Создать интернет-магазин на WordPress может каждый. Это не столько сложно, сколько нужно пройти много шагов: установить и настроить плагин WooCommerce, наполнить каталог, настроить доставку с оплатой, разобраться с обработкой заказов, оформить дизайн витрины, настроить фильтры, подключить дополнительные инструменты.
Эта статья объединяет все эти темы в одном месте и выступает не только как инструкция, но и как библиотека ссылок на наши другие материалы (для более подробного изучения разных аспектов работы над сайтом). Такой подход позволяет рассказать про создание интернет-магазина на WordPress, не делая инструкцию слишком длинной, но и не упуская при этом ничего важного.
Перед тем как начать ✋
Если вы работаете с WordPress впервые, рекомендуем сначала прочитать нашу общую статью про создание сайта. В ней мы рассматриваем этапы, которые идут до начала работы над магазином: установка и настройка WordPress, выбор темы и настройка глобальных стилей, создание меню и шапки сайта, работа с редактором блоков.
Содержание
Установка и настройка WooCommerce
WooCommerce — это плагин для электронной коммерции. Уже много лет это самый популярный бесплатный инструмент для создания интернет-магазина на WordPress. Установить его можно в разделе «Плагины – Добавить новый».
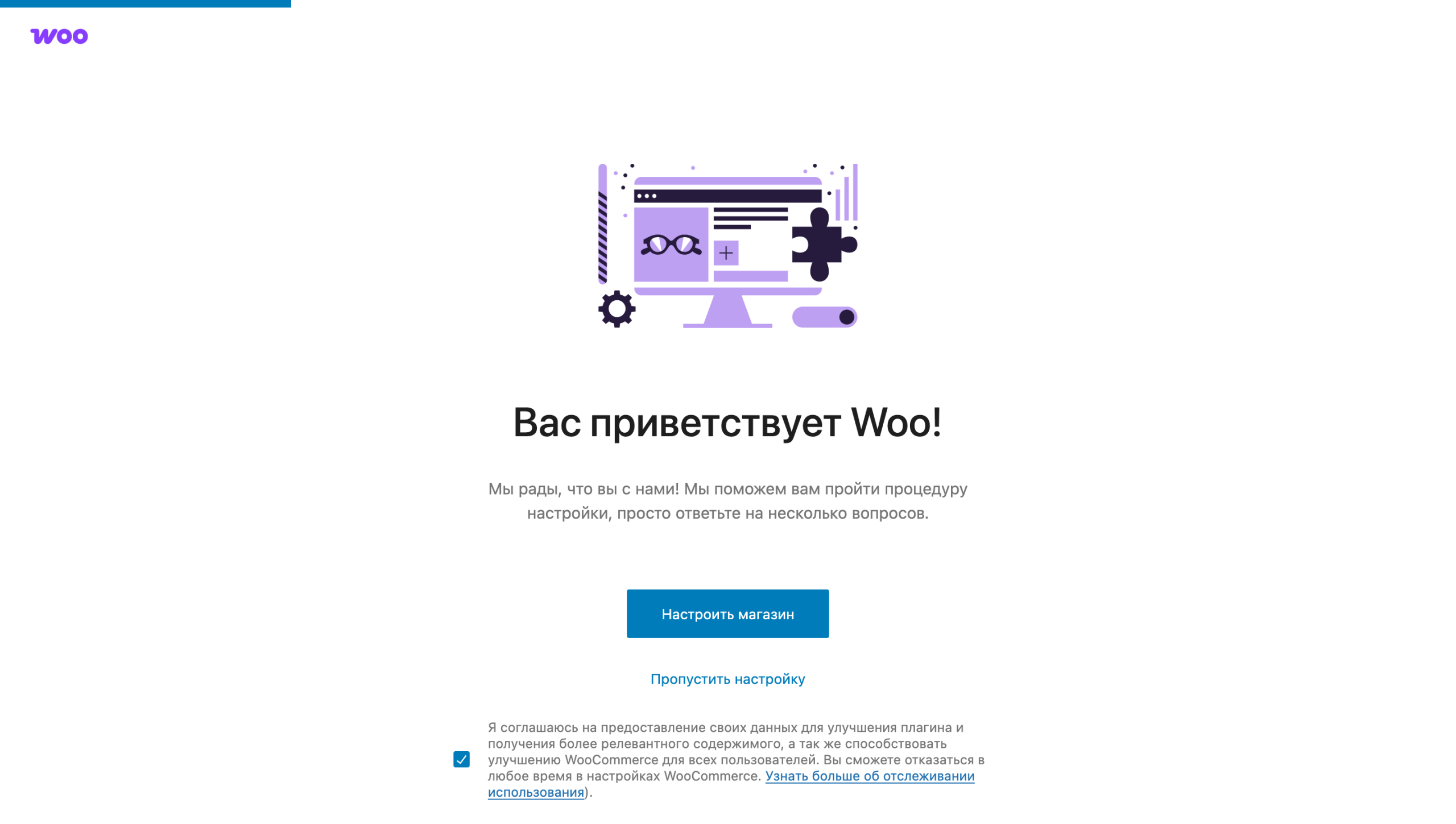
Сразу после установки запустится мастер настройки, где на нескольких экранах понадобится указать наиболее важные детали про ваш бизнес. Это поможет WooCommerce применить такие базовые настройки для вашего интернет-магазина как страна, адрес, валюта.


Подробнее на тему
1. Установка и настройка WooCommerce
Пошаговая инструкция по мастеру установки + подробный обзор раздела с настройками.
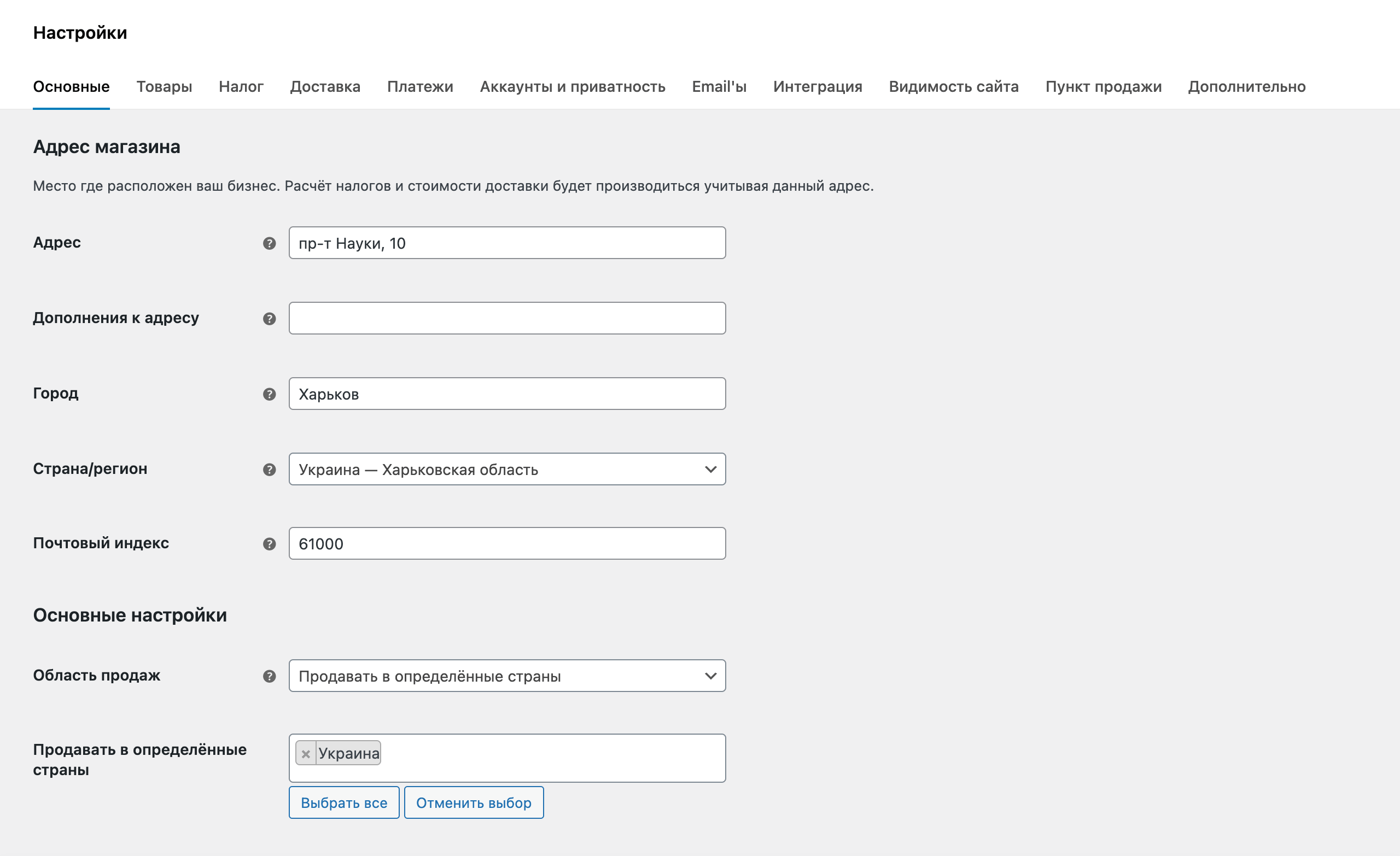
Также на старте стоит заглянуть в раздел «WooCommerce – Настройки». Там вы найдёте много глобальных параметров, контролирующих работу вашего интернет-магазина. На вкладке «Основные» перепроверьте адрес магазина, выберите страны для доставки, а также настройте использование купонов, налогов, отображение валюты.


Подробнее на тему
2. Основные настройки WooCommerce
Обзор опций на вкладке «Основные» в разделе «WooCommerce – Настройки».
Товары
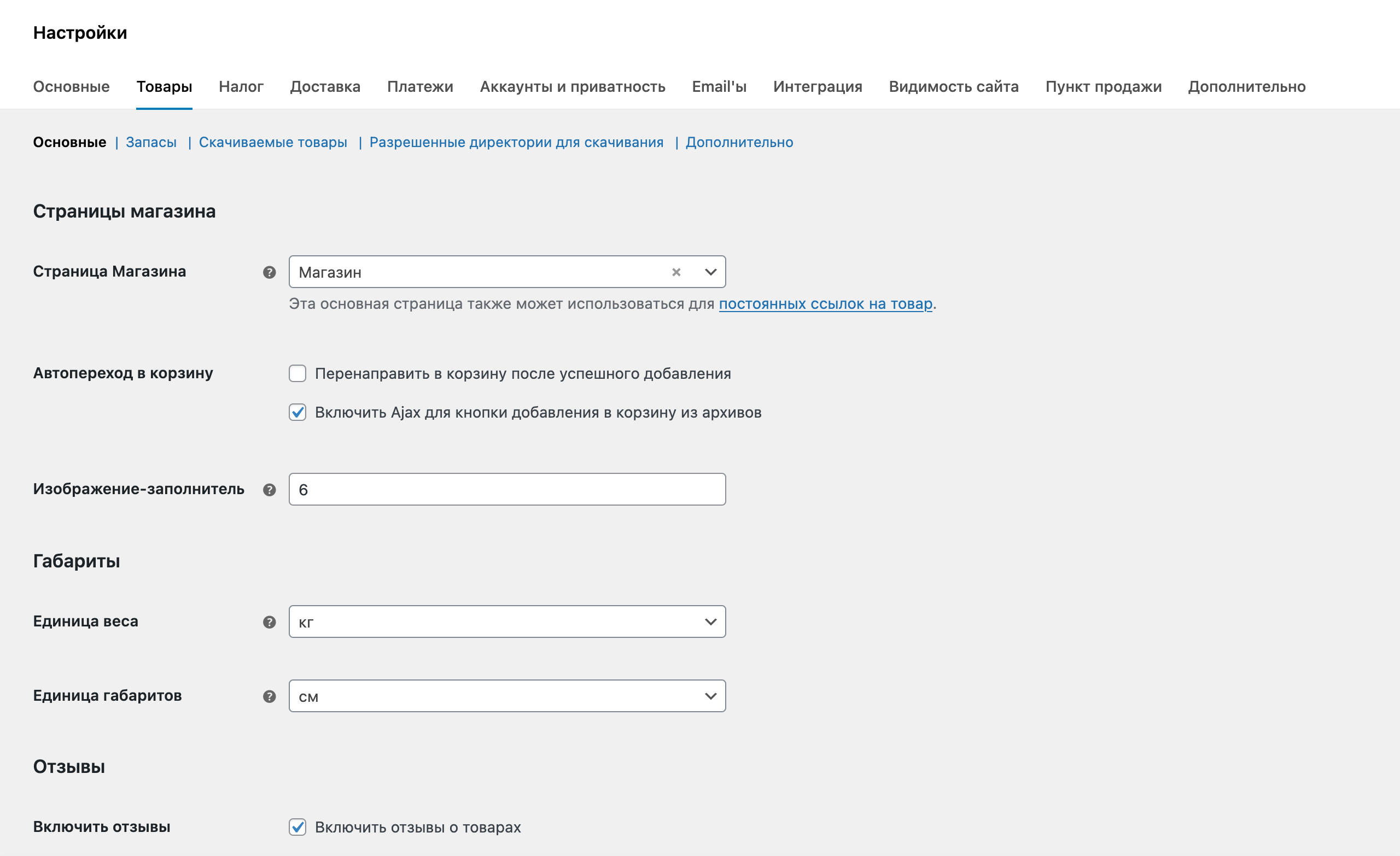
Первым делом проверьте вкладку «Товары» в настройках WooCommerce. Там вы сможете настроить то, как товары отображаются, измеряются, инвентаризируются и скачиваются из вашего интернет-магазина.
Из того, что вы можете захотеть изменить сразу, это единицы измерения (по умолчанию «кг» и «см»), а также настроить порог низких запасов, чтобы WooCommerce присылал на почту уведомления, когда товар заканчивается.


Подробнее на тему
1. Глобальные настройки товаров
Обзор опций на вкладке «Товары» в разделе «WooCommerce – Настройки».
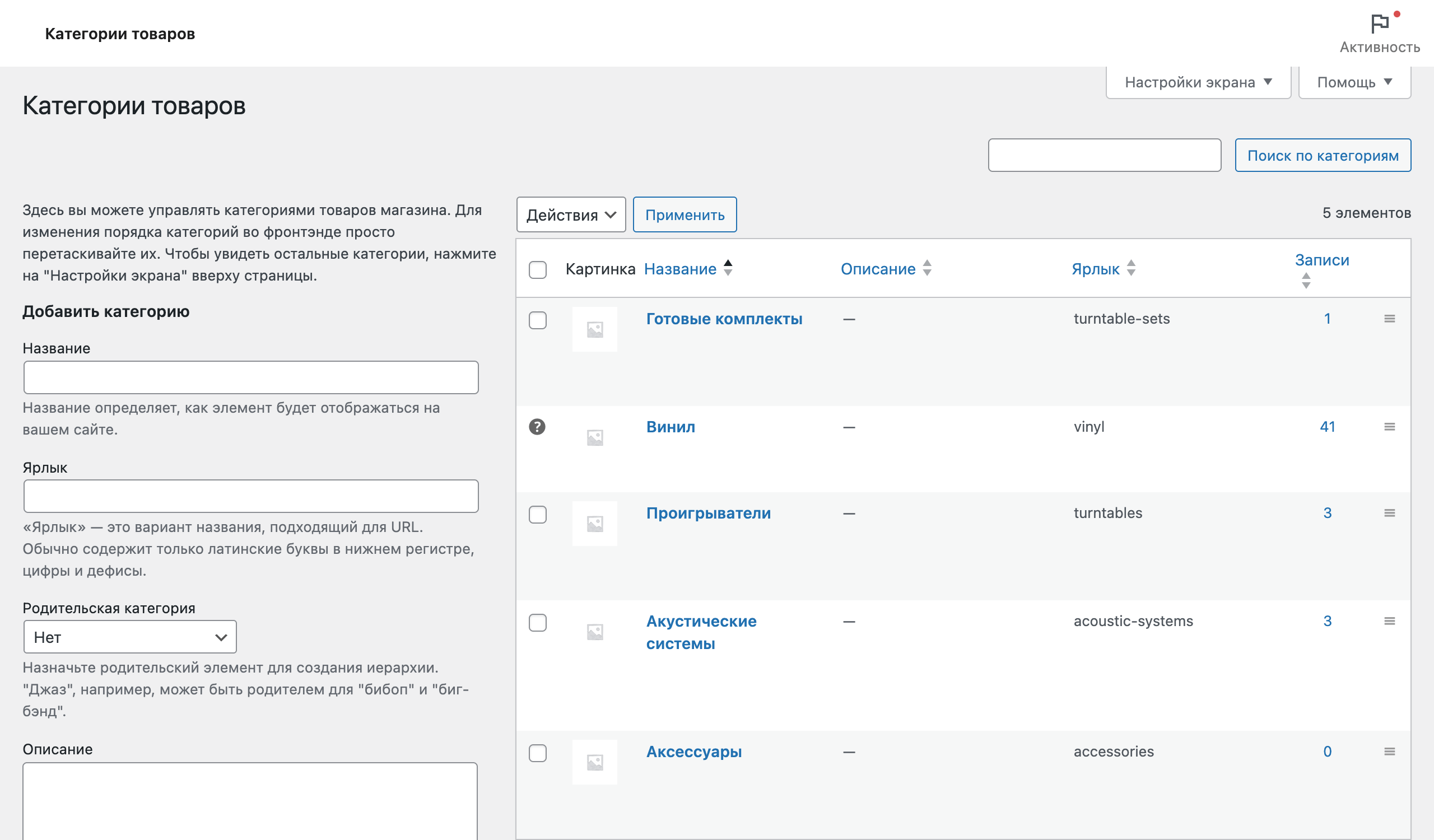
Перед тем как добавить первый товар, рекомендуем создать таксономии: категории, метки, бренды, атрибуты. Лучше создать это всё заранее, чтобы при добавлении товаров можно было сразу указывать эти характеристики. Для работы с таксономиями в разделе «Товары» есть несколько одноимённых подразделов.


Подробнее на тему
Рассказываем, как создавать категории товаров, метки, бренды и атрибуты.
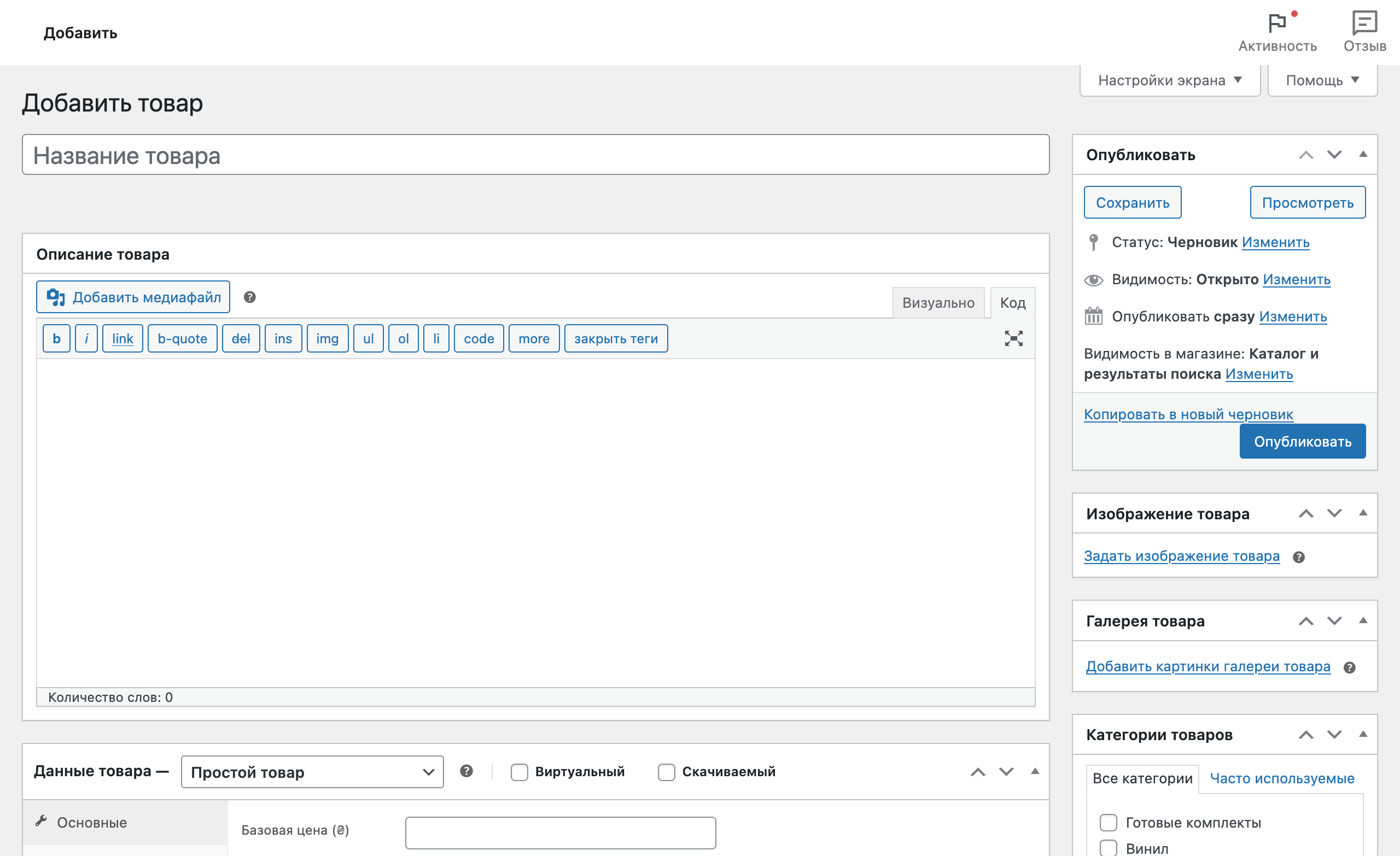
После создания таксономий можно приступать к самому важному этапу создания интернет-магазина на WordPress — наполнению каталога. Если в нём сотни товаров, проще импортировать их массово, подготовив Excel-таблицу с их параметрами.
В двух словах алгоритм такой: 1) добавляете пару товаров вручную в админке WordPress; 2) экспортируете в формате CSV-таблицы, чтобы понять её правильный формат; 3) дополняете таблицу остальными товарами; 4) импортируете назад.


Подробнее на тему
Рассказываем, как создавать категории товаров, метки, бренды и атрибуты.
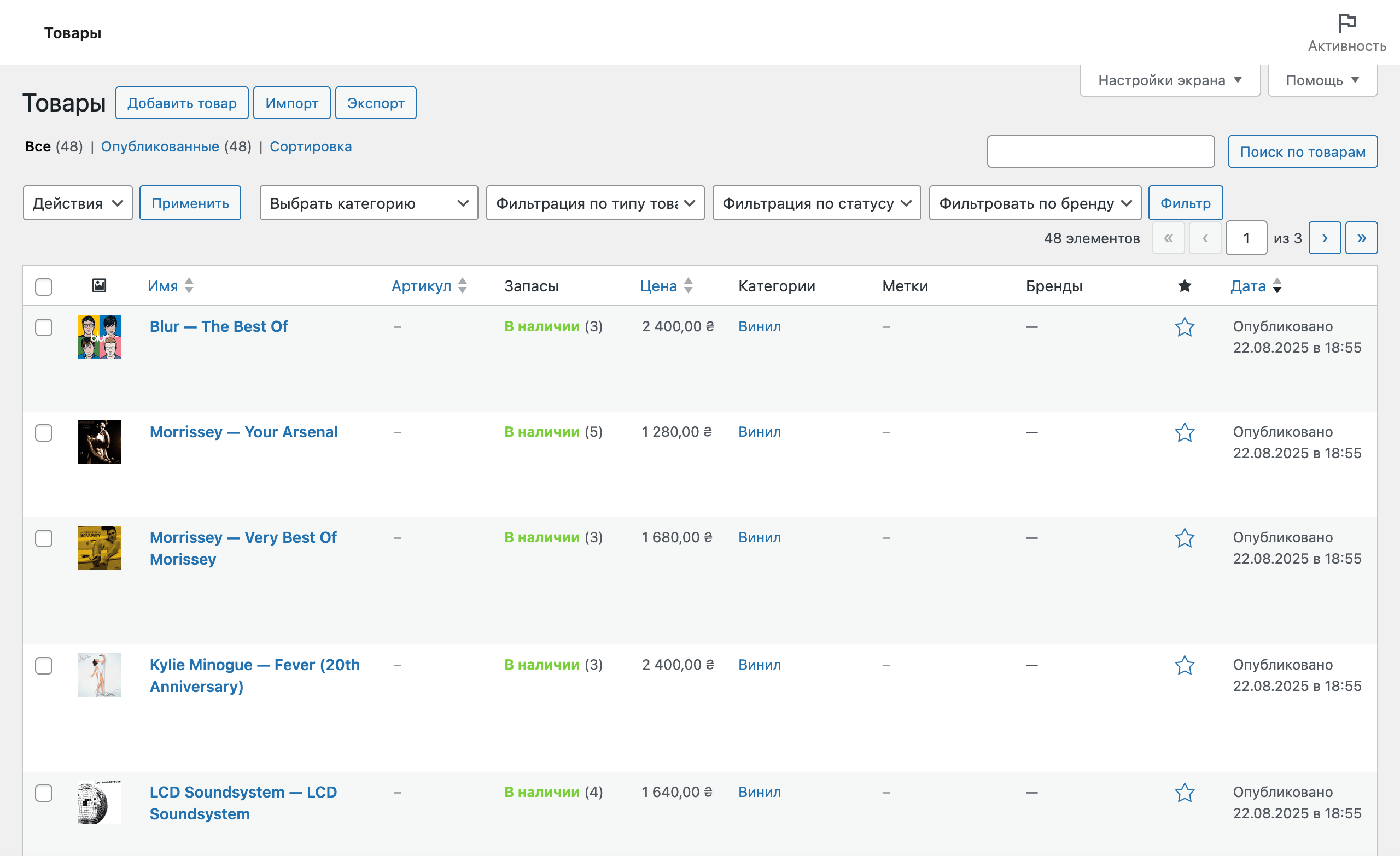
В процессе добавления товаров и после этого вам наверняка понадобится их изменить: отредактировать какое-то одно поле сразу у нескольких товаров, дублировать похожие товары, изменить стандартную сортировку в каталоге. Всё это делается в разделе «Товары», где отображается весь ваш каталог.


Подробнее на тему
4. Как массово редактировать товары
Рассказываем, как изменить одинаковые поля сразу у нескольких товаров в каталоге.

5. Как дублировать и удалять товары
Рассказываем, где находятся кнопки «Дублировать» и «Удалить» в каталоге товаров.

6. Как фильтровать и сортировать товары
Рассказываем, как отобразить только нужные товары в разделе «Товары», а также изменить их порядок в каталоге для посетителей.
Доставка
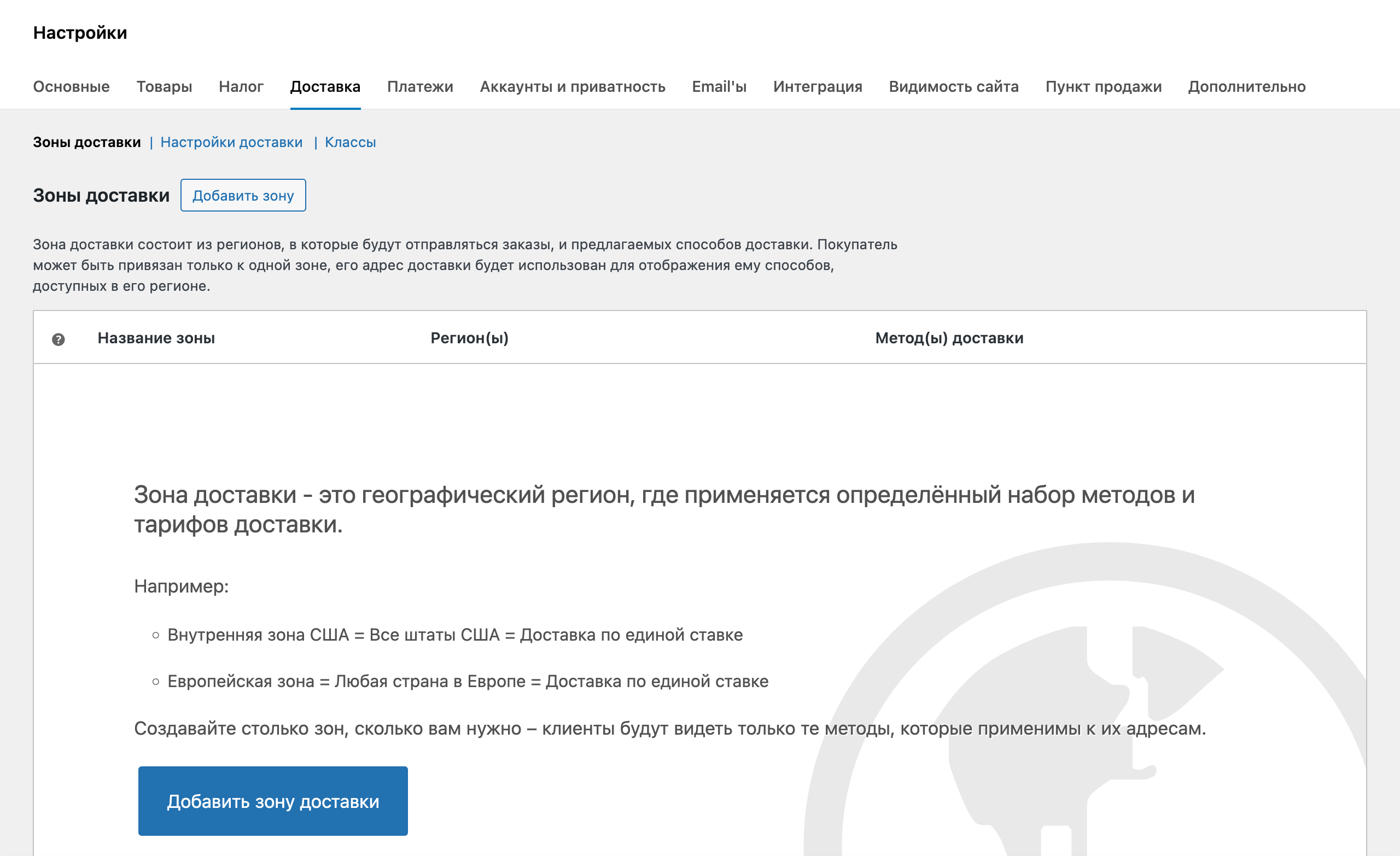
Первым делом проверьте вкладку «Доставка» в настройках WooCommerce. Там вы можете создавать географические зоны, где работает ваш интернет-магазин, и добавлять в них разные методы доставки.
Например, можете создать три зоны:
- Локальная (только ваш город) — для самовывоза и доставки лично;
- Украина — для доставки Новой Почтой и Укрпочтой;
- Европа — для доставки DHL или другими службами.
Стандартные методы доставки в WooCommerce — это бесплатная доставка (для самовывоза) и единая ставка (для доставки вами лично).


Подробнее на тему
1. Глобальные настройки доставки
Обзор опций на вкладке «Доставка» в разделе «WooCommerce – Настройки».
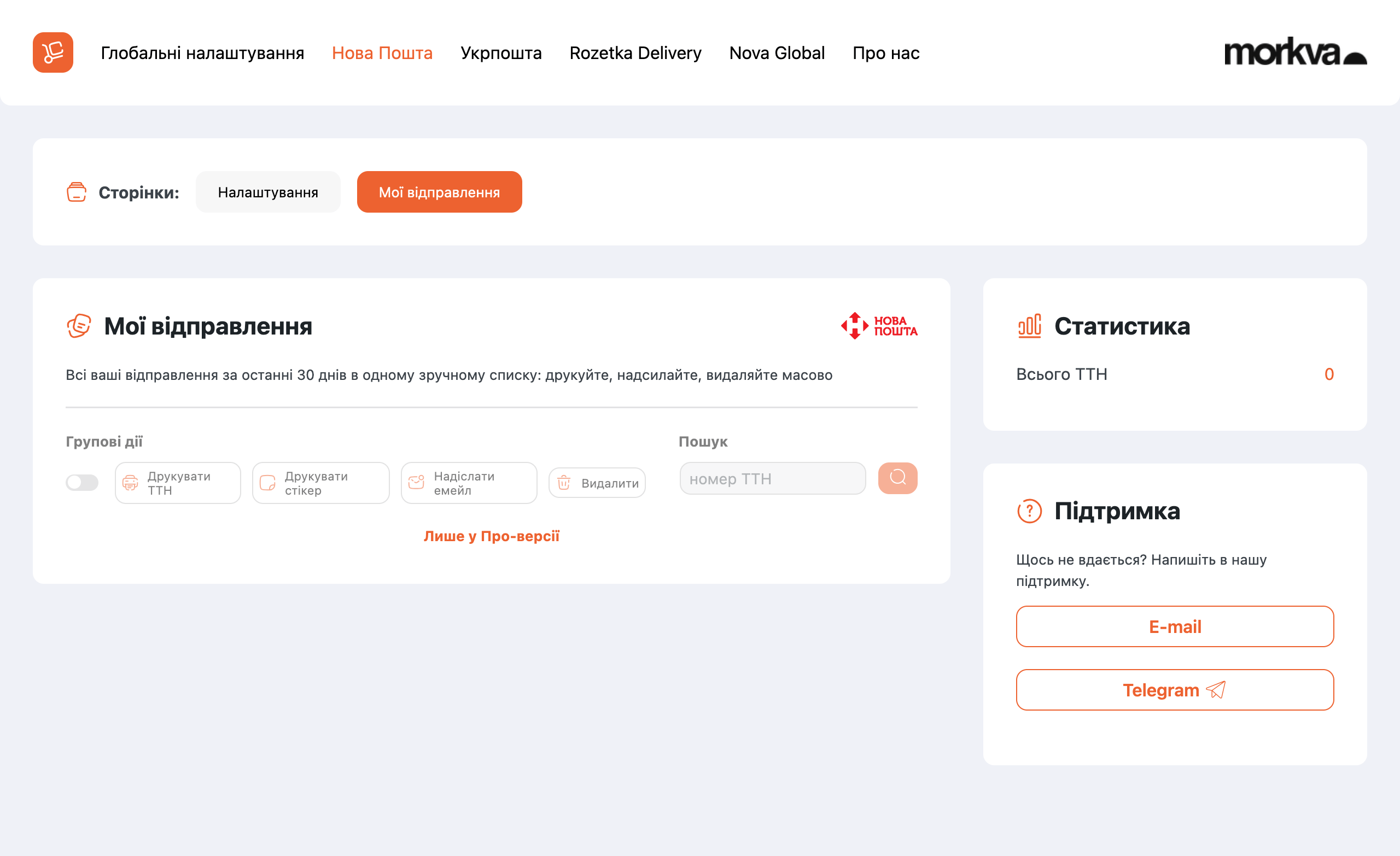
Стандартных методов доставки WooCommerce, скорее всего, будет недостаточно. Чтобы подключить к вашему интернет-магазину доставку популярными курьерскими службами вроде Новой Почты или Укрпочты, понадобится установить плагин.


Подробнее на тему
Обзор плагина «Shipping for Nova Poshta» от разработчика «MORKVA».
Оплата
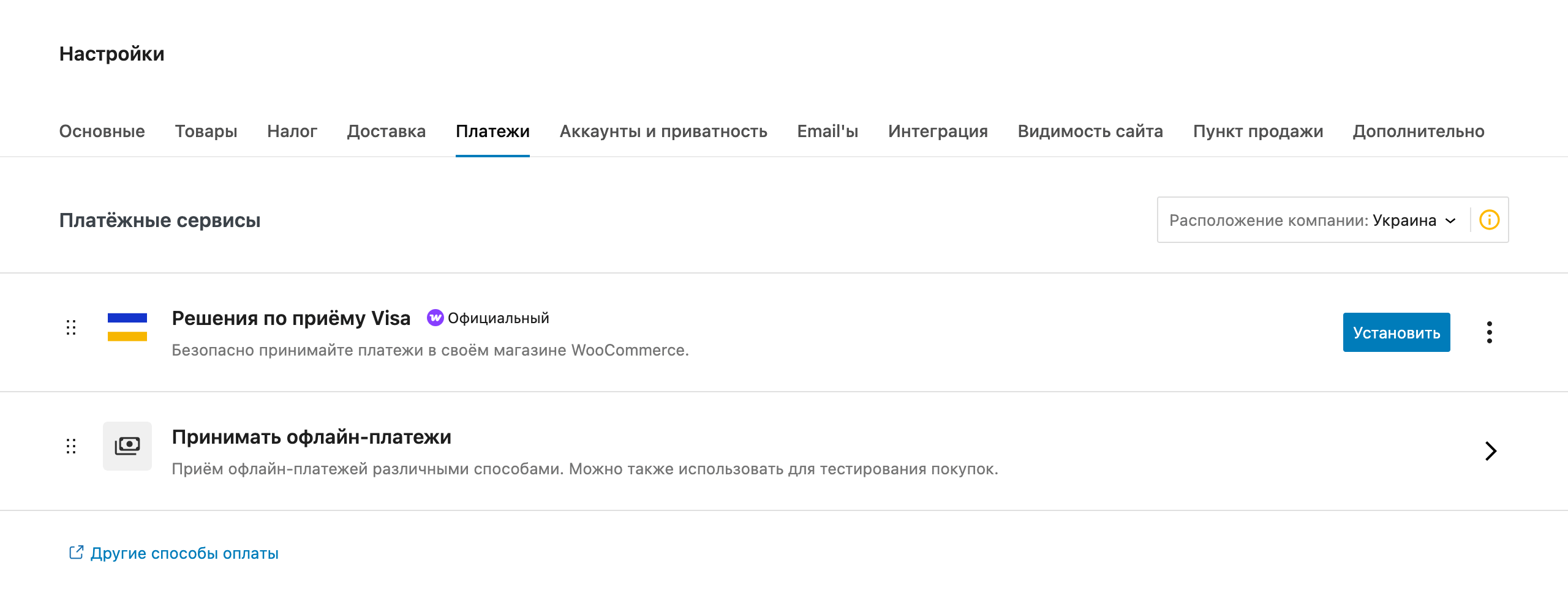
Первым делом проверьте вкладку «Платежи» в настройках WooCommerce. По умолчанию для Украины там будет доступны три офлайновых способа оплаты: 1) банковский перевод; 2) оплата чеком; 3) наличными при получении.
В параметрах этих способов оплаты можно отредактировать их названия на странице оформления заказа, а также выбрать, для каких методов доставки они должны быть доступны.


Подробнее на тему
1. Глобальные настройки оплаты
Обзор опций на вкладке «Платежи» в разделе «WooCommerce – Настройки».
Стандартных методов оплаты WooCommerce 100% будет недостаточно, ведь среди них нет обычной оплаты банковской картой. Чтобы подключить к вашему интернет-магазину оплату картой, понадобится установить плагин.
Популярные плагины оплаты для Украины: LiqPay, plata by mono, EasyPay, WayForPay, InterKassa или hutko. Последний выделяется возможностью принимать платежи не только на сайте, но и через социальные сети и мессенджеры, что особенно удобно для современного бизнеса.


Подробнее на тему
Пошаговая инструкция по настройке плагина Liqpay. Оплата картами любого банка.

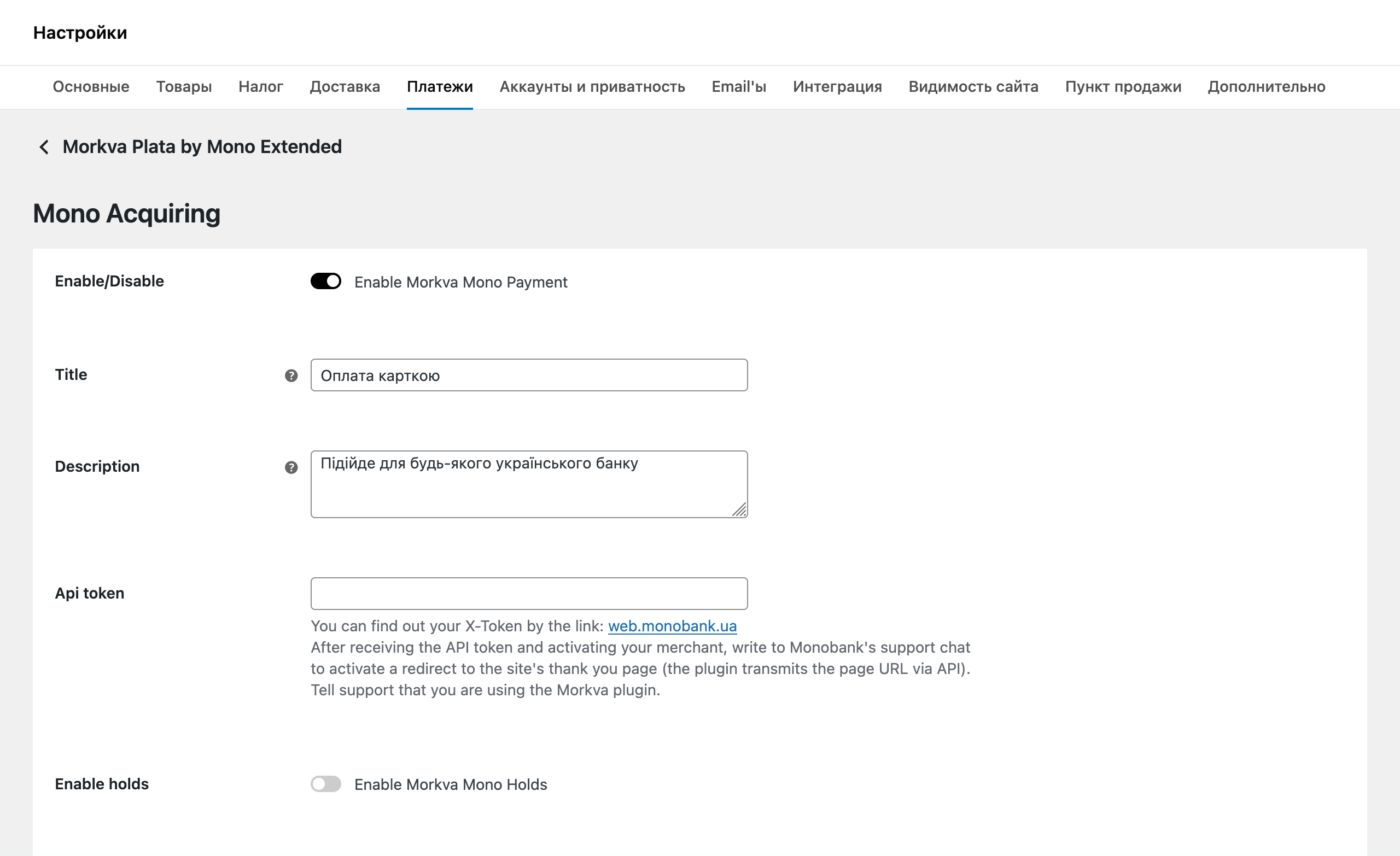
Пошаговая инструкция по настройке плагина plata by mono. Оплата картами любого банка.
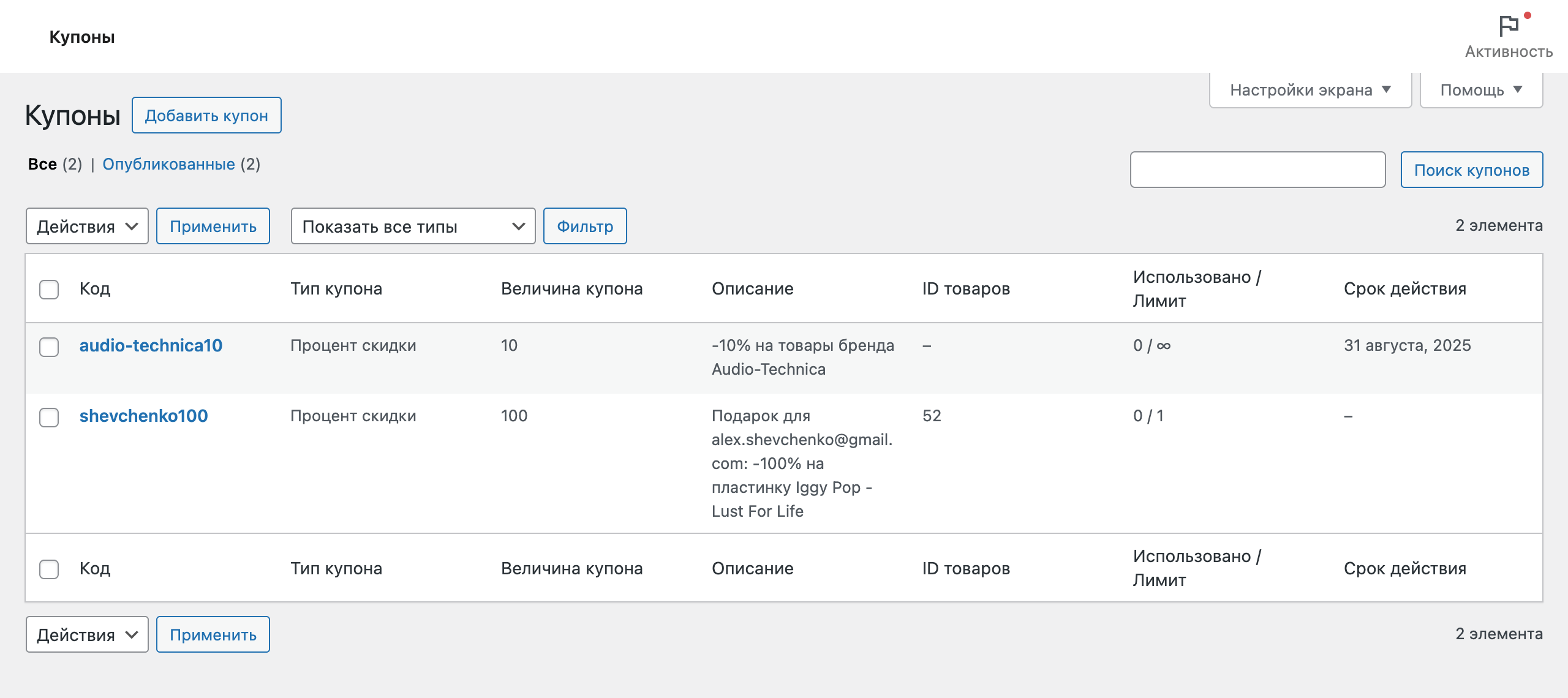
В WooCommerce есть встроенный функционал для работы с промокодами (купонами). Это пригодится, если вы захотите провести распродажу или сделать единоразовую скидку для какого-то одного клиента.


Подробнее на тему
Рассказываем, как создавать промокоды и какие у них бывают параметры.
Кроме промокодов есть и другие стандартные способы провести распродажу. Например, снизить цены на выбранные товары вручную или автоматически (на конкретные даты). Также можно сделать доставку бесплатной при заказе на определённую сумму. Об особенностях использования этих методов читайте в нашей отдельной статье.


Подробнее на тему
Рассказываем, какие способы проведения акций есть в WooCommerce.
Заказы
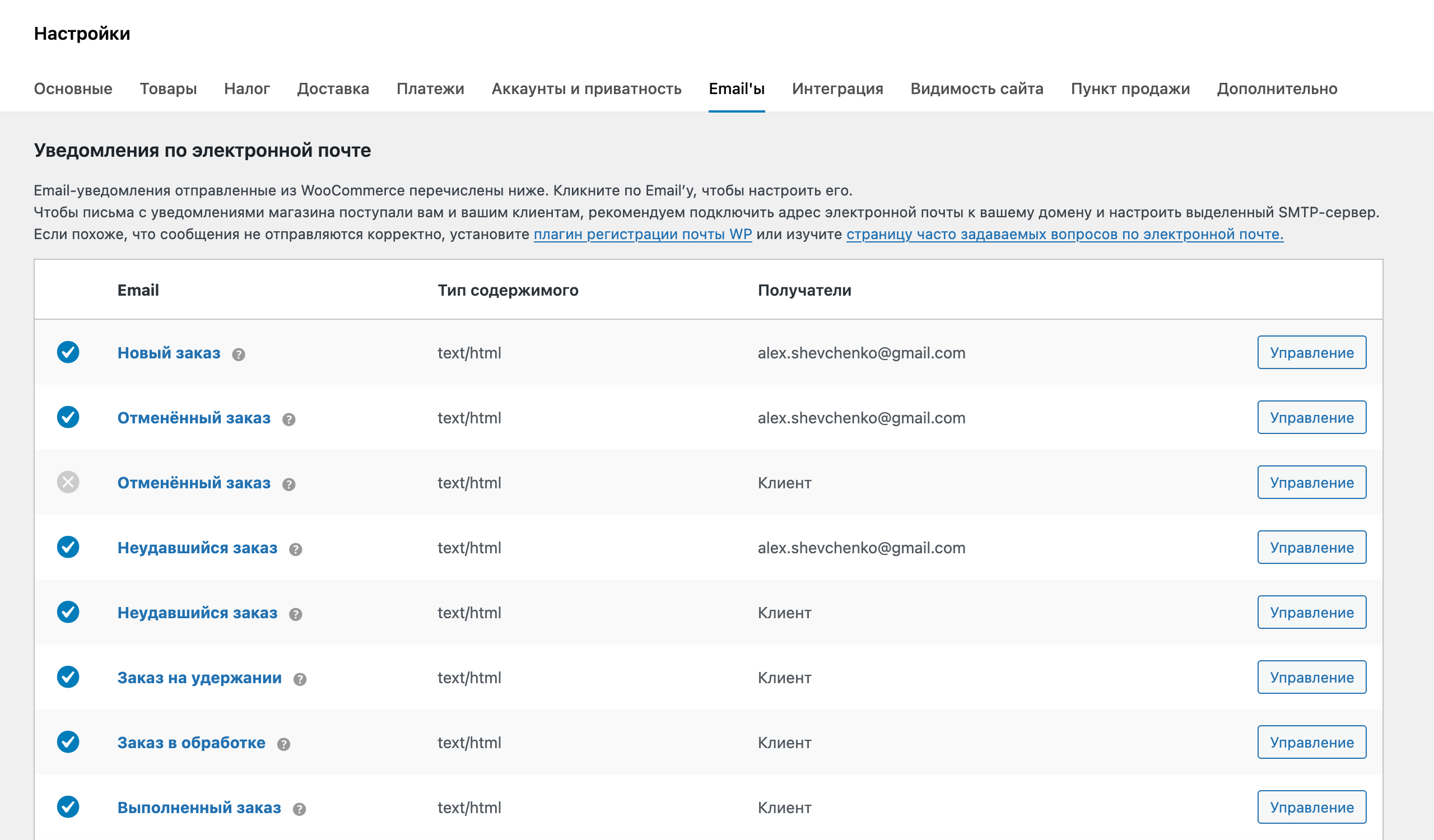
В настройках WooCommerce для настройки заказов есть вкладка «Email’ы». Там вы найдёте список всех уведомлений, которые ваш интернет-магазин будет отправлять клиентам на разных этапах обработки заказа. Каждое уведомление можно настроить. Также там хранятся базовые настройки дизайна писем, чтобы вы могли выбрать фирменные цвета вашего бренда.


Подробнее на тему
1. Глобальные настройки уведомлений
Обзор опций на вкладке «Email’ы» в разделе «WooCommerce – Настройки».
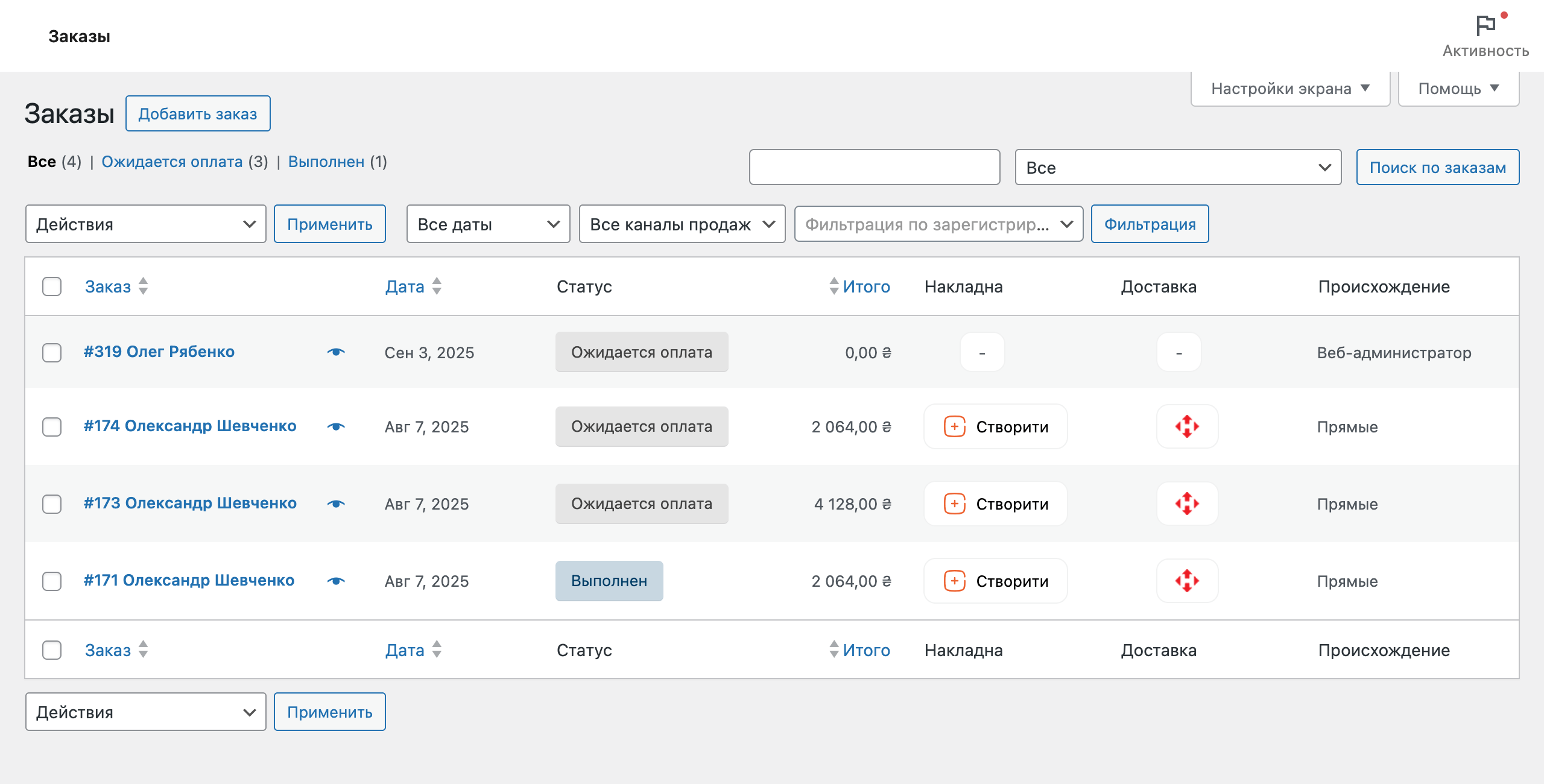
В разделе «Заказы» вы найдёте таблицу с краткой информацией по заказам за всё время работы вашего интернет-магазина. Читайте в отдельной обзорной статье, как быстро найти нужный заказ и какие у них бывают статусы:


Подробнее на тему
Рассказываем, как устроен пункт управления заказами и какие у них бывают статусы.
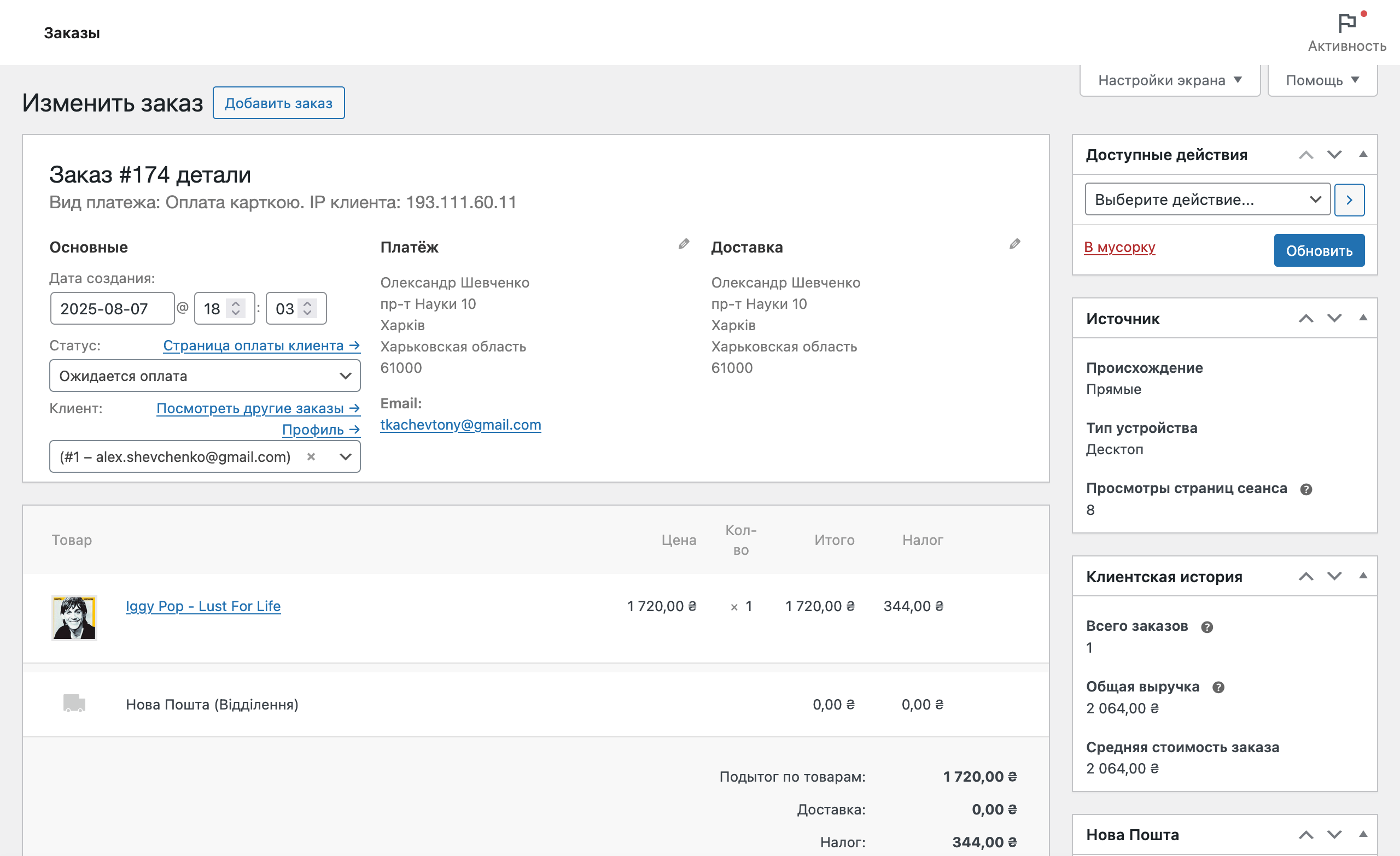
Если кликнуть по номеру заказа с именем клиента в таблице, откроется редактор заказа. Там вы найдёте подробную информацию о заказе и сможете её изменить: статус, данные клиента, купленные товары.


Подробнее на тему
Рассказываем, как устроен редактор отдельного заказа в WooCommerce.
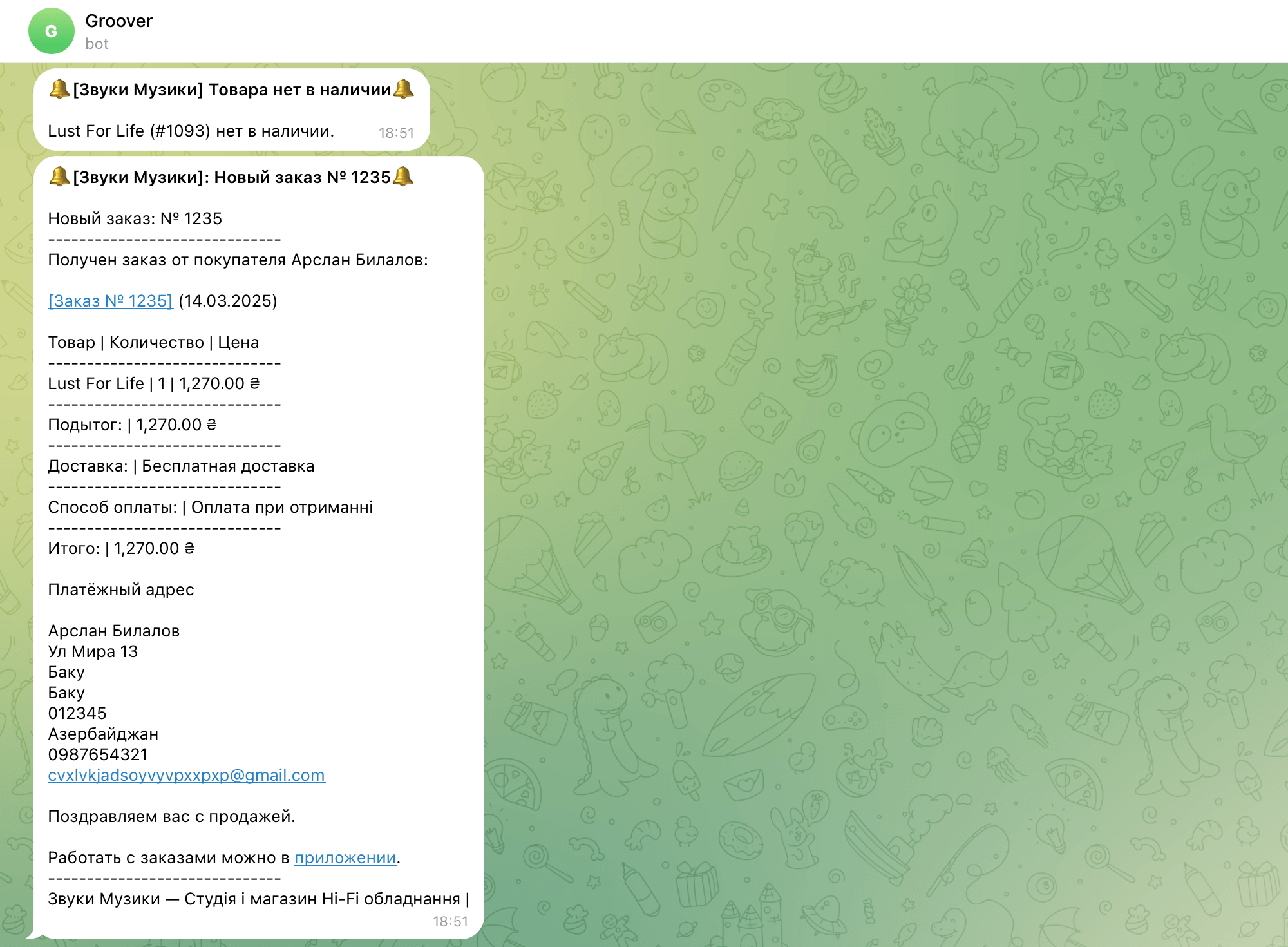
По умолчанию уведомления о заказах приходят на электронную почту. Если хотите, вы также можете получать их в Telegram. Для этого надо создать в Telegram бота и настроить специальный плагин по нашей пошаговой инструкции.


Подробнее на тему
4. Как настроить уведомления в Telegram
Рассказываем, как при помощи простого плагина получать сообщения о заказах в Telegram.
Дизайн магазина
По умолчанию в WooCommerce на страницах интернет-магазина отсутствуют фильтры. Чтобы их добавить, нужно включить отображение боковой панели в параметрах темы, а потом либо использовать стандартные блоки WooCommerce, либо установить сторонний плагин.
Если кратко, стандартные блоки — минималистичный вариант в плане настроек, подойдёт для интернет-магазинов с небольшим и однообразным ассортиментом. Плагины — продвинутый вариант, подойдёт, если вам нужны разные наборы фильтров для разных категорий товаров и более тонкий контроль над внешним видом.


Подробнее на тему
1. Как настроить фильтры товаров
Рассказываем, как создать фильтры товаров в WooCommerce при помощи встроенных блоков и сторонних плагинов.
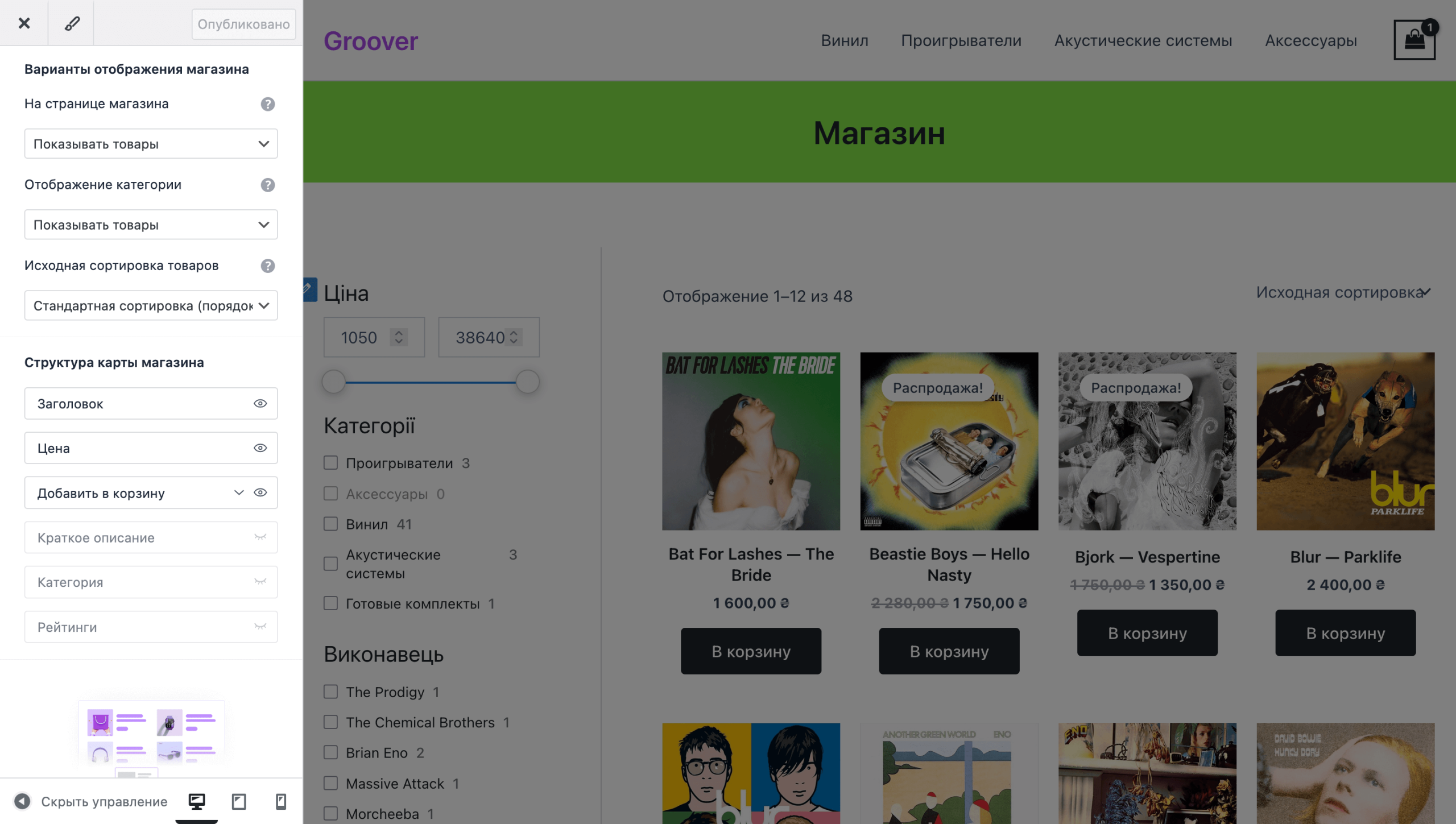
Саму витрину тоже можно настраивать: менять количество колонок и товаров на одной странице, а также сами данные, которые отображаются в карточке товара. Это делается в настройщике темы (раздел «Внешний вид – Настроить») и возможности по настройке зависят от используемой темы.
В своих обучающих материалах мы рекомендуем использовать тему Astra, поскольку это одна из самых популярных тем, проверенная и многофункциональная. С её помощью можно легко и бесплатно сделать достойный интернет-магазин на движке WordPress. Ниже вы найдёте нашу статью по настройке витрины в параметрах этой темы.


Подробнее на тему
2. Как настроить витрину в теме Astra
Обзор раздела «WooCommerce» в настройщике темы Astra.
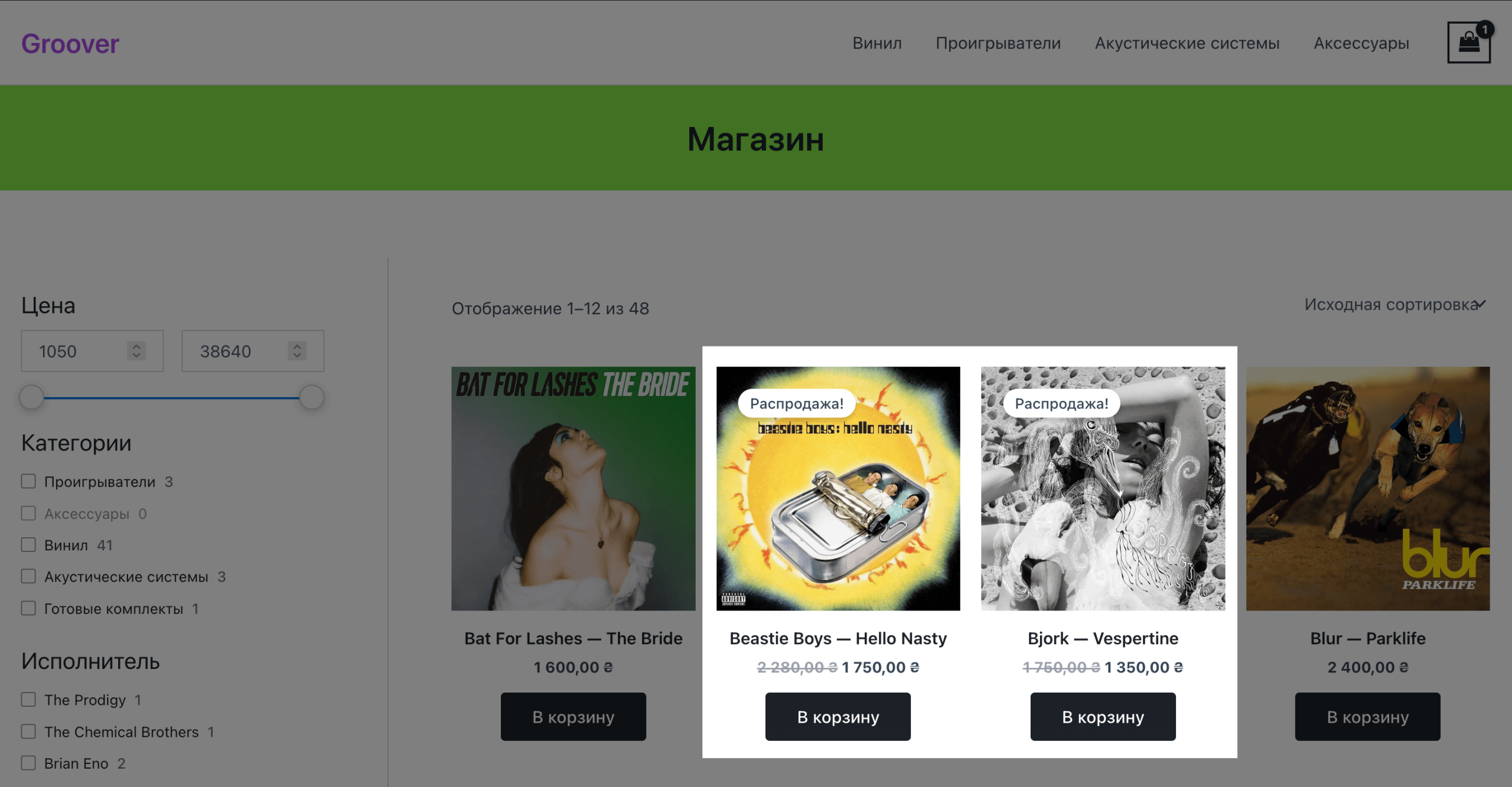
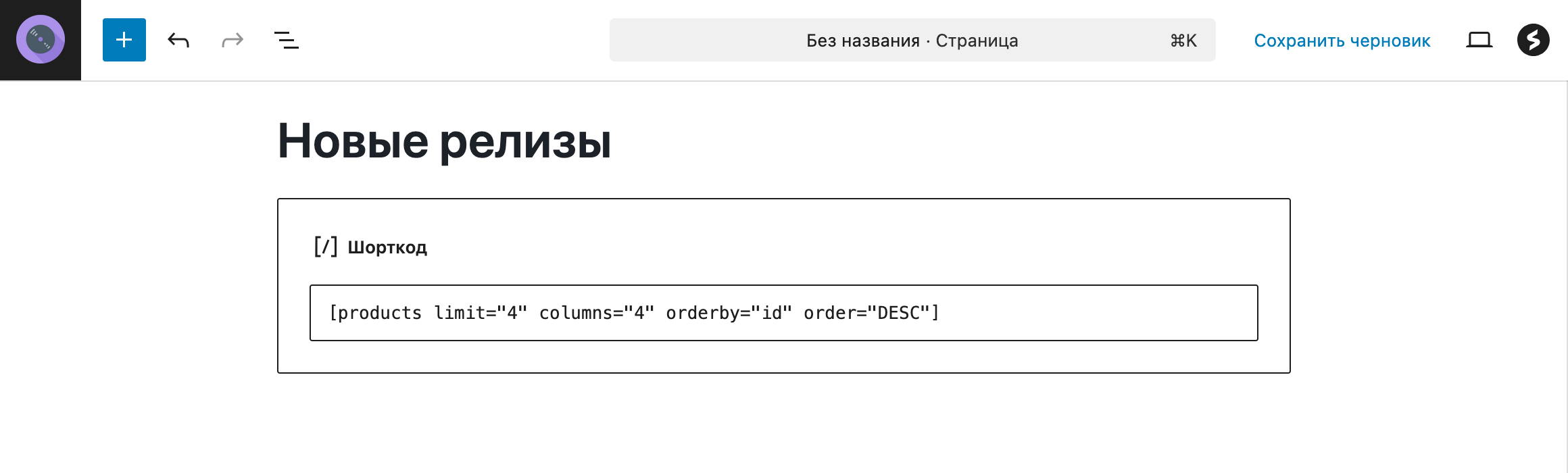
Если вы хотите вывести сетку с товарами на другие страницы интернет-магазина (например, на главную страницу), это можно сделать при помощи шорткодов. Это такие текстовые команды, при помощи которых WooCommerce понимает какие товары отобразить, а также в каком количестве и с какой сортировкой.
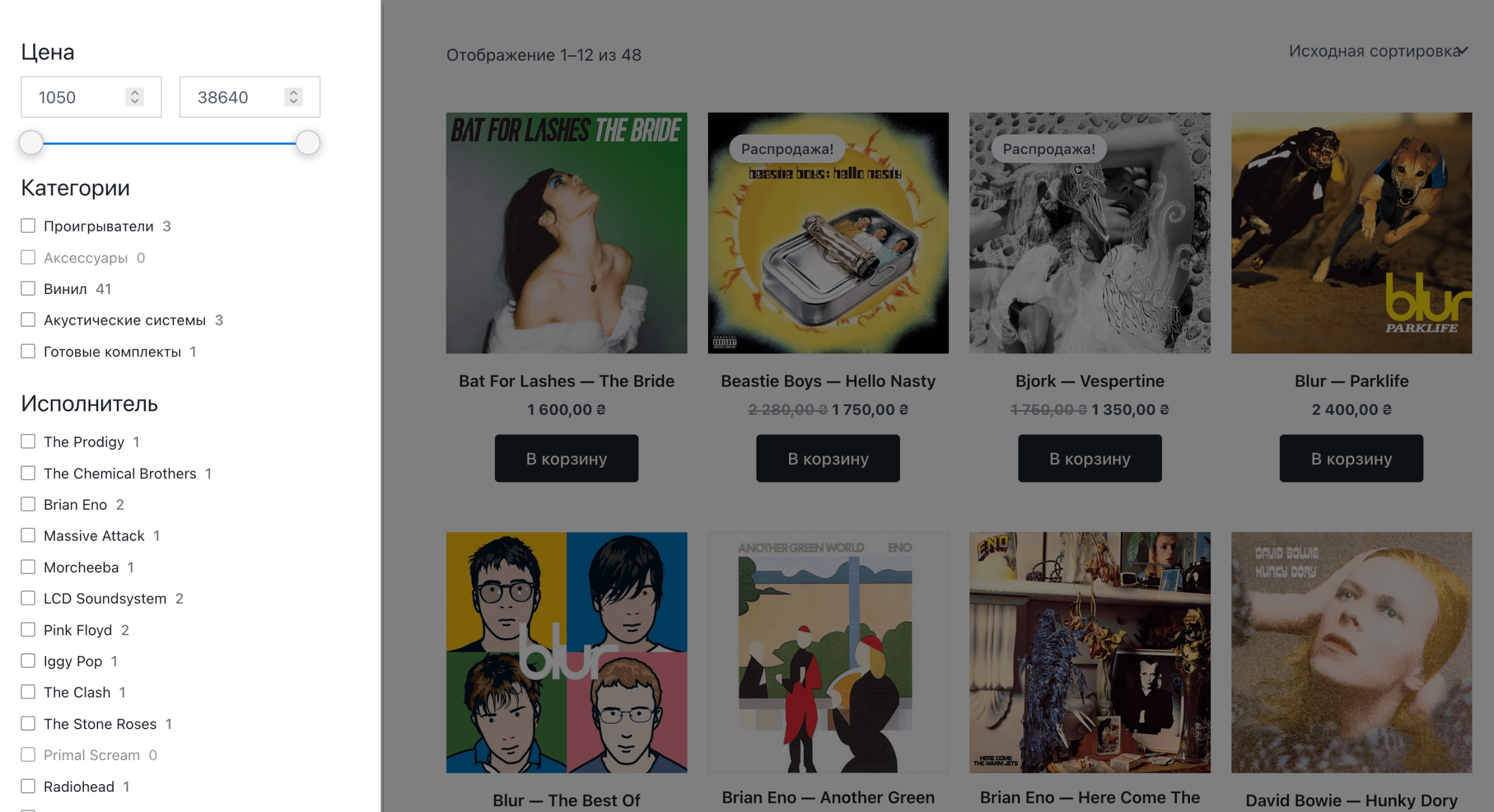
Для примера вот шорткод, который отобразит блок с четырьмя товарами, которые были добавлены в каталог последними. Они отобразятся в четыре колонки в порядке убывания (начиная с самого нового).

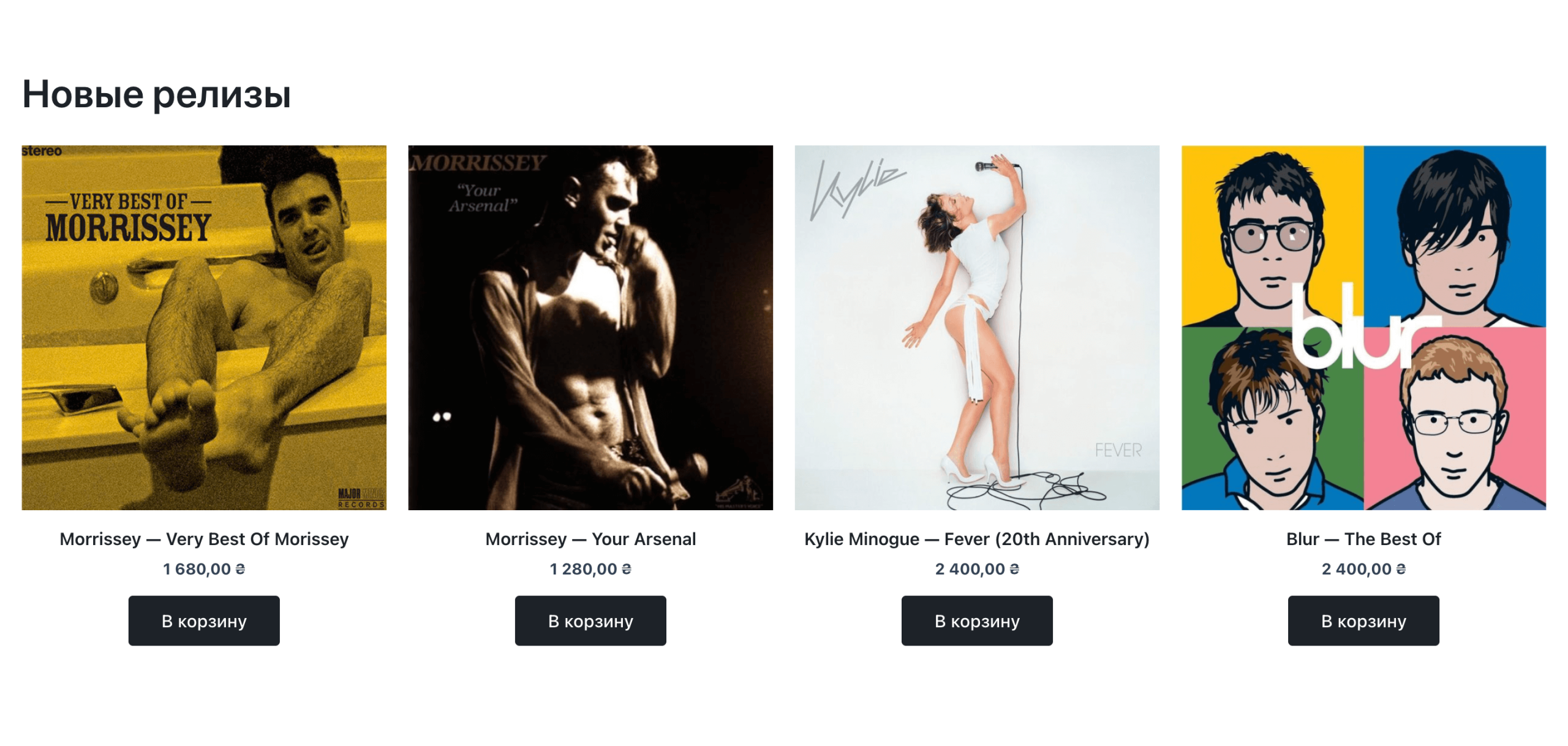
А для покупателя этот шорткод будет выглядеть вот так:

У нас есть отдельная статья, где мы подробно объясняем, какие параметры могут быть у шорткодов в WooCommerce и как с их помощью самому составить шорткод, который отобразит нужные товары.

Подробнее на тему
Рассказываем, как вывести товары на любой странице вашего сайта при помощи специальных текстовых команд.
Дополнительные материалы
Надеемся, эта статья помогла вам создать интернет-магазин на WordPress. Если у вас возникли вопросы, оставьте комментарий чуть ниже, постараемся всем помочь.
Также вы сами можете помочь другим читателям комментарием, если расскажете о собственном опыте запуска магазина на WordPress или поделитесь лайфхаками.
Кроме того, у нас вы найдёте много других материалов по работе с WordPress, настройке хостинга и продвижению сайта. Вот ссылки на несколько статей на темы, которые не касаются создания сайта напрямую, но тоже важные.

Подробнее на тему
1. Как установить SSL-сертификат
Важный момент. Без сертификата у сайта будет отметка «Небезопасно» в браузере.

2. Как ускорить сайт на WordPress
Составили с нашим SEO-специалистом инструкцию для базового продвижения сайта в Google.

3. Базовая настройка SEO на сайте
Рассказываем, как оценить скорость загрузки сайта и даём несколько советов, как её ускорить.

4. Как раскрутить интернет-магазин
Основные направления для продвижения сайта в интернете со ссылками на инструкции.