Якщо ви використовуєте uCoz для свого сайту, є дві новини: погана та хороша. Погана: uCoz — це російська платформа для створення сайтів. Хороша ж новина полягає в тому, що ви можете перенести сайт на інший майданчик.
З цієї статті ви дізнаєтеся, чому ще варто припинити використовувати платформу uCoz. Я розкажу про альтернативні платформи та надам покрокову інструкцію, як перенести сайт з uCoz на інший хостинг.

Чому варто перенести сайт з uCoz
Є декілька причин, чому доцільніше перенести сайт з uCoz на іншу платформу:
- Спонсорування країни-агресора.
- Безпека.
- Доступність сайту на території України.
А тепер про кожну причину окремо.
Спонсорування країни-агресора 🚫
Якщо ви плануєте розвивати свій сайт надалі, безплатного тарифу uCoz буде замало. Наприклад, безплатний тариф надає 400 Мб місця на сервері. Якщо ви плануєте регулярно публікувати сторінки з зображеннями, потрібно буде або видаляти старі публікації, або переходити на платний тариф з більшим дисковим простором.
Спонсорувати компанію країну-агресора під час війни недопустимо. Кожна оплата за російський сервіс конвертується в податки, які згодом перетворюються на ракети, що руйнують наші міста.
Безпека 🚫
Після початку повномасштабного вторгнення росії в Україну, використовувати російські сервіси стало небезпечно. Оскільки платформа uCoz знаходиться під контролем російської компанії, ваші дані в легкому доступі для країни-агресора. Це становить загрозу для конфіденційності ваших персональних даних та безпеки ваших сайтів.
Безпечніше вибирати незалежні сервіси хостингу або платформи, які надають захист від кібератак та мають надійні політики приватності.
Доступність сайту на території України 🚫
Якщо ви створюєте сайт за допомогою uCoz для аудиторії з України, більша частина користувачів не зможе його відвідати. Це пов’язано з тим, що сервери uCoz мають російську IP-адресу. Для того щоб дістатися сайту, відвідувачу прийдеться вмикати VPN. Редагувати сайт, вам, як власнику ресурсу, теж доведеться під VPN.
Окрім того, що це приноситиме дискомфорт вам та вашим відвідувачам, великий відсоток користувачів відмовиться від вашого сайту, через що ви ризикуєте втратити частину прибутку. Більшість клієнтів не матимуть часу чи бажання розбиратися з налаштуванням VPN та просто підуть на сайт конкурентів.
Куди можна перенести сайт з uCoz
На жаль, не існує повністю автоматичного способу, як з uCoz перенести сайт на інший хостинг без втрати частини функціонала або дизайну. У кожного зі способів є свої плюси та мінуси.
Я розповім вам про три основні варіанти та різницю між ними ⬇️
Інший конструктор сайтів
Щоб перехід з uCoz для вас був майже непомітним, ви можете розглянути інші конструктори сайтів.
Конструктор сайту — це програмне забезпечення, яке дозволяє створити сайт у візуальному редакторі, просто пересуваючи блоки на сторінці.
Якщо ви хочете надалі самостійно керувати сайтом без обов’язкової допомоги веброзробника, для вас цей варіант може бути одним з найвдаліших, бо принцип роботи не зміниться — ви редагуватимете сайт за допомогою візуальних блоків.
Конструктори сайтів бувають як безплатні, так і мають платні плани або є частиною хостингу.
Переваги:
- Легкий у використанні, не потрібні навички в програмуванні.
- Можливість налаштувати функціонал «під себе» за допомогою додаткових модулів та використання користувацького HTML та CSS.
Недоліки:
- Залежність від хостинг-провайдера. Частіше за все такий сайт не можна перевезти на інший хостинг.
- Обмеженість додаткових модулів та функцій.
Стаття з теми:
CMS
CMS або Content Management System — це теж свого роду конструктор сайтів, який дає можливість керувати контентом, проте зазвичай має більш розширений функціонал та іншу внутрішню структуру.
Варіант з CMS вам також підійде, якщо ви плануєте адмініструвати сайт самотужки.
Зазвичай CMS або движки безплатні, але для їх встановлення потрібно придбати хостинг.
Переваги:
- Мобільність. Можна використовувати у більшості хостинг-провайдерів та легко перевозити сайт з одного хостингу на інший.
- Відносна простота у використанні.
- Ширша можливість налаштувати сайт «під себе». Має безліч додаткових модулів та дозволяє використовувати користувацький HTML та CSS.
Недоліки:
- Зазвичай новачку треба більше часу, щоб розібратися з CMS, ніж з конструктором сайтів.

Самописний сайт
Самописний сайт — це повністю саморобний сайт, який створюється веброзробником.
Якщо ви плануєте далі користуватися послугами розробника, то можете одразу звернутися до нього і за допомогою в перенесенні сайту. Розробник зможе створити для вас сайт з нуля, щоб максимально зберегти контент, функціонал і дизайн ваших сторінок на uCoz.
Переваги:
- Унікальність. Немає жодних обмежень, адже сайт створюють власноруч.
Недоліки:
- Вартість. Вона залежить від типу вашого сайту, складності та кількості контенту. Ціна стартує від декількох тисяч гривень та у багатьох випадках буде дорівнювати вартості створення сайту з нуля.
- Необхідність ґрунтовних технічних знань або команди фахівців.
Для того щоб перенести сайт з uCoz, я обрала конструктор сайтів SitePro та CMS WordPress. Час знайомитися з ними на практиці 🙂
Покрокова інструкція, як перенести сайт з Ucoz на SitePro
SitePro — це конструктор сайтів, що дозволяє розробляти сайти з нуля або імпортувати готові сторінки для подальшого їх редагування. В SitePro створюють посадкові сторінки, візитки та блоги. Також його використовують для комерційних проєктів, наприклад, невеликих інтернет-магазинів.
Конструктор сайтів SitePro є на більшості тарифів віртуального хостингу HOSTiQ.ua.
Як перенести сайт з uCoz на SitePro:
1️⃣ Придбайте бажаний віртуальний хостинг та домен. Я рекомендую вам обрати тариф HQ10 — він ідеально підходить для старту.
Зверніть увагу, що імʼя сайту на піддомені uCoz, наприклад yourwebsite.ucoz.site, не можна забрати та використовувати для іншого хостингу. Вам потрібно буде придбати власний домен.
Введіть бажане ім’я вашого сайту та перевірте, в якій зоні домен вільний для реєстрації 👇
Якщо у вас вже є домен, який ви плануєте використовувати, не забудьте прив’язати його до нового хостингу після імпорту сайту. Ми нагадаємо про це пізніше в інструкції.
2️⃣ Перейдіть в контрольну панель та знайдіть розділ «Site Builder».
3️⃣ Якщо ви входите в конструктор сайтів вперше, ви зможете імпортувати сайт одразу при виборі теми.

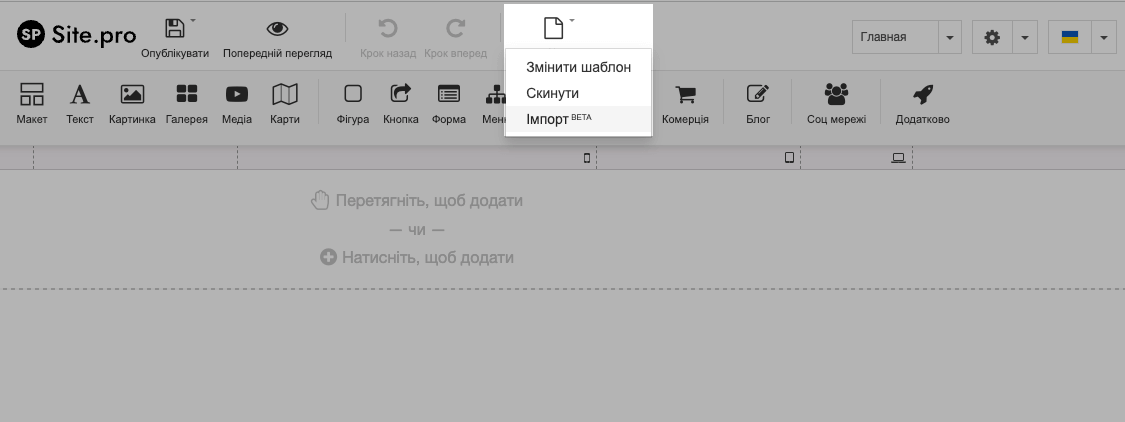
Якщо ви вже закрили це вікно — не біда 🙂 Наведіть на опцію «Новий/Скинути» та натисніть на кнопку «Імпорт».

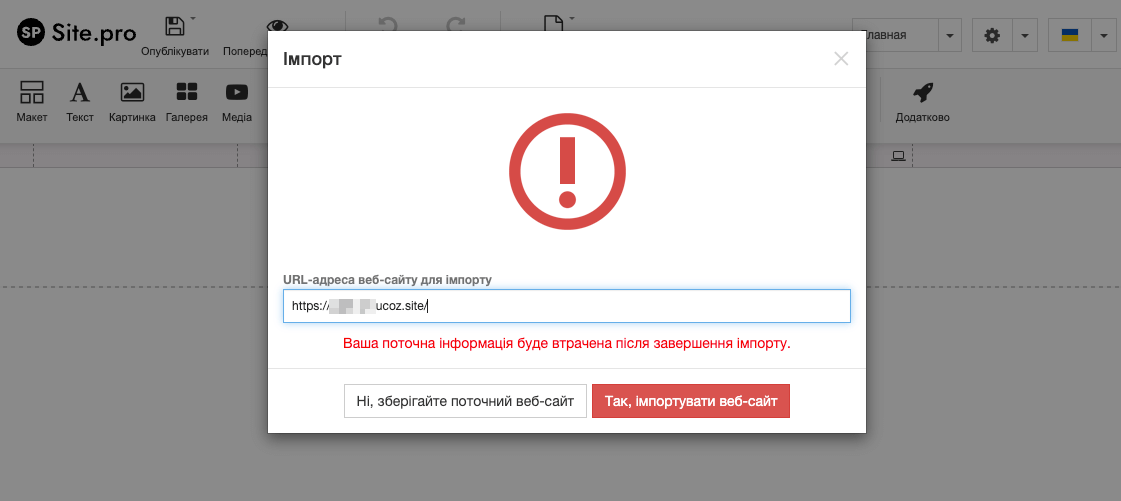
4️⃣ Введіть URL-адресу та натисніть кнопку «Так, імпортувати веб-сайт».

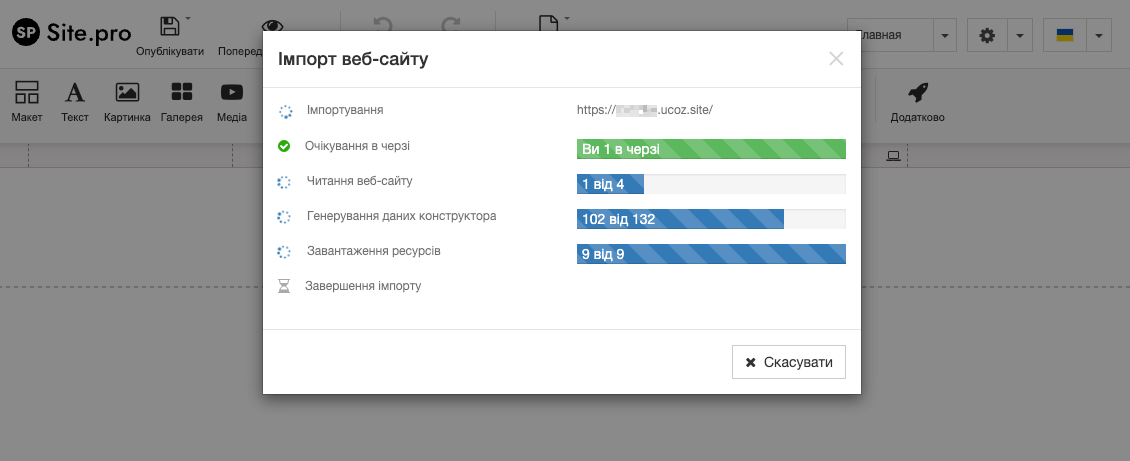
5️⃣ Зачекайте, поки ваш сайт імпортується.

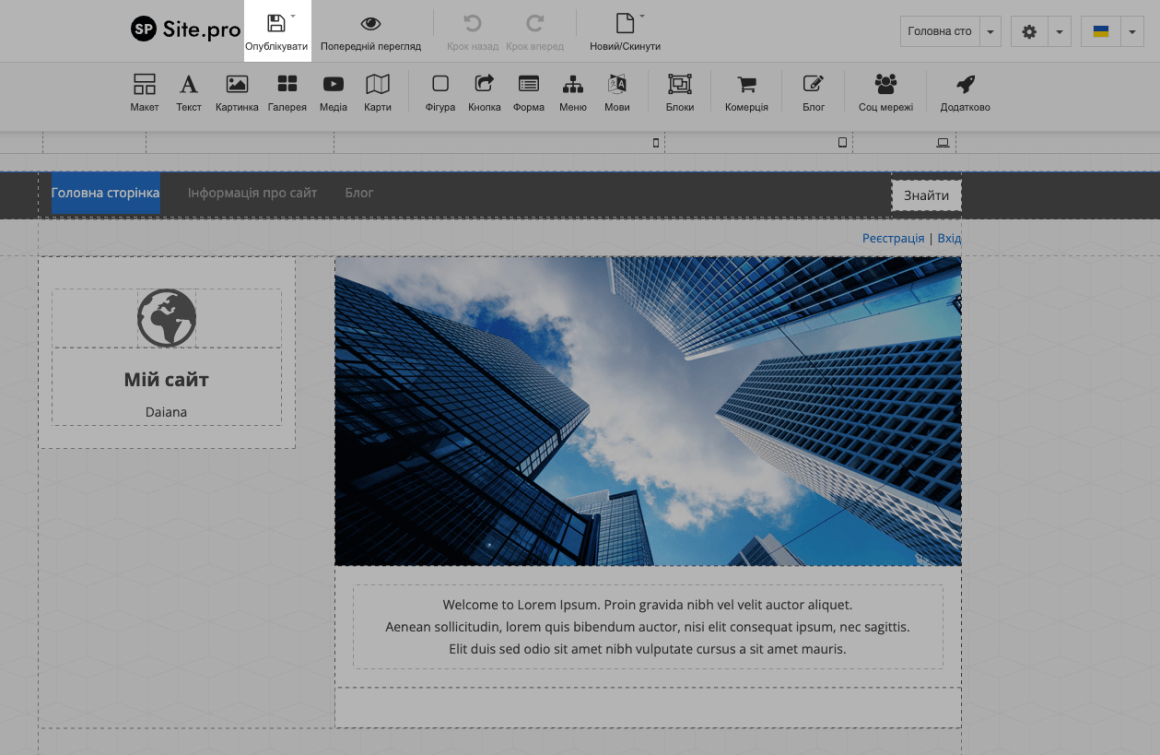
6️⃣ Перевірте, чи сайт виглядає у конструкторі так, як вам потрібно. Зробіть необхідні зміни. Щоб користувачі змогли побачити ваш сайт онлайн, натисніть кнопку «Опублікувати».

7️⃣ Спрямуйте свій домен на новий хостинг.
8️⃣ Готово, спробуйте відкрити ваш сайт в браузері.
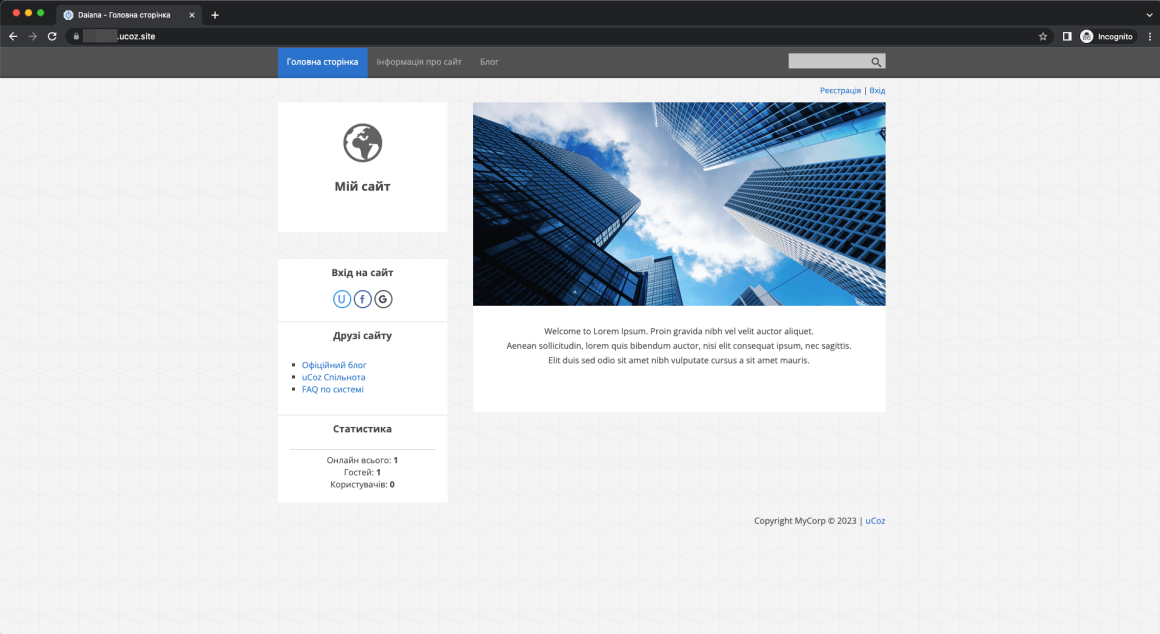
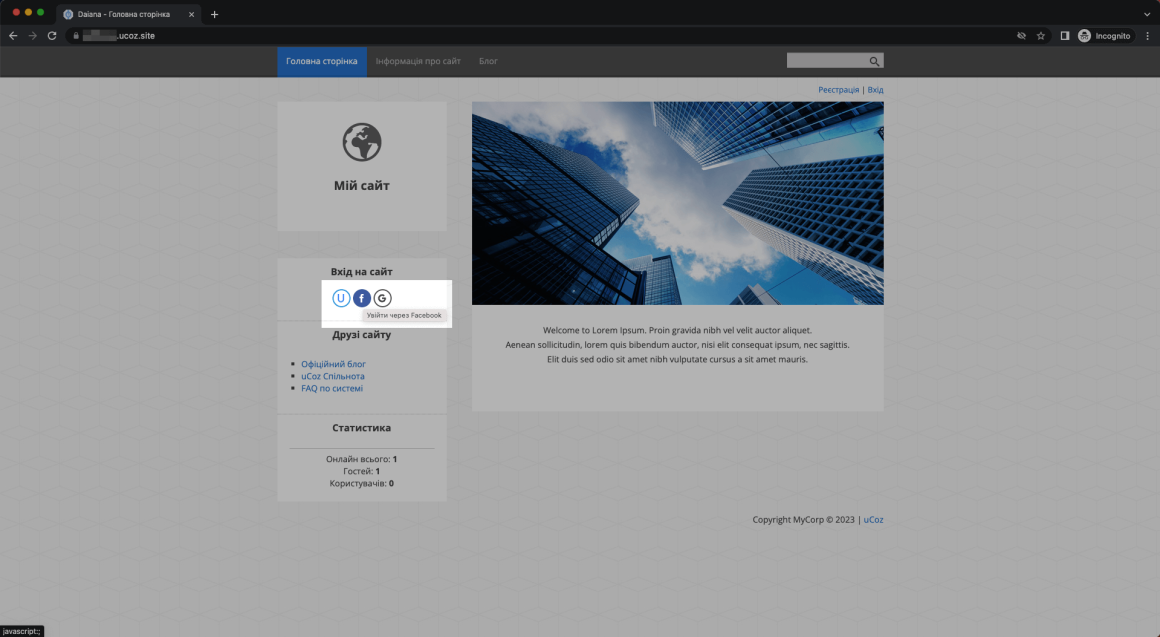
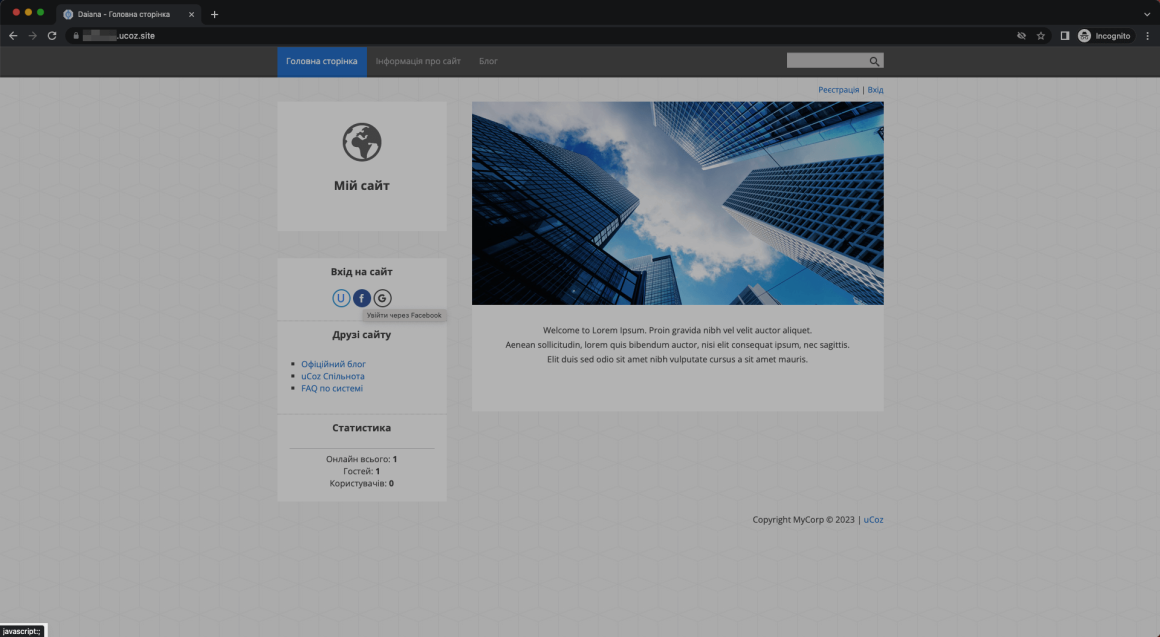
Ось як виглядав оригінальний сайт на uCoz:

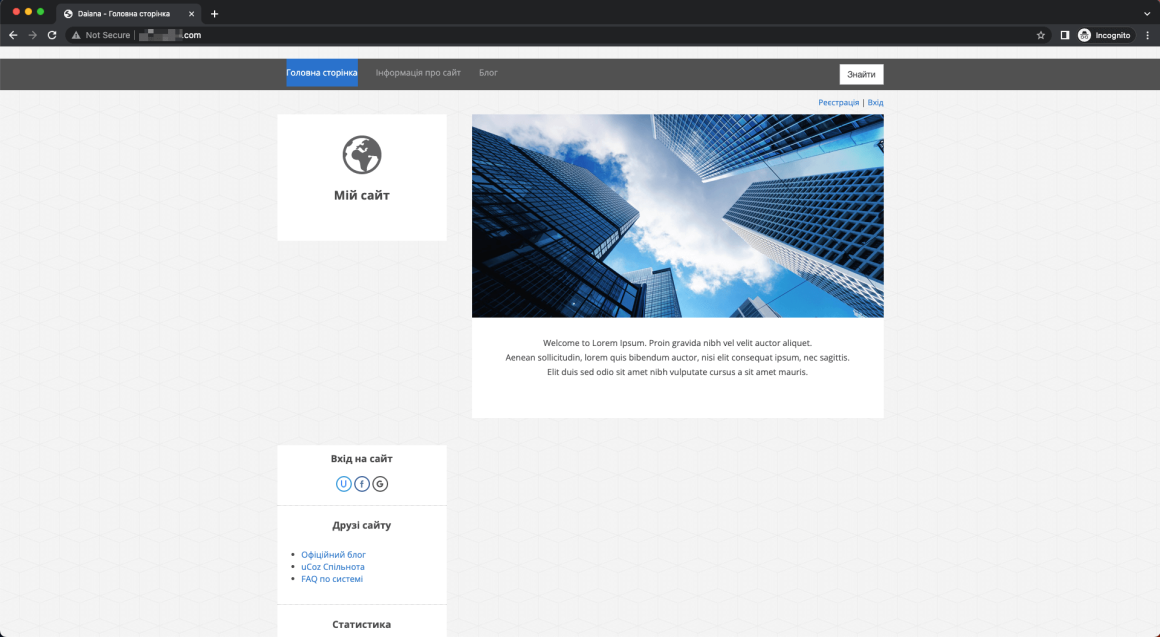
Ось так SitePro переніс наш сайт:

Цей спосіб дозволяє перенести тільки дизайн та частину статичного контенту, наприклад, зображення та пости блогу. Мій тестовий сайт був простий за своєю структурою, тому його вдалося імпортувати повністю. Якщо ваш сайт складніше та використовує багато динамічних функцій, наприклад, контактну форму чи складну анімацію, їх потрібно буде налаштовувати додатково, бо цю частину сайту не можна перенести автоматично.
Багато інструкцій з конструктора сайтів SitePro є в нашій Wiki.
При купівлі на рік — знижка 30%
Покрокова інструкція, як перенести сайт з Ucoz на WordPress
1️⃣ Встановіть WordPress.
Ви можете встановити WordPress на будь-який віртуальний хостинг HOSTiQ.ua або одразу обрати WordPress-хостинг, де движок буде налаштовано заздалегідь.
2️⃣ Оберіть та встановіть тему на WordPress, що за структурою та дизайном схожа на ту, яку ви використовували на uCoz.
3️⃣ Складіть структуру URL-сторінок всередині uCoz сайту.
Для цього можна використати спеціальні парсери сайтів: Netpeak Spider, import.io, ParseHub. Вони вивантажують всі посилання на сторінки сайту автоматично, тому вам не доведеться шукати та копіювати їх власноруч.
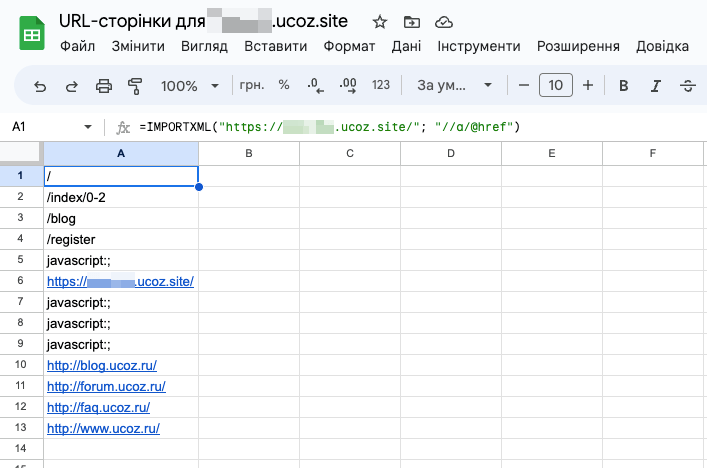
Ще один з найпростіших і найдоступніших варіантів вивантажити посилання на сторінки — використати спеціальну формулу в Google Sheets.

Ось формула, яку я використовувала:
=IMPORTXML(“https://ваш.сайт/”; “//a/@href”)
Щоб скористатися нею, замініть «https://ваш.сайт/» на URL-адресу вашого сайту.
Не звертайте уваги на те, що формула перенесла як javascript:;. Це не окремі сторінки. Такі рядки можуть стосуватися динамічних функцій сайту, наприклад, кнопки для входу на сайт за допомогою соціальної мережі.


4️⃣ Перенесіть основні сторінки.
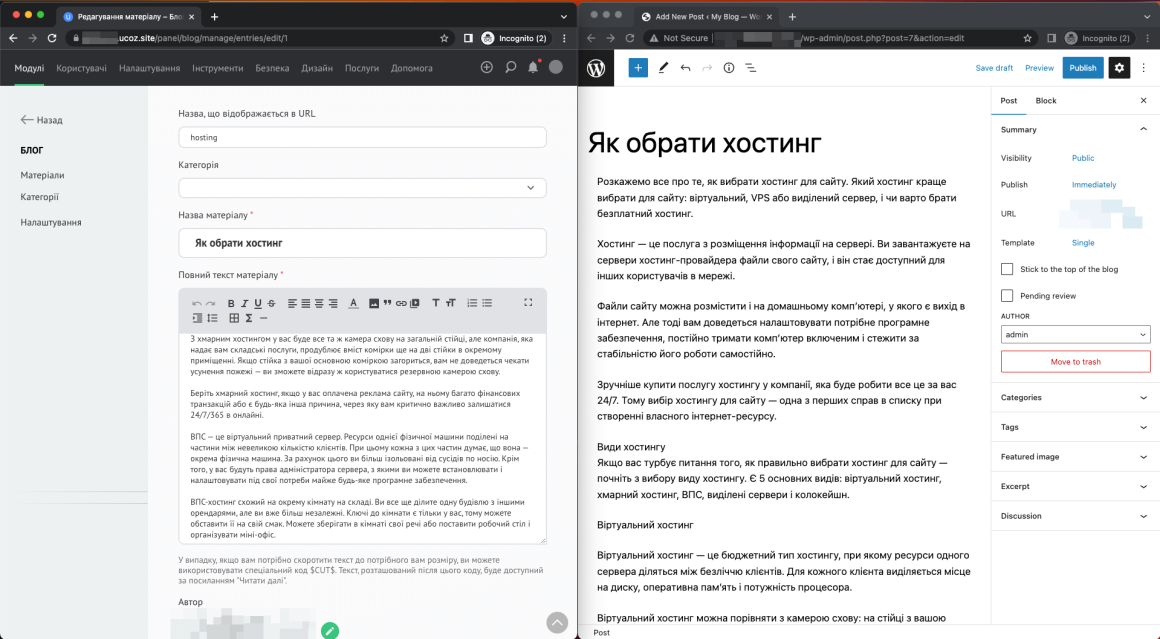
Відкрийте сторінку в редакторі uCoz в першій вкладці браузера, а в іншій — створення нових записів на WordPress-сайті. Почніть копіювати матеріал з uCoz до WordPress.

Скопіюйте заголовок матеріалу, адресу сторінки, теги та інші поля.
У налаштуваннях запису WordPress оберіть дату публікації, додайте зображення запису.
Перевірте правильність посилань всередині контенту, щоб вони не вказували на неіснуючі файли або сторінки.
5️⃣ Перенесіть медіафайли.
Якщо ви розміщували свої зображення на сторонніх ресурсах, тобто всередині тексту вказували тільки посилання на них, то на новому сайті зображення показуватимуться без проблем, оскільки самі файли залишаться доступними навіть після вимкнення старого сайту.
Якщо файли зберігаються на хостингу uCoz, то при видаленні сайту доступ до старих медіафайлів буде втрачено.
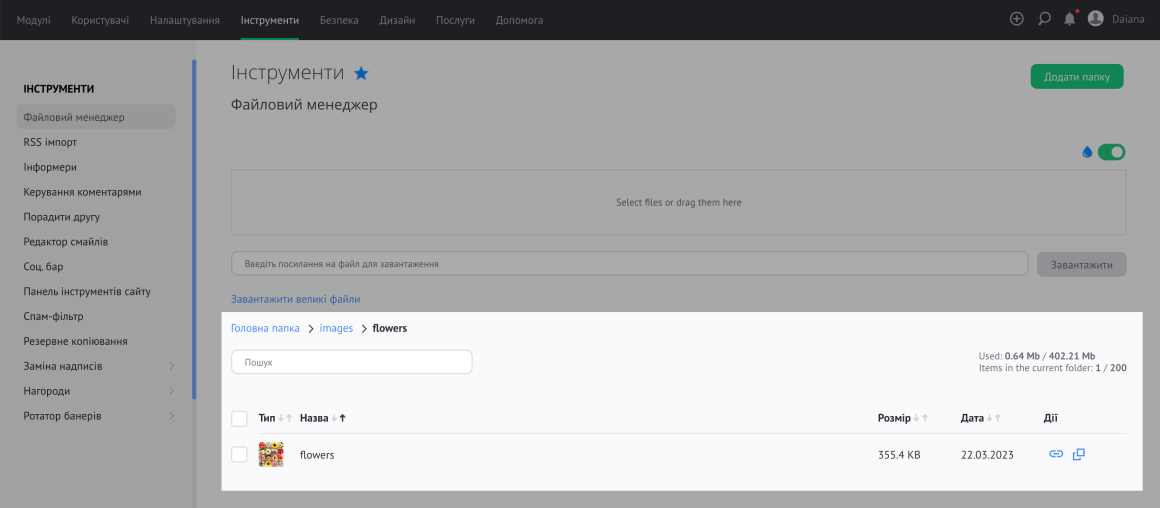
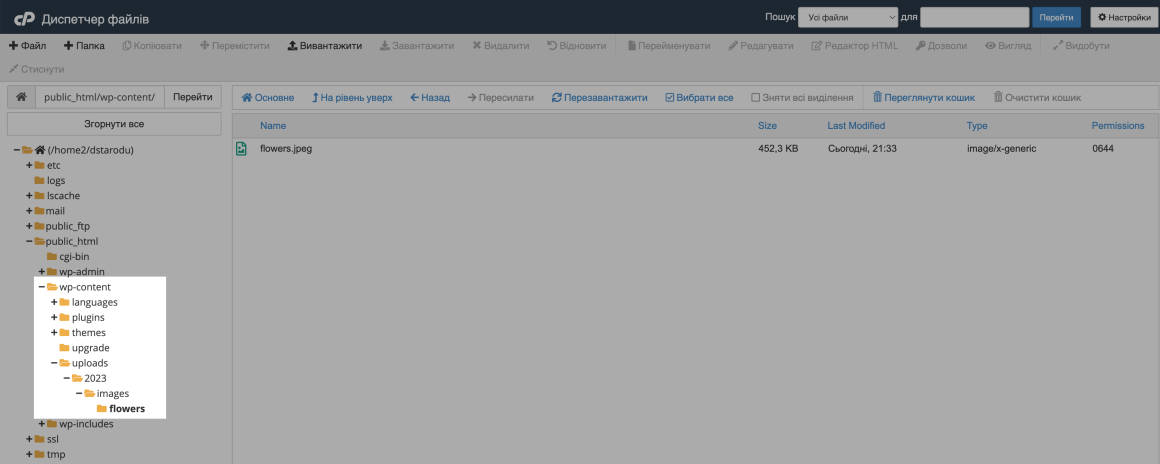
Оскільки WordPress зберігає всі медіафайли в каталозі /uploads, зберегти стару структуру посилань для нових матеріалів навряд чи вийде. Проте ми рекомендуємо зберегти каталоги з картинками у тому порядку, в якому вони зберігалися на хостингу uCoz.
Наприклад, на вашому сайті uCoz зображення flowers.jpeg мало такий шлях у файловому менеджері: головна папка/images/flowers.

Тоді на WordPress сайті шлях буде такий: головна папка домену/wp-content/uploads/images/flowers.

Так ви не загубите медіафайли та зможете легше розуміти, до якої частини сайту вони належать.
6️⃣ Налаштуйте необхідні функції вашого сайту за допомогою плагінів WordPress.
Якщо ви використовували контакту форму, коментарі, форум та інші інструменти для вашого сайту, встановіть плагіни WordPress, щоб відтворити ці функції.
Ми зібрали кращі плагіни для WordPress, які можуть бути для вас корисними.
7️⃣ Прив’яжіть домен до хостингу. Якщо ви створювали WordPress-сайт на тимчасовому домені та хочете змінити його на інше імʼя, скористайтеся інструкцією: Як змінити адресу сайту в WordPress.
Робіть блог на хостингу з попередньо налаштованим WordPress!
Наша тепла підтримка на зв’язку 24/7

Шпаргалка: куди перенести свій uCoz-сайт
Почніть вибір з того, як багато у вас є часу та бюджету на перенесення сайту. Також дайте собі відповідь на питання:
- що вам важливо перенести з сайту;
- чи плануєте ви залучати розробника сайтів або керувати сайтом самостійно;
- чи для вас важливо, щоб потім сайт можна було перенести на інший хостинг.
Таблиця нижче допоможе вам обрати, куди переносити uCoz сайт.
| SitePro | WordPress | Самописний сайт | |
| Перенесення | Декілька кліків та додаткові налаштування. | Ручне перенесення та створення сайту майже з 0. | Ручне перенесення та створення сайту з 0. |
| Збереження динамічного функціонала сайту | Ні, налаштовується окремо. | Ні, налаштовується окремо. | Ні, налаштовується окремо. |
| Збереження дизайну сайту | Так, з незначними змінами в залежності від складності сайту. | Ні, але можна підібрати схожу тему. | Ні, можна створити будь-який дизайн. |
| Збереження контенту сайту | Так, автоматичне. | Ні, потрібно перевозити контент вручну. | Ні, потрібно перевозити контент вручну. |
| Хто займається перенесенням | Власник сайту | Власник сайту або розробник сайтів | Розробник сайтів |
| Вартість | Ціна хостингу або плану конструктора сайтів. | Ціна хостингу. | Ціна хостингу + оплата роботи розробника. |
| Мобільність | Залежний від єдиного хостинг-провайдера, частіше за все не можна перевезти на інший хостинг без втрати функціоналу. | Можна використовувати у більшості хостинг-провайдерів і перевозити на інший хостинг. | Можна використовувати у більшості хостинг провайдерів і перевозити на інший хостинг. |
Тепер ви знаєте усе про те, як перенести сайт з uCoz на інший хостинг. Залишилося лише придбати віртуальний хостинг HOSTiQ.ua та потестувати все власноруч :)
Якщо ви все ще сумніваєтеся в тому, де краще розмістити сайт, сміливо пишіть у нашу службу підтримки. Ми будемо раді допомогти 🙂
Читайте корисні статті на схожі теми:
- Який хостинг вибрати в Україні: порівняння хостерів
- Кращі безплатні шаблони для WordPress — ТОП 75
- Чим замінити російські сервіси: маркетинг, SEO та розробка сайтів