Starter Templates — это бесплатный плагин с готовыми сайтами, сделанными при помощи темы Astra и трёх разных конструкторов страниц для WordPress на выбор: Gutenberg, Elementor и Beaver Builder.
Плагин поможет сэкономить время на создании сайта. Чтобы не создавать сайт с нуля вручную, выбираете один из готовых шаблонов, импортируете его к себе на хостинг, а потом переделываете под свои нужды. В этой статье покажем, как пользоваться плагином.

Содержание
- Как найти библиотеку сайтов
- Как импортировать шаблон
- Как вернуть сайт к состоянию по умолчанию
- Как редактировать сайт
Как найти библиотеку сайтов
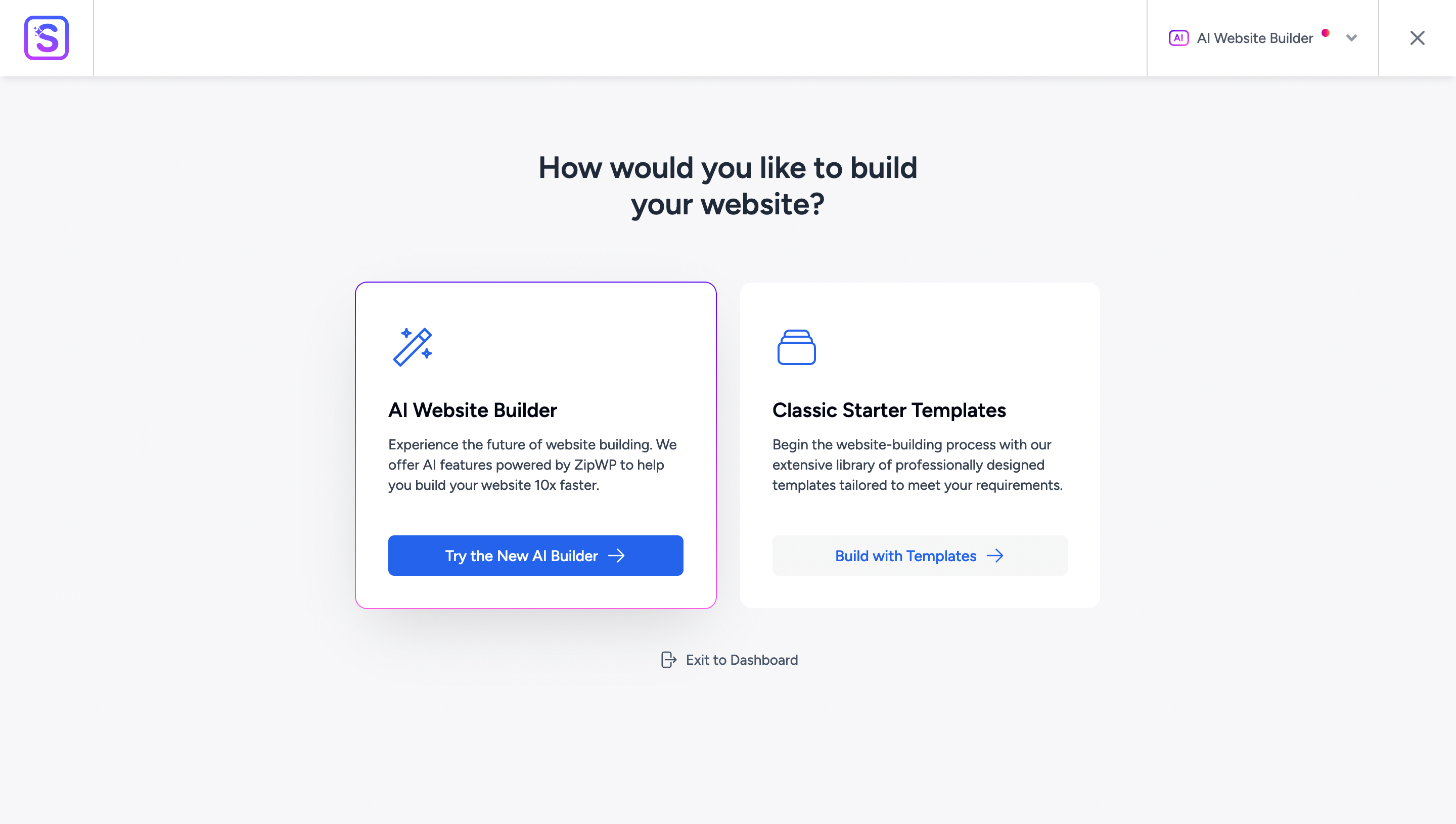
После установки и активации плагина перейдите в консоли в раздел «Внешний вид – Starter Templates». На первом экране понадобится выбрать, каким образом вы хотите создать сайт:
- AI Website Builder — при помощи искусственного интеллекта;
- Classic Starter Templates — при помощи готовых шаблонов.
Дальше в статье рассмотрим классический функционал плагина — Classic Starter Templates — где будет библиотека готовых шаблонов.

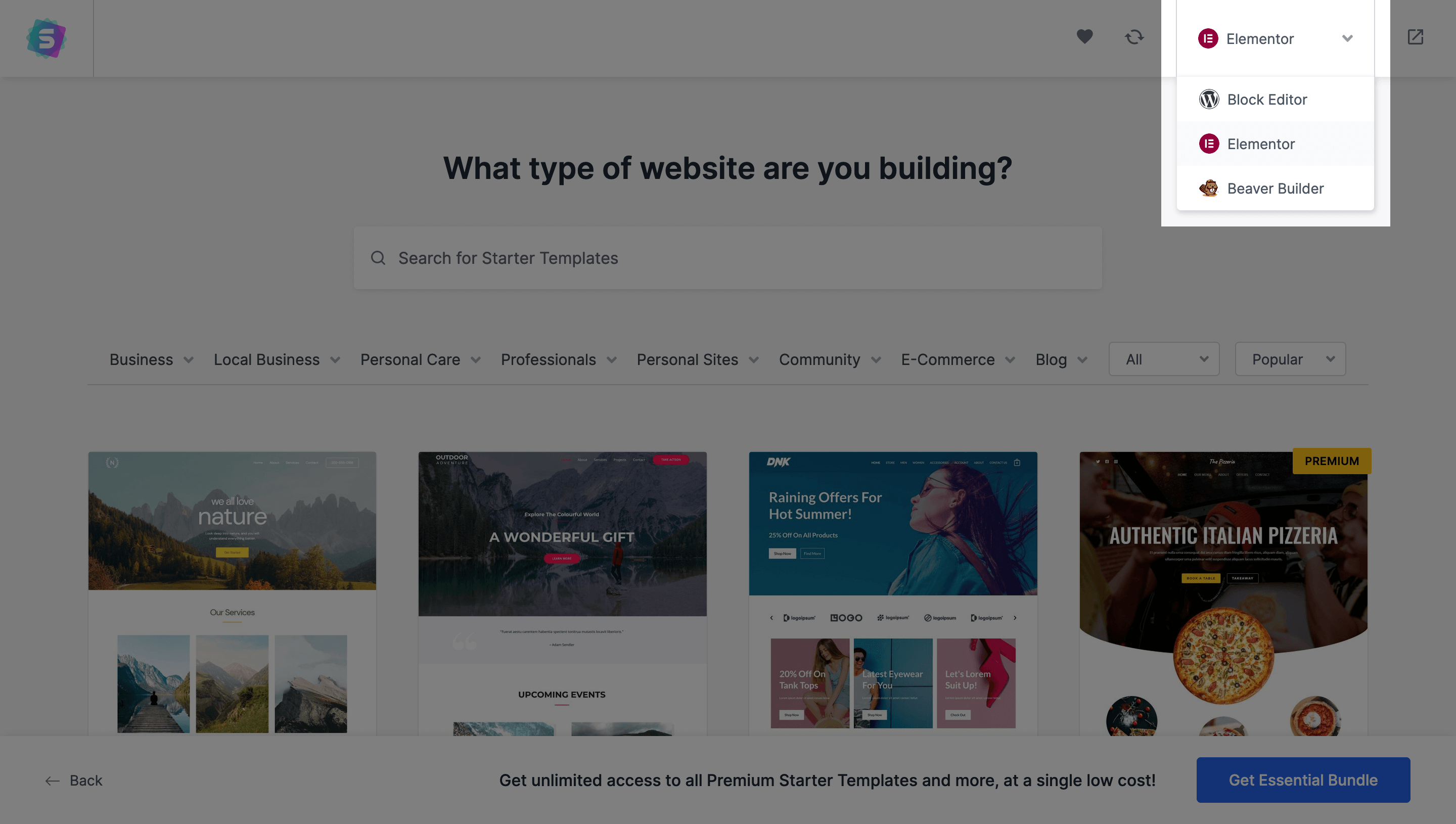
На следующем экране понадобится выбрать конструктор страниц, при помощи которого вы планируете делать сайт. Набор инструментов в каждом из них будет отличаться. У нас есть руководства по работе с двумя из них:

После выбора конструктора откроется библиотека сайтов. Если захотите изменить конструктор, это можно сделать в правом верхнем углу.

Среди шаблонов будут платные и бесплатные экземпляры. У платных в правом верхнем углу стоит пометка «Premium» — они будут доступны только после покупки набора Essential Bundle или Growth Bundle на сайте Astra.
Как импортировать шаблон
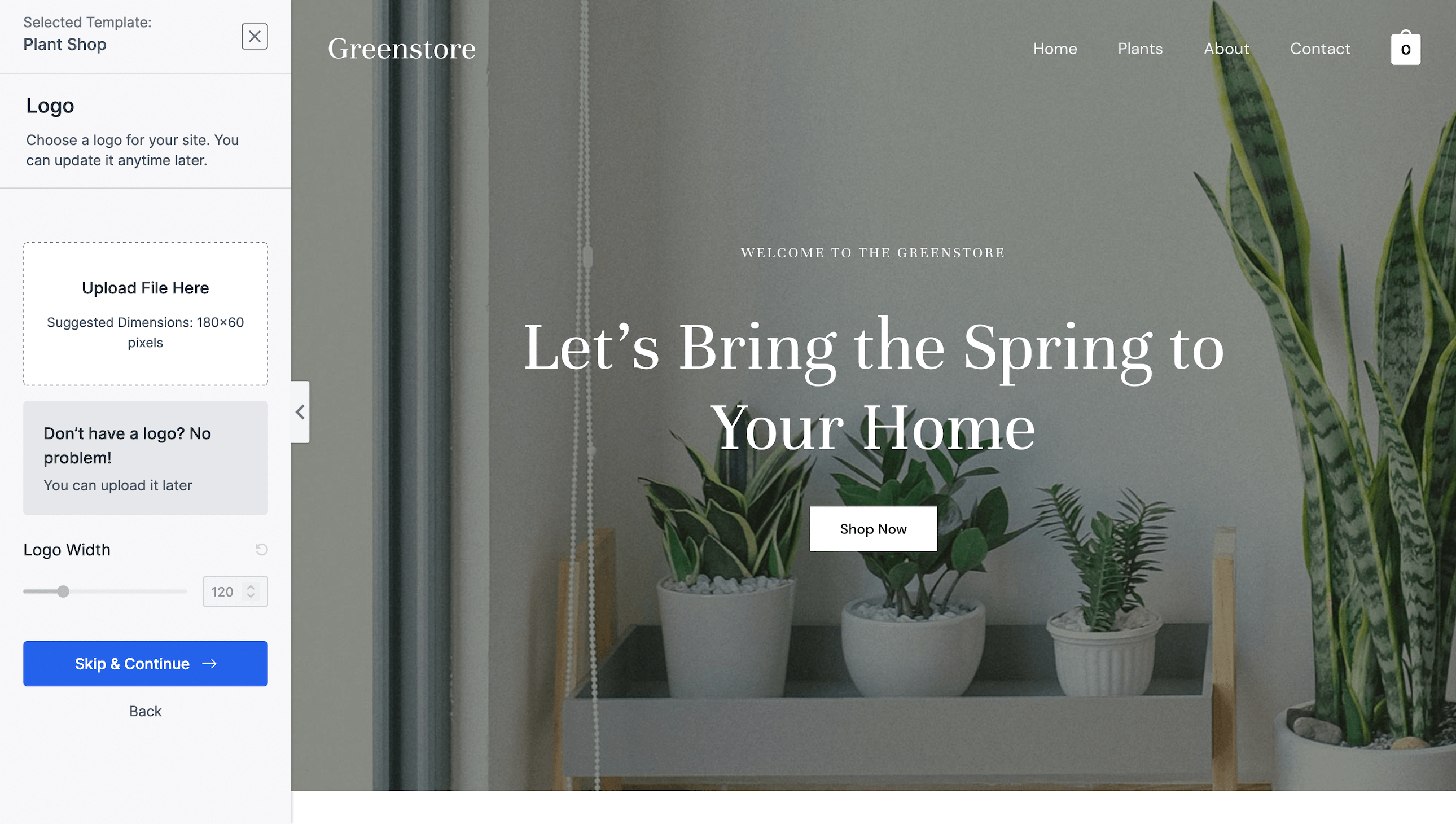
Кликните по превью понравившегося шаблона, чтобы открыть его в более крупном масштабе. На боковой панели слева будут опции, при помощи которых можно будет загрузить логотип и настроить его размер ещё до импорта.
По центру боковой панели также будет кнопка, которая скроет её и позволит увидеть сайт, как он будет выглядеть в масштабе 100%.
Чтобы продолжить, нажмите в нижней части панели кнопку «Continue».

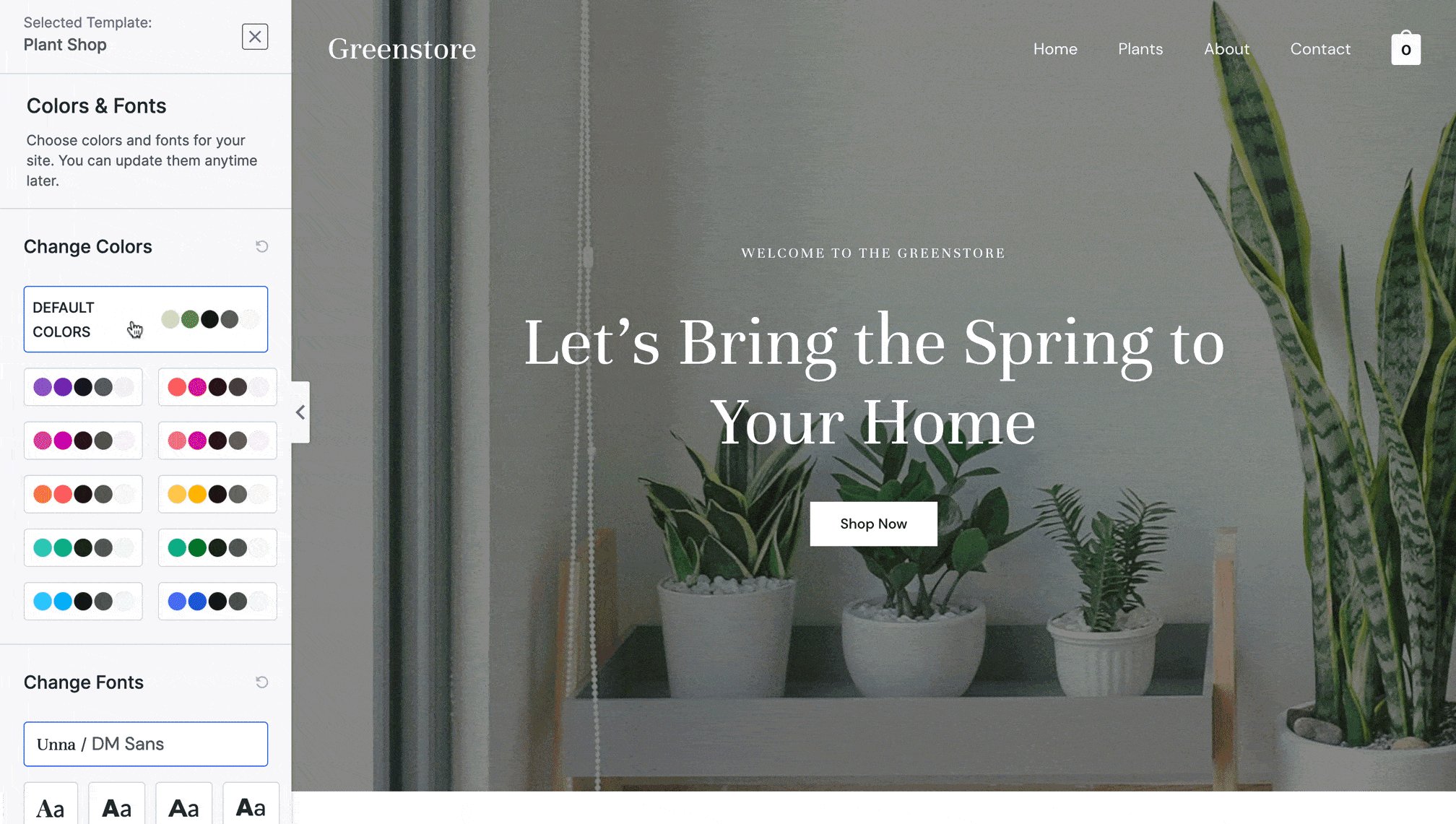
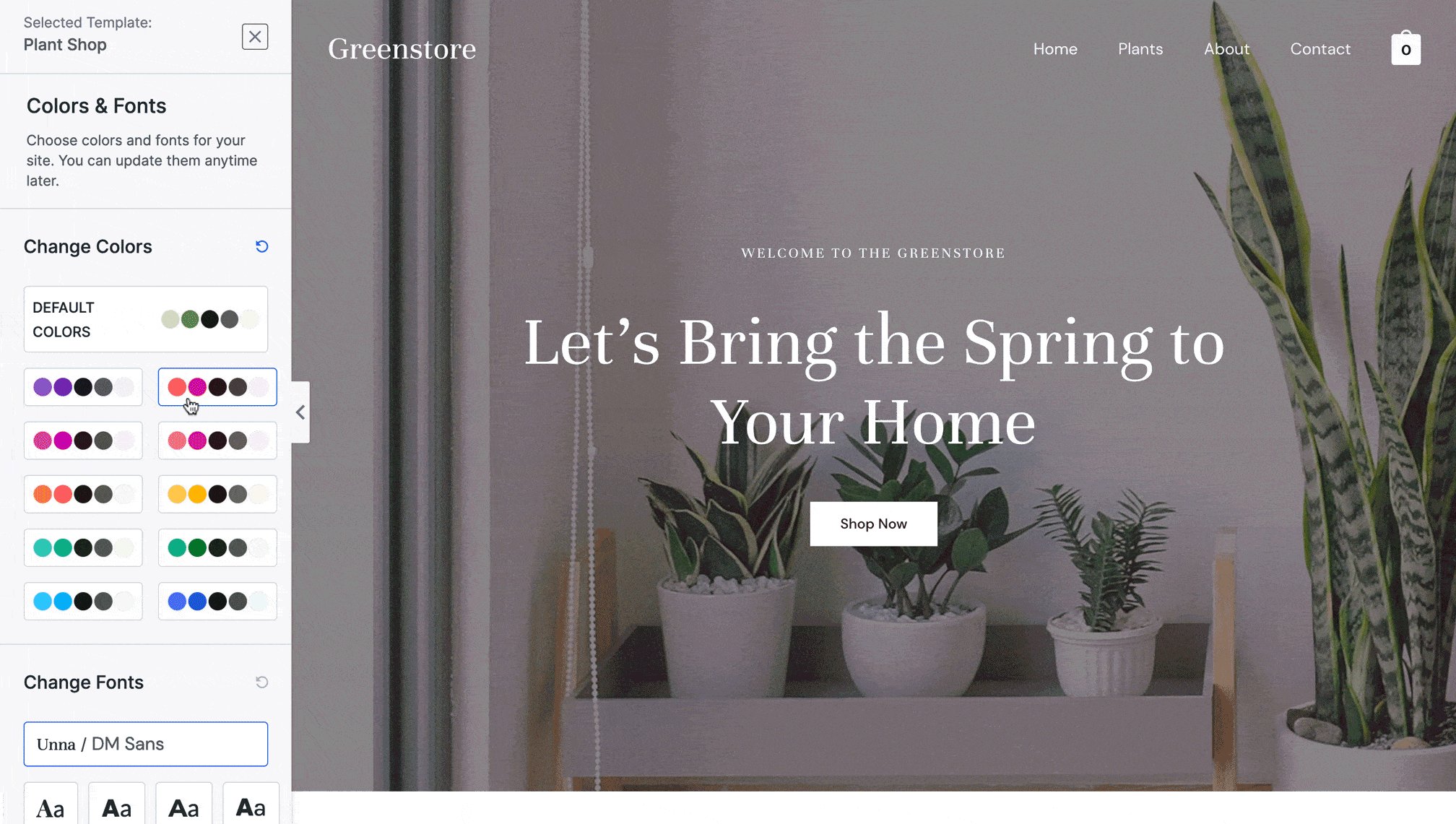
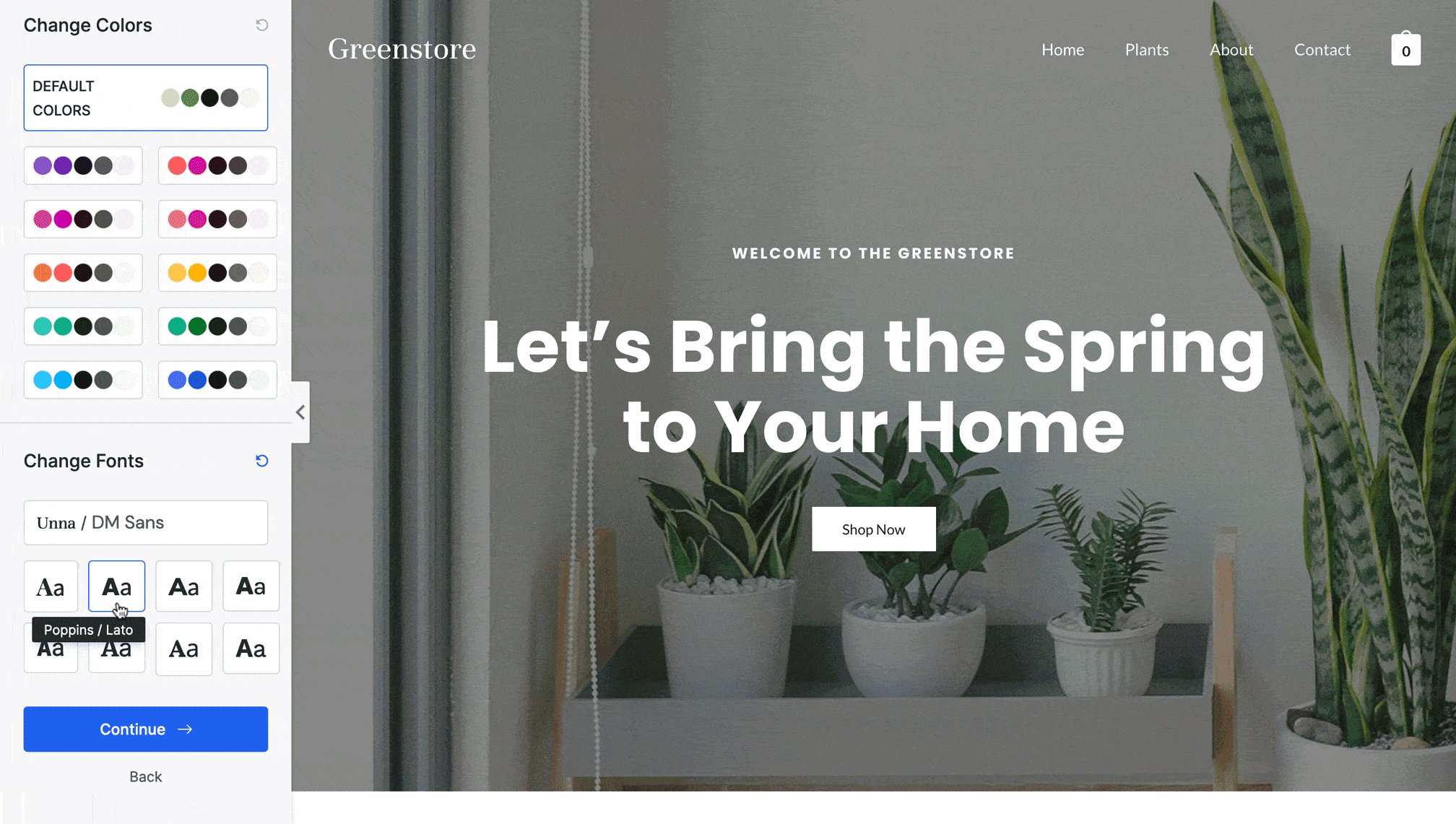
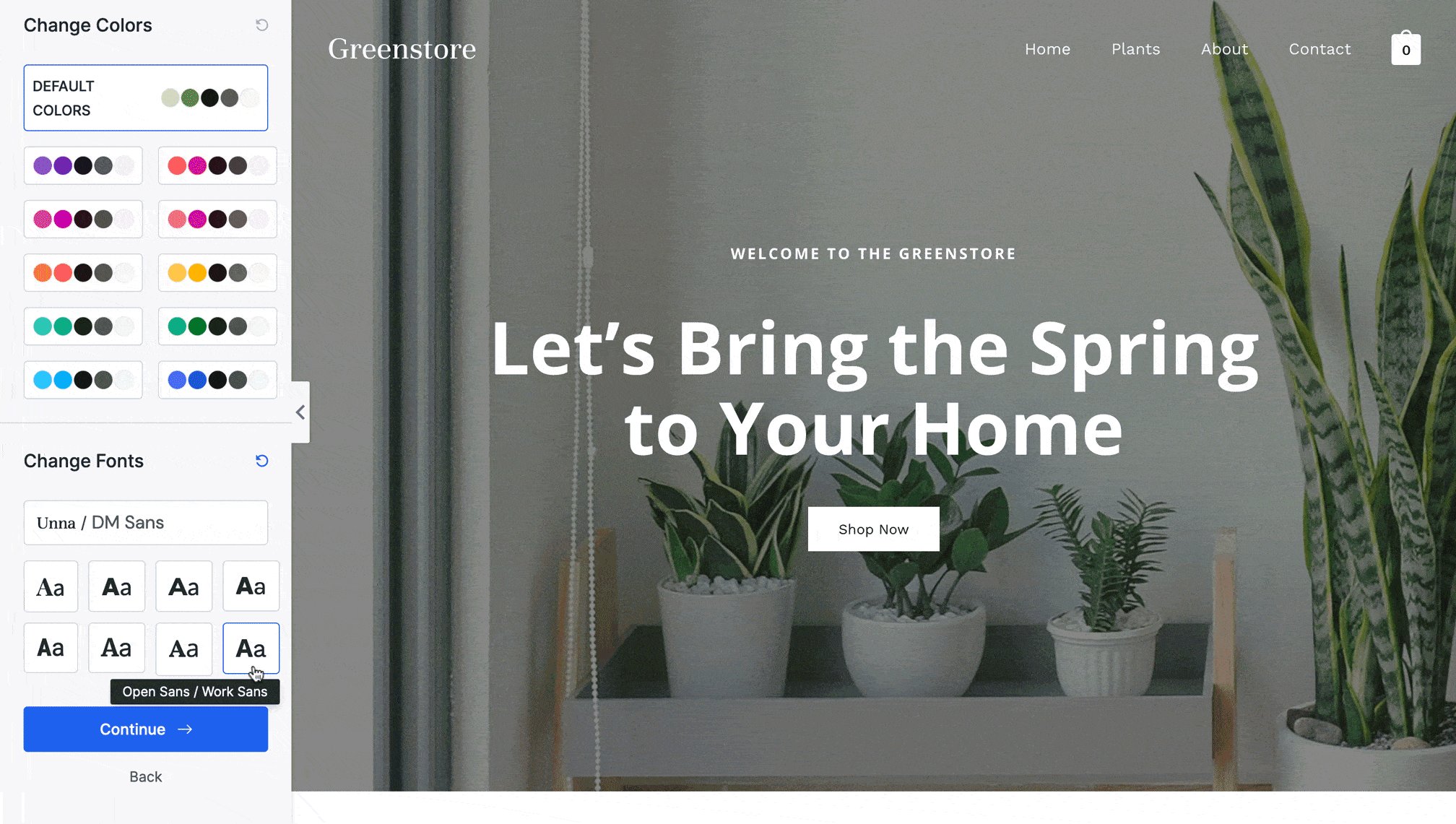
На втором экране будут опции, при помощи которых можно изменить стандартную цветовую гамму шаблона, а также его шрифтовые пары. После этого нажмите внизу кнопку «Continue».

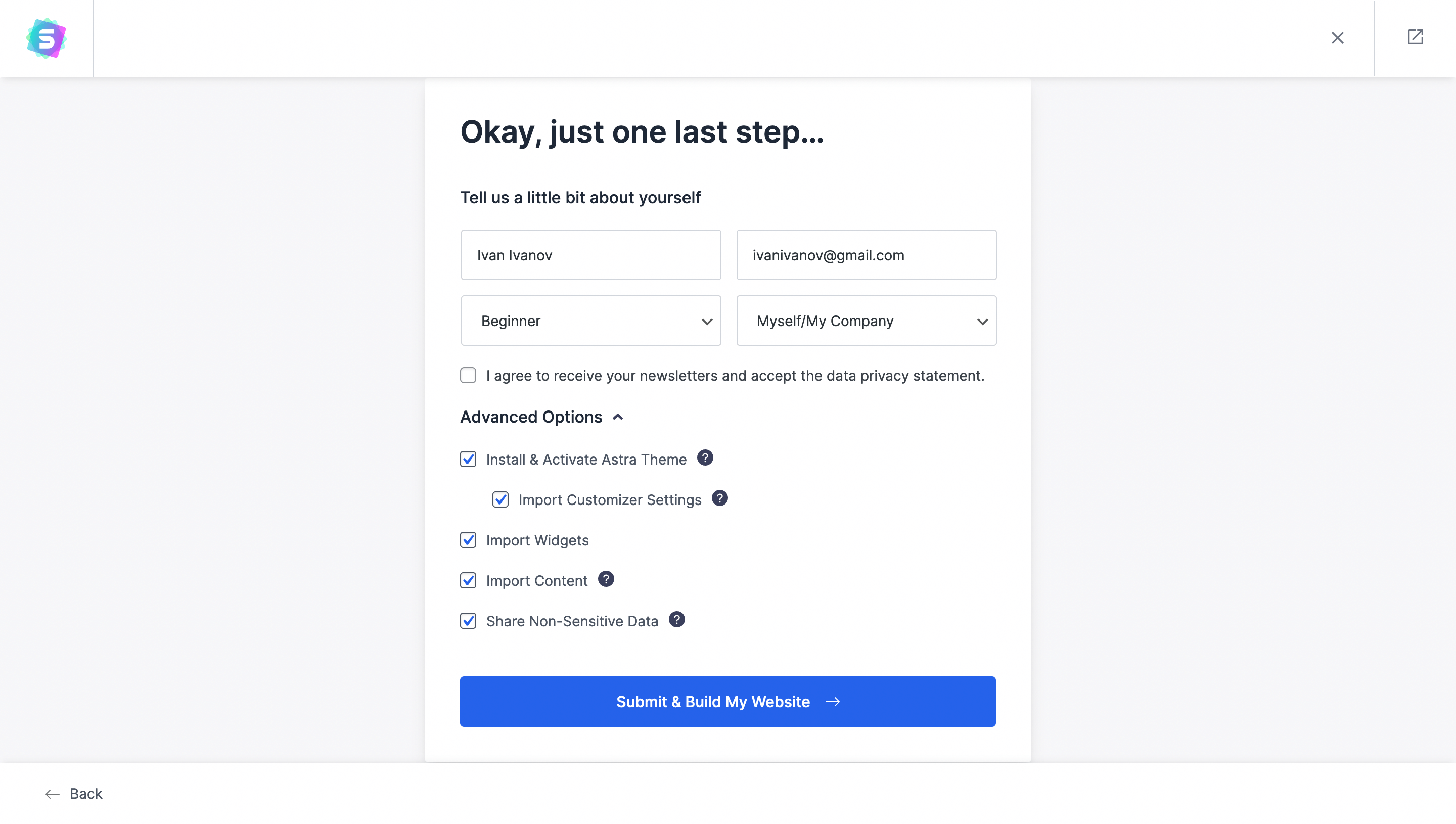
На следующем экране нужно заполнить немного данных о себе в блоке «Tell us a little bit about yourself»:
- Your First Name — имя/фамилия;
- Your Work Email — адрес рабочей электронной почты;
- I am… — уровень владения WordPress (новичок, средний, эксперт);
- I am building website for — для кого вы делаете сайт (для себя или для клиента).
Под этими полями будет несколько галочек в блоке «Advanced Options»:
- Install & Activate Astra Theme — установить и активировать тему Astra;
- Import Customizer Settings — импортировать параметры визуального настройщика WordPress;
- Import Widgets — импортировать виджеты;
- Import Content — импортировать содержимое шаблона;
- Share Non-Sensitive Data — делиться с разработчиками не конфиденциальными данными (предоставит им информацию, которая поможет улучшить работу плагина).
После того как заполните все данные, нажмите кнопку «Submit & Build My Website».

Дальше начнётся импорт шаблона. Обычно этот процесс занимает всего несколько минут. Вы можете понаблюдать за ним в режиме реального времени — на странице будет отображаться этап, который происходит прямо сейчас.
По окончании импорта вас перенаправит на страницу с коротким видео о том, как менять параметры шаблона в визуальном настройщике WordPress. Чтобы вернуться в консоль, нажмите в правом верхнем углу на иконку с квадратом и стрелкой.

Как вернуть сайт к состоянию по умолчанию
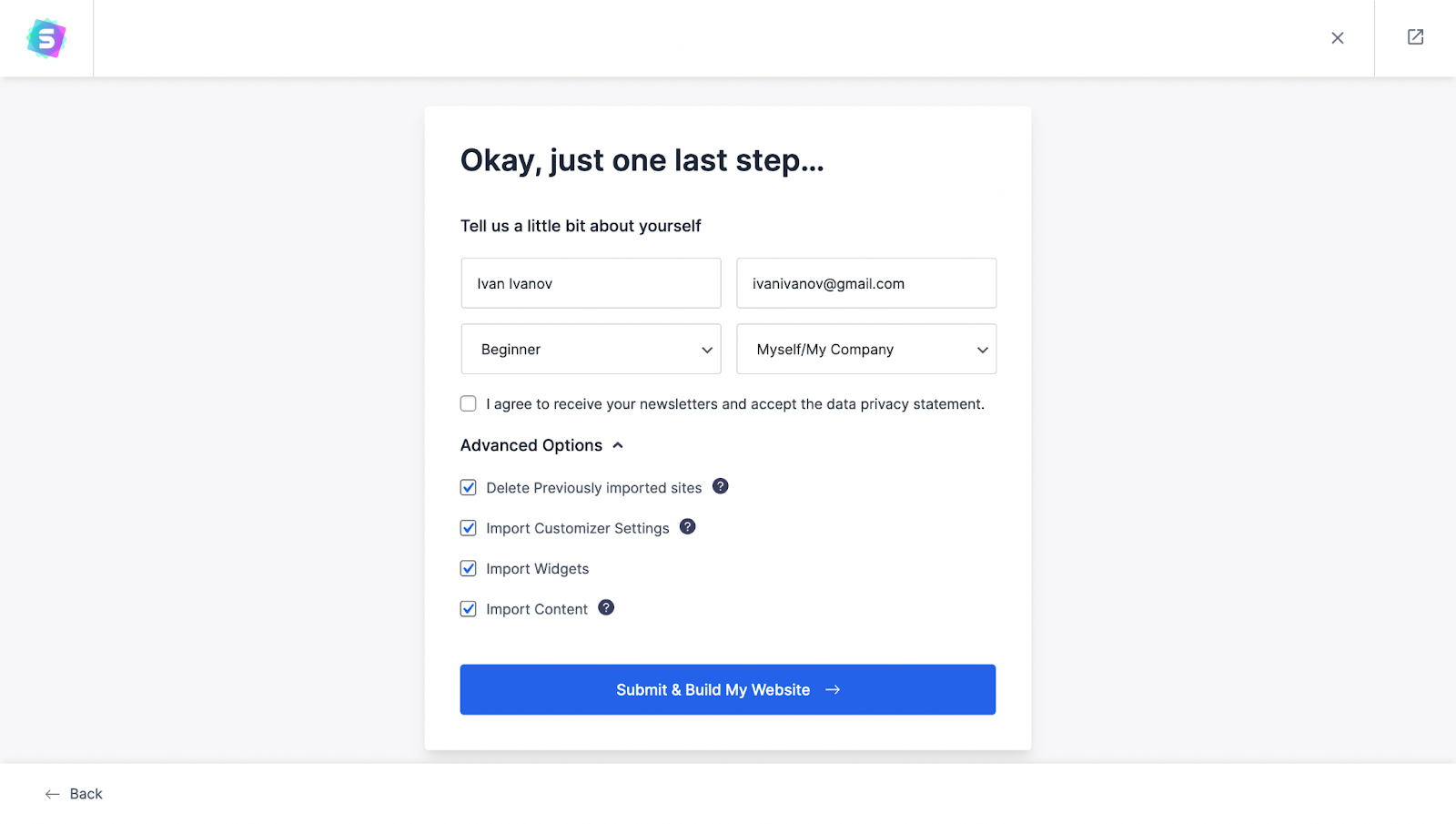
Если после настройки шаблона вы поняли, что уже много чего удалили/переделали и сайт слишком сильно отличается от изначального, снова найдите шаблон в разделе «Внешний вид – Starter Templates» выберите его и пройдите все шаги до последнего — где нужно указать имя и отметить пункты галочками.
Убедитесь, что в блоке «Advanced Options» стоит галочка в пункте «Delete Previously Imported sites» («Удалить импортированные ранее сайты») и снова нажмите «Submit & Build My Website». После этого новый шаблон заменит всё созданное до этого содержимое.

Как редактировать сайт
После импорта у вас в разделе «Плагины» появятся новые плагины, а в разделе «Страницы» — новые страницы. Вы можете приступать к редактированию любой из них при помощи выбранного при импорте конструктора страниц.
У нас есть подробные инструкции по работе с двумя из трёх поддерживаемых плагином конструкторов:
