
Делимся секретами, как добавить на сайт дополнительные возможности:
Добавляем карты
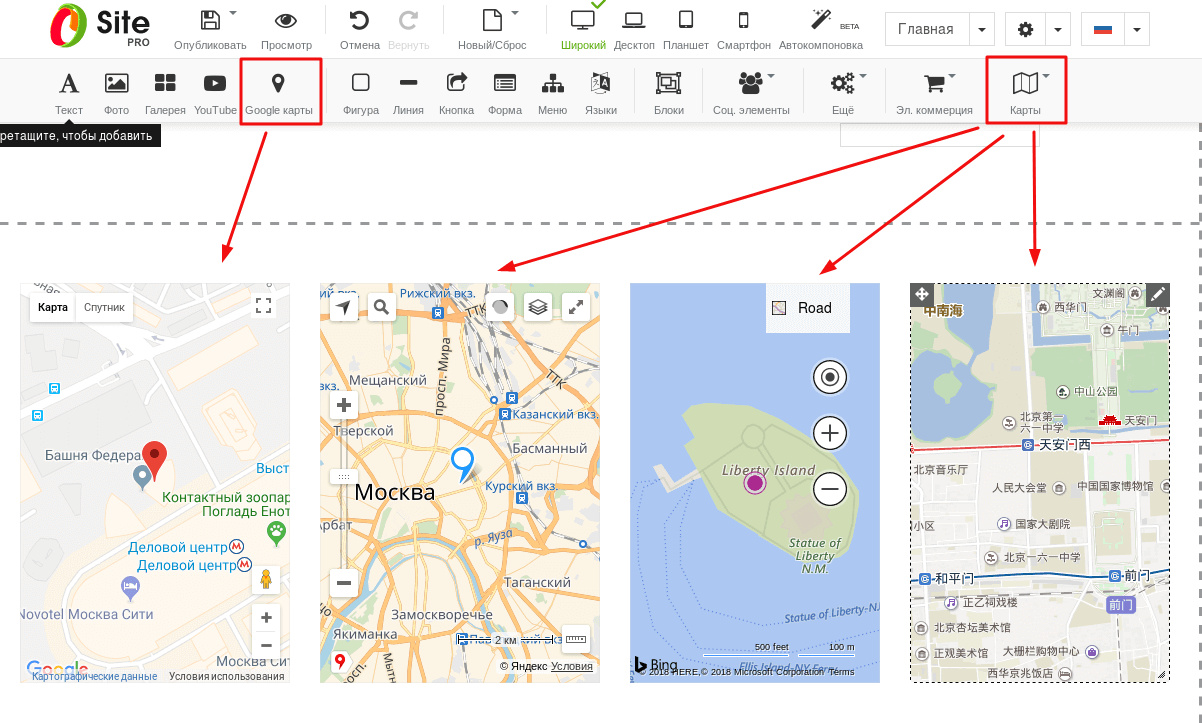
В конструкторе можно добавлять Google Maps, Яндекс.Карты, Bing Maps и карты Baidu:

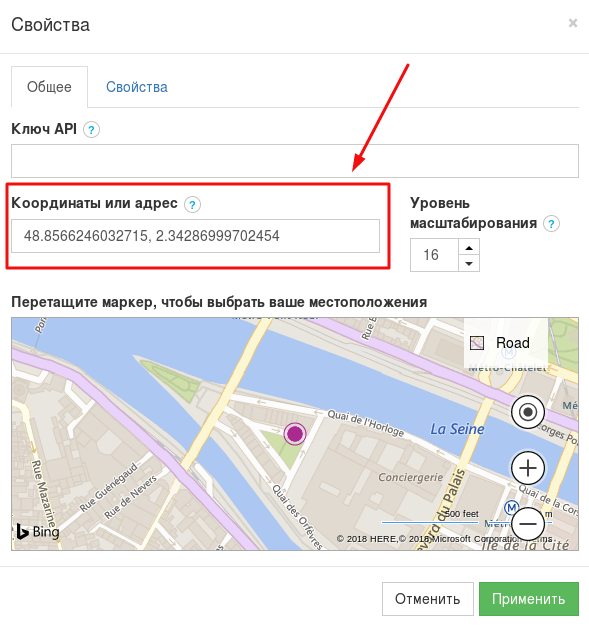
Откройте Свойства элемента и введите адрес или координаты места, чтобы отметить его на карте:

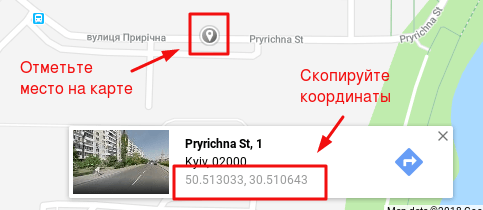
Чтобы получить координаты, откройте любую онлайн-карту, отметьте нужное место и скопируйте координаты, появившиеся внизу страницы:

Опубликуйте изменения и проверьте работу карты на сайте.
Размещаем Google-Календарь
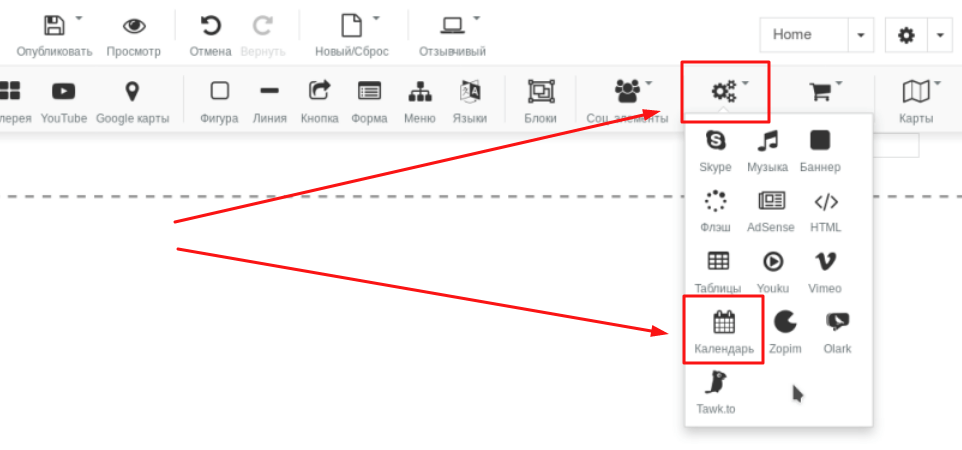
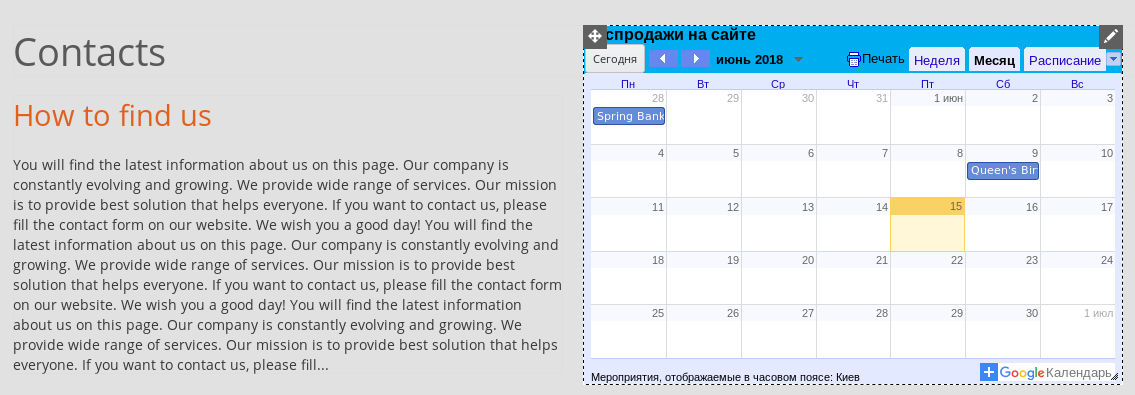
Добавьте на сайт элемент Календарь:

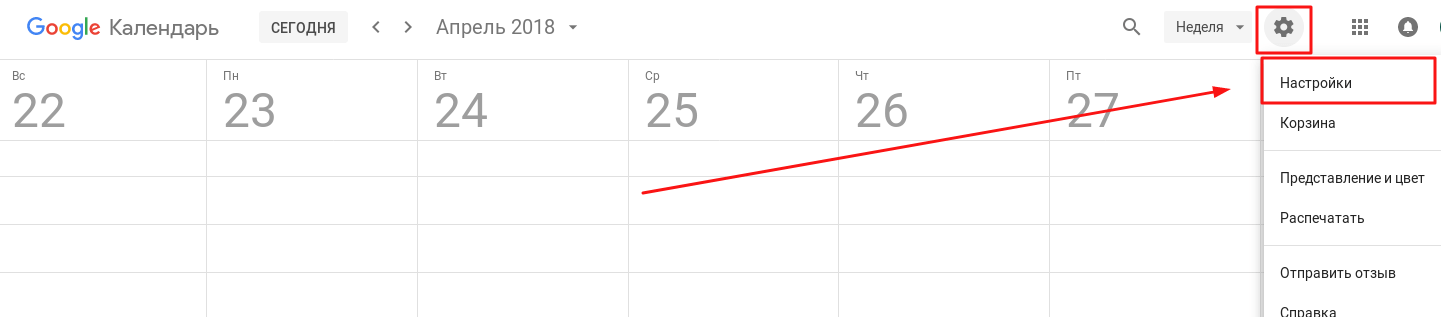
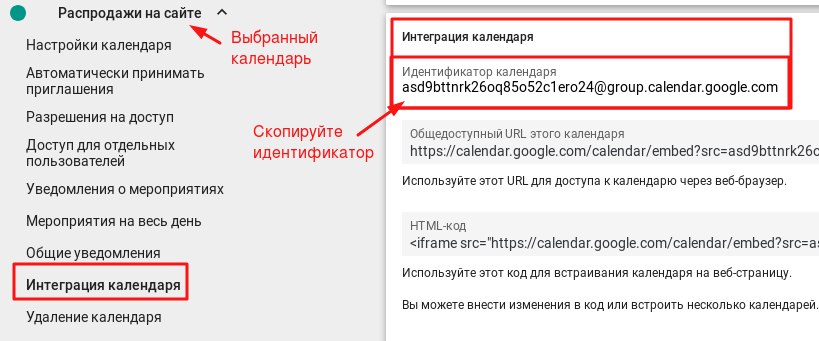
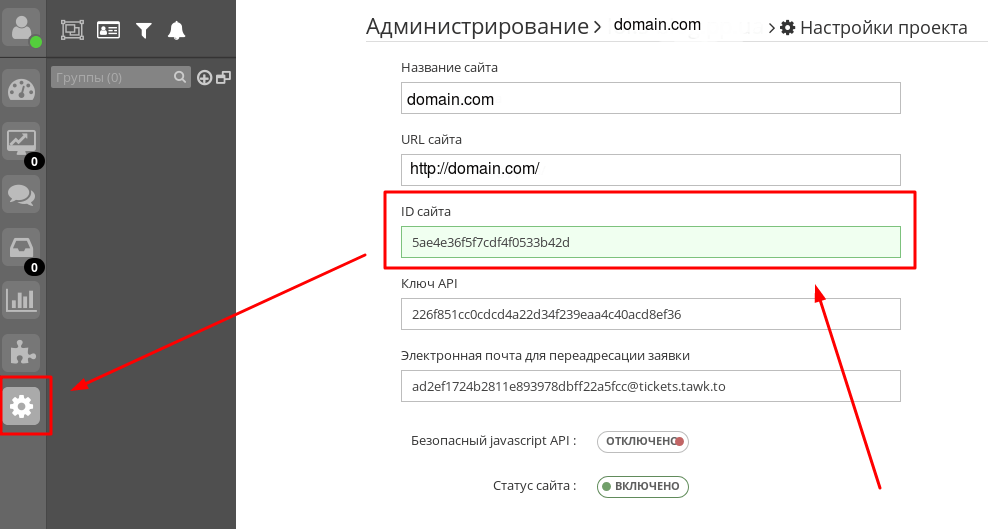
Откройте сервис Google Календарь и перейдите в Настройки:


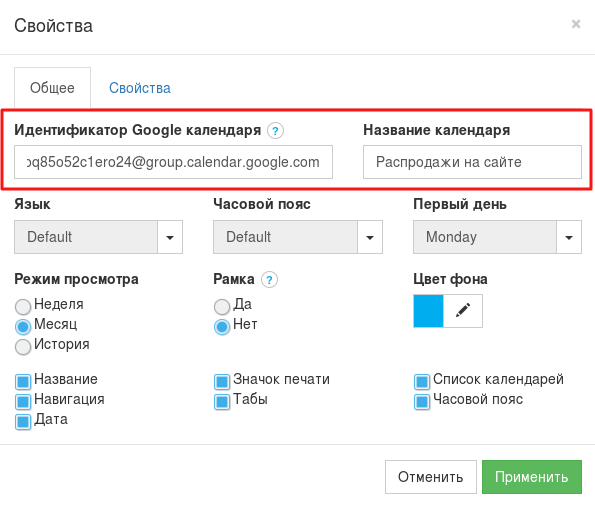
В конструкторе откройте Свойства Календаря и вставьте скопированный идентификатор:

Теперь изменения в календаре отобразятся на сайте:

Добавляем на сайт онлайн-чат
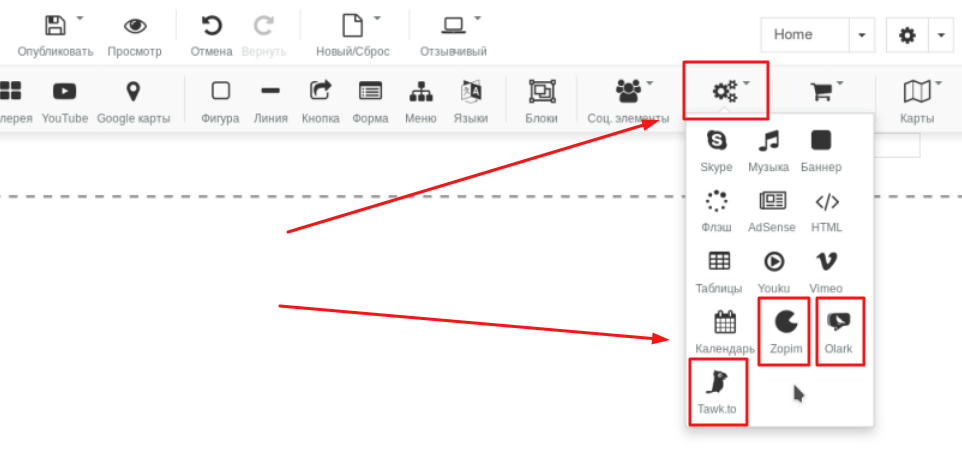
Чтобы добавить на сайт чат-систему Zopim, Olark или Tawk.to, перетяните элемент на сайт:

Откройте Свойства и введите идентификатор, который получили при регистрации на сайте чат-системы:
Zopim: https://www.zopim.com/ — платное использование;
Olark: https://www.olark.com — платное использование;
Tawk.to: https://www.tawk.to/ — бесплатное использование, поддерживает русскоязычный интерфейс:

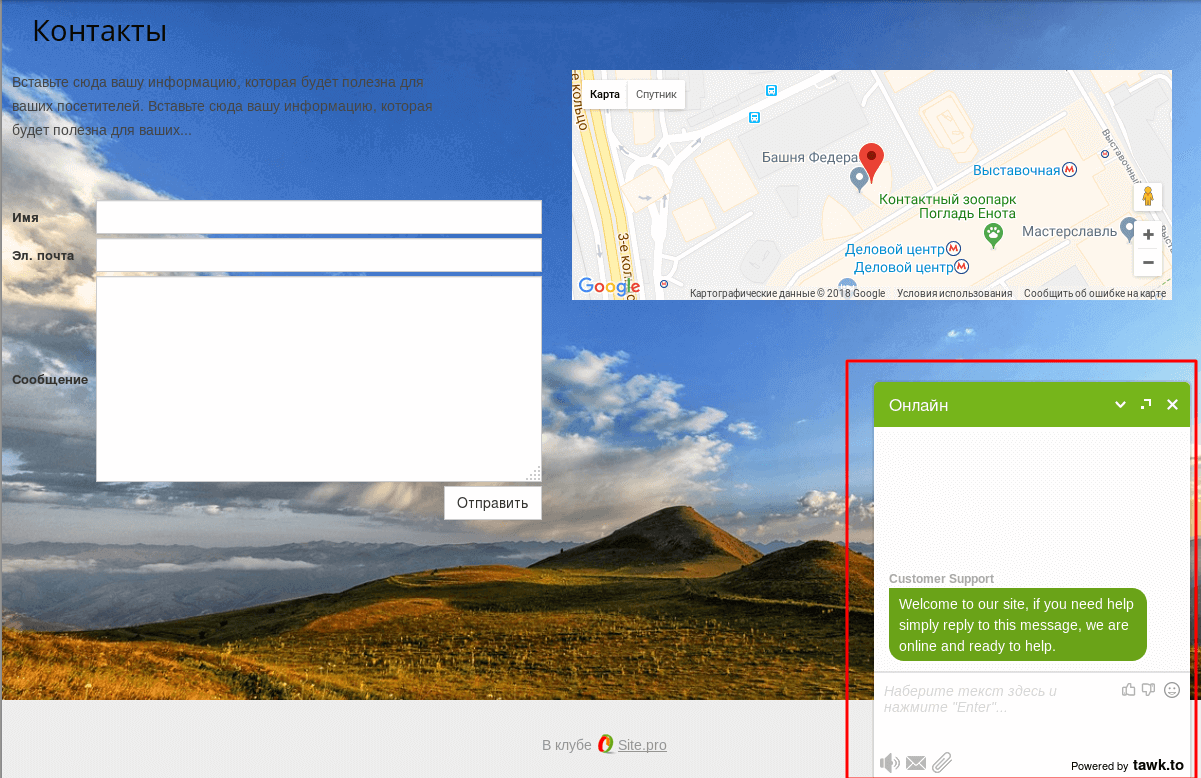
После публикации на странице появится окошко чата:

Заходя в свою учетную запись на сайте чат-системы, вы можете консультировать посетителей и видеть прошлые чаты, статистику обращений.
Зарабатываем на размещении рекламы AdSense
AdSense автоматически размещает на сайте текстовые и графические объявления, подходящие по контексту. Вы получите деньги за показ рекламы и переходы посетителей по рекламным ссылкам.
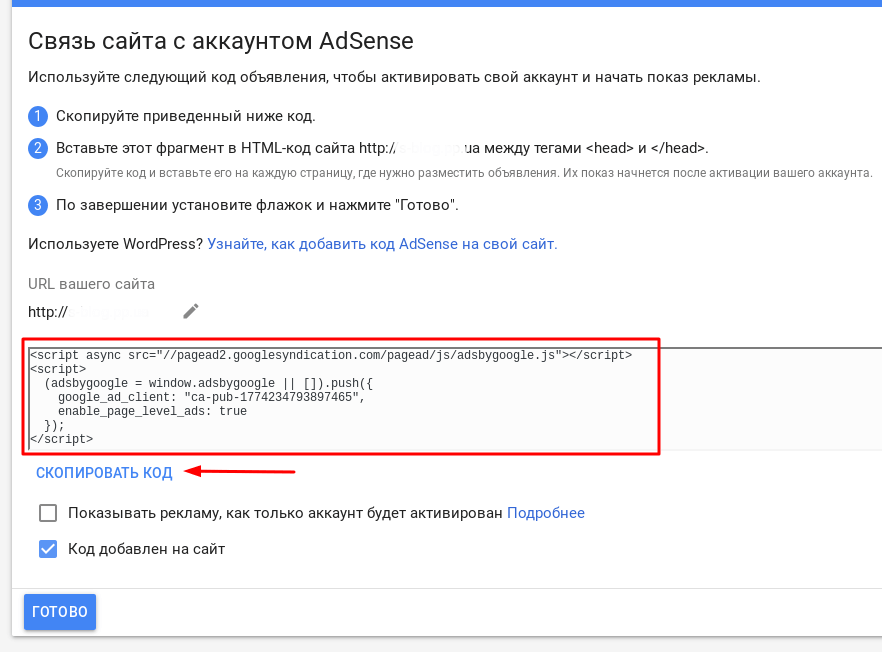
Зарегистрируйтесь на сайте сервиса Google AdSense и получите код для добавления на сайт:

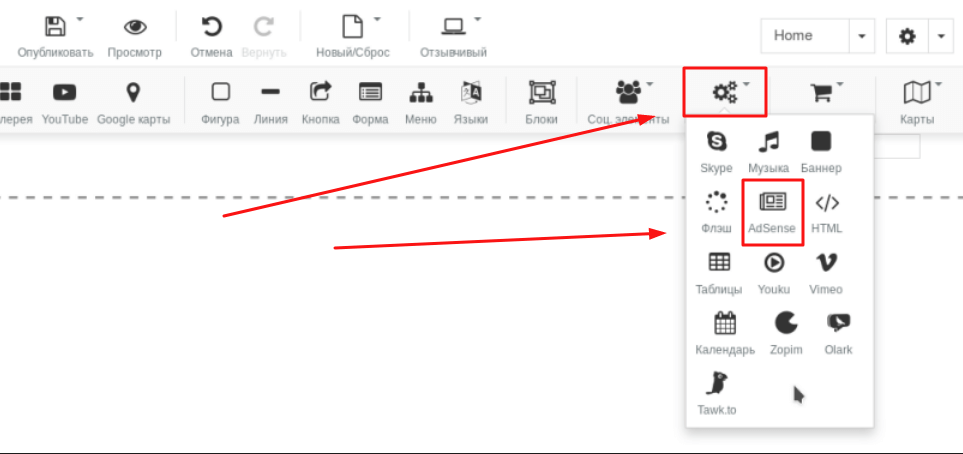
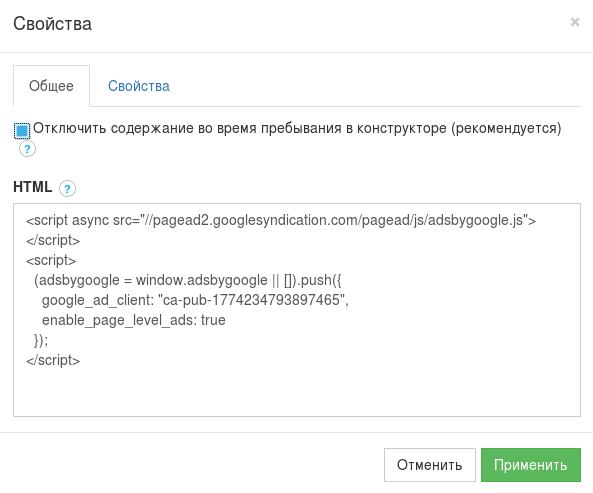
В конструкторе добавьте элемент AdSense и введите код в его Свойствах:


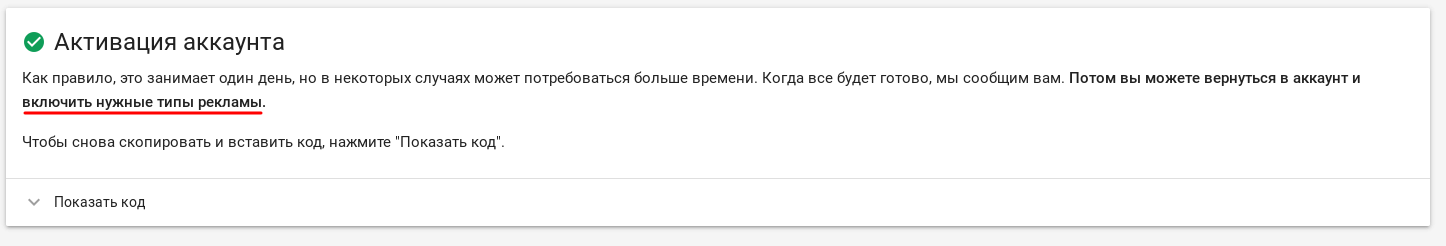
После активации аккаунта AdSense выберите нужные типы рекламы. Например, те, которые подходят к тематике сайта:

Размещаем баннеры
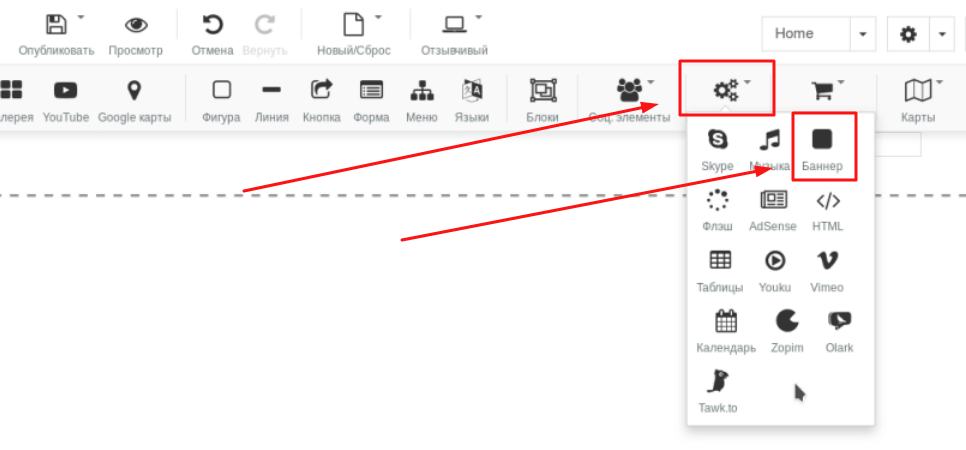
Добавьте на сайт элемент Баннер:

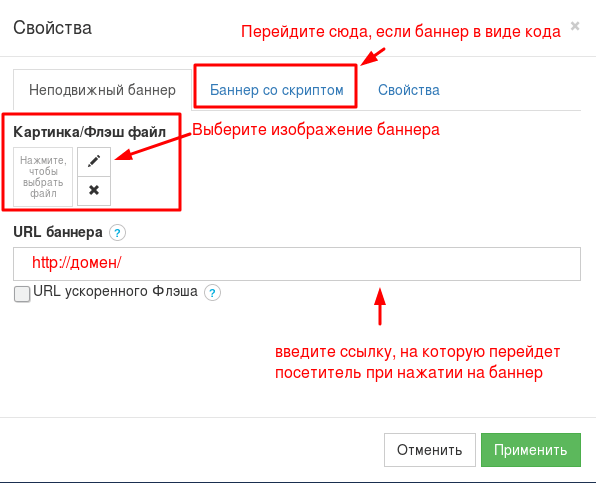
В Свойствах элемента укажите:

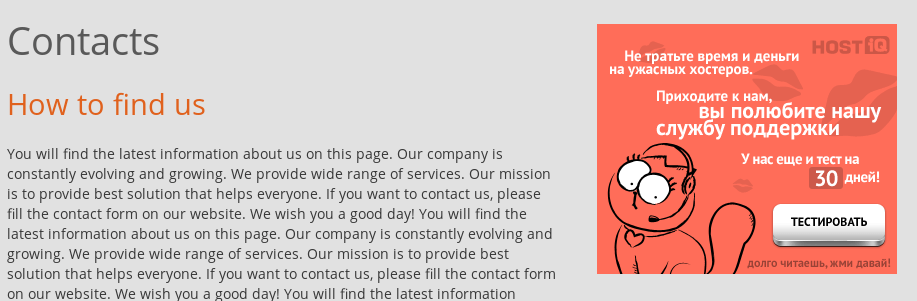
После нажатия Применить баннер начнет работать:

Делаем направляющие кнопки
а) Кнопки для скачивания файлов
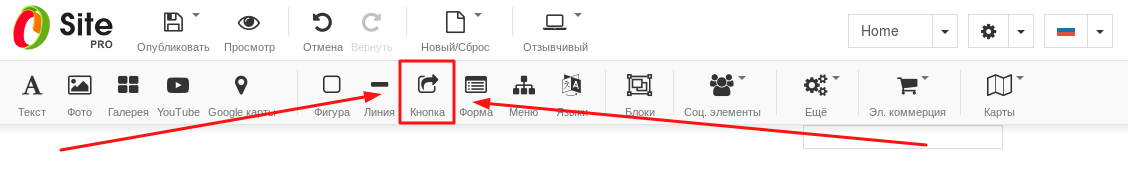
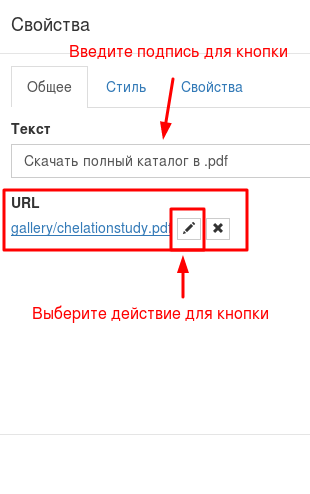
Чтобы посетитель мог загружать файлы с сайта, сначала перетащите на сайт элемент Кнопка:

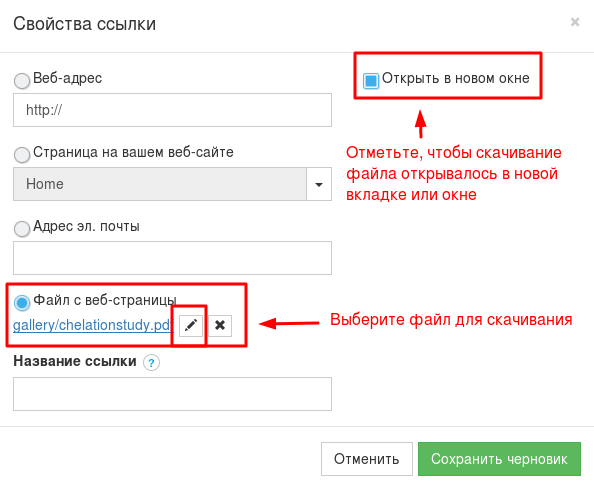
Выберите в Свойствах:



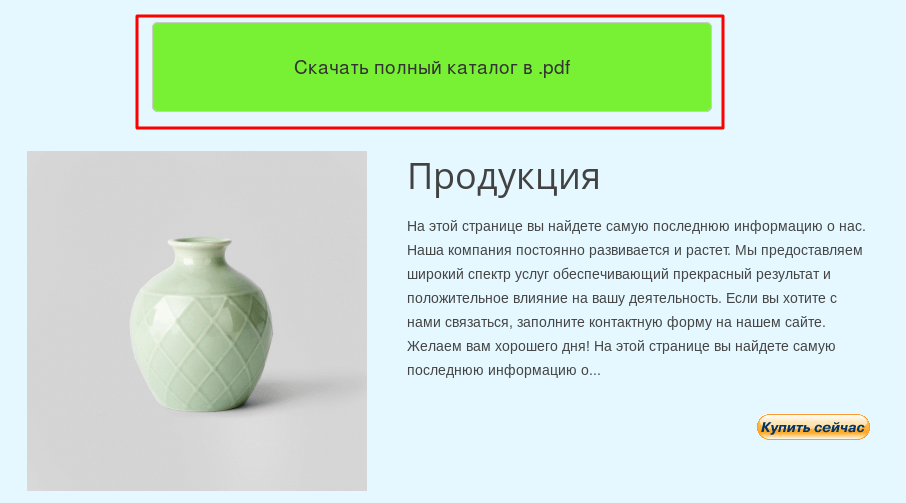
Теперь, когда посетители нажмут на кнопку, откроется окно загрузки файла.
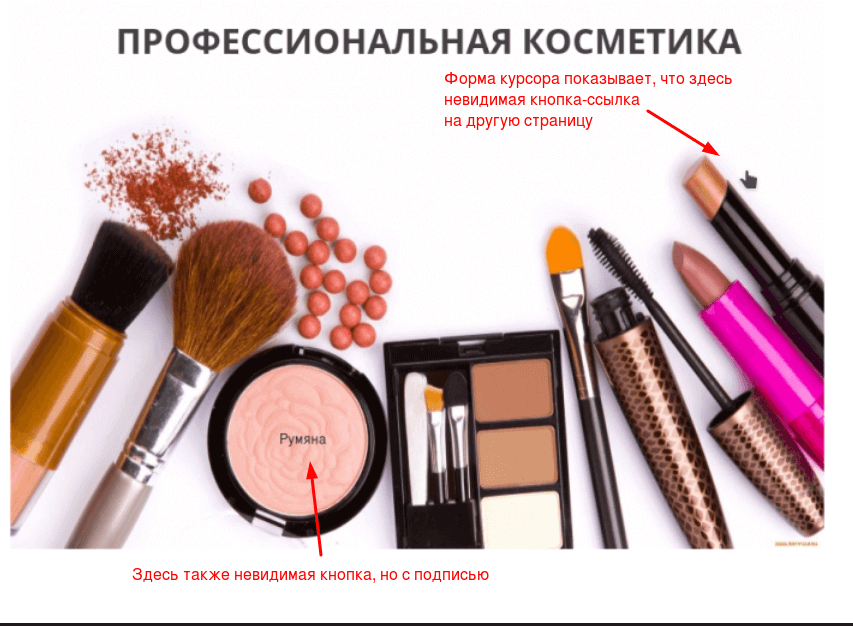
б) Отдельные части картинки как ссылки на другие страницы
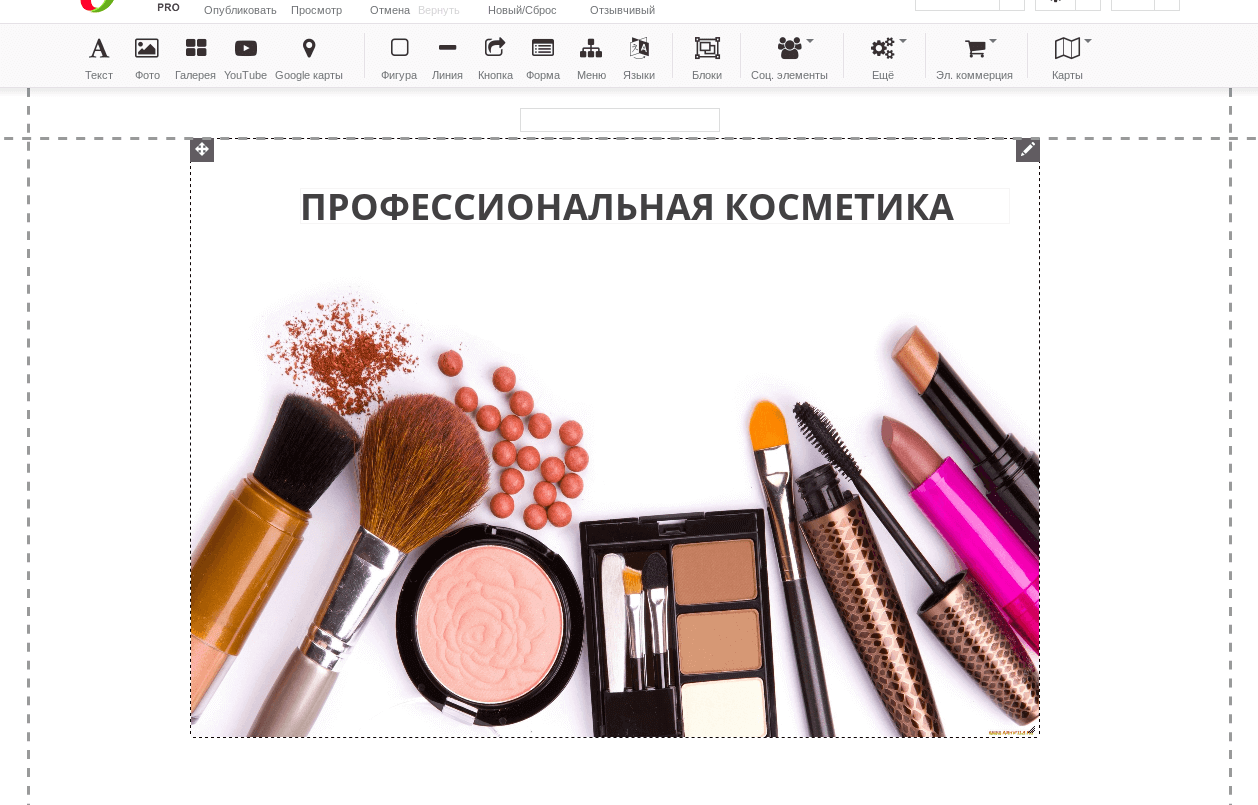
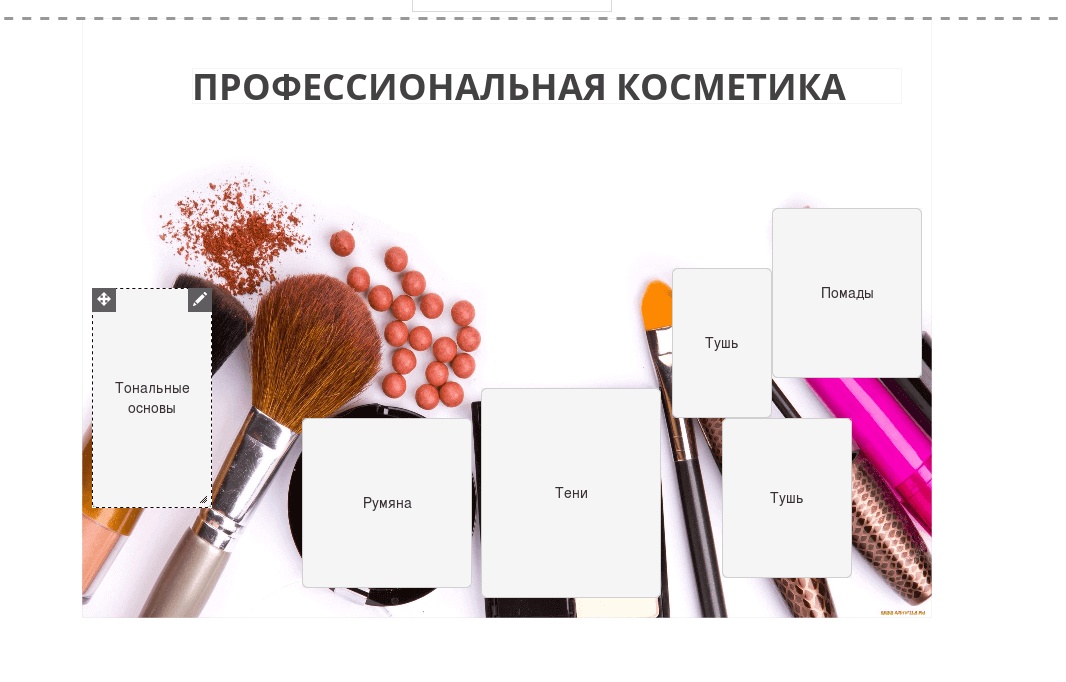
Сначала разместите картинку-основу с помощью элемента Фото:

Добавьте поверх несколько элементов «Кнопка»:

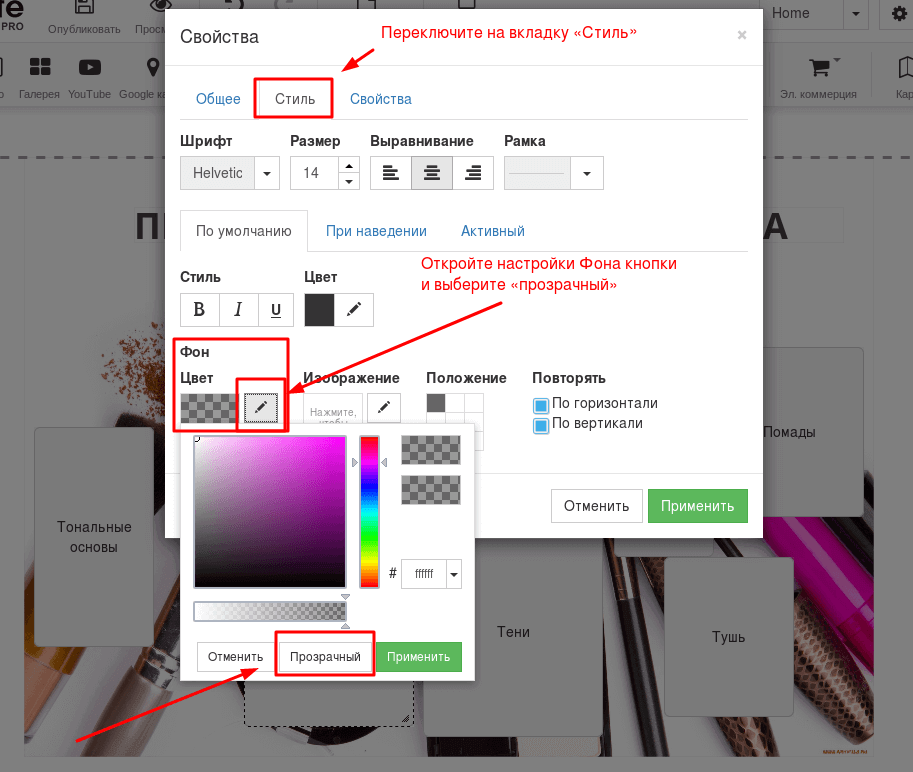
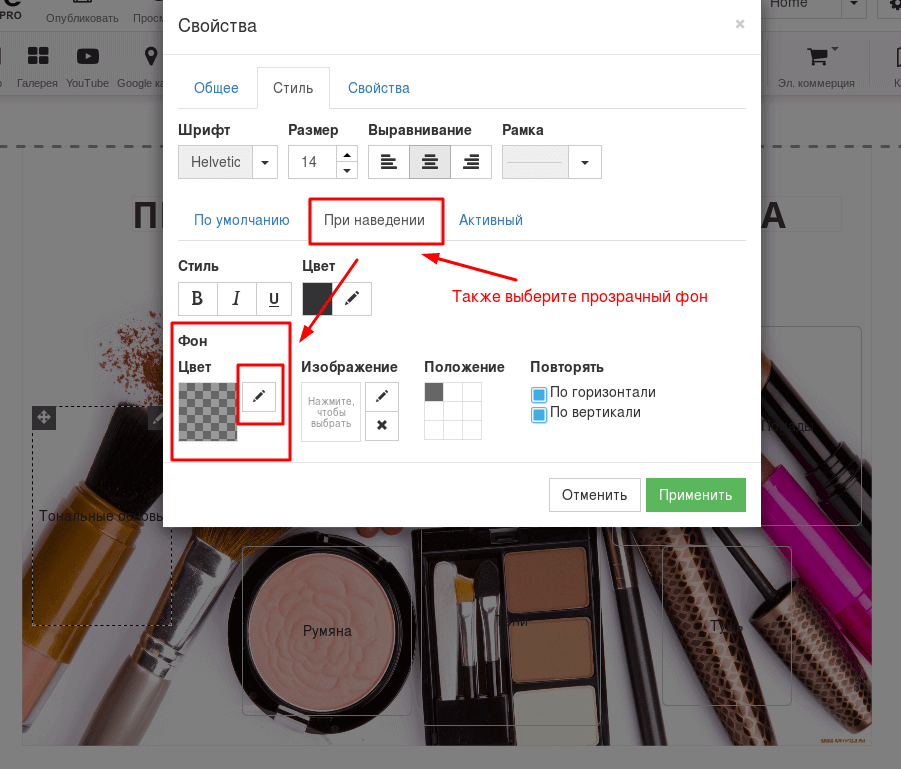
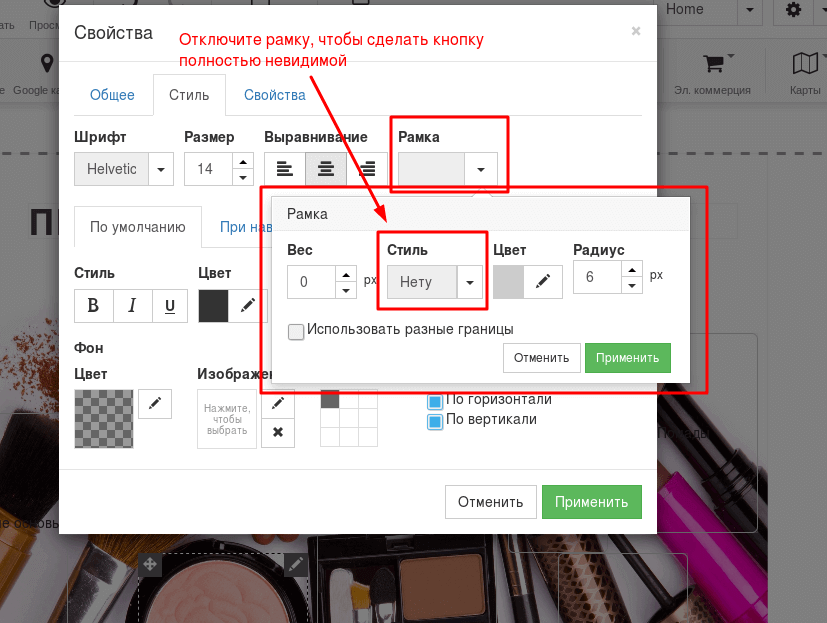
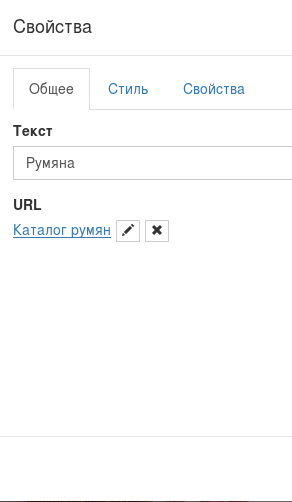
Откройте Свойства кнопок и выберите прозрачный фон для вида по умолчанию и при наведении курсора на кнопку:



Выберите страницу, на которую ведет кнопка, и по желанию — надпись, которая будет на кнопке:


Просмотрите страницу с кнопками:

Добавляем HTML-код
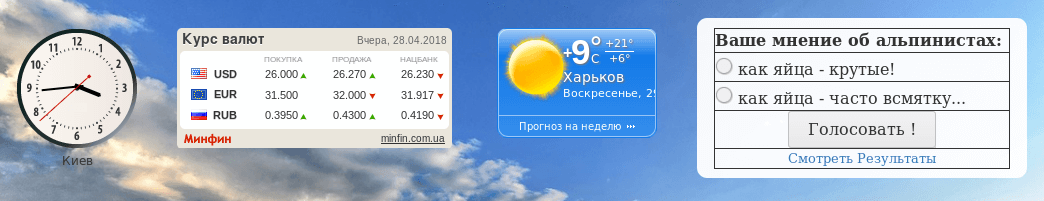
Если в конструкторе нет нужного инструмента, вы можете найти и добавить свои инструменты с помощью HTML-кода. Например, для добавления часов, курса валют или прогноза погоды:

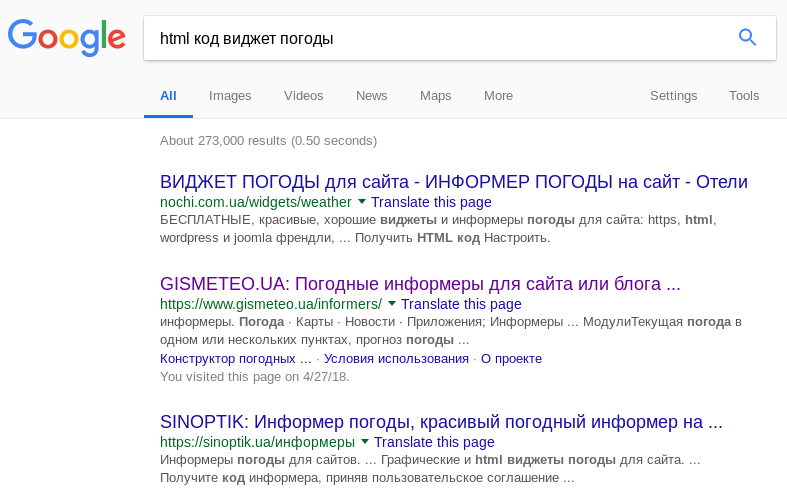
Найдите код в поисковике, вводя запрос вида: html код + нужный инструмент:

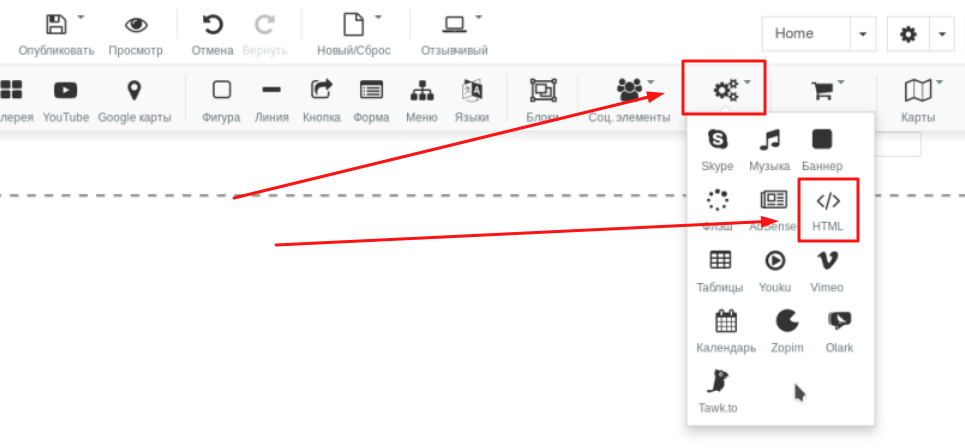
Скопируйте найденный код. Добавьте в конструкторе элемент HTML:

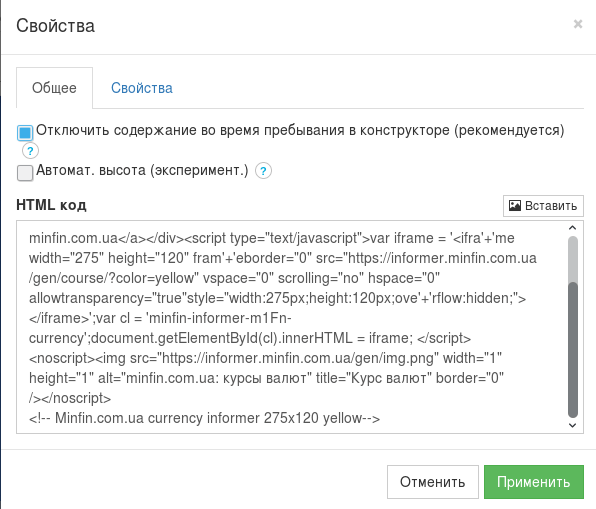
Откройте Свойства элемента и введите код:

Если нужна помощь в поиске и установке HTML-кода, свяжитесь с поддержкой HOSTiQ.
