Отвечаем простыми словами на базовые вопросы про кэш: что это и зачем нужно, когда нужно его чистить и как это делается, а также как настроить кэширование на сайте.
Основные понятия
Кэш — это место, куда компьютер временно сохраняет часто используемые данные, чтобы быстрее получить к ним доступ в будущем. Также слово «кэш» может означать сами файлы в этом хранилище.
Кэширование — это процесс сохранения данных в кэш. Правила этого процесса устанавливает администратор приложения или сайта. В настройках сервера можно выбрать, что именно устройства посетителей должны сохранять и как долго.
Для чего нужен кэш
Кэш помогает ускорить работу сайтов и приложений. Это происходит за счёт того, что при выполнении повторяющихся действий компьютер берёт часть данных из кэша вместо того, чтобы каждый раз загружать их с сервера или заново проводить вычисления.
Например, вы заходите на сайт, где работает кэширование. В первый раз страница будет открываться дольше, потому что придётся скачать с сервера все её компоненты. Но часть данных сохранится в кэш браузера, и когда вы откроете страницу снова, это произойдёт быстрее, потому что данных придётся скачивать уже меньше.
По такой же логике можно сказать, что холодильник тоже кэш. Мы храним там еду по той же причине, по которой компьютер хранит данные — для быстрого доступа. Представьте, если нужно было бы ходить в магазин каждый раз, когда захотелось поесть. Согласитесь, гораздо удобнее закупить продукты сразу на неделю и ходить к холодильнику.

Забавный факт — первая статья про кэш вышла в 1967 году в журнале «IBM Systems Journal». Сначала эта технология называлась «высокоскоростной буфер», но редактор журнала попросил придумать более простой термин. Из-за отсутствия вариантов он сам предложил слово «кэш» (англ. cache — «тайник», «склад»; от фр. cacher — «прятать»). По итогу так оно и прижилось.
Зачем чистить кэш
Пока всё звучит так будто кэш это гениальное изобретение: снижает нагрузку на сервер, ускоряет работу приложений и сайтов. Казалось бы, всё прекрасно. Но иногда кэш всё же приходится чистить. Вот несколько ситуаций, когда это бывает необходимо.
Иногда данные в кэше устаревают. Из-за этого может возникнуть ситуация, когда на сайте что-то изменили, но браузер этого не знает, потому что берёт данные из кэша. В итоге страница загружается криво или того хуже — работает некорректно. Например, товары не добавляются в корзину, не срабатывают кнопки или ещё что-то.
В такой ситуации обычно дело не в самом кэшировании, а в неправильных настройках на сервере. Ведь именно сервер должен сказать браузеру, какие файлы можно кэшировать и какой у кэша должен быть срок годности. Так что, если кэширование ломает сайт, вина скорее не на посетителе сайта, а на его разработчике/администраторе.
Кэш может занимать много места. Если вообще никогда его не чистить, размер кэша может раздуться и до нескольких гигабайт. Особенно быстро он растёт в приложениях соцсетей и мессенджерах на смартфонах. Такова цена мемов и видео с котиками. 🙂
Так что, если на смартфоне начинает заканчиваться место, гляньте настройки телеграма, инстаграма или фейсбука. Возможно, сможете освободить внушительный объём памяти только очистив кэш.
Как очистить кэш
В Safari используйте сочетание клавиш ⌥+⌘+E. Это моментально очистит весь кэш.
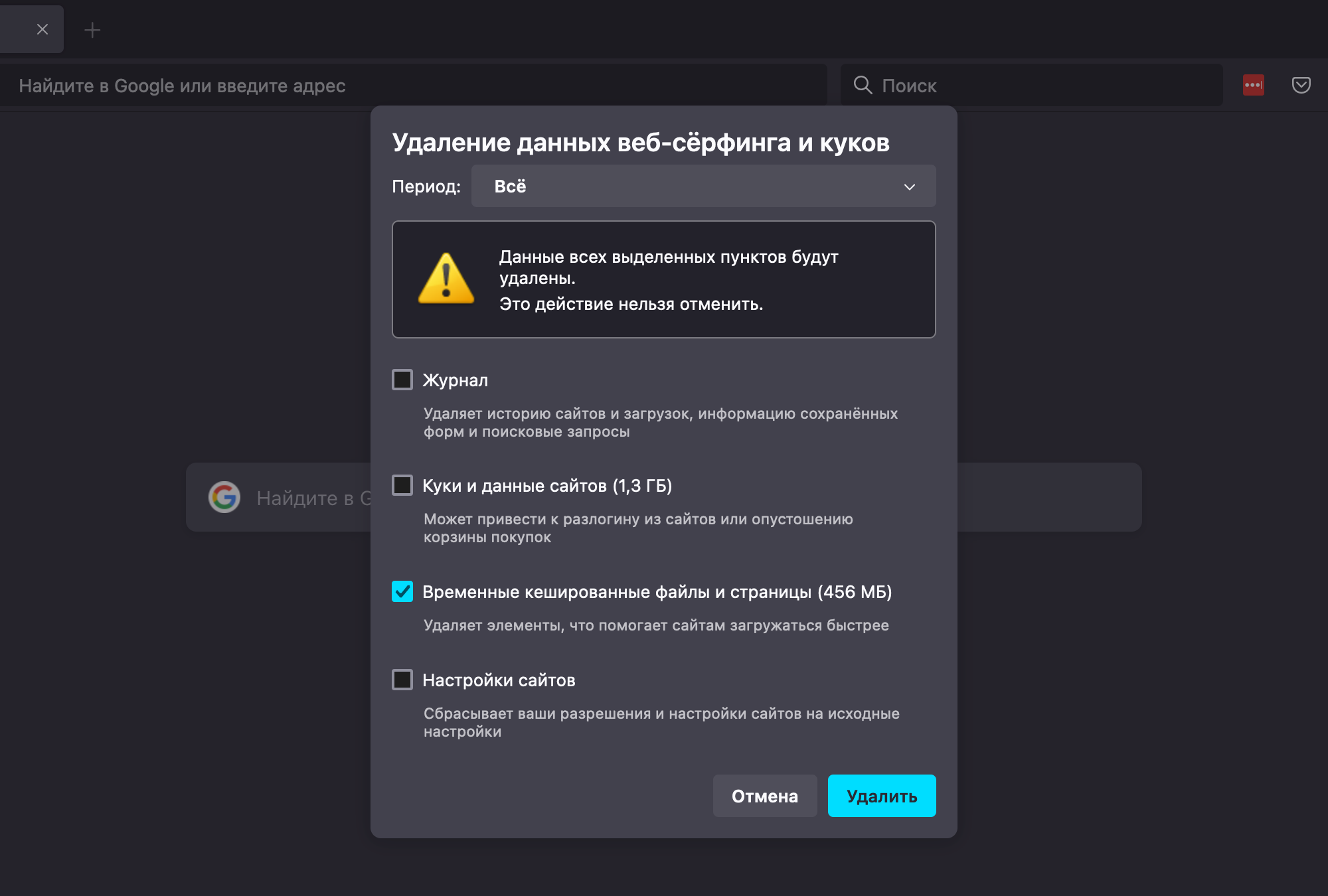
Во всех других браузерах используйте сочетание клавиш Ctrl+Shift+Backspace (Windows) или ⇧+⌘+Backspace (Mac). Дальше выберите период, за который нужно удалить данные, и поставьте галочку в пункте, где речь идёт про кэш.

Если вдруг указанные выше комбинации не работают, мы собрали пошаговые инструкции по очистке кэша популярных браузеров в отдельной статье:
Как обойти кэш
Больше всего это может быть необходимо в момент разработки сайта, когда вы что-то изменили в панели управления, но результат не отображается. Чистить кэш сайта после каждого небольшого обновления утомительно. Но есть пара способов как загрузить страницу в обход кэша.
1. Зайти на страницу в режиме инкогнито. В этом режиме браузер игнорирует то, что сохранил, и напрямую скачивает всё с сервера. Открыть режим инкогнито обычно можно на верхней панели браузера («Файл» > «Новое приватное окно»). Либо используйте один из шорткатов: Ctrl+Shift+N (⇧+⌘+N) или Ctrl+Shift+P (⇧+⌘+P).

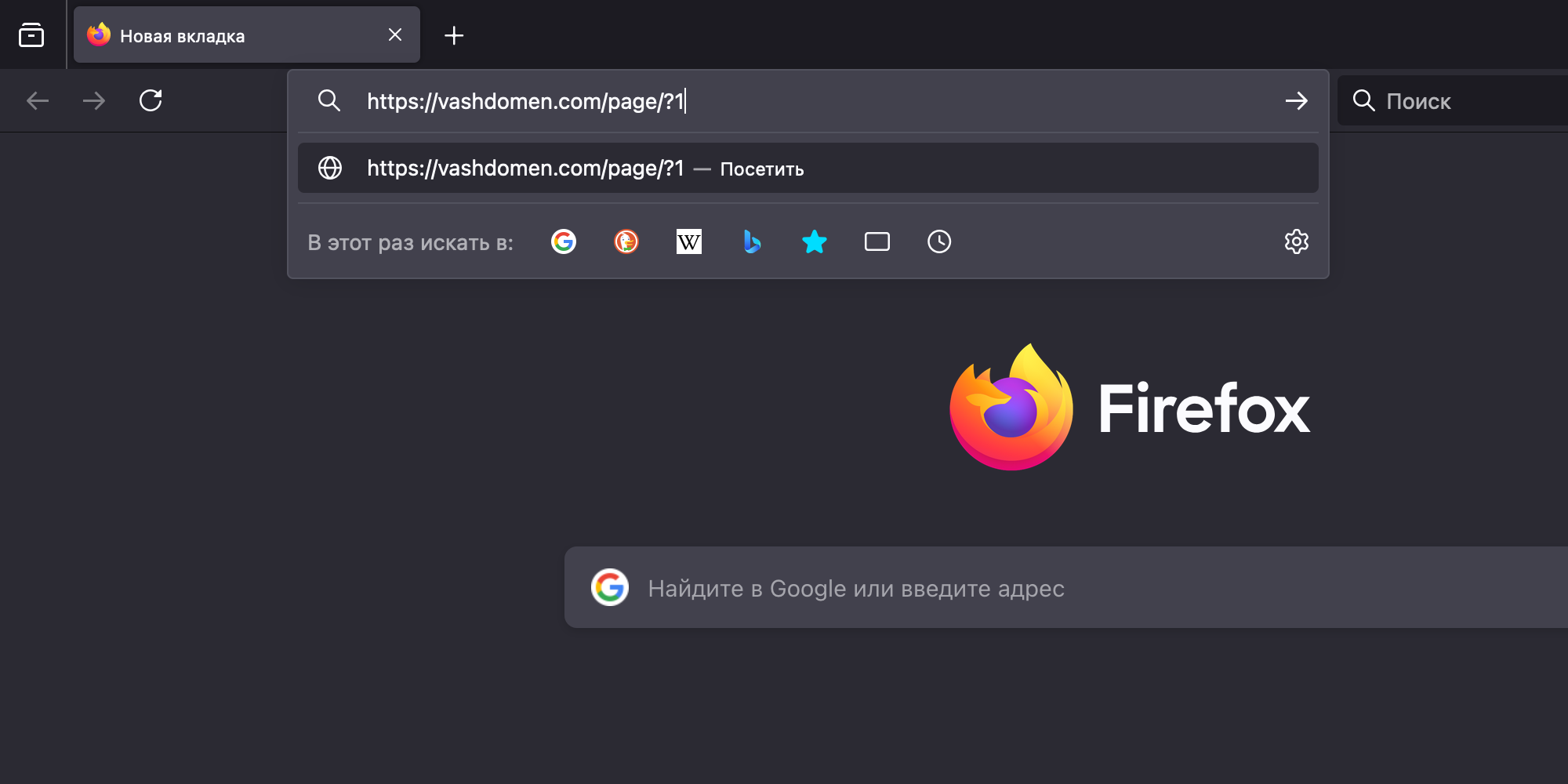
2. Добавить параметры к URL. Попробуйте добавить вопросительный знак и какие-то цифры к адресу страницы, чтобы он выглядел как-то так vashdomen.com/page/?1. Для браузера это будет уже новый адрес, у которого должен быть свой кэш. Минус этого способа в том, что цифру в параметре каждый раз придётся менять.

Как настроить кэширование на сайте
На базовом уровне это работает так: администратор сайта указывает в настройках веб-сервера, какие типы файлов браузер должен кэшировать, и как долго файлы каждого типа должны храниться в кэше. Когда срок годности кэша заканчивается, браузер это понимает и обновляет файлы в хранилище.
Срок годности кэша часто варьируют для разных типов файлов. Например, изображения на сайте обычно меняются реже всего, их можно оставлять в кэше на месяц. HTML и CSS файлы можно хранить неделю, скрипты — 1 день, а PHP вообще не кэшировать. Это не то чтобы самые оптимальные значения, скорее, просто пример, как можно сделать.
Универсальный способ — использовать файл .htaccess. Это файл с настройками веб-сервера Apache. В нашем случае нужно настроить конкретно модуль mod_expires. Именно он нужен, чтобы подсказывать браузеру правила кэширования.
Как пользоваться файлом .htaccess
<IfModule mod_expires.c> #включаем модуль ExpiresActive On #по умолчанию кэш в 5 секунд ExpiresDefault "access plus 5 seconds" #кэшировать изображения на месяц ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" #кэшировать HTML и CSS-файлы на неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/html "access plus 604800 seconds" #кэшировать скрипты на день ExpiresByType text/javascript "access plus 86400 seconds" ExpiresByType application/x-javascript "access plus 86400 seconds" </IfModule>
Надеемся, по комментариям в команде понятно, что к чему. MIME-тип для PHP-файлов там не указан, поэтому на них распространится интервал по умолчанию (5 секунд). Это не повредит, даже наоборот — не придётся загружать страницу второй раз, если посетитель зайдёт куда-то и сразу же нажмёт кнопку «Назад».
Ещё один способ — использовать плагин. Подойдёт, если ваш сайт сделан на CMS (WordPress, OpenCart, Joomla, Drupal). Удобство такого способа в том, что не нужно лезть в системные файлы, всё настраивается при помощи графического интерфейса. Это более простой и понятный вариант для новичков.
Более того, в таких плагинах кроме настроек кэширования часто бывает дополнительный функционал для оптимизации сайта. Например, возможность уменьшить размер картинок, подключить CDN, удалить лишнее из базы данных.
У себя на виртуальном хостинге мы используем веб-сервер LiteSpeed и автоматически устанавливаем плагин «LiteSpeed Cache» для всех клиентов, которые используют WordPress. Вот статья с описанием его возможностей:
Как настроить плагин LiteSpeed Cache для WordPress

Что дальше
Часто в разговоре про кэш также упоминают куки (cookies). Это отдельная технология, про которую у нас тоже есть статья. В ней точно так же рассказываем, что это и когда их нужно чистить, а также почему на многих сайтах предупреждают об их использовании и просят их принять.
