Elementor — это конструктор страниц для WordPress, популярная альтернатива для встроенного редактора блоков Gutenberg.
Главная особенность Elementor это готовые секции, страницы и даже целые сайты, которые можно импортировать себе на хостинг и переделывать их содержимое под свой бизнес. Это проще и быстрее, чем делать сайт с нуля вручную.
В этом руководстве расскажем, как пользоваться Elementor: создать страницу и меню при помощи шаблонов и вручную, а также изменить внешний вид и настройки сайта.

Содержание
- Как попасть в Elementor
- Как устроен Elementor
- Как работать в Elementor
- Как создать шапку и подвал сайта в Elementor
- Настройки конструктора в Elementor
- Настройки сайта в Elementor
- Где взять шаблоны и виджеты для Elementor
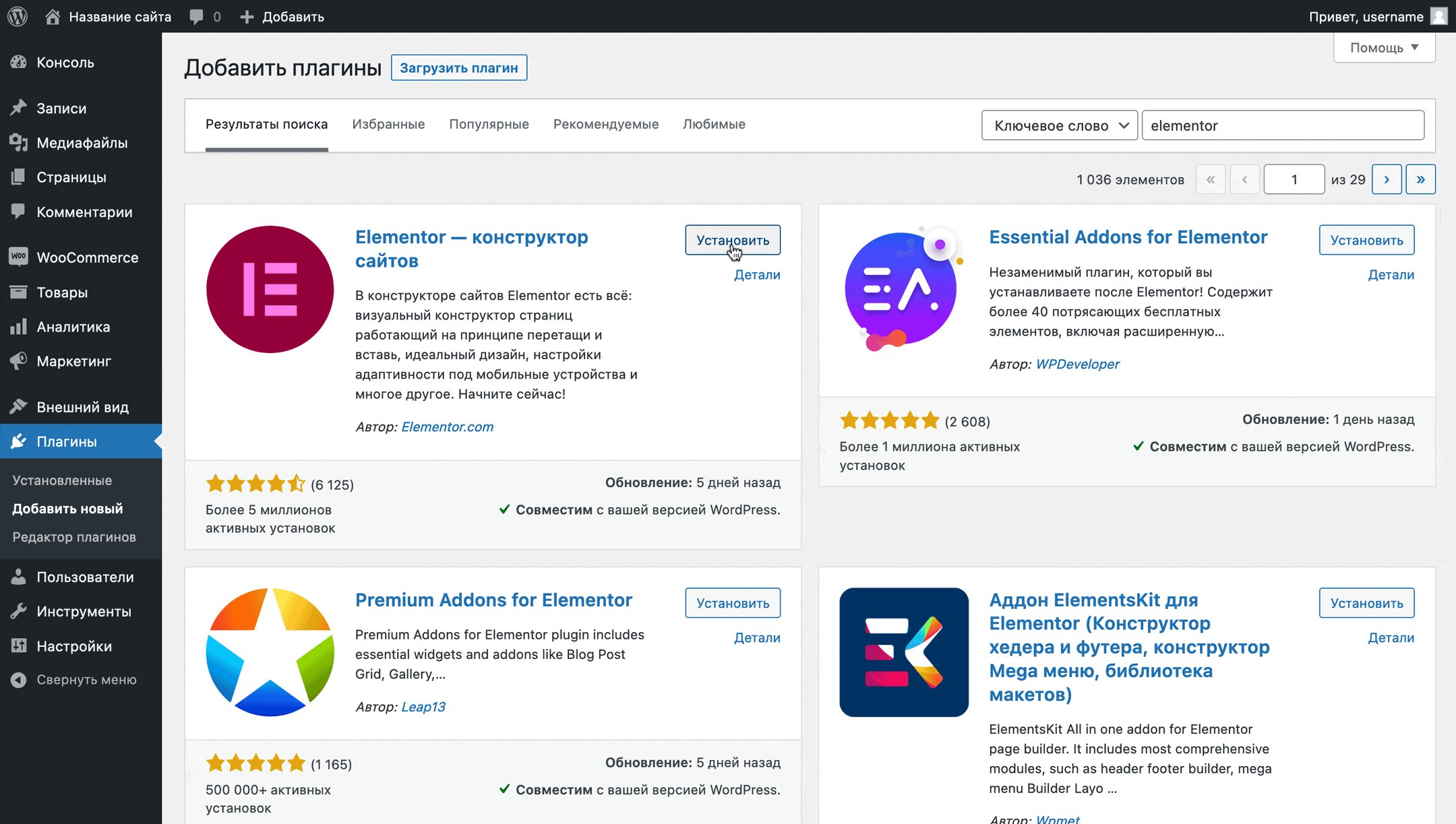
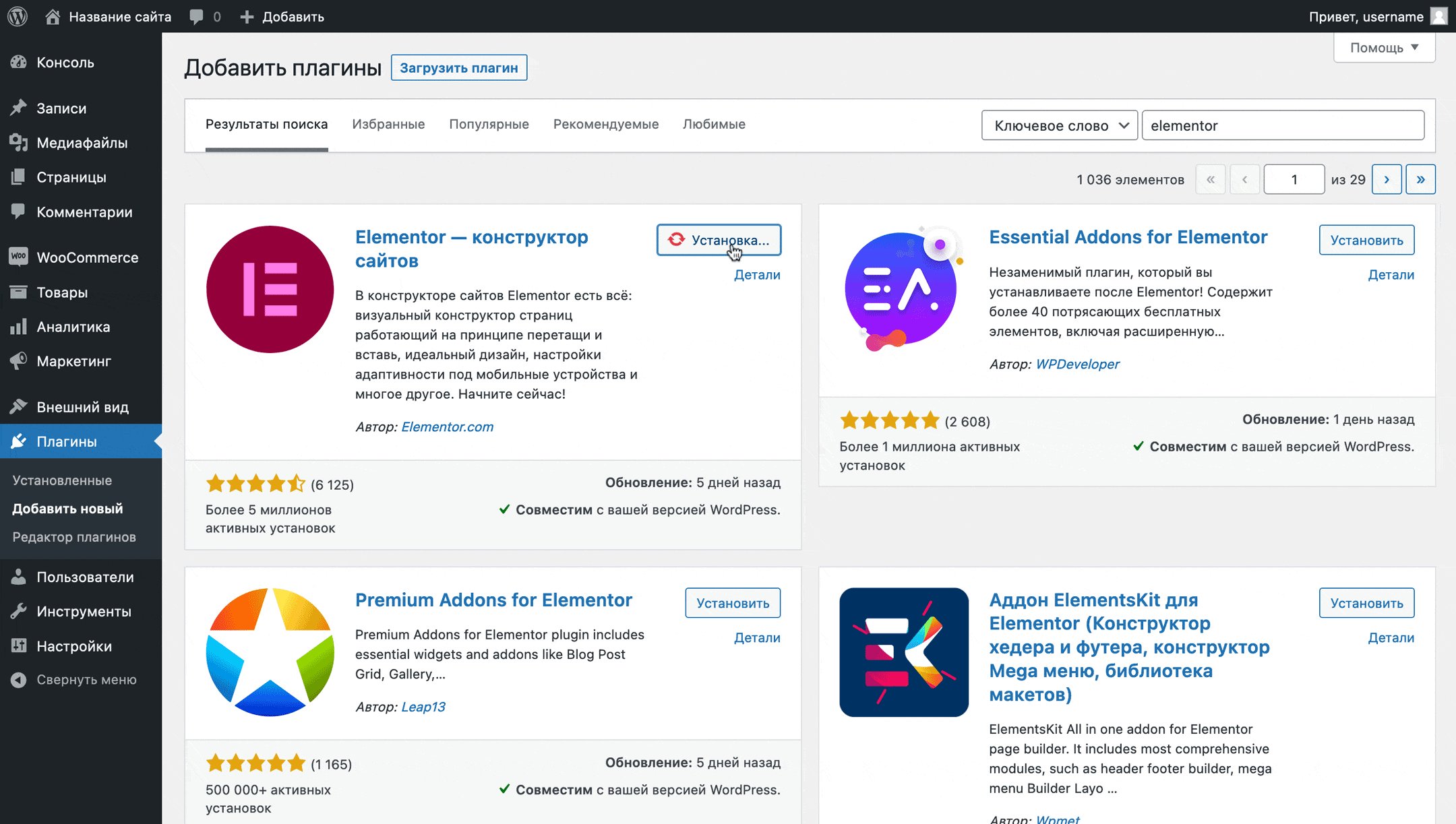
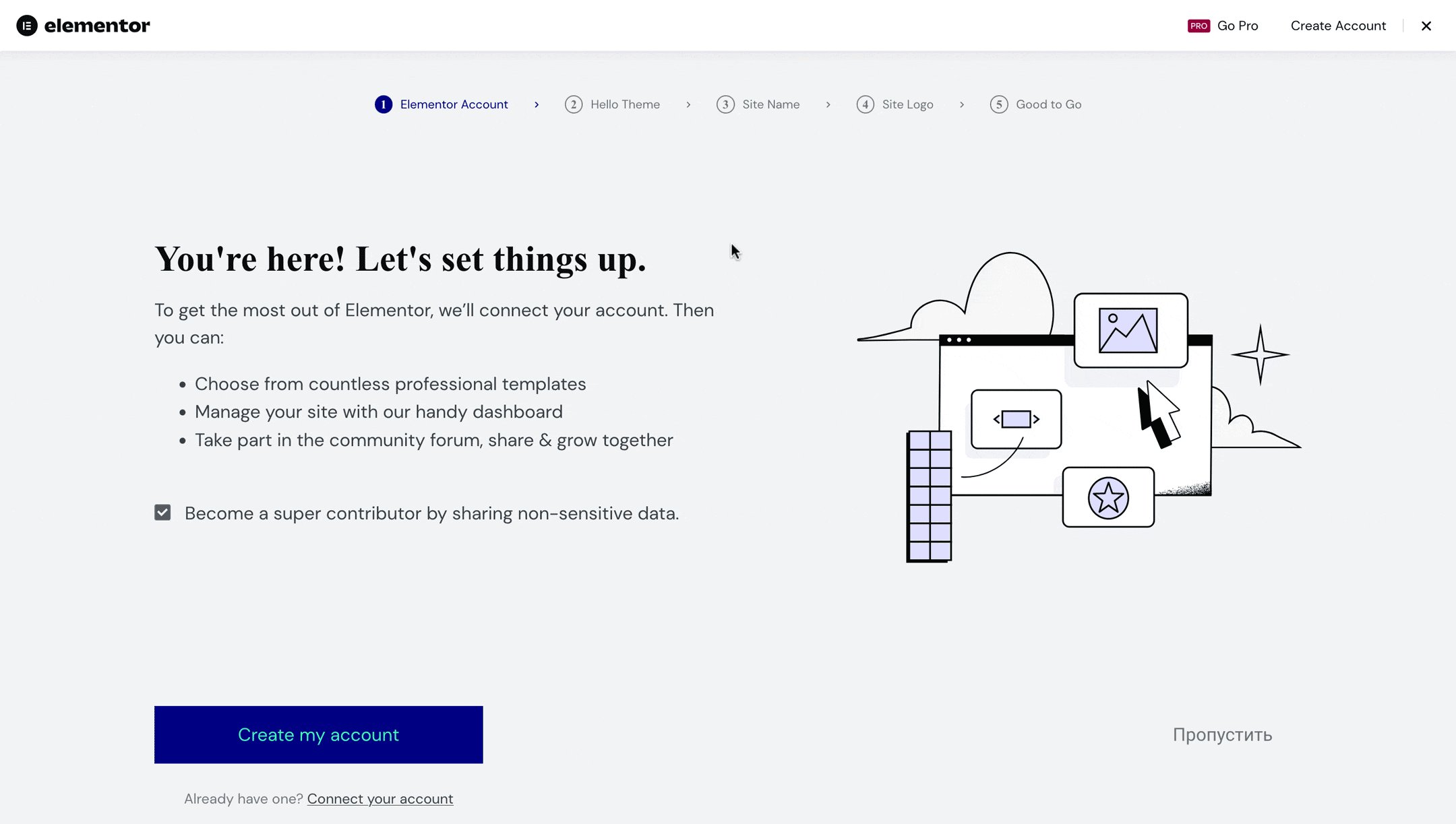
Сразу после установки и активации плагина откроется мастер первичной настройки Elementor. В нём вам на нескольких экранах предложат создать аккаунт на сайте конструктора, придумать название для вашего сайта, загрузить для его логотип, а также установить тему от разработчиков плагина — Hello Elementor.
Делать всё это сейчас необязательно. Конструтор будет работать и без аккаунта, а также с другими темами. Логотип и название сайта можно изменить уже по мере работы над сайтом — в настройках сайта в Elementor.
Чтобы закрыть экран первичной настройки Elementor, нажмите крестик в правом верхнем углу экрана.

Как попасть в Elementor
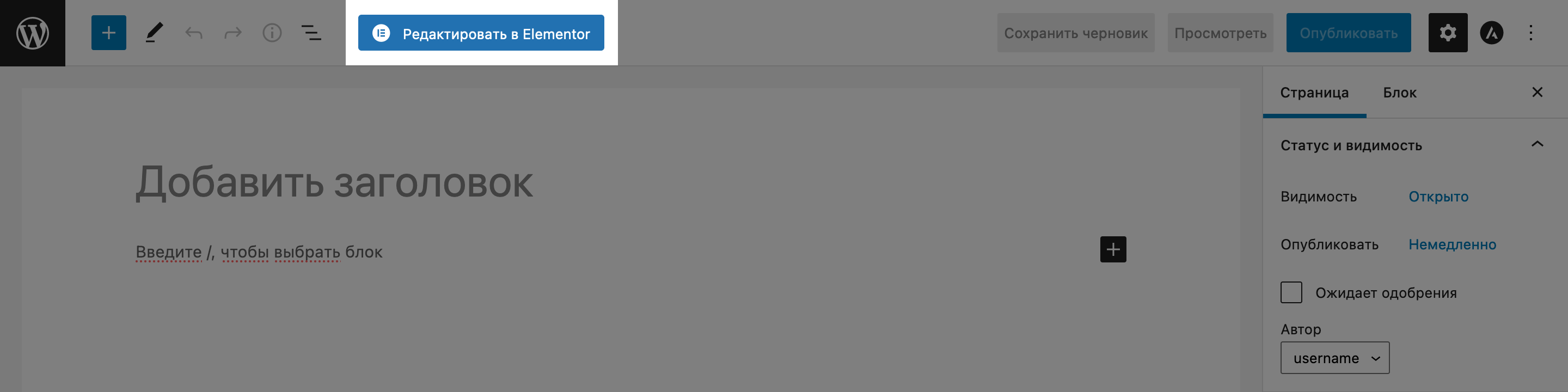
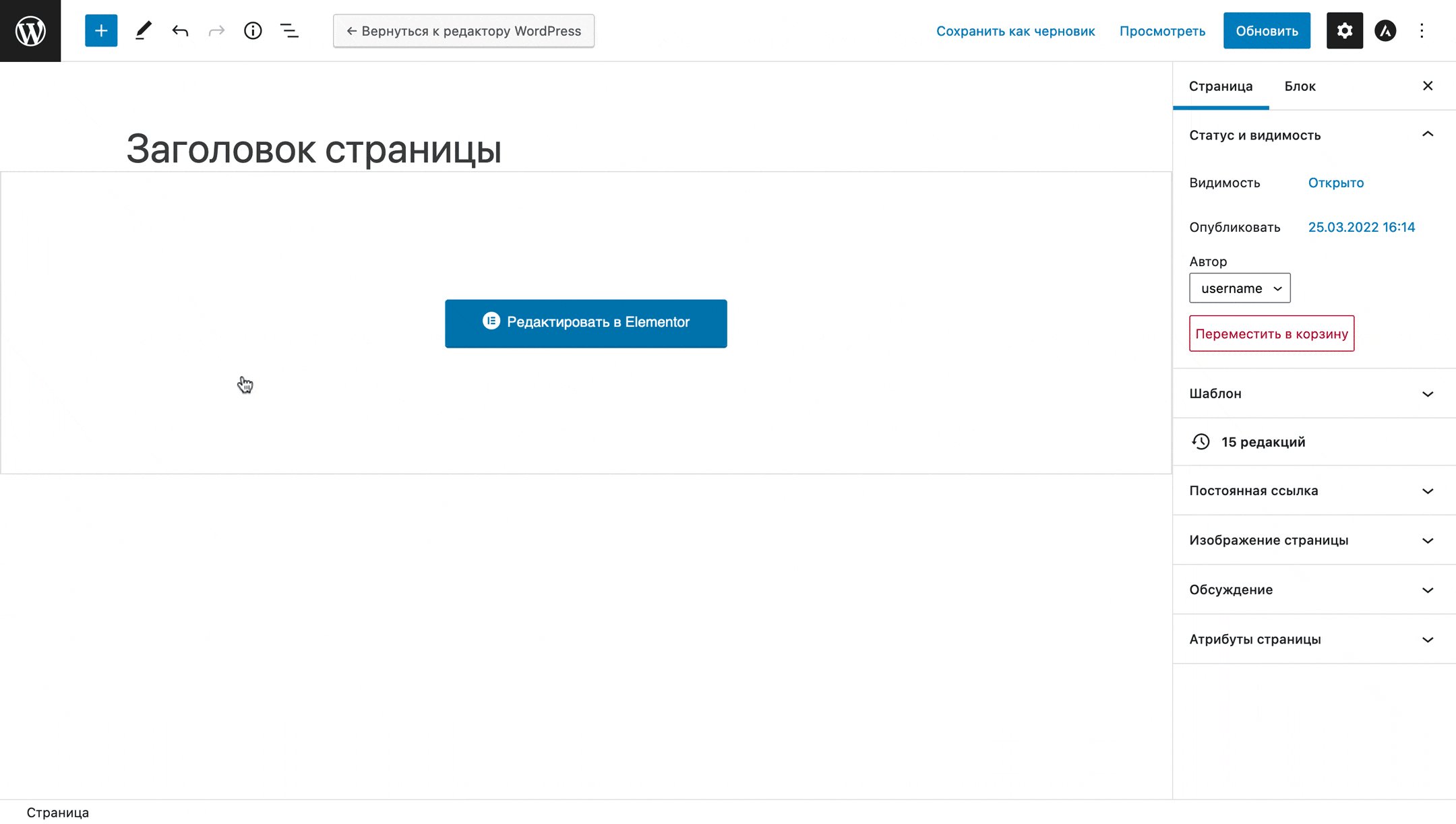
Создайте новую публикацию или откройте существующую в стандартном редакторе WordPress, а затем нажмите на верхней панели кнопку «Редактировать в Elementor». После этого публикация конвертируется для работы в новом конструкторе.

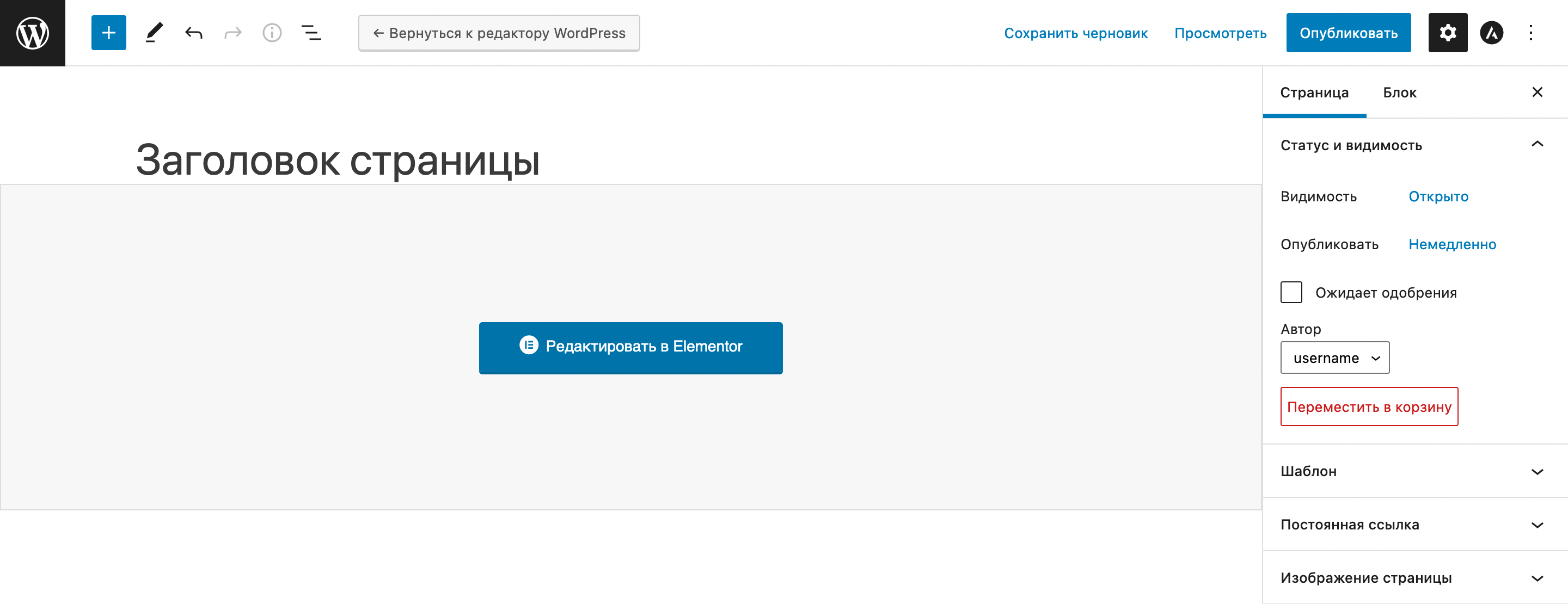
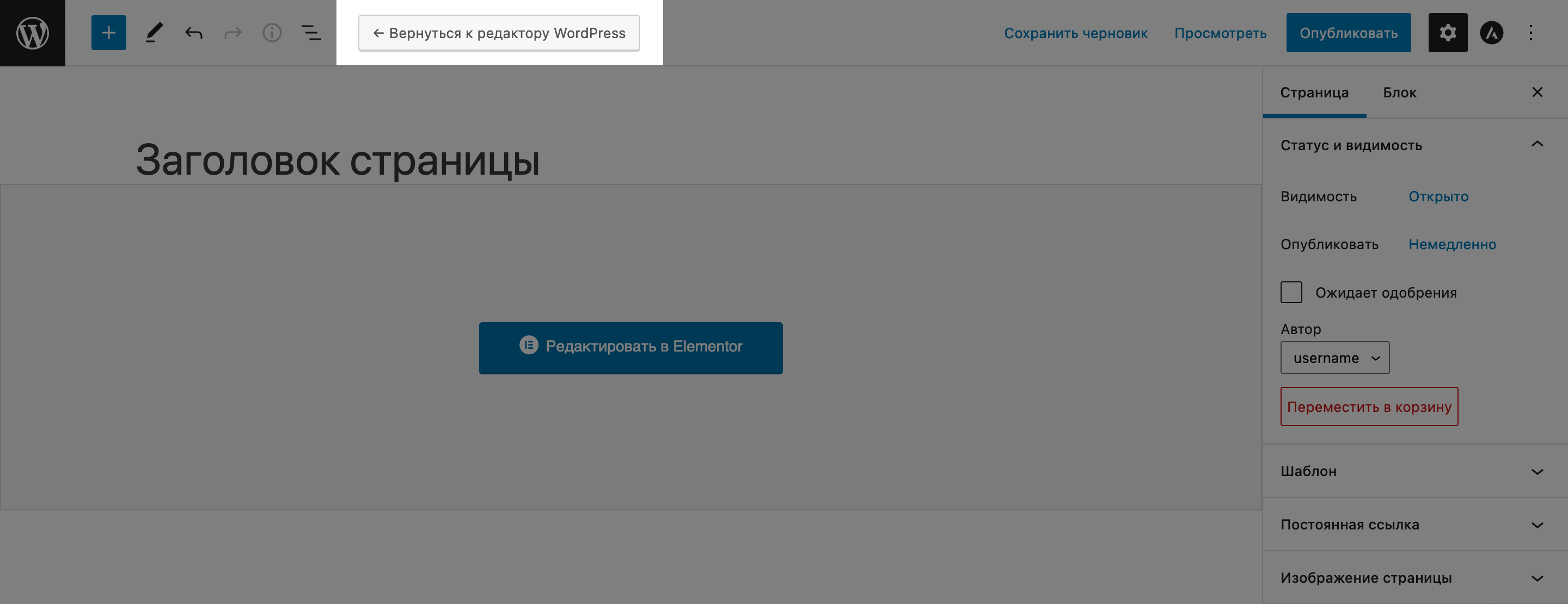
Если потом снова открыть публикацию в Gutenberg, вместо содержимого страницы в её центре будет кнопка «Редактировать в Elementor». Пока для публикации включён Elementor, менять содержимое в стандартном редакторе WordPress нельзя.

Чтобы переключиться с Elementor обратно на Gutenberg, нажмите на верхней панели редактора кнопку «Вернуться к редактору WordPress».

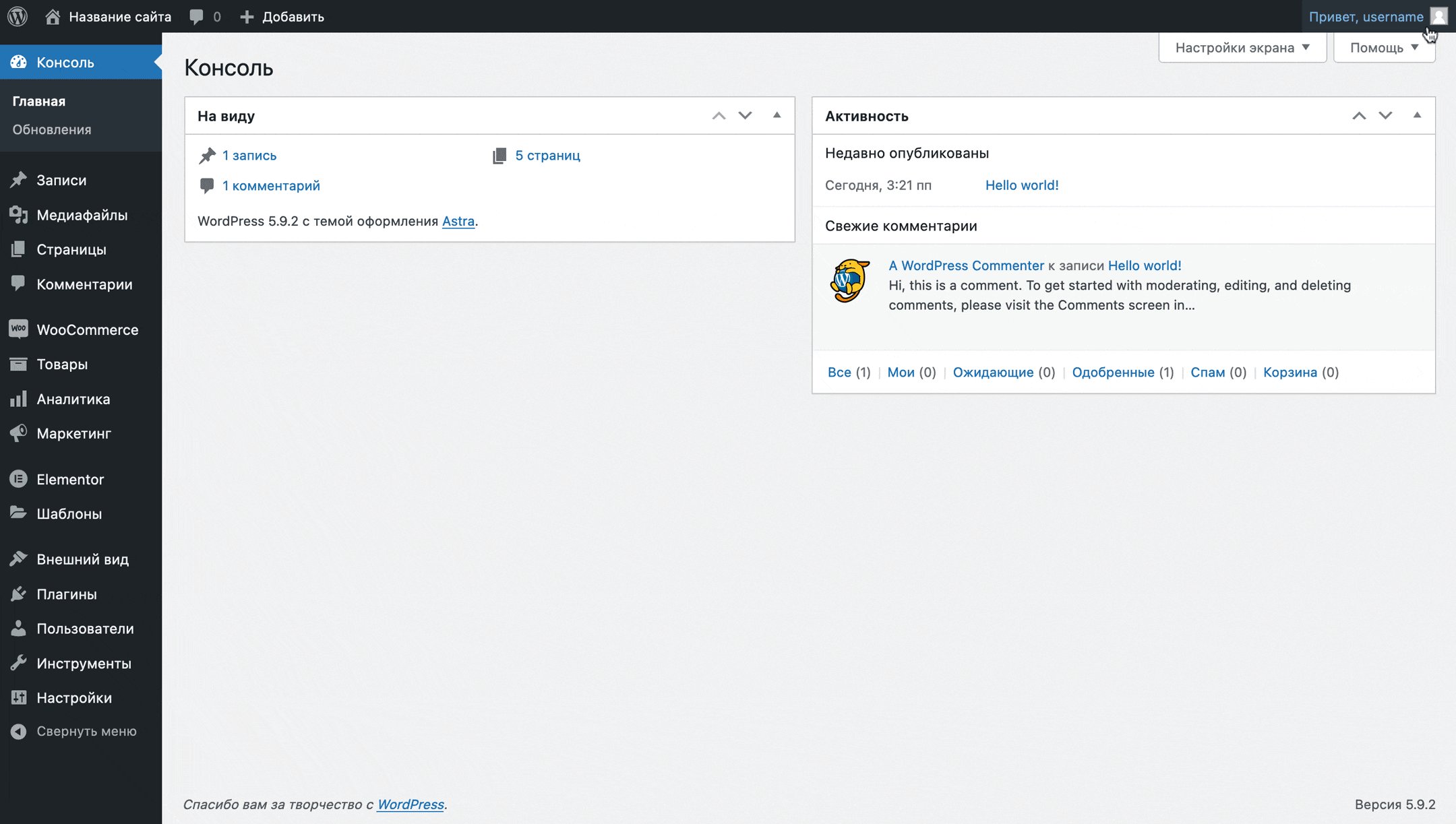
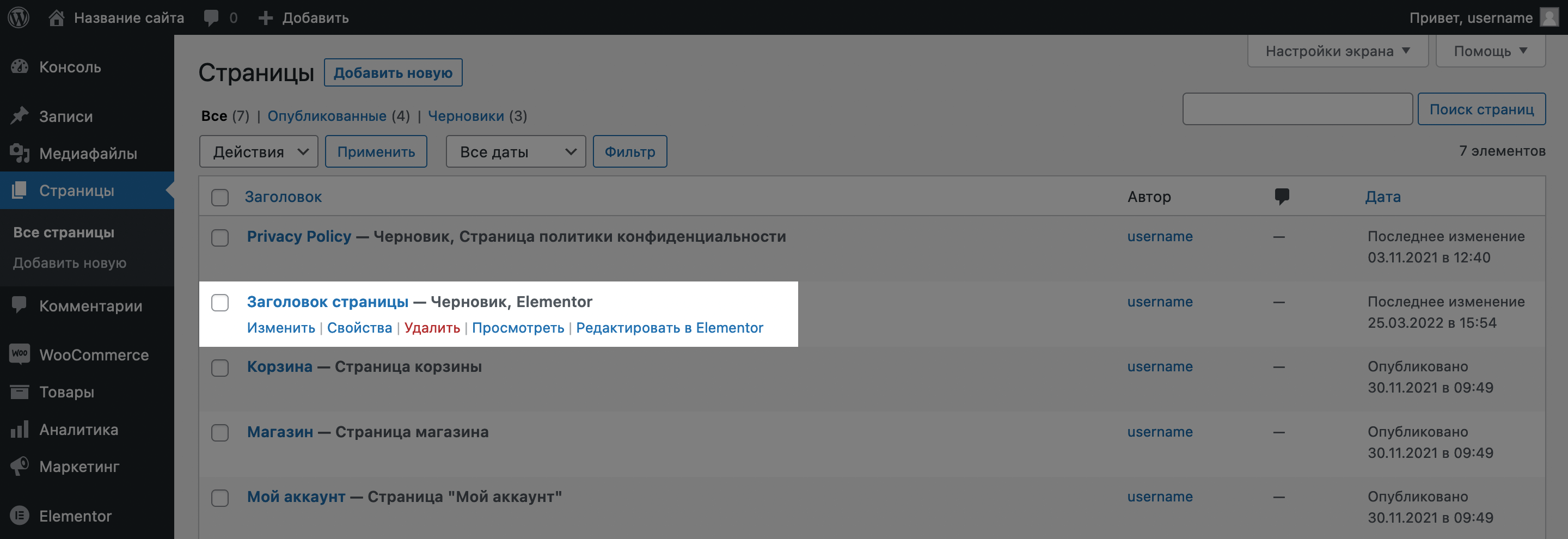
В разделах «Страницы» и «Записи» у публикаций, которые вы конвертировали для работы в новом конструкторе, появится дополнительная кнопка — «Редактировать в Elementor». Так можно перейти к редактированию в Elementor, не открывая страницу сначала в Gutenberg.

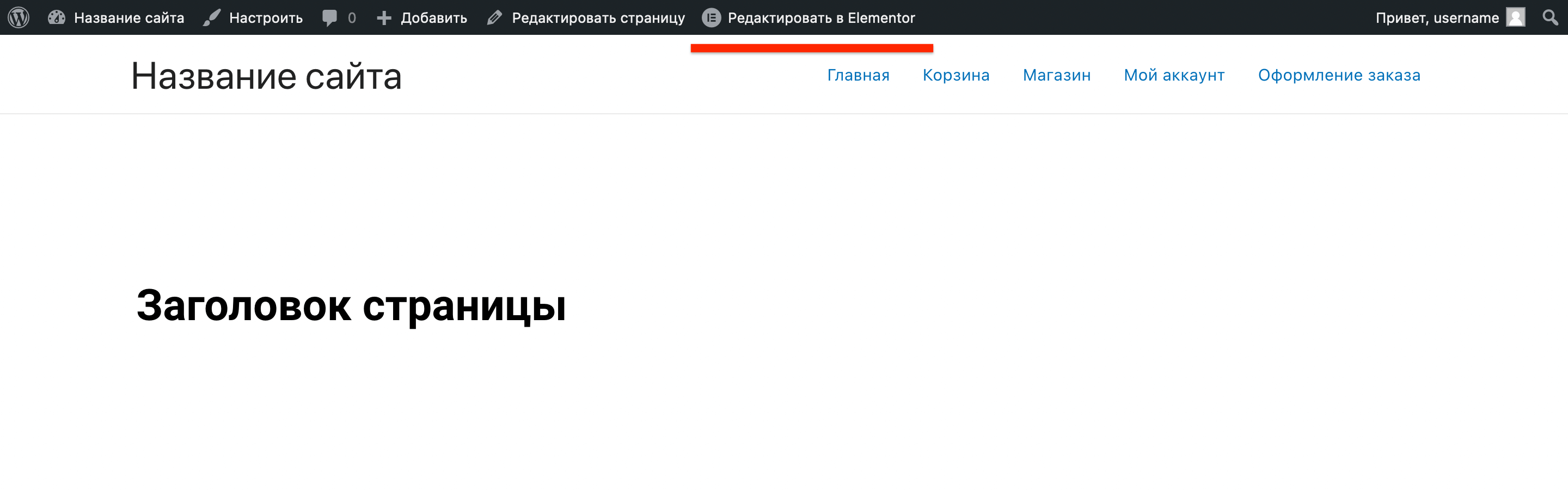
Также кнопка «Редактировать в Elementor» будет на верхней панели WordPress во время просмотра публикации. Чтобы эта панель отображалась, нужно сначала войти в админку WordPress.

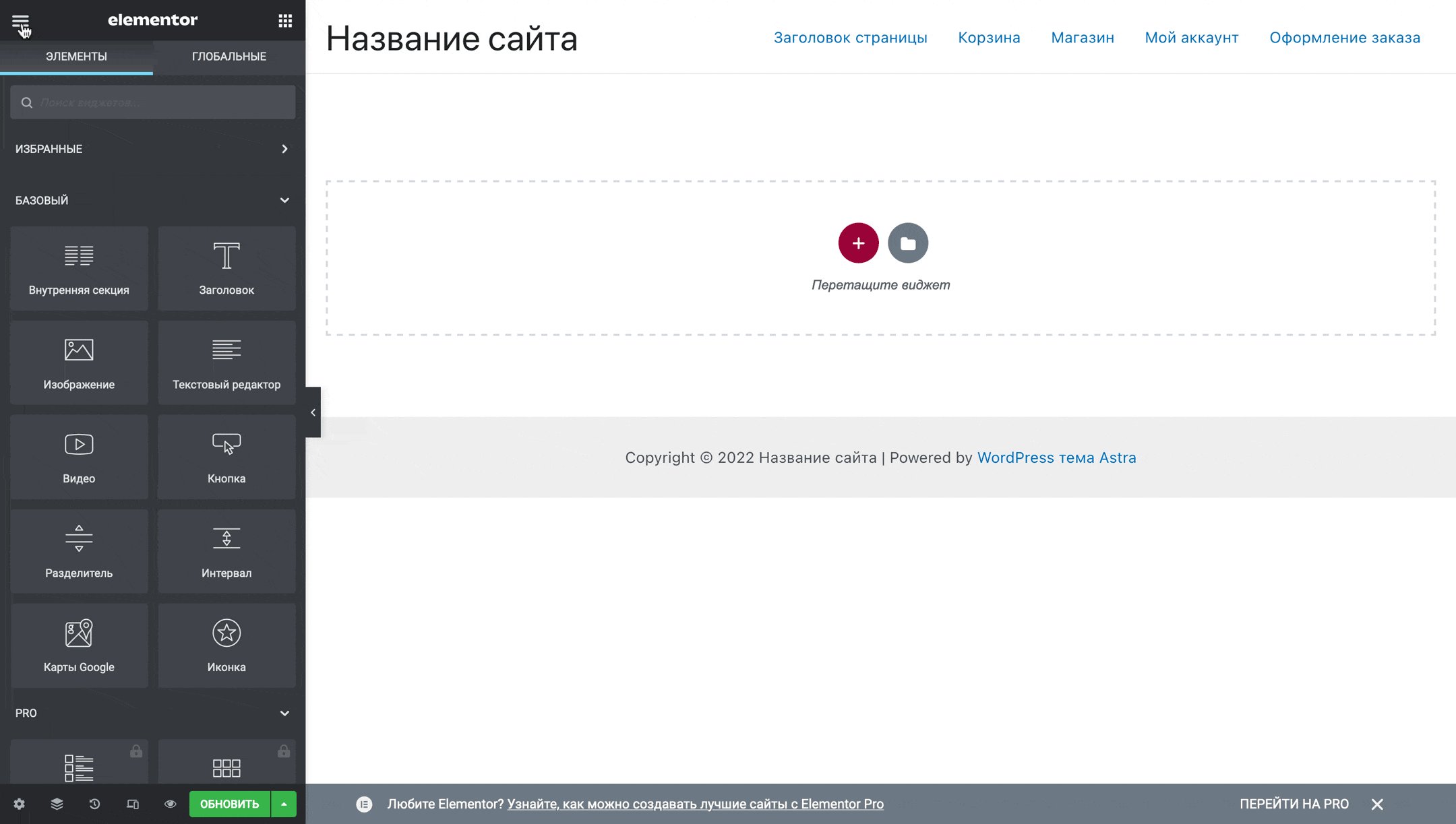
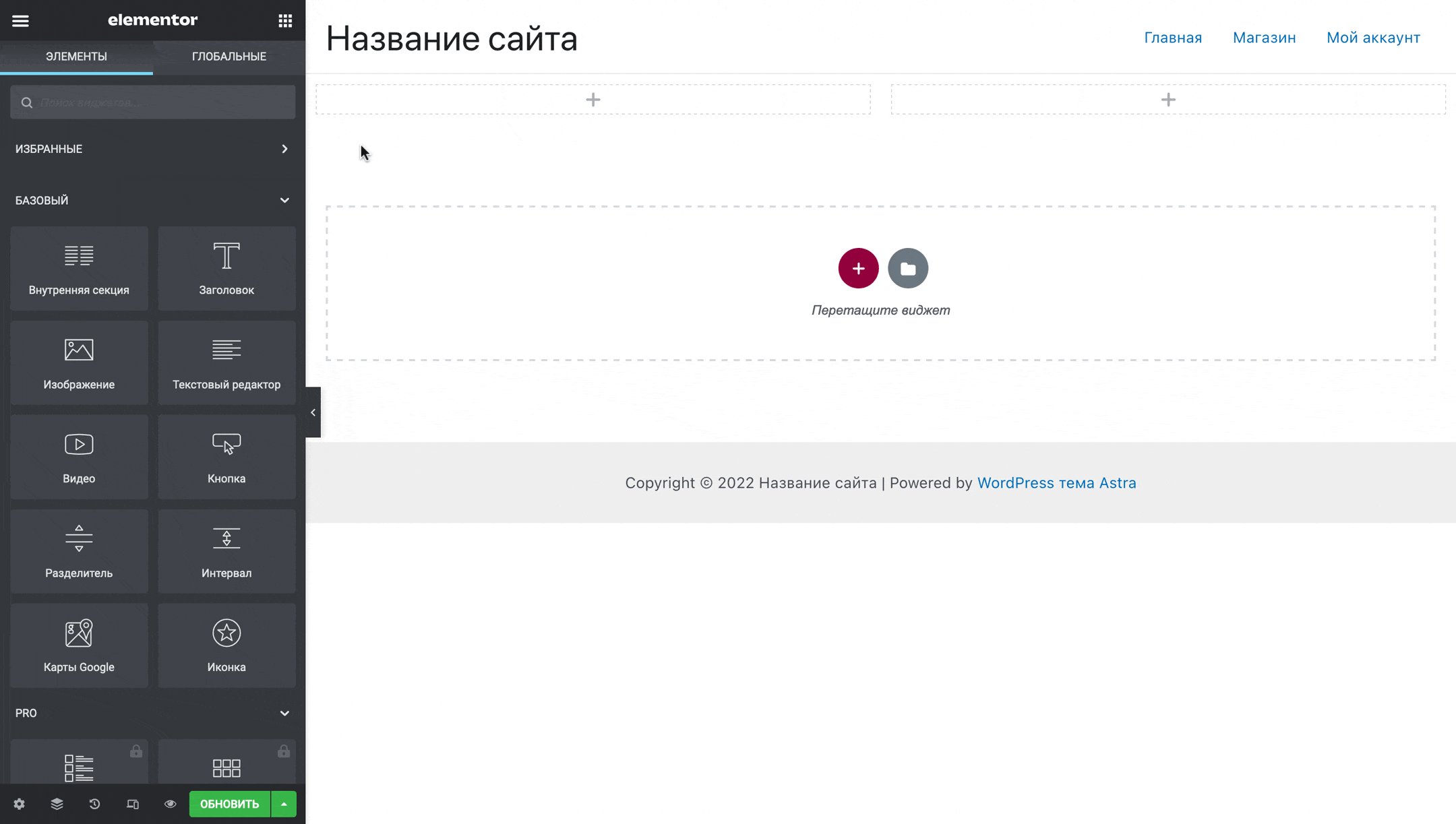
Как устроен Elementor
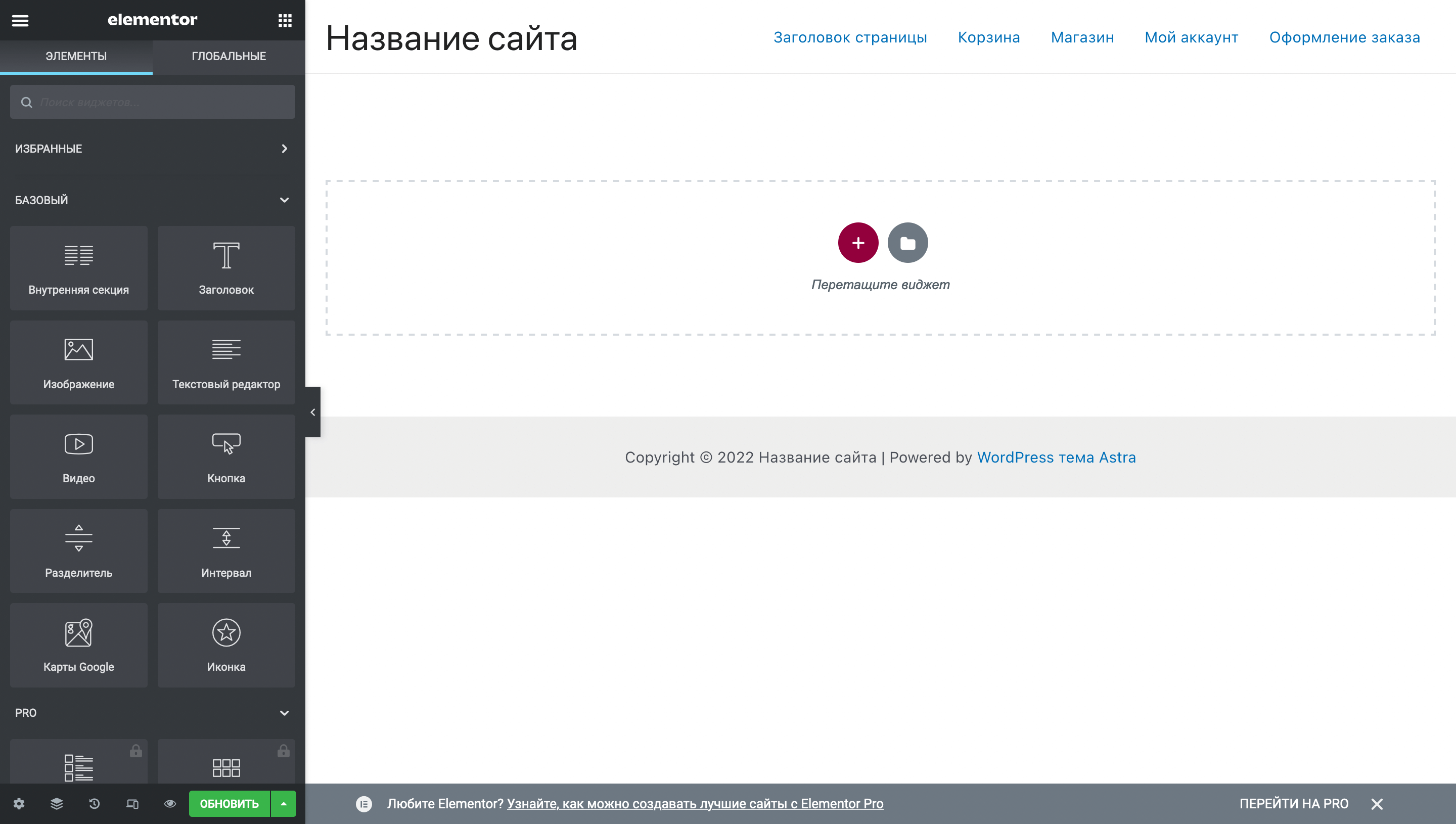
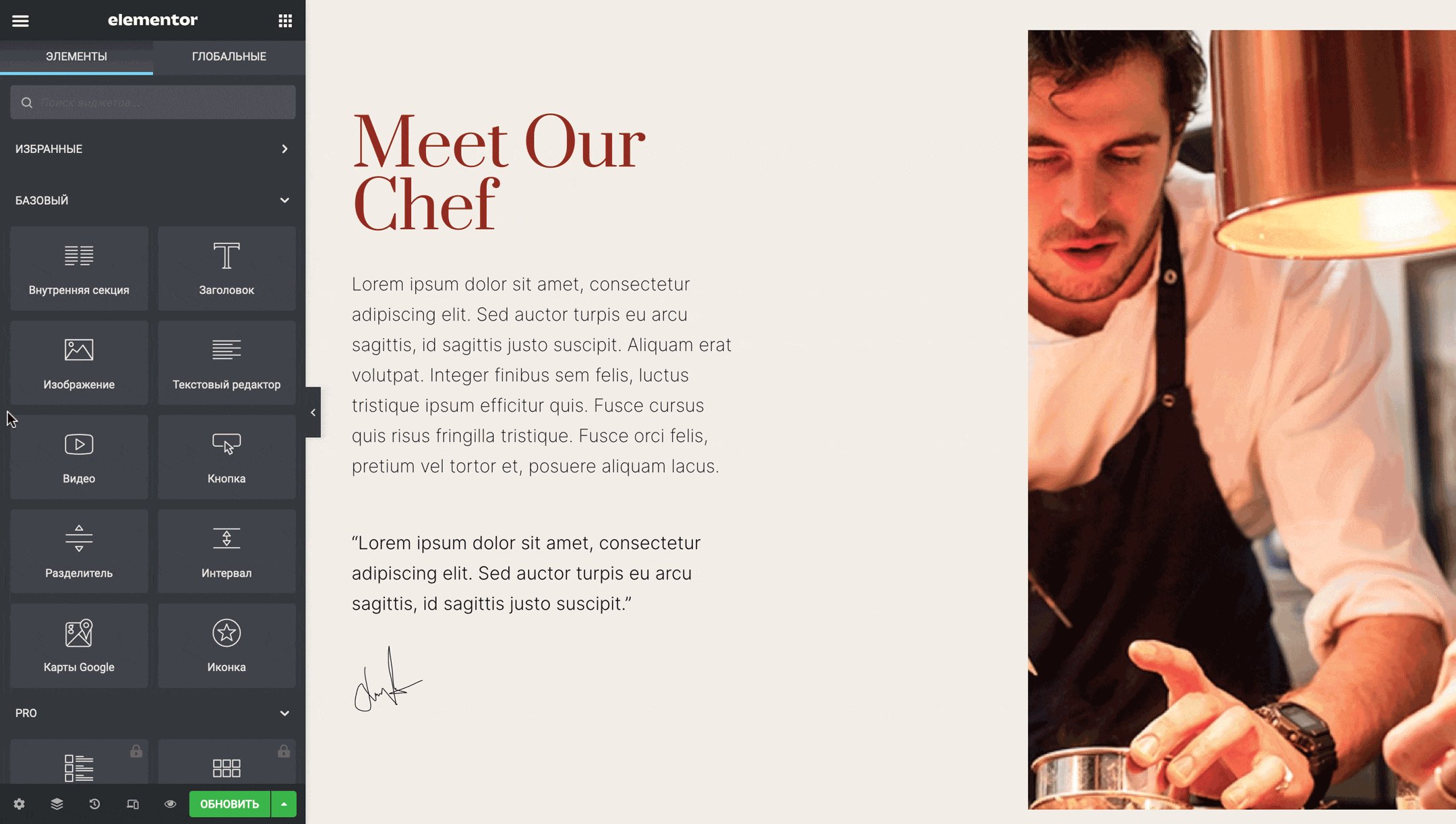
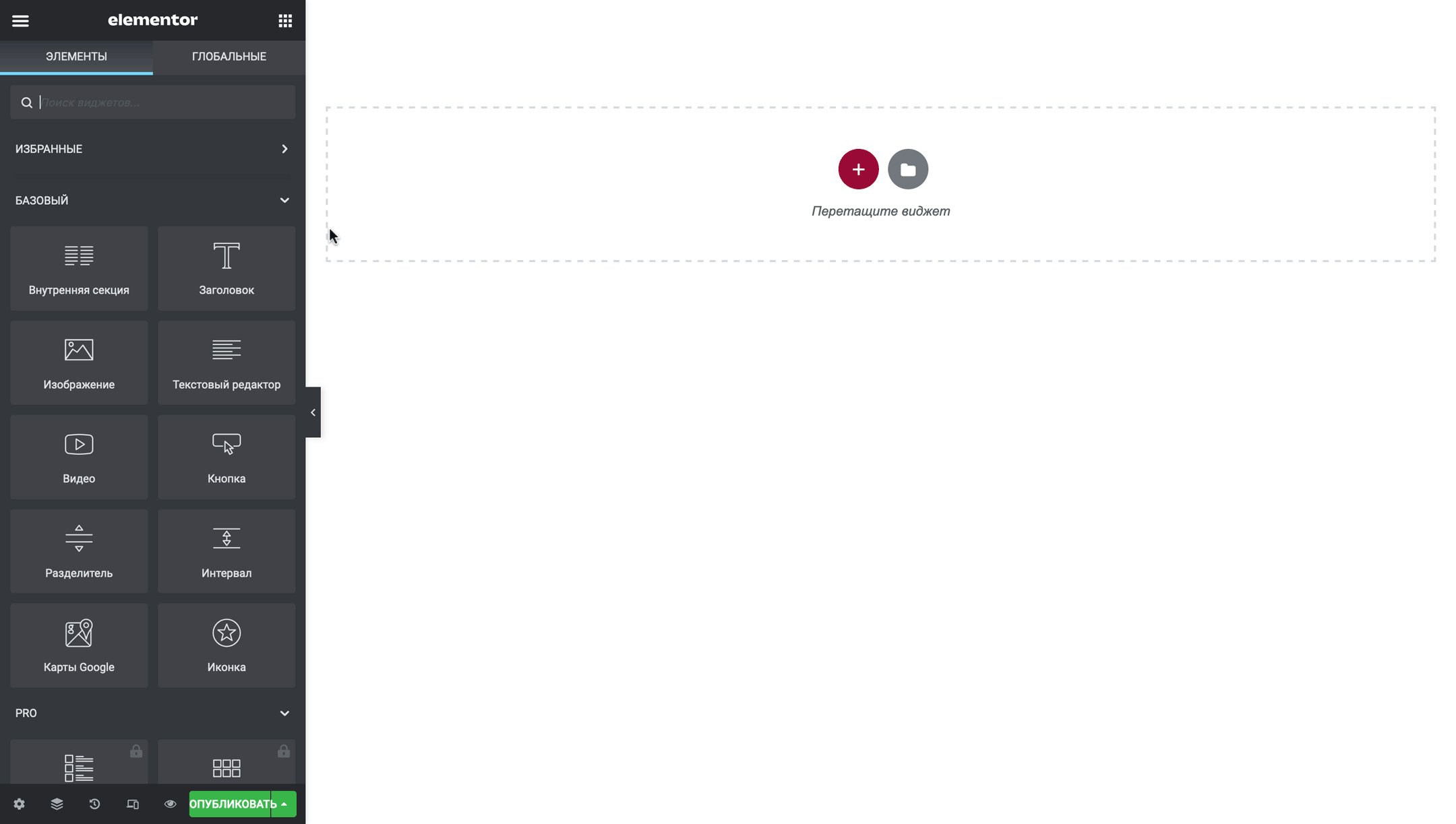
Как и стандартный редактор WordPress, Elementor визуально делится на две части:
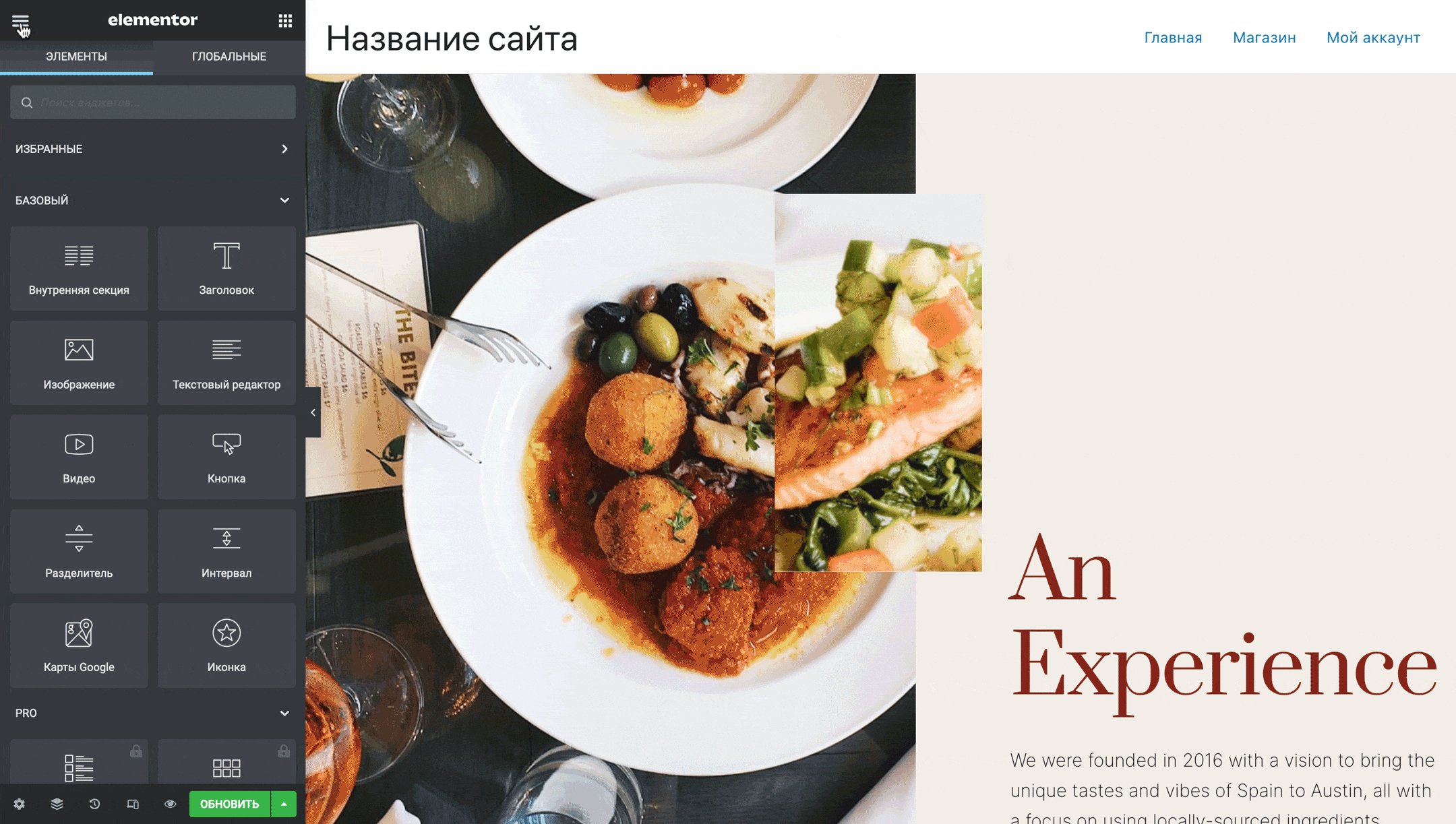
- Боковая панель. На ней будут инструменты управления конструктором: виджеты для создания страниц и их параметры, а также глобальные настройки сайта и конструктора Elementor.
- Визуальный редактор. В нём будет содержимое публикации, которое вы загрузите из библиотеки или создадите вручную, перетаскивая виджеты с боковой панели.

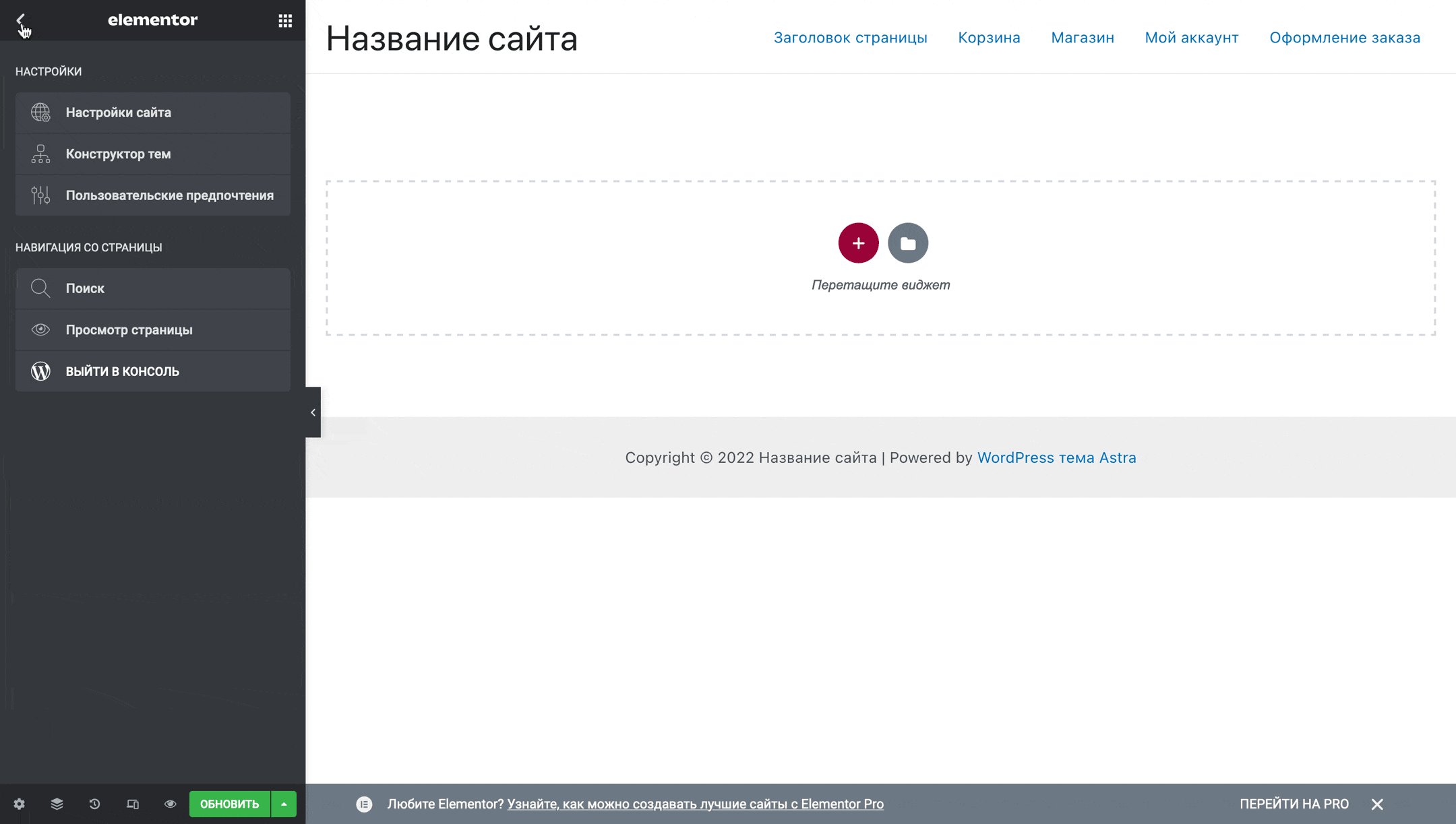
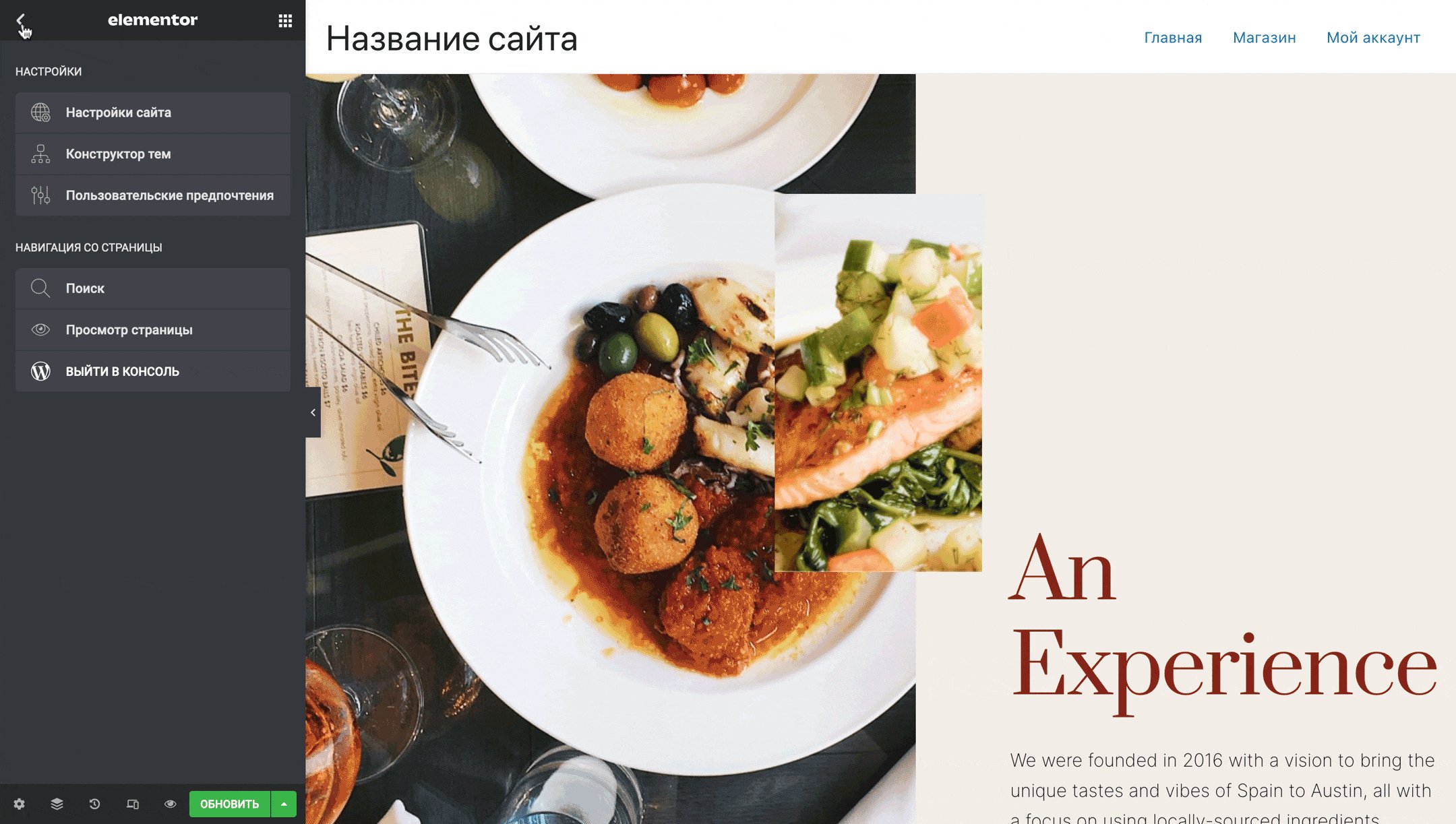
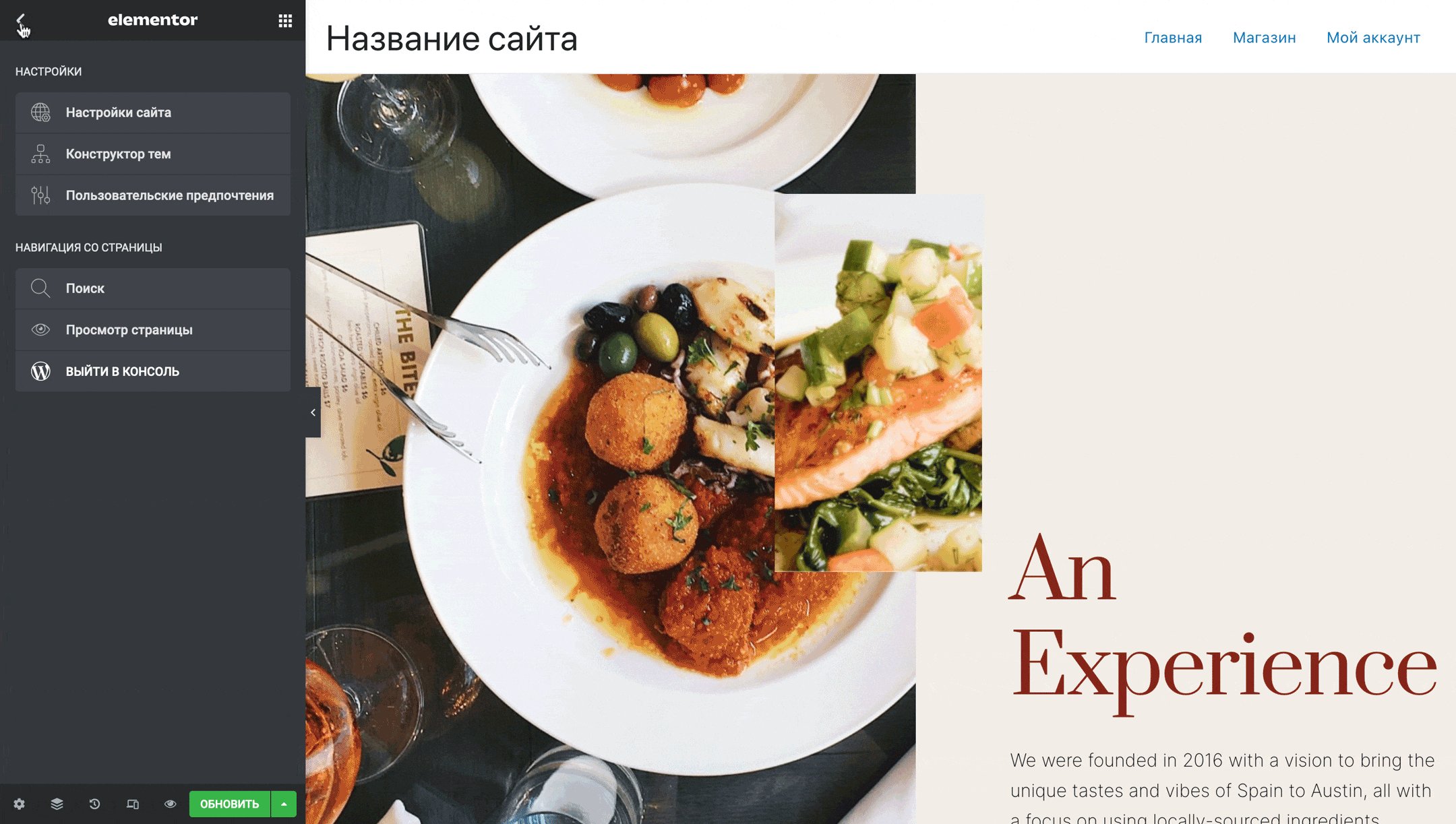
Если понадобится вернуться из Elementor в консоль WordPress, нажмите кнопку ☰ в левом верхнем углу боковой панели, а затем кнопку «Выйти в консоль».

Как работать в Elementor
В Elementor есть два способа сделать страницу: 1) импортировать шаблон с готовым дизайном и потом переделать его содержимое под свой бизнес; 2) секция за секцией с нуля собрать всё вручную из виджетов.
В этом разделе рассмотрим оба способа. В процессе вы также узнаете, из чего кроме виджетов состоят страницы и как менять параметры тех или иных её компонентов.
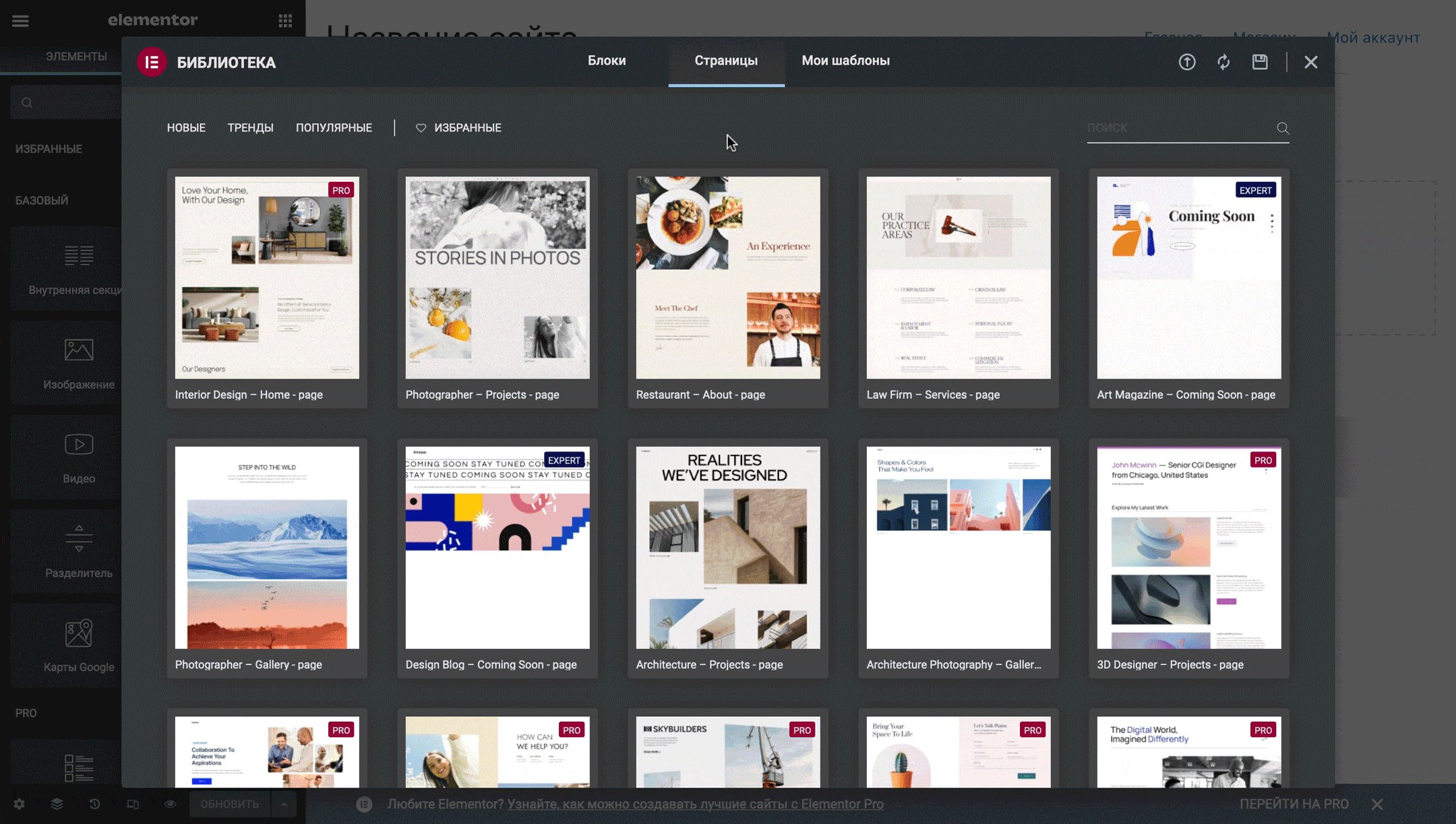
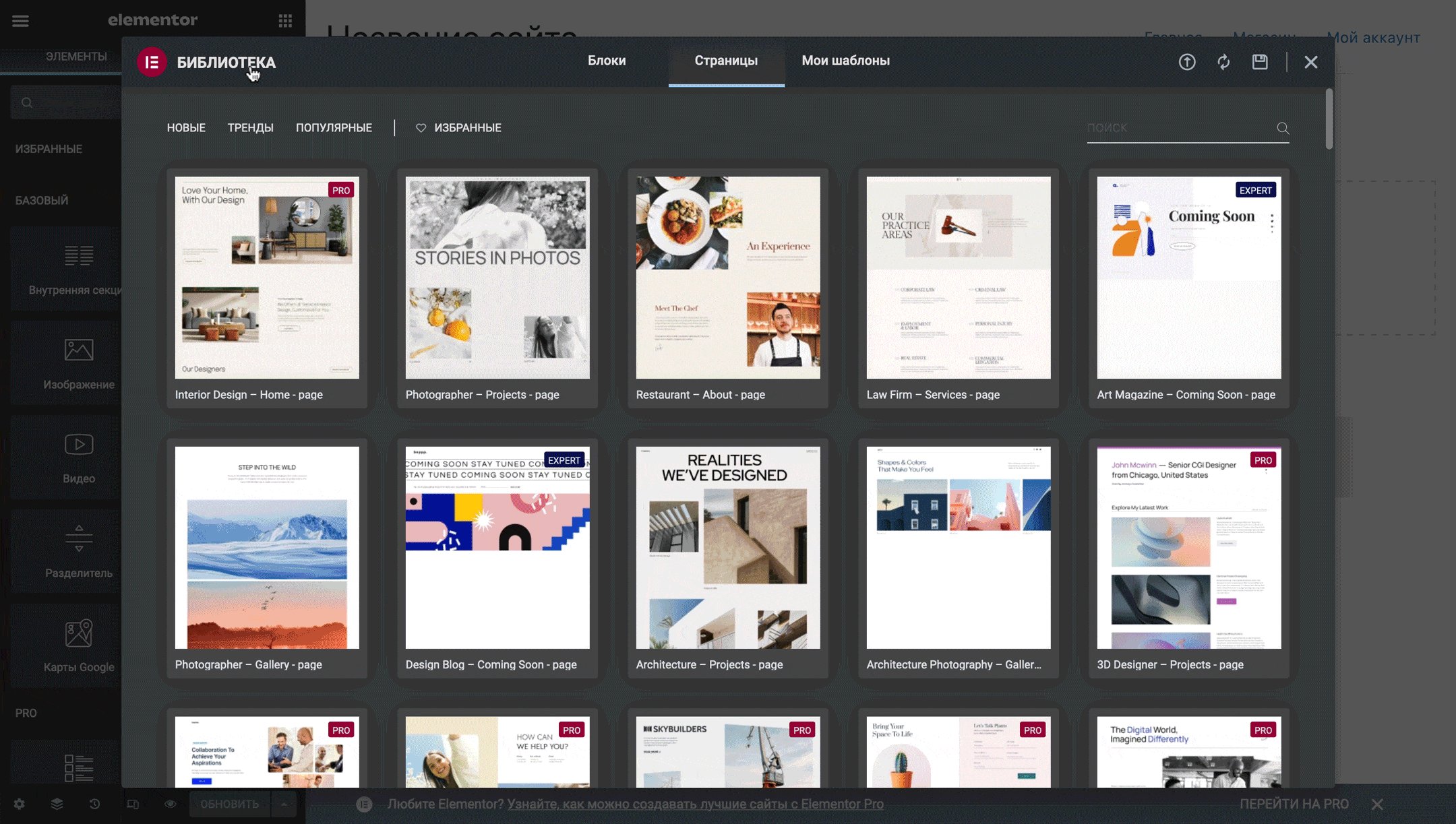
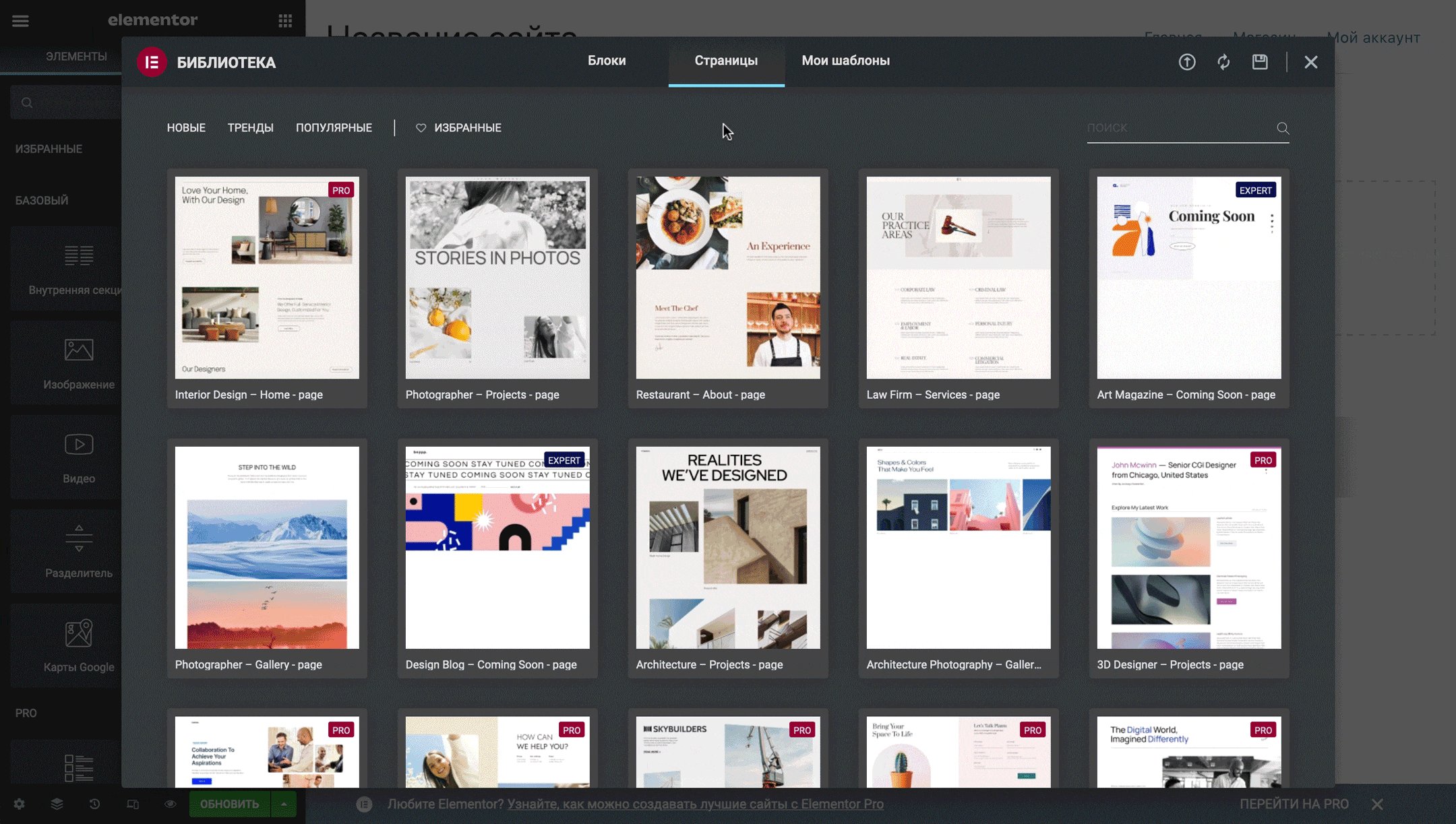
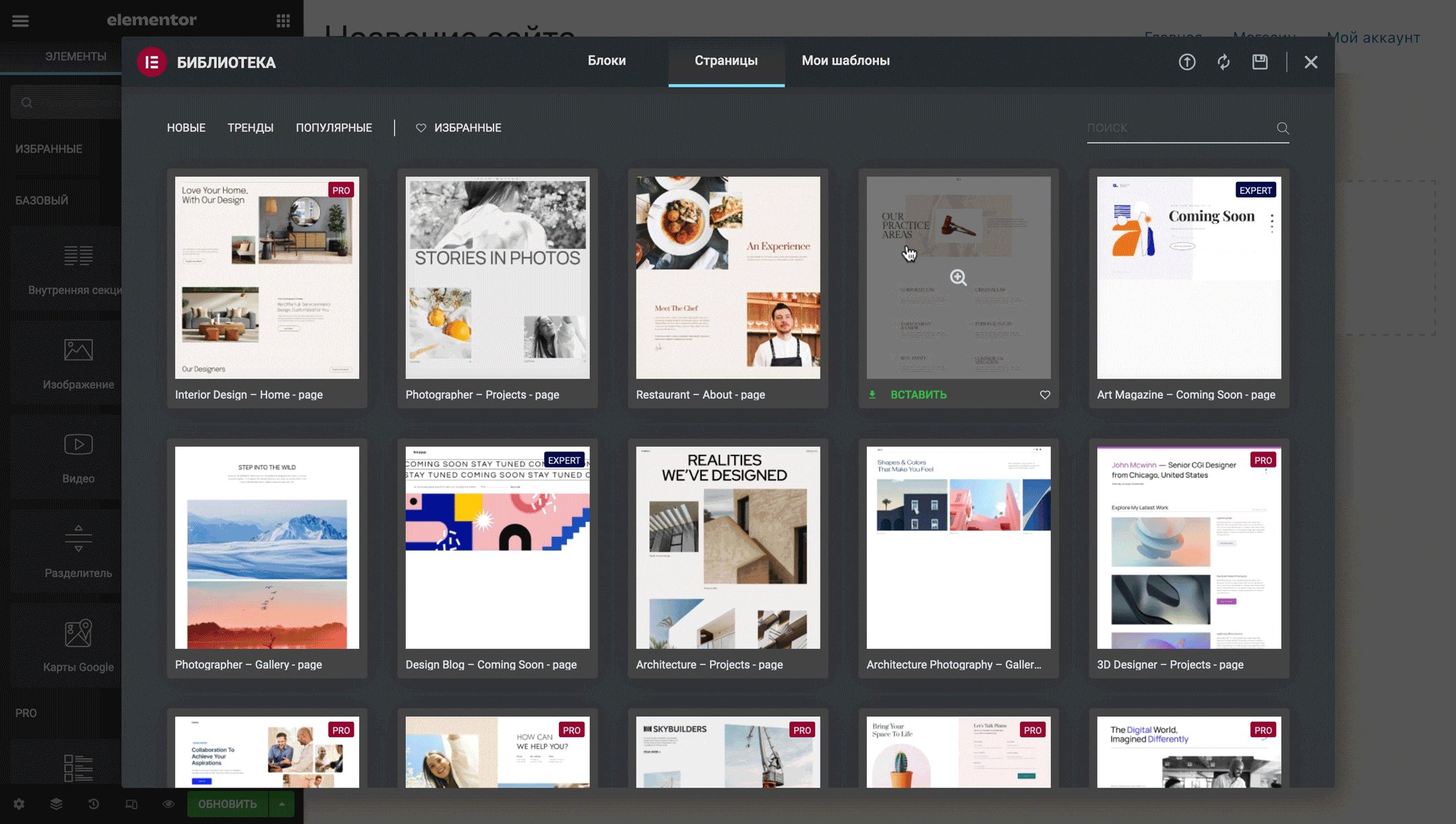
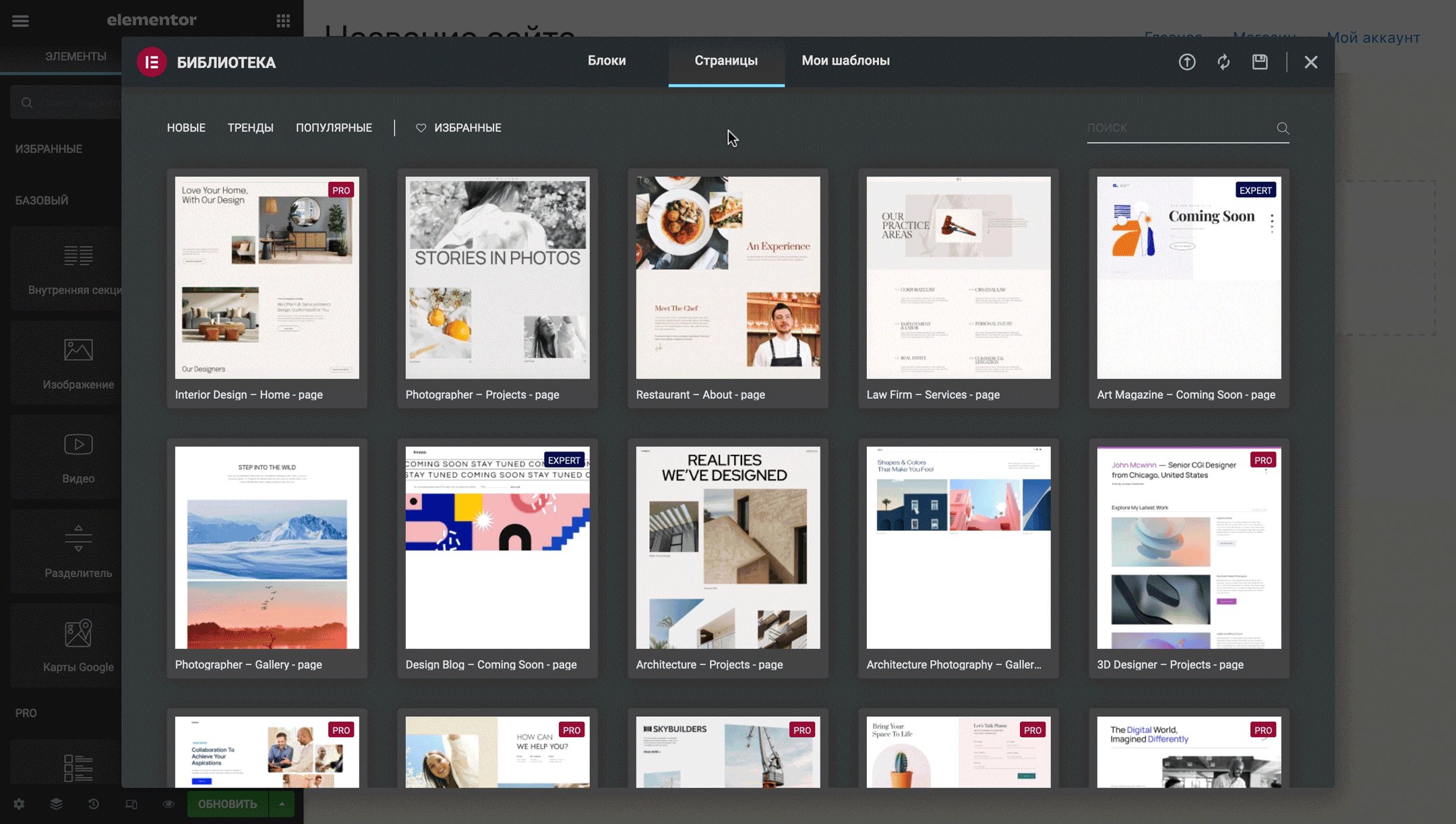
Библиотека шаблонов
В обведённом пунктирной линией прямоугольнике внутри визуального редактора нажмите кнопку с изображением папки. Это вход в библиотеку шаблонов Elementor.
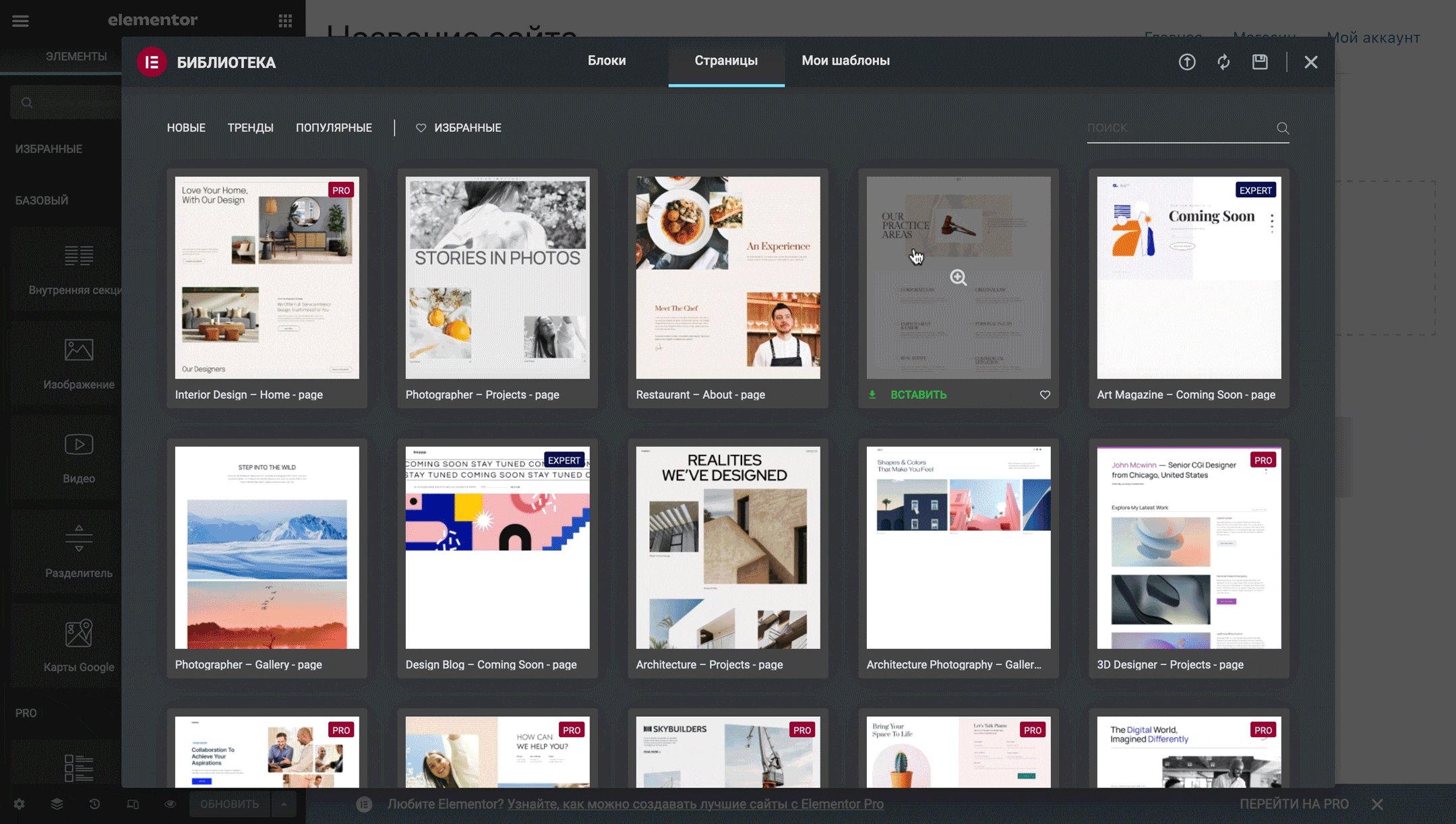
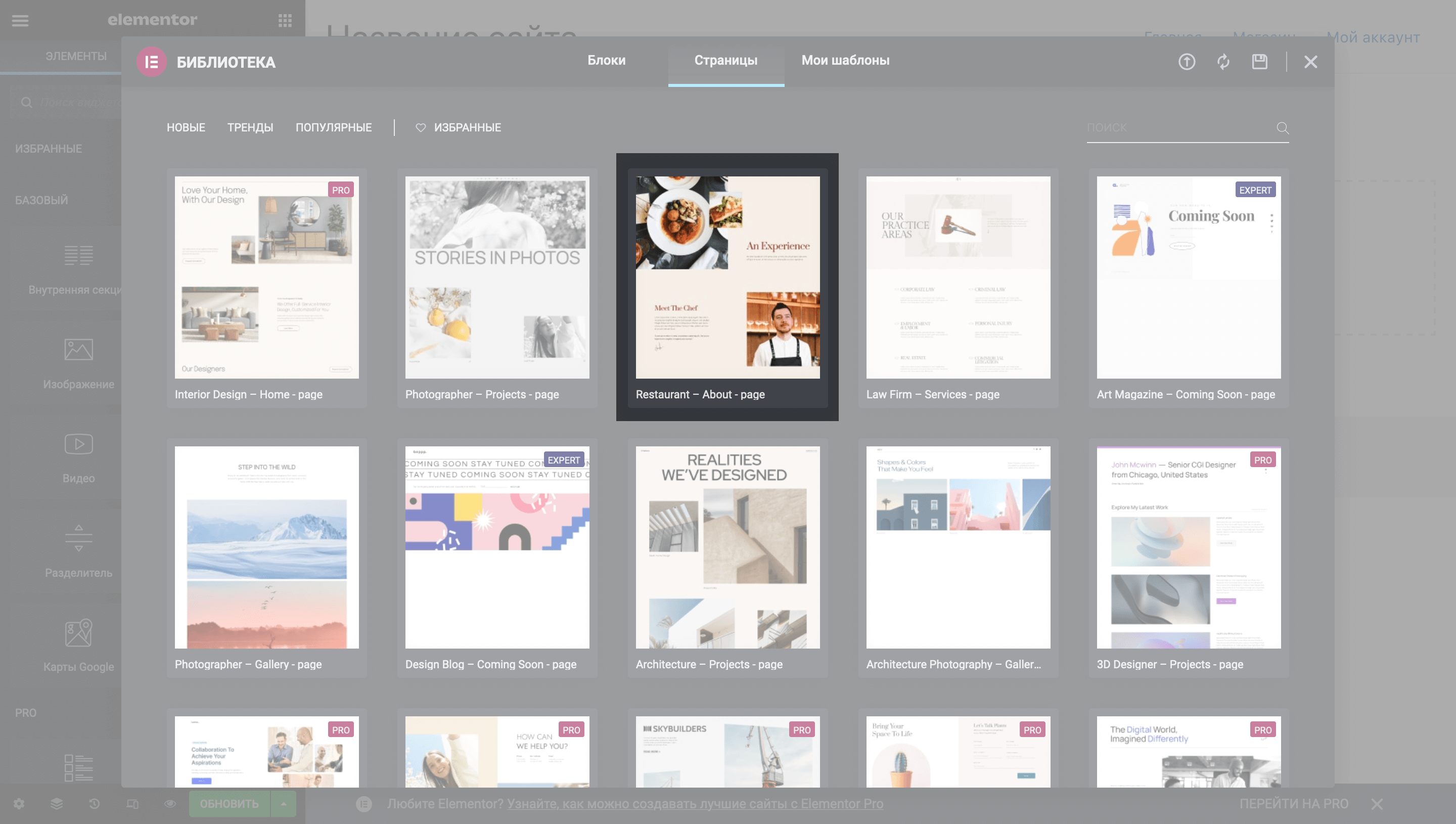
Шаблоны делятся на бесплатные и платные. У платных в правом верхнем углу превью будет метка со словом «PRO» или «EXPERT», они доступны только владельцам платных версий плагина — «Elementor PRO». У бесплатных шаблонов не будет никаких меток.

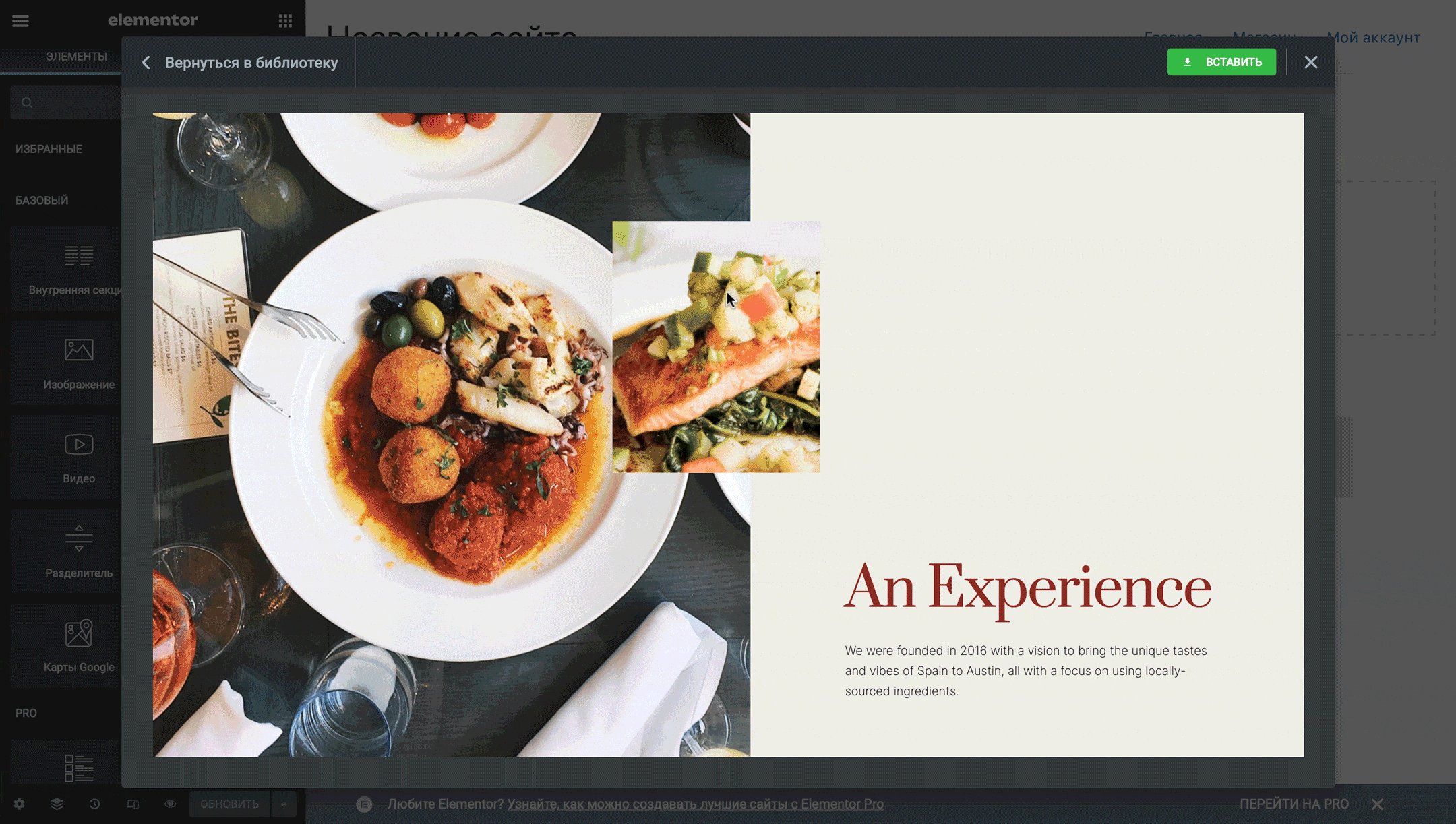
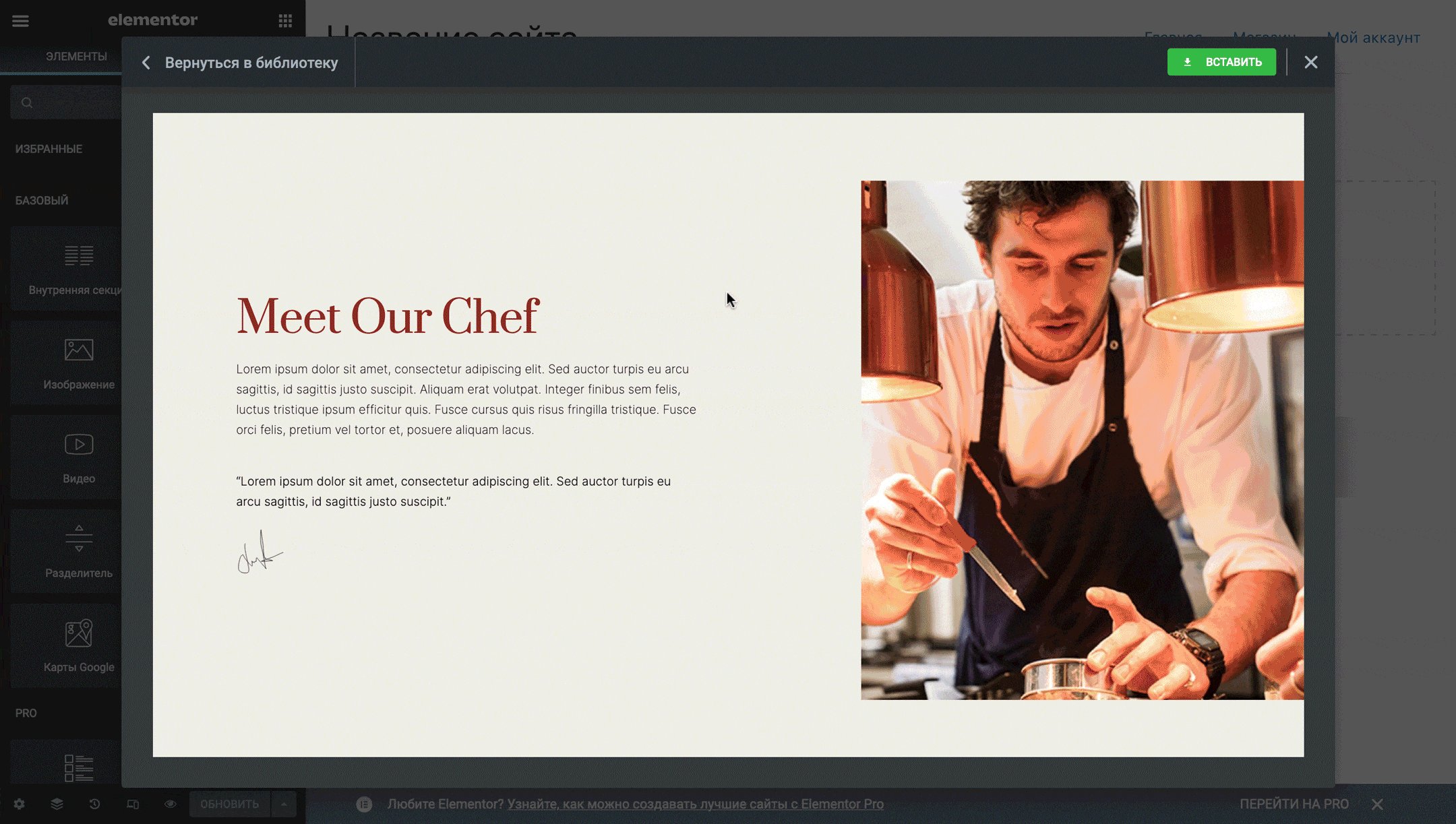
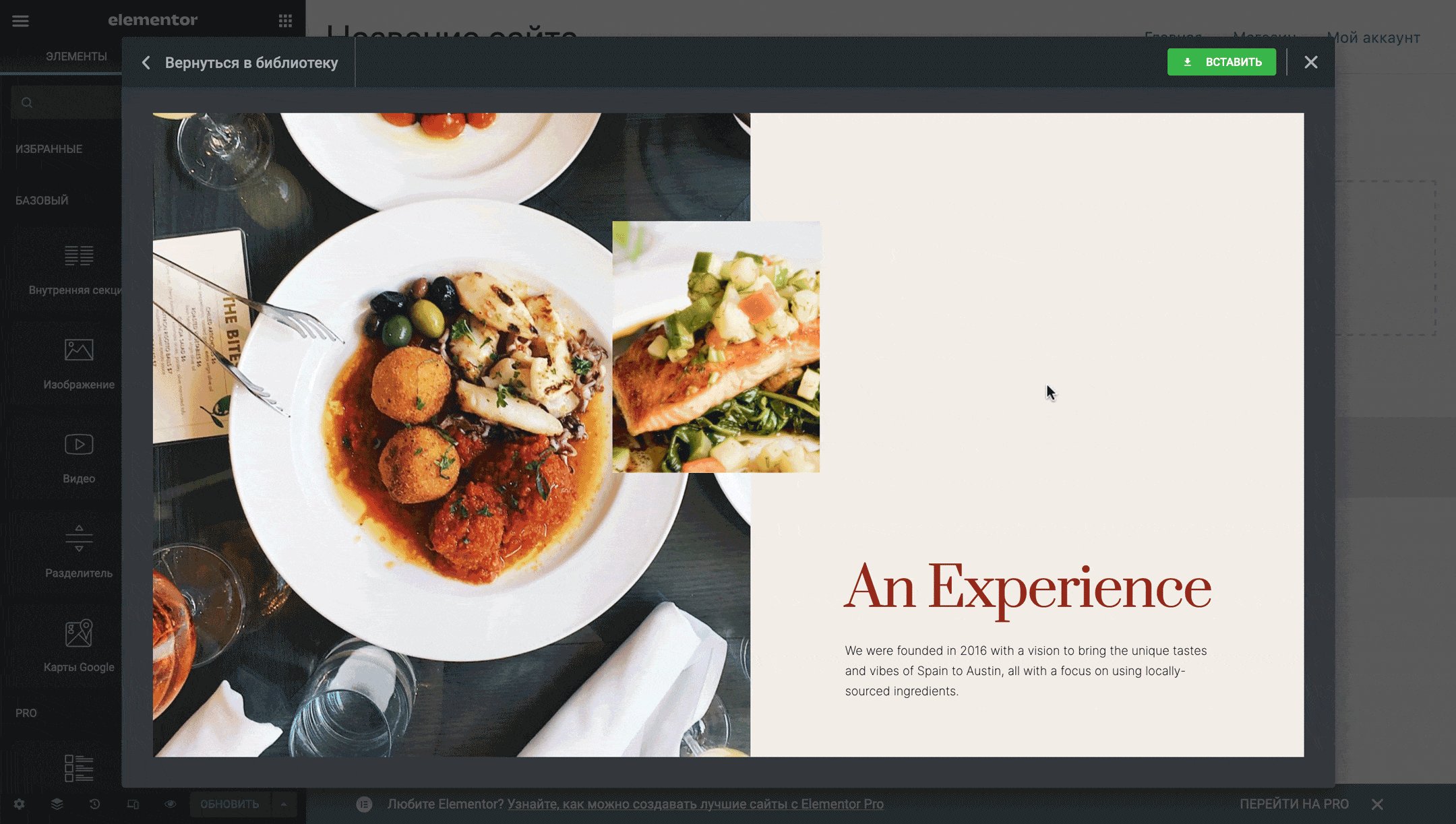
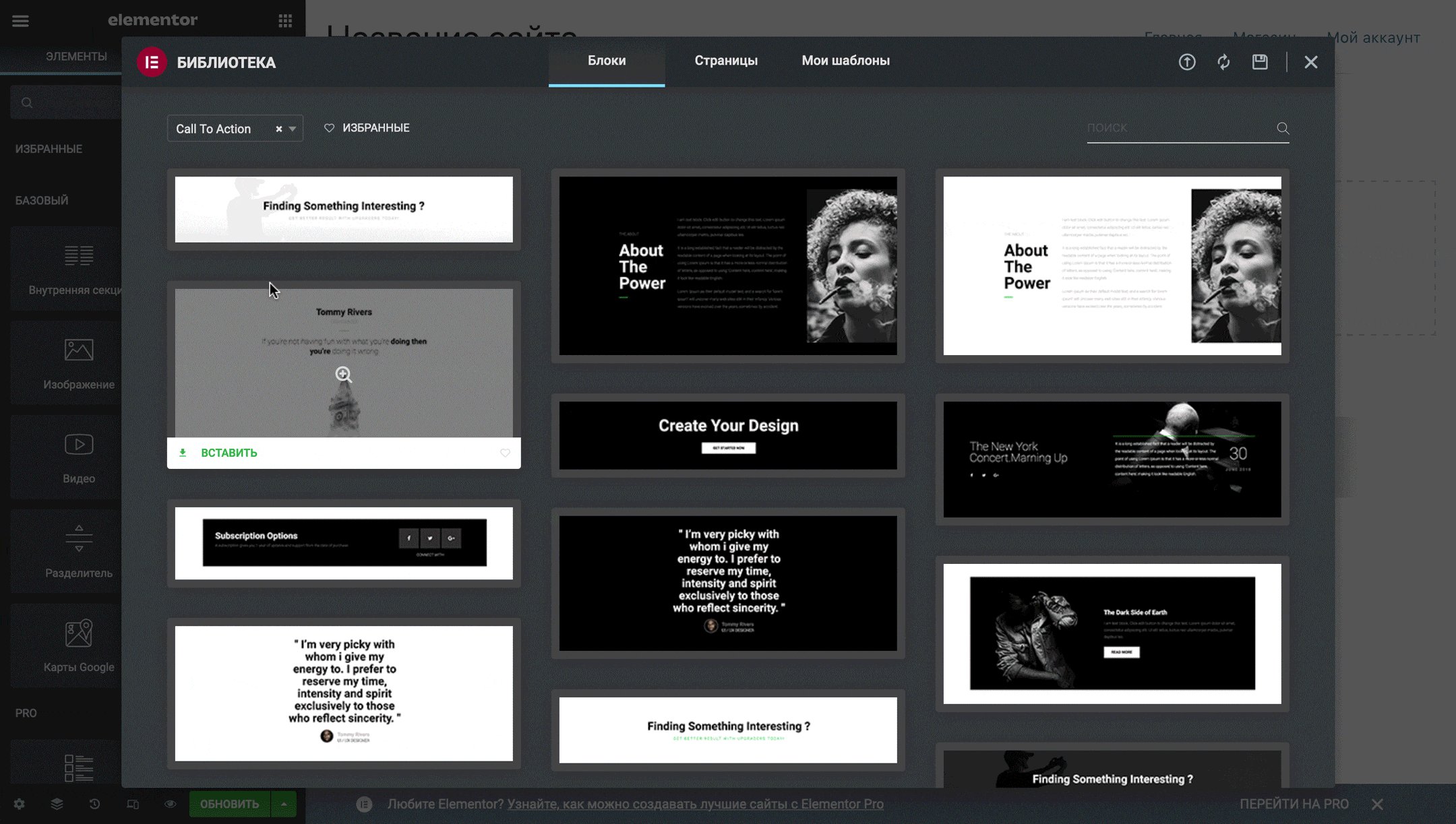
Наведите курсор мышки на превью шаблона и кликните по значку увеличительного стекла, чтобы просмотреть его в полном размере. Если дизайн вам не нравится, вы можете вернуться к общему списку шаблонов при помощи кнопки «Вернуться в библиотеку» в левом верхнем углу.

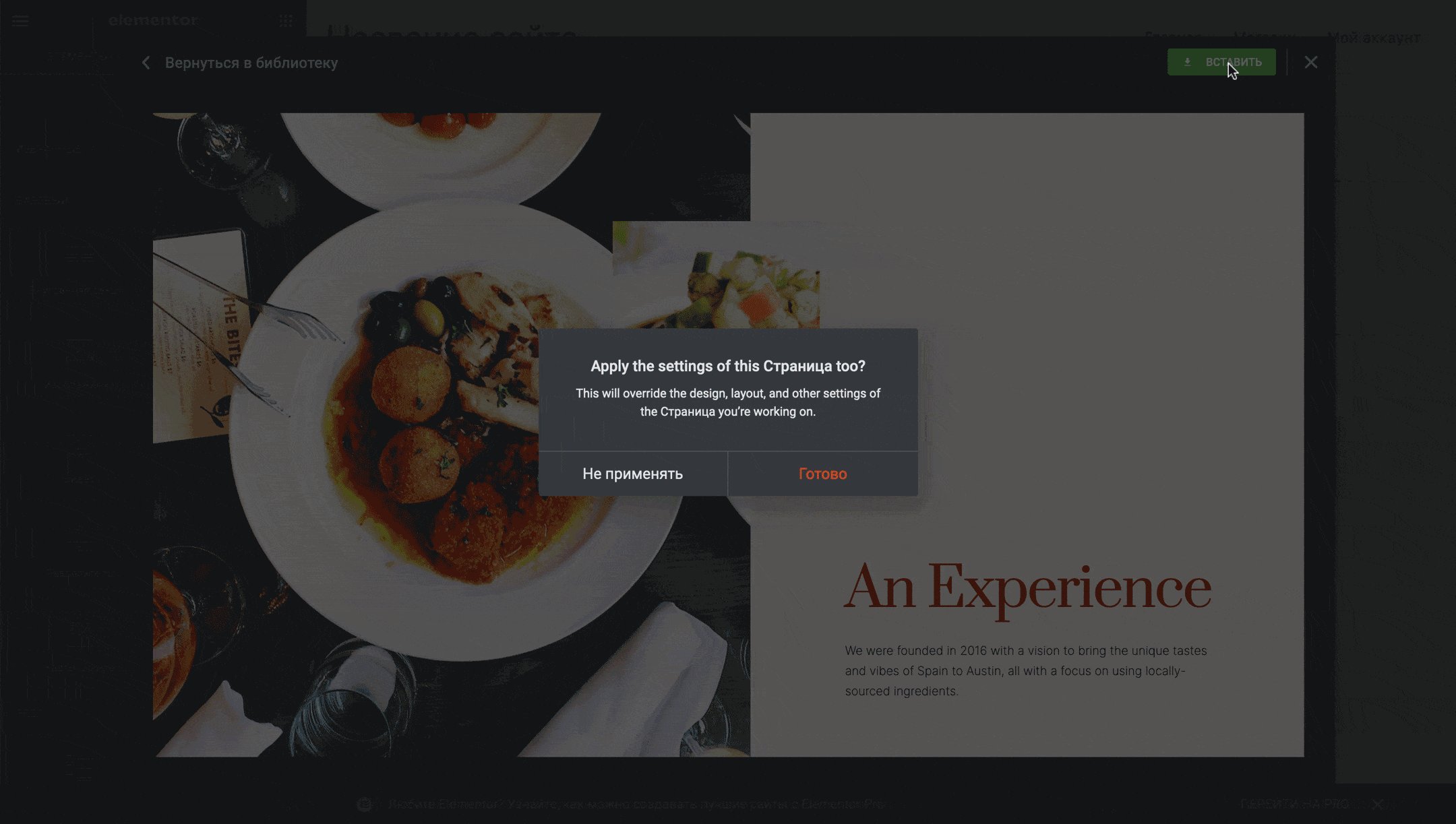
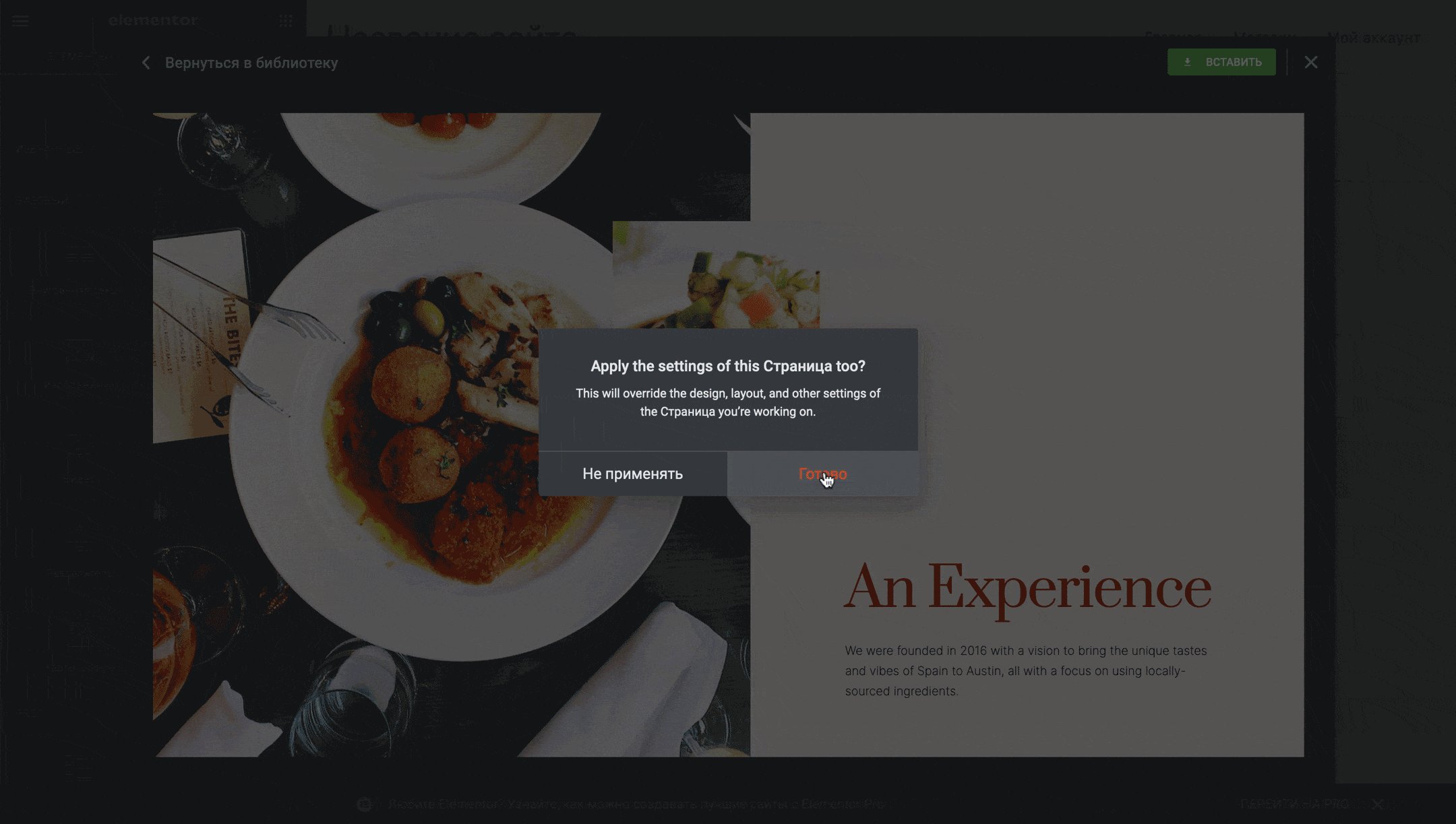
Чтобы импортировать шаблон, нажмите зелёную кнопку «Вставить» внизу превью, либо в правом верхнем углу режима предварительного просмотра. После этого вам понадобится создать бесплатный аккаунт на сайте Elementor, чтобы продолжить.

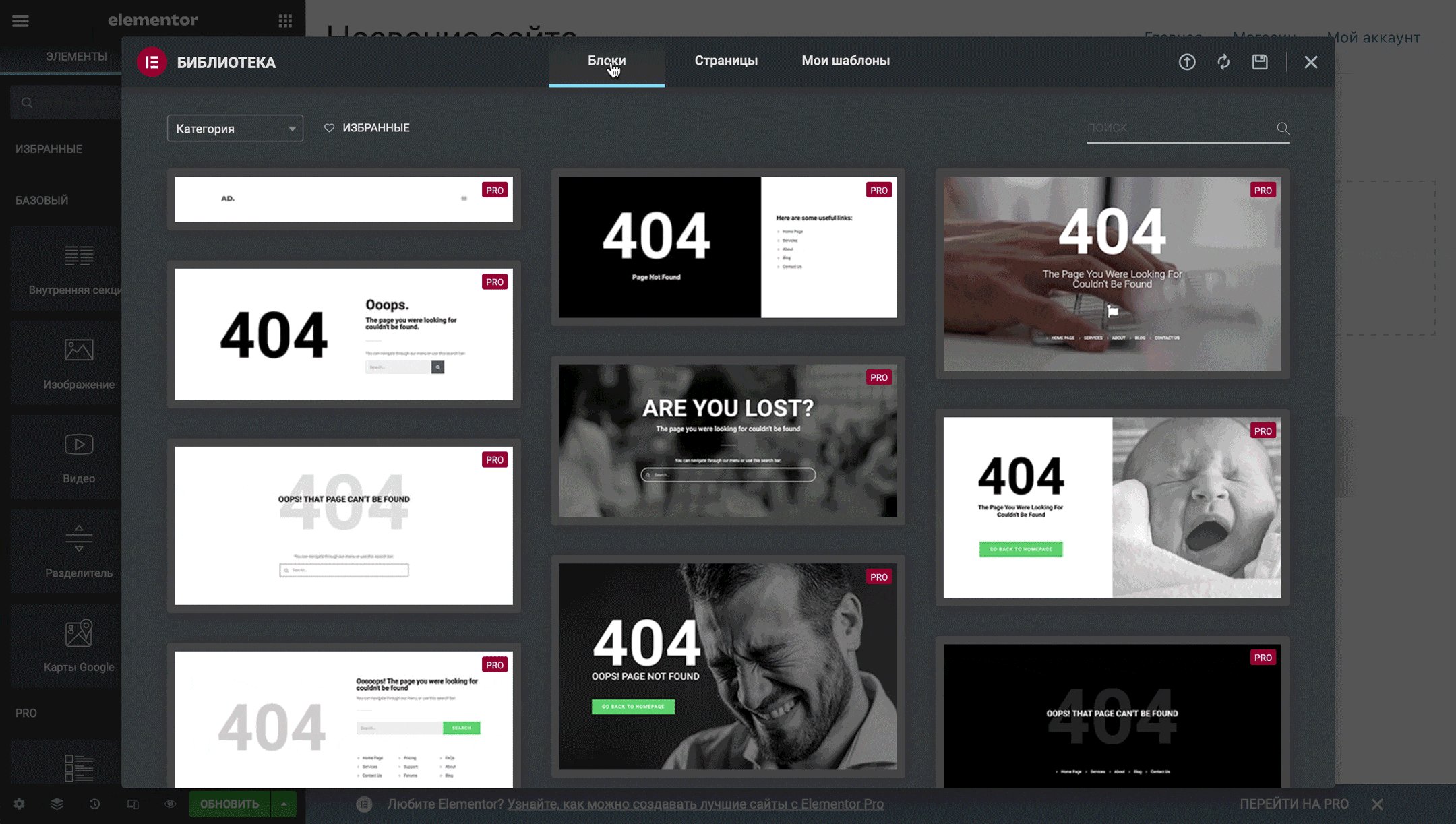
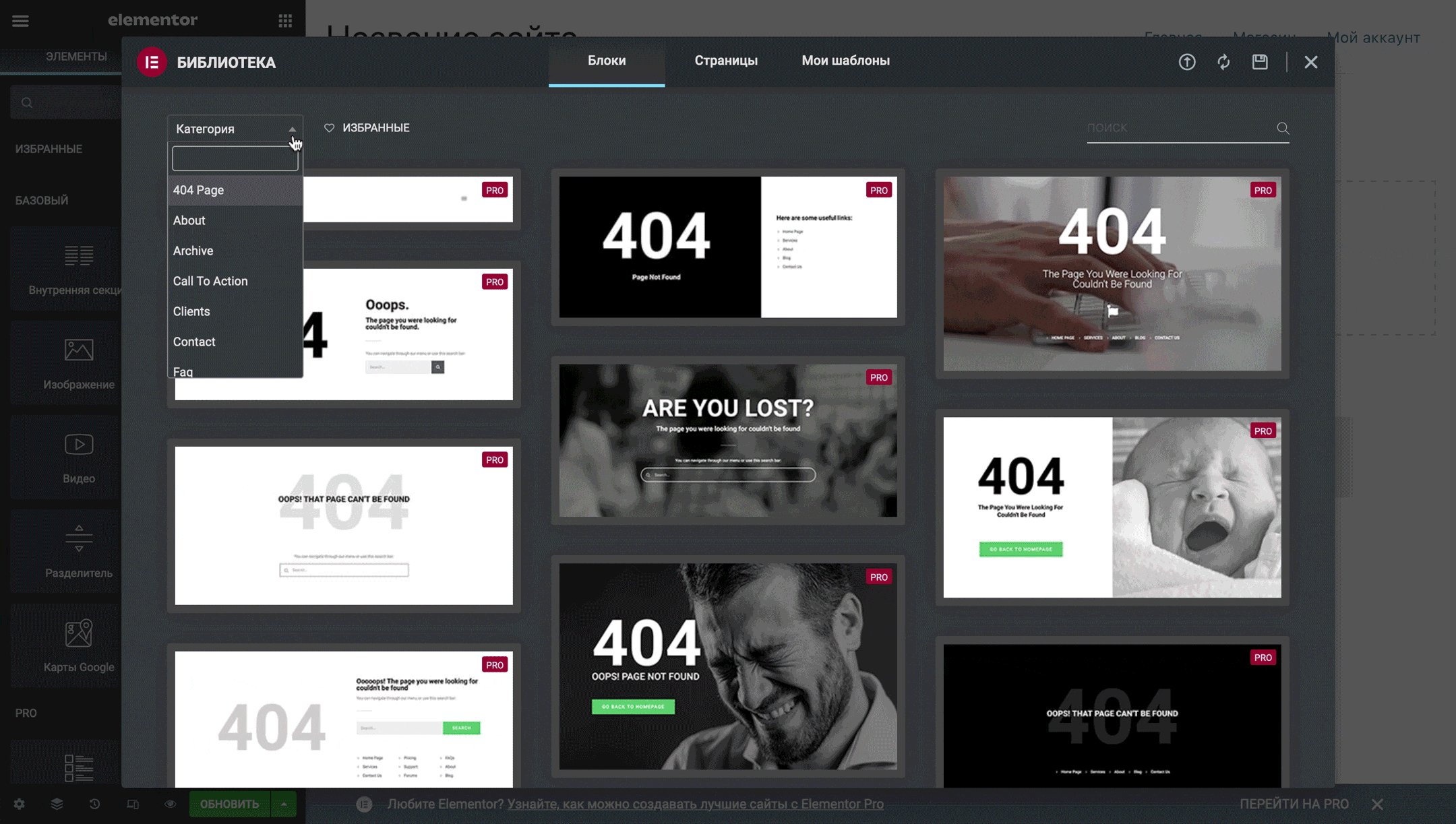
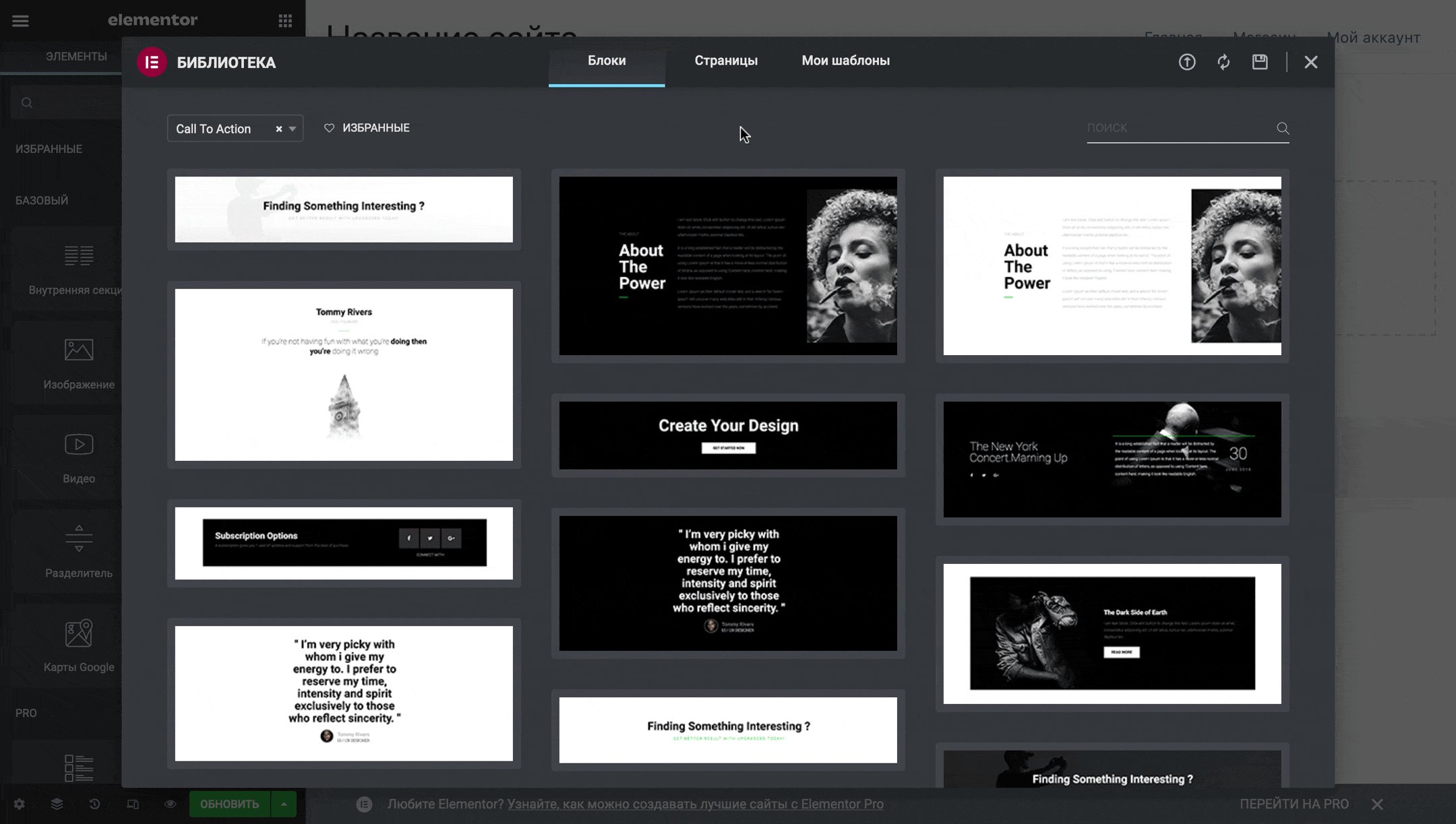
Кроме страниц в библиотеке есть и более мелкие сущности — блоки. Если в готовых страницах не будет какой-то важной секции, попробуйте найти её здесь. В верхнем левом углу раздела будет список категорий, при помощи которого можно сузить критерии поиска.

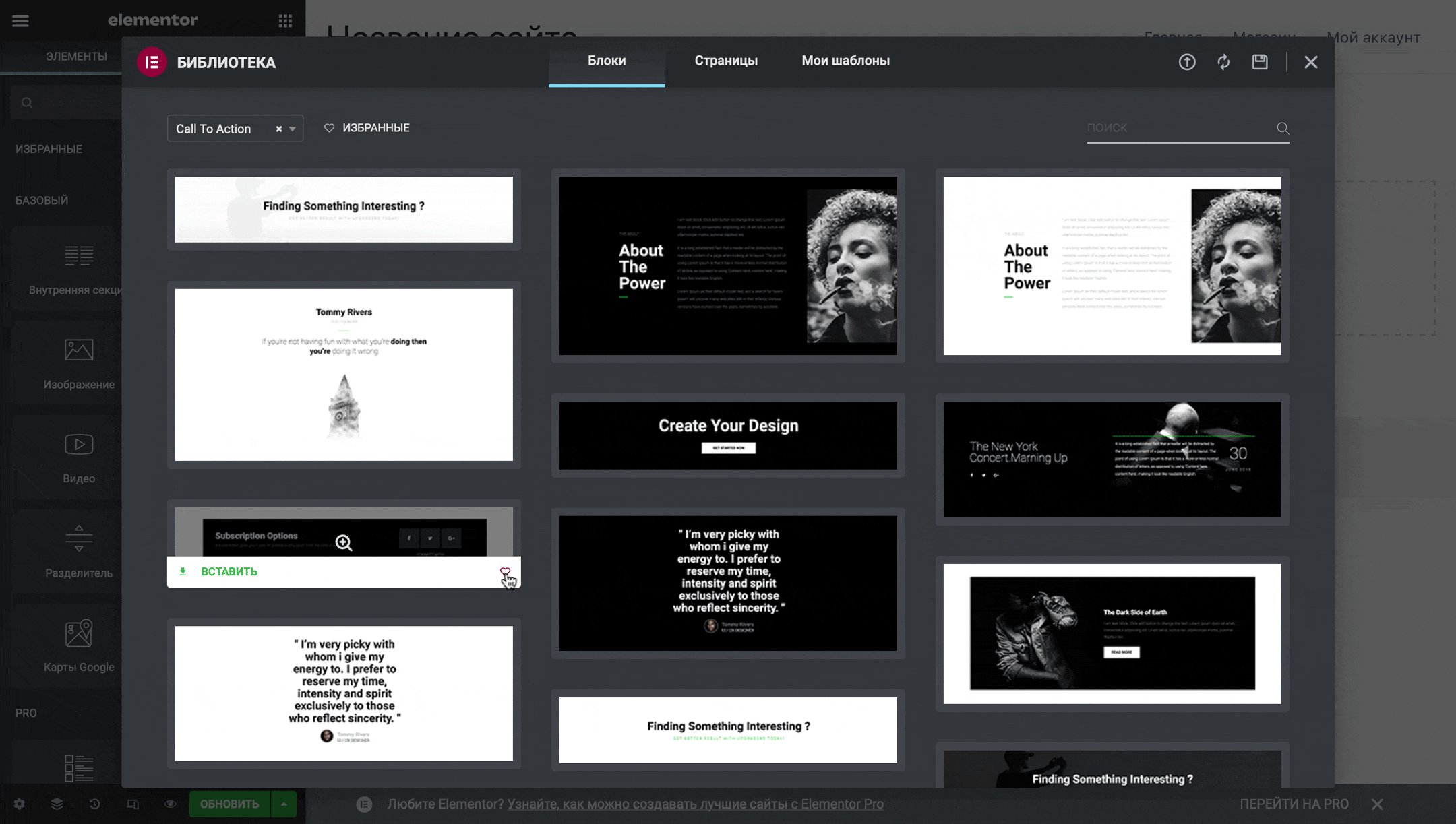
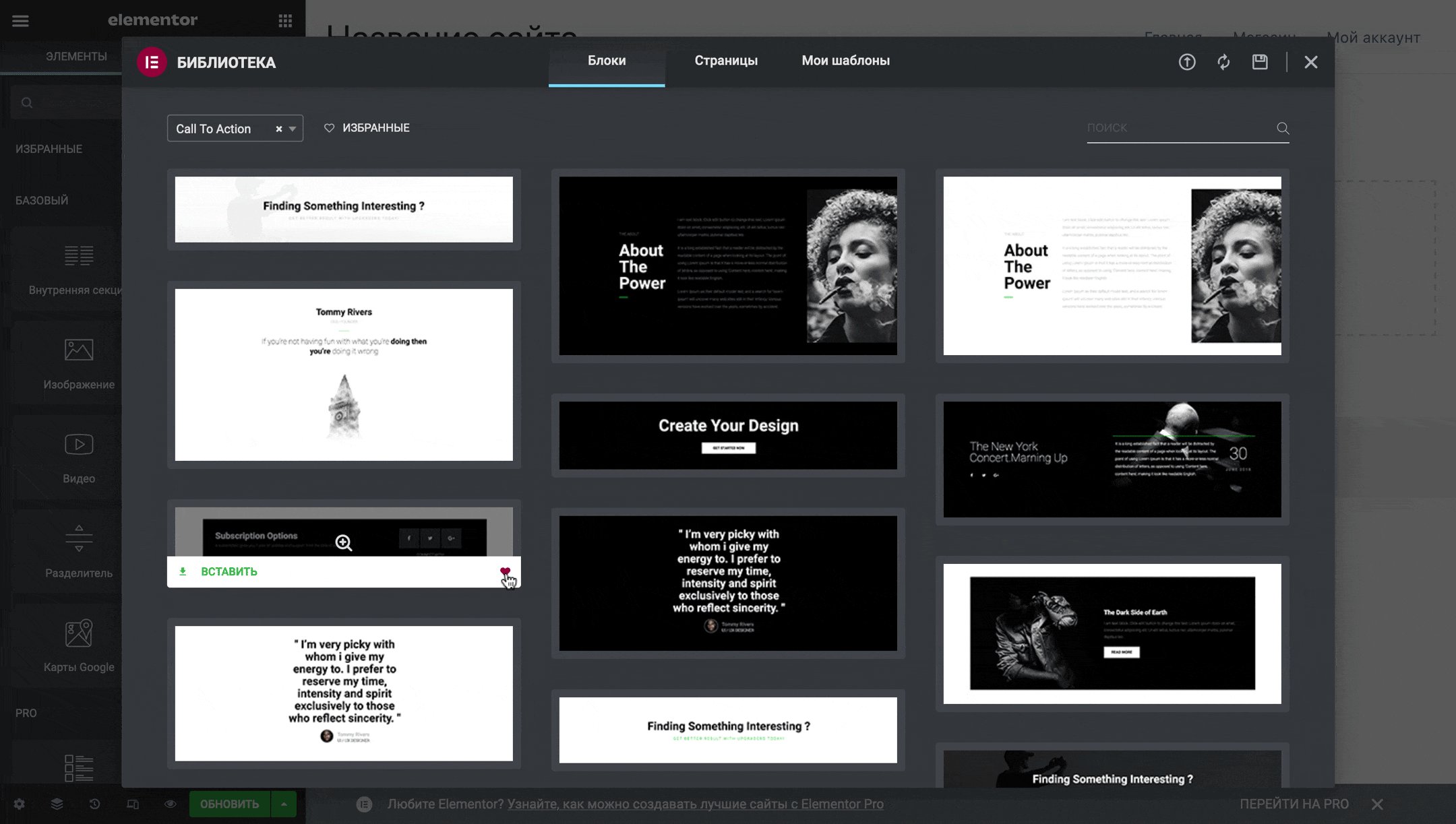
Любую понравившуюся страницу или блок можно добавить в избранное, чтобы потом их было легко найти. Это удобно, если один и тот же шаблон или блок подходит для разных страниц. Всё, что для этого нужно сделать — нажать на сердечко в правом нижнем углу превью.

Со старта бесплатных шаблонов в библиотеке Elementor будет очень мало. Вы можете увеличить их количество при помощи специальных плагинов или шаблонов, которые вы нашли в интернете. Ссылки на некоторые плагины и сайты с шаблонами для Elementor мы перечислили в последнем разделе этого руководства.
Принцип построения страниц
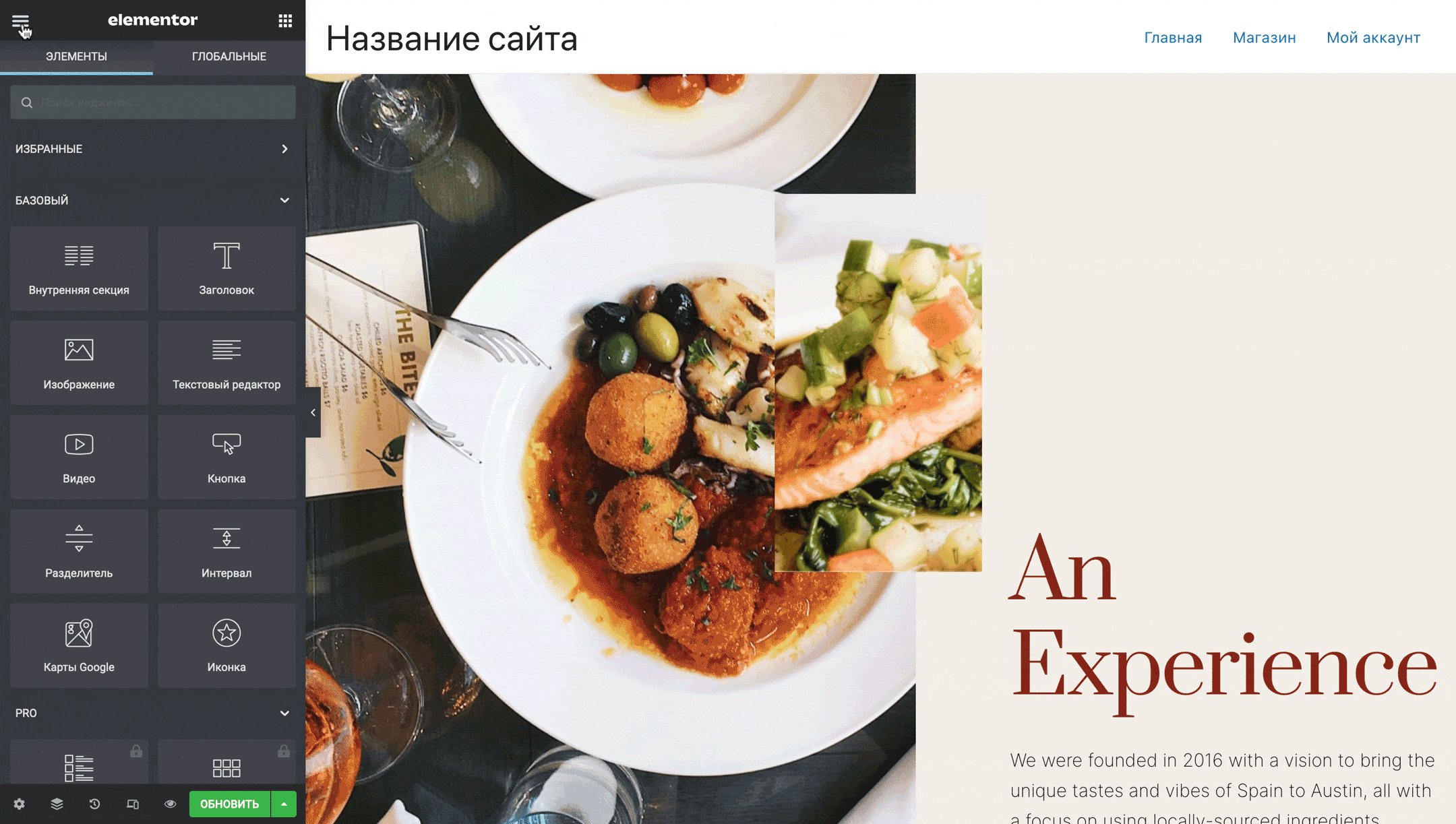
Будет проще уловить идею создания страниц в Elementor, если импортировать готовую страницу и подробно её рассмотреть. Для примера импортируем шаблон «Restaurant – About».

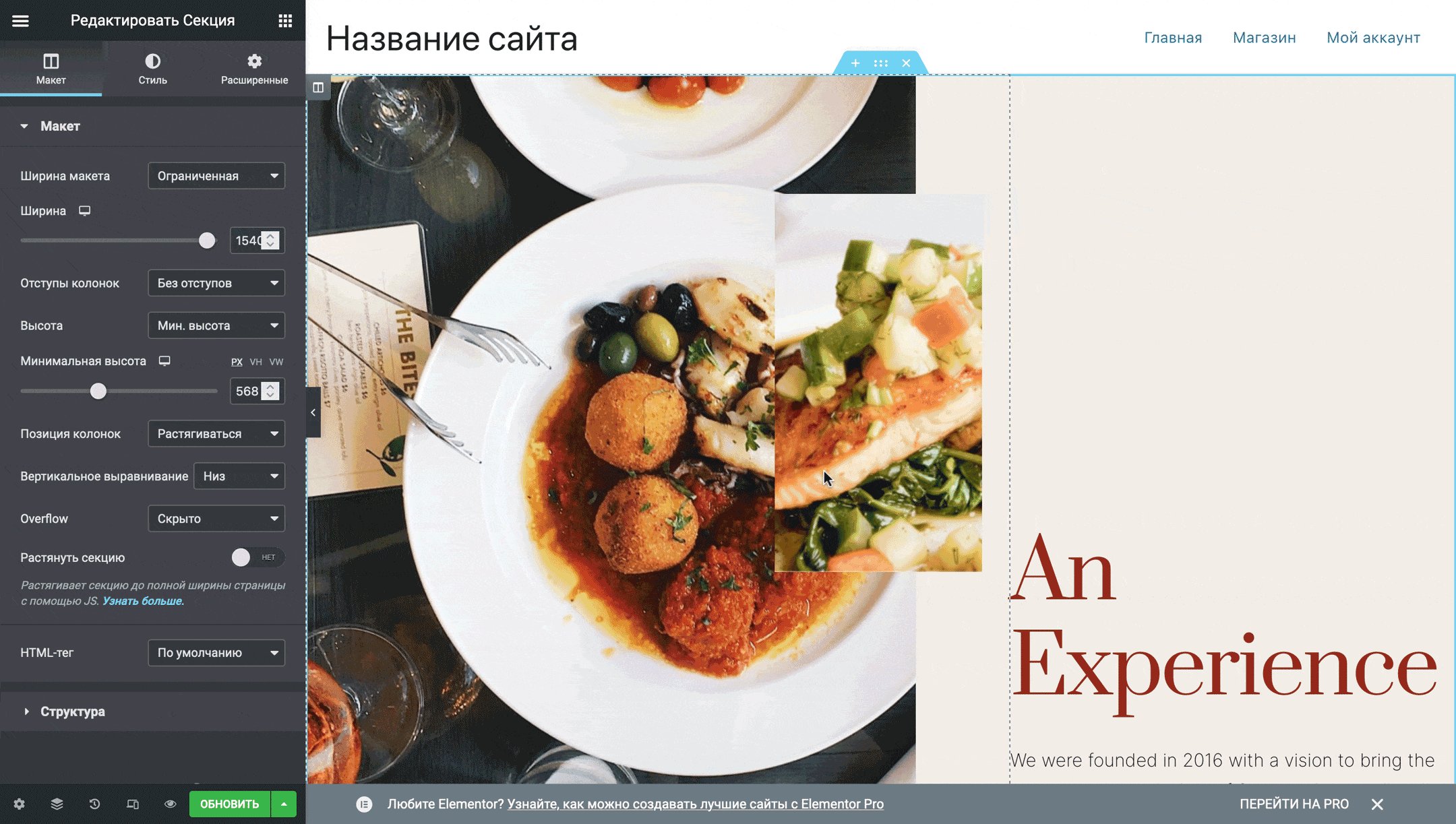
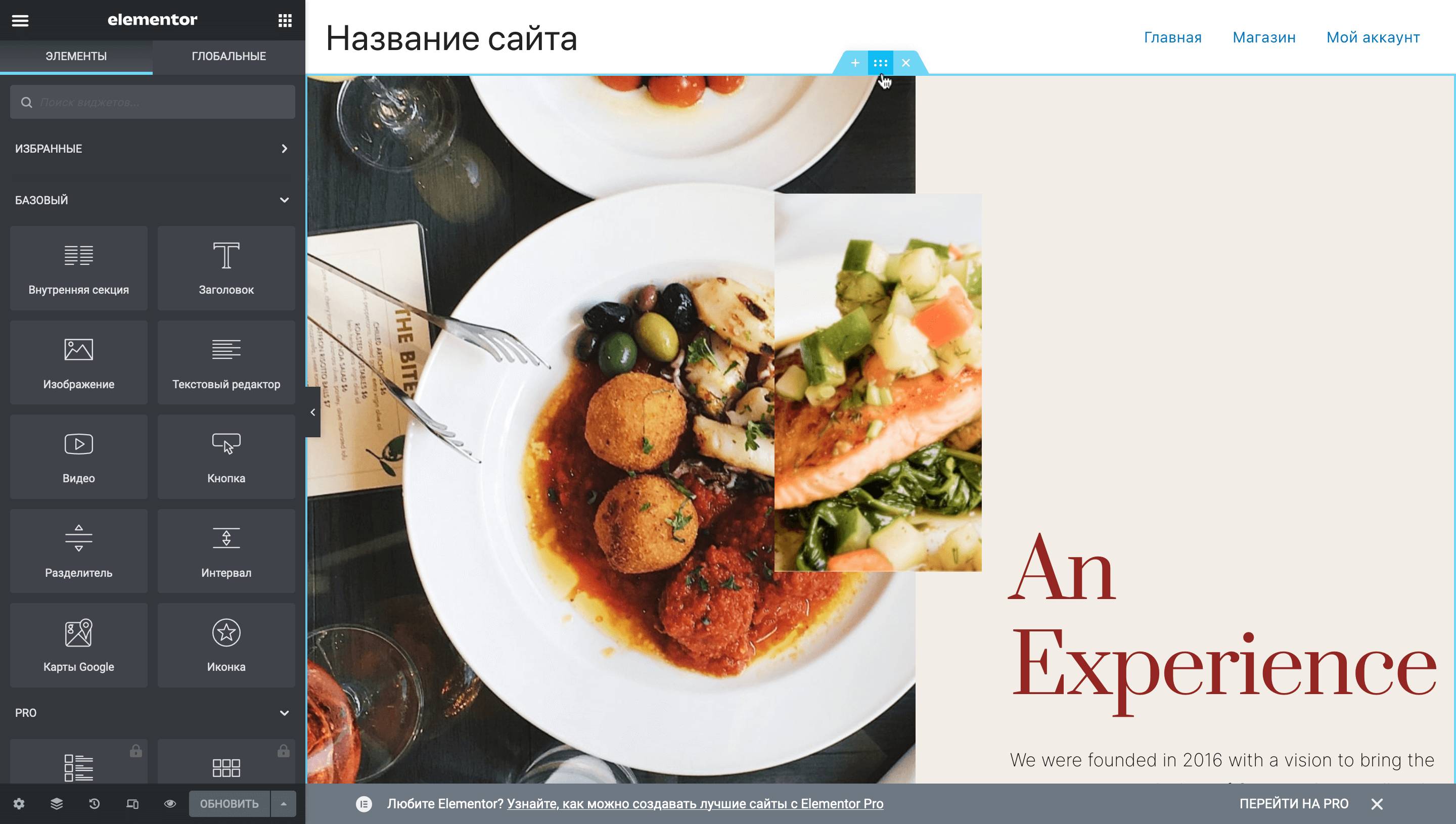
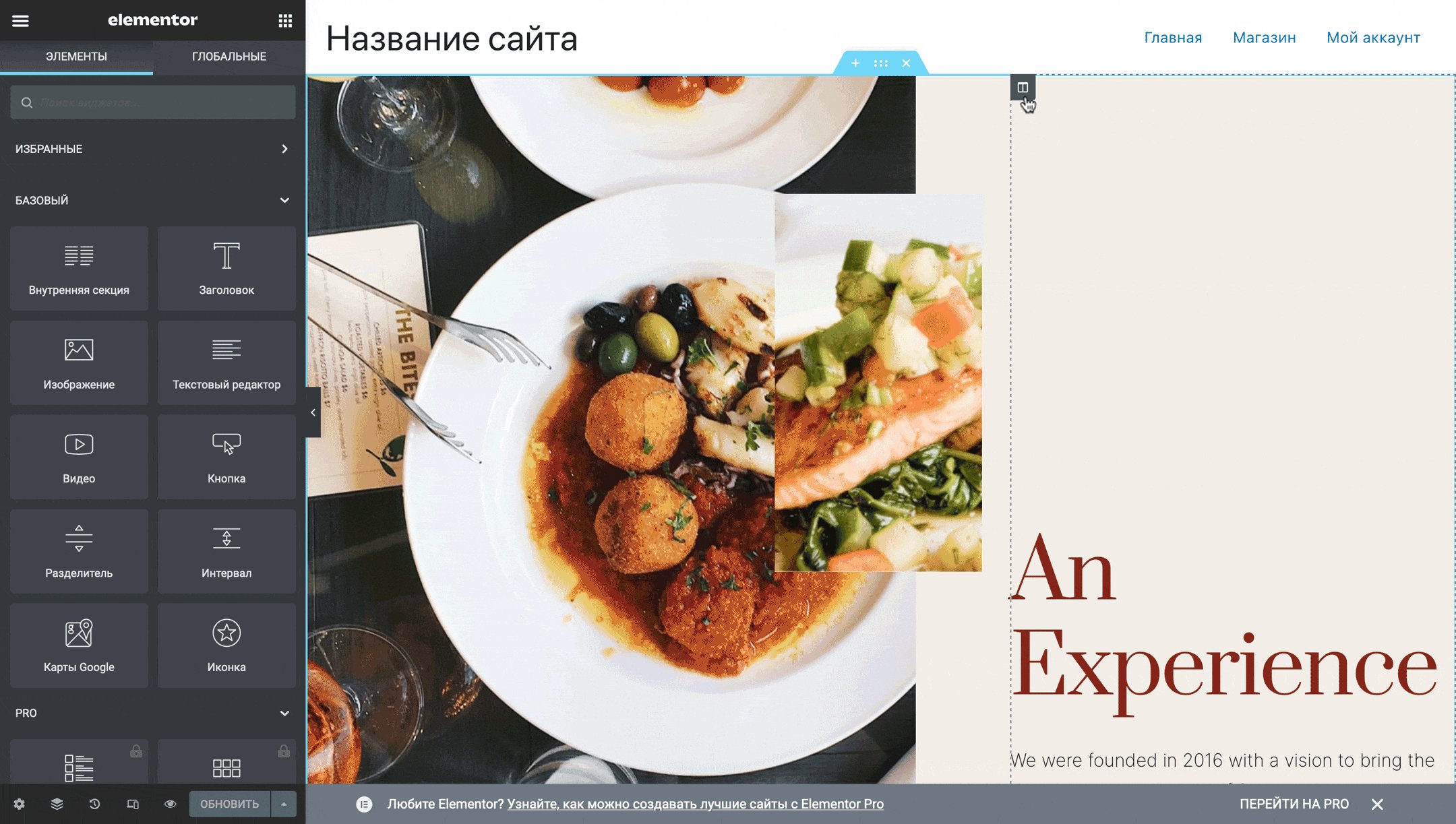
После импорта наведите курсор на титульный баннер. Вы увидите вокруг баннера голубую рамку с ярлыком в верхней её части, на котором расположены три кнопки:
- + — добавить новую секцию;
- ::: — редактировать секцию;
- x — удалить секцию.

Внутри этой же секции вы также найдёте две колонки — их границы обозначаются серой пунктирной линией. А уже внутри колонок будут виджеты — их границы обозначаются голубым цветом.

Рассматривая страницу дальше, вы заметите, что она целиком состоит из секций. В них будет разное количество колонок — где-то одна, где-то две — но на общем уровне структура всегда будет одинаковой: секция > колонка > виджет.
Структура любой страницы в Elementor: секция > колонка > виджет.
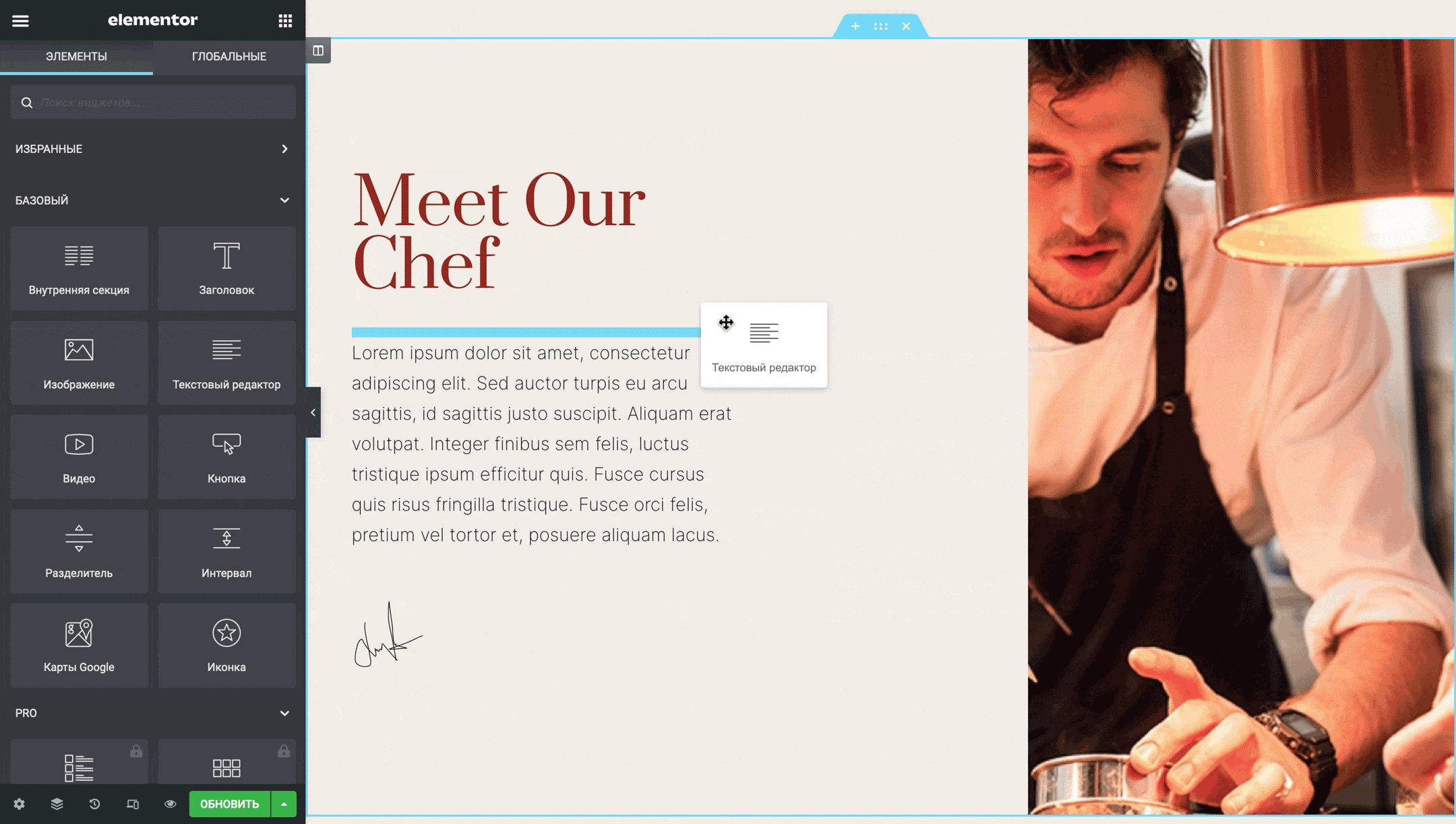
Базовое управление элементами
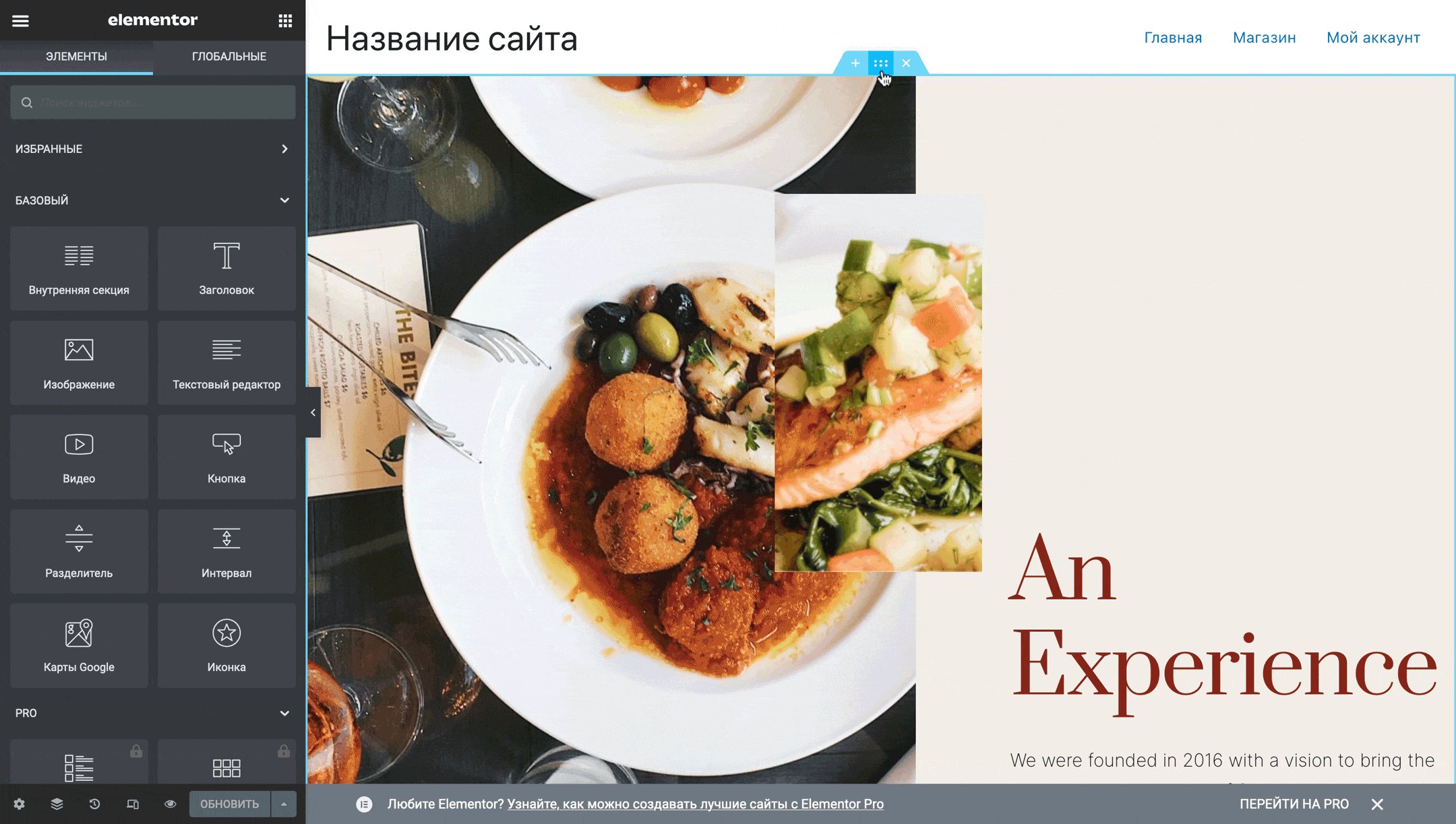
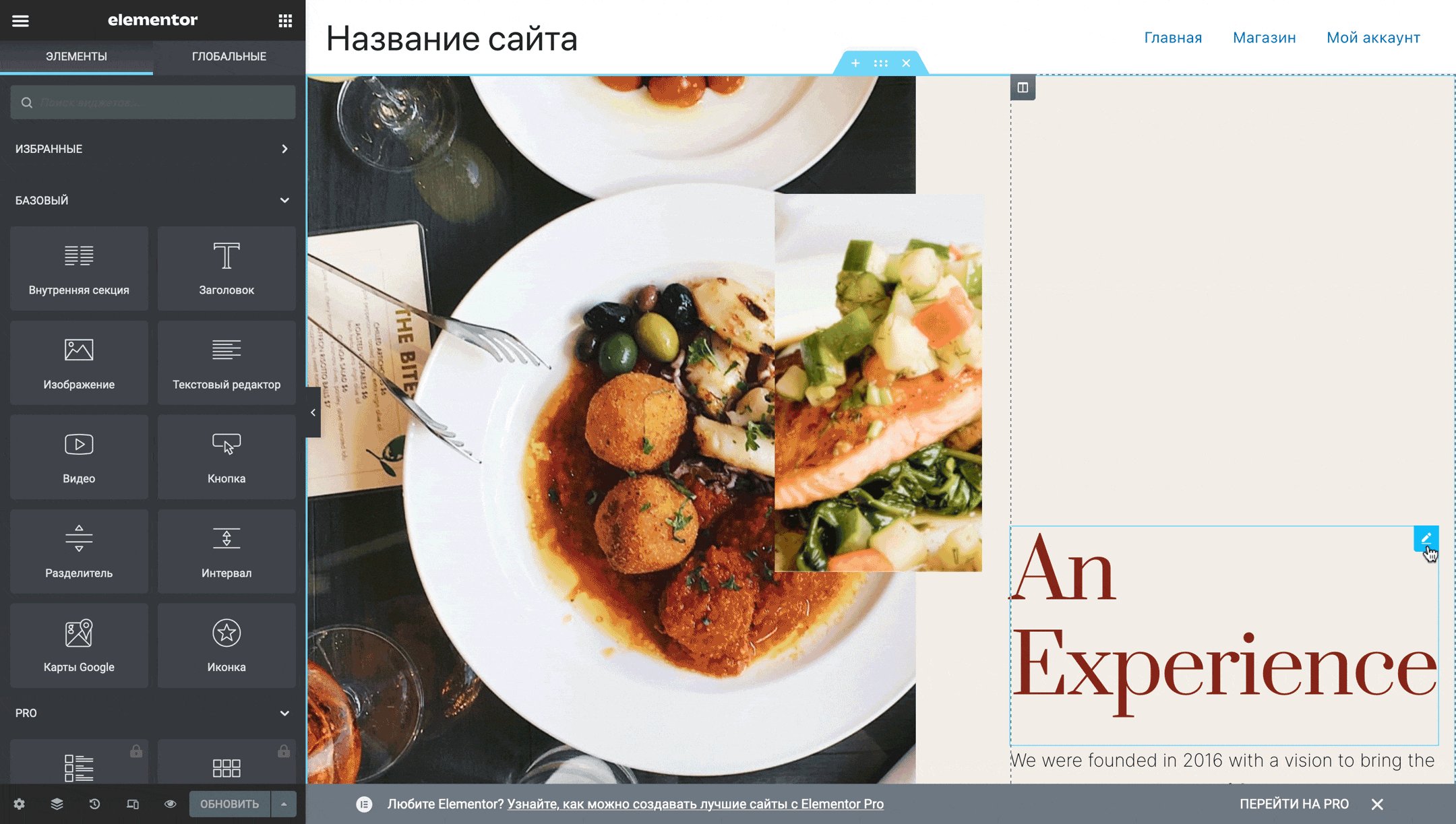
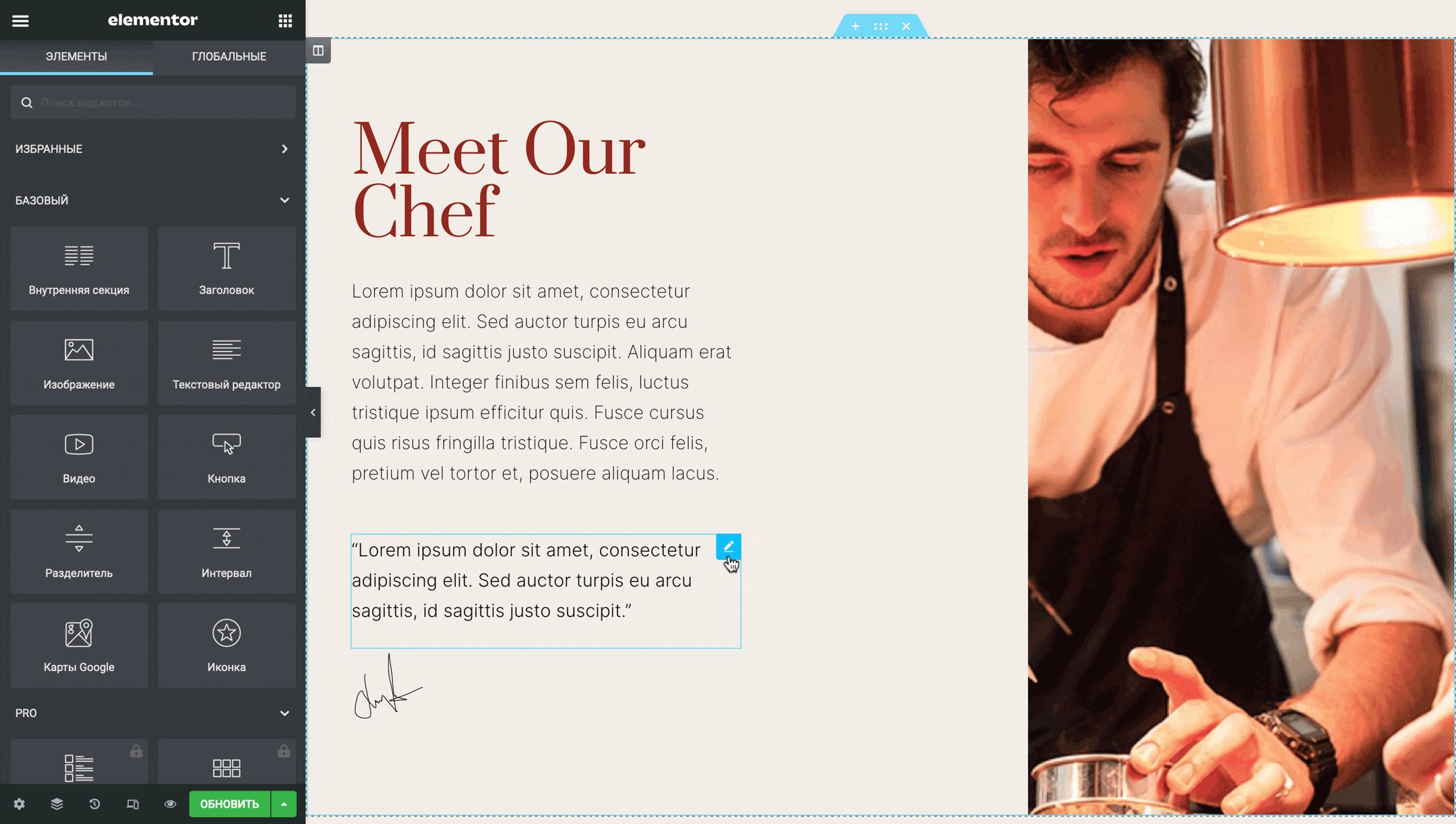
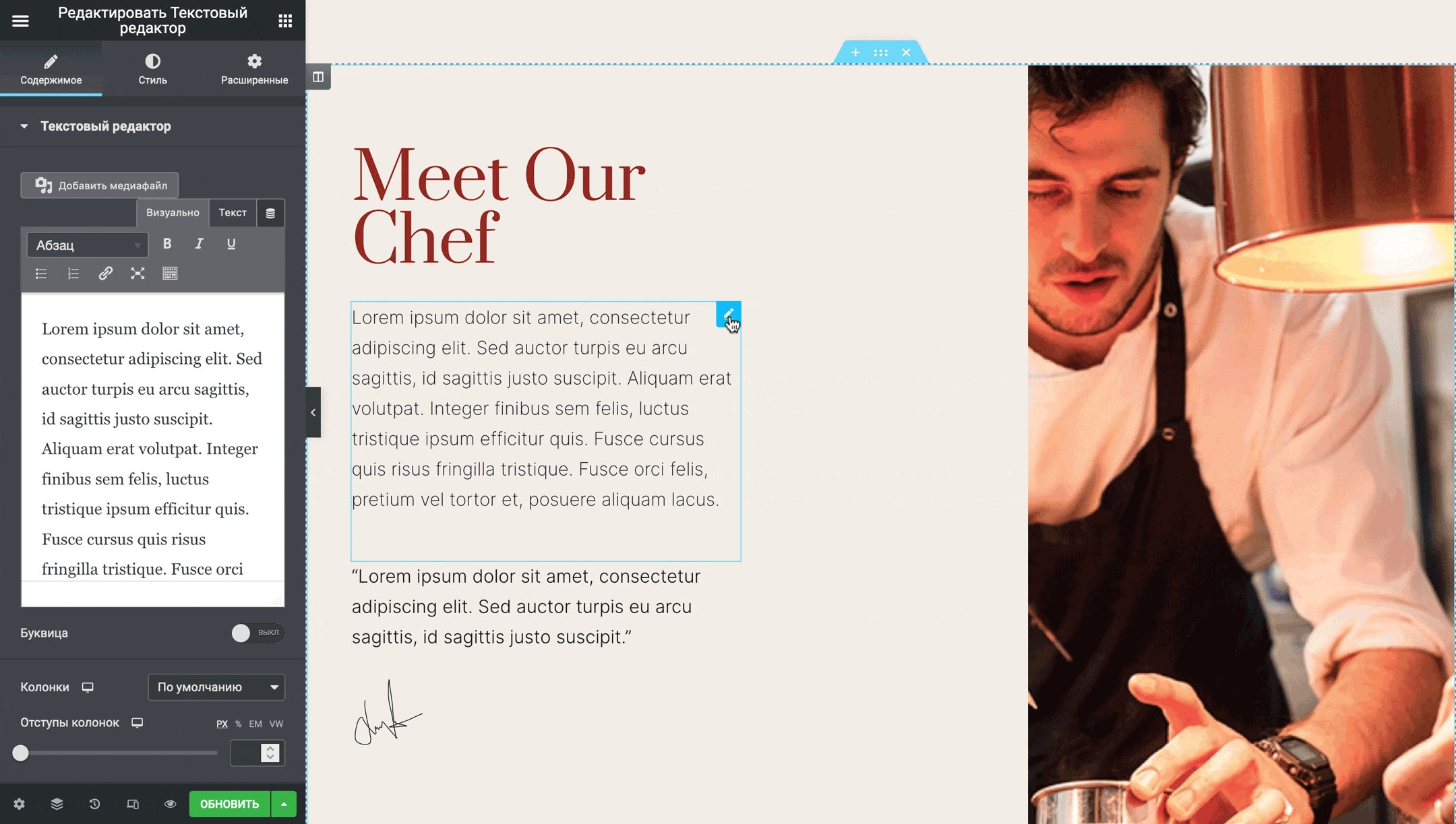
У каждого элемента в визуальном редакторе есть значок, при помощи которого с этим элементом можно взаимодействовать:
- ✎ — для виджетов;
- ◫ — для колонок;
- ::: — для секций.

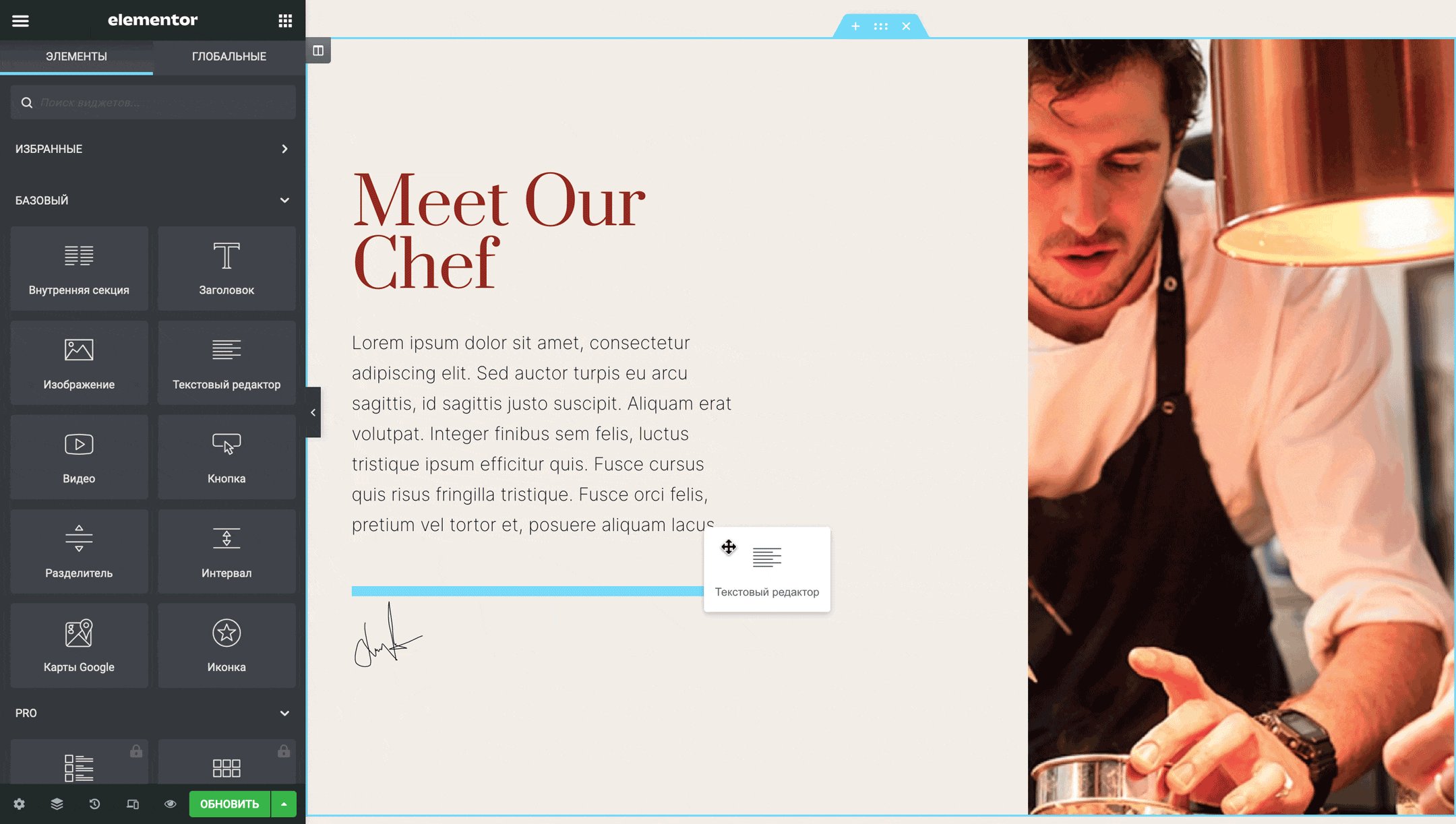
За этот значок элементы можно перетаскивать в другое место на странице. Синяя полоска поможет понять, куда элемент приземлится.

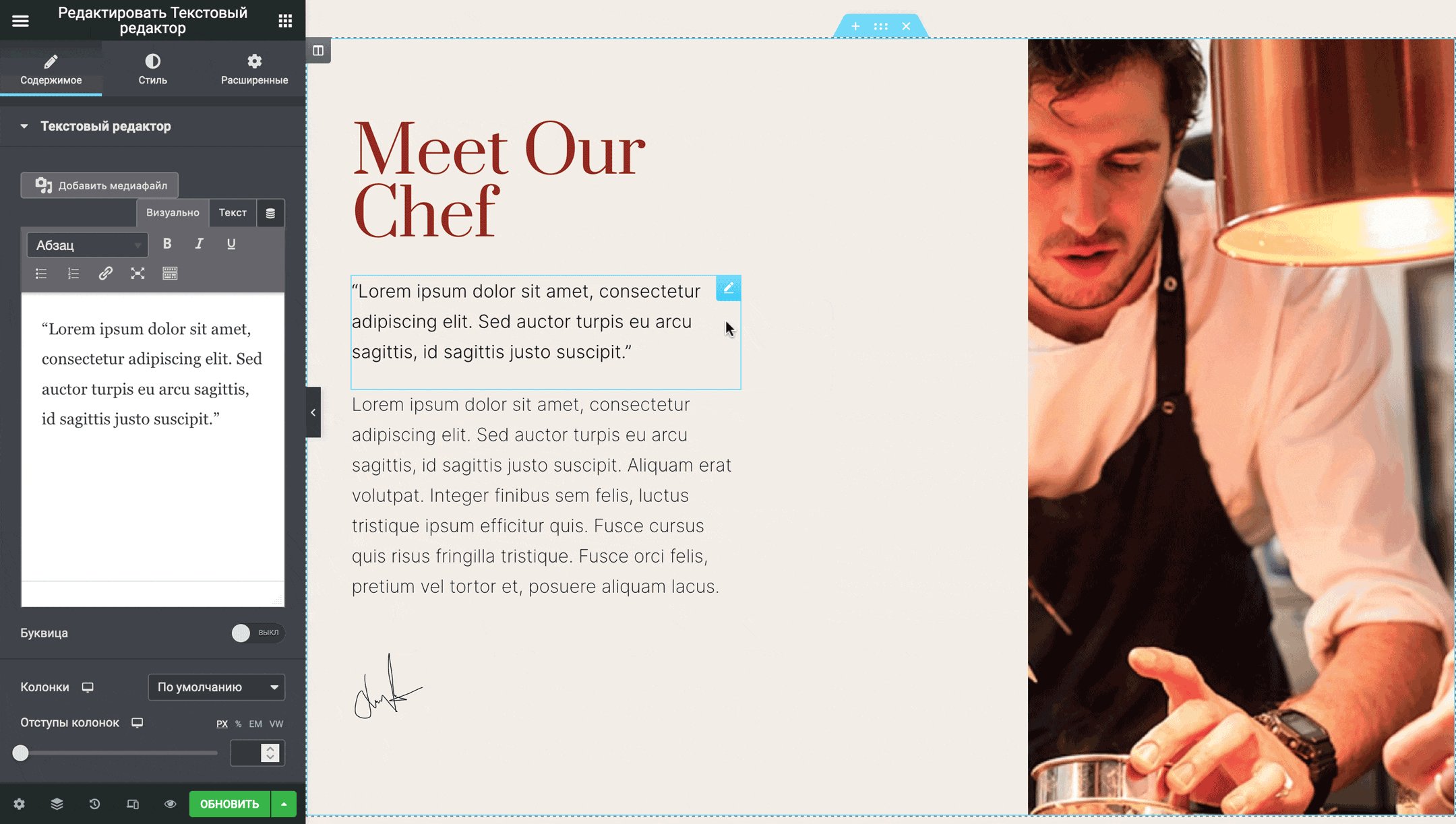
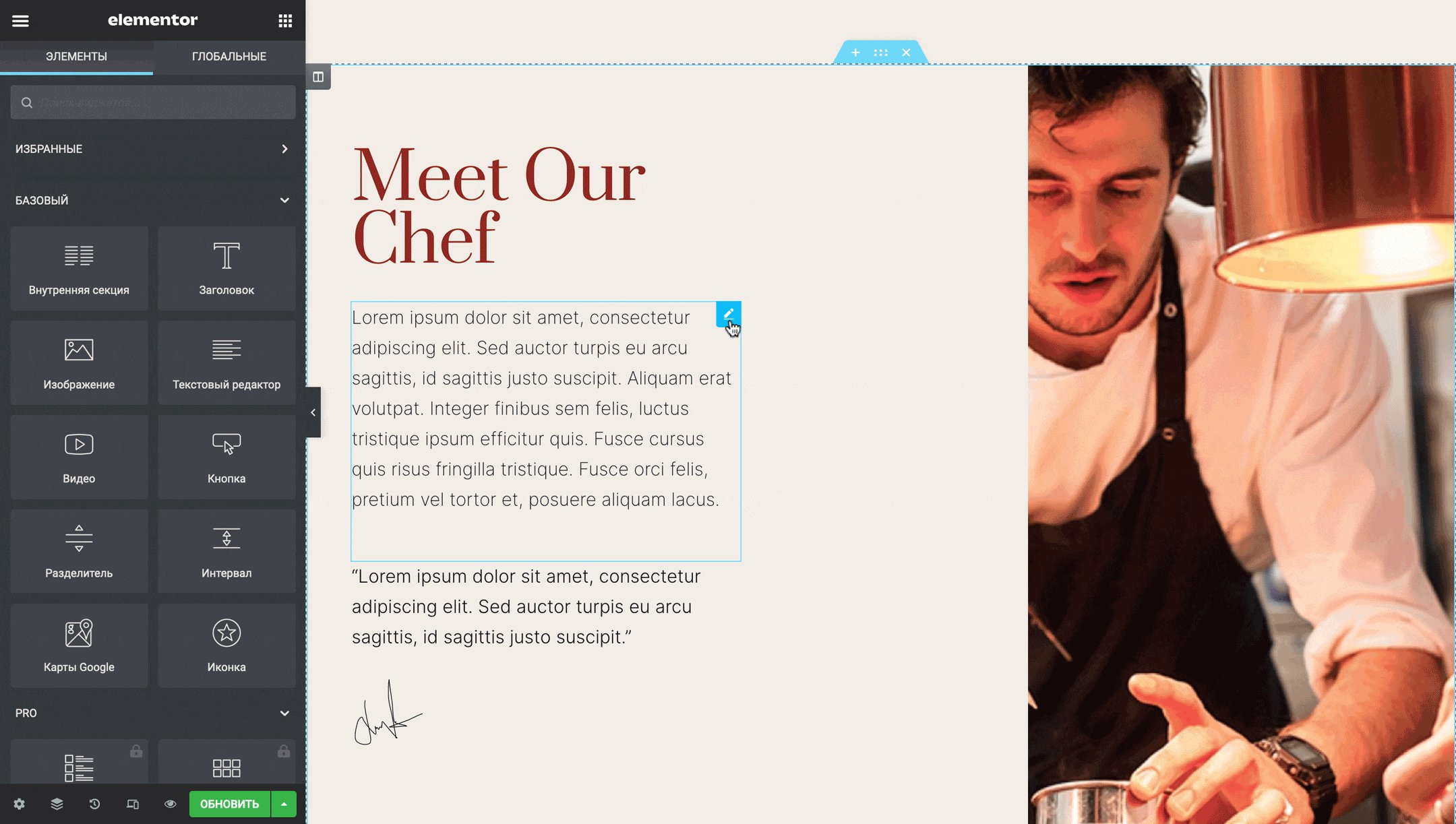
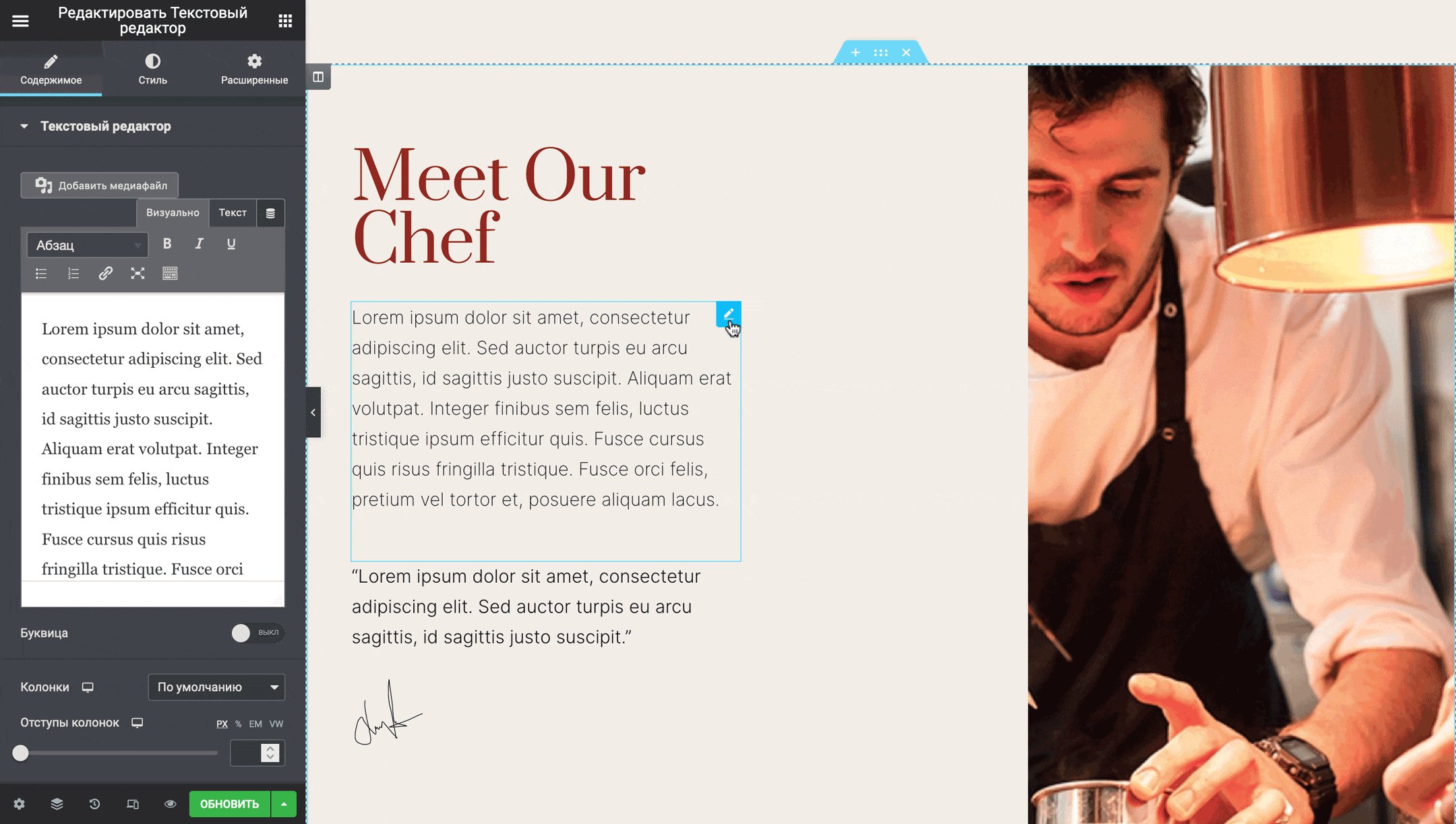
По клику на значке левой кнопкой мыши на боковой панели Elementor откроются параметры внешнего вида этого элемента. С их помощью вы сможете изменить содержимое и дизайн элемента.

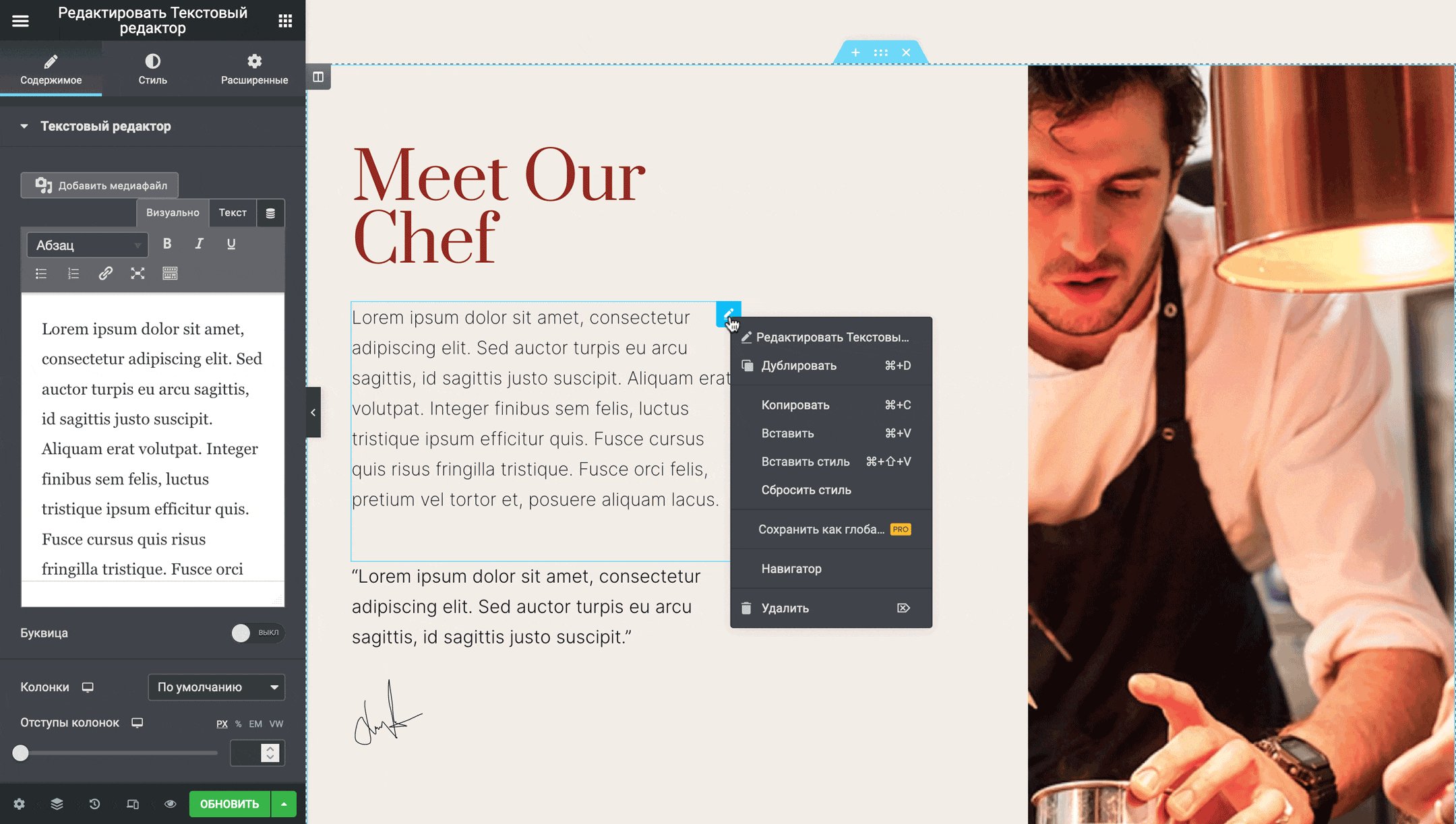
По клику на значке правой кнопкой мыши откроется окно с базовыми действиями, которые можно совершить с элементом: редактировать, дублировать, копировать или сбросить форматирование, удалить.

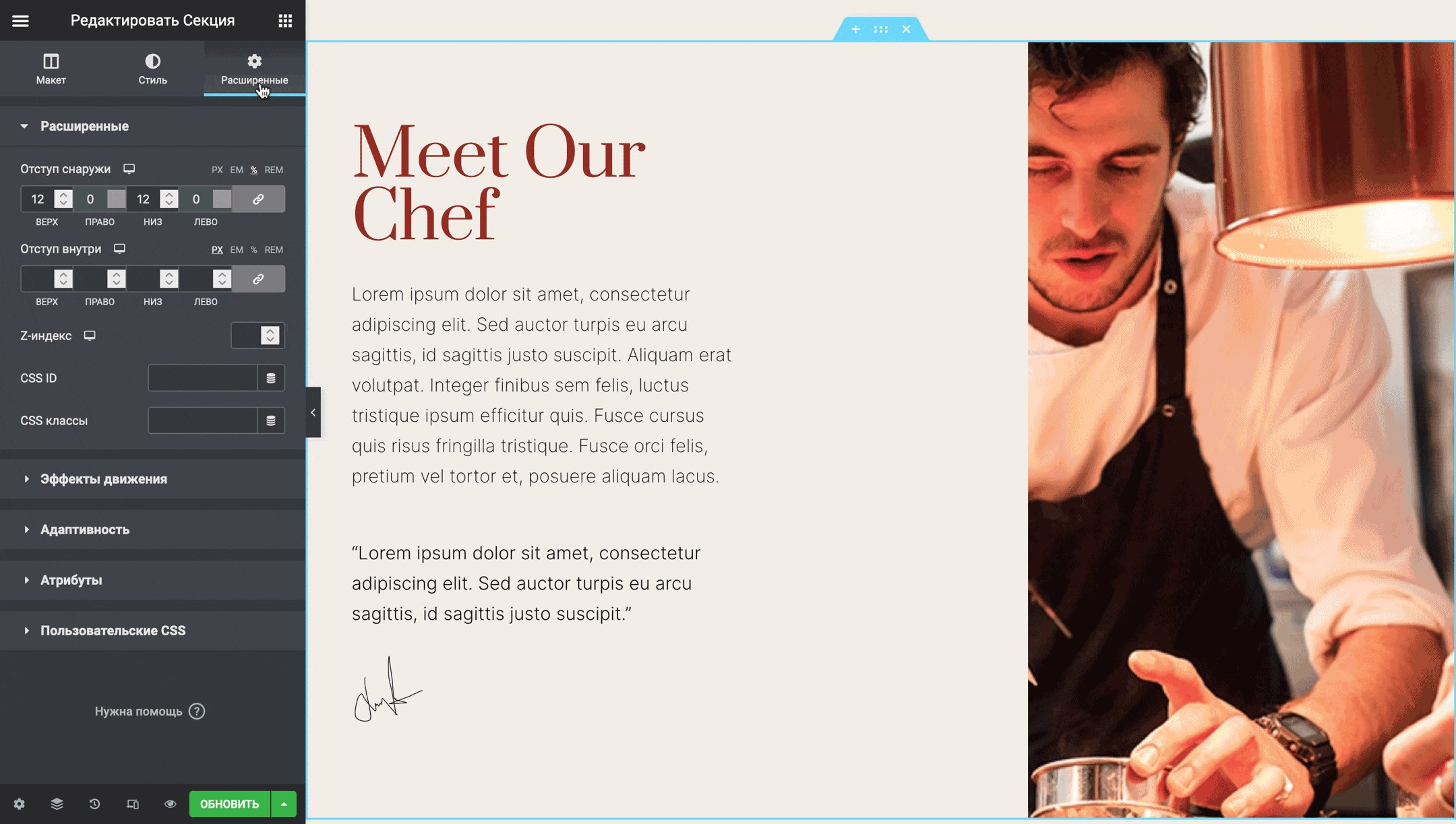
Параметры элементов
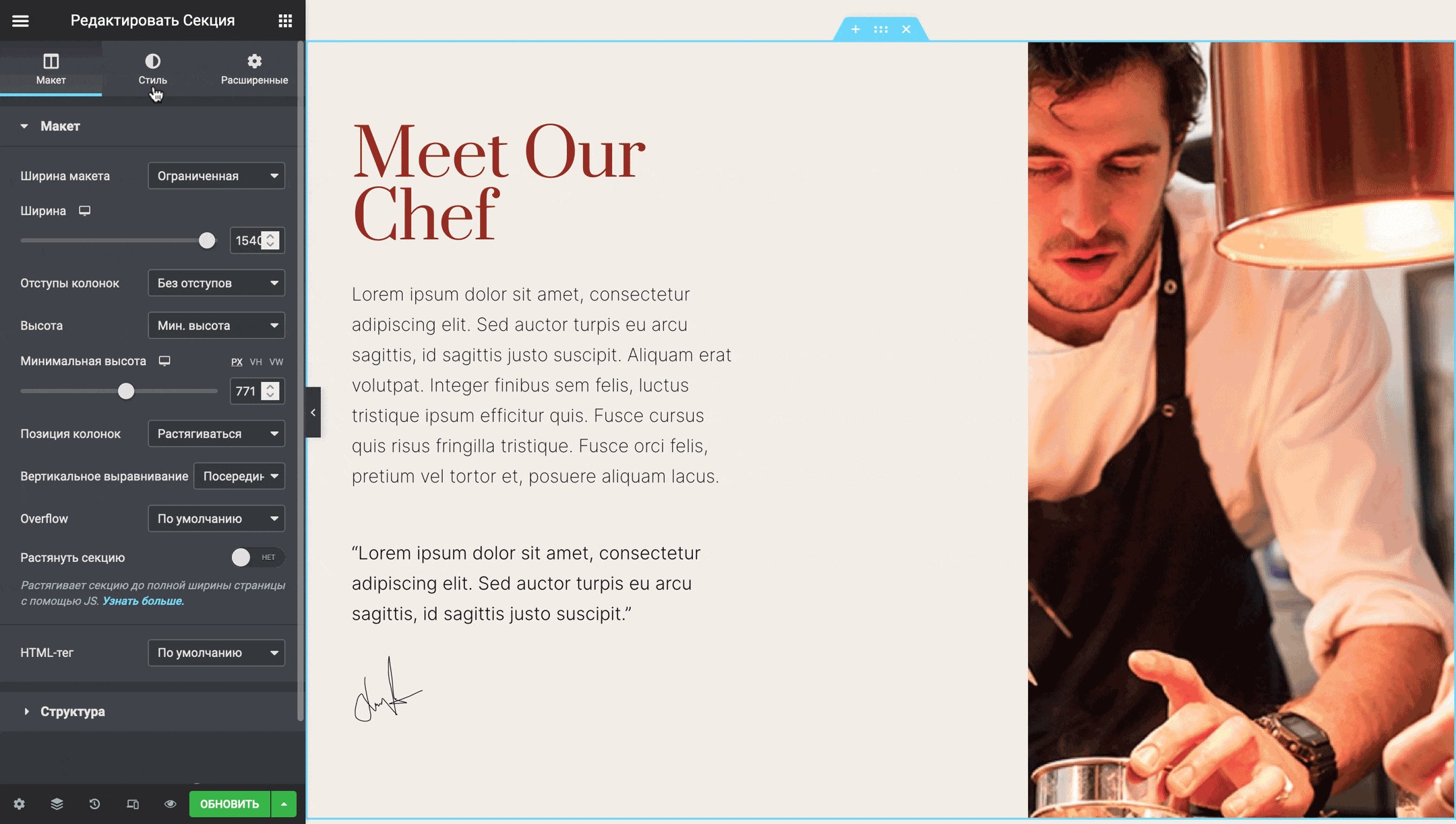
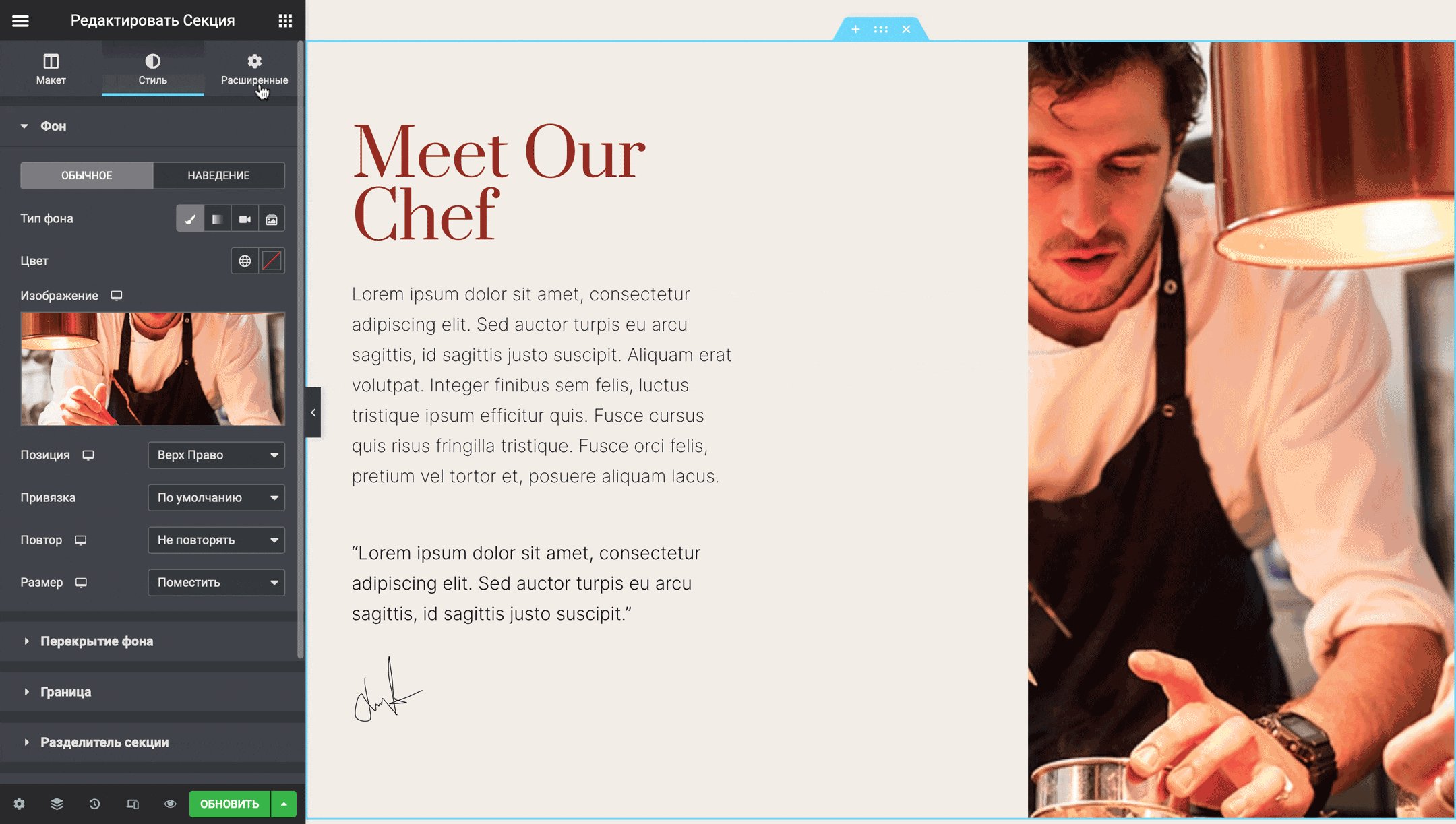
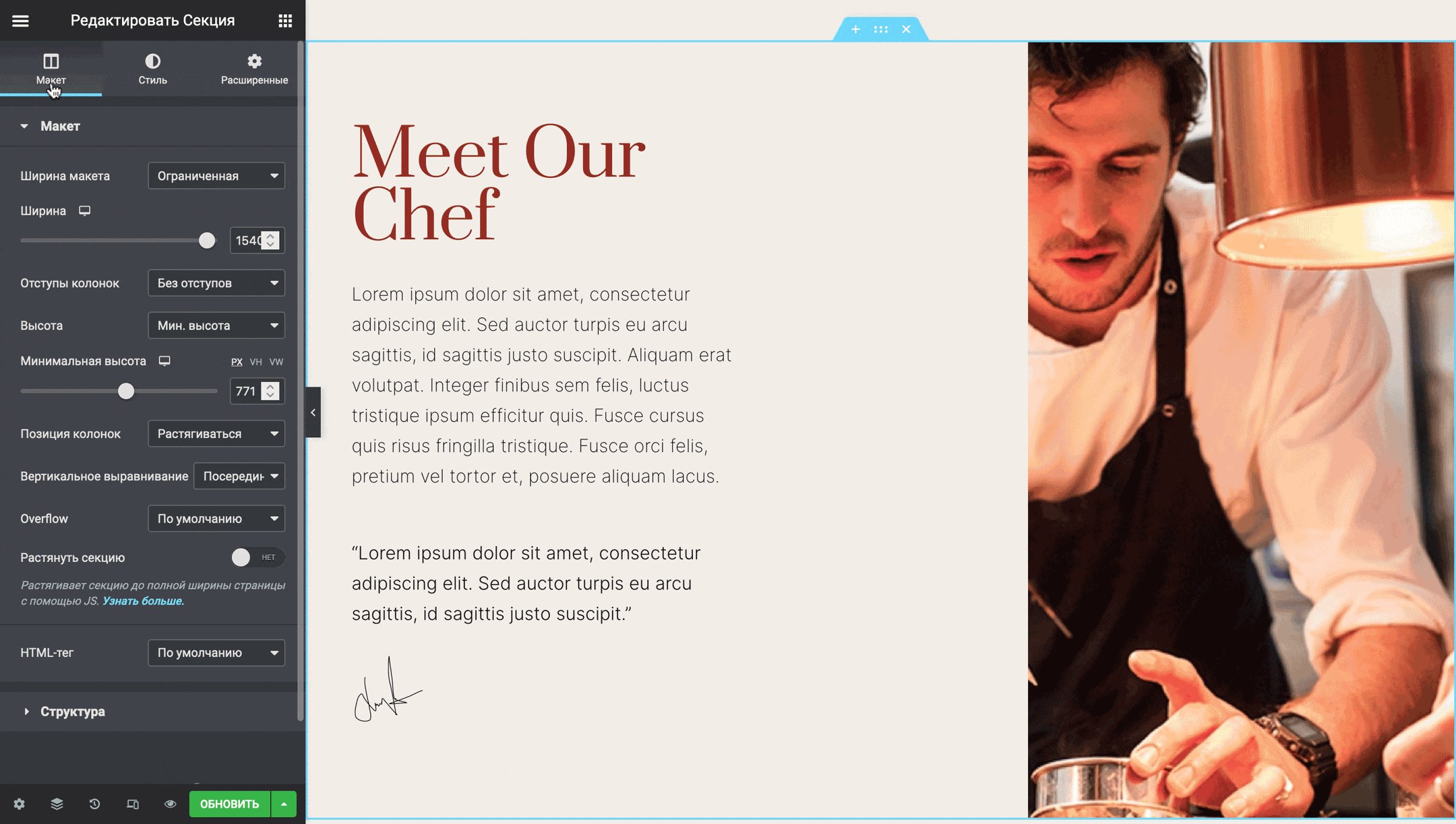
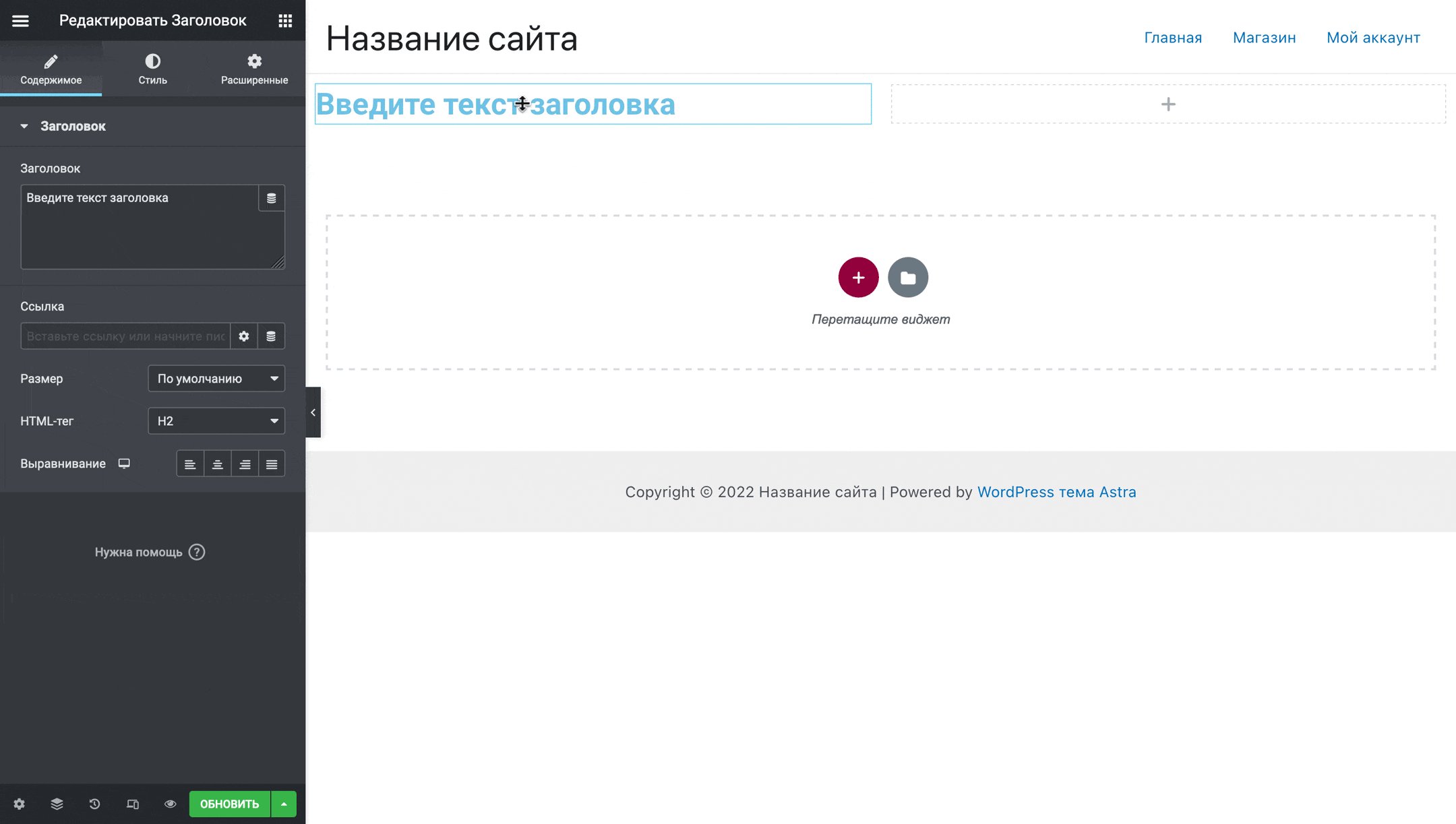
Параметры любого элемента на боковой панели разделены для удобства на три вкладки: «Макет» (если вы выбрали секцию или колонку) либо «Содержимое» (если выбрали виджет), а также «Стиль» и «Расширенные».
Параметров много, некоторые из них будут уникальными для конкретного элемента, некоторые будут повторяться для всех. Если попробовать обобщить, на вкладках опции собраны по такому принципу:
- «Макет»/«Содержимое» — наполнение виджета и его позиция в контейнере;
- «Стиль» — цвета, шрифты и их типографика;
- «Расширенные» — отступы, тени, фон и разные эффекты вроде анимации.
Если работаете с Elementor впервые, поэкспериментируйте с настройками. Так вы быстрее освоитесь в конструкторе и запомните, где что находится. А если результат вам не понравится, всегда можно отменить предыдущие действия при помощи комбинации клавиш Ctrl+Z.

Параметры публикации
В нижней части боковой панели будут кнопки для управления процессом создания страницы:
- Настройки — место, где можно изменить или убрать заголовок публикации, выбрать другой макет страницы или добавить титульное изображение.
- Навигатор — отображает дерево из всех присутствующих на странице виджетов.
- История — список последних совершённых действий и сохранённых версий публикации с возможностью откатиться на любой из этапов.
- Режим адаптивности — переключатель между устройствами, который позволяет увидеть, как выглядит сайт на экране планшета или смартфона.
- Просмотреть изменения — предпросмотр страницы глазами пользователя без публикации изменений.
- Опубликовать/Обновить — применить изменения для всех пользователей.

Также вы можете скрыть боковую панель, нажав на кнопку со стрелкой влево по центру панели, чтобы просмотреть внесённые на страницу изменения без публикации.

Создание секций вручную
Этот навык пригодится, если вы не найдёте подходящий шаблон в библиотеке или в нём не будет хватать какой-то важной секции. Можно будет попробовать сделать всё вручную, основываясь на дизайне сайтов, которые вам нравятся.
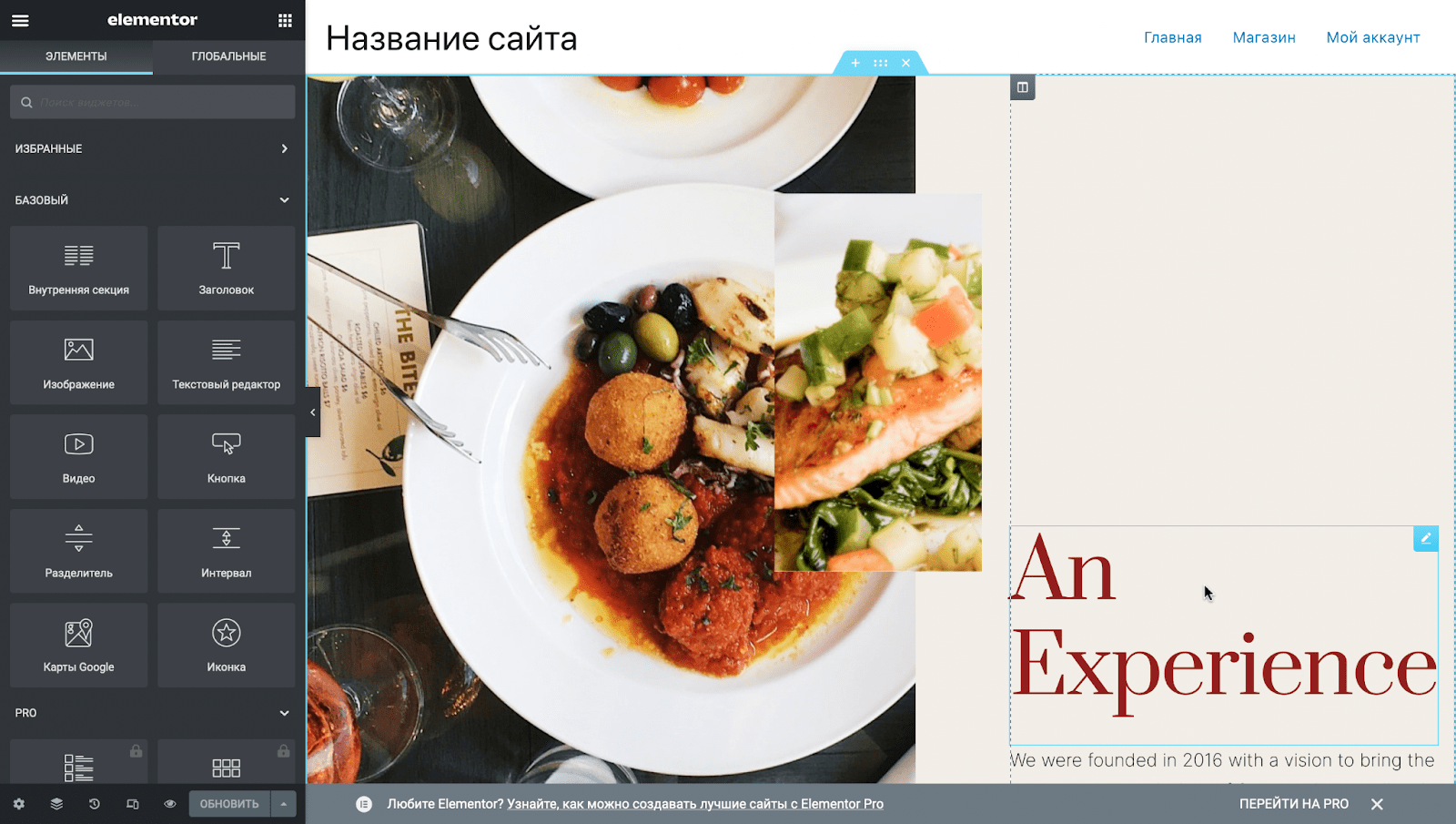
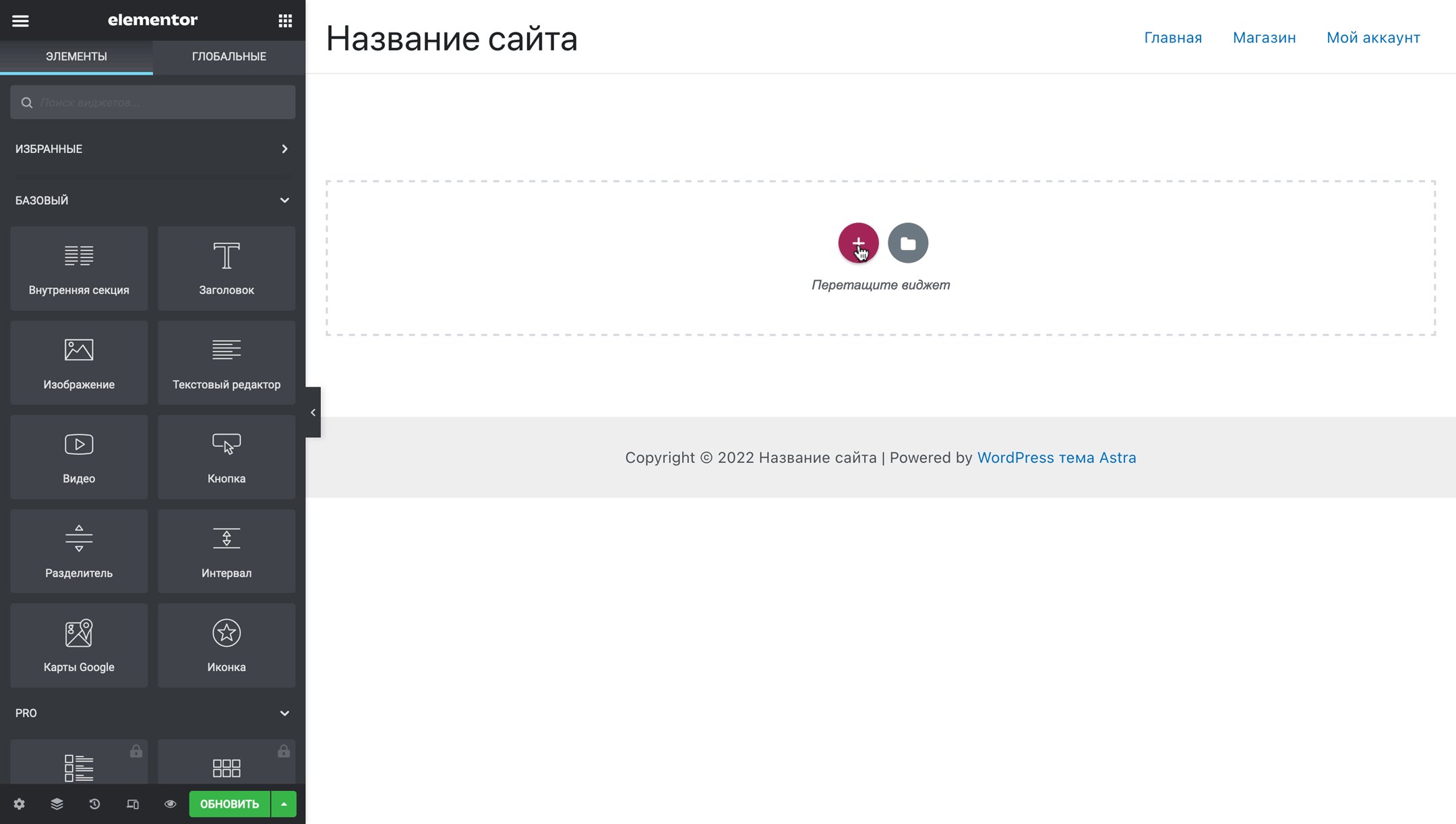
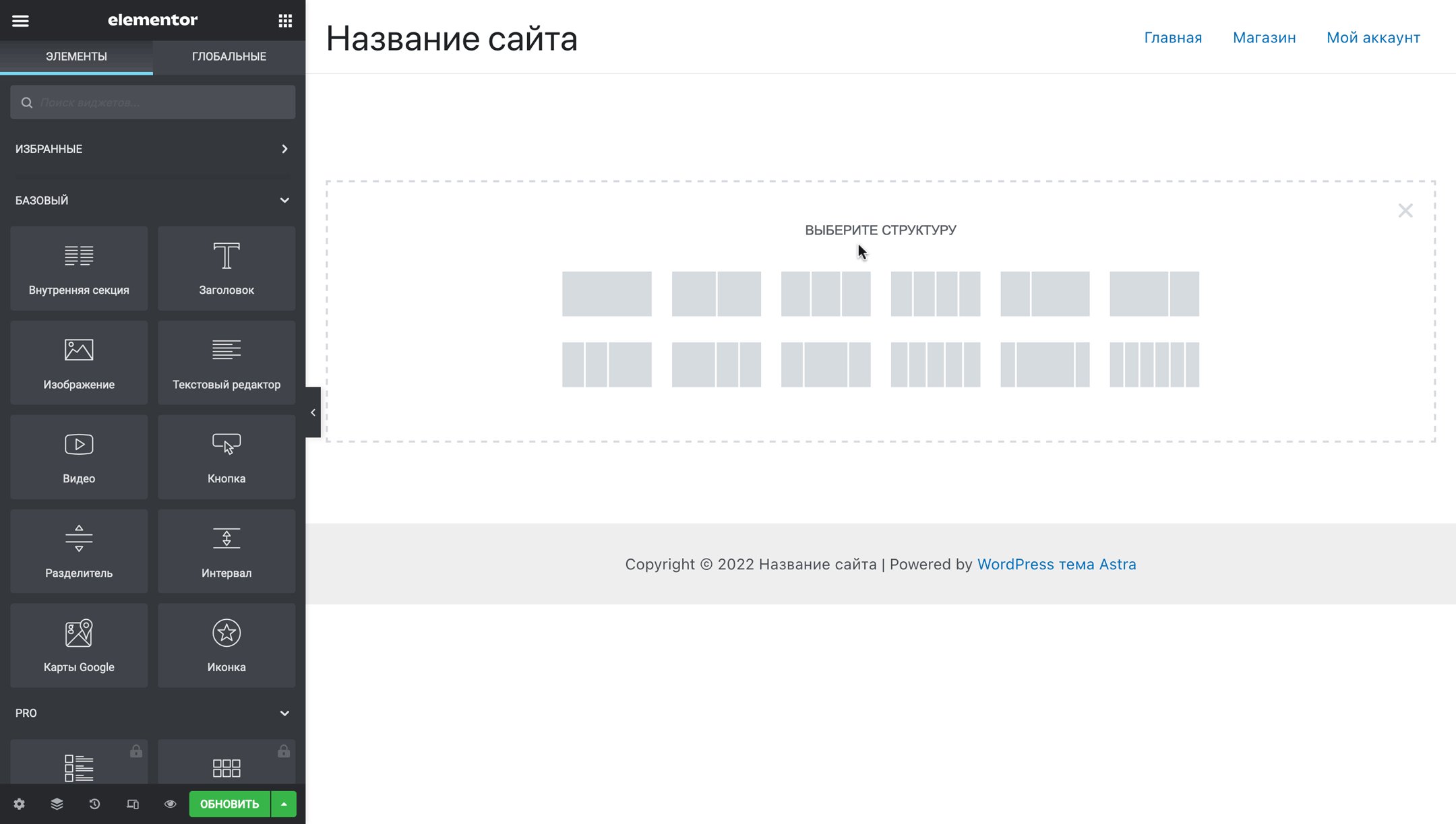
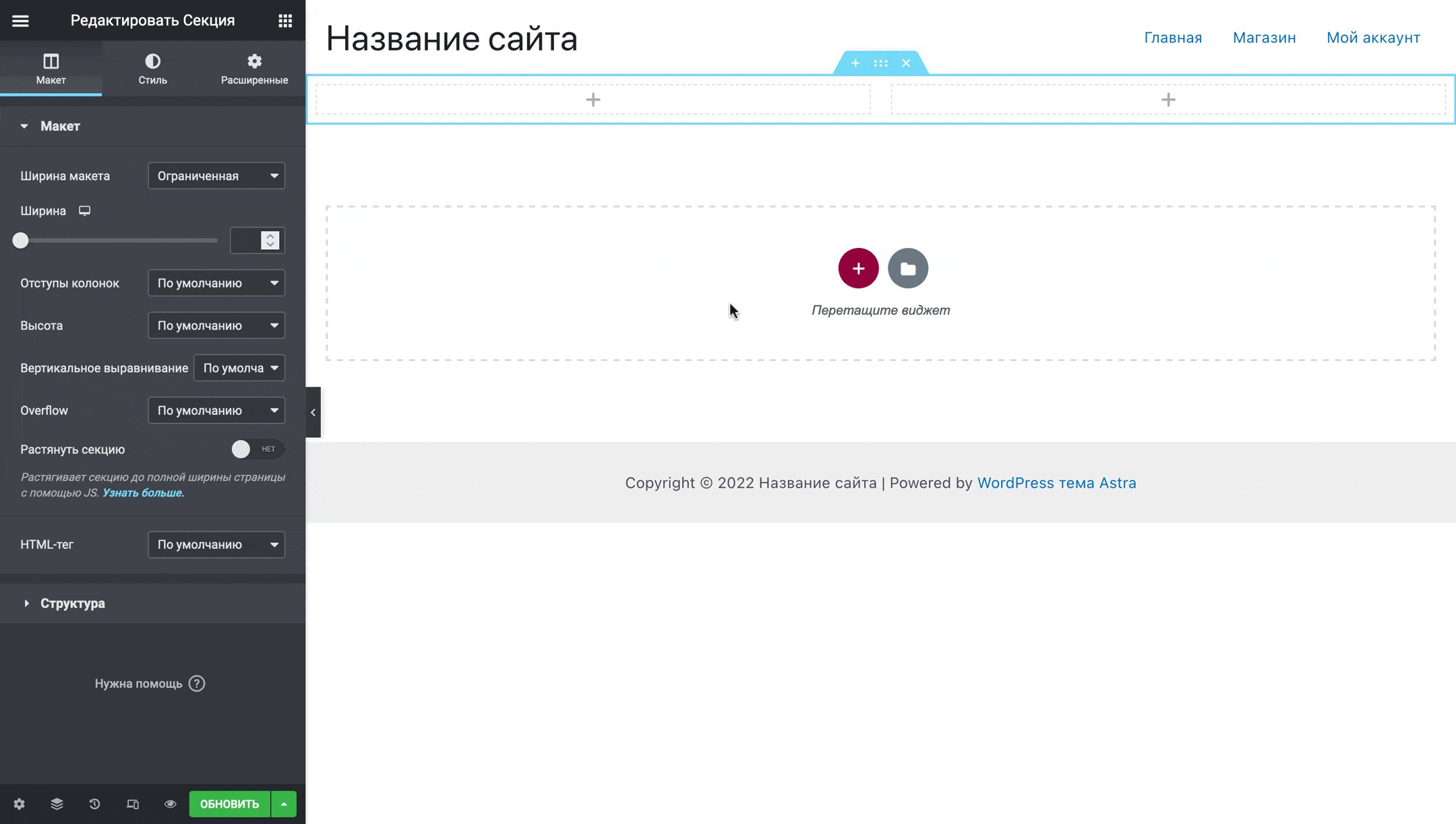
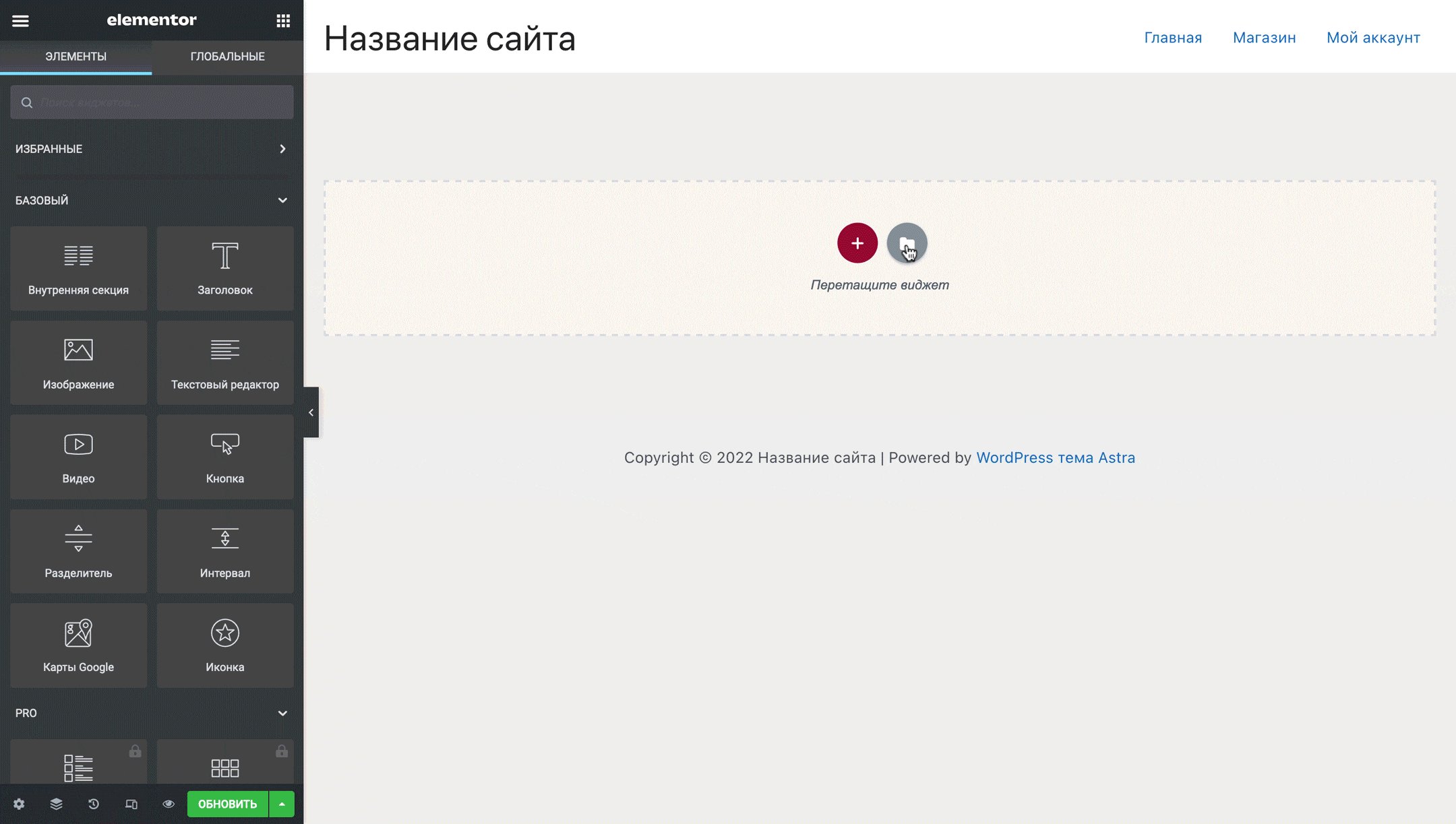
Исходя из структуры страницы «секция > колонка > виджет», начать нужно с создания новой секции. Для этого нажмите кнопку со знаком + внутри обведённого пунктирной линией прямоугольника в визуальном редакторе.

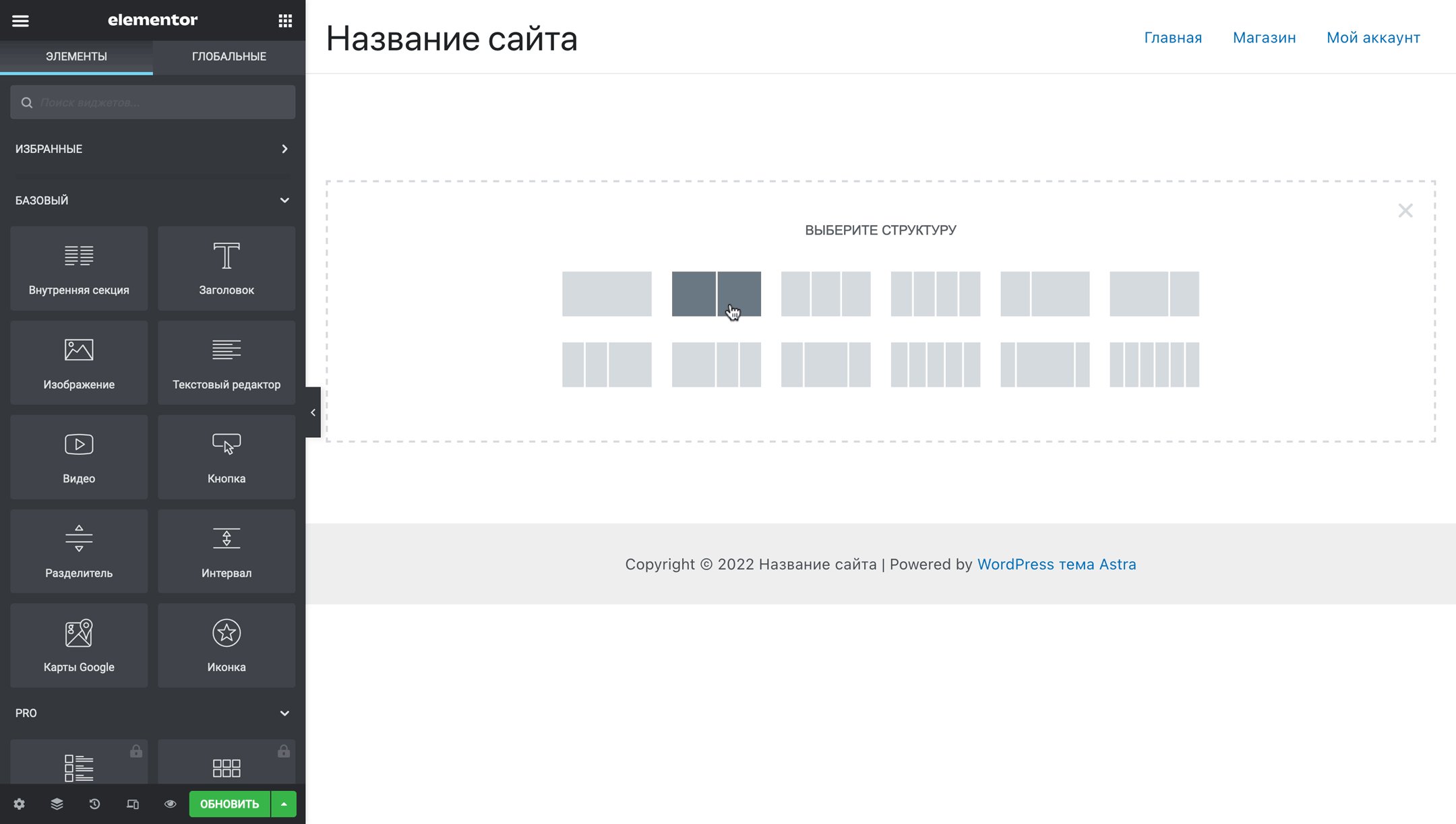
Затем Elementor попросит выбрать количество колонок, которое должно быть в секции. Для примера выберем структуру из двух колонок.

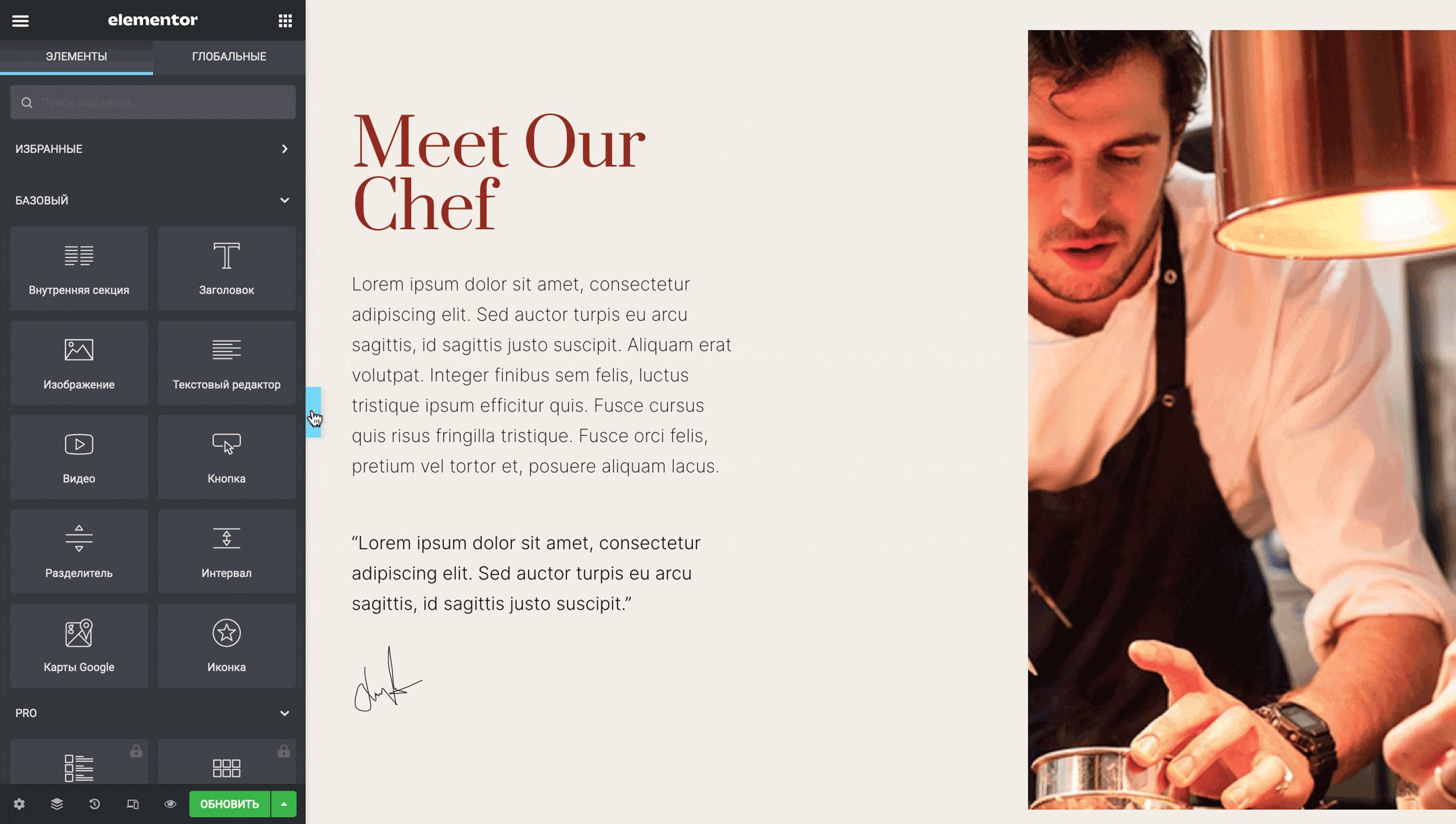
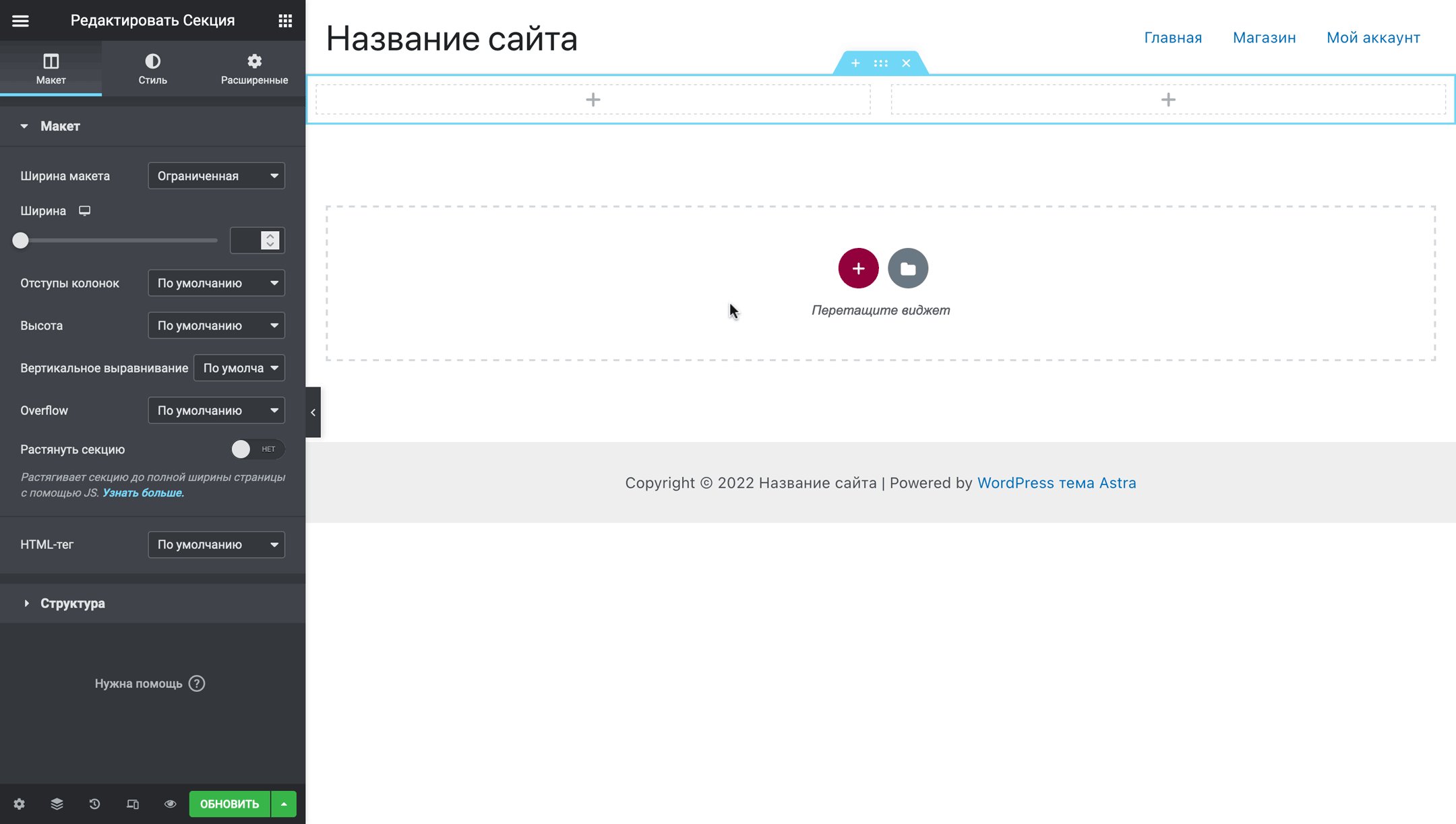
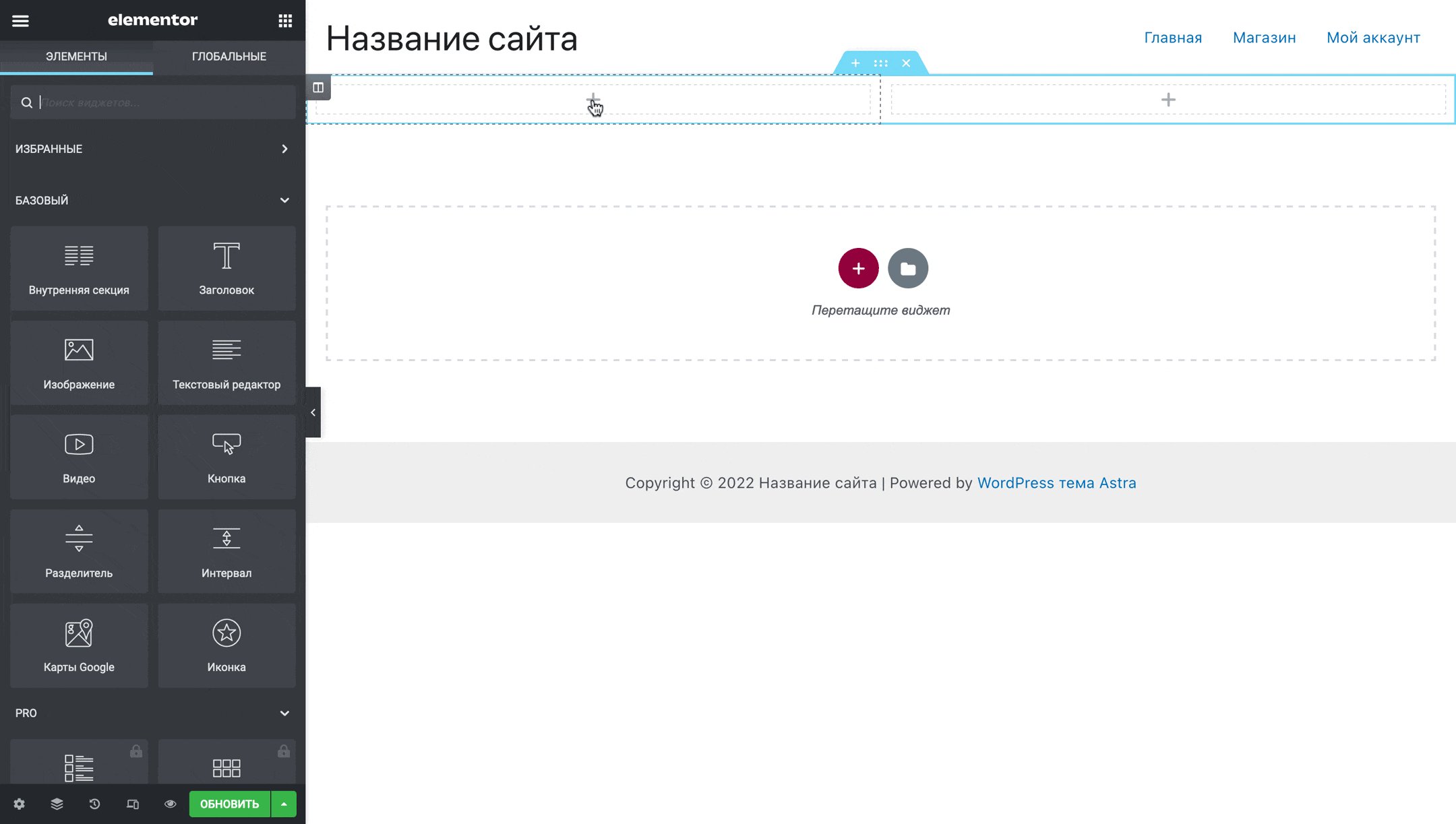
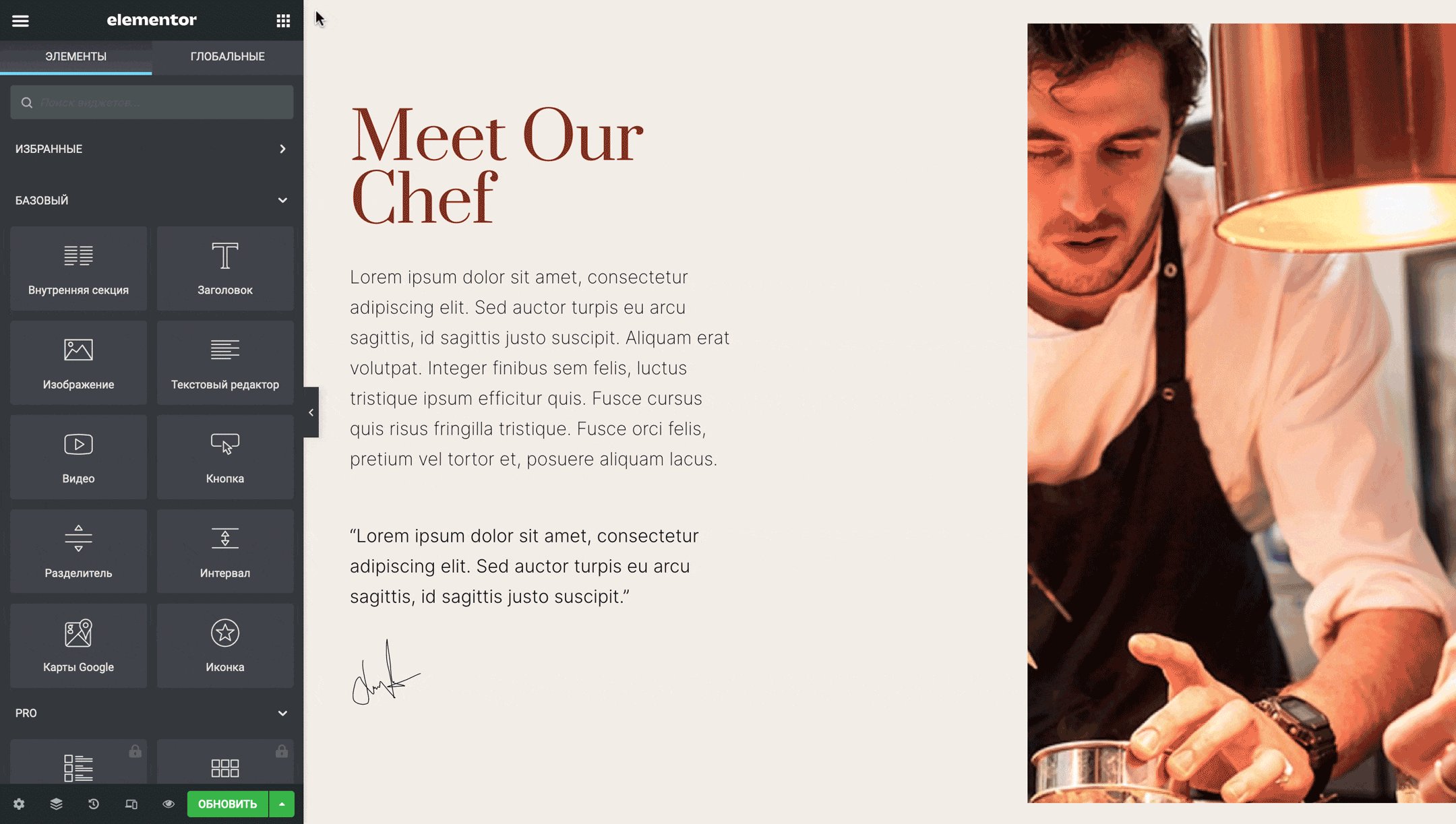
После выбора структуры в редакторе появится пустая секция. Если нажать кнопку + в любой из колонок, на боковой панели откроется раздел с виджетами.
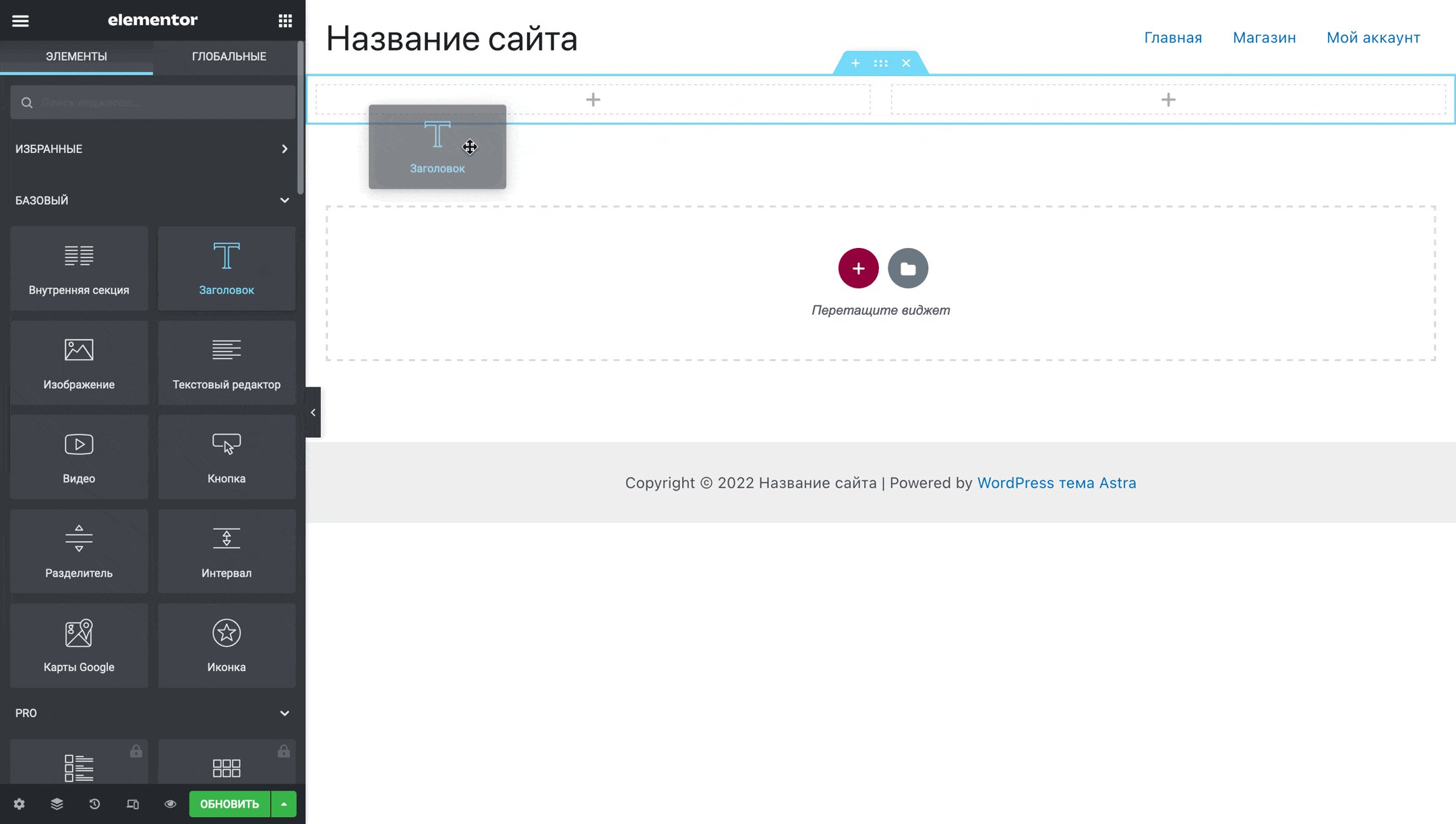
Идея в том, чтобы перетаскивать нужные виджеты в колонки, собирая таким образом сайт по кусочкам. Синяя тень от виджета поможет точно определить место, на которое он опустится.

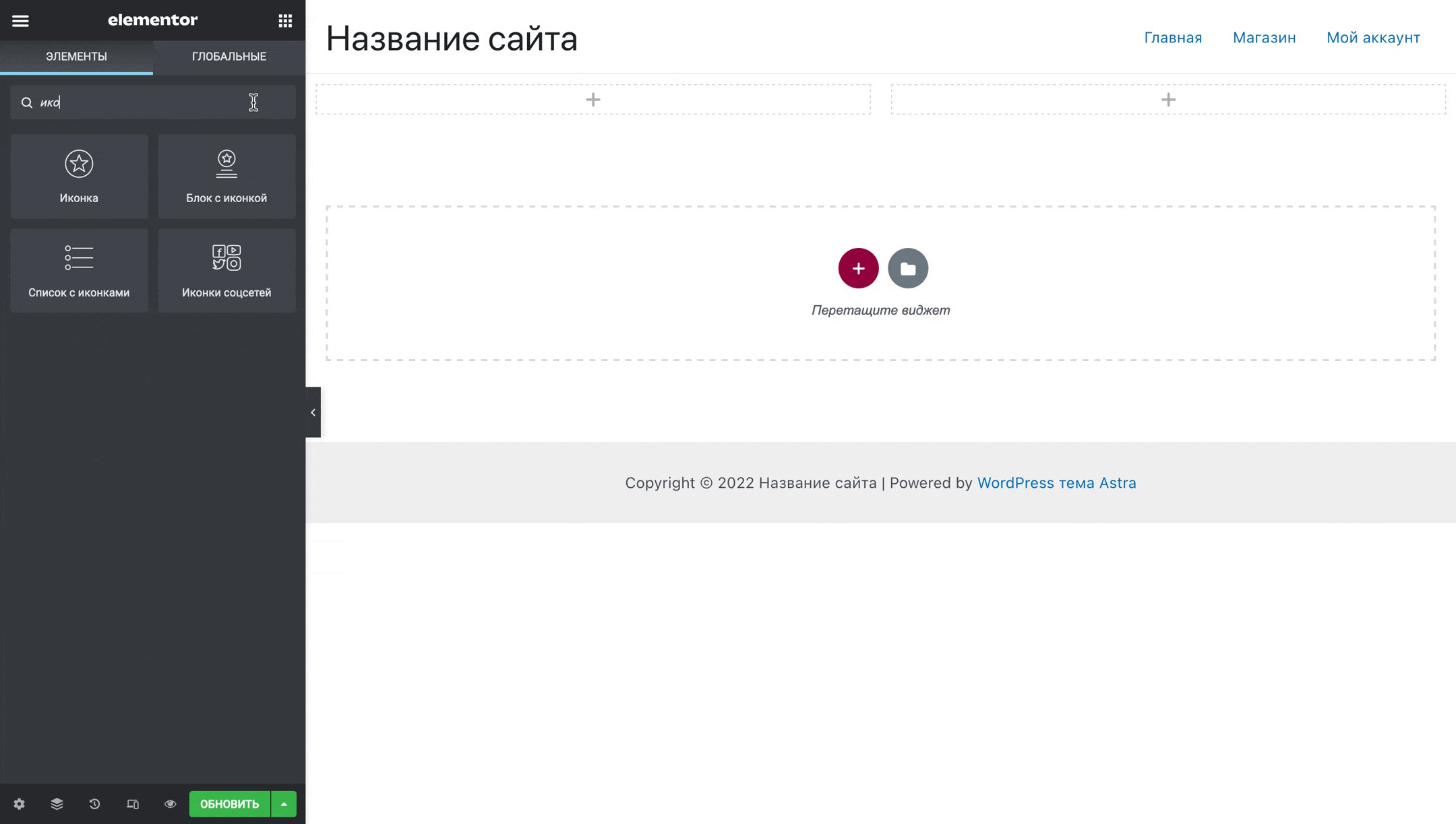
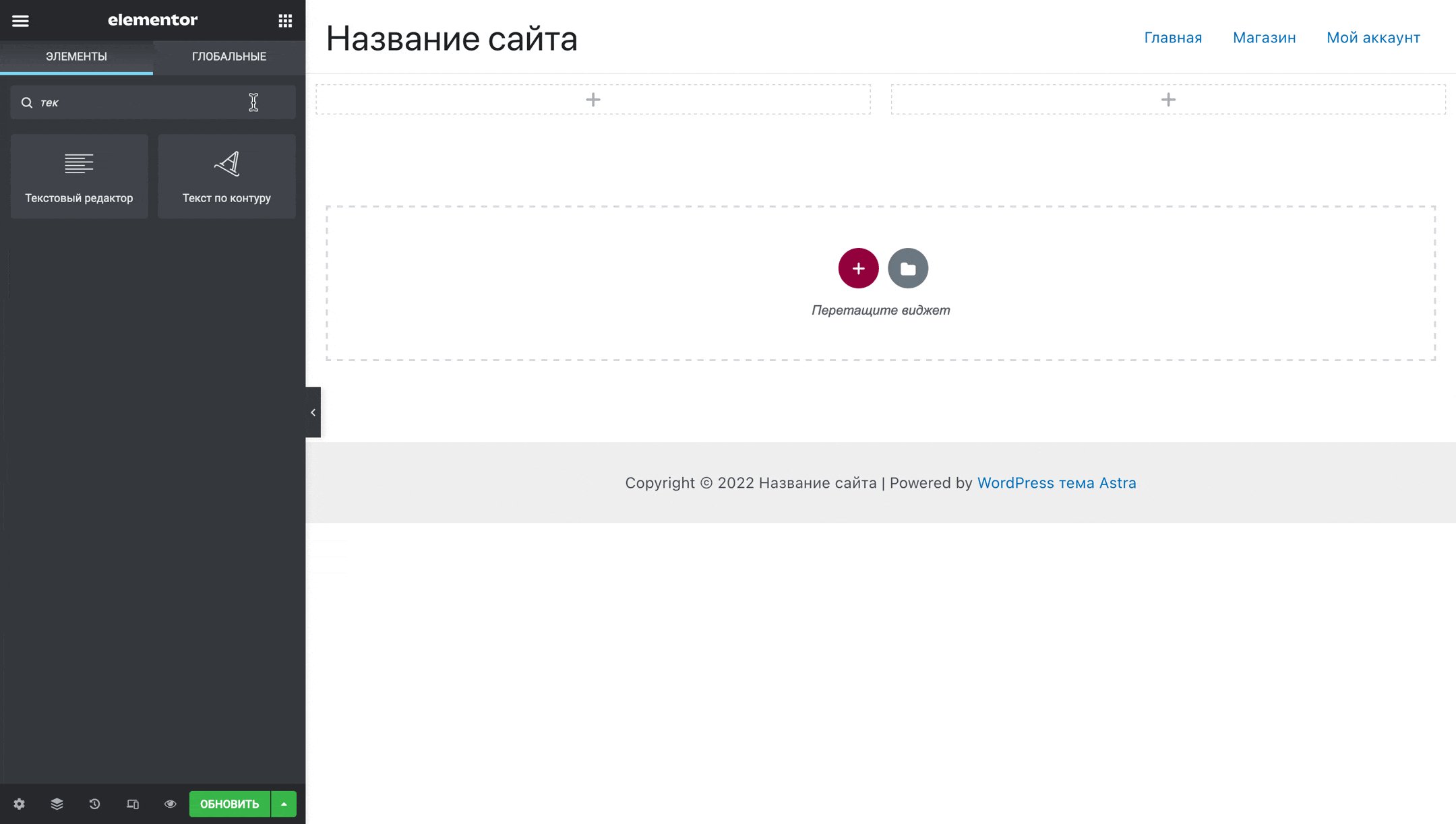
Найти нужный виджет можно вручную, а можно при помощи поиска вверху панели. Начните вводить в строке поиска название виджета, например, «Текст» или «Иконки соцсетей» и Elementor скроет все виджеты, в названии которых нет введённых букв.
Когда понадобится вернуться к списку виджетов, потому что на панели отображается что-то другое, нажмите кнопку ⁝⁝⁝ в правом верхнем углу панели.

Больше возможностей с Elementor PRO
Elementor PRO — это премиум-версия конструктора. Даже в бесплатной версии у вас будет больше контроля над содержимым, чем в стандартном редакторе блоков WordPress. Но в платной версии добавятся десятки новых блоков и возможностей. Больше не нужно будет искать плагины, чтобы добавить недостающие функции.
Вот ключевые возможности Elementor PRO:
- Десятки продвинутых блоков. Получите доступ к таким блокам как «Всплывающее окно», «Форма», «Отсчёт», «Тарифы», которые недоступны в бесплатной версии конструктора.
- 300+ готовых дизайнов. Используйте в работе библиотеку готовых дизайнов сайтов и секций, чтобы сэкономить время и быстро создать красивый сайт.
- Дополнительные эффекты для блоков. Добавьте к блокам анимации, слайдеры, эффекты прокрутки или закрепите любой элемент, который захотите.
- Интеграции с другими сервисами. Подключайте к сайту популярные сервисы вроде Mailchimp, ReCAPTCHA, Google Отзывы, Facebook SDK.
- Премиум поддержка. Если знаете английский, можете задать вопросы по созданию сайта в чате с поддержкой.
Elementor PRO — это конструктор, который cделает создание сайта на WordPress ещё более простым и удобным.
Как создать шапку и подвал сайта в Elementor
Обычно шапка и подвал сайта создаются не в визуальном редакторе типа Gutenberg или Elementor, а в настройщике темы — разделе «Внешний вид – Настроить» в консоли WordPress.
Функционал, который у вас там будет, сильно зависит от используемой темы: это может быть целый конструктор с возможностью создать шапку из нескольких уровней, а может быть и всего пара опций из разряда «Загрузить логотип» и «Подключить меню». Например, вот как устроен конструктор шапки в теме Astra.
Чтобы обойти стандартный настройщик WordPress и создать шапку именно при помощи конструктора Elementor, установите бесплатный плагин «Elementor Header & Footer Builder». Он должен работать с любой темой.

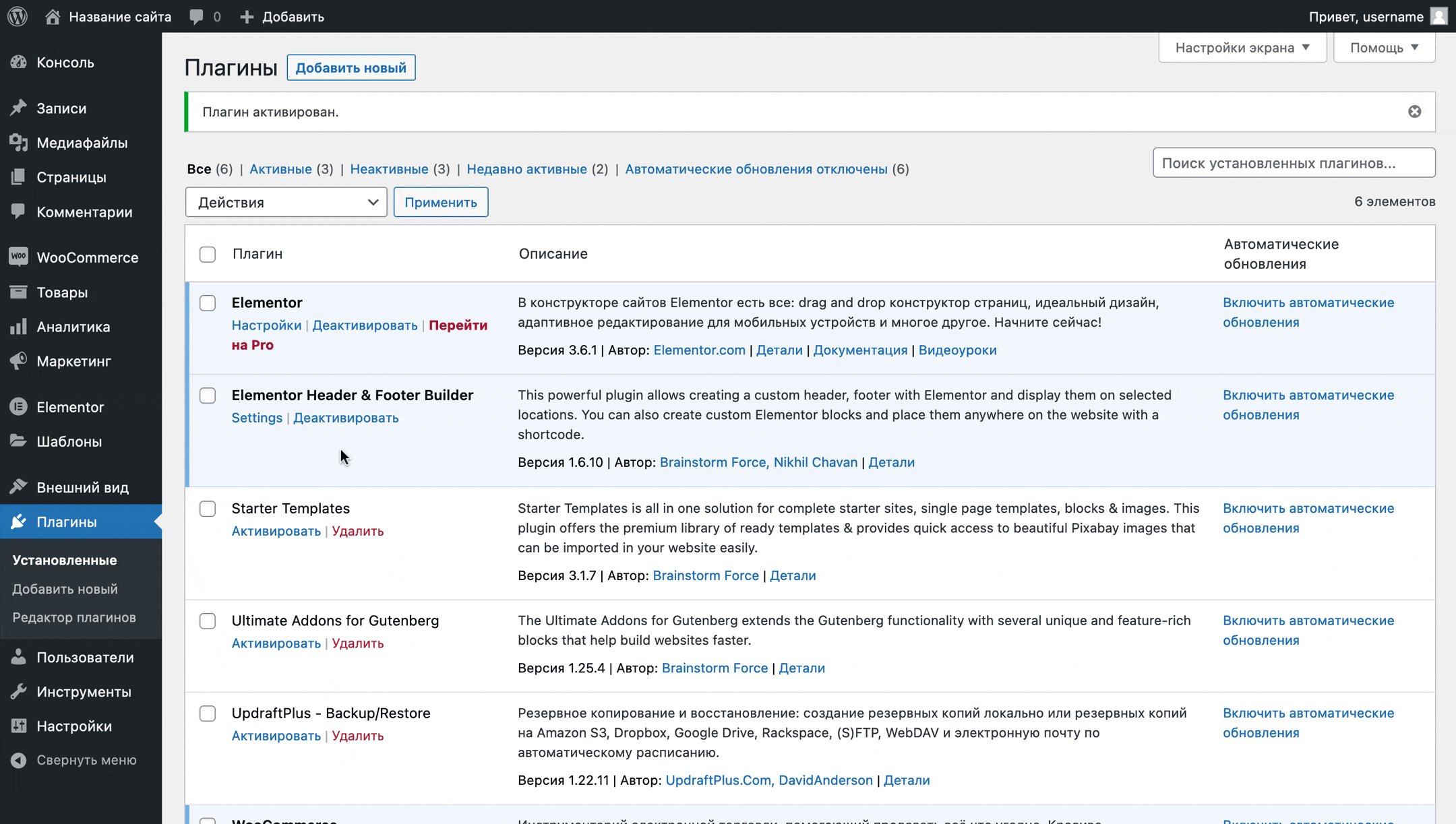
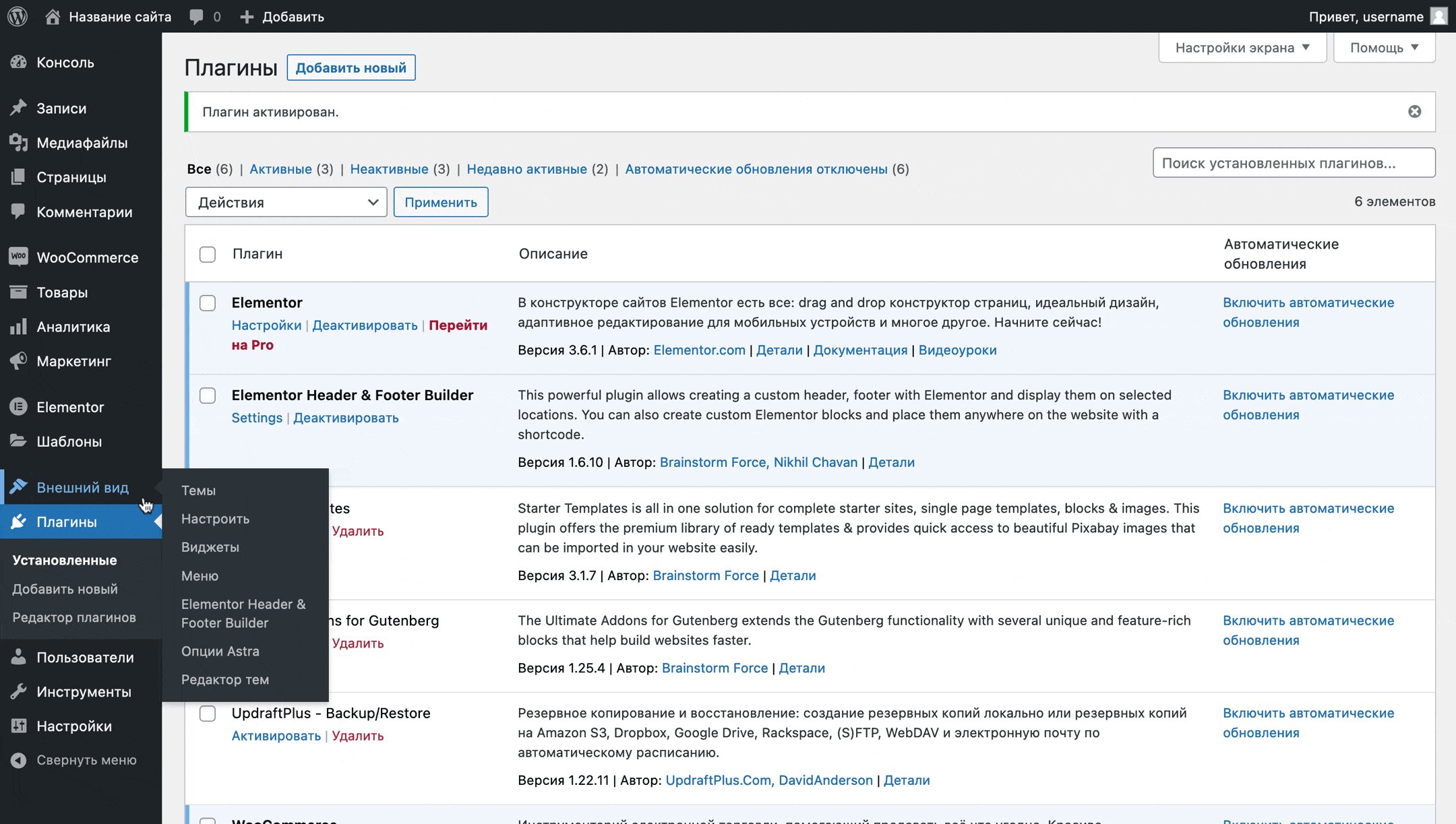
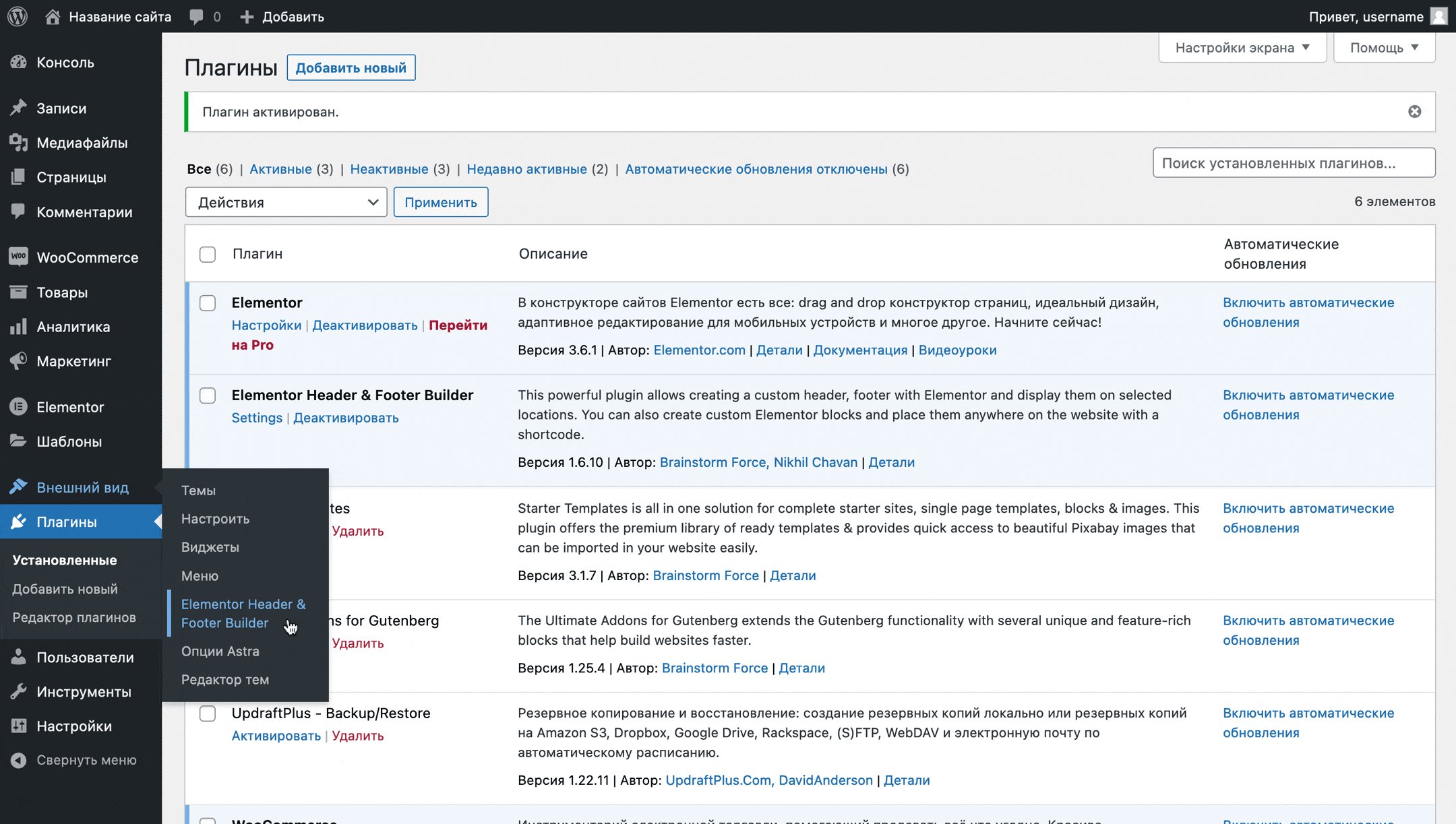
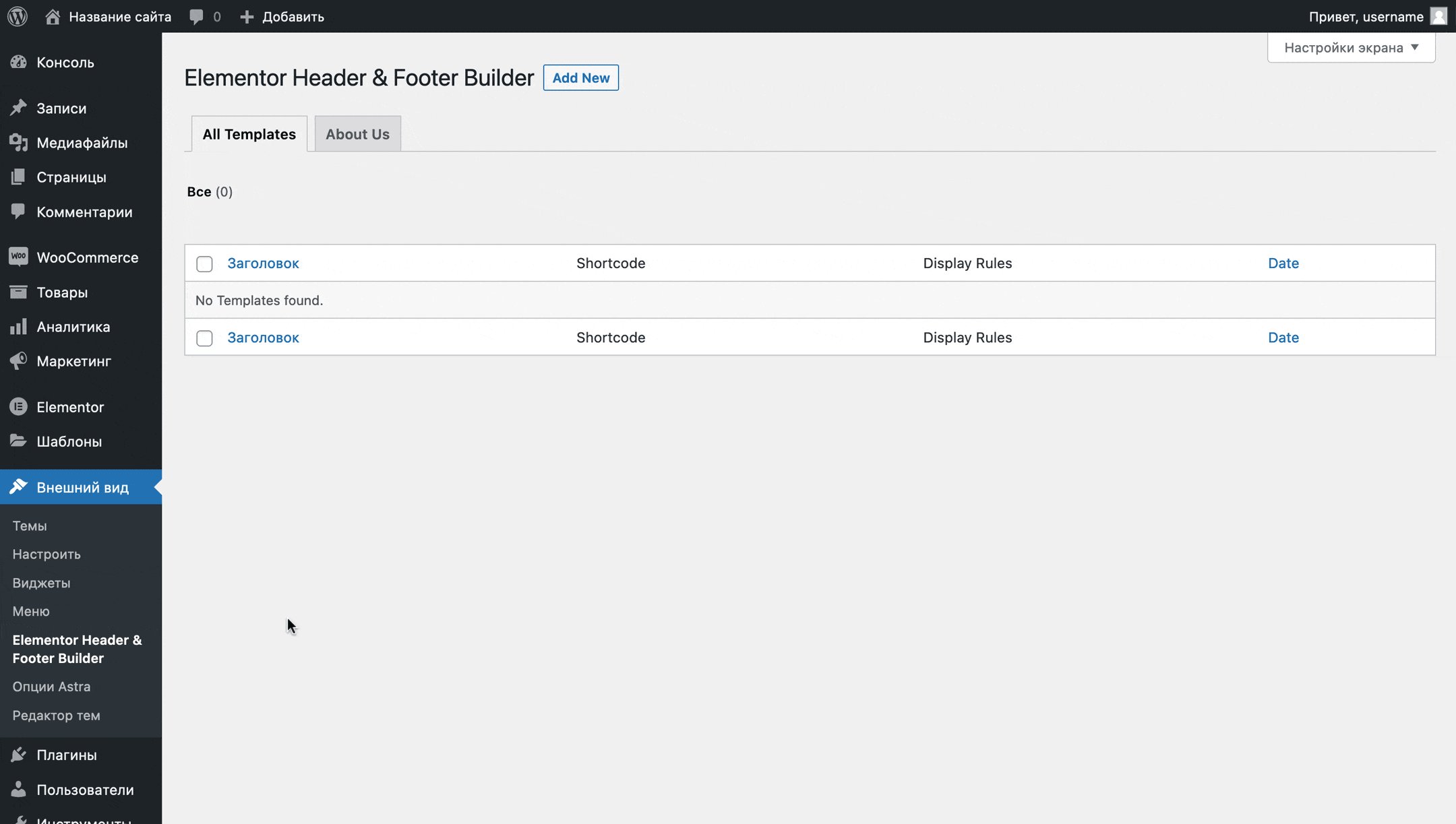
После установки и активации плагина в разделе «Внешний вид» в консоли WordPress появится новый подраздел — «Elementor Header & Footer Builder».

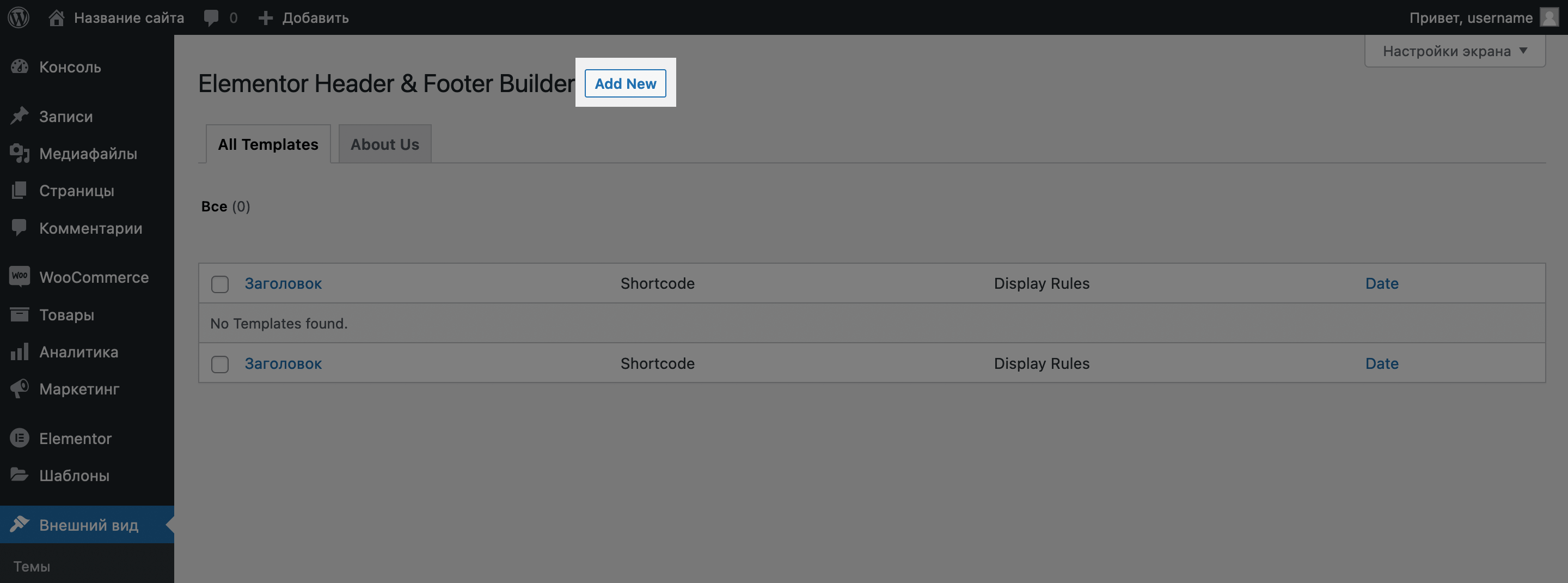
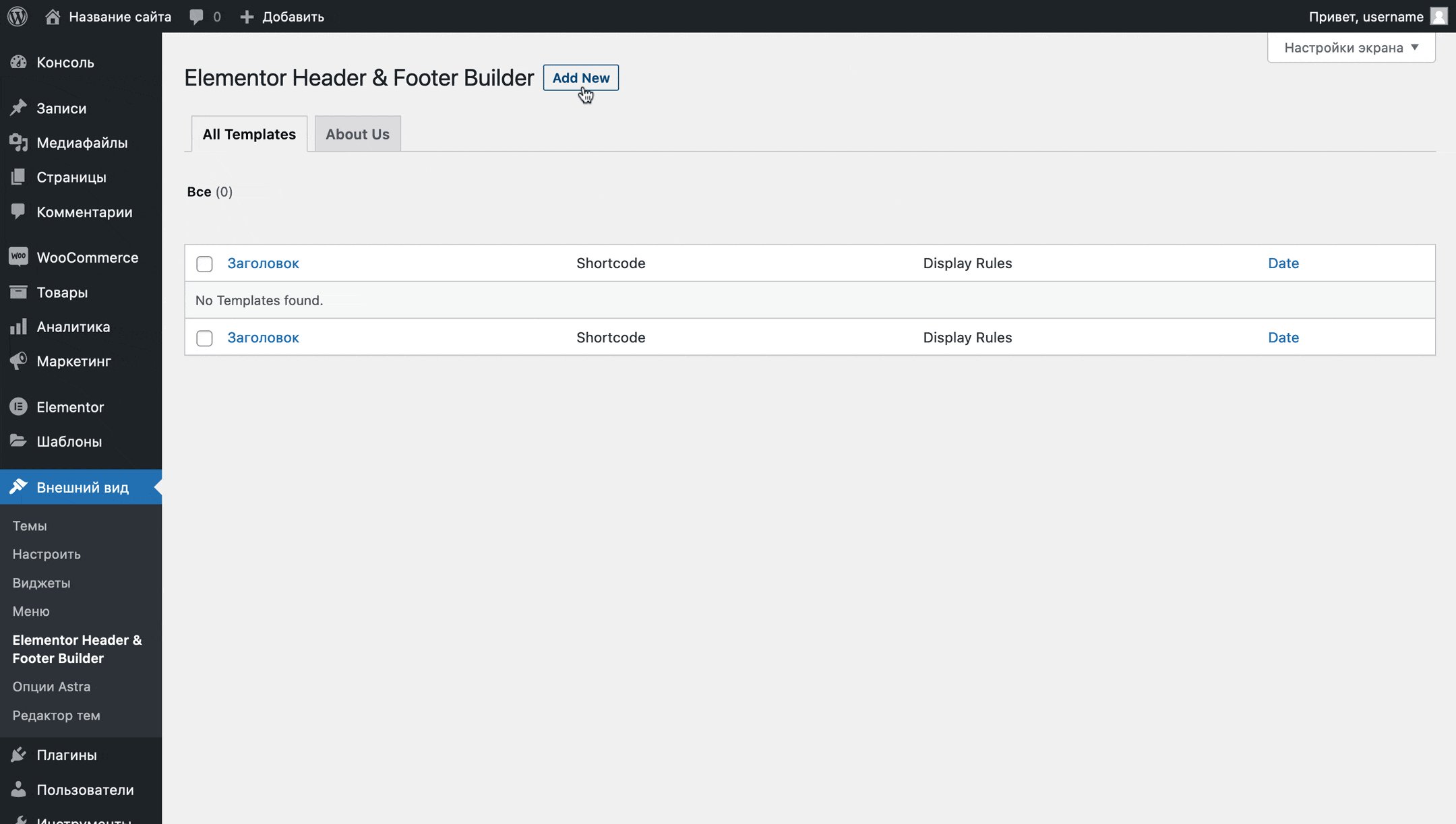
Возле заголовка «Elementor Header & Footer Builder» в новом подразделе нажмите кнопку «Add New», чтобы создать шапку или подвал.

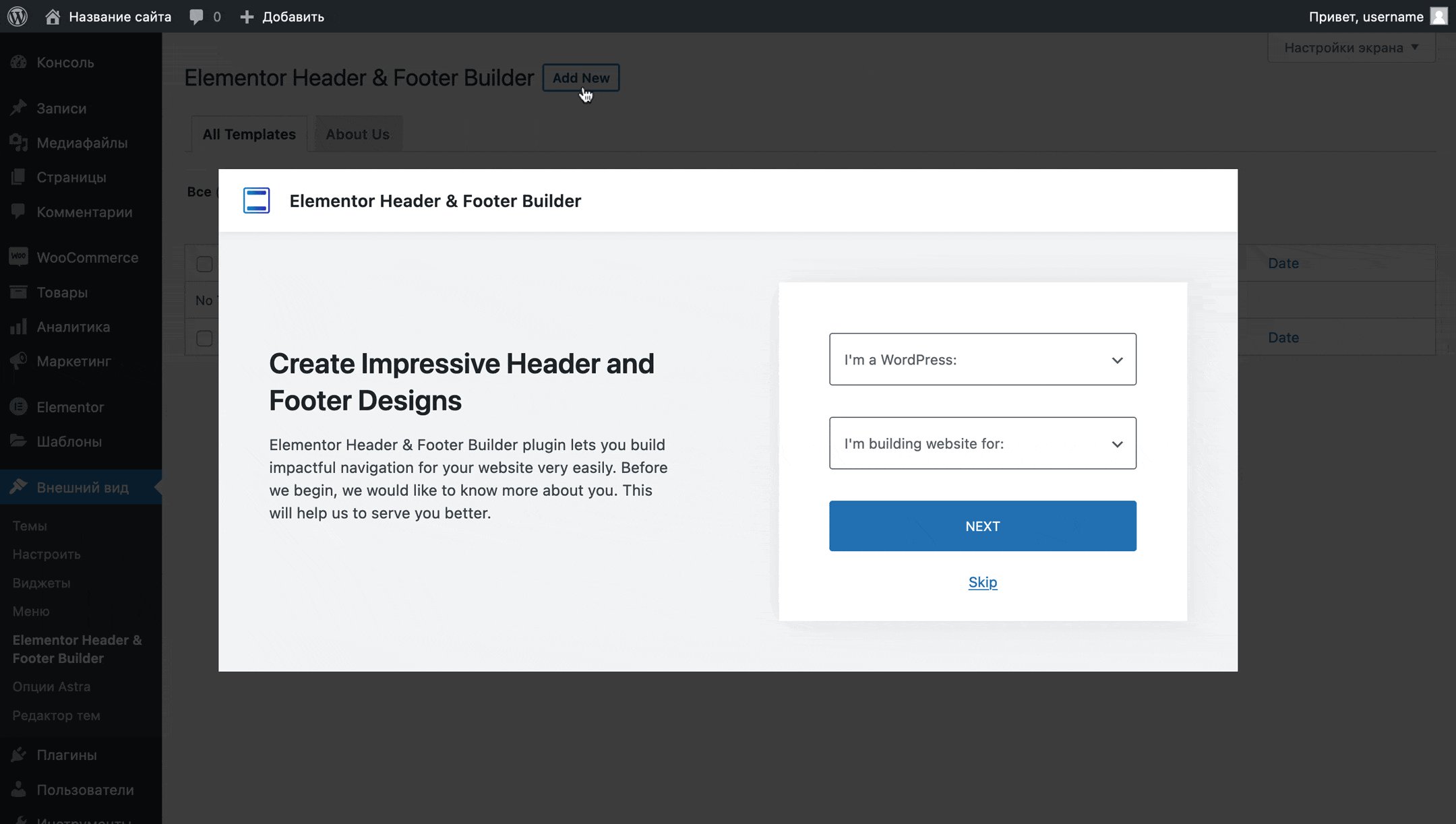
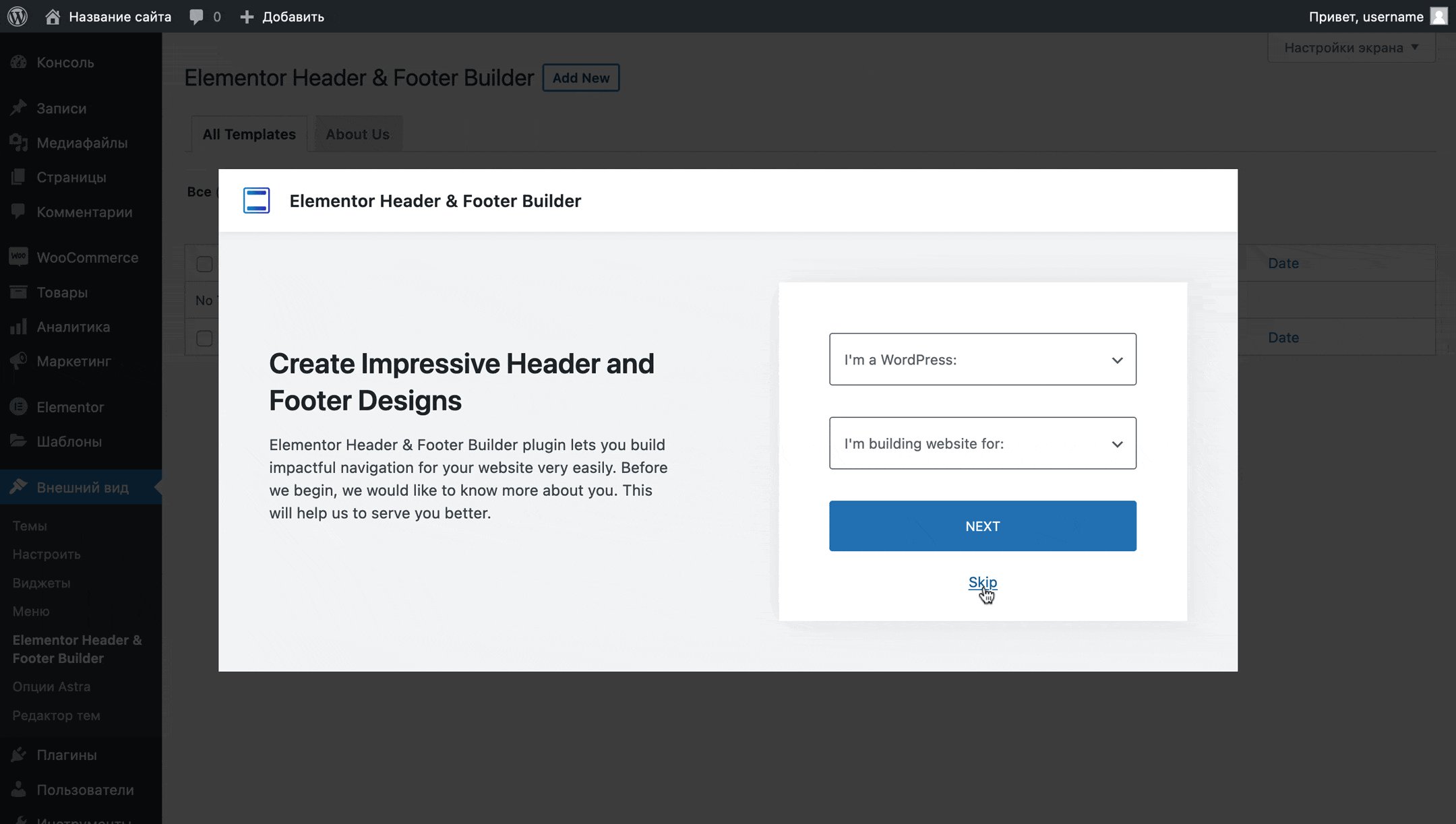
Появится всплывающее окно, где авторы плагина попросят вас поделиться информацией об уровне владения WordPress и заказчике сайта, а также электронной почтой и именем для рассылки. Отвечать на вопросы и оставлять почту не обязательно, можно просто нажать «Skip» под синей кнопкой.

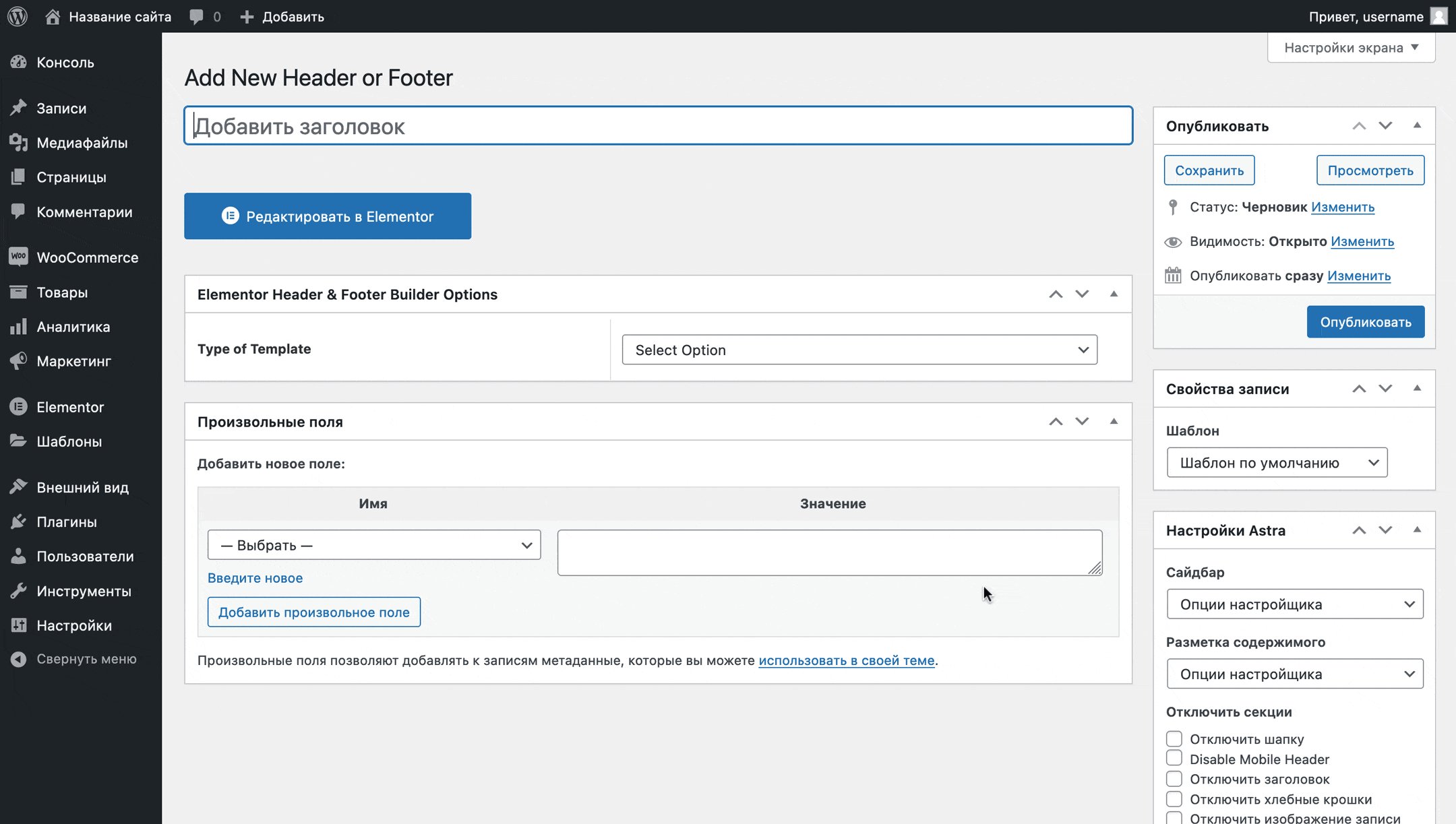
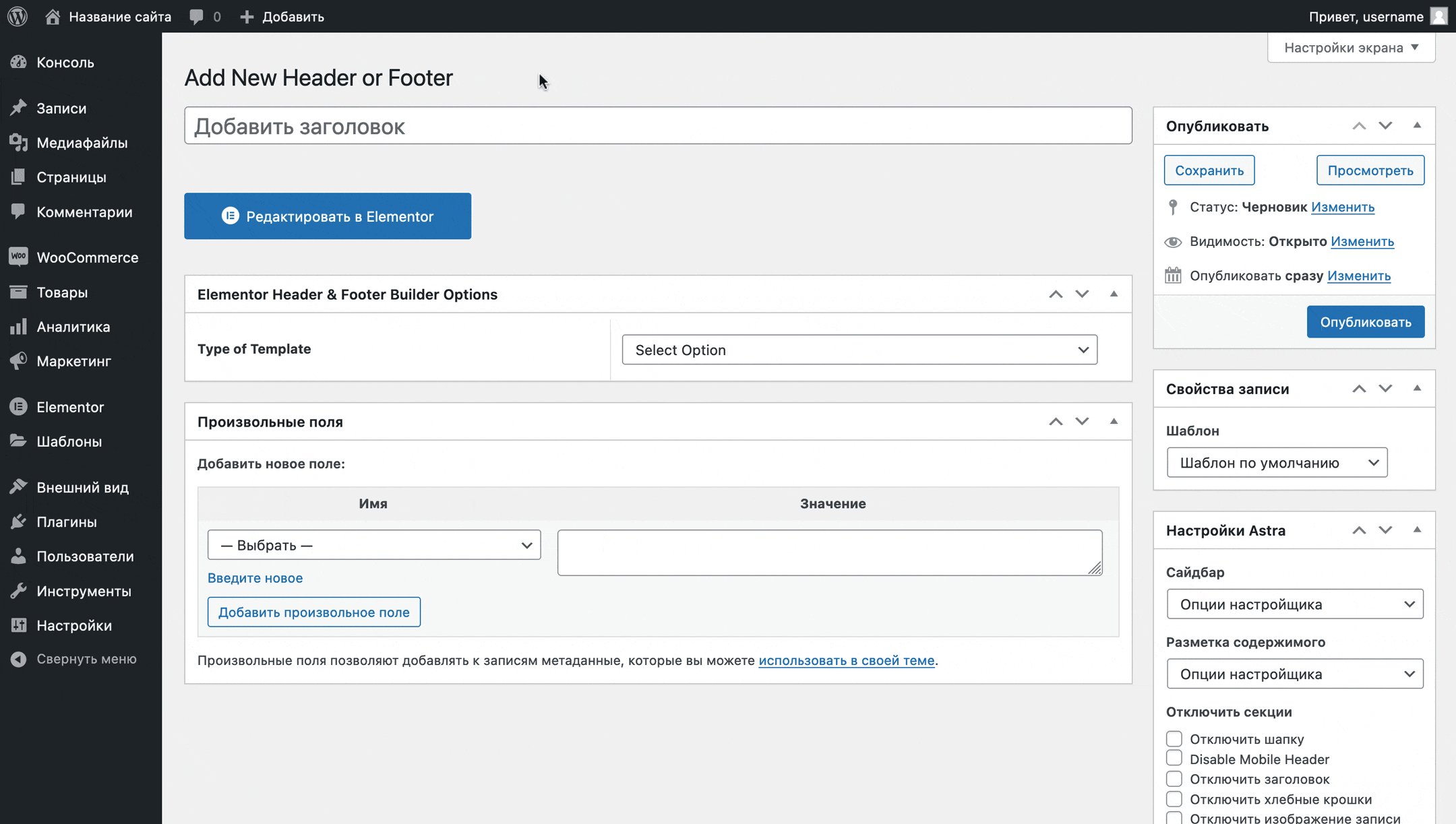
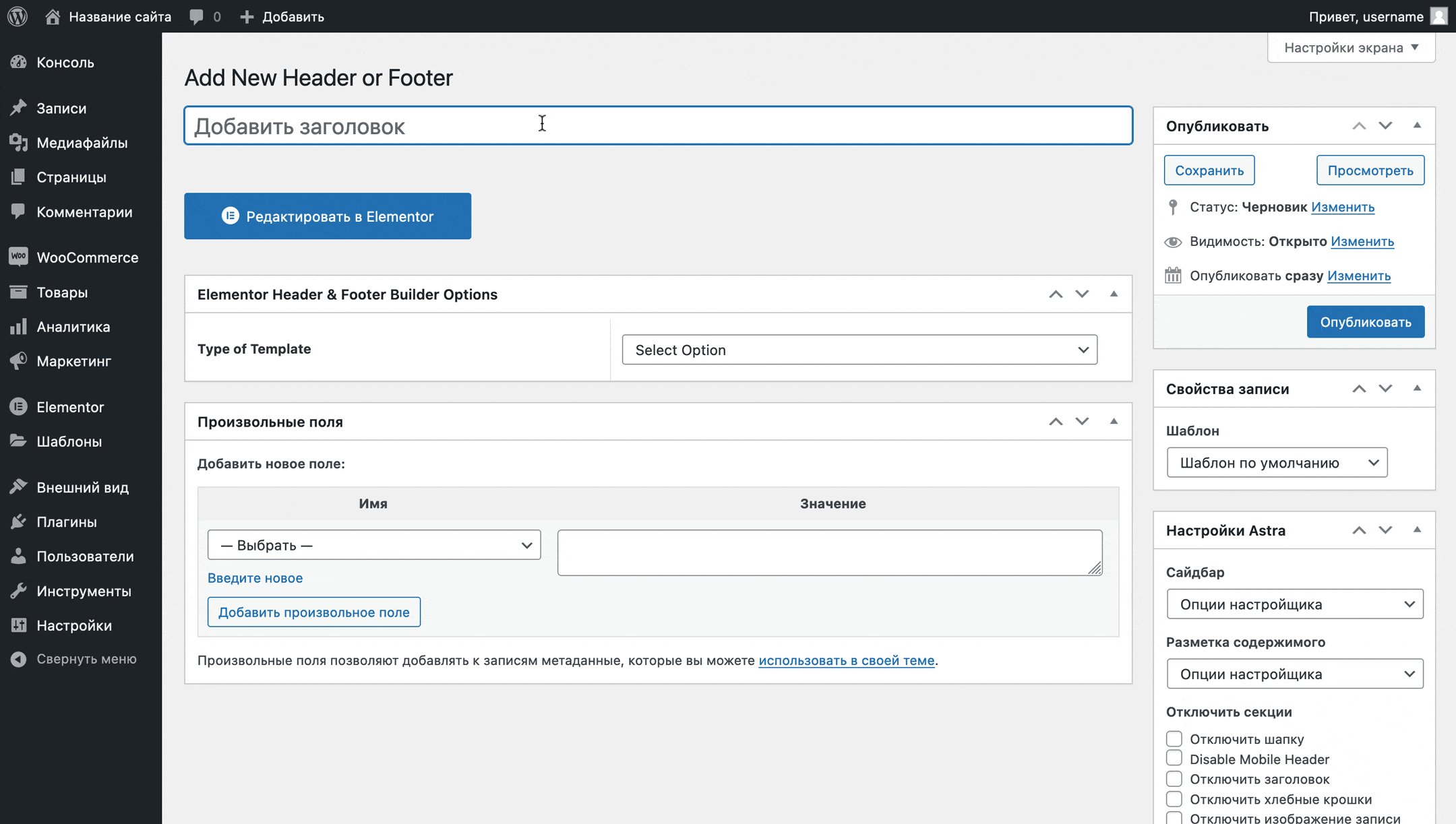
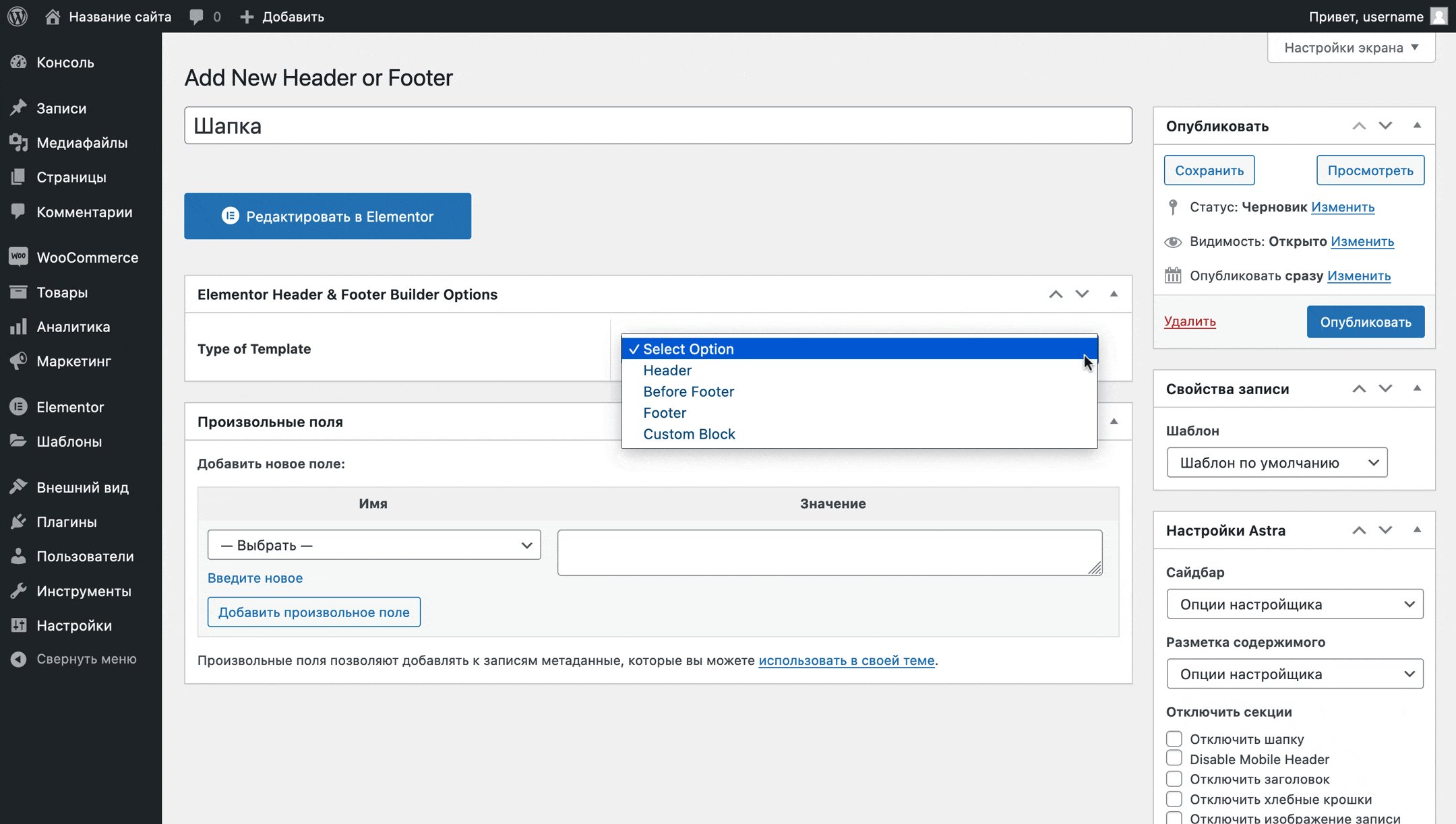
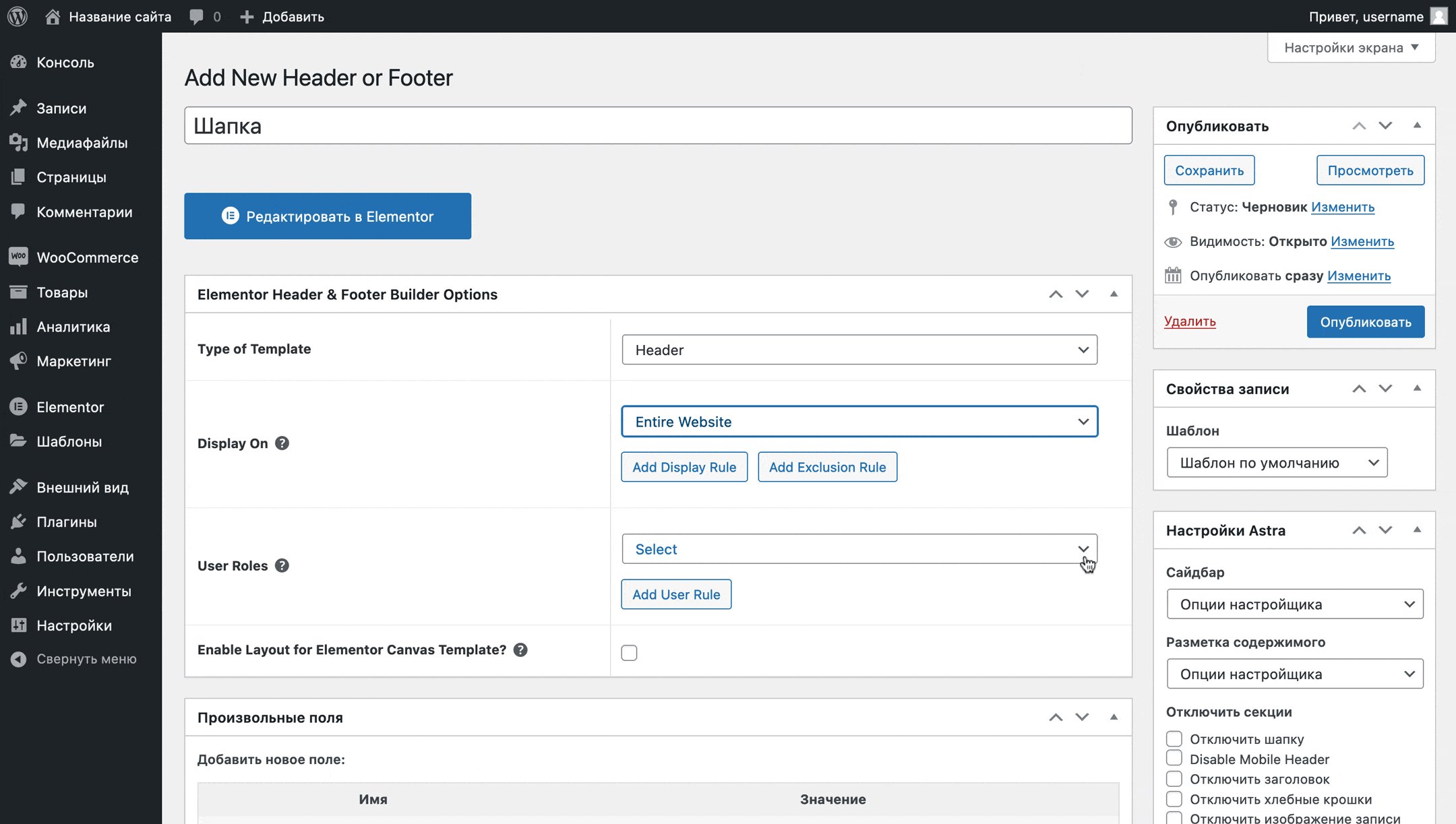
В открывшемся разделе придумайте заголовок для созданной сущности. Например, «Шапка» или «Подвал». Чуть ниже в блоке «Elementor Header & Footer Builder Options» выберите, что именно создаёте:
- Header — шапка;
- Before Footer — перед подвалом;
- Footer — подвал;
- Custom Block — другой блок.

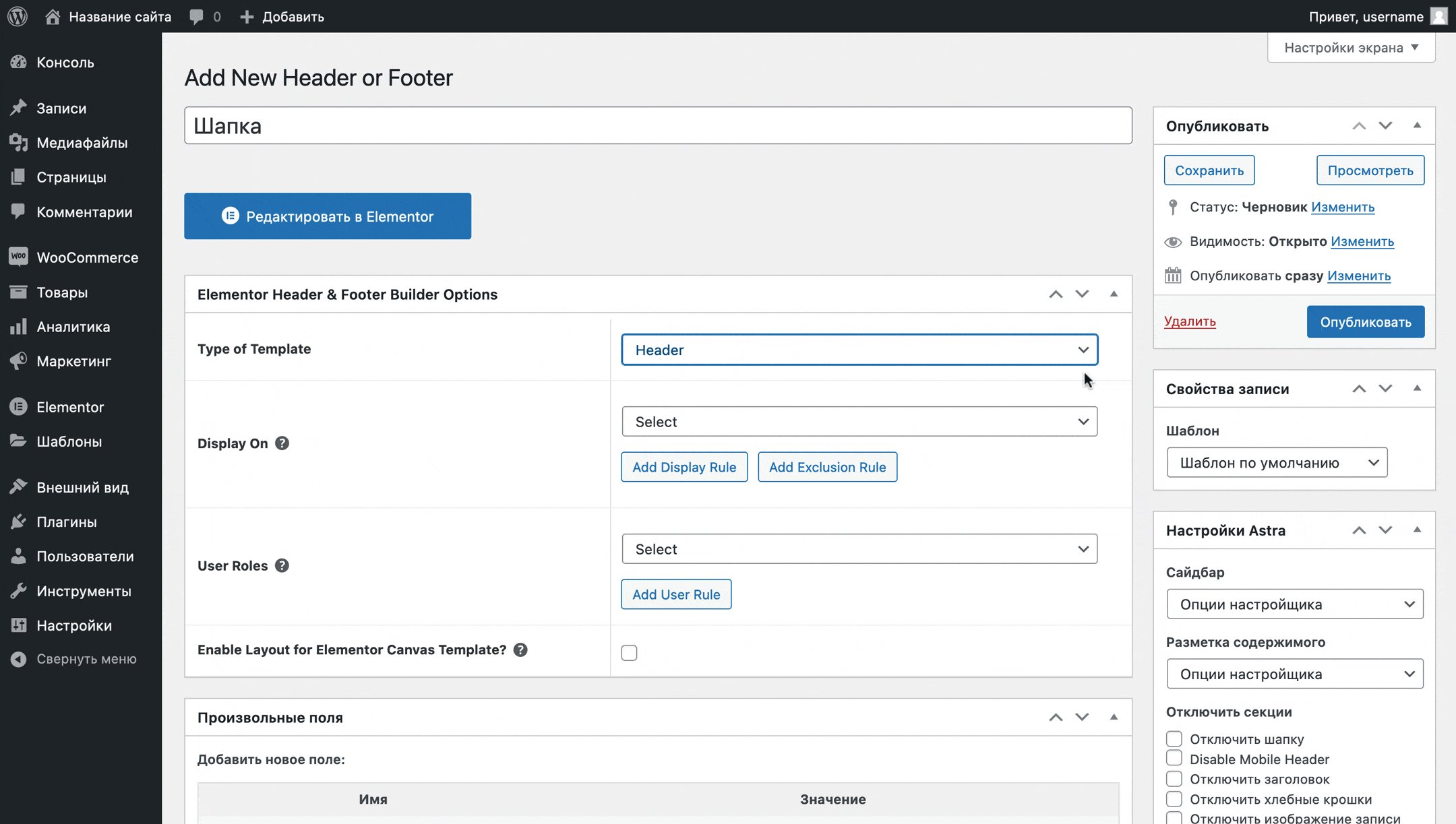
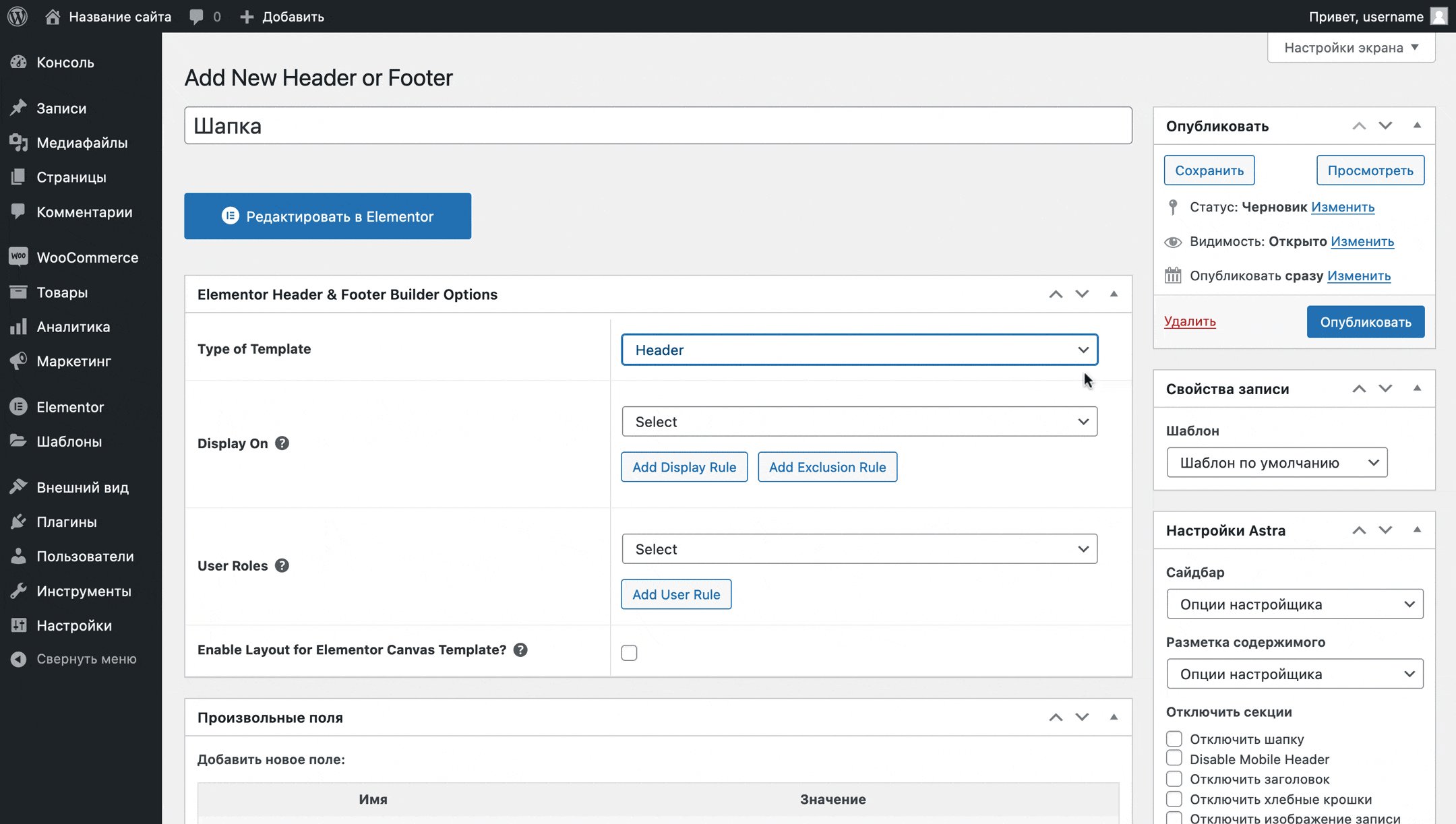
В зависимости от того, что вы выбрали, ниже появятся дополнительные опции. Для вариантов «Header», «Before Footer» и «Footer» появятся две опции: «Display On» и «User Roles». Для варианта «Custom Block» появится шорткод, который можно будет вставить в любое место на сайте после создания меню в конструкторе Elementor.
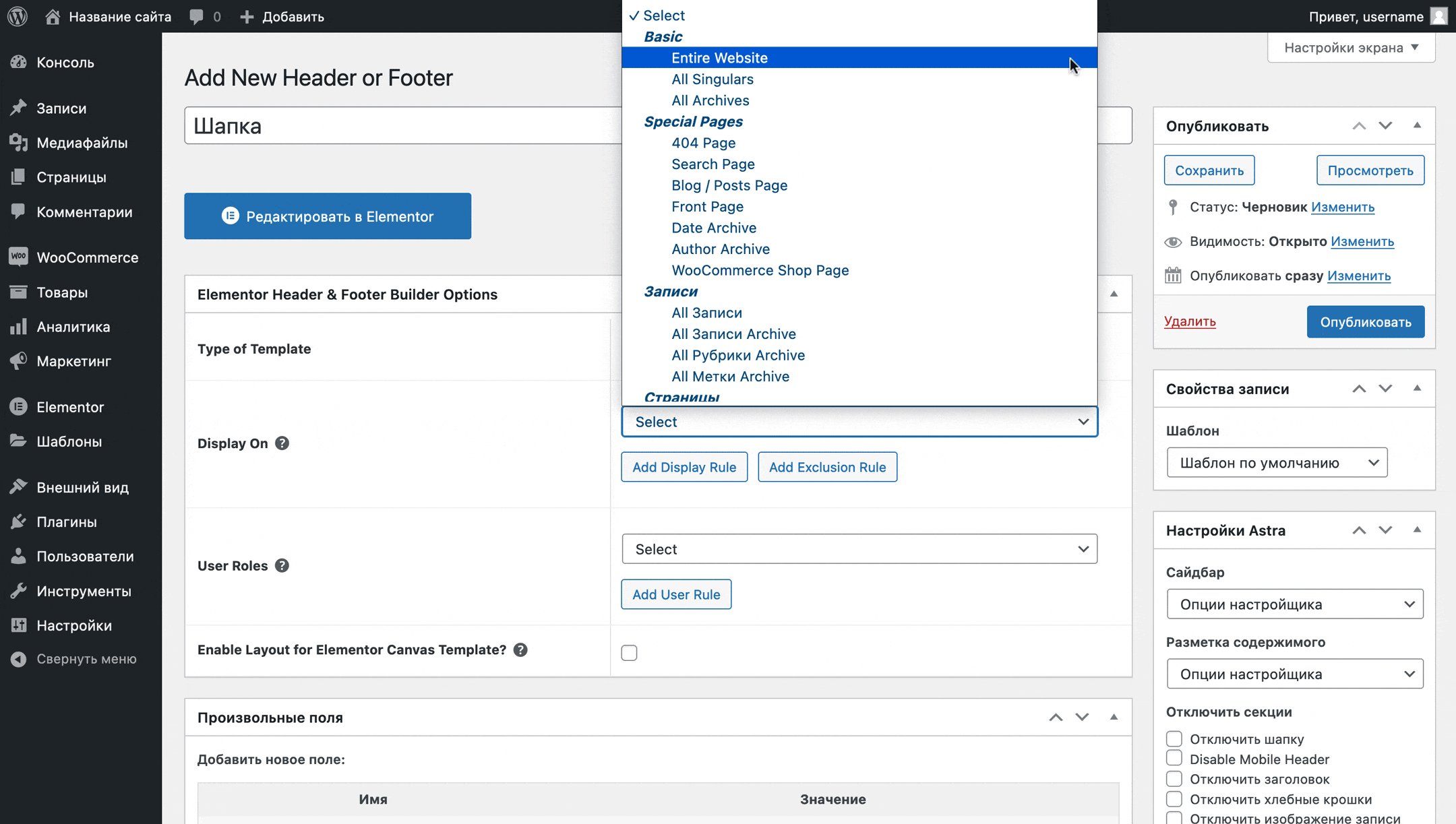
Опция «Display On» — это место, в котором должна отображаться шапка или подвал. Если нужно, чтобы шапка отображалась на всём сайте, выберите вариант «Entire Website».
Благодаря этой опции, вы можете сделать несколько шапок на сайте. Например, одну для главной страницы, другую для страницы магазина, третью — для блога. Чтобы в каждой шапке были свои меню со ссылками на нужные страницы.
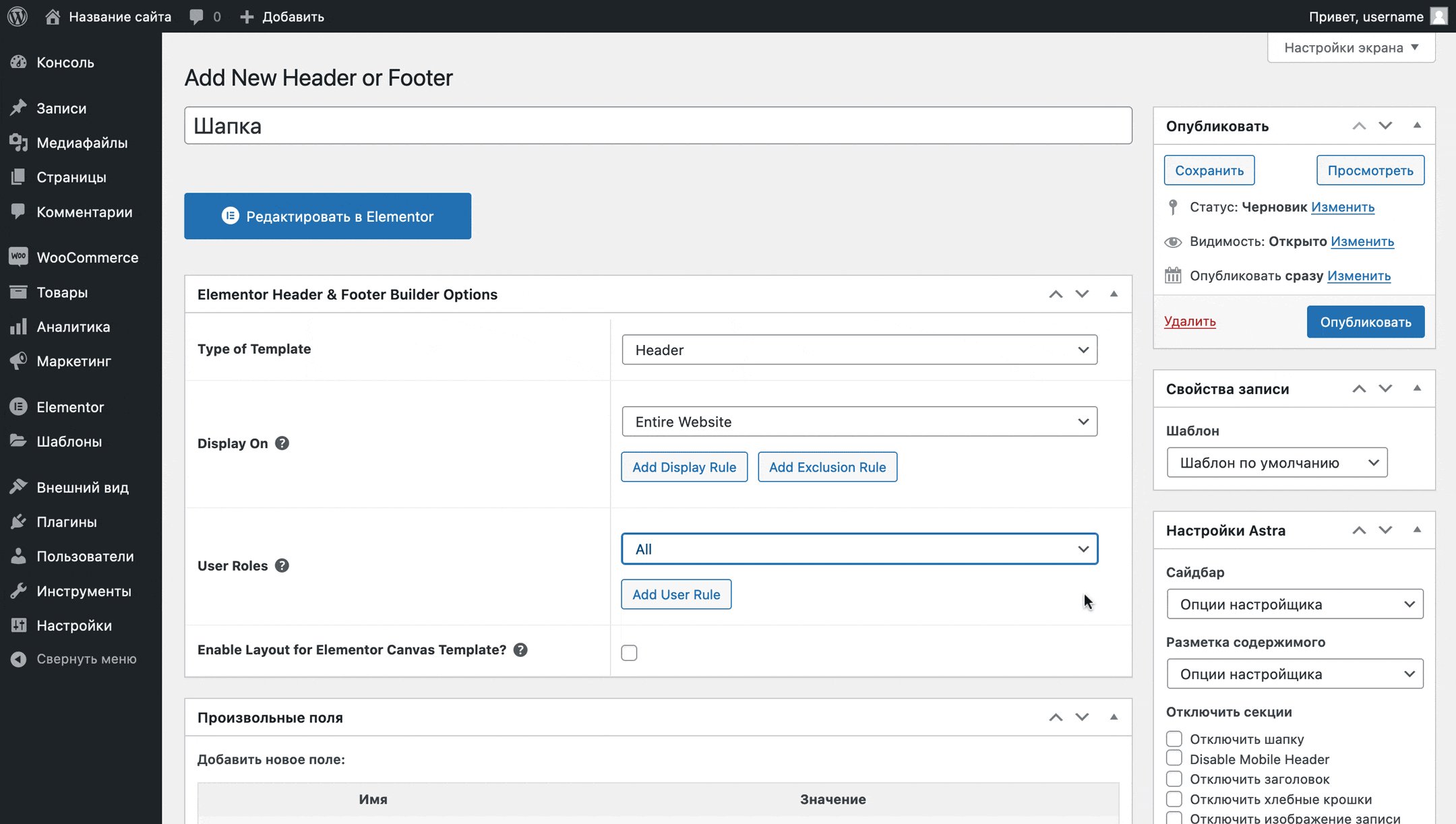
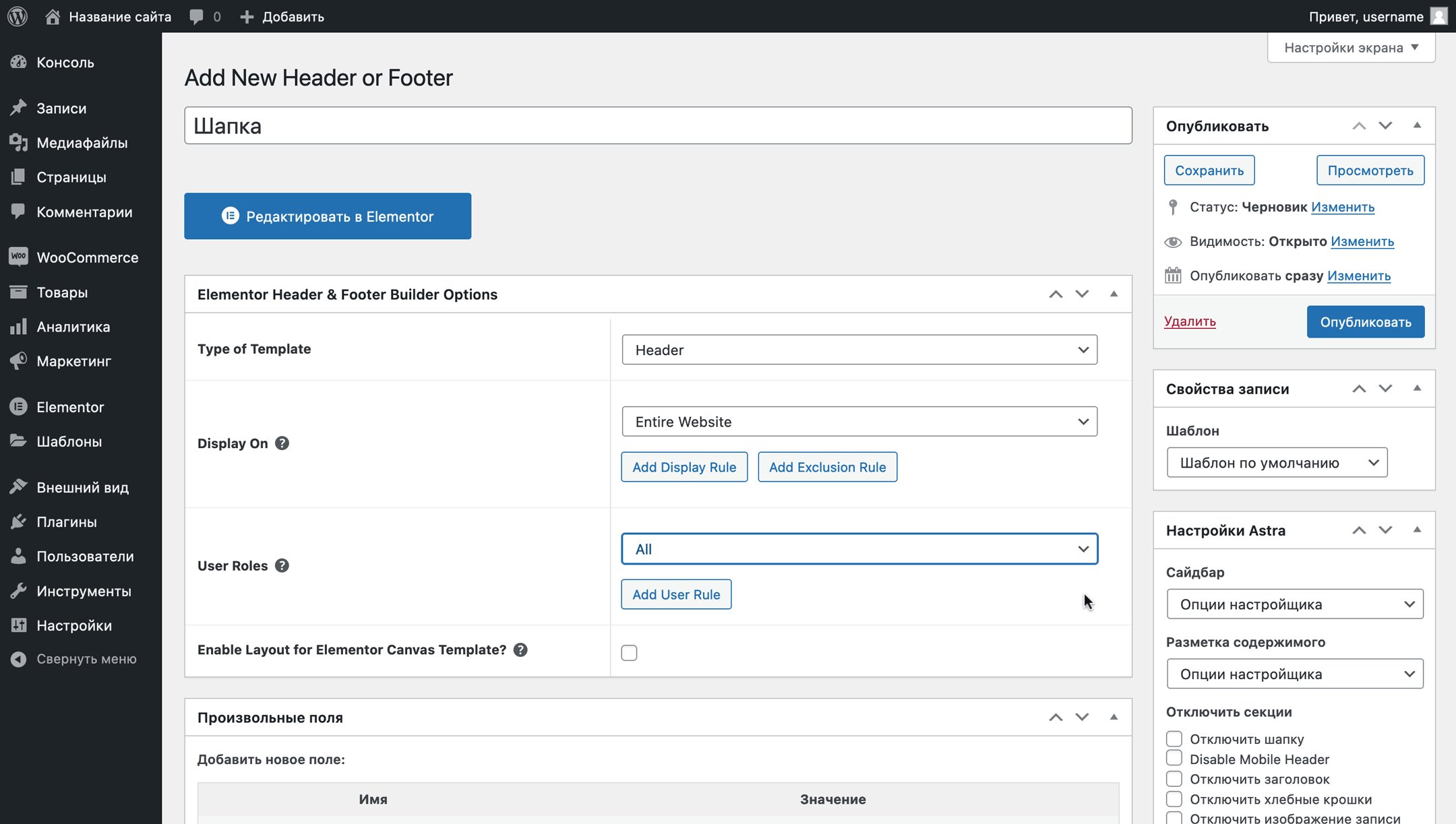
Опция «User Roles» — это роль посетителей, которые будут видеть шапку или подвал. Чтобы шапка отображалась для всех посетителей, выберите вариант «All».
Благодаря этой опции, вы можете сделать разные меню для посетителей, которые вошли в личный кабинет (вариант «Logged In»), и посетителей, которые в него не вошли (вариант «Logged Out»).

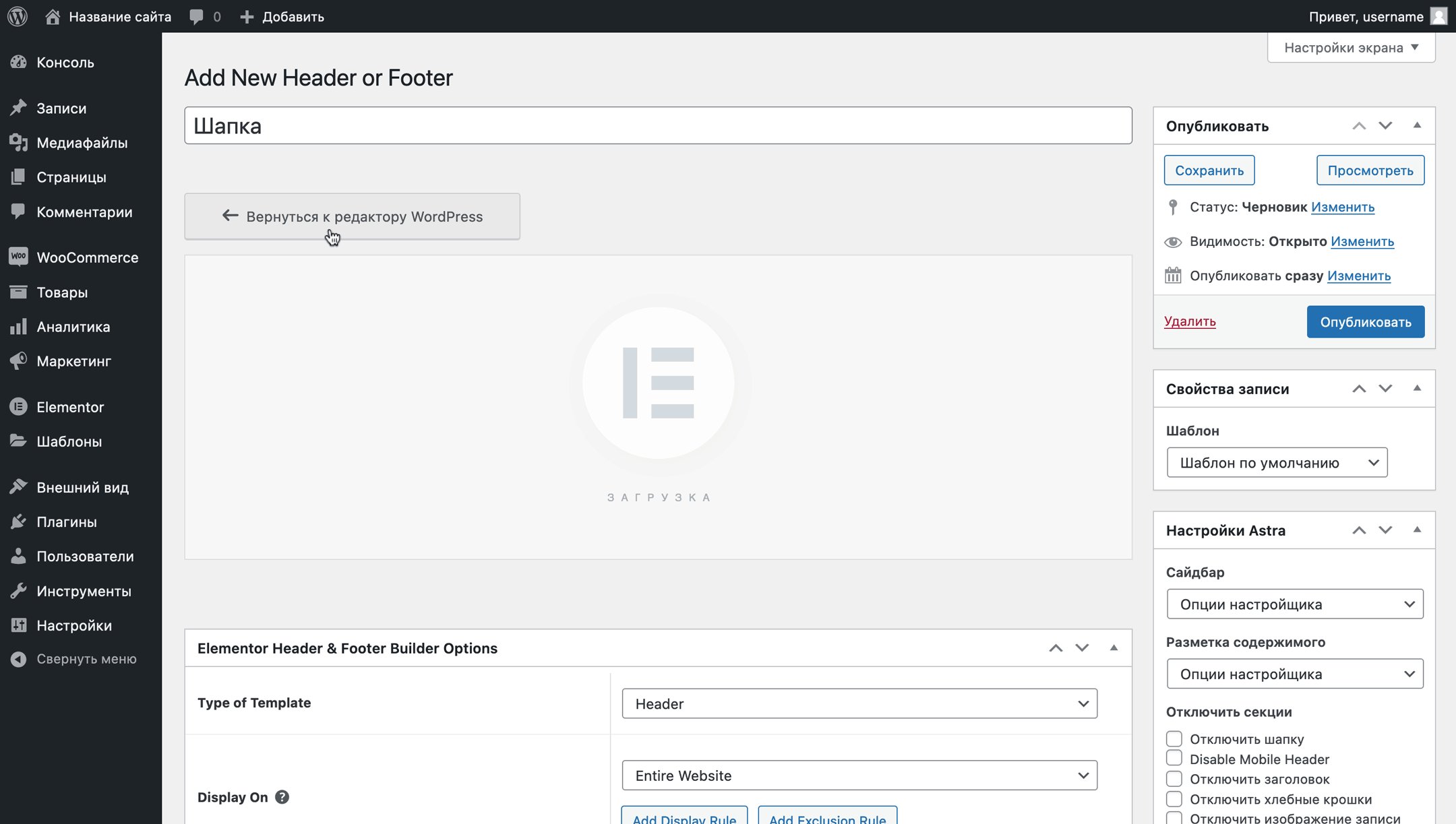
После того как определитесь с правилами отображения шапки или подвала, а также ролями пользователей, переходите в конструктор при помощи кнопки «Редактировать в Elementor». В нём всё будет точно так же, как и при редактировании основного сайта.

Создать шапку или подвал можно либо вручную, следуя описанному выше принципу «секция > колонка > виджет», либо вы можете загрузить шаблон и отредактировать его содержимое. Ссылку на сайт с шаблонами шапок и подвалов сайта вы найдёте в последнем разделе статьи.
По завершении работ в конструкторе опубликовать изменения нужно как в Elementor, так и в стандартном редакторе WordPress, где вы выбирали зоны отображения для шапки или подвала. После этого новая сущность должна автоматически заменить предыдущую на сайте.
Настройки конструктора в Elementor
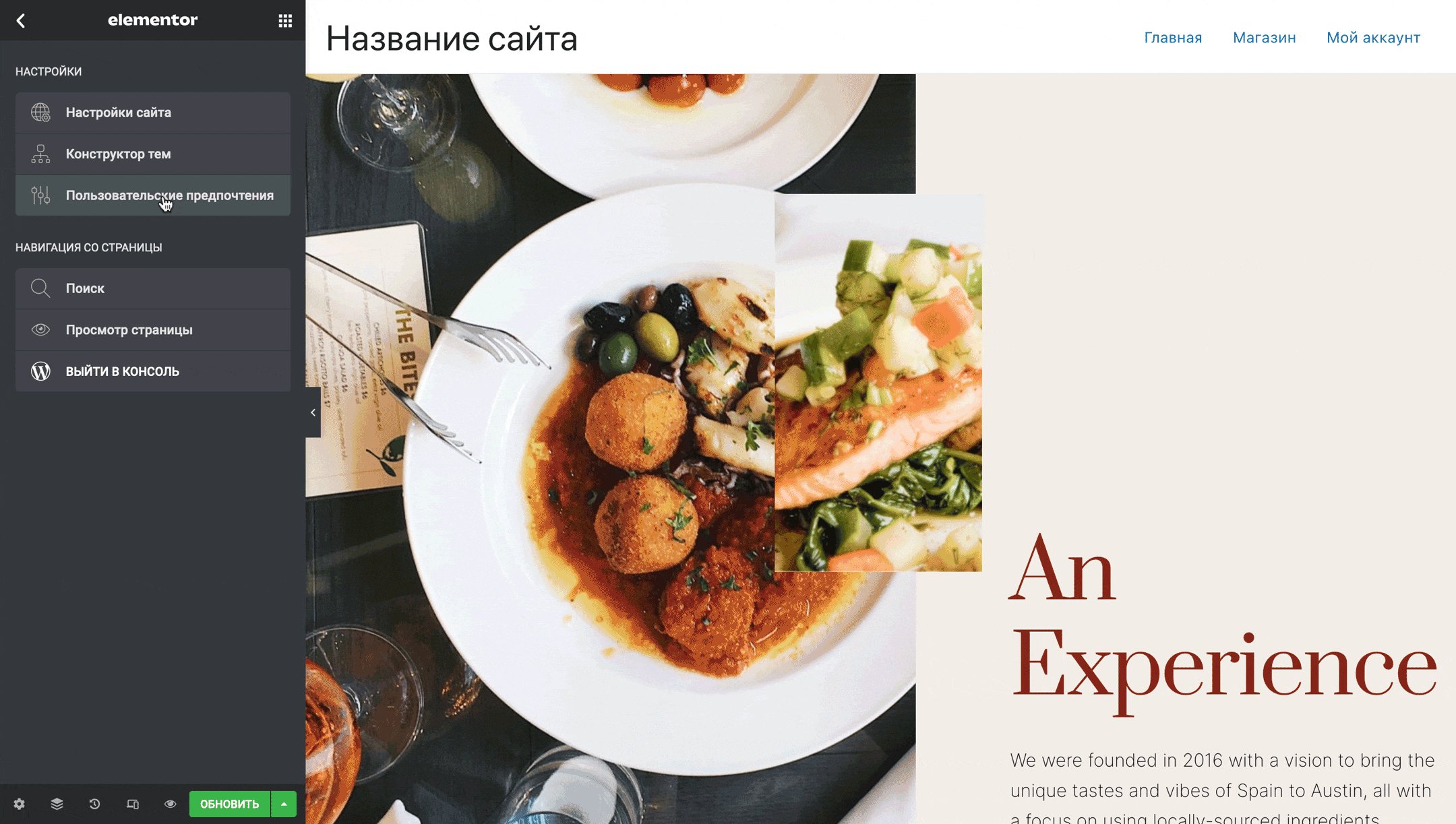
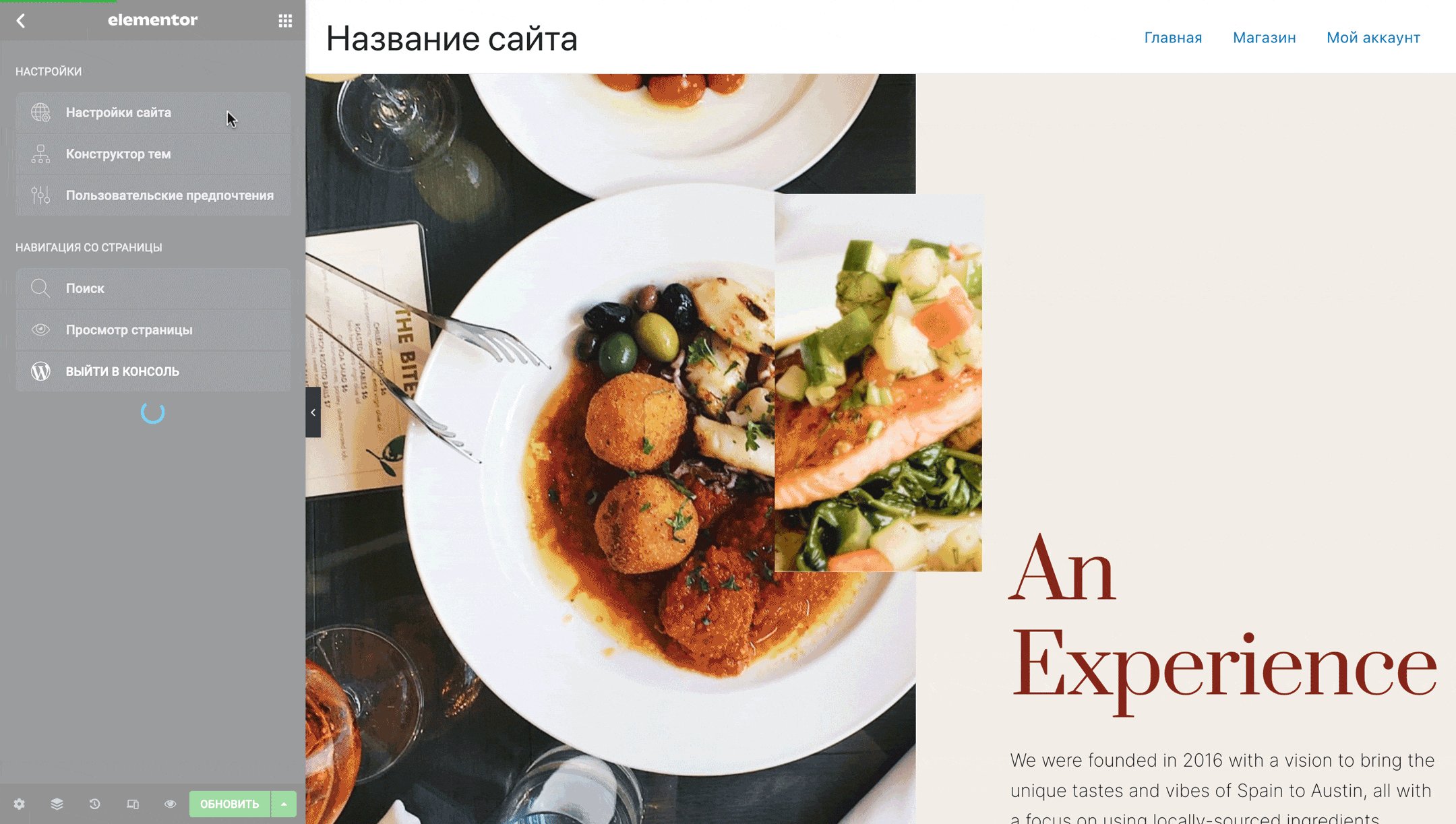
Таких настроек будет совсем немного. Чтобы найти их, нажмите кнопку ☰ в левом верхнем углу боковой панели конструктора и перейдите в раздел «Пользовательские предпочтения».

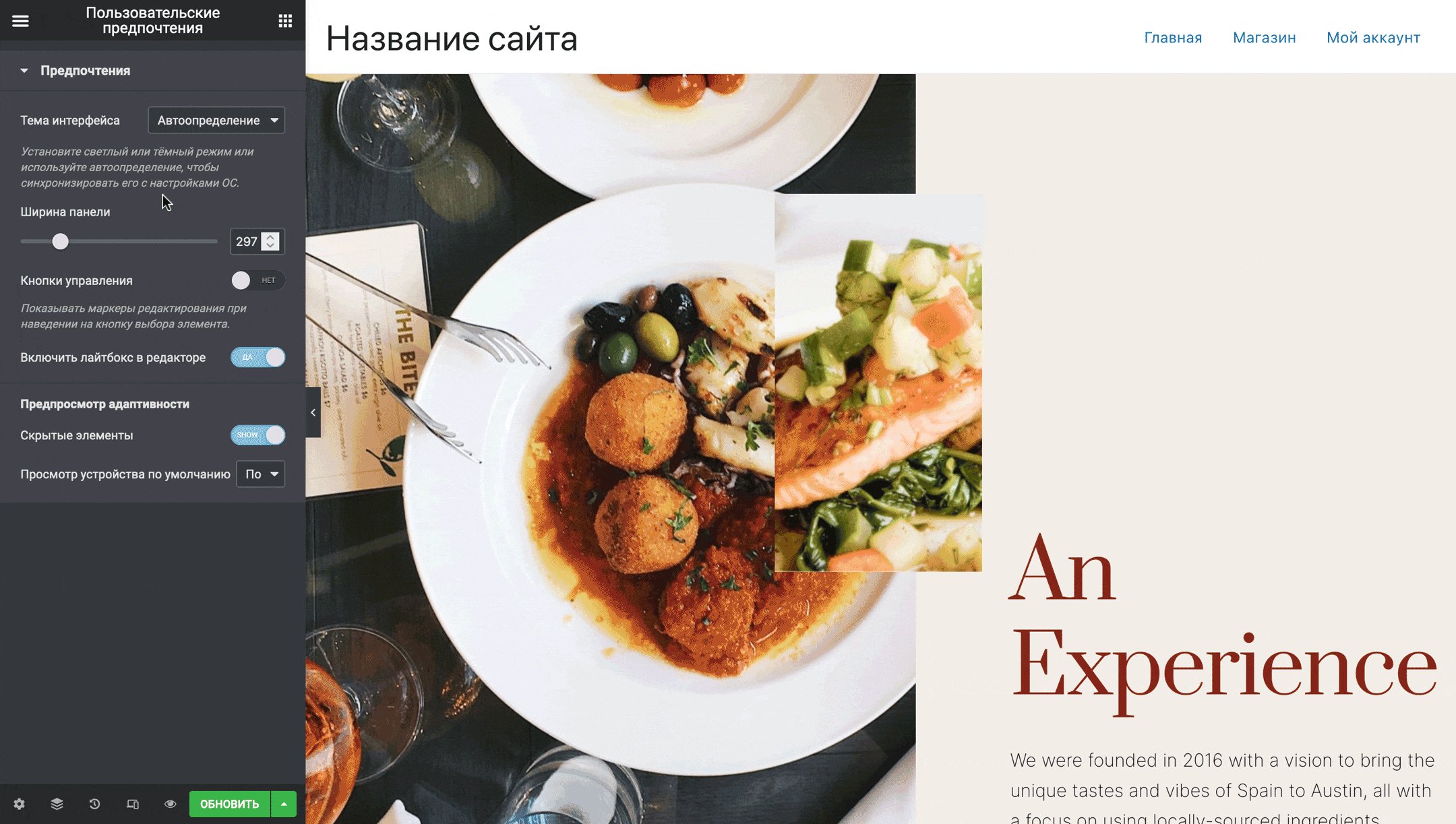
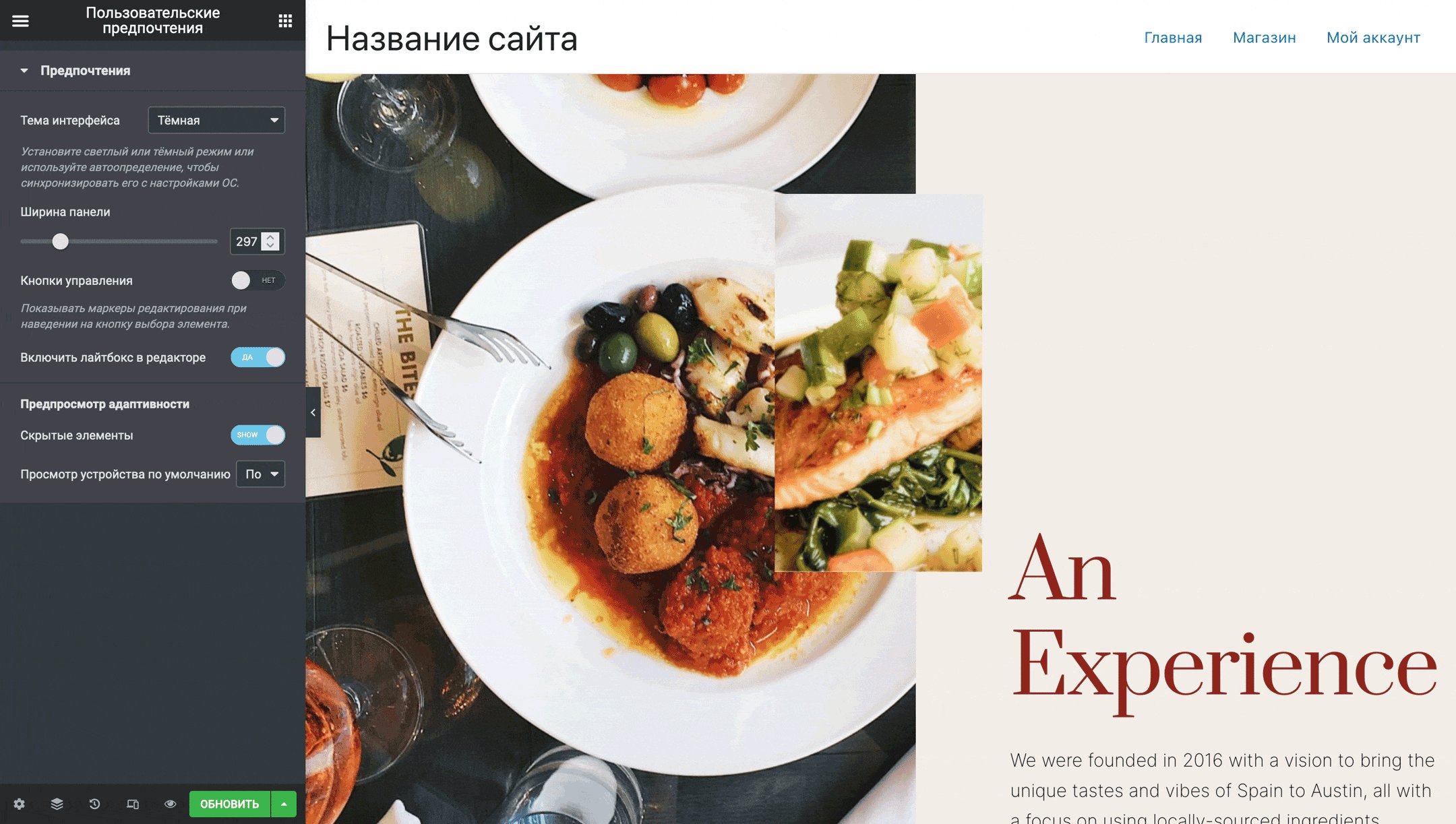
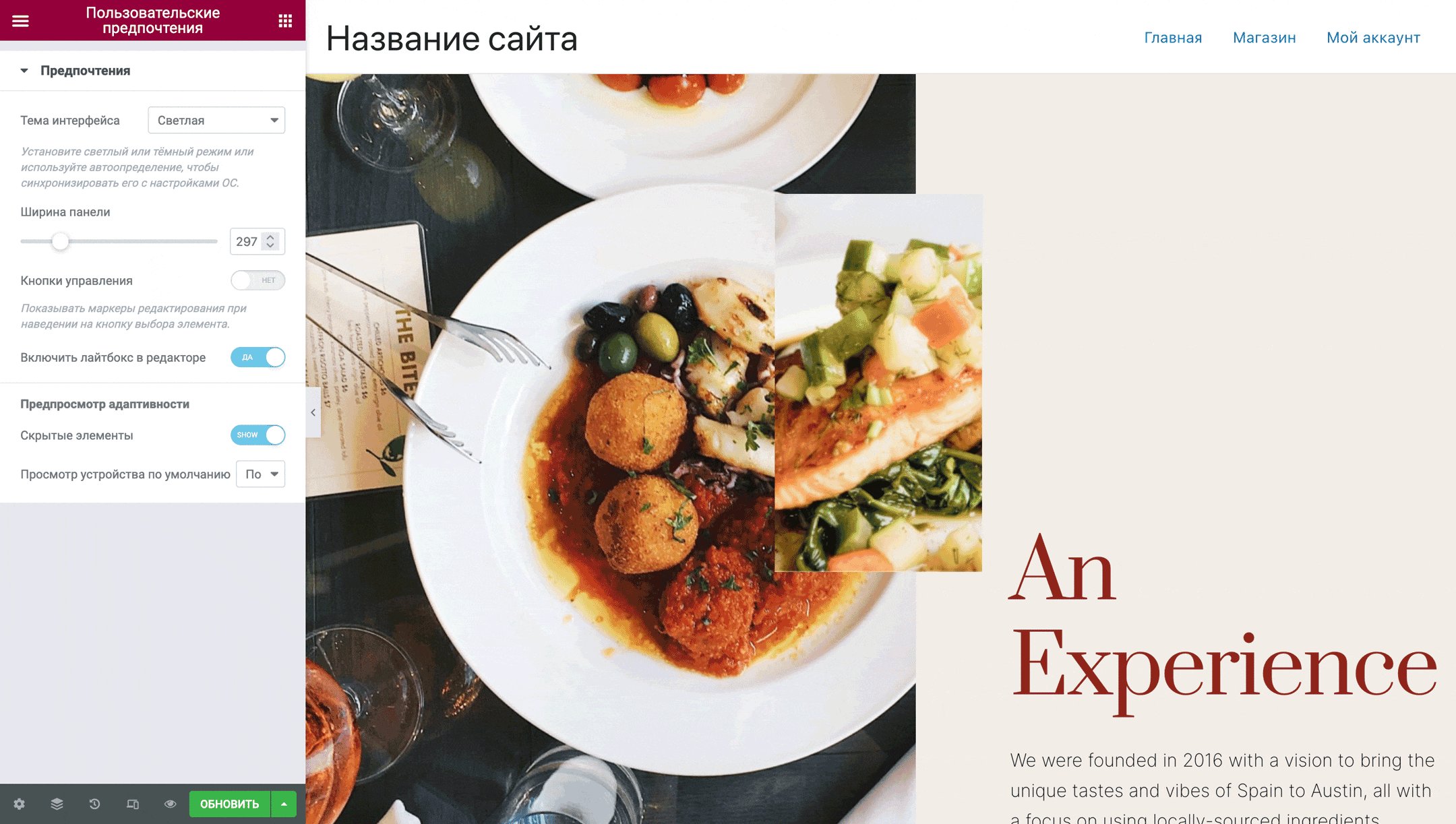
Тема интерфейса
Есть светлая и тёмная. По умолчанию тема будет определяться автоматически, в зависимости от цвета темы вашей операционной системы.

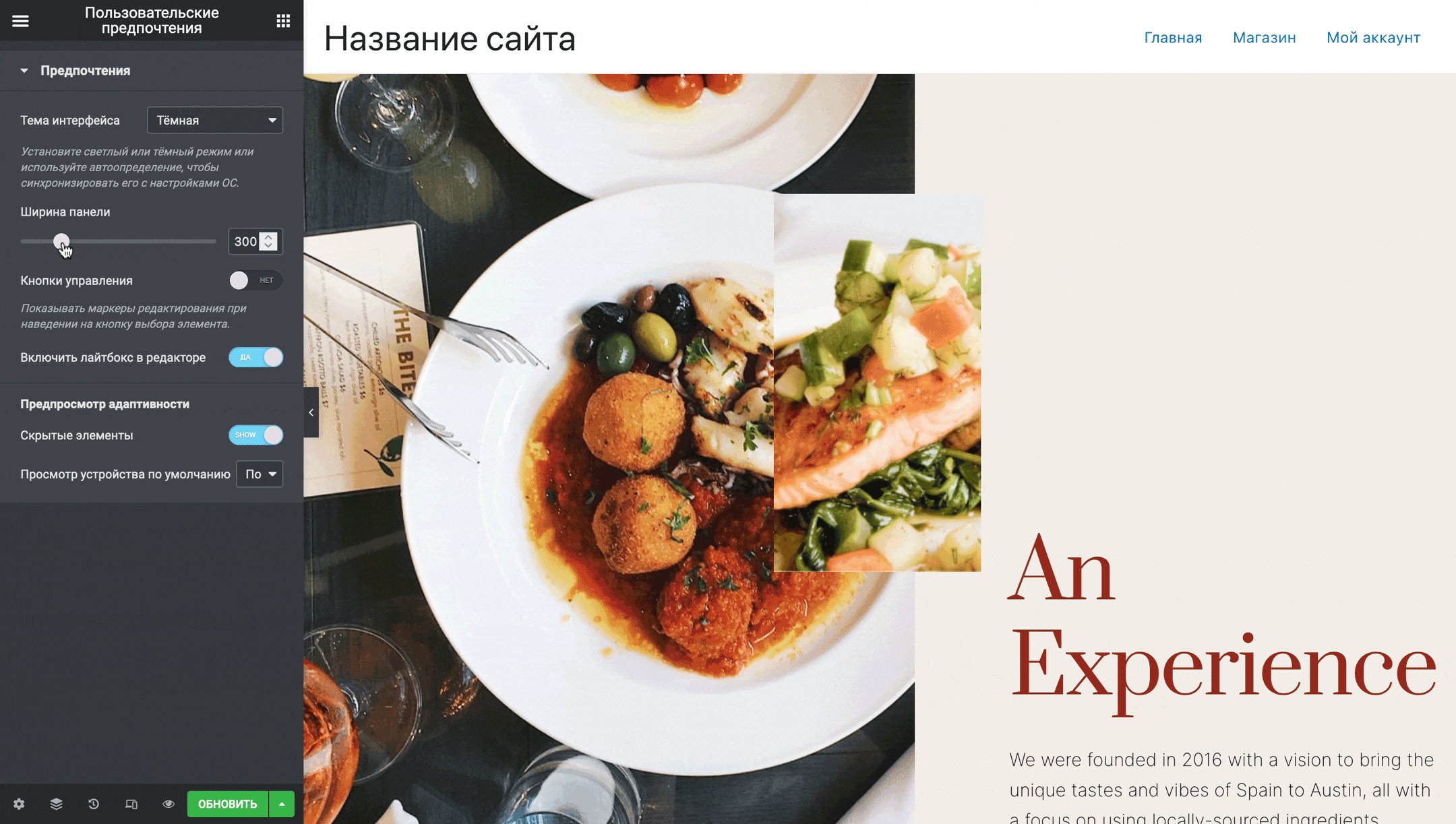
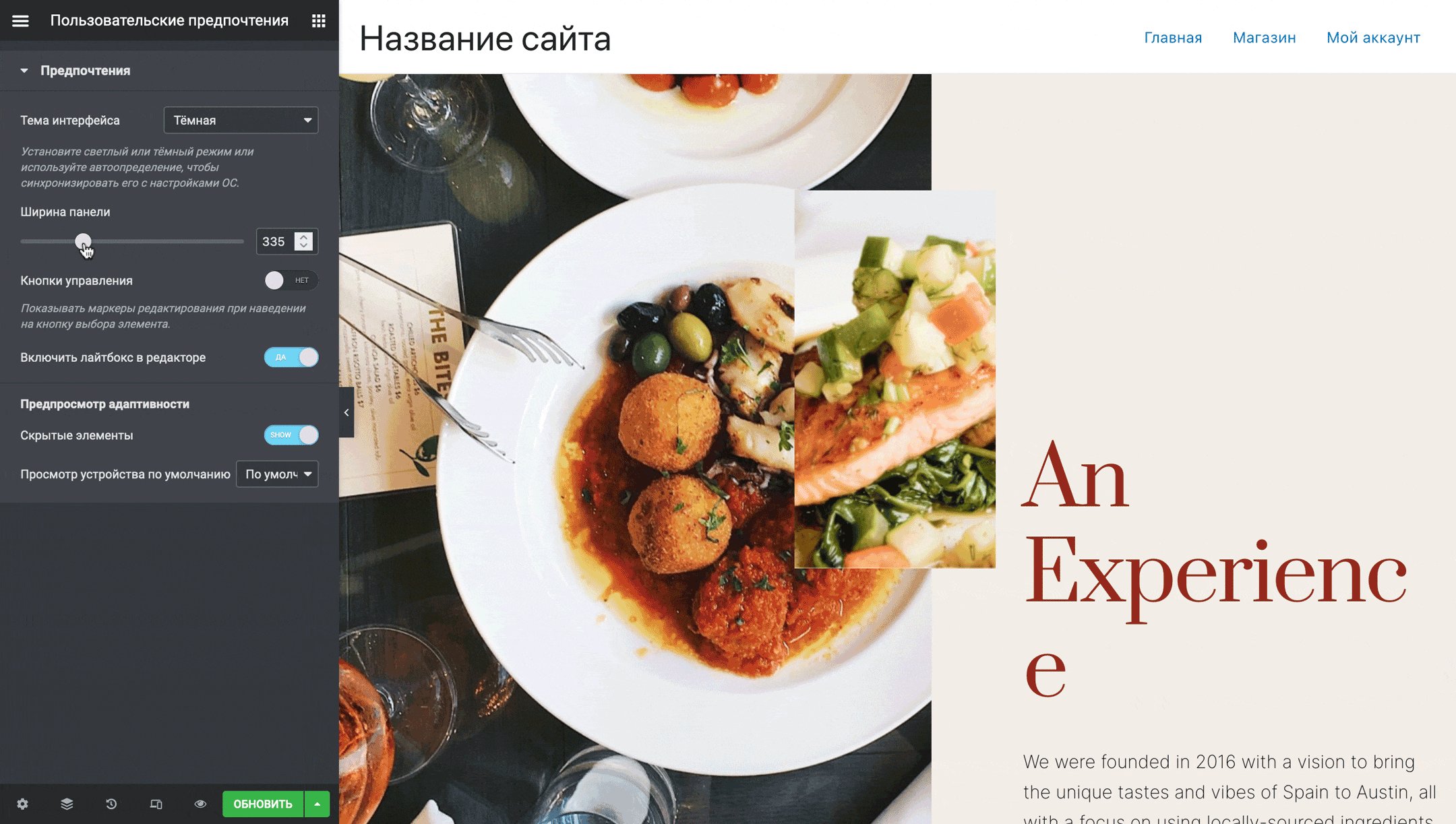
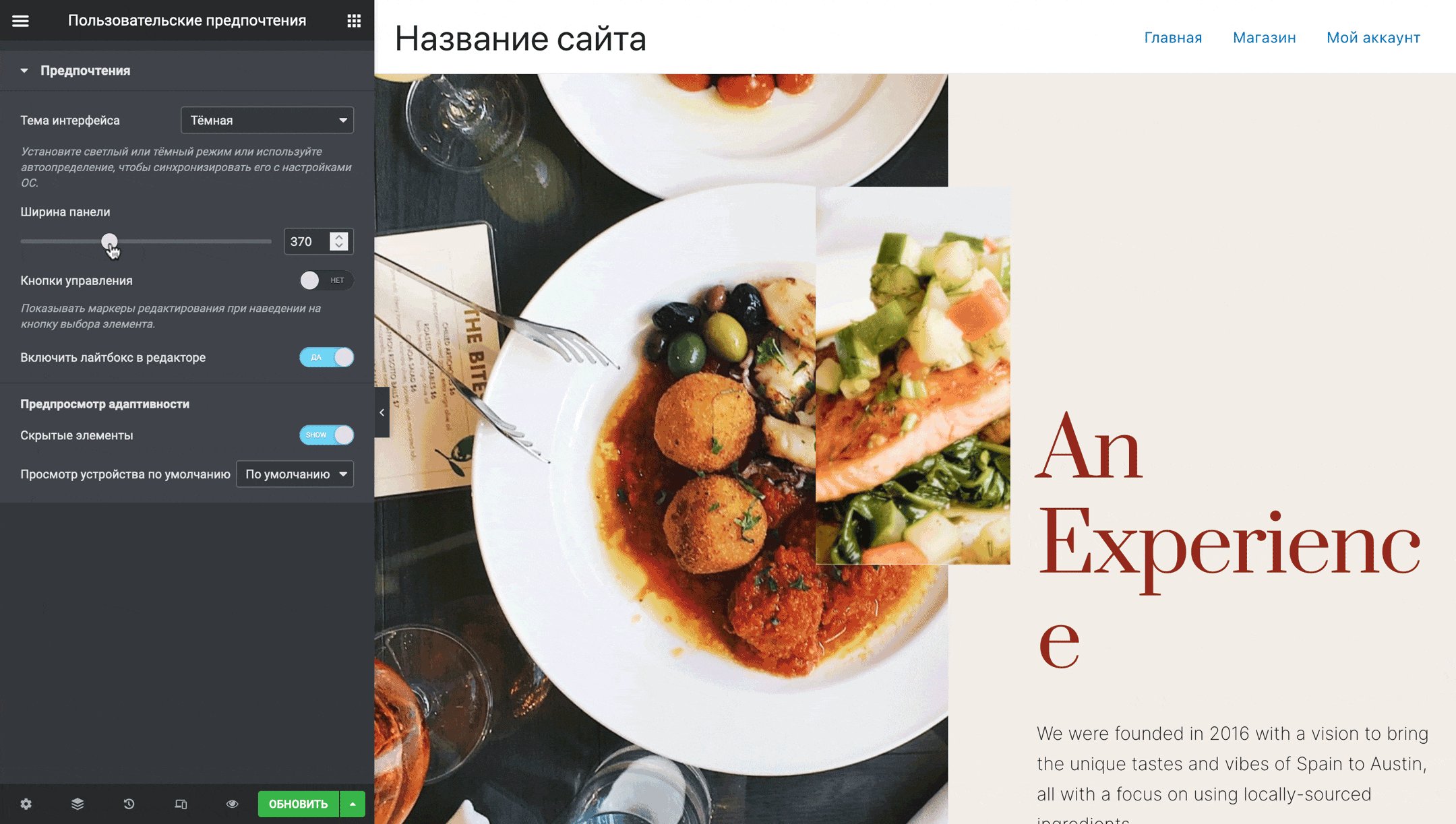
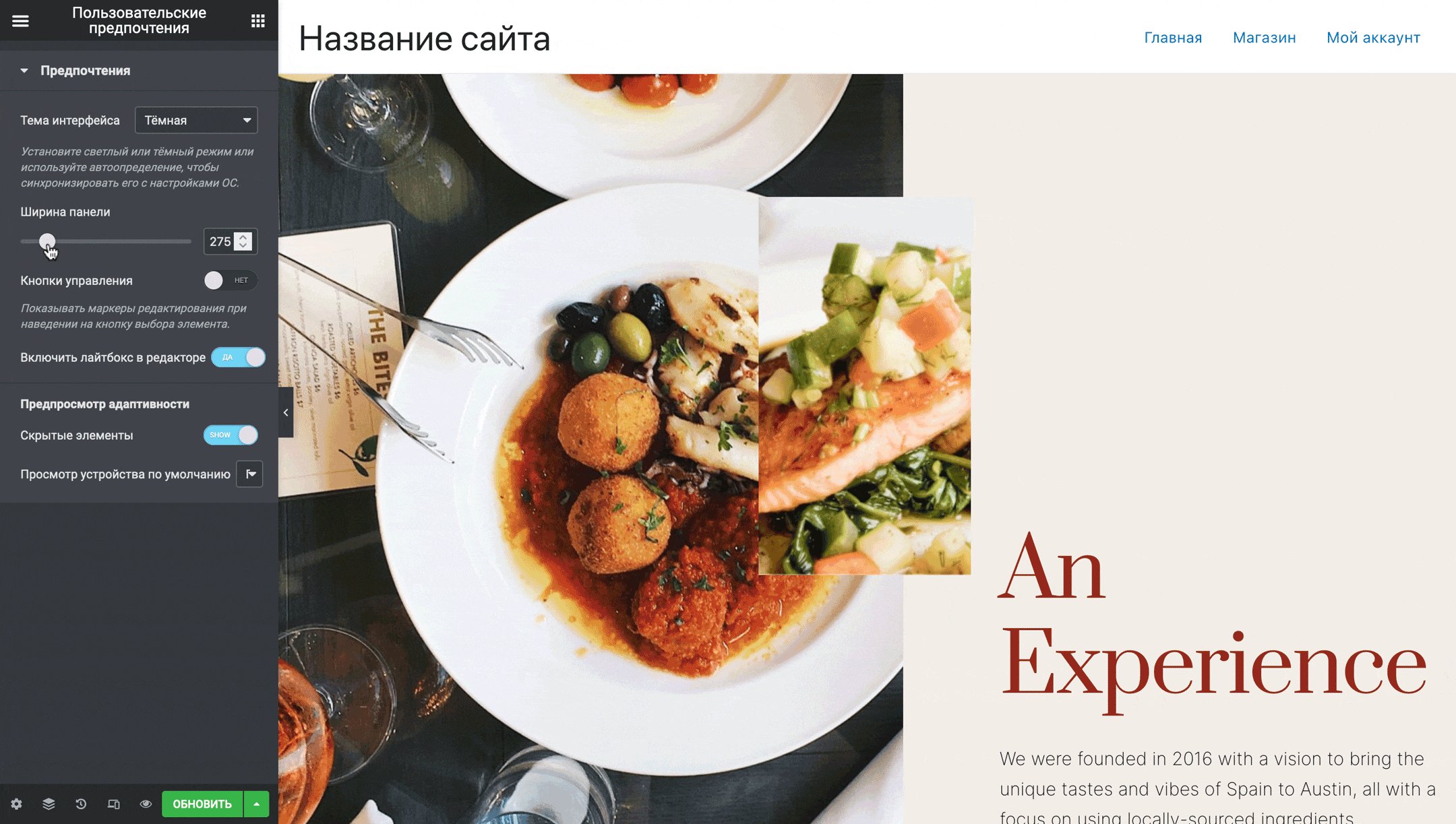
Ширина панели
Пригодится, если вы для вас боковая панель слишком широкая или наоборот слишком узкая. Значение по умолчанию — 300 пикселей.

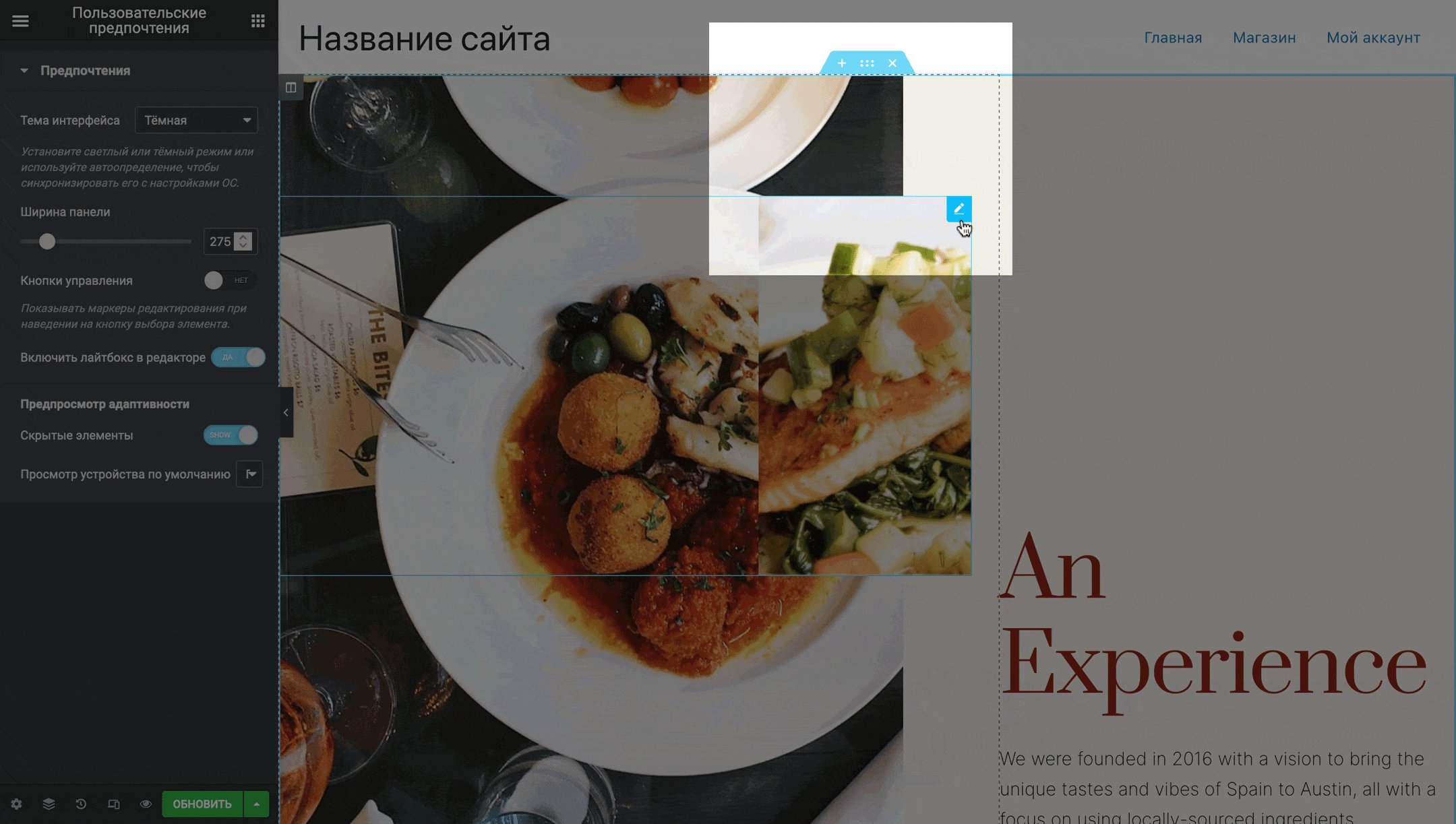
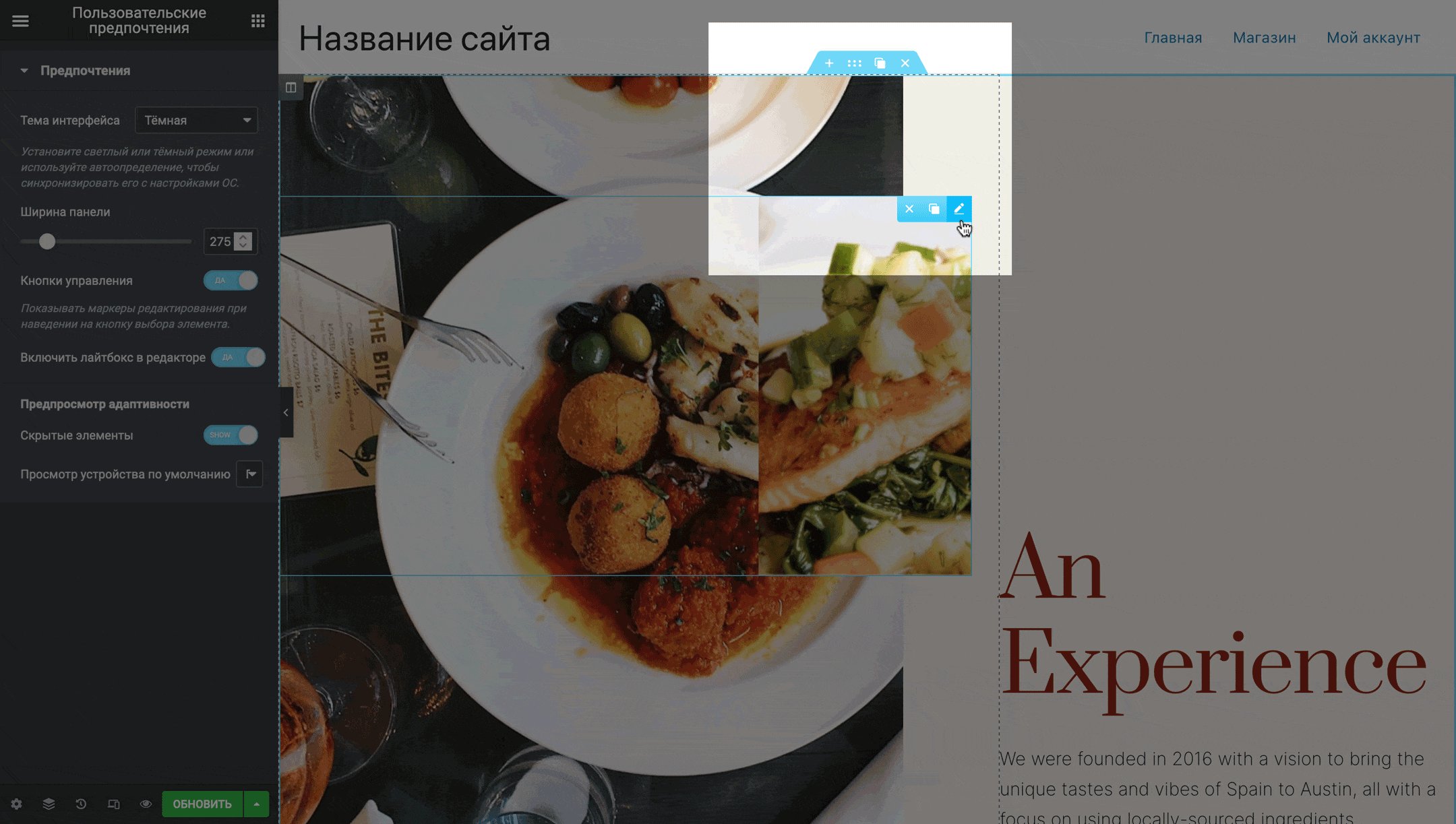
Кнопки управления
Включает дополнительные маркеры редактирования при наведении курсора на значок в углу колонки или виджета. Те же маркеры можно открыть по клику на значке правой кнопкой мыши, но с этой опцией они будут отображаться автоматически.

Включить лайтбокс в редакторе
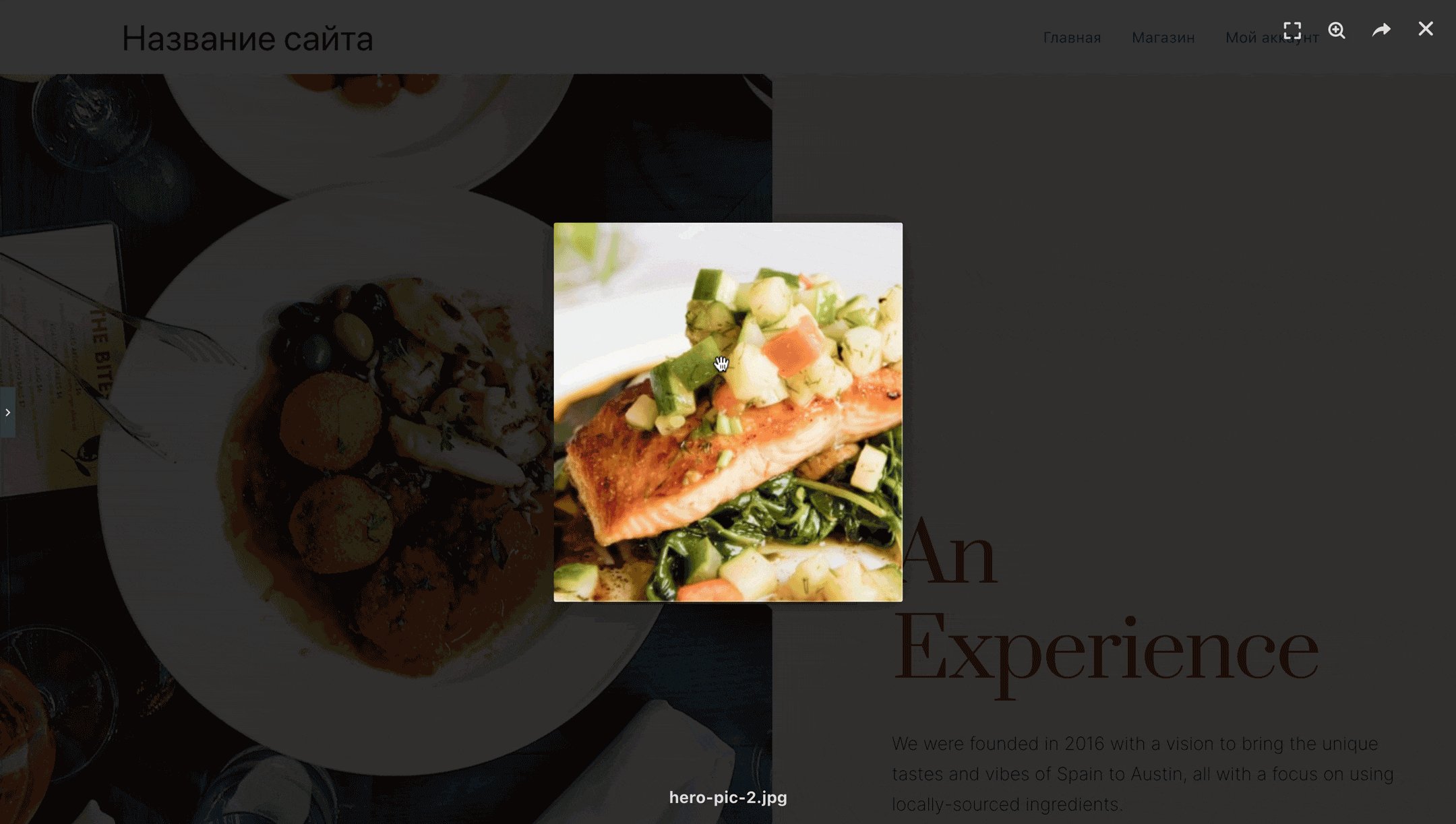
Лайтбокс — это когда изображение увеличивается, если на него кликнуть мышкой. Подойдёт, если на ваших изображениях много мелких деталей, которые посетители могут захотеть рассмотреть поближе. В этом руководстве у изображений тоже есть лайтбокс — кликните по любому из них и оно увеличится.

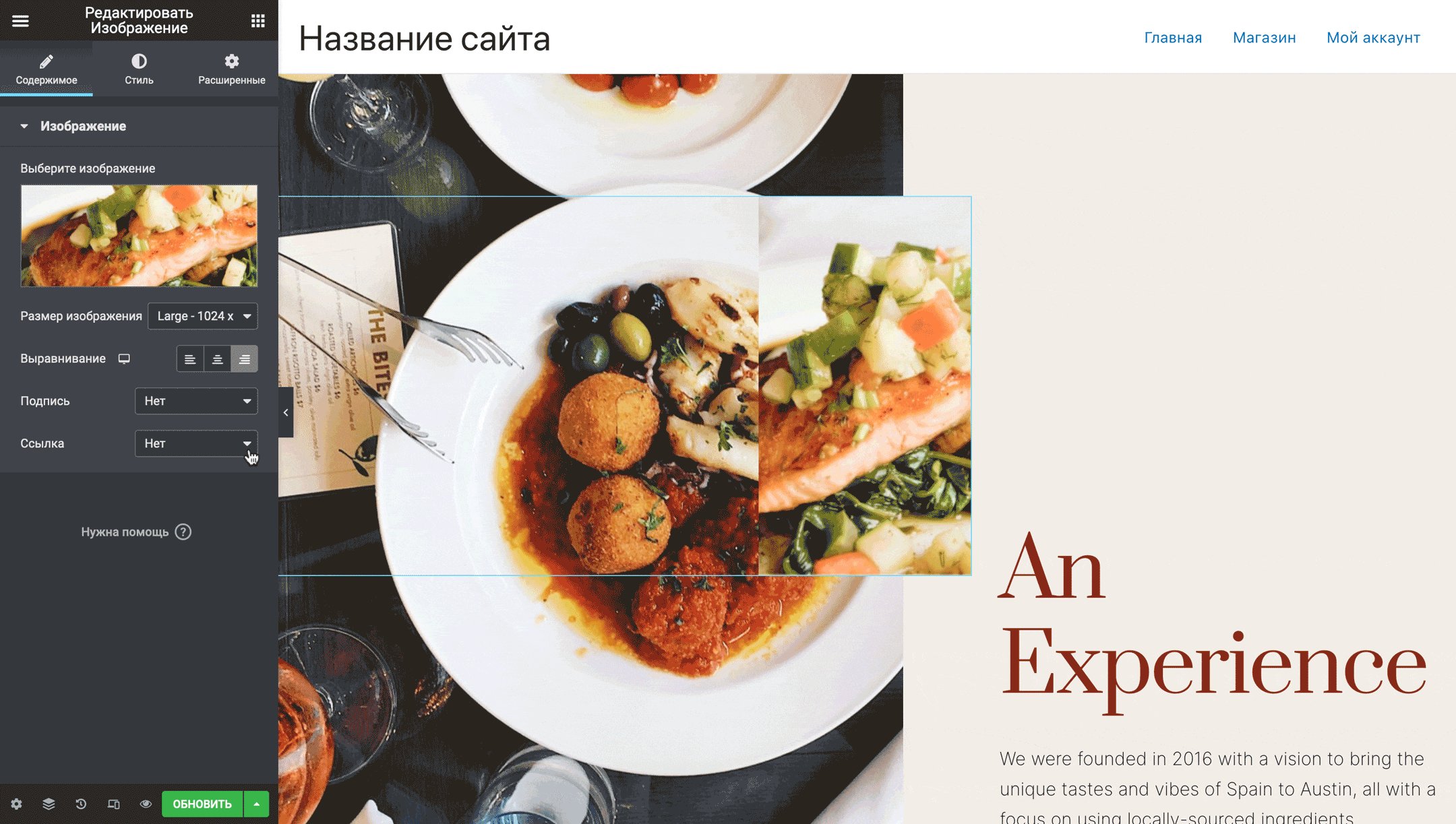
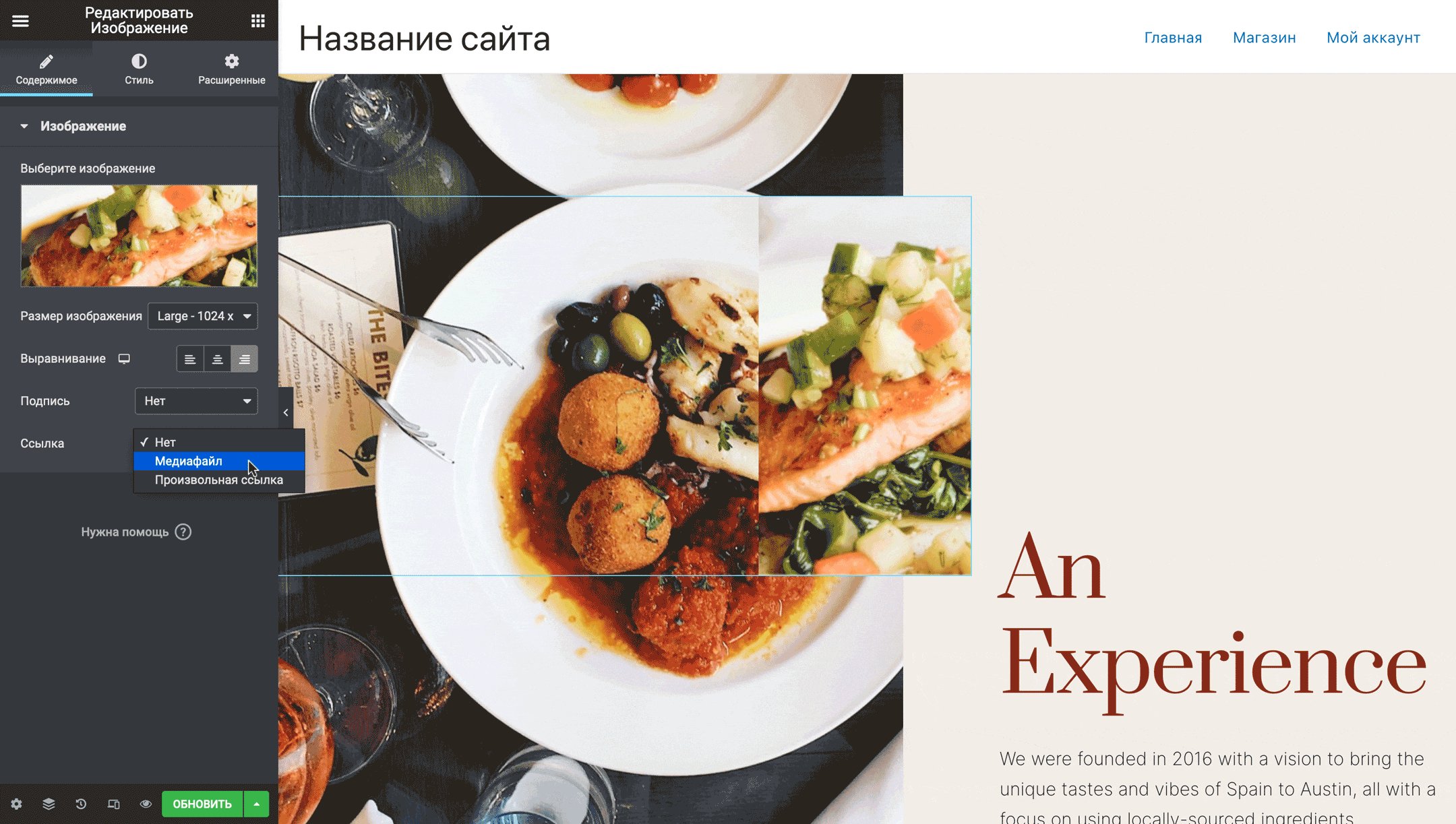
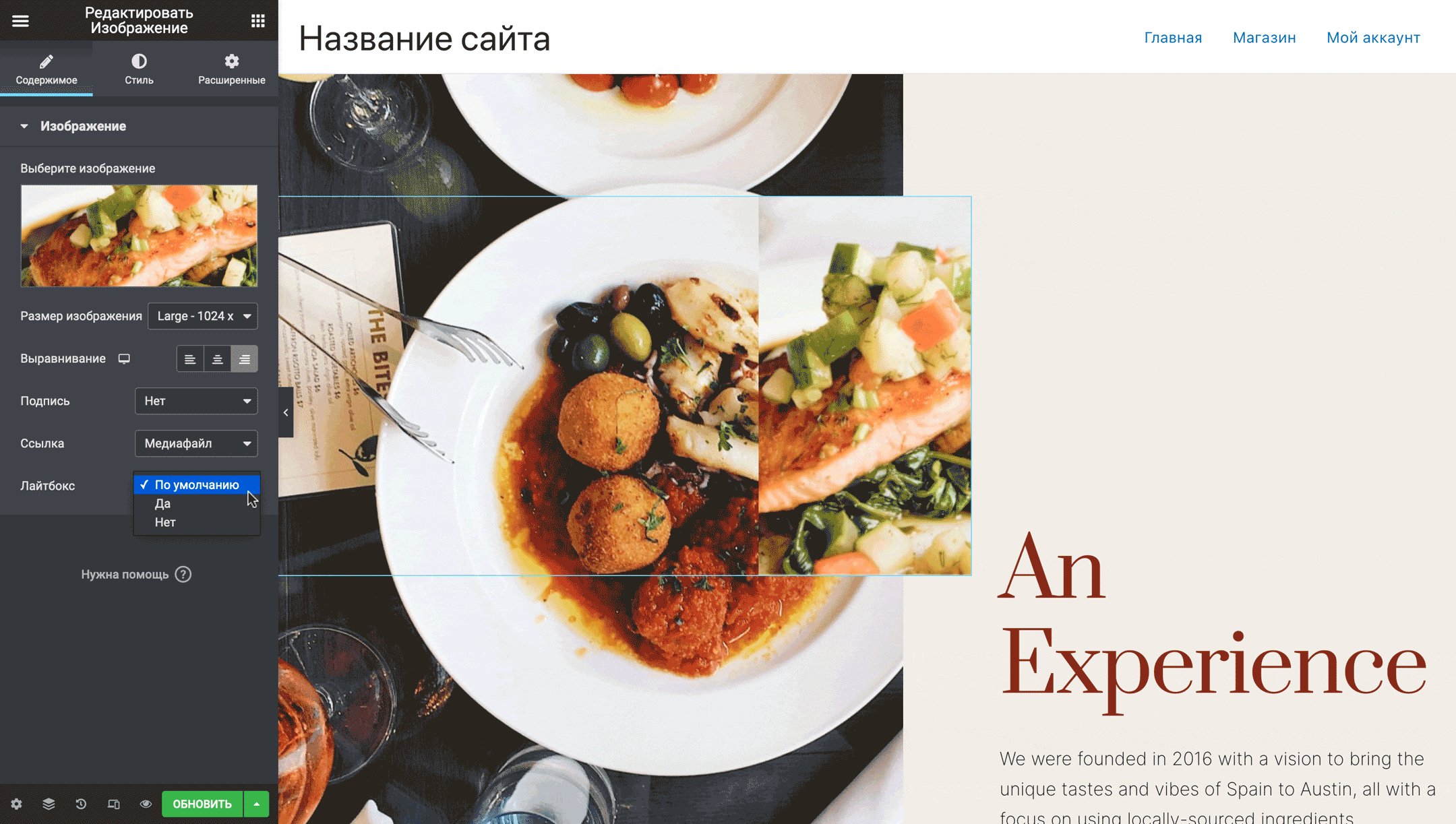
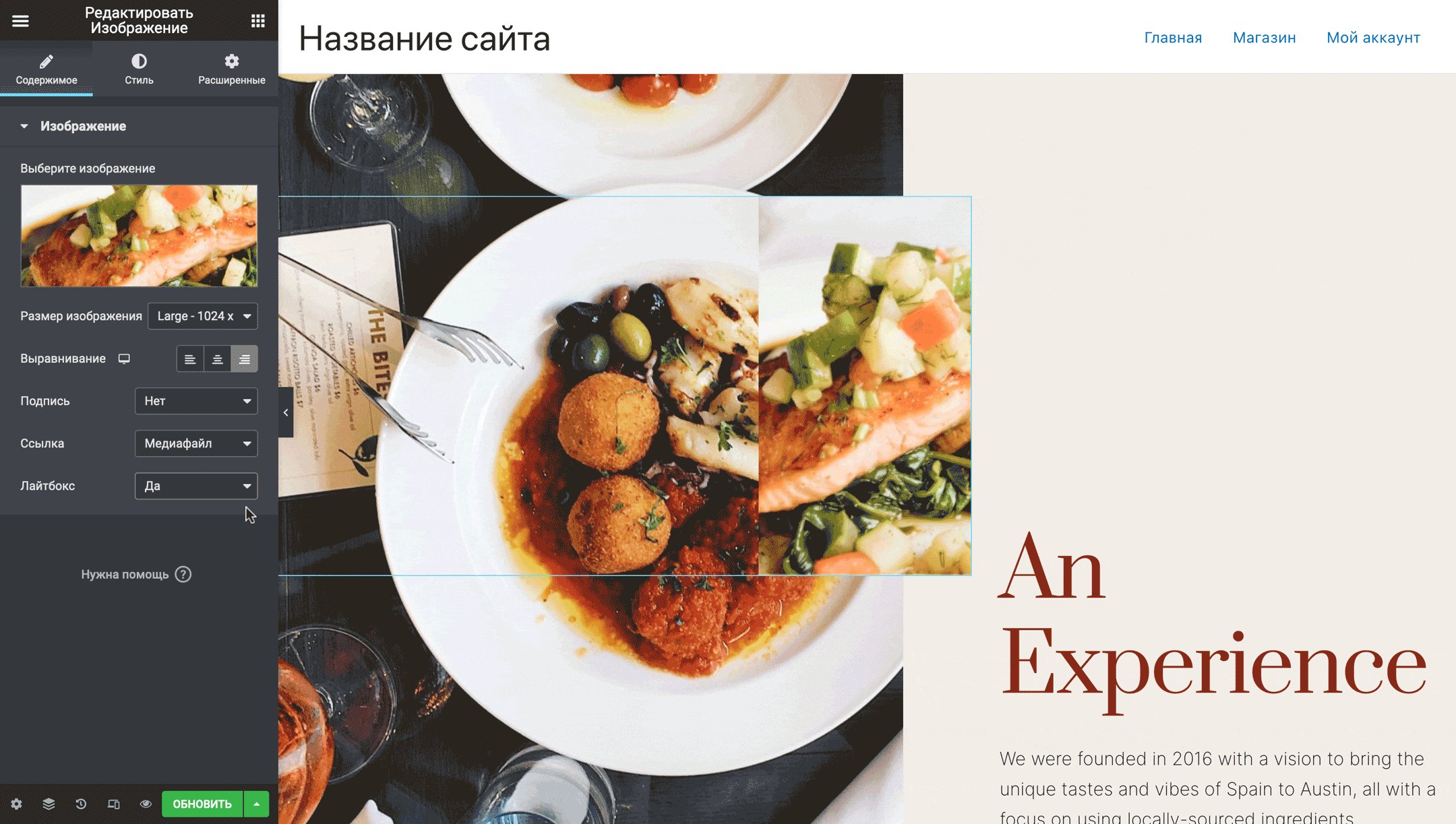
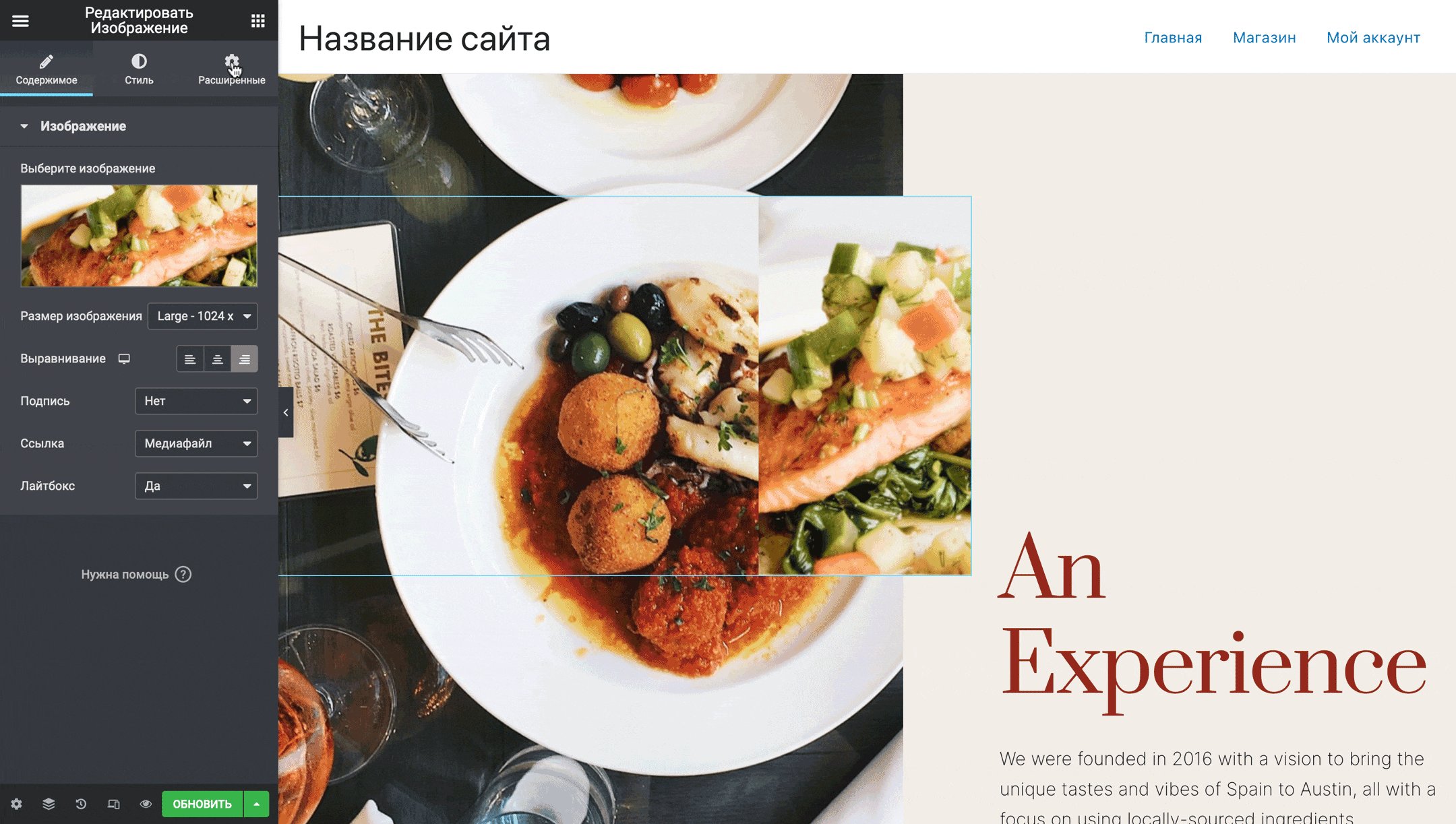
Чтобы лайтбокс заработал, недостаточно просто активировать переключатель в настройках. Нужно также включить его непосредственно в параметрах виджета с изображением. Делается это на вкладке «Содержимое» в два шага: 1) выберите в опции «Ссылка» вариант «Медиафайл»; 2) в появившейся опции «Лайтбокс» выберите вариант «Да».

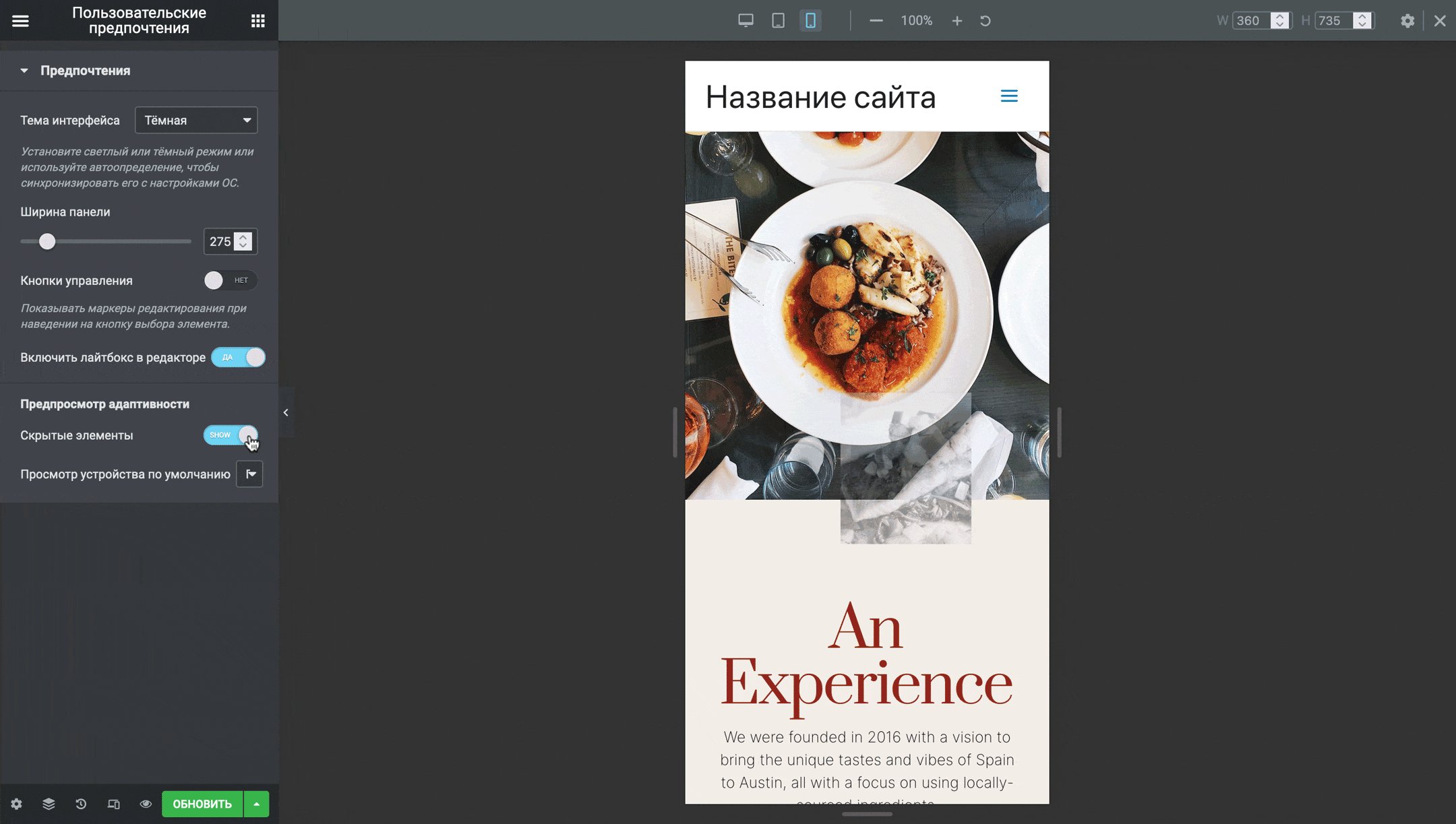
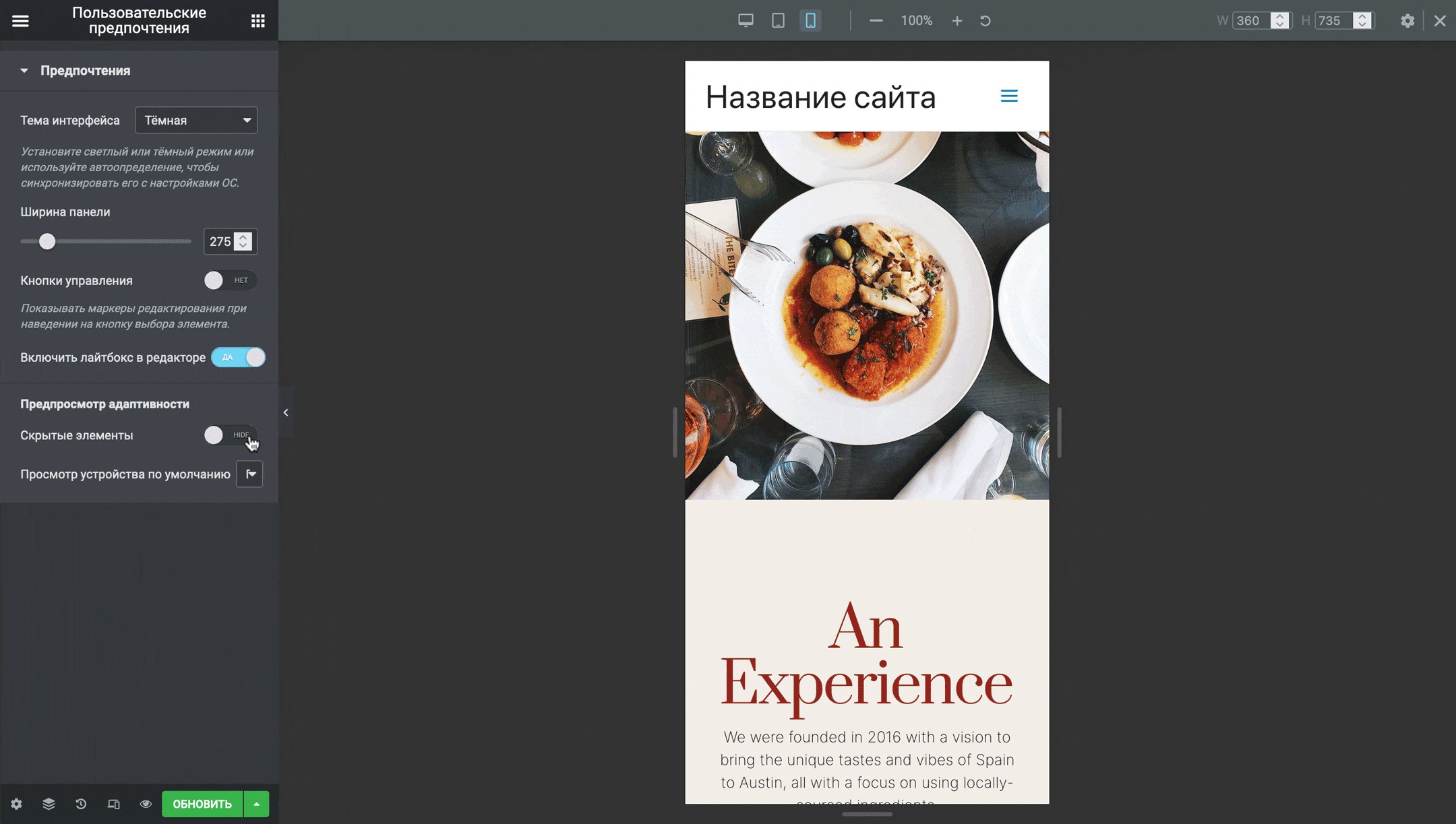
Скрытые элементы
В Elementor вы можете скрывать секции, колонки или даже отдельные виджеты для некоторых типов устройств. Например, так можно скрыть для смартфонов контент, который будет неудобно читать на маленьких экранах.
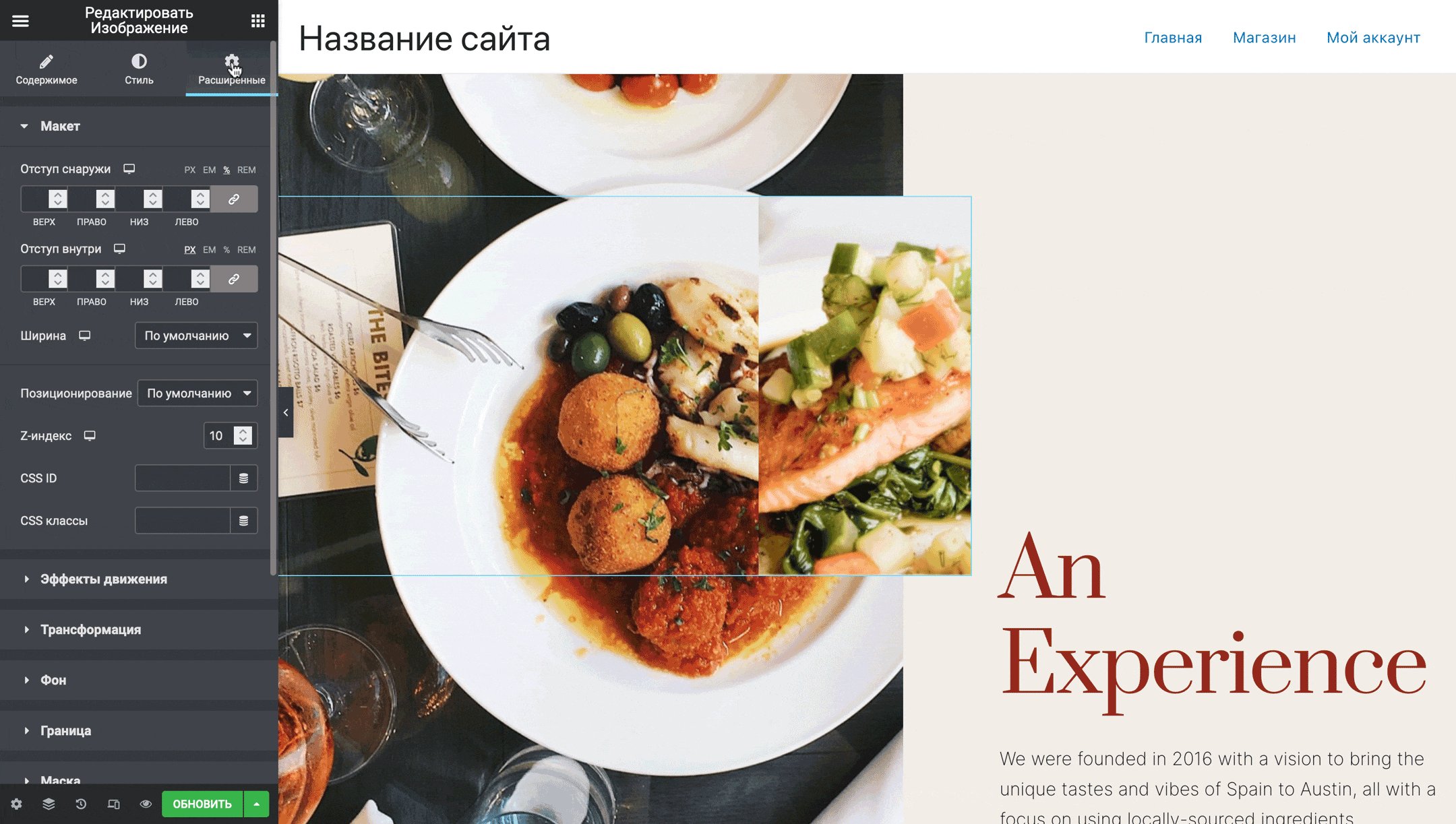
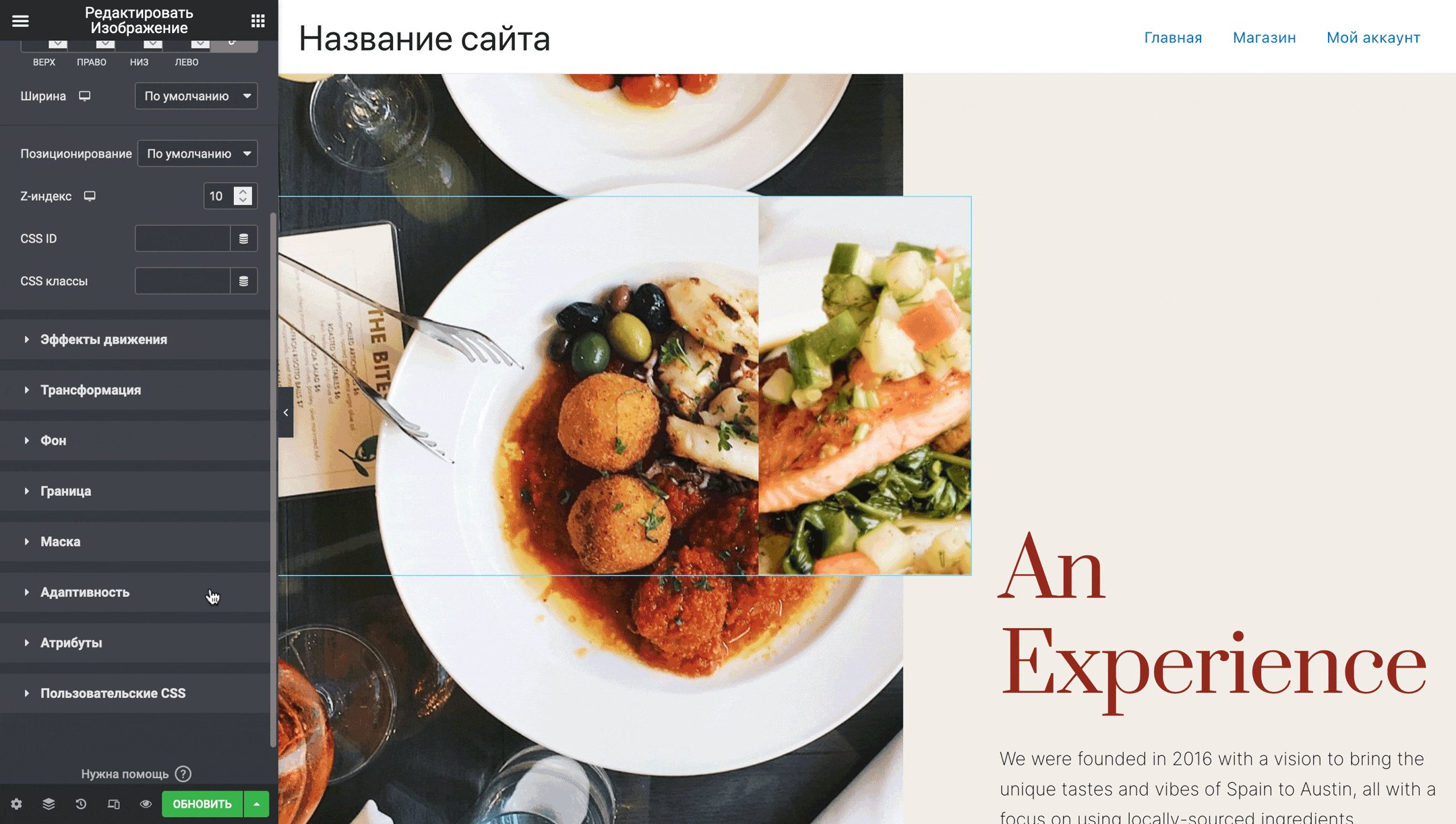
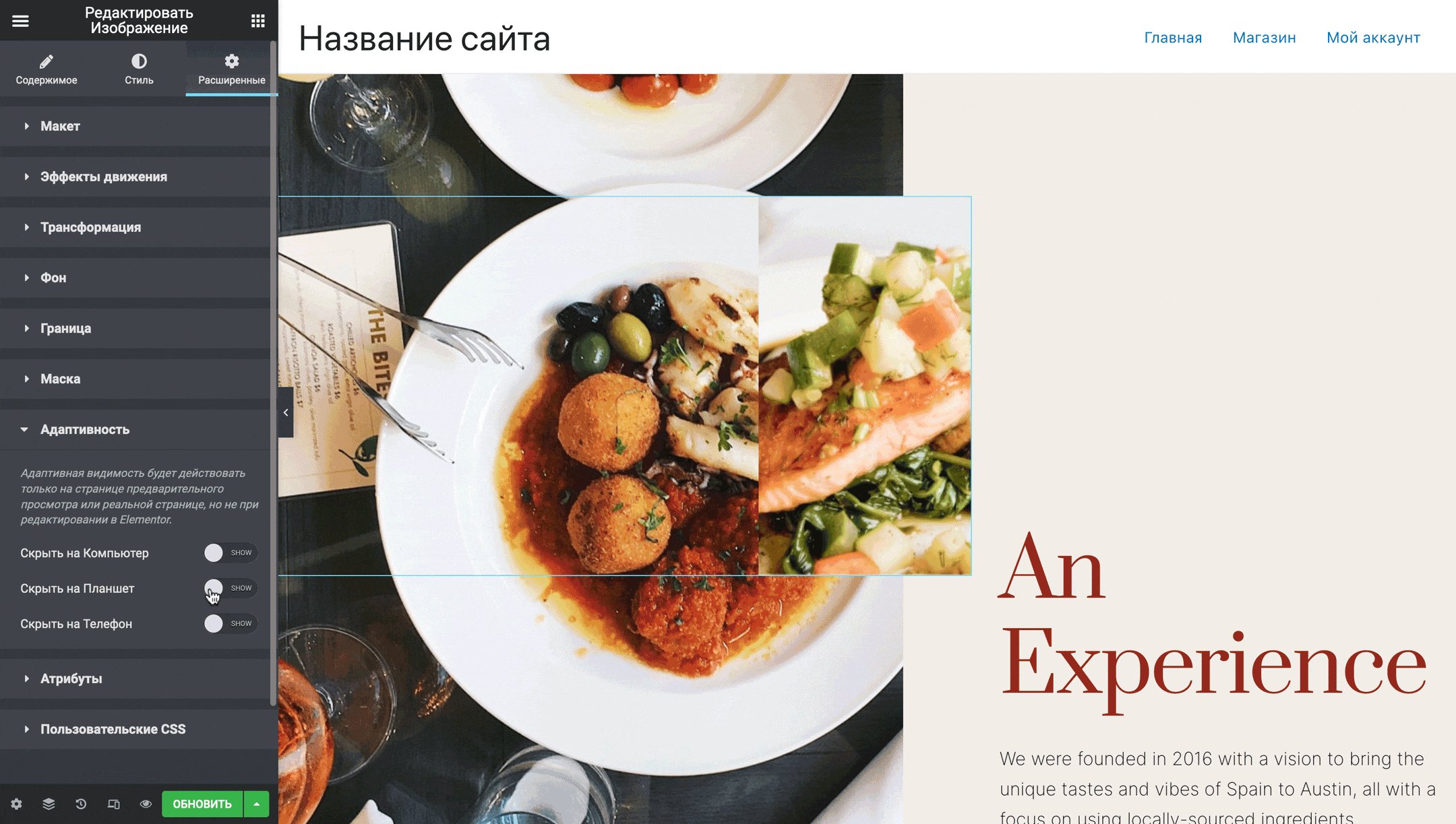
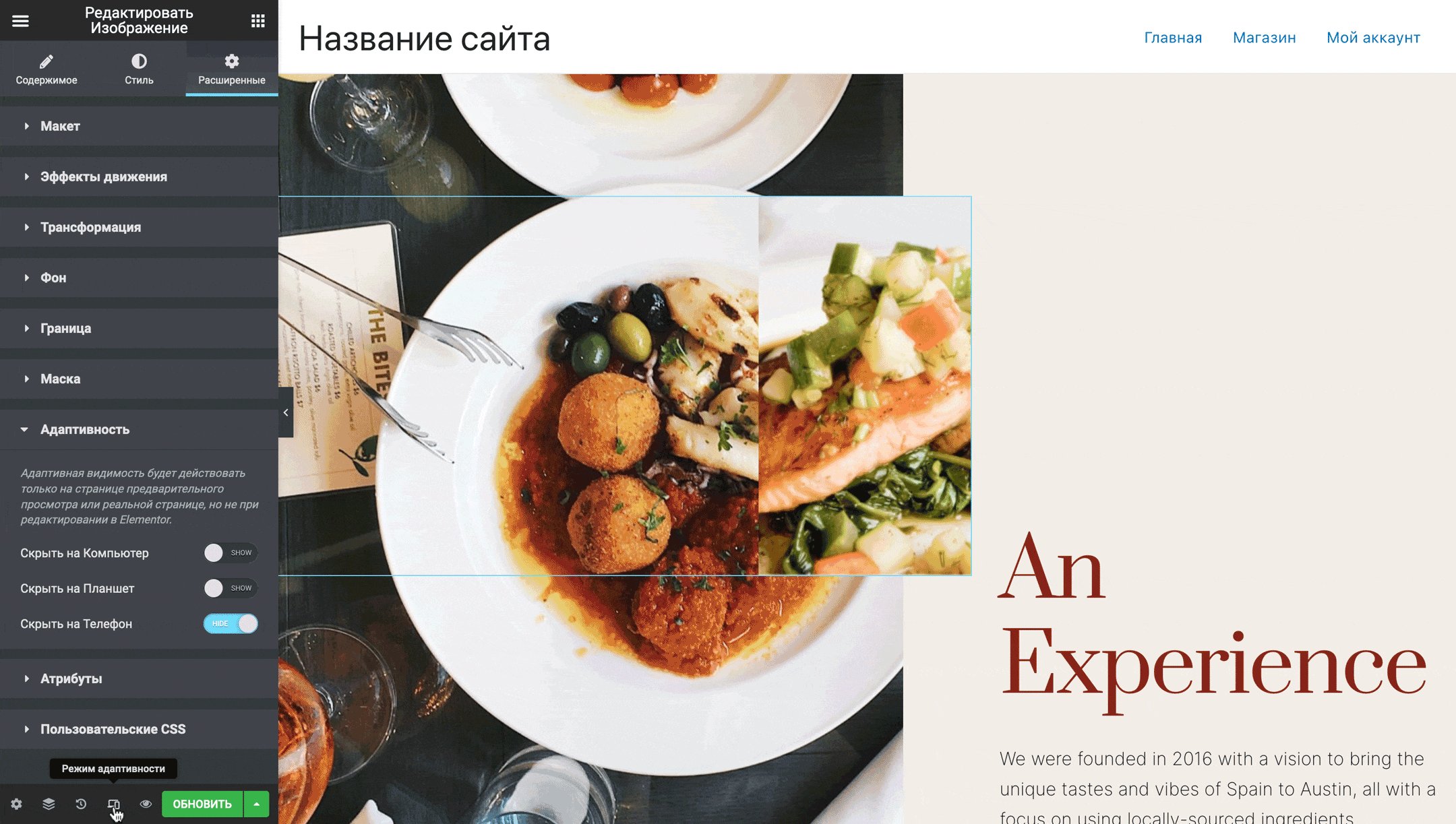
Чтобы скрыть элемент, перейдите в его параметрах на боковой панели на вкладку «Расширенные», а затем раскройте раздел «Адаптивность». В нём вы увидите три выключателя, которые скроют элемент на компьютере, планшете или телефоне.

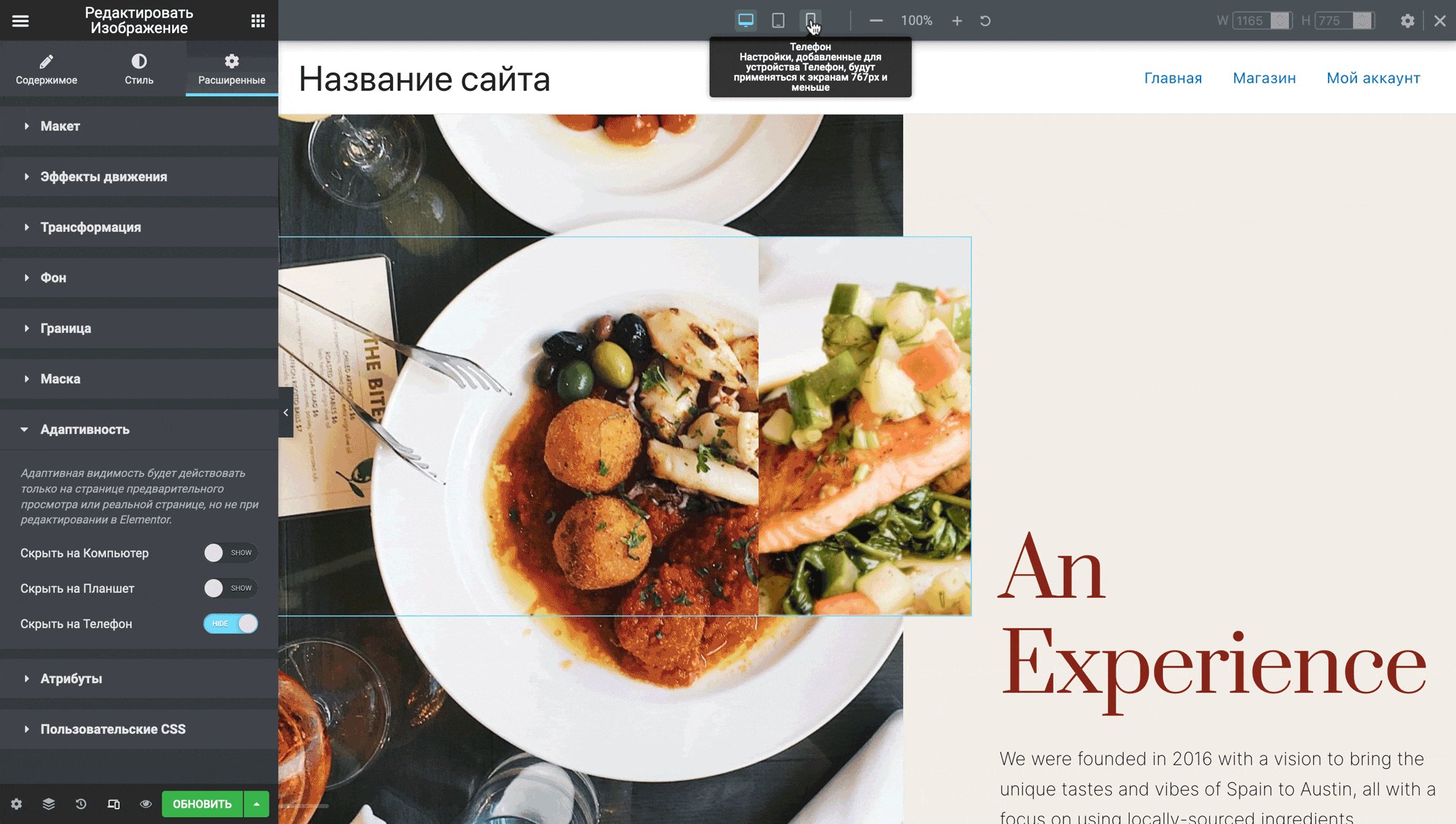
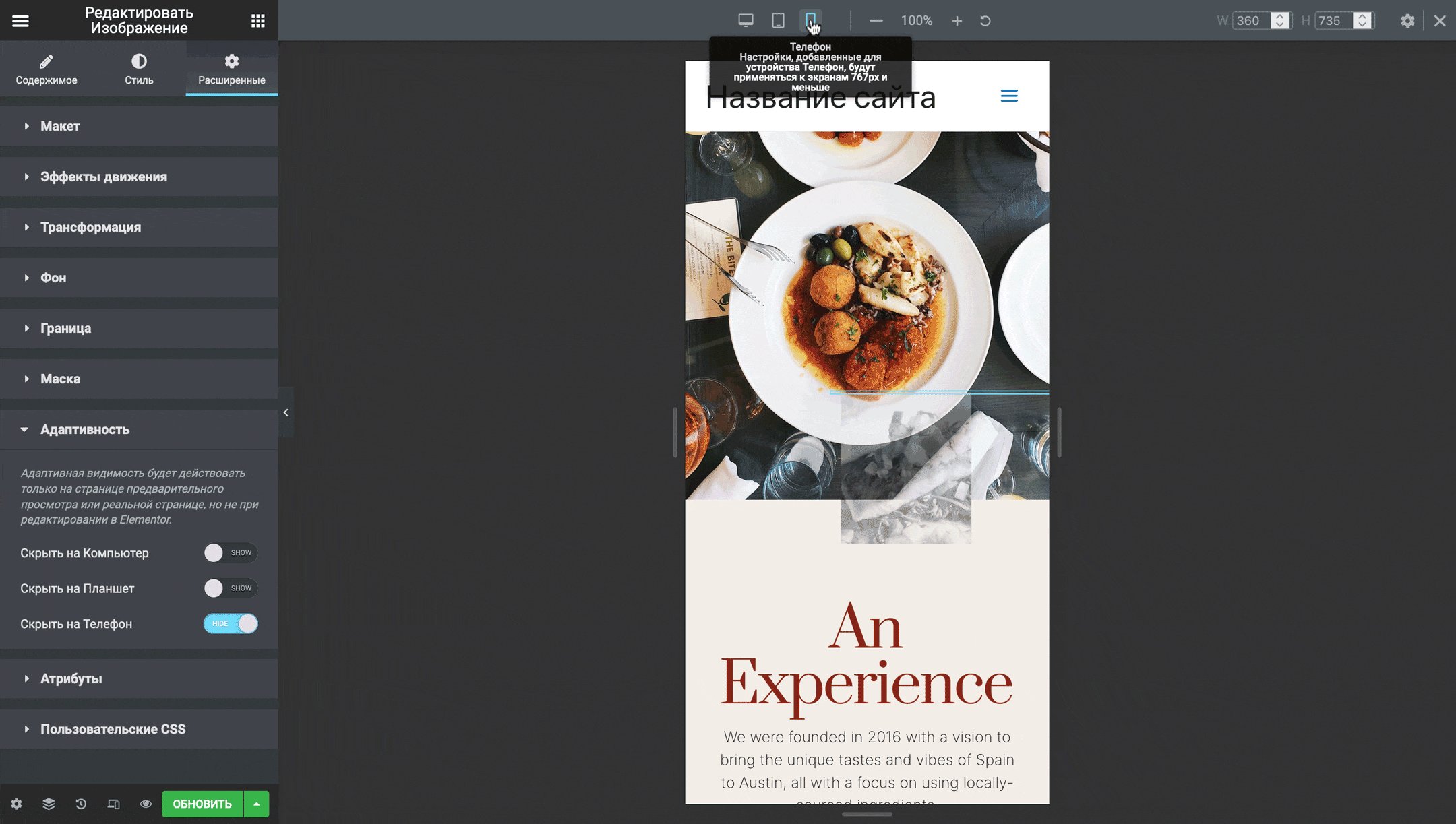
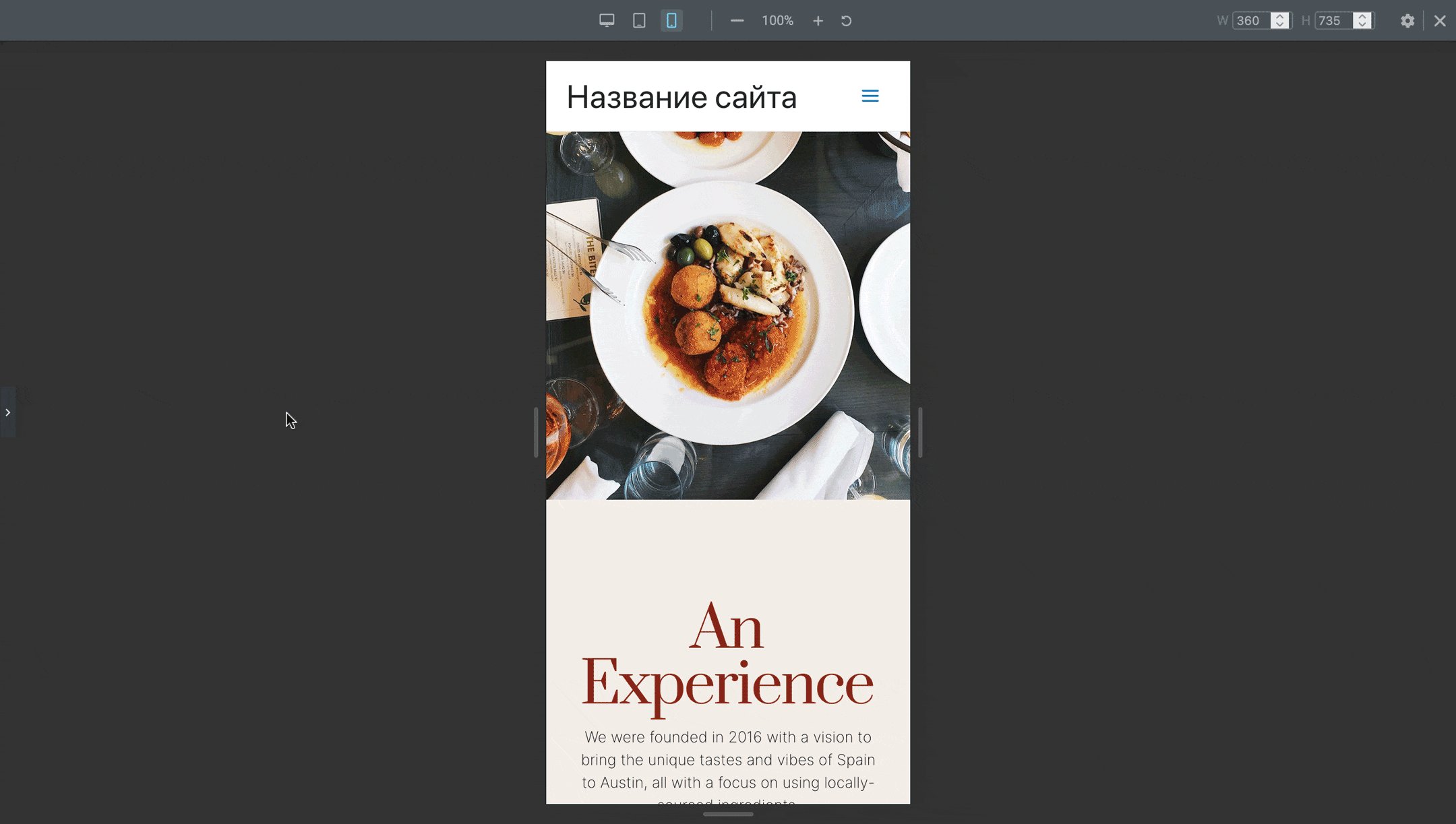
Предположим вы скрываете элемент для смартфонов. Посмотреть результат можно при помощи кнопки с устройствами в нижней части боковой панели. Нажмите на неё, после чего в верхней части рабочей области можно будет выбрать устройство.
В редакторе скрытый элемент будет отображаться серым цветом, а если скрыть боковую панель Elementor, вообще пропадёт.

Если отключить опцию «Скрытые элементы» в настройках конструктора, скрытые секции исчезнут даже в конструкторе, перестанут отображаться серым цветом.

Просмотр элемента по умолчанию
Тип устройства, который должен открыться по умолчанию при переходе в режим адаптивности. По умолчанию это компьютер, но при необходимости можно изменить на планшет или смартфон.

Настройки сайта в Elementor
В Elementor есть специальный раздел, в котором можно изменить общие настройки сайта. Например, глобальные цвета и типографику на сайте, стили текста, кнопок, изображений и ссылок, а также много других вещей.
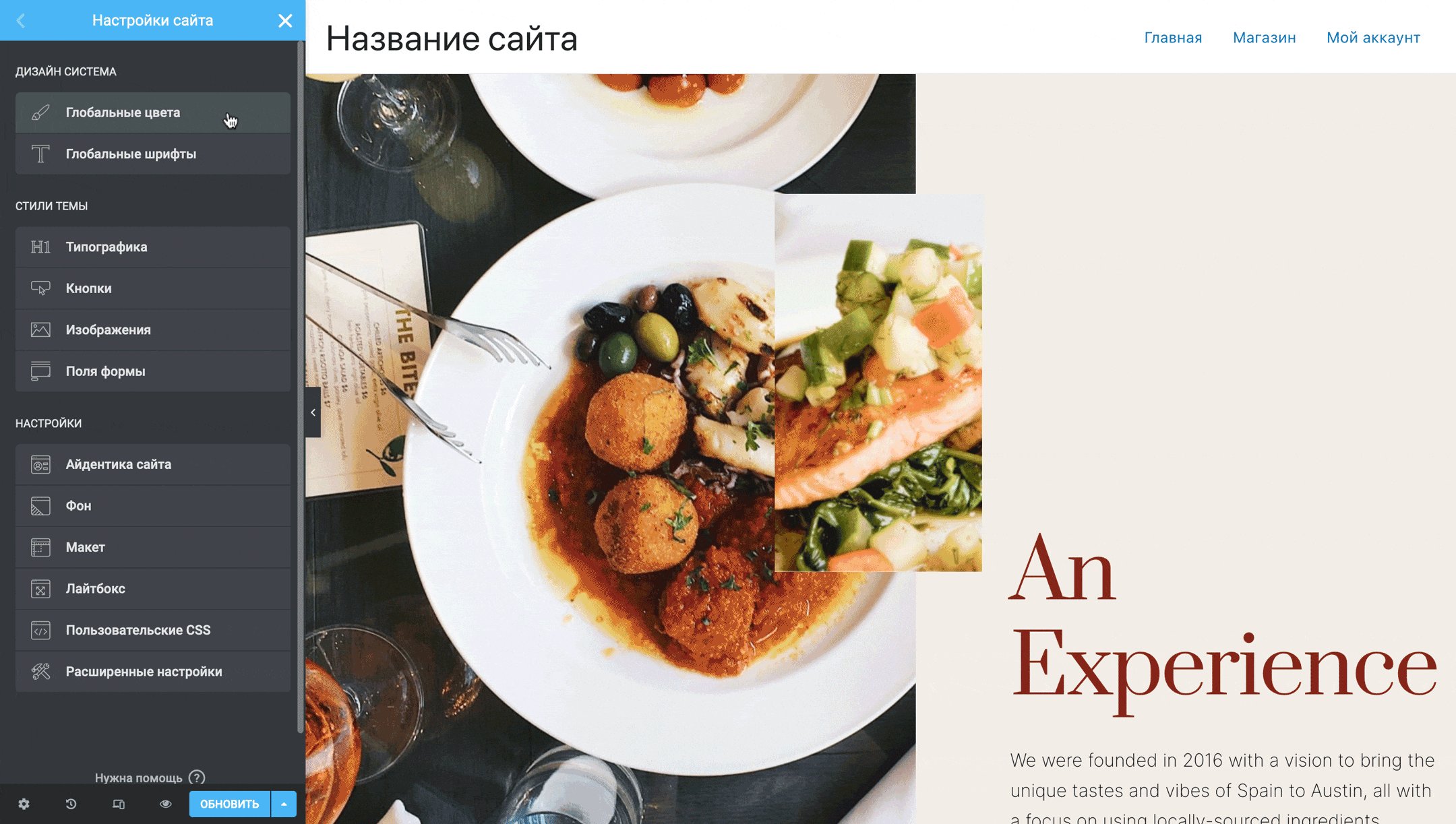
Чтобы открыть этот раздел, нажмите кнопку ☰ в левом верхнем углу боковой панели конструктора и перейдите в раздел «Настройки сайта».
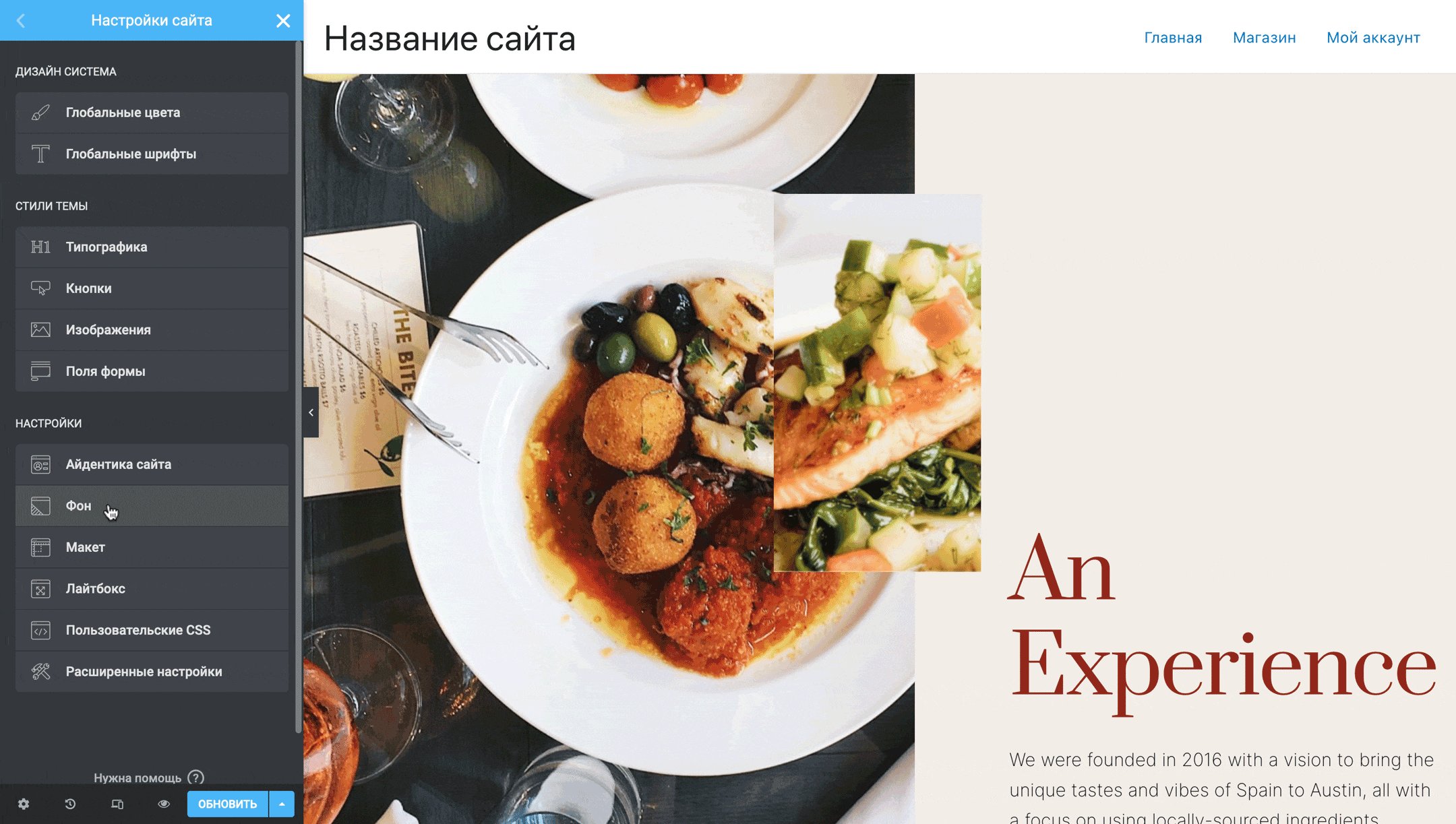
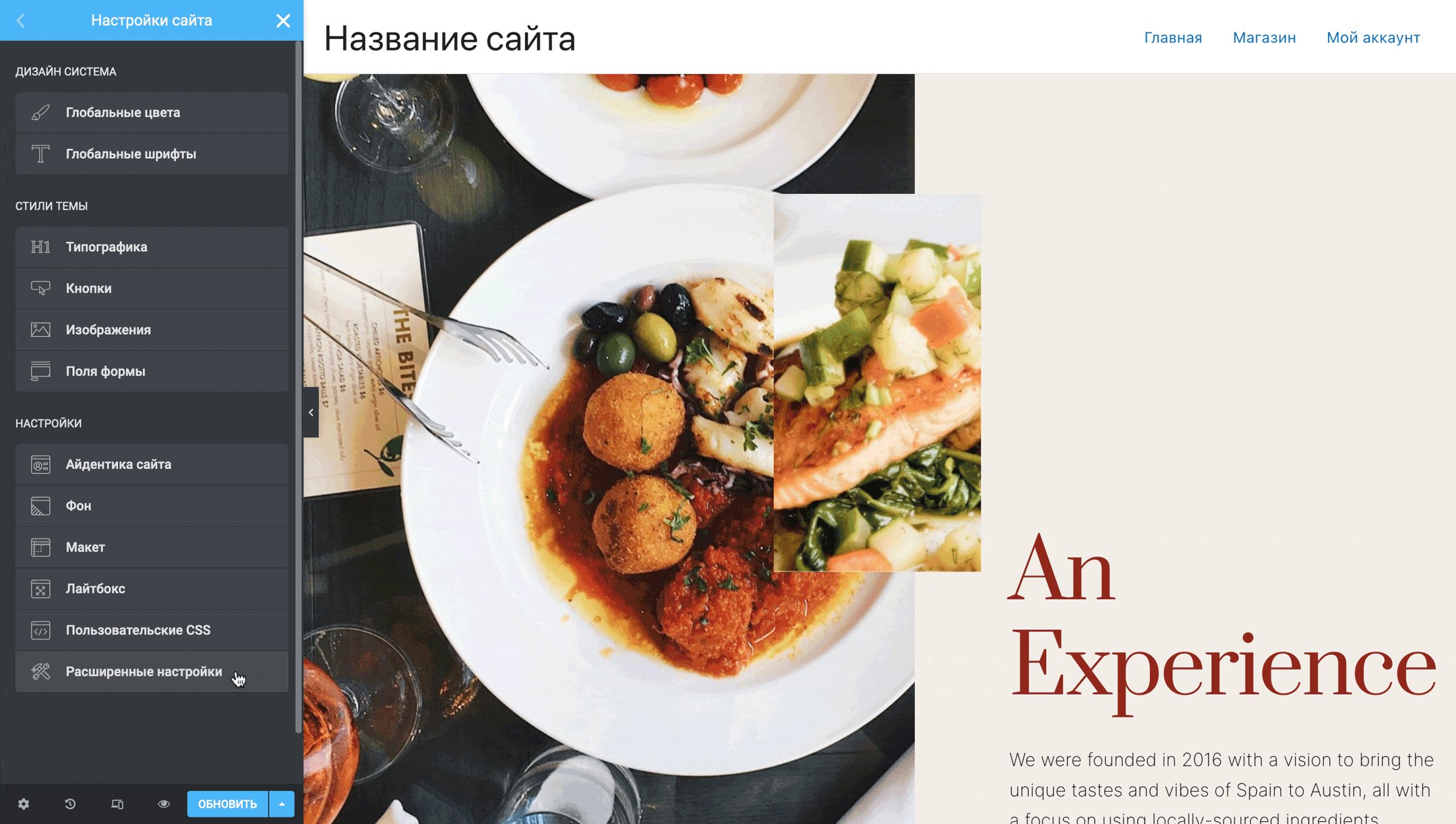
Для удобства подразделы с настройками разделены на три группы: «Дизайн система», «Стили темы» и «Настройки». Расскажем вкратце про каждую группу.

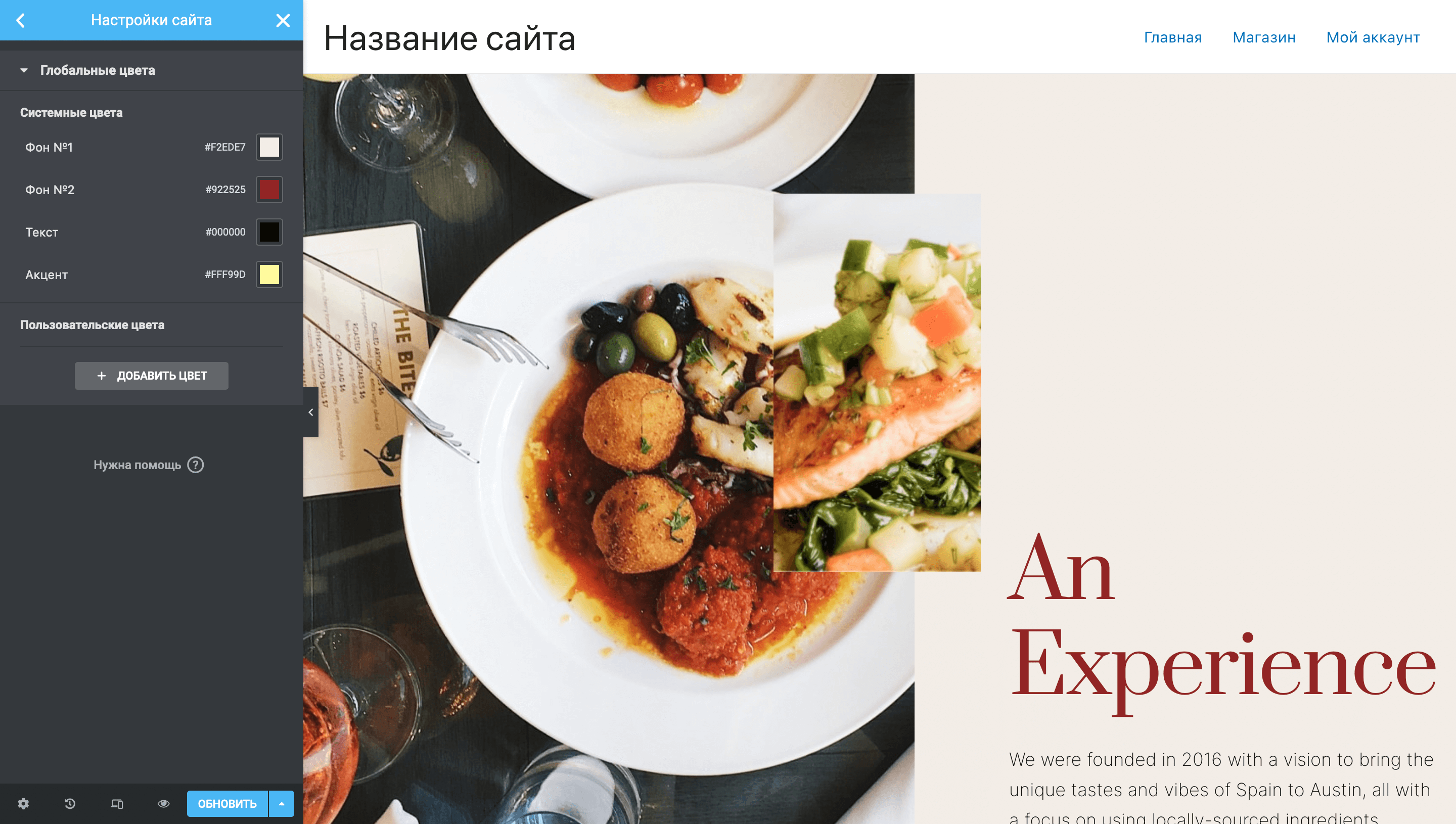
Дизайн система
В эту группу настроек входят два раздела: «Глобальные цвета» и «Глобальные шрифты». С их помощью вы можете создать заготовки фирменных цветов сайта и стилей для разных текстовых форматов, чтобы потом быстро менять дизайн этих элементов на сайте.
Например, заготовленные цвета можно использовать для фона, кнопок или плашек в статьях блога. При помощи настроек шрифта можно оформить заголовки разного уровня можно одним шрифтом, а обычный текст другим.
Ещё глобальные параметры удобны тем, что их достаточно изменить один раз в этом разделе, чтобы это отразилось на всех элементах. Это быстрее, чем выискивать и по очереди менять один и тот же элемент на разных страницах сайта.

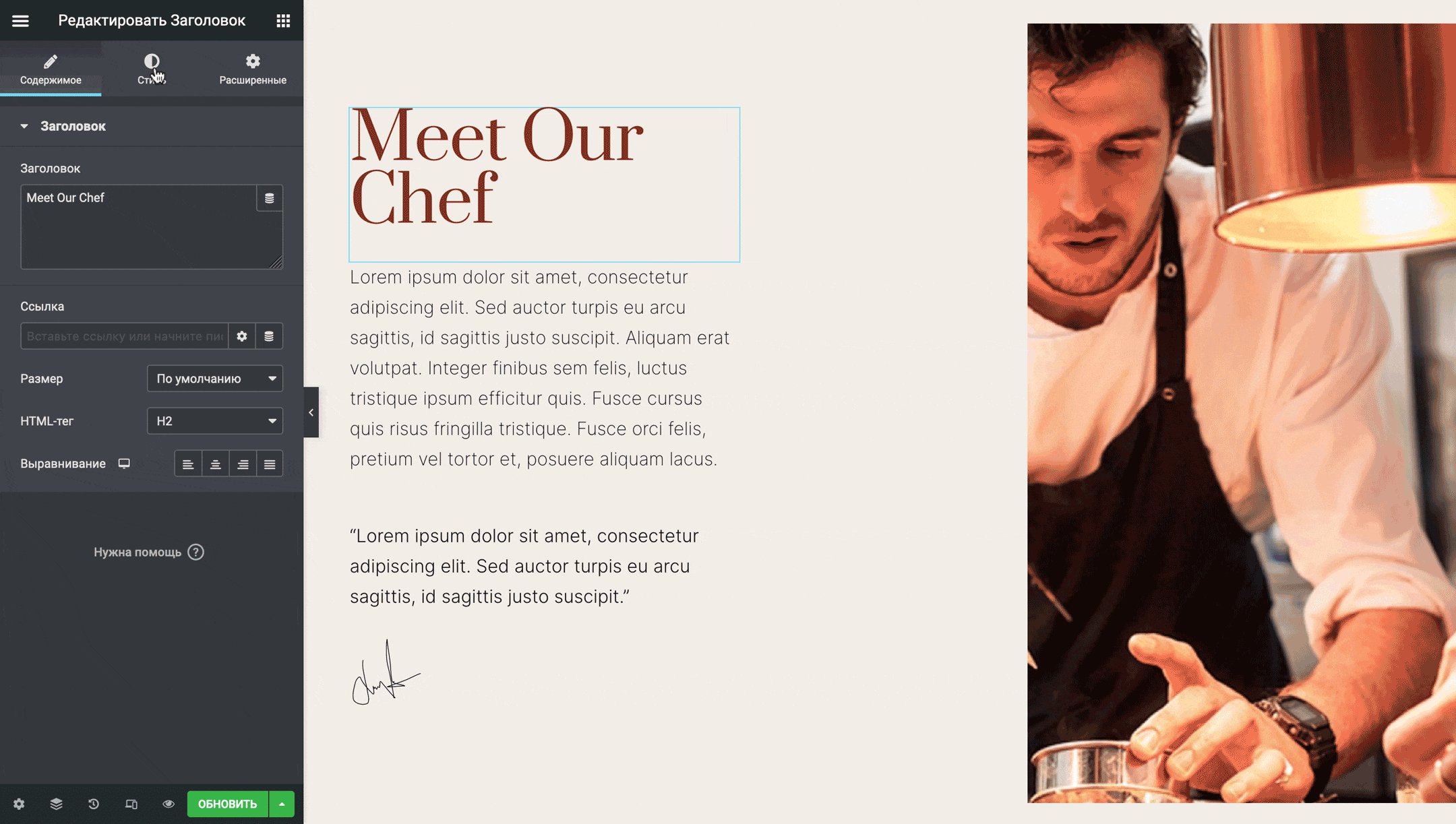
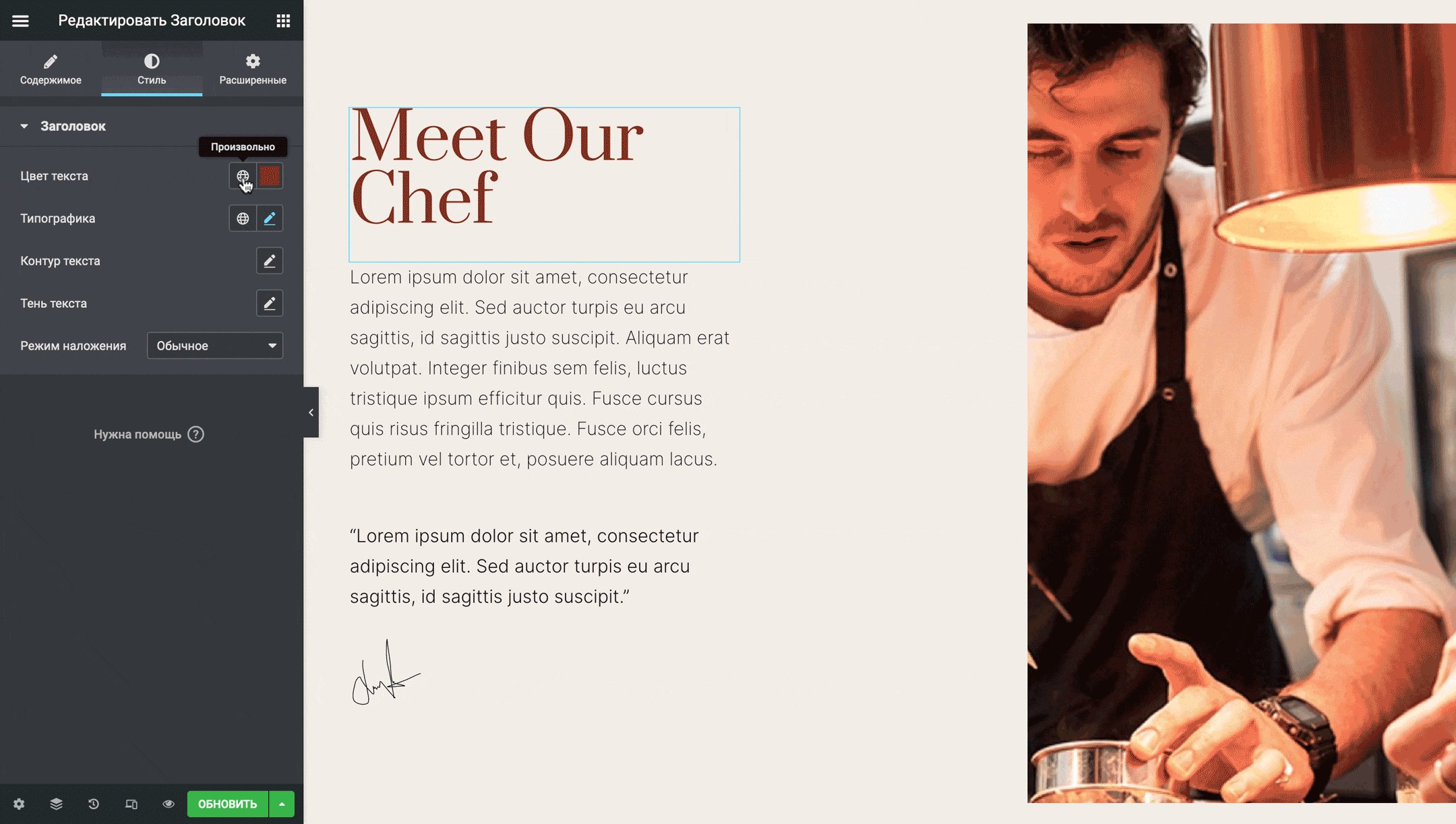
Чтобы присвоить элементу глобальный цвет, выберите его в визуальном редакторе и перейдите на боковой панели на вкладку «Стиль». Возле таких параметров как «Цвет» или «Типографика» вы увидите иконку планеты — 🌐. Нажмите на неё и увидите список созданных ранее глобальных параметров.

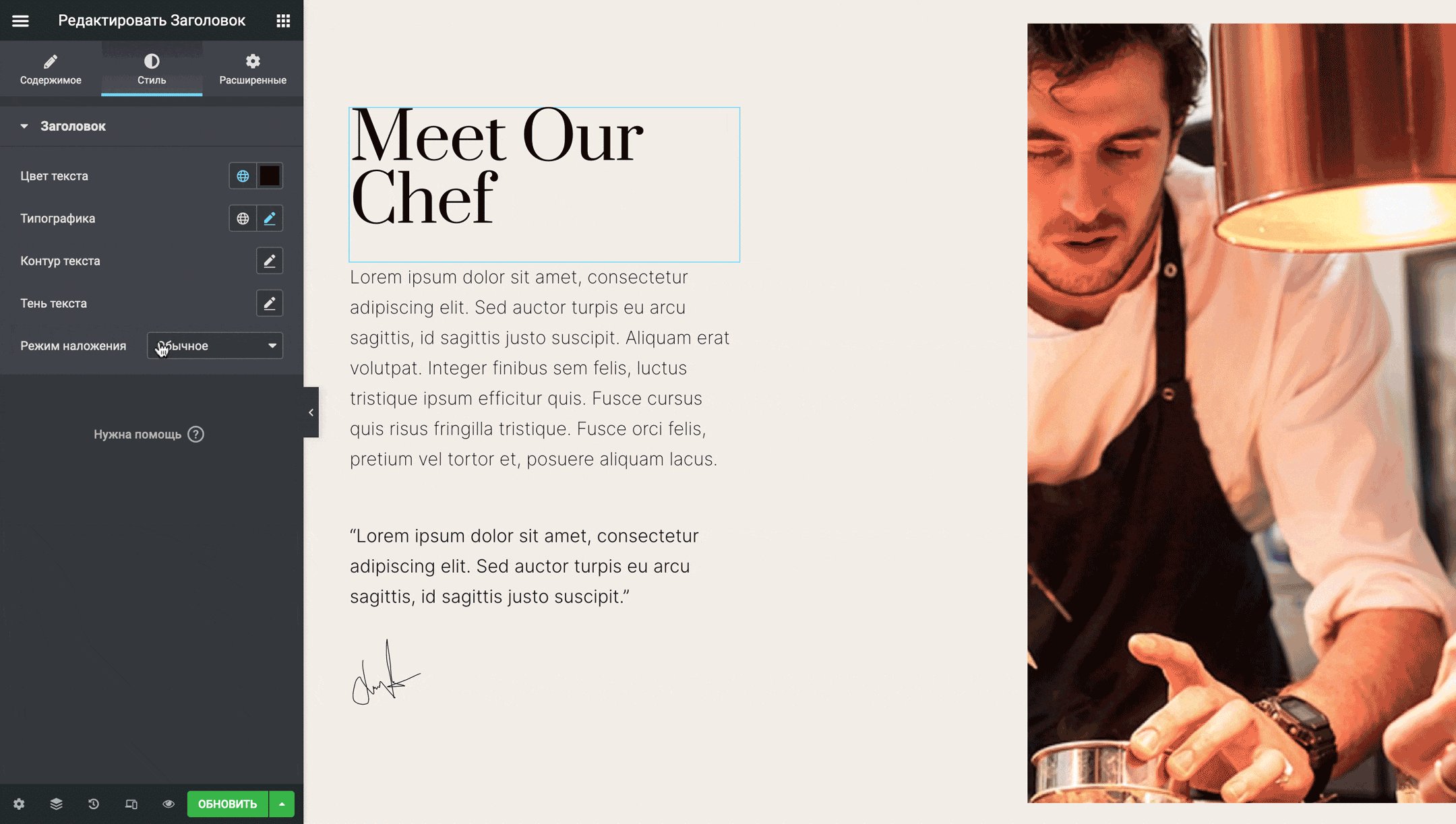
Чтобы убрать глобальный параметр с элемента, нажмите на иконку редактирования цвета или типографики справа от планеты и вручную измените стиль элемента.

Вы также можете создать глобальный параметр прямо из свойств любого элемента. Для этого найдите подходящий цвет или настройте параметры текста, после чего нажмите + в правом верхнем углу всплывающего окна с параметрами. Дальше придумайте название глобального параметра и нажмите «Создать».

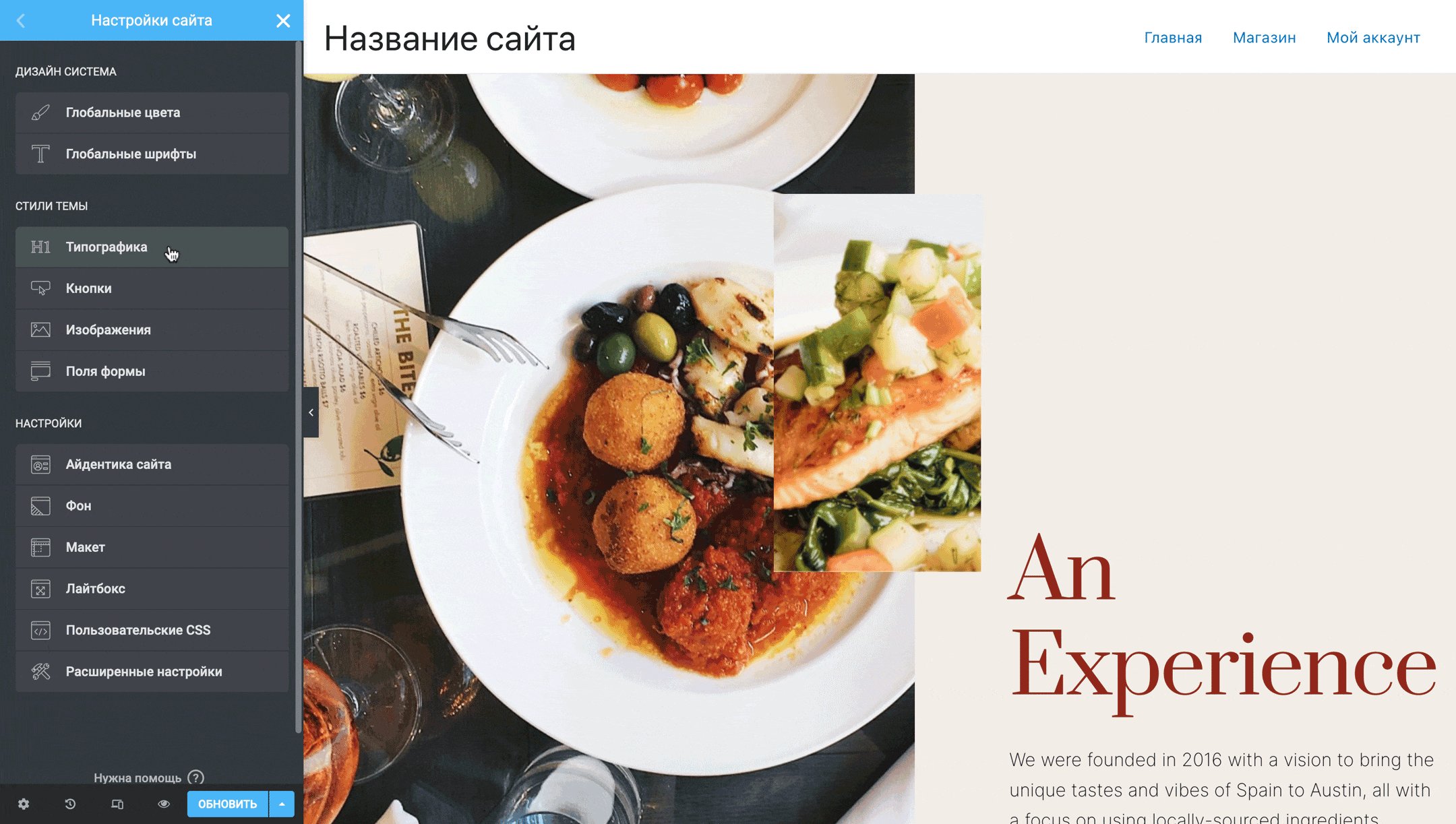
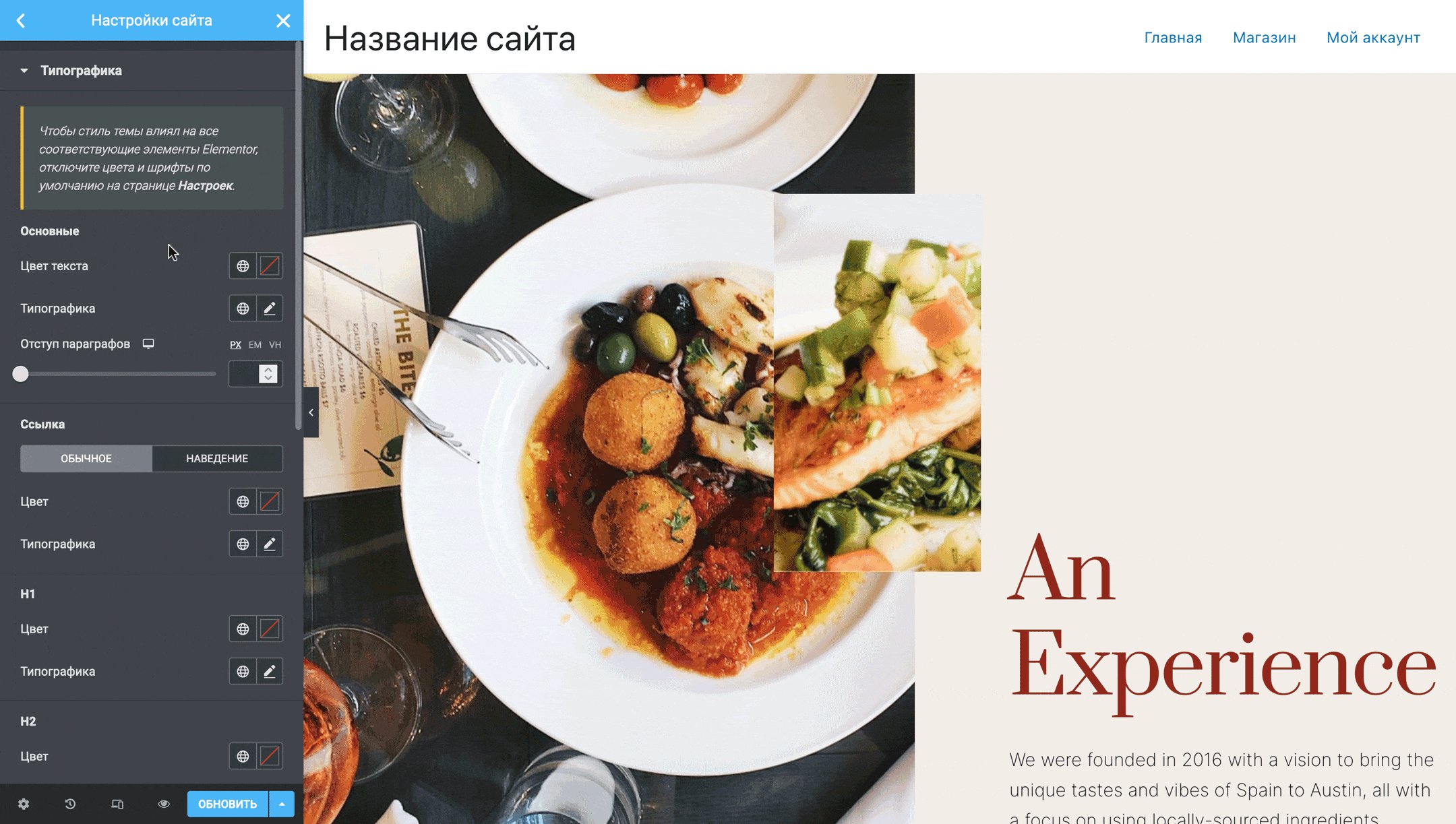
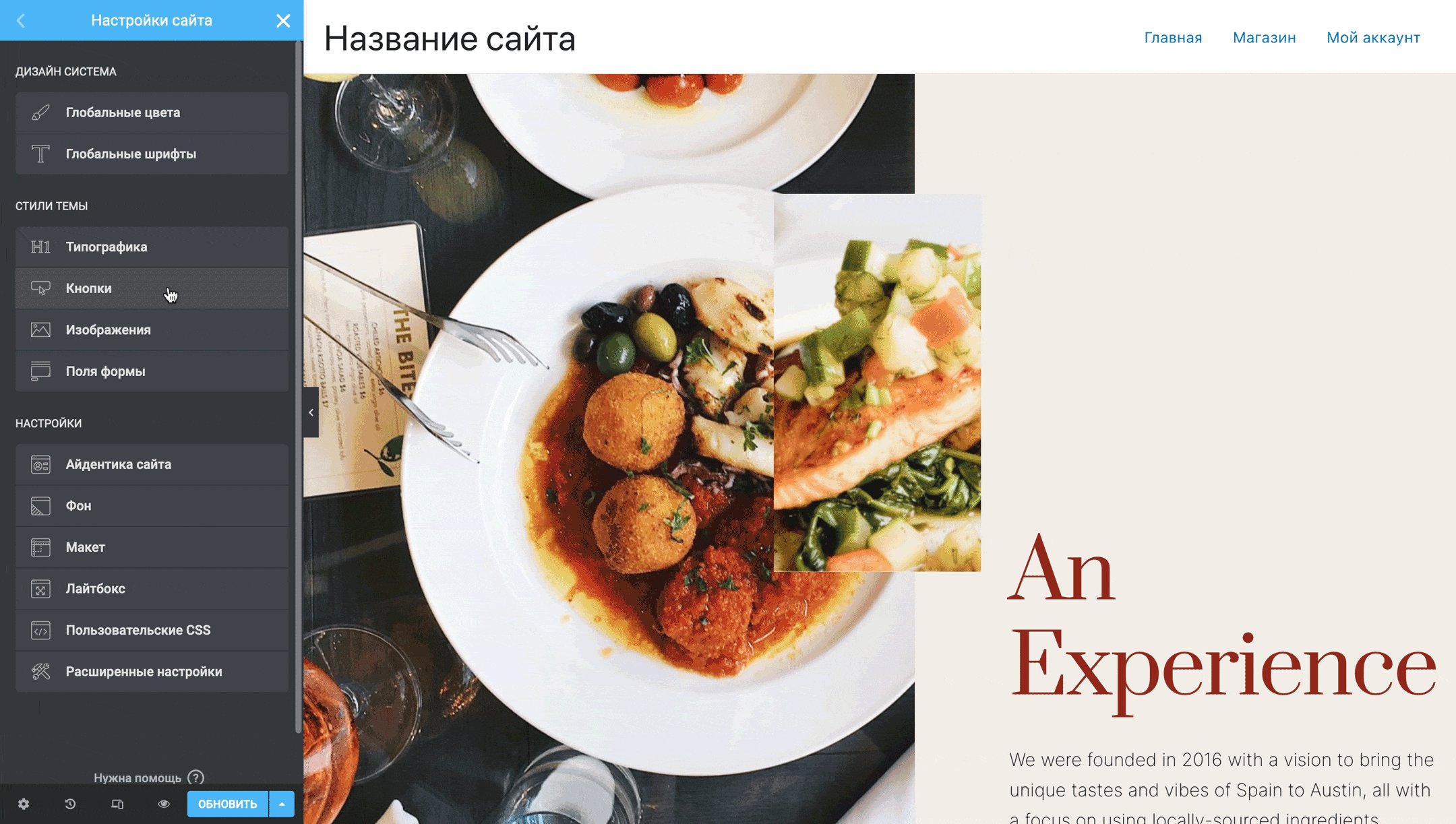
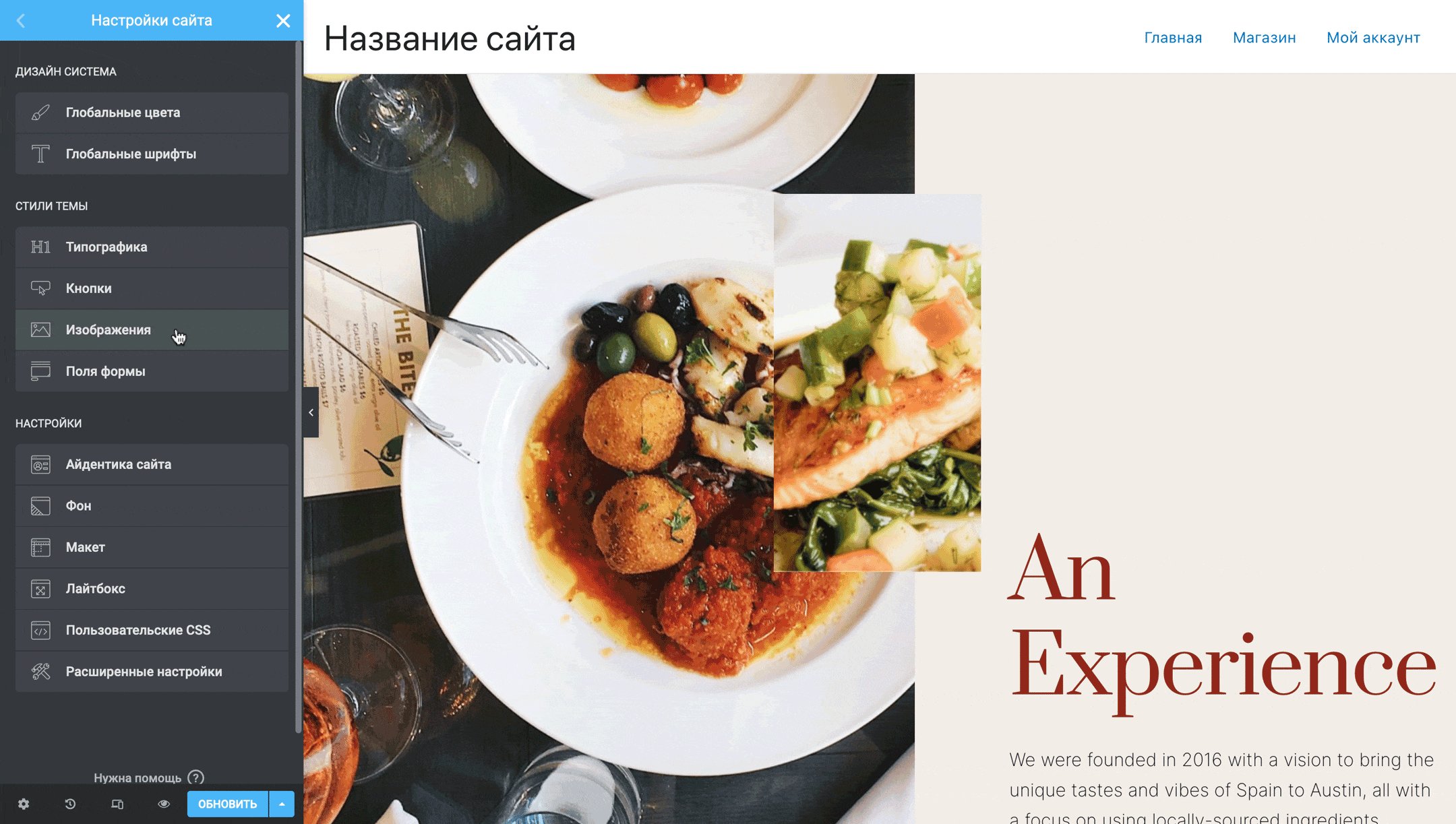
Стили темы
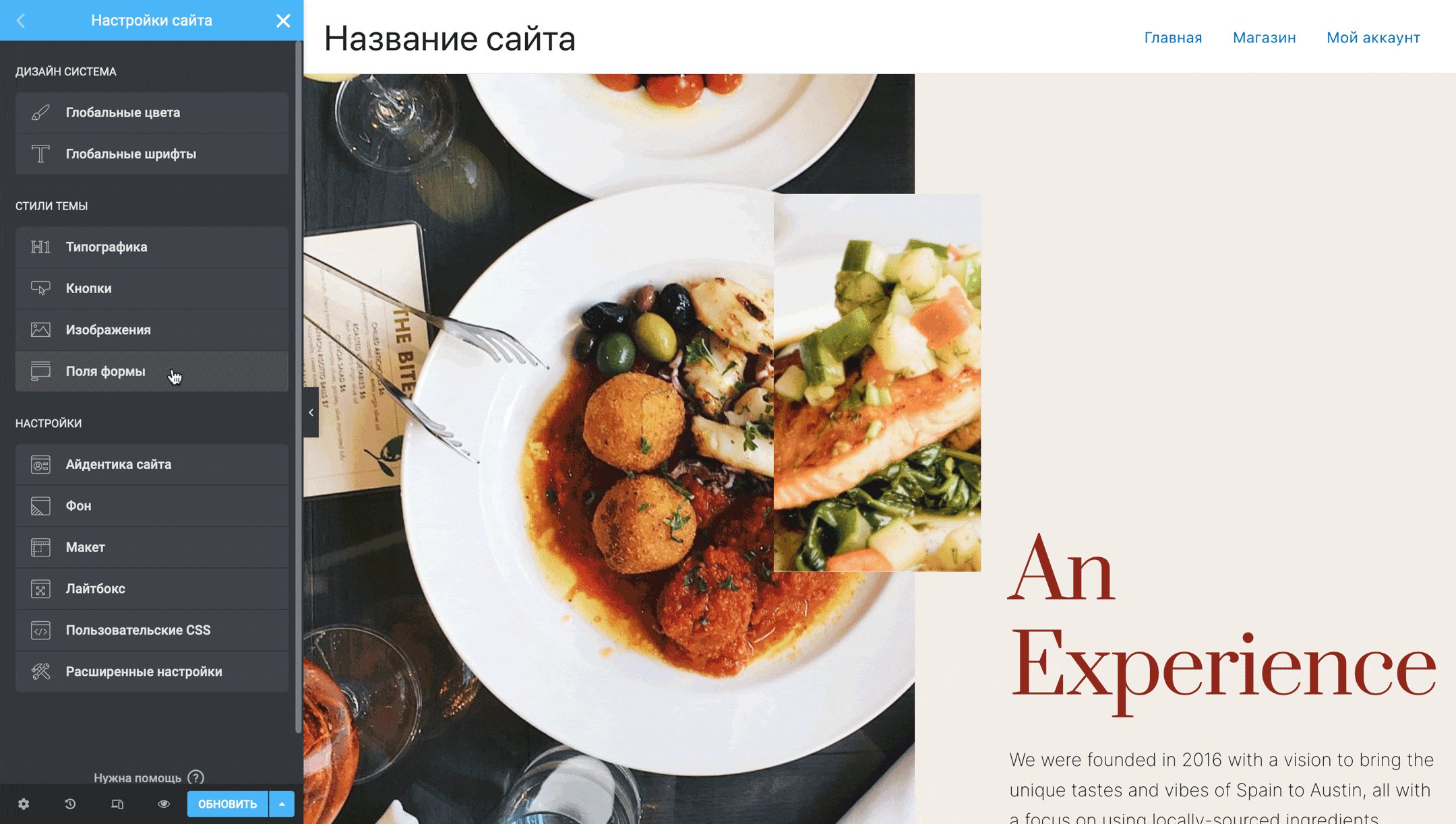
В эту группу входят четыре раздела: «Типографика», «Кнопки», «Изображения» и «Поля формы». В них вы можете создать общие стили для этих элементов. Например, присвоить глобальные параметры, которые создали в двух вышестоящих разделах.
Типографика — раздел для настройки параметров разных текстовых сущностей на сайте: обычного текста, текста ссылок и заголовков шести уровней
Для удобства раздел делится на восемь блоков под каждую из сущностей. В каждом блоке будут одни и те же параметры: цвет и типографика. К типографике относится шрифт, размер, насыщенность, регистр, межстрочный и межсимвольный интервал.

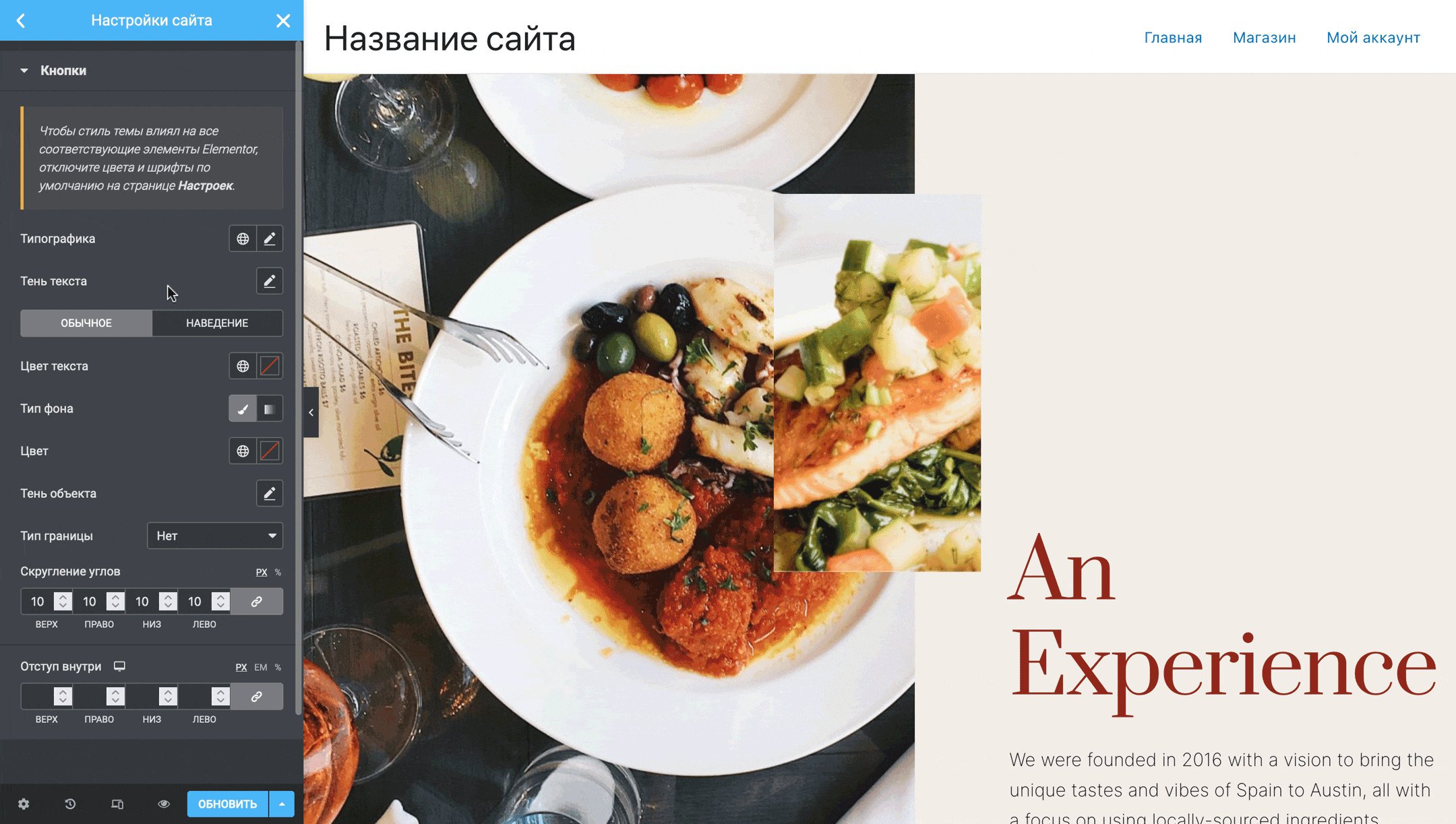
Кнопки — раздел с собственной типографикой для кнопок, а также возможностью стандартизировать их другие стили: цвет текста и фона (обычный и при наведении), тень, цвет границы и её толщину, а также отступы между текстом и границами.

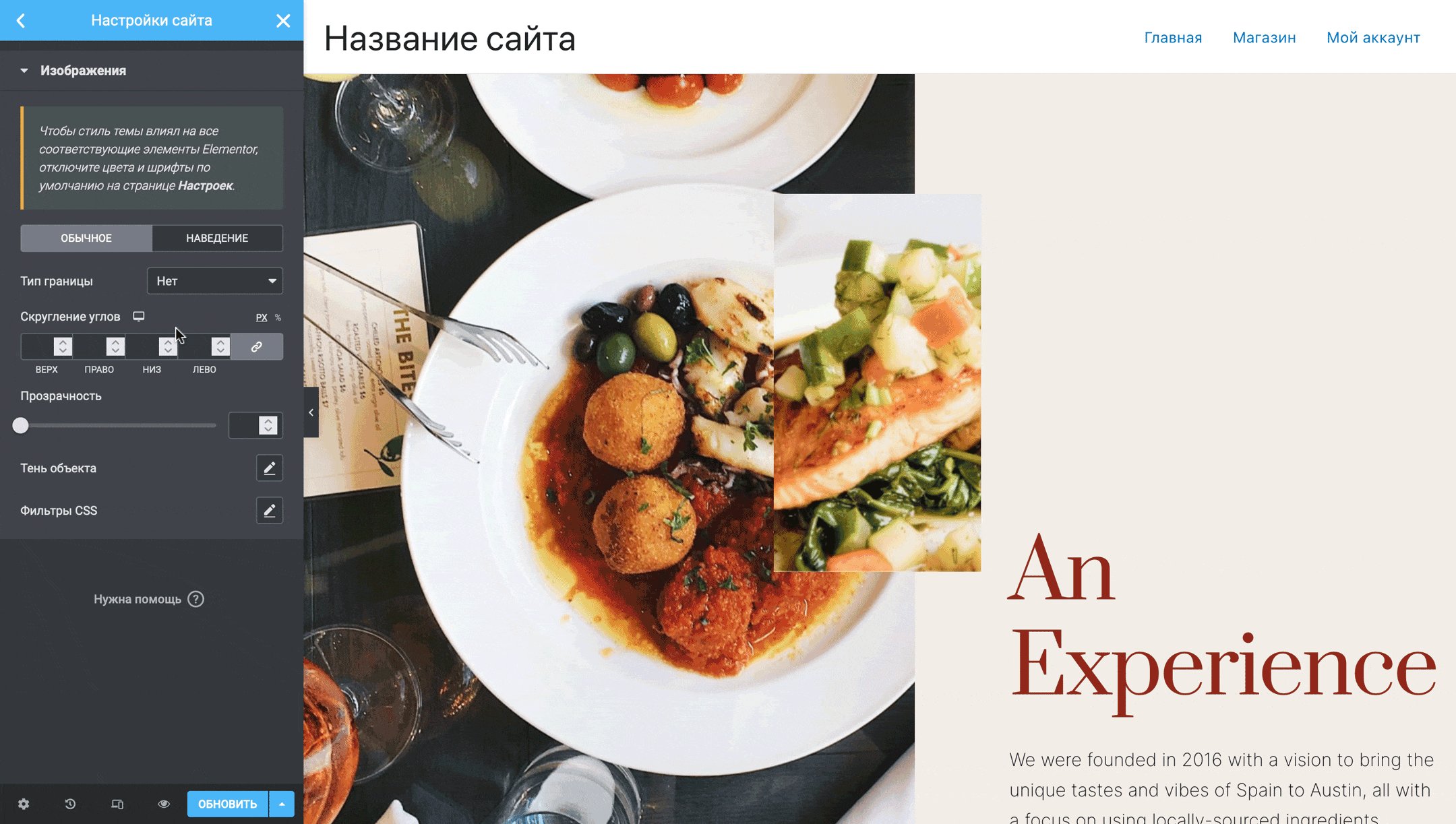
Изображения — раздел с настройками всех изображений сразу (в состоянии покоя и при наведении). Стандартизировать можно стиль их границ, тень, прозрачность, а также базовые фильтры CSS: размытие, яркость, контрастность и насыщенность.

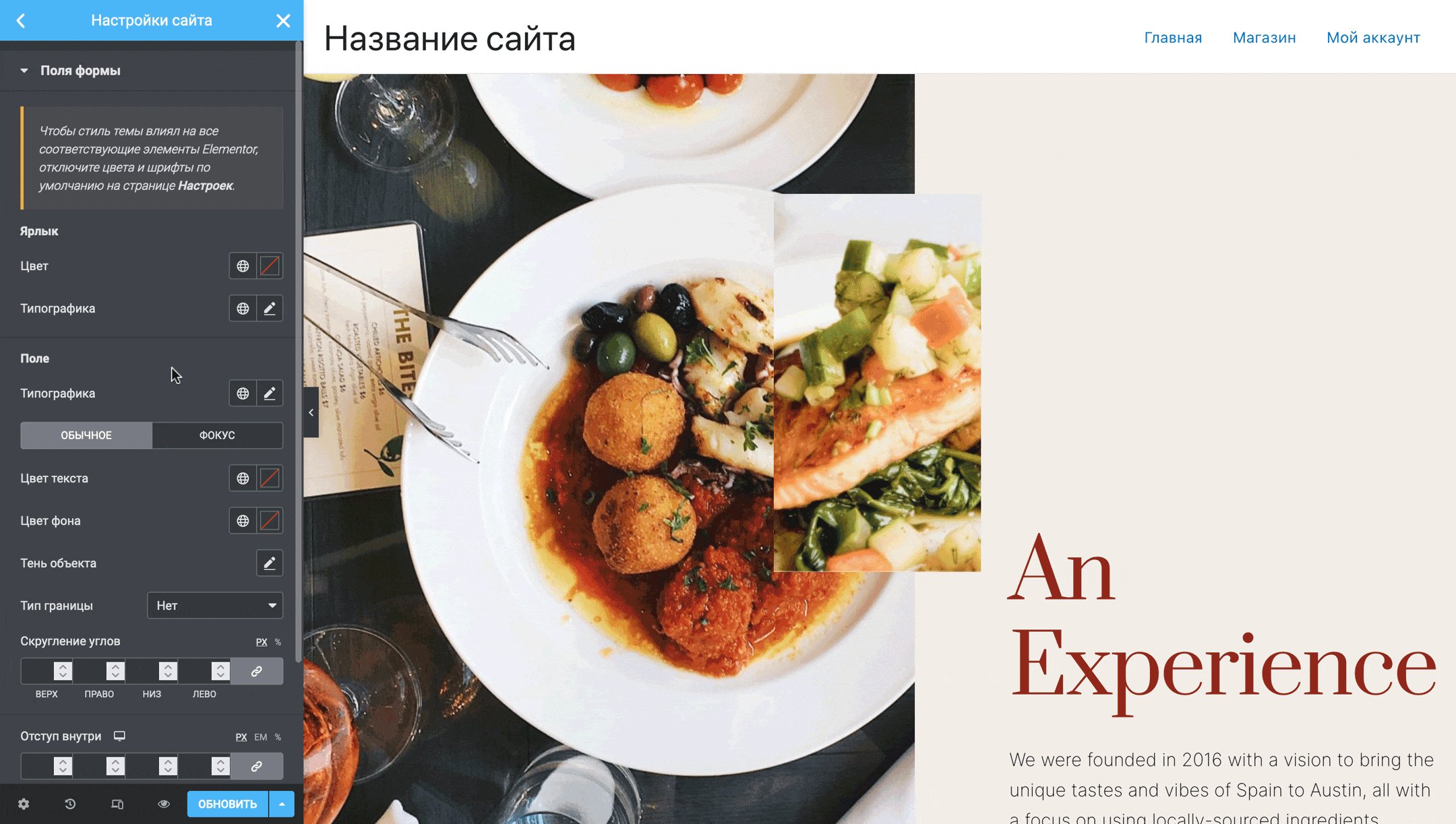
Поля формы — раздел для настройки контактных форм на сайте. У них может быть своя типографика и цвета, тени и стили границ, отступы внутри полей и скругление углов. Отдельно будут настройки названий полей и отдельно — их содержимого.

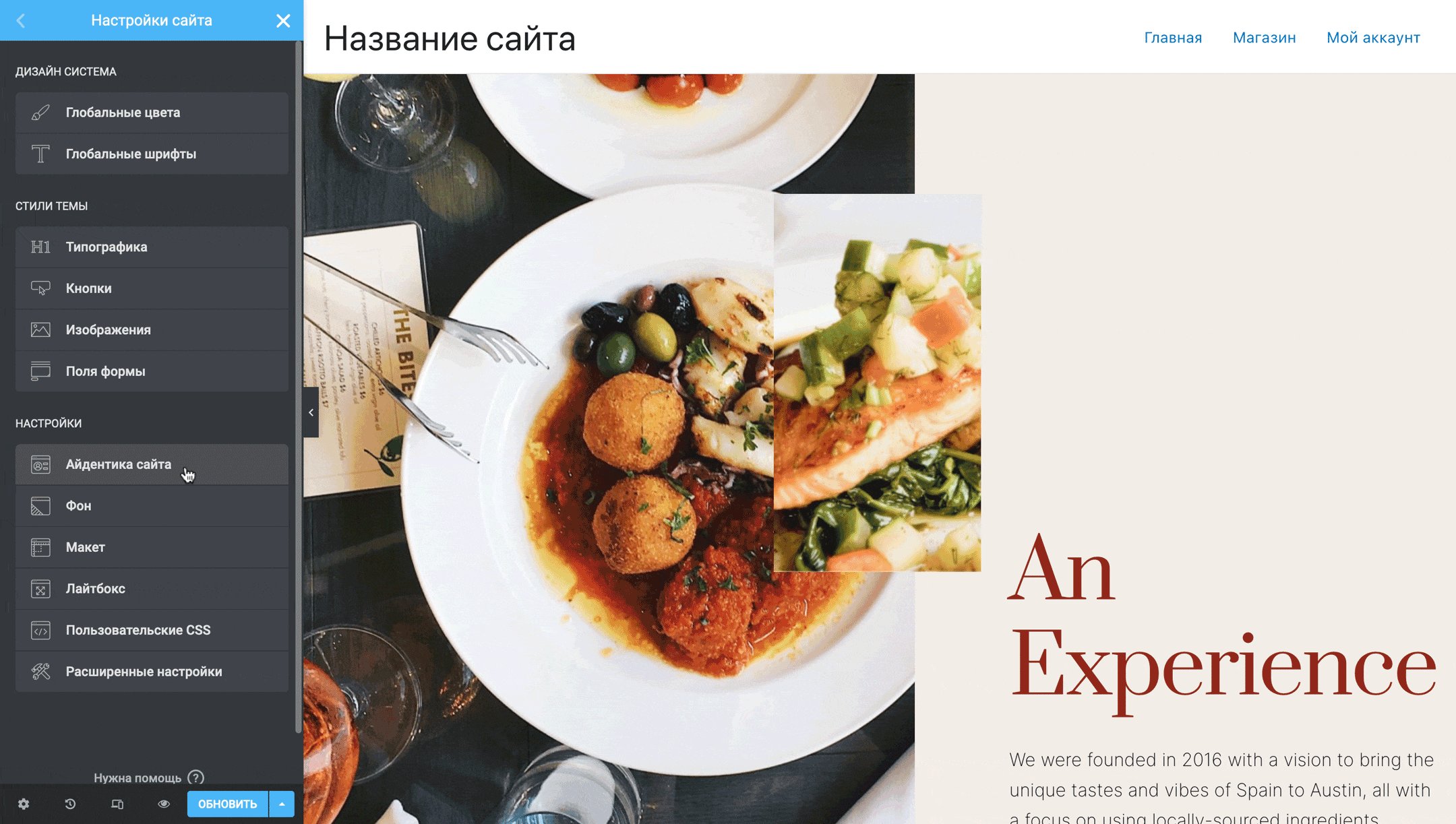
Настройки
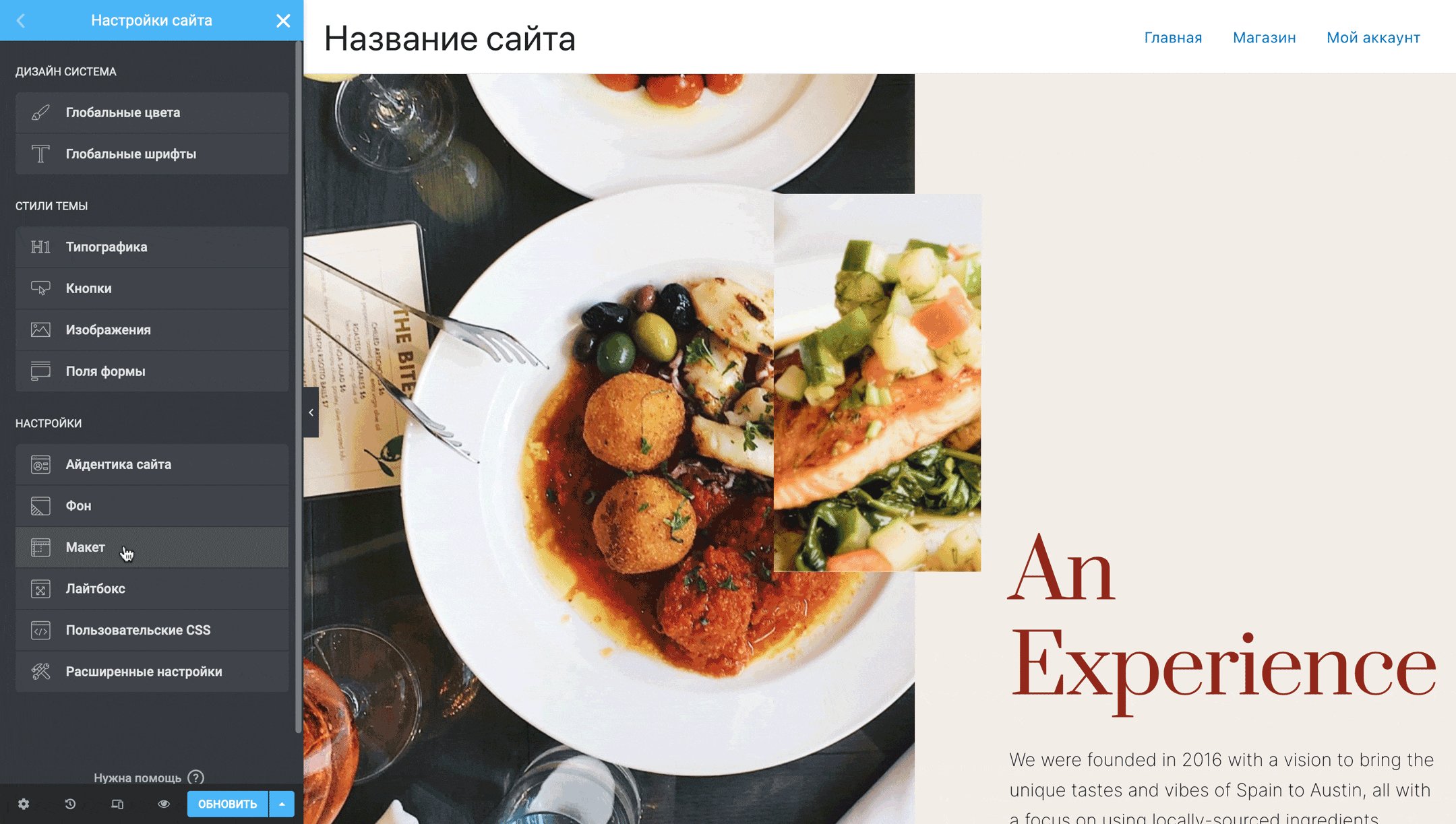
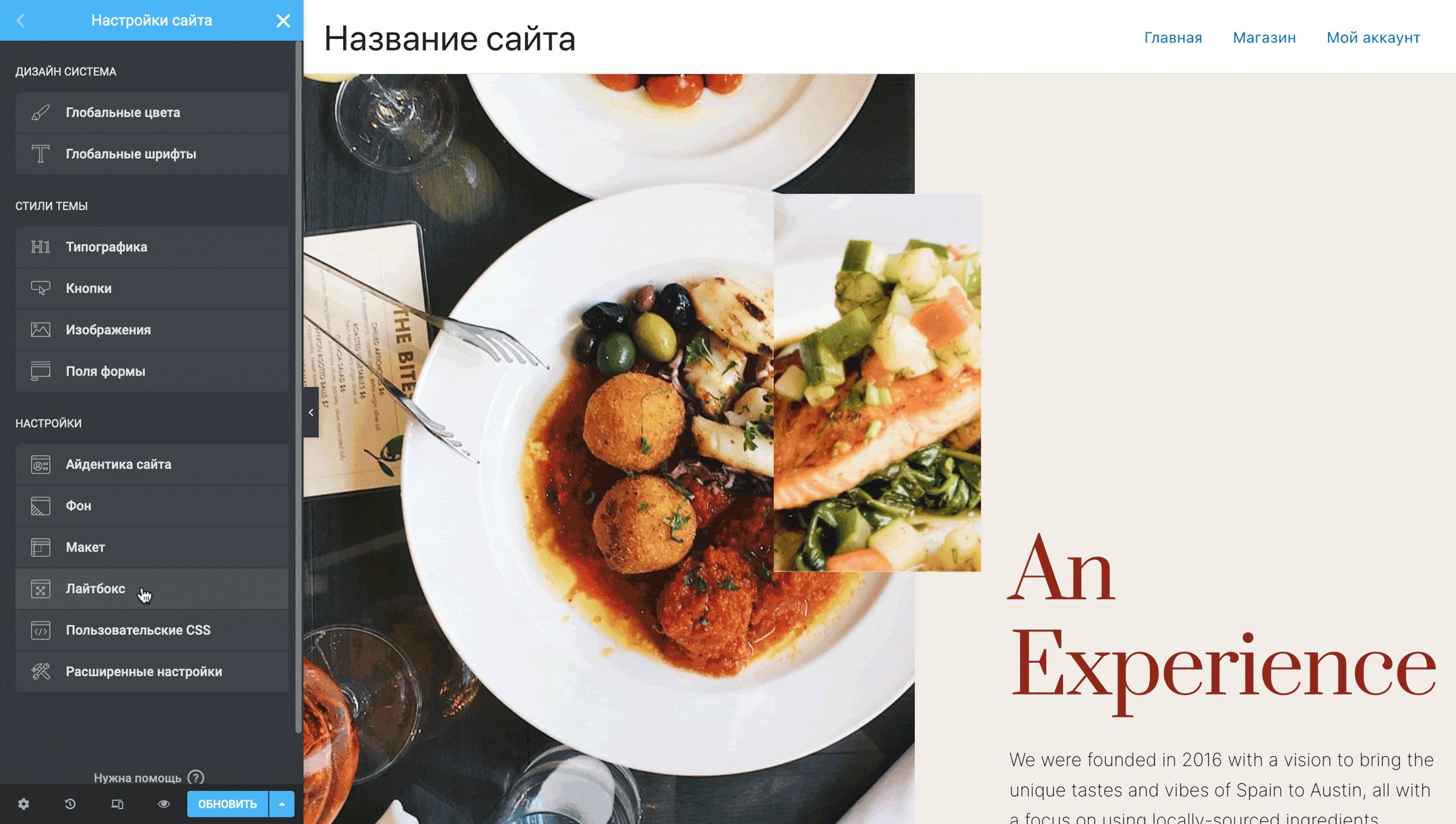
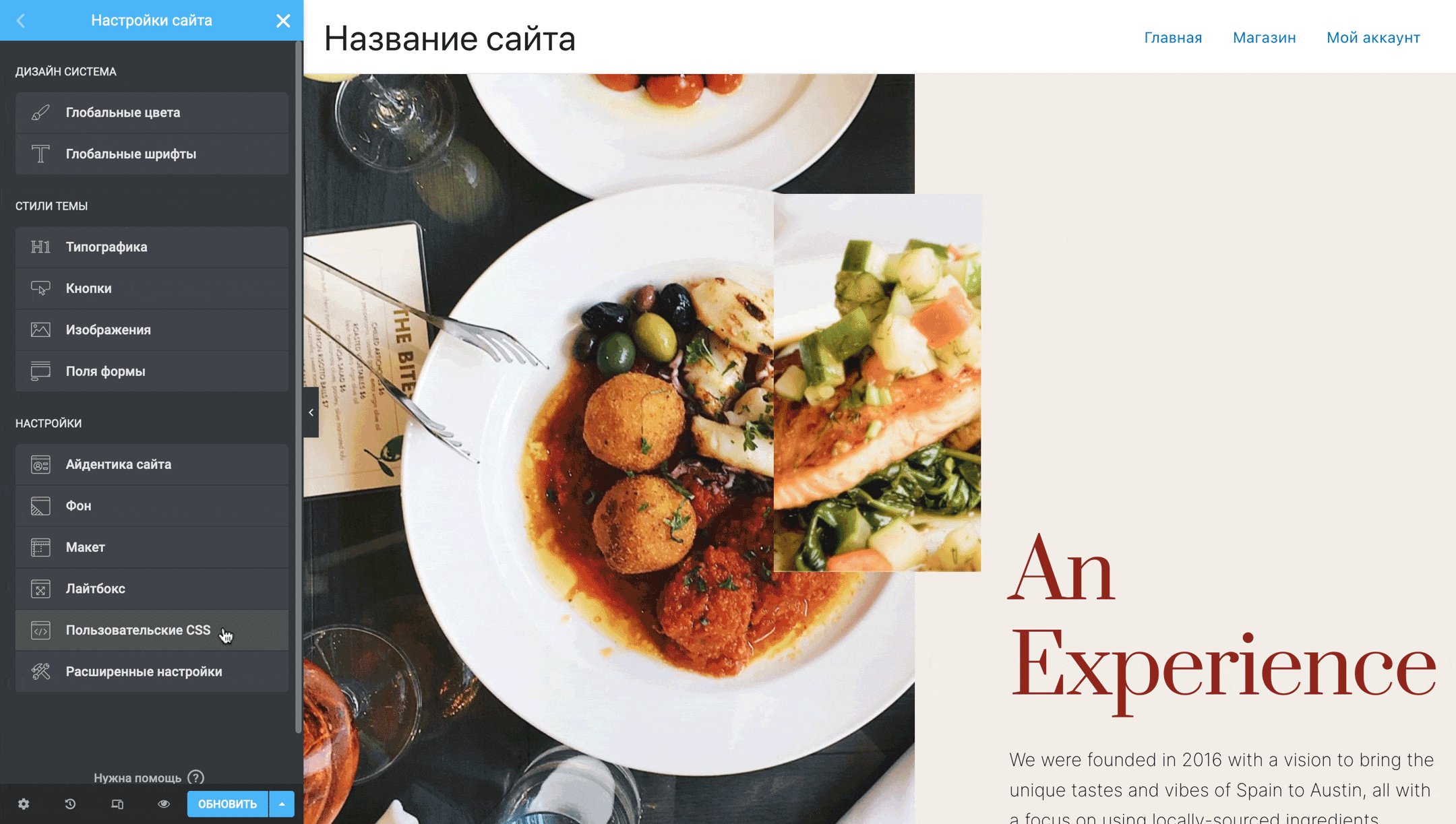
В эту группу входят шесть разделов: «Айдентика сайта», «Фон», «Макет», «Лайтбокс», «Пользовательский CSS» и «Расширенные настройки». В них настраиваются более глобальные параметры сайта, которые не получается отнести к другим группам.
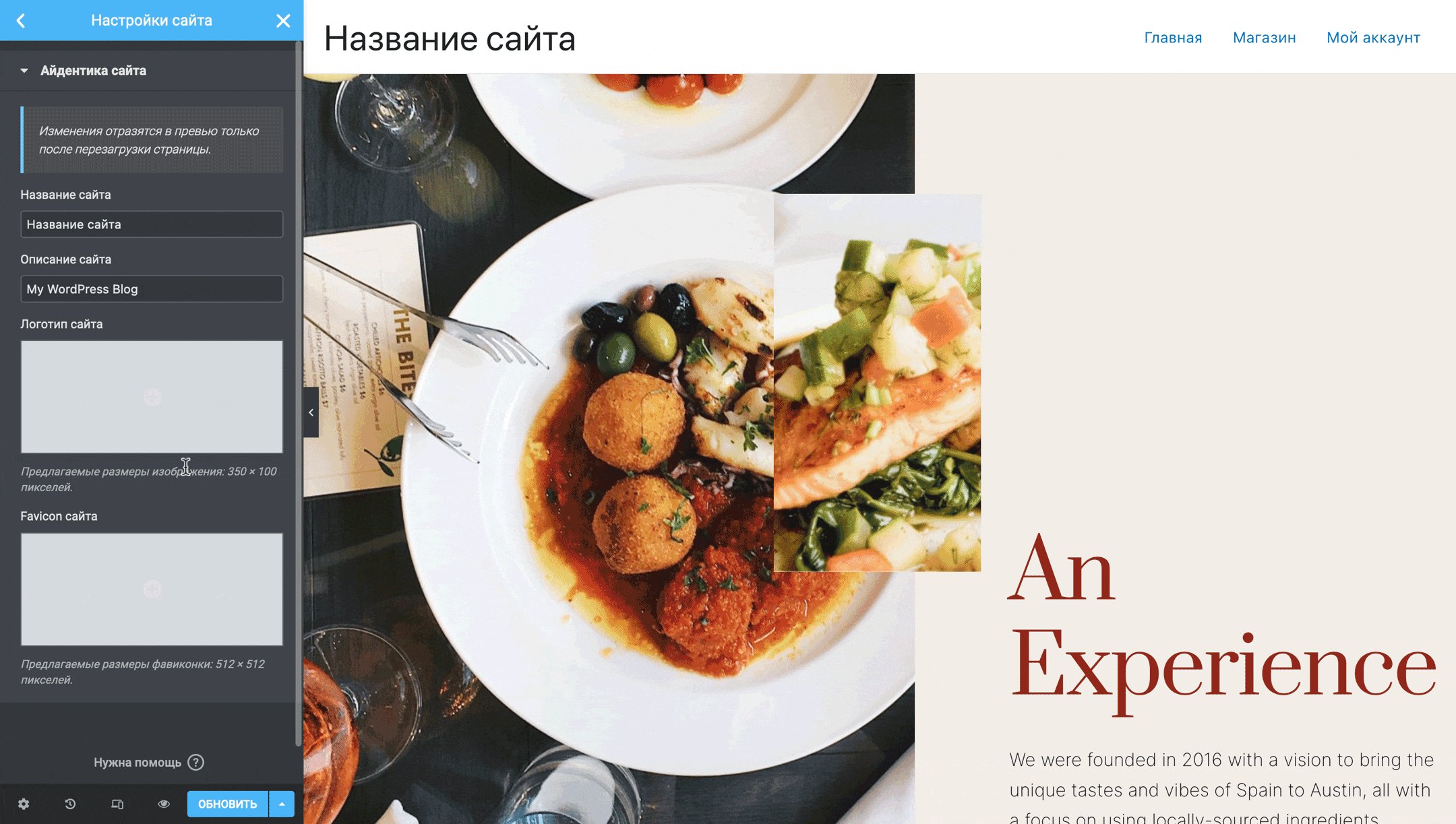
Айдентика сайта — раздел с настройками фирменных элементов вашего сайта: названия сайта, его краткого описания, логотипа и фавикона.
Краткое описание не всегда отображается на самом сайте, но как правило присутствует во вкладке браузера, если навести на неё курсор мышки.

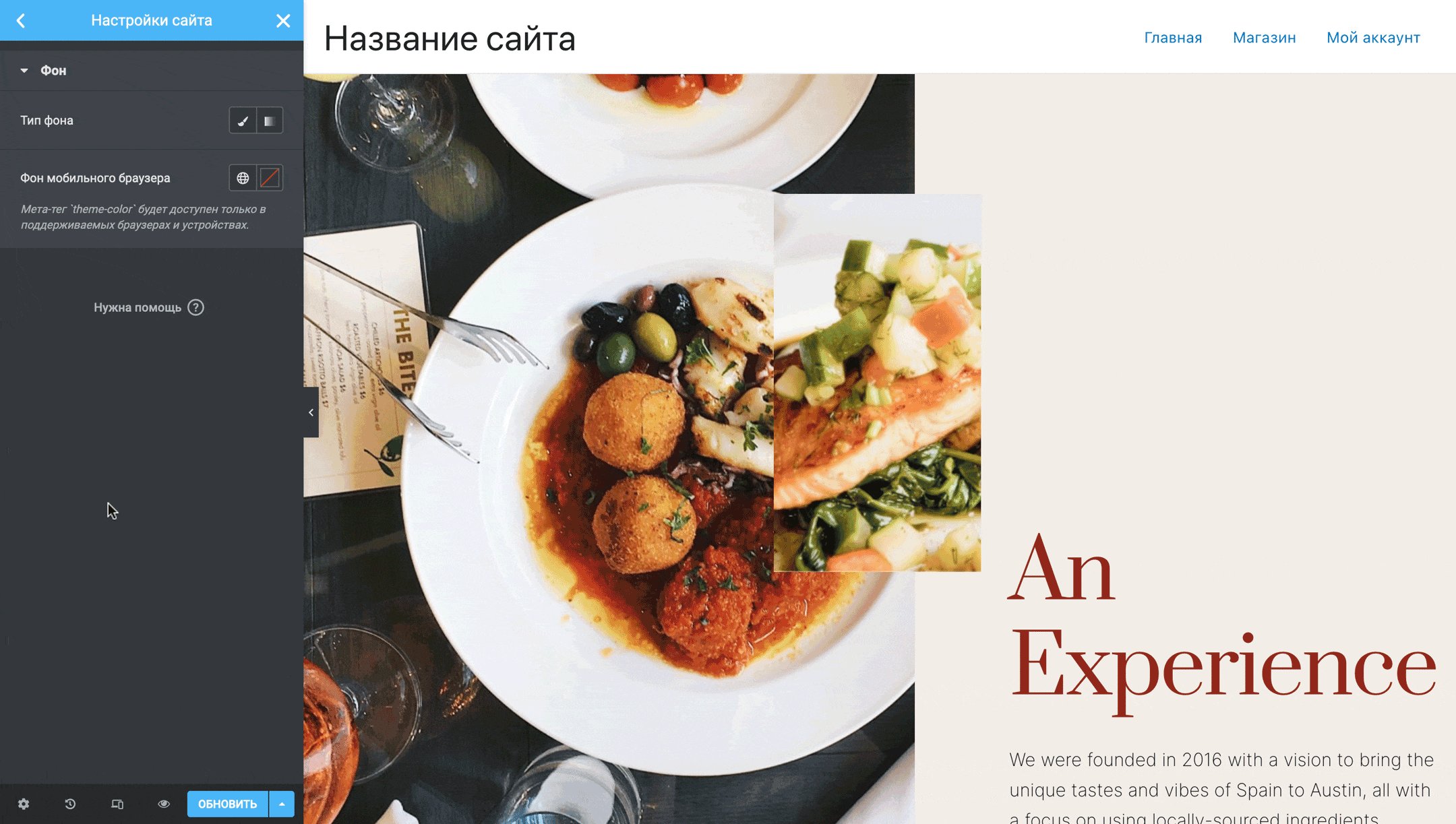
Фон — раздел, где можно задать фон для всего сайта сразу: сплошной цвет, градиент или изображение.

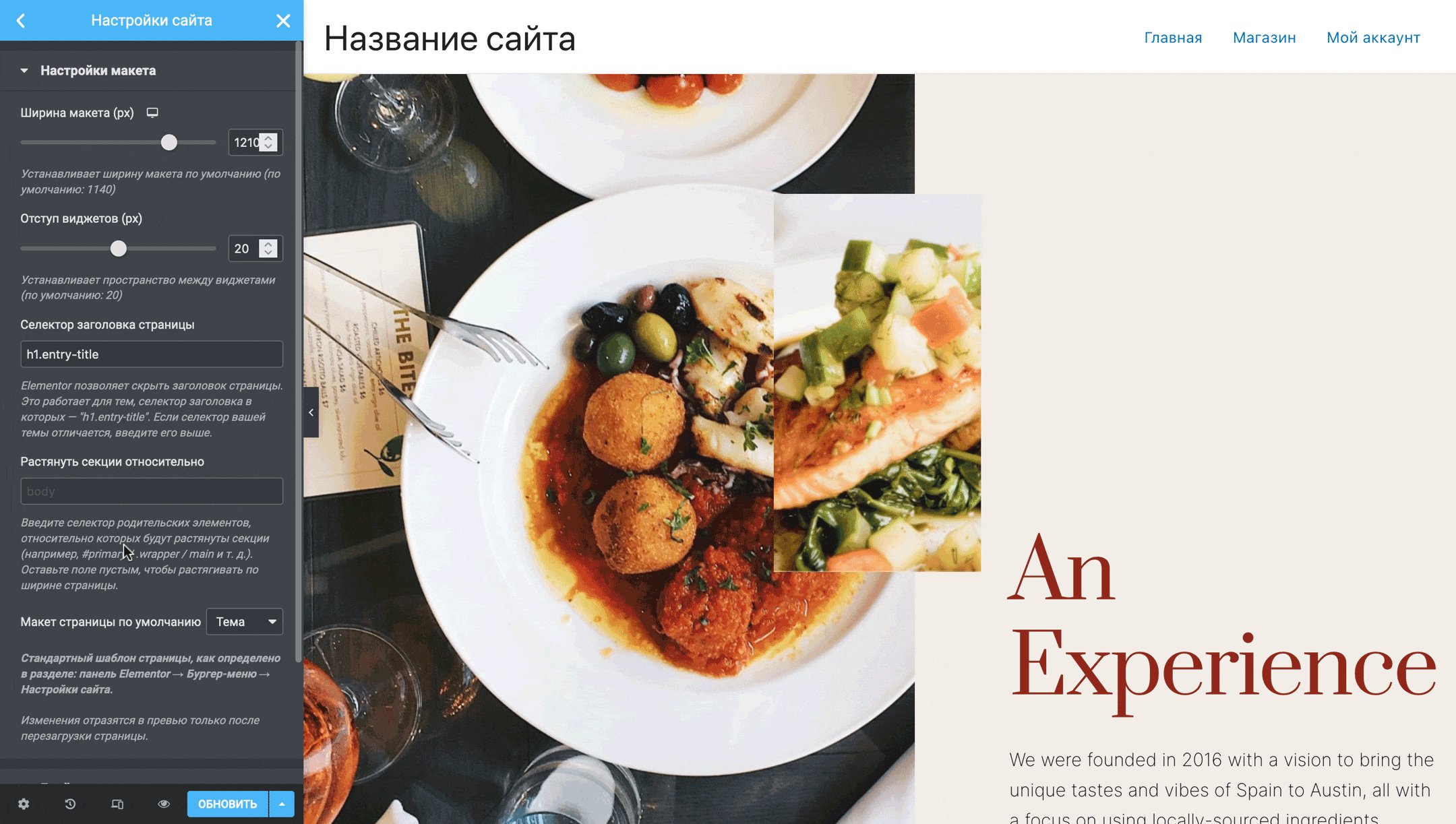
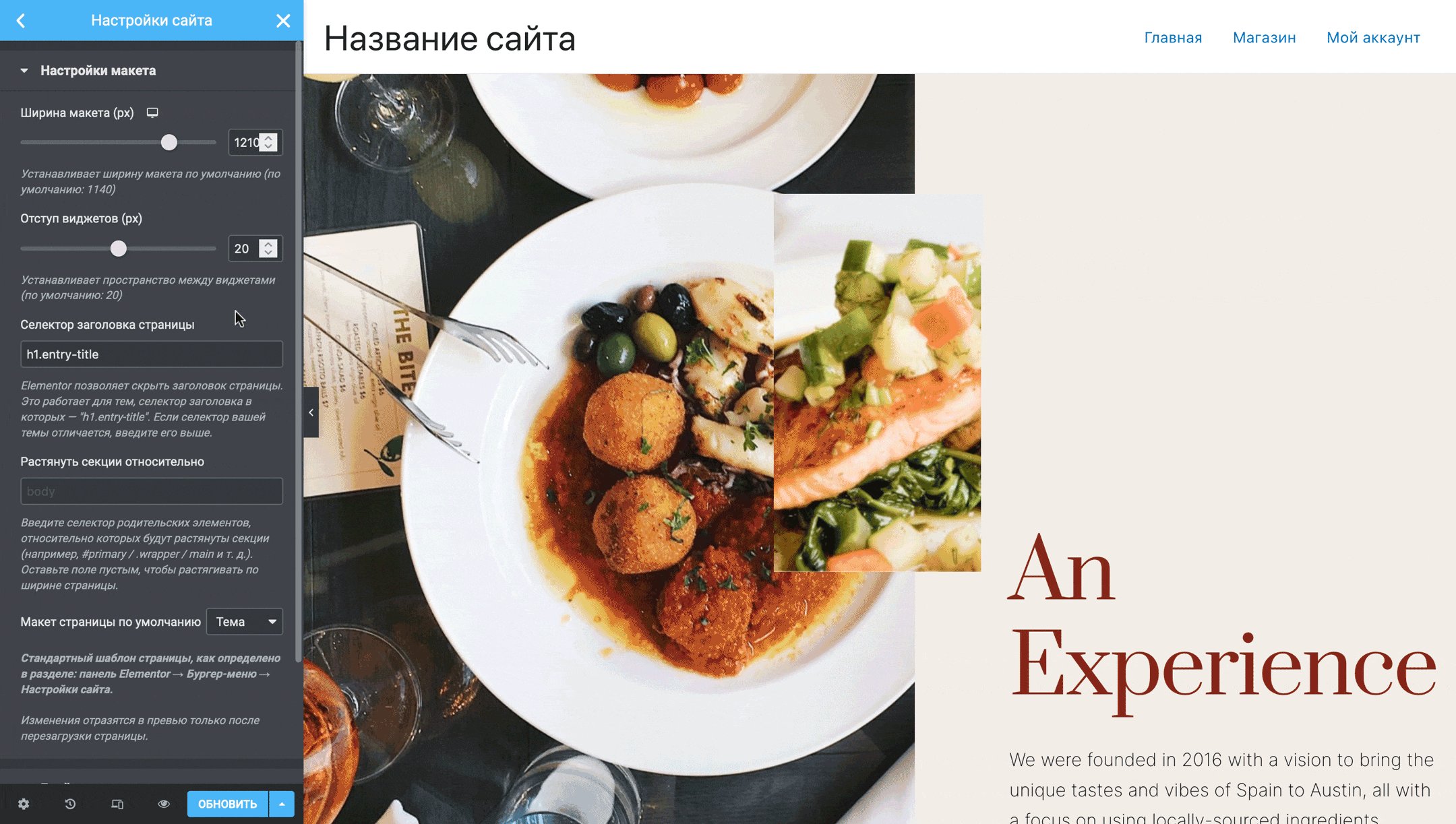
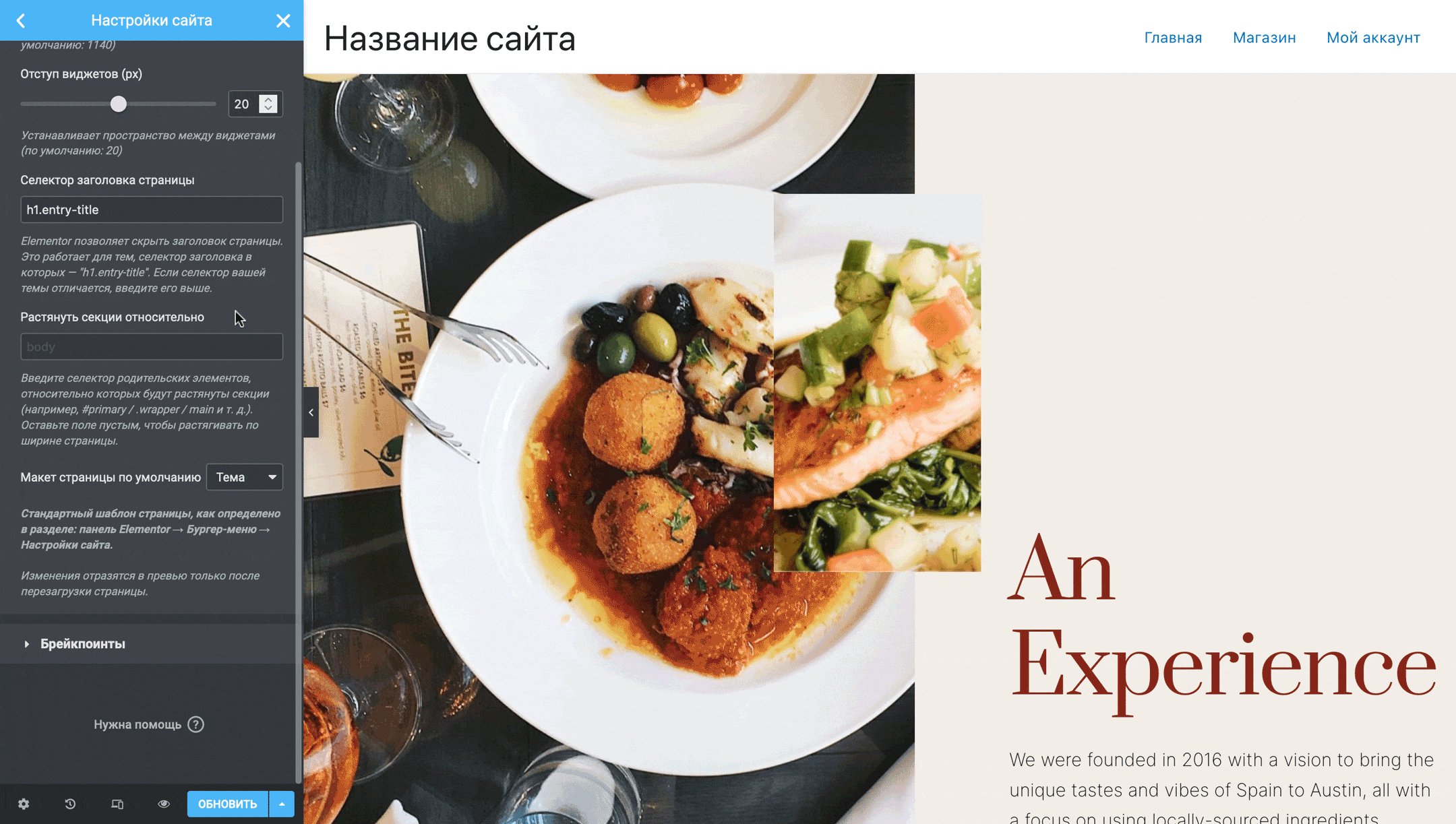
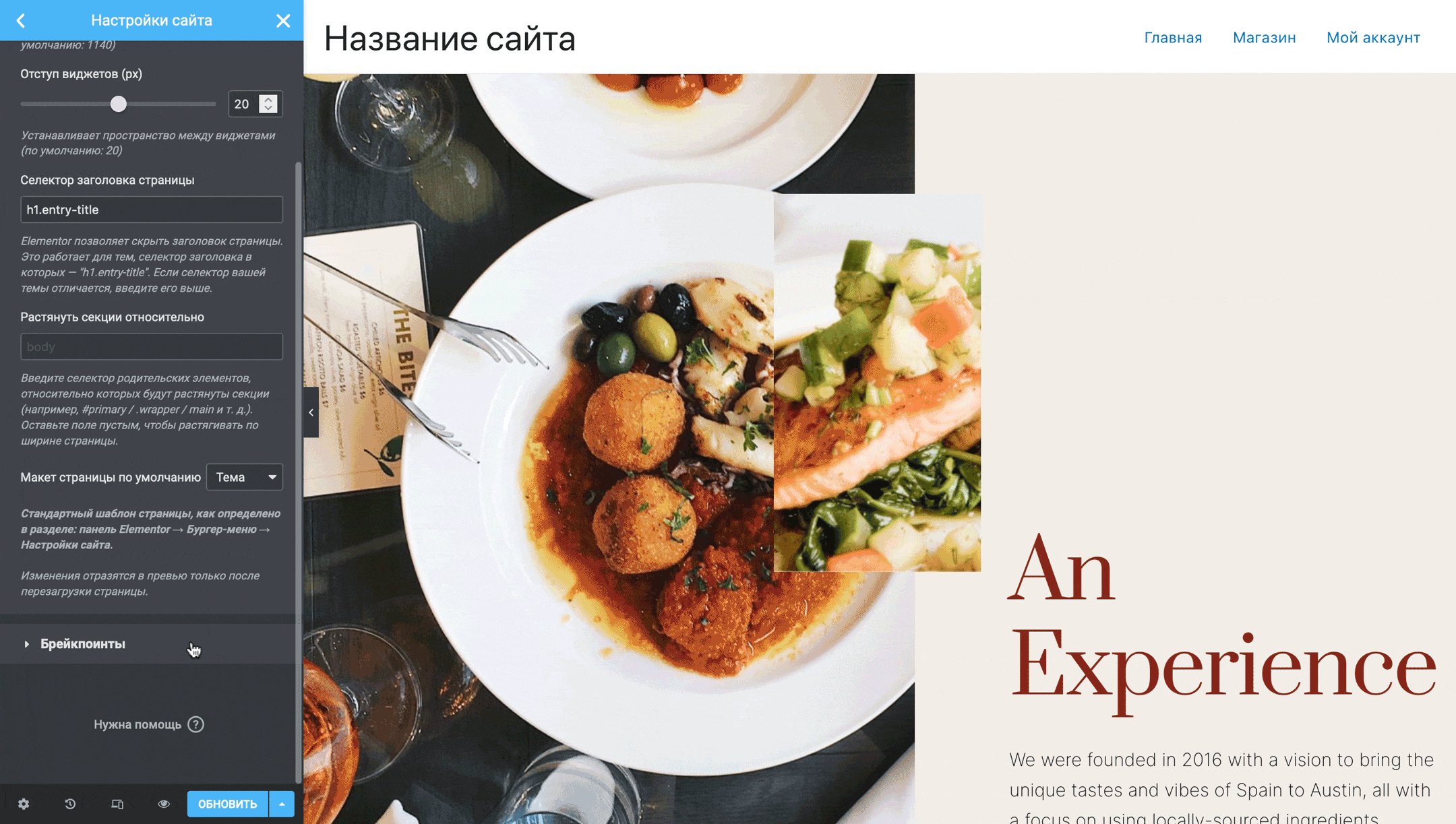
Макет — раздел с параметрами колонки, внутри которой находится содержимое сайта. При помощи опции «Ширина макета» вы можете регулировать размер полей по бокам от колонки, а при помощи опции «Макет страницы по умолчанию» — выбрать из трёх готовых макетов: стандартного макета темы и двух макетов Elementor (с полями и без).

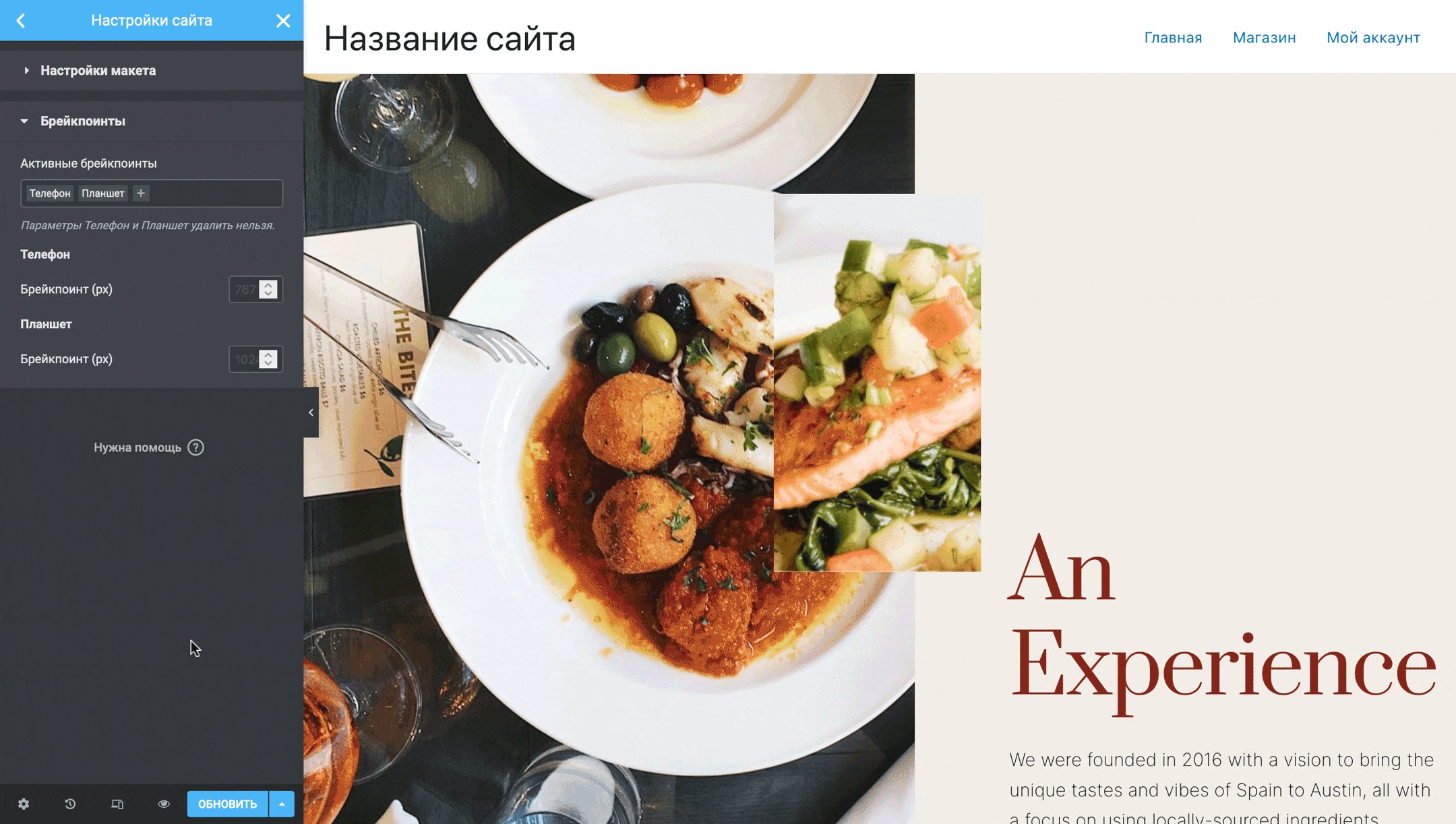
В подразделе «Брейкпоинты» вы можете изменить стандартные значения ширины в пикселях, при которой содержимое сайта масштабируется под экраны планшетов или смартфонов.

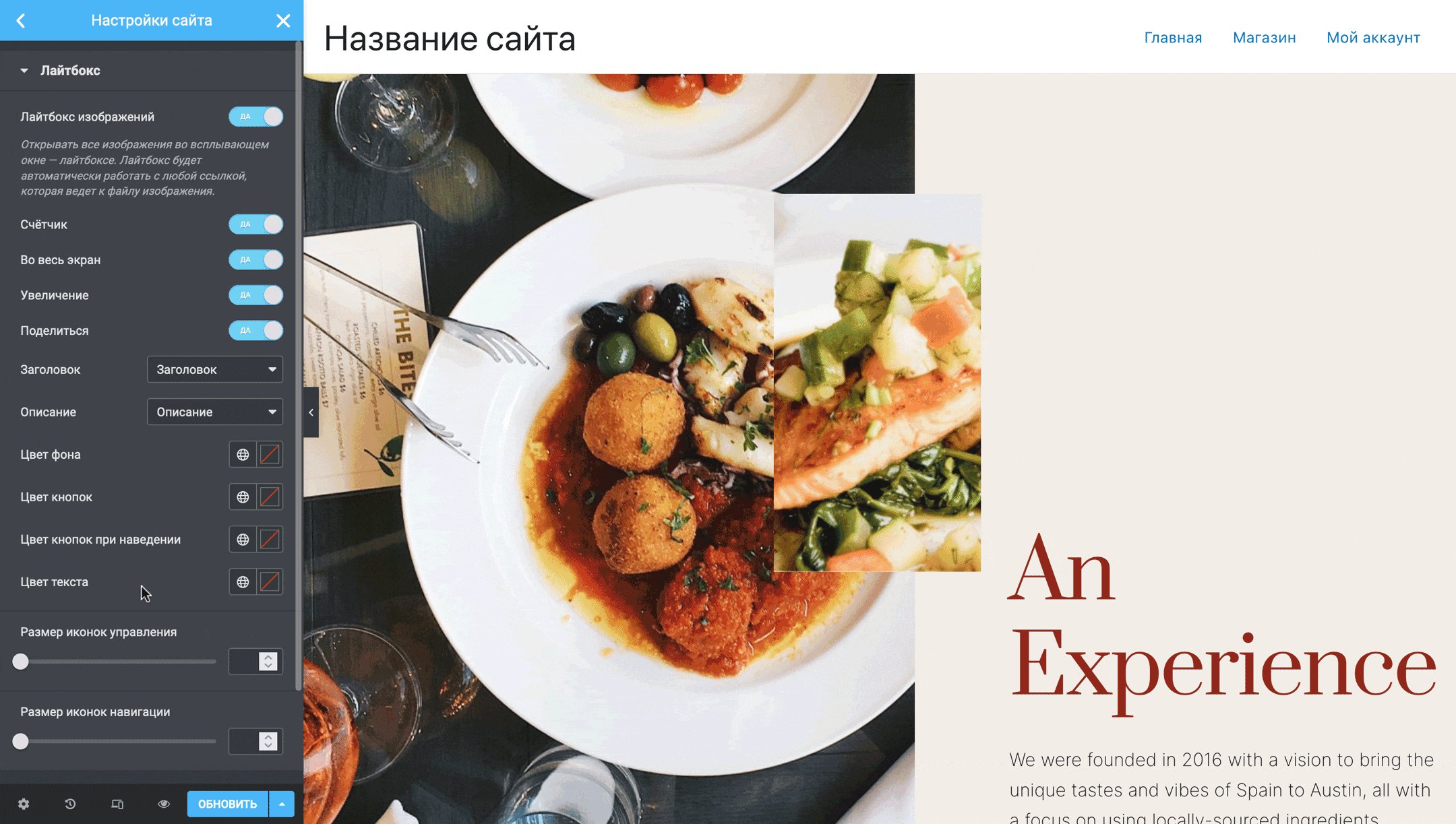
Лайтбокс — раздел с настройками контейнера, в котором открывается изображение, когда на него кликают, чтобы рассмотреть поближе. В нём можно отключить некоторые компоненты лайтбокса, отрегулировать размер иконок управления и даже задать для них свои глобальные цвета.

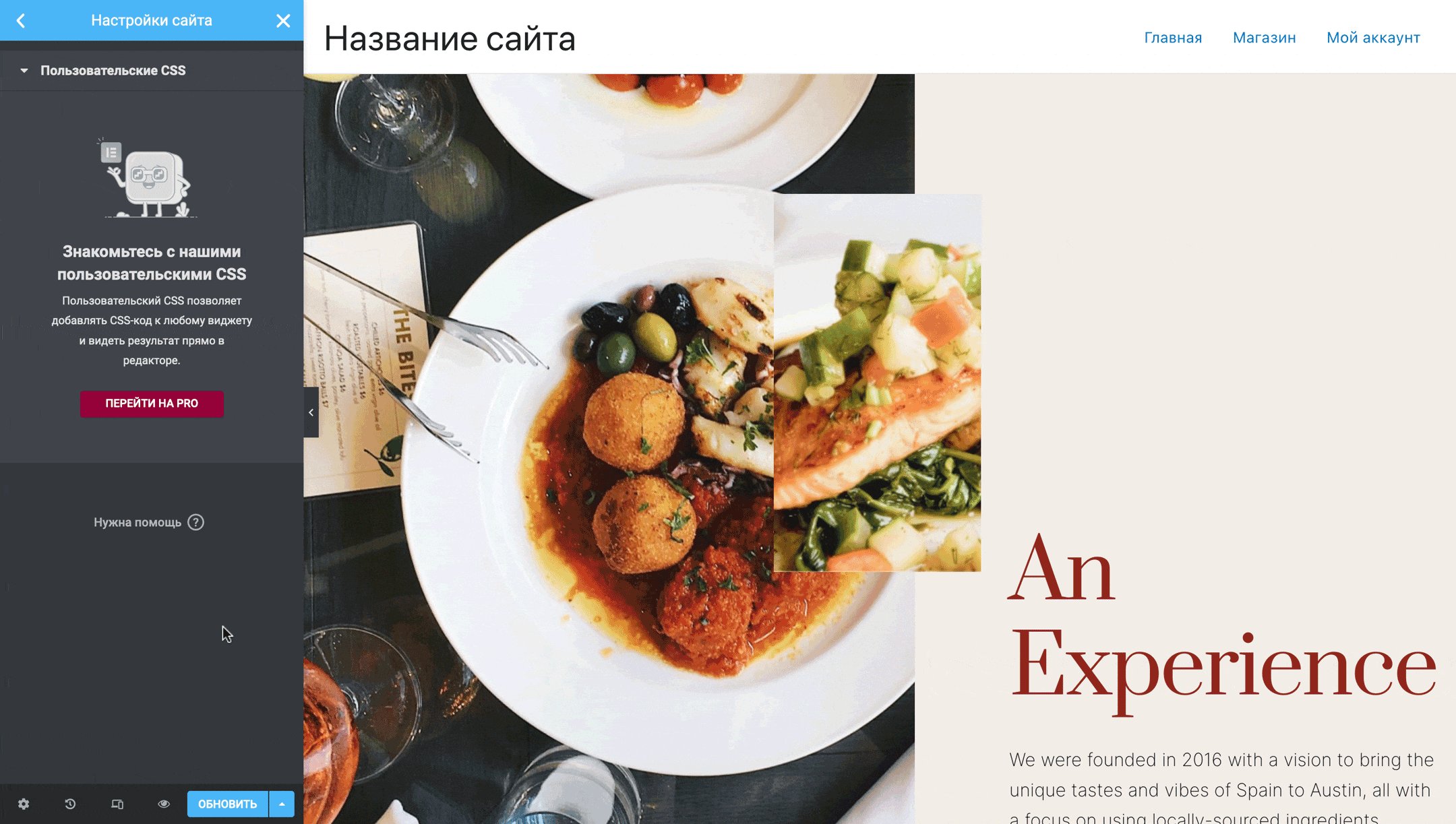
Пользовательские CSS — раздел с возможностью добавить свой CSS-код для любого виджета Elementor. Доступен только в версии конструктора Elementor PRO.

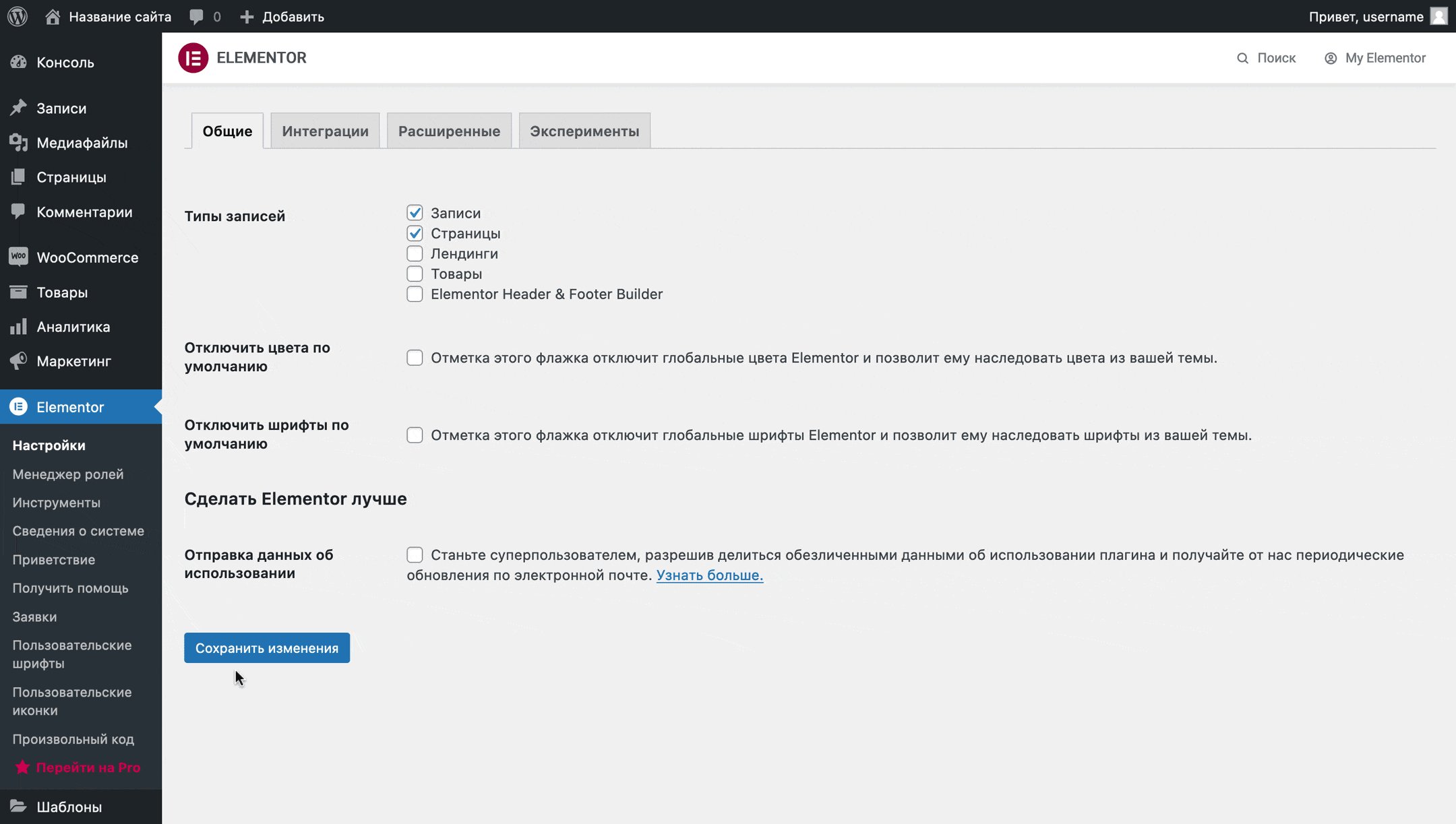
Расширенные настройки — раздел с настройками оптимизации работы конструктора для продвинутых пользователей. При переходе в этот раздел в интерфейсе Elementor, вас перенаправит в консоль WordPress.
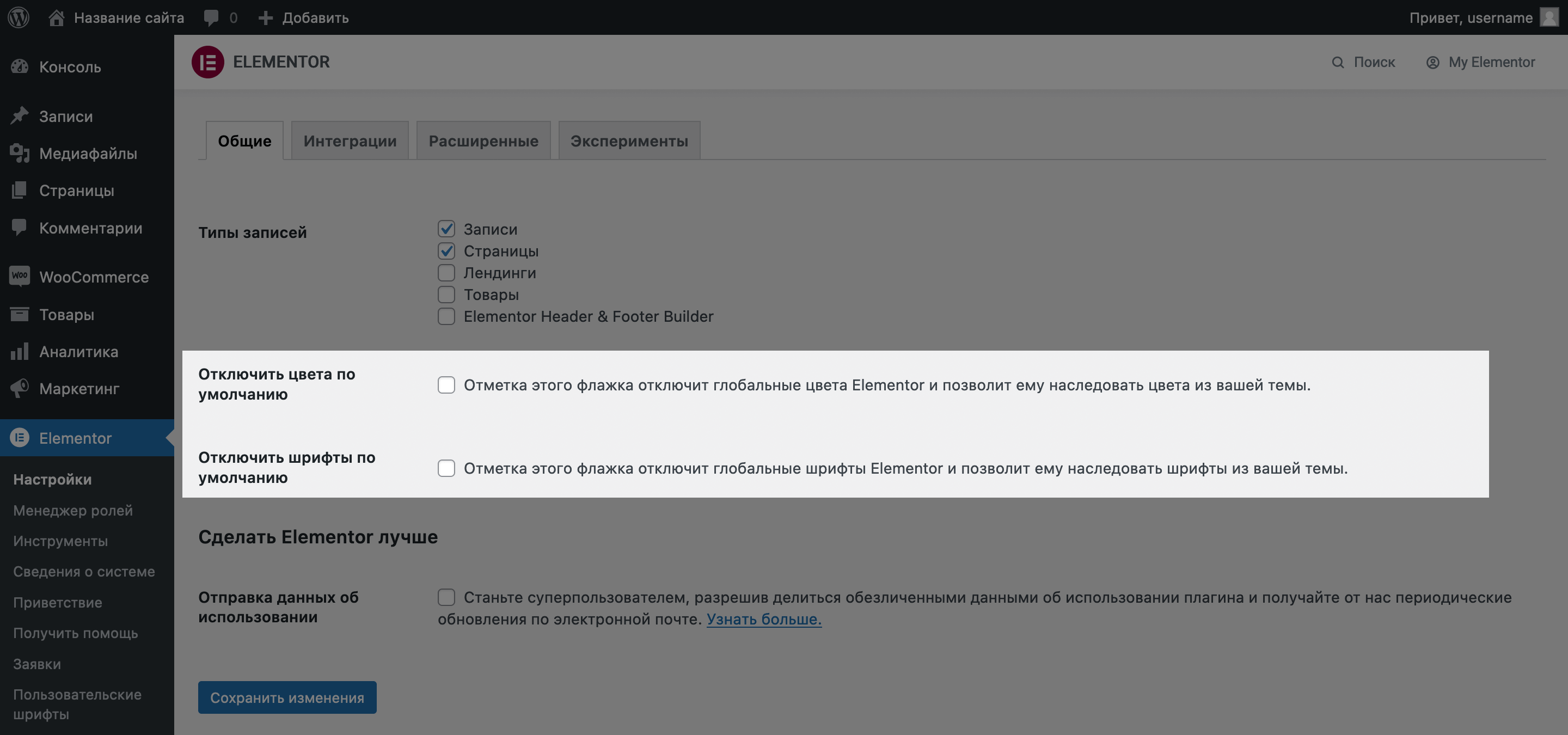
В этом разделе будет пять вкладок с настройками: «Общие», «Стиль», «Интеграции», «Расширенные», «Эксперименты». В основном настройки здесь будут касаться этапов загрузки страницы в браузере, их можно оставить как есть.
Из настроек, которые могут вам пригодиться, есть возможность подключить API Google Карт, если захотите добавить на сайт карту с местоположением вашего физического магазина. Находится эта настройка на вкладке «Интеграции».

Также на вкладке «Общие» есть две опции «Отключить цвета по умолчанию» и «Отключить шрифты по умолчанию». Если у вас не работают стили кнопок из настроек сайта или не применяются глобальные цвета каких-то элементов, отметьте галочками эти два пункта.

Где взять больше шаблонов и виджетов для Elementor
Среди всех конструкторов для WordPress Elementor — самый популярный. Поэтому для него есть много бесплатных плагинов и даже отдельных сайтов, где вы найдёте дополнительные шаблоны и виджеты.
Плагины
Одни плагины добавят в панель управления WordPress шаблоны, сделанные только при помощи стандартных виджетов Elementor, а другие — также при помощи новых виджетов, которые разработал автор конкретного плагина.
Есть довольно много подобных плагинов, мы расскажем лишь про несколько самых популярных. Если ни один из них вам не подойдёт, введите в строке поиска раздела «Плагины – Добавить новый» слово «Elementor» и поищите подходящий сами.
1. Starter Templates — плагин от создателей популярной темы Astra. Добавляет 280+ готовых страниц и даже целых сайтов. Часть контента будет доступна только владельцам платной версии темы — Astra PRO.
После установки плагина библиотека шаблонов с возможностью импорта будет представлена в админке WordPress в виде подраздела в разделе «Внешний вид».
У нас в базе знаний есть инструкции по работе с этим плагином и темой Astra в целом:
Статьи по теме 👇
Обзор темы Astra
Как пользоваться плагином Starter Templates

2. Premium Addons for Elementor — добавляет 60+ новых виджетов и 330+ шаблонов. Часть виджетов и шаблонов доступны бесплатно, часть — в версии PRO.
После установки плагина в боковом меню консоли WordPress появится отдельный раздел, а в визуальном редакторе Elementor в блоке добавления новой секции появится дополнительная кнопка с логотипом плагина.
Разобраться в работе плагина вам помогут официальные обучающие материалы от разработчика:
Статьи по теме 👇
Документация (на английском)
Канал на YouTube

3. Templately — добавляет обширную библиотеку шаблонов: 600+ блоков, 1000+ страниц и 200 готовых сайтов. Часть материалов доступны бесплатно, часть — в версии PRO.
После установки плагина в боковом меню консоли WordPress появится отдельный раздел, а в визуальном редакторе Elementor в блоке добавления новой секции появится дополнительная кнопка с логотипом плагина.
Статьи по теме 👇
Официальная документация плагина (на английском)

4. Happy Addons for Elementor — добавляет 90+ виджетов и почти 500 шаблонов. Некоторые материалы будут доступны бесплатно, некоторые в версии PRO.
После установки плагина в боковом меню консоли WordPress появится отдельный раздел, а в визуальном редакторе Elementor в блоке добавления новой секции появится дополнительная кнопка с логотипом плагина.У плагина есть канал на YouTube, а также официальная документация отдельно для бесплатной и платной версий.

Сайты
В отличие от плагинов, которые добавляют новый функционал в админку WordPress, на сайтах с шаблонами вы просто находите тот, что вам нравится, скачиваете его на компьютер, а потом загружаете себе на хостинг.
1. MС Starters — компания, которая создаёт шаблоны в конструкторах Elementor и Divi и выкладывает всё это для свободного скачивания у себя на сайте. Все шаблоны доступны бесплатно.
Главное преимущество этого сайта — шаблоны для шапок и подвалов сайта. Такое не всегда есть в плагинах ещё и бесплатно.
В шапке сайта вы найдёте три раздела с содержимым для Elementor:
- Free Elementor Templates — шаблоны страниц;
- Free Elementor Header — шаблоны шапок сайта;
- Free Elementor Footer — шаблоны подвалов сайта.

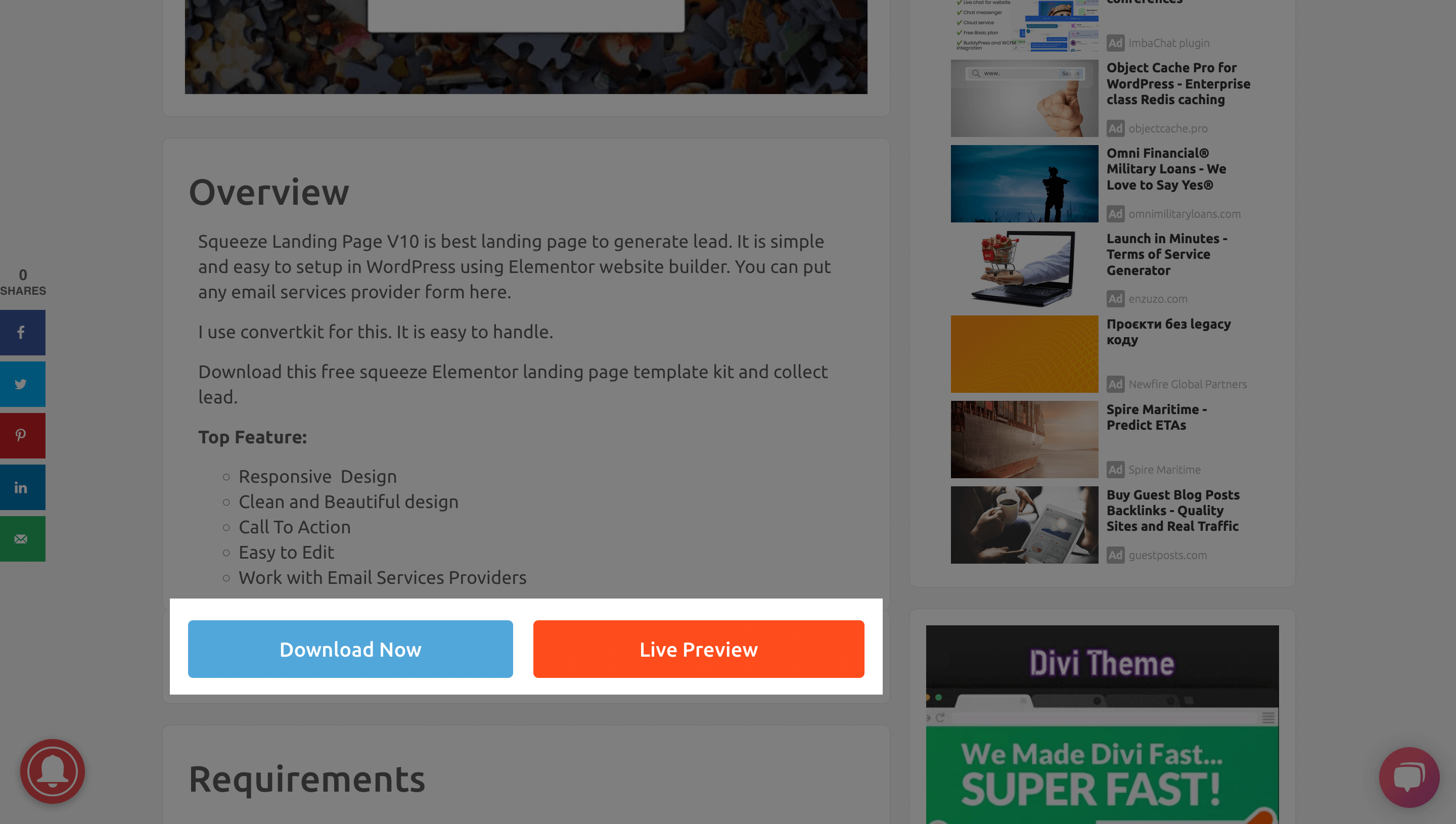
На странице каждого шаблона есть кнопка «Live Preview», при нажатии на которую вы можете просмотреть его в полном размере. Если шаблон вам подходит, рядом с кнопкой «Live Preview» есть кнопка для скачивания — «Download Now».

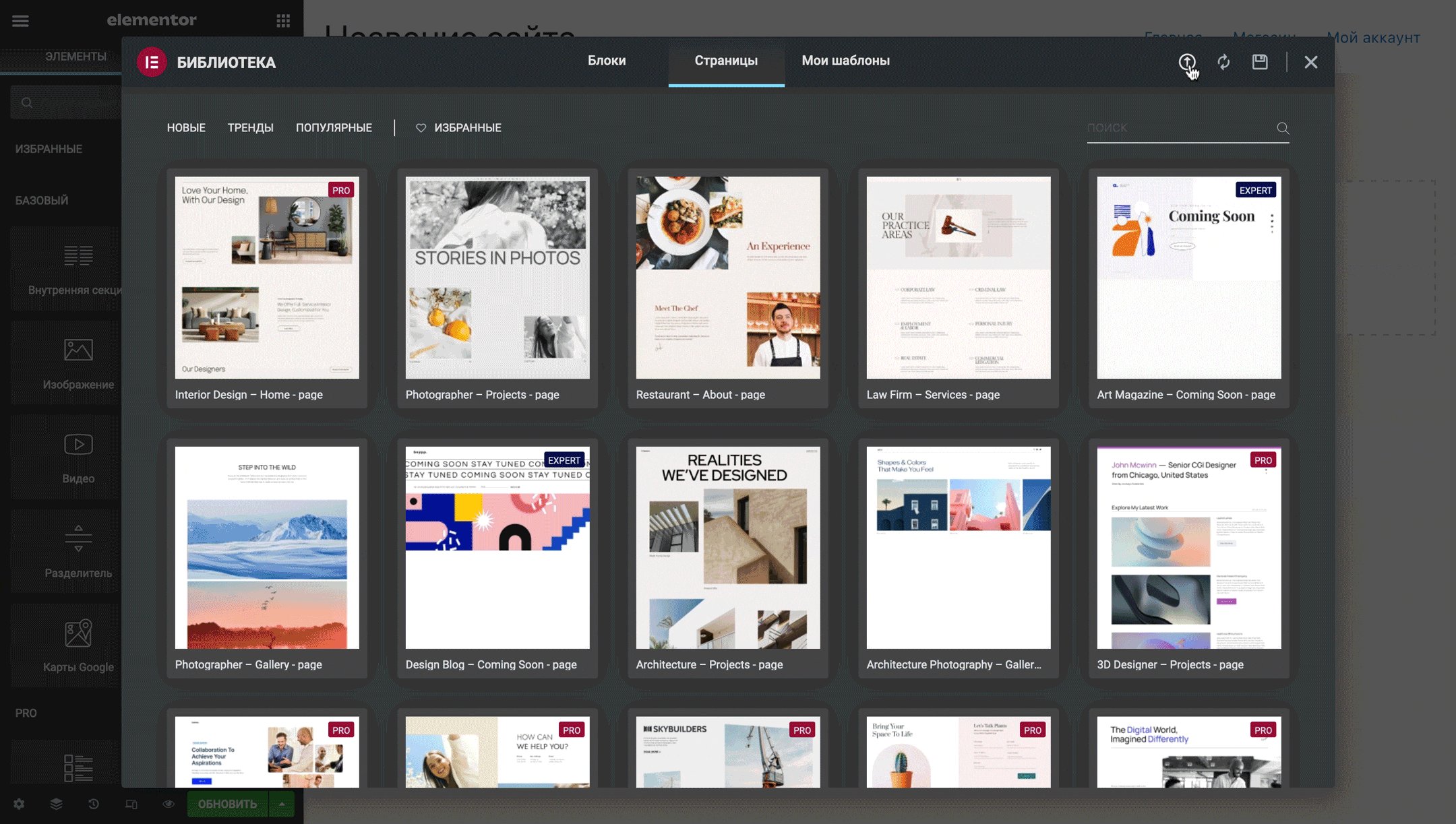
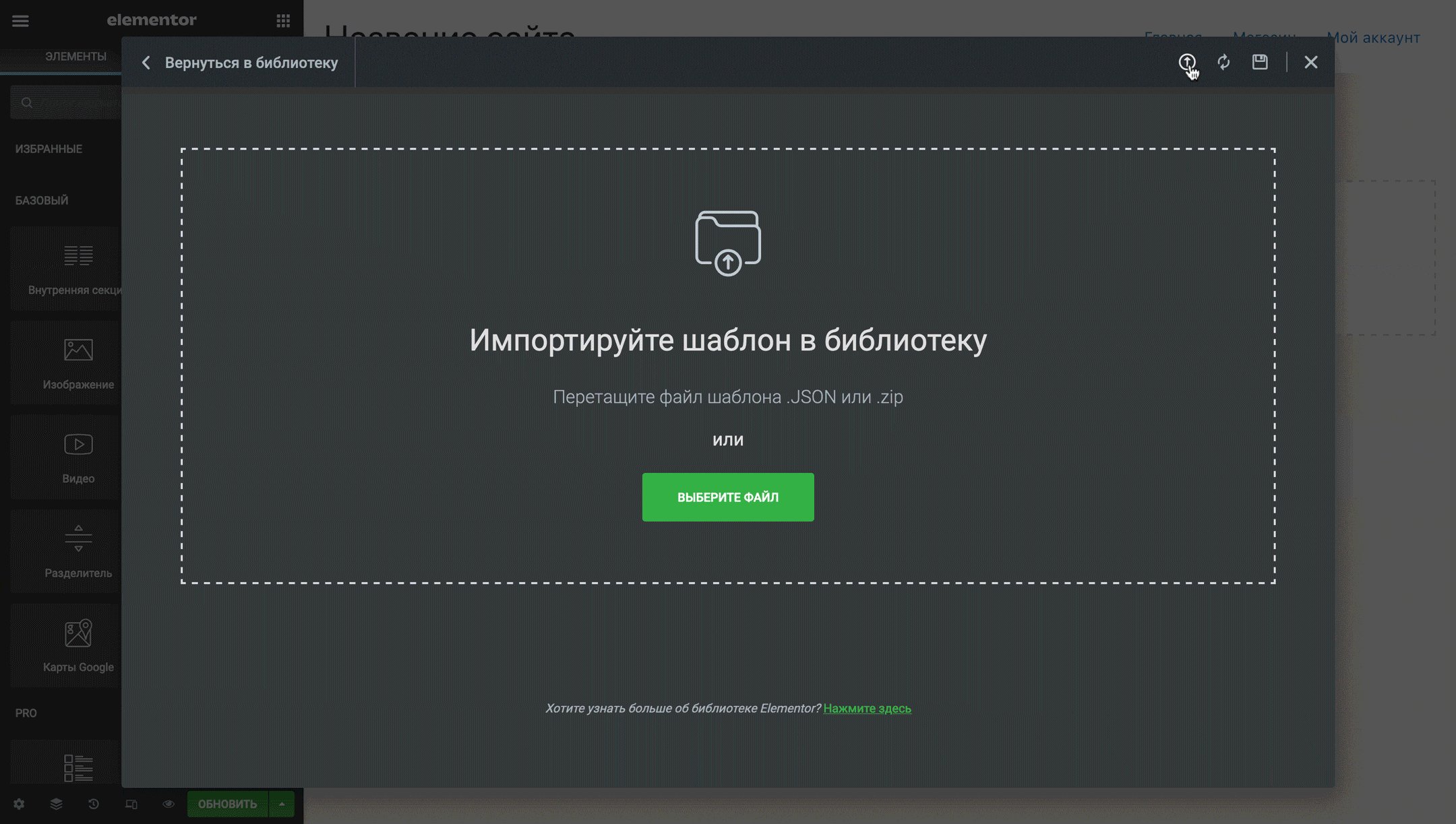
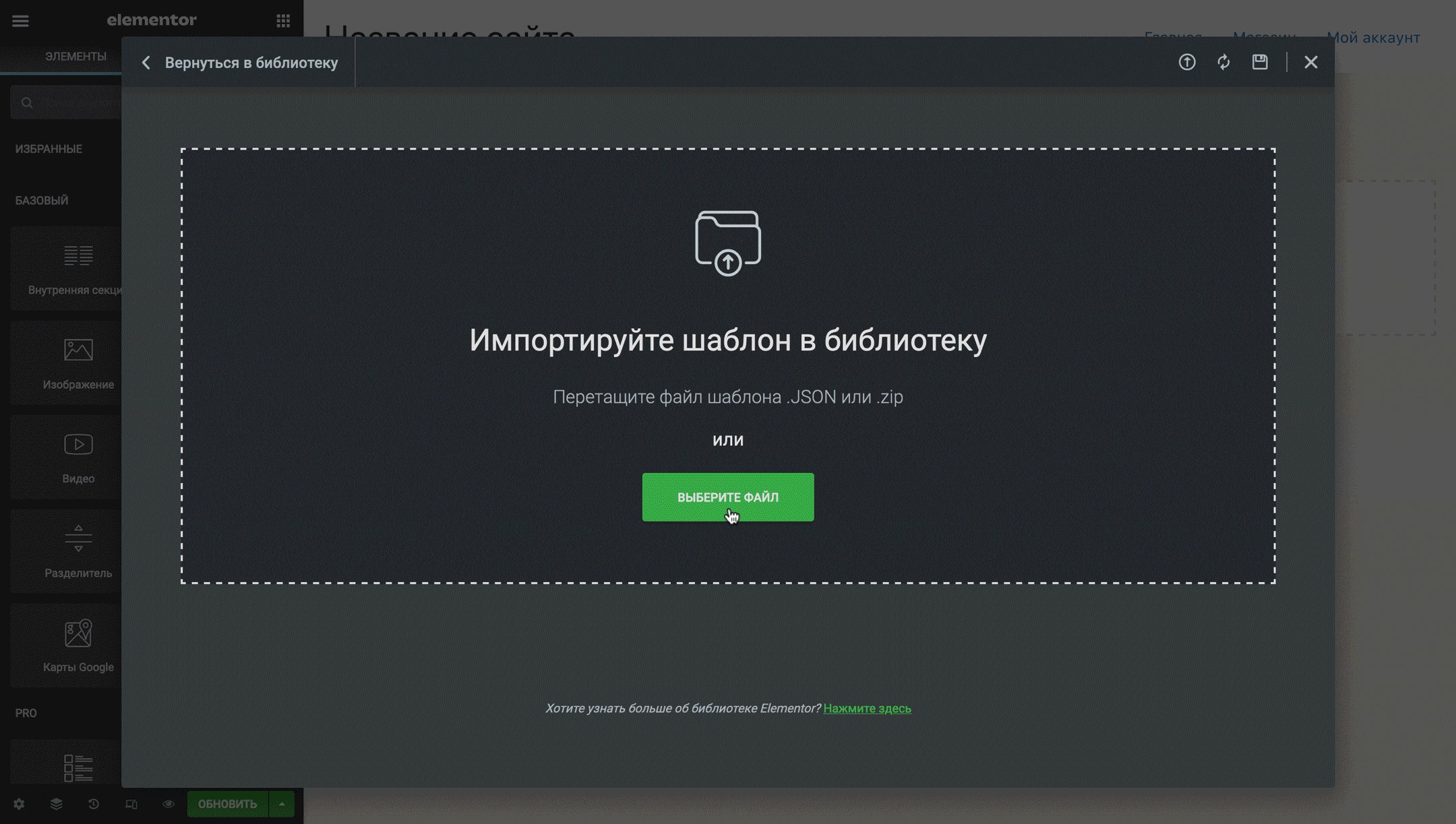
Затем, чтобы загрузить шаблон, запустите Elementor и откройте библиотеку шаблонов — нажмите на значок с папкой внутри обведённого пунктирной линией прямоугольника в визуальном редакторе.

В правом верхнем углу всплывающего окна библиотеки будет кнопка «Импортировать шаблон», на ней изображена стрелка вверх в кружочке.

Что дальше
У нас есть много других материалов о создании сайта на WordPress, которые помогут вам найти ответы на популярные вопросы. Для удобства мы собрали ссылки на все эти материалы в общем руководстве:
Статья по теме 👇
Как создать сайт на WordPress
Если после прочтения статьи у вас останутся вопросы по работе с Elementor, задайте их в комментариях к этому руководству, постараемся разобраться вместе.