Когда вы создали страницы сайта и отредактировали дизайн, вам может понадобится перевести сайт на другой язык для международного проекта. В этой статье мы покажем, как переводить страницы сайта на конструкторе.
Как добавить язык на сайт


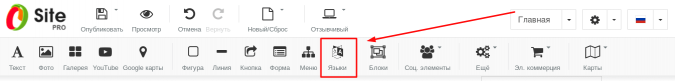
1. Перетащите на сайт элемент Языки:
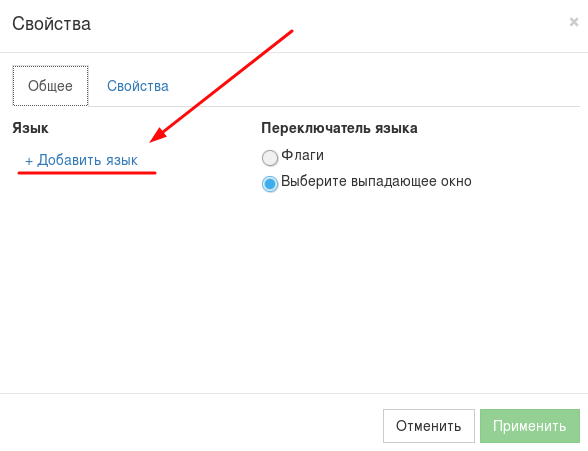
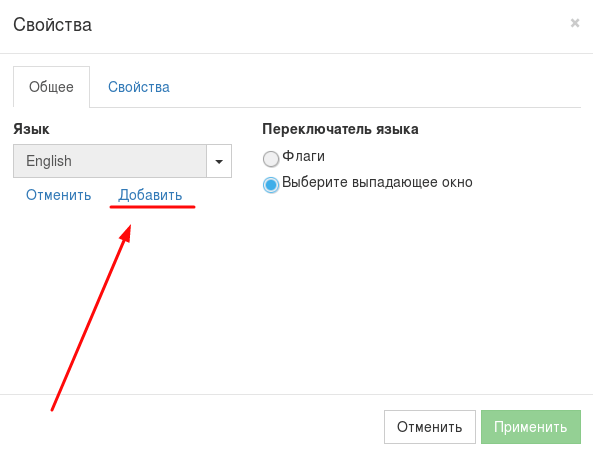
2. В появившемся окне выберите первый язык в + Добавить язык:


3. Выберите второй язык.
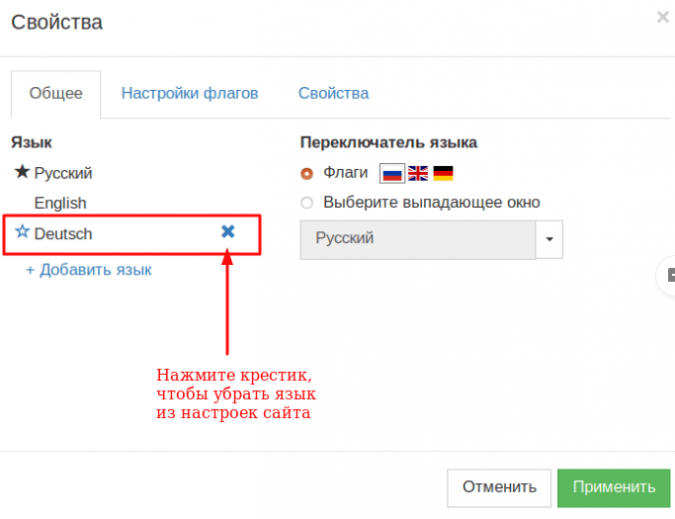
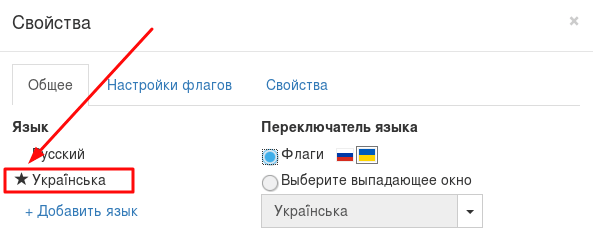
4. Поставьте отметку-звездочку перед языком, на котором посетитель должен видеть сайт при первом визите:
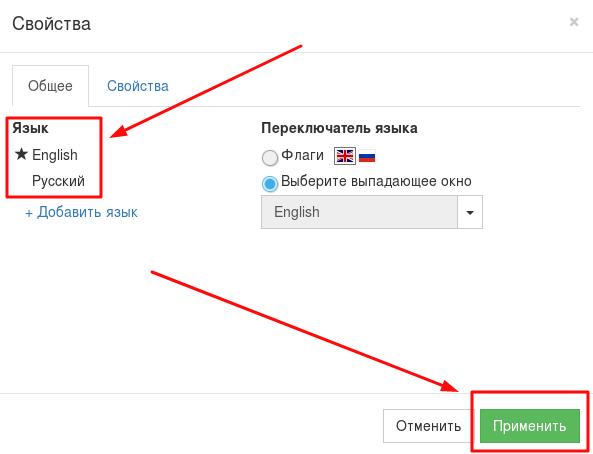
5. Добавив хотя бы 2 языка, нажмите Применить:
Выбрать дизайн переключателя языков

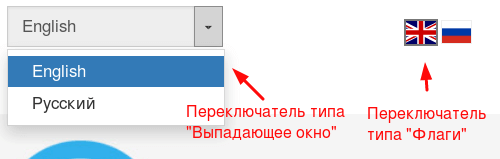
На сайте переключатель языков может выглядеть так:
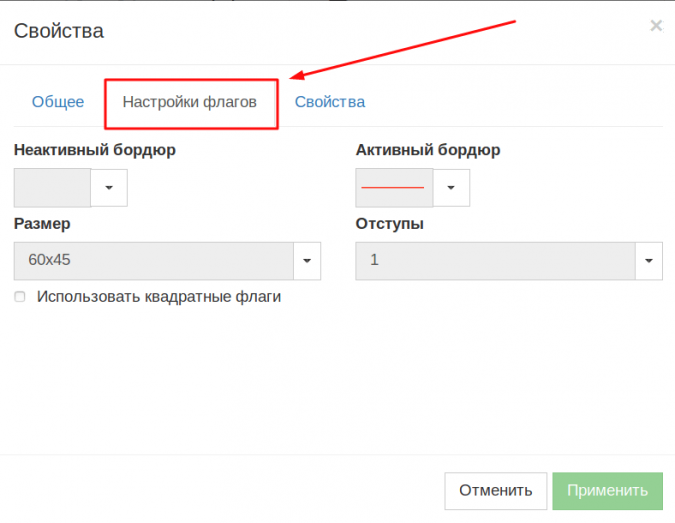
Если выбрали переключатель типа «Флаги», настройте размер и рамки флагов:
Указать переводы
Перевод текстовых полей
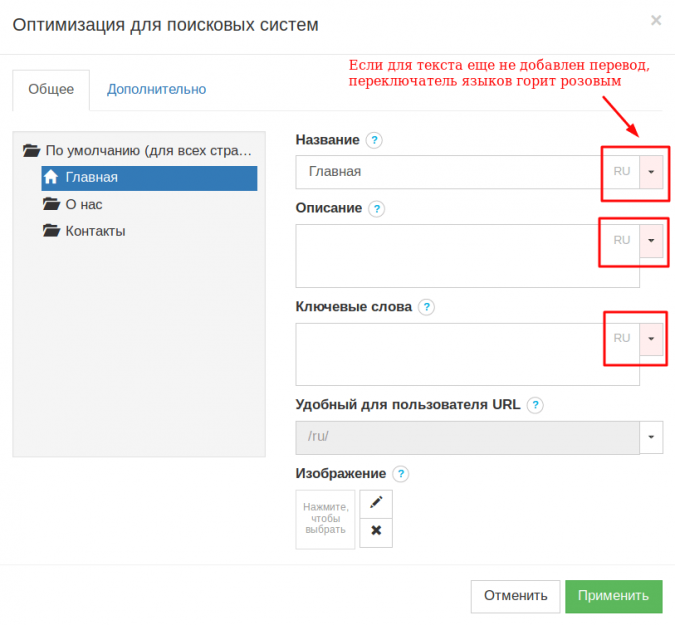
Переведите меню сайта, раздел SEO, надписи, формы отправки писем, таблицы:
Перевод надписей
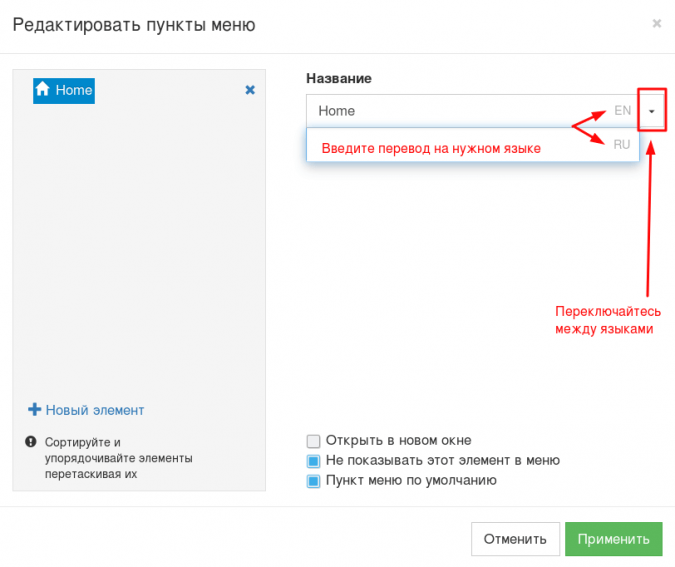
В Свойствах элемента Текст появляется переключатель языков. Выбирайте нужный и переводите:
Перевод описаний к товарам
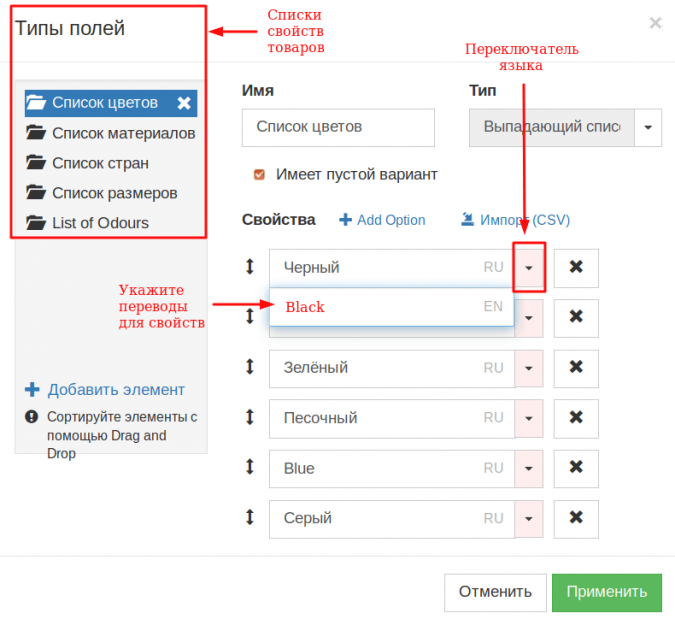
Откройте настройки свойств товаров:
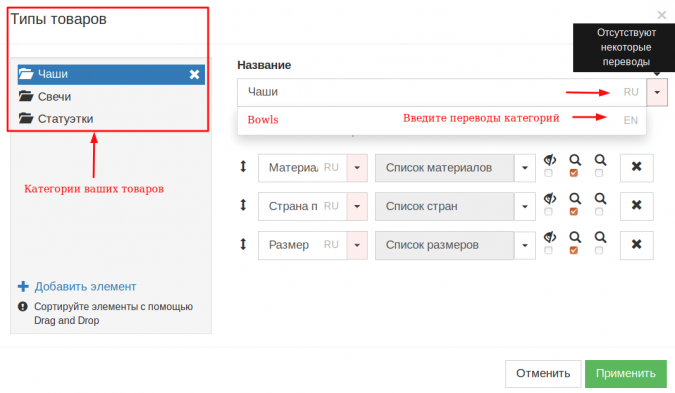
Потом переведите категории товаров:
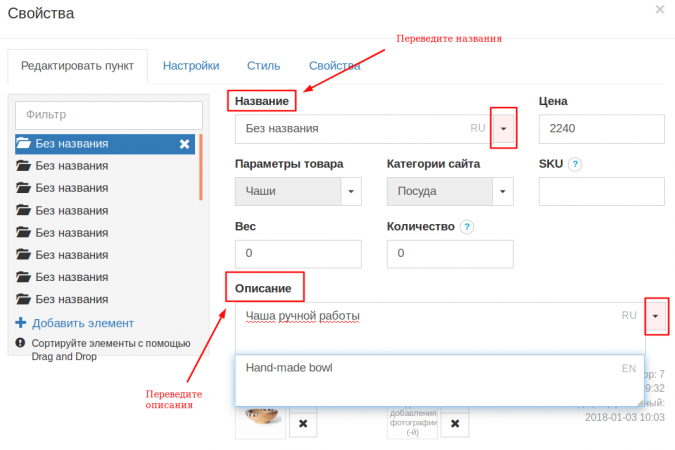
Переведите описания товаров:
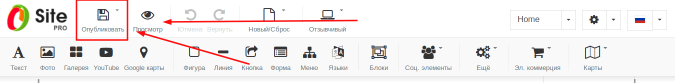
Нажмите Опубликовать, чтобы переключатель языков и переводы появились на сайте:
Как убрать язык


Откройте Свойства элемента Языки и нажмите на крестик справа от языка, который хотите убрать:
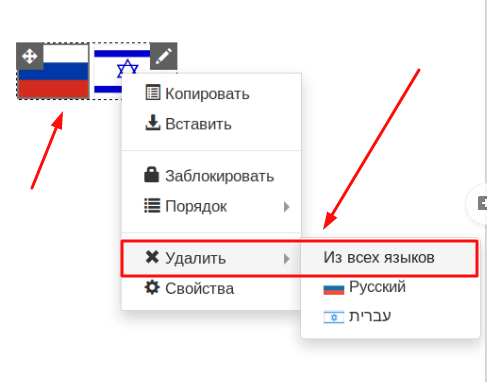
Если на сайте нужно оставить один основной язык, щелкните на элементе Языки правой кнопкой мыши и выберите Удалить из всех языков:
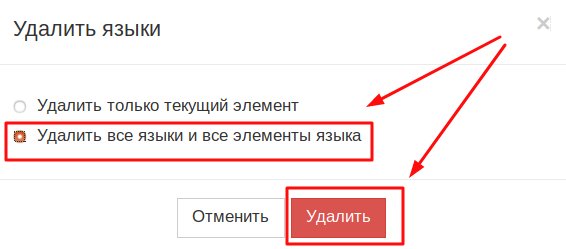
Выберите один из вариантов:
Удалить только текущий элемент — удалит сам переключатель языков, но оставит возможность редактировать переводы и страницы на разных языках.
Удалить все языки и все элементы языка — навсегда удалит все добавленные переводы и сделает сайт одноязычным.
Как скрыть элемент в одном из переводов


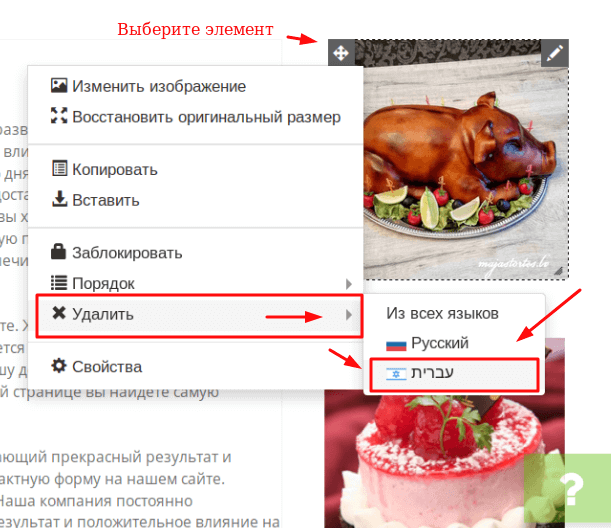
Например, у вас сайт отеля в Израиле. Нужно сделать описание ресторана на русском языке и на иврите. Некоторые блюда, которые понравятся русским посетителям, но не понравятся мусульманам, лучше скрыть:
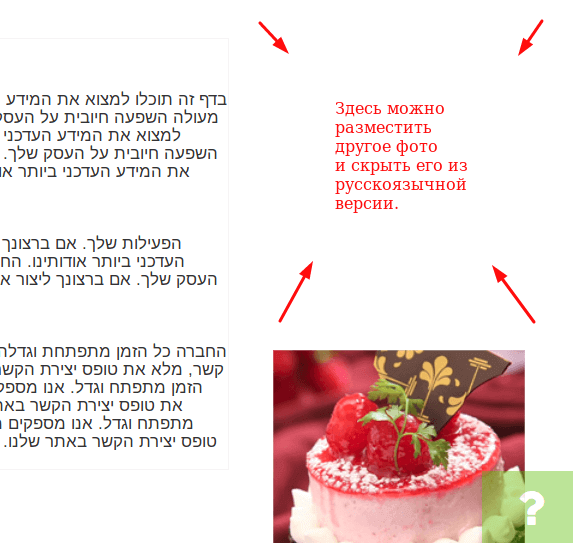
Результат:
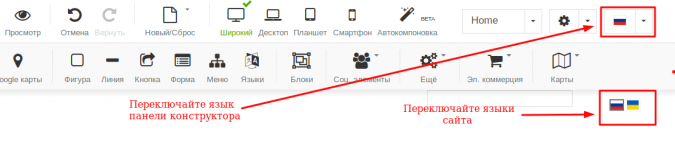
Обратите внимание:
Вверху справа в панели конструктора есть переключатель языка конструктора. Он не связан с вашим сайтом. Используйте только переключатель языков, который вы сами добавили в область сайта.
Если понадобится помощь — можете написать нам в чат, отправить письмо или позвонить по телефону, используя страницу «Контакты».
Удачи с сайтом!