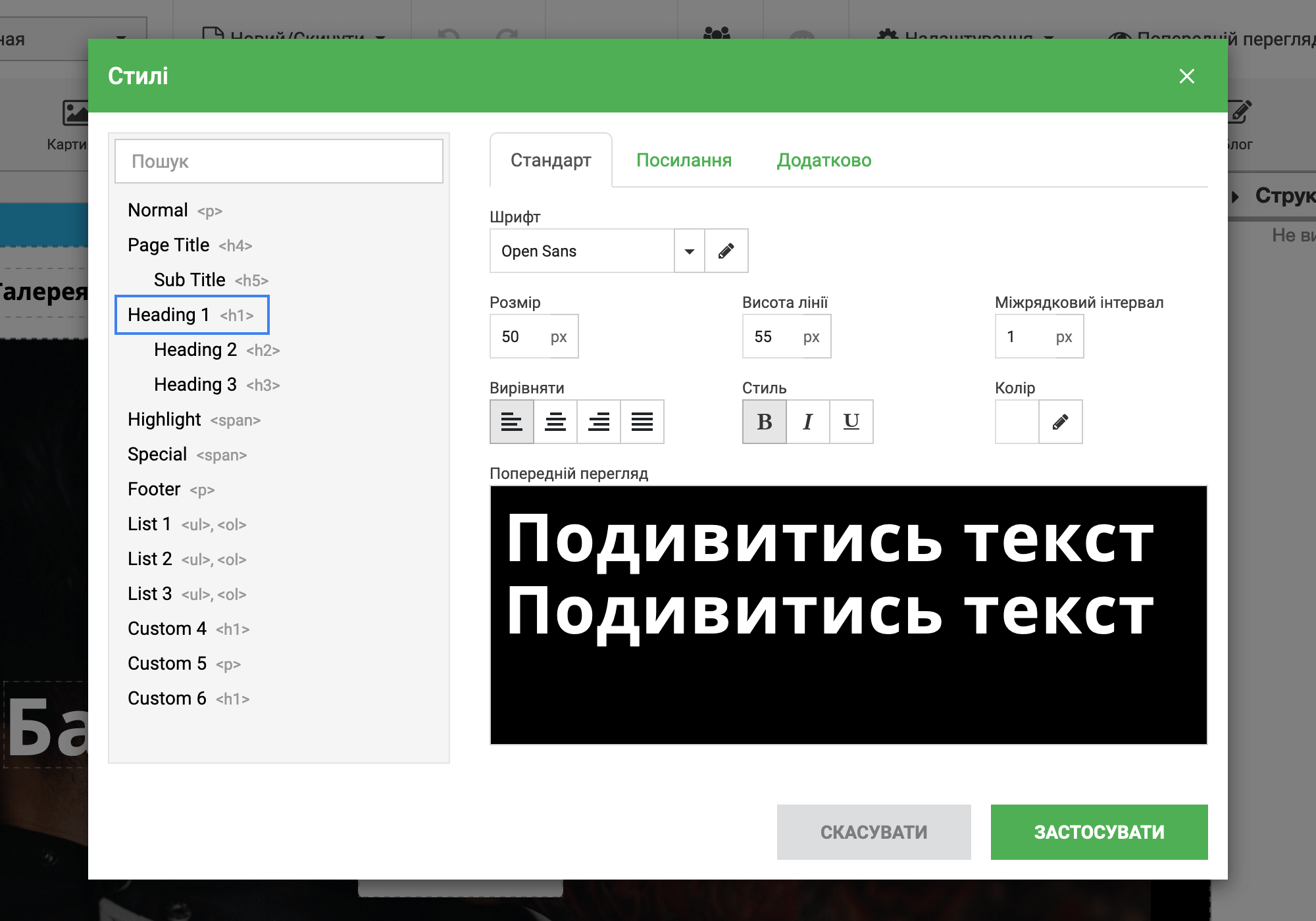
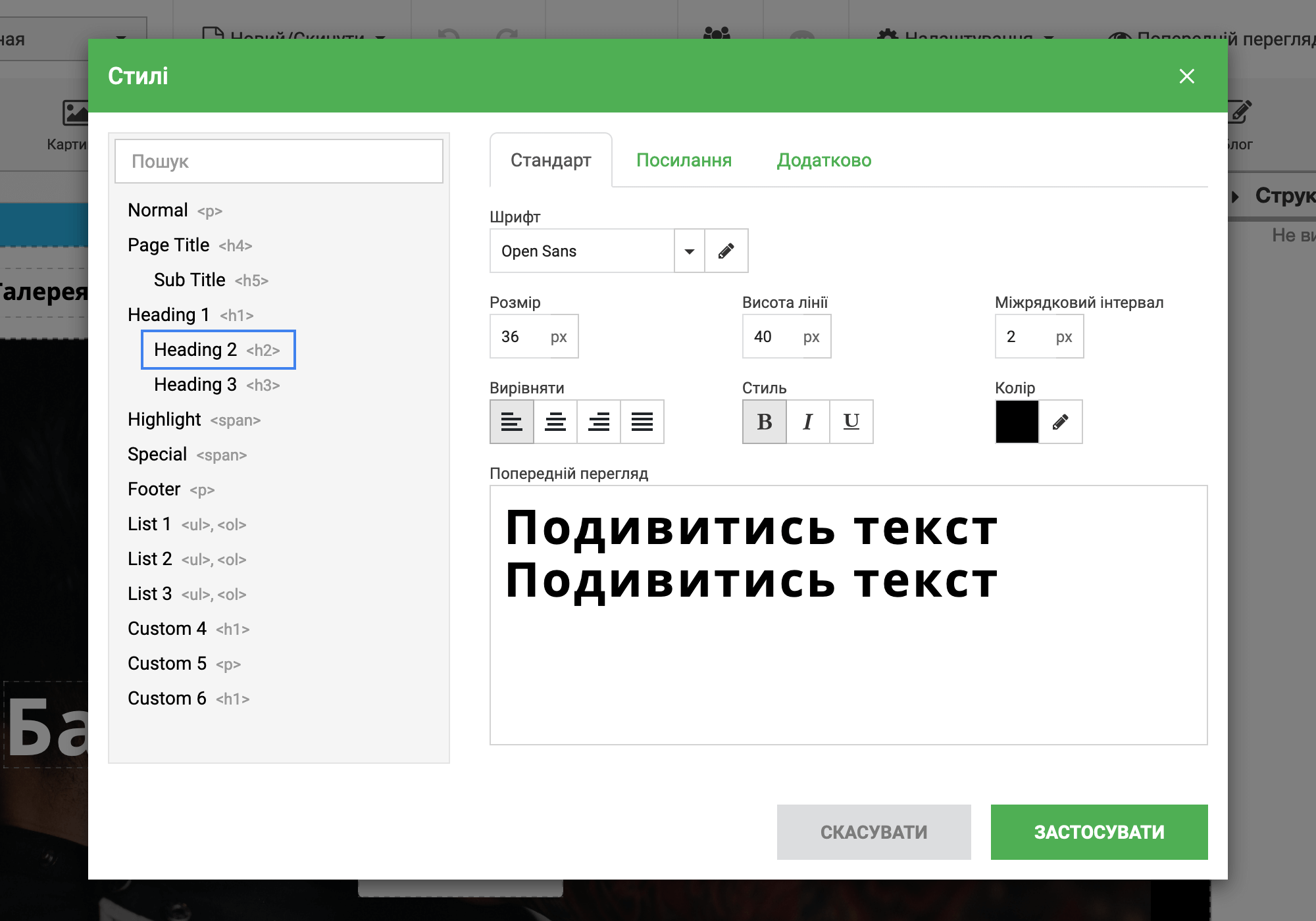
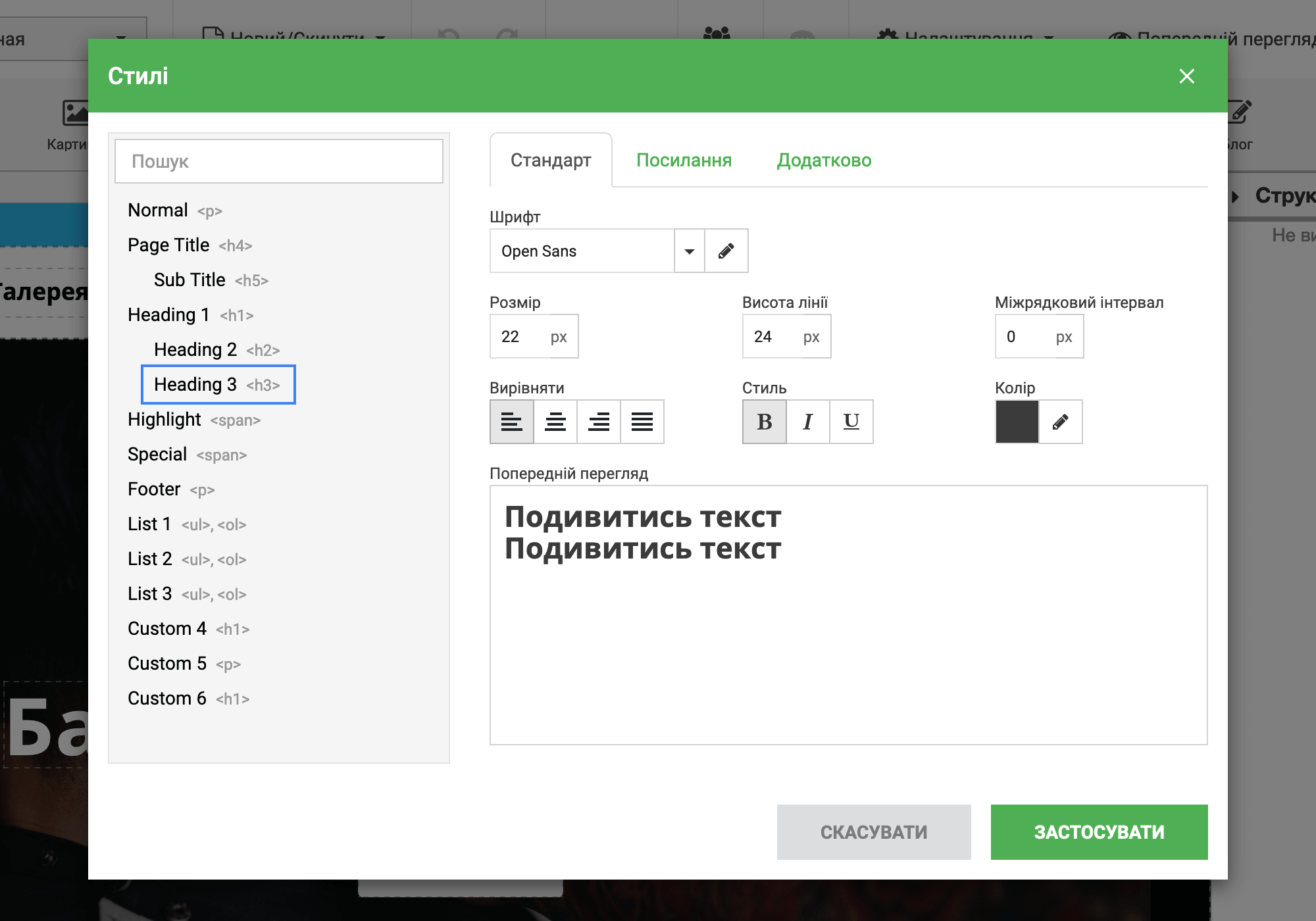
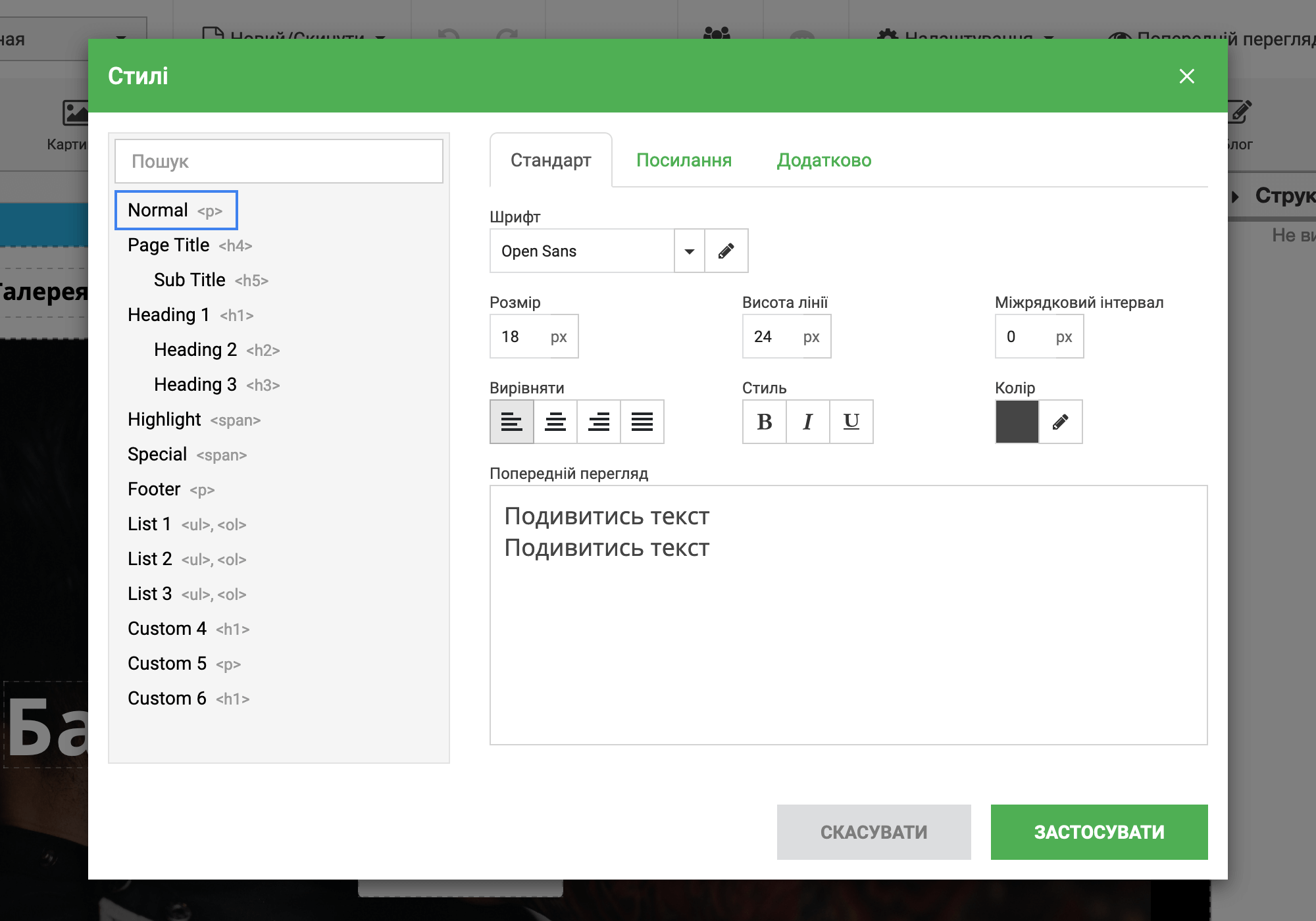
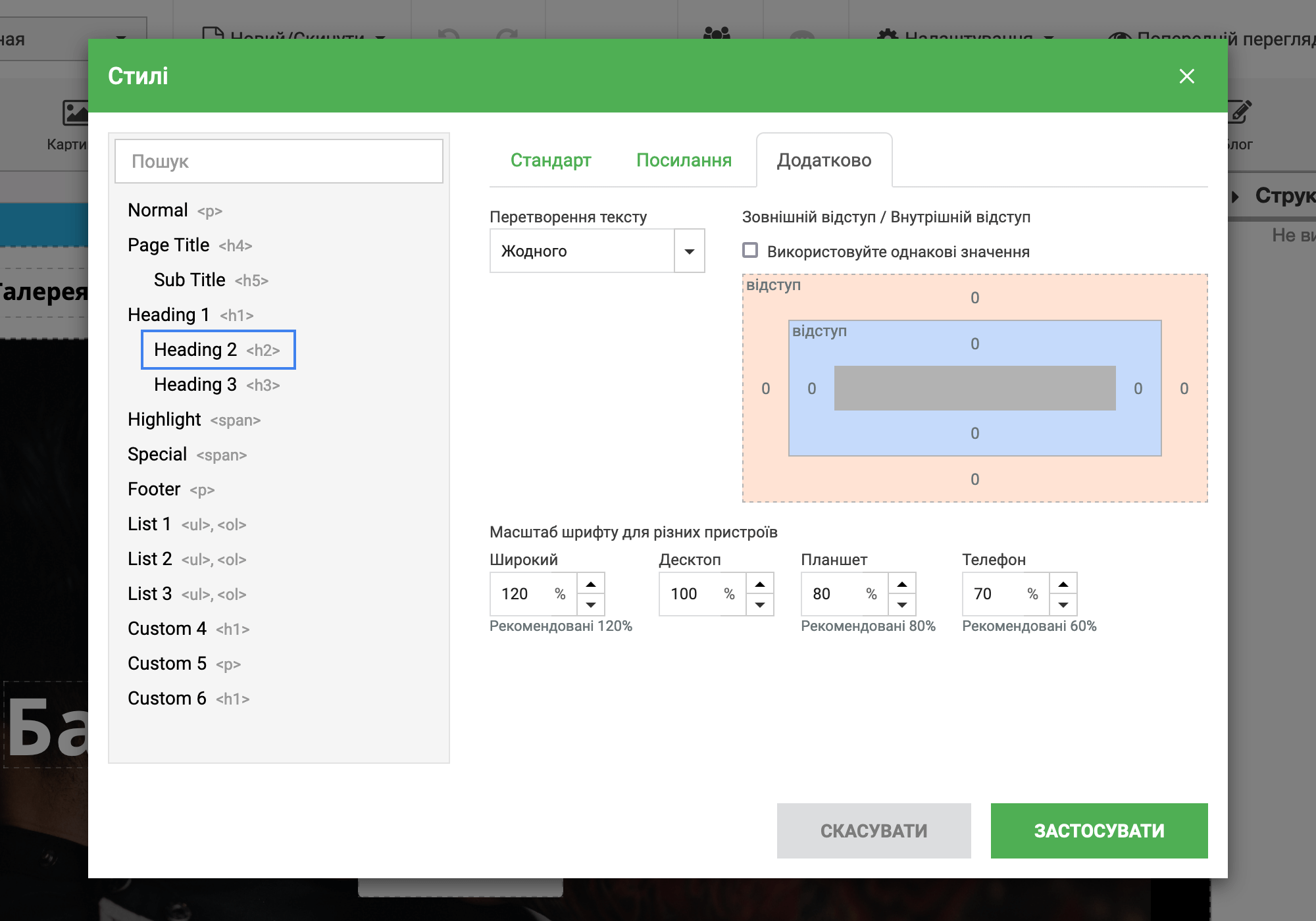
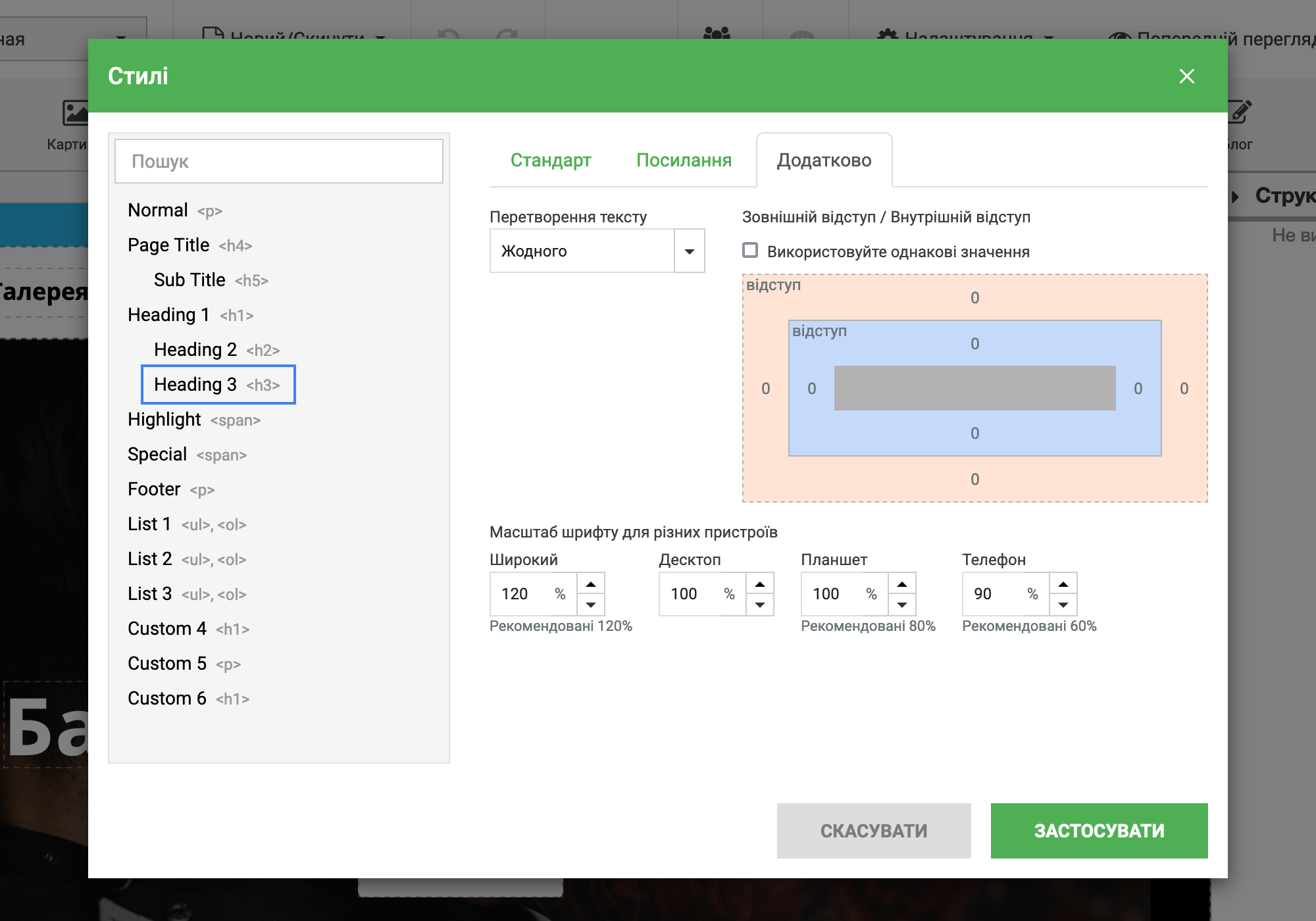
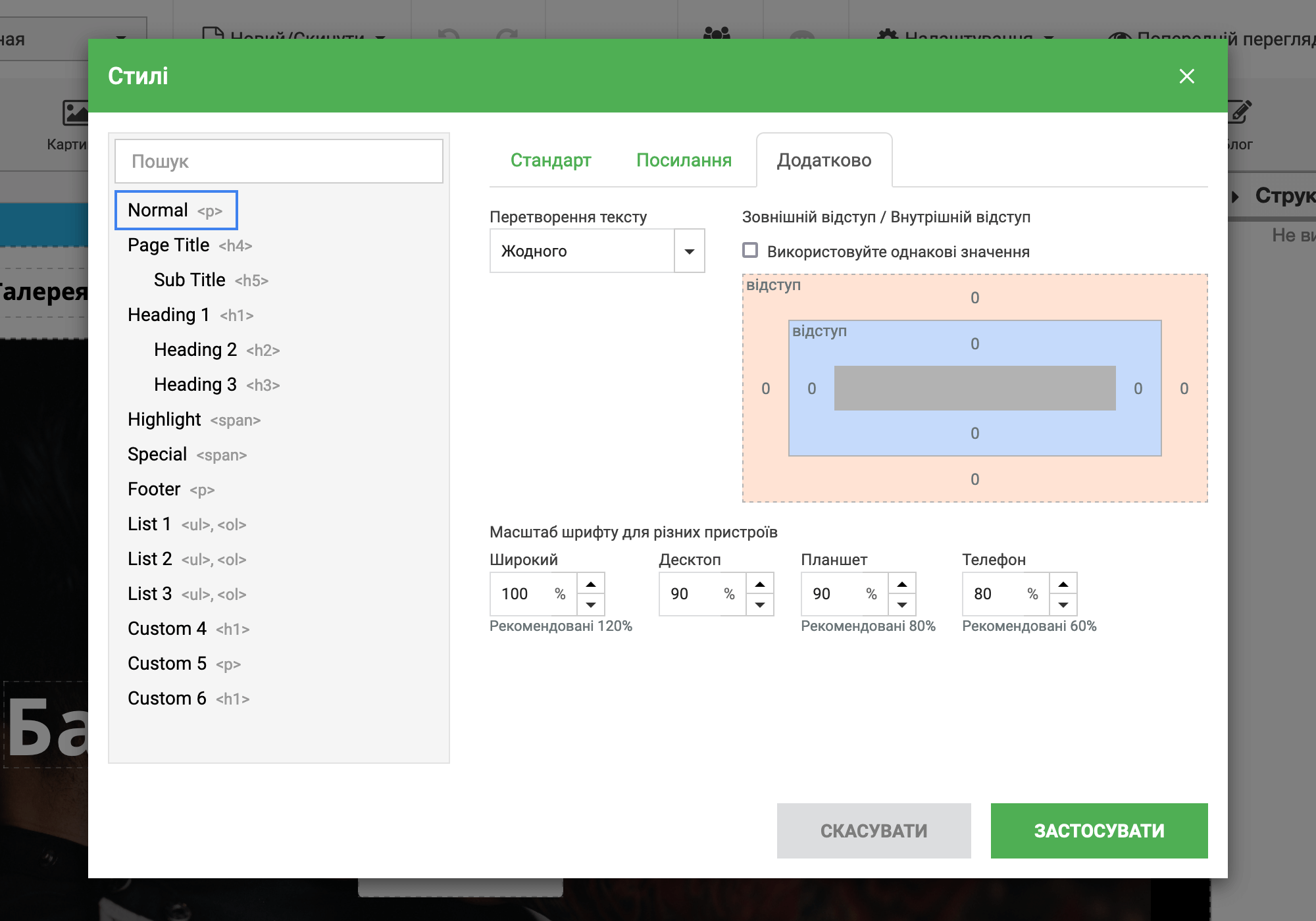
Перейдіть до верхньої панелі в розділі «Налаштування – Стилі». У спливаючому вікні ліворуч можна вибрати стиль тексту, а праворуч — змінити його параметри. Використовувати всі стилі не обов’язково, достатньо буде чотирьох: для заголовків H1, H2, H3 та звичайного тексту.

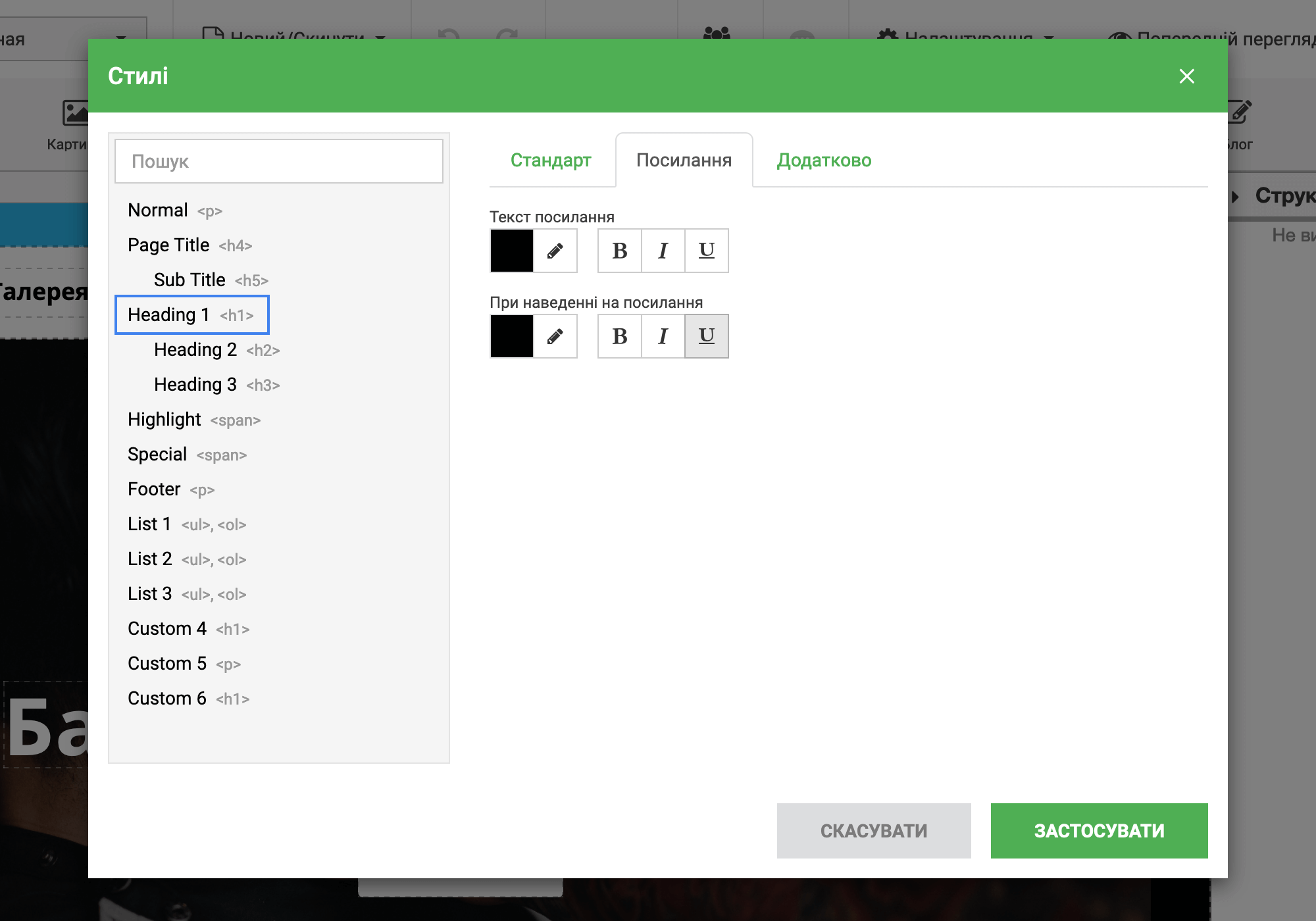
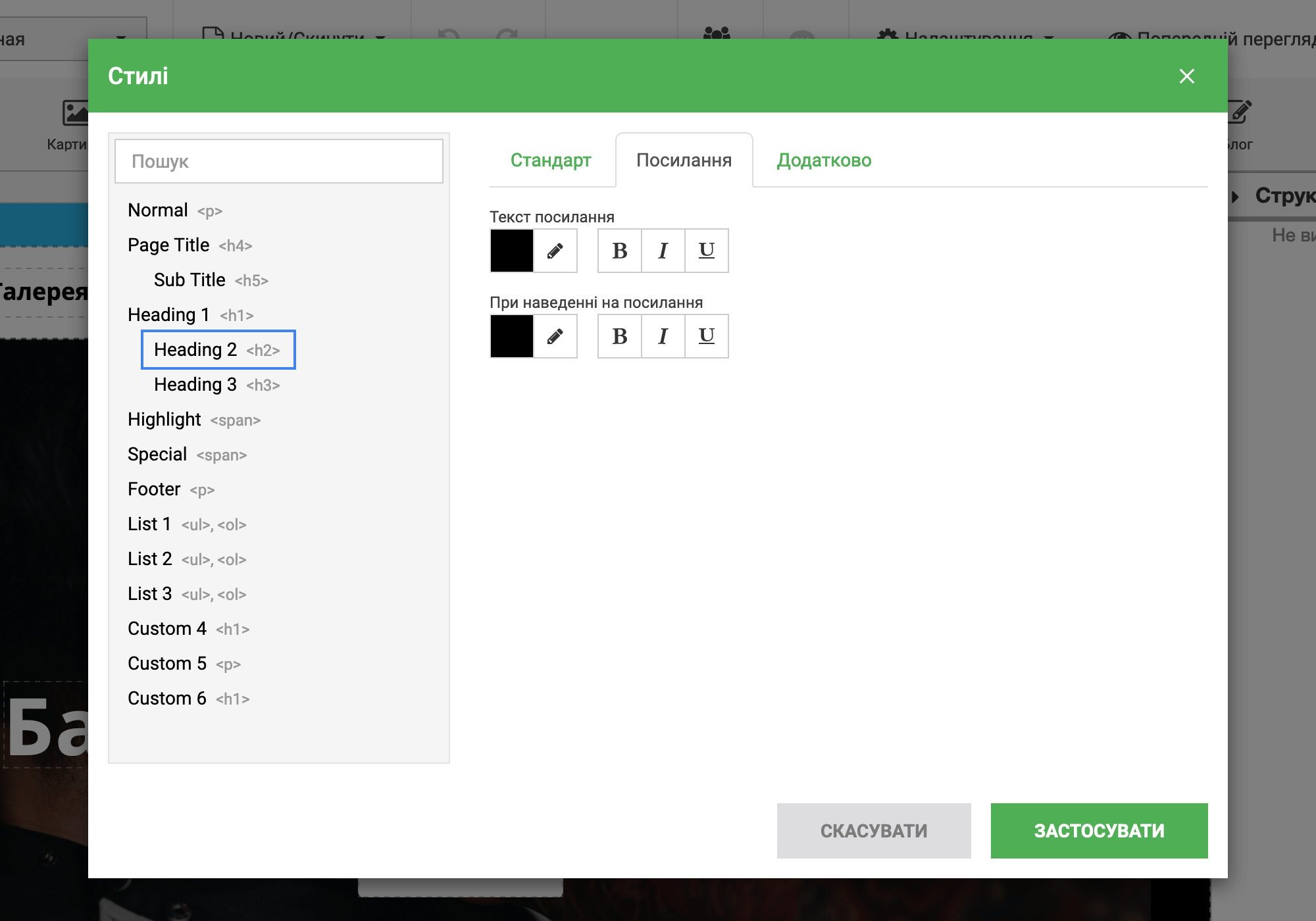
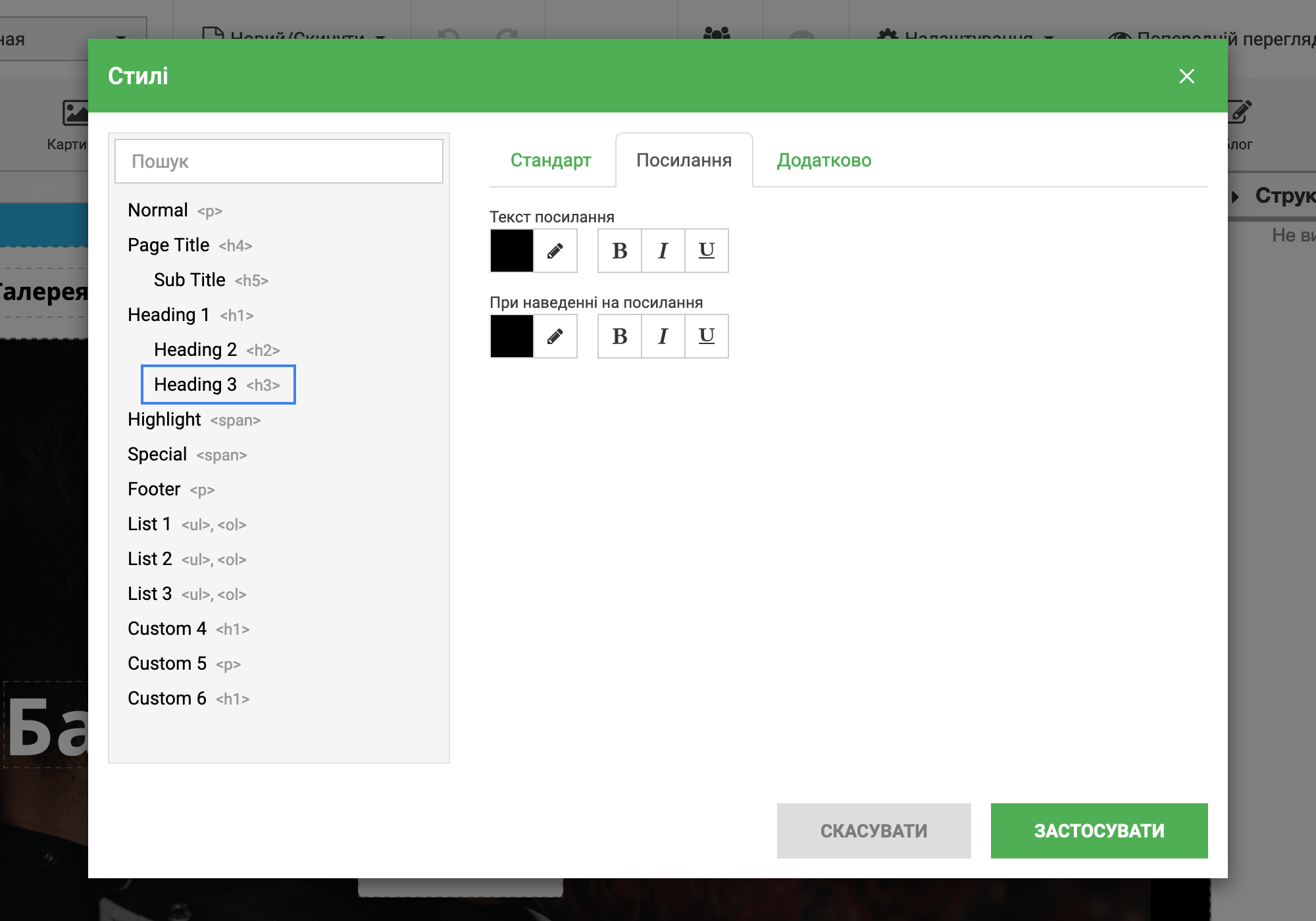
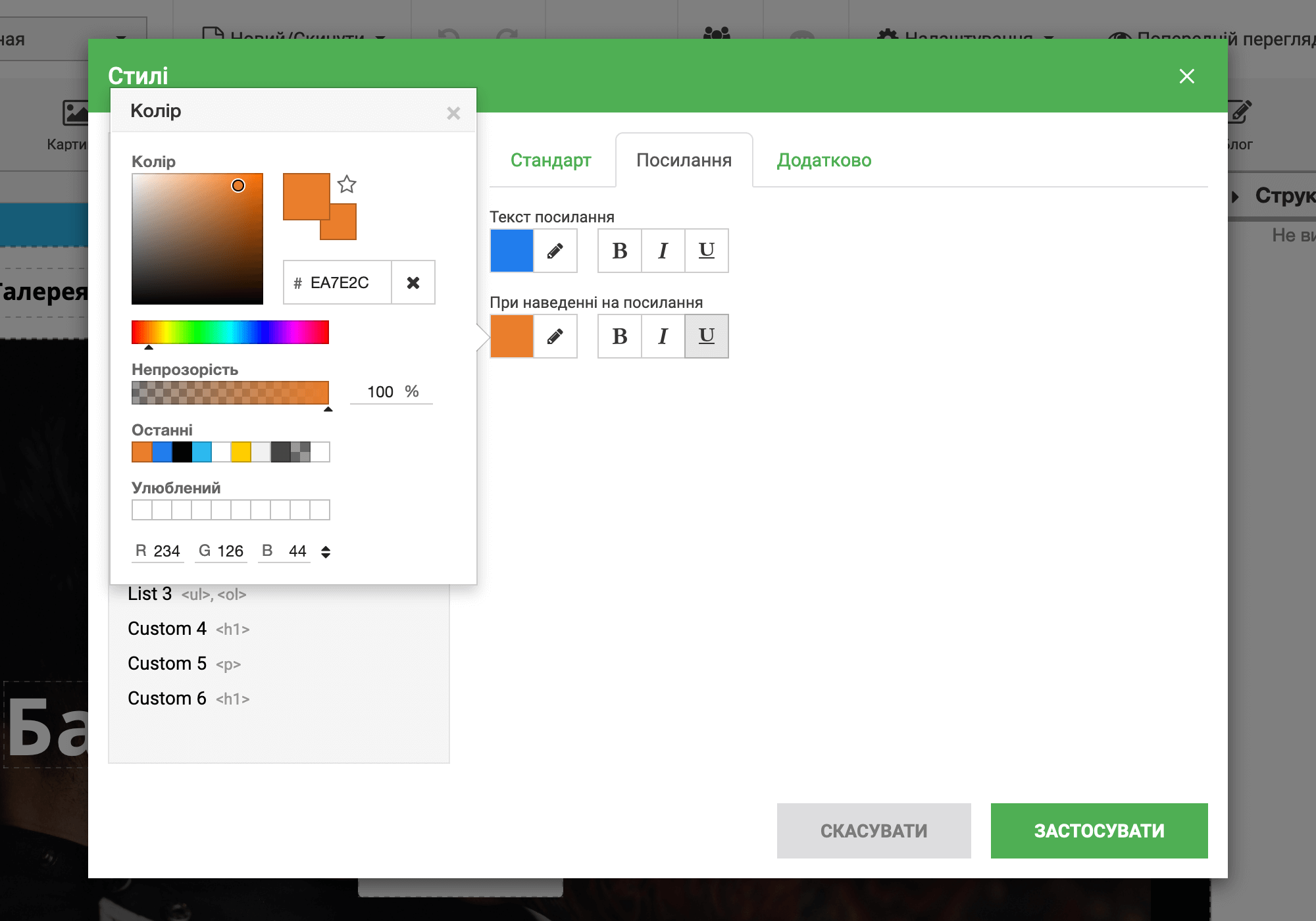
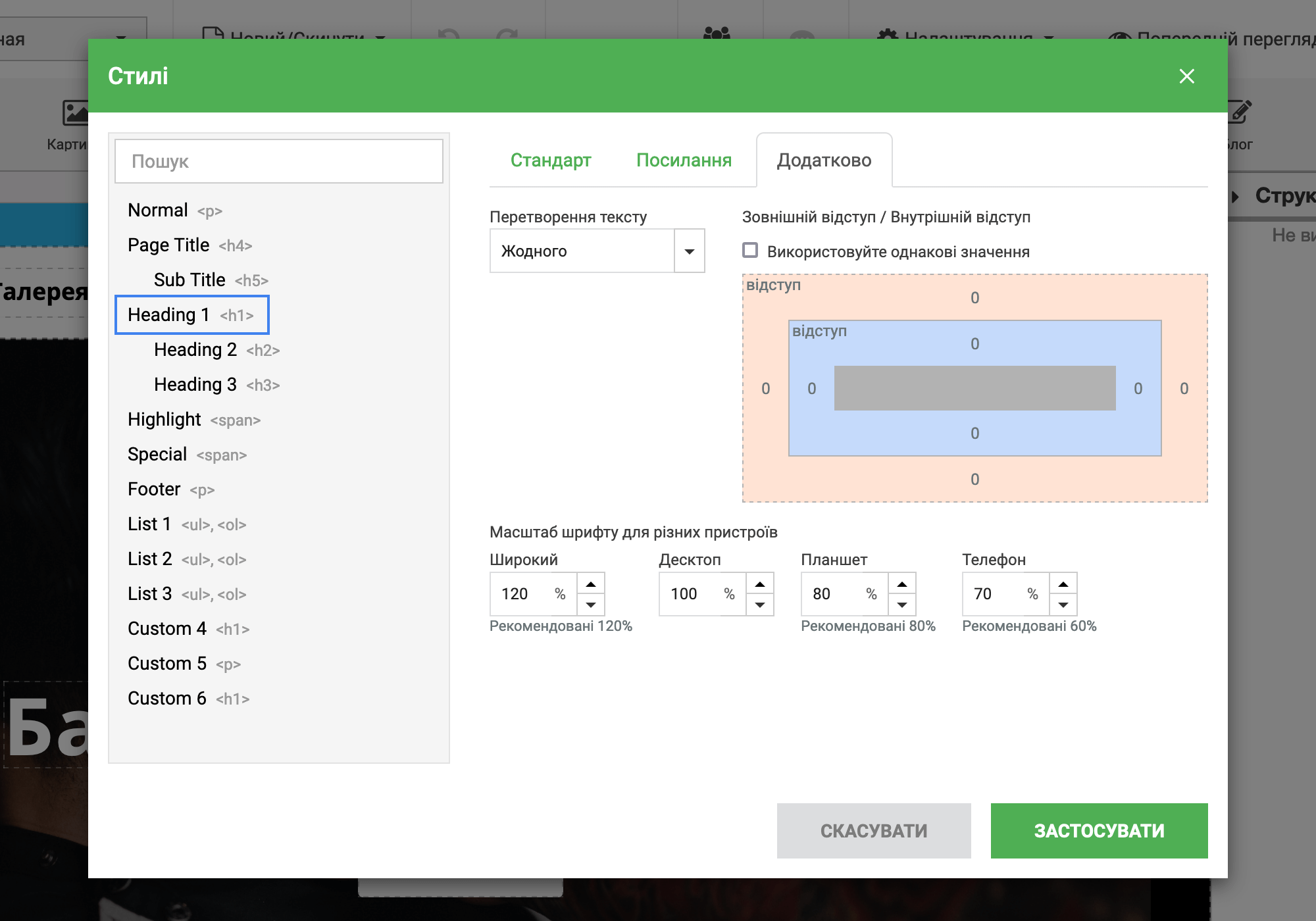
Параметри кожного стилю розташовані на трьох вкладках: «Стандарт», «Посилання» та «Додатково». Розглянемо кожну з них по черзі. На скріншотах ви знайдете значення, які ми використовували для кожного стилю.
Вкладка «Стандарт». Тут налаштовується загальна типографіка: шрифт, розмір тексту, його колір, висота рядка, міжлітерна відстань, вирівнювання. У вікні «Перегляд» внизу можна одразу побачити результат обраних параметрів.




Вкладка «Посилання». Тут налаштовується зовнішній вигляд посилань: колір (звичайний при наведенні), підкреслення, товщина. Якщо у вас на сайті будуть посилання на інші сторінки, ви зможете візуально виділити їх у тексті.




Вкладка «Додатково». Тут настроюються відступи та розміри тексту на різних пристроях: комп’ютерах, ноутбуках, планшетах, смартфонах. Там, де кольорові прямокутники можна додати відступ після кожного абзацу або заголовка.




Робота з дизайном
На цьому етапі у вас є всі необхідні для роботи інструменти, наступний етап — створення односторінкового сайту.
Спочатку розглянемо базові дії з блоками та загальний принцип створення секцій. Потім покажемо, як застосувати цей принцип на практиці на прикладі популярних блоків.
Принцип роботи
Для створення кожної секції рекомендуємо використовувати алгоритм «Контейнер > Колонки > Контент», скорочено — «Принцип 3К». Будь-яка секція на будь-якому сайті побудована за допомогою цього простого принципу.
У наступних підрозділах ми розглянемо, як підготувати контейнер із колонками, а також особливості додавання різних блоків. Але спочатку — декілька слів про найбільш базові події з блоками.
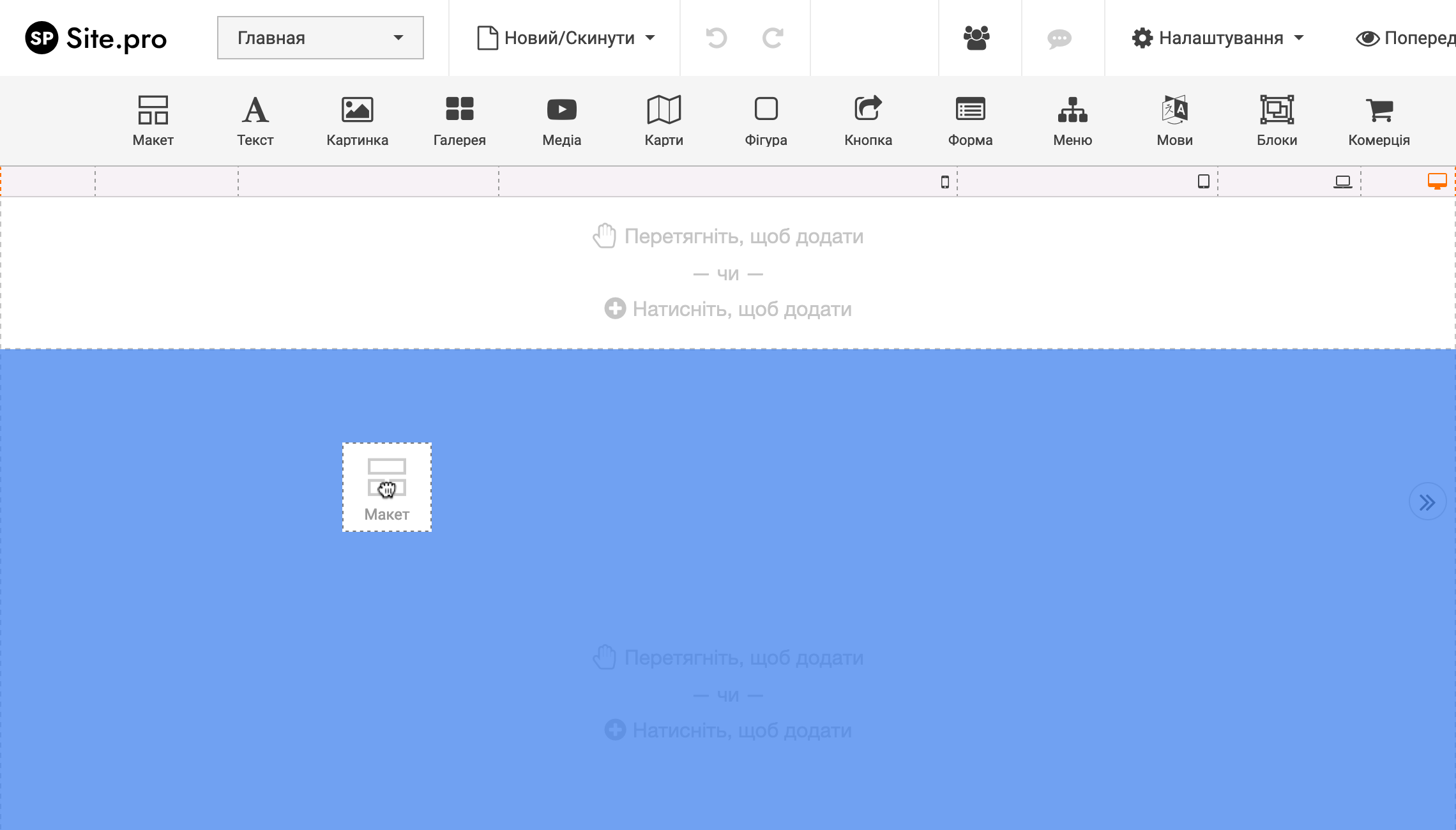
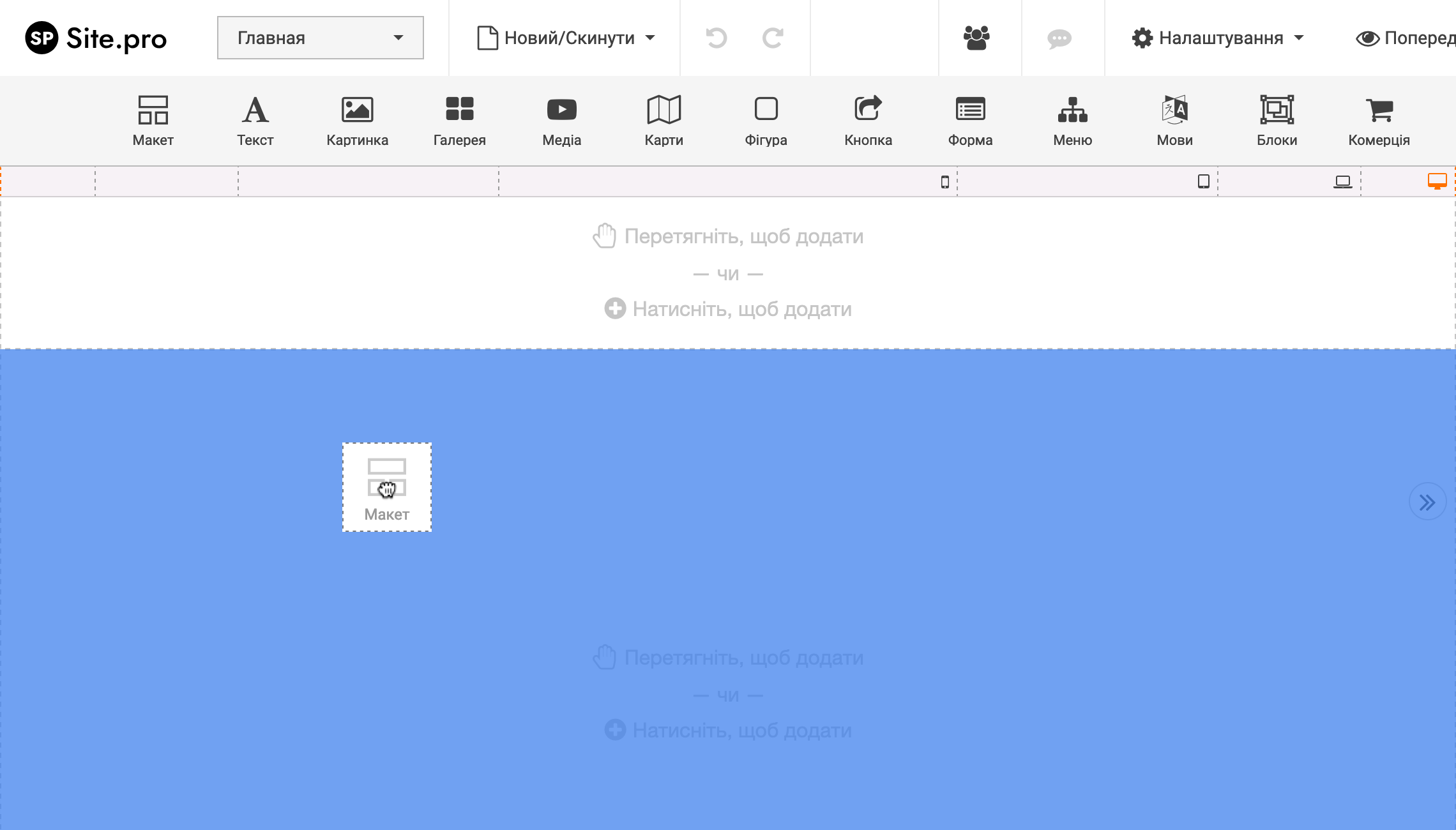
Як додати блок. Просто перетягніть потрібний блок із верхньої панелі конструктора в робочу область. Місце, куди приземлиться блок, буде виділено синім кольором.

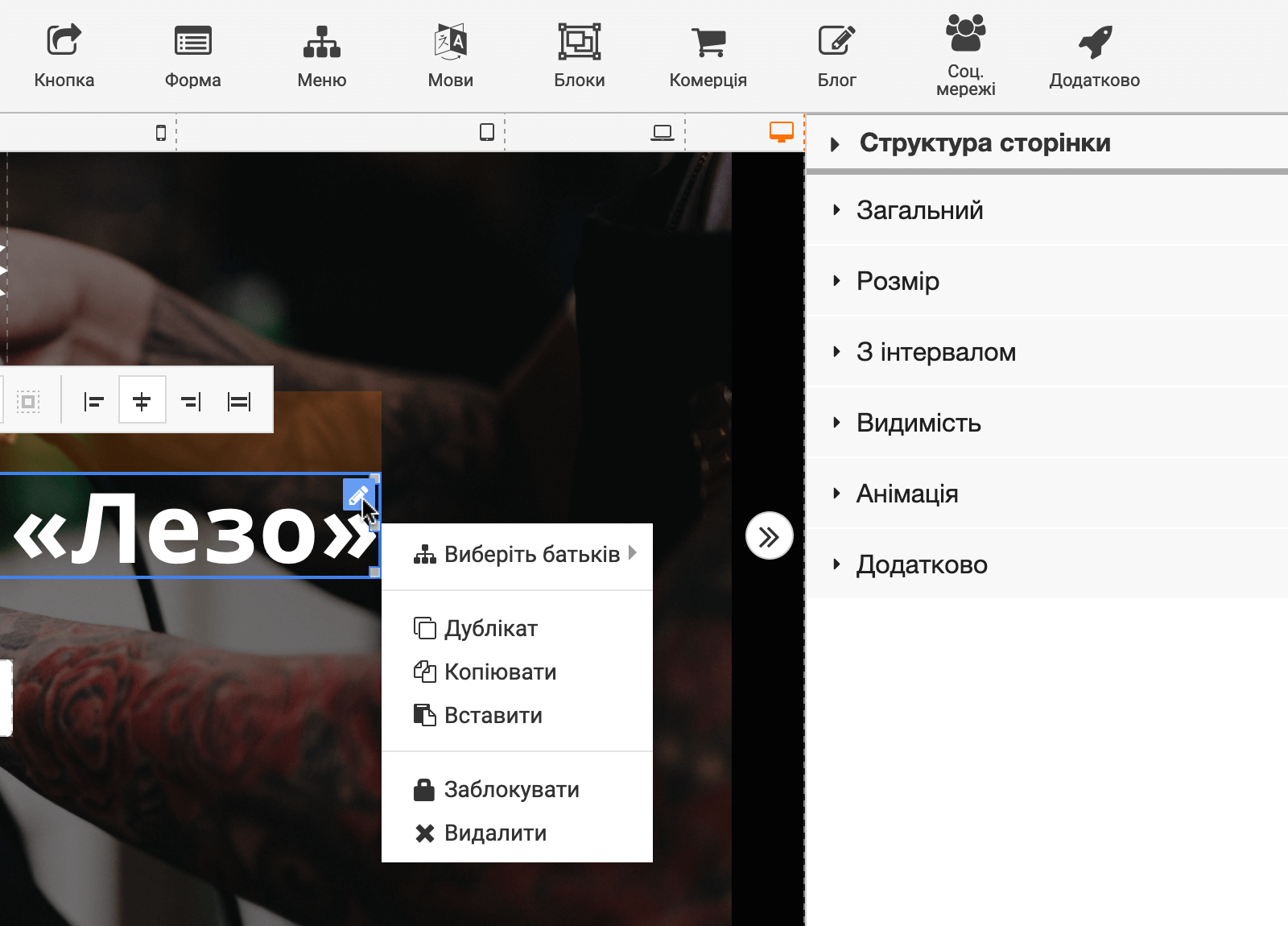
Як видалити/дублювати/копіювати блок. У куті кожного блоку буде синя іконка з олівцем. Клацніть правою кнопкою миші, щоб відкрити контекстне меню з опціями блоку. Усі загальні дії з блоком будуть у цьому меню.

Як змінити параметри блоку. Опції налаштування блоку розташовані на бічній панелі конструктора. Для зручності вони розбиті на декілька стандартних розділів.

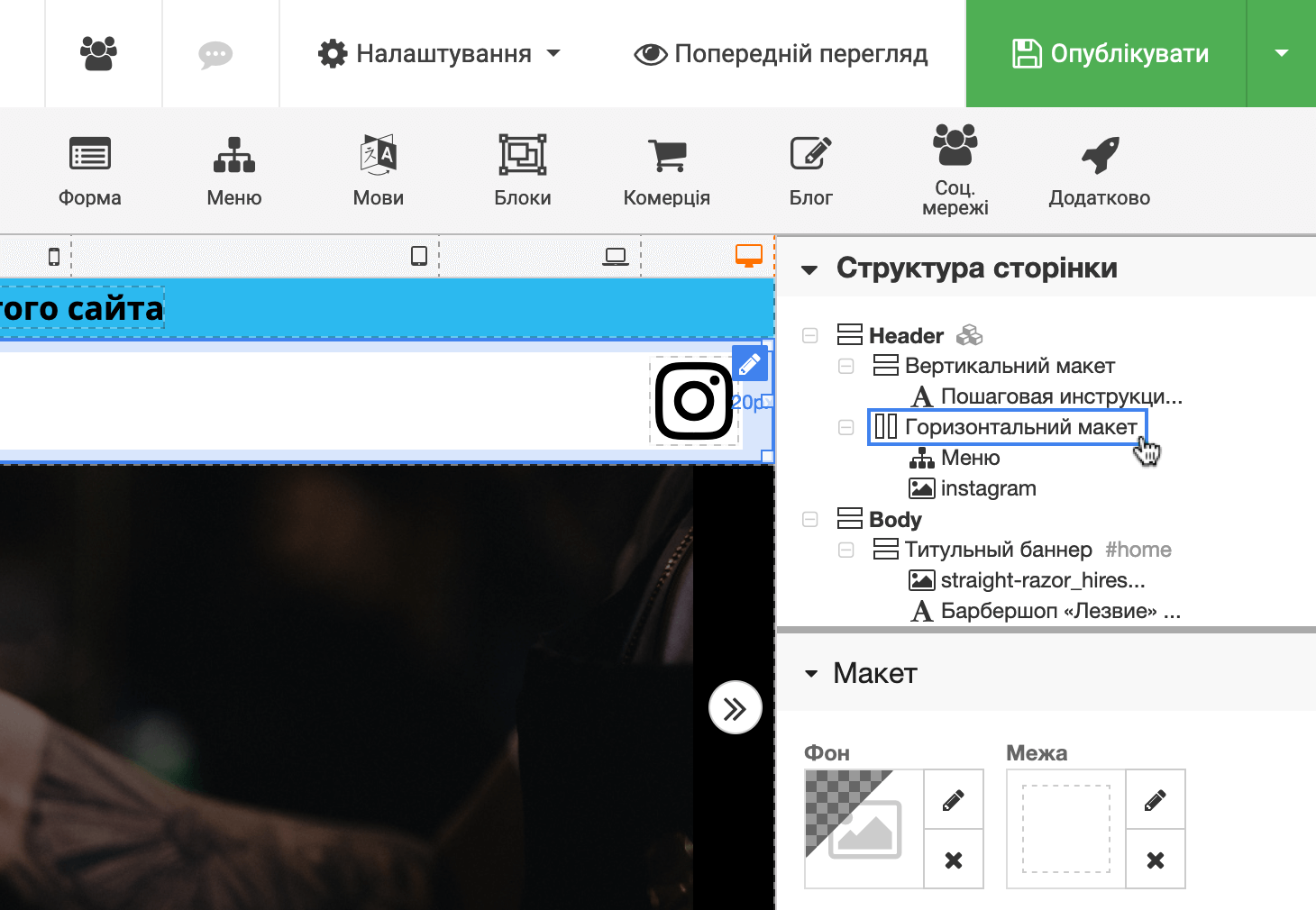
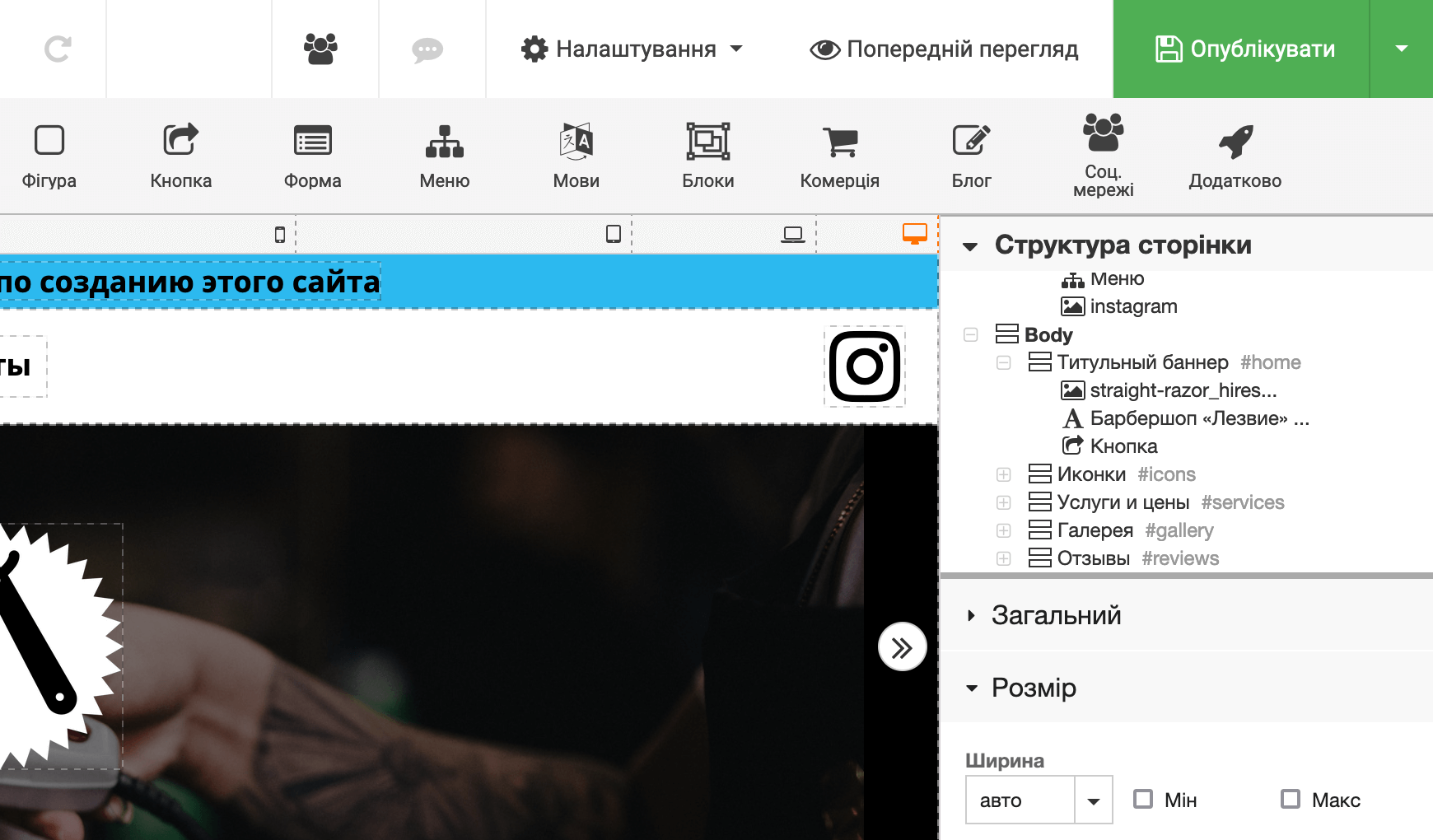
Як обрати правильний блок. Вгорі на бічній панелі є розділ «Структура сторінки». У ньому ви побачите ієрархію всіх блоків, які є на сторінці. Там ви можете вибрати потрібний блок або видалити/копіювати/дублювати блок, якщо клацнути по ньому правою кнопкою миші.

Далі розглянемо «Принцип 3К» на практиці. Спочатку навчимося створювати контейнер із колонками. У підсумку за допомогою цього алгоритму ви зможете створити макет будь-якої секції, яку представите у голові, або підгляньте на іншому сайті.
Контейнер
Алгоритм дій такий: 1) додати контейнер; 2) змінити його тло; 3) встановити внутрішні відступи; 4) придумати якір та назву секції. Ці дії потрібно буде повторювати для кожної секції. По суті, створення сайту-односторінника повністю зав’язане на цьому наборі дій.
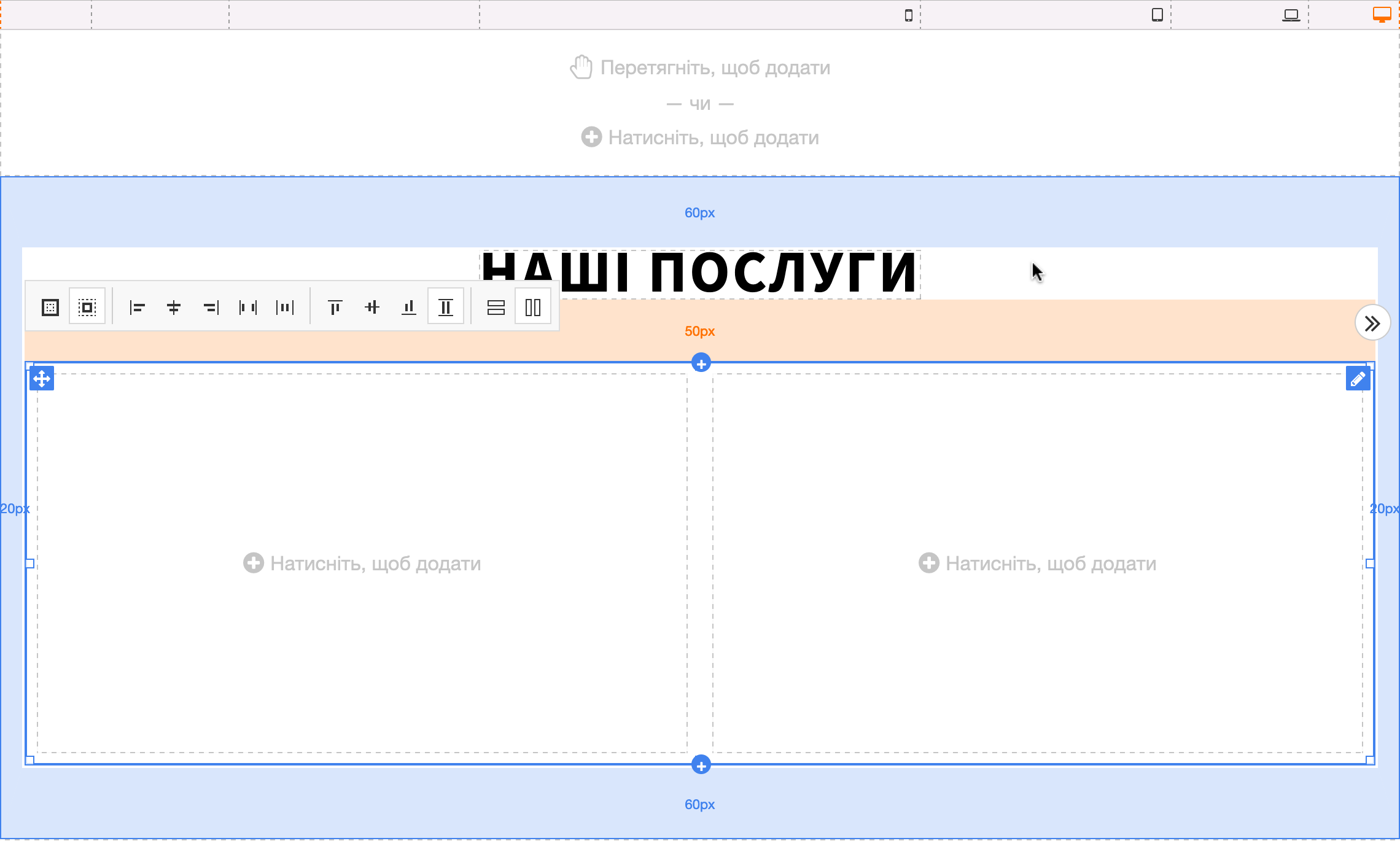
Крок 1. Додайте контейнер. Перетягніть блок «Макет» з верхньої панелі конструктора в робочу область — під зону для шапки сайту (її межі позначені пунктиром).

Коли додаватимете наступні секції, потрібно буде навести курсор прямо на межу попередньої секції. Індикатор приземлення блоку повинен проходити чітко її нижньої межі. Як на скріншоті нижче.

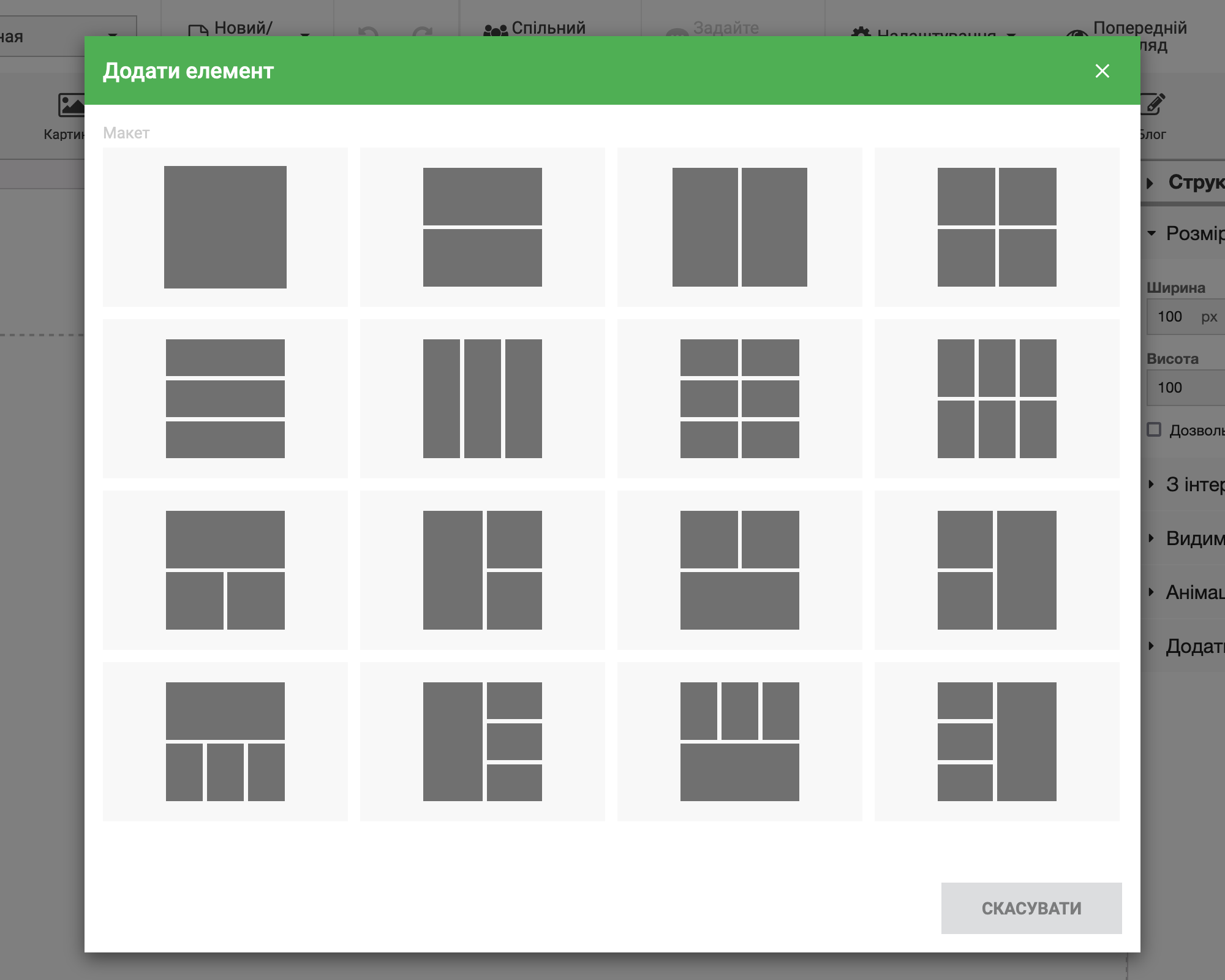
Після додавання блоку «Макет» з’явиться спливаюче вікно, де потрібно вибрати структуру контейнера — скільки в ньому має бути колонок і як вони повинні розташовуватися. На вибір є 16 варіантів.

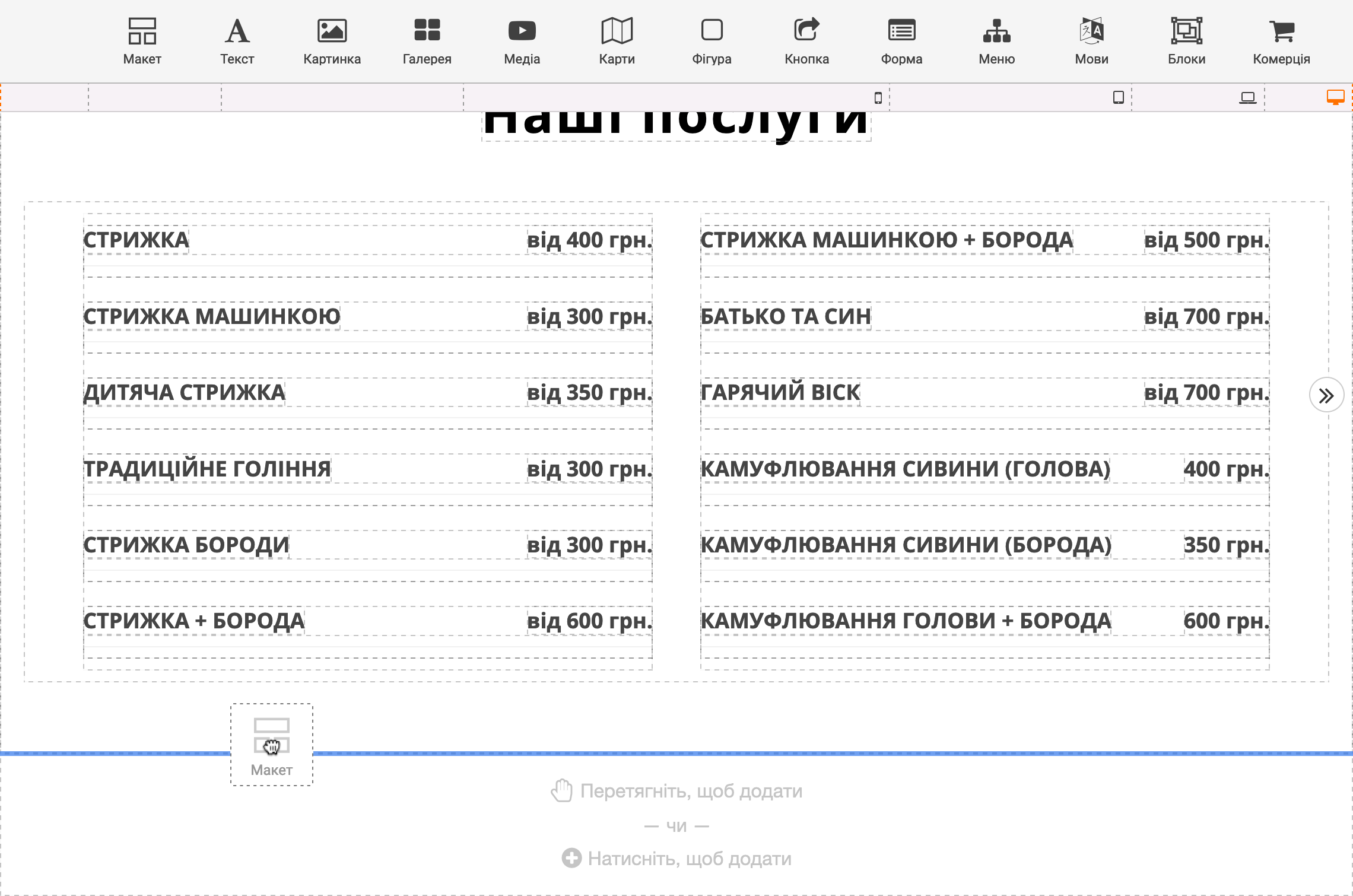
Іноді, щоб створити одну секцію, знадобиться декілька блоків «Макет». Наприклад, погляньте на секцію з прайс-листом на демонстраційному сайті. Послуги з їхньою вартістю розташовані у двох колонках, а заголовок секції — в одній.

Це означає, що для створення подібної секції спочатку потрібно додати «Макет» з однією колонкою, додати туди заголовок, а потім під заголовок потрібно додати ще один блок «Макет» із двома колонками.

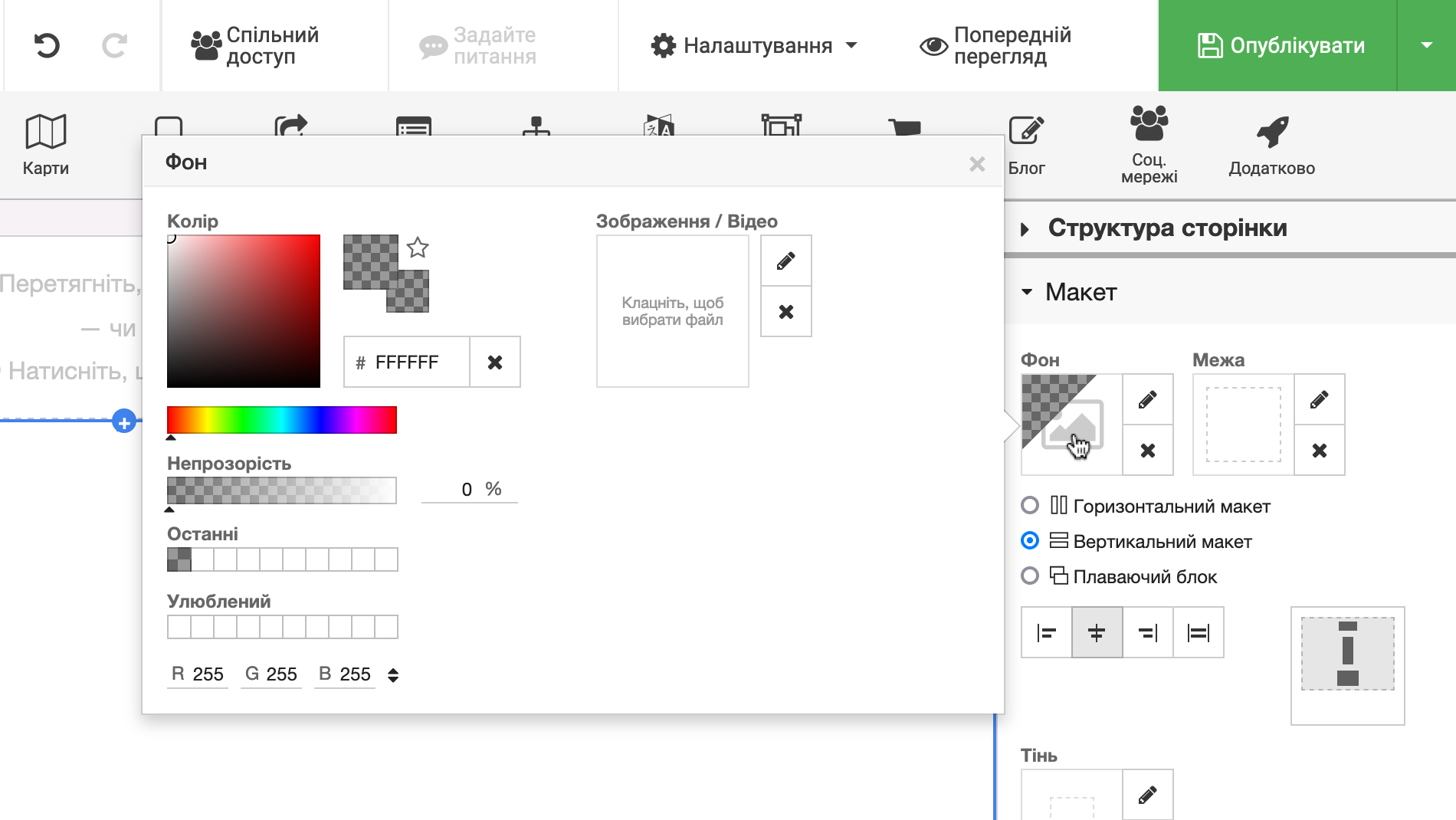
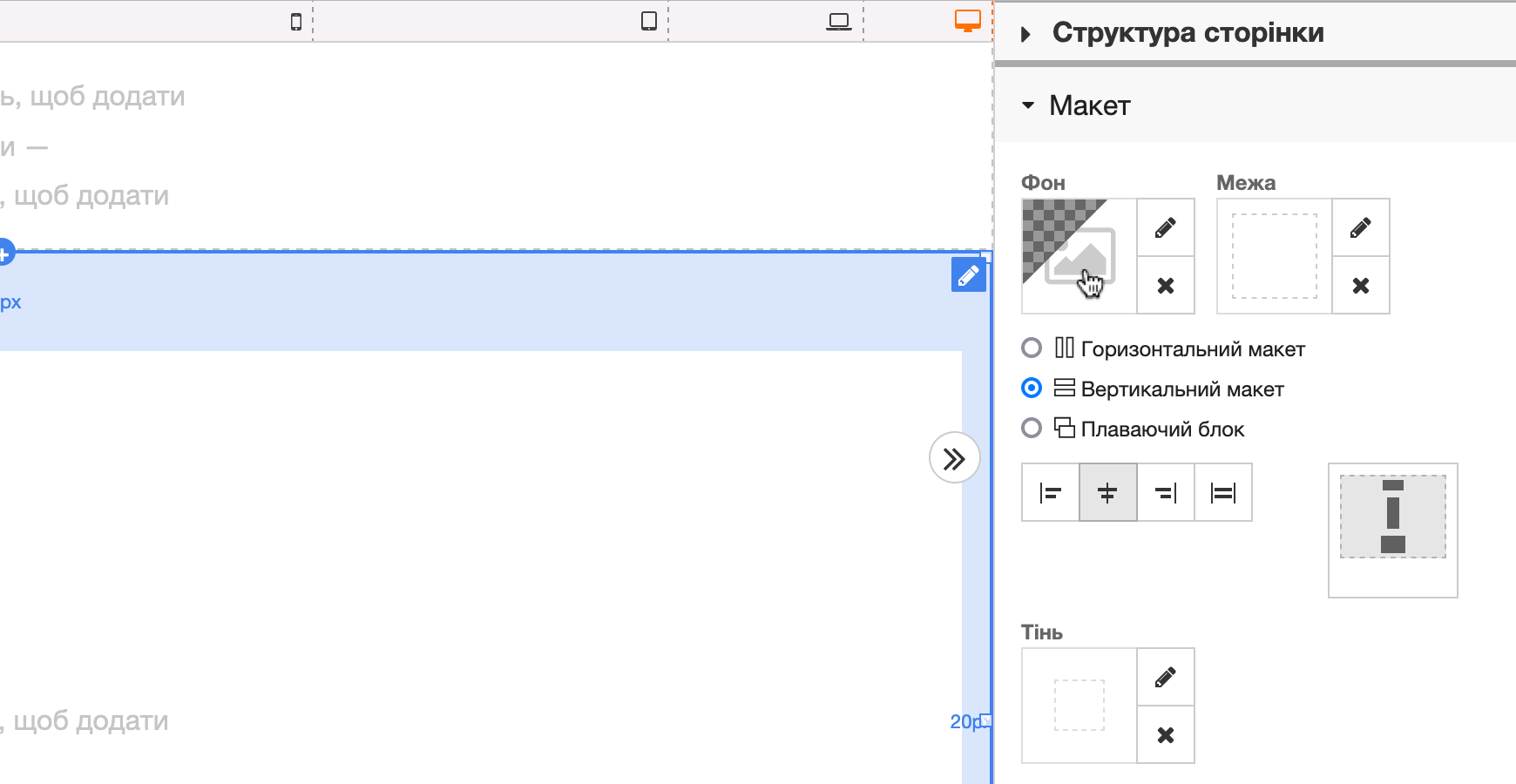
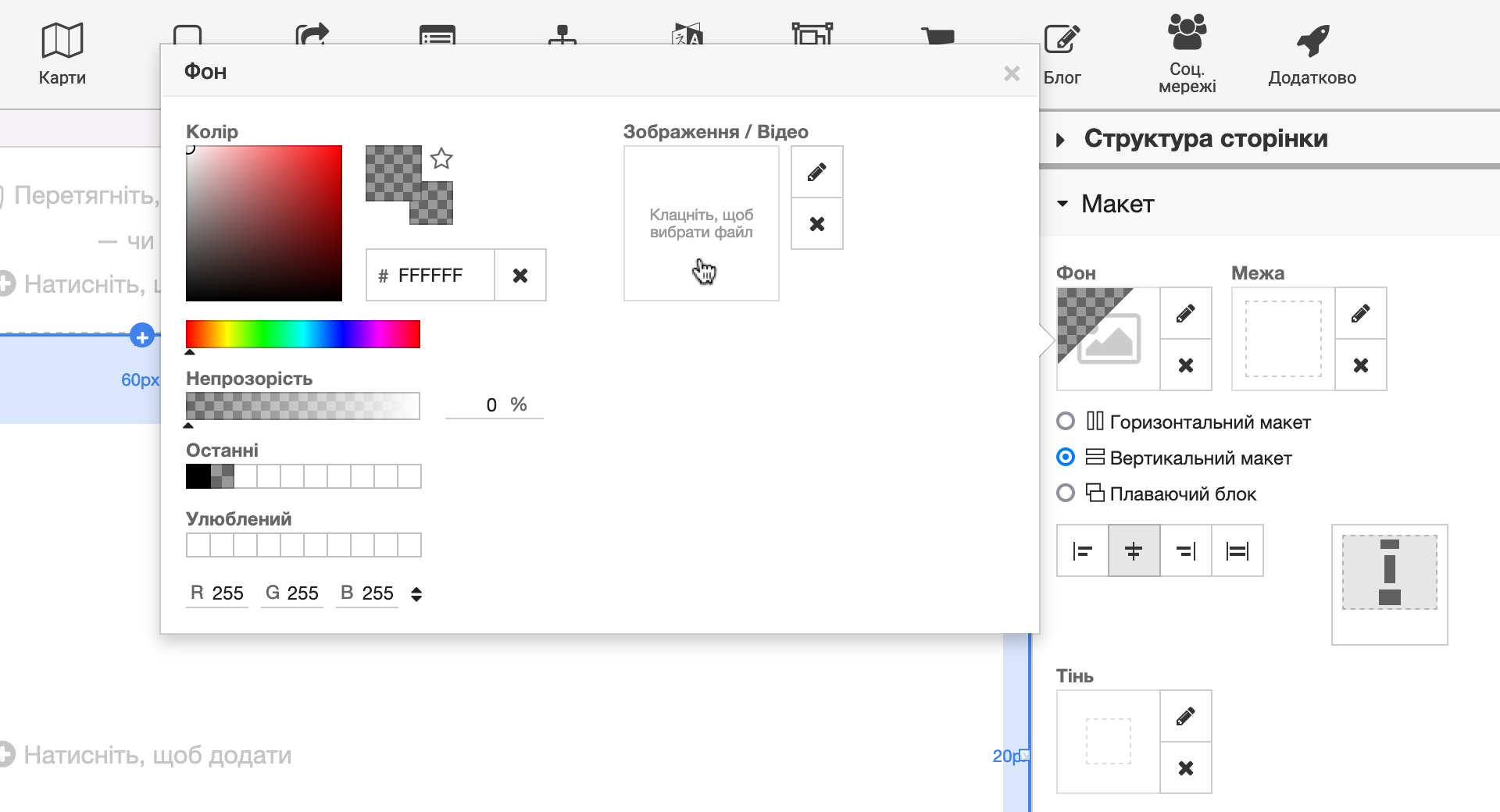
Крок 2. Змініть колір тла. Знайдіть на бічній панелі розділ «Макет» та клацніть на опції «Фон». У спливаючому вікні ліворуч можна вибрати колір секції, а праворуч встановити як тло зображення або відео.
Щоб сайт не виглядав нудно, чергуйте кольори фону секцій. Наприклад, білий та світло-сірий. Для особливих секцій виберіть один або два яскраві кольори, щоб виділити окремі місця на сторінці. Темний колір можна залишити для підвалу сайту.
Не обов’язково чергувати у шаховому порядку. Можна виділити сірим кольором кілька окремих секцій, щоб розбавити загальне тло. Зверніть увагу, як це зроблено на демонстраційному сайті.

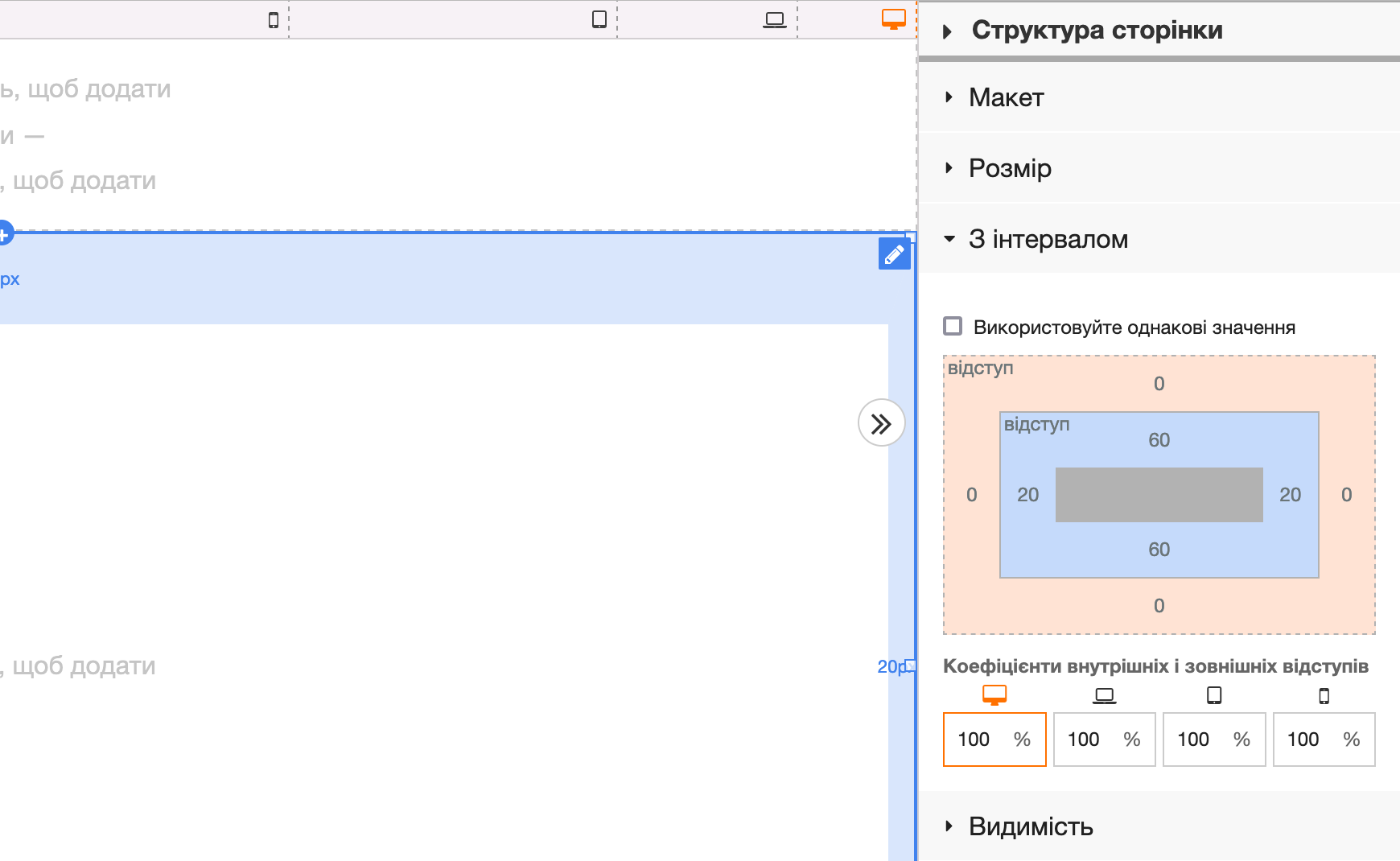
Крок 3. Встановіть внутрішні відступи. Знайдіть розділ «З інтервалом» на бічній панелі. Помаранчеві клітинки — це зовнішні відступи (margin), а блакитні клітинки — внутрішні (padding).
Придумайте значення внутрішніх відступів, які використовуватимете у кожному головному контейнері. Наприклад, 60 пікселів зверху та знизу, 20 пікселів з боків. Це потрібно, щоб контент не прилипав до меж екрана або меж секції.

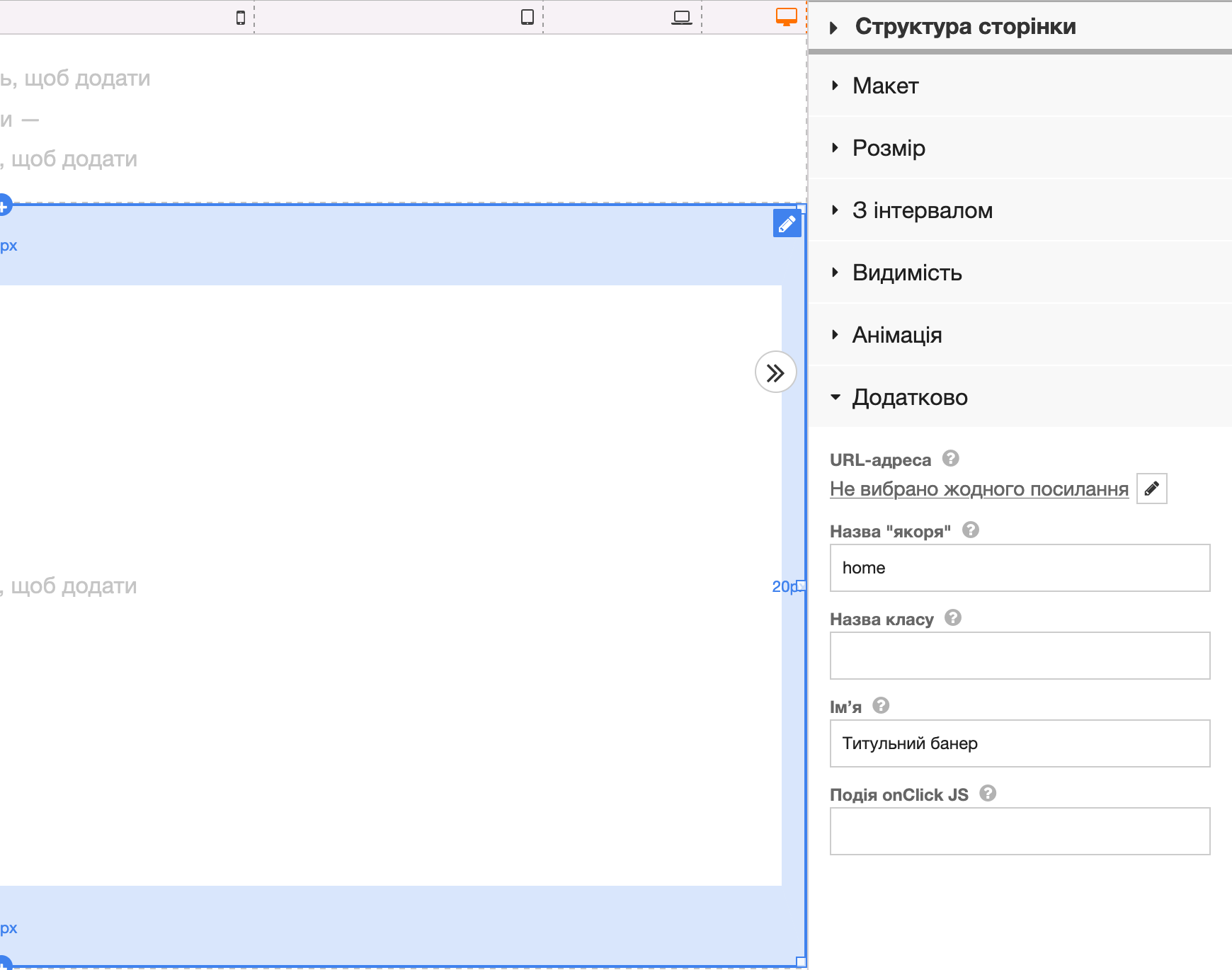
Крок 4. Вкажіть назву та якір для секції. Знайдіть розділ «Додатково» на бічній панелі. Тут нас цікавлять дві опції: «Назва “якоря”» та «Ім’я».

Назва якоря потрібна, щоб потім можна було зробити посилання на конкретну секцію і додати її до шапки сайту. У цьому полі слід використовувати латинські символи.
Ім’я секції необхідне для порядку. У верхній частині бічної панелі є розділ «Структура сторінки», де можна побачити ієрархію всіх блоків. За замовчуванням усі секції тут будуть називатись однаково, а ім’я допоможе їх розрізняти.
Там, де на скріншоті нижче вказані назви секцій «Титульний банер», «Иконки», «Услуги и цены», це тому, що ми заповнювали поле «Ім’я». Якби ми цього не зробили, замість назв секцій скрізь було б «Вертикальний макет» або «Горизонтальний макет».

Це те, що стосується контейнерів із колонками. Далі зупинимося на окремих блоках для додавання контенту. Щоб ви були в курсі нюансів роботи з ними.
Зображення
Спочатку розберемося, як встановити зображення як тло секції, а потім — як додати звичайне зображення як ілюстрацію. Все це на прикладі титульного банера на демонстраційному сайті.
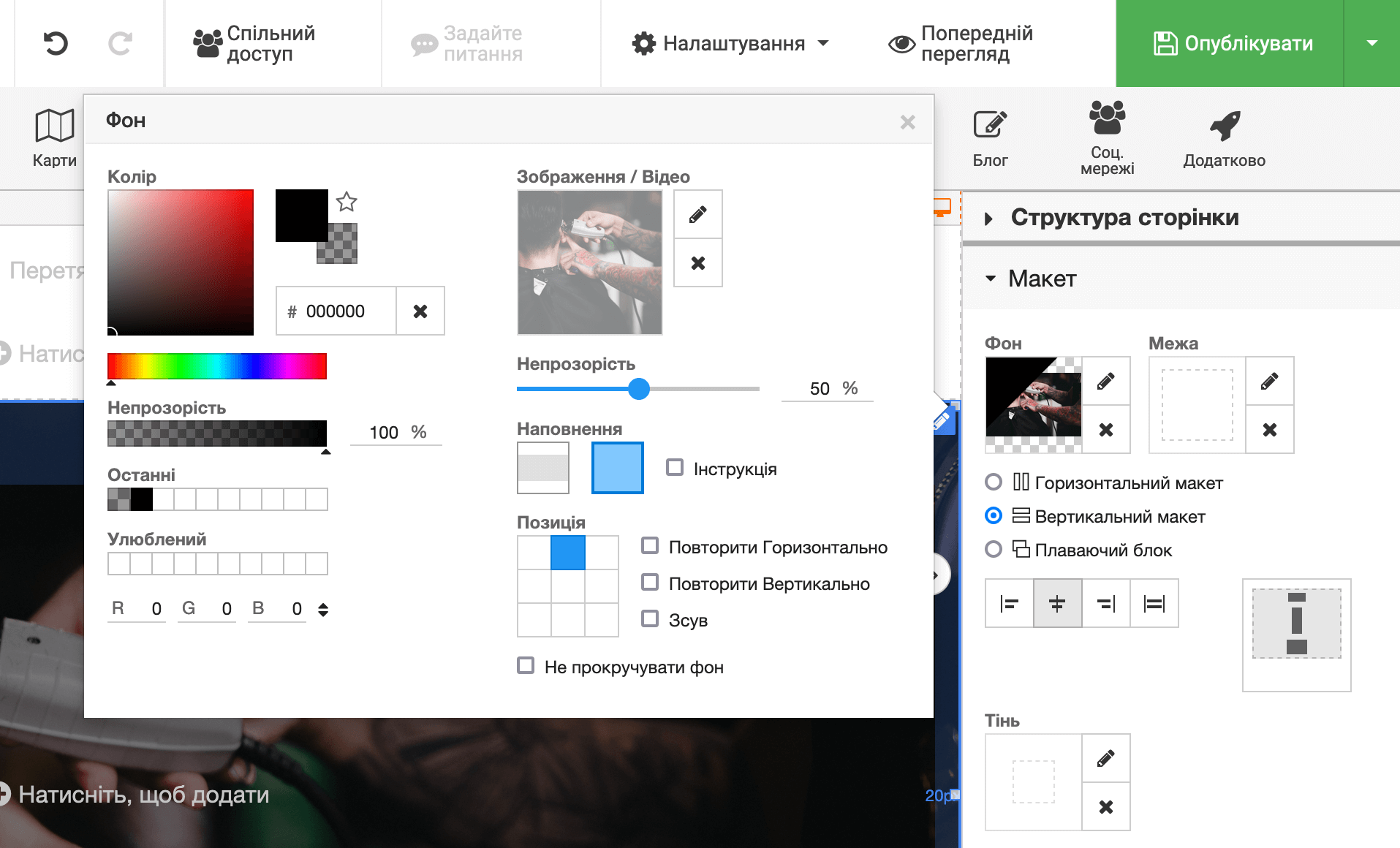
Зображення як тло. Виберіть секцію, знайдіть на бічній панелі розділ «Макет» та клацніть опції «Фон».

У спливаючому вікні праворуч буде опція «Зображення/Відео». Клацніть на ній, щоб вибрати файл на комп’ютері.

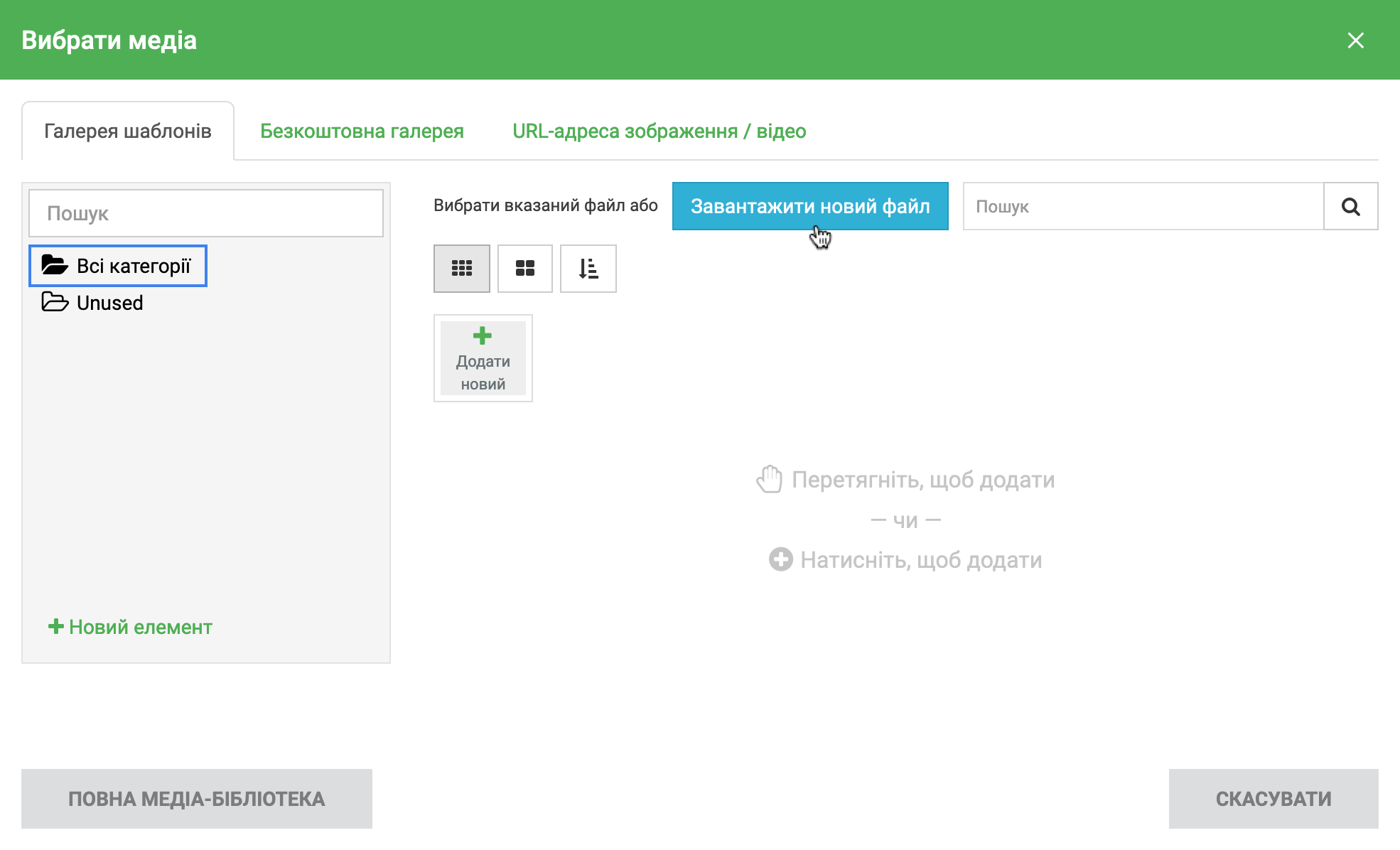
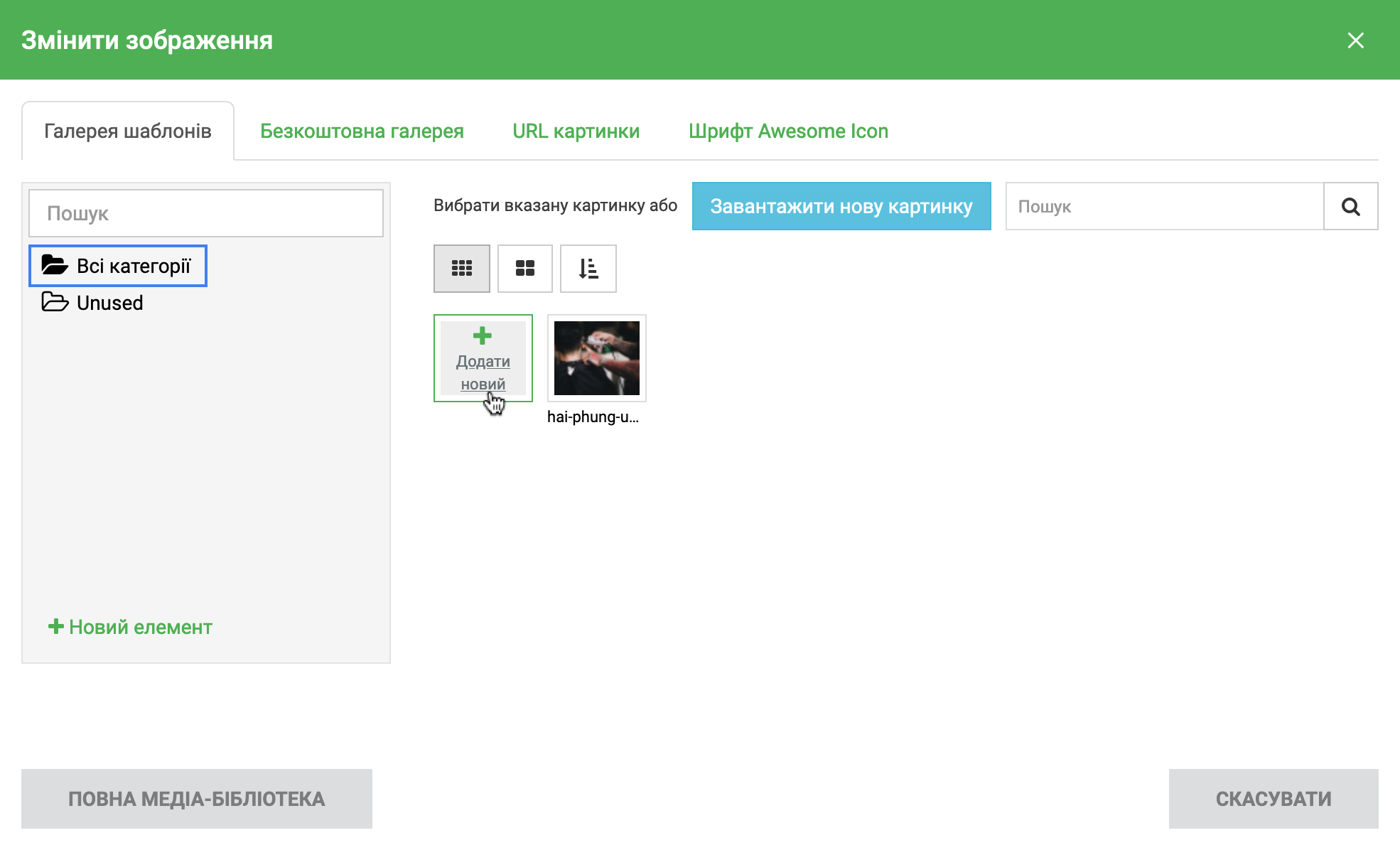
Відкриється ще одне спливаюче вікно — завантажувач зображень. Натисніть на ньому кнопку «Додати», виберіть зображення у себе на комп’ютері, потім натисніть внизу кнопку «Вибрати».

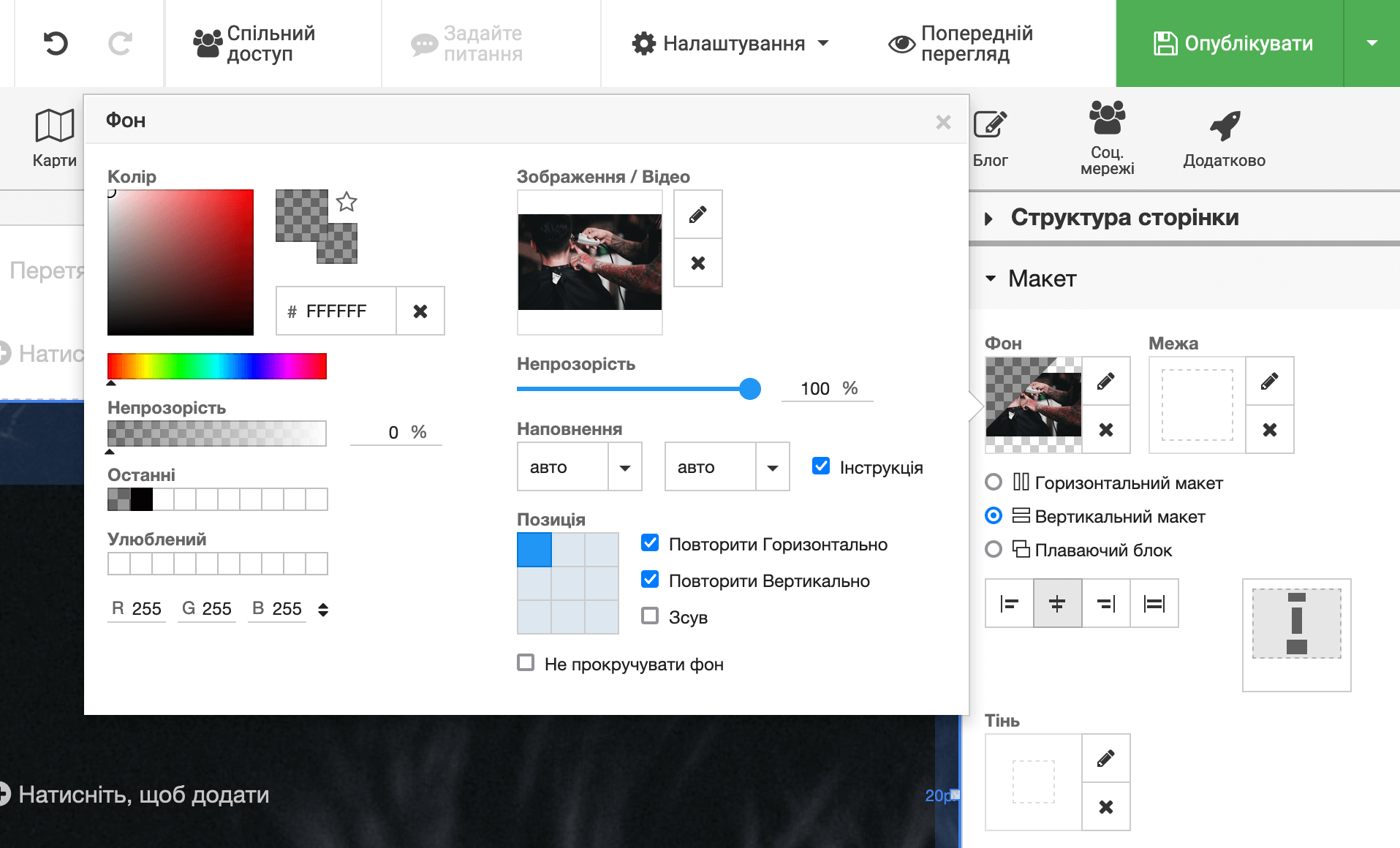
Вас поверне до першого спливаючого вікна. Тепер під опцією для завантаження зображення буде кілька опцій для налаштування:
- Непрозорість — додати накладання поверх фото (колір можна обрати ліворуч). Потрібно для затемнення фото, щоб текст на банері був більш читабельним.
- Наповнення — кілька варіантів, як зображення має вписуватись у контейнер. За замовчуванням конструктор автоматично вибере, як заповнювати. За допомогою випадних списків можна вказати свої значення. Якщо вибрати галочку в пункті «Інструкція», замість випадних списків з’явиться два заготовлені варіанти заповнення зображення: за висотою або шириною контейнера.
- Позиція — точка фокусування на зображенні + налаштування повторення зображення. Це налаштування впливає на те, яку частину зображення буде видно на маленьких екранах, тому що зображення буде обрізатися.

На скріншоті вище вказані стандартні значення відразу після додавання зображення. Нижче показуємо, як ми їх змінили, щоб банер виглядав нормально. Спробуйте різні варіанти, щоб знайти параметри, які підходять у вашому випадку.
Саме ми зробили таке: 1) змінили колір накладання на чорний; 2) зменшили прозорість накладання в опції «Непрозорість» до 50%; 3) прибрали галочку з пункту «Інструкція» та обрали другий варіант; 4) обрали центральний квадрат у верхньому ряду в опції «Позиція»; 5) зняли галочки із пунктів «Повторювати».

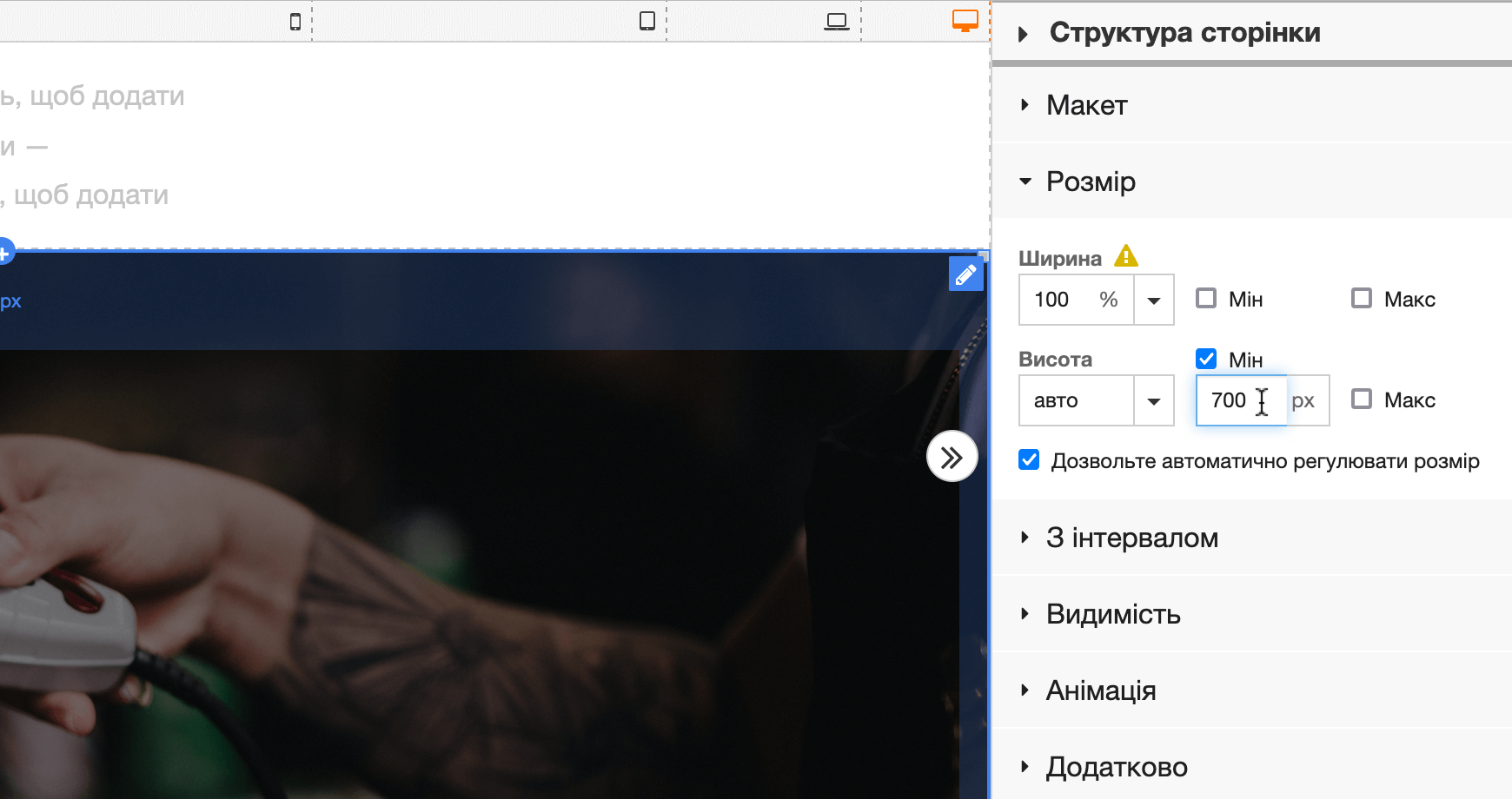
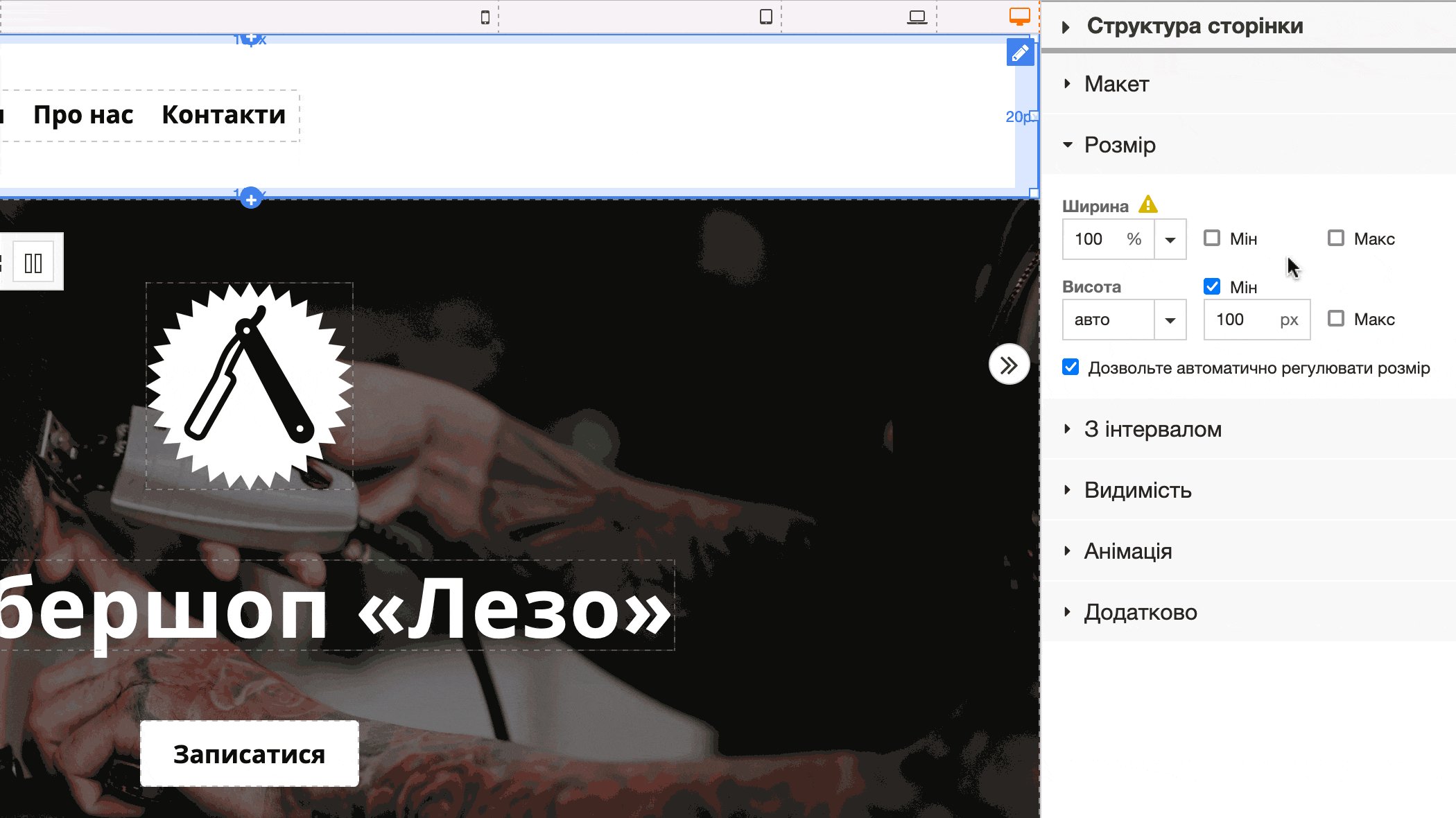
Окремий момент — швидше за все, доведеться вказати фіксовану висоту контейнера, щоб фонове зображення вписувалося красиво. Для цього виберіть основний контейнер і відкрийте розділ «Розмір» на бічній панелі. Змініть значення «Мін.» в опції «Висота».

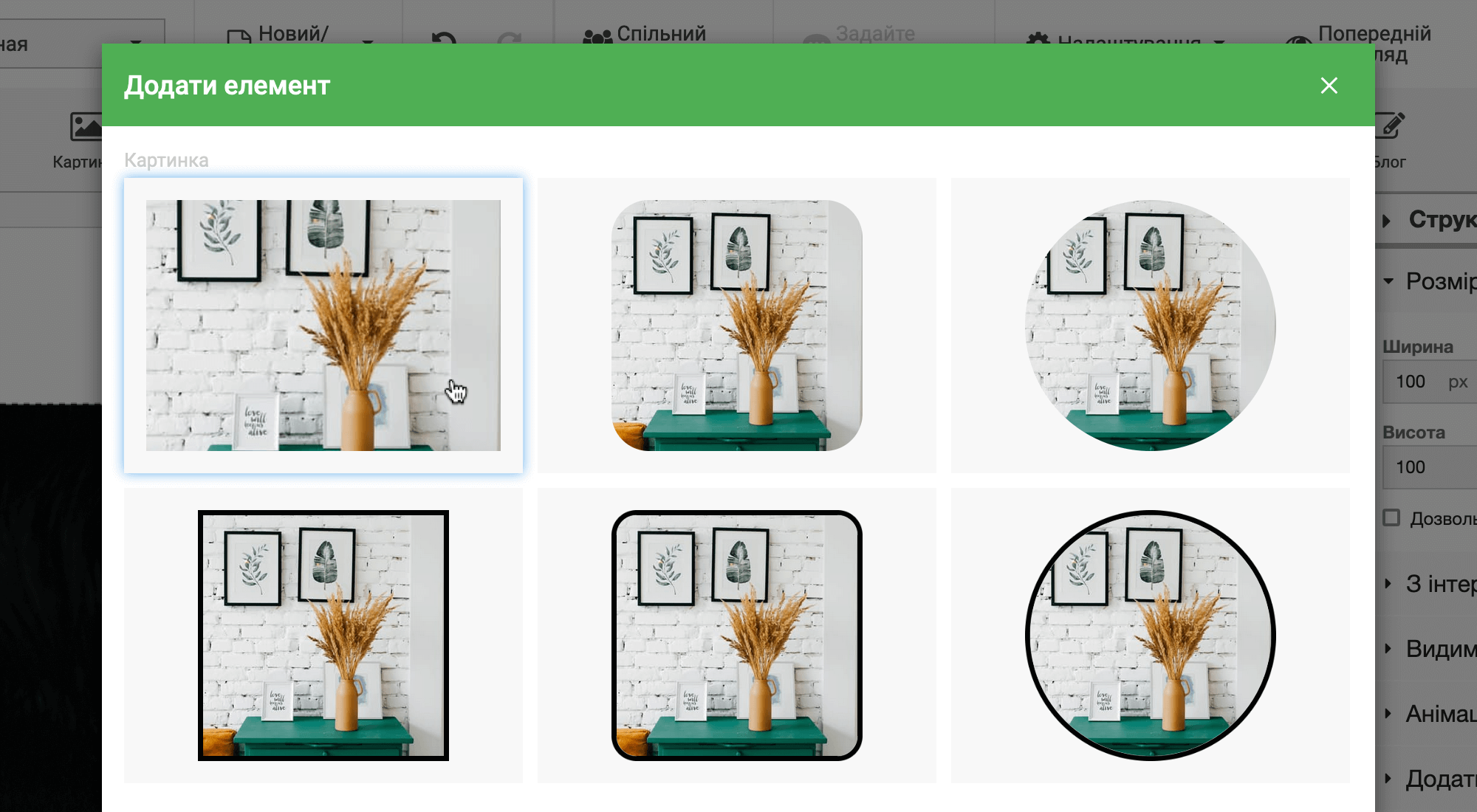
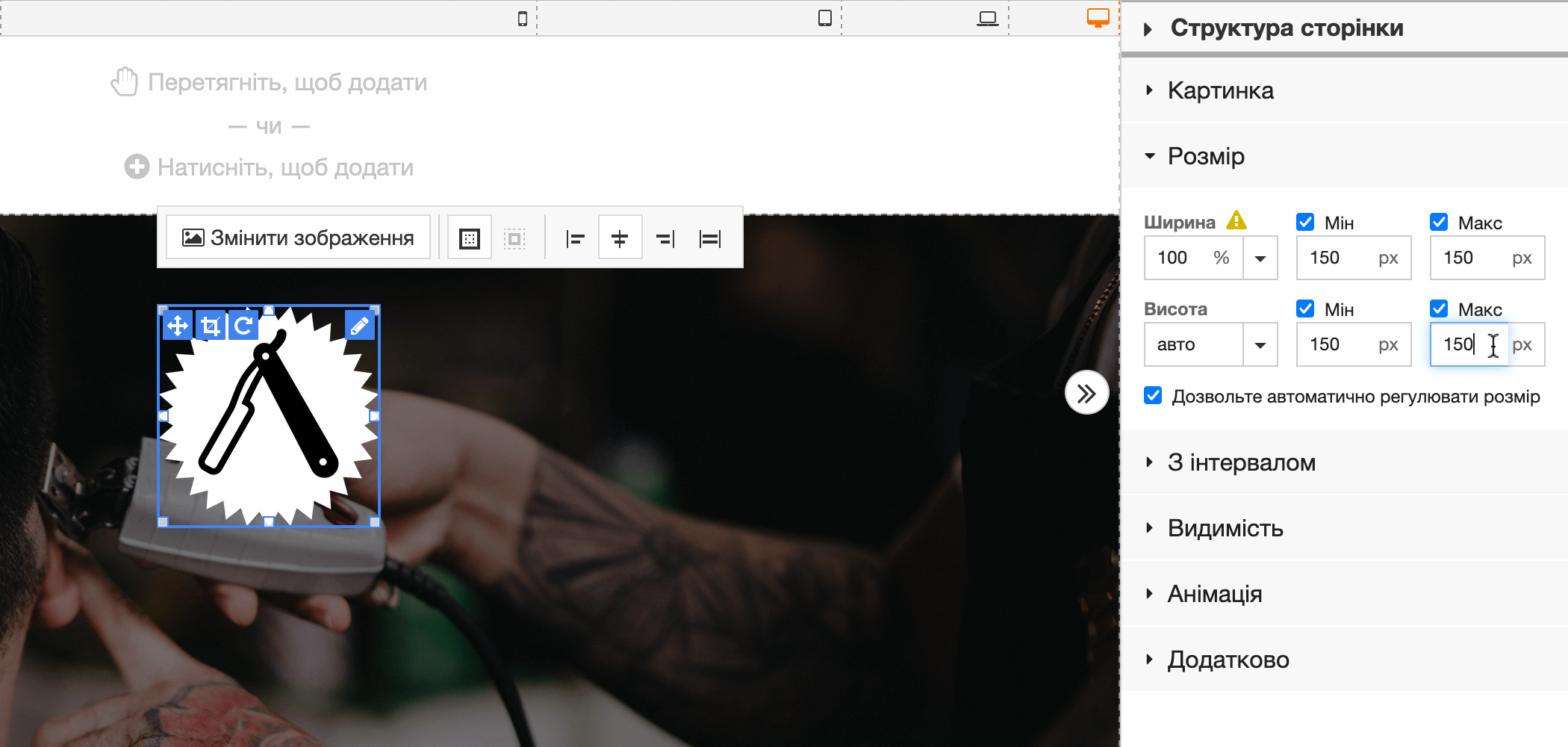
Звичайне зображення. Використовуйте блок «Картинка» на верхній панелі. Наприклад додамо таким чином логотип на титульний банер. У спливаючому вікні зверху буде кілька готових стилів для зображення. Завжди обирайте перший варіант.

На наступному екрані натисніть кнопку «Додати» та оберіть потрібний файл на вашому комп’ютері. Після цього натисніть у спливаючому вікні кнопку «Вибрати».

Розмір зображення можна регулювати на бічній панелі в розділі «Розмір». Для цього змініть значення в полях «Мін» та «Макс» для ширини та висоти.

Текст
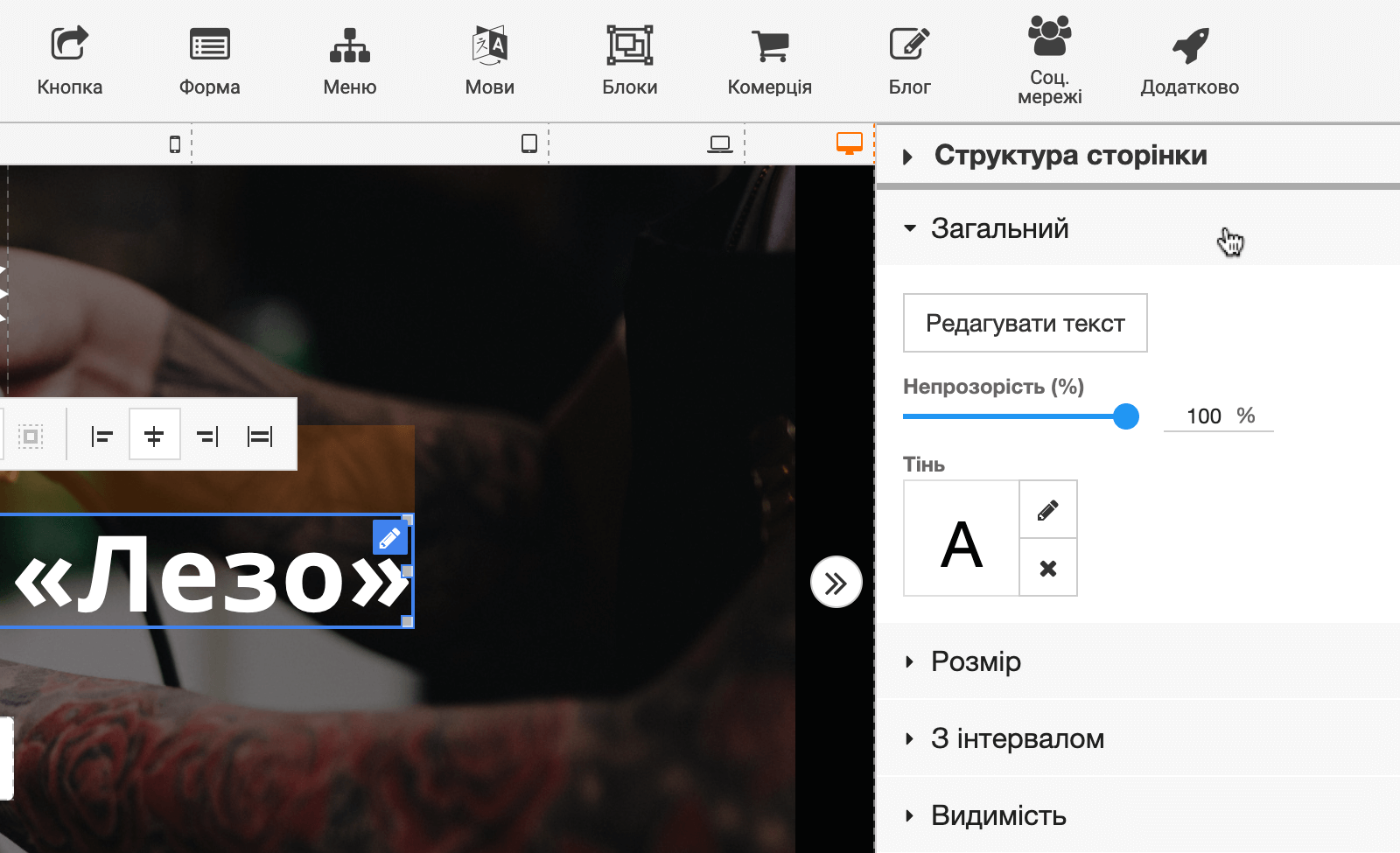
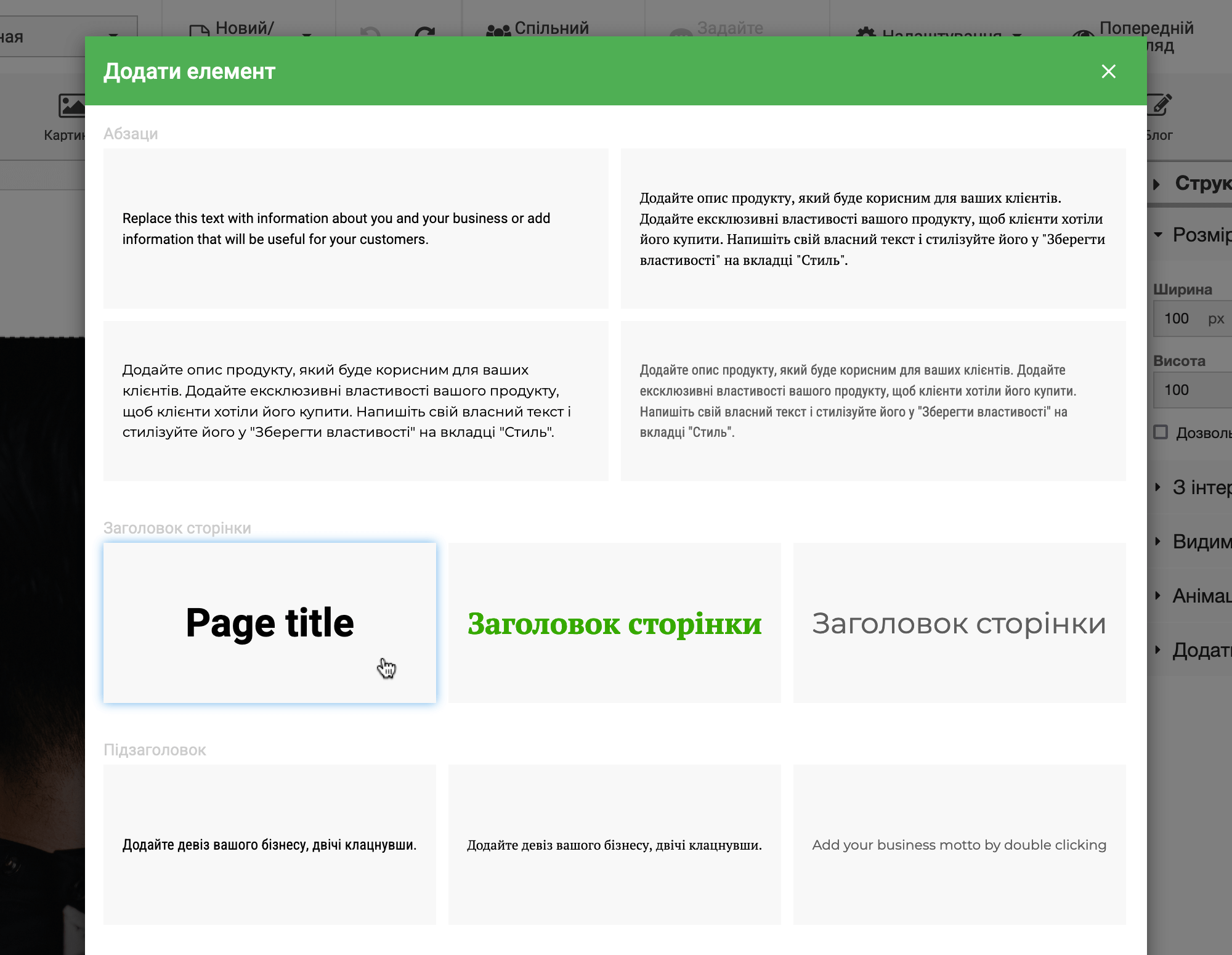
Покажемо, як додати блок із текстом на прикладі назви сайту на титульному банері. Перетягніть блок «Текст» під логотип. У спливаючому вікні буде кілька готових стилів тексту. Виберіть будь-який із них, зараз ви все одно зміните його на один із стилів, які створювали заздалегідь.

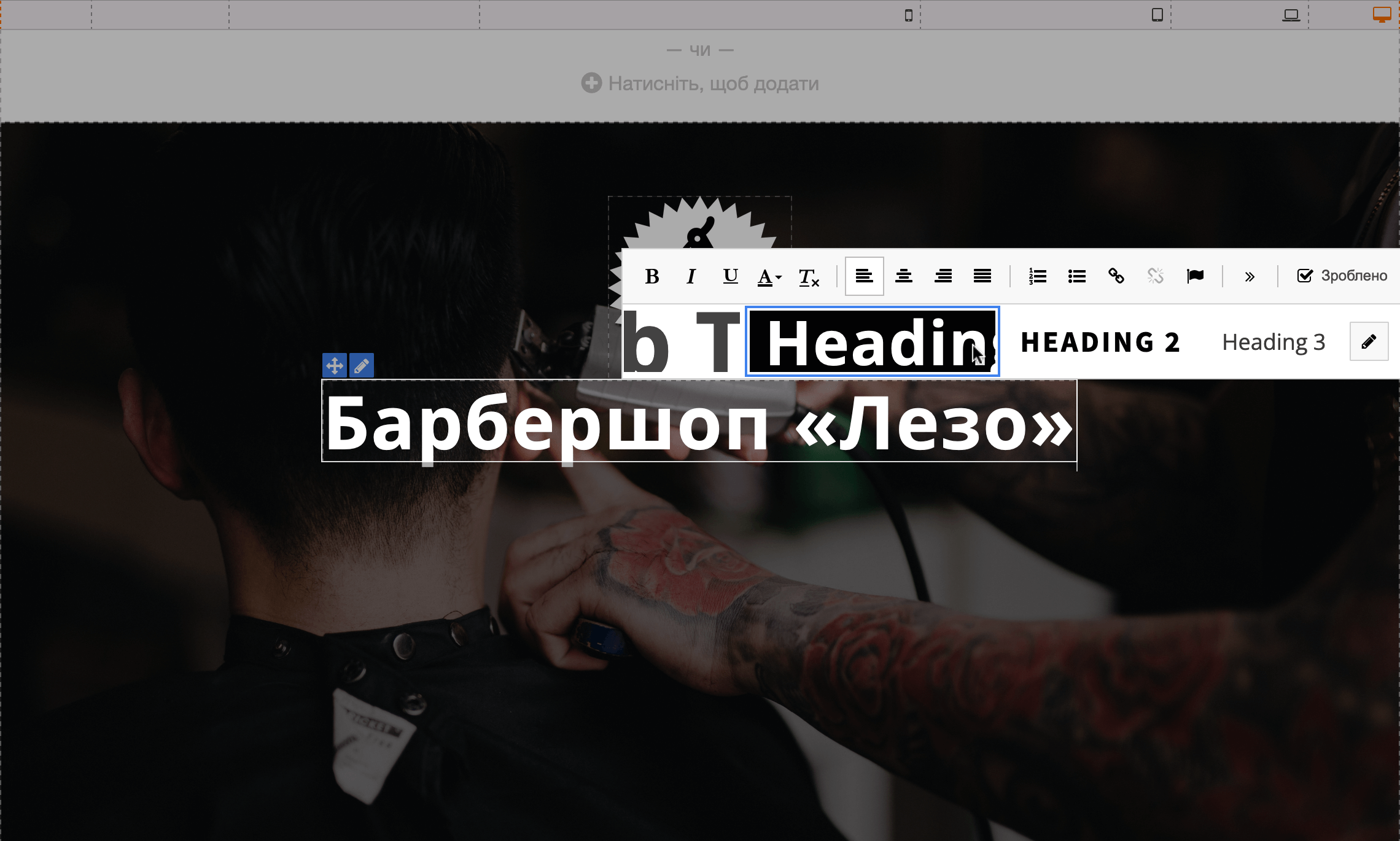
Натисніть на спливаючій панелі «Редагувати текст» (або клацніть по ньому двічі мишкою), замініть шаблонний текст на свій і виберіть у каруселі створений раніше стиль «Heading 1».

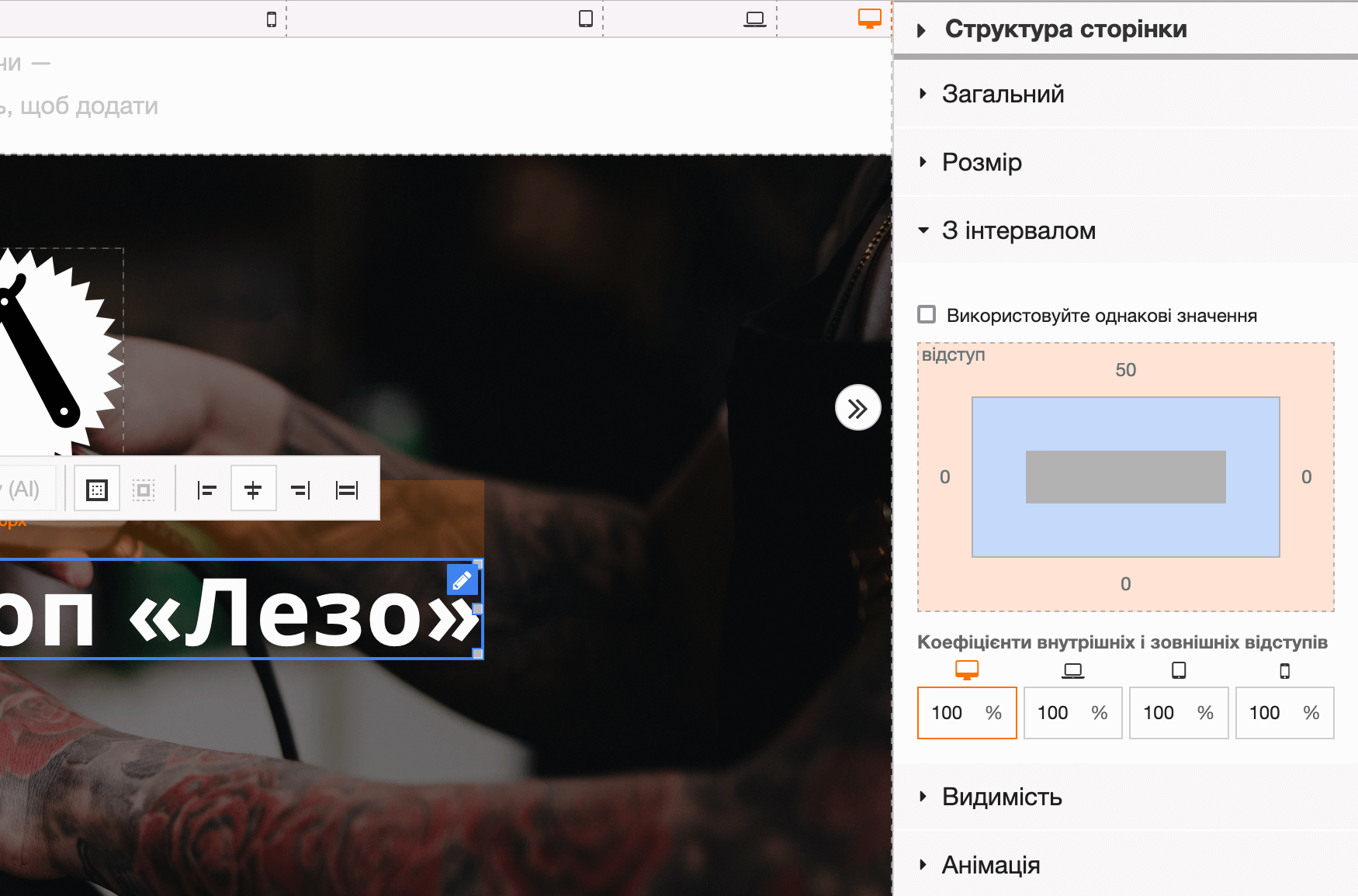
Додайте відступ, якщо потрібно відсунути текст від елемента, що стоїть поруч. Це робиться на бічній панелі розділу «З інтервалом». Конкретно в нашому випадку потрібний відступ зверху, щоб назва сайту не прилипала до логотипу. Тому ми додали 50 пікселів у верхню помаранчеву клітинку.

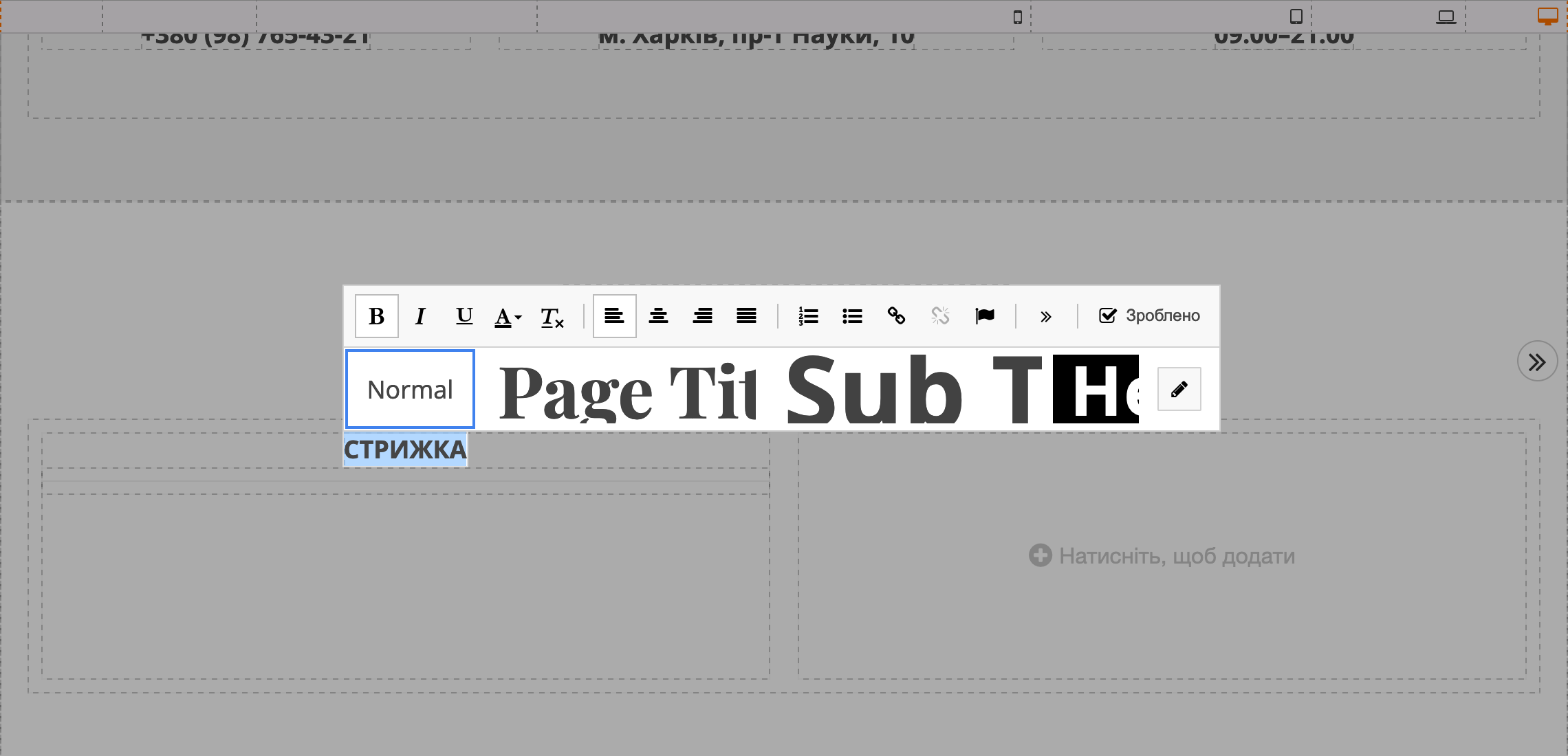
Якщо потрібно відредагувати зовнішній вигляд тексту, це можна зробити на спливаючій панелі, після того як ви натиснули «Редагувати текст». Це може знадобитися, якщо потрібно відступити від створених на початку роботи стилів.
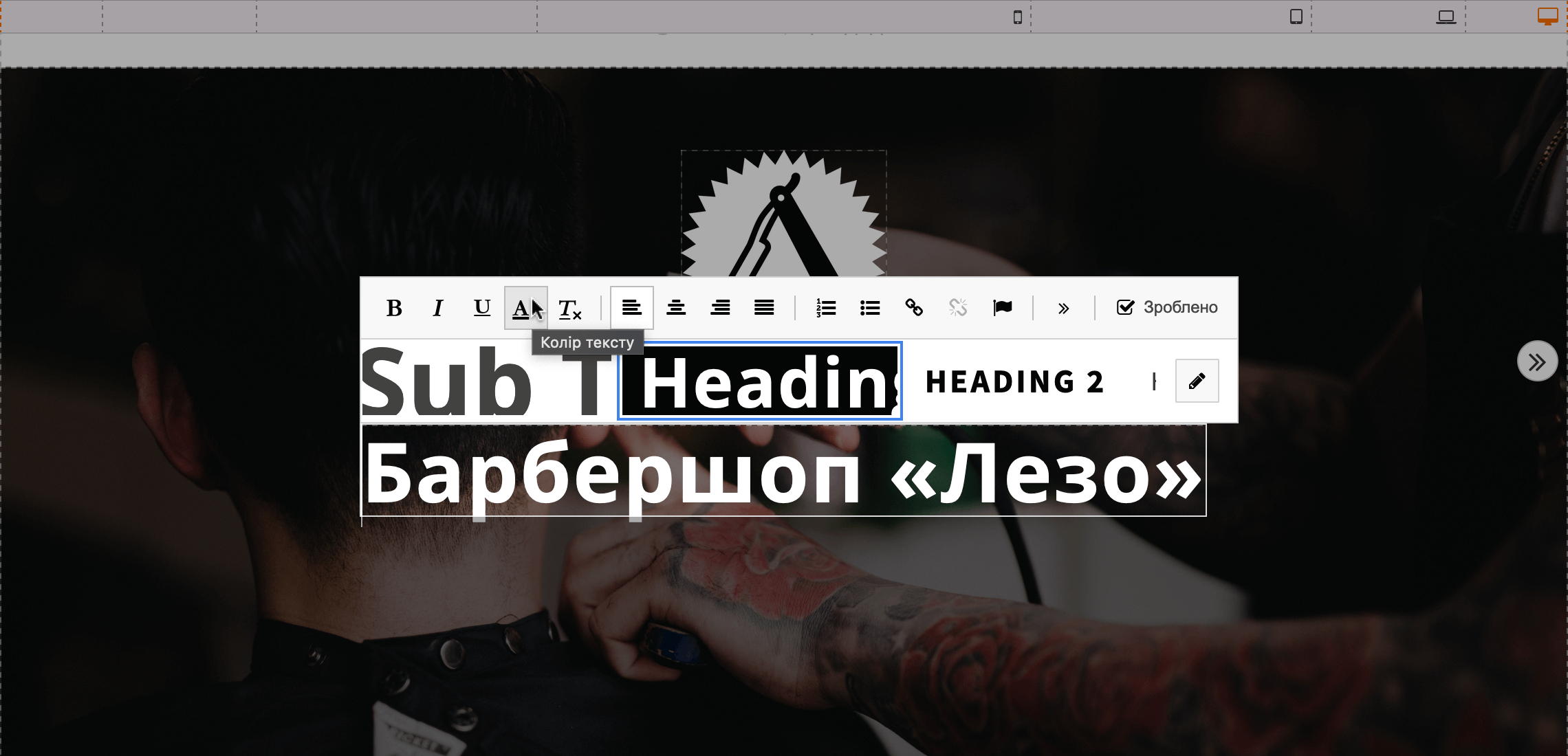
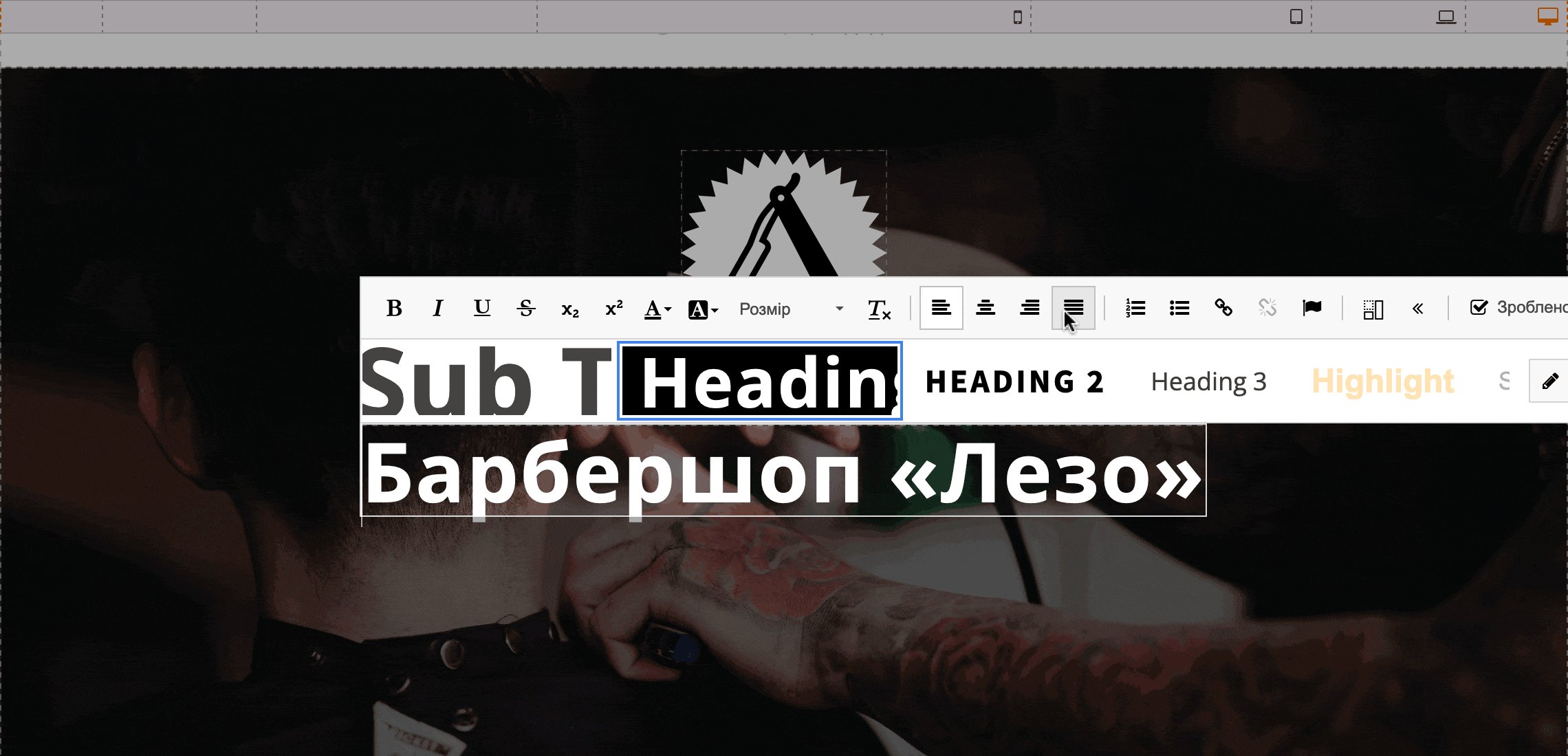
Опції для налаштування тексту будуть на панелі над заготовленими стилями. Наведіть курсор на опцію, щоб відобразити її назву.

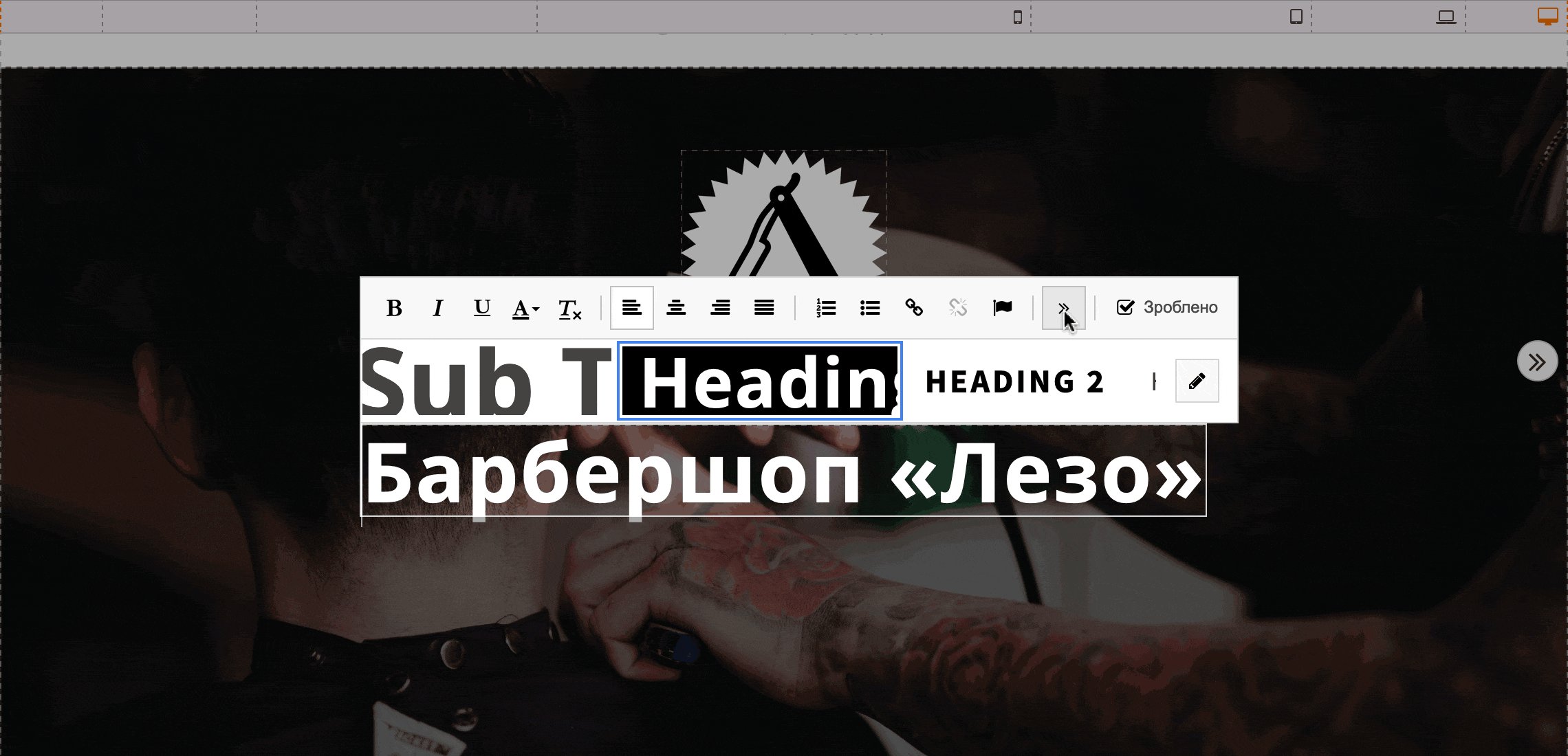
Не всі опції на спливаючій панелі буде видно відразу. Частина з них буде прихована за символом біля кнопки «Зроблено».

Кнопки
Фінальний штрих на титульному банері — додати кнопку. За таким самим принципом, ви зможете створювати кнопки в будь-якому іншому місці на сторінці.
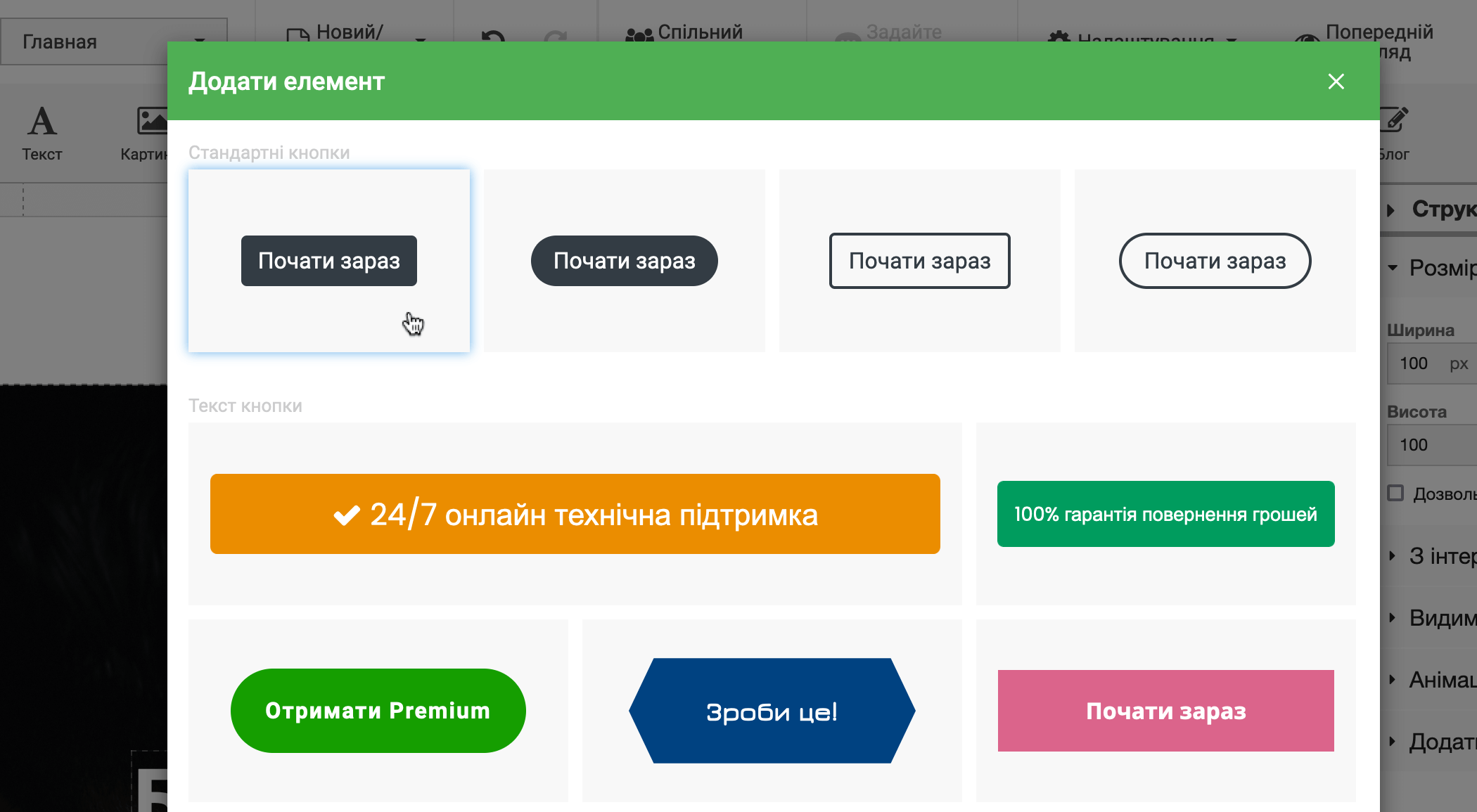
Перетягніть блок «Кнопка» з верхньої панелі на титульний банер. У спливаючому вікні виберіть перший із заготовлених стилів кнопки. Зараз розбиратимемося, як його змінити.

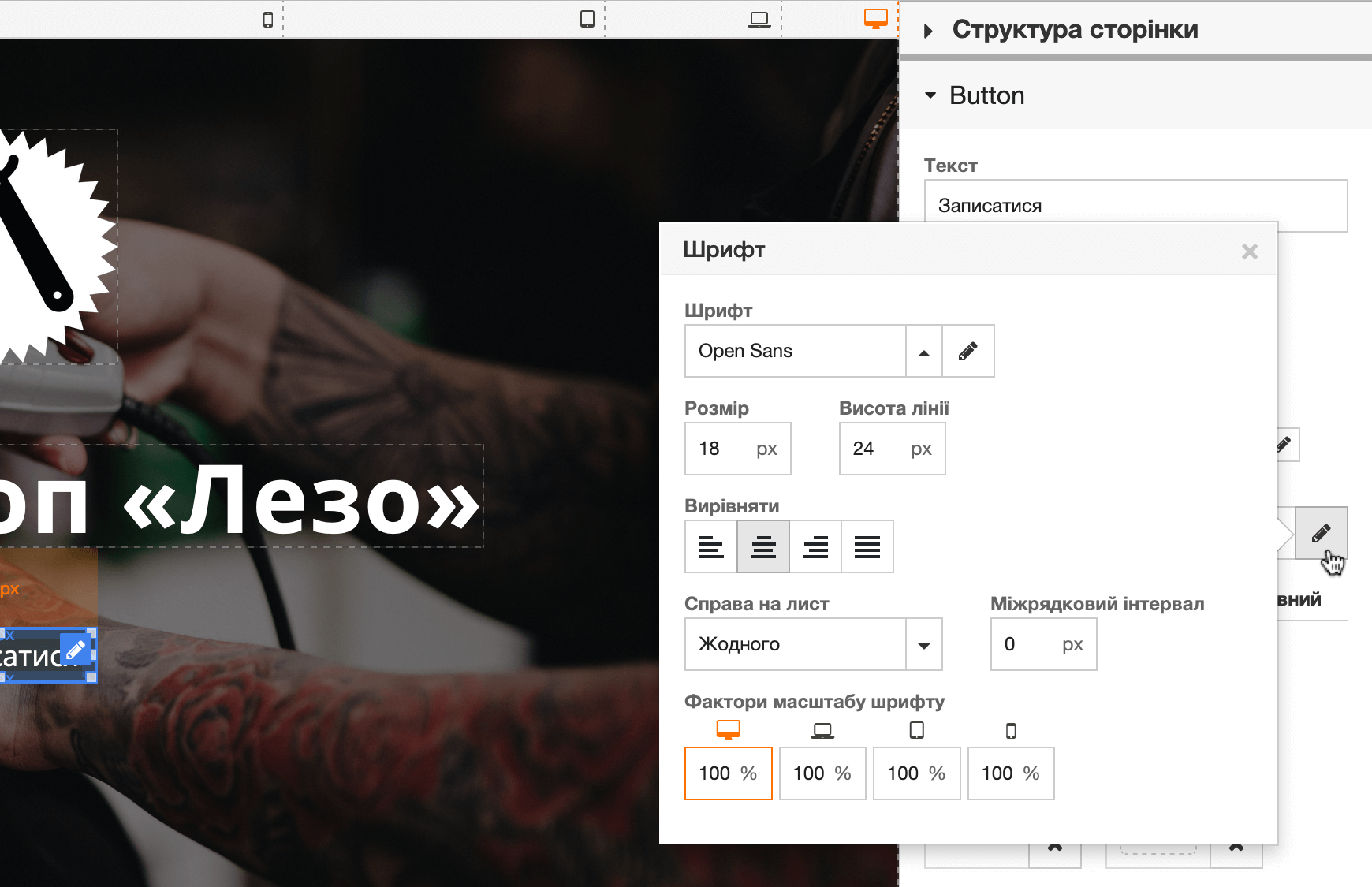
У розділі «Button» на бічній панелі можна змінити текст на кнопці, налаштувати його зовнішній вигляд і вказати посилання. Використовуйте такий самий шрифт, який вказано у глобальних стилях. У нашому випадку — звичайний Open Sans.

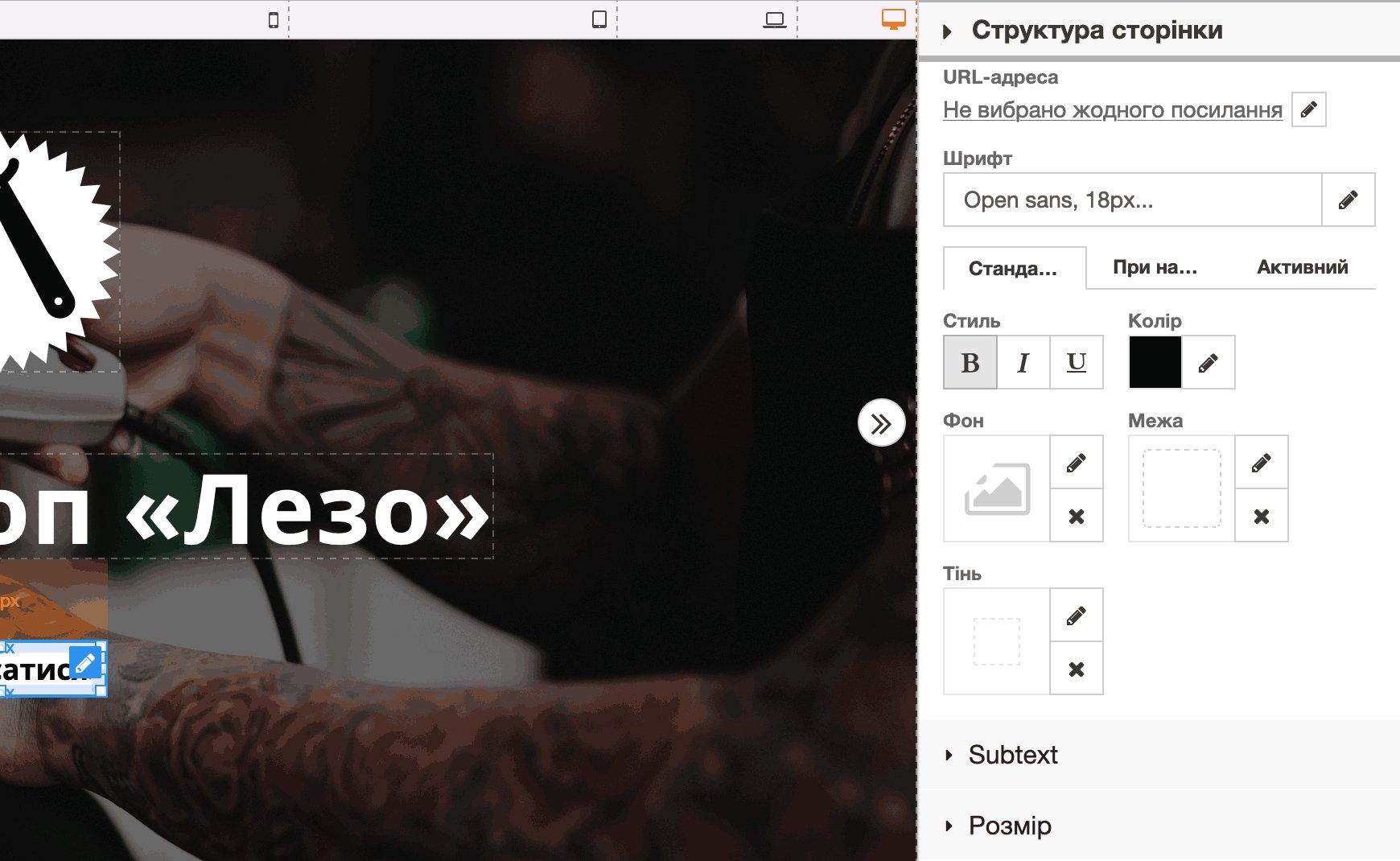
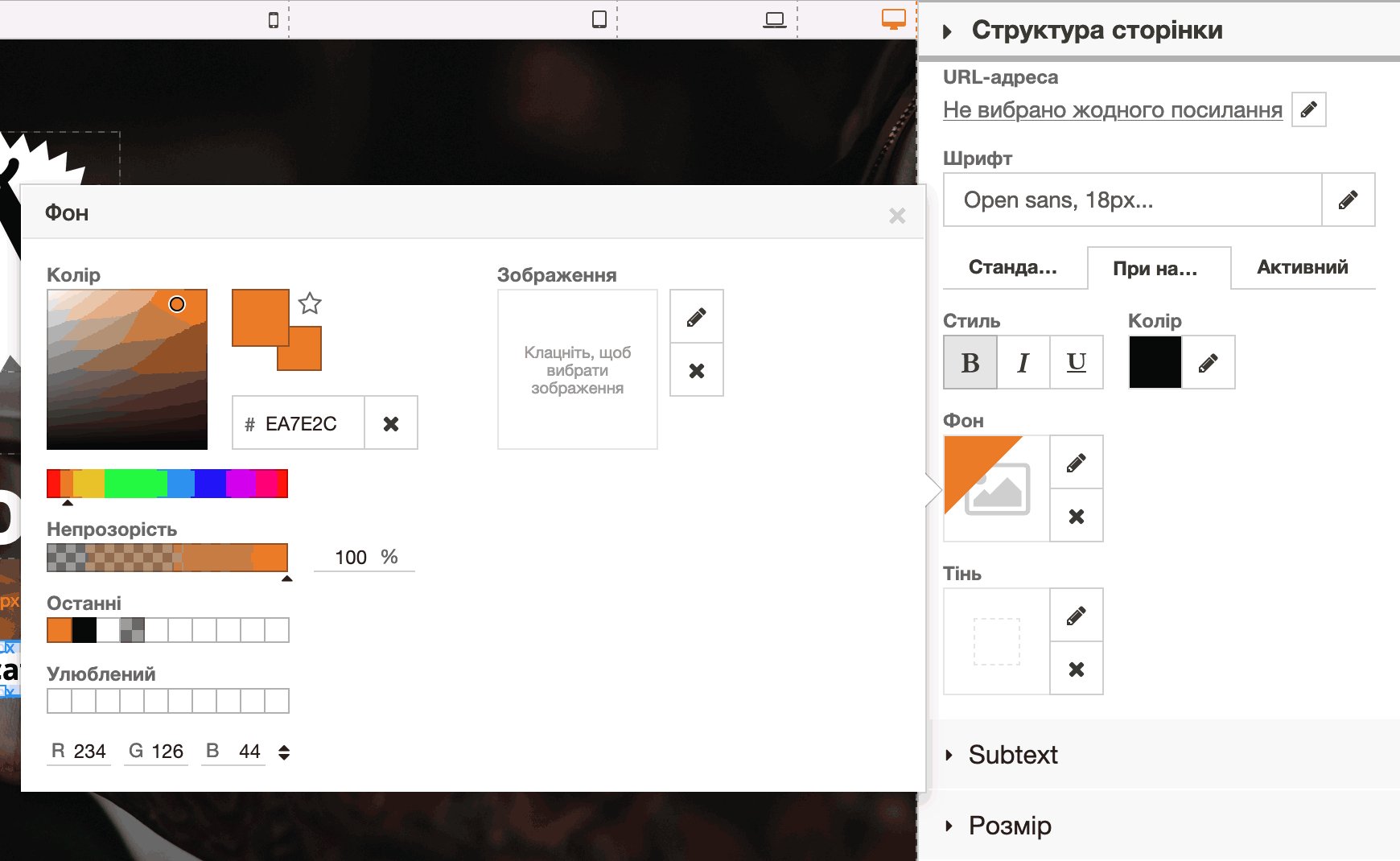
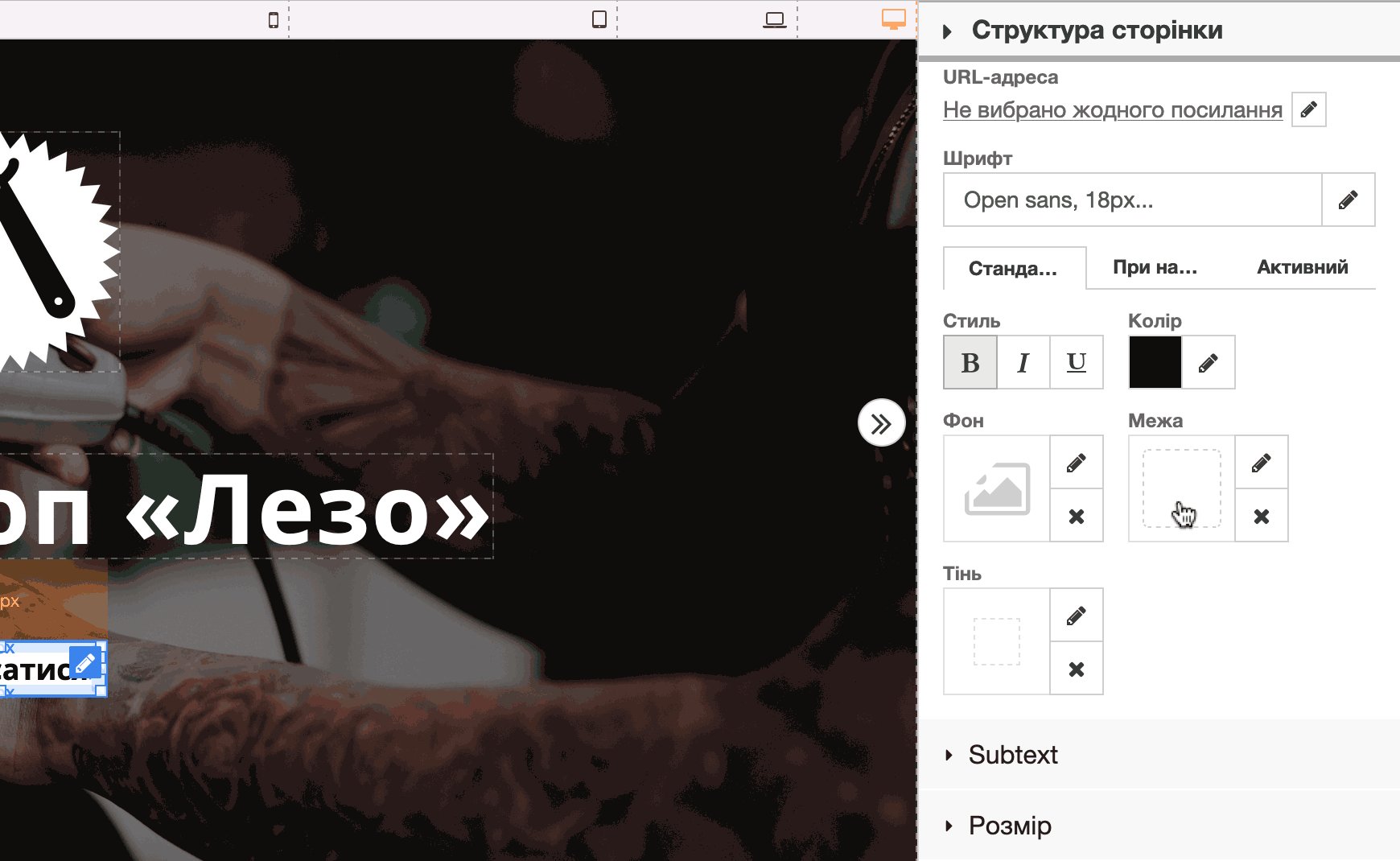
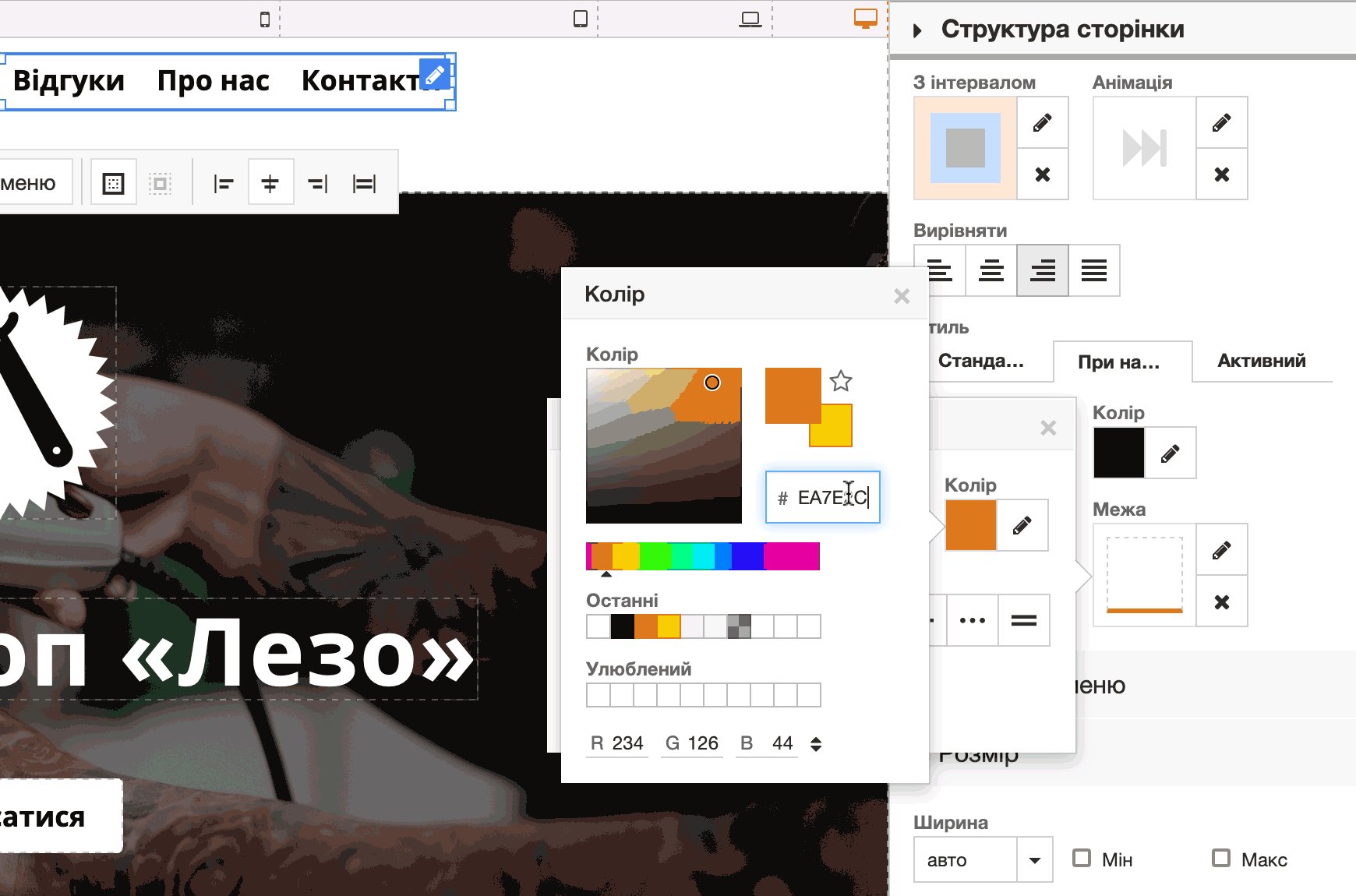
Трохи нижче у цьому розділі можна змінити колір кнопки. Для його налаштування є три вкладки: «Стандартний», «При наведенні» та «Активний». Через те, що наш банер темного кольору, ми зробили кнопку білої за замовчуванням та помаранчевою при наведенні.

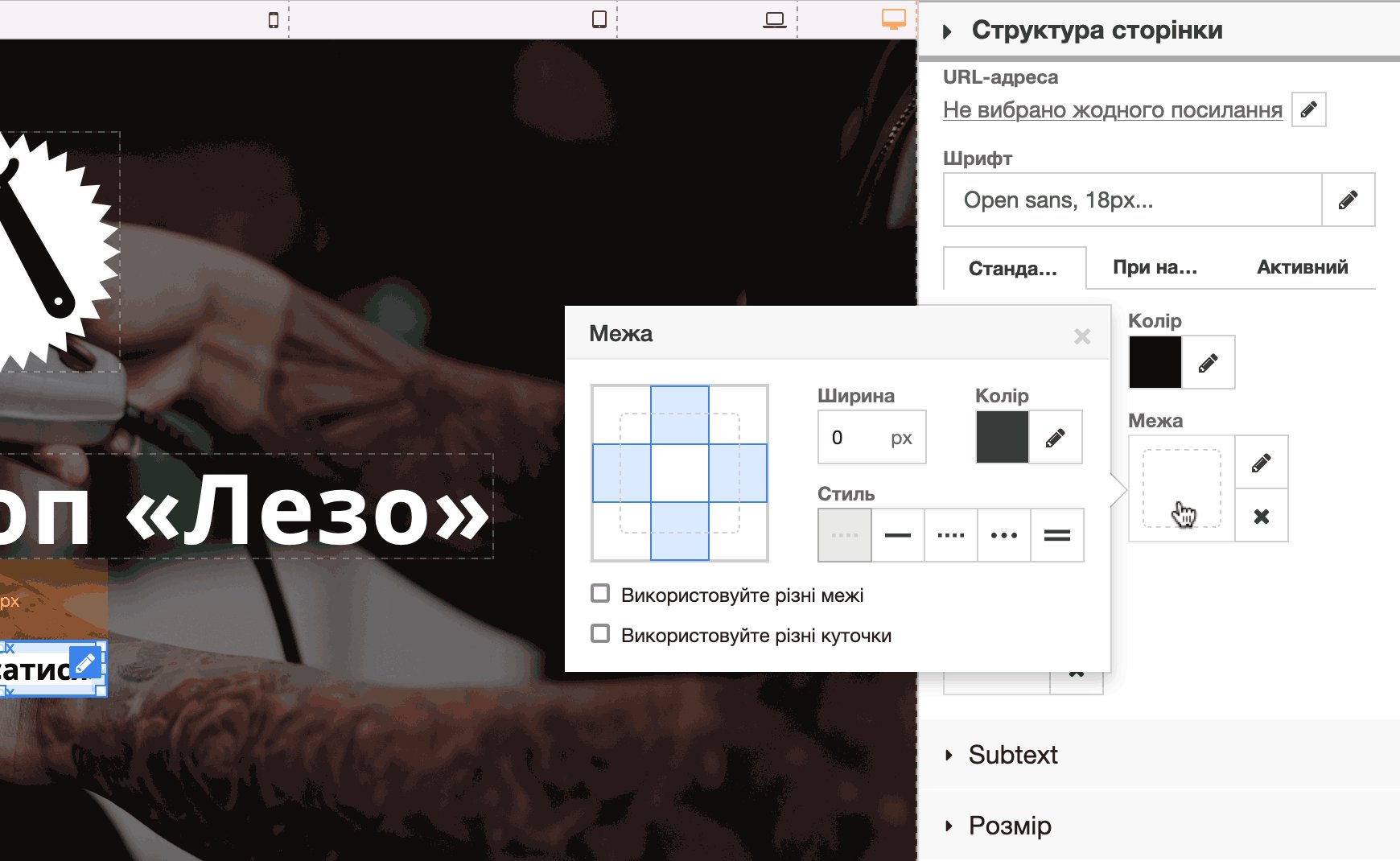
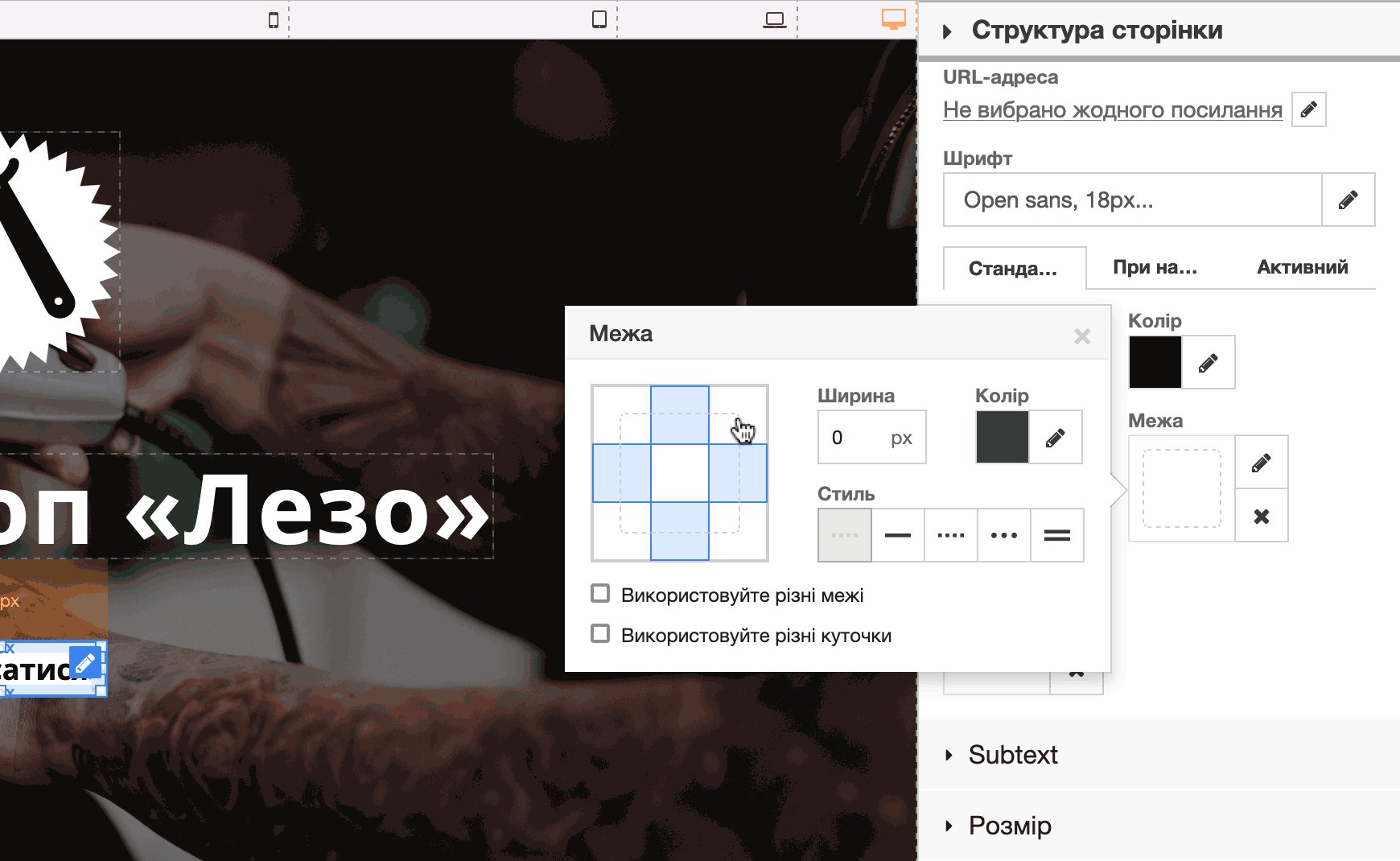
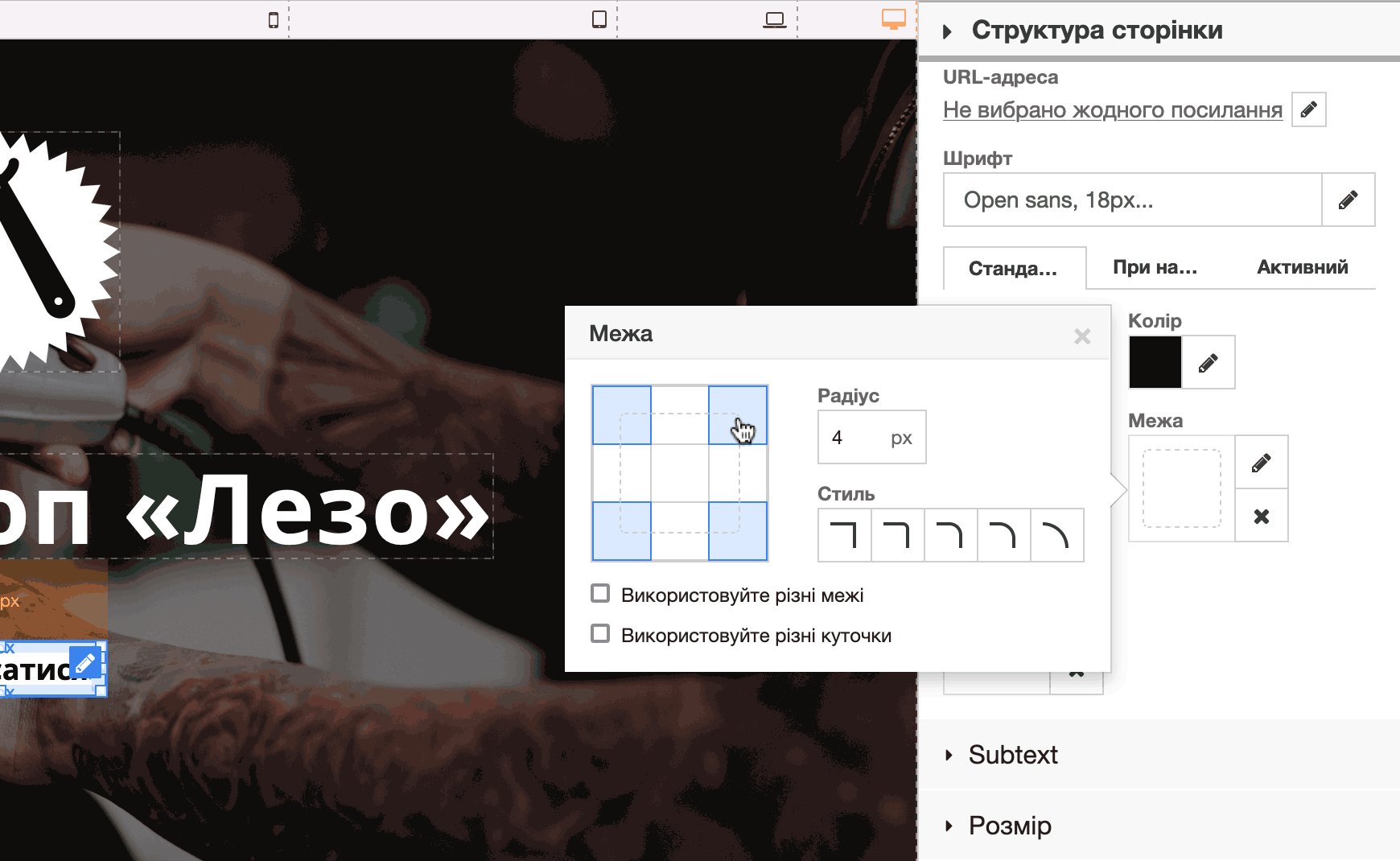
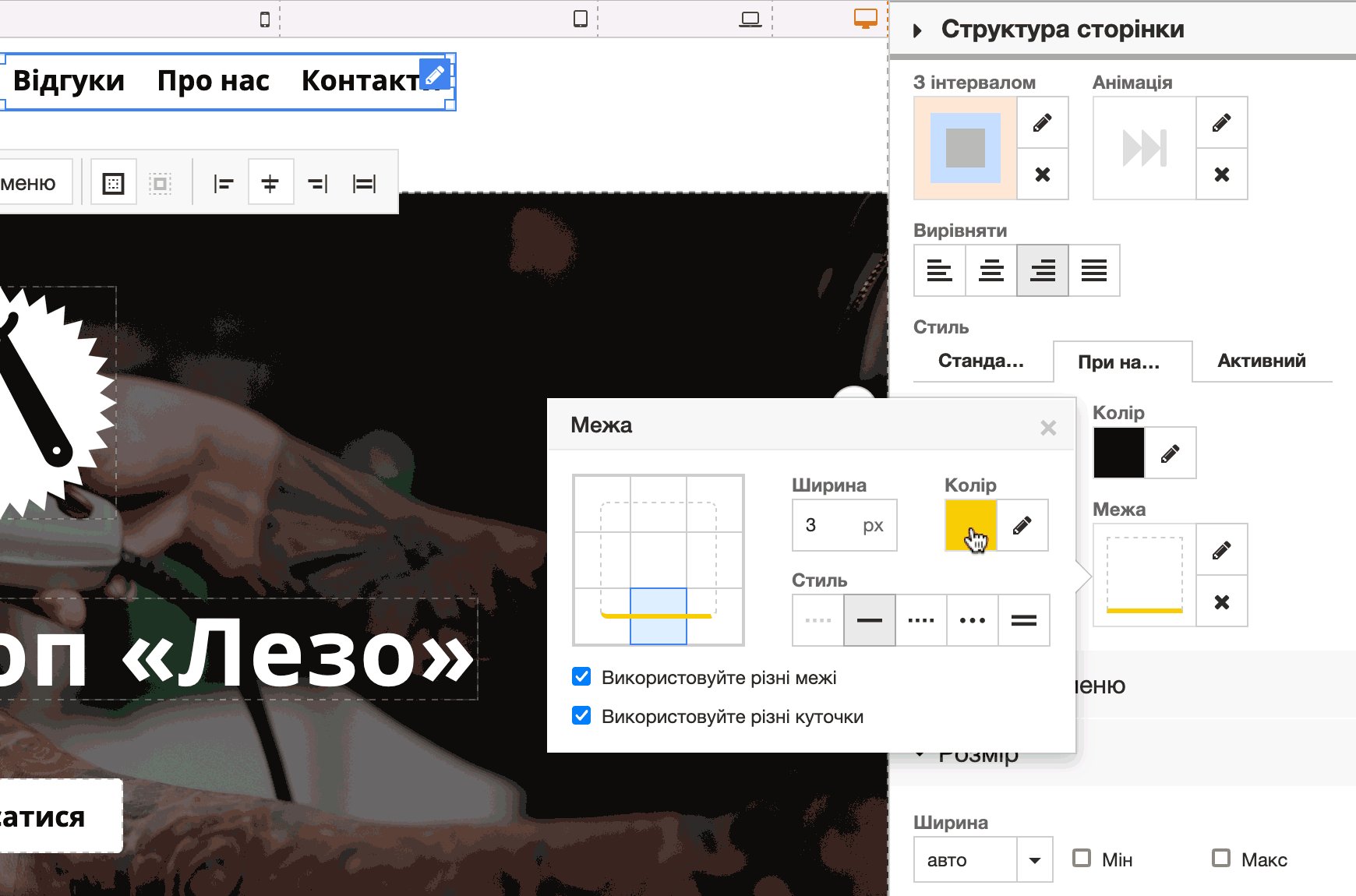
Тут можна змінити скруглення кутів. На вкладці «Стандартний» клацніть по опції «Рамка». У спливаючому вікні зліва натисніть на кутовий квадратик. Після цього з’явиться опція, де ви зможете вручну задати радіус кута або обрати один із заготовлених стилів.

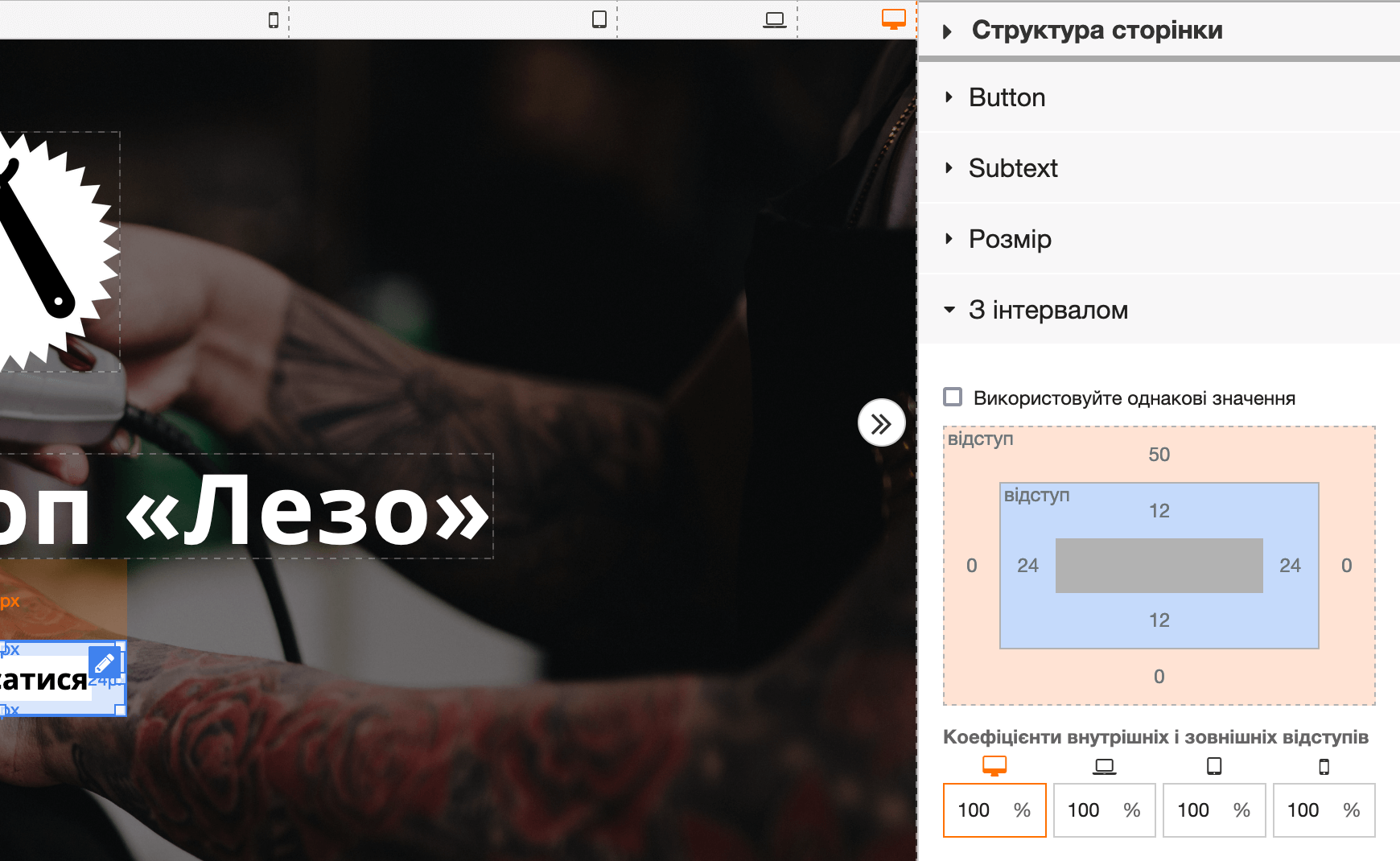
Щоб змінити розмір кнопки, краще використовувати розділ «З інтервалом». Розмір кнопки визначають значення у синіх клітинках. На демонстраційному сайті ми просто подвоїли їх значення. Поекспериментуйте зі значеннями, щоб знайти розмір, який підходить вам.

Підказка: якщо потрібно створити ще одну кнопку, щоб щоразу не відтворювати стилі заново, просто дублюйте першу кнопку і перетягуйте її в потрібне місце.
Іконки
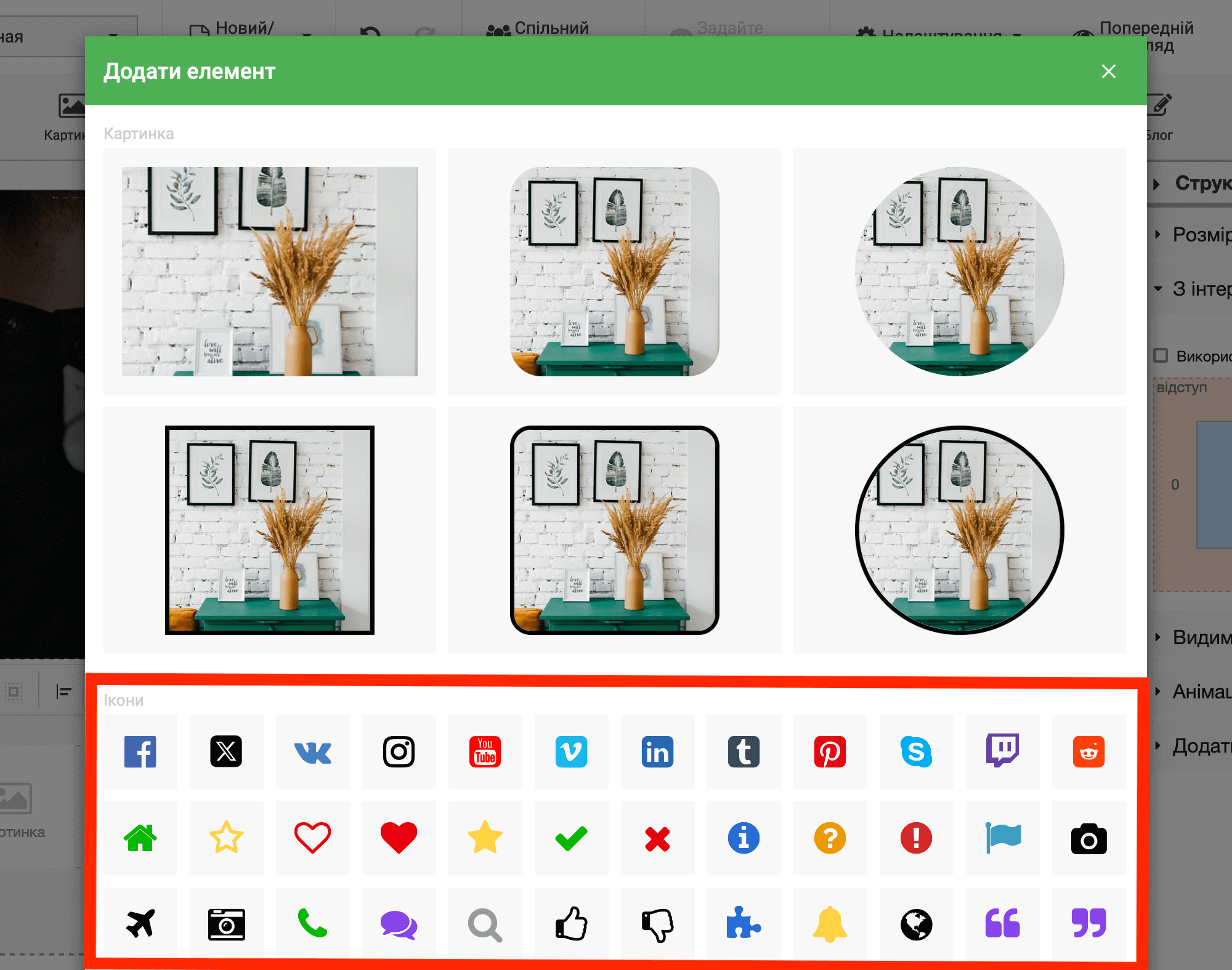
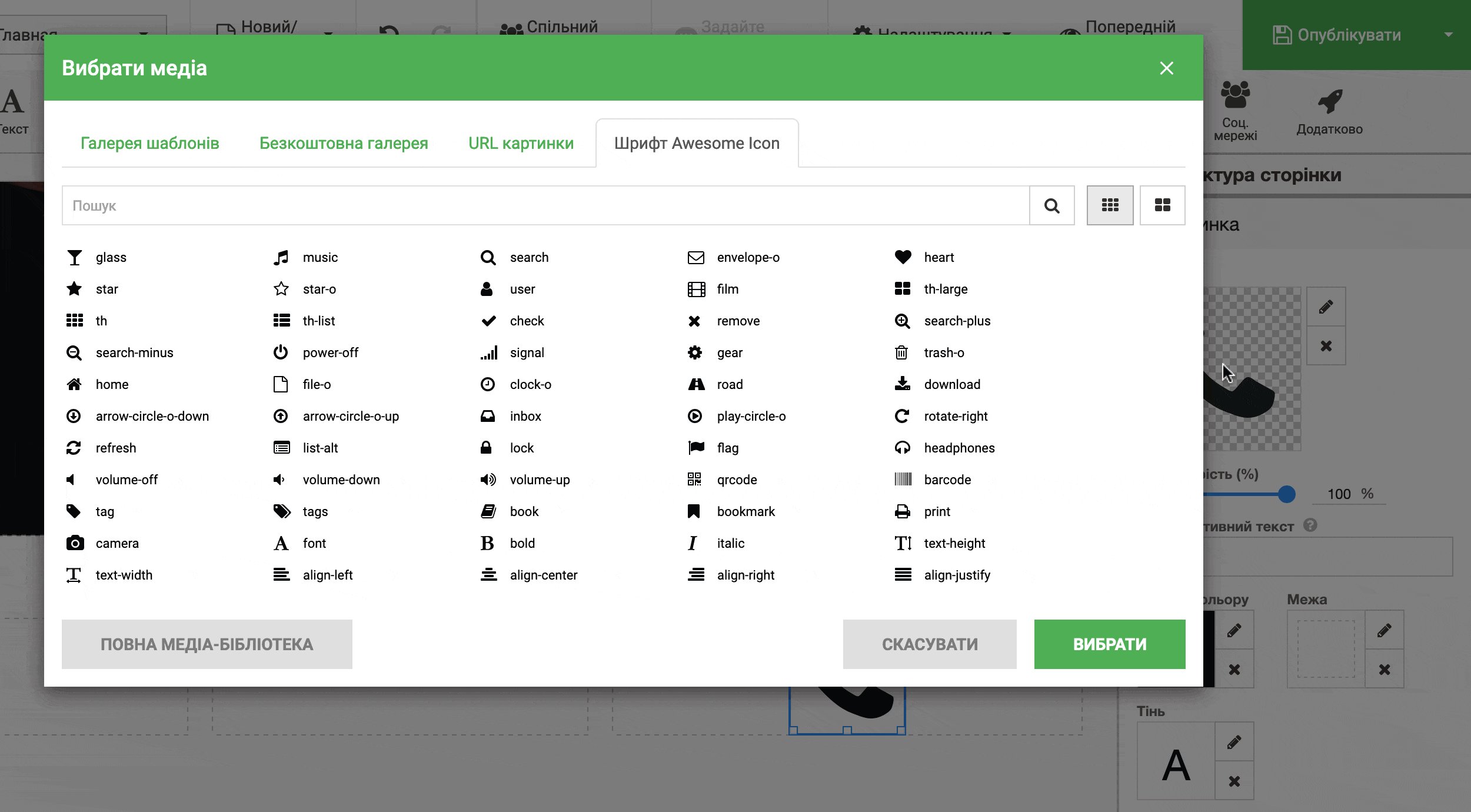
Додати їх можна за допомогою блоку «Малюнок». У спливаючому вікні внизу буде видно кілька варіантів. Якщо відразу немає варіанта, оберіть будь-який. Після цього ви зможете відкрити повну бібліотеку та побачити інші.

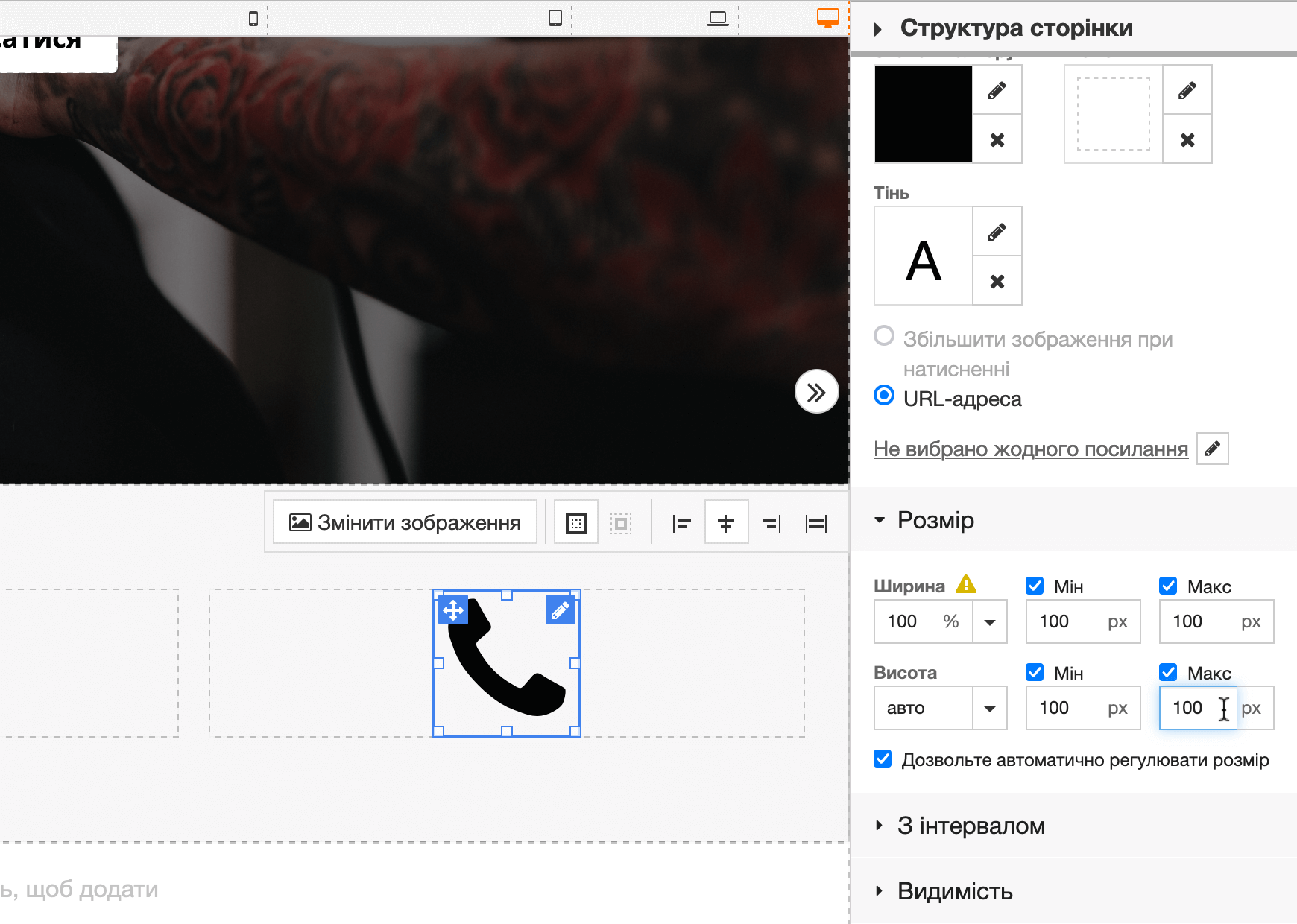
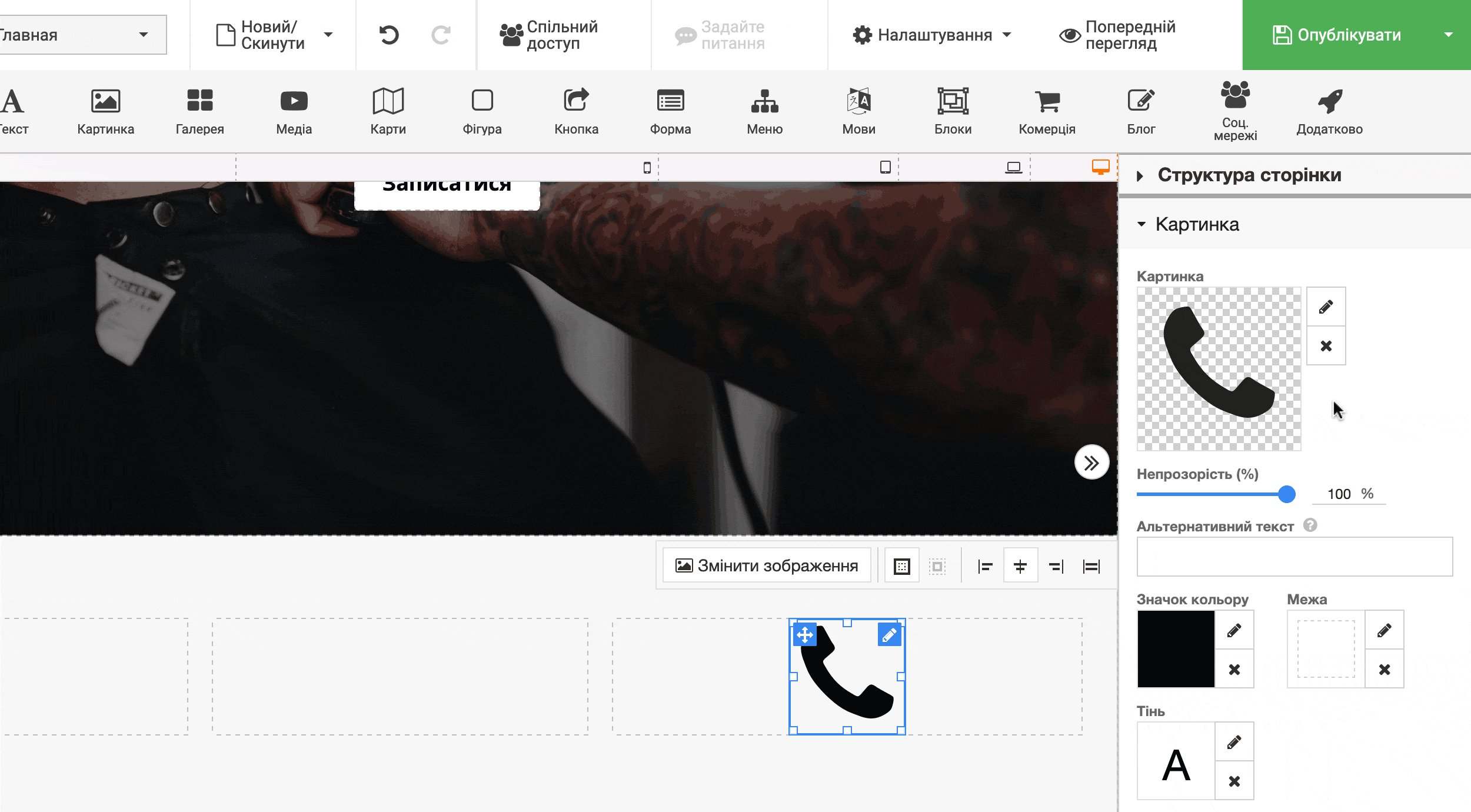
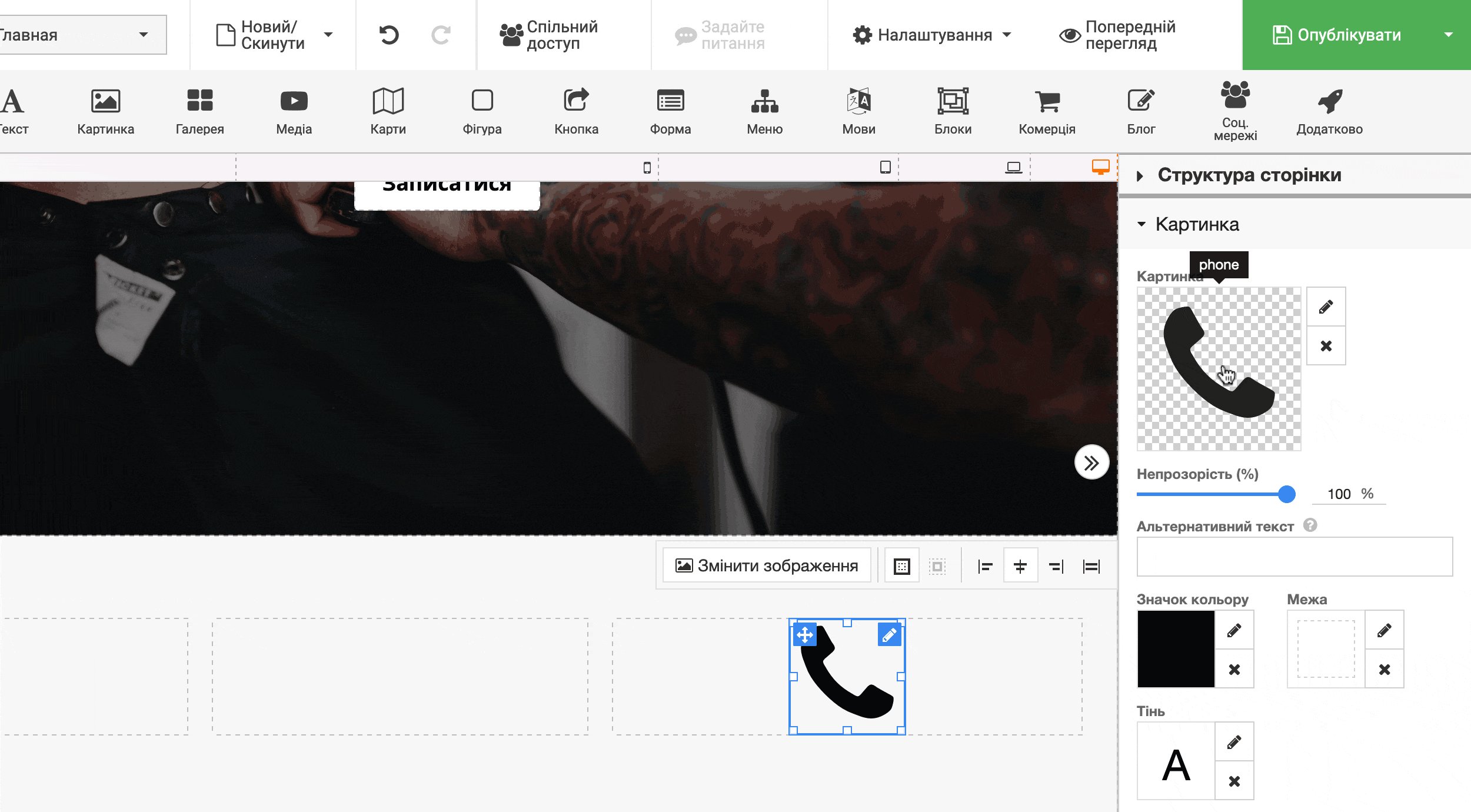
Параметри іконки будуть на бічній панелі. У розділі «Картинка» ви зможете змінити колір і додати посилання. У розділі «Розмір» — змінити ширину та висоту іконки. А у розділі «Відступи» зробити так, щоб іконка не прилипала до інших елементів.

Щоб відкрити бібліотеку з іконками, клацніть по зображенню на боковій панелі в розділі «Картинка». Прокрутіть вікно вниз, щоб розглянути всі іконки, або використовуйте пошук (англійською).

Якщо в бібліотеці немає потрібної іконки, можете спробувати знайти її на безкоштовному фотостоку на кшталт Flaticon або Freepik, і потім завантажити її як зображення.
Стаття на тему 👇
Добірка безкоштовних фотостоків
Прайс лист
Щоб створити одну позицію у прайс-листі, ми використали два блоки «Текст» (один для назви послуги, інший для ціни) та блок «Фігура». Показуємо, як саме ми це робили.
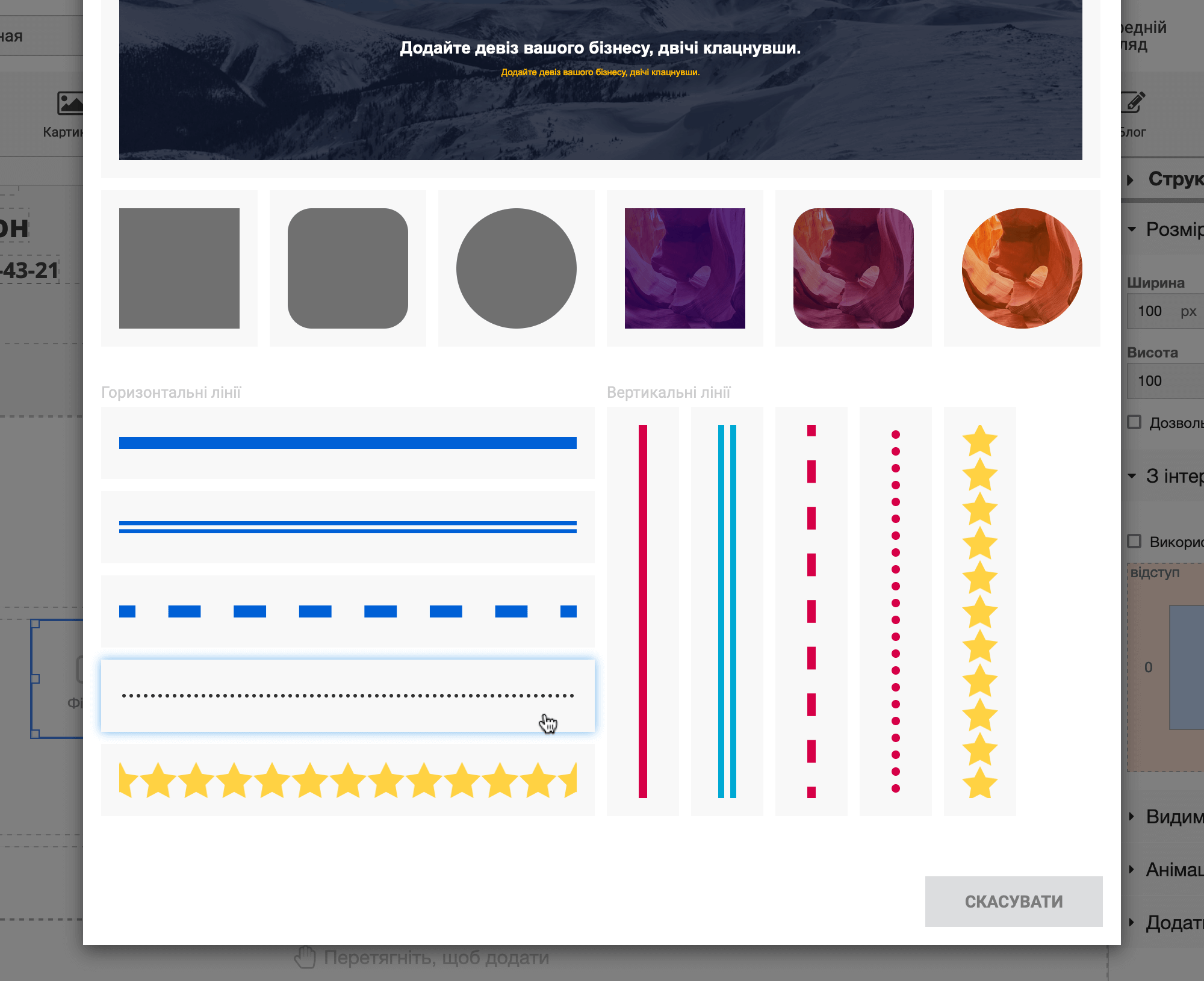
Спершу додайте блок «Фігура. Це буде роздільник під позицією. У спливаючому вікні виберіть стиль лінії, який вам найбільше подобається. Якщо жоден не подобається, вибирайте будь-який, потім зможете його змінити.

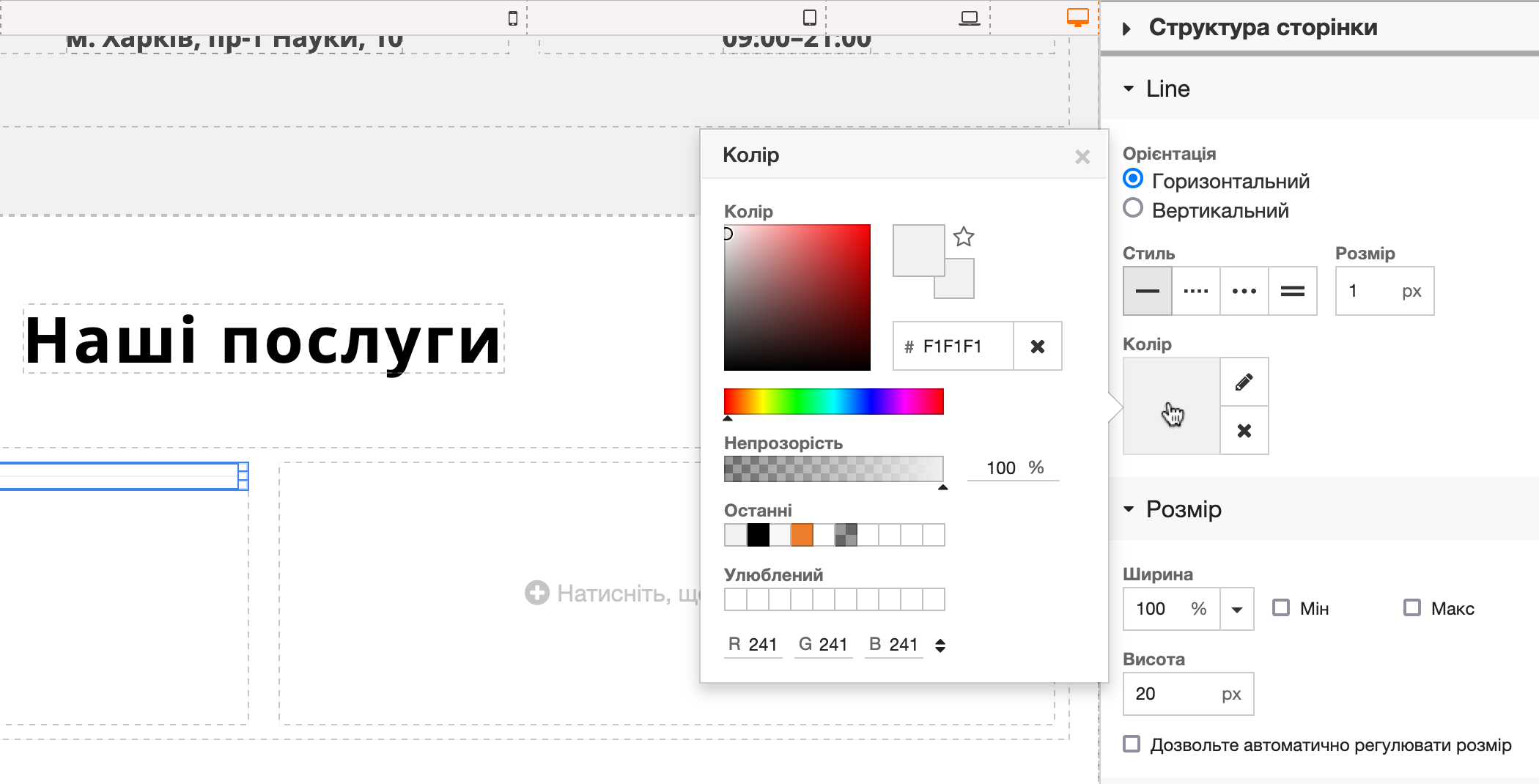
У розділі «Line» на бічній панелі можна змінити стиль, колір та товщину лінії, а в розділі «Розмір» висоту блоку. Це потрібно, щоб відступ між лінією та текстом не був надто великим. Значення, які ми використовували, вказані на скріншоті нижче.

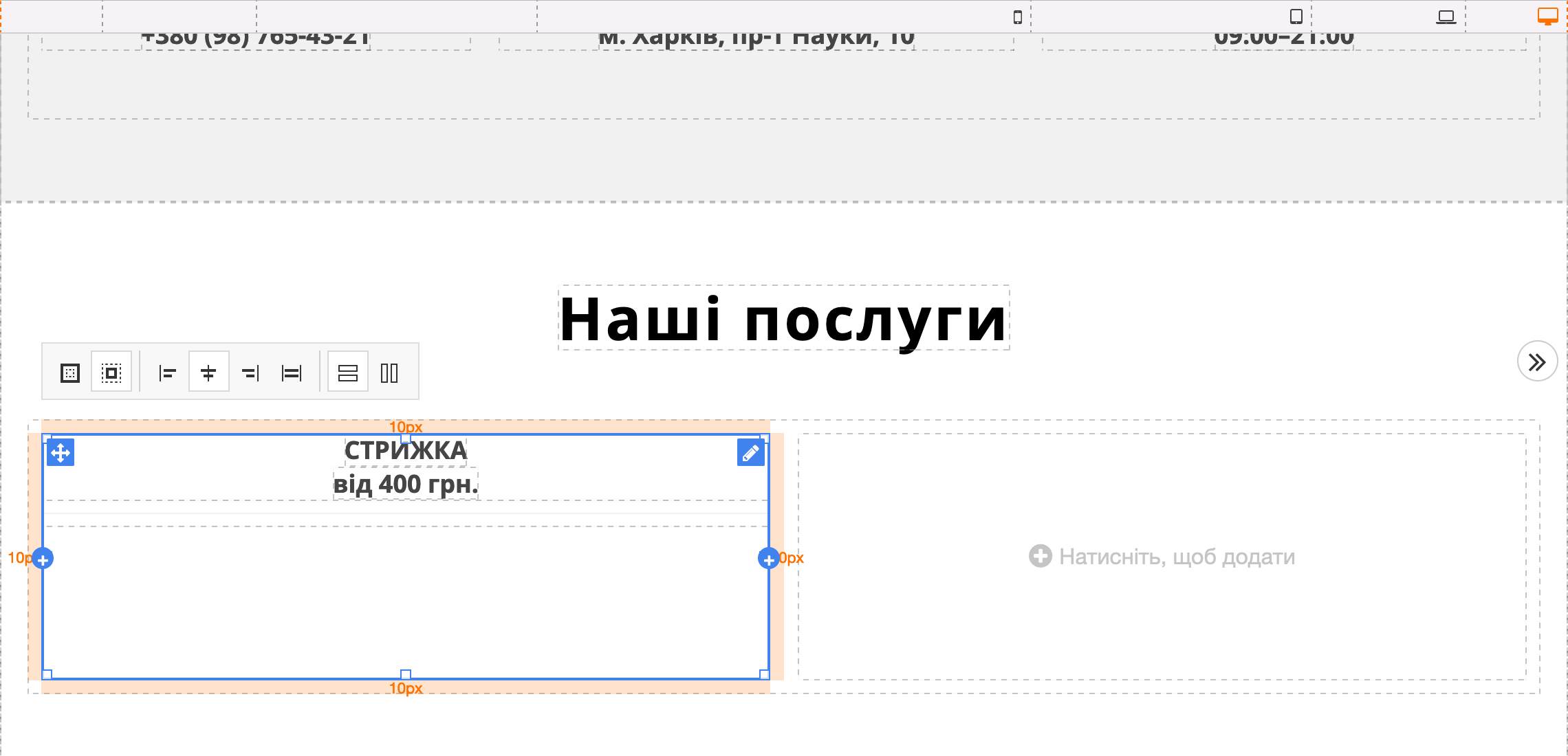
Далі розмістіть блок «Текст» над лінією, змініть шаблонний текст на назву послуги, а потім застосуйте до блоку потрібний стиль.

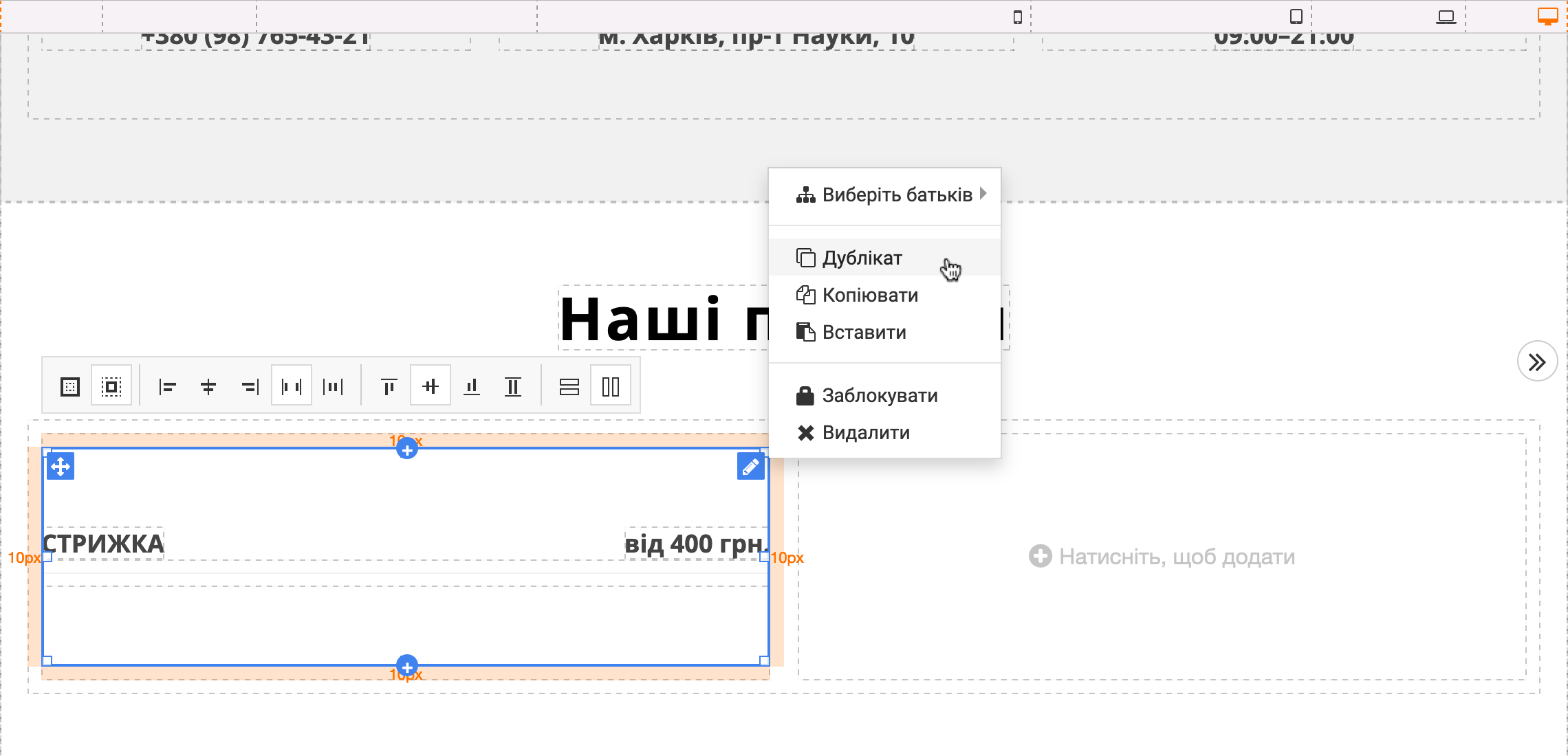
Зробіть дублікат блоку з текстом та замість назви послуги впишіть її вартість.

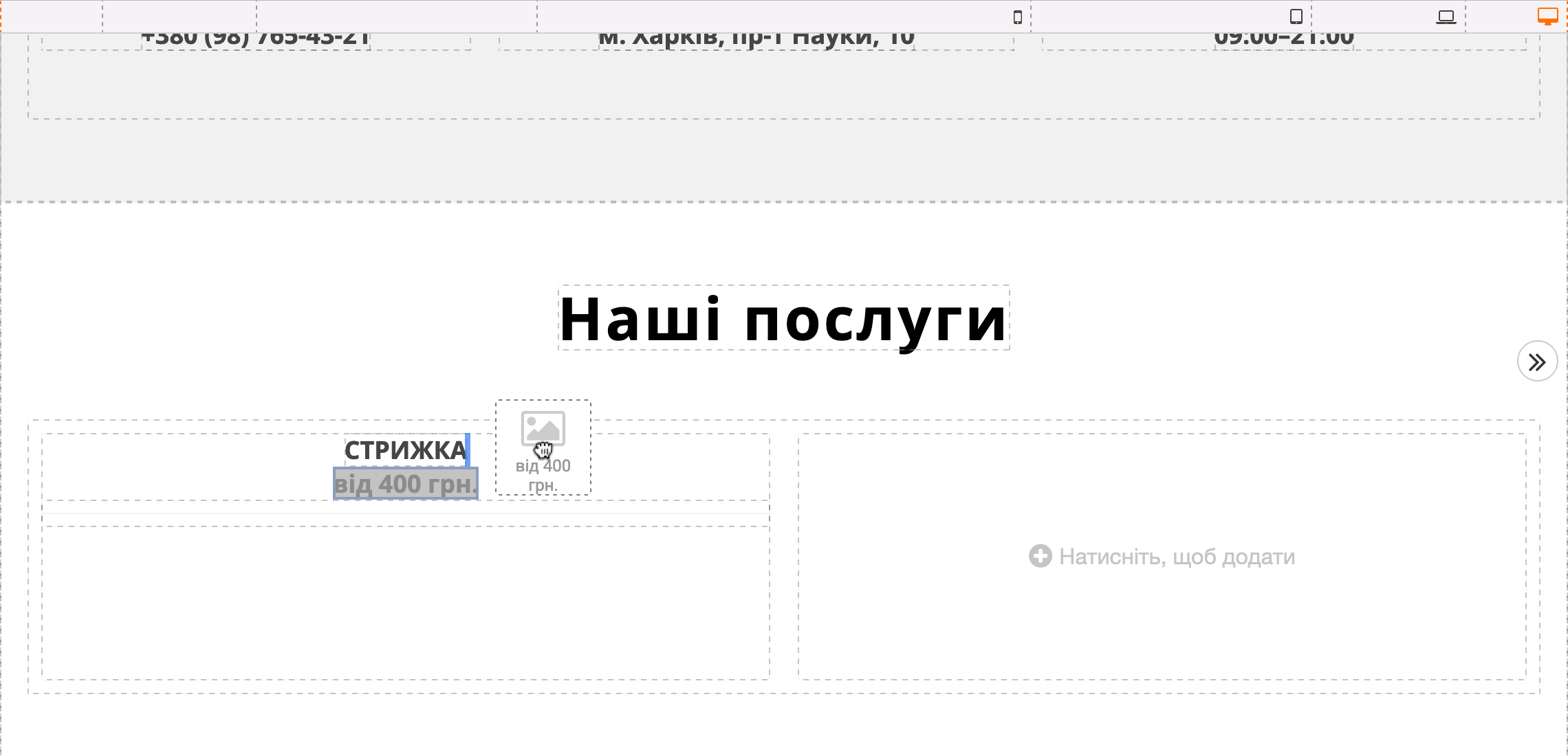
Поки що два блоки з текстом розташовані у стовпчику. Поставте нижній блок поруч із верхнім, щоб вони стали в ряд.

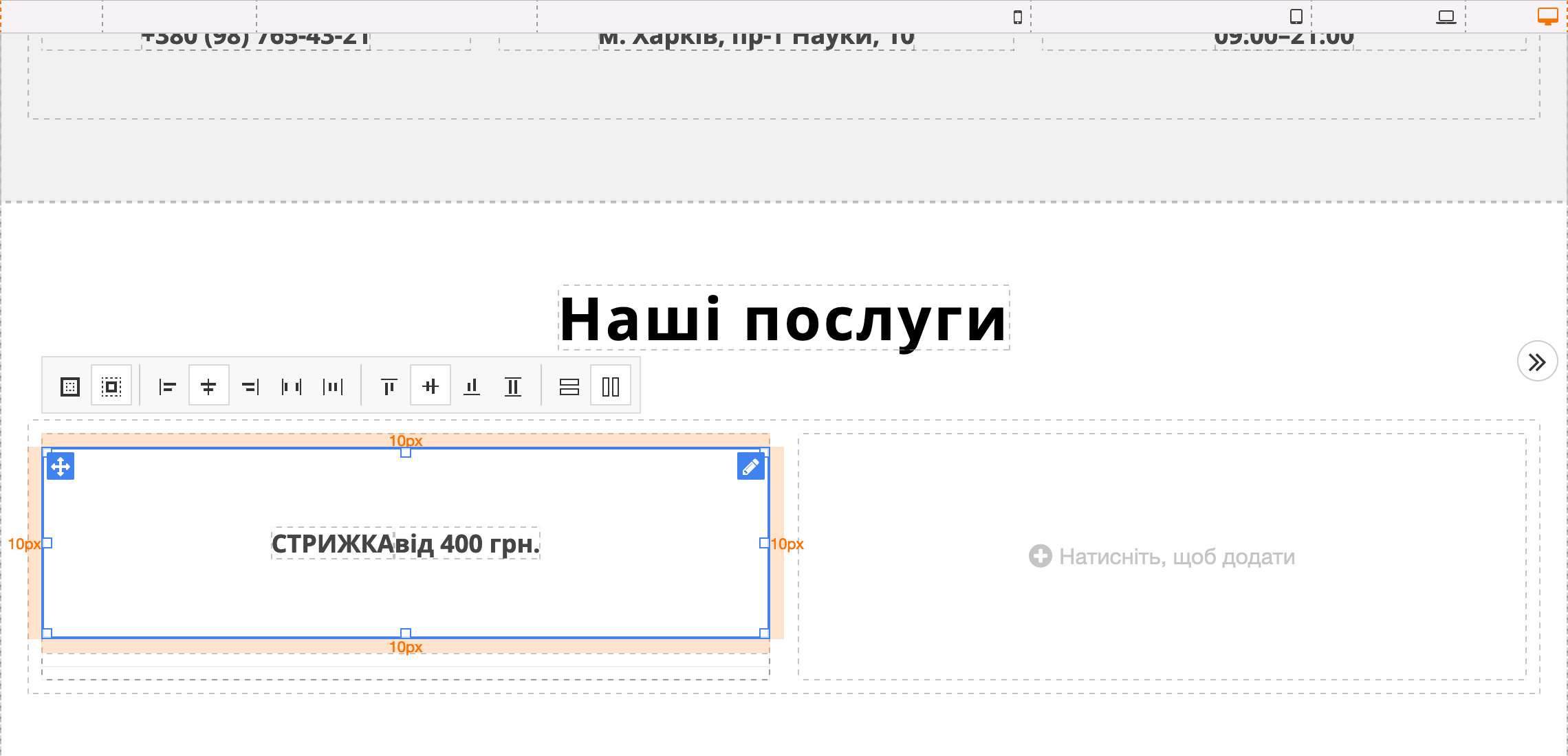
Зараз вся ця композиція із трьох блоків виглядає як на скріншоті нижче. Назва послуги та ціна розташувалися в одному контейнері, а розділова лінія — в іншому. Давайте це виправимо.

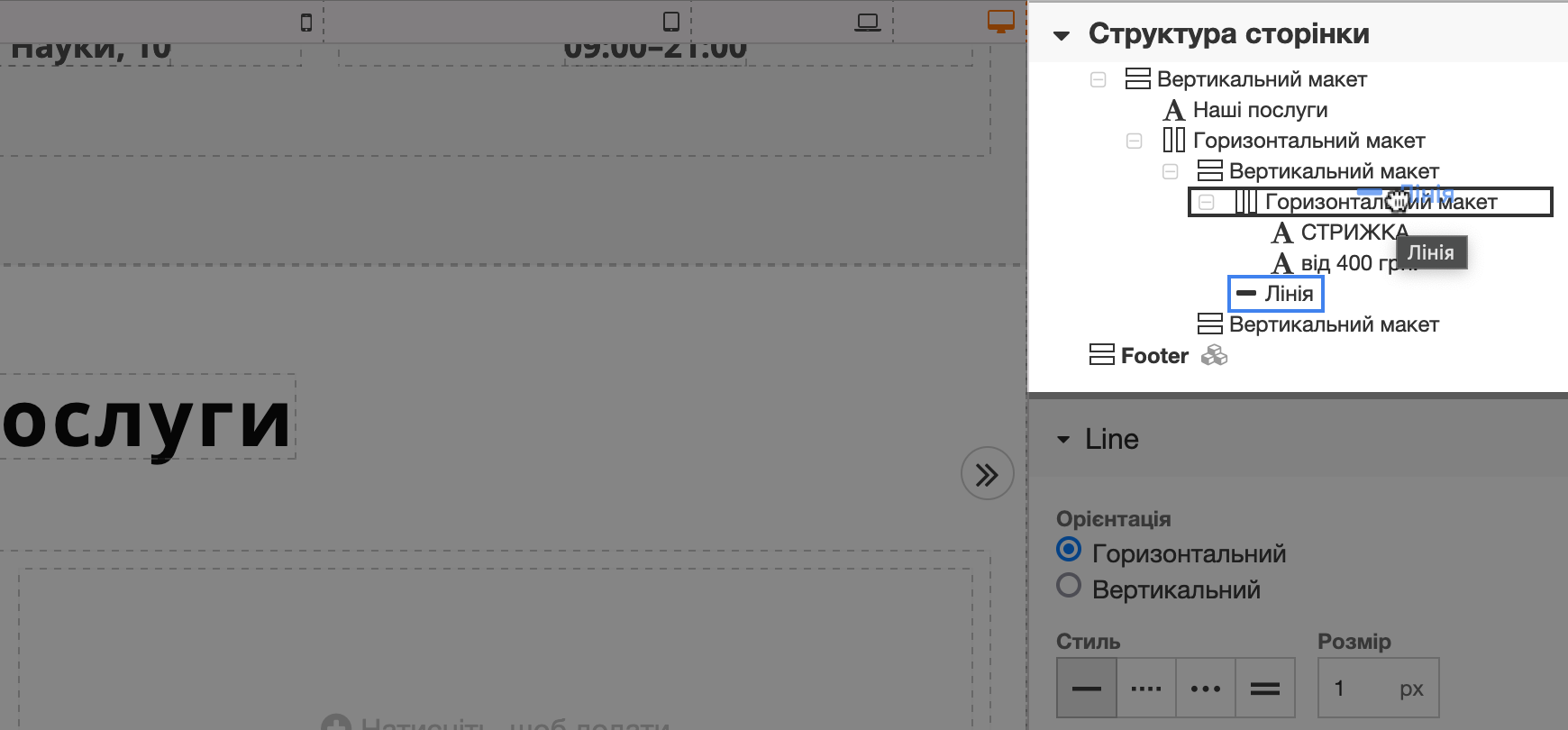
Розкрийте на бічній панелі розділ «Структура сторінки». Як бачите, блок «Лінія» розташований не на одному рівні з двома блоками «Текст», а трохи лівіше. Начебто окремо.
Візьміть мишкою блок «Лінія» та перетягніть його у «Горизонтальний макет», де знаходиться два блоки з текстом. Таким чином лінія стане в цей же контейнер і в редакторі блоків вся структура виглядатиме інакше.

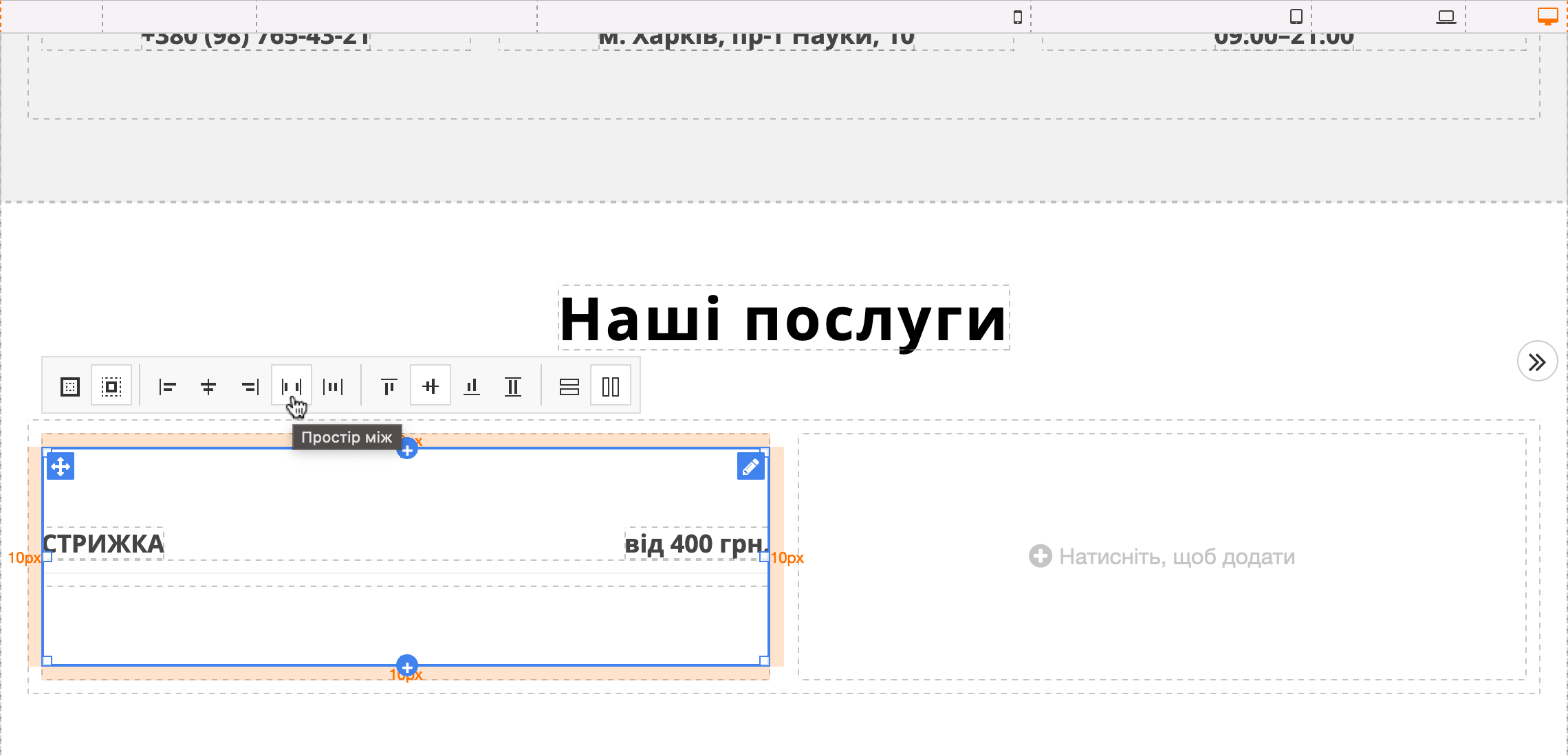
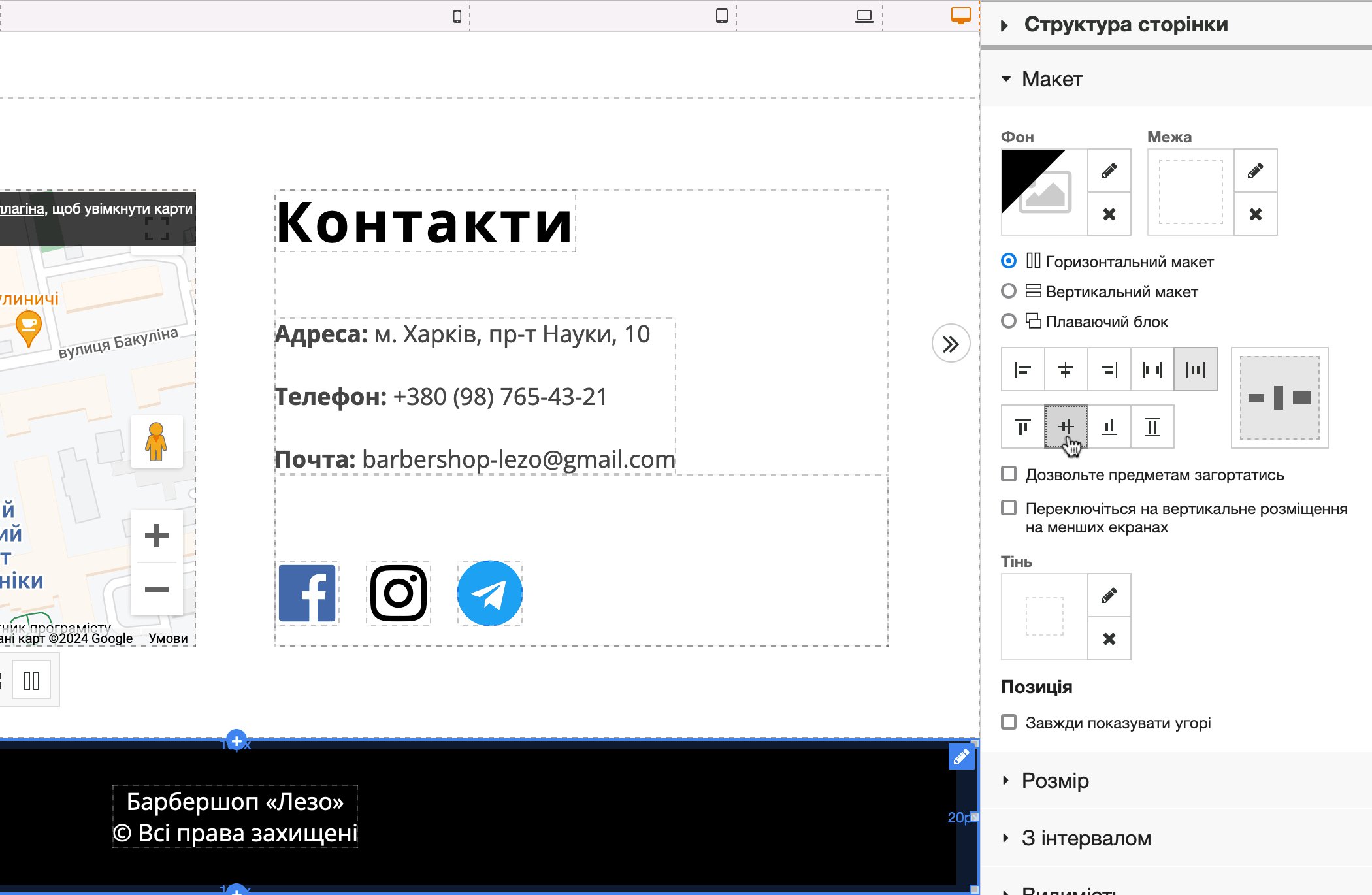
Тепер лишається тільки розвести назву послуги та ціну по різних краях колонки. Для цього оберіть контейнер, де розташовані блоки з текстом. На спливаючій плашці натисніть кнопку, де два елементи розташовані біля вертикальних меж. При наведенні на кнопку має з’явитися назва «Простір між».

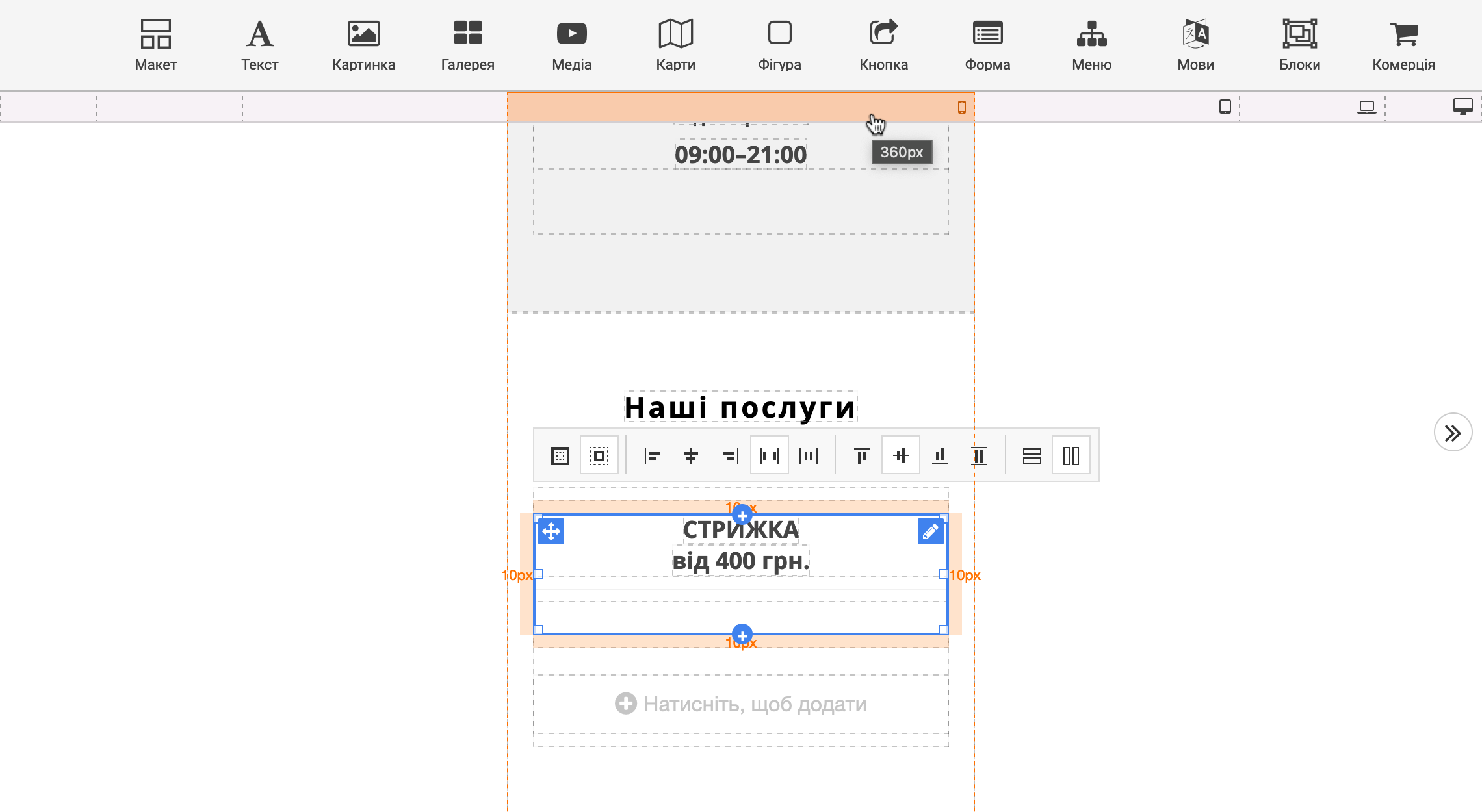
Фінальний штрих у цій конструкції — виправити її зовнішній вигляд на маленьких екранах. Для цього увімкніть версію сайту для смартфонів зверху — у рядку між шапкою конструктора та робочою областю.

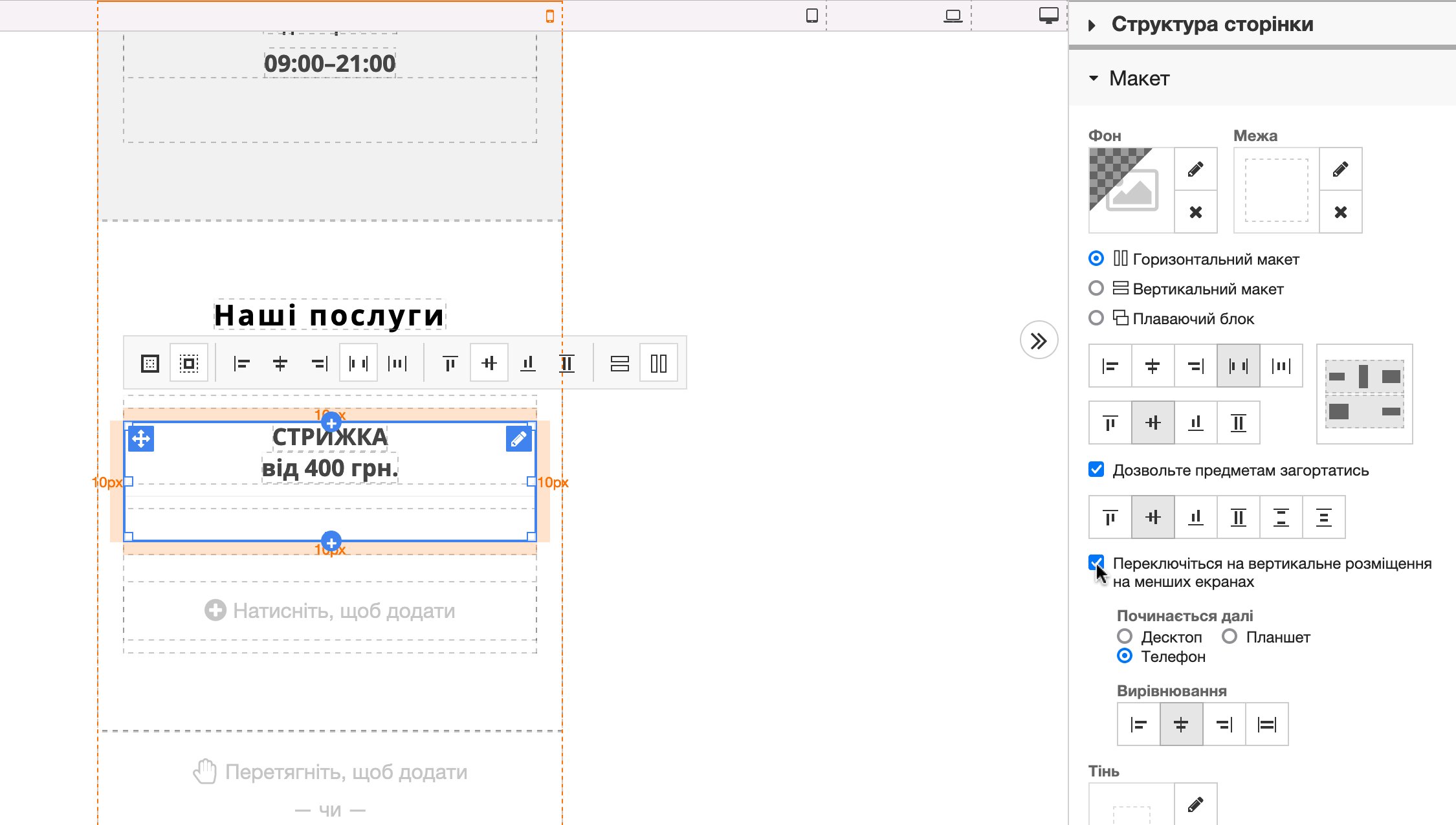
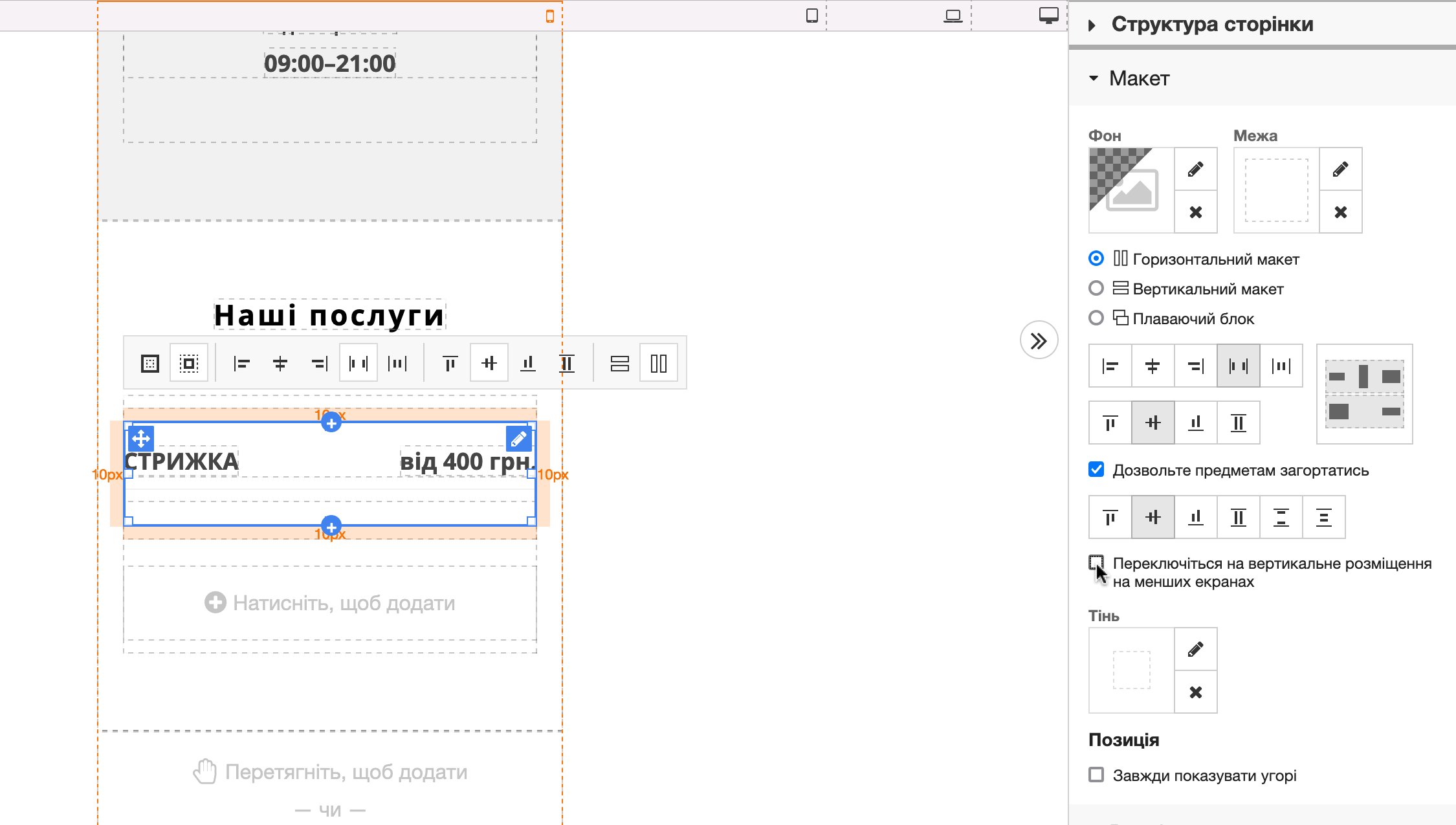
Як бачите, на смартфонах назва послуги з ціною розташовуються одна над одною, а потрібно, щоб поряд одна з одною. Щоб це виправити, знайдіть на бічній панелі розділ «Макет» і приберіть галочку в пункті «Переключіться на вертикальне розміщення на менших екранах».

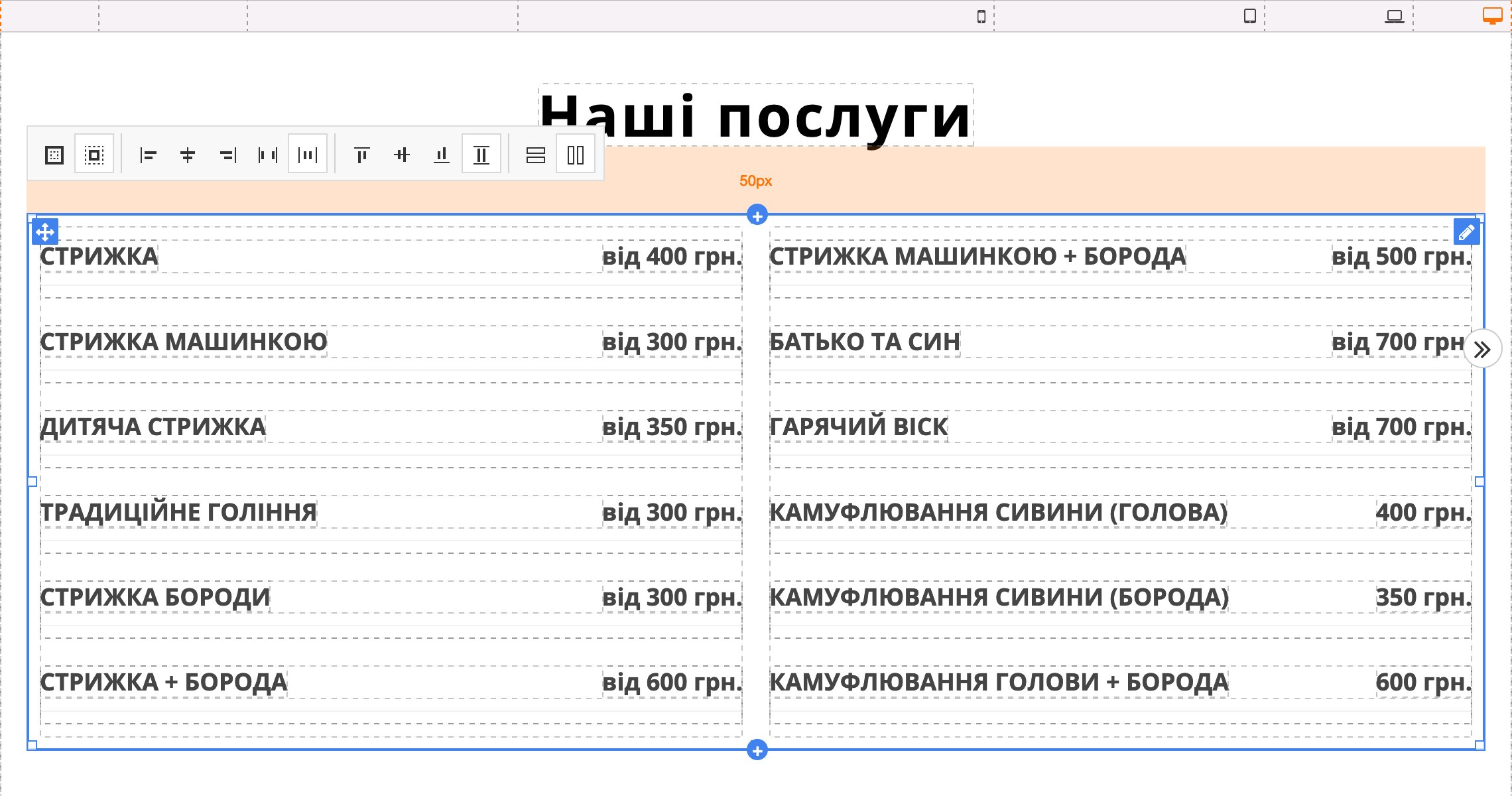
Перша позиція із прайс-листа готова. Тепер просто дублюйте контейнер, в якому вона знаходиться, потрібну кількість разів, перетягніть позиції в сусідню колонку, а потім замініть назви послуг та ціни.

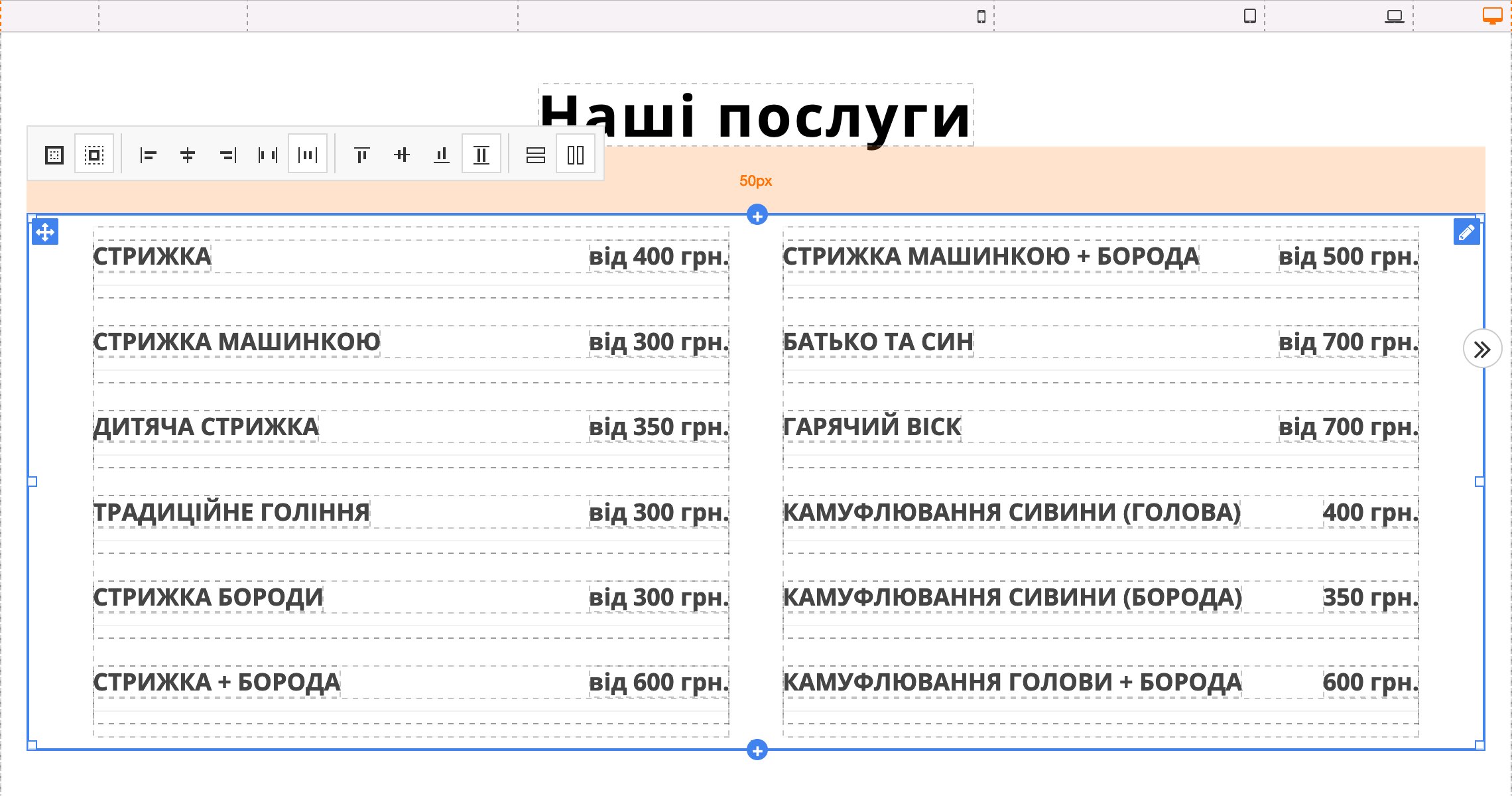
Якщо захочете зробити колонки вужчими, додайте відступи з обох боків від них на вкладці «З інтервалом». Наприклад, ми додали по 50 пікселів із зовнішніх сторін колонок та по 20 пікселів усередині. Ось порівняння як було до і як стало після.

Галерея
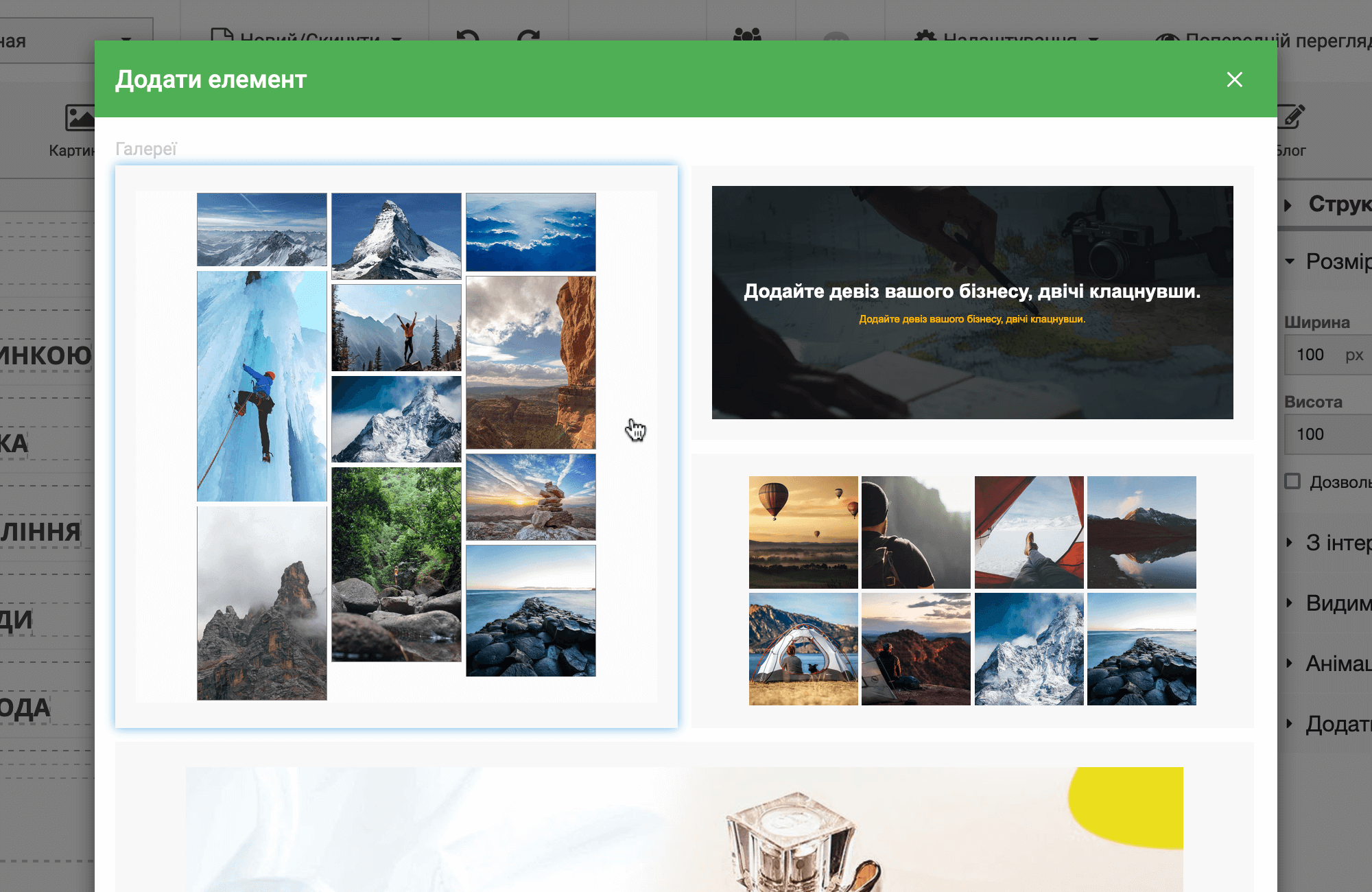
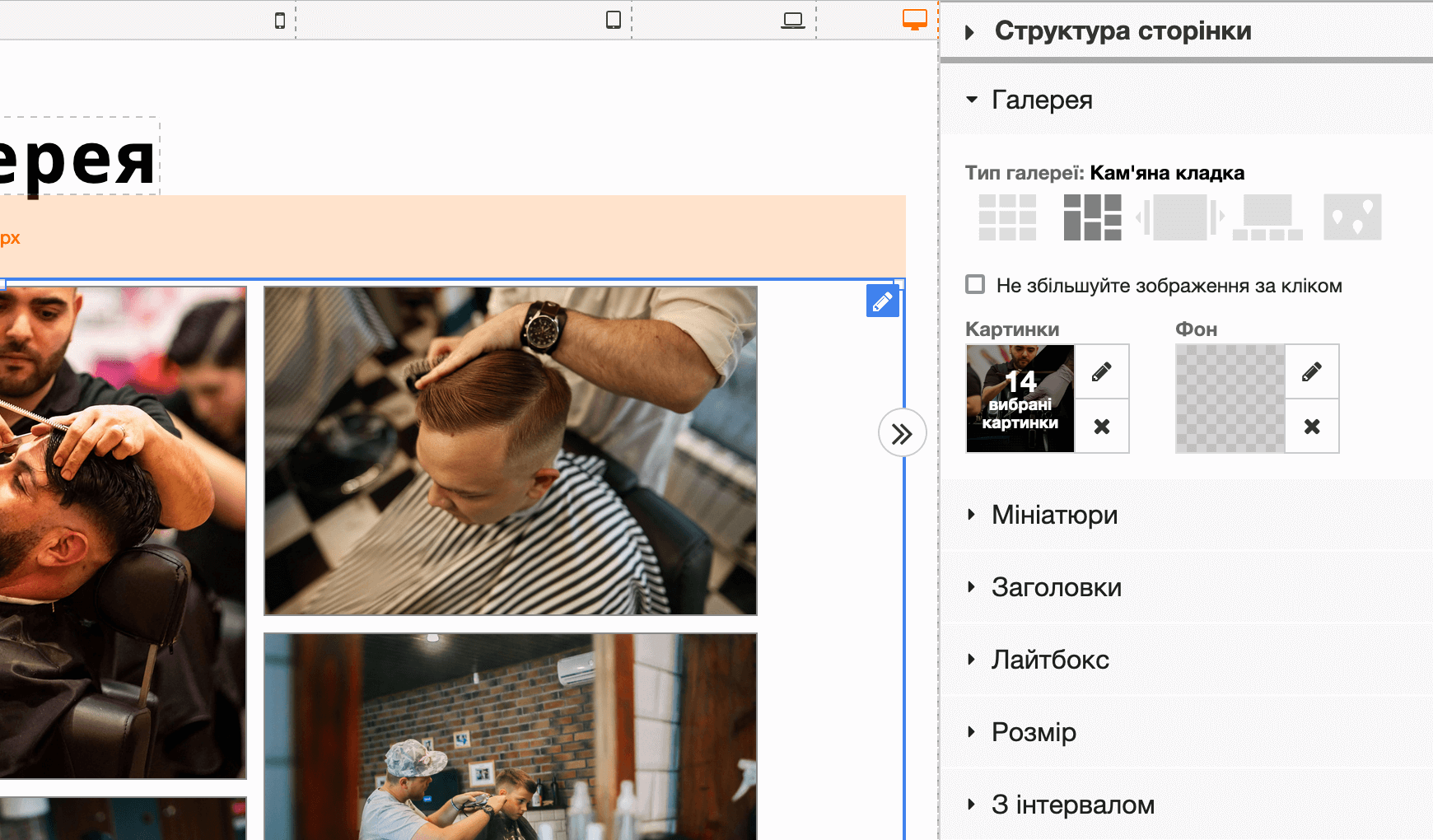
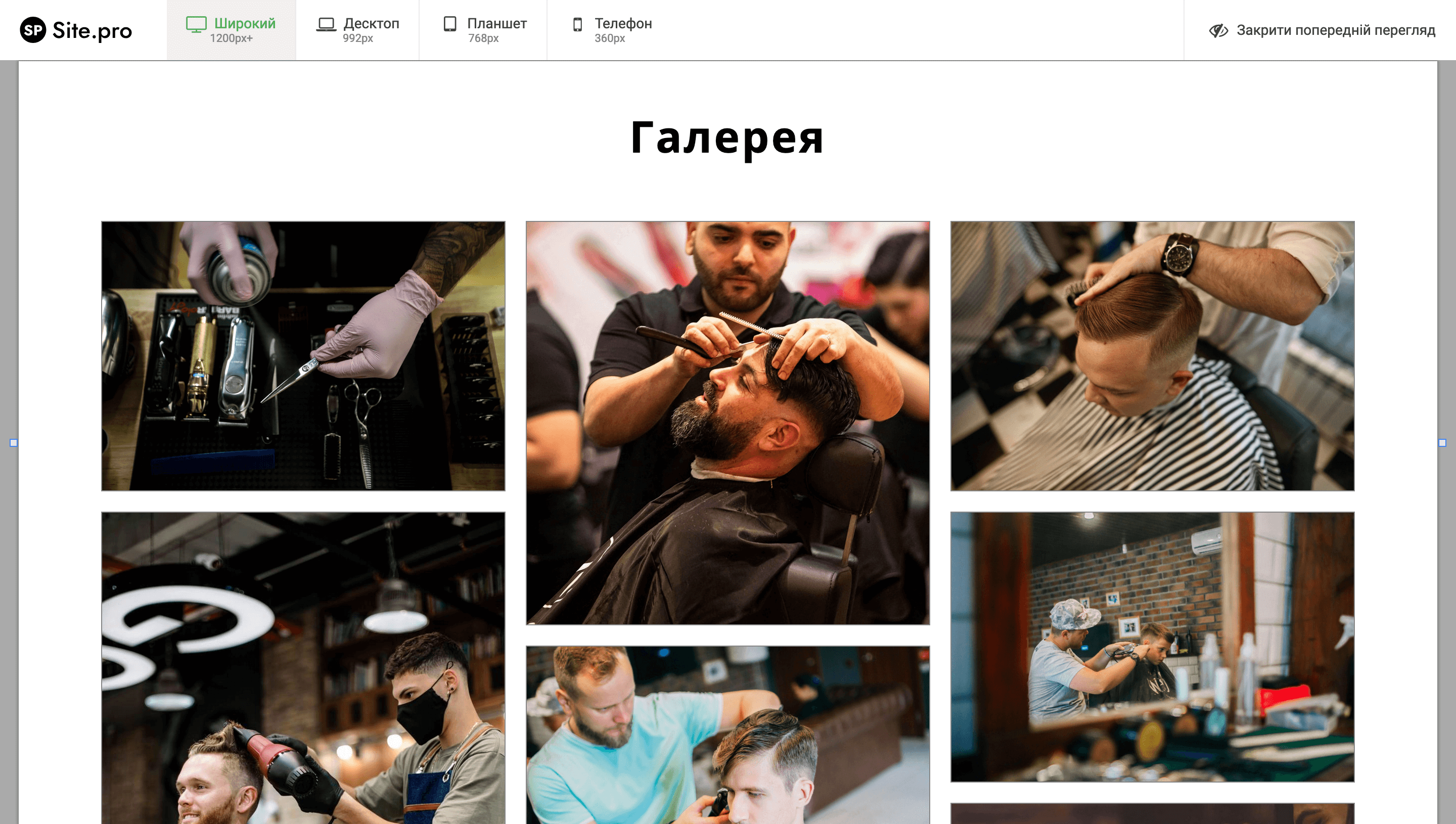
Для цього у конструкторі є спеціальний блок — «Галерея». Після його додавання у спливаючому вікні буде кілька заготовлених стилів розташування зображень. На демонстраційному сайті ми використали перший.

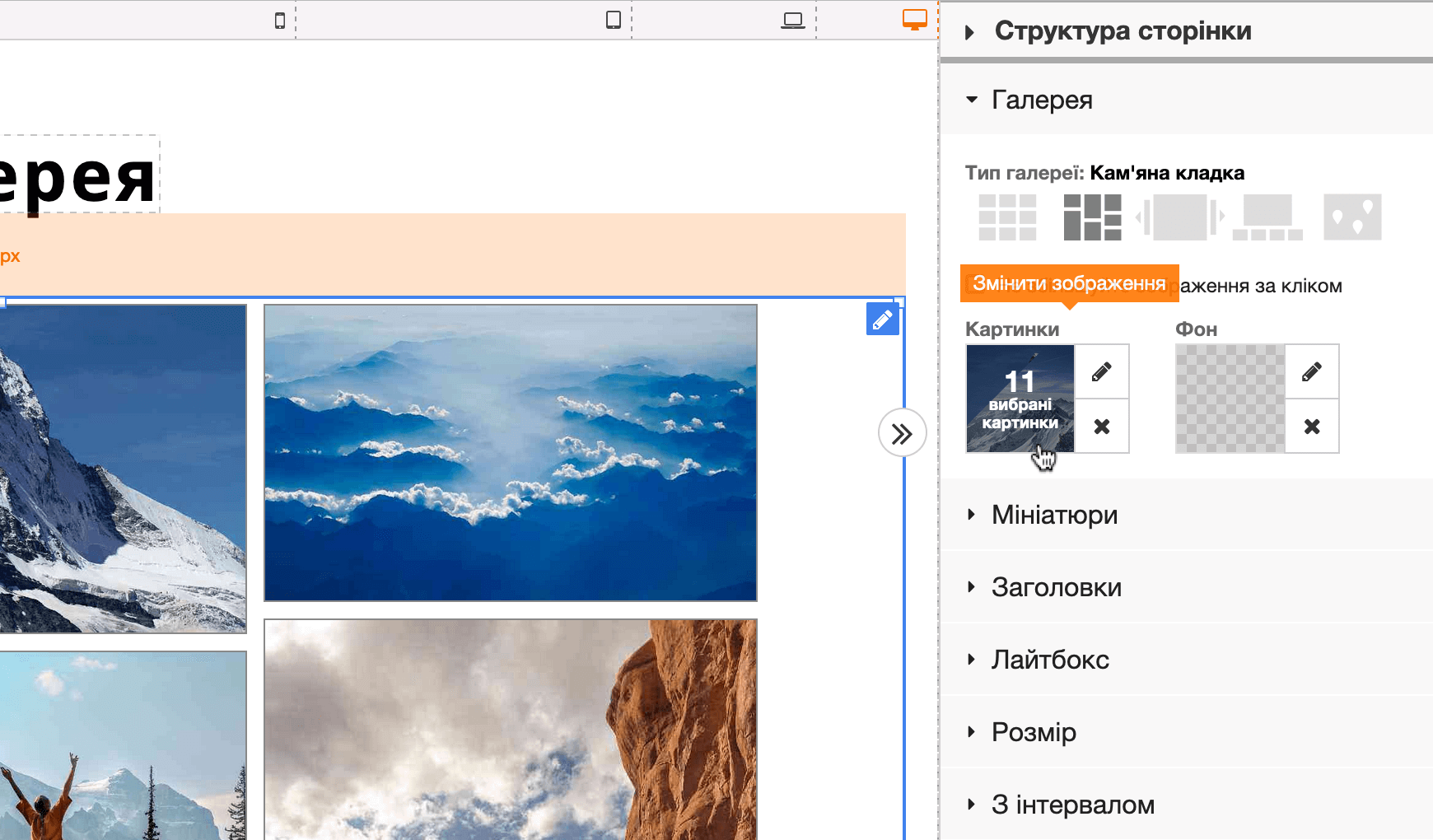
Щоб завантажити власні фотографії замість шаблонних, знайдіть на бічній панелі знайдіть розділ «Галерея» та клацніть на опції «Картинки».

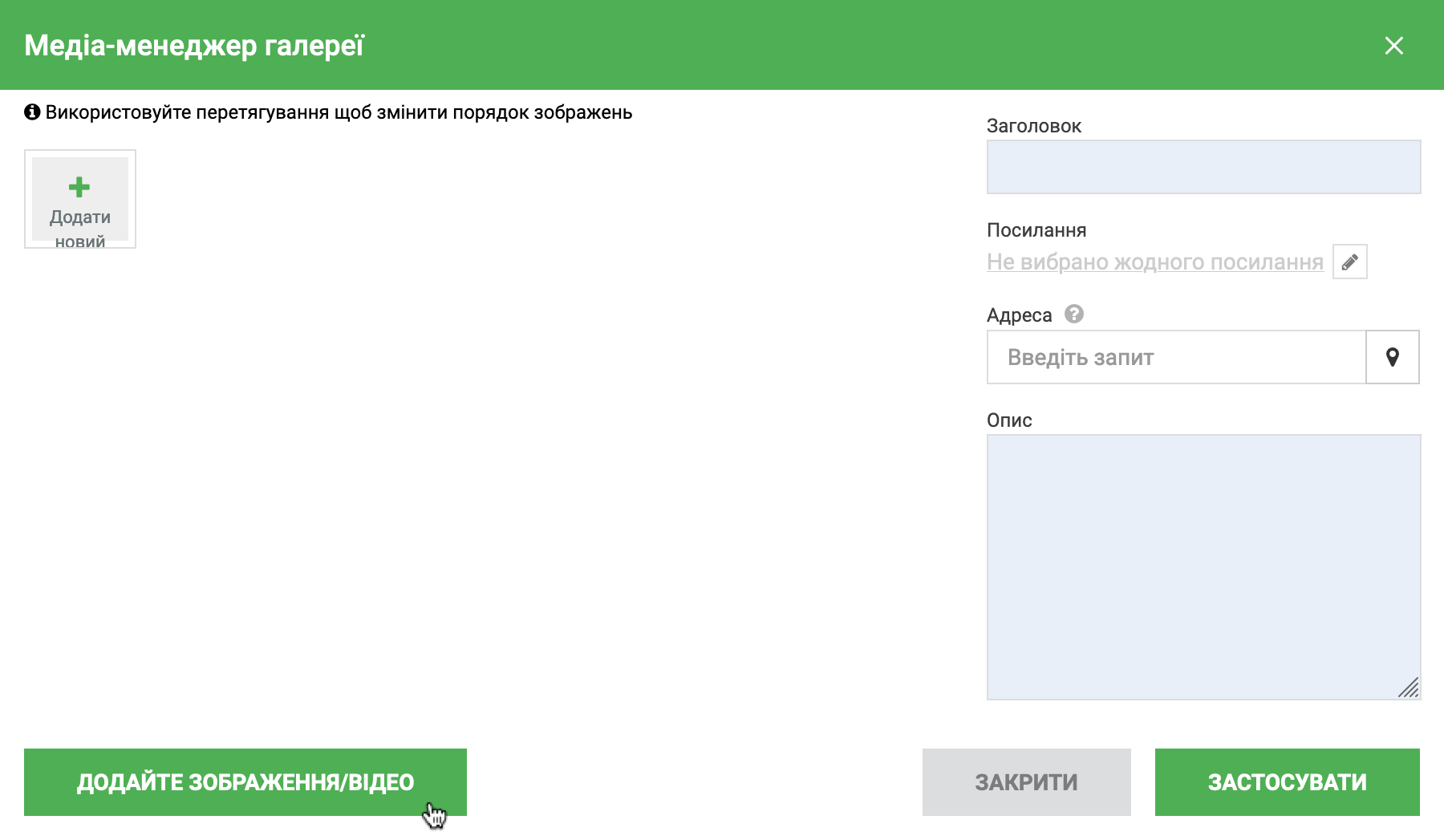
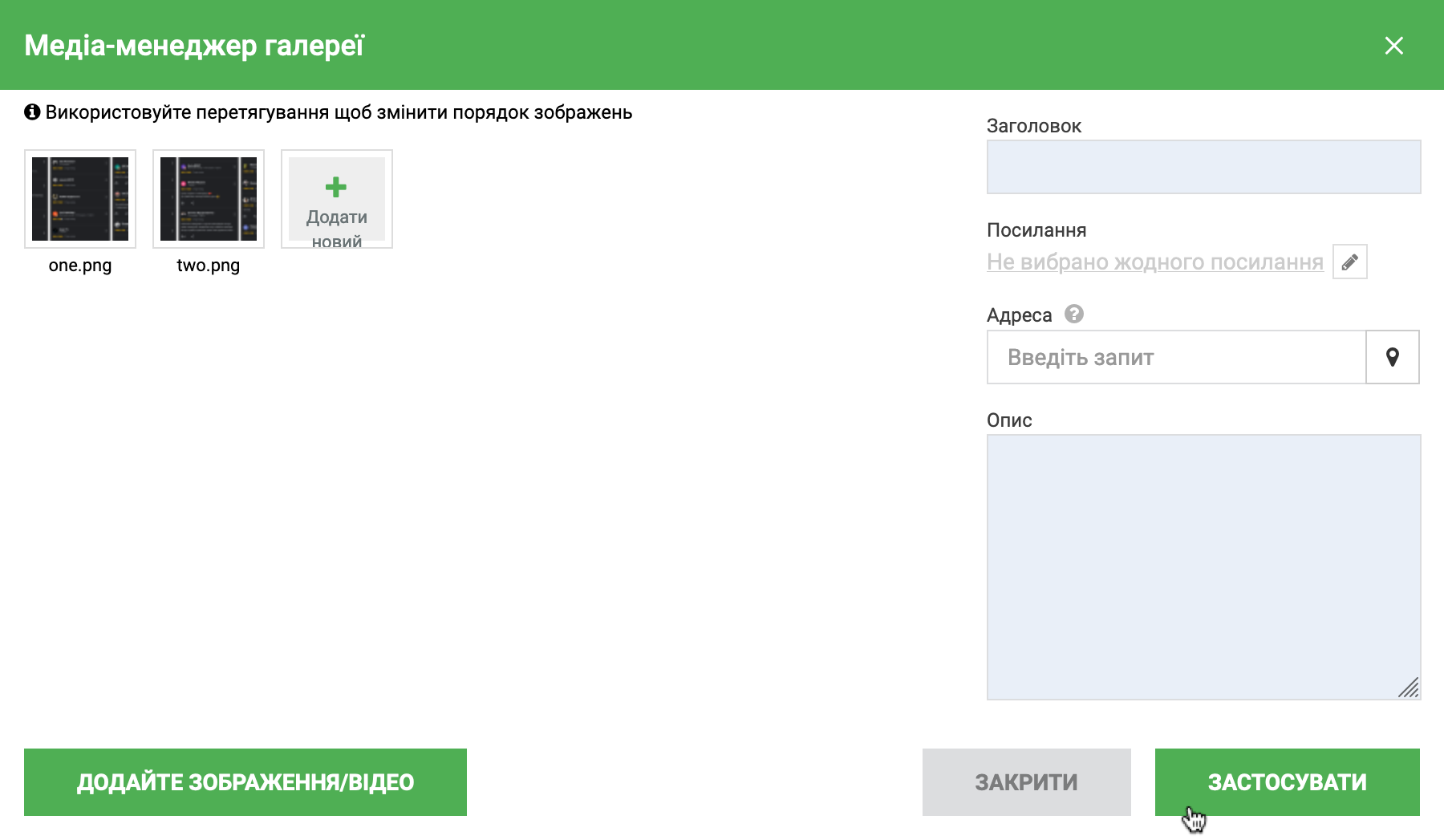
Відкриється «Медіа-менеджер галереї». Видаліть у ньому всі шаблонні зображення з галереї, потім натисніть «Додати зображення» у нижньому лівому куті вікна.

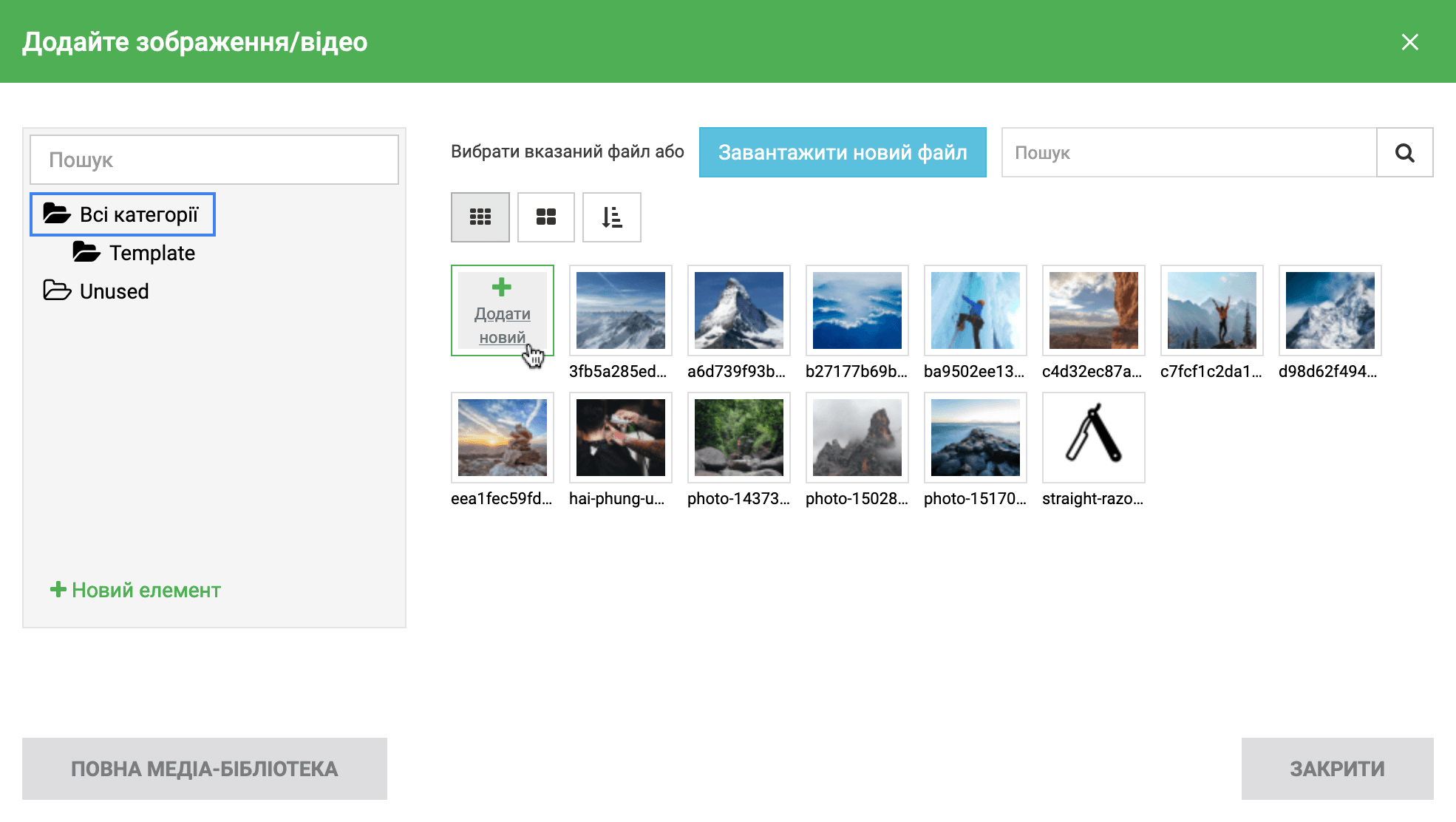
Відкриється менеджер завантажень конструктора. У ньому ви знову побачите ті самі шаблонні зображення, які щойно видаляли з галереї. Це тому, що ви видалили їх тільки з галереї, а не з пам’яті конструктора. Якщо бажаєте, видаліть їх також звідси.
Далі натисніть нагорі кнопку «Завантажити новий файл», виберіть у себе на комп’ютері фотографії, які мають бути в галереї, потім натисніть у нижньому правому кутку кнопку «Застосувати».

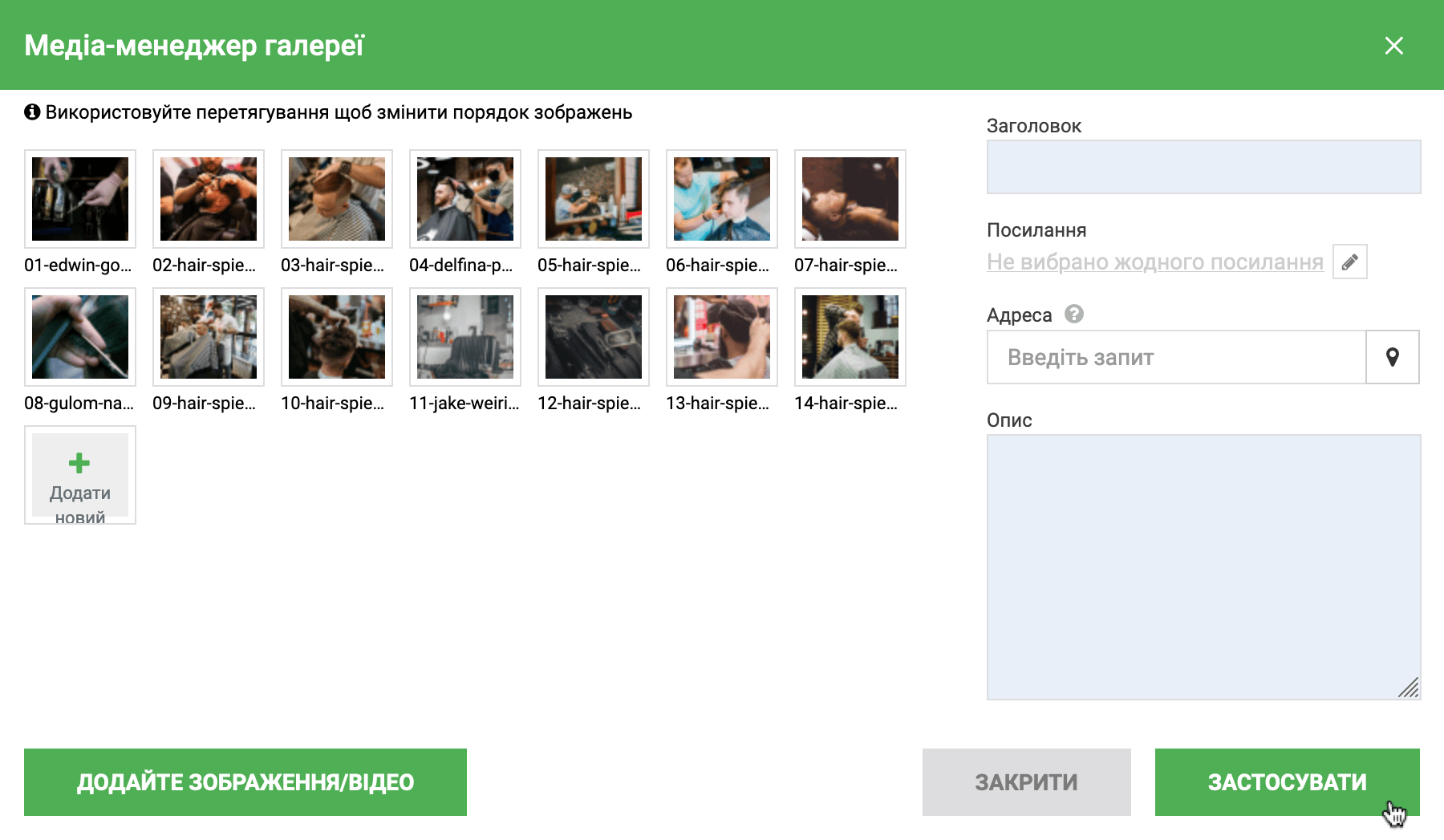
Знову відкриється «Медіа-менеджер галереї», але цього разу будуть лише ваші зображення. Натисніть кнопку «Застосувати» в нижньому правому куті.

Зображення у галереї оновляться. На бічній панелі в розділі «Галерея» можна додати ще фото або навпаки видалити зайві. Також там можна змінити стиль галереї.

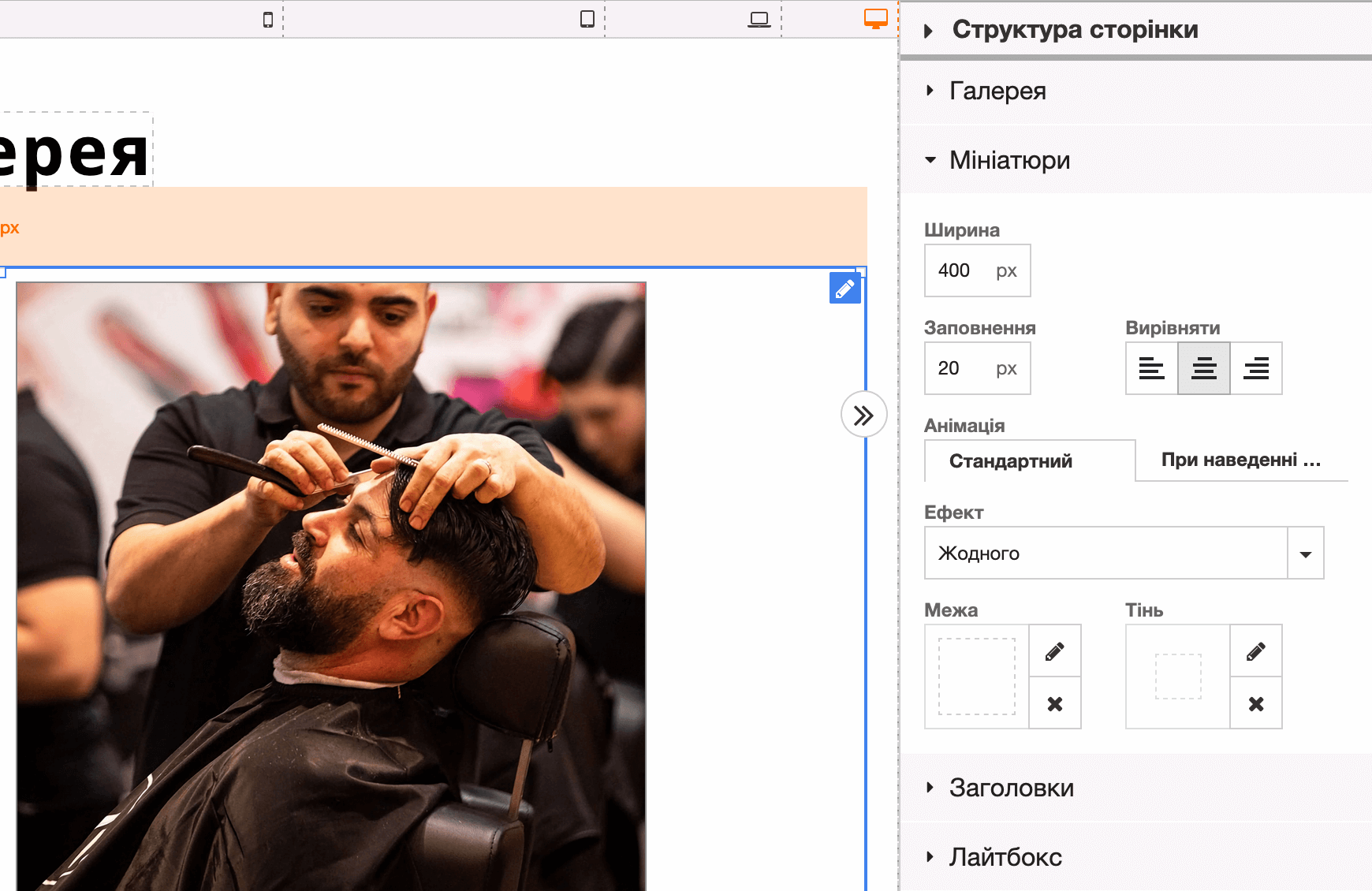
У розділі «Мініатюри» на бічній панелі можна змінити ширину кожної мініатюри, а також відступ між ними. Ми збільшили стандартну ширину до 400 пікселів, а відступи — до 20.

Після цього у робочій області фотографії стали відображатися у дві колонки замість трьох. Але якщо відкрити попередній перегляд сайту, буде видно, що насправді колонок таки три. Вони не влазять у редакторі. Тому краще завжди перевіряти зміни саме у попередньому перегляді.

За великим рахунком, це всі розділи, які вам знадобляться. Хіба тільки ви захочете додати до фотографій підписи — їхній вигляд налаштовується у розділі «Підписи» на бічній панелі.
Також є розділ «Анімація», де ви можете налаштувати для зображень ефект за промовчанням (він спрацює, коли людина вперше доскролить до галереї), а також ефект при наведенні на кожну фотографію окремо.
Відгуки
Теоретично можна спробувати вручну створити кожен відгук, як ми робили це з прайс-листом. Але більш простий варіант — зробити скріншоти з Google Відгуків та додати їх до секції у вигляді каруселі.
Оскільки скріншоти вертикальні, ми підготували у фотошопі колажі по три скріншоти на слайді. Замість фотошопу можна використовувати і інший редактор фото, якщо вам так буде зручніше.
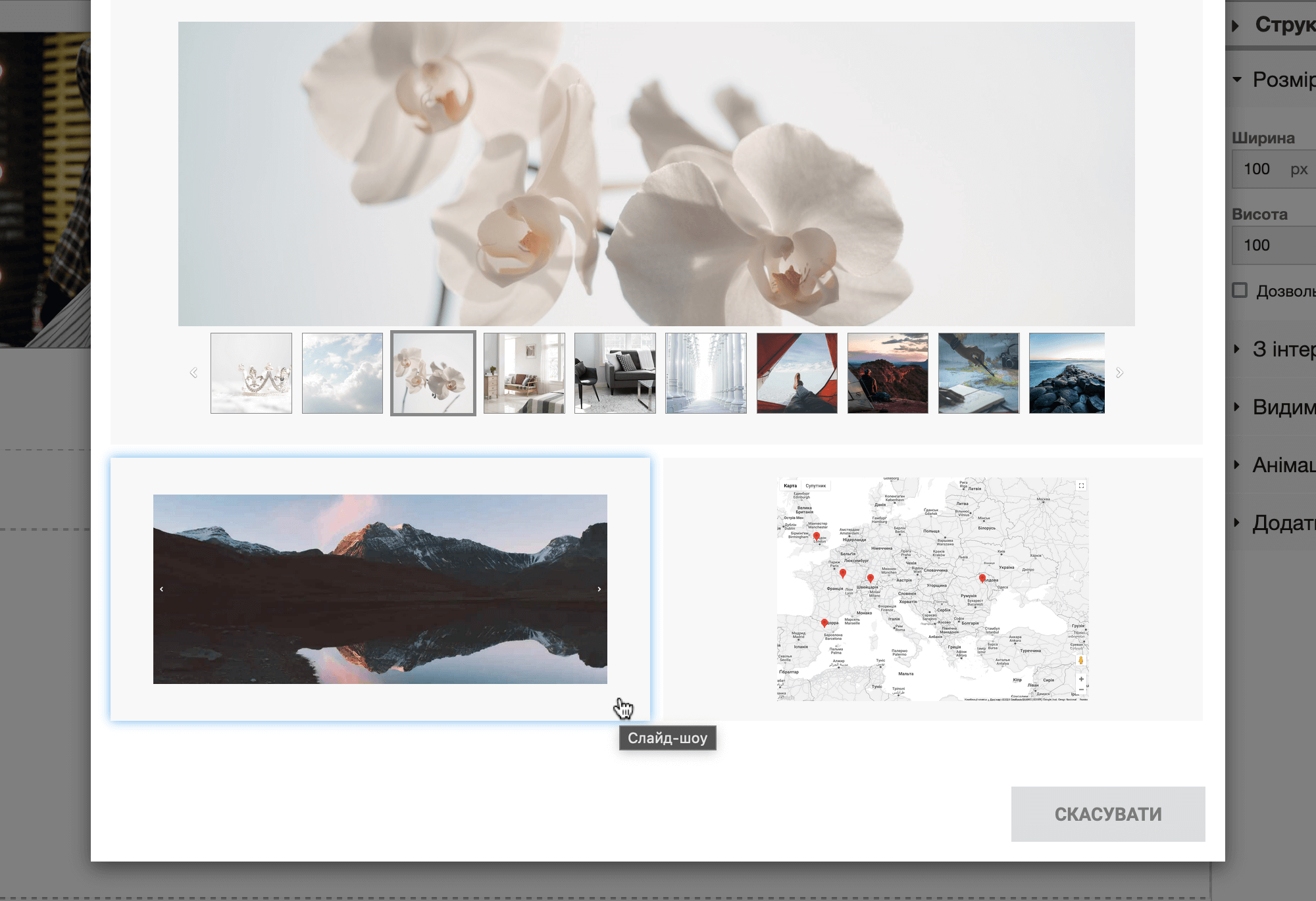
Карусель можна створити за допомогою блоку «Галерея». У спливаючому вікні із заготовленими стилями є стиль «Слайд-шоу» у нижньому лівому кутку.

Так само як і з галереєю в попередній секції, знайдіть на бічній панелі розділ «Галерея» та клацніть по опції «Зображення». Далі видаліть поточні фото та додайте замість них свої.

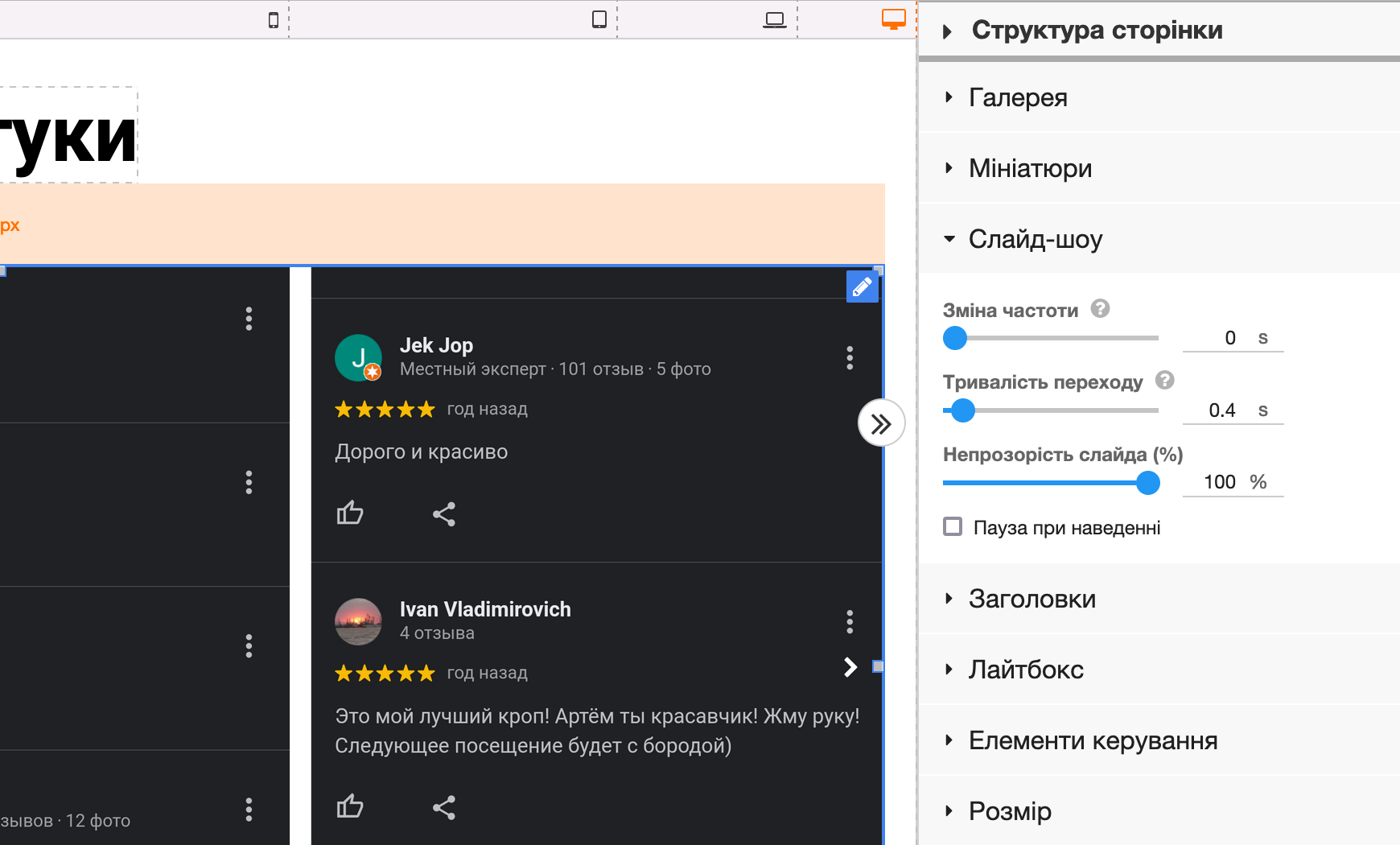
У розділі «Слайд-шоу» на бічній панелі налаштовується автоматичне перемикання слайдів. Якщо хочете взагалі відключити анімацію, щоб відвідувачі гортали слайди вручну, встановіть значення опції «Зміна частоти» на нуль.

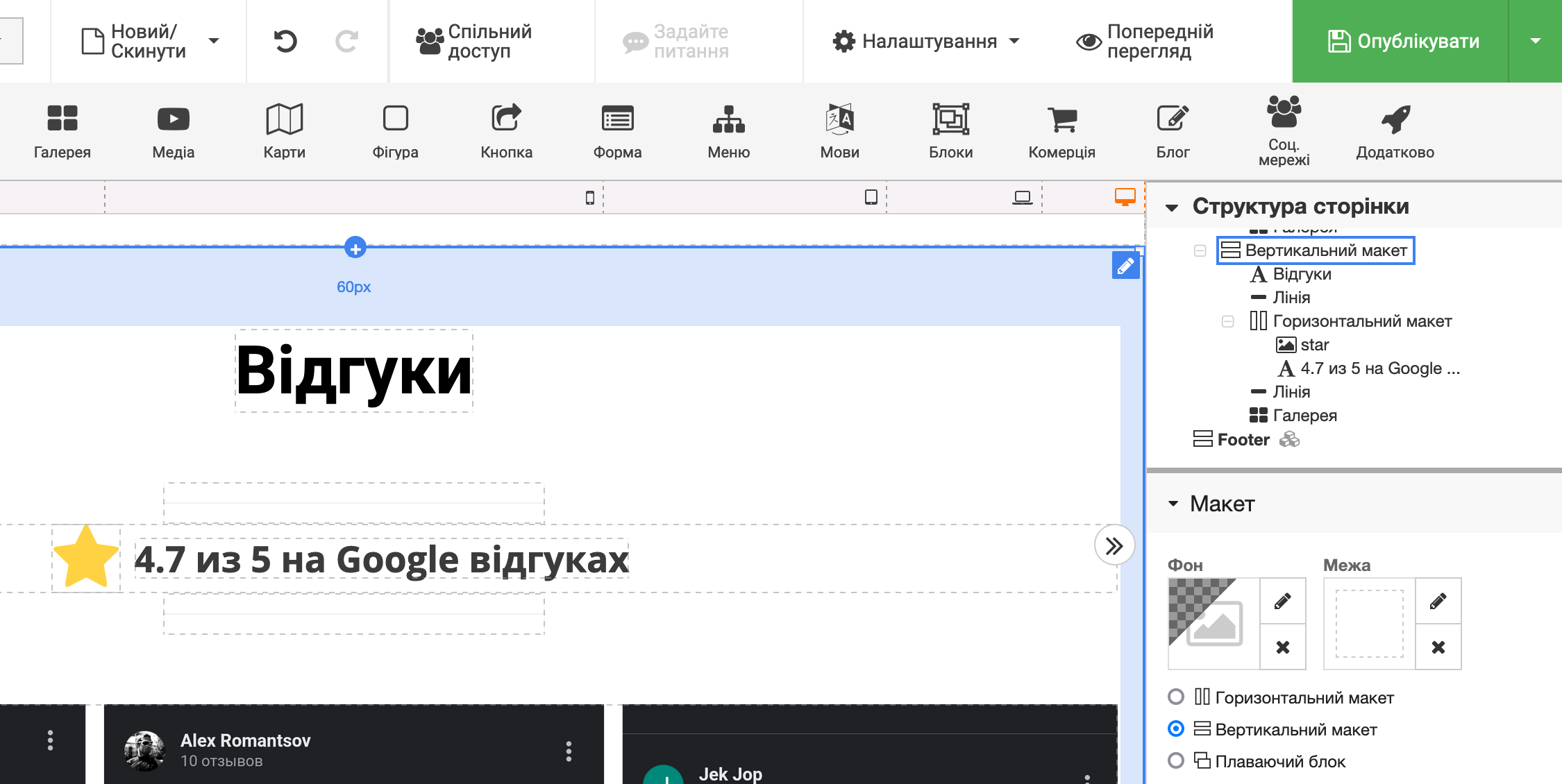
Щоб додати після заголовка секції зірочку та середній рейтинг на Google Відгуках, ми використали блок «Текст». Потім поряд з ним поставили блок «Картинка» та вибрали у ньому іконку у вигляді зірочки. А наприкінці зверху та знизу додали блок «Фігура», щоб візуально відокремити рейтинг за допомогою ліній.

Карта
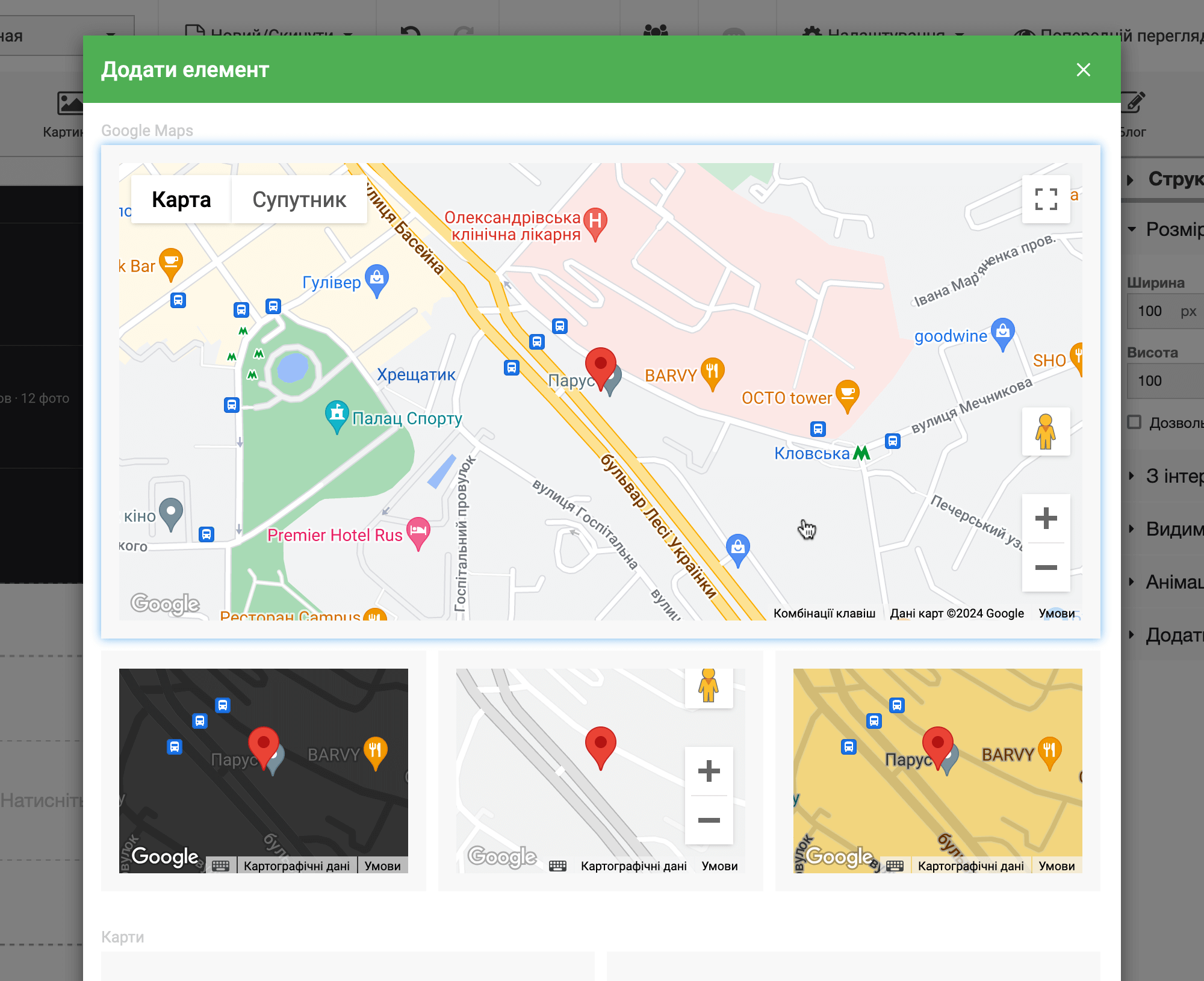
Для цього на верхній панелі конструктора є блок «Карти». Після того як ви додасте його, у спливаючому вікні буде кілька стандартних стилів на вибір. Виберіть той, що вам більше подобається.

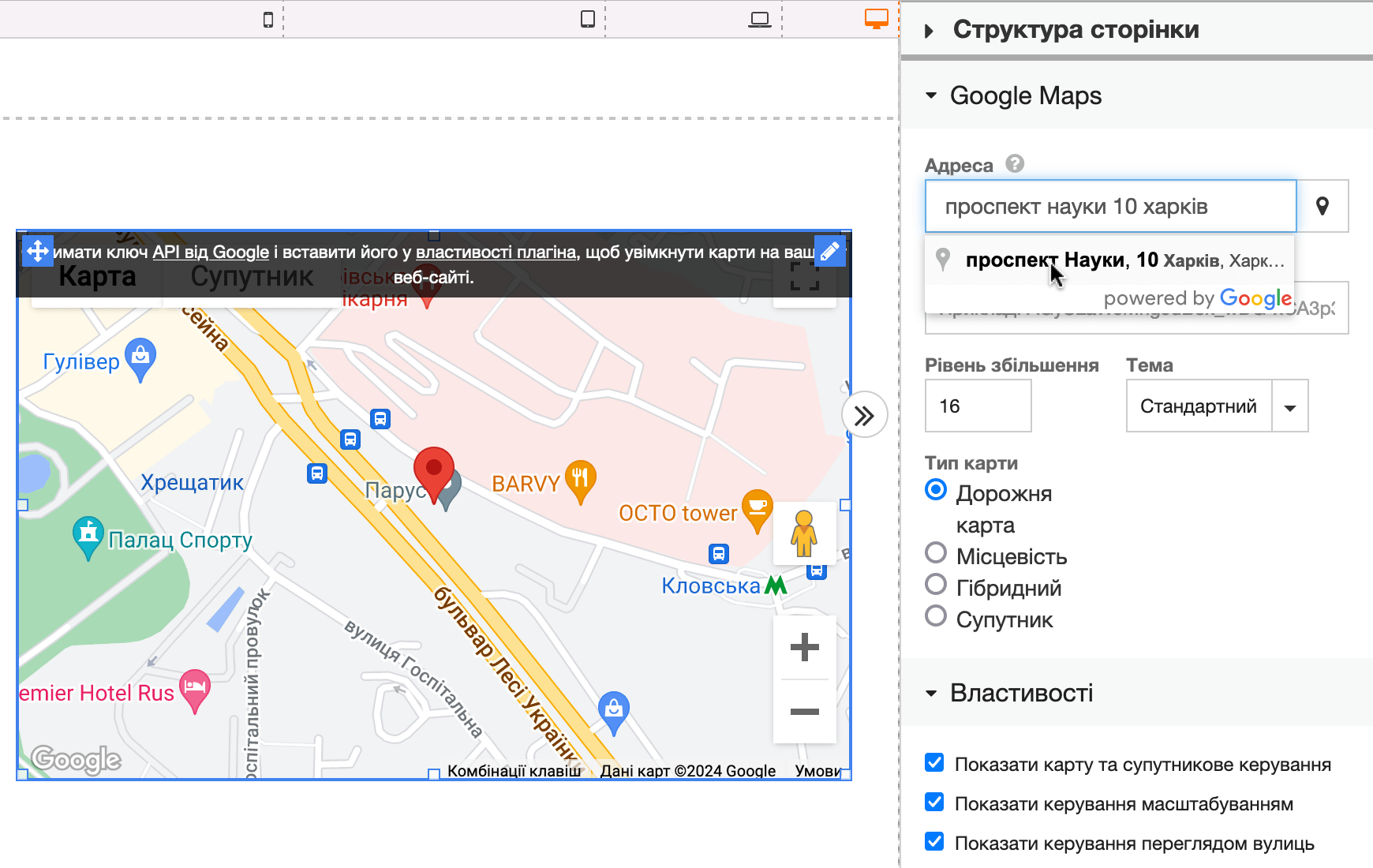
На бічній панелі в розділі «Google Maps» знайдіть опцію «Адреса». У ній впишіть потрібну адресу. Або натисніть на іконку з локацією праворуч, щоб відкрити карту та вручну вибрати локацію вашого магазину.

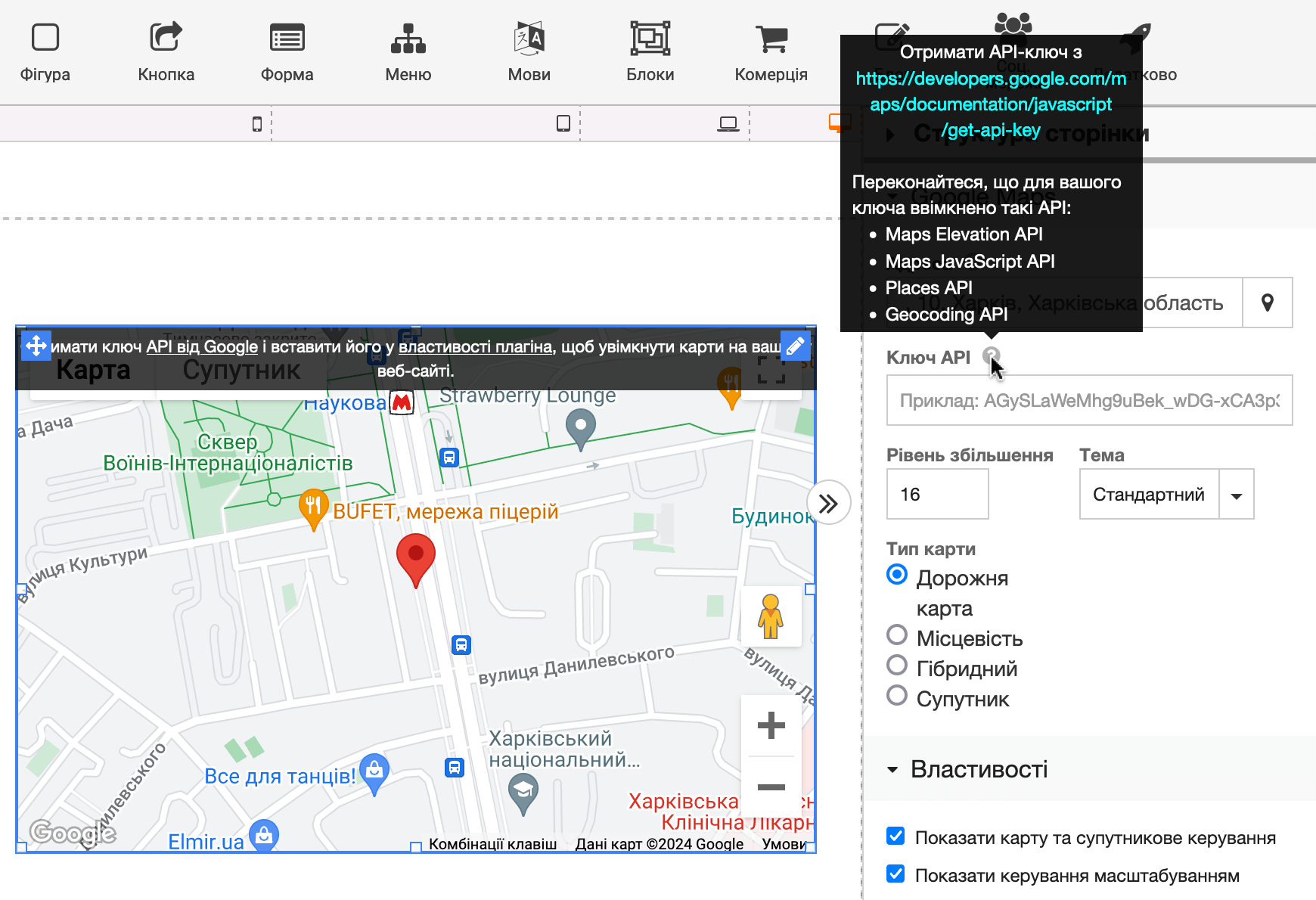
Наступний момент — Ключ API. Він потрібний, щоб зв’язати сервіс Google Карти з вашим сайтом. Без ключа карта не працюватиме.
Отримати ключ можна безкоштовно після того, як зареєструєте бізнес у своєму обліковому записі Google. Наведіть курсор на знак питання у назві опції на бічній панелі, щоб побачити посилання на інструкцію з отримання ключа.

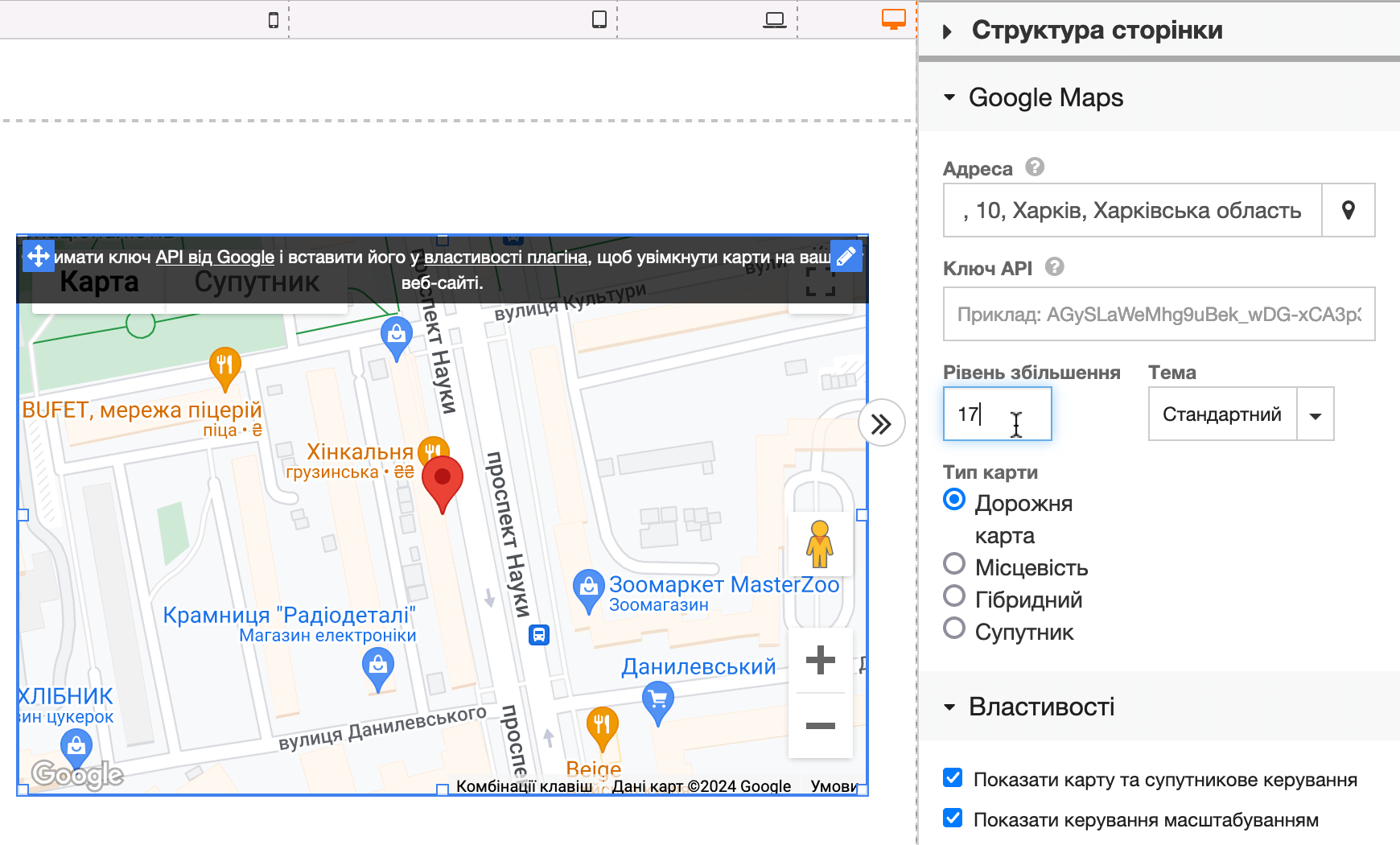
Далі — основні опції для налаштування карти. У розділі «Google Maps» ви можете змінити стиль карти та її тип, а також змінити масштабування. Чим вище число в полі «Масштабування», тим більшим буде розмір елементів на карті.

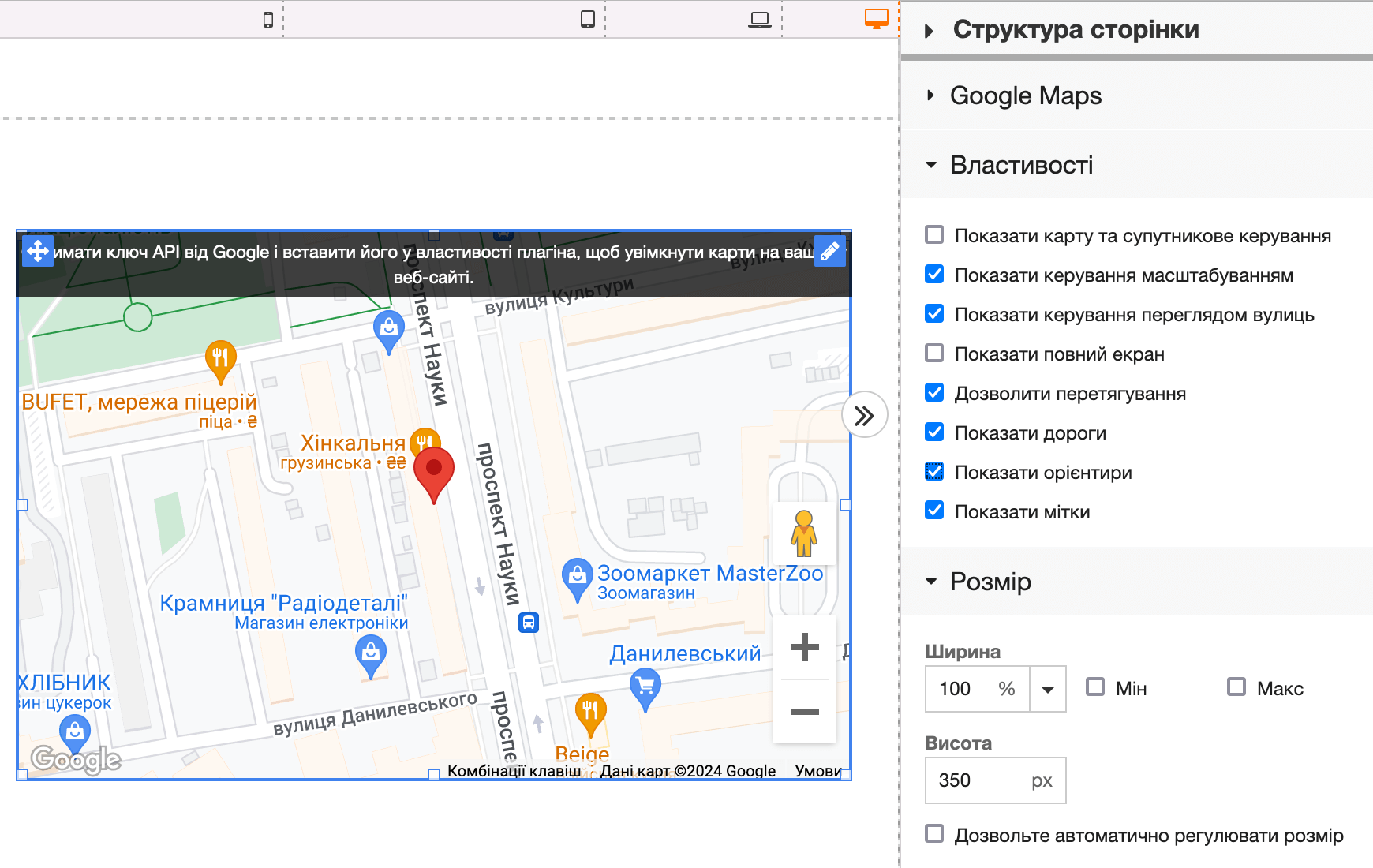
У розділі «Властивості» можна вибрати, які елементи керування повинні бути на карті. Можете приховати зайві елементи, щоби не відволікали увагу.

Шапка та підвал сайту
У цьому розділі спочатку створимо шапку, де зазвичай розміщують логотип, навігаційне меню та контакти. А потім зробимо простий підвал із назвою сайту та повідомленням про захист авторських прав, щоб односторінковий сайт не обривався раптово.
Шапка
Цю секцію сайту потрібно створювати так само, як і інші — за допомогою «Принципу 3К». Спочатку контейнер, потім колонки, потім контент. Якщо хочете зробити два рівні шапки, створіть два контейнери один над одним.
Як додати логотип з іконкою, ви вже знаєте, ми розповідали про це в попередньому розділі. Це робиться за допомогою блоку «Картинка». Залишається показати, як додати меню. Перетягніть у контейнер блок «Меню» і виберіть у спливаючому вікні стиль, який найбільше подобається. Ми обрали перший.

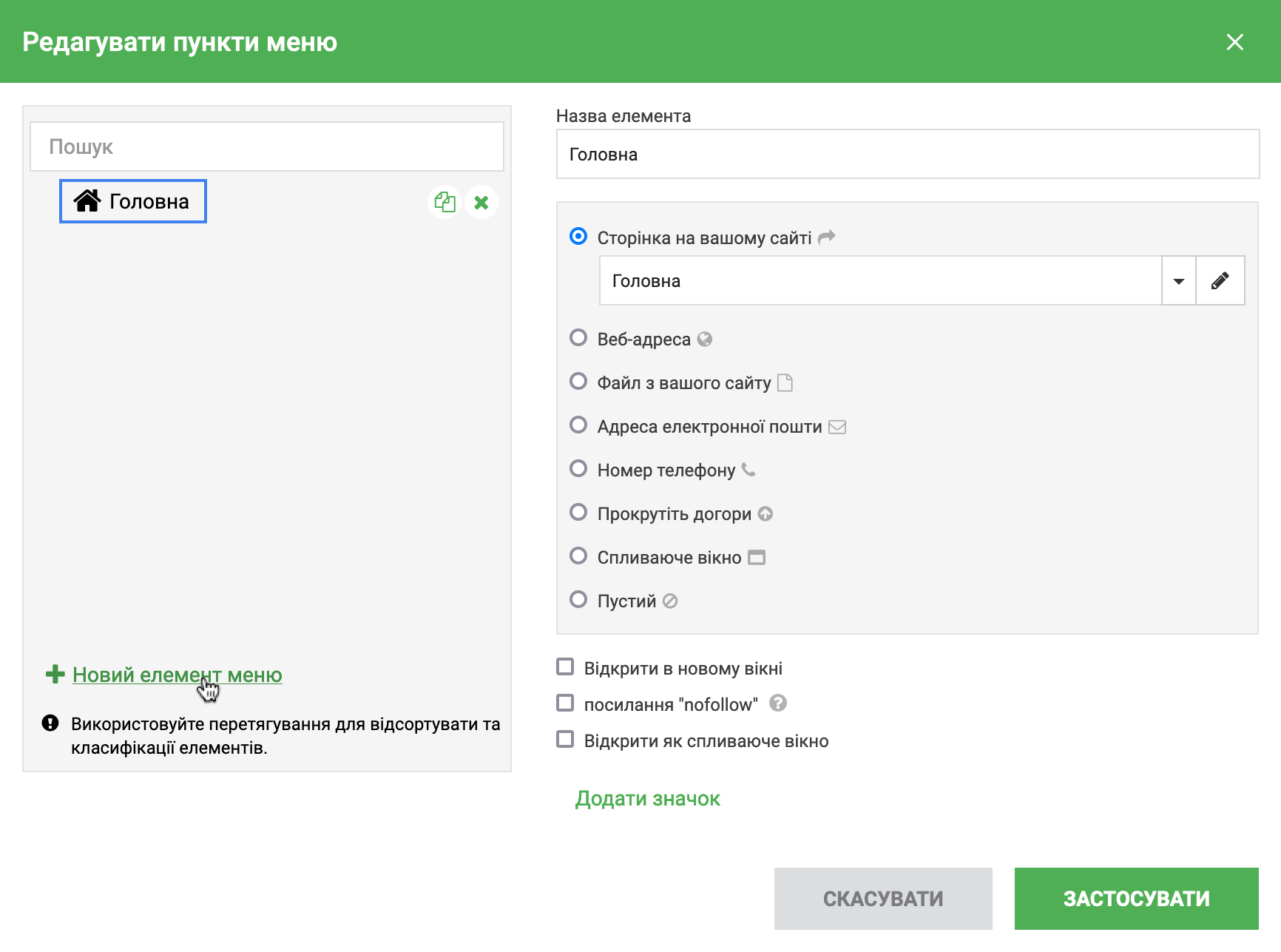
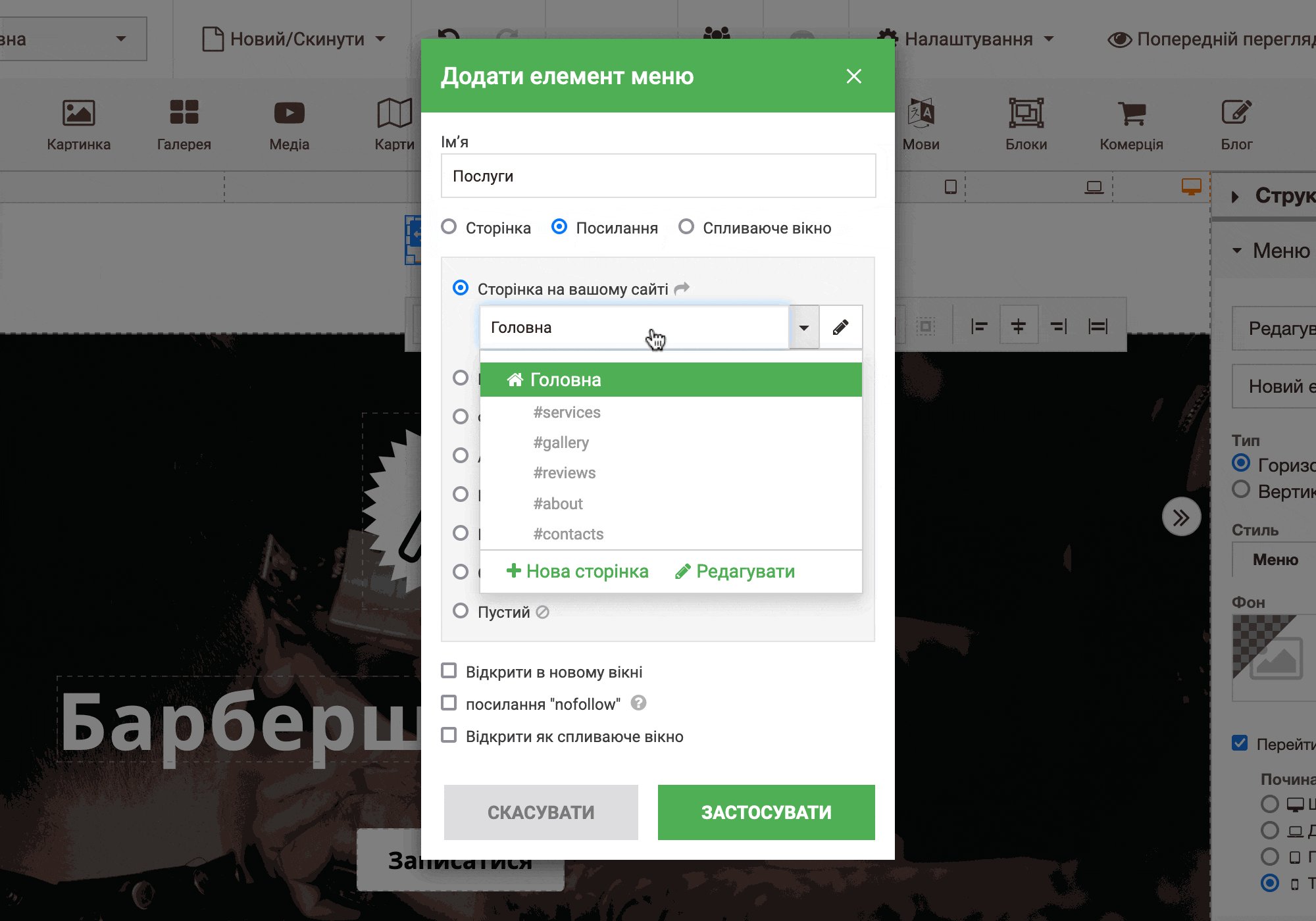
Відкриється спливаюче вікно, в якому можна налаштувати елементи меню. За замовчуванням там буде лише головна сторінка. Натисніть кнопку «Новий елемент меню» у нижній частині спливаючого вікна.

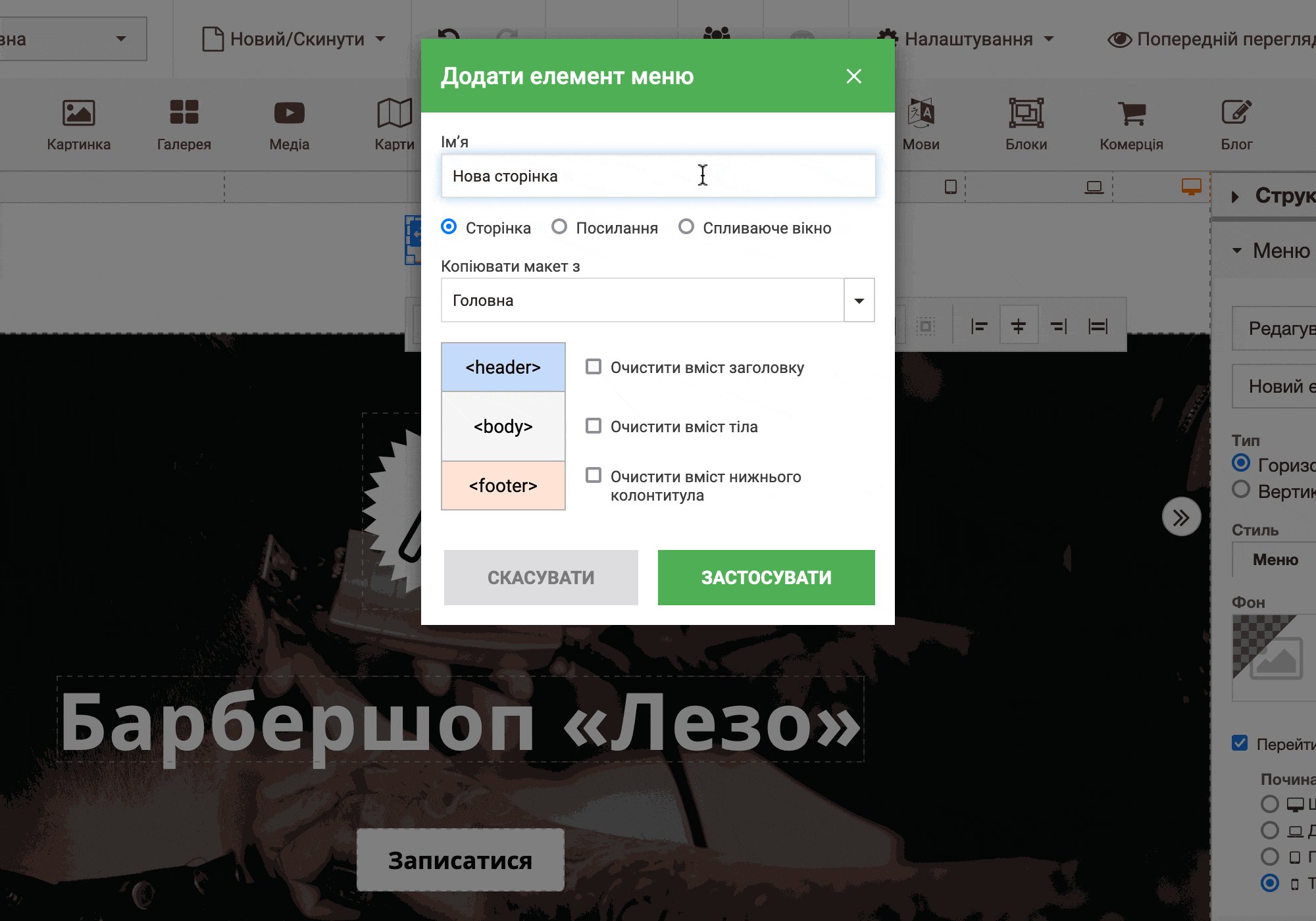
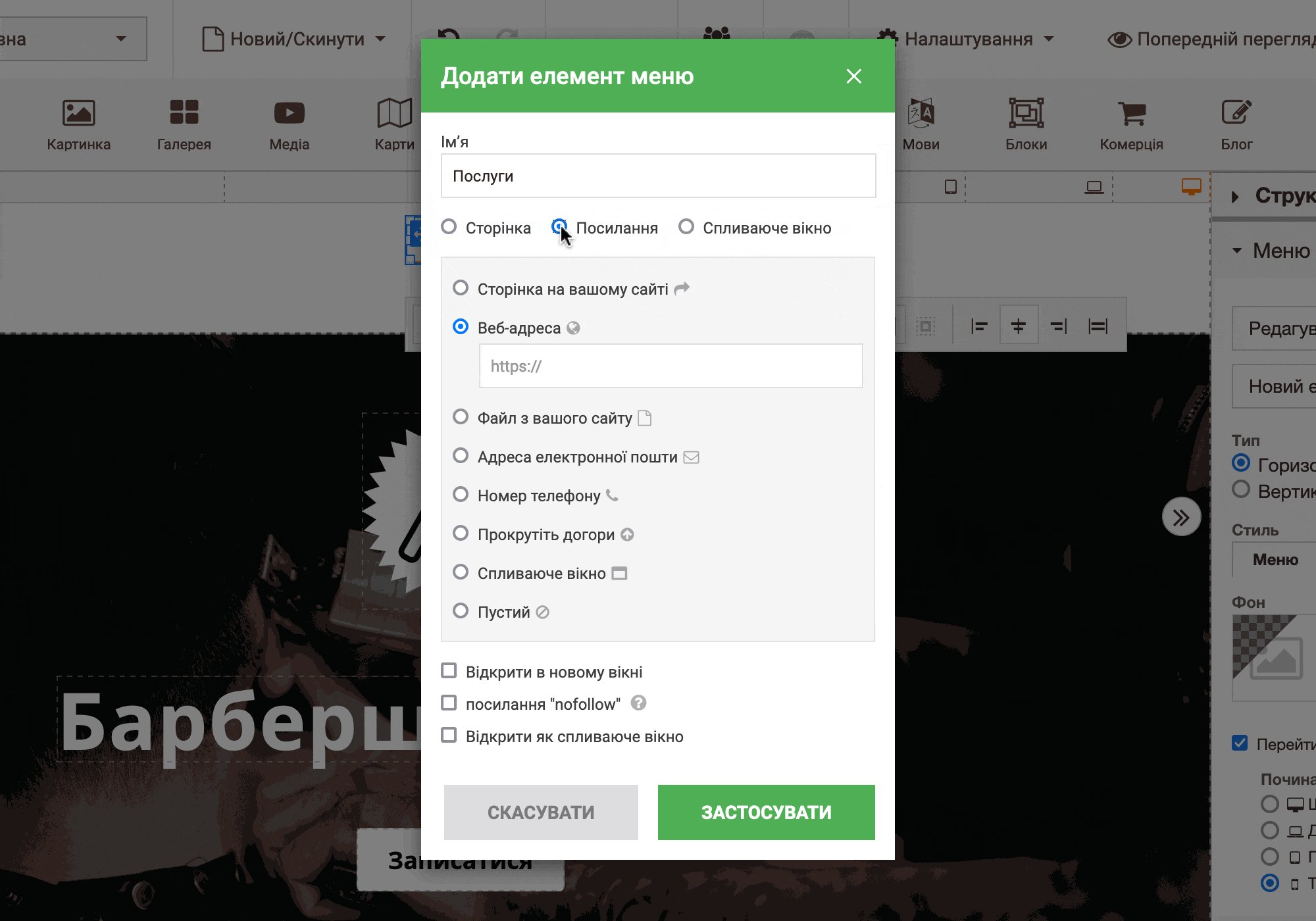
Відкриється менше спливаюче вікно. Введіть у першому полі назву розділу, на який має вести посилання. Наприклад, «Послуги». Потім під полем під назвою поставте перемикач у пункт «Посилання».
Поля у спливаючому вікні зміняться. Вам потрібно вибрати поле «Сторінка на вашому сайті» і обрати зі списку потрібну секцію. Вони будуть у списку тільки якщо ви заповнювали для головного контейнера секції поле «Назва “якоря”». Ми згадували про це, коли описували алгоритм створення контейнера.

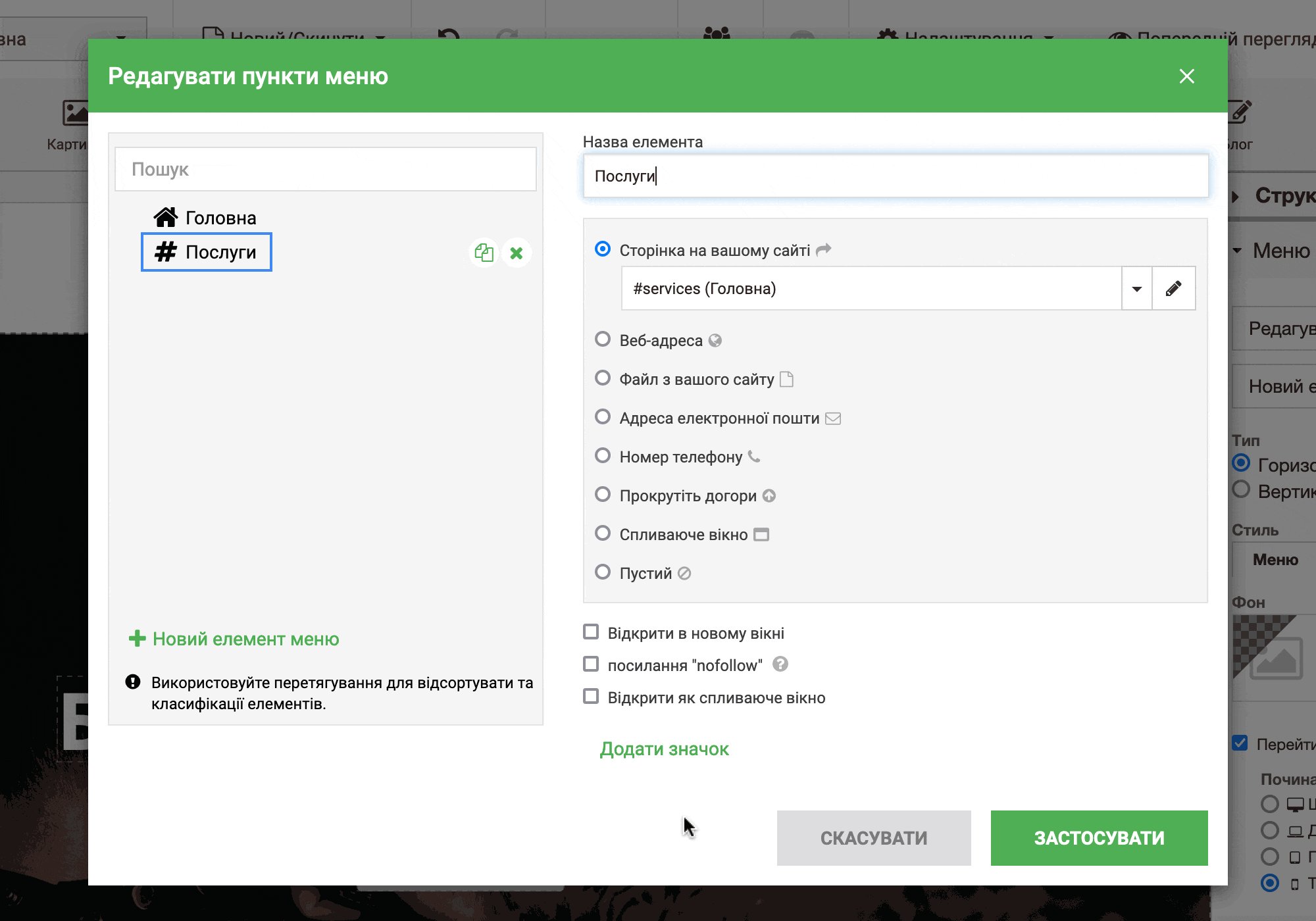
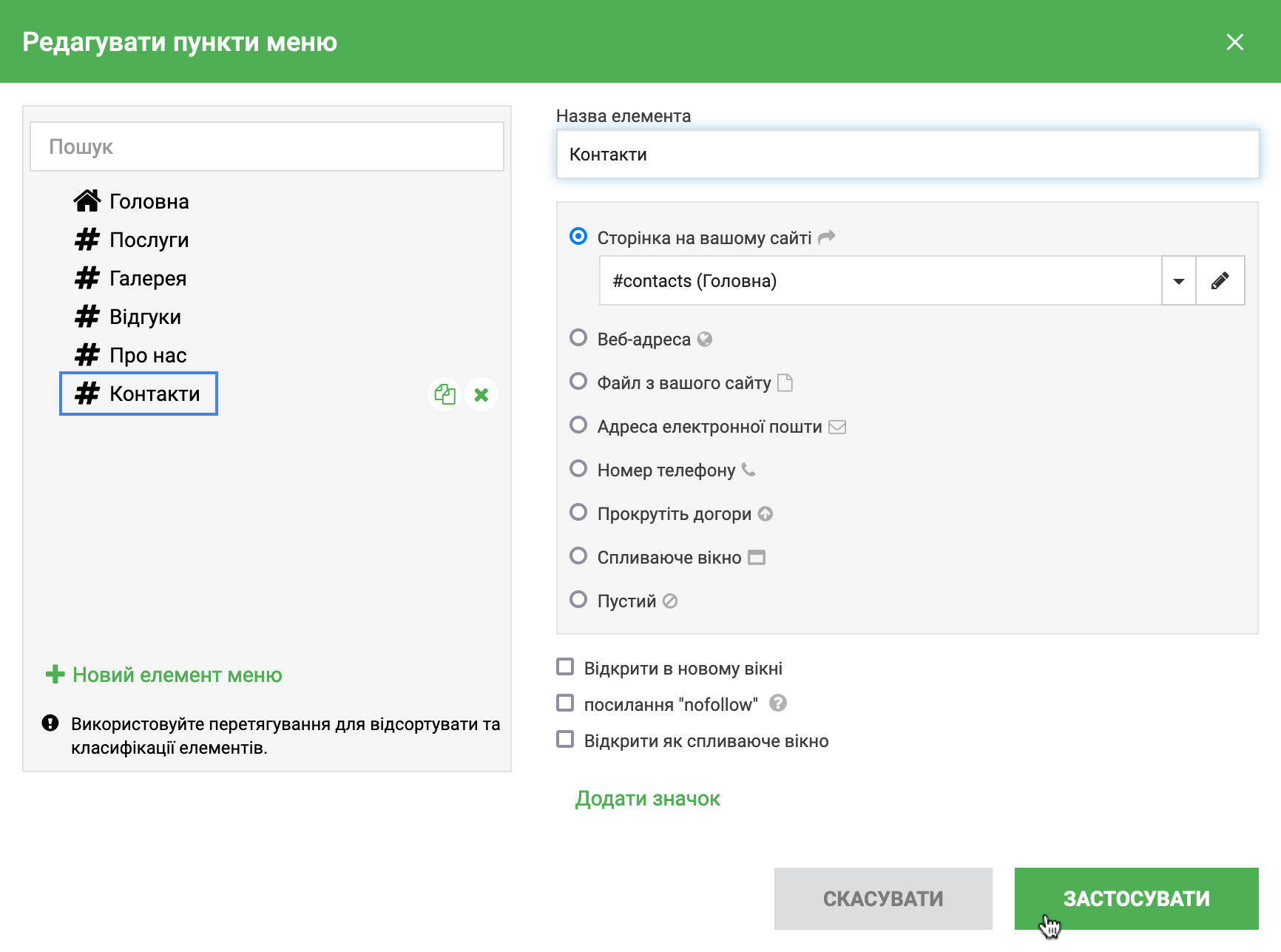
Коли виберете секцію в полі «Сторінка на веб-сайті», натисніть внизу «Застосувати». Потім додайте інші пункти меню і натисніть «Застосувати» вже у головному спливаючому вікні.

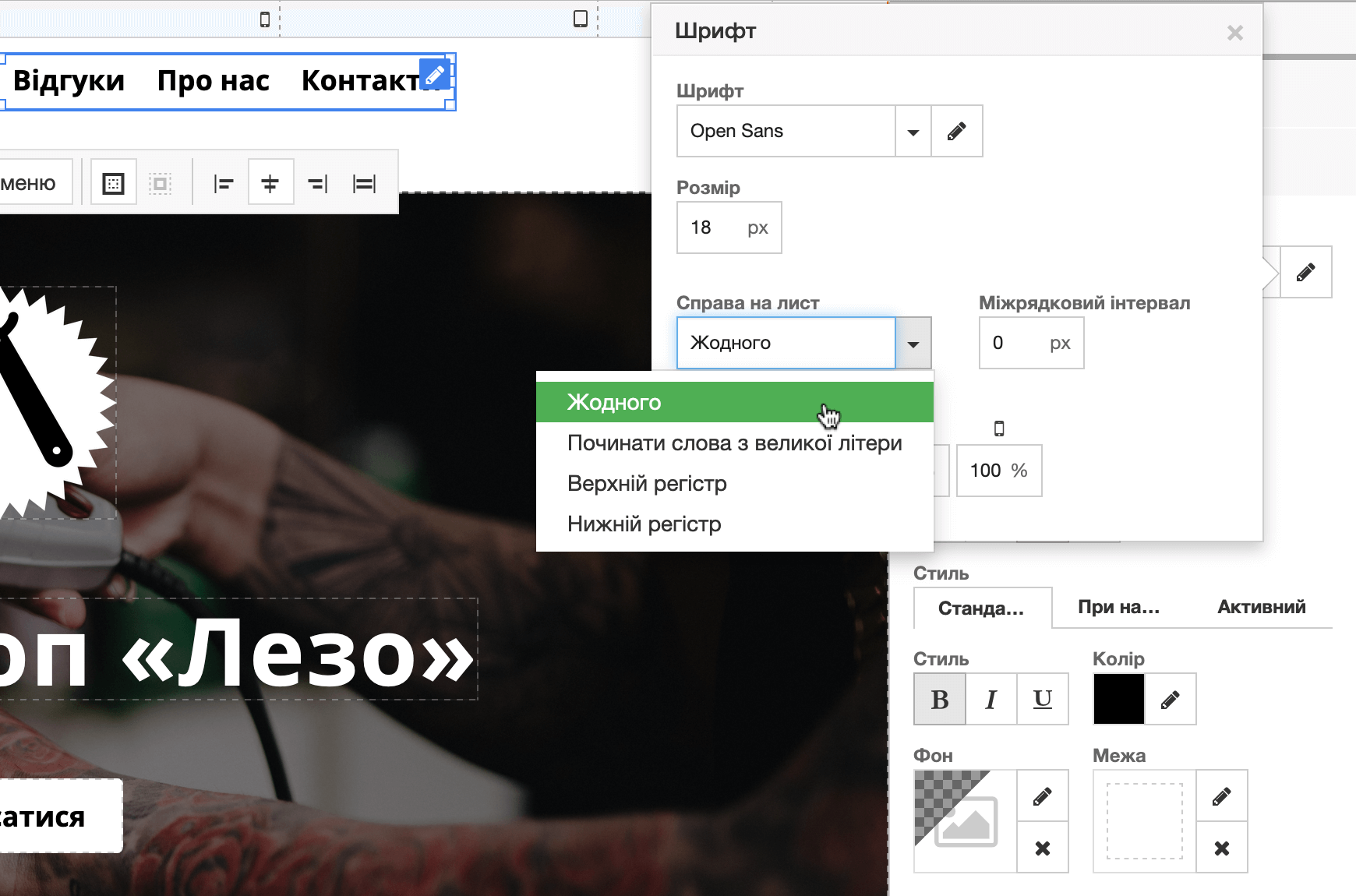
Тепер змінимо зовнішній вигляд меню. У розділі «Пункти меню» налаштовується шрифт елементів меню, їх колір та відступи між елементами.
В опції «Шрифт» виберіть шрифт та його розмір, як у звичайного тексту в стилі «Normal» — 18 пікселів. У опції «Справа на лист» виберіть «Жодного», якщо хочете, щоб в елементах були великі літери і малі.

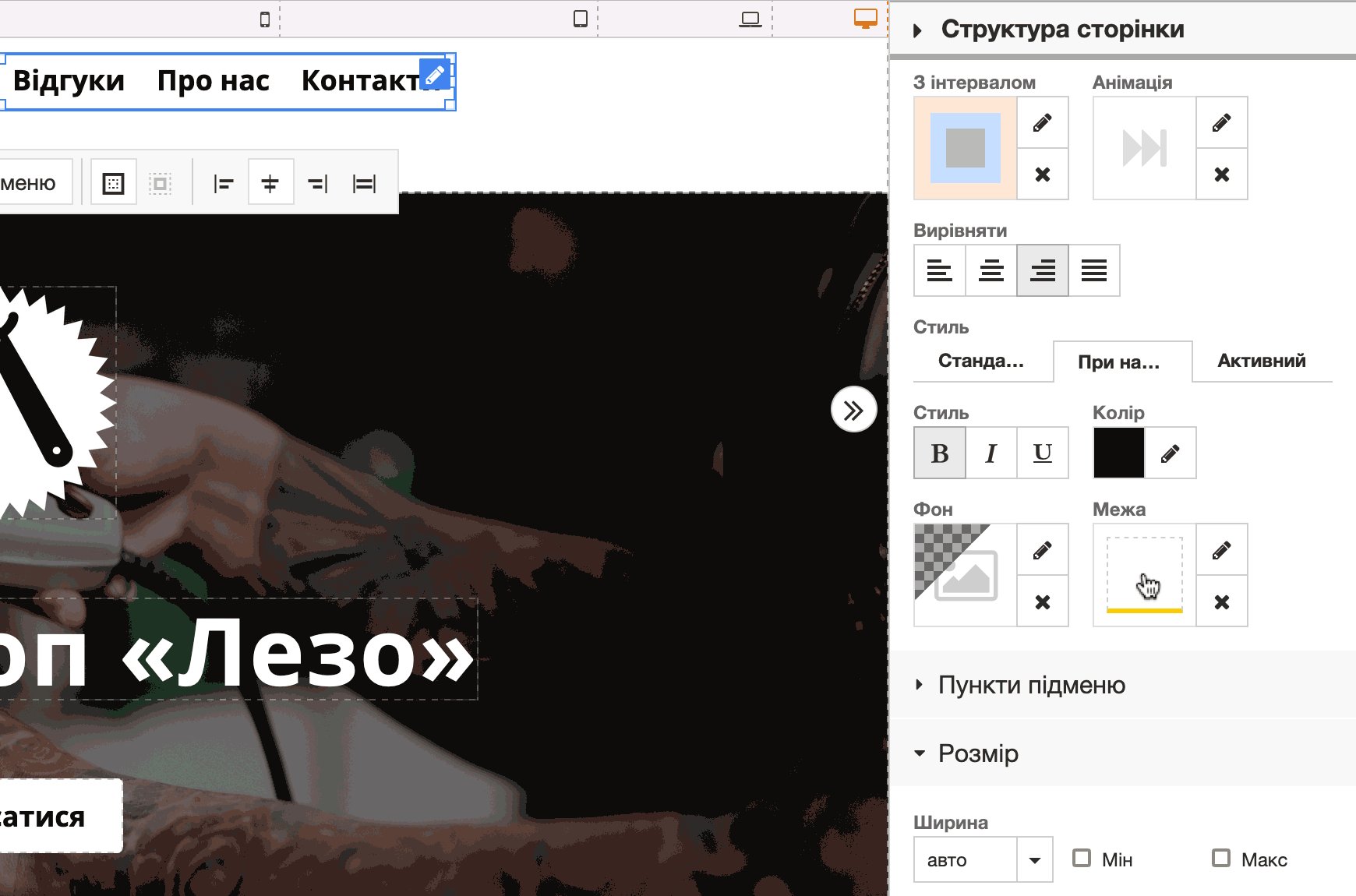
У цьому розділі знайдіть опцію «Стиль». Це кольори елементів меню. Зверніть увагу, що ця опція має три вкладки: «Стандартний», «При наведенні» та «Активний».
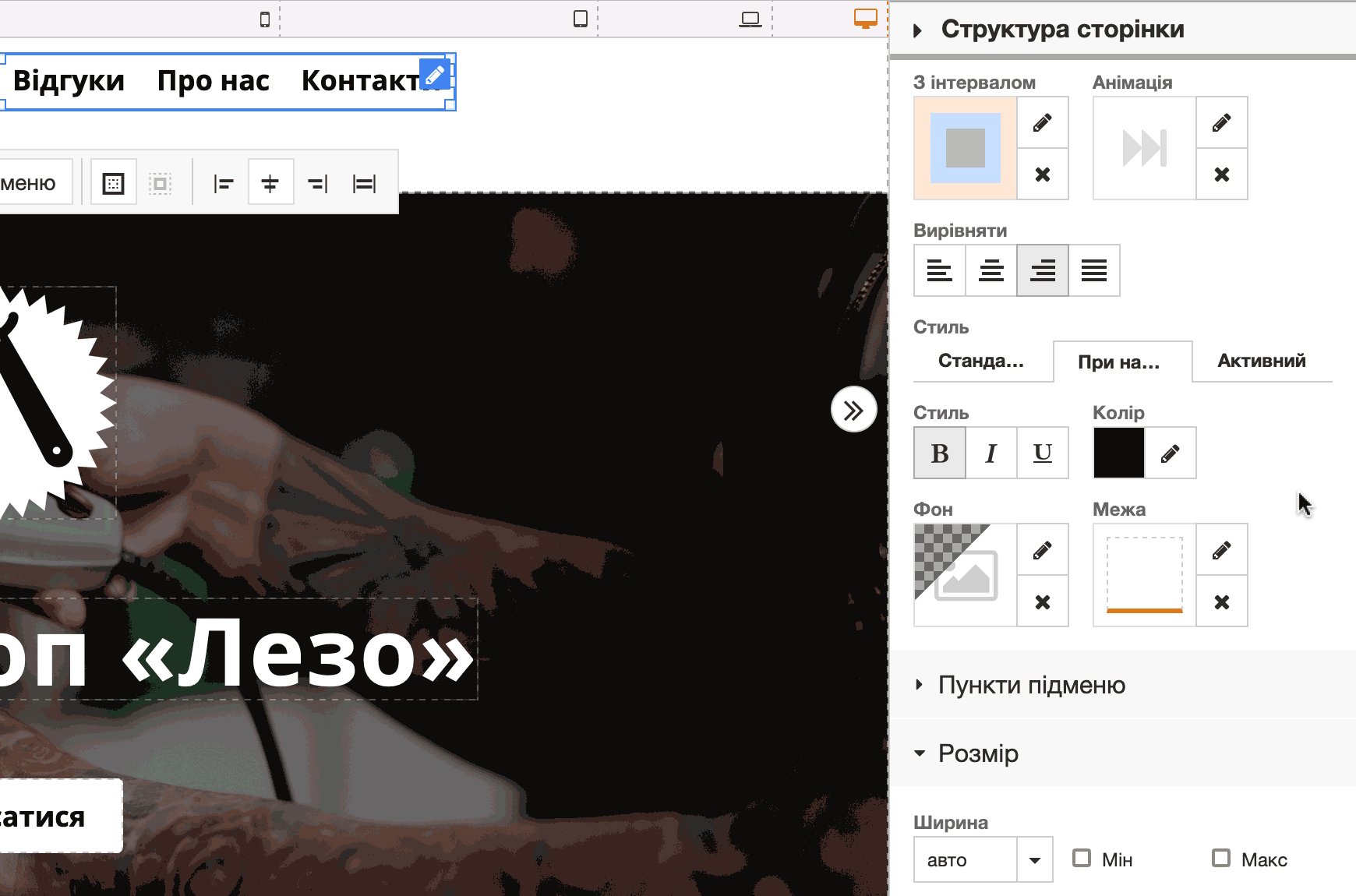
Щоб змінити колір рамки (підкреслення), натисніть на опцію «Рамка». У лівій частині спливаючої панелі оберіть нижній центральний квадратик. Потім натисніть на опції «Колір» і зможете підставити своє значення.

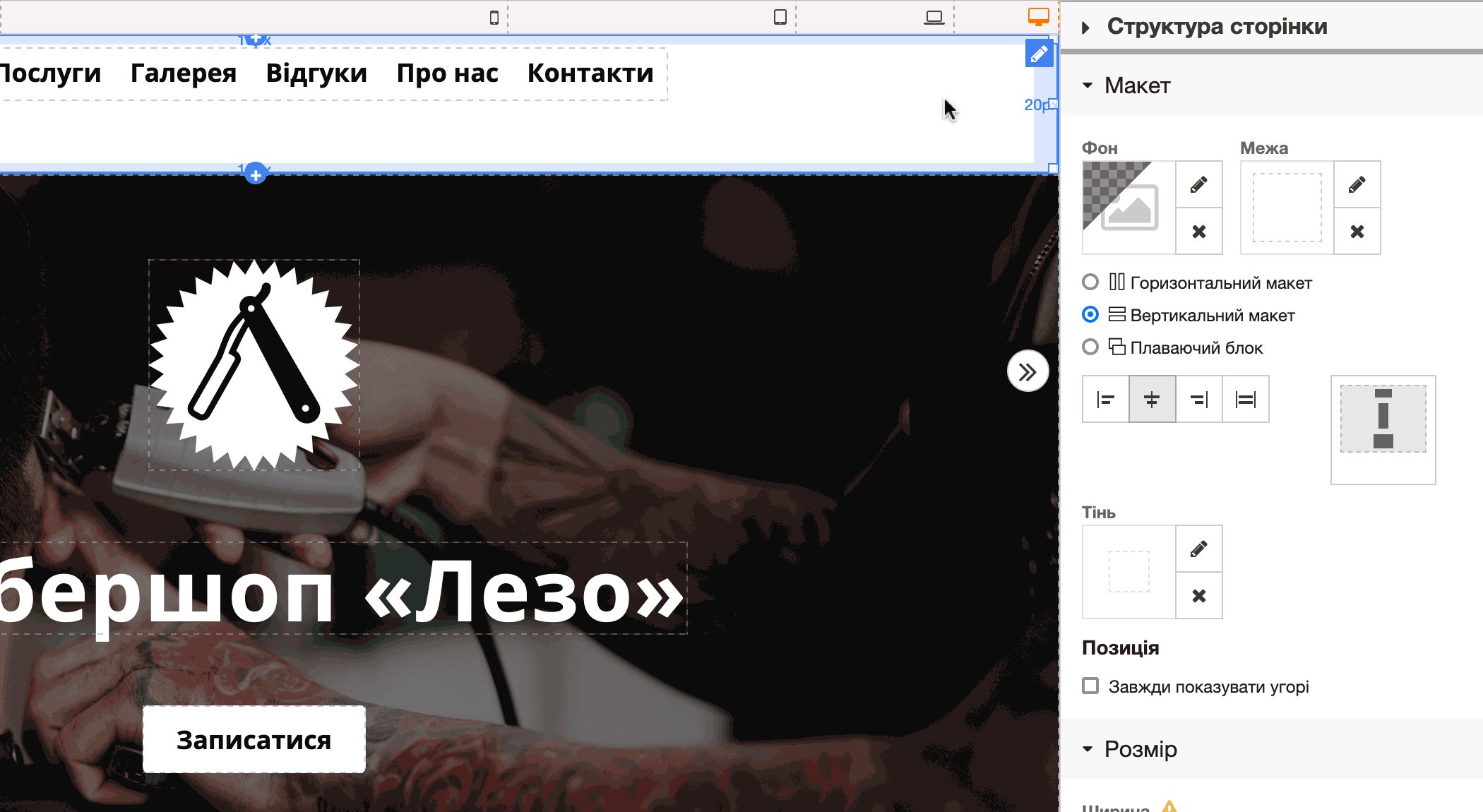
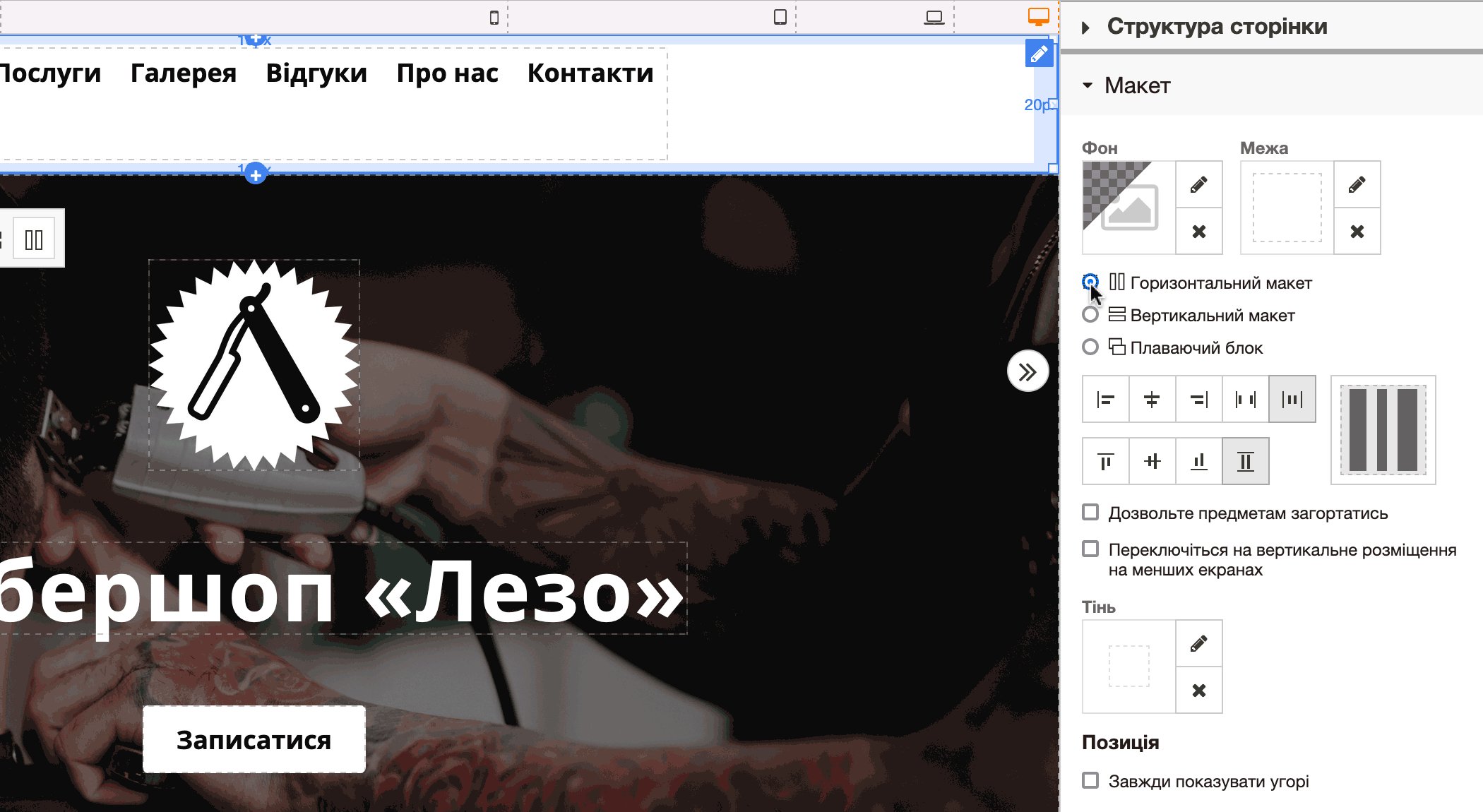
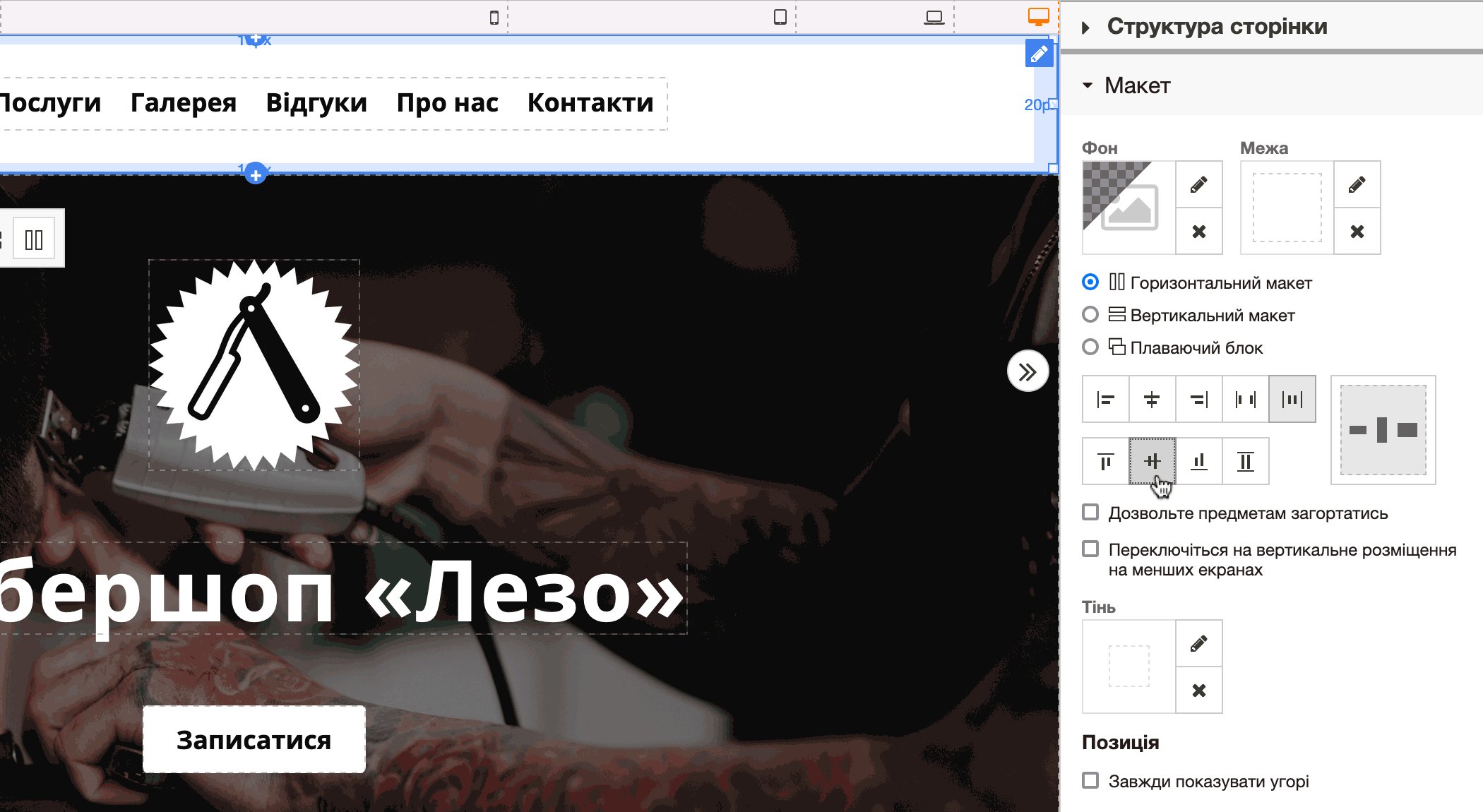
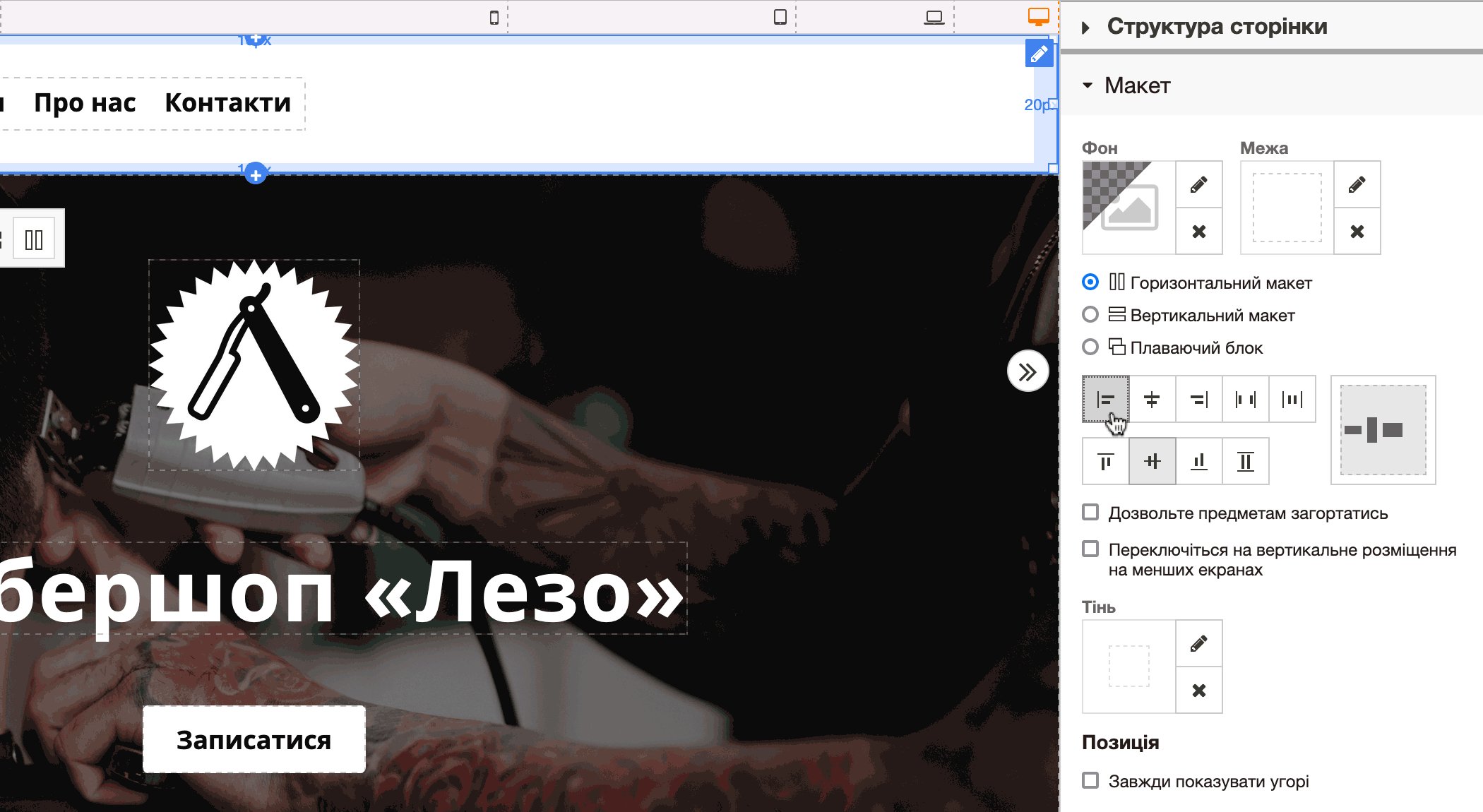
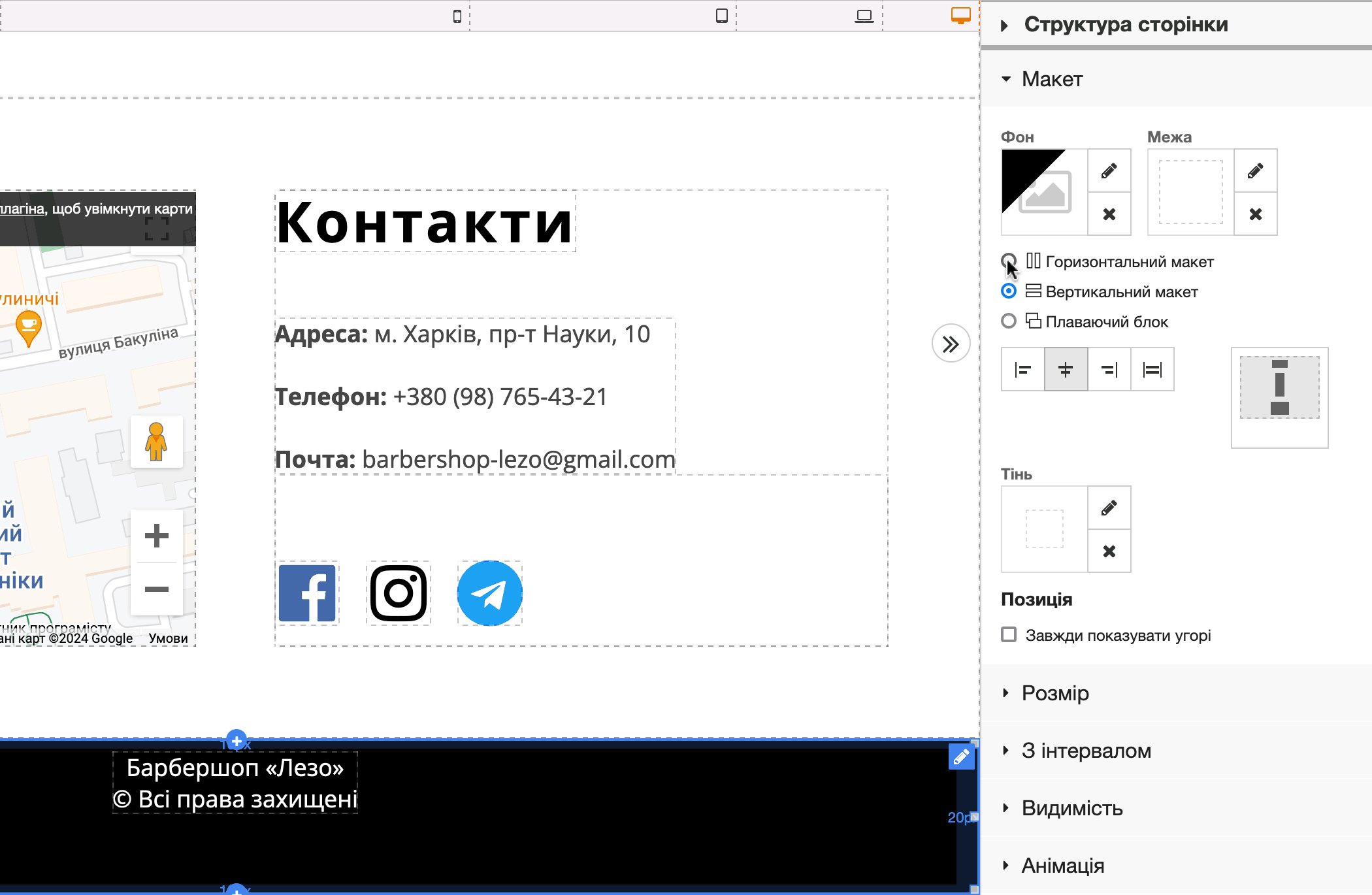
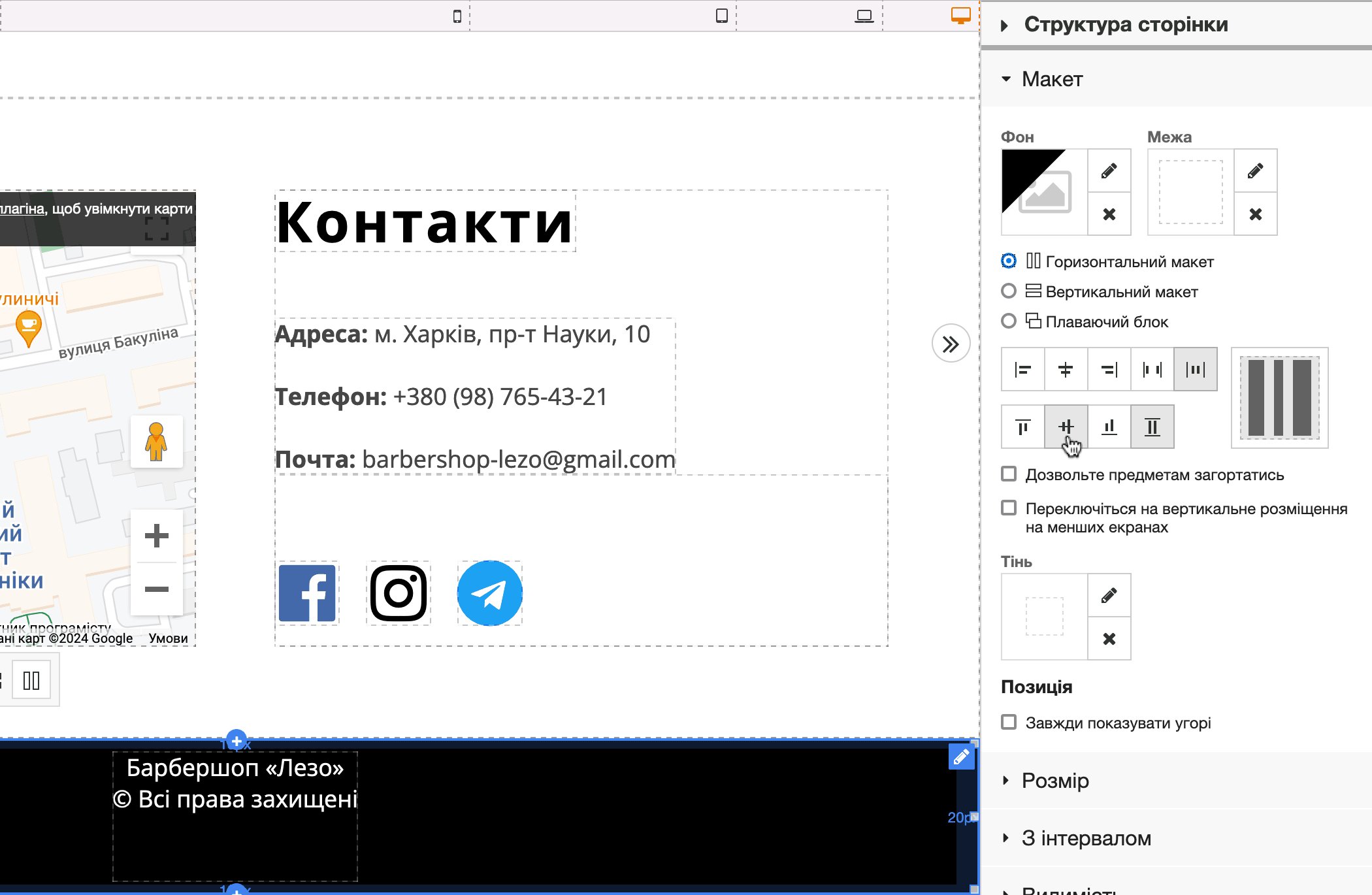
Окремий момент — вирівнювання меню. За замовчуванням воно знаходиться ближче до верхньої межі шапки. Щоб розмістити меню прямо по центру контейнера, оберіть контейнер і перейдіть на бічній панелі до розділу «Макет».
Змініть тип макету з «Вертикального» на «Горизонтальний». Після цього нижче з’являться додаткові іконки, які дозволять вирівняти вміст по центру. Нас цікавить саме іконка, де зображена горизонтальна лінія по центру двох вертикальних ліній.

Тепер змініть висоту шапки. Поки обрано саме всю секцію, розкрийте на бічній панелі розділ «Розмір». В опції «Висота» ви побачите галочку біля клітинки «Мін». Зніміть її.
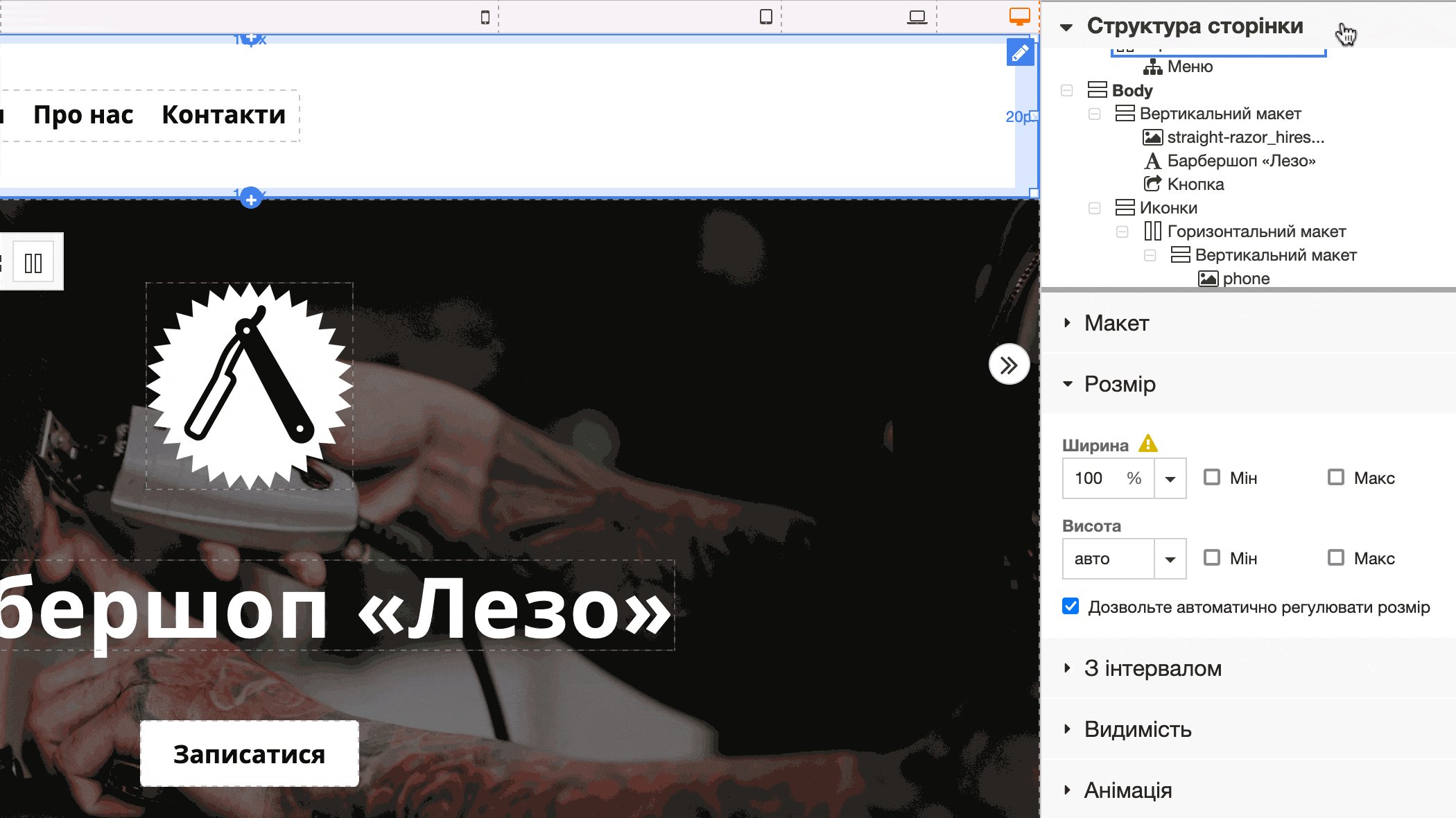
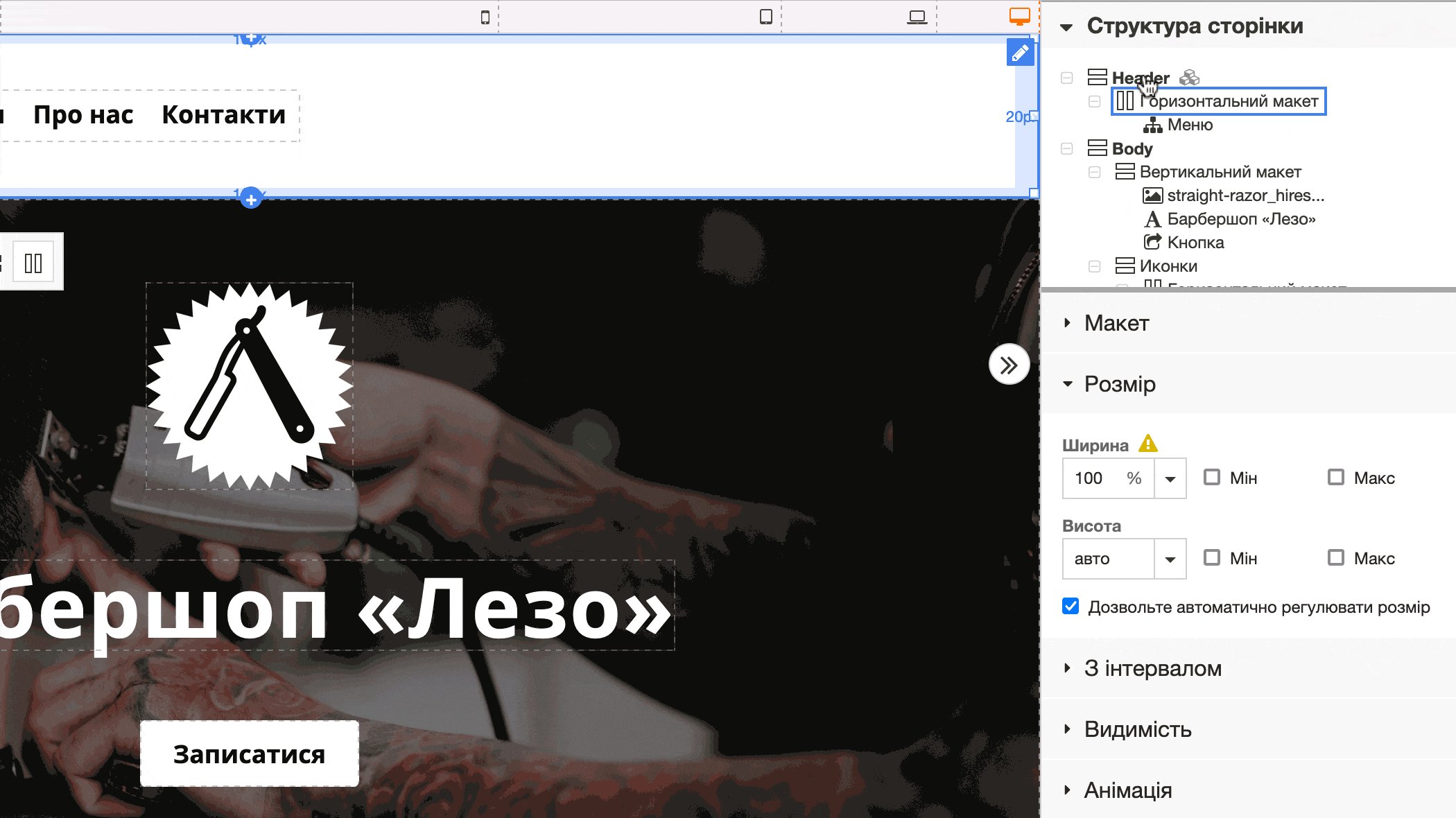
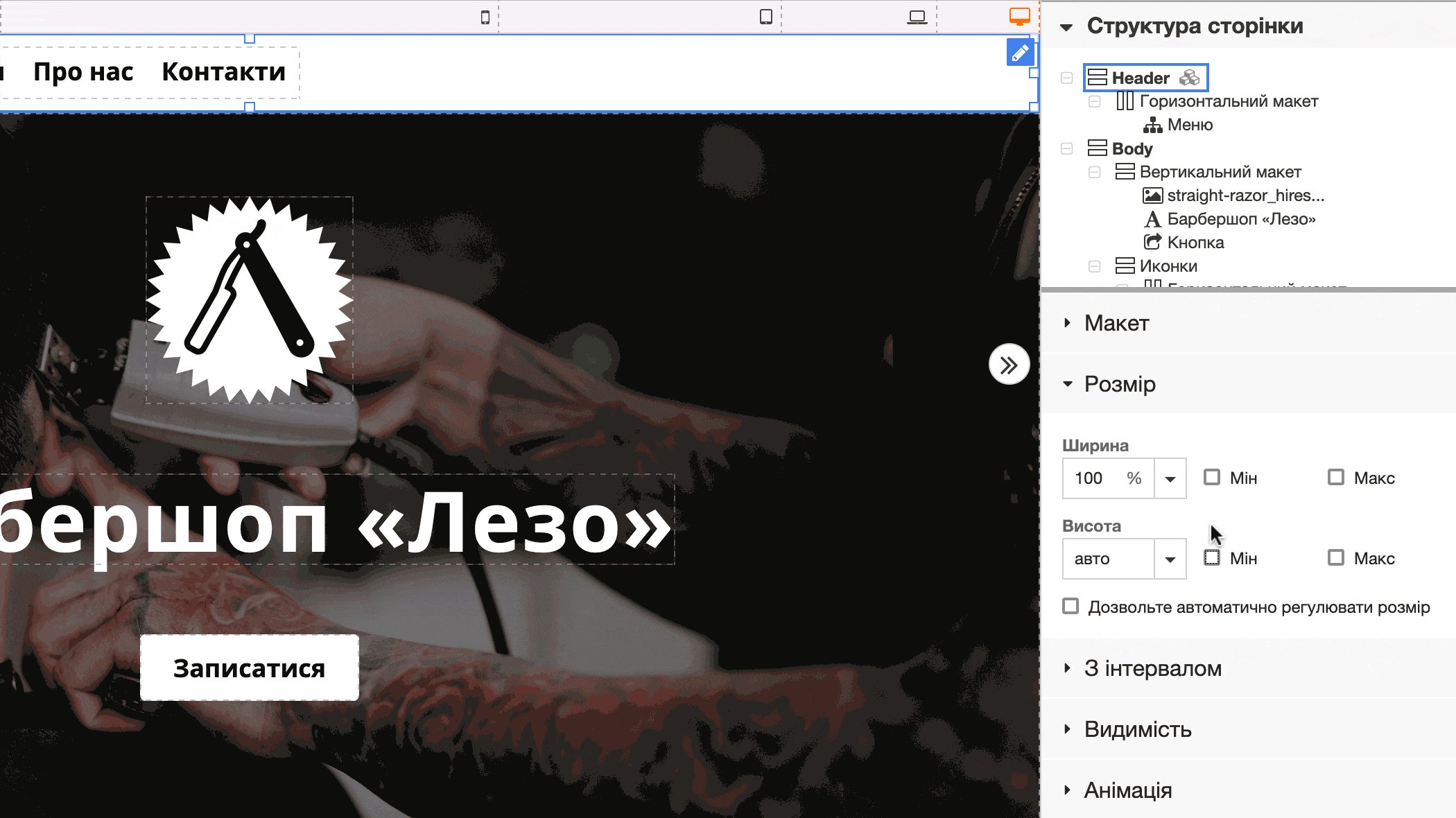
Нічого не змінилося, бо є ще одна секція, де потрібно зробити те ж саме. Розкрийте розділ «Структура сторінки» у верхній частині бічної панелі та виберіть там найперший елемент — рядок «Header». Там також відключіть мінімальну висоту. Після цього шапка автоматично зменшиться.
Якщо нова висота вам не подобається, можете повернути галочку і просто змінити значення в комірку. Наприклад, встановити не 120 пікселів, а 50 чи 75.

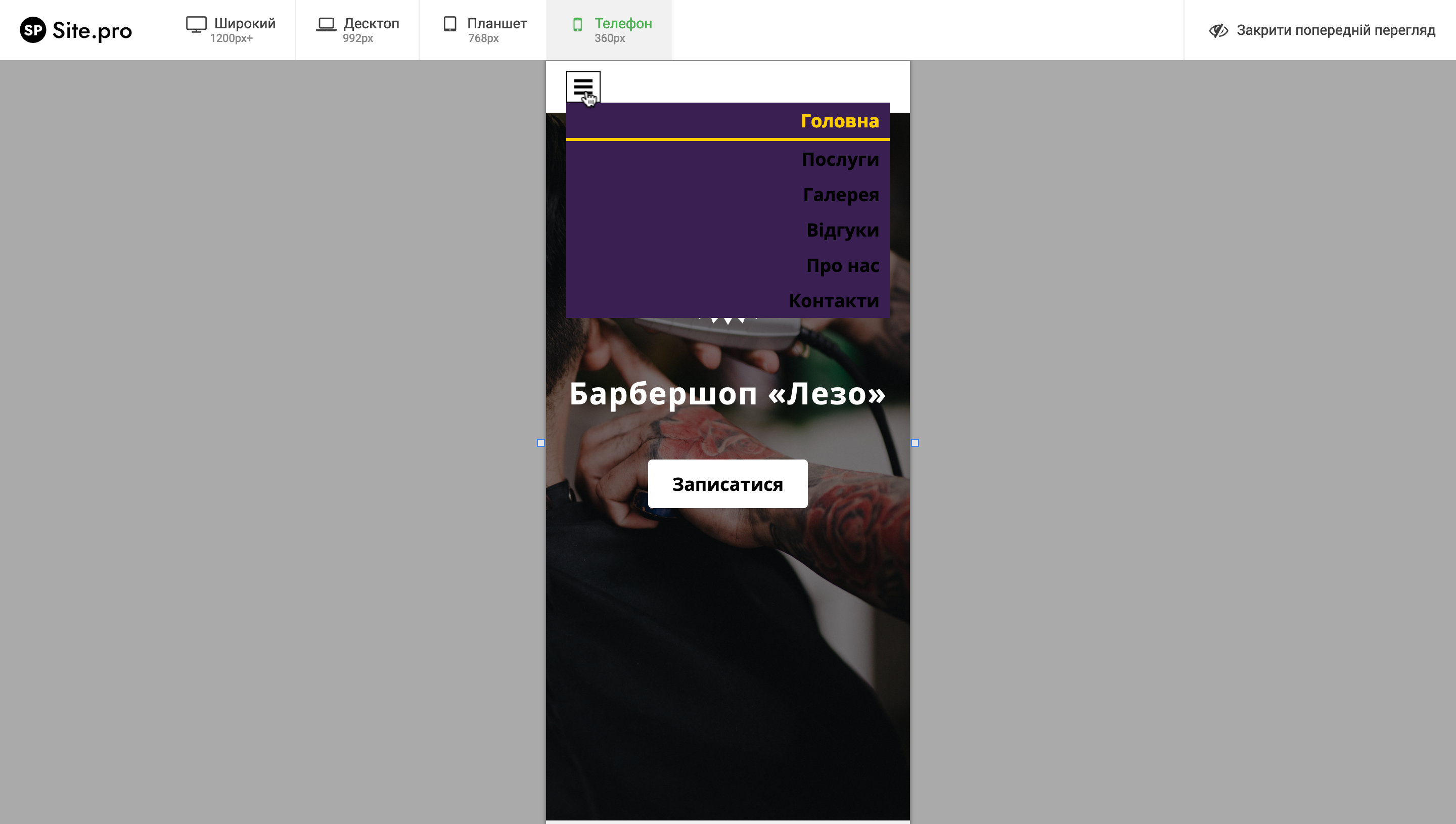
Залишається лише трохи змінити вигляд меню на смартфонах. Відкрийте попередній перегляд сайту та розкрийте мобільне меню. Ви побачите, що має фіолетовий фон. Отакий от стандартний колір мобільного меню у цьому стилі шапки.

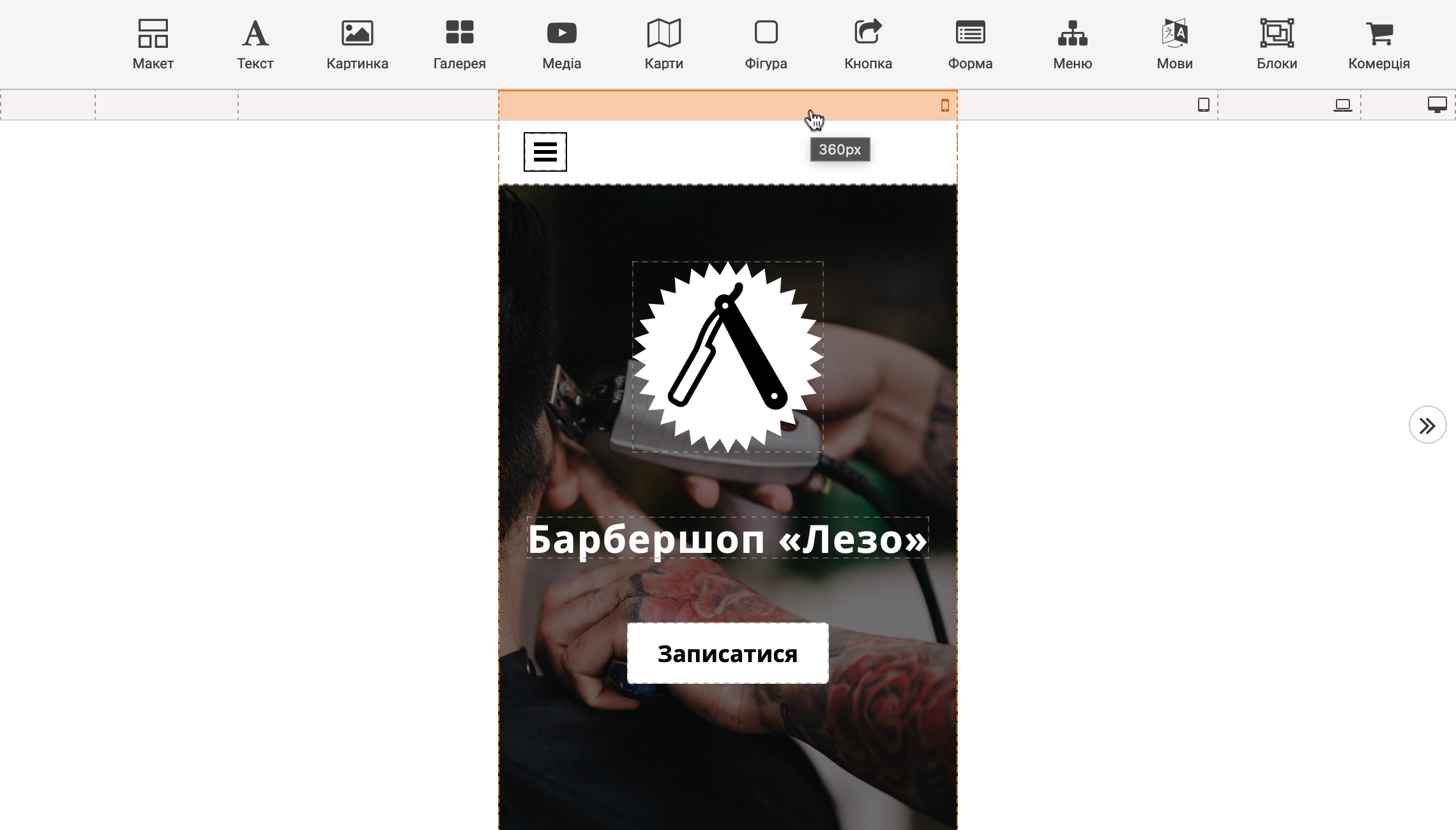
Закрийте попередній перегляд, потім перейдіть на вигляд з мобільних телефонів у рядку між шапкою конструктора та вмістом сайту.

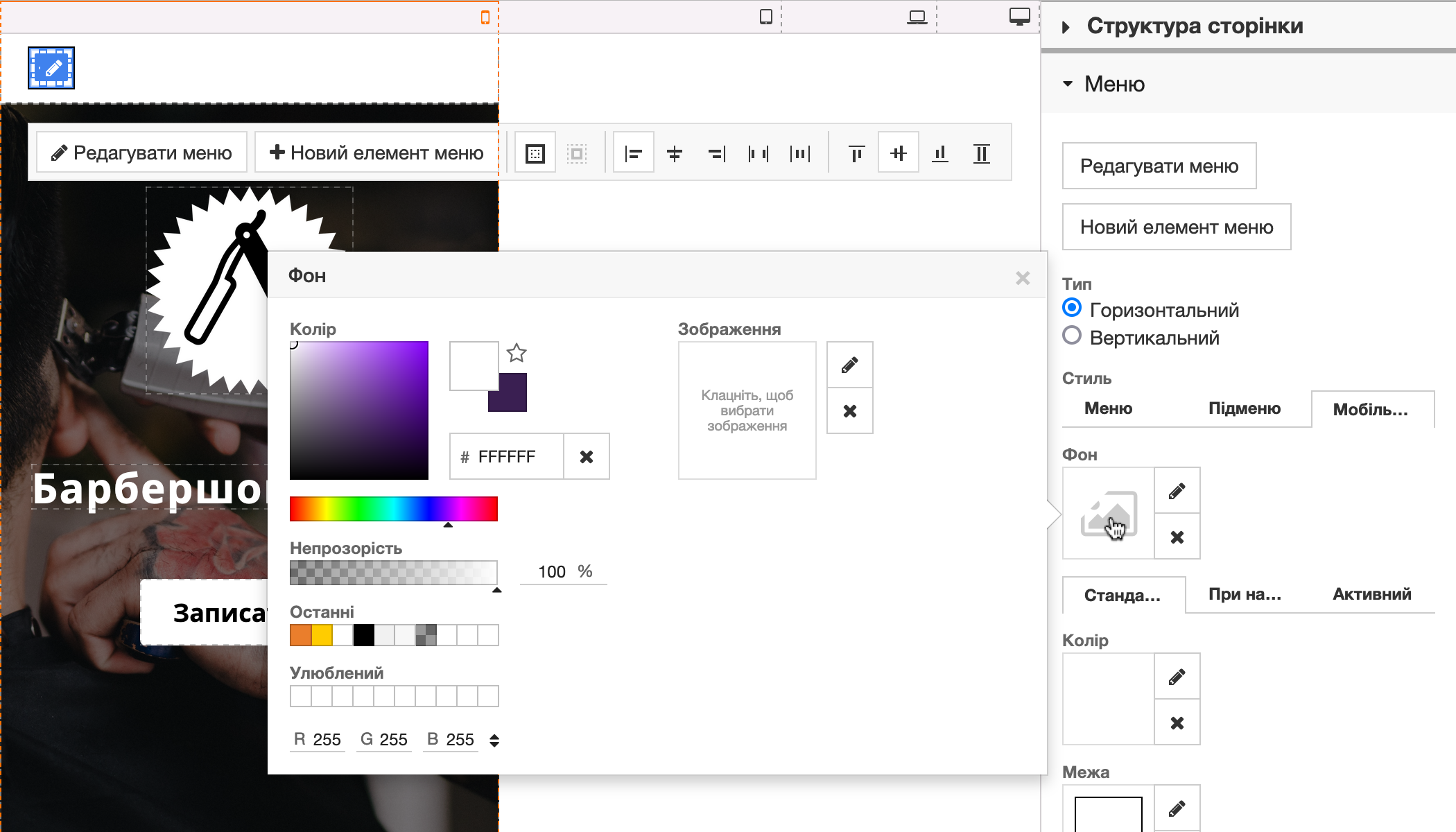
Оберіть перемикач меню і розкрийте розділ «Меню» на бічній панелі. Знайдіть там опцію «Стиль» та перейдіть на вкладку «Мобільна». Там ви побачите опцію «Фон», натиснувши яку зможете змінити колір. Замініть його на білий.

Підвал
Зазвичай у підвалі сайту розміщують контакти та посилання на інші сторінки, але у випадку з односторінковим сайтом можна обмежитися назвою сайту та повідомленням про копірайт. Замість тексту про захист авторських прав може бути щось інше. Роки роботи вашої компанії, хто зробив сайт або просто назва вашого бізнесу. Для цього ми використовували звичайний блок «Текст».
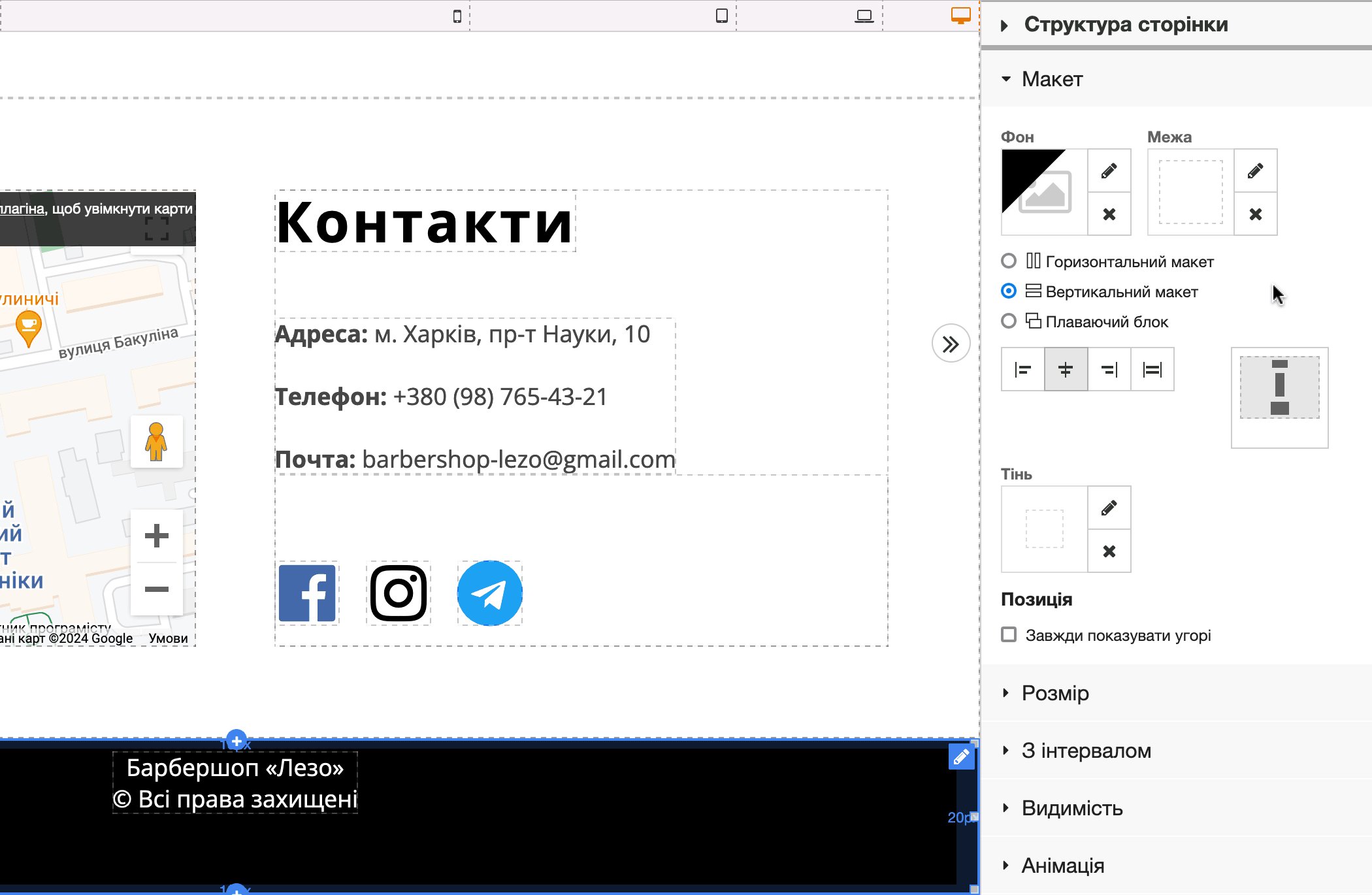
Щоб розмістити блок по центру секції, оберіть її та на бічній панелі у розділі «Макет» змініть вертикальний макет на горизонтальний. Потім трохи нижче з’являться опції вирівнювання вмісту по вертикалі. Натисніть кнопку з горизонтальною лінією по центру двох вертикальних, як зазначено на скріншоті нижче.

Що далі
У цій інструкції ми постаралися розповісти, як зробити односторінковий сайт самому швидко та без спеціальних навичок. Сподіваємося, все було зрозуміло і вийшло. Якщо у вас залишилися питання, будь ласка, поставте їх у коментарях до цієї статті, постараємося всім допомогти.
Щоб додати на сайт функціонал запису на прийом, можна скористатися сервісом Altegio. Ми бачили, що на реальних сайтах часто використовують саме його. У них на сайті є інструкції щодо підключення онлайн-запису.
Статті, які можуть стати в нагоді далі 👇
Як налаштувати мобільну версію сайту
Як продавати товари в конструкторі
Як налаштувати параметри SEO у конструкторі

Простий хостинг з конструктором сайтів
Альтернатива для російської Тільди 🇷🇺 👉 🗑. Стабільна робота без простоїв та турботлива підтримка 24/7.