
Наприкінці січня Юля, наша PR-менеджерка, прийшла до команди контенту з незвичним проханням — створити сайт для благодійного фонду «Кракен». Якщо ви ще не чули про них, БФ «Кракен» забезпечує потреби однойменного спецпідрозділу.
Спецпідрозділ «Kraken» приймав участь в обороні Харкова, а потім і в стрімкому контрнаступі на Харківщині. За рік за участі бійців «Kraken» було звільнено від російських окупантів 21 населений пункт. Знаємо, що ця цифра зростатиме.
Фонд збирає гроші на зброю, транспорт, лікування, реабілітацію та підтримку родин загиблих бійців.
Справа в тому, що хлопці та дівчата, які займаються цим БФ — не цивільні, вони також воюють. Вони приїжджають з «нуля» на кілька днів, вирішують питання БФ, і знову їдуть на фронт. У бійців немає часу на те, щоб створювати сайти, вони ледь встигають вести сторінки в соцмережах.
Але сайт може зібрати додатковий трафік, а отже і пожертви для благодійного фонду. Його не знесуть, як сторінку у Facebook чи Instagram, за слово «русня».
І хоч ми не займаємося створенням сайтів, а даємо складові для них: хостинг і домени, ми вирішили взятися за цю задачу. Сподіваємося, що так у нас вийде вбити одразу двох зайців:
- допомогти бійцям, які зараз боронять Україну та завдяки яким у нас є можливість сидіти за своїми ноутбуками в теплих домівках;
- розповісти іншим українцям, які займаються благодійністю, як зробити власний сайт.
Тож в цій статті ми розкажемо, як створити власний інфосайт: починаючи від вибору домену та хостингу, закінчуючи налаштуваннями безпеки. Також поділимося досвідом, що варто та не варто розміщувати на сайті благодійної організації.
Крок 1. Вибрати домен
🔎 Домен — це імʼя сайту, його адреса в інтернеті. Навіть якщо ви не знали, що таке домени, ви стикалися з ними постійно: novaposhta.ua, rozetka.com.ua, youtube.com.

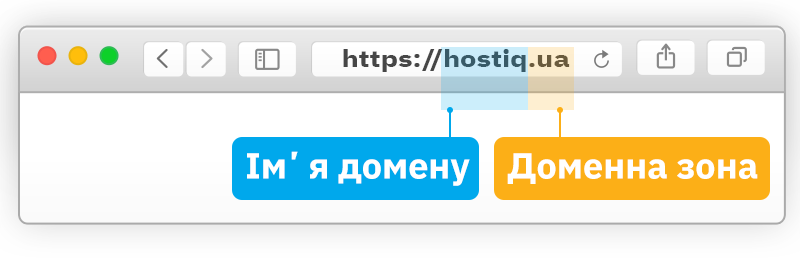
Домен складається з імені та доменної зони.

Імʼя ви вигадуєте самостійно, а зону вибираєте з переліку існуючих доменних зон, наприклад, .org, .in.ua, .com, .info.
Як вибрати імʼя домену для благодійного фонду:
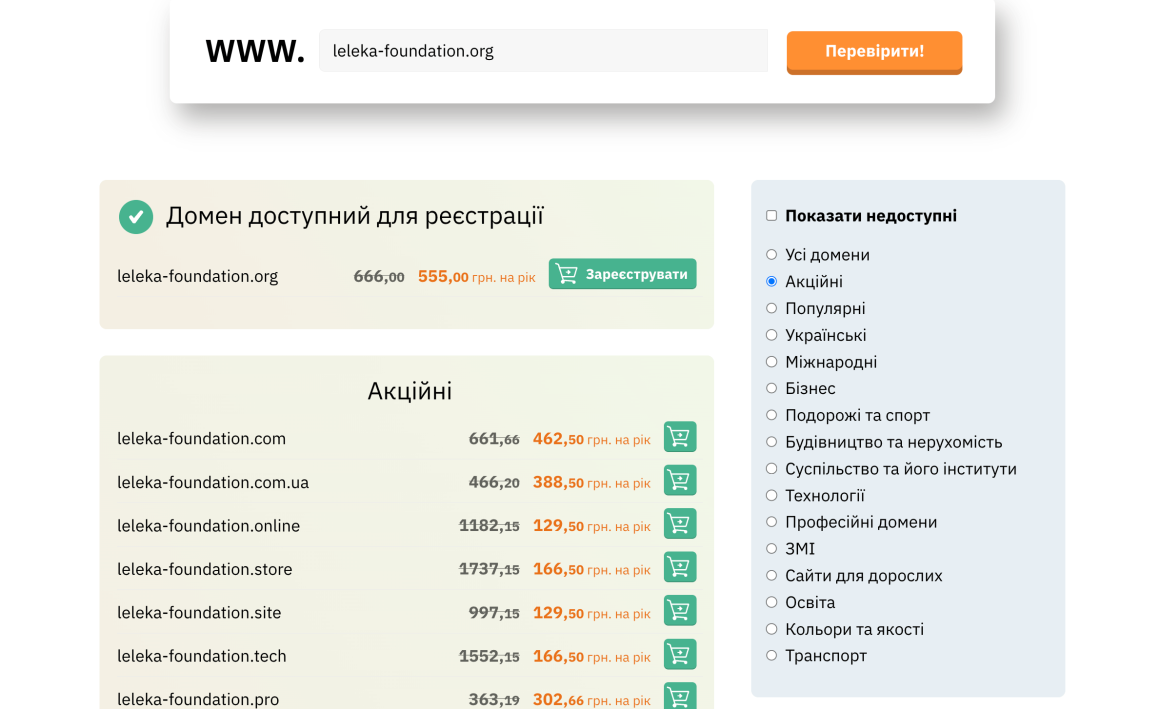
- Імʼя повинно асоціюватися з вами: якщо благодійний фонд називається БФ «Лелека», реєструйте домен leleka-foundation.org.
- Використовуйте латиницю, у кириличних доменів є свої недоліки.
- Чим коротше імʼя, тим краще — майбутнім відвідувачам буде легше запамʼятати та записати адресу сайту.
Порада щодо того, як вибрати доменну зону, одна: уникайте доменних зон, що асоціюються з комерцією (.biz, .com.ua) або просто недоречних на кшталт .fun, .travel, .cat тощо. Також для реєстрації домену в зоні .ua потрібна торгова марка, тож ця зона підійде не всім.
Для благодійних фондів добре підходять доменні зони:
- .org
- .org.ua
- .in.ua
- .info
- .foundation
- .fund
- .help
Коли придумаєте імʼя домену, перевірте, чи доступний він для реєстрації, бо хтось міг зареєструвати таке імʼя до вас.

Якщо бажаний домен зайнятий, спробуйте іншу доменну зону, трохи змініть імʼя домену.
Коли ми реєстрували домен для БФ «Кракен», довелося поекспериментувати.

В результаті зареєстрували імʼя uakraken.org.
Крок 2. Купити хостинг
Другий крок при створенні сайту — вибрати хостинг. Спочатку розберемося, що це таке та для чого потрібне.
Зазвичай сайт складається з файлів і, опціонально, бази даних. Коли ви заходите на сторінку сайту, ваш браузер завантажує з якогось сервера файли цієї сторінки. І вже браузер перетворює незрозумілий код з того файлику на гарну картинку перед вашими очима.

Файли сайту можна розмістити і на власному компʼютері, але тоді вам треба буде самостійно все налаштовувати, тримати компʼютер постійно увімкненим, стежити за стабільністю світла та інтернету. Якщо ви не живете в пункті незламності — такий собі варіант.
Тут на допомогу приходить хостинг — послуга, коли вам надають місце, де розмістити файли сайту. Хостинг-провайдери стежать за тим, щоб ваш сайт був онлайн 24/7, і часто надають хостинг під ключ: вам не треба нічого налаштовувати, достатньо завантажити файли сайту за допомогою зручної панелі керування хостингом.
Для невеликих інфосайтів ми радимо брати віртуальний хостинг. Це тип хостингу, при якому один сервер ділять на багато частин і здають в оренду окремо. Він найкраще підходить новачкам, бо зазвичай вже повністю налаштований для розміщення сайту.
На що ще звернути увагу:
- наявність автовстановлювача движків, це допоможе на наступному кроці;
- час роботи служби підтримки: яким би хорошим не був хостинг, у вас в будь-який момент можуть виникнути питання;
- відгуки та те, як хостер на них відповідає.
Ми робили сайт на своєму хостингу. Якщо готові нам довіритися, рекомендуємо тариф WordPress20. Його достатньо для невеликого інформаційного сайту, є безплатний SSL-сертифікат, і головне — передвстановлений WordPress, інструмент для створення сайту. Це сильно полегшить задачу, якщо ви створюєте сайт вперше. Також цей тариф можна безплатно протестувати протягом 30 днів.
Крок 3. Встановити WordPress
Ми створювали сайт для БФ «Кракен» за допомогою WordPress і можемо порадити зробити вам те саме.
WordPress — це система управління контентом, CMS, яка дозволяє створювати та редагувати сайти, без необхідності вміти програмувати або писати HTML-код.

Чому ми вибрали саме WordPress:
WordPress є найпопулярнішим движком для створення сайтів у світі. Для нього є велика кількість тем — готових дизайнів сайту, та плагінів — розширень, які додають функціональності сайту. Через ту ж популярність ви знайдете купу навчальних статей і відео по WordPress будь-якою мовою.
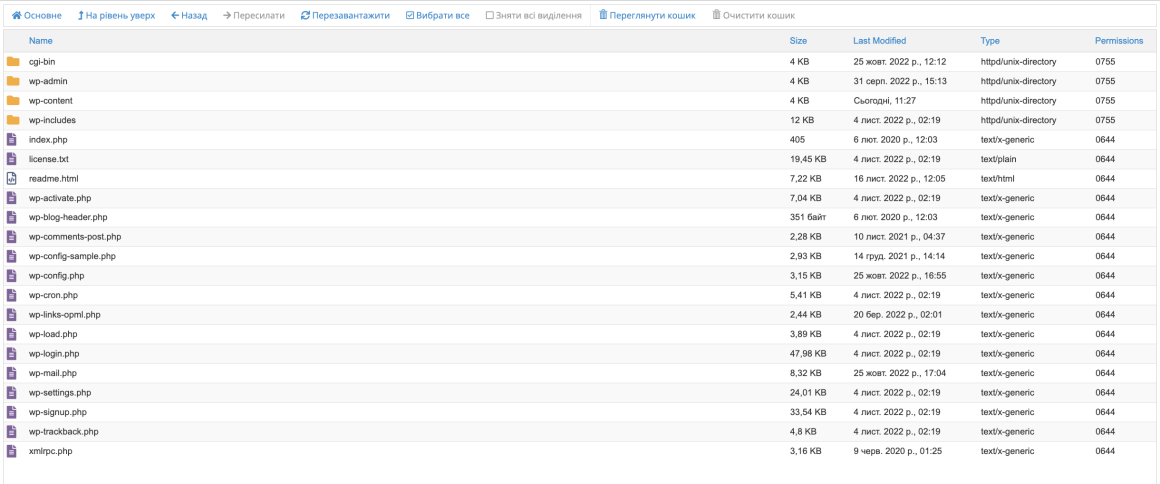
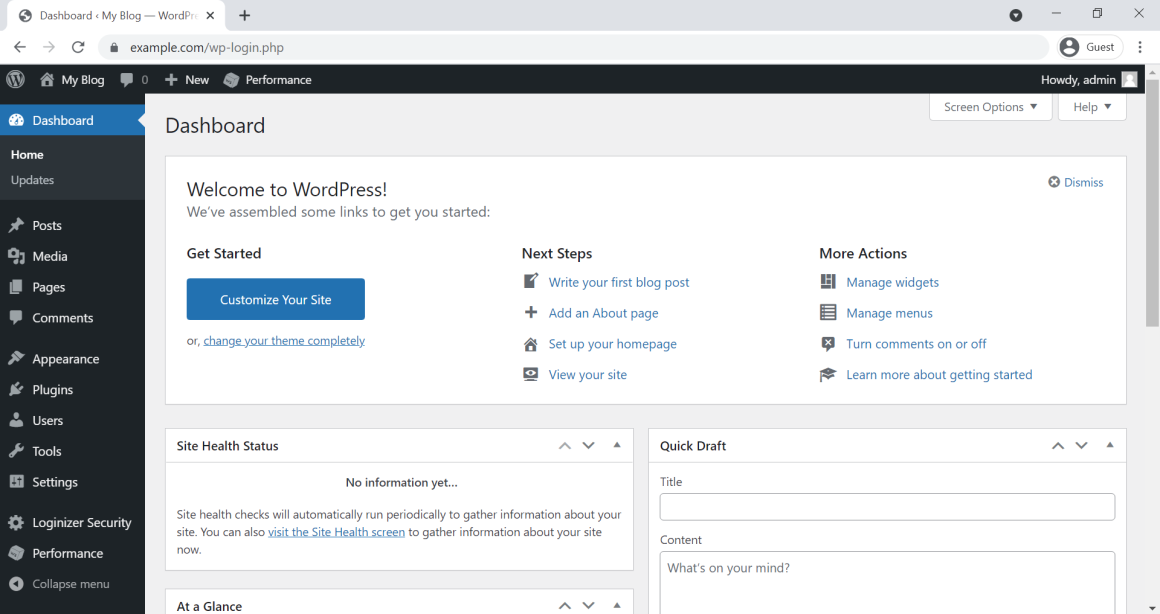
Якщо ви купляли наш хостинг з лінійки для WordPress, движок вже встановлено на хостинг, а доступи мали прийти на вашу пошту. Можете переходити до наступного кроку.
У випадку, якщо ви придбали хостинг у іншої компанії, уточніть у служби підтримки провайдера, чи є у них автовстановлювач скриптів. Якщо є — ви зможете встановити WordPress на хостинг за кілька кліків. Ось інструкція, як встановити WordPress за допомогою автовстановлювача Softaculous.
Якщо автовстановлювача немає, доведеться встановлювати WordPress вручну. Це складніше та займає більше часу, але якщо ви будете уважно дотримуватися інструкції, все неодмінно вийде.
Крок 4. Вибрати тему WordPress
Темами у WordPress називають готові шаблони дизайнів. Бувають теми для онлайн-магазинів, блогів, сайтів про спорт тощо. Вибраний шаблон можна відредагувати за потребою та наповнити своїми текстами та зображеннями. Чим більш вдалу тему виберете, тим менше вам доведеться її редагувати.
Де шукати теми:
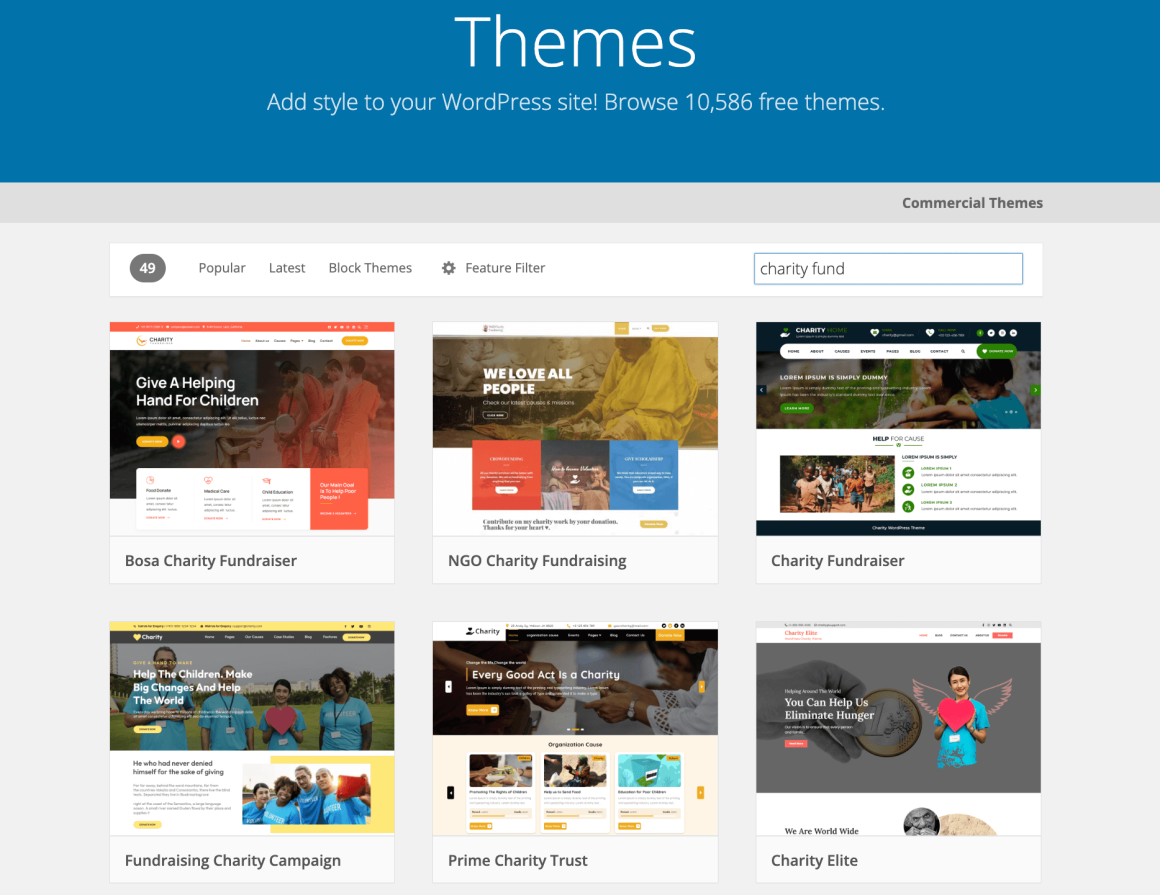
- В офіційному каталозі WordPress, де зараз є більше десяти тисяч безплатних шаблонів.
- В розділі офіційного каталогу з платними темами.
- На перевірених спеціалізованих сайтах на кшталт Template Monster.

На що звертати увагу при виборі теми:
- дизайн: чи подобається вам зовнішній вигляд, структура сайту, чи в наявності всі або майже всі блоки, які хочете бачити на сторінках;
- ціна: разова оплата чи підписка;
- кастомізація: наскільки гнучко тему можна налаштувати під себе;
- мовні версії: можливість українськомовної локалізації;
- дата останнього оновлення — не більше двох років тому: запорука безпеки.
Також радимо обирати адаптивні теми — шаблони, які одразу будуть добре відображатися на різних розмірах екрану, від компʼютера до смартфона.
Після того, як вибрали шаблон, встановіть його для свого сайту. Детальна покрокова інструкція, як встановити WordPress-тему.
Для сайту БФ «Кракен» ми вибрали популярну базову тему Astra, бо хотіли бути впевненими, що зможемо встановити більшість плагінів. Якщо використовувати непопулярну тему, деякі плагіни можуть бути з нею несумісні.
До базової теми ми додали деталізований шаблон сайту з плагіна Starter Templates.
Starter Templates ― безплатний плагін з готовими сайтами, зробленими за допомогою теми Astra. З цим плагіном ви отримаєте вже наповнений контентом сайт, який потрібно тільки змінити під себе. Якщо ж використовувати «голу» тему Astra, доведеться вигадувати структуру та дизайн сайту з нуля.
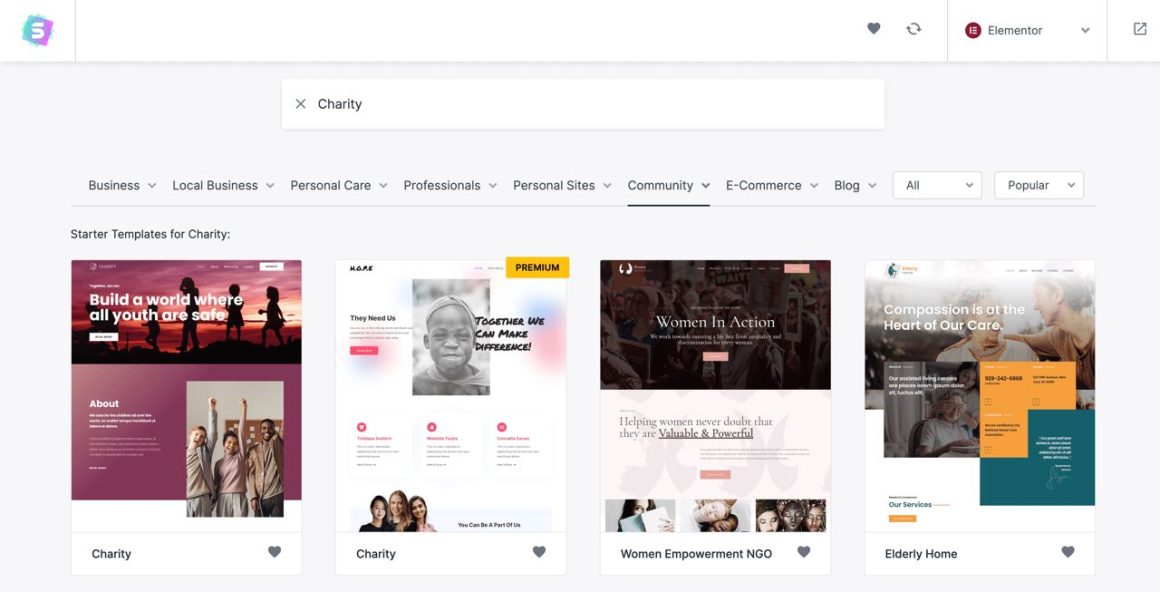
Starter Templates пропонує на вибір 8 безплатних шаблонів сайту в розділі «Charity». Нам сподобався конкретний шаблон сайту від Starter Templates на благодійну тематику, який було одразу легко переробити під сайт Кракену ― Animal Welfare.

Враховуйте, що переробляти шаблони інтернет-магазину або блогу під благодійний сайт складніше, бо треба змінювати не тільки текст, кольори, картинки, а й структуру блоків сайту.
Крок 5. Встановити плагіни
Встановлюючи плагіни, ви можете значно розширити можливості свого сайту без необхідності в програмуванні.
🔎 Плагіни — це додаткові програмні модулі, які можна встановлювати у WordPress, щоб додати сайту нові функції та можливості. Наприклад, за допомогою плагінів ви можете додавати цікавіші форми зворотного зв’язку, аналізувати відвідування сайту, оптимізувати сторінки для пошуковиків та багато іншого.
Встановити плагіни можна в панелі керування WordPress, ось детальна інструкція: Як встановити WordPress-плагіни
Для сайту БФ «Кракен» нам потрібні були плагіни:
✔️ Starter Templates, який ми згадали раніше — деталізовані шаблони сайту.
✔️ Elementor ― найнеобхідніший плагін для легкого створення сайту. Це візуальний конструктор, через який налаштовується більшість елементів сайту: «шапка», «підвал», сторінки, айдентика сайту. Бажано, щоб всі інші плагіни були сумісні з Elementor.

✔️ Polylang ― плагін для створення іншомовних версій сайту. Для сайта БФ «Кракен» окрім українськомовної вирішили створити також англомовну версію сайту, щоб залучати пожертви і з-за кордону.

✔️ All in One SEO ― помічник для просування сайту в пошуковиках на кшталт Google. Детальніше про нього поговоримо на девʼятому кроці інструкції.
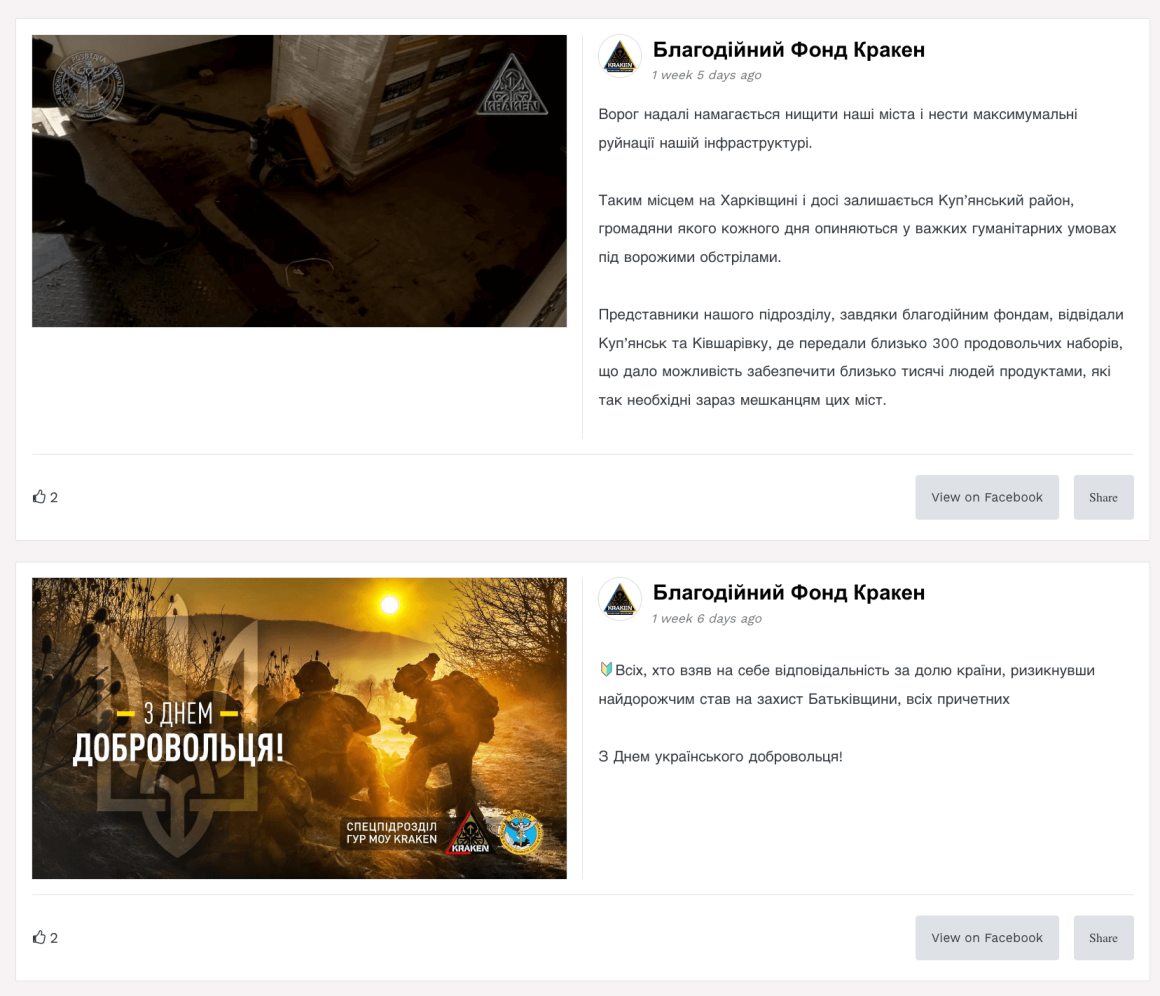
✔️ Easy Social Feed ― плагін, який створює на сайті блок з останніми дописами зі сторінки Facebook або Instagram. Через те що на початку сайтом планували займатися бійці, у яких немає часу на регулярне оновлення контенту, вирішили підключити плагін, який автоматично підтягуватиме на сторінку останні пости з Facebook.

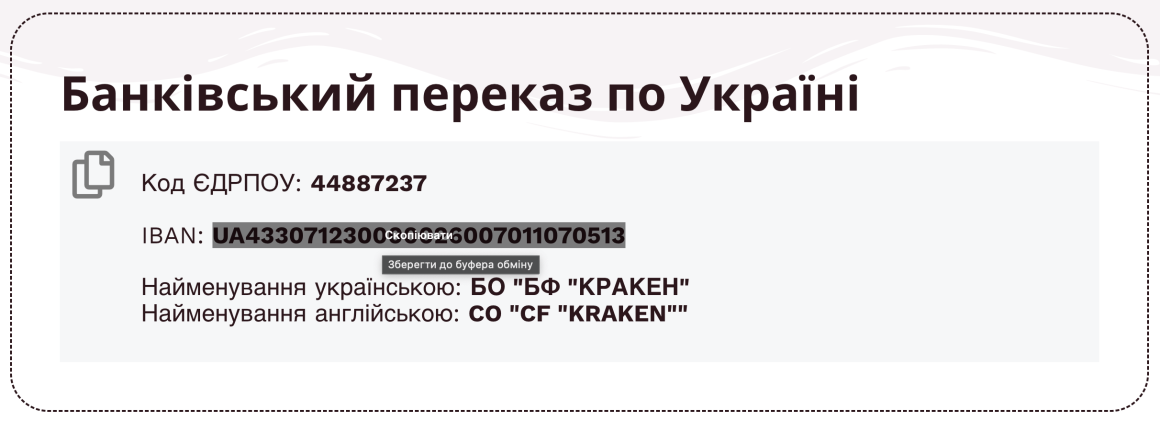
✔️ Copy Anything to Clipboard ― плагін дозволяє додати до тексту на сайті функцію збереження до буфера обміну. Зручна функція, яка допоможе донатерам швидко скопіювати реквізити фонду до банківського застосунку, просто клікнувши на них.

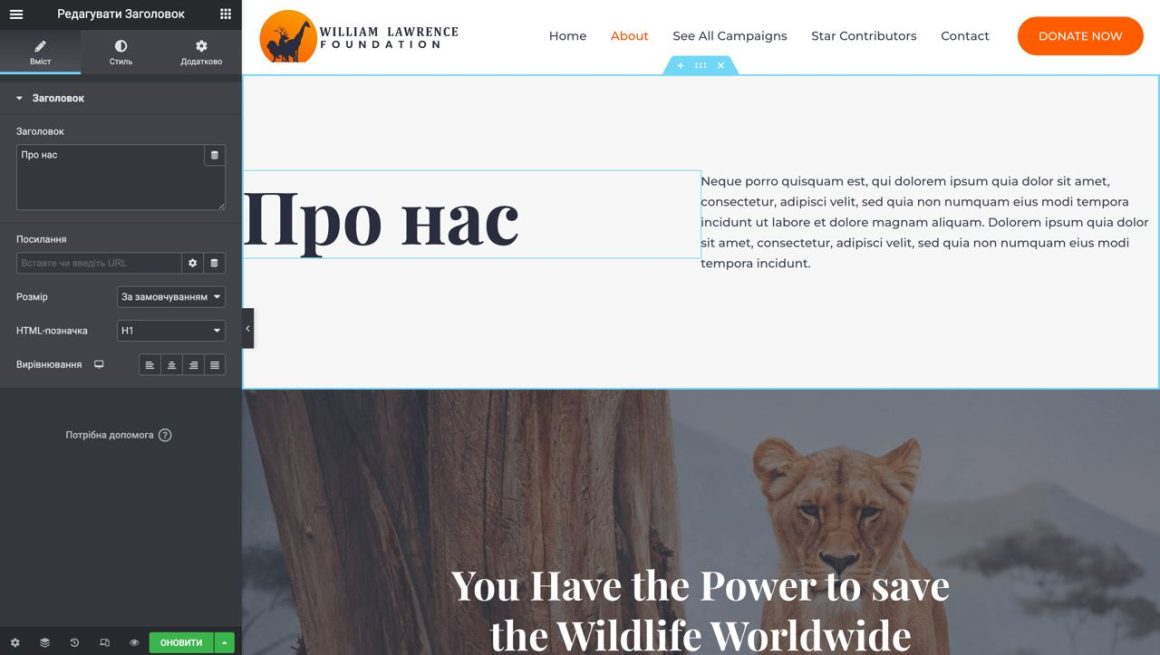
Крок 6. Відредагувати сторінки
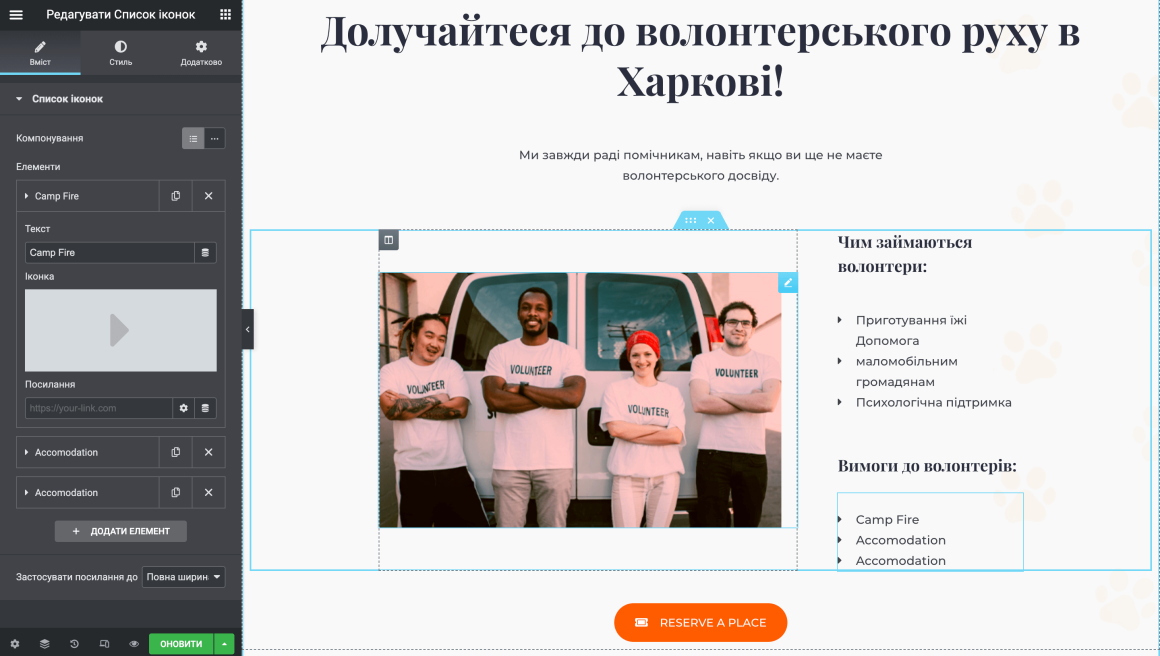
Коли шаблон було встановлено, відредагуйте дизайн і контент сайту під себе. Змініть «шапку» та «підвал» сайту, меню, картинки та текст.
Якщо ви теж вирішите використовувати конструктор блоків Elementor, у нас є повний посібник по роботі з WordPress в ньому.

З нюансами наповнення сайту нам допомагала Юля, наша PR-менеджерка, про яку ми писали на початку статті. Вона співзасновниця благодійної організації «Благодійний фонд “Станція Харків”», і вже мала досвід створення подібних сайтів. Ось сайт station.kharkiv.ua, на який ви теж можете озиратися при розробці свого ресурсу.
Які сторінки радимо зробити на сайті благодійного фонду:
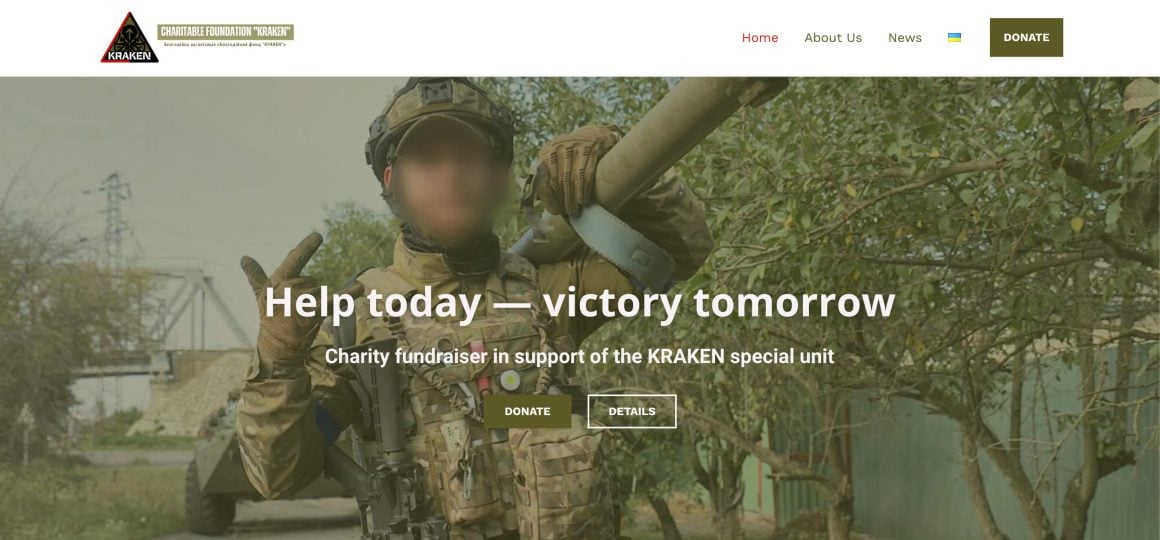
✔️ Головна сторінка
Головна сторінка ― це вижимка всього сайту, все важливе у скороченому вигляді. Розпочніть з логотипа та назви фонду. Вкажіть мету благодійної організації. Додайте найголовніші благодійні проєкти, які ви вже виконали, якщо є ― фотозвіти з них. Напишіть, як до вас звернутися волонтерам і тим, хто потребує допомоги. Додайте блок із закликом задонатити на потреби фонду.
✔️ Про нас
Розкажіть детальніше про напрямки роботи фонду. Вкажіть склад благодійної організації, її учасників, бажано з фото та посиланнями на соцмережі. Анонімність не викликає довіри.
Додайте обовʼязкові для благодійної організації документи:
- статут;
- рішення про неприбутковість;
- виписку з державного реєстру;
- звіти.

✔️ Новини
Опціональний розділ, але ми радимо його додати, щоб було зрозуміло, що фонд живе.
Якщо не готові писати статті хоча б раз на пару тижнів, але активно ведете соцмережі, зробіть як ми. Додайте віджет, який буде підтягувати останні пости з ваших сторінок в соцмережах.

✔️ Контакти
Залиште номери телефонів, електронні пошти, за допомогою яких можна з вами звʼязатися. Вкажіть посилання на соціальні мережі. За бажанням можна додати форму зворотного звʼязку.
✔️ Допомога
Напишіть, як небайдужі можуть вам допомогти, фінансово чи іншим чином. Додайте платіжні методи чи реквізити для пожертв. Про це детальніше нижче.
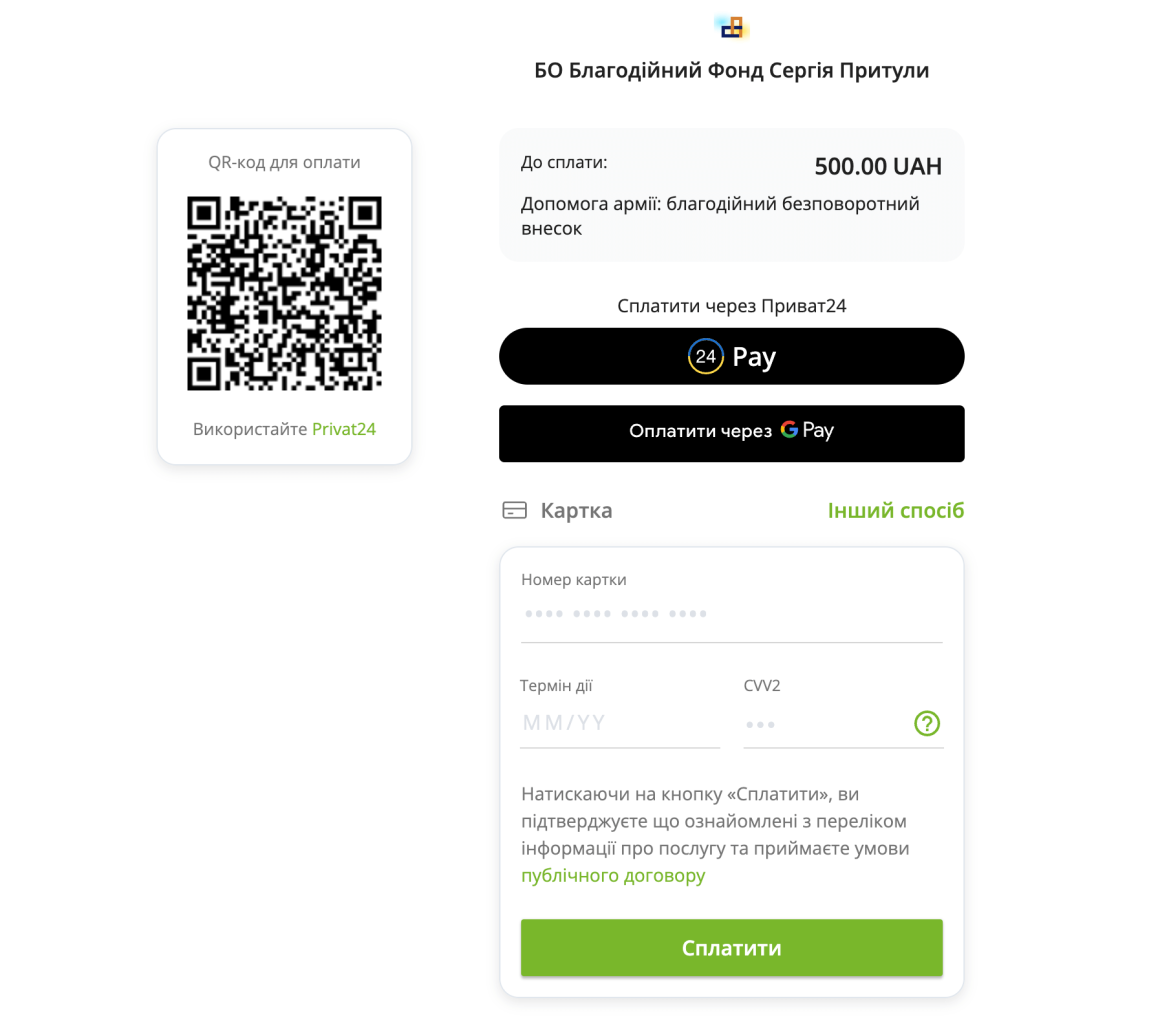
Крок 7. Додати платіжні методи для благодійних внесків
Якщо ваша благодійна організація збирає пожертви, укажіть це на сайті. Зробіть окрему сторінку з інформацією про збір коштів, а також яскраву кнопку «Підтримати», «Задонатити», «Допомогти» тощо, яка завжди буде перед очима на інших сторінках сайту.
Є два основних способи, як можна організувати збір донатів через сайт:
- додати платіжний агрегатор на сайт;
- вказати реквізити для донатів.
Платіжний агрегатор — це один інструмент, який дозволяє одночасно підключитися до кількох різних платіжних засобів.
Одним з найпопулярніших платіжних агрегаторів є сервіс LiqPay від ПриватБанку. З ним можна внести оплату на сайті за допомогою PrivatPay, Apple Pay, Google Pay та інших методів. Як і більшість подібних сервісів, він не доступний для фізичних осіб, тільки для ФОП та юридичних осіб.

🔗 Наша інструкція з підключення LiqPay до WordPress-сайту
Інший популярний варіант — Fondy. Він дає можливість приймати платежі з карток Visa та Mastercard, Google Pay та Apple Pay.
🔗 Детальна інструкція про підключення Fondy до WordPress
Враховуйте, що ці та інші платіжні сервіси зазвичай перевіряють, чи відповідає ваш сайт їх вимогам, чи не є він шахрайським. Хоч на сайтах LiqPay та Fondy і написано, що «ви підключите наш сервіс за 5 хвилин», закладайте хоча б кілька днів на спілкування зі службою підтримки агрегатора. Вони можуть попросити вас відправити додаткові документи чи додати на сайт певну інформацію.
На жаль, через це для підключення платіжних сервісів потрібна була б активна участь команди благодійного фонду, а ми намагалися якомога менше відволікати їх від основної справи. Тому ми вирішили просто розмістити реквізити фонду на сайті. Платіжні сервіси БФ «Кракен» додасть пізніше, коли його учасники матимуть трохи більше вільного часу.
Крок 8. Убезпечити сайт
Якщо ваша благодійна організація більш-менш відома, ваш сайт можуть спробувати зламати, щоб вкрасти пожертви.
Інший ризик — DDoS-атаки. Русня неодноразово DDoS-ила українські сайти: створювала непомірне навантаження, з яким ці сайти не справлялися, щоб зробити їх недоступними для користувачів. Як то кажуть «їхня боротьба 🤡».
Щоб убезпечити свій сайт:
🔒 Встановіть SSL-сертифікат
Це засіб захисту, який шифрує інформацію між користувачем на сайті та сервером, де цей сайт знаходиться. Так зловмисники не зможуть перехопити дані банківських карток, що будуть вводити на вашому сайті, чи підмінити ваші реквізити. У нас є сторінка з більш детальним поясненням роботи SSL-сертифіката, але все ще простими словами.
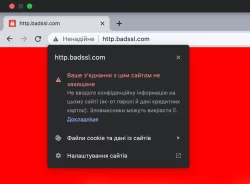
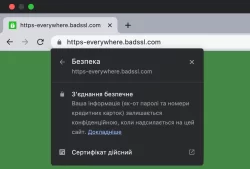
Без SSL-сертифіката в адресному рядку сайту відображатиметься позначка «Ненадійне зʼєднання», яка може відлякувати відвідувачів. З SSL-сертифікатом в адресному рядку зʼявиться замочок.
Для захисту підійде і безплатний SSL-сертифікат від Let’s Encrypt, він встановлюється навіть новачком за 5 хвилин. Якщо ж ви хочете отримати сертифікат з розумною та цілодобовою службою підтримки, можете вибрати платний SSL, ціни на них стартують від $17,95 на рік.
🔒 Підключіть Cloudflare
Щоб уникнути DDoS-ів, можна використовувати спеціальні сервіси на кшталт Cloudflare. Трафік на ваш сайт спочатку проходитиме через Cloudflare, як через фільтр. Сервіс аналізуватиме вхідний трафік, блокуватиме підозрілі запити, а звичайні відправлятиме на ваш сайт. У нас є покрокова інструкція, як підключити Cloudflare до свого сайту.
🔒 Подбайте про безпеку WordPress
Замініть стандартні імʼя адміністратора та посилання на адмінку на свої. Використовуйте складний пароль. Регулярно оновлюйте движок, тему та плагіни. Вибирайте хостинг-провайдера, який робить автоматичні резервні копії сайтів клієнтів. Спитайте у провайдера, чи є на хостингу антивірус і як ним користуватися.
Більше про ці та інші способи читайте в статті Як захистити сайт на WordPress – 17 способів.
Крок 9. Налаштувати SEO
Щоб залучати на сайт людей, які ще не знають про ваш фонд, слід налаштувати SEO. Давайте розберемося на прикладі, що це таке.
Коли ви тілько опублікували свій сайт, на нього можна зайти за прямим посиланням, наприклад, miy-blag-fond.org. Але якщо людина просто вводить в Google «благодійний фонд» з думкою задонатити комусь, то в перших десяти результатах пошуковика відображатимуться інші сайти. Ваш свіжий сайт, не оптимізований для пошуковиків, буде відображатися на 10+ сторінці. Навряд чи хтось догортає туди.
Щоб ваш сайт був вище у результатах пошуку, треба зайнятися SEO.
SEO, search engine optimization, — це і є оптимізація сайту для пошукових систем.
Базові налаштування SEO:
- Додайте сайт у Google Search Console.
Google Search Console — це безплатний інструмент для адміністраторів сайтів, за допомогою якого ви зможете дізнатися:
- про наявність критичних помилок на сайті;
- про індексацію сайту пошуковими роботами;
- які ресурси посилаються на ваш сайт;
- за якими запитами відвідувачі переходять на ваш сайт з пошуку тощо.
Щоб почати користуватися сервісом, вам знадобиться акаунт в Google. Детальну інструкцію читайте в статті Як додати сайт у Google Search Console.
- Налаштуйте SSL-сертифікат.
Якщо не зробили цього на попередньому кроці, радимо зробити це зараз. За інших рівних умов сайт з SSL-сертифікатом відображатиметься в пошуку вище, ніж сайт без SSL-сертифіката.
- Додайте до сторінок метатеги.
Додайте до всіх сторінок метатеги Title і Description. Метатеги надають пошуковим системам додаткову інформацію про сторінку сайту.
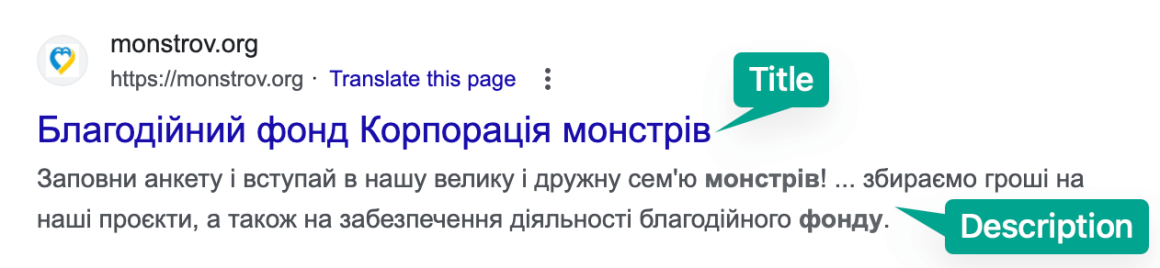
Title — це тег, в якому міститься заголовок HTML-сторінки. Цей заголовок видимий як відвідувачам сайту, так і пошуковим системам.
У метатазі Description міститься короткий абзац тексту з описом сторінки. Він може використовуватися для формування сніпету в пошуковій видачі.

🔗 Рекомендації щодо тегів Title і Description
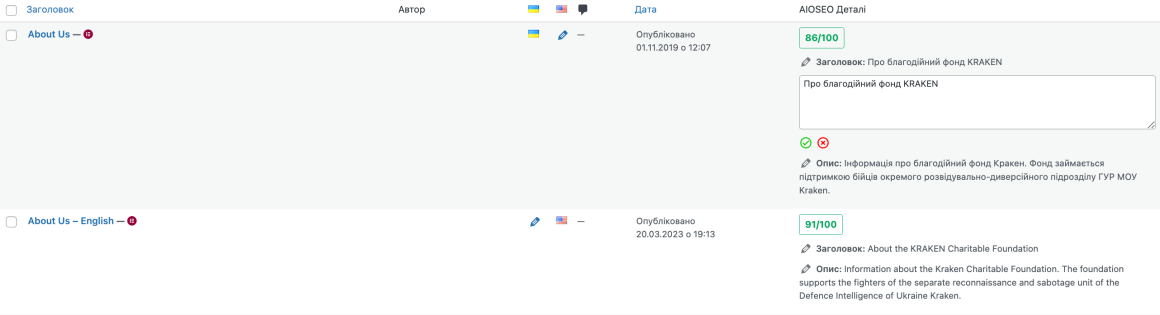
Щоб додати Title і Description, використовуйте плагін All in One SEO. Перейдіть в розділ із записами або сторінками, натисніть на олівець в стовпчику «AIOSEO Деталі» та вкажіть назву та короткий опис кожної сторінки.

Також за допомогою плагіна All in One SEO можна налаштувати розмітку Open Graph.
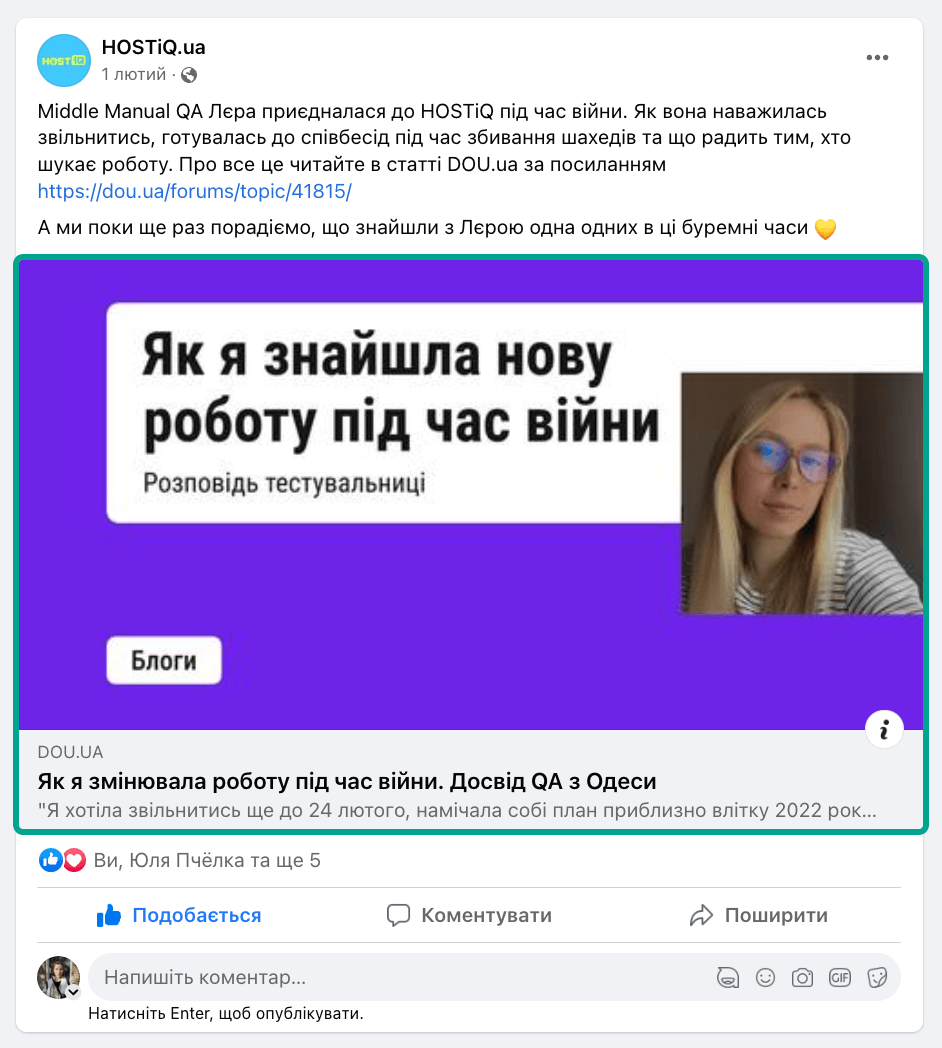
Open Graph робить посилання на сторінку сайту привабливішим та інформативнішим, коли ділишся ним в соціальних мережах. До посилання автоматично додається назва сторінки, короткий опис, картинка або відео.

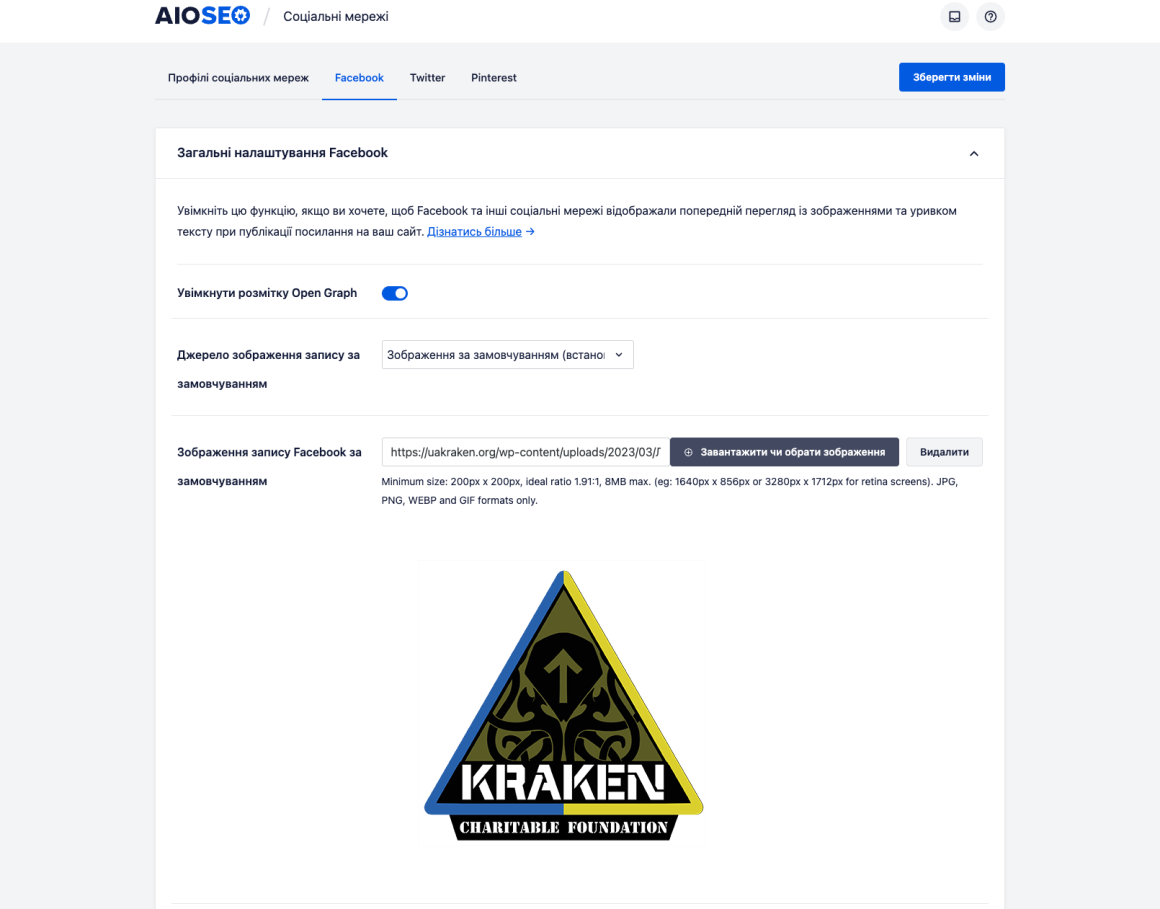
Щоб налаштувати розмітку Open Graph, перейдіть ліворуч в меню WordPress у розділ «All in One SEO», а далі в «Соціальні мережі». Перейдіть на вкладку мережі, якою користуєтеся, та виберіть «Увімкнути розмітку Open Graph».
Також можете налаштувати, яке саме зображення підтягувати до посилання.

В процесі створення сайту у БФ «Кракен» все ж зʼявилася людина, яка займатиметься оновленням новин на сайті та різноманітними доробками. Тому не дивуйтесь, якщо коли ви будете читати цю статтю, скріншоти в ній трохи відрізнятимуться від актуального вигляду сторінок 🙂
Ми сподіваємося, що за допомогою інфосайту благодійний фонд залучатиме більше коштів і зможе розповісти про свою діяльність більшій кількості небайдужих людей. Зичимо їм успіху та залишаємося безмежно вдячними за те, що вони роблять.
Якщо ви теж плануєте створювати власну інфосторінку, маємо надію, що ця стаття вам допомогла. Не соромтеся писати в нашу службу підтримки, якщо щось не зрозуміло — хоч ми не займаємося розробкою сайтів, ми точно спробуємо знайти відповідь на ваше питання.