
Чтобы сайт выглядел красиво на разных устройствах, сделайте версии для телефона и планшета.
Для этого:
Включите мобильную версию
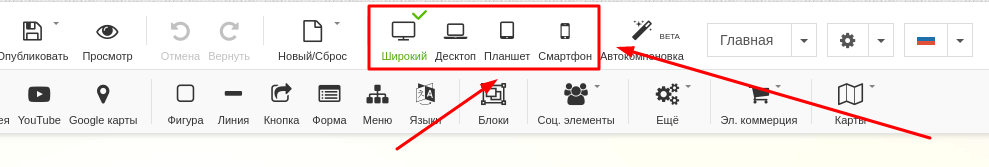
Выберите устройство, для которого делаете версию:

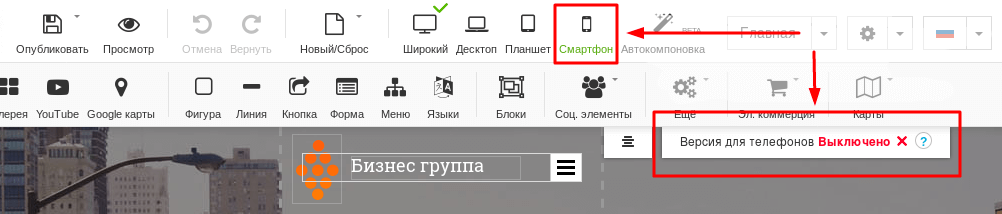
Дождитесь загрузки и нажмите на Выключено:

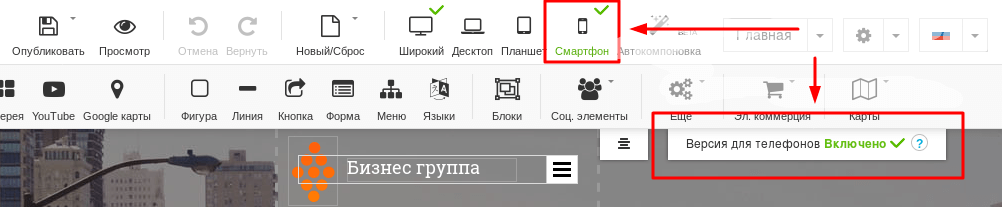
Когда на устройстве появится зеленая галочка, начинайте редактировать положение элементов в этой версии:

Изменения, которые отображаются во всех версиях:
- изменения Свойств элемента;
- изменения надписей, цвета, шрифта;
- перемещение элемента на задний или передний план;
- блокирование элемента;
- перемещение элемента между областями сайта — из шапки в основную область, из подвала в шапку. В других версиях он также переместится. Области сайта размечены пунктиром.
Если удаляете элемент из одной версии, он также удалится из остальных. Вместо удаления скрывайте элементы, как показано ниже.
Изменения, которые отобразятся только в той версии, которую вы редактируете:
- Перемещение элемента
- Изменение размера элемента
Скройте лишнее
Отключайте в мобильной версии большие элементы и скрипты. Так сайт загружается быстрее.
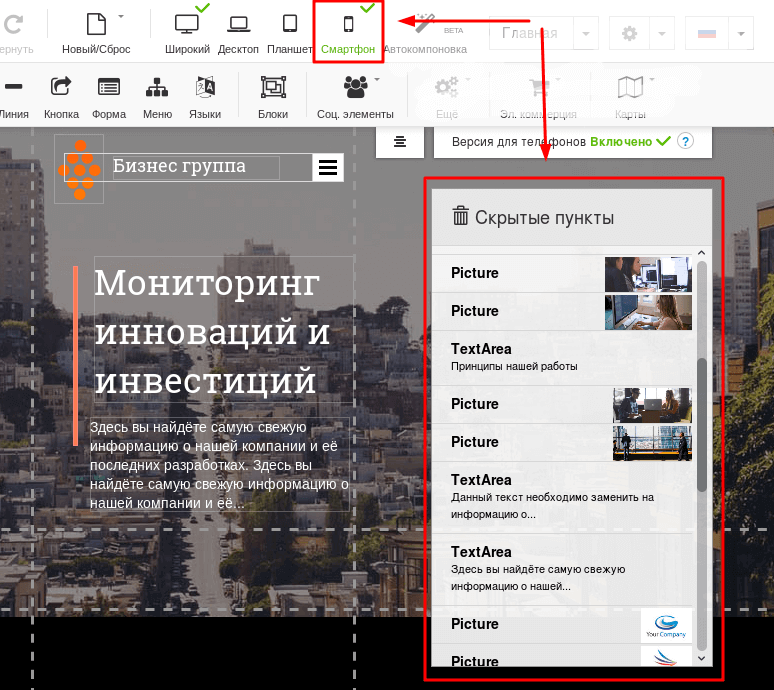
Чтобы скрыть элемент, перетащите его на блок Скрытые пункты:

Чтобы вернуть скрытый элемент на место, щелкните на нем в списке Скрытые пункты.
Запустите версию
Нажмите Опубликовать, чтобы мобильная версия заработала на телефонах.
Используйте Автокомпоновку
Если включить этот режим, компьютер сам расположит элементы сайта под экран, с которого открыт сайт. При включенной автокомпоновке вы не сможете редактировать сайт для любых экранов — режимы Широкий, Десктоп, Планшет, Смартфон будут недоступны.
Чтобы включить или выключить Автокомпоновку, нажмите на ее кнопку.

Узнайте, как настроить SEO для сайта на конструкторе и как управлять дизайном в наших статьях.
