В статье пошагово расскажем, как заказать хостинг и начать делать сайт на конструкторе.
Содержание
Как заказать хостинг
1) На странице конструктора сайтов нажмите на кнопку Тестировать или Заказать под нужным тарифом. Откроется страница регистрации.
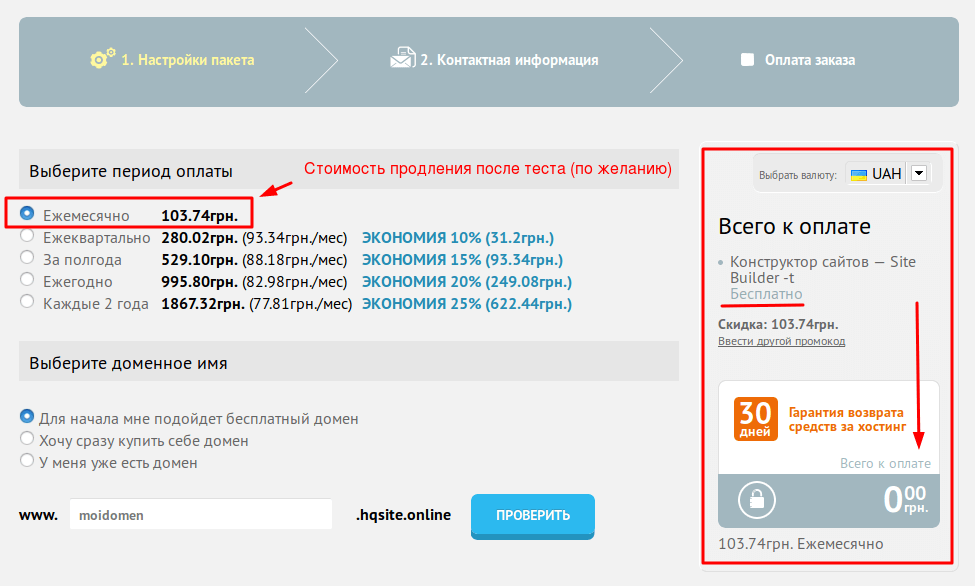
Чтобы тестировать бесплатно, отметьте период оплаты «Ежемесячно». Также выберите «Для начала мне подойдет бесплатный домен» или «У меня уже есть домен + Мне нужен только хостинг». Убедитесь, что справа в блоке «Всего к оплате» стоит 0.00 :

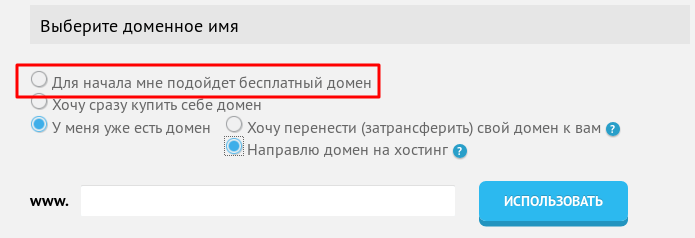
2) Введите на форме регистрации имя для будущего сайта. Вам будут доступны 4 варианта:

- Для начала мне подойдет бесплатный домен — хотите попробовать конструктор сайтов до покупки домена. Введите желаемое имя сайта. В результате сайт будет доступен по ссылке: вашдомен.hqsite.online. Вы сможете изменить его на собственный домен позже, если захотите.
- Хочу сразу купить себе домен — хотите сейчас купить домен для сайта. Отметьте этот пункт и введите желаемое имя. Если вы еще не определились, поможет статья из нашего блога о том, как выбрать домен для сайта.
- У меня уже есть домен + Направлю домен на хостинг — вы уже купили домен и хотите делать сайт на конструкторе. После заказа конструктора зайдите на сайт, где вы купили домен, откройте настройки домена и укажите серверы имен: dns1.hostiq.ua и dns2.hostiq.ua.
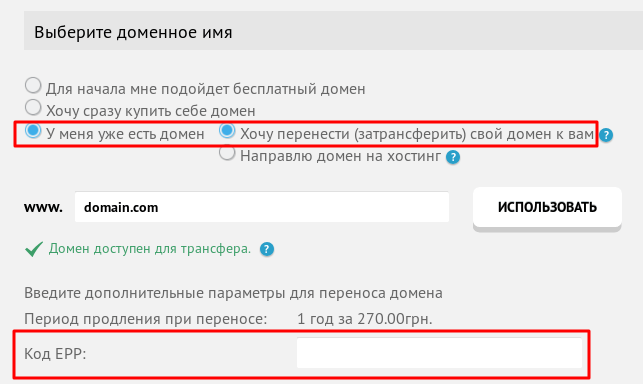
- У меня уже есть домен + Хочу перенести (затрансферить) свой домен к вам — вы уже купили домен у другой компании, хотите его продлить и сделать сайт на конструкторе. Перенося домен, мы продлеваем срок его действия еще на год. А вы сможете управлять доменом из Панели клиента > Домены.
Важно: чтобы перенести домен, узнайте EPP-код у компании, в которой его купили.

3) Указав домен, нажмите Продолжить. На следующем шаге введите контактные данные. Укажите ФИО, почтовый адрес и телефон — без этого мы не сможем зарегистрировать домен или активировать тест конструктора.
4) Если вы заказали бесплатный тест конструктора с бесплатным доменом, подождите 15-30 минут. Как только мы проверим заказ, получите письмо с ссылкой для входа в конструктор на почту, с которой зарегистрировались.
Если вы заказали конструктор или тест конструктора с регистрацией/переносом домена к нам, то получите ссылки с доступами в конструктор после оплаты счета через Панель клиента > Мои счета > Смотреть/Оплатить.
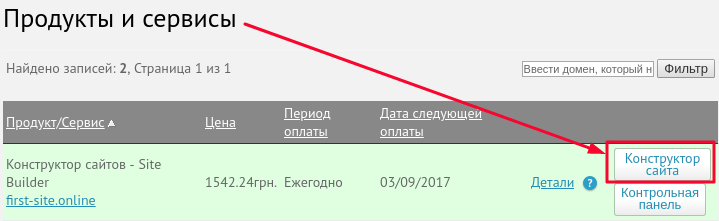
5) Когда мы активируем заказ, в Панели клиента появится кнопка Конструктор сайта:

Как начать делать сайт на конструкторе
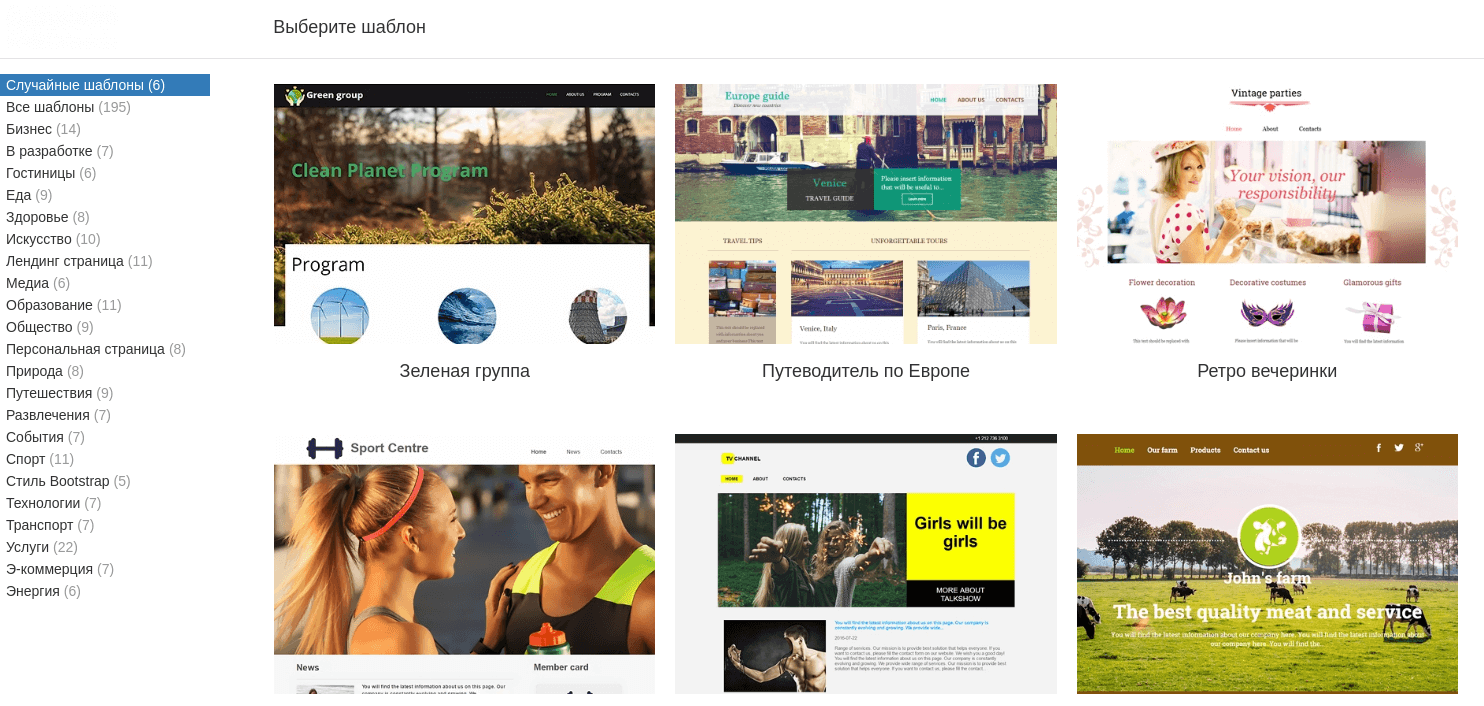
При первом открытии конструктора выберите шаблон сайта:

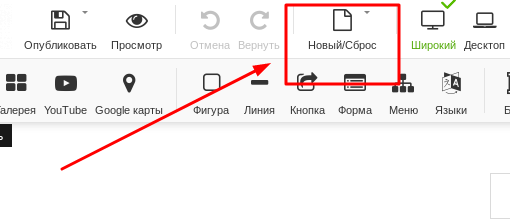
Вы можете изменять шаблон или откатывать до исходного вида, нажав на Новый/Сброс:

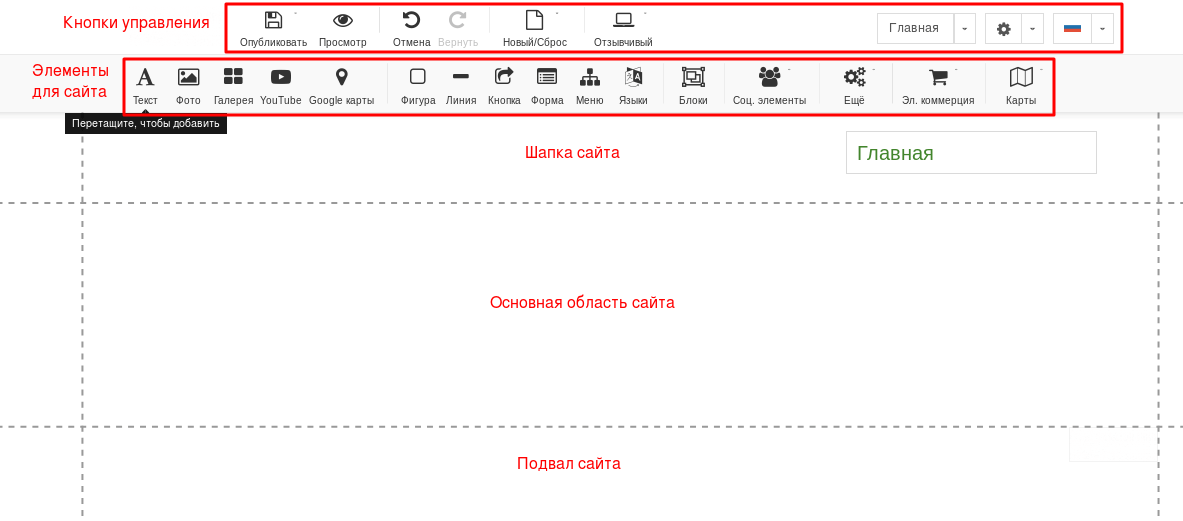
После выбора шаблона открывается панель конструктора. Вверху вы увидите кнопки настроек сайта. Под ними — элементы для сайта:

Под кнопками — пространство сайта. На нем пунктиром размечены границы шапки сайта, основной области и подвала сайта.
- Шапка, или хэдер — верхняя часть страницы сайта. В шапке удобно размещать названия, логотипы, меню или контакты сайта.
- Подвал, или футер — нижняя часть сайта, в которой можно размещать дополнительную информацию или ссылки.
Перетащите нужные элементы с панели конструктора в шапку, подвал или основную область сайта. Для этого:
- Наведите курсор мышки на элемент;
- Зажмите левую кнопку мышки;
- С зажатой левой кнопкой мыши передвиньте курсор вместе с элементом в нужное место;
- Отпустите левую кнопку мыши, чтобы установить элемент.
В шаблоне уже есть готовые элементы сайта. Удалите их или измените под свои нужды.
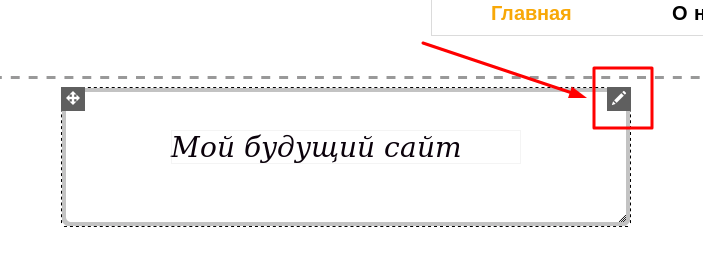
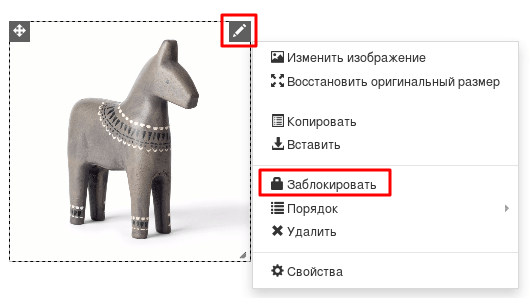
Чтобы изменить элемент, щелкните на нем левой кнопкой мыши и нажмите на значок карандаша в правом верхнем углу:

Чтобы удалить элемент, выделите его и выберите Удалить в свойствах или нажмите Delete на клавиатуре.
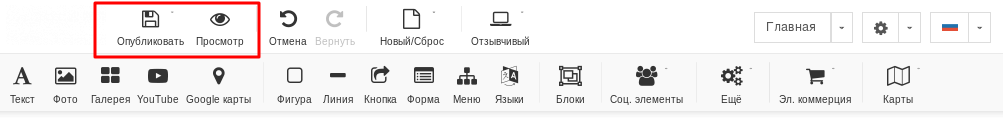
В работе над сайтом вам помогут 2 кнопки конструктора:

- Кнопка Просмотр показывает текущий черновик сайта так, как он будет отображаться для посетителей. Чтобы вернуться из режима просмотра назад к редактированию сайта, нажмите кнопку Закрыть.
- Кнопка Опубликовать открывает 2 функции:
- Сохранить фиксирует изменения только в панели конструктора и не обновляет сайт для посетителей. Так вы можете работать над макетом сайта с перерывами на другие дела.
- Опубликовать — публикует текущую версию сайта, которую видят посетители. Если после этого вы продолжите вносить изменения, на сайте их не будет видно, пока еще раз не нажмете Опубликовать.
Вы также можете включить функцию Заблокировать в свойствах элемента. Пока элемент заблокирован, его невозможно сдвинуть или удалить:

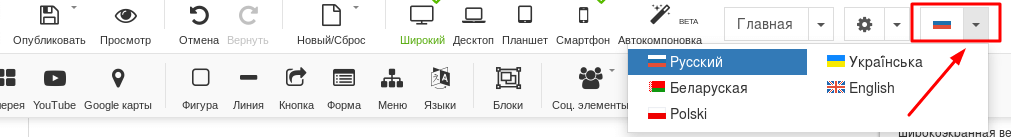
Если вы захотите изменить язык панели конструктора, нажмите кнопку в правом верхнем углу:

Если сайт готов, опубликуйте его, чтобы пользователи увидели его в интернете .
Читайте нашу серию статей о конструкторе — в ней рассказываем, как сделать интернет-магазин и даем ответы на часто задаваемые вопросы.
Вы получаете конструктор сайтов бесплатно, заказывая мощный хостинг.
Для нагруженных проектов берите VPS на быстрых SSD.
