Каждый сайт на WordPress нужно оптимизировать, потому что посетители закрывают медленные сайты, а ещё скорость — это фактор ранжирования в поисковиках. В этой статье вы найдёте шесть проверенных советов о том, как увеличить скорость загрузки сайта на WordPress.
Что внутри
- Как измерить скорость загрузки сайта
- Выберите быстрый хостинг
- Используйте правильную тему и плагины
- Включите кэширование
- Оптимизируйте контент сайта
- Оптимизируйте базу данных
- Используйте CDN
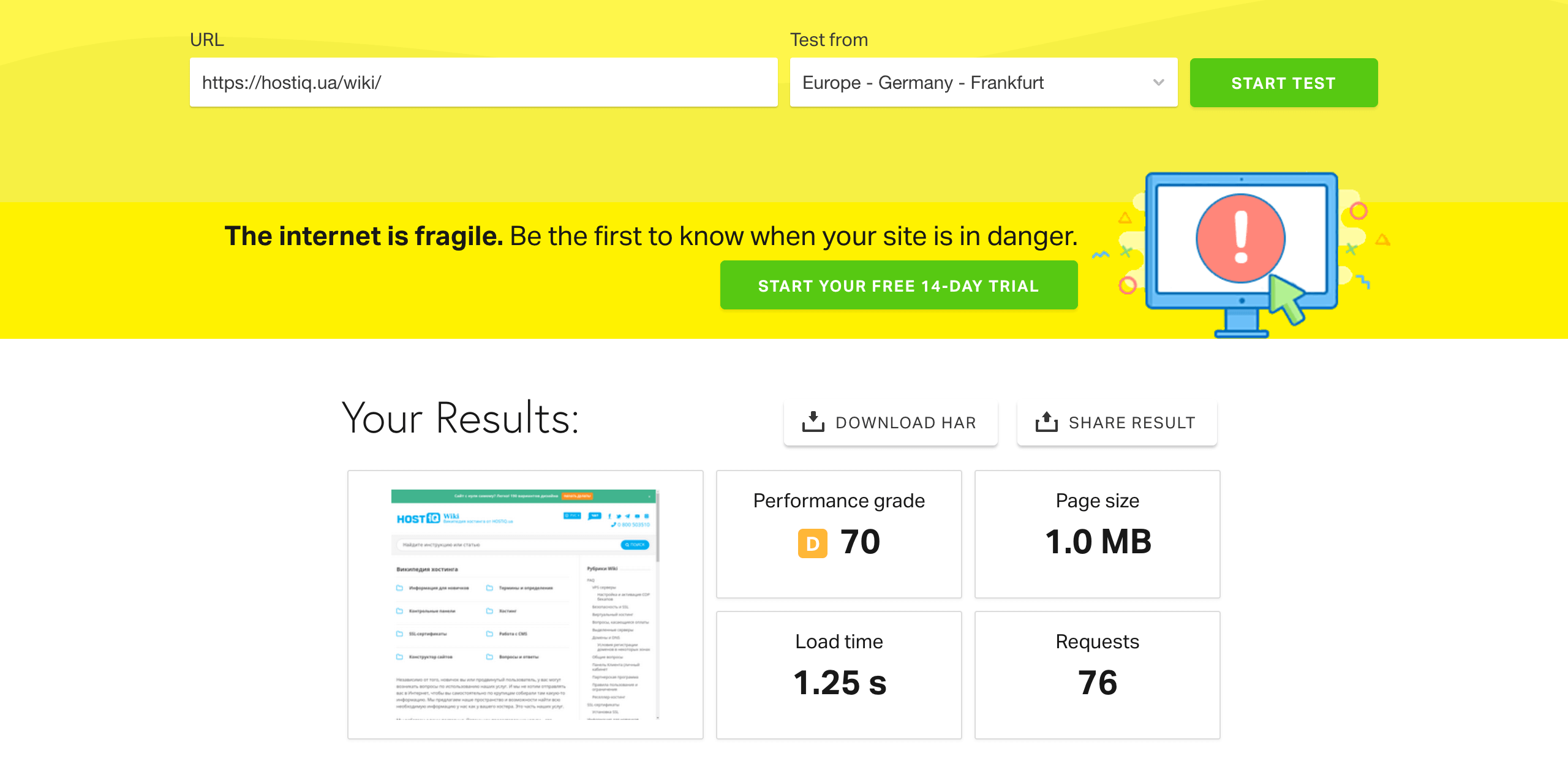
Как проверить скорость загрузки сайта
Для этого есть много бесплатных сервисов вроде Google PageSpeed Insights, Pingdom или GTmetrix. У них у всех одинаковый принцип работы: вводите на главной странице ссылку на ваш сайт, дожидаетесь окончания проверки и получаете общую оценку скорости сайта, а ниже — отчёт с описанием обнаруженных проблем и вариантами их исправить.

Результаты на русском есть только у PageSpeed, во всех остальных сервисах — на английском. В принципе знать английский не обязательно. Общую картину вы поймёте и так, а советы по оптимизации WordPress возьмёте из этого руководства.
Проводите тесты регулярно. Сначала перед тем как ускорить WordPress, после чего — новые тесты каждый раз, когда что-то меняете. Так вы легко сможете оценивать влияние тех или иных настроек WordPress на увеличение скорости загрузки сайта.
Не забывайте чистить кэш, после того, как что-то изменили на сайте. А также проводите тесты по несколько раз, потому что из-за очистки кэша в первый раз результат может быть хуже, чем в последующие.
Не стоит стремиться к максимально возможной оценке. Google советует ориентироваться на такие показатели: среднее время загрузки — 3 секунды; время до получения первого байта — 1,3 секунды; количество HTTP-запросов — до 50; средний вес страницы — до 500 Кб.
На этом закончим с теоретической частью и попытаемся ускорить загрузку сайта на WordPress при помощи конкретных действий.
Выберите быстрый хостинг
Скорость загрузки вашего сайта будет отличаться в зависимости от того, какой хостинг вы используете. Даже на разных тарифах одного и того же провайдера сайт может работать по-разному. Вот что на это влияет.
Тип хостинга. На разном хостинге у вас будет разный уровень контроля над сервером, а значит вам будут доступны разные технологии по оптимизации скорости WordPress.
Виртуальный хостинг — самый популярный тип хостинга. На одном сервере, кроме вашего сайта, будет ещё много других. Чтобы все были в одинаковых условиях, сервер настраивает провайдер. У обычного пользователя доступ к настройкам на таком хостинге минимальный.
Вы можете ускорить сайт на WordPress при помощи кэширования, почистить базу данных, отключить лишние плагины, оптимизировать изображения. Но в выборе технологии для серверного кэширования или сжатия файлов вынуждены будете полагаться на провайдера.
VPS или выделенный сервер — хостинг с полным доступом к настройкам для продвинутых пользователей. На одном сервере с вами всё равно могут быть другие клиенты, но их обычно меньше и каждый изолирован друг от друга. Поэтому каждый настраивает сервер, как хочет.
Вам доступны те же технологии ускорения WordPress, что и на виртуальном хостинге, плюс вы можете установить любое ПО, а также выбрать технологию серверного кэширования или сжатия файлов. Единственное, нужно разбираться и уметь всё это делать.
Местоположение сервера. Чем большее расстояние приходится преодолевать данным, прежде чем попасть к посетителю, тем хуже. Например, у жителя Украины один и тот же сайт откроется быстрее, если будет храниться на сервере во Львове, чем если бы он хранился на сервере в США.
Если есть такая возможность, выберите хостинг с дата-центром как можно ближе к аудитории. Но вообще, эффект от удалённости сервера можно свести к минимуму, если использовать CDN. Этой технологии посвящён отдельный раздел в статье.
Мощность оборудования. Количество процессоров и скорость их работы, объём оперативной памяти, дисковая система (SSD или HDD) — всё это тоже влияет. Тут как с компьютерами — чем мощнее железо, тем лучше всё работает.
Переход на более мощный тариф или хостинг на SSD-дисках может ощутимо ускорить работу сайта на WordPress. А если ваш сайт привлекает много трафика и у вас уже самый мощный тариф, можно попробовать ускорить WordPress за счёт распределения нагрузки между несколькими серверами. Например, вынести базу данных или изображения на отдельный сервер.
Настройки на сервере. От них зависит, как ваш сервер будет справляться с нагрузкой. Например, если вы не используете кэширование, серверу придётся обрабатывать больше запросов, из-за чего сайт будет работать медленнее.
Нагрузка на сервер может вырасти по многим причинам: из-за DDoS-атаки, неправильных лимитов PHP и даже того, что другие сайты ссылаются на ваши картинки на страницах, которые привлекают много трафика. Но если разбираться в этих вещах и правильно всё настроить, даже виртуальный хостинг может выдержать большие нагрузки.
Программное обеспечение. На скорость загрузки сайта на WordPress также влияет ПО на сервере. Например, PHP 7 быстрее, чем 5.6, а MySQL 8 быстрее, чем MySQL 5.7.
Рекомендованные требования для работы WordPress: PHP 7.3+, MySQL 5.6+ или MariaDB 10.1+. Если у вашего провайдера версии этих программ ниже, платформа может работать не так стабильно.
Используйте правильную тему и плагины
Тема и плагины — это код, на основе которого будет работать ваш сайт. Количество и качество этого кода влияет на скорость. Лёгкая тема и качественные плагины могут снять часть нагрузки с сервера и за счёт этого ускорить сайт на Вордпресс. Вот на что конкретно стоит обратить внимание.
Тема. У каждой темы свой набор функций. Каждая функция в разной степени увеличивает нагрузку на сервер. Параллаксы, слайдеры, галереи, всплывающие окна — обычно всё это требует загрузки дополнительных библиотек JavaScript, что и замедляет сайт.
Функции могут быть встроены в тему а могут добавляться отдельно при помощи плагинов. В первом случае функции будут увеличивать общий вес страницы и создавать лишние HTTP-запросы, даже если вы их не используете. А во втором тема будет максимально простой. Вы сами добавите при помощи плагинов только то, что нужно.
Примеры популярных лёгких тем: Astra, Generate Press, Hello Elementor, OceanWP.
Плагины. Как и в случае с темами, каждый плагин создаёт дополнительную нагрузку на сервер. Качество и количество плагинов тоже сильно влияет на скорость загрузки вашего сайта на WordPress.
Ради эксперимента отключайте по очереди плагины и проводите тесты, чтобы оценить, как каждый из них влияет на скорость. Возможно, дело в какой-то одном плагине и вы сможете найти ему альтернативу или найдёте решение проблемы на официальном форуме движка.
Не пропускайте обновления
В новых версиях движка, темы или плагина часто не только исправляют уязвимости, но и улучшают производительность. Например, в WordPress 5.5 разработчики добавили функцию отложенной загрузки изображений — lazy loading. Раньше её нужно было включать отдельно при помощи плагинов, а теперь это встроенный функционал.
Включите кэширование
При помощи кэширования вы можете существенно сократить нагрузку на сервер и как следствие — ускорить загрузку вашего сайта на WordPress. Есть две разновидности кэширования: браузерное и серверное.
Браузерное кэширование. Суть технологии в том, что при первом посещении вашего сайта копия всей страницы или отдельных её частей сохраняется в браузере посетителя. При повторном посещении сохранённый контент загружается не с сервера, а из кэша. Это экономит трафик на хостинге и сокращает время загрузки страницы.
Серверное кэширование. Кэш хранится на стороне сервера, что позволяет сэкономить ресурсы, которые тратятся на сборку страницы и выполнение PHP-скриптов. Такой способ кэширования более сложный, но и более эффективный. На виртуальном хостинге его настраивает провайдер, на VPS или выделенном сервере — администратор сайта.
Больше на тему разновидностей кэширования — в статье на Хабре.
Самый простой способ включить кэширование на сайте с WordPress — установить плагин. На нашем виртуальном хостинге мы используем веб-сервер LiteSpeed. Если вы покупали хостинг у нас, рекомендуем использовать плагин LiteSpeed Cache. И веб-сервер и плагин разработала одна и та же компания, поэтому они хорошо работают в связке. Подробнее об этом плагине читайте в отдельной статье:
Статья на тему 👇
Руководство по настройке LiteSpeed Cache
Другие популярные плагины для оптимизации WordPress: Hummingbird, WP Super Cache, WP Fastest Cache, W3 Total Cache.
Оптимизируйте контент сайта
Чем больше общий вес файлов, из которых состоит отдельно взятая страница на вашем сайте, тем дольше эта страница будет загружаться. Для ускорения загрузки сайта на WordPress, вес файлов нужно по максимуму оптимизировать. Вот несколько типов файлов, на которые стоит обратить внимание.
Изображения. Часто это самые тяжелые элементы на странице. Бесплатные сервисы вроде TinyPNG, Compressor или Squoosh позволяют уменьшить вес изображений на 50–80% без ощутимой потери качества. Рекомендуемый размер изображения после оптимизации — до 400 Кб.
Если не хотите делать всё это вручную, используйте специальный плагин для оптимизации изображений: Autoptimize, EWWW Image Optimizer, Imagify, ShotPixel, Smush.
Файлы JavaScript. Тоже могут занимать много места, если на странице много элементов с анимациями или уникальным дизайном. Есть несколько подходов к оптимизации этих файлов:
- Минификация. Это когда из кода удаляют лишние символы, уменьшая за счёт этого его размер. Функционал при этом не меняется.
- Комбинирование. Это когда все скрипты собирают в одном файле, чтобы вместо нескольких запросов браузер отправлял один. Чем меньше запросов — тем лучше.
- Асинхронная загрузка JavaScript. При обычной загрузке браузер останавливает отрисовку HTML-кода, когда в коде встречается скрипт. Асинхронная загрузка позволяет этого не делать и загружать скрипт параллельно. Но после загрузки браузер всё же остановит отрисовку, чтобы выполнить скрипт.
- Отложенная загрузка JavaScript. При такой загрузке браузер начнёт загружать скрипты только после того, как закончит отрисовывать HTML.
Всё это можно сделать при помощи плагинов Async JavaScript, Autoptimize, Hummingbird.
Оптимизируйте базу данных
По мере того как вы будете публиковать на сайте новый контент, устанавливать плагины, обрабатывать заказы и отвечать на комментарии, база данных вашего сайта будет расти. Со временем это может начать влиять на скорость работы вашего сайта на WordPress, поэтому от лишней информации лучше периодически избавляться. Вот примеры такой информации.
Пингбэки (от англ. pingback) — комментарии, которые появляются автоматически, когда кто-то ссылается на ваш сайт на другом сайте или когда в одной из своих статей вы ставите ссылку на другую статью. Это увеличивает количество запросов к серверу и добавляет в базу данных лишние строки.
Редакции — версии постов. Они появляются каждый раз, когда вы сохраняете, публикуете или обновляете статью. Функционал полезный, но каждая редакция это по сути копия статьи, которая занимает место в базе. У одной статьи могут быть десятки редакций. Если в вашем блоге много статей, в базе будут сотни, а то и тысячи таких дополнительных строк. Лучше ограничить количество редакций хотя бы до пяти.
Данные в таблице wp_options. В основном это настройки движка, темы, плагинов, виджетов. Даже после удаления темы или плагина, его параметры могут остаться в таблице. Проблема в том, что часто они загружаются автоматически на каждой странице. Если таких данных накопится много, это может сильно замедлить работу вашего сайта.
Вы можете избавиться от всей этой лишней информации при помощи специальных плагинов для оптимизации базы данных WordPress: WP Optimize, WP-Sweep, Optimize Database after Deleting Revisions, WP-DB Manager.
Используйте CDN
CDN или Content Delivery Network (система доставки контента) — это сеть серверов по всему миру, к которой вы подключаете свой сайт, после чего часть контента кэшируется на каждом из серверов. Это помогает вашему сайту загружаться быстрее для тех, кто живёт далеко от сервера, на котором он хранится.
Допустим, сервер с вашим сайтом расположен в США и на него заходит человек, который живёт в Украине. Без CDN данным придётся преодолеть половину земного шара, на что потребуется время. А с CDN, когда человек из Украины заходит на сайт, система доставки контента понимает, где находится человек, и говорит «О, вы из Украины! У нас как раз есть дата-центр недалеко в Киеве».
Вместо того, чтобы отправлять контент напрямую с сервера в США, его отправят с сервера, который находится ближе. Данные преодолеют меньшее расстояние, за счёт чего и происходит ускорение сайта на WordPress.
В мире есть много CDN-провайдеров, например, Cloudflare, Google Cloud CDN, Amazon CloudFront. Обычно их услуги платные, но у Cloudflare есть и бесплатный тариф. Это самый популярный CDN-провайдер в мире. Подробнее на эту тему:
Статья на тему 👇
Руководство по подключению и настройке Cloudflare
Чек-лист: как оптимизировать сайт на WordPress
- Выберите качественный хостинг. Для нормальной работы сайта понадобится тариф с достаточным количеством ресурсов, SSD дисками, последними версиями ПО и местоположением сервера как можно ближе к вашей аудитории.
- Используйте оптимизированную тему и плагины. В теме должен быть только необходимый функционал, а у плагина — высокий рейтинг. Если есть возможность обойтись без плагина, лучше обойтись.
- Включите на сайте кэширование. Если у вас виртуальный хостинг — установите плагин, чтобы включить кэширование на стороне браузера, а если выделенный сервер или VPS — настройте кэширование на стороне сервера.
- Оптимизируйте изображения и файлы JavaScript. Изображения — сожмите, а файлы JavaScript — минифицируйте, комбинируйте и включите асинхронную или отложенную загрузку.
- Очистите базу данных от ненужной информации. Периодически удаляйте устаревшие данные при помощи плагинов, чтобы база данных не разрасталась и не обрабатывала ненужную информацию.
- Используйте CDN. Подключите сайт к Cloudflare, чтобы он хранился на серверах компании по всему миру и загружался с ближайшего сервера для людей из разных точек планеты.
Плагины для ускорения WordPress
Плагины, которые содержат все вышеупомянутые функции: LiteSpeed Cache, W3 Total Cache, WP Optimize, WP Fastest Cache.
Настроить кэширование: LiteSpeed Cache, Hummingbird, WP Super Cache, WP Fastest Cache, W3 Total Cache.
Оптимизировать изображения: Autoptimize, EWWW Image Optimizer, Imagify, ShotPixel, Smush.
Оптимизировать JavaScript: Async JavaScript, Autoptimize, Hummingbird.
Оптимизировать базу данных: WP-Sweep, WP Optimize, Optimize Database after Deleting Revisions, WP-DB Manager.

Медленно загружается сайт?
На нашем хостинге поддержка поможет найти и устранить причину: тяжёлые файлы, плагины, неправильные настройки хостинга — разберёмся.