Самый простой способ создать одностраничник — использовать конструктор сайтов. Их много разных, мы сделали обзор популярных конструкторов, чтобы было из чего выбрать. В этой статье предлагаем пошаговую инструкцию по работе в одном из них.
Вы узнаете, как создать одностраничный сайт своими руками с нуля. Будем использовать конструктор SitePro на нашем хостинге. Он простой и подходит для любых задач. На нём можно сделать сайт-визитку для бизнеса, портфолио, лендинг, даже парковочную страницу.
Содержание
Пример одностраничного сайта
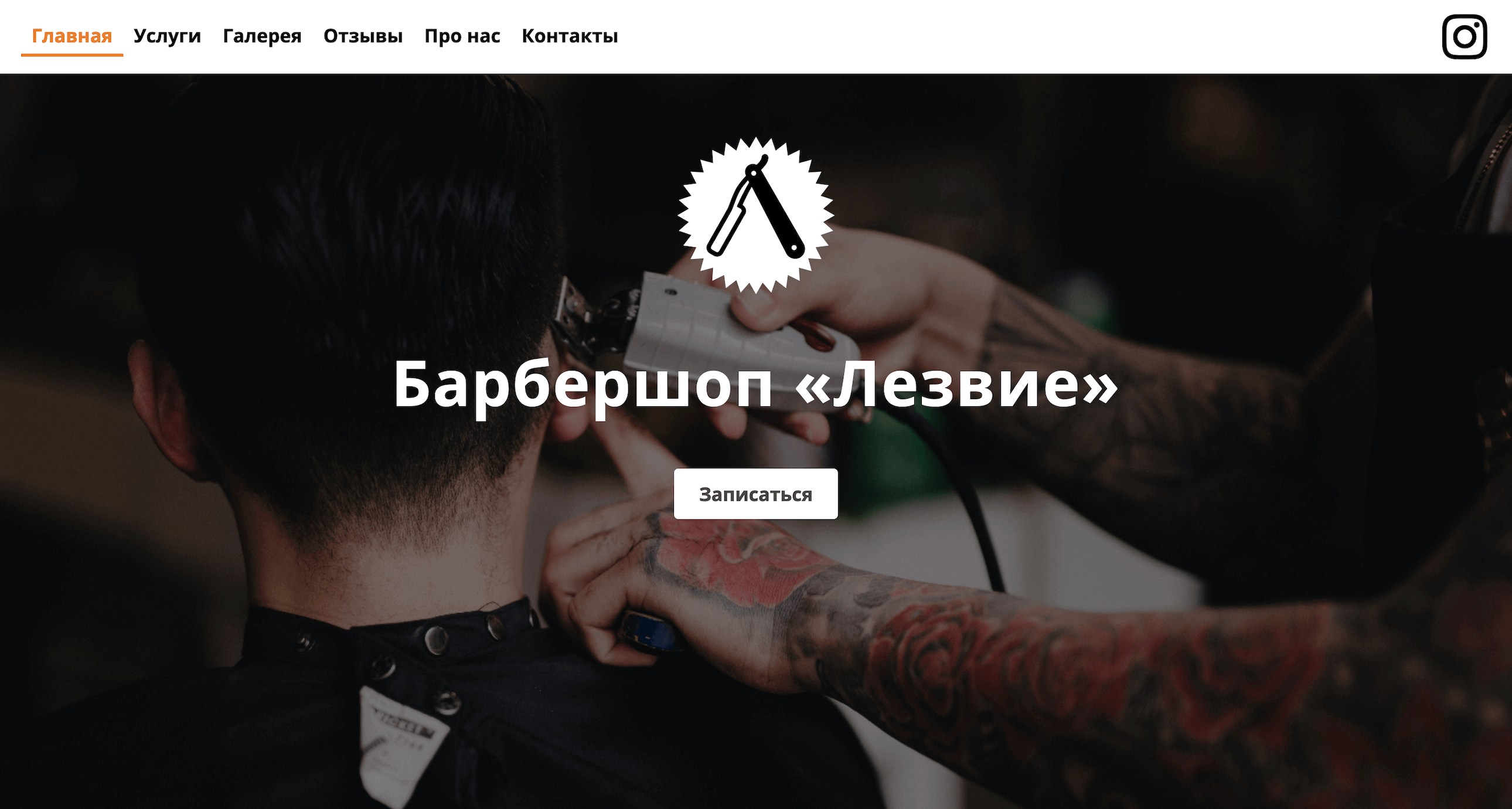
Чтобы показать, какие одностраничные сайты получится создать с помощью конструктора SitePro, мы сделали сайт-визитку для выдуманного бизнеса. Вы можете взглянуть на него по адресу landingpage.hostiq.tk.
Если сайт нужен вам не для бизнеса, инструкция всё равно будет полезной. В ней мы предлагаем универсальный принцип для создания секций. С его помощью вы сможете создавать секции, которых нет в примере.

Если пока не решили, как лучше — создать сайт-одностраничник или многостраничный сайт, для второго лучше подойдёт WordPress. Это другой движок для сайта, специально для многостраничных проектов или магазинов с большим количеством товаров. Подробнее читайте в нашей отдельной статье:
Статья по теме 👇
Как создать сайт на WordPress
Подготовка
Для создания одностраничного сайта вам понадобятся три вещи: хостинг, домен и SSL-сертификат. Они будут нужны в любом случае — какой бы движок для сайта вы ни выбрали.
Купить хостинг и домен
Хостинг — это место на мощном компьютере, который круглосуточно подключён к сети и на котором настроено специальное ПО, чтобы показывать сайт, когда на него заходят люди. А домен — это адрес сайта, который люди будут видеть в браузере и ссылках. Например, vashdomen.com.
☝️ 30 дней на отмену заказа и возврат средств, если что-то не подойдёт.
Установить SSL-сертификат
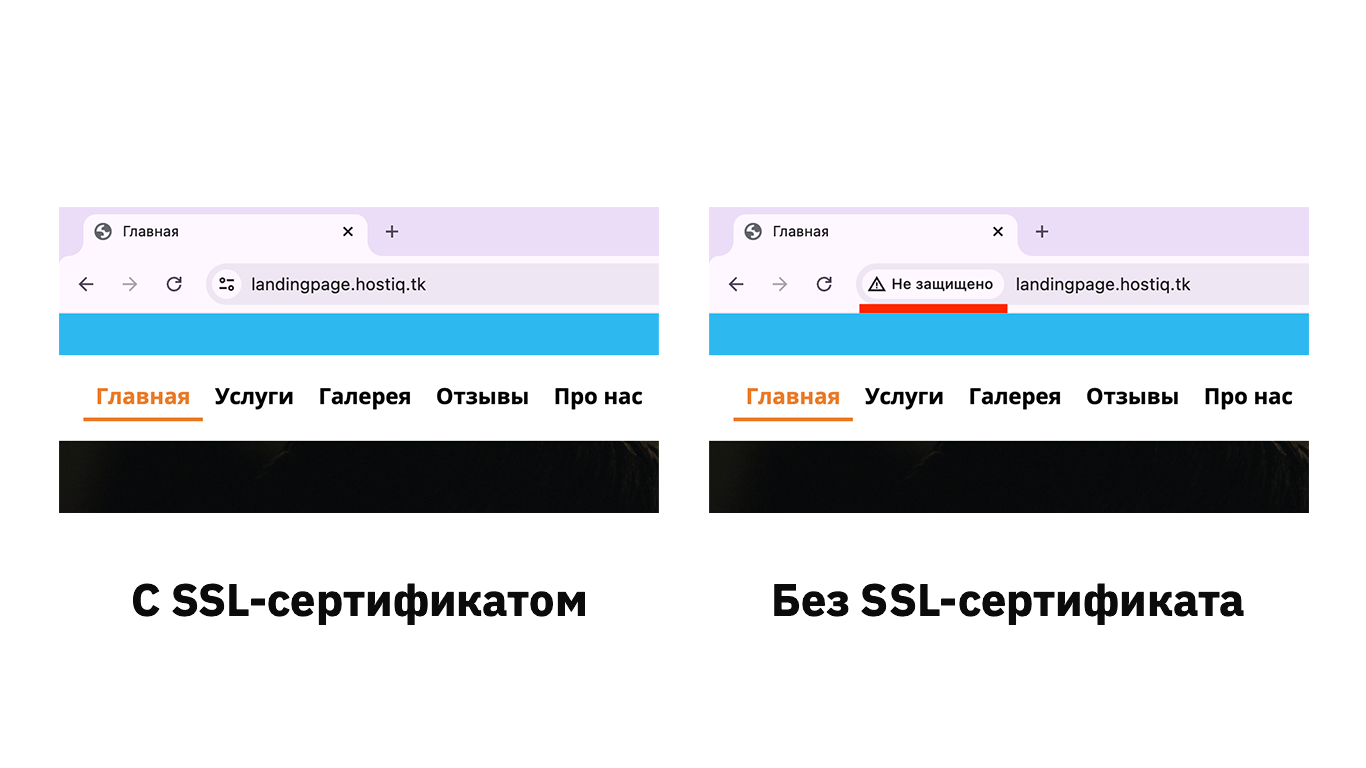
Это сервис, который защищает соединение между вашим сайтом и посетителем. Если его не установить, некоторые браузеры (например, Google Chrome) будут отображать возле домена пометку, что соединение не защищено. Поэтому, чтобы не отпугнуть посетителей, лучше установить. Тем более, что это можно сделать бесплатно.

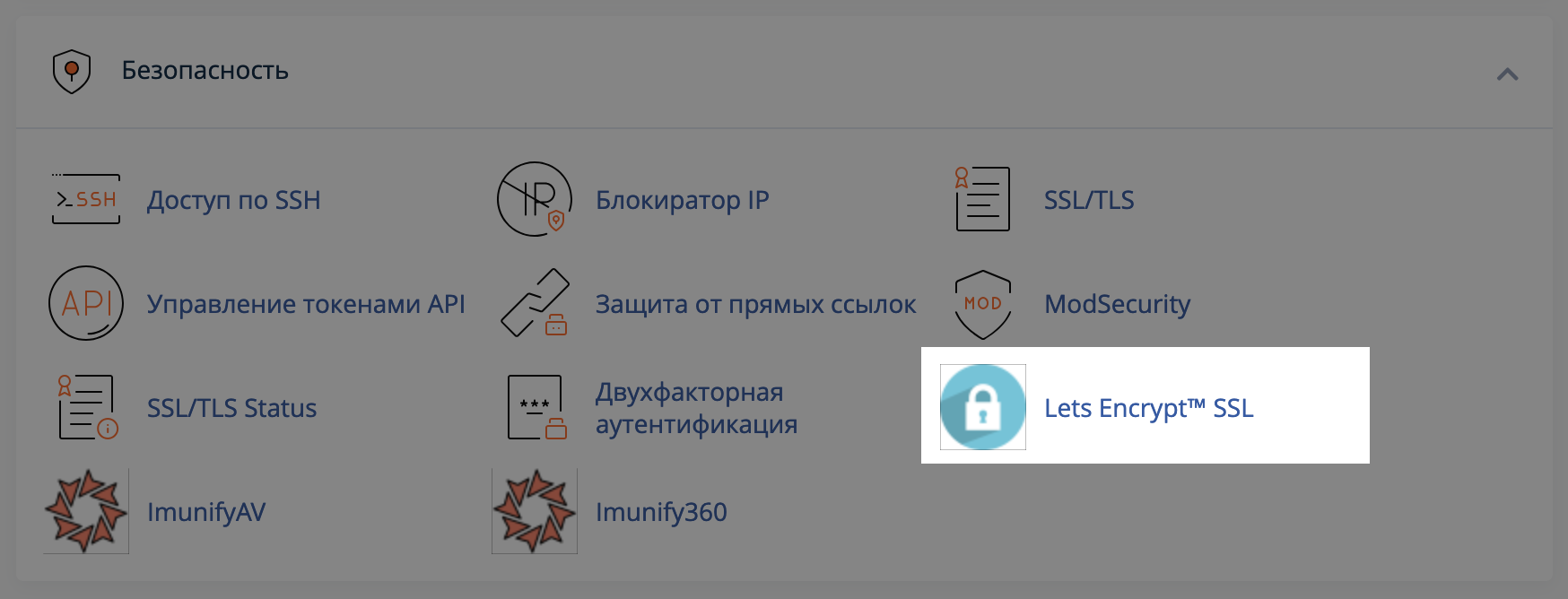
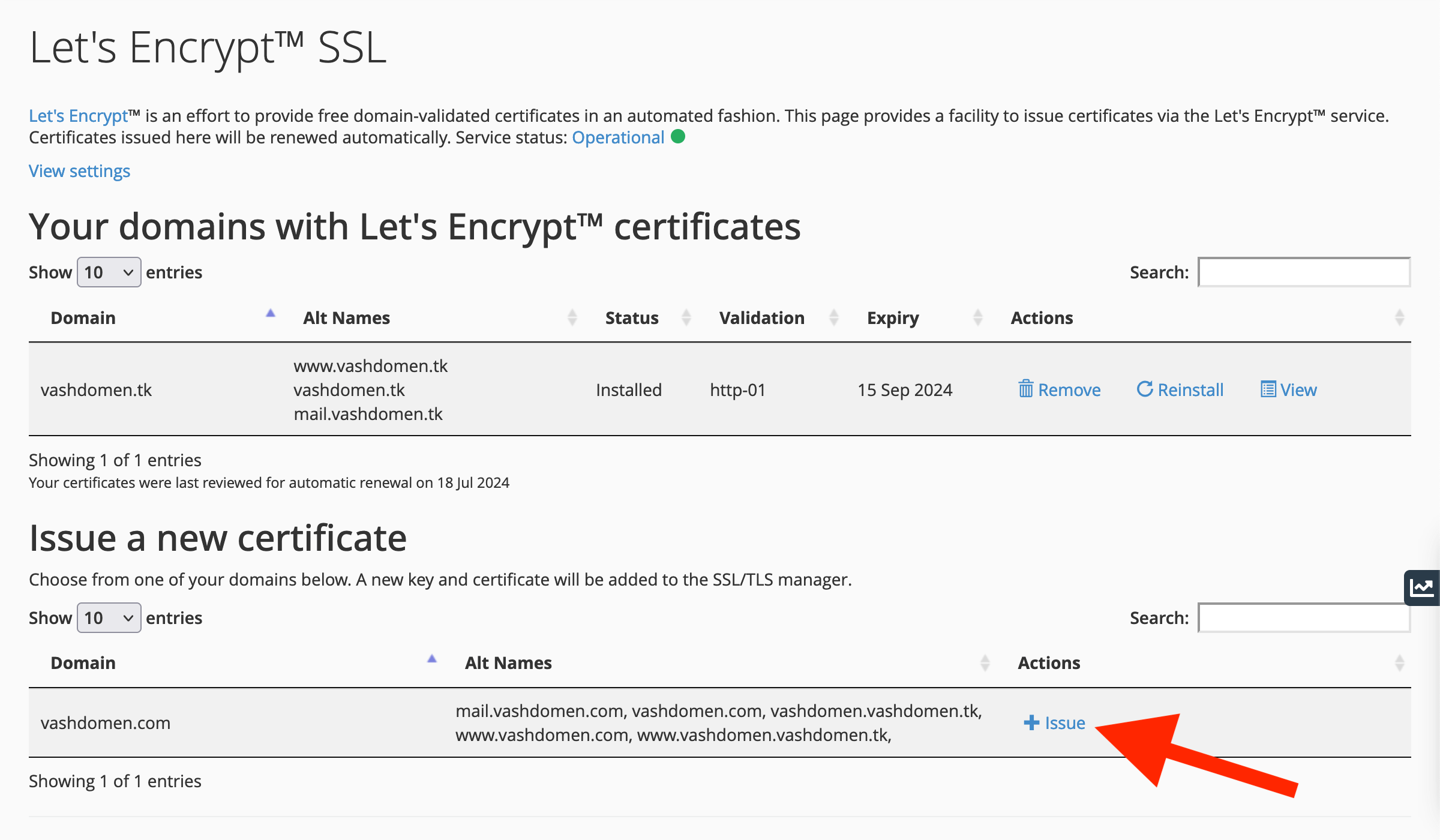
Вот как установить SSL-сертификат бесплатно у нас на хостинге. Зайдите в панель управления хостингом, найдите на главной странице раздел «Безопасность» и откройте приложение «Let’s Encrypt SSL».

В секции «Issue a new certificate» («Выпустить новый сертификат») найдите ваш домен и нажмите в строке с ним кнопку «+Issue» («+Выпустить»).

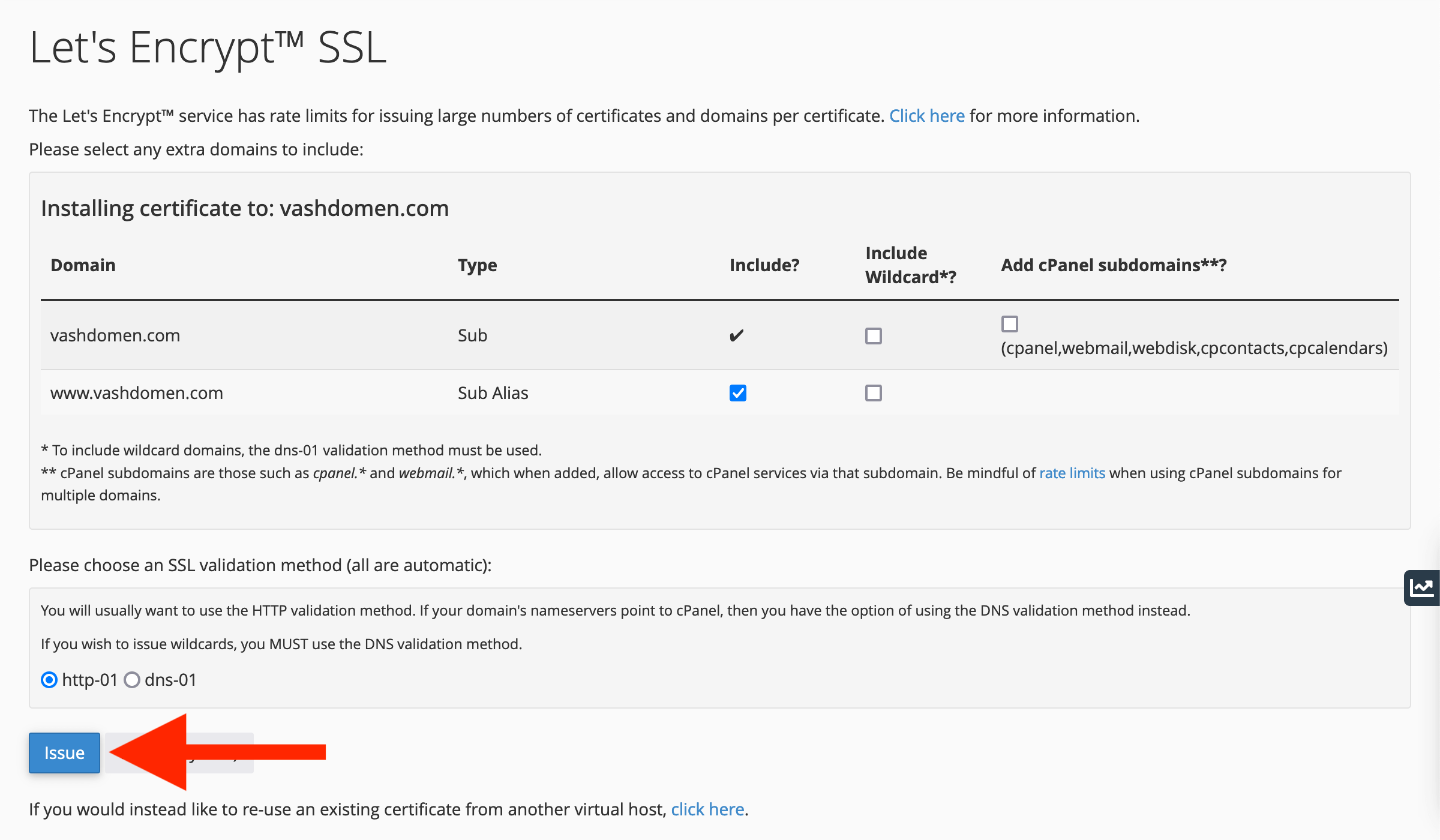
На следующей странице ещё раз нажмите «Issue» («Выпустить»). После этого должно появиться зелёное уведомление, что всё прошло успешно.

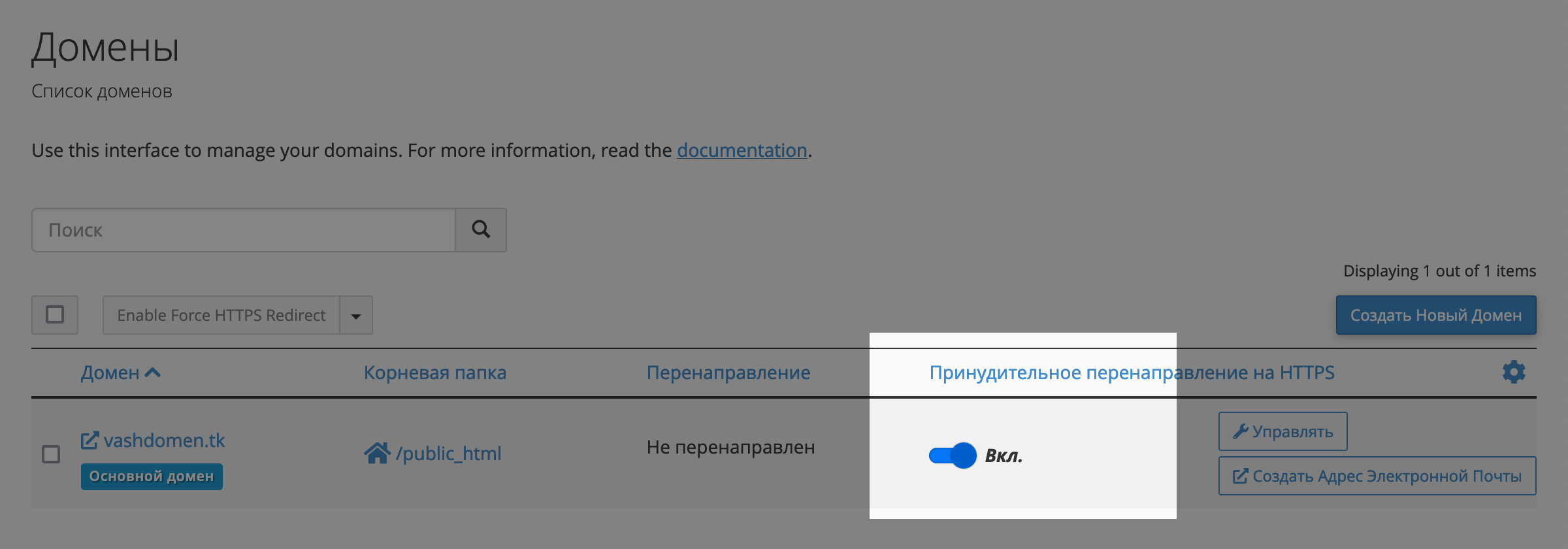
Дальше остаётся только убедиться, что сайт всегда будет открываться по защищённому протоколу HTTPs. На главной странице cPanel найдите раздел «Домены» и откройте приложение «Домены». Проверьте, чтобы в строке с вашим доменом был активирован переключатель в колонке «Принудительно перенаправление на HTTPS».

На этом подготовка закончена. Теперь у вас есть все необходимые инструменты для создания одностраничных сайтов, можно переходить к работе с конструктором.
Начало работы
На этом этапе наша задача — разобраться, как попасть в панель управления сайтом и как там всё устроено: как добавлять блоки, как сохранить и опубликовать изменения, как переключаться между версиями сайта для компьютеров и для мобильных устройств.
Вход в конструктор
После покупки хостинга на вашу электронную почту придёт письмо с темой «Доступы к вашему конструктору и сайту». В нём будет ссылка на редактор сайта.
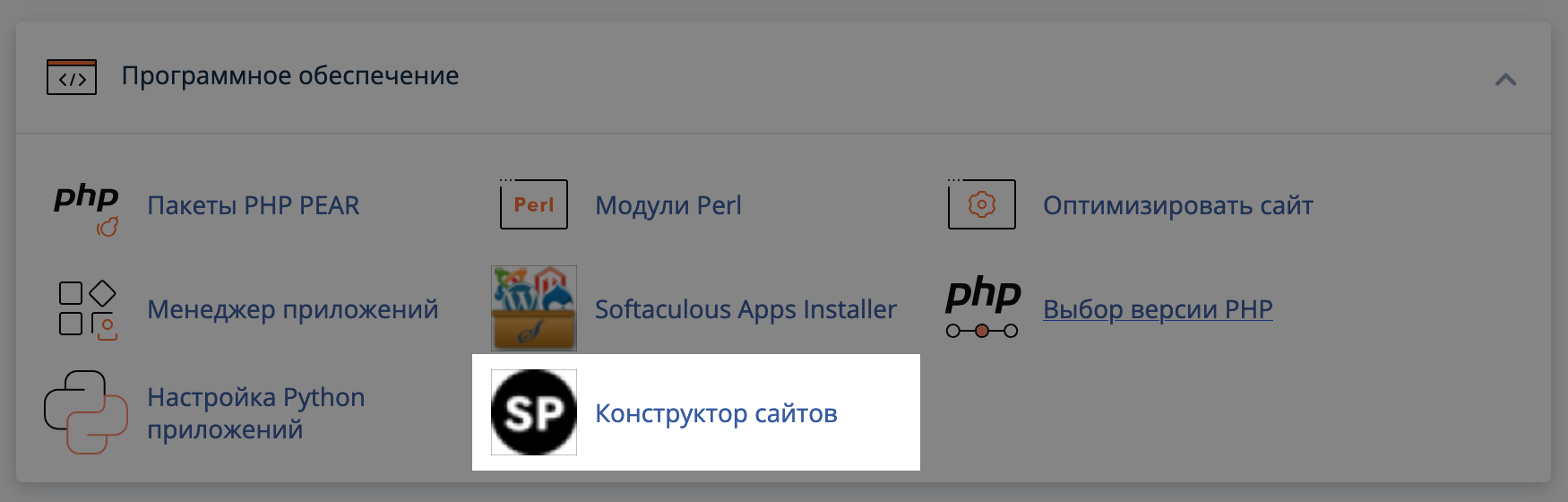
Альтернативный вариант — зайти в конструктор из панели управления хостингом. Для этого на главной странице панели найдите раздел «Программное обеспечение» и откройте приложение «Конструктор сайтов».

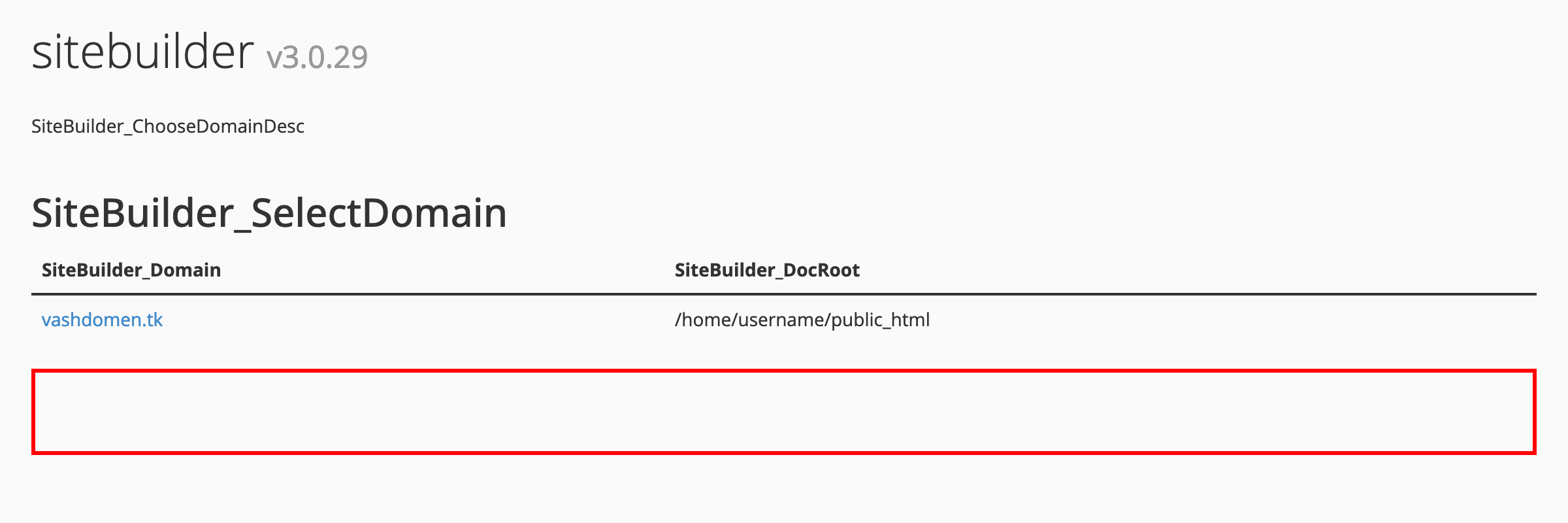
На следующей странице нажмите на ваш домен, после чего в новой вкладке откроется панель управления конструктором. По-другому её ещё называют «админка».

Выбор шаблона
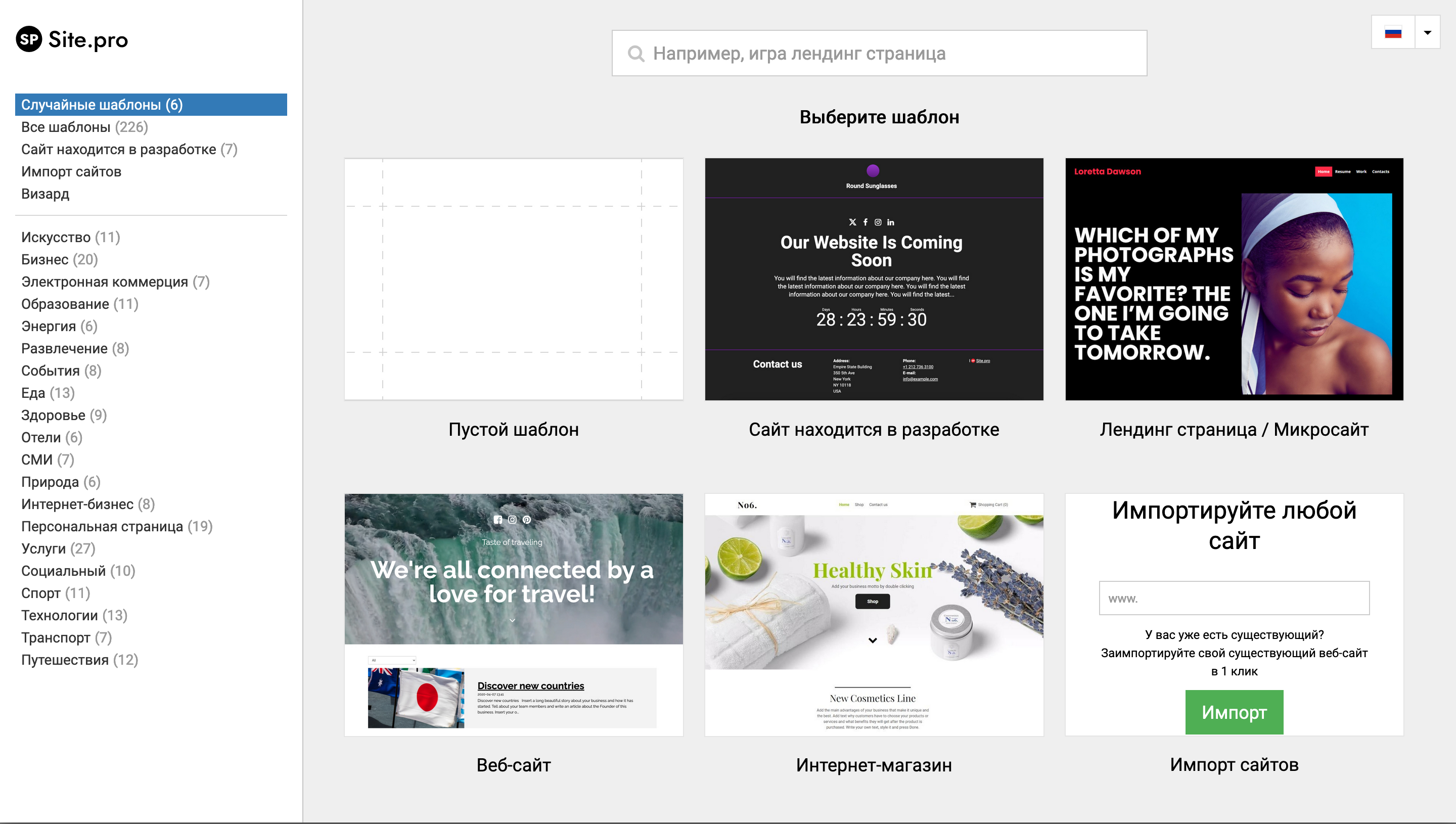
Первый шаг после попадания в админку конструктора — выбрать шаблон сайта. Это готовые сайты одностраничники, которые можно импортировать, чтобы потом заменить шаблонное содержимое на своё. Мы будем показывать, как создать одностраничник с нуля, поэтому выберем пустой шаблон.
Конечно, создавать одностраничные сайты с нуля дольше и сложнее, чем при помощи готовых шаблонов, но зато вы будете досконально знать каждую клеточку на вашем сайте и лучше понимать, как всё работает. К тому же идеальных шаблонов всё равно не бывает, как правило что-то приходится переделывать.

Основные действия
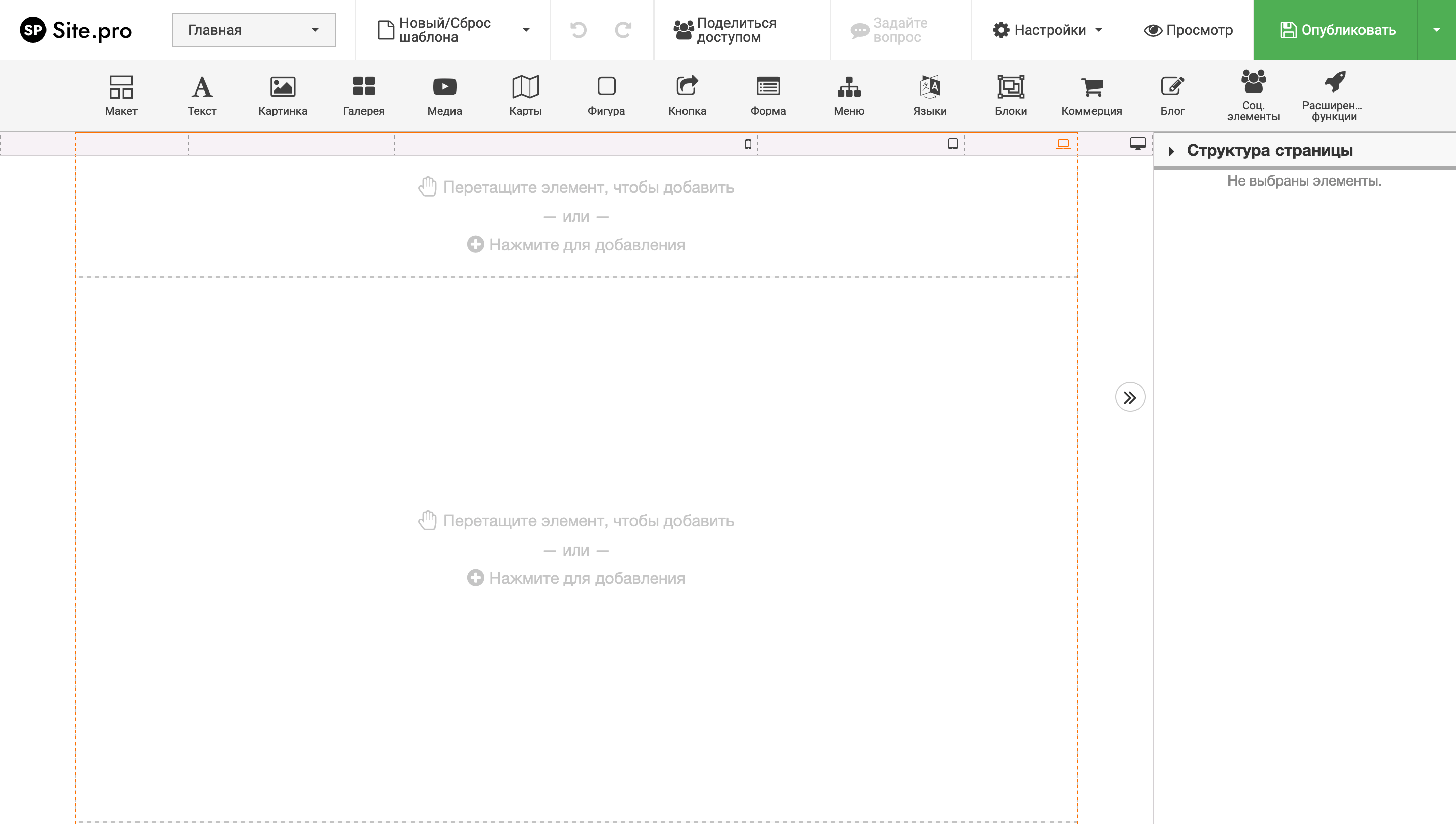
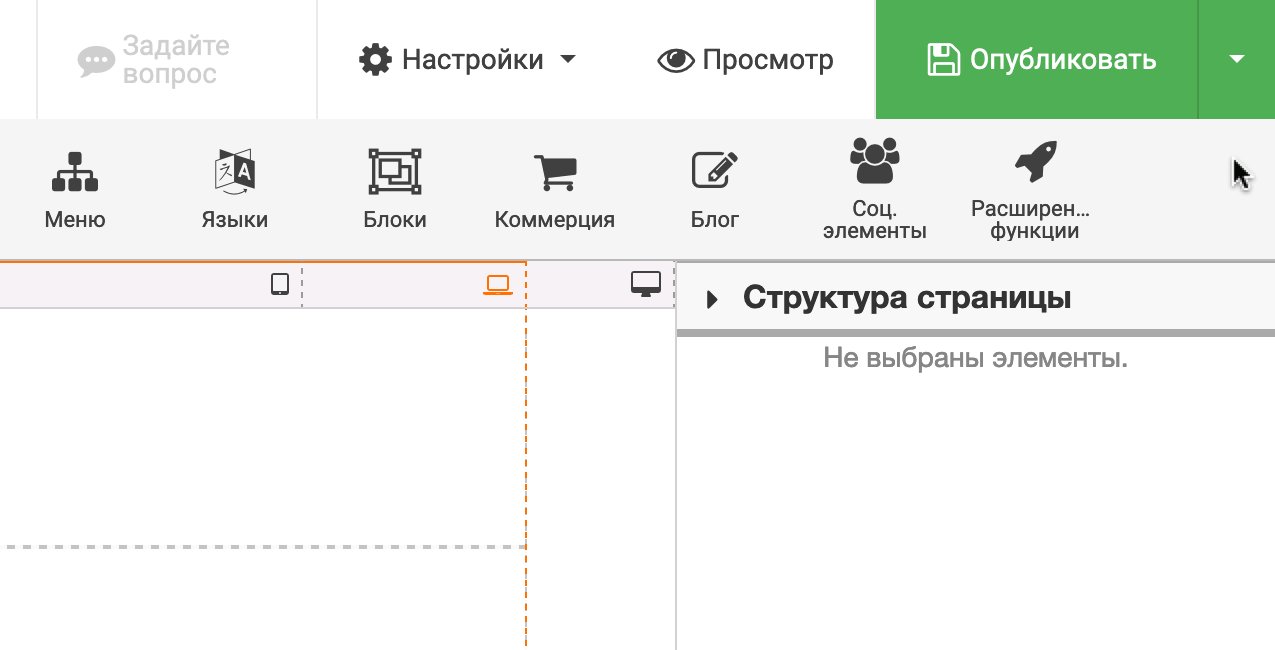
Как только вы выберете шаблон одностраничника, откроется редактор сайта. В нём на верхней панели находятся блоки для создания секций, чуть ниже — рабочая область, куда вы будете перетаскивать эти блоки, а в правой части экрана — боковая панель, на которой можно менять параметры блоков.

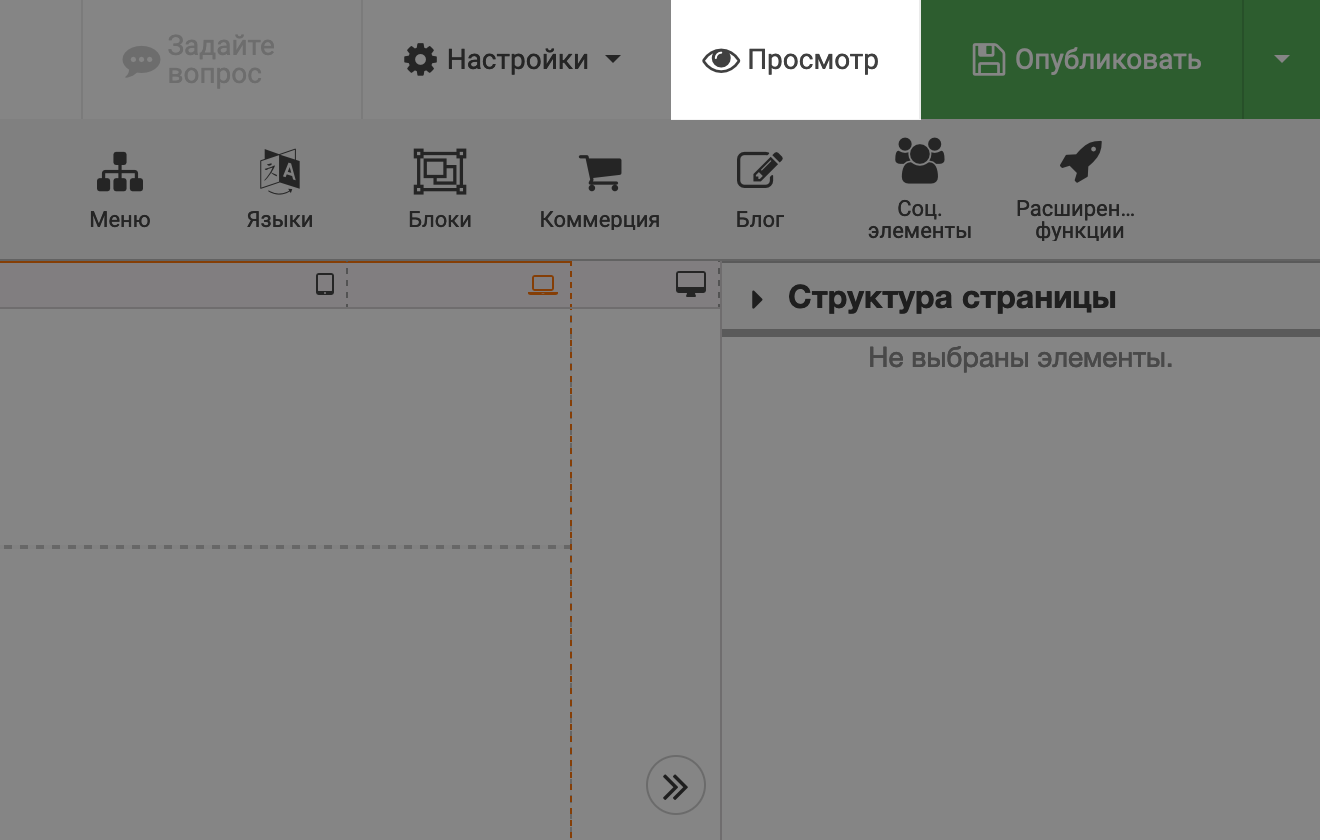
Предварительный просмотр. Нажмите кнопку «Просмотр» справа на верхней панели. Это позволит увидеть страницу глазами посетителя, перед тем как публиковать изменения.

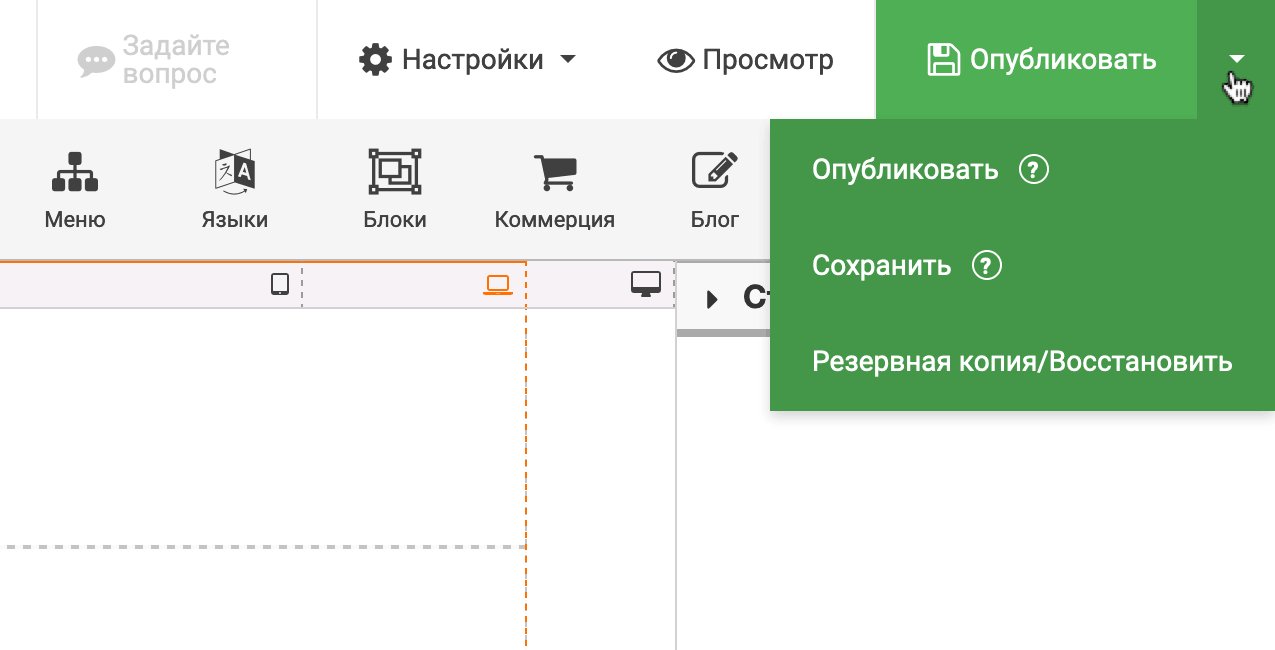
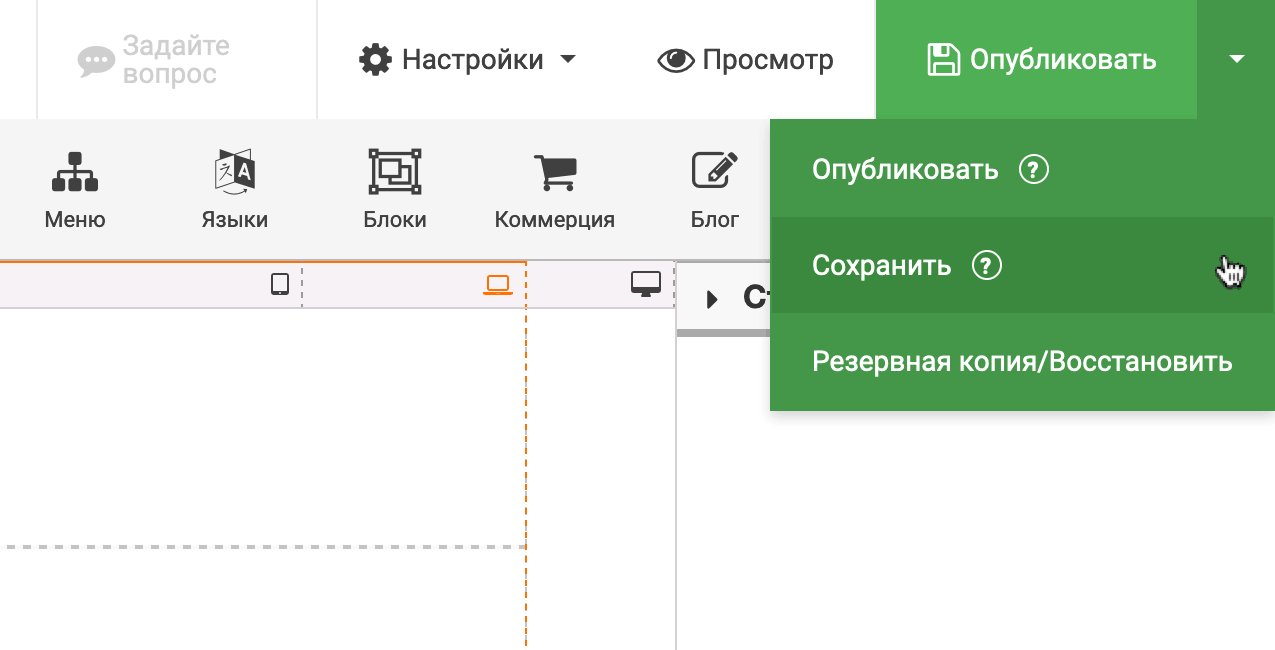
Сохранить изменения. Нажмите «Опубликовать» справа на верхней панели, чтобы сохранить изменения для вас и посетителей, либо выберите из выпадающего меню «Сохранить», чтобы сохранить изменения без публикации.

Мобильная версия сайта. Выберите нужное устройство в строке между верхней панелью конструктора и областью для работы с блоками.

Важный момент — не открывайте редактор сайта в нескольких вкладках или на разных устройствах одновременно. Из-за этого могут не сохраниться изменения и всё придётся делать заново.
Настройка
На этом этапе наша задача — изменить базовые настройки сайта, а также создать стили для заголовков и обычного текста. Первое нужно для правильного отображения сайта в поисковиках, второе для удобства при создании одностраничника.
Общие настройки
Находятся на верхней панели справа (раздел «Настройки»). В этой статье кратко расскажем про несколько самых важных опции оттуда.
Фавикон. Это иконка, которая отображается во вкладке браузера. Например, вот так выглядит фавикон на сайте HOSTiQ.

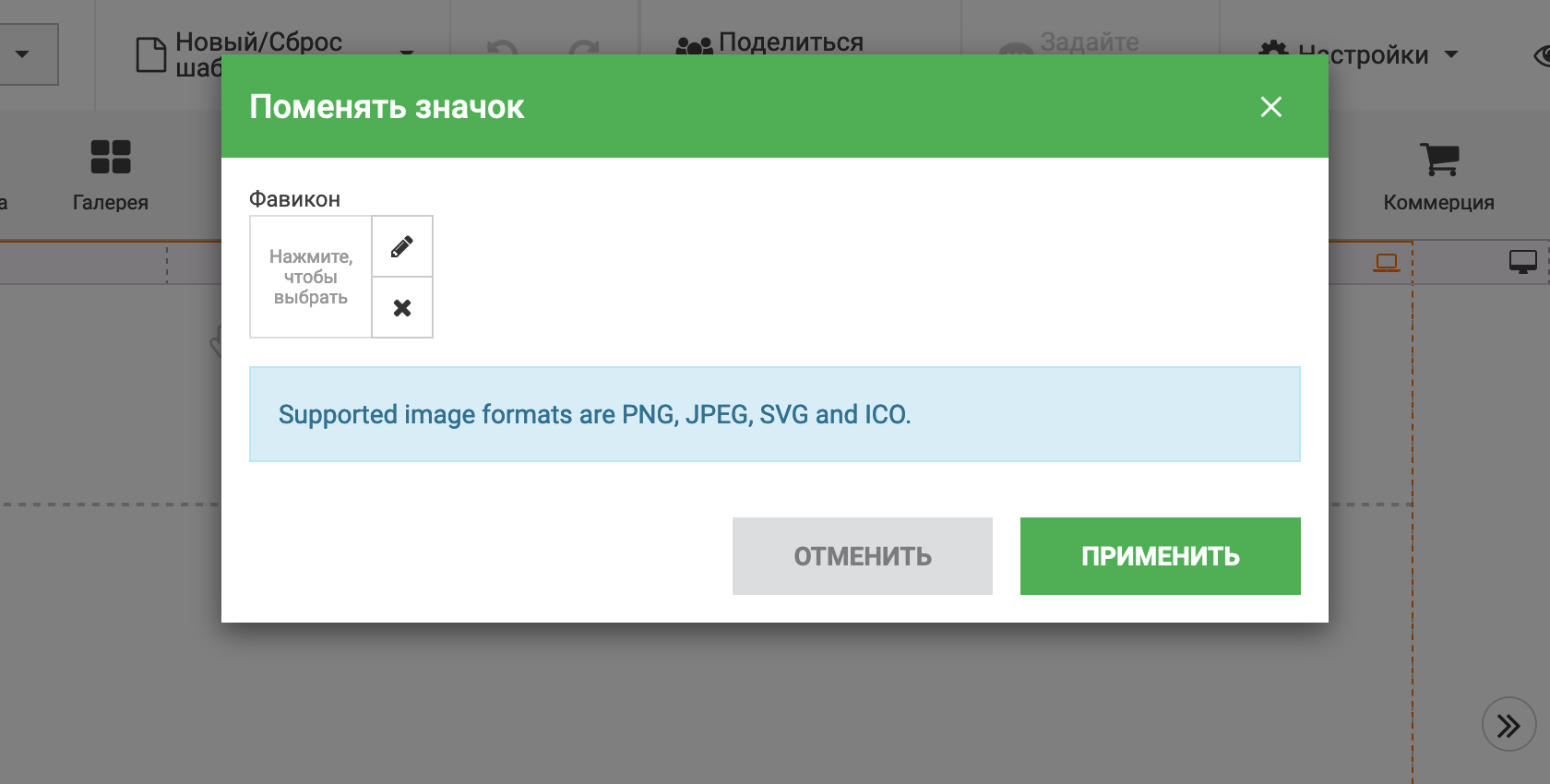
Наведите курсор на раздел «Настройки» и откройте раздел «Фавикон». Здесь вы можете загрузить изображение. Это может быть ваш уменьшенный логотип или первая буква в названии бренда. Заранее подготовьте изображение в фотошопе или другом редакторе.

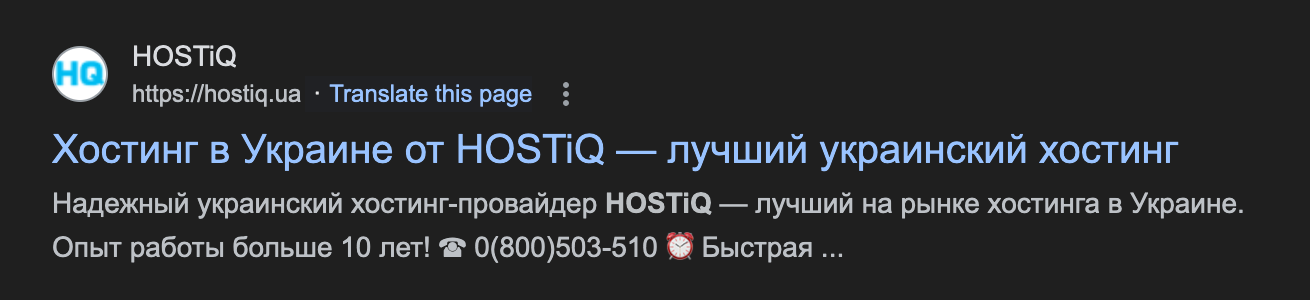
Название и описание сайта. Это текст про ваш сайт, который будет видно в результатах поиска Google.

Ещё название сайта будет видно во вкладке браузера, рядом с фавиконом. Если на него навести, под стрелочкой будет видно полный текст.

Также название с описанием будет отображаться в социальных сетях, если кто-то опубликует у себя ссылку на ваш сайт или скинет её знакомому в личных сообщениях.

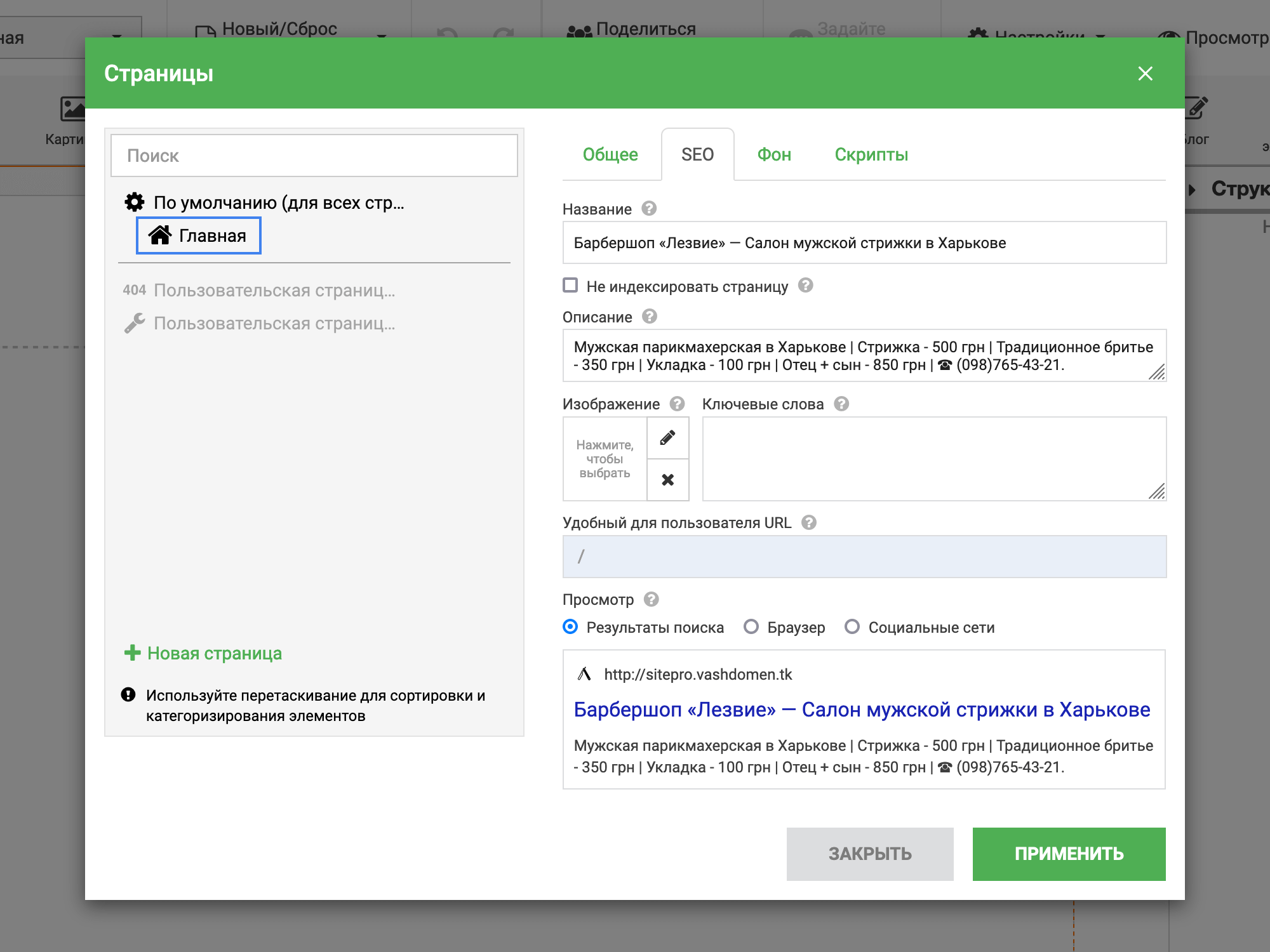
Чтобы заполнить эти два текста, перейдите в раздел «Настройки – Страницы». Затем во всплывающем окне перейдите на вкладку «SEO».
В опции «Название» впишите название вашего бизнеса/бренда или кратко — о чём этот сайт. Можно добавить сюда короткую ключевую фразу. Желательно не очень длинной, а то будет обрезаться в результатах поиска.
В опции «Описание» впишите небольшой текст про то, чем вы занимаетесь, или то, чему посвящена эта страница. Здесь можно дать наиболее важную информацию про бизнес или мероприятие. Посмотрите, что здесь пишут ваши конкуренты.
Чуть ниже во всплывающем окне будет предварительный просмотр, чтобы вы могли увидеть, как это всё дело будет выглядеть непосредственно в результатах поиска.

Стили для текста
Речь о том, чтобы заранее создать несколько готовых стилей и потом применять их к текстовым блокам, вместо того чтобы каждый раз вручную менять их параметры. Такие вещи делают создание одностраничных сайтов более удобным.
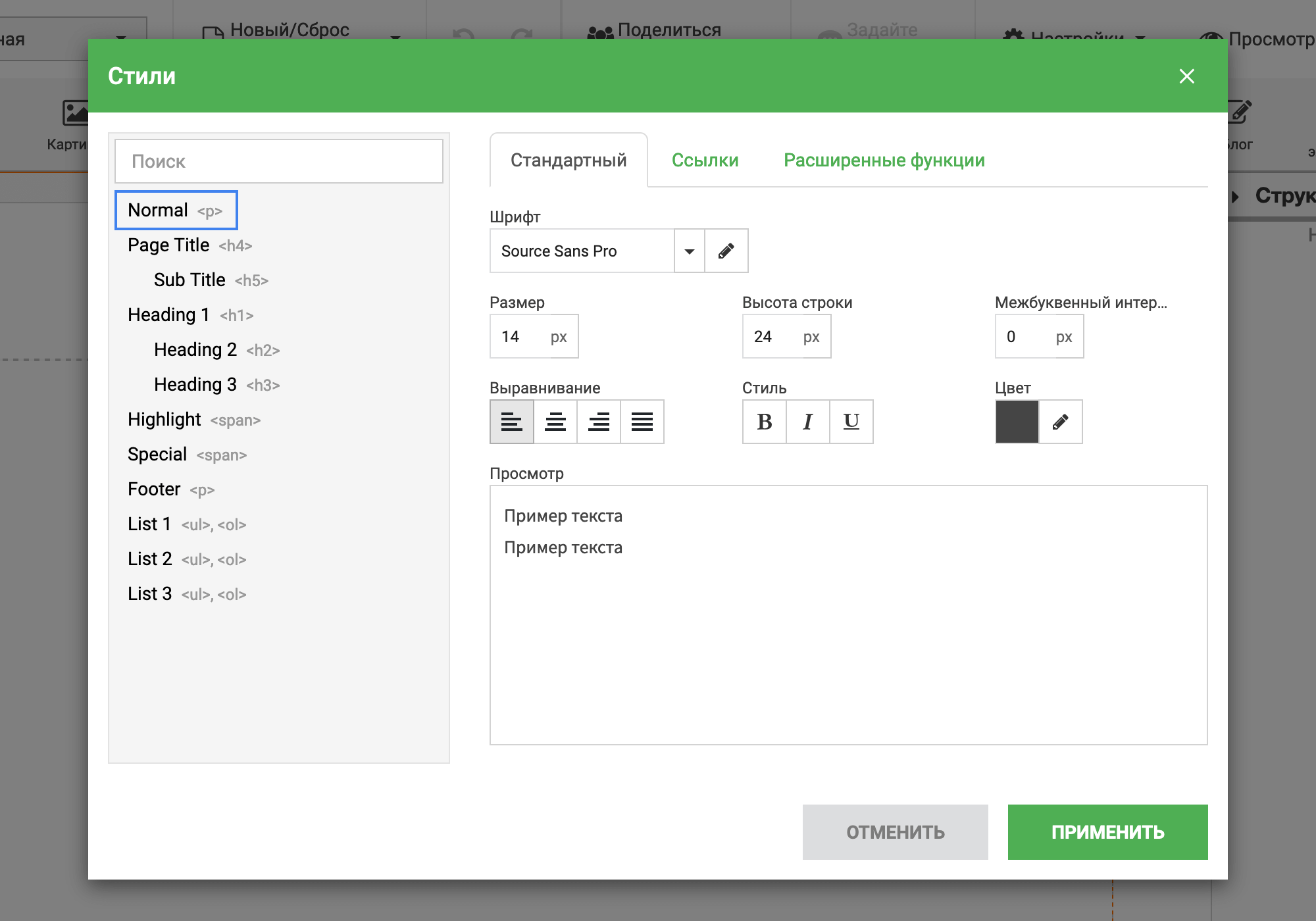
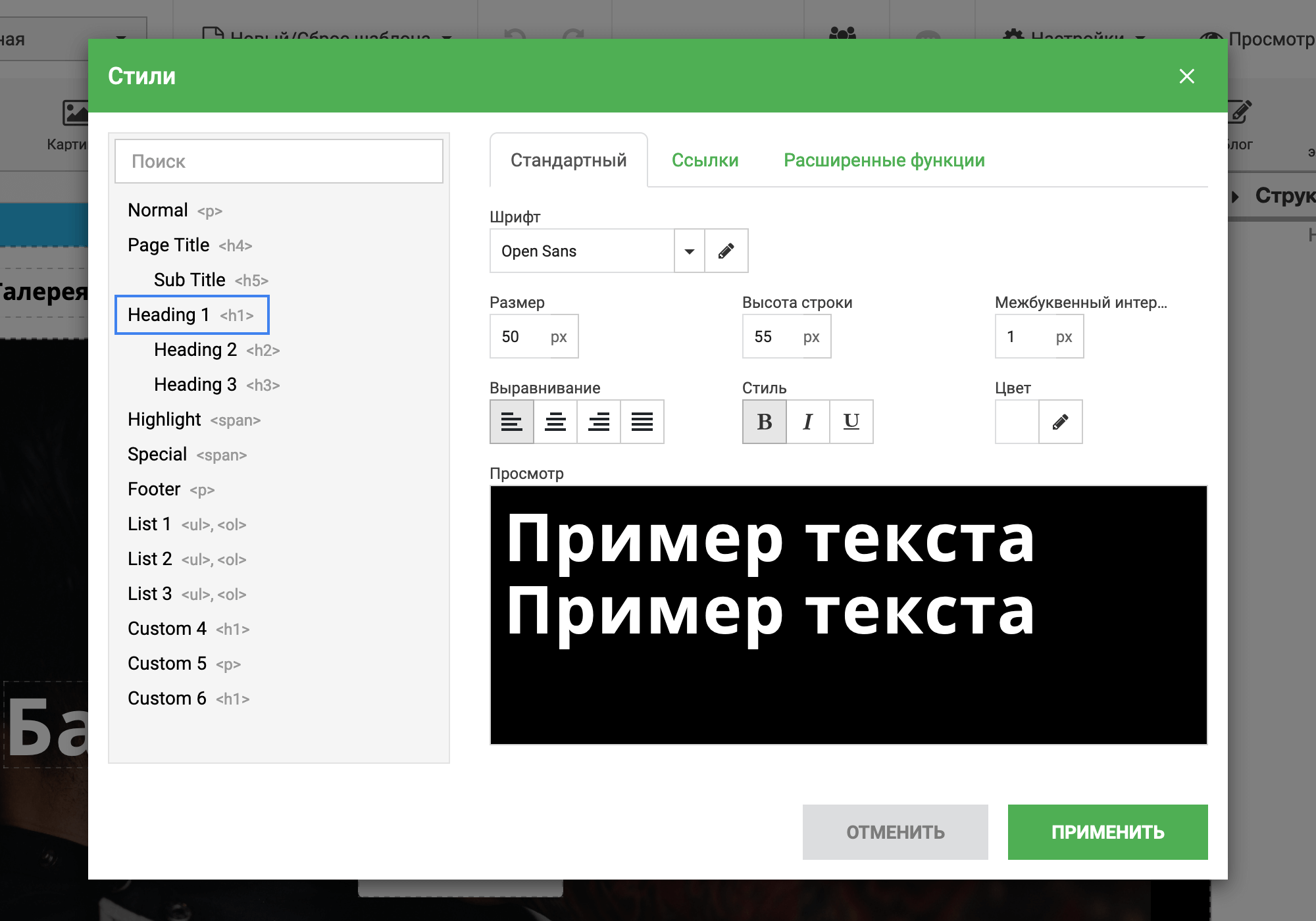
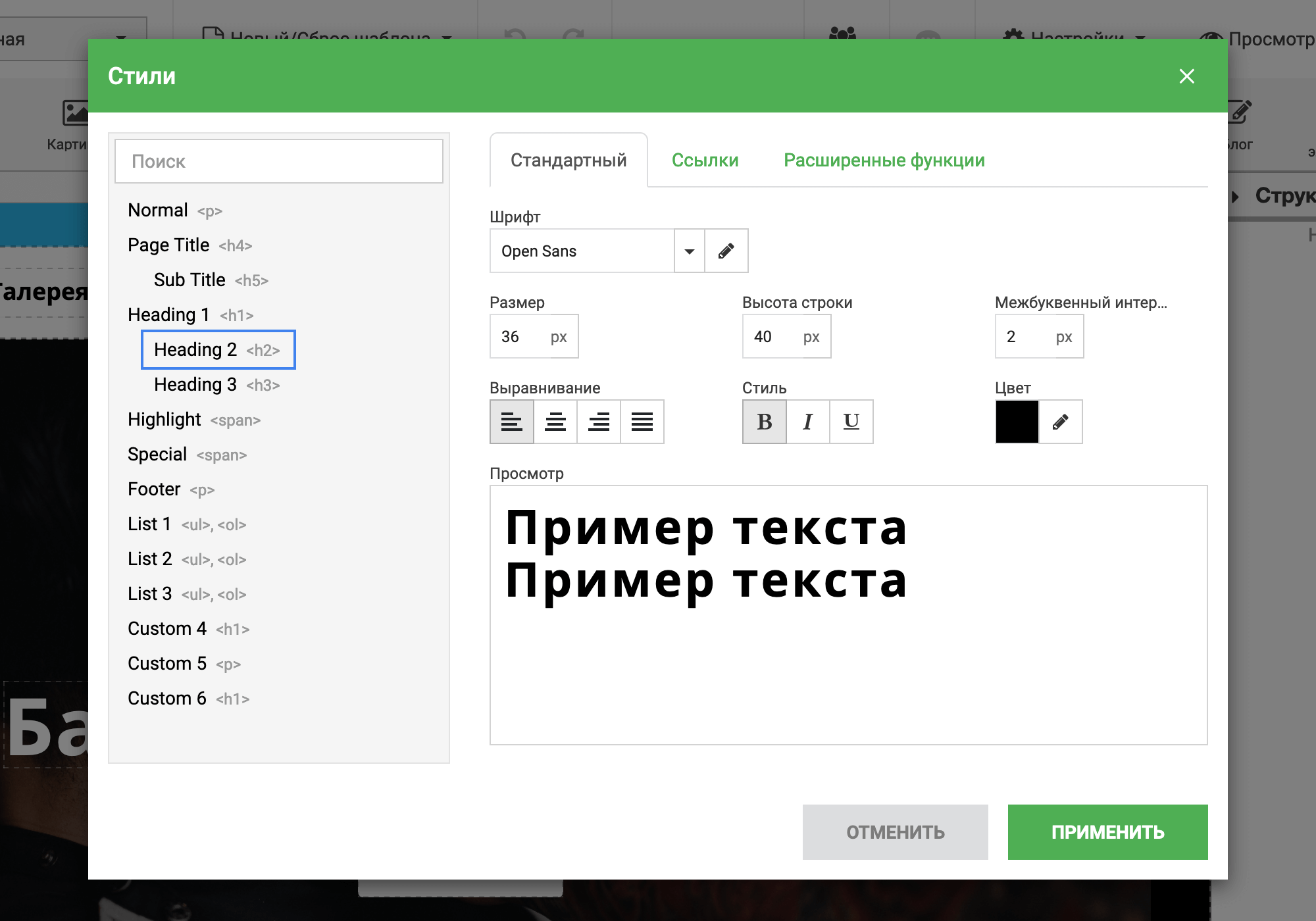
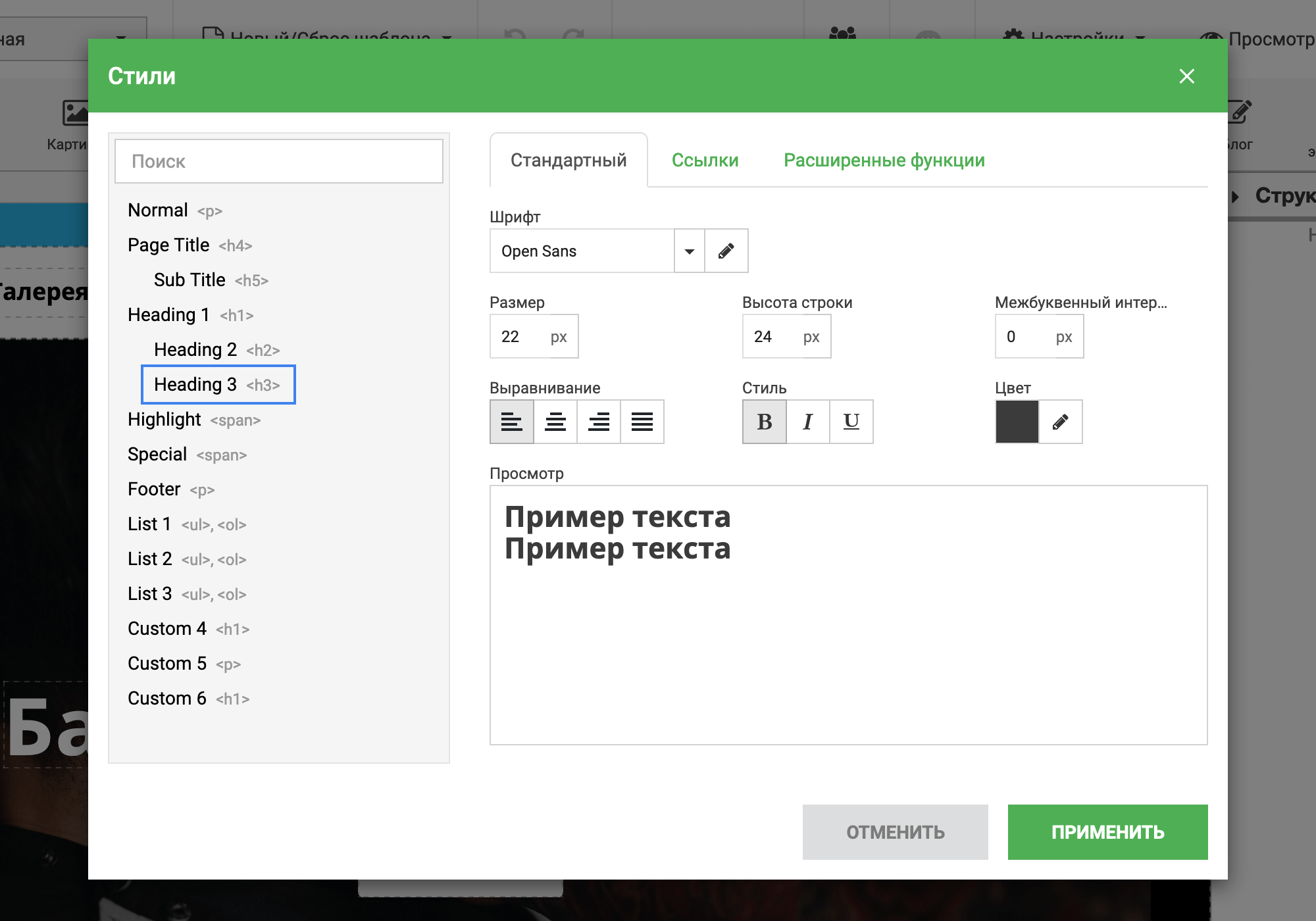
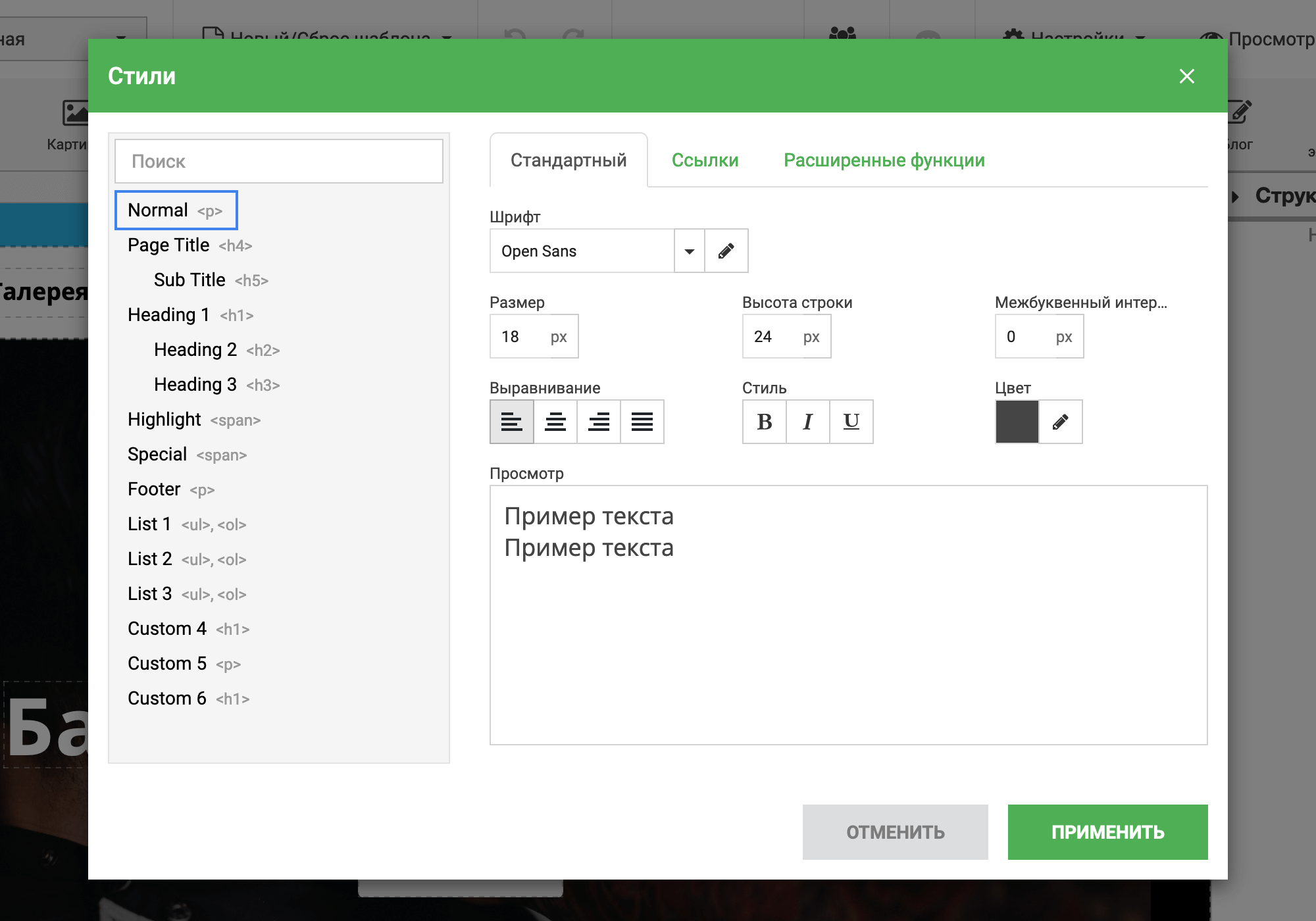
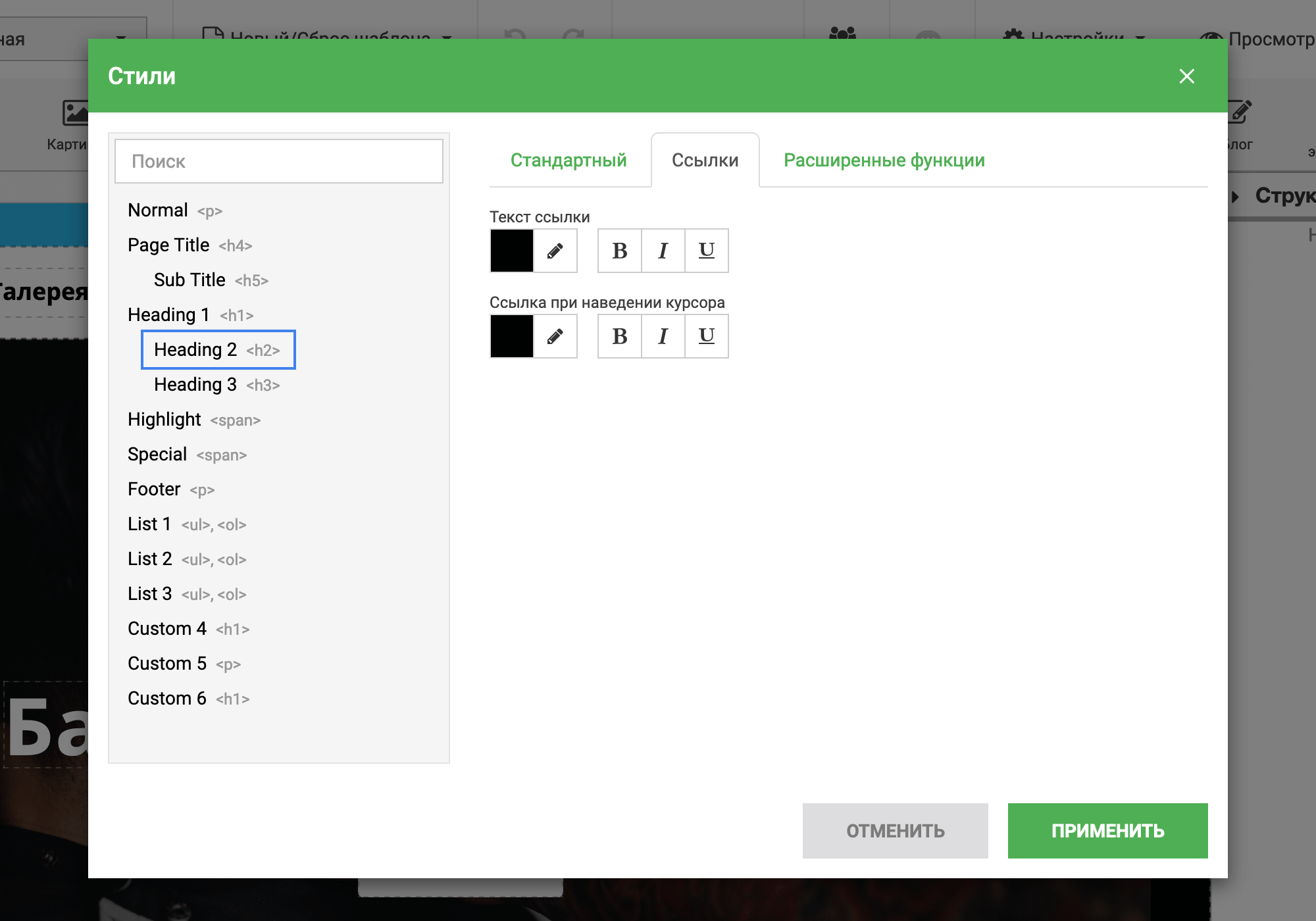
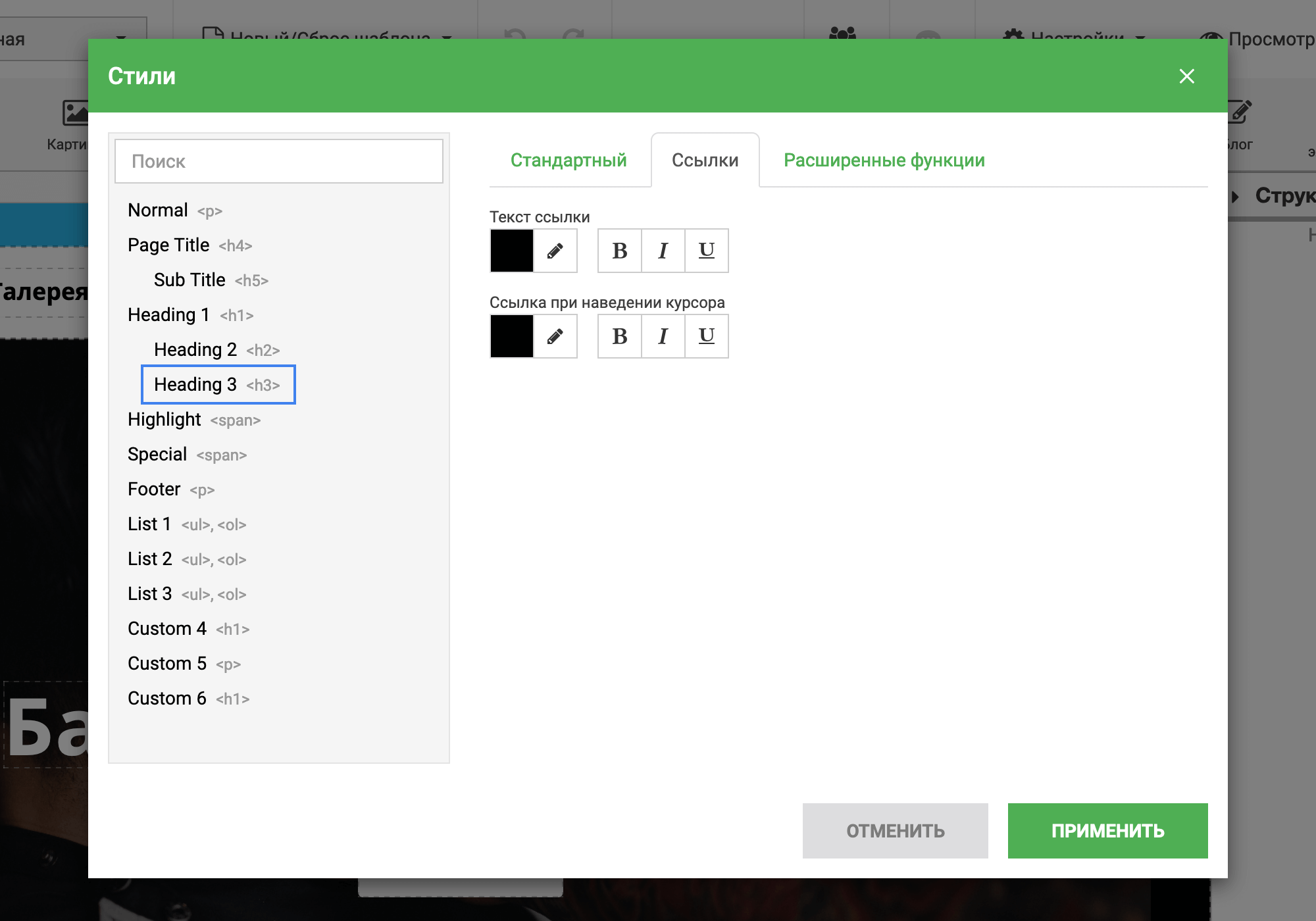
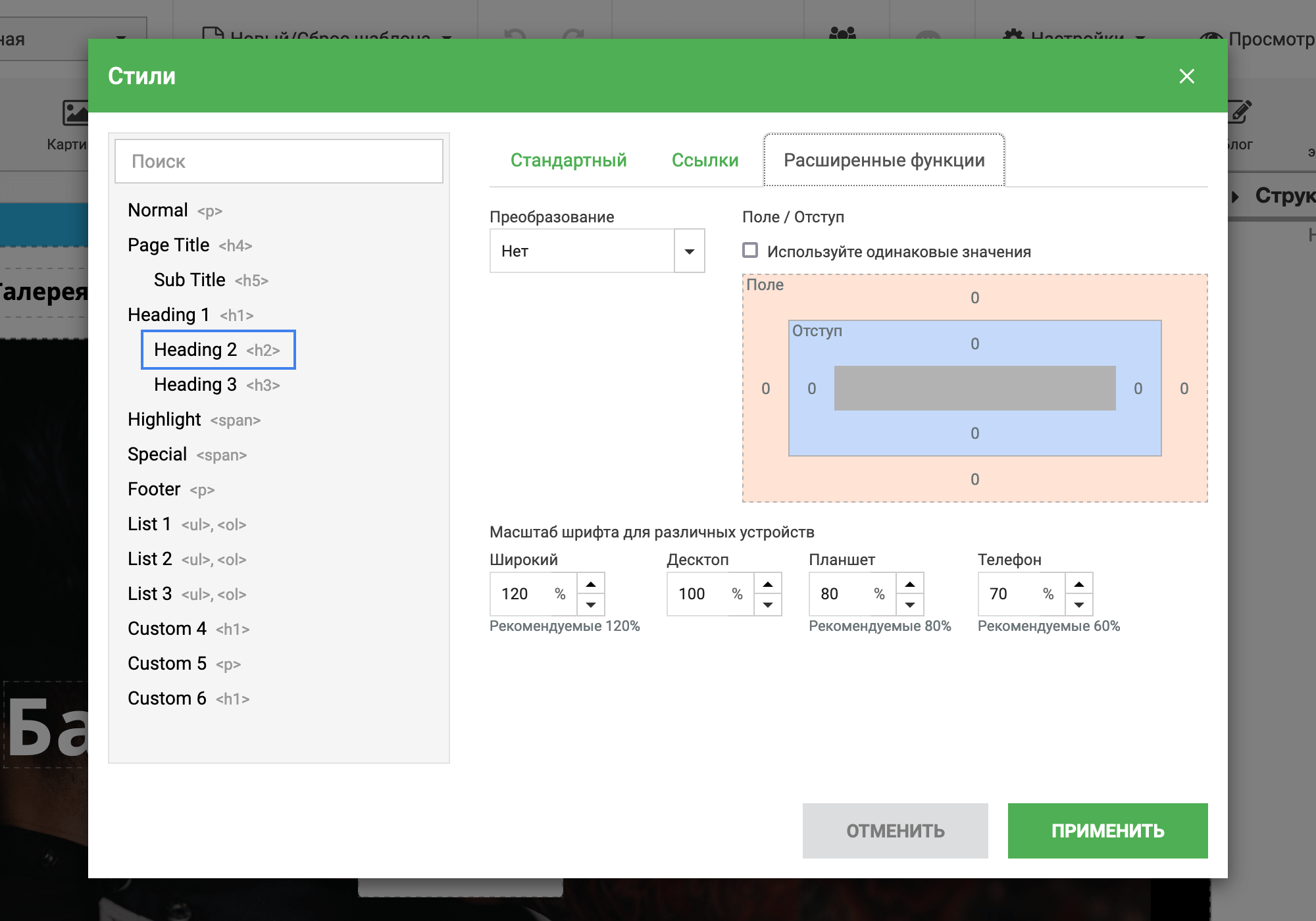
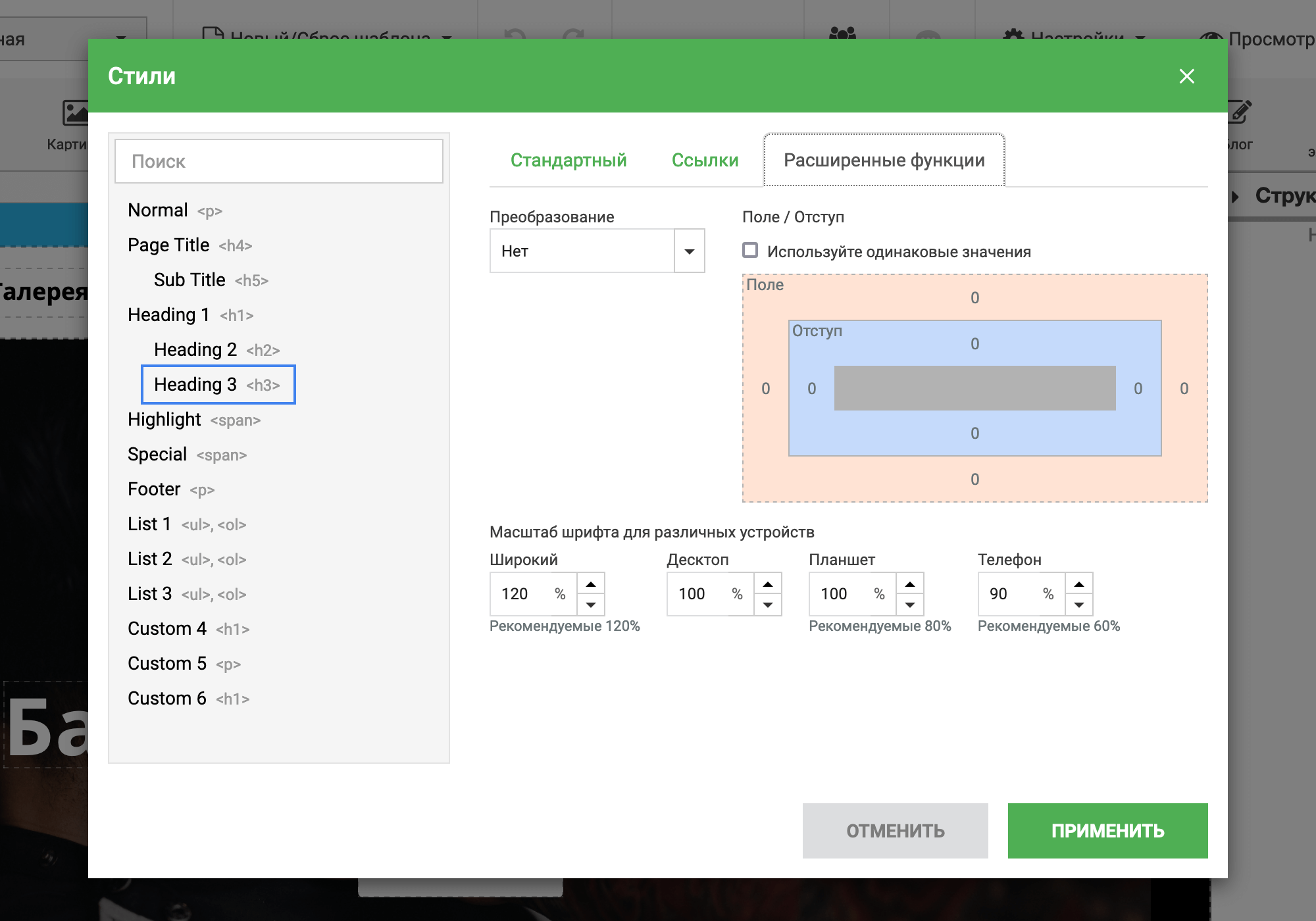
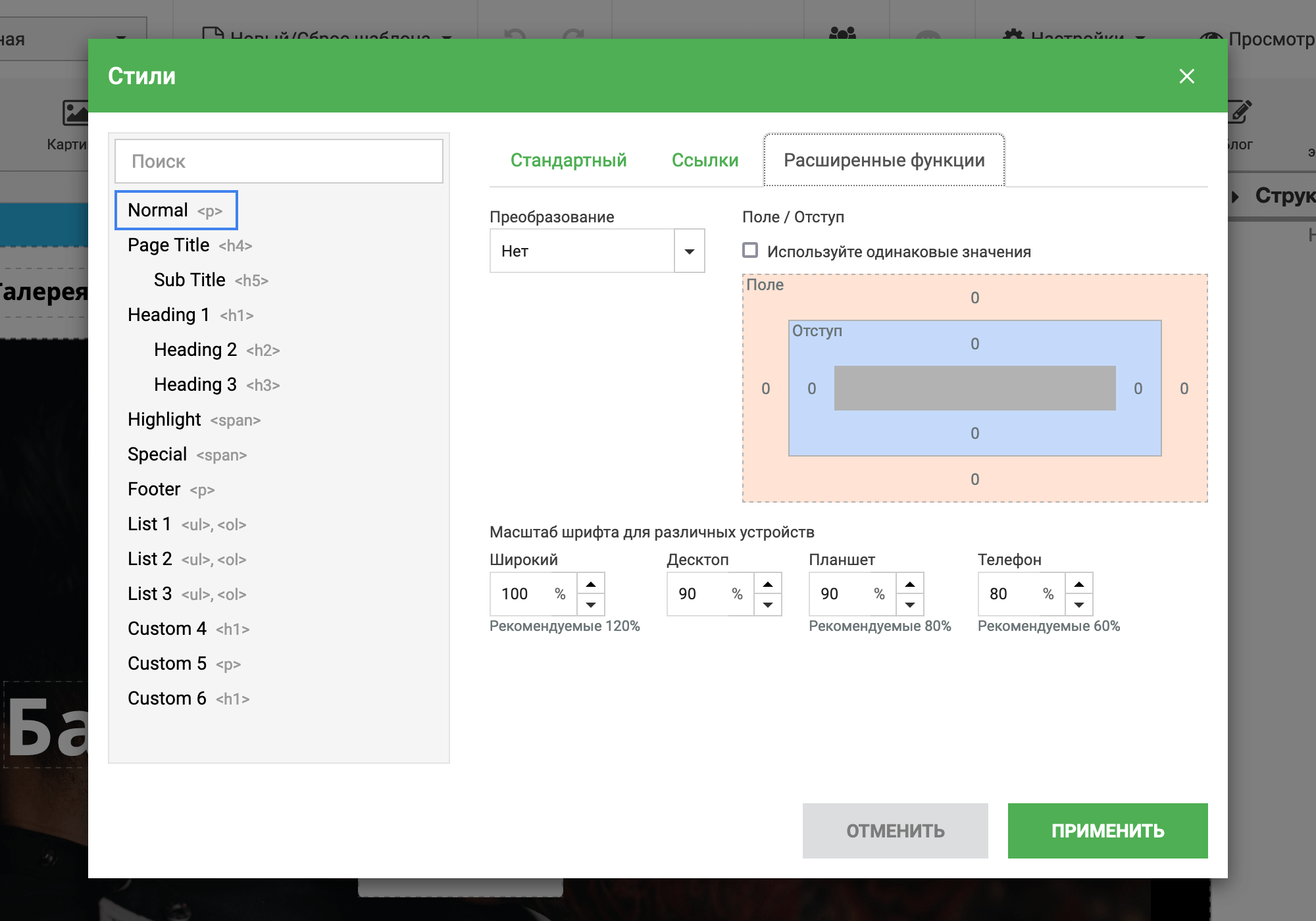
Перейдите на верхней панели в раздел «Настройки – Стили». Во всплывающем окне слева можно выбрать стиль текста, а справа — изменить его параметры. Использовать все стили не обязательно, достаточно будет четырёх: для заголовков H1, H2, H3 и обычного текста.

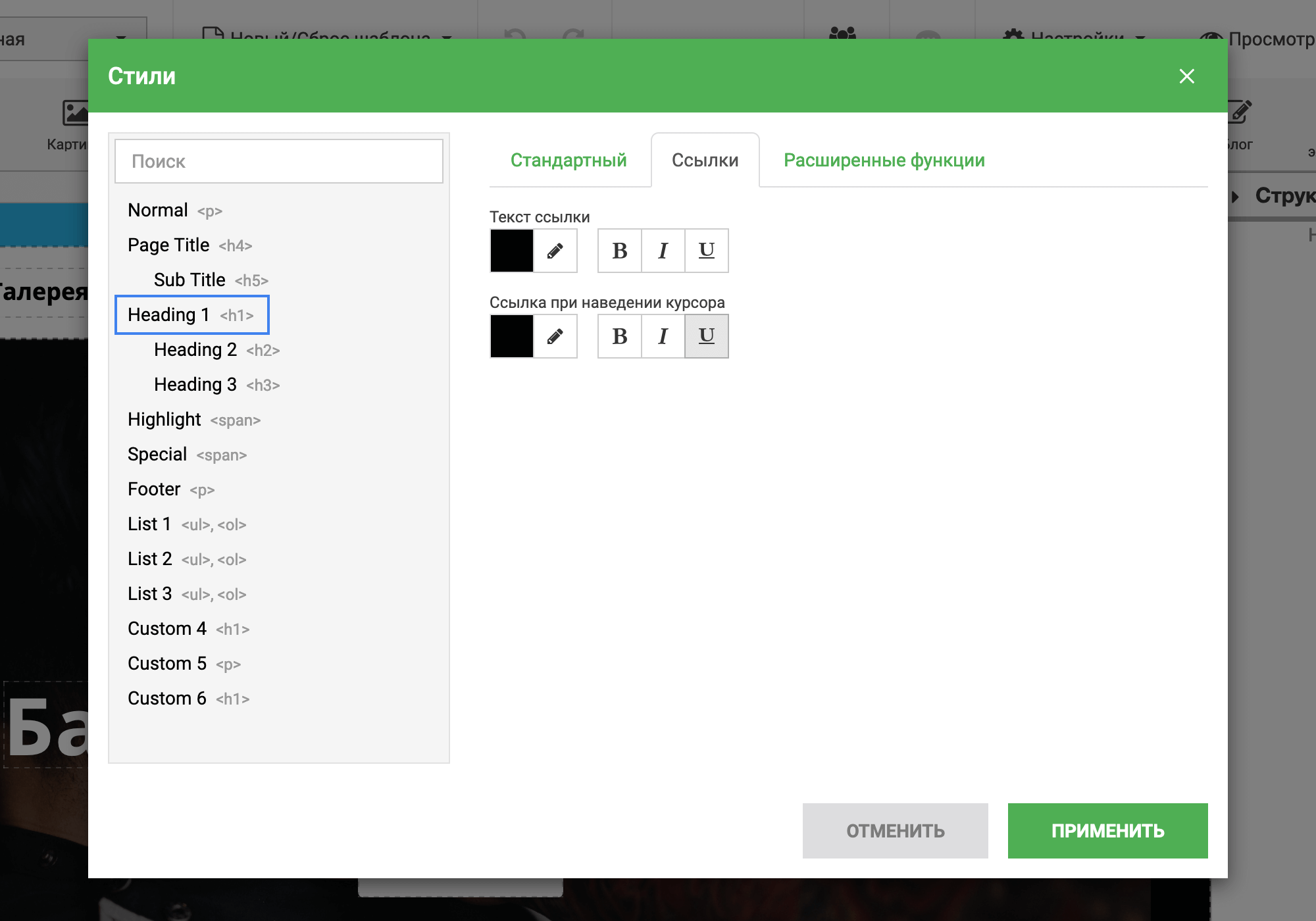
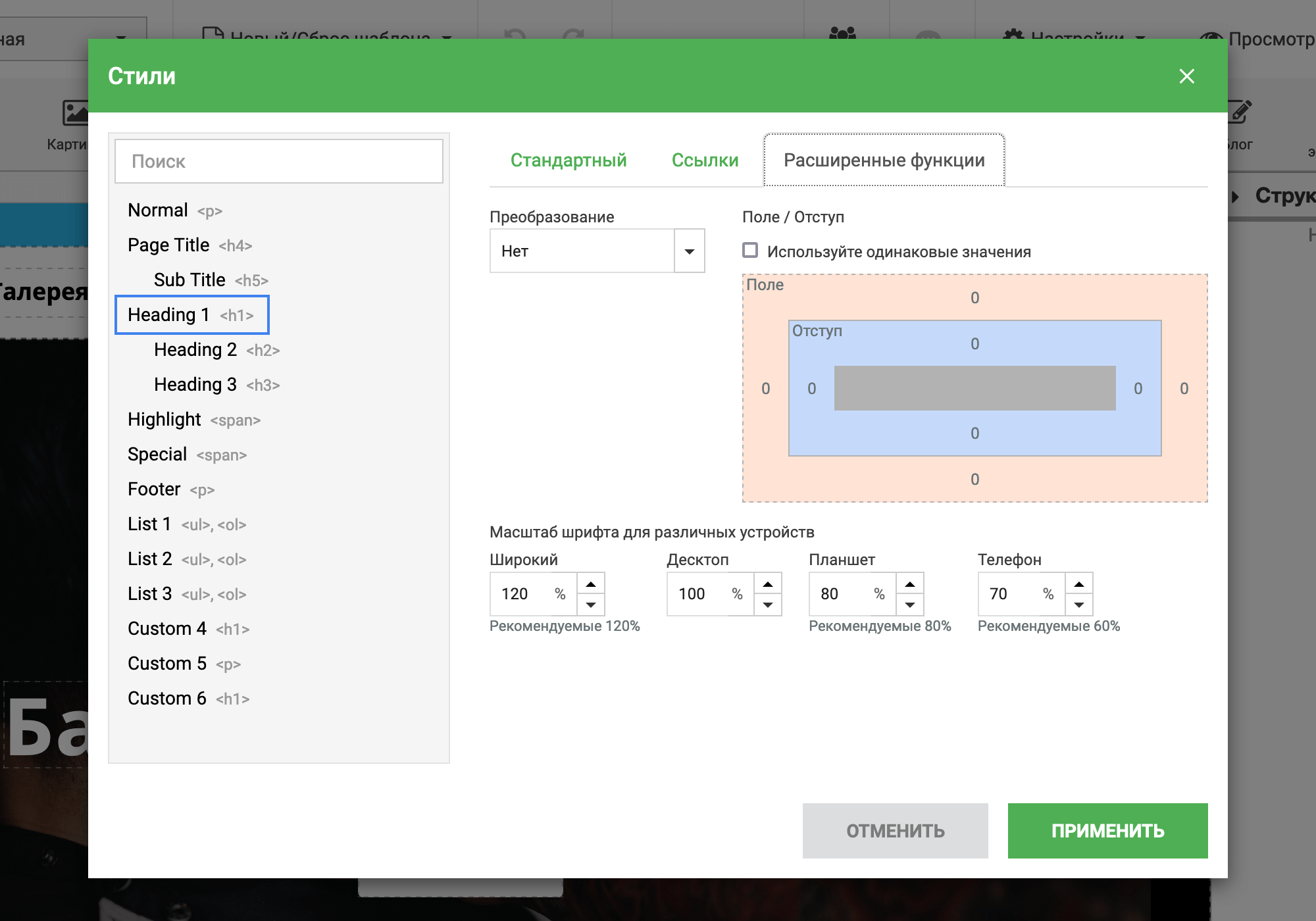
Параметры каждого стиля расположены на трёх вкладках: «Стандартный», «Ссылки» и «Расширенные функции». Рассмотрим каждую из них по очереди. Заодно на скриншотах вы найдёте значения, которые мы использовали для каждого стиля.
Вкладка «Стандартный». Здесь настраивается общая типографика: шрифт, размер текста, его цвет, высота строки, межбуквенное расстояние, выравнивание. В окошке «Просмотр» внизу можно сразу увидеть результат выбранных параметров.




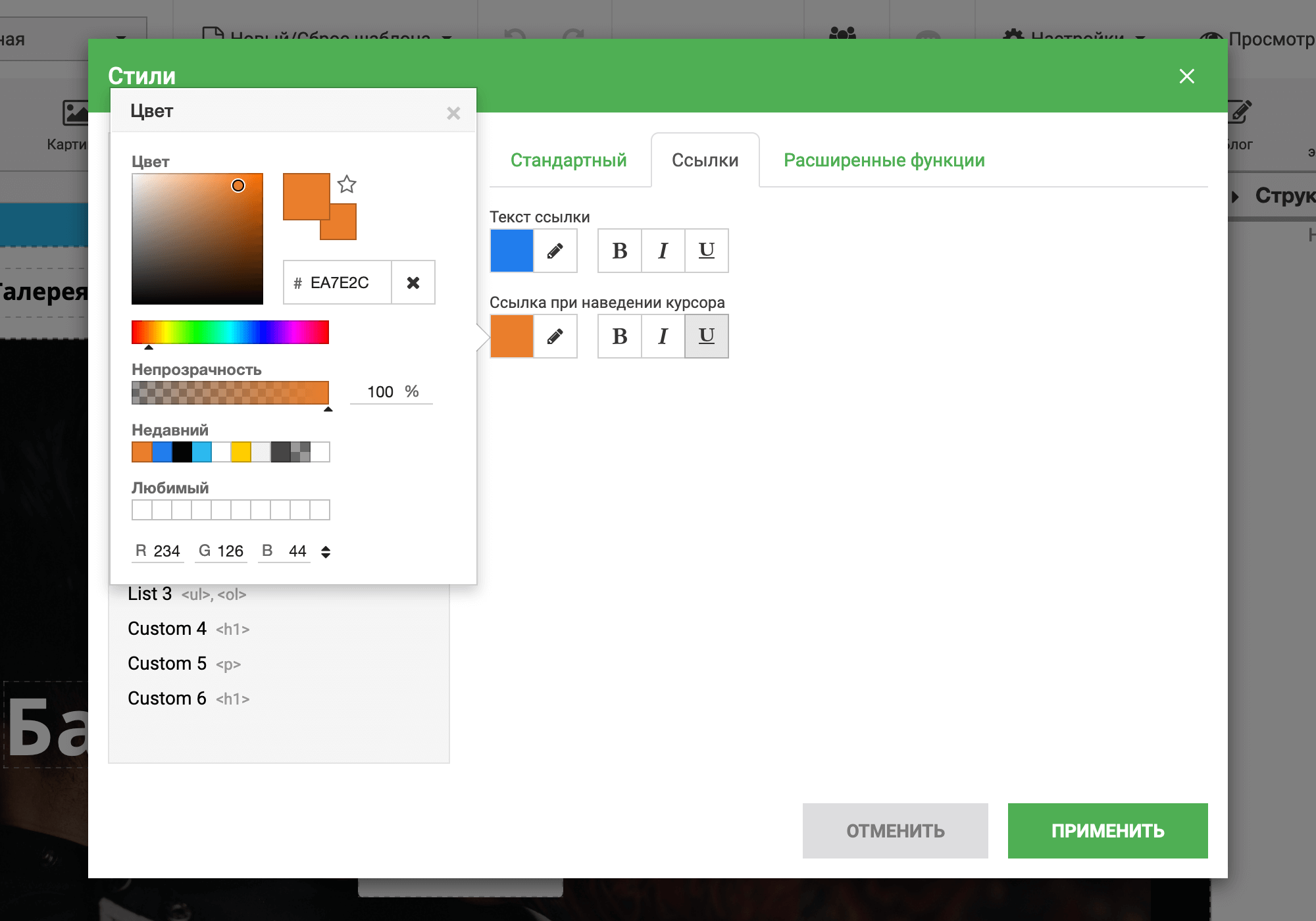
Вкладка «Ссылки». Здесь настраивается внешний вид ссылок: цвет (обычный и при наведении), подчёркивание, толщина. Если у вас на сайте будут ссылки на другие страницы, так вы сможете визуально выделить их в тексте.




Вкладка «Расширенные функции». Здесь настраиваются отступы и размеры текста на разных устройствах: компьютерах, ноутбуках, планшетах, смартфонах. Там, где цветные прямоугольники, можно добавить отступ после каждого абзаца или заголовка.




Работа с дизайном
На этом этапе у вас уже есть все необходимые для работы инструменты, следующий этап — создание одностраничного сайта.
Сначала рассмотрим базовые действия с блоками и общий принцип создания секций. Затем покажем, как применить этот принцип на практике на примере часто используемых блоков.
Принцип работы
При создании каждой секции рекомендуем использовать алгоритм «Контейнер > Колонки > Контент», сокращённо — «Принцип 3К». Любая секция на любом сайте построена при помощи этого простого принципа.
В следующих подразделах мы рассмотрим, как подготовить контейнер с колонками, а также особенности добавления разных блоков. Но сначала — пару слов про наиболее базовые действия с блоками.
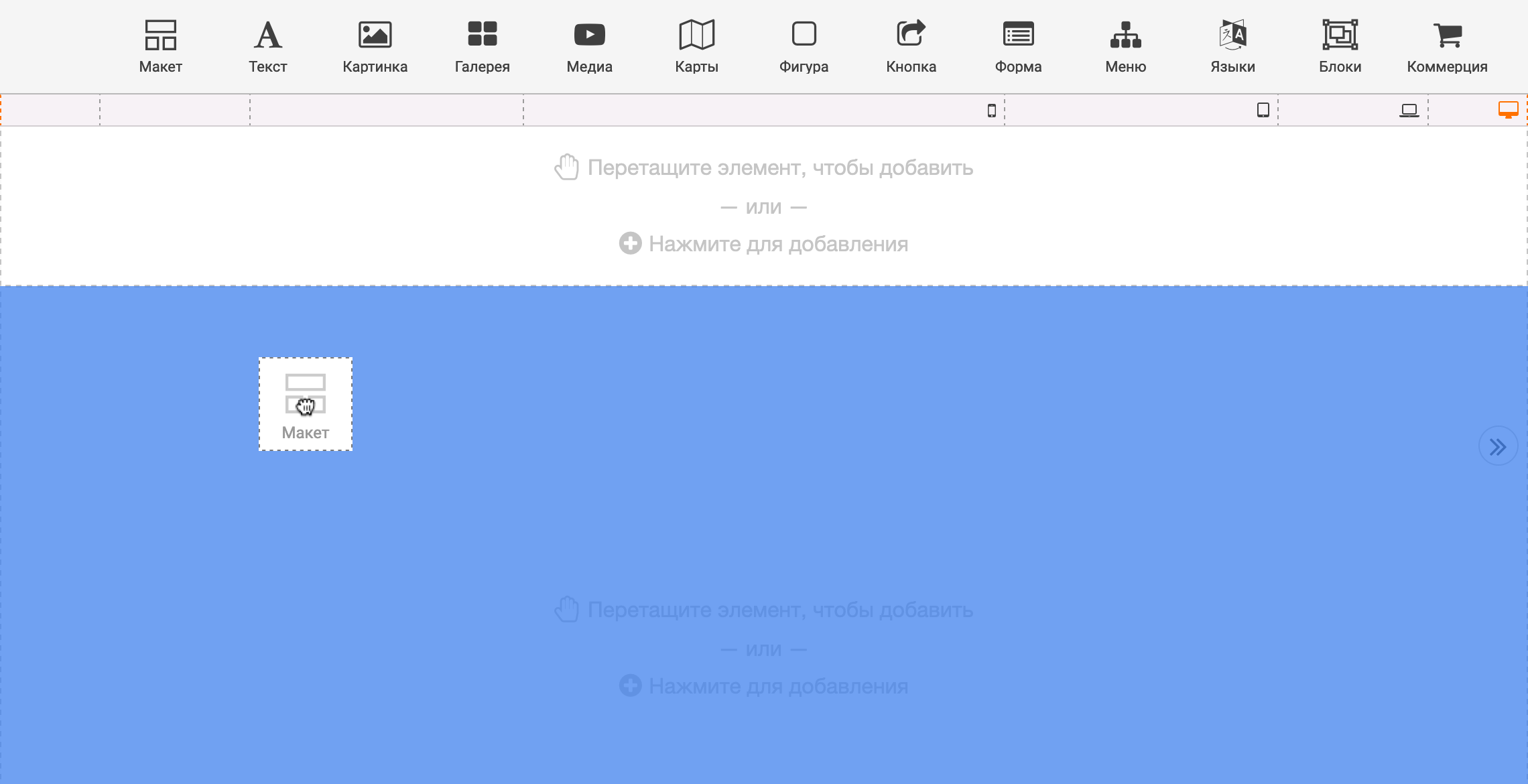
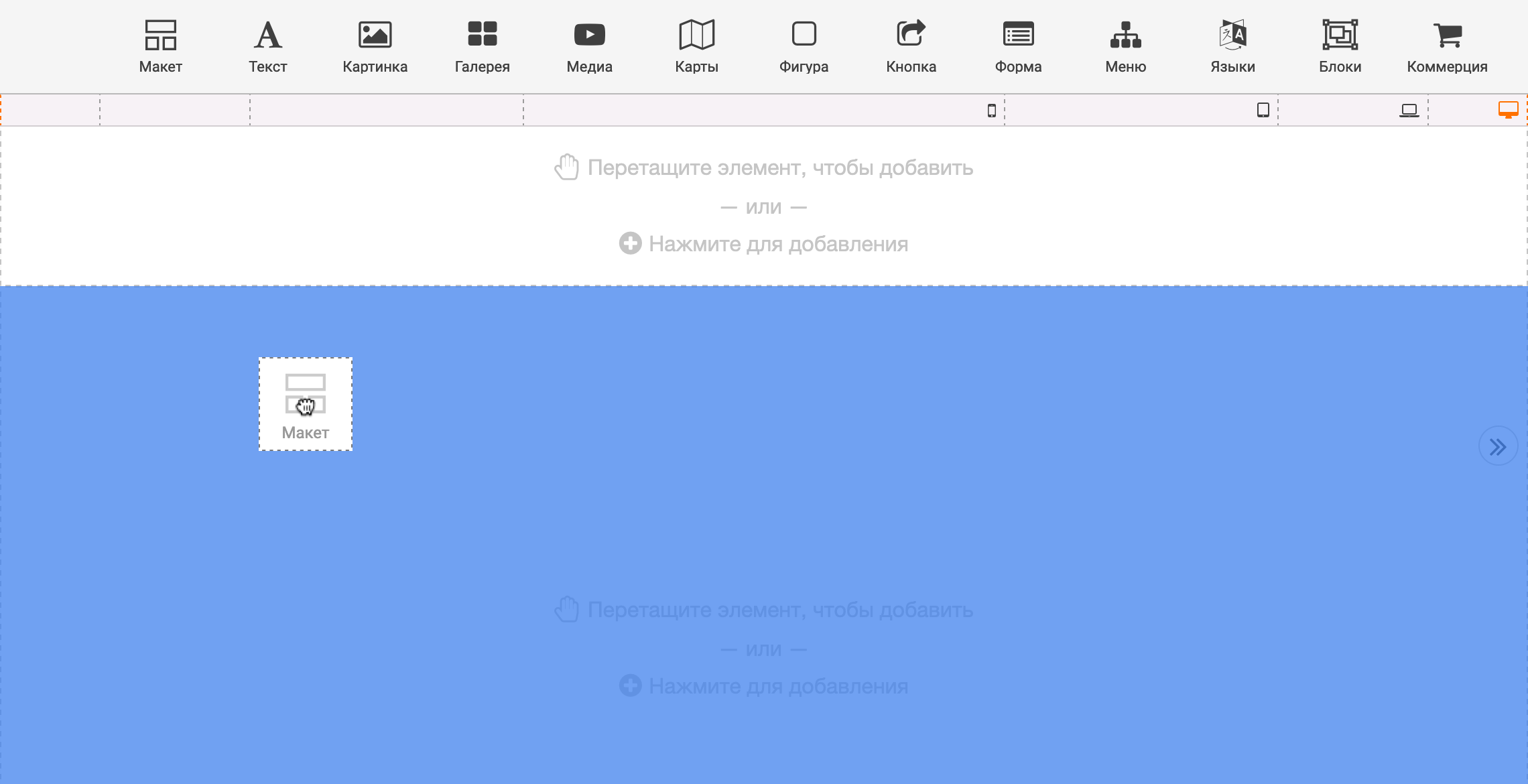
Как добавить блок. Просто перетащите нужный блок с верхней панели конструктора в рабочую область. Место, куда приземлится блок, будет выделено синим цветом.

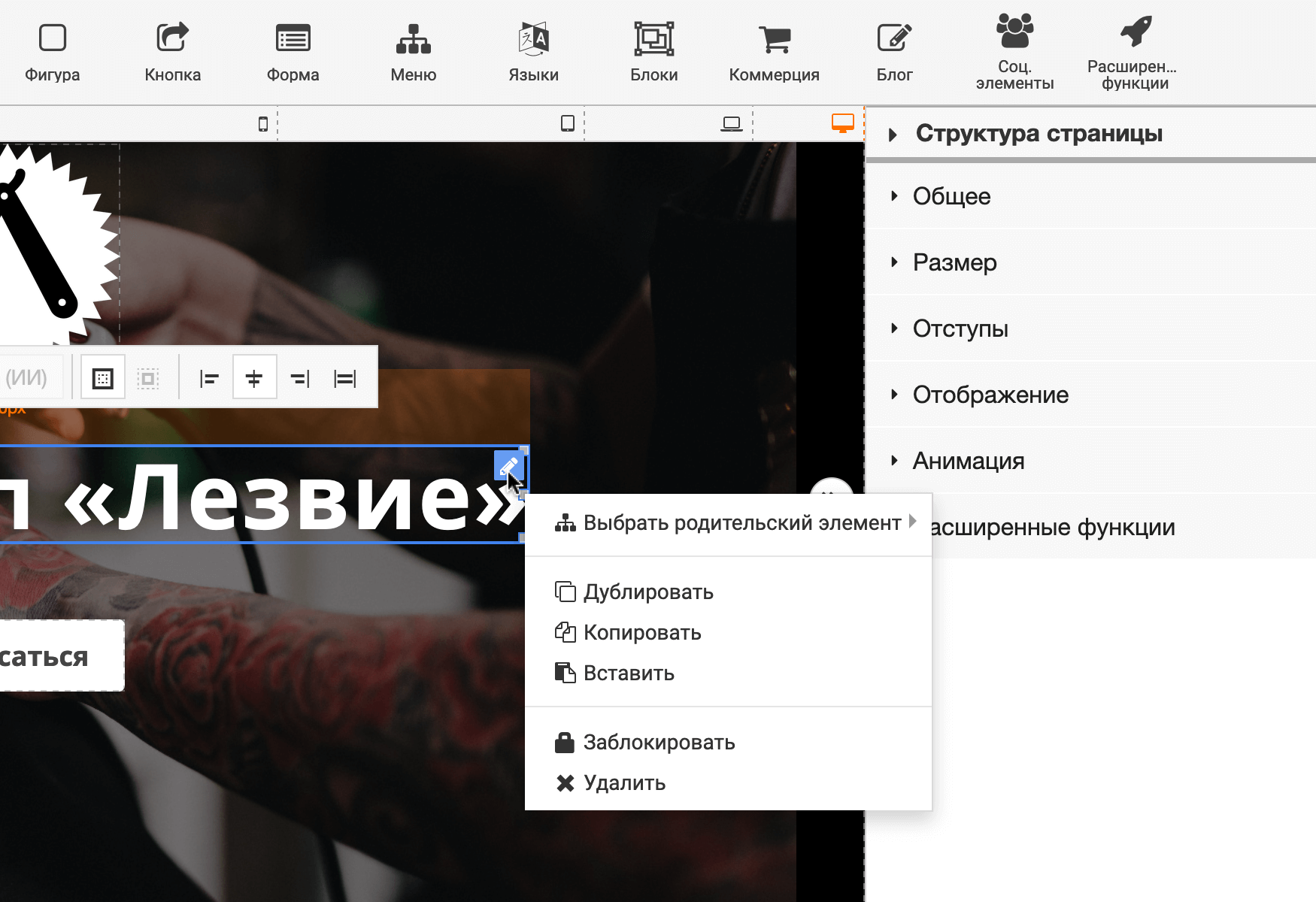
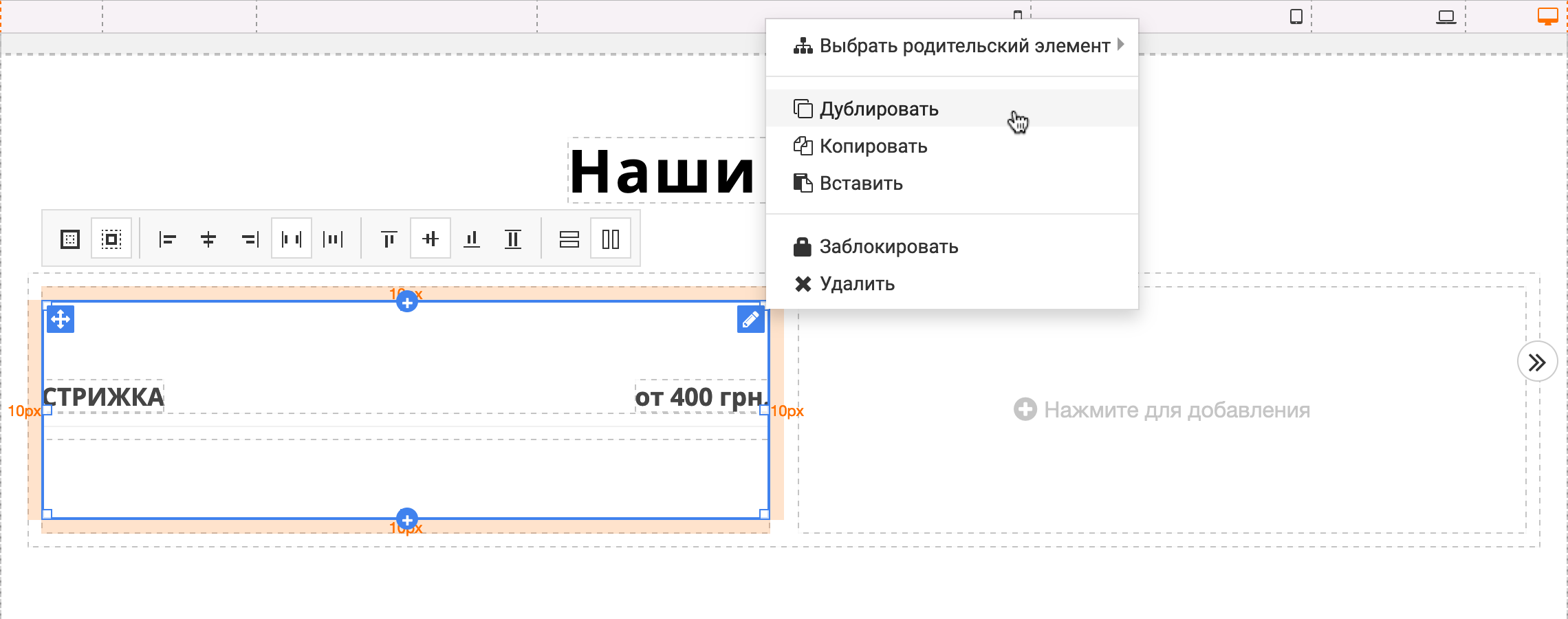
Как удалить/дублировать/копировать блок. В углу каждого блока будет синяя иконка с карандашом. Кликните по ней правой кнопкой мыши, чтобы открыть контекстное меню с опциями блока. Все общие действия с блоком будут в этом меню.

Как изменить параметры блока. Опции для настройки блока расположены на боковой панели конструктора. Для удобства они разбиты на несколько стандартных разделов.

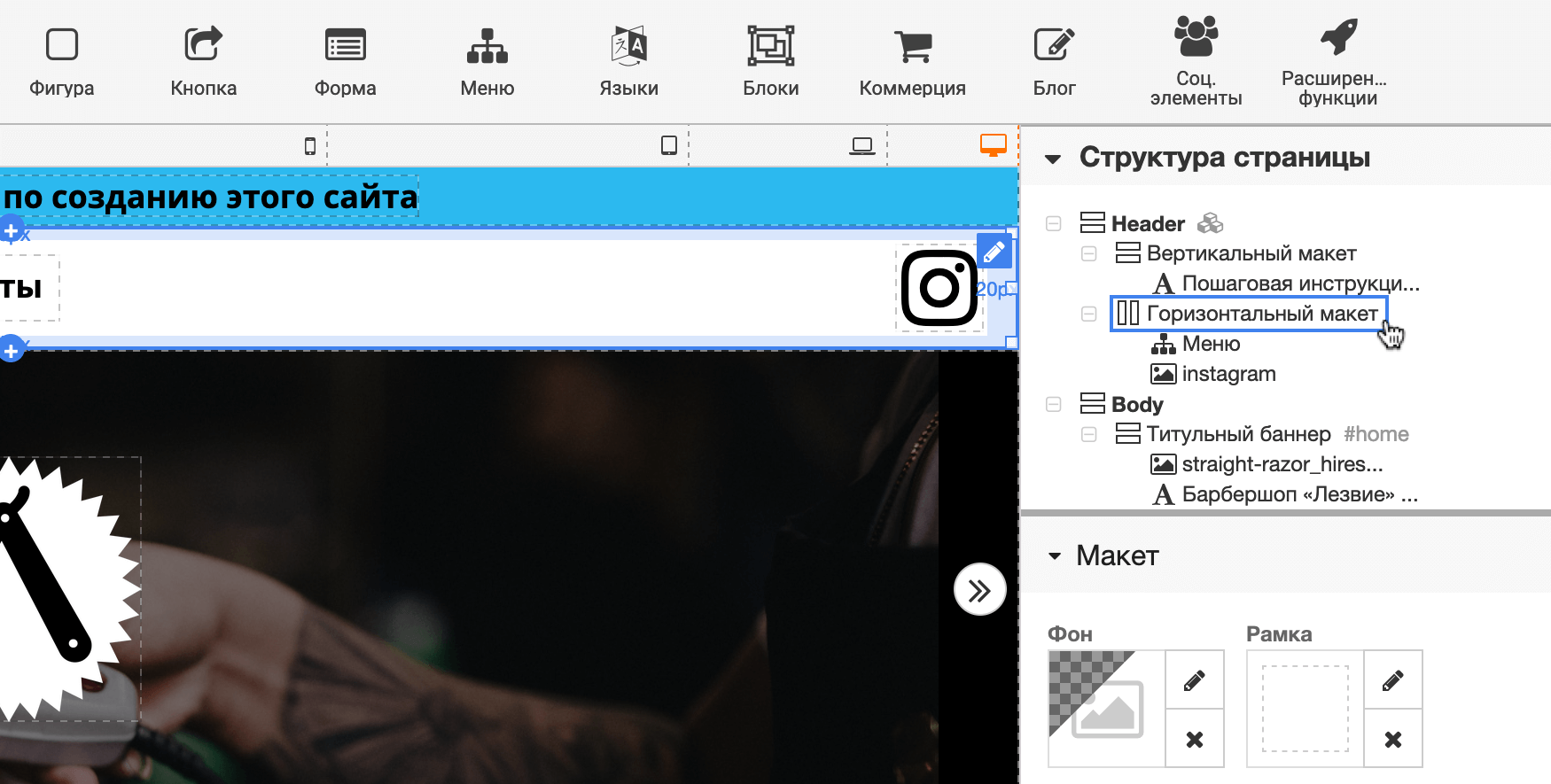
Как выбрать правильный блок. Вверху на боковой панели есть раздел «Структура страницы». В нём вы увидите иерархию всех блоков, которые сейчас есть на странице. Там вы можете выбрать нужный блок, либо удалить/копировать/дублировать блок, если кликнуть по нему правой кнопкой мыши.

Дальше давайте рассмотрим «Принцип 3К» на практике. Сначала научимся создавать контейнер с колонками. По итогу с помощью этого алгоритма вы сможете создать макет любой секции, которую представите в голове, либо подсмотрите на другом сайте.
Контейнер
Алгоритм действий такой: 1) добавить контейнер; 2) изменить его фон; 3) установить внутренние отступы; 4) придумать якорь и название секции. Эти действия нужно будет повторить для каждой секции. По сути создание сайта-одностраничника полностью завязано на этом наборе действий.
Шаг 1. Добавьте контейнер. Перетащите блок «Макет» с верхней панели конструктора в рабочую область — под зону для шапки сайта (её границы отмечены пунктиром).

Когда будете добавлять вторую и последующие секции, нужно навести курсор прямо на границу предыдущей секции. Индикатор приземления блока должен проходить чётко по её нижней границе. Как на скриншоте ниже.

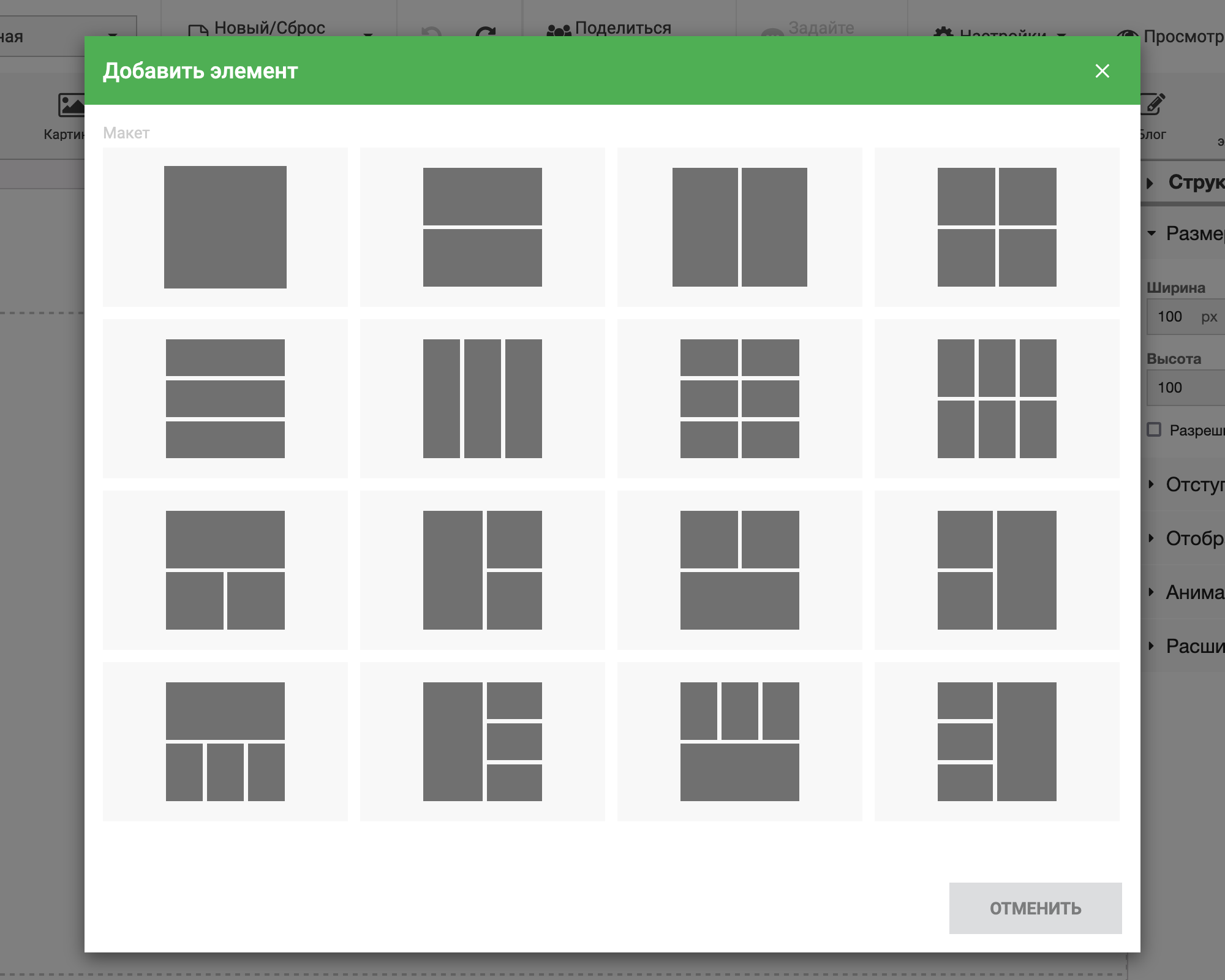
После добавления блока «Макет» появится всплывающее окно, где нужно выбрать структуру контейнера — сколько в нём должно быть колонок и как они должны располагаться. На выбор есть 16 вариантов.

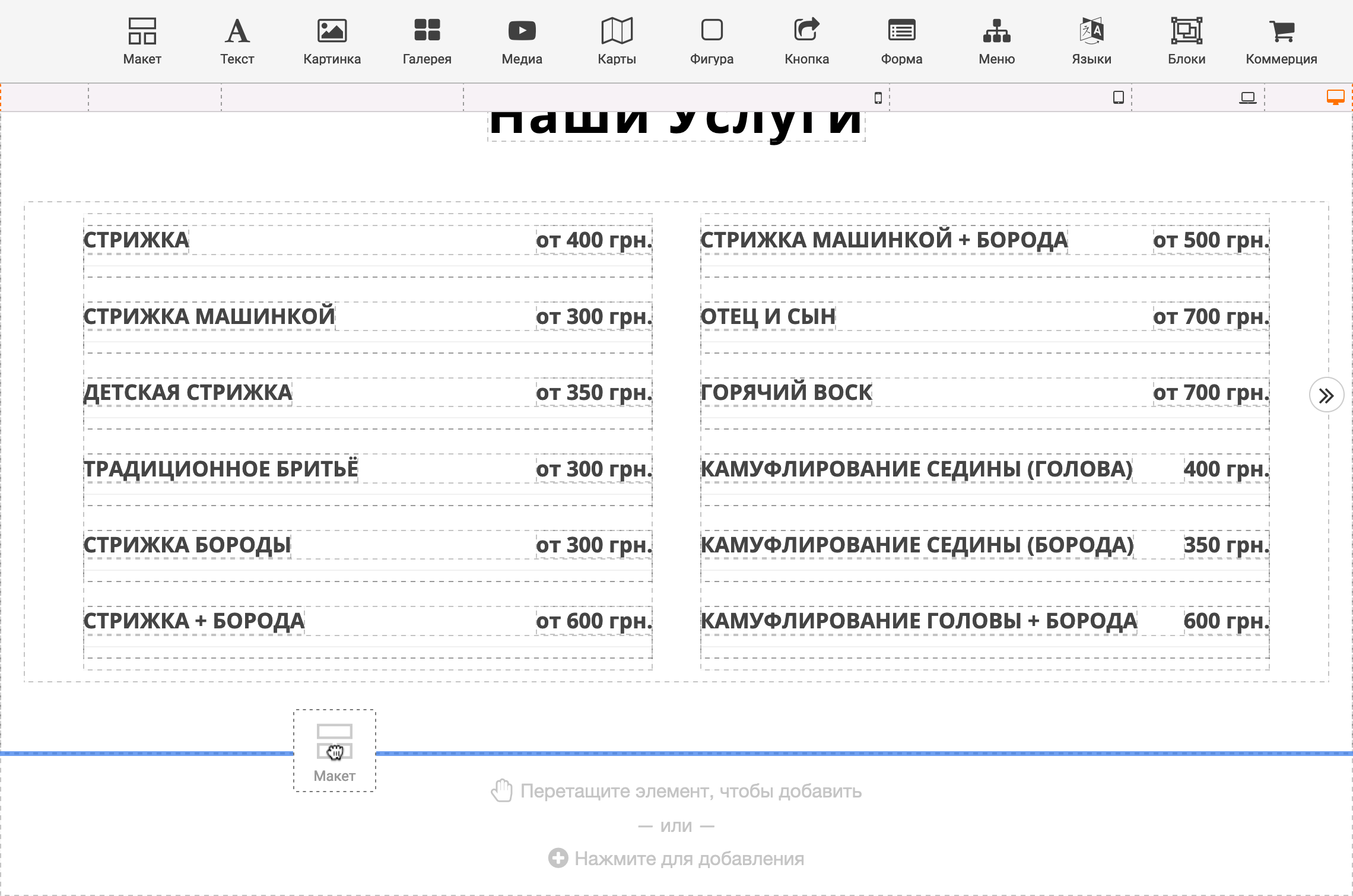
Иногда, чтобы создать одну секцию, понадобится несколько блоков «Макет». Для примера взгляните на секцию с прайс-листом на демонстрационном сайте. Услуги с их стоимостью расположены в двух колонках, а заголовок секции — в одной.

Это значит, что для создания подобной секции сначала нужно добавить «Макет» с одной колонкой, добавить туда заголовок, а потом под заголовок нужно добавить ещё один блок «Макет» с двумя колонками.

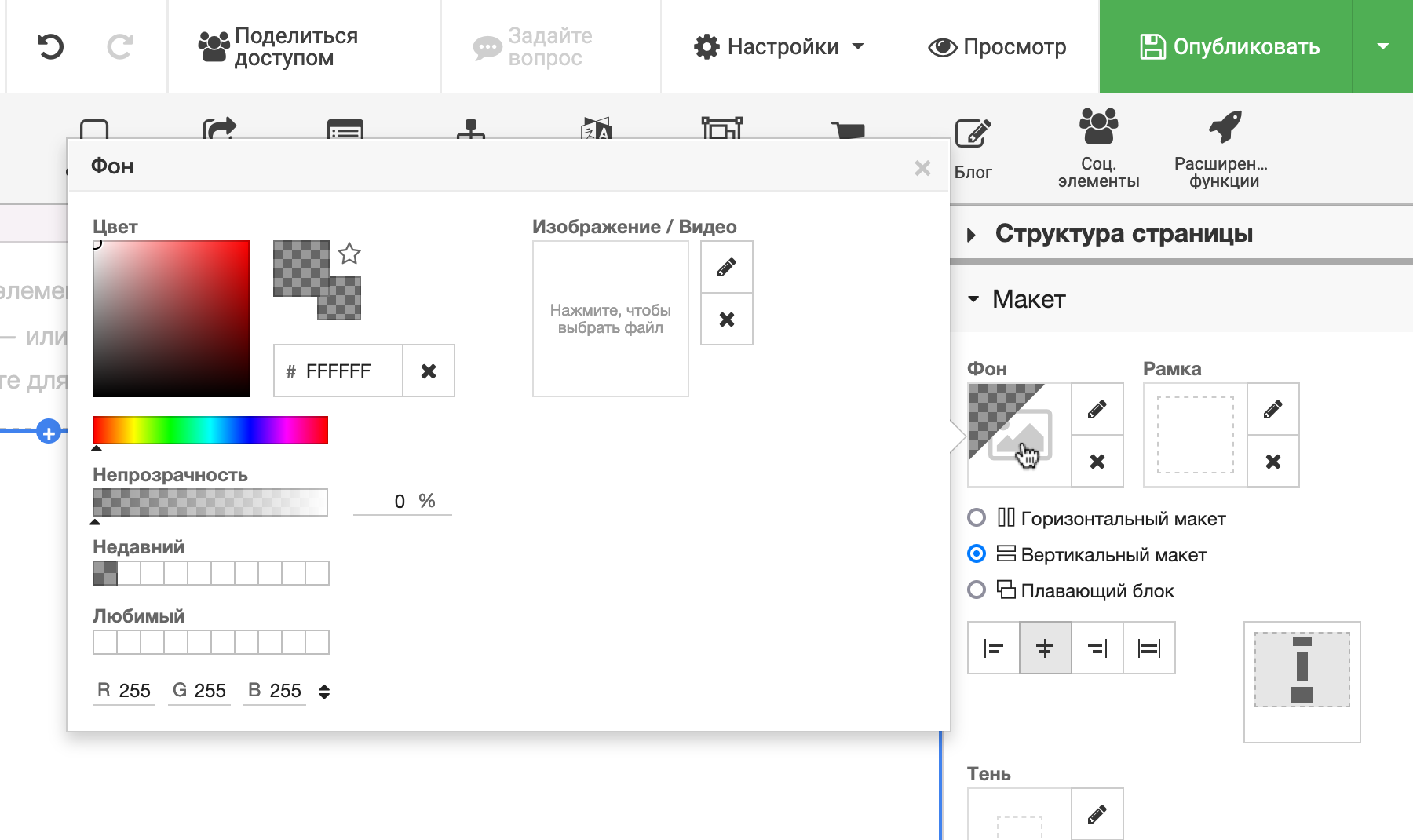
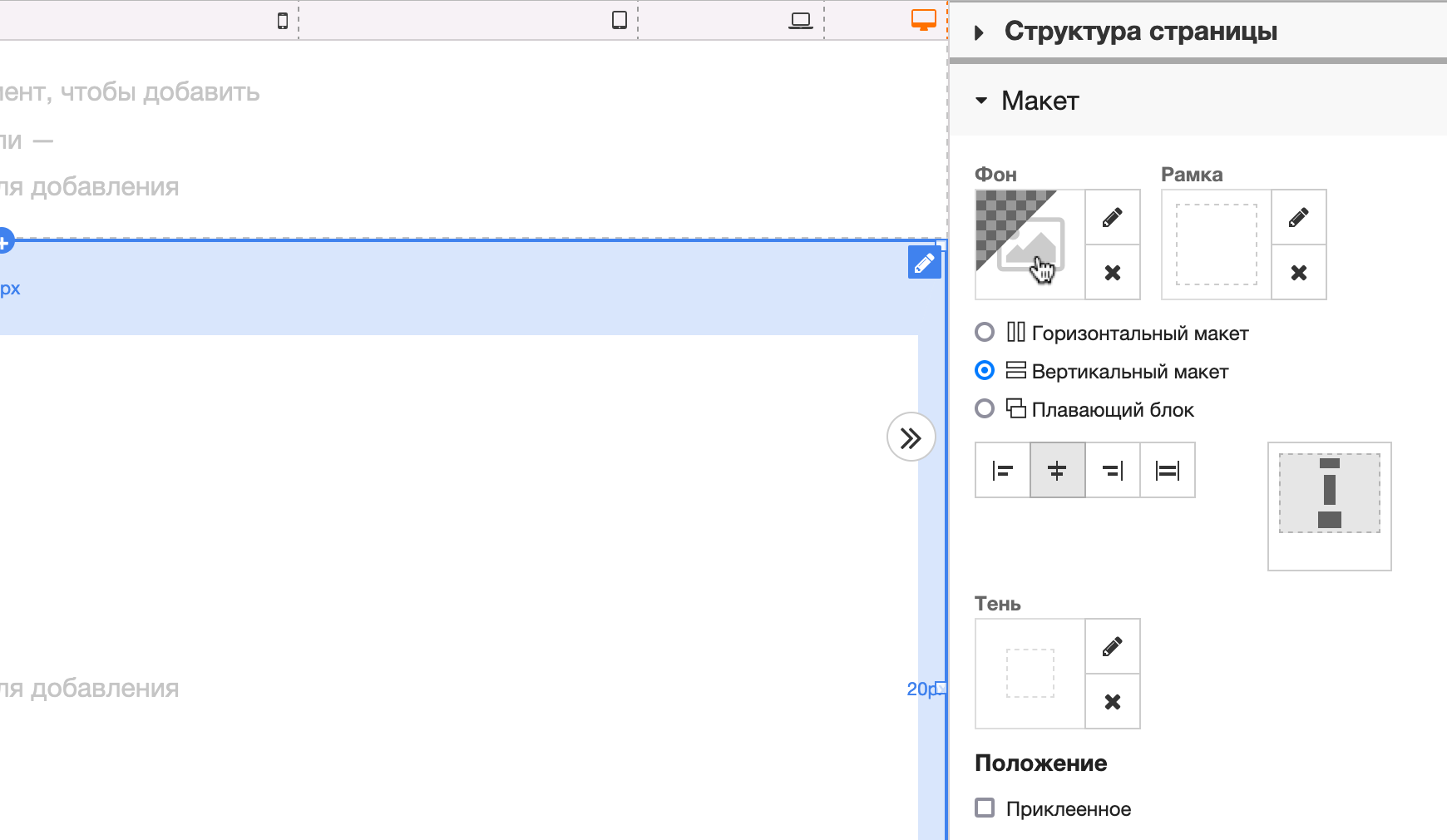
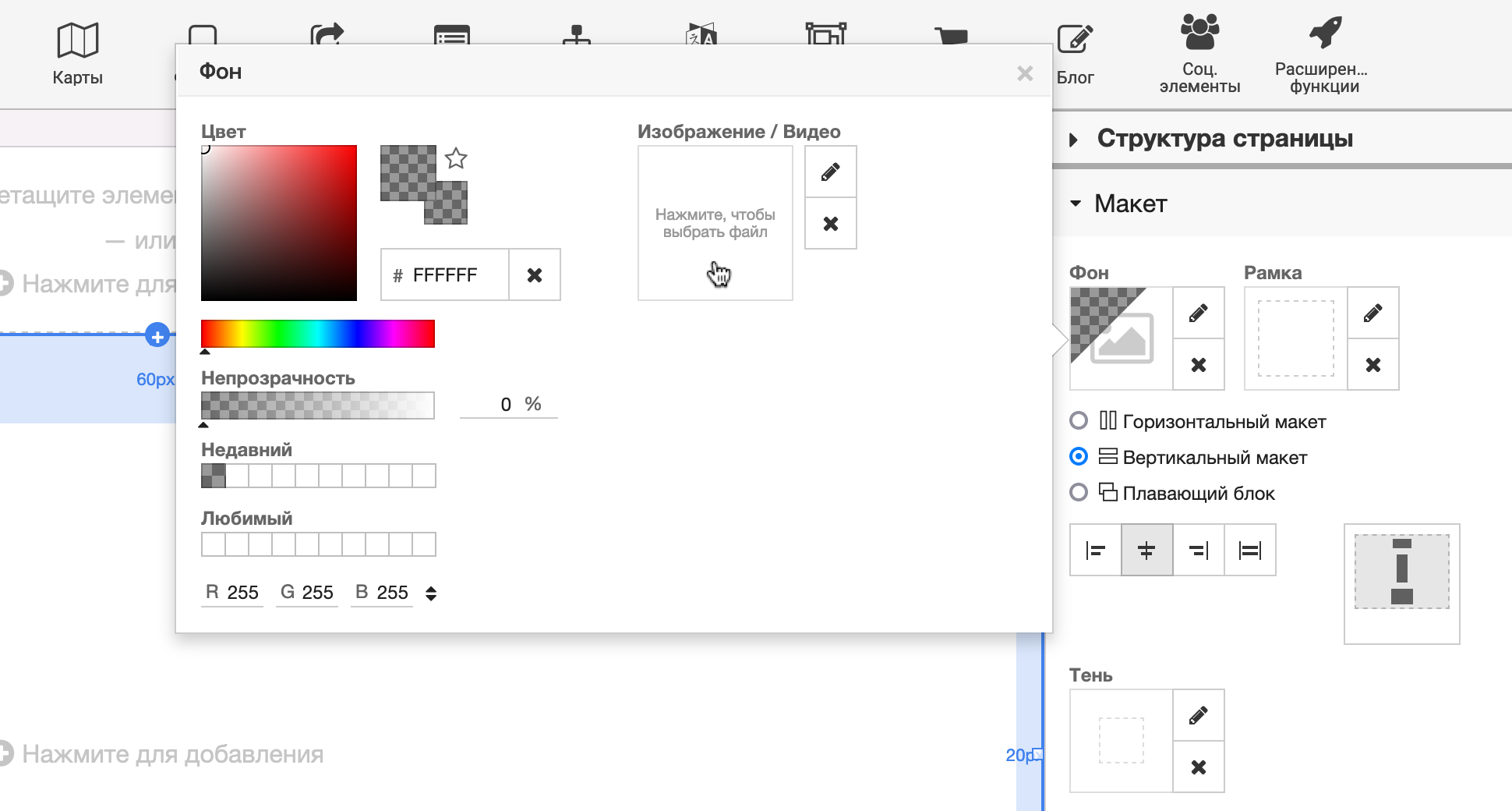
Шаг 2. Измените цвет фона. Найдите на боковой панели раздел «Макет» и кликните по опции «Фон». Во всплывающем окне слева можно выбрать цвет секции, а справа установить в качестве фона изображение или видео.
Чтобы сайт не выглядел скучно, чередуйте цвета фона у секций. Например, белый и светло-серый. Для особенных секций выберите один или два ваших фирменных ярких цвета, чтобы выделить отдельные места на странице. Тёмный цвет можно оставить для подвала сайта.
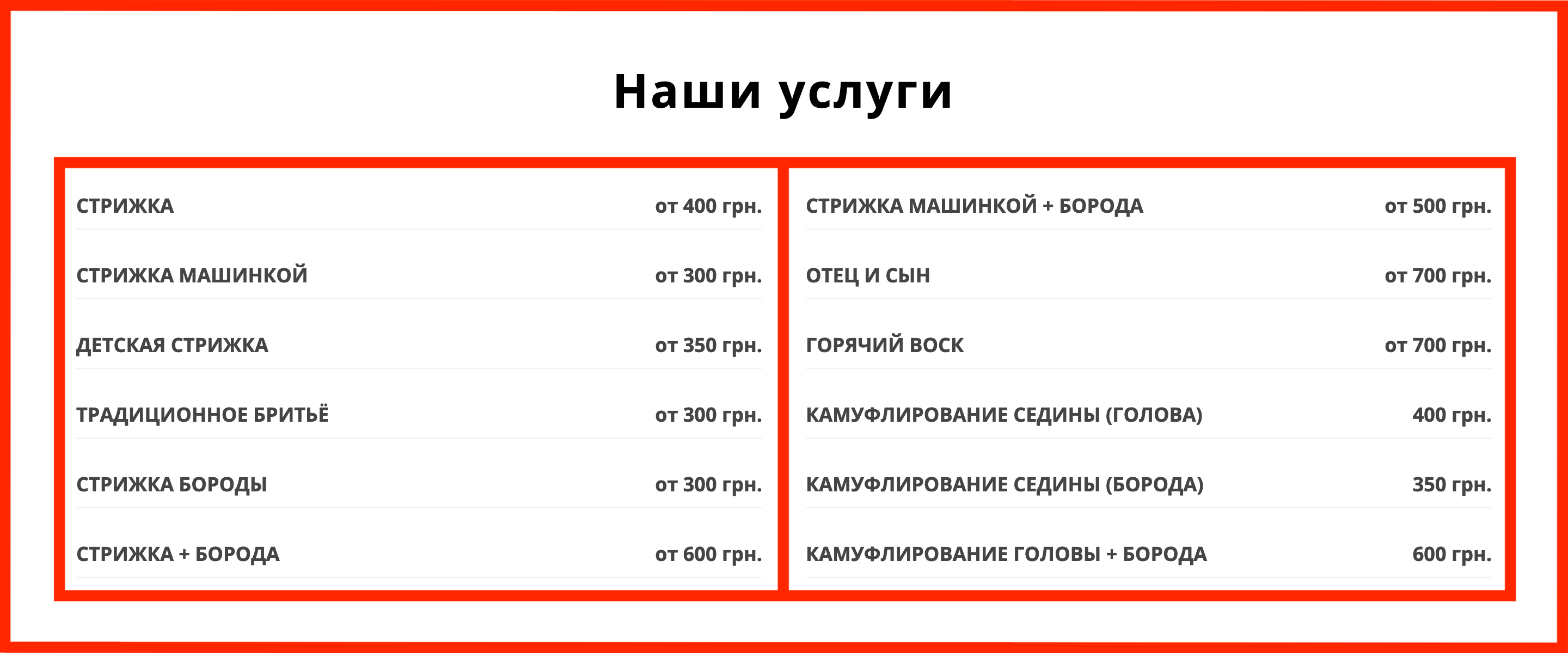
Не обязательно чередовать в шахматном порядке. Можно выделить серым цветом несколько отдельных секций, просто чтобы разбавить общий фон. Обратите внимание на то, как это сделано на демонстрационном сайте.

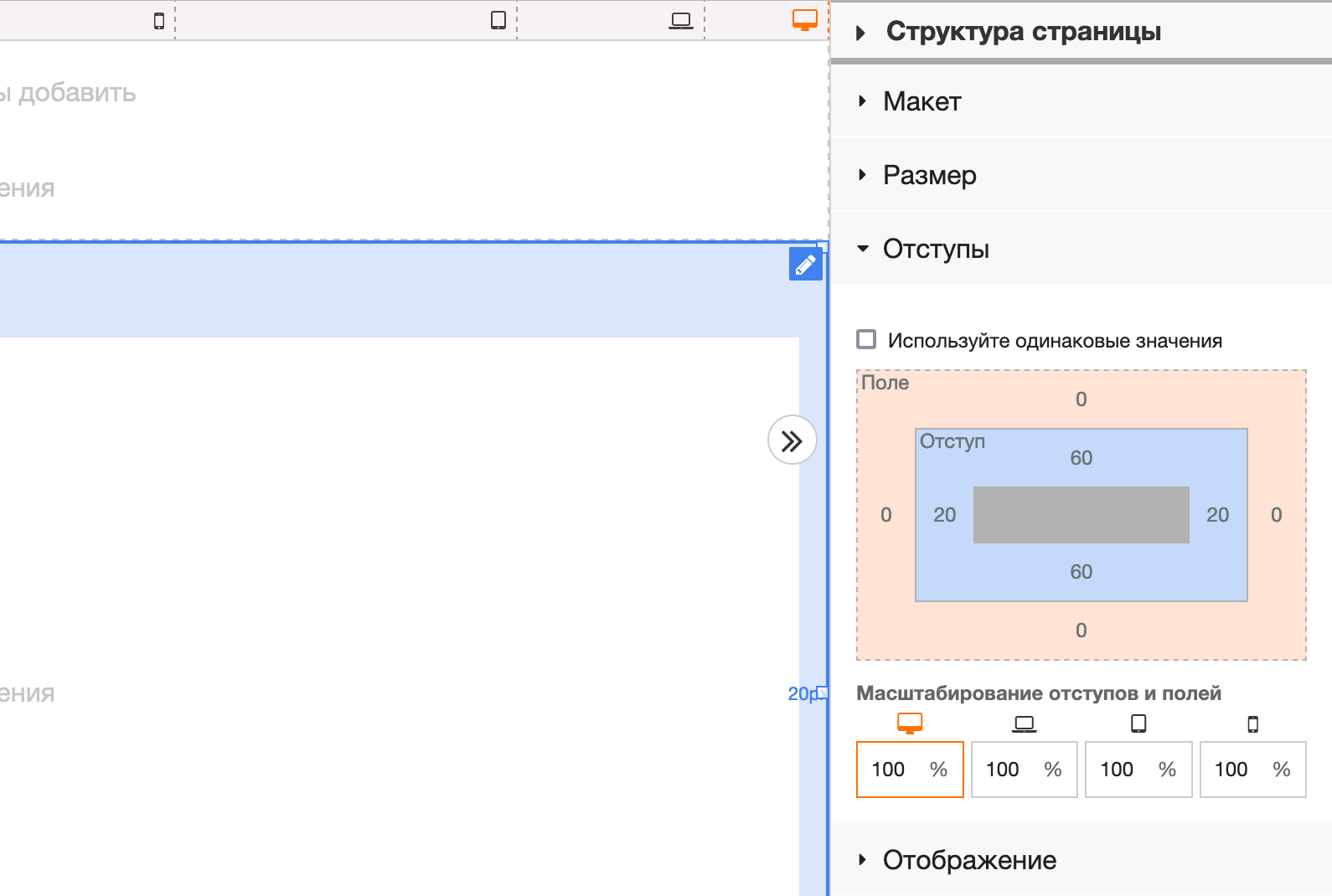
Шаг 3. Установите внутренние отступы. Найдите на боковой панели раздел «Отступы». Оранжевые ячейки — это внешние отступы (margin), голубые ячейки — это внутренние (padding).
Придумайте значения для внутренних отступов, которые будете использовать в каждом главном контейнере. Например, 60 пикселей сверху и снизу, 20 пикселей по бокам. Это нужно, чтобы контент не прилипал к границам экрана или границам секции.

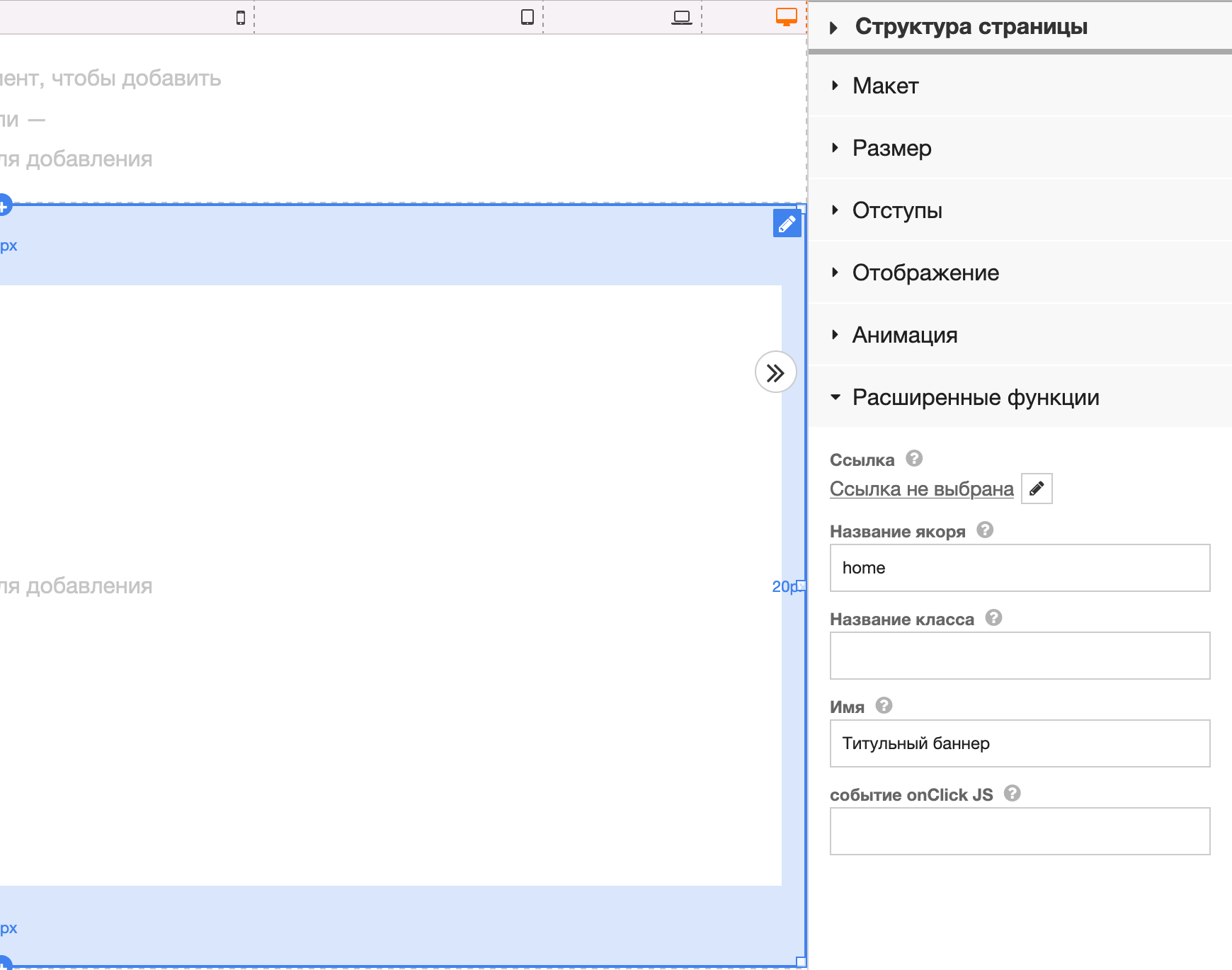
Шаг 4. Укажите название и якорь для секции. Найдите на боковой панели раздел «Расширенные функции». Здесь нас интересуют две опции: «Название якоря» и «Имя».

Название якоря нужно, чтобы потом можно было сделать ссылку на конкретную секцию и добавить её в шапку сайта. В этом поле нужно использовать латинские символы.
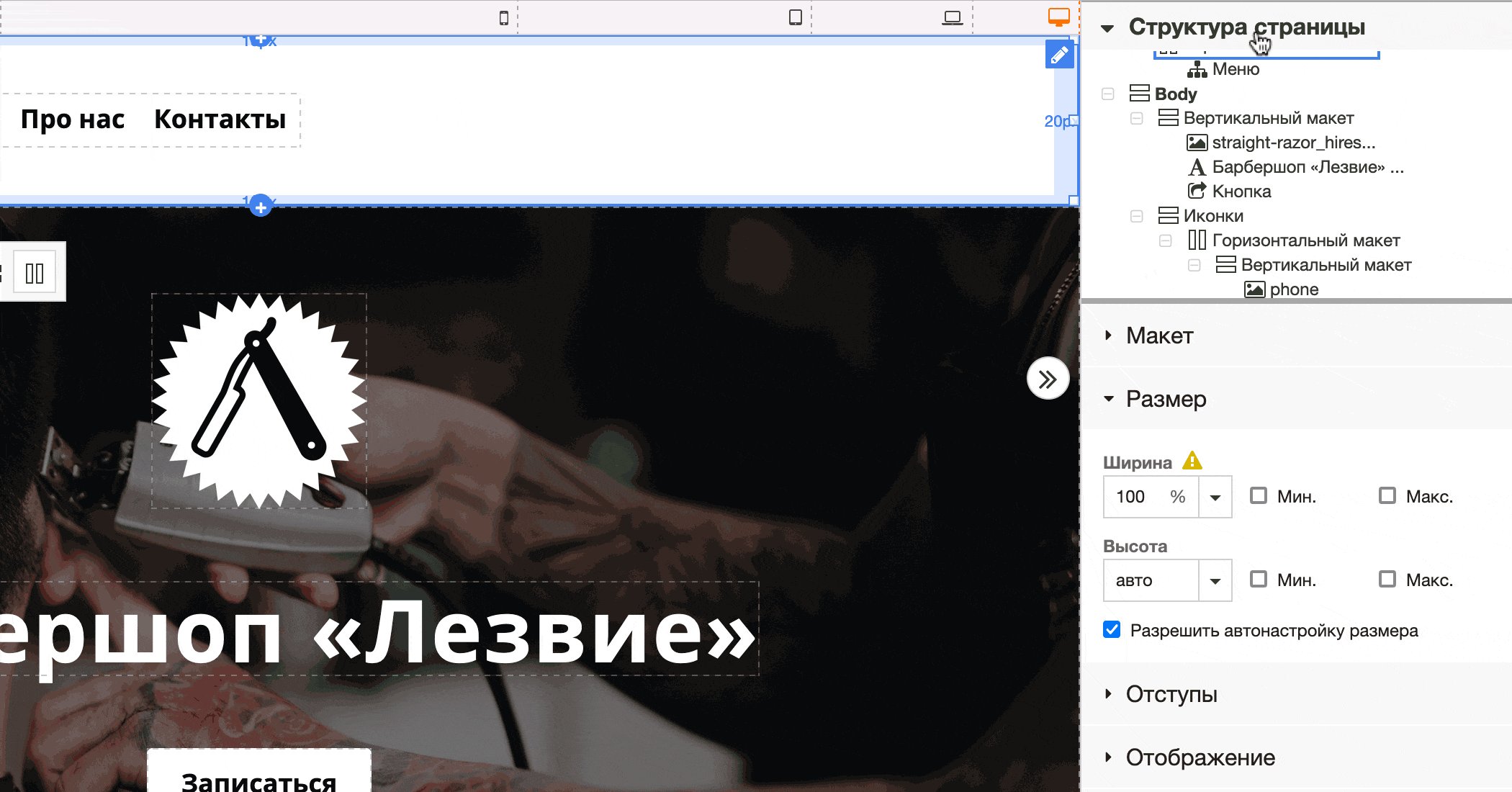
Имя секции нужно для порядка. В верхней части боковой панели есть раздел «Структура страницы», где можно увидеть иерархию всех блоков. По умолчанию все секции здесь будут называться одинаково, а имя поможет их различать.
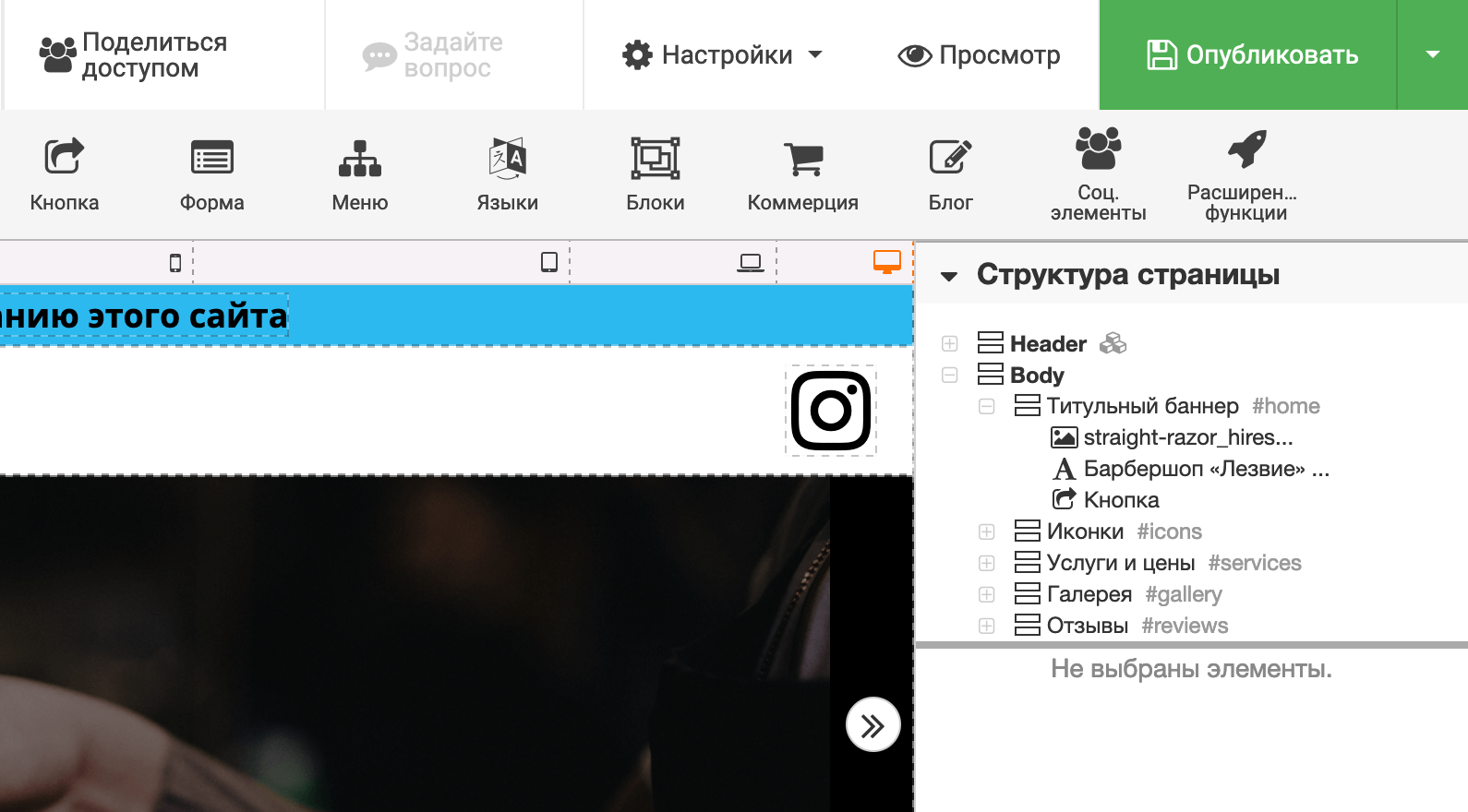
Там, где на скриншоте ниже указаны названия секций «Титульный баннер», «Иконки», «Услуги и цены», это потому что мы заполняли поле «Имя». Если бы мы этого не сделали, вместо названий секций везде было бы «Вертикальный макет» или «Горизонтальный макет».

Это то, что касается контейнеров с колонками. Дальше остановимся на отдельных блоках для добавления контента. Чтобы вы были в курсе нюансов работы с ними.
Изображение
Сначала разберёмся, как установить изображение в качестве фона секции, а потом — как добавить обычное изображение в качестве иллюстрации. Всё это на примере титульного баннера на демонстрационном сайте.
Изображение как фон. Выберите секцию, найдите на боковой панели раздел «Макет» и кликните опции «Фон».

Во всплывающем окне справа будет опция «Изображение/Видео». Кликните по ней, чтобы выбрать файл на компьютере.

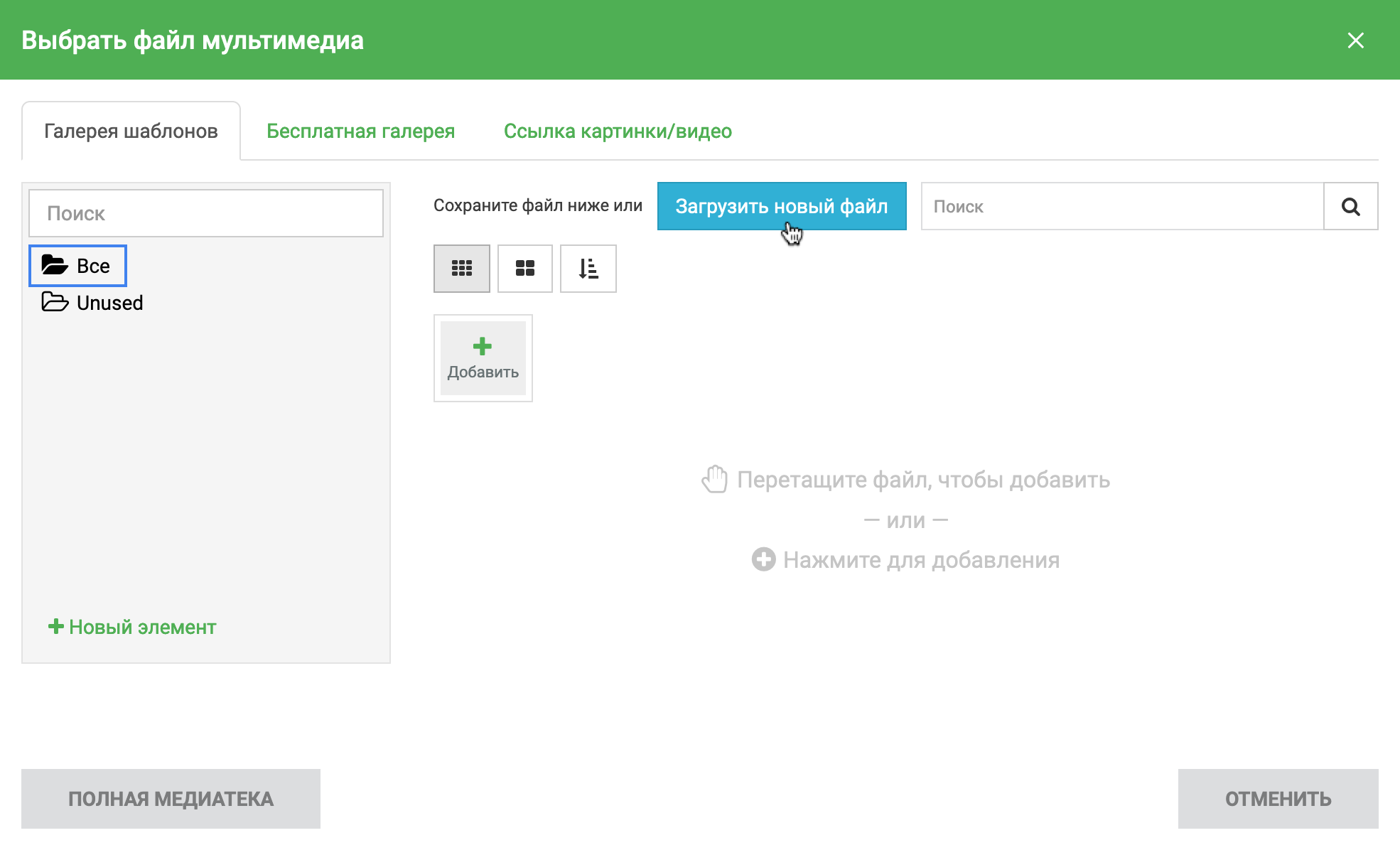
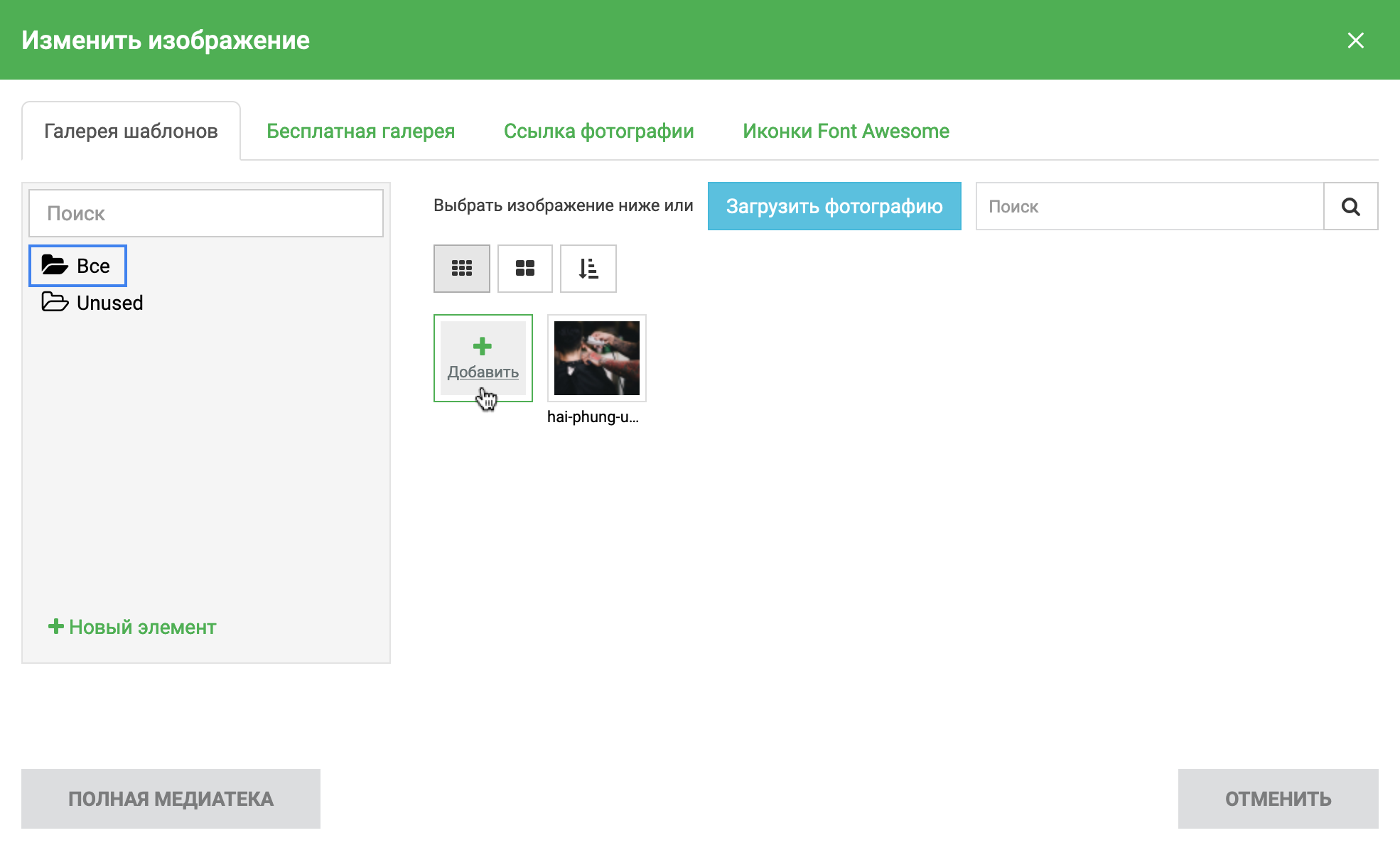
Откроется ещё одно всплывающее окно — загрузчик изображений. Нажмите в нём кнопку «Добавить», выберите изображение у себя на компьютере, затем нажмите внизу кнопку «Выбрать».

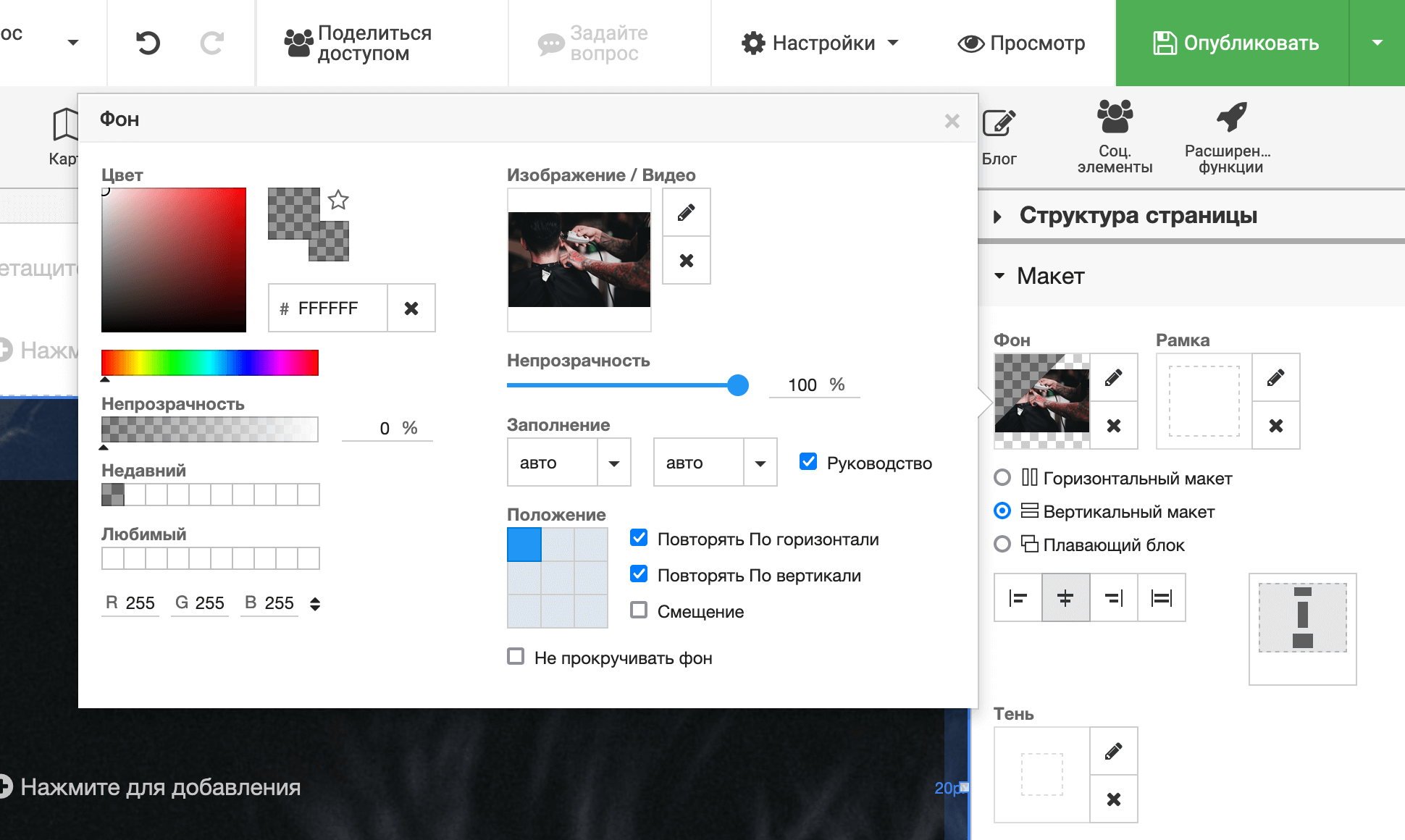
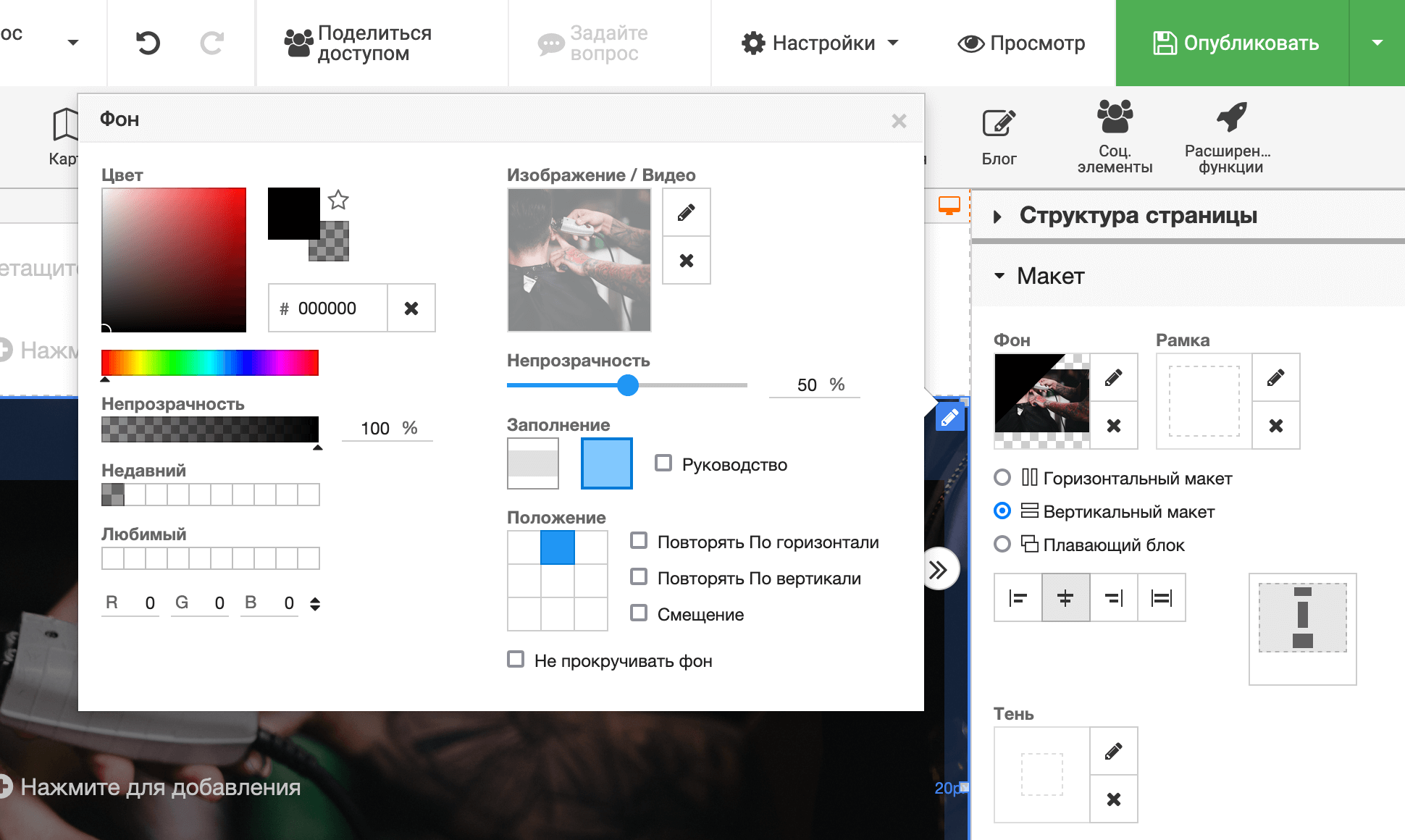
Вас вернёт к первому всплывающему окну. Теперь под опцией для загрузки изображения будет несколько опций для его настройки:
- Непрозрачность — добавить наложение поверх фото (цвет можно выбрать левее). Нужно для затемнения фото, чтобы текст на баннере был более читабельным.
- Заполнение — несколько вариантов, как изображение должно вписываться в контейнер. По умолчанию конструктор автоматически выберет, как заполнять. При помощи выпадающих списков можно указать свои значения. Если убрать галочку в пункте «Руководство», вместо выпадающих списков появится два заготовленных варианта заполнения изображения: по высоте или по ширине контейнера.
- Положение — точка фокуса на изображении + настройки повторения изображения. Эта настройка влияет на то, какая часть изображения будет видна на маленьких экранах, потому что на них изображение будет обрезаться.

На скриншоте выше указаны стандартные значения сразу после добавления изображения. Ниже показываем, как мы их изменили, чтобы баннер выглядел нормально. Попробуйте разные варианты, чтобы найти параметры, которые подходят в вашем случае.
Конкретно мы сделали следующее: 1) изменили цвет наложения на чёрный; 2) снизили прозрачность наложения в опции «Непрозрачность» до 50%; 3) убрали галочку с пункта «Руководство» и выбрали второй вариант; 4) выбрали центральный квадрат в верхнем ряду в опции «Позиция»; 5) сняли галочки с пунктов «Повторять».

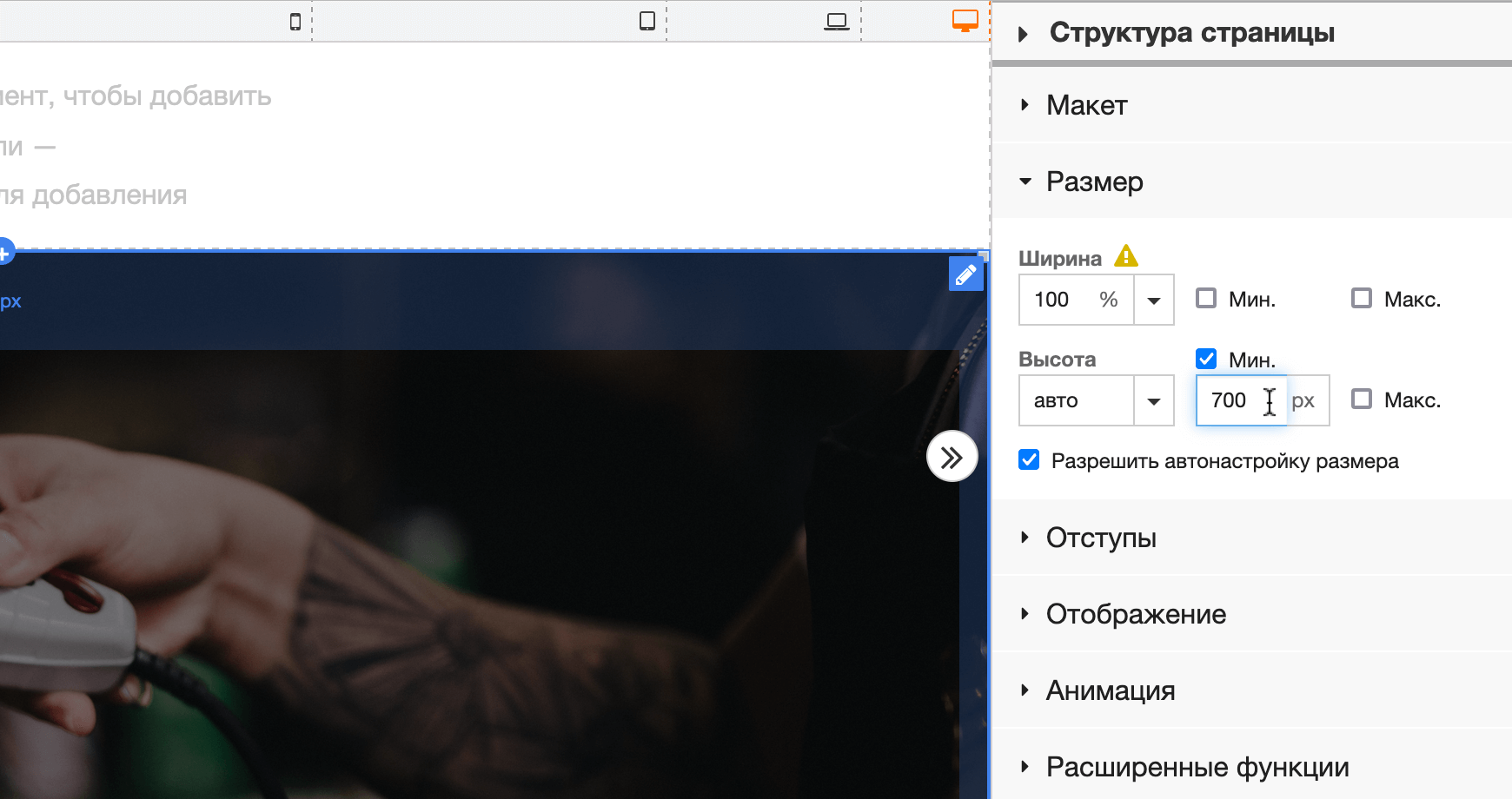
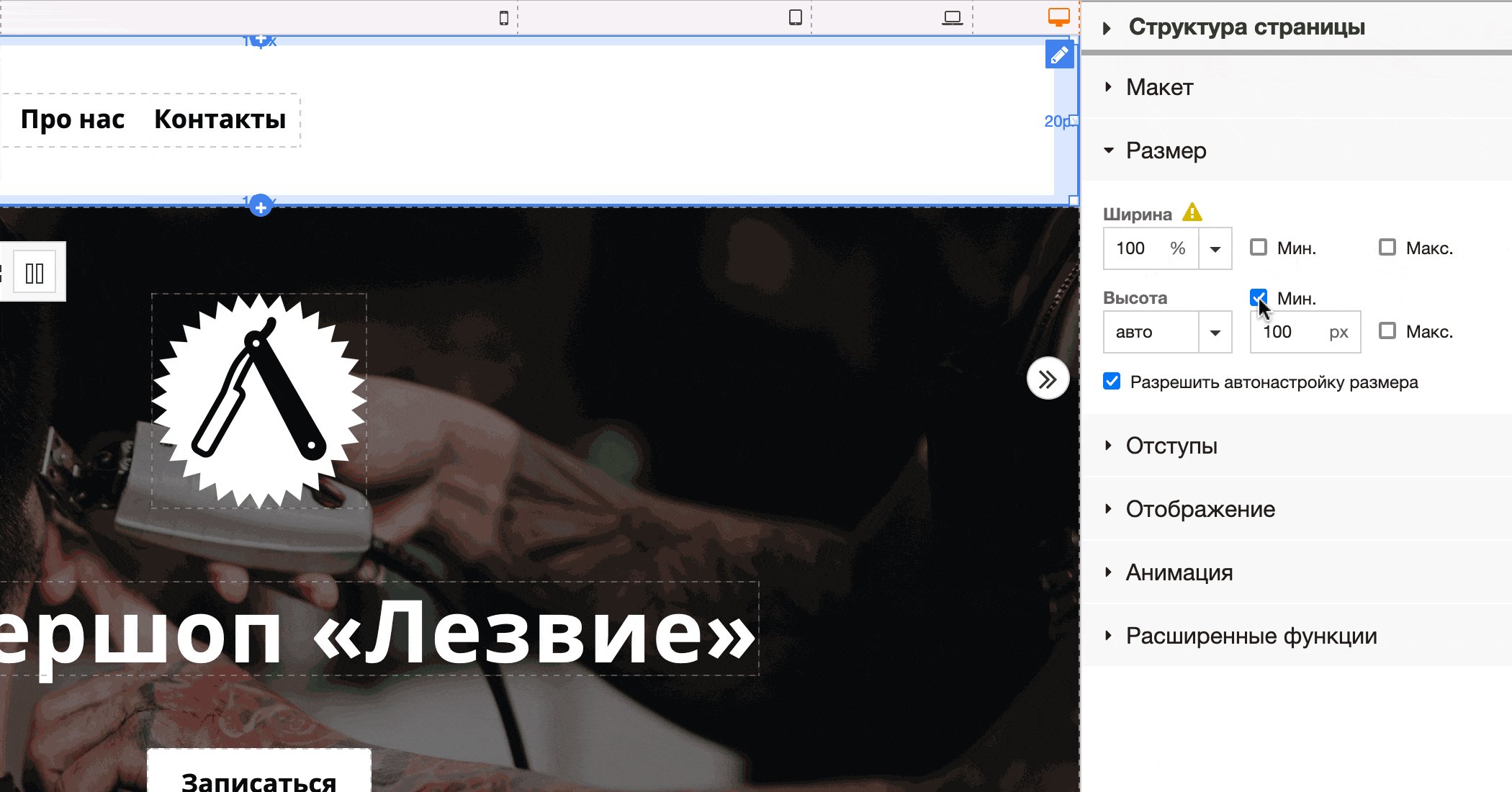
Отдельный момент — скорее всего, придётся указать фиксированную высоту контейнера, чтобы фоновая картинка вписывалась красиво. Для этого выберите основной контейнер и откройте на боковой панели раздел «Размер». Измените значение «Мин.» в опции «Высота».

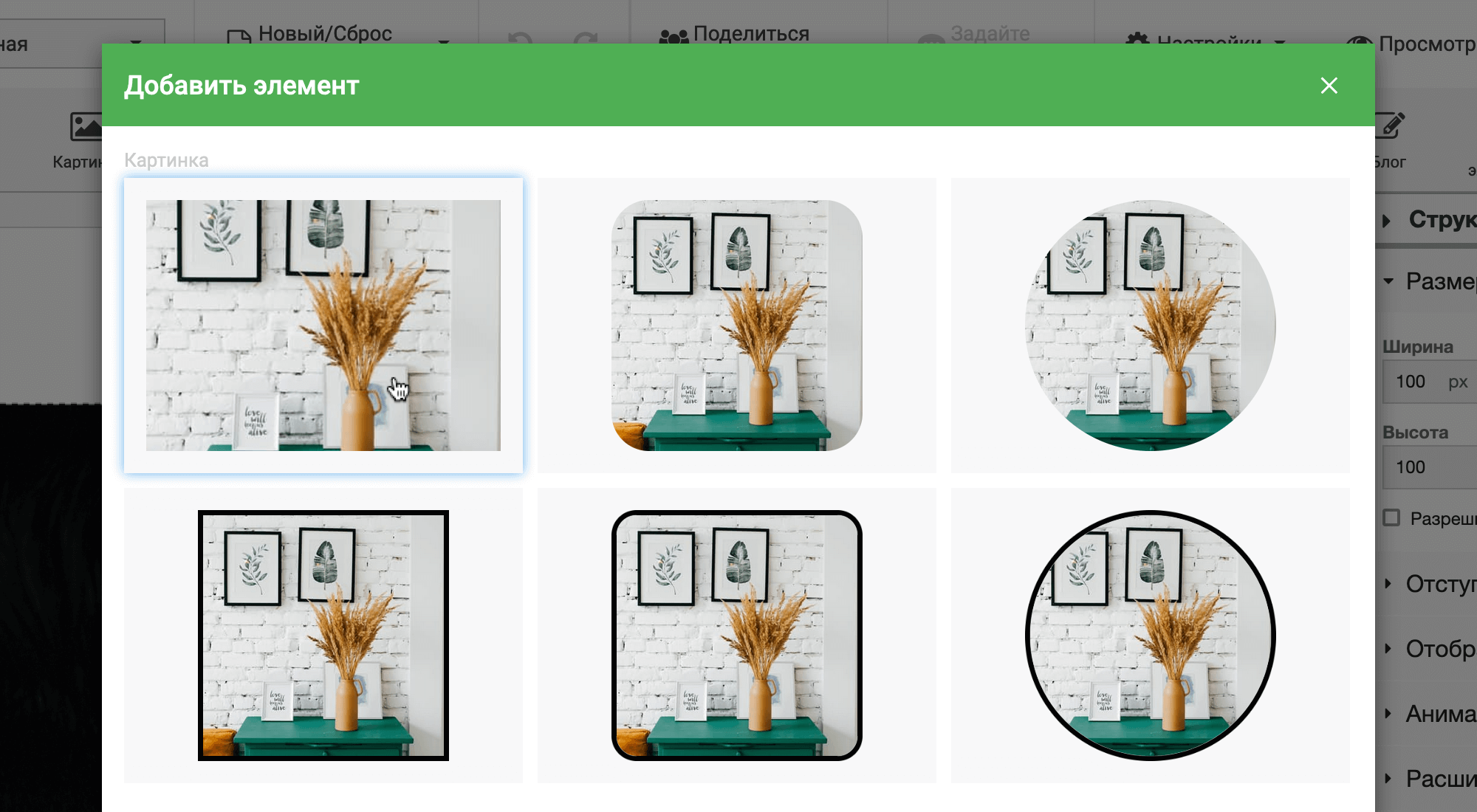
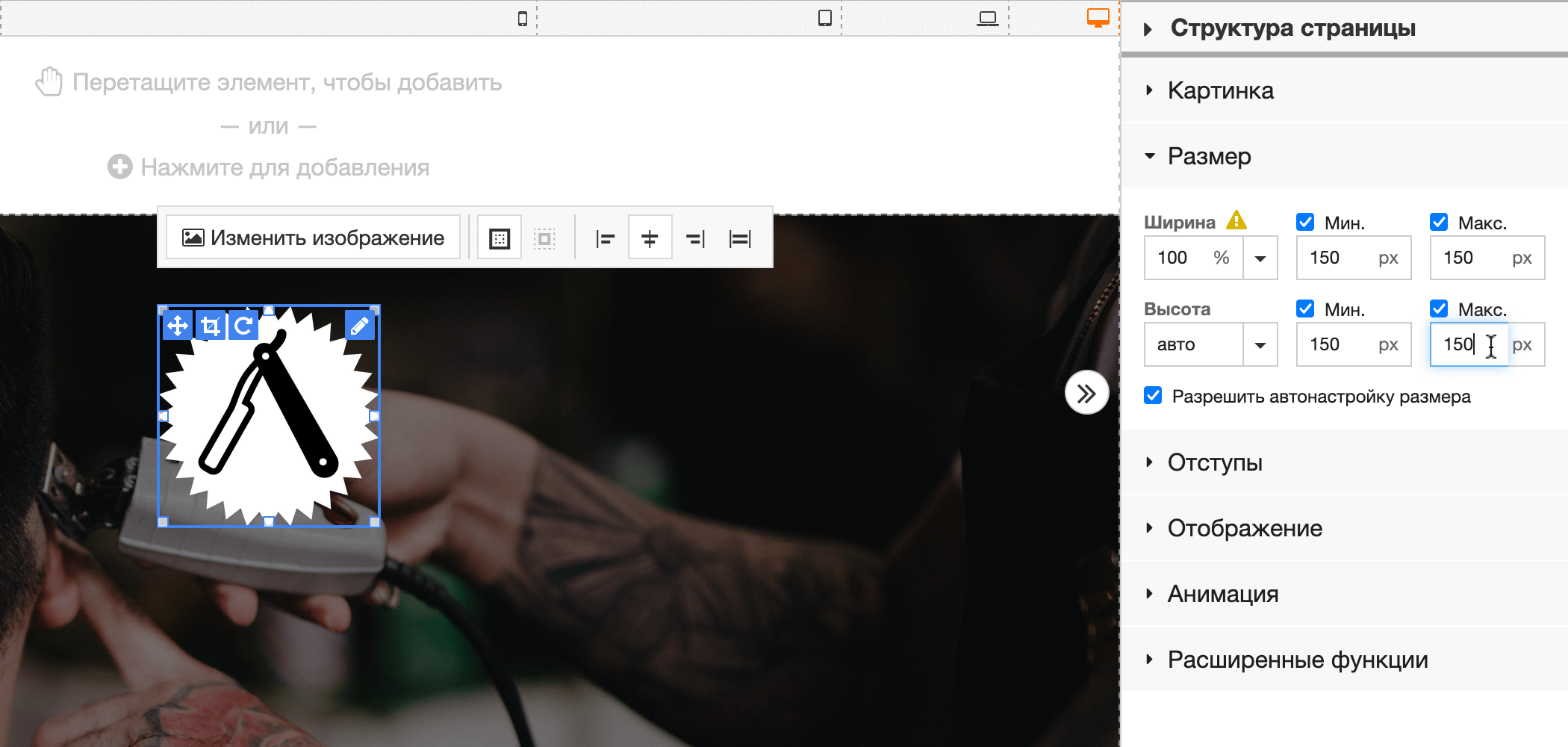
Обычное изображение. Используйте блок «Картинка» на верхней панели. Для примера добавим таким образом логотип на титульный баннер. Во всплывающем окне вверху будет несколько готовых стилей для изображения. Всегда выбирайте первый вариант.

На следующем экране нажмите кнопку «Добавить» и выберите нужный файл на вашем компьютере. После этого нажмите во всплывающем окне кнопку «Выбрать».

Размер изображения можно регулировать на боковой панели в разделе «Размер». Для этого измените значения в полях «Мин» и «Макс» для ширины и высоты.

Текст
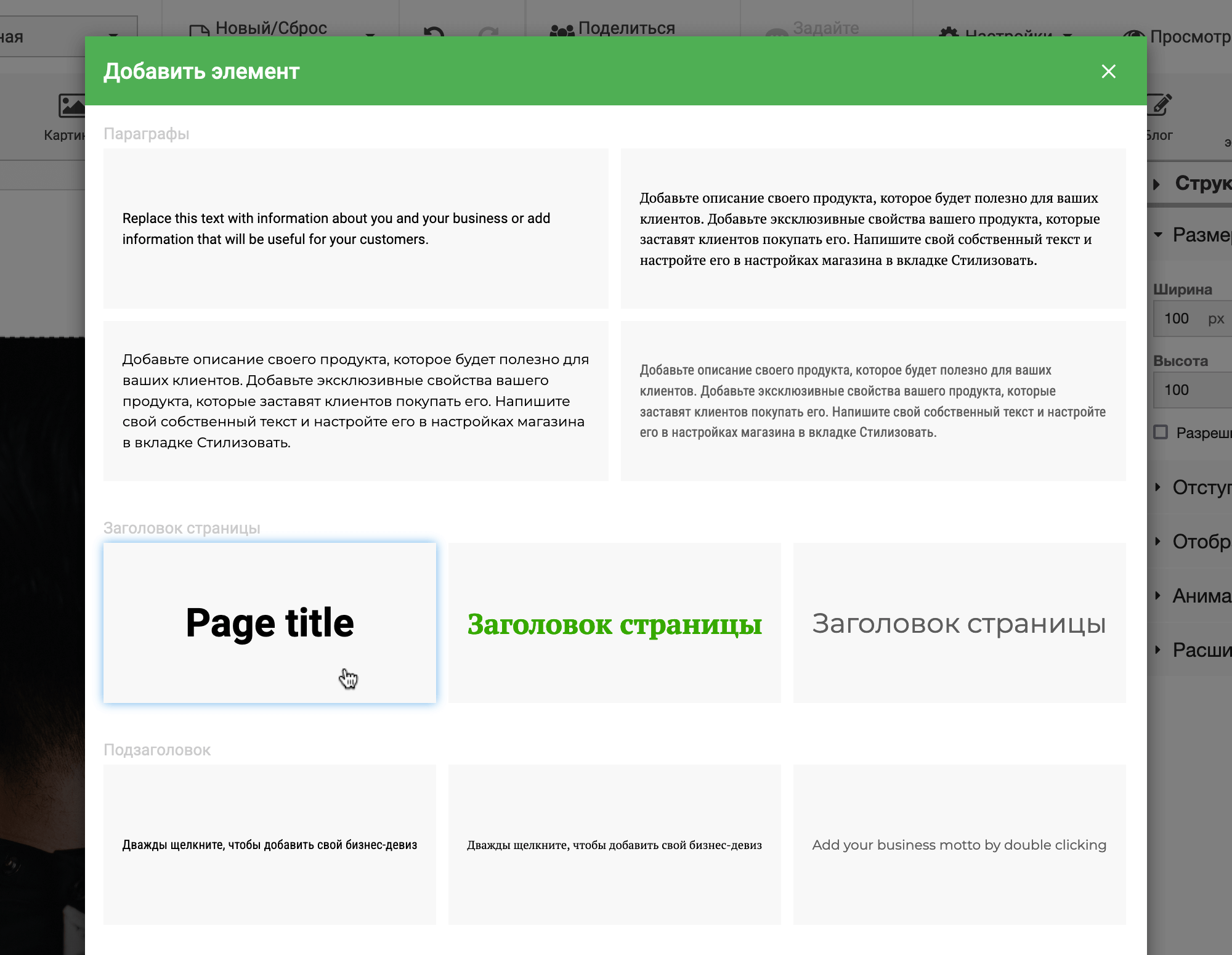
Покажем, как добавить блок с текстом на примере названия сайта на титульном баннере. Перетащите блок «Текст» под логотип. Во всплывающем окне будет несколько готовых стилей для текста. Выберите любой из них, сейчас вы всё равно измените его на один из стилей, которые создавали заранее.

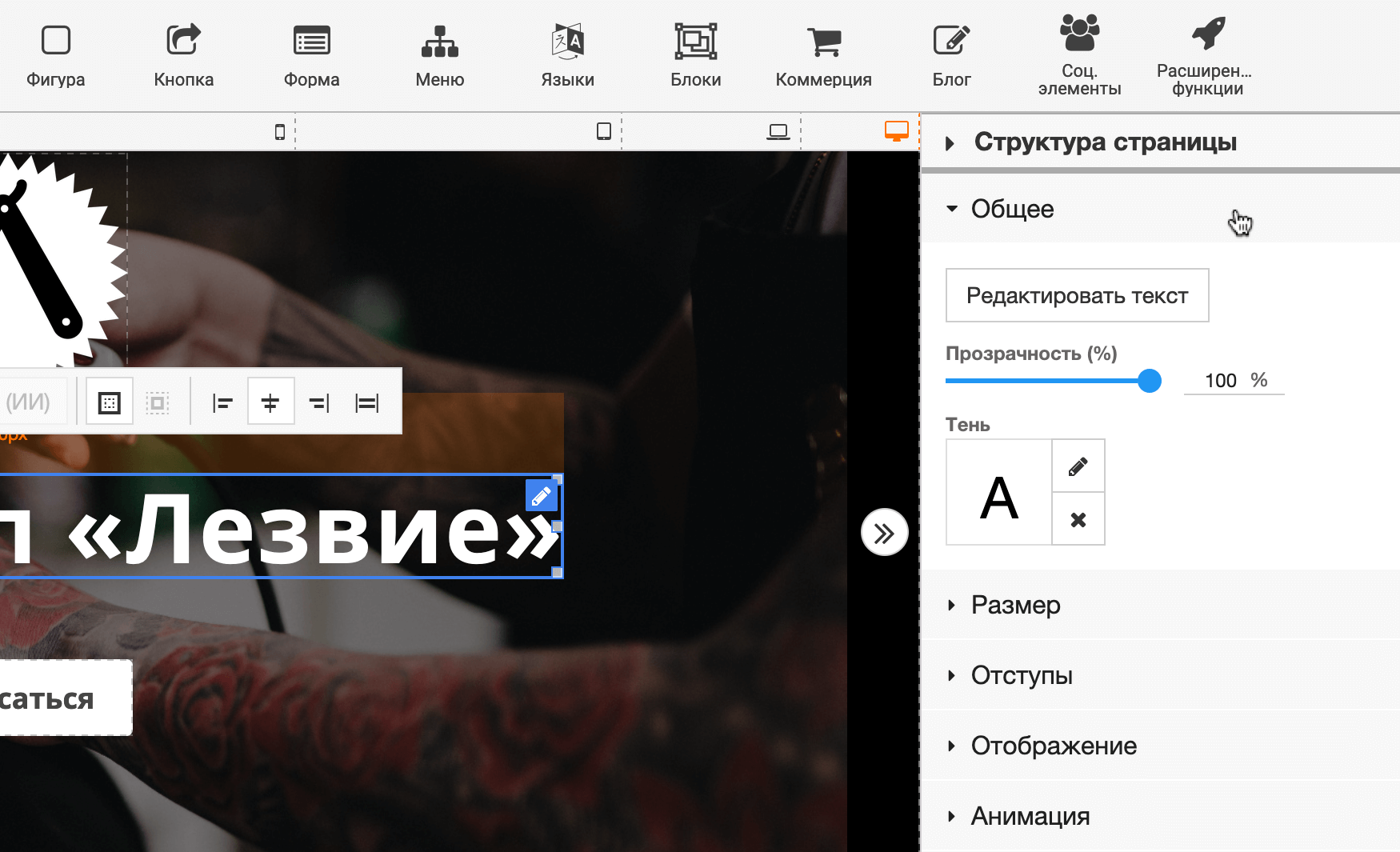
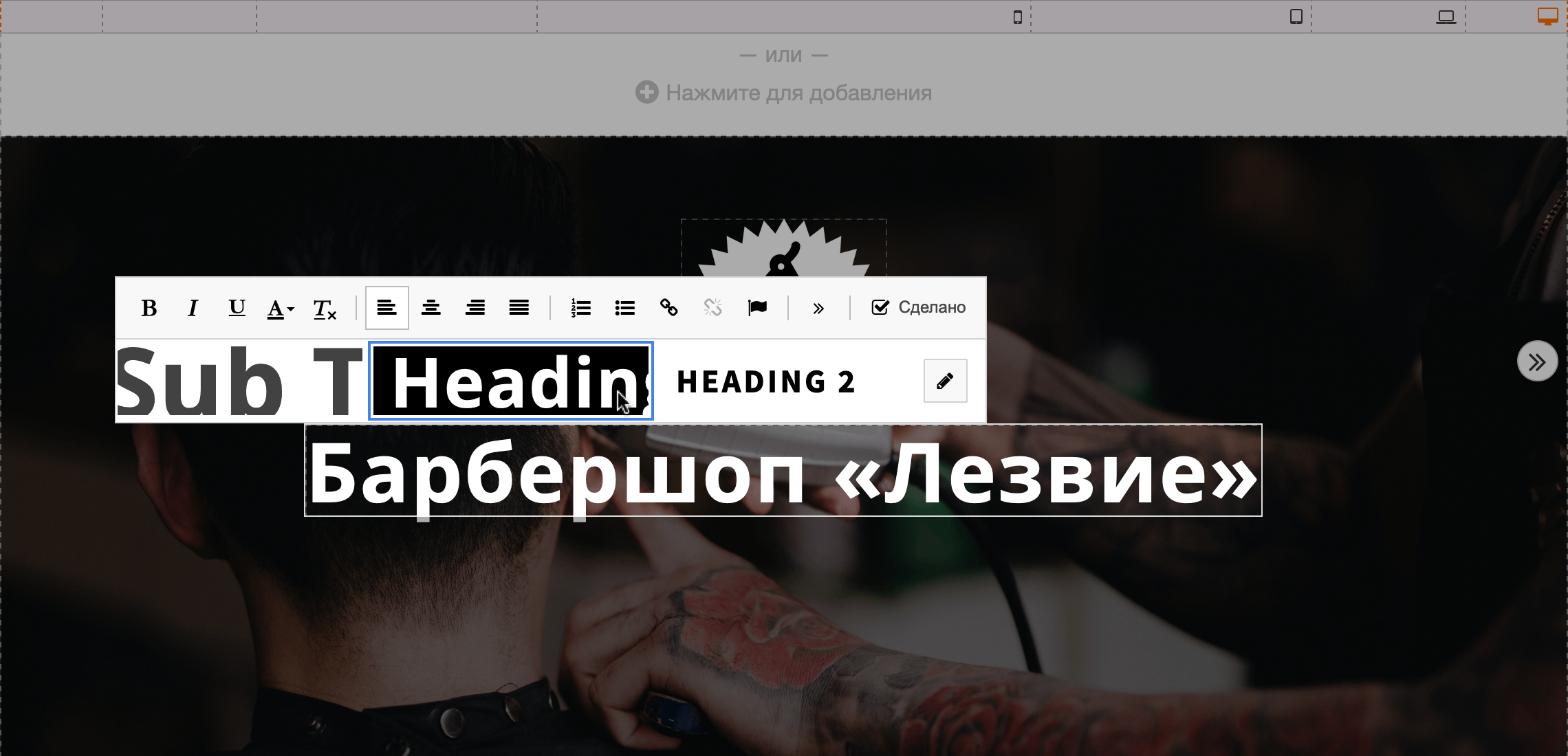
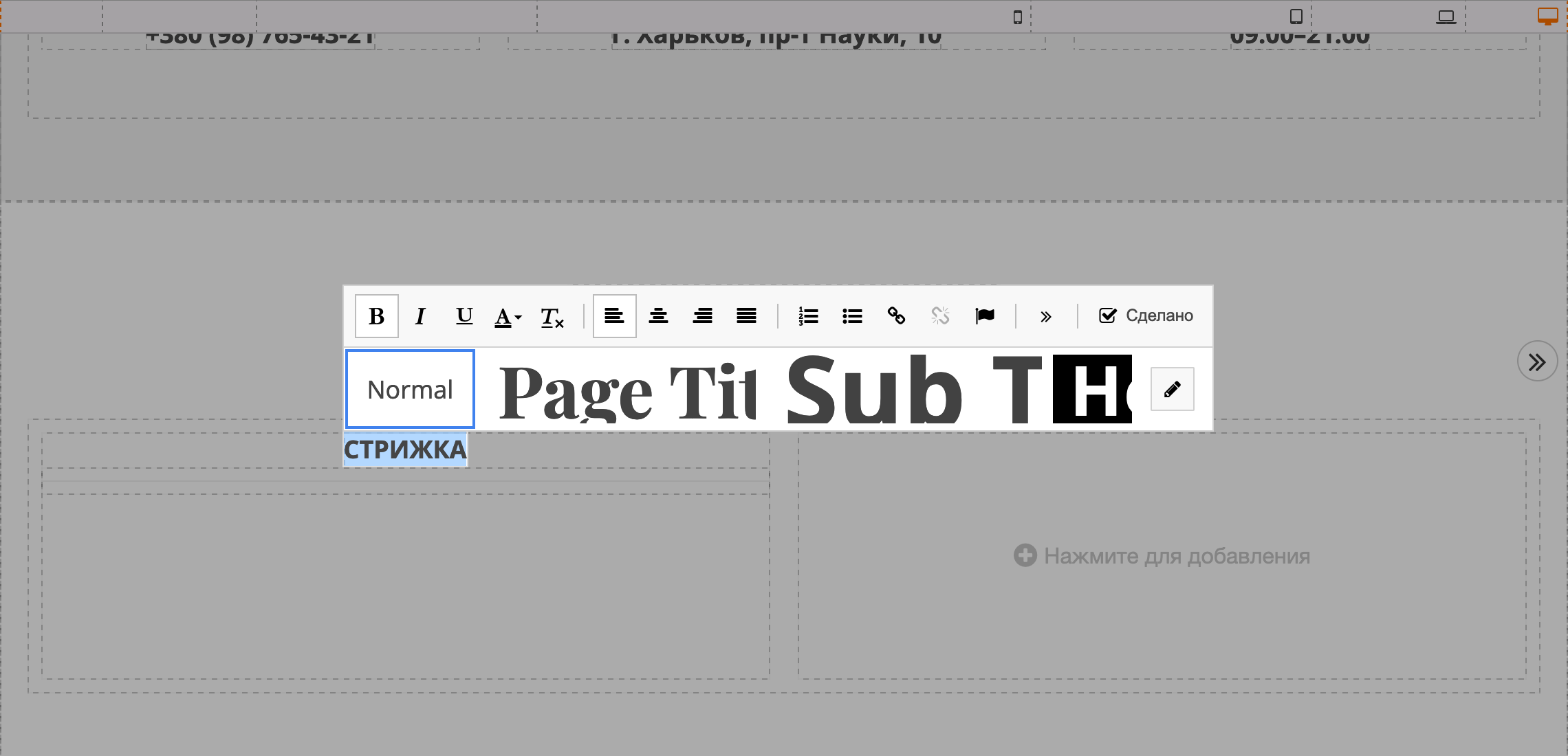
Нажмите на всплывающей панели «Редактировать текст» (или кликните по нему два раза мышкой), замените шаблонный текст на свой и выберите в карусели созданный ранее стиль «Heading 1».

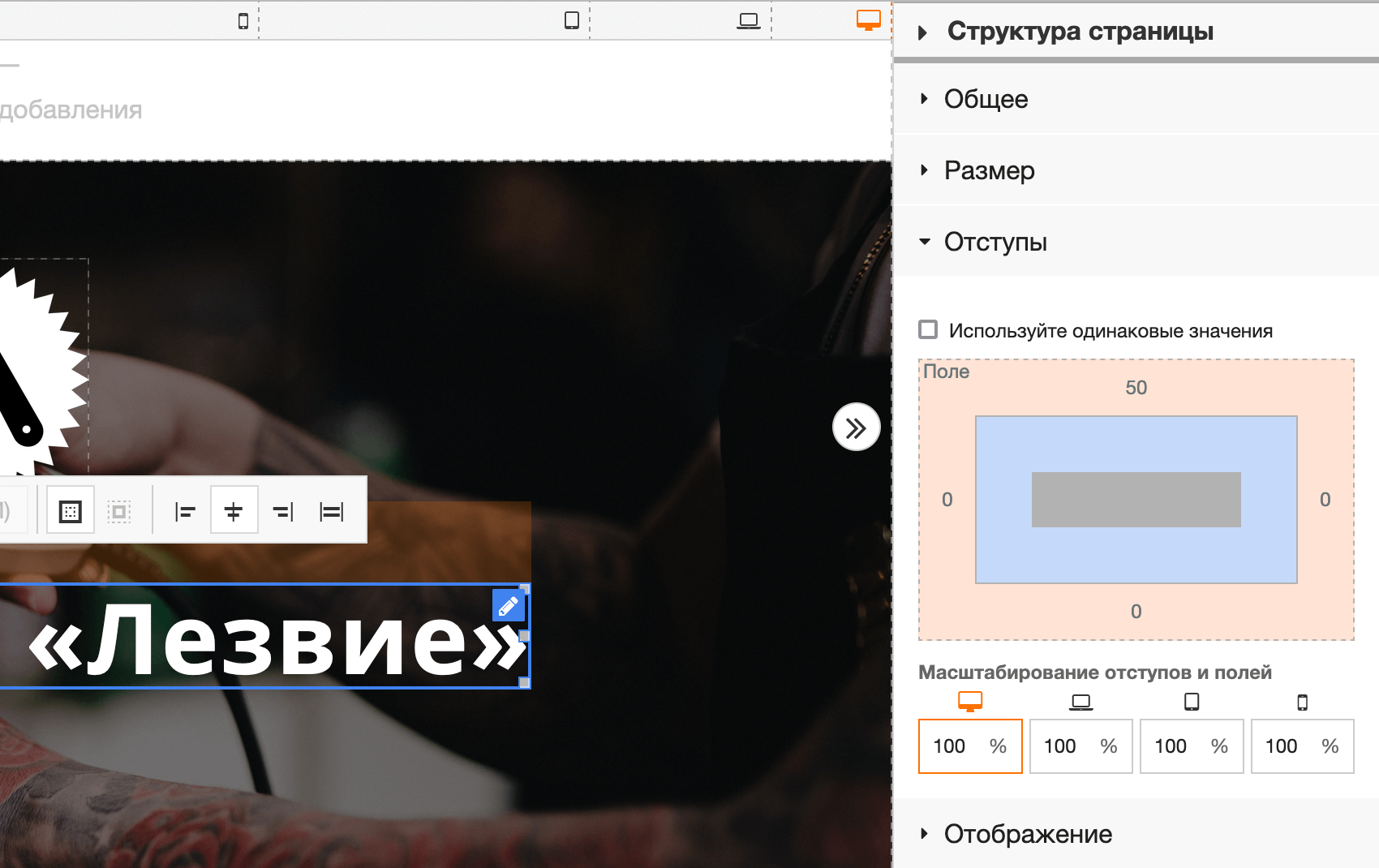
Добавьте отступ, если нужно отодвинуть текст от стоящего рядом элемента. Это делается на боковой панели в разделе «Отступы». Конкретно в нашем случае нужен отступ сверху, чтобы название сайта не прилипало к логотипу. Поэтому мы добавили 50 пикселей в верхнюю оранжевую ячейку.

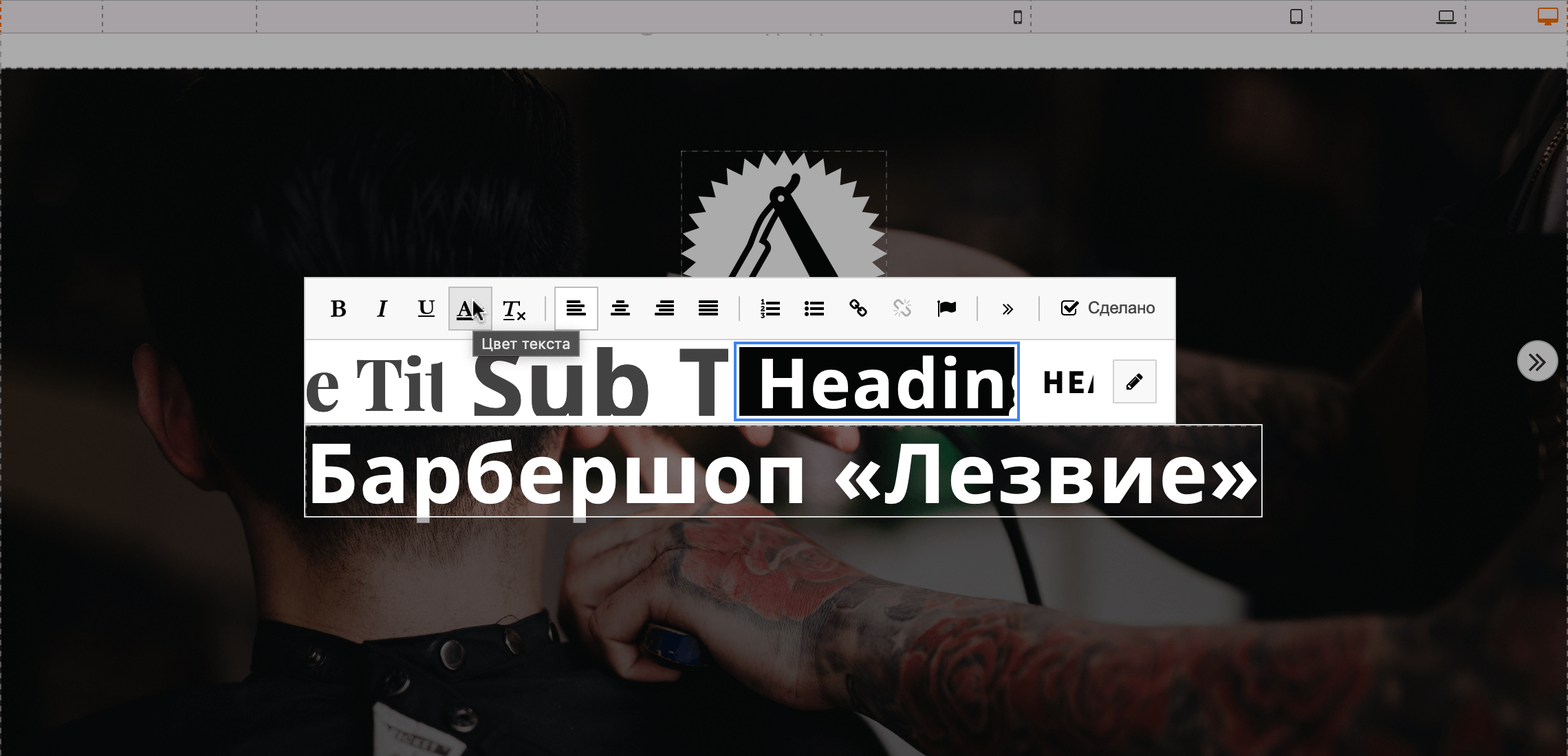
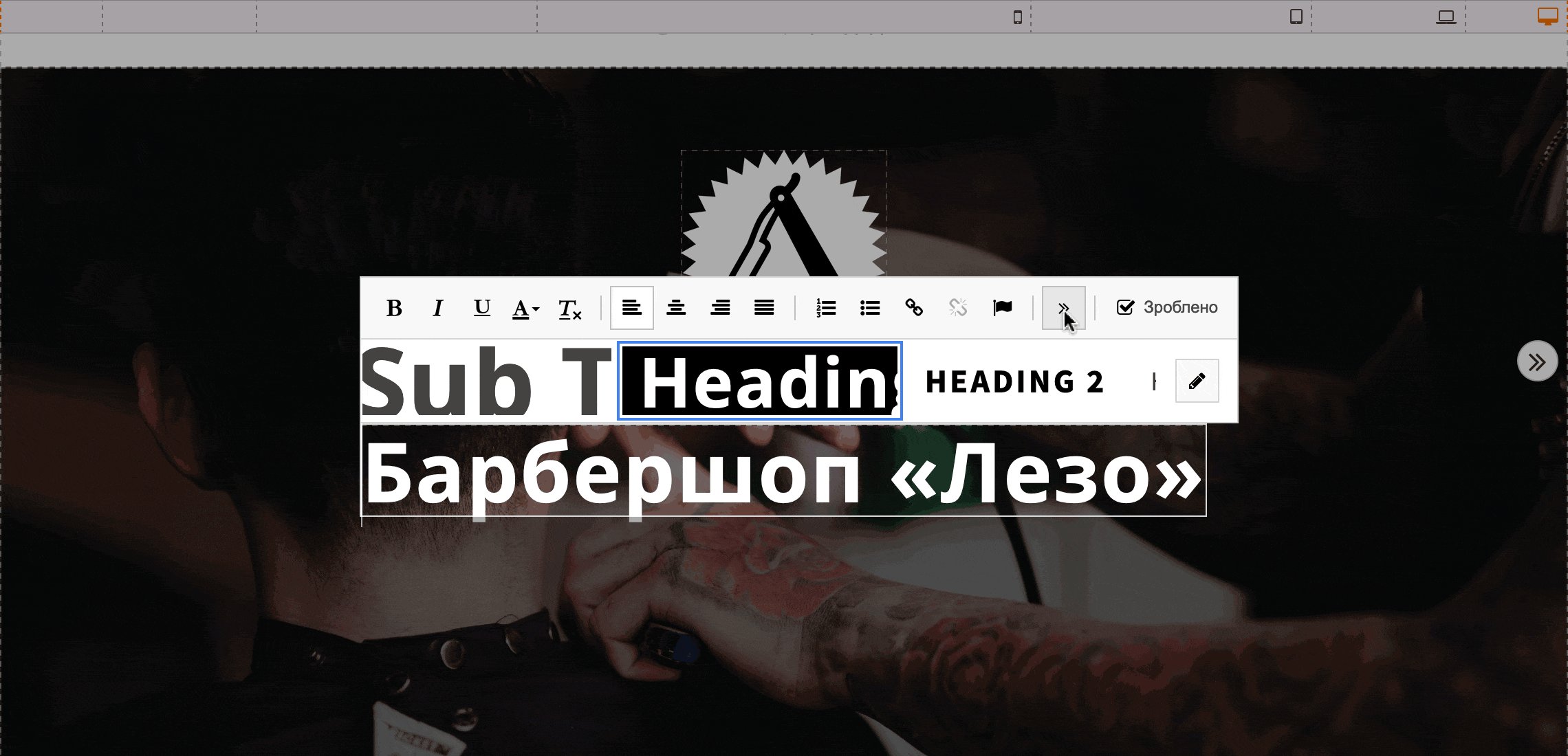
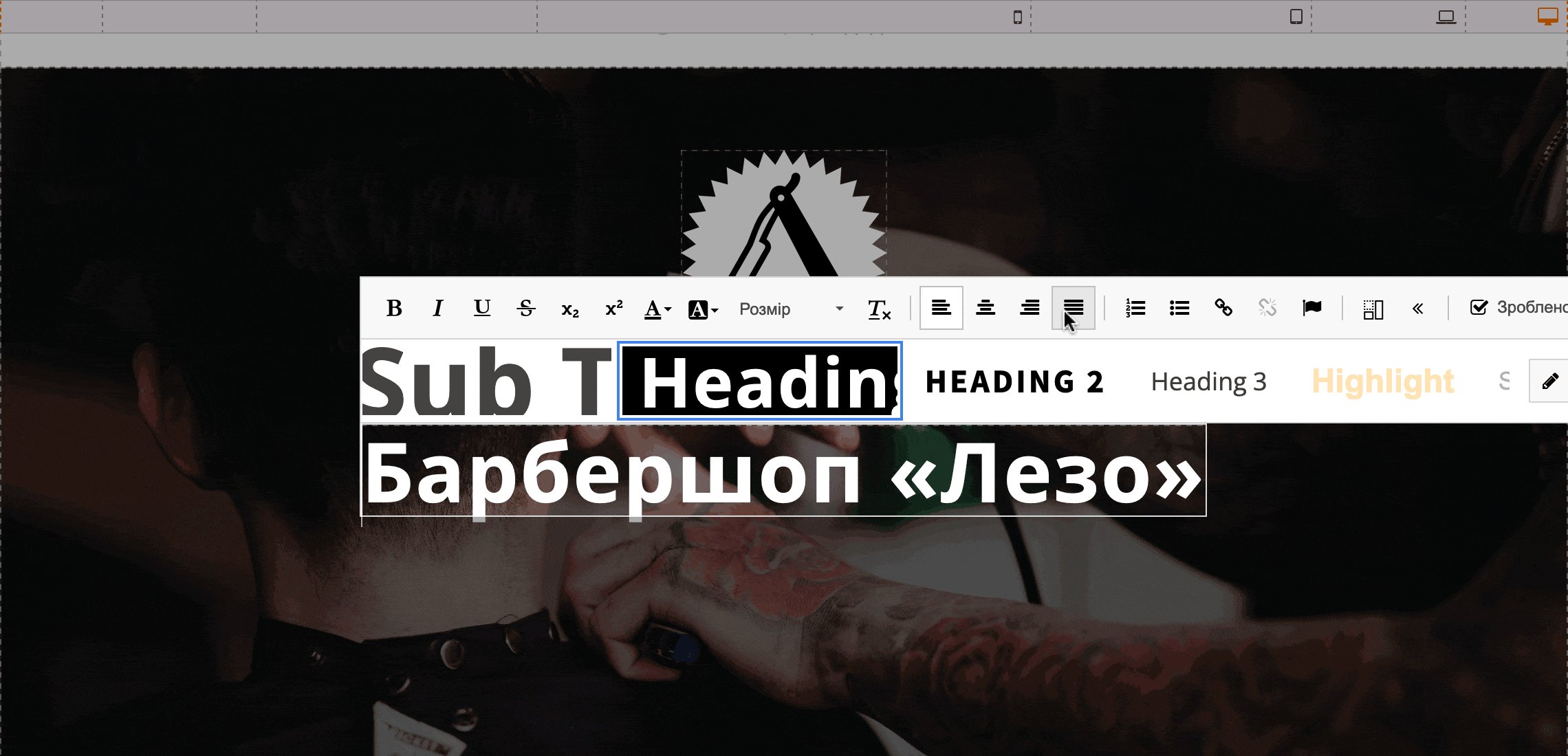
Если нужно отредактировать внешний вид текста, это можно сделать на всплывающей панели, после того как вы нажали «Редактировать текст». Это может понадобится, если нужно отступить от созданных в начале работы стилей.
Опции для настройки текста будут на всплывающей панели над заготовленными стилями. Наведите курсор на опцию, чтобы отобразилось её название.

Не все опции на всплывающей панели будут видны сразу. Часть из них будет скрыта за символом » возле кнопки «Сделано».

Кнопки
Финальный штрих на титульном баннере — добавить кнопку. По такому же принципу вы сможете создавать кнопки в любом другом месте на странице.
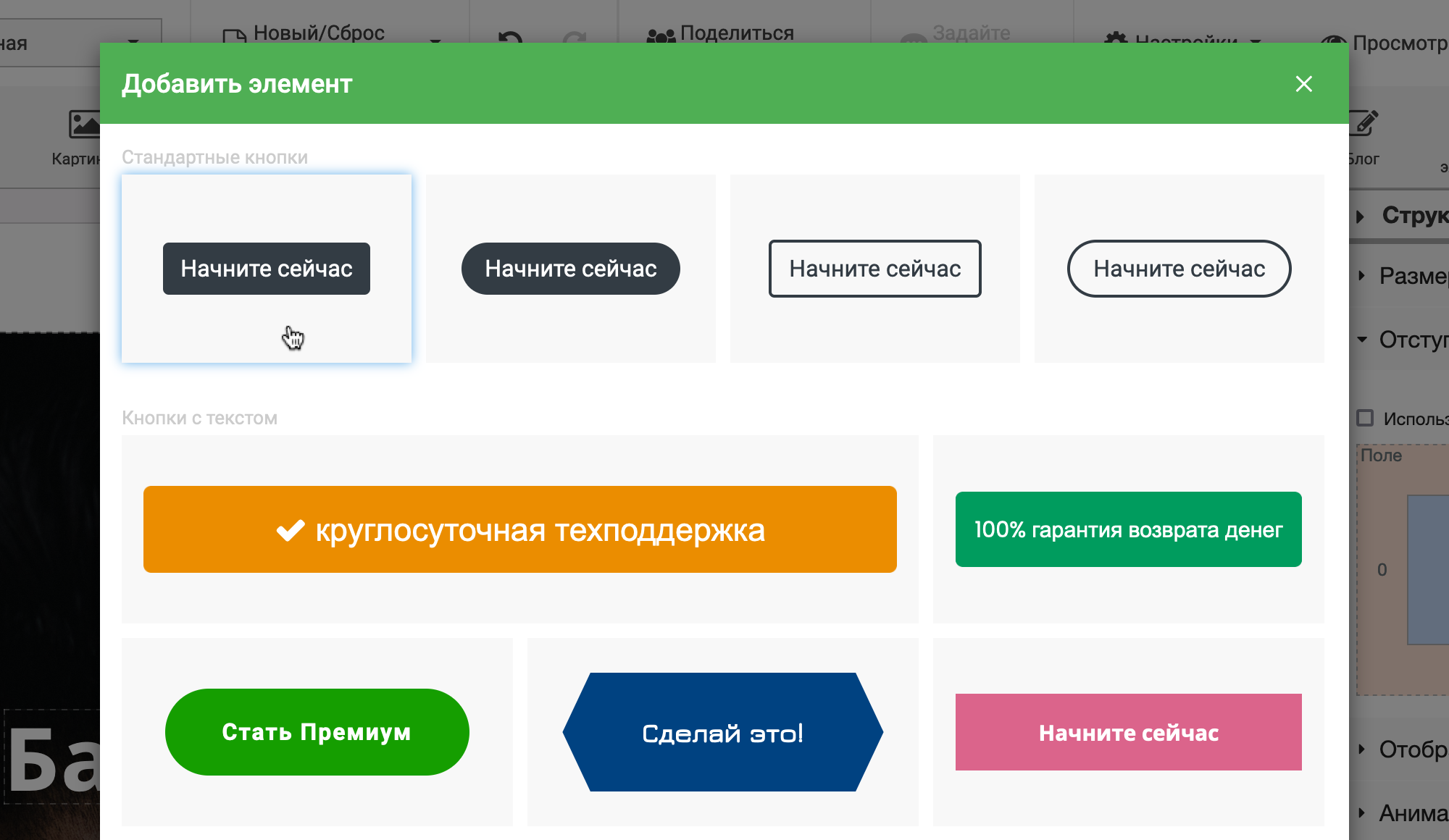
Перетащите блок «Кнопка» с верхней панели на титульный баннер. Во всплывающем окне выберите первый из заготовленных стилей кнопки. Сейчас будем разбираться, как его изменить.

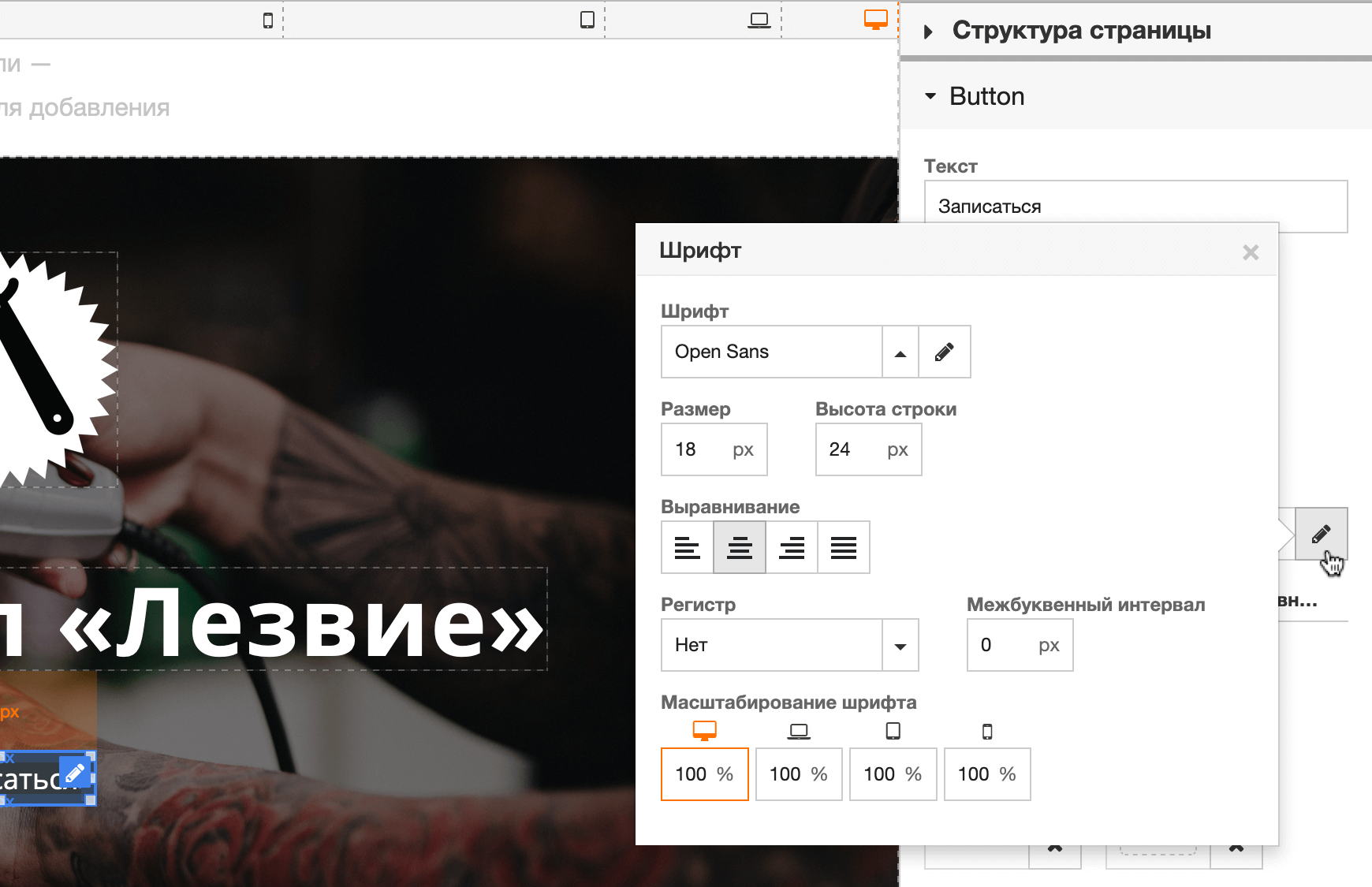
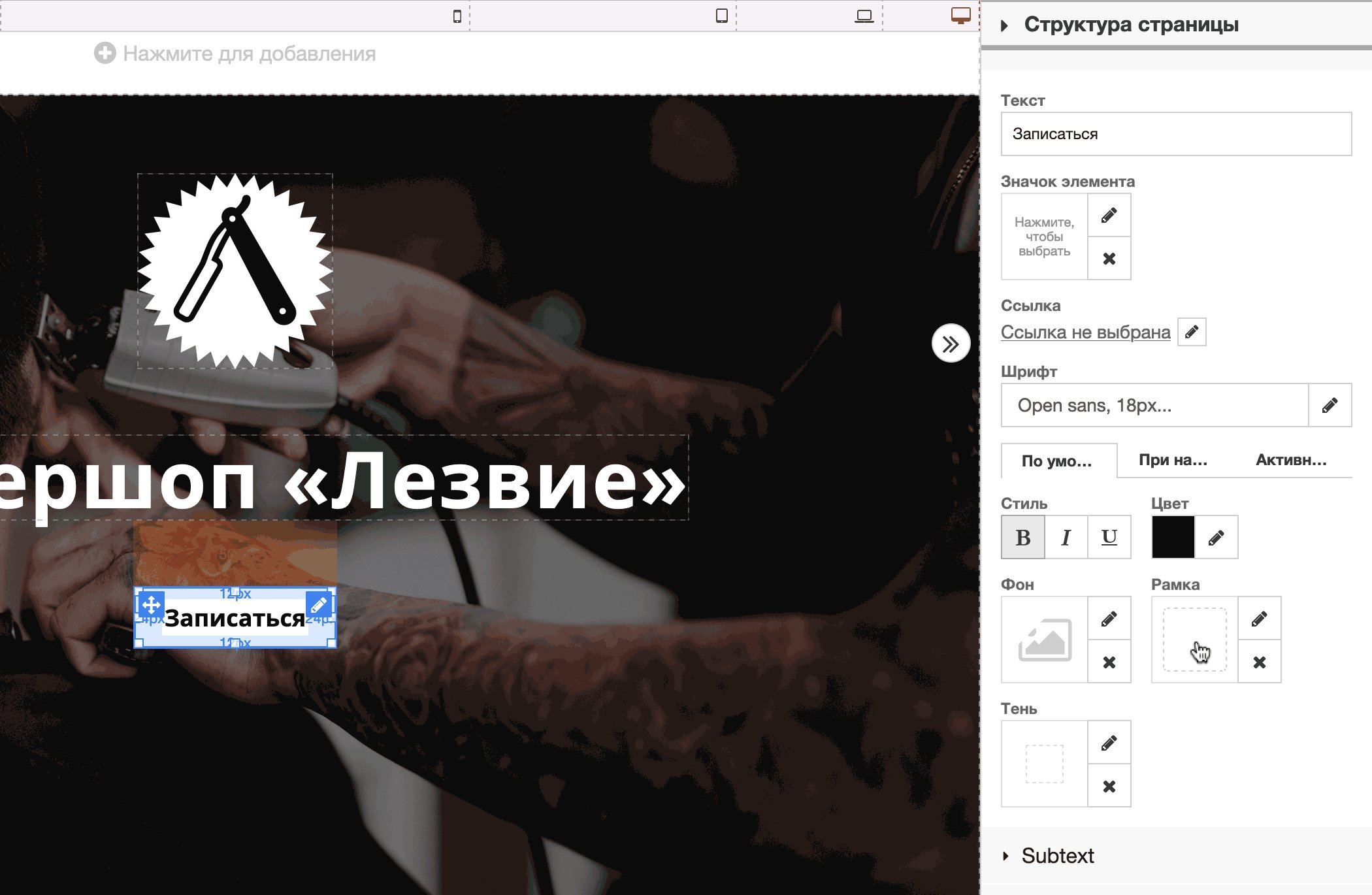
В разделе «Button» на боковой панели можно изменить текст на кнопке, а также настроить его внешний вид и указать ссылку. Используйте такой же шрифт, который указали в глобальных стилях. В нашем случае — обычный Open Sans.

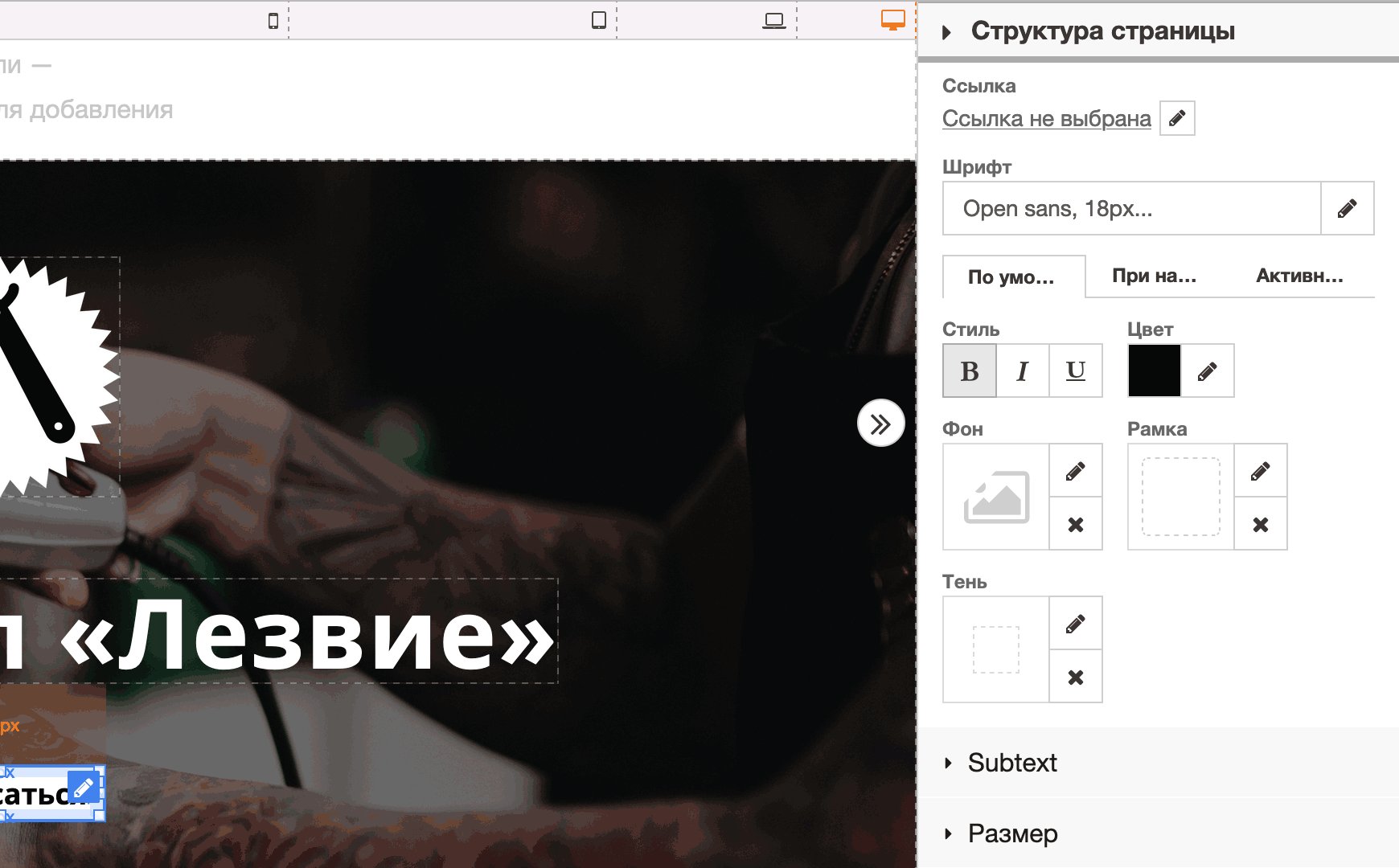
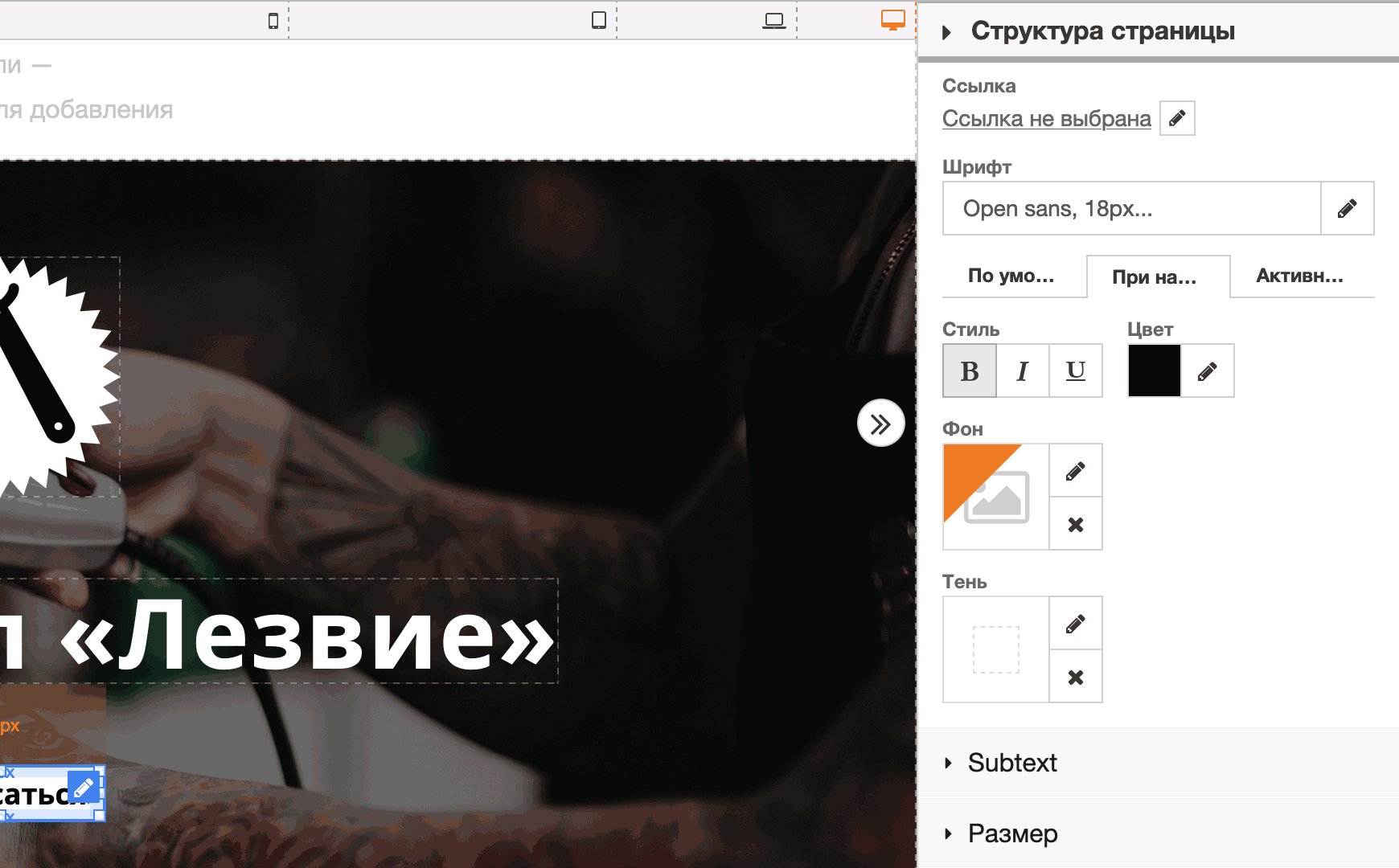
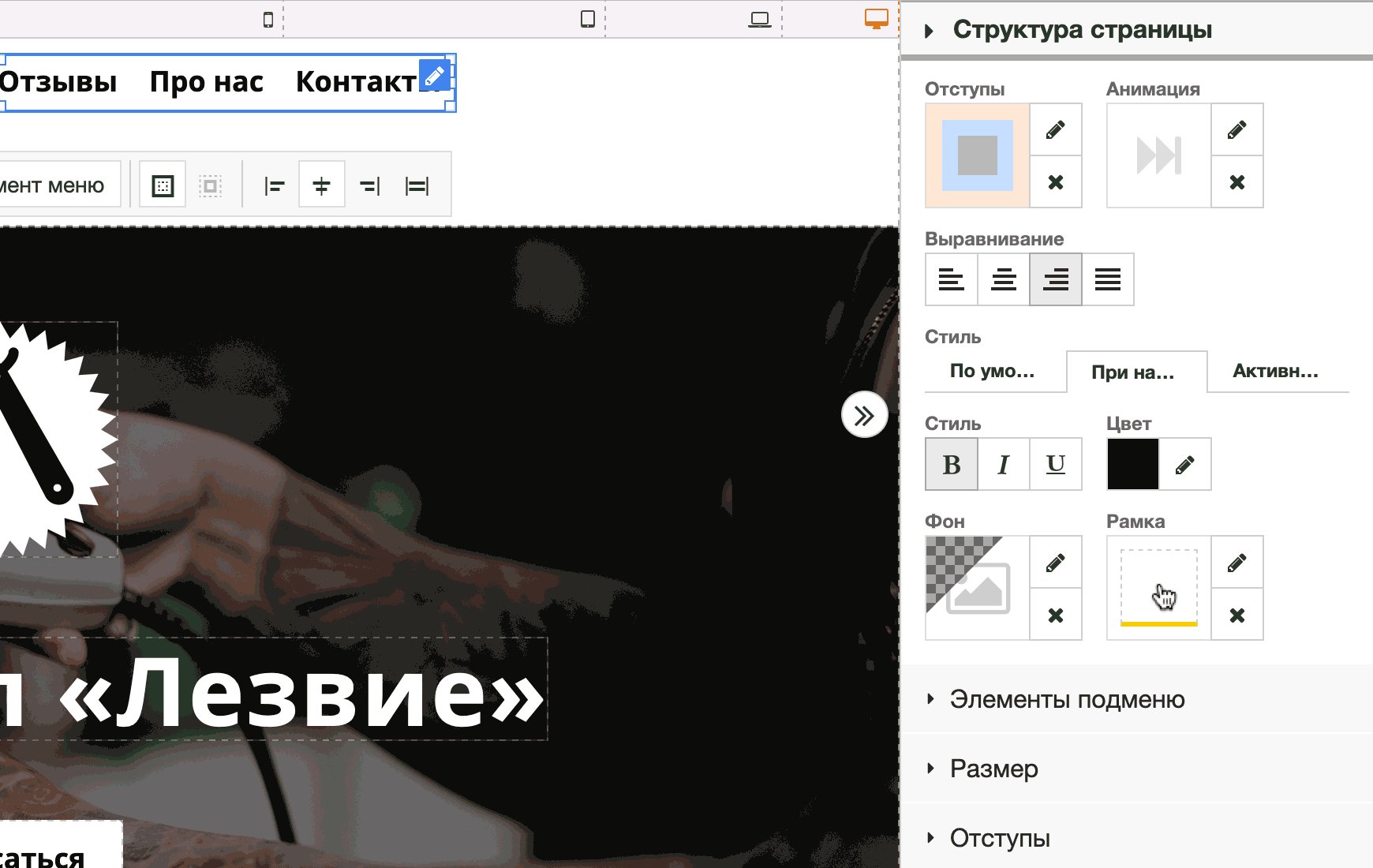
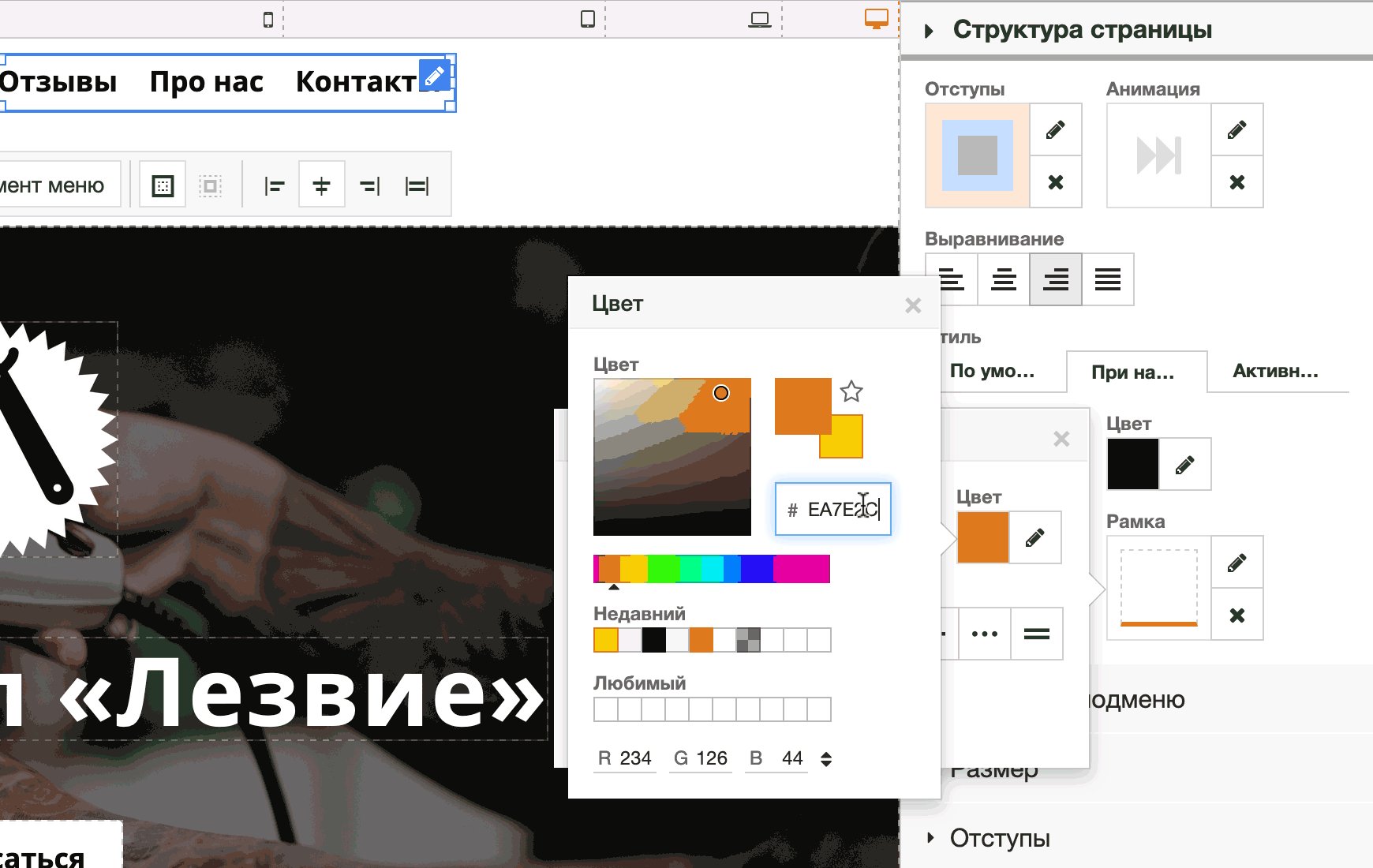
Чуть ниже в этом же разделе можно изменить цвет кнопки. Для его настройки есть три вкладки: «По умолчанию», «При наведении» и «Активный». Из-за того, что наш баннер тёмного цвета, мы сделали кнопку белой по умолчанию и оранжевой при наведении.

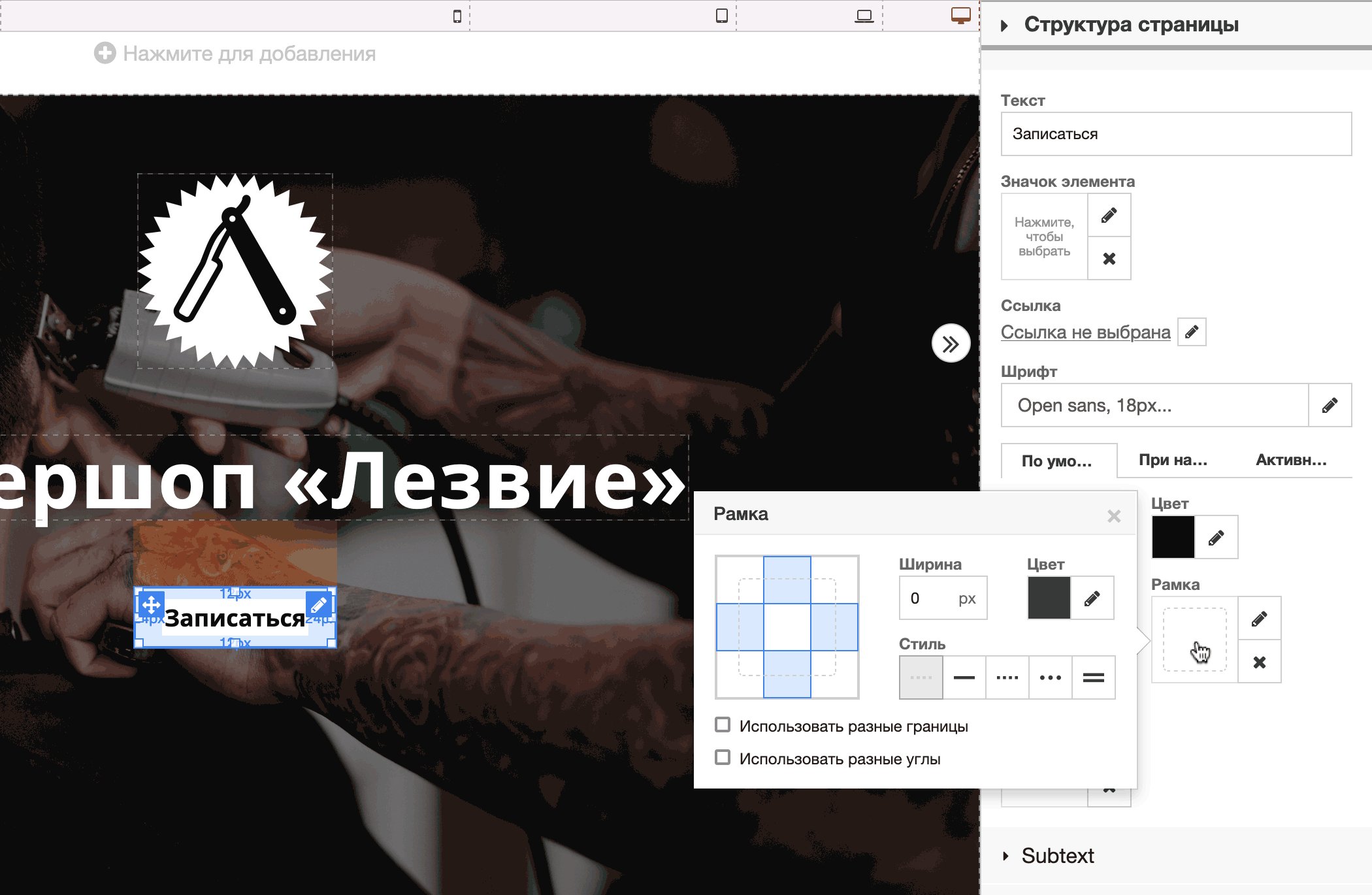
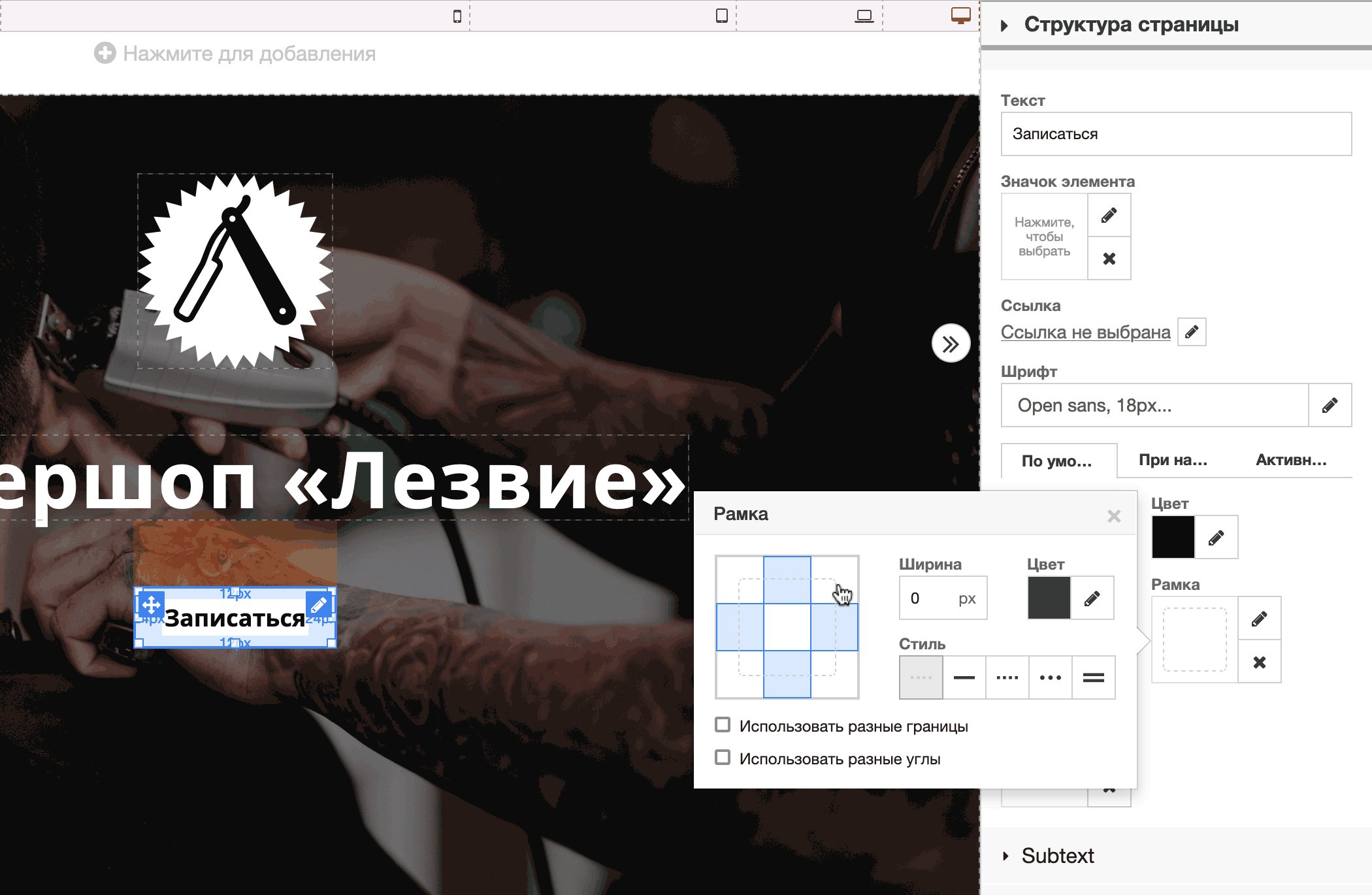
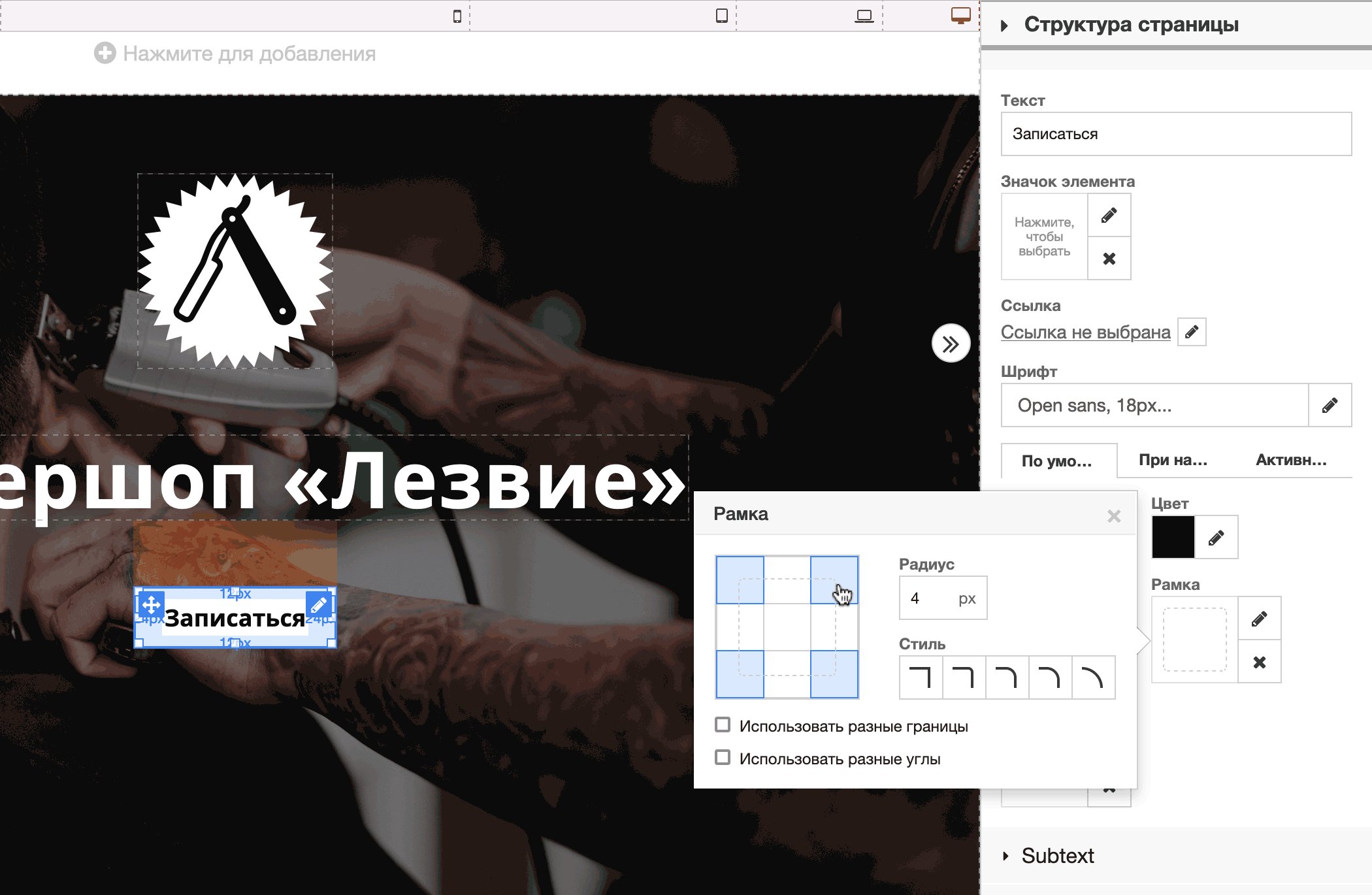
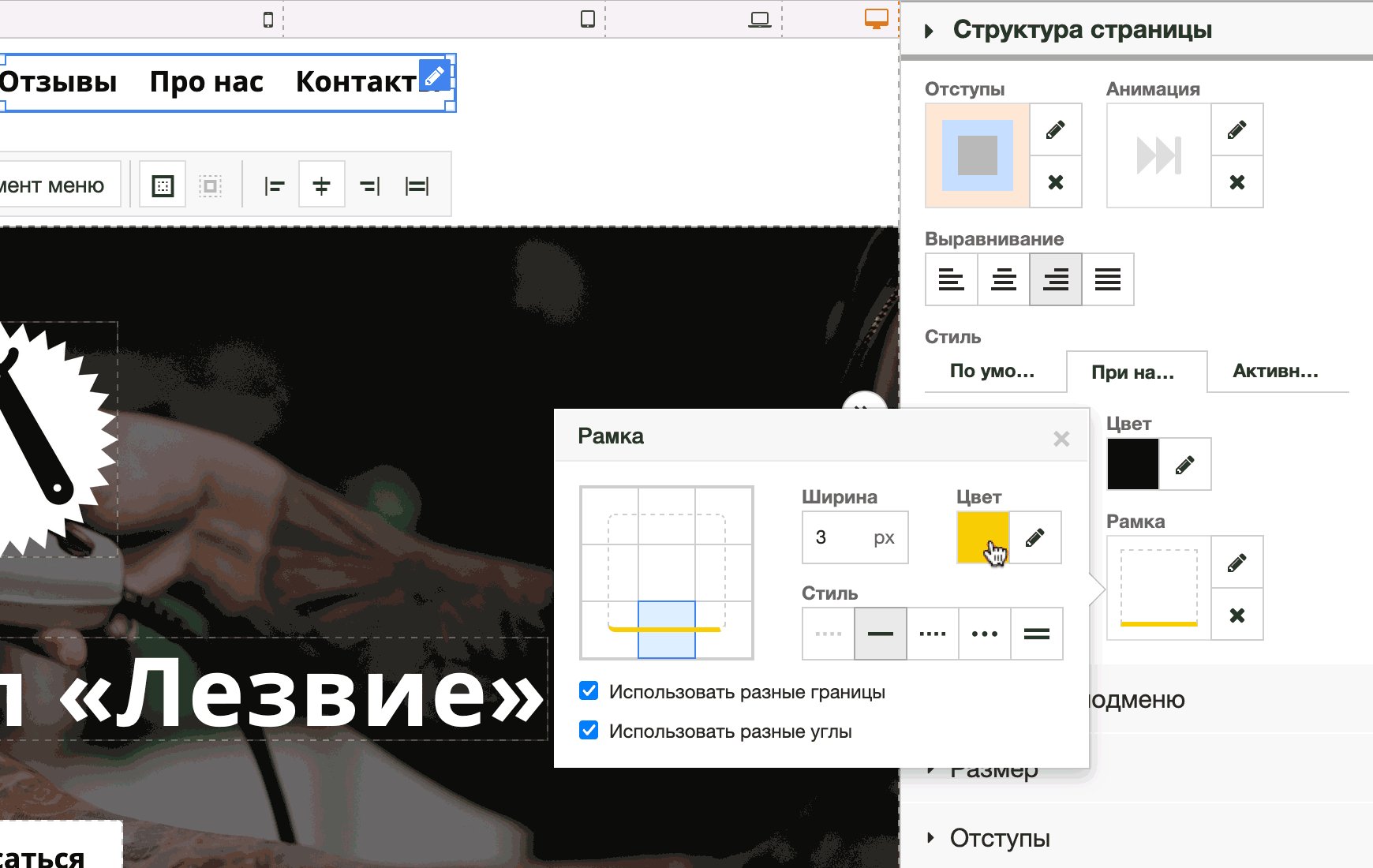
Здесь же можно изменить скругление углов. На вкладке «По умолчанию» кликните по опции «Рамка». Во всплывающем окне слева нажмите на угловой квадратик. После этого появится опция, где вы сможете выбрать радиус угла или один из заготовленных стилей.

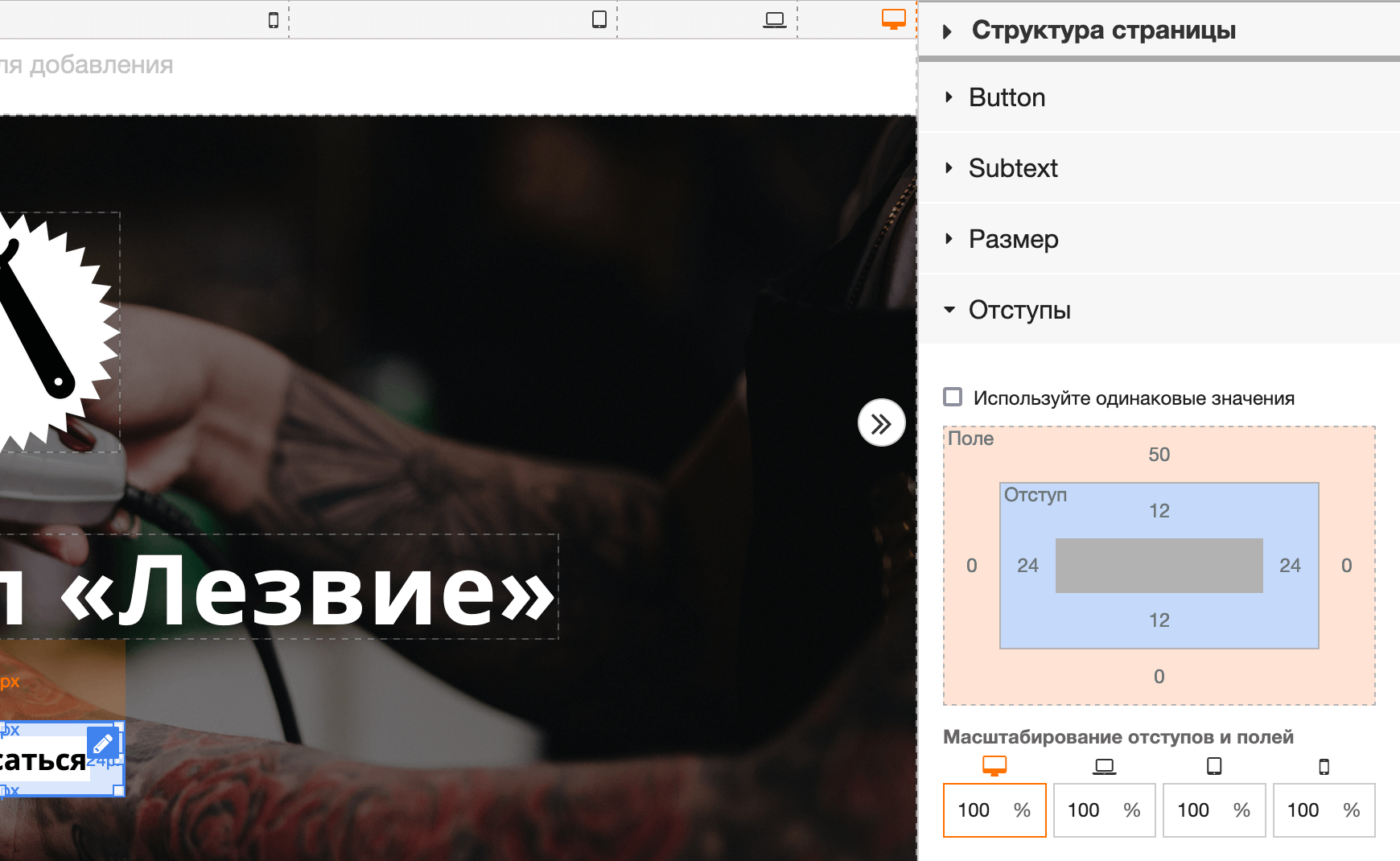
Чтобы изменить размер кнопки, лучше использовать раздел «Отступы». Размер кнопки определяют значения в синих ячейках. На демонстрационном сайте мы просто удвоили их. Поэкспериментируйте со значениями, чтобы найти подходящий размер.

Подсказка: если понадобится создать ещё одну кнопку, чтобы каждый раз не воссоздавать стили заново, просто дублируйте первую кнопку и перетаскивайте её в нужное место.
Иконки
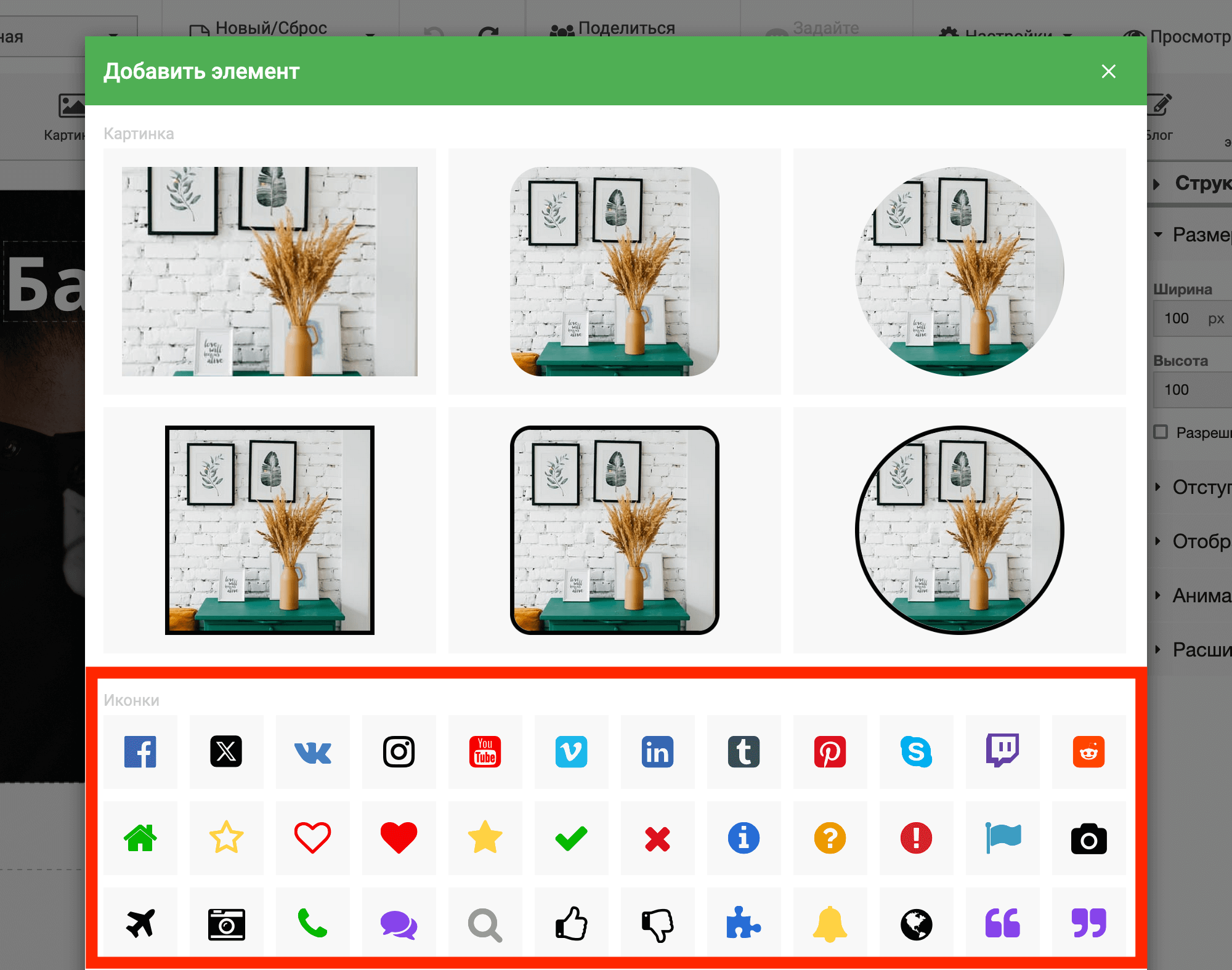
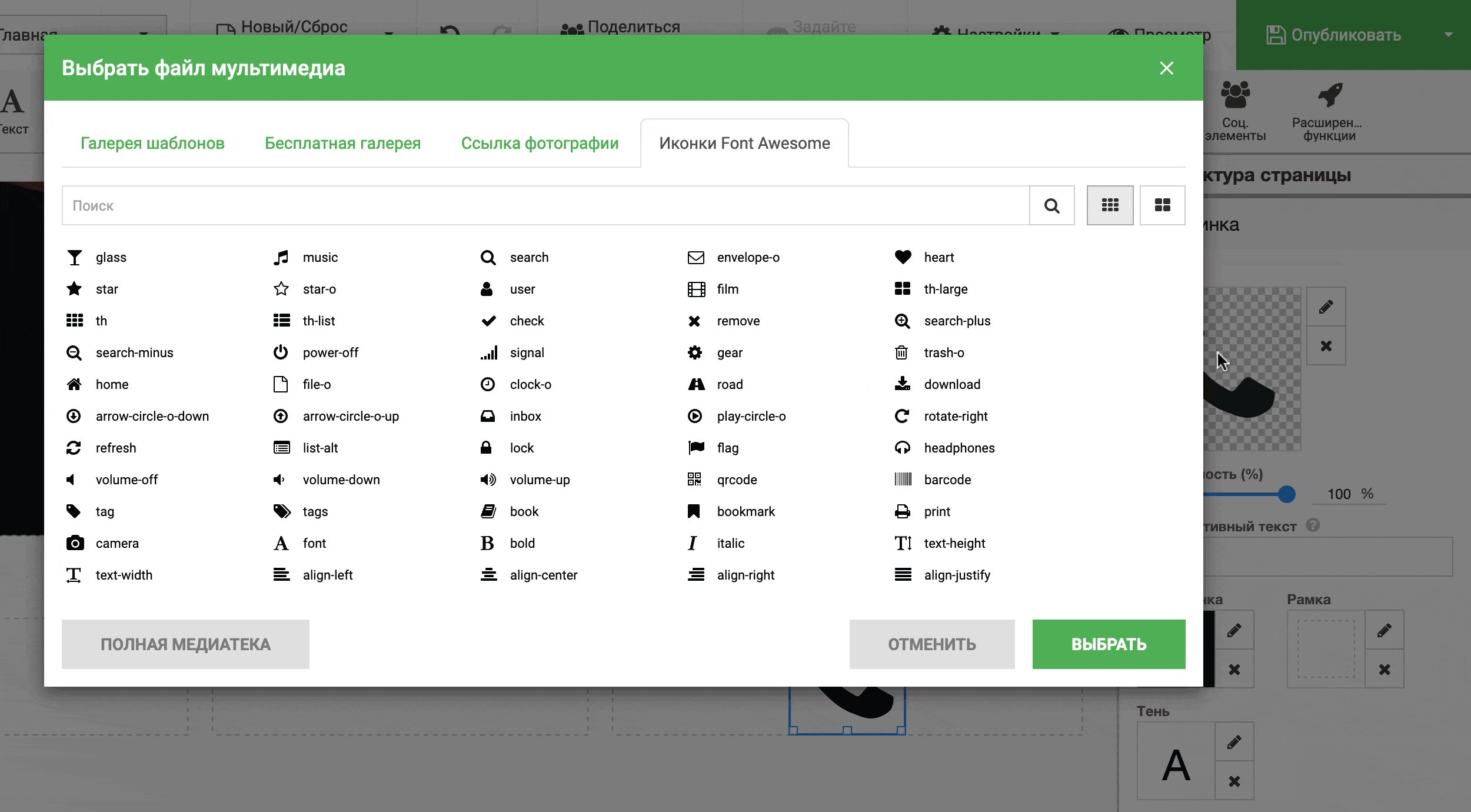
Добавить их можно при помощи блока «Картинка». Во всплывающем окне внизу будет видно несколько вариантов. Если сразу нет подходящего варианта, выберите любой. После этого вы сможете открыть полную библиотеку и увидеть остальные.

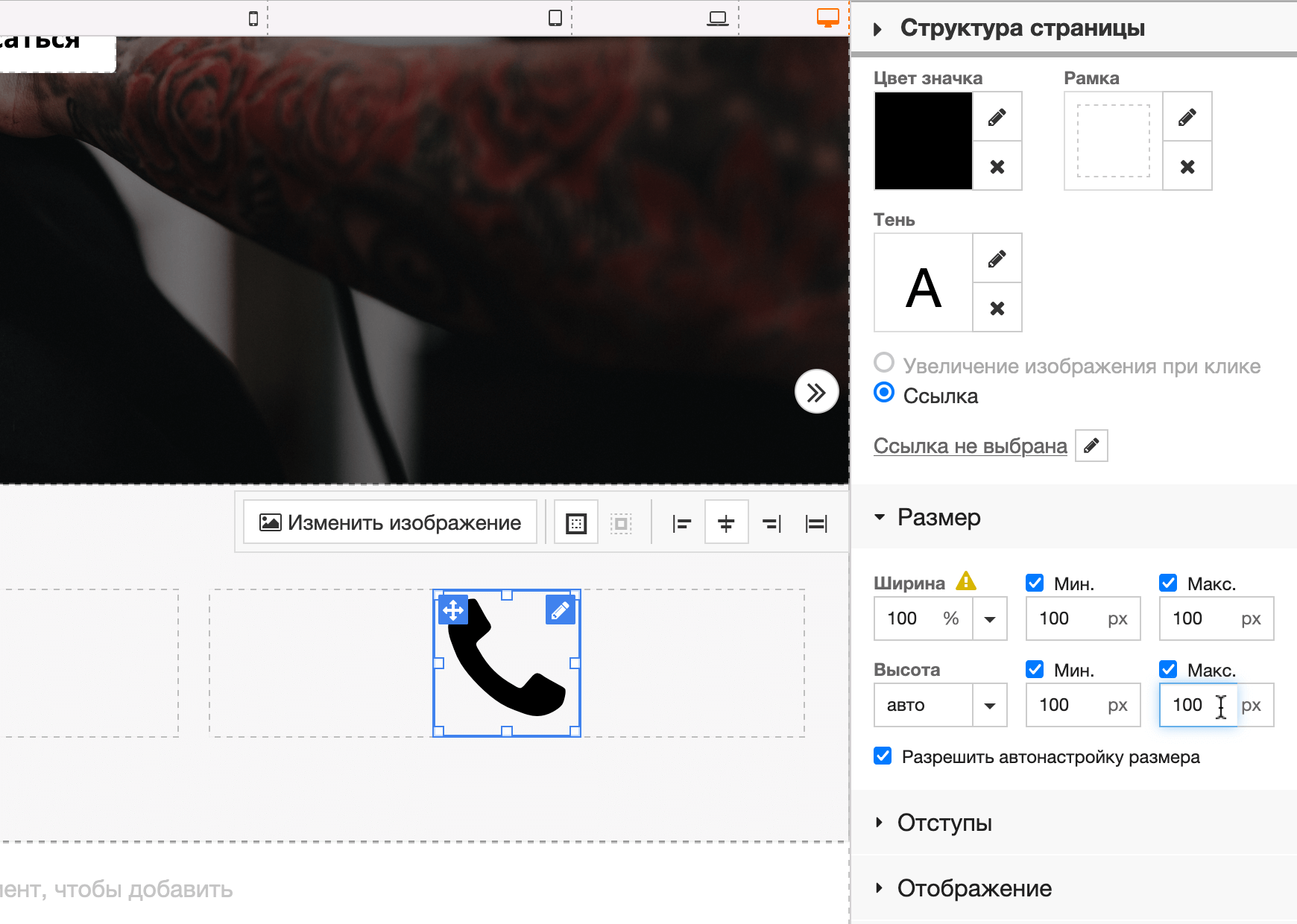
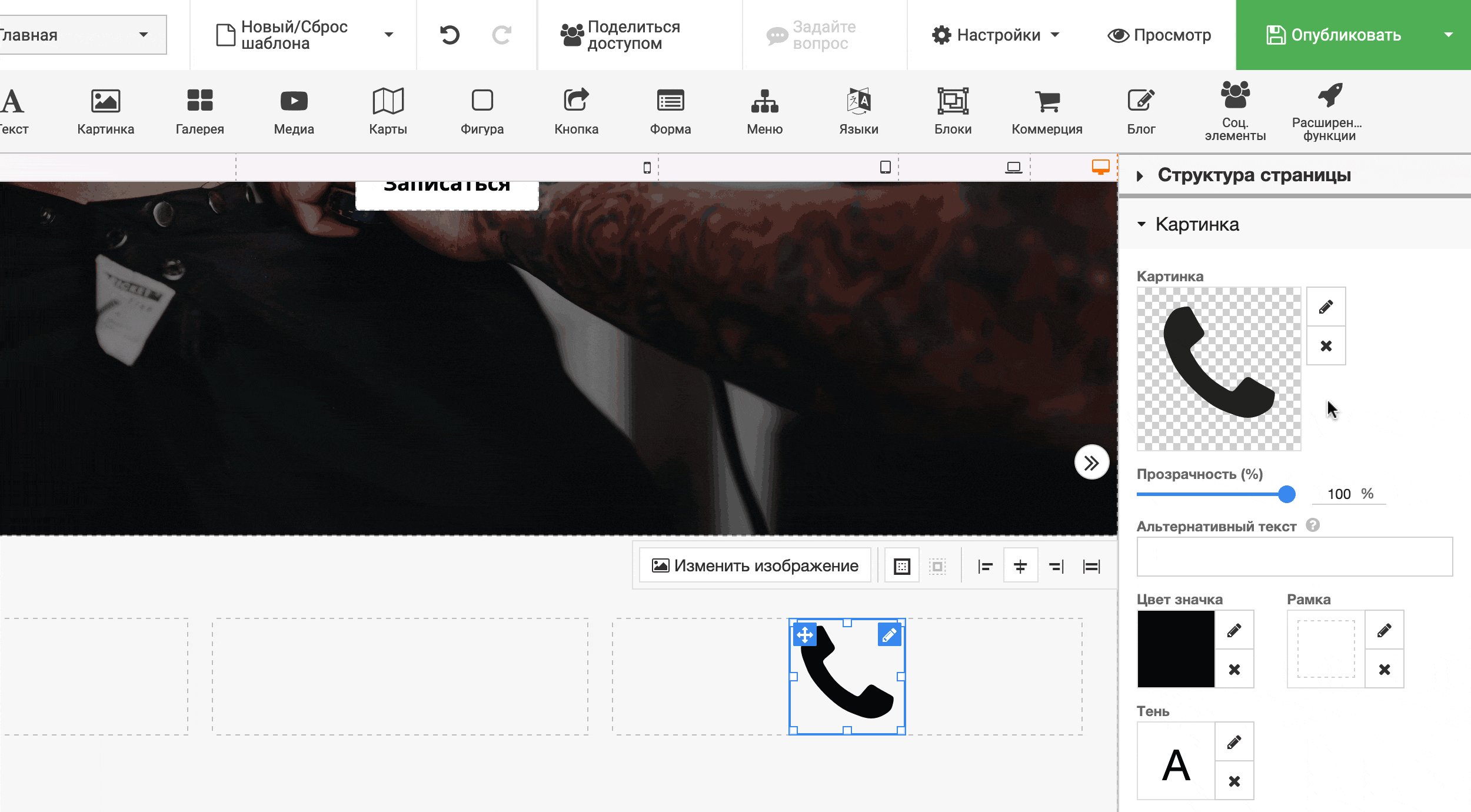
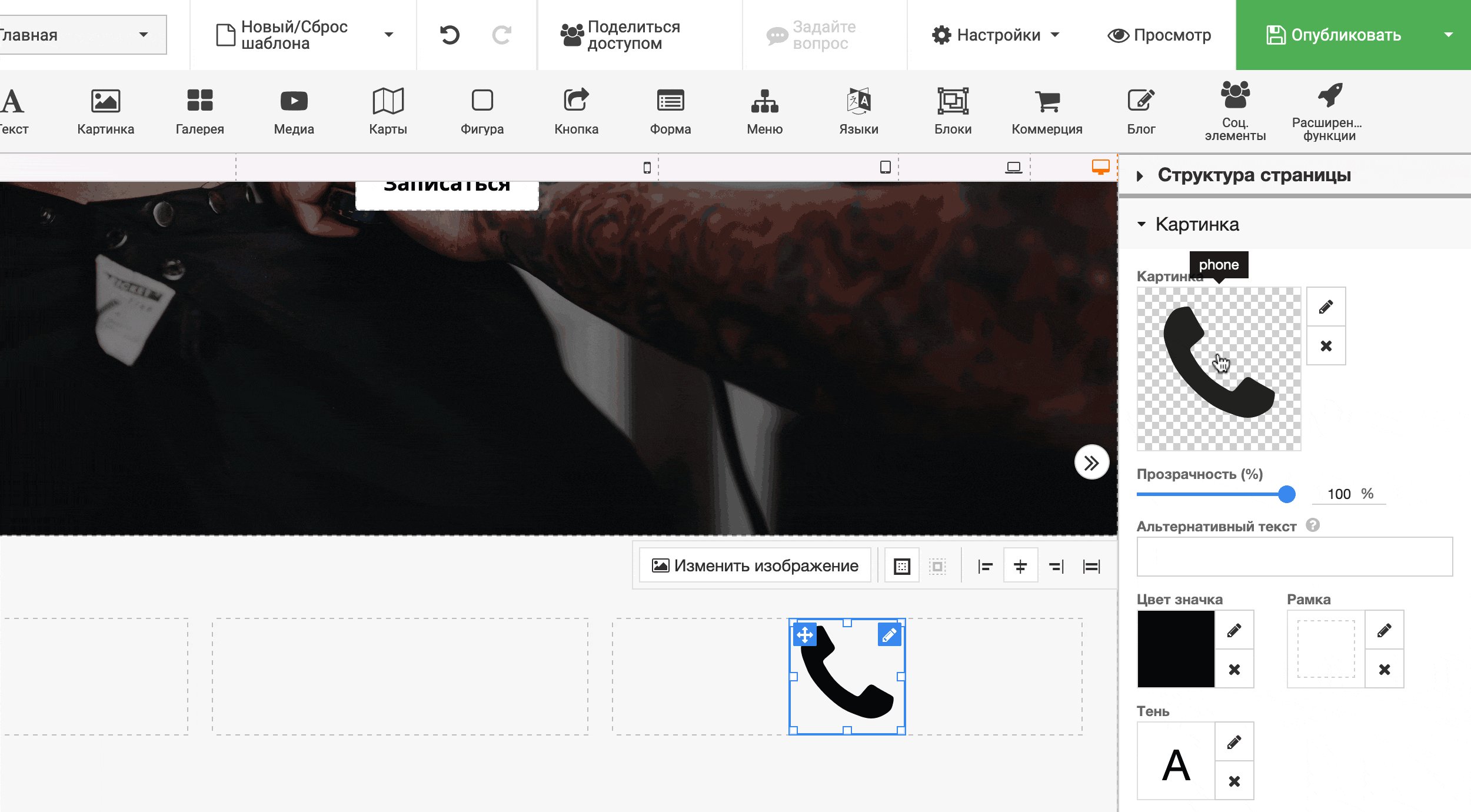
Параметры иконки будут на боковой панели. В разделе «Картинка» вы сможете изменить её цвет и добавить ссылку. В разделе «Размер» — изменить ширину и высоту иконки. А в разделе «Отступы» сделать так, чтобы иконка не прилипала к другим элементам.

Чтобы открыть библиотеку с иконками, нажмите «Изменить изображение» на всплывающей панели над иконкой. Прокрутите открывшееся окно вниз, чтобы рассмотреть все иконки, или используйте поиск (на английском).

Если в библиотеке нет нужной иконки, можете попробовать найти её на бесплатном фотостоке по типу Flaticon или Freepik, и потом загрузить её как изображение.
Статья по теме 👇
Подборка бесплатных фотостоков
Прайс-лист
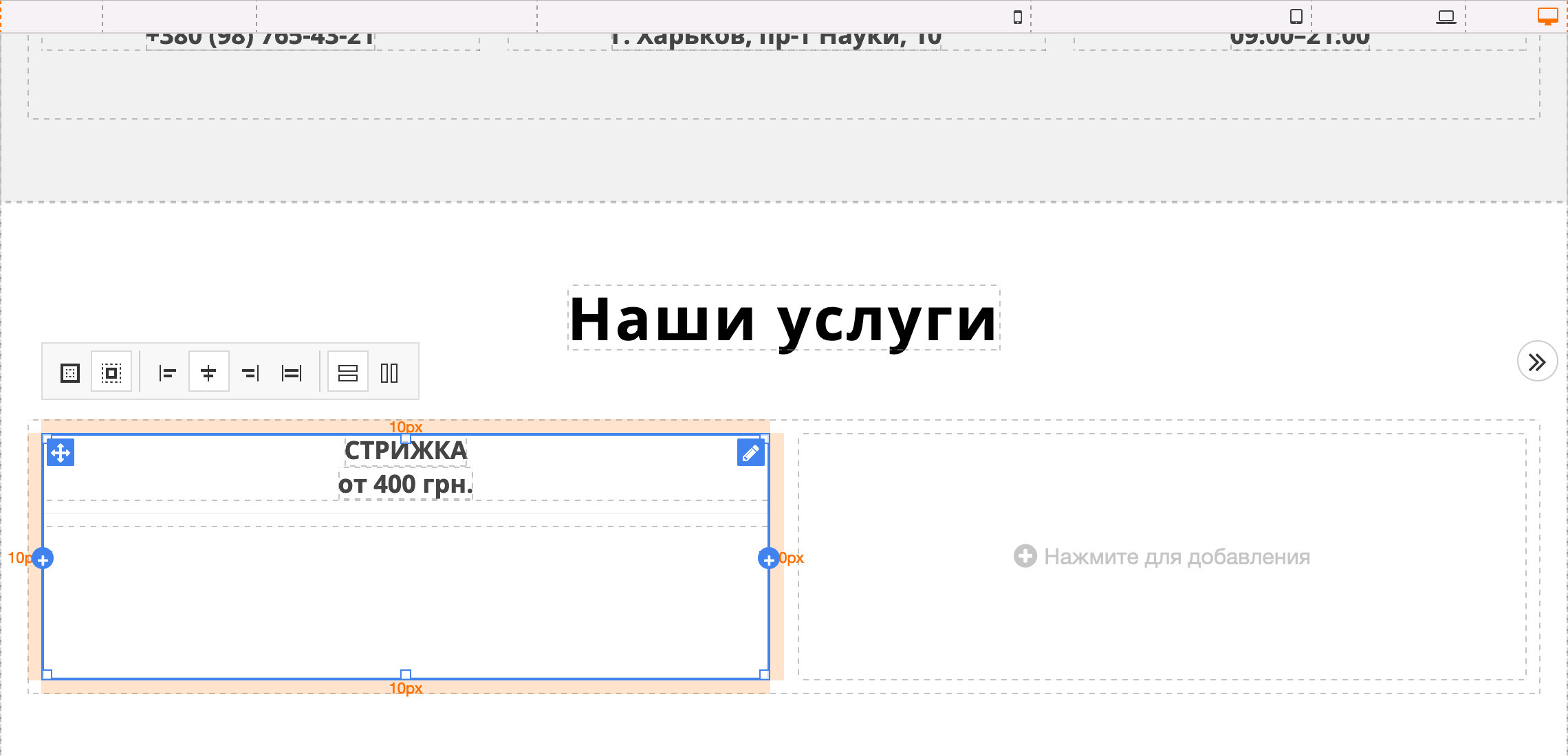
Чтобы создать одну позицию в прайс-листе, мы использовали два блока «Текст» (один для названия услуги, другой для цены) и блок «Фигура». Показываем, как именно мы это делали.
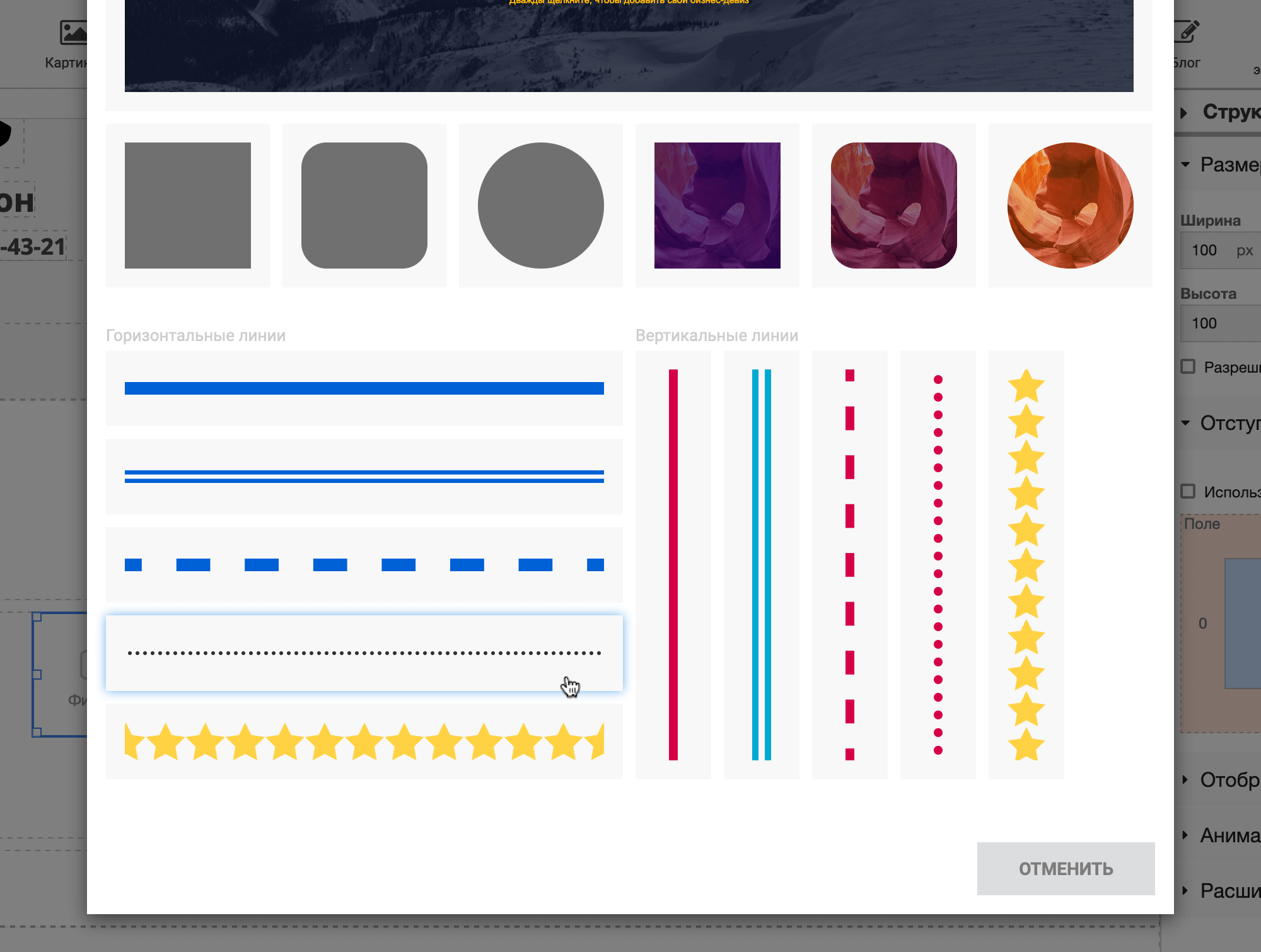
Сначала добавьте блок «Фигура. Это будет разделитель под позицией. Во всплывающем окне выберите стиль линии, который нравится вам больше всего. Если ни один не нравится, выбирайте любой, потом сможете его изменить.

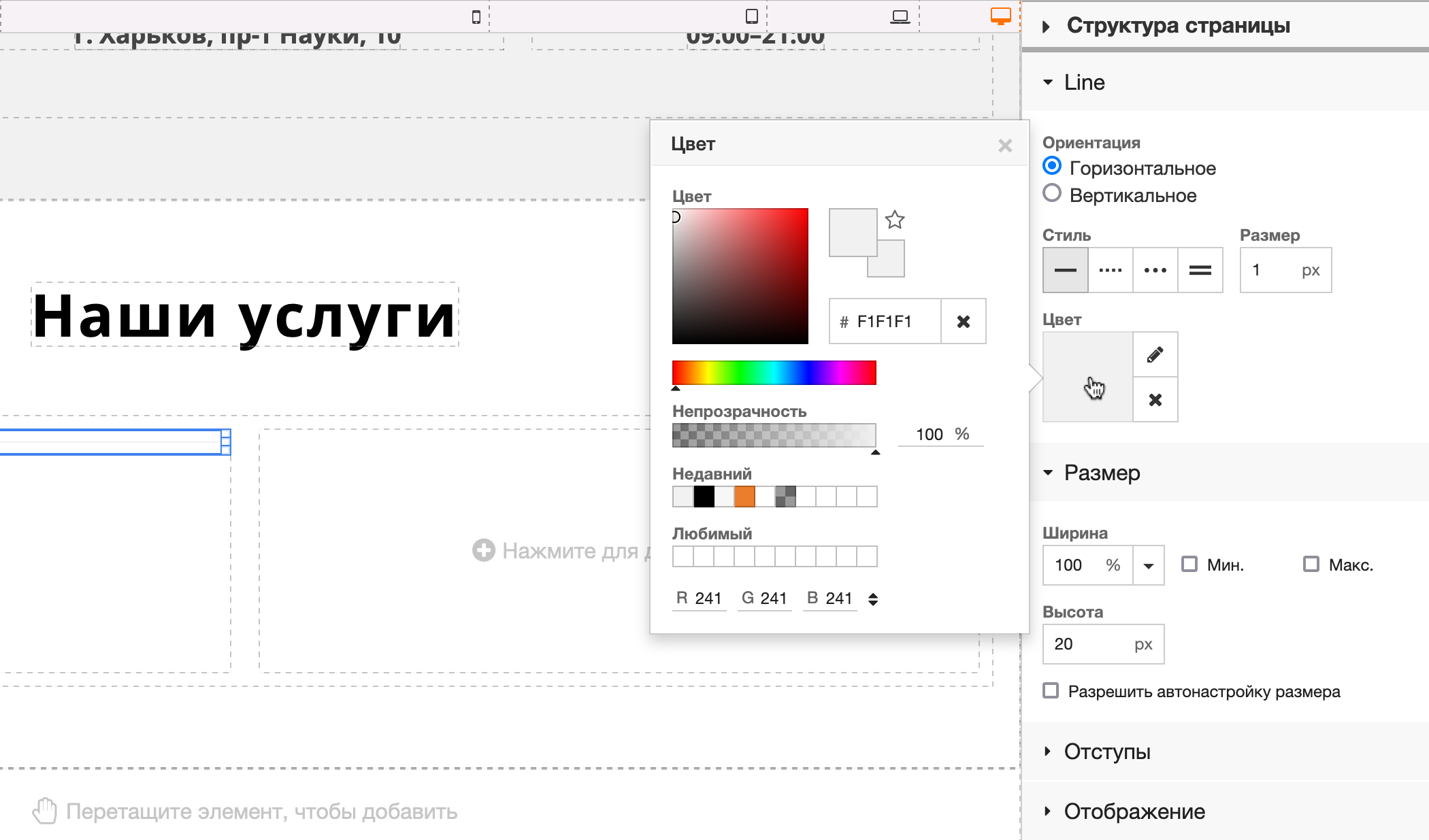
В разделе «Line» на боковой панели можно изменить стиль, цвет и толщину линии, а в разделе «Размер» — высоту блока. Это нужно, чтобы отступ между линией и текстом не был слишком большим. Значения, которые использовали мы, указаны на скриншоте ниже.

Дальше разместите блок «Текст» над линией, измените шаблонный текст на название услуги, затем примените к блоку нужный стиль.

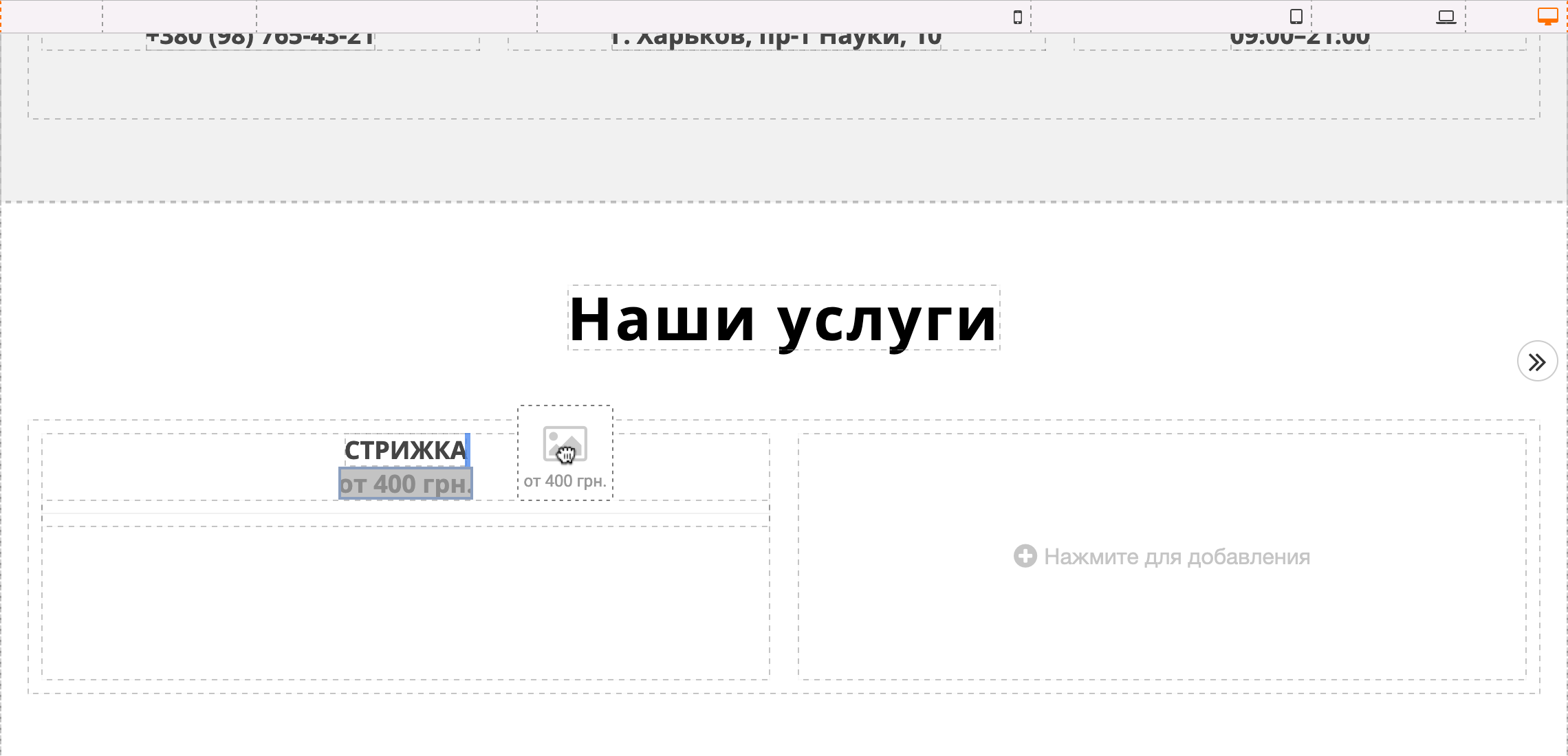
Сделайте дубликат блока с текстом и вместо названия услуги впишите её стоимость.

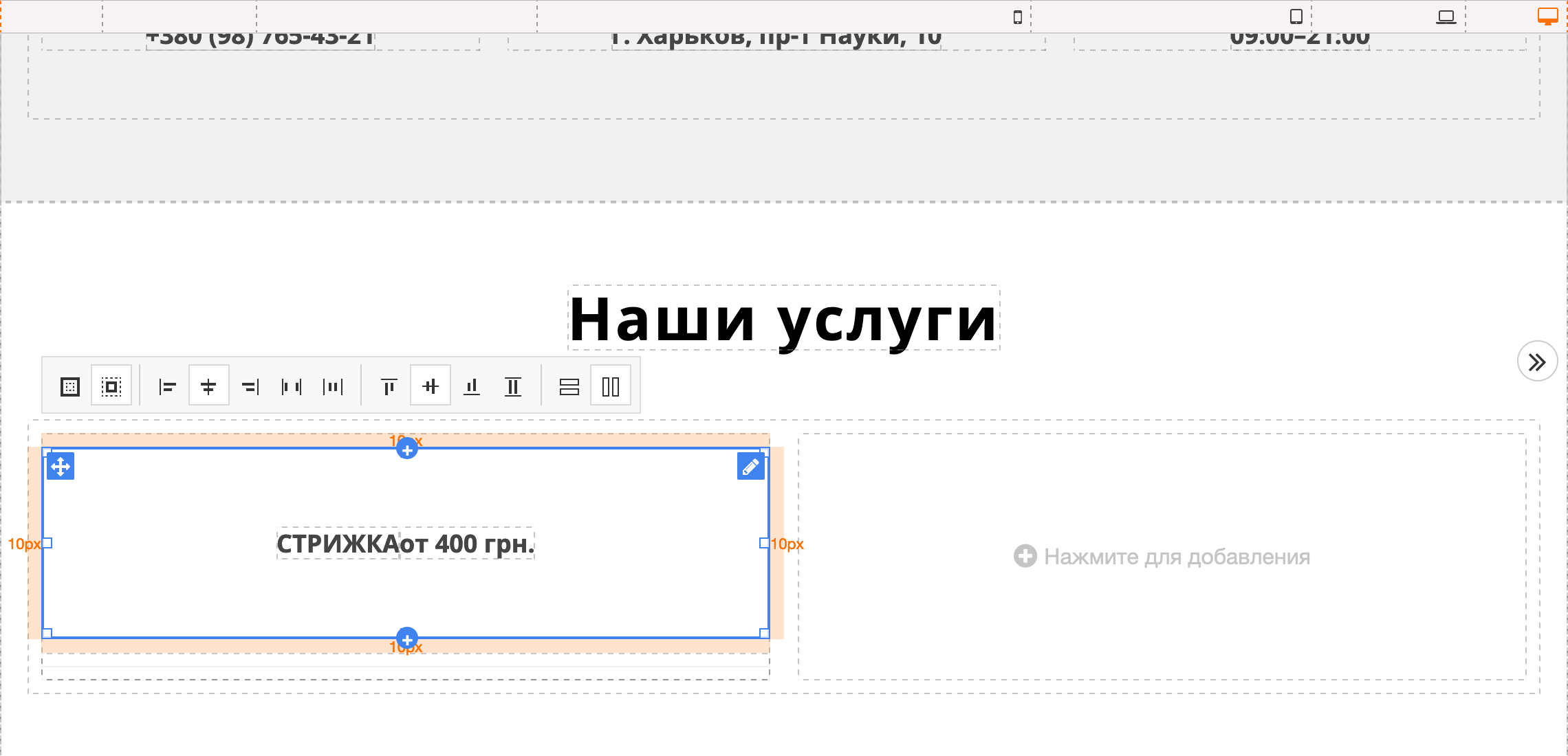
Пока что два блока с текстом расположены в столбик. Поставьте нижний блок рядом с верхним, чтобы они стали в ряд.

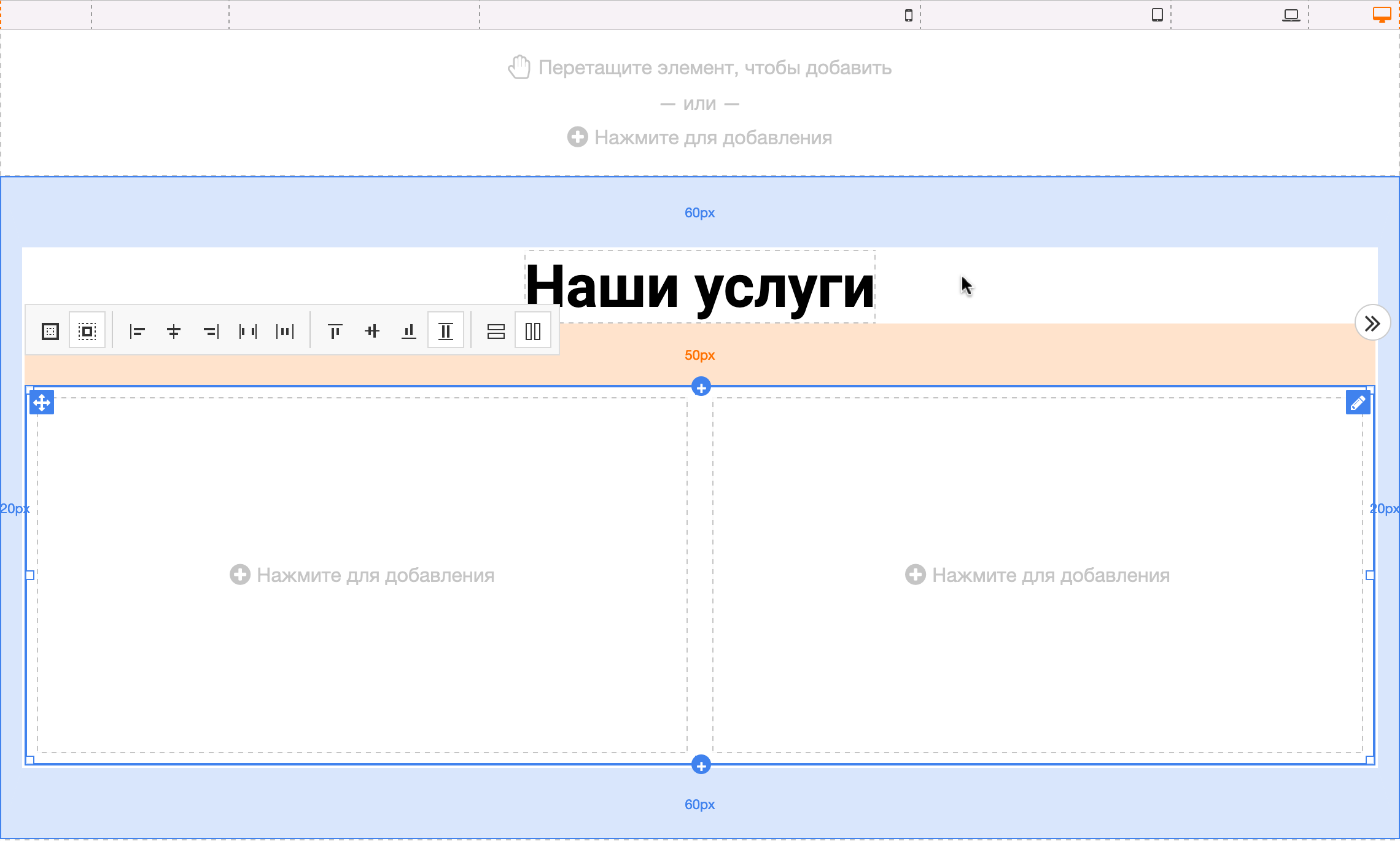
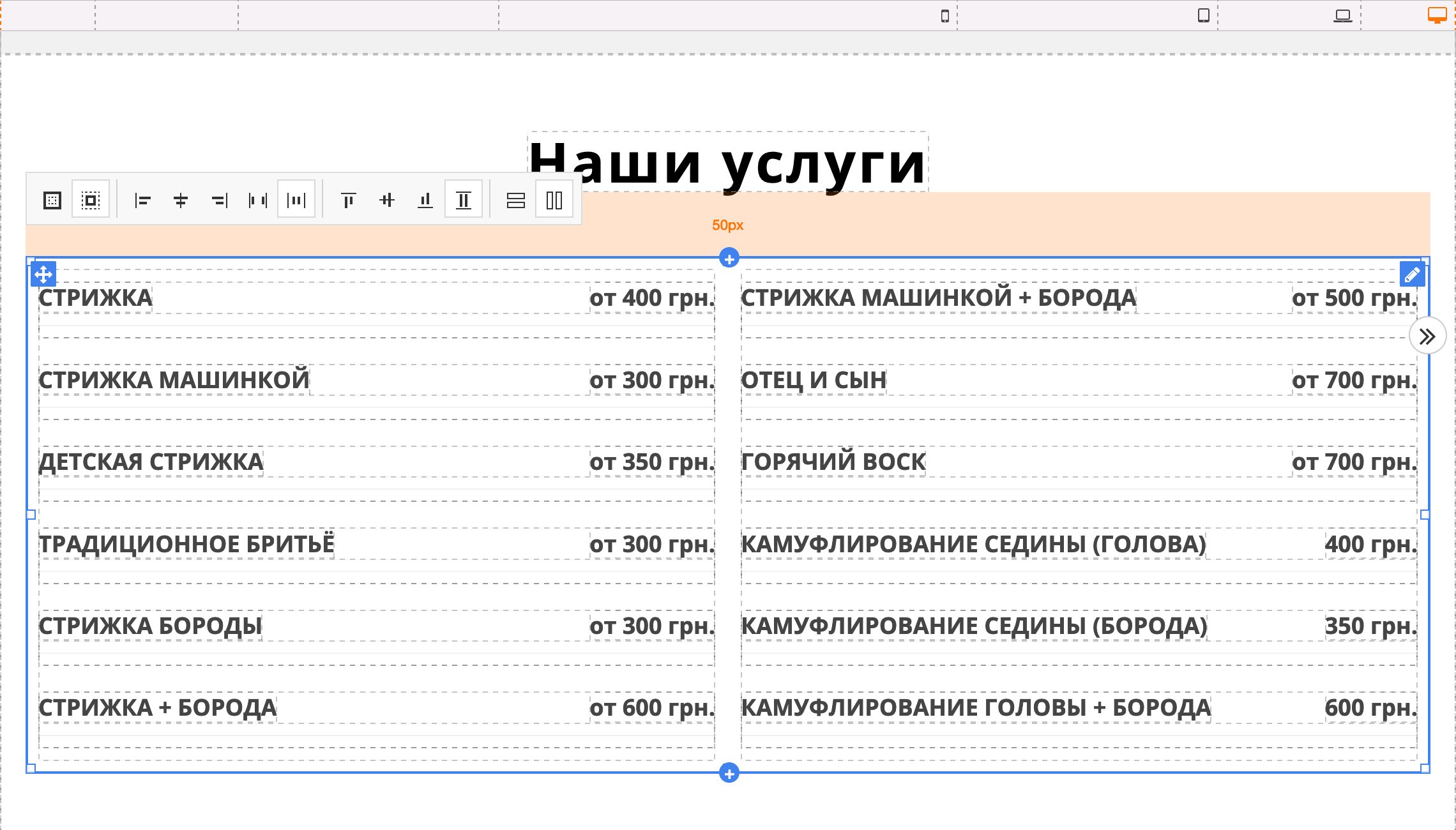
Сейчас вся эта композиция из трёх блоков выглядит как на скриншоте ниже. Название услуги и цена расположились в одном контейнере, а разделительная линия — в другом. Давайте это исправим.

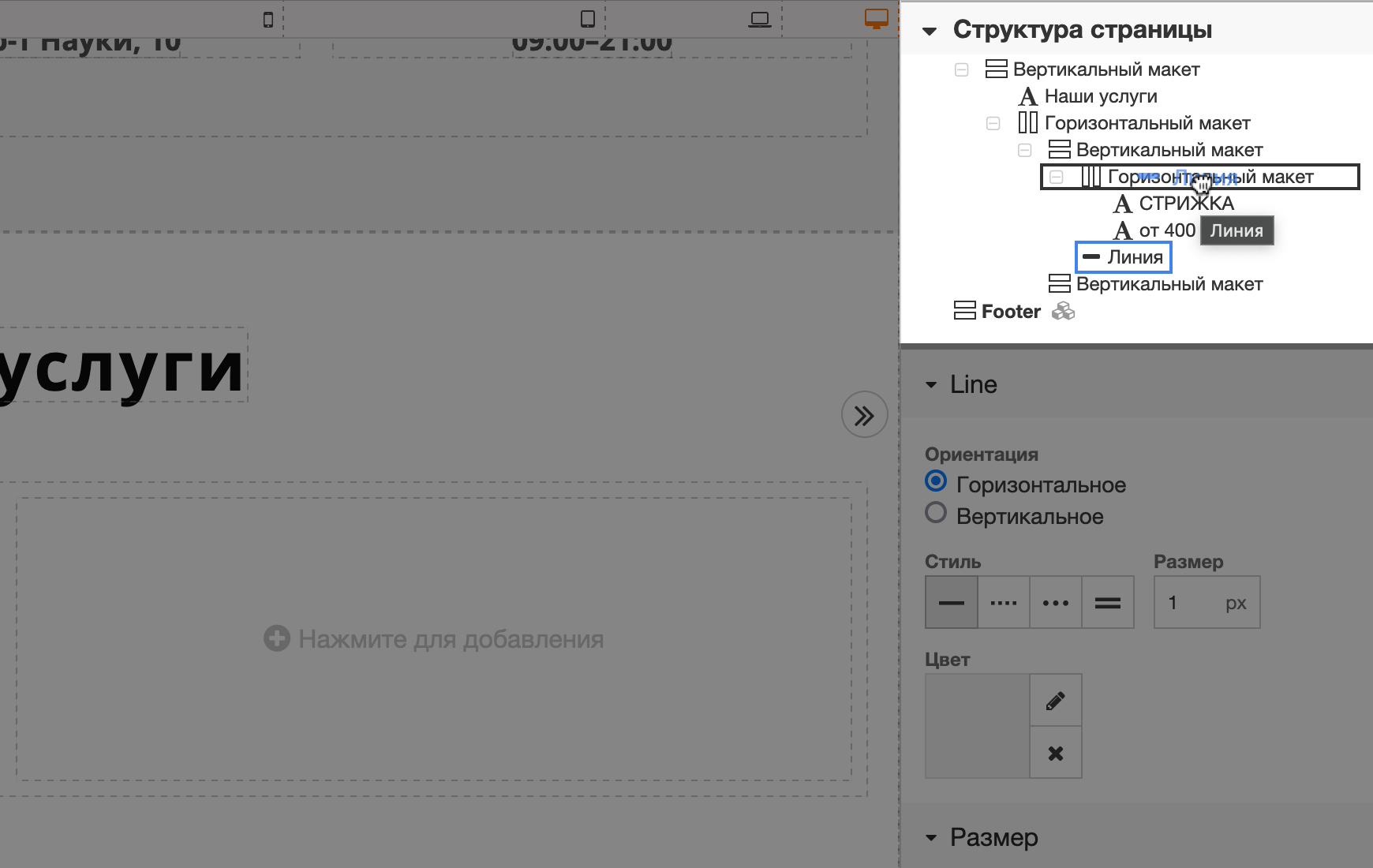
Раскройте на боковой панели раздел «Структура страницы». Как видите, блок «Линия» расположен не на одном уровне с двумя блоками «Текст», а как бы немного левее. Как будто отдельно.
Возьмите мышкой блок «Линия» и перетащите его на «Макет», где находится два блока с текстом. Таким образом линия станет в этот же контейнер и в редакторе блоков всё структура станет выглядеть по-другому.

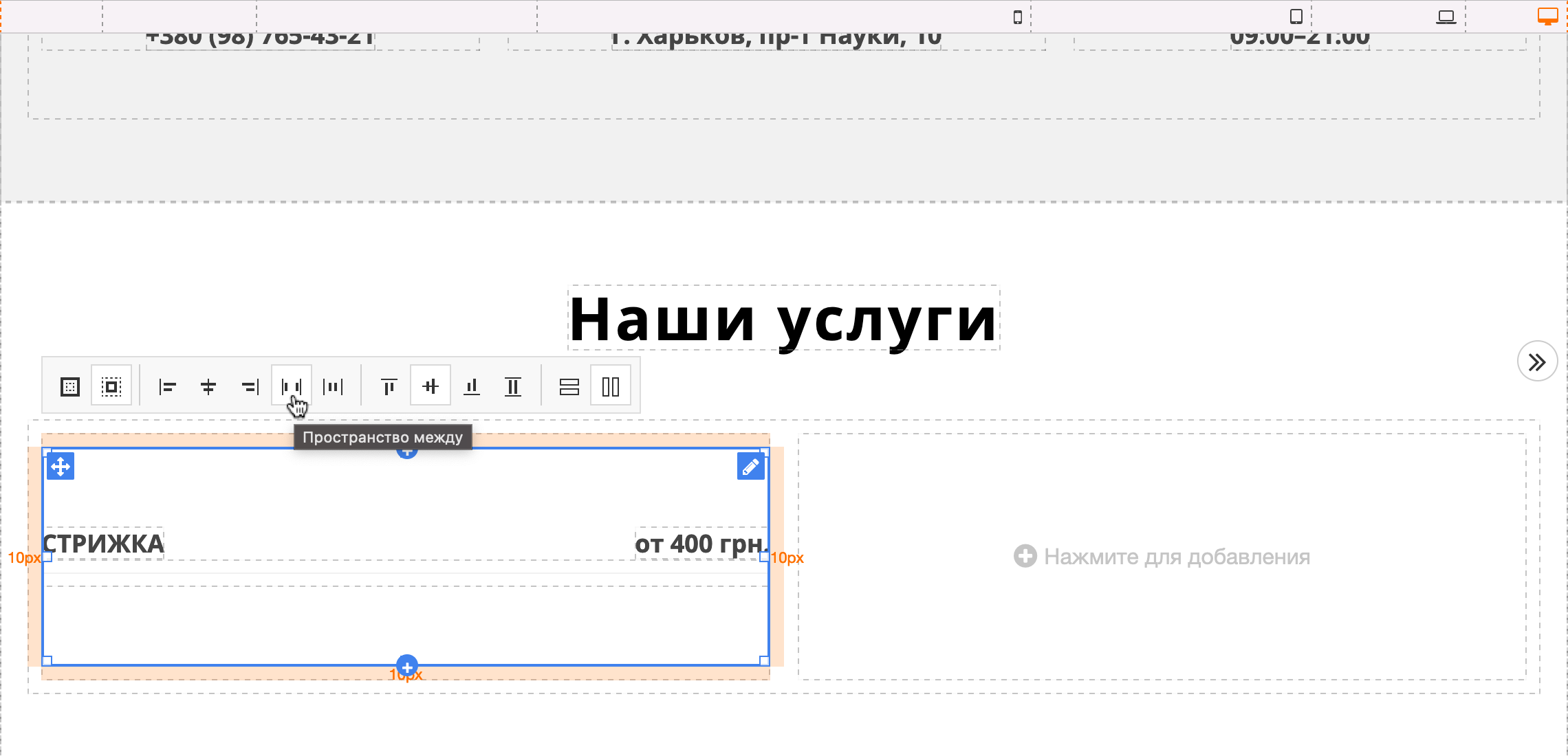
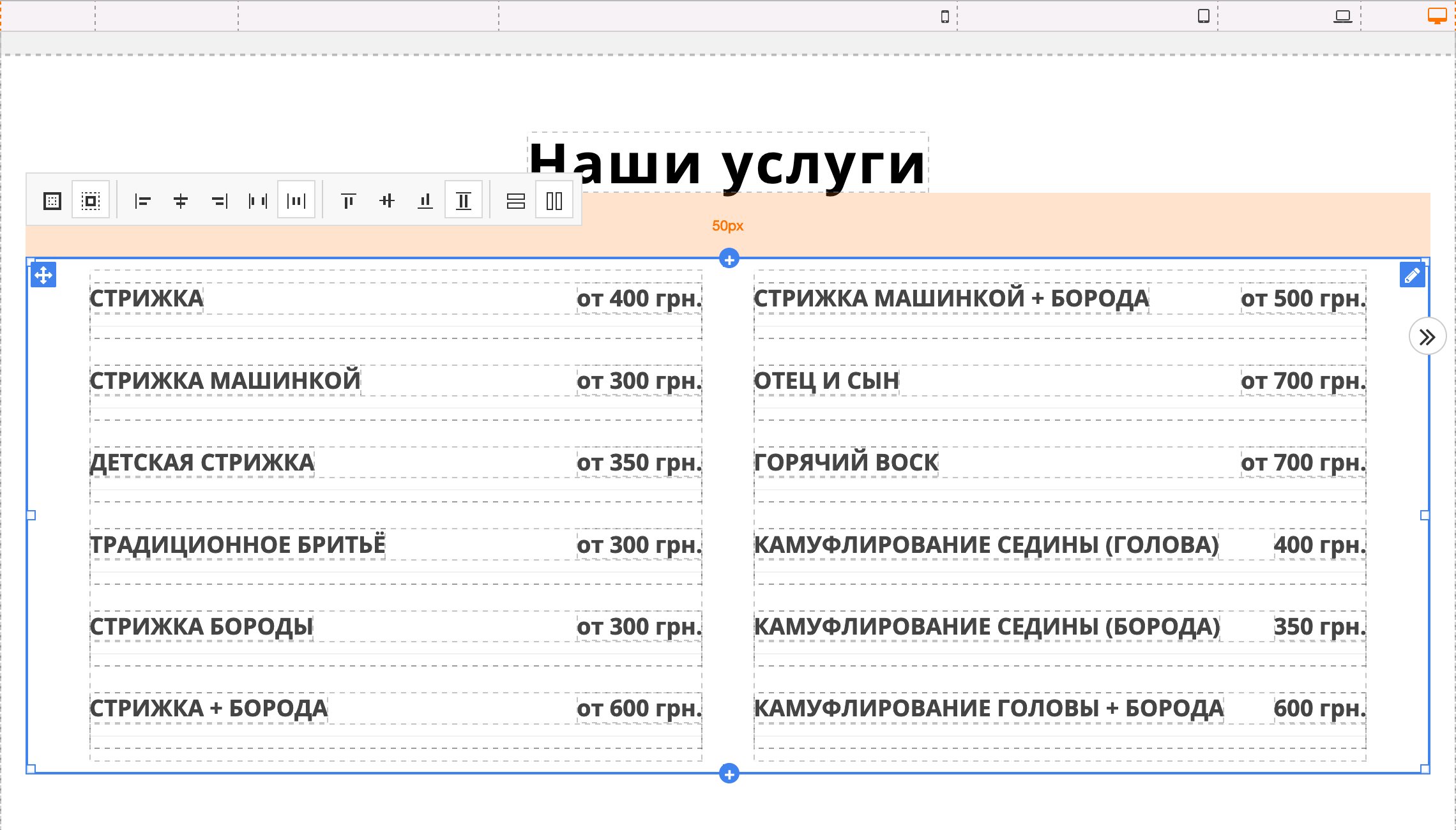
Теперь остаётся только развести название услуги и цену по разным краям колонки. Для этого выберите контейнер, где расположены блоки с текстом. На всплывающей плашке нажмите кнопку, где два элемента расположены возле вертикальных границ. При наведении на кнопку должно появиться название «Пространство между».

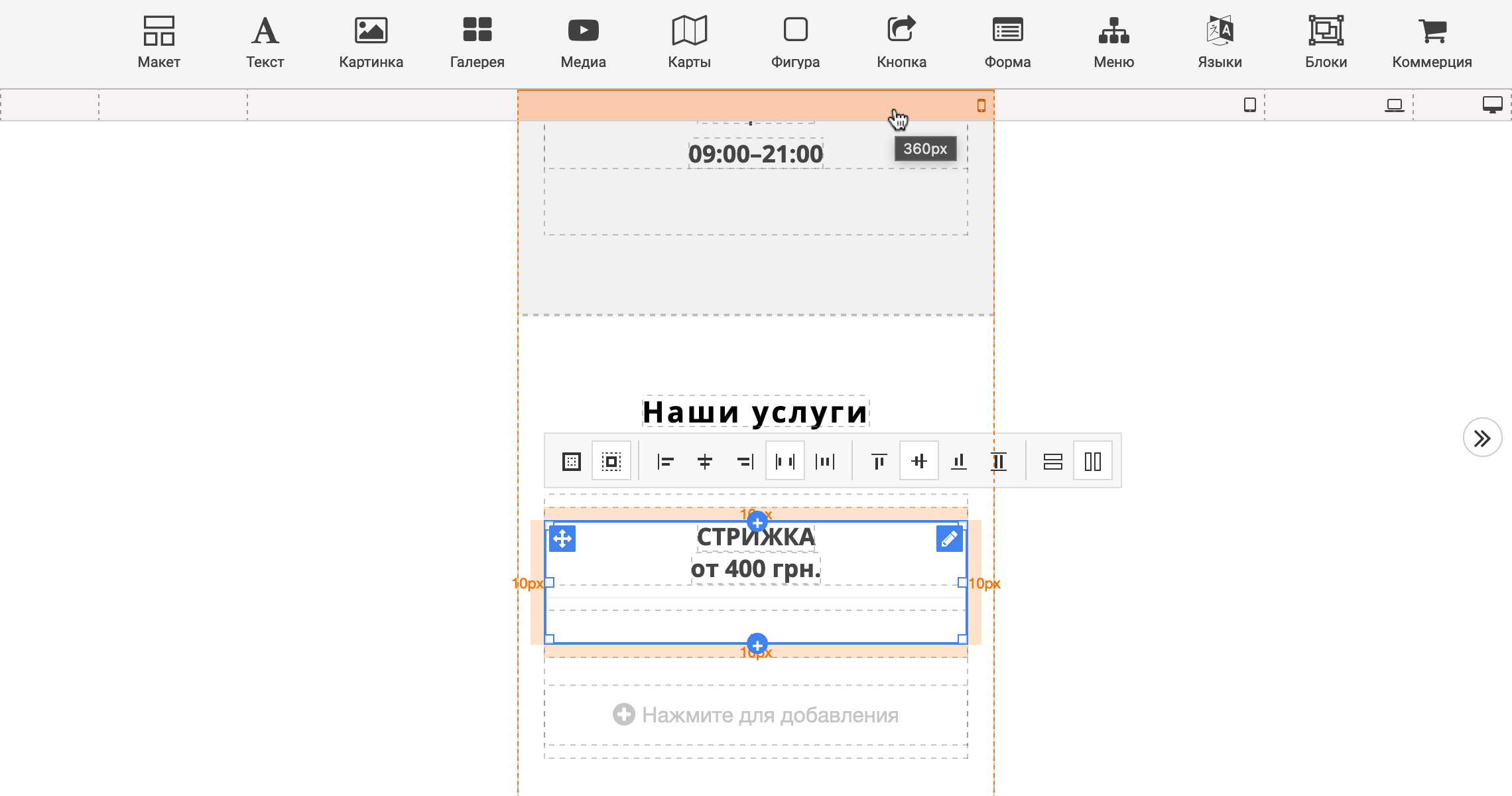
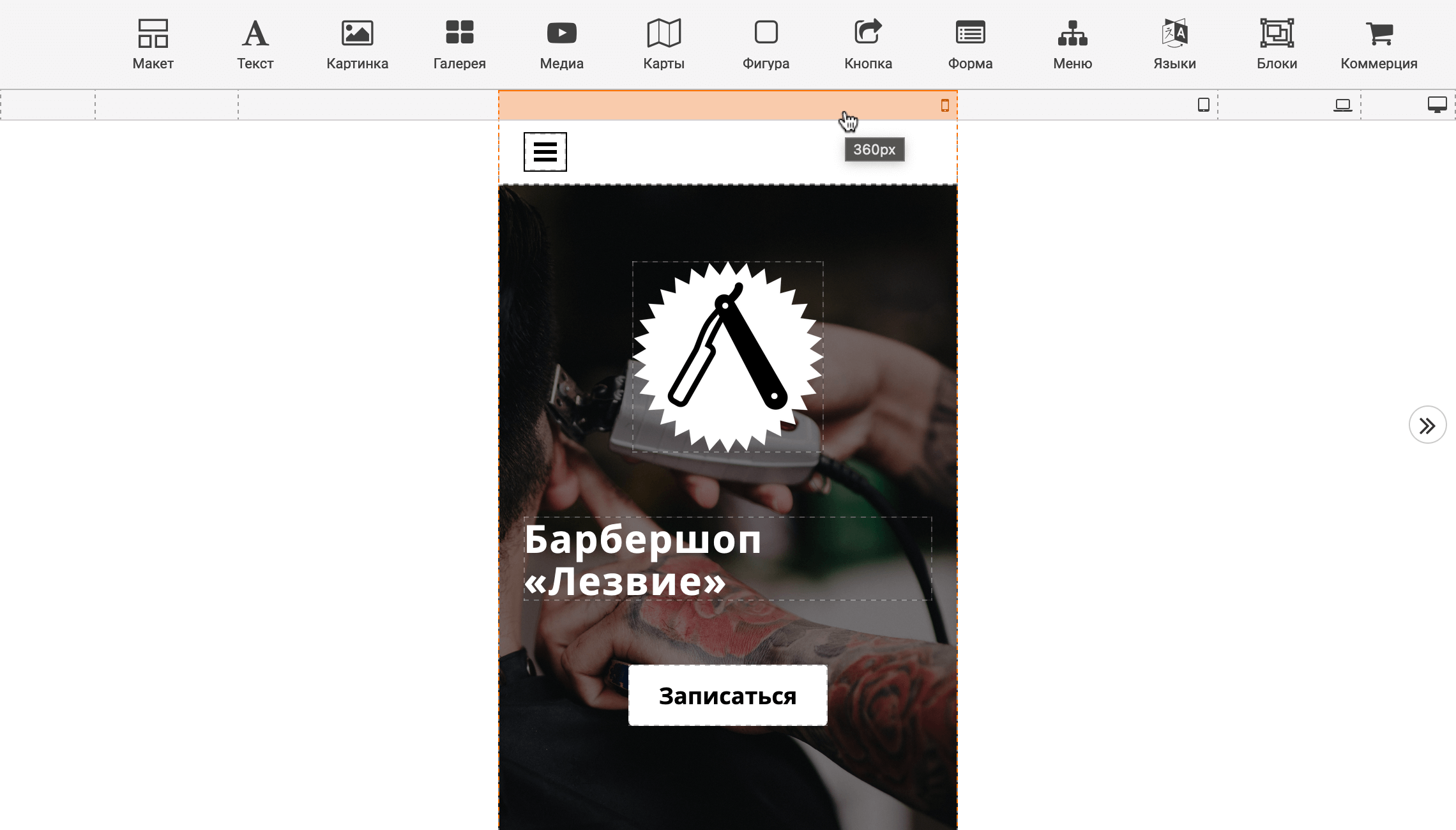
Ну и финальный штрих в этой конструкции — поправить её внешний вид на маленьких экранах. Для этого включите версию сайта для смартфонов сверху — в строке между шапкой конструктора и рабочей областью.

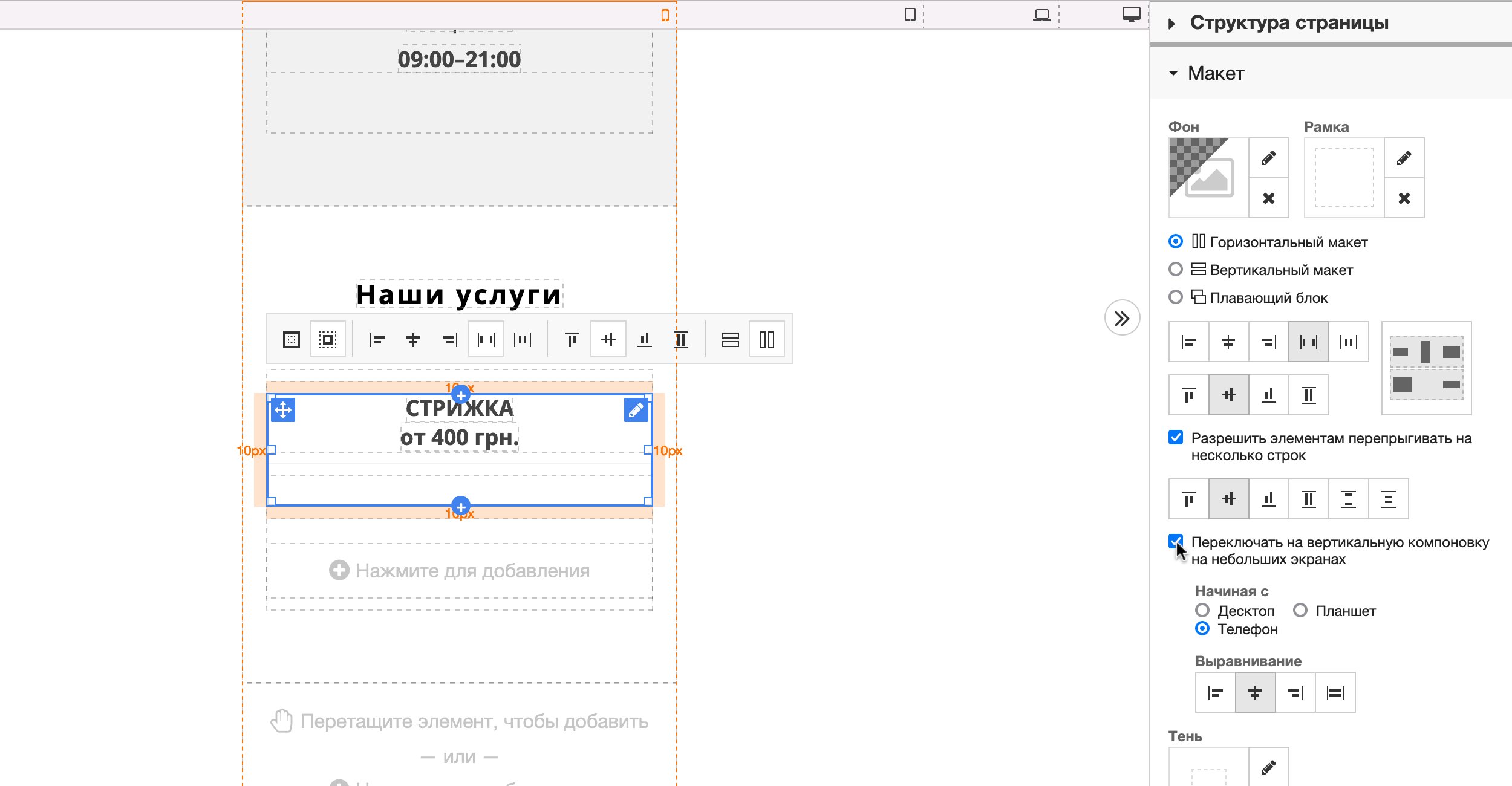
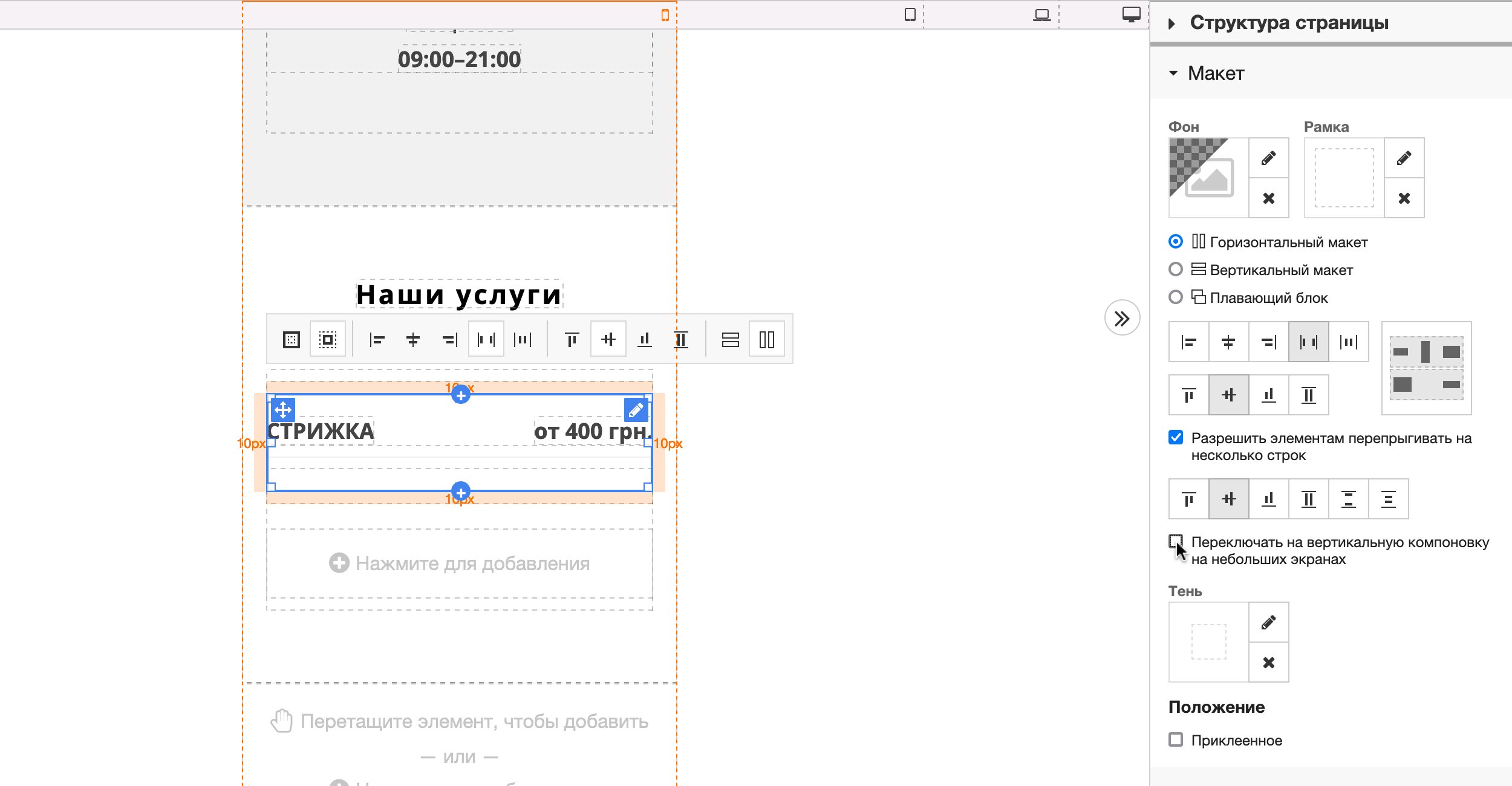
Как видите, на смартфонах название услуги с ценой располагаются друг над другом, а нужно, чтобы рядом друг с другом. Чтобы это исправить, найдите на боковой панели раздел «Макет» и уберите галочку в пункте «Переключать на вертикальную компоновку на небольших экранах».

Первая позиция из прайс-листа готова. Теперь просто дублируйте контейнер, в котором она находится, нужное количество раз, перетащите позиции в соседнюю колонку, а потом замените названия услуг и их цены.

Если хотите сделать колонки более узкими, добавьте отступы по бокам от них на вкладке «Отступы». Например, мы добавили по 50 пикселей с внешних сторон колонок и по 20 пикселей внутри. Вот сравнение, как было до и как стало после.

Галерея
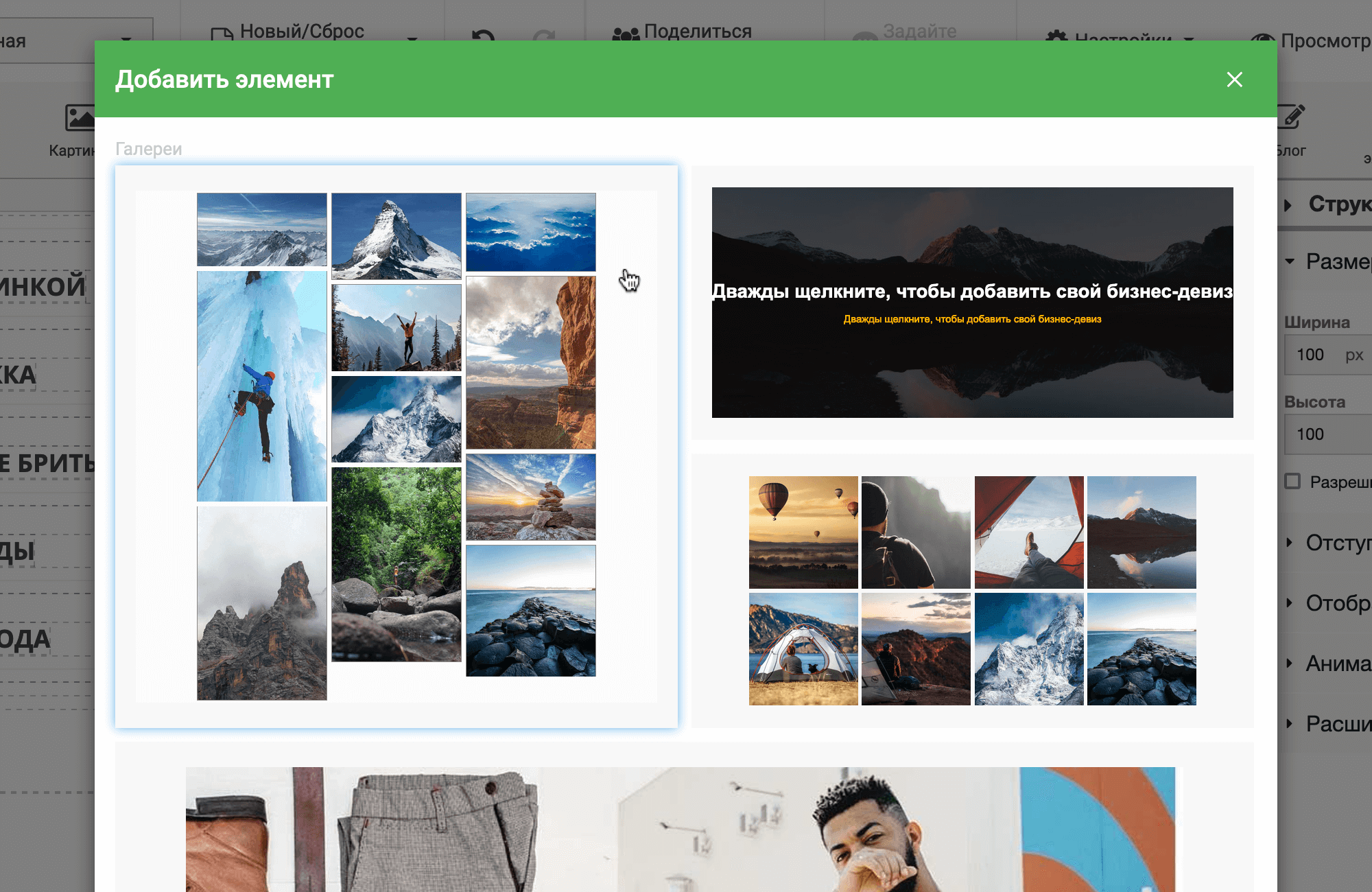
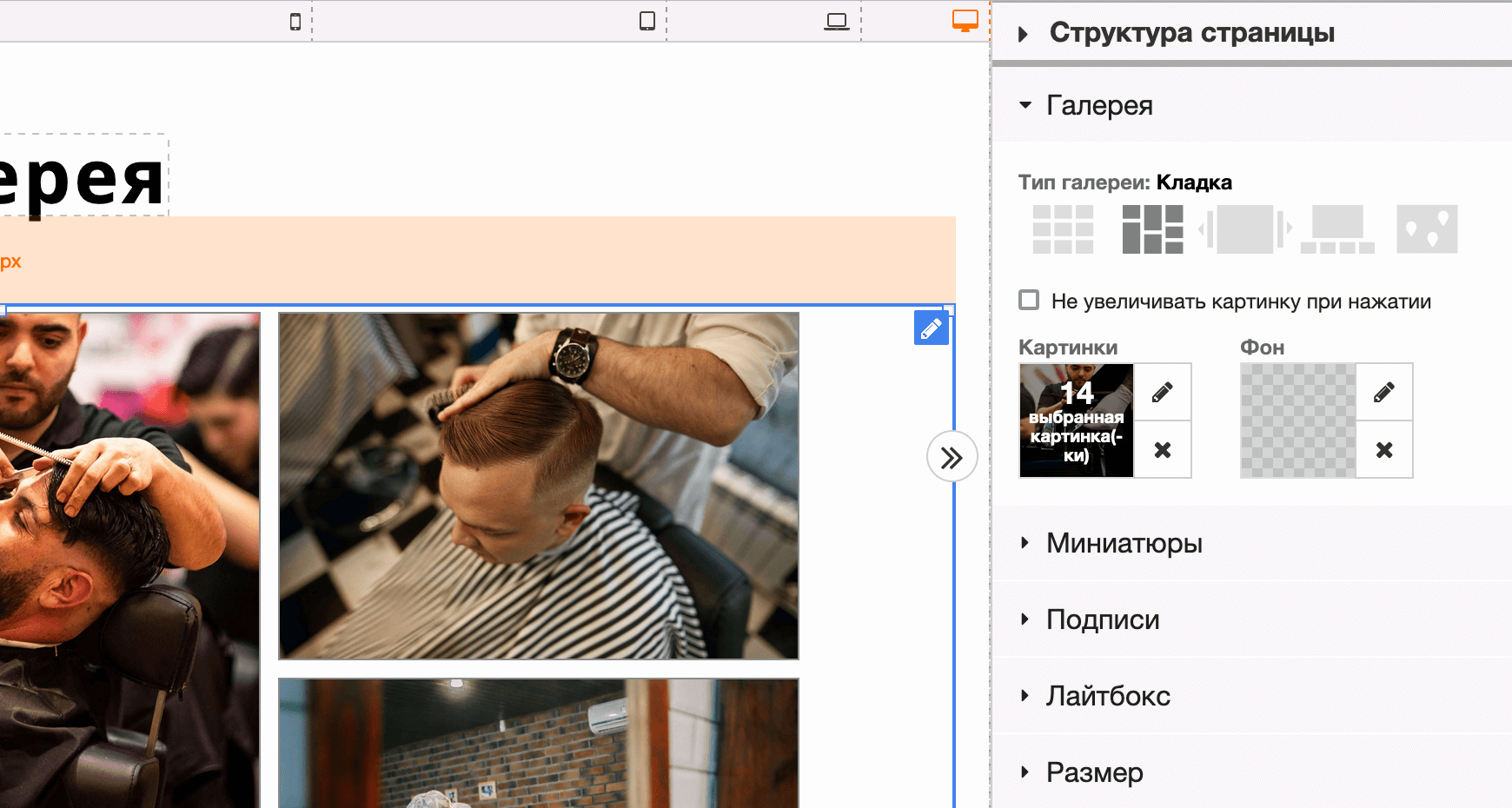
Для этого в конструкторе есть специальный блок — «Галерея». После его добавления во всплывающем окне будет несколько заготовленных стилей расположения изображений. На демонстрационном сайте мы использовали первый.

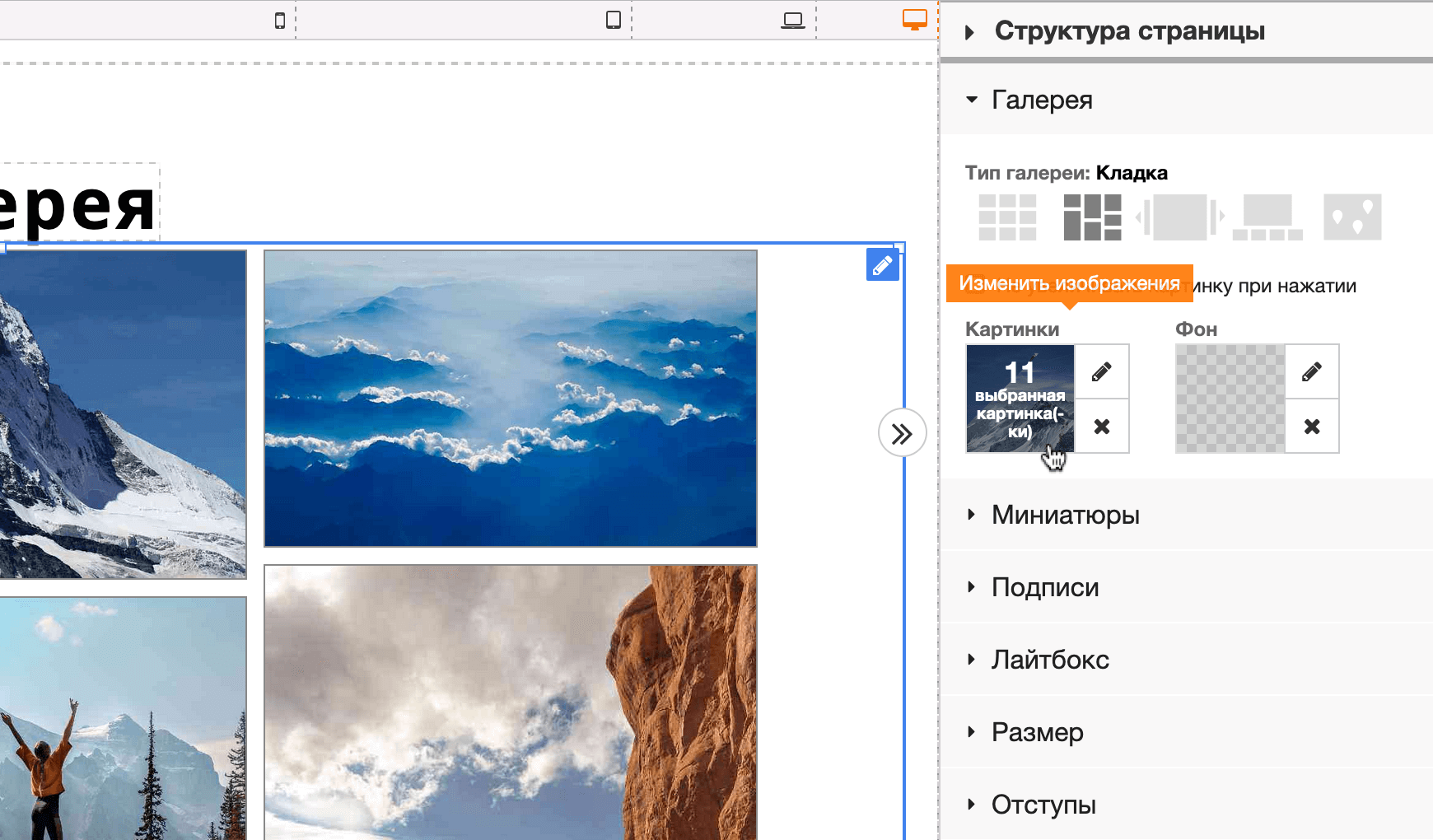
Чтобы загрузить собственные фотографии вместо шаблонных, найдите на боковой панели найдите раздел «Галерея» и кликните по опции «Картинки».

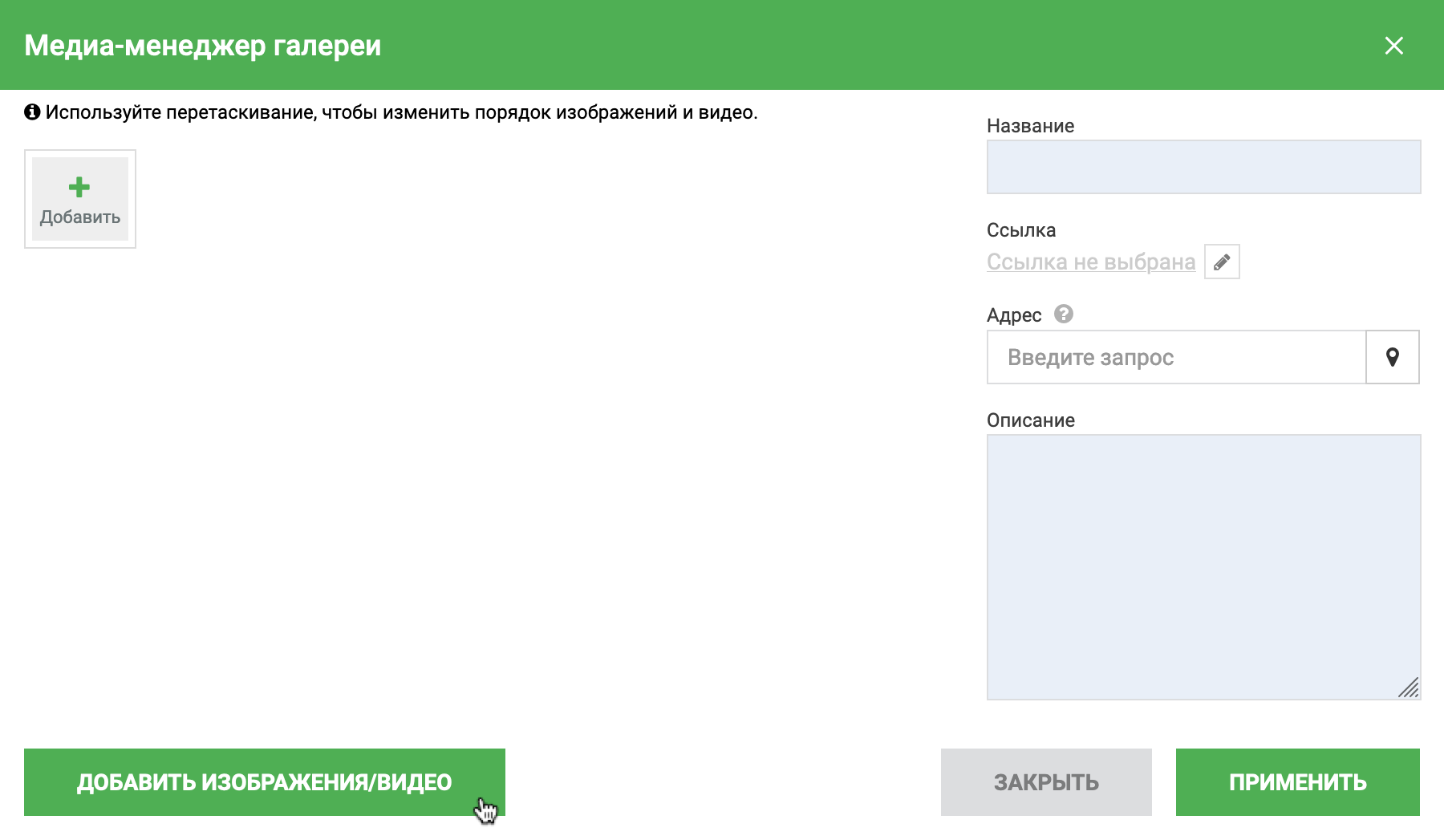
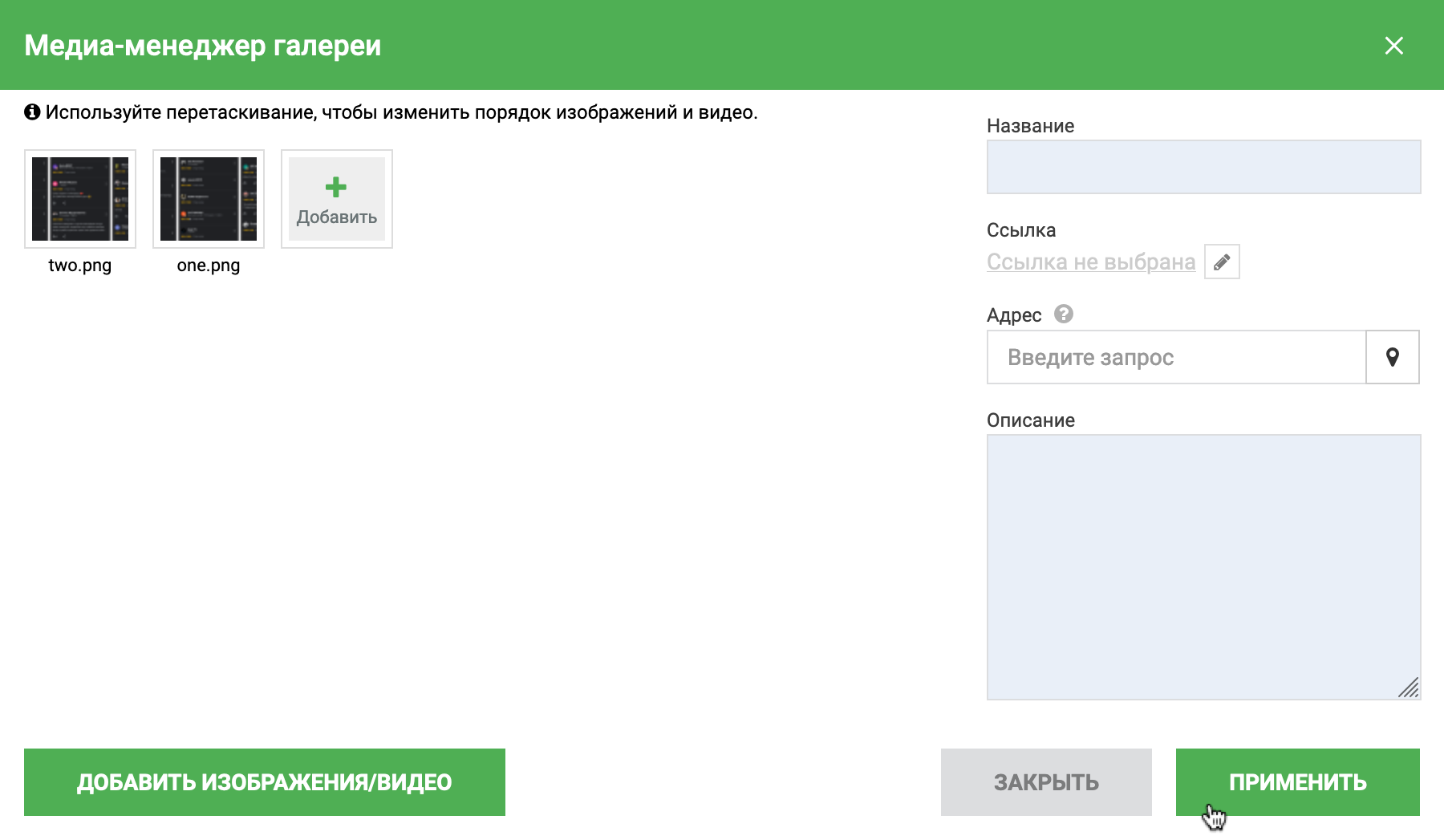
Откроется «Медиа-менеджер галереи». Удалите в нём все шаблонные изображения из галереи, затем нажмите «Добавить изображения» в левом нижнем углу окна.

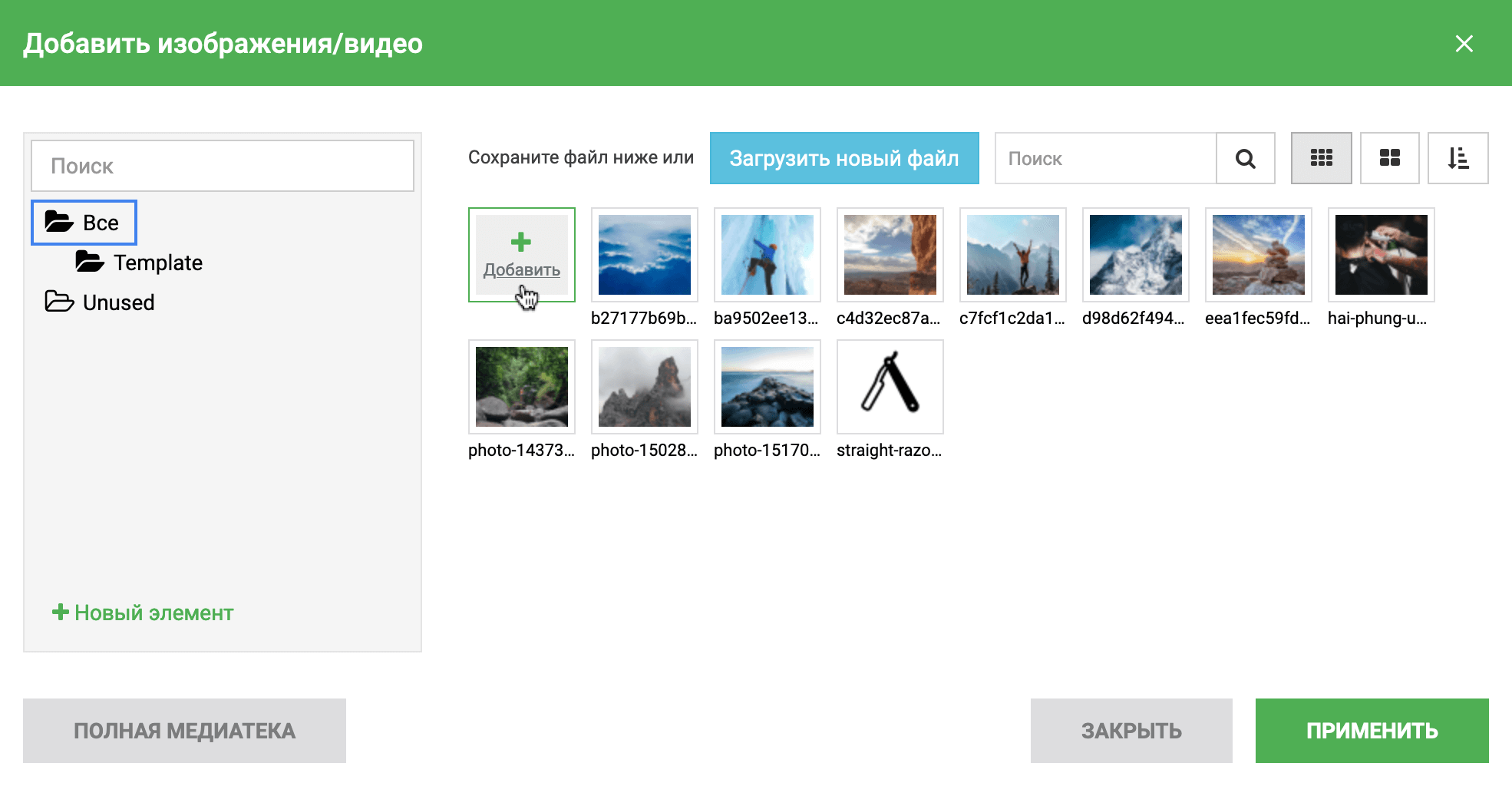
Откроется менеджер загрузок конструктора. В нём вы снова увидите те же шаблонные изображения, которые только что удаляли из галереи. Это потому что вы удалили их только из галереи, а не из памяти конструктора. Если хотите, удалите их и отсюда.
Дальше нажмите вверху кнопку «Загрузить новый файл», выберите у себя на компьютере фотографии, которые должны быть в галерее, затем нажмите в нижнем правом углу кнопку «Применить».

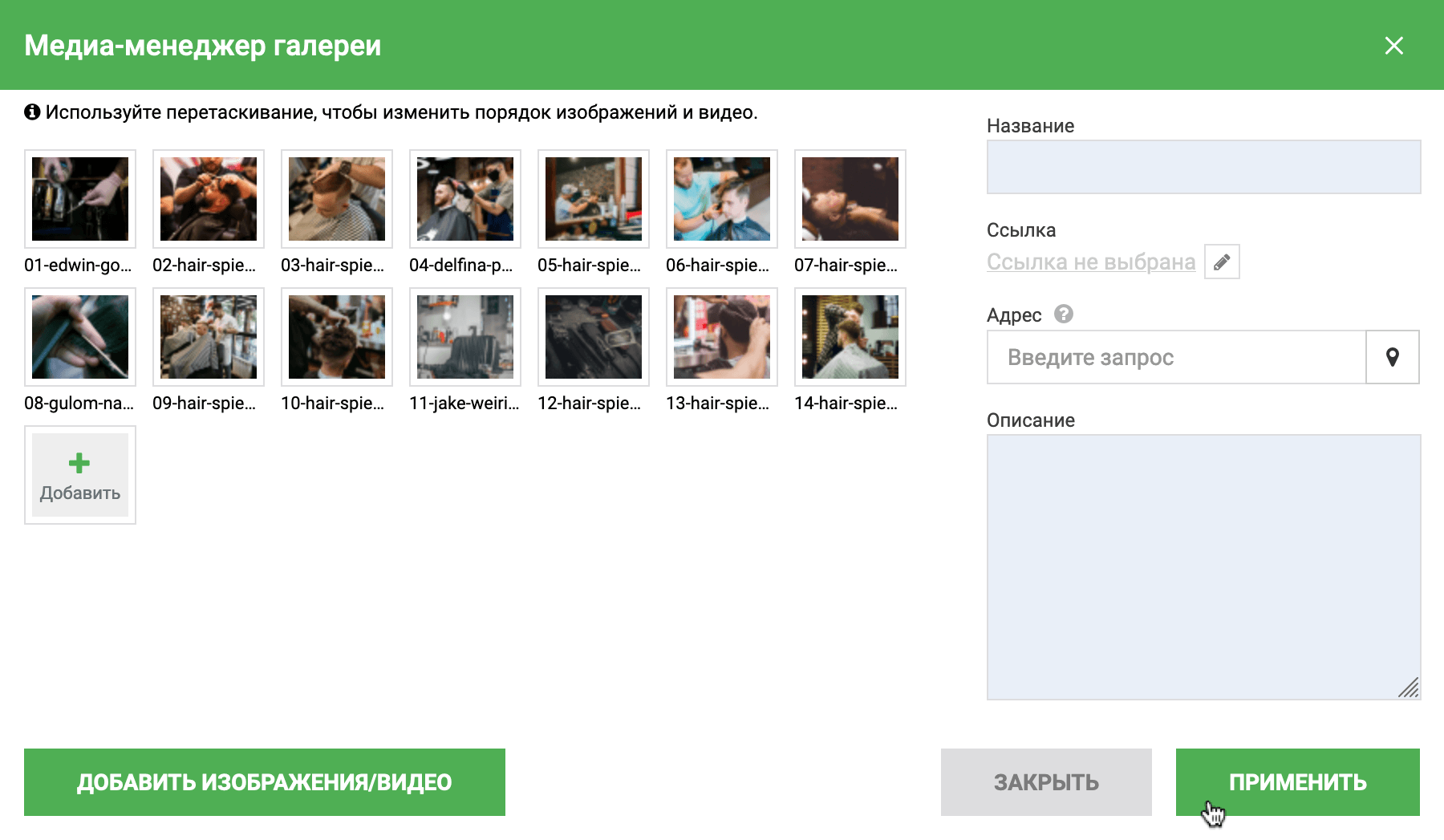
Снова откроется «Медиа-менеджер галереи», но в нём на этот раз будут только ваши изображения. Нажмите «Применить» в правом нижнем углу.

Изображения в галерее обновятся. На боковой панели в разделе «Галерея» вы можете добавить ещё фото или наоборот удалить лишние. Также там можно изменить стиль галереи.

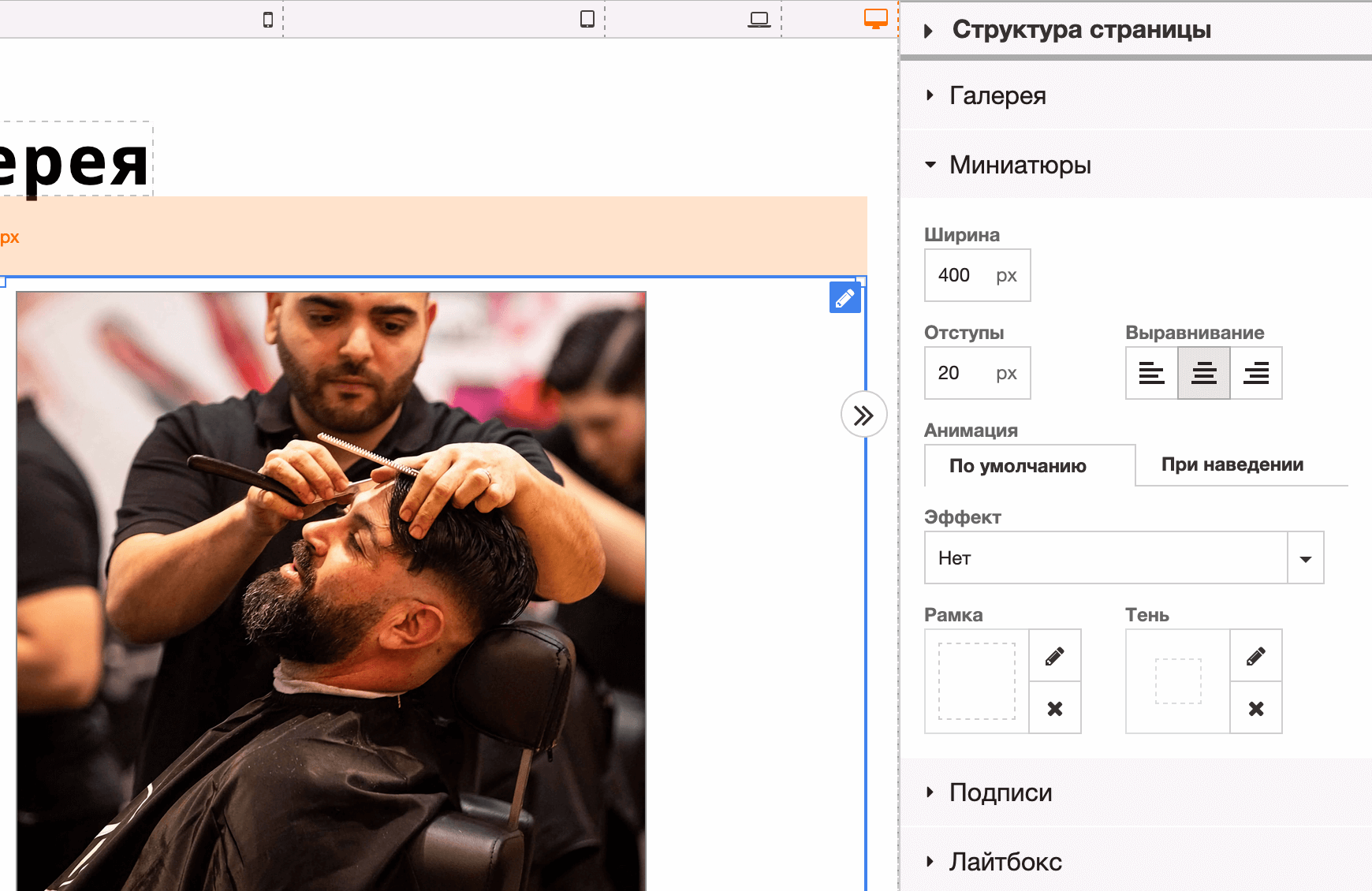
В разделе «Миниатюры» на боковой панели можно изменить ширину каждой из миниатюр, а также отступ между ними. Мы увеличили стандартную ширину до 400 пикселей, а отступы — до 20.

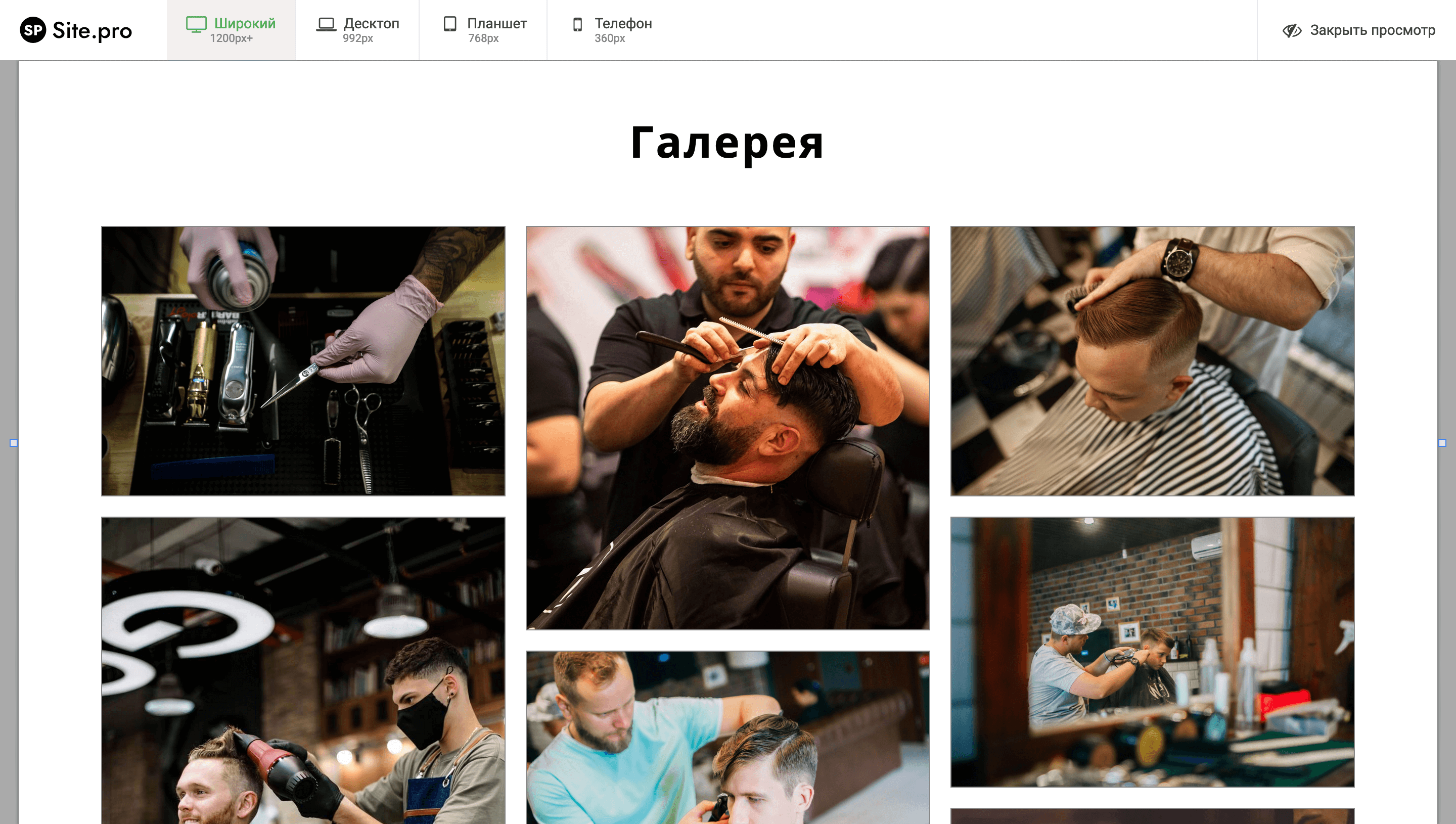
После этого в рабочей области фотографии стали отображаться в две колонки вместо трёх. Но если открыть предварительный просмотр сайта, будет видно, что на самом деле колонок всё-таки три. Они не влезают конкретно в редакторе. Поэтому лучше всегда проверять изменения именно в предварительном просмотре.

По большому счёту это все разделы, которые вам понадобятся. Разве только вы захотите добавить к фотографиям подписи — их внешний вид настраивается в разделе «Подписи» на боковой панели.
Также есть раздел «Анимация», где вы можете настроить для изображений эффект по умолчанию (он сработает, когда человек впервые доскроллит до галереи), а также эффект при наведении на каждую фотографию отдельно.
Отзывы
В теории можно попробовать вручную создать каждый отзыв, как мы делали это с прайс-листом. Но более простой вариант — сделать скриншоты с Google Отзывов и добавить их в секцию в виде карусели.
Поскольку скриншоты вертикальные, мы подготовили в фотошопе коллажи по три скриншота на слайде. Вместо фотошопа можно в принципе использовать и другой редактор фото, если вам так будет удобнее.
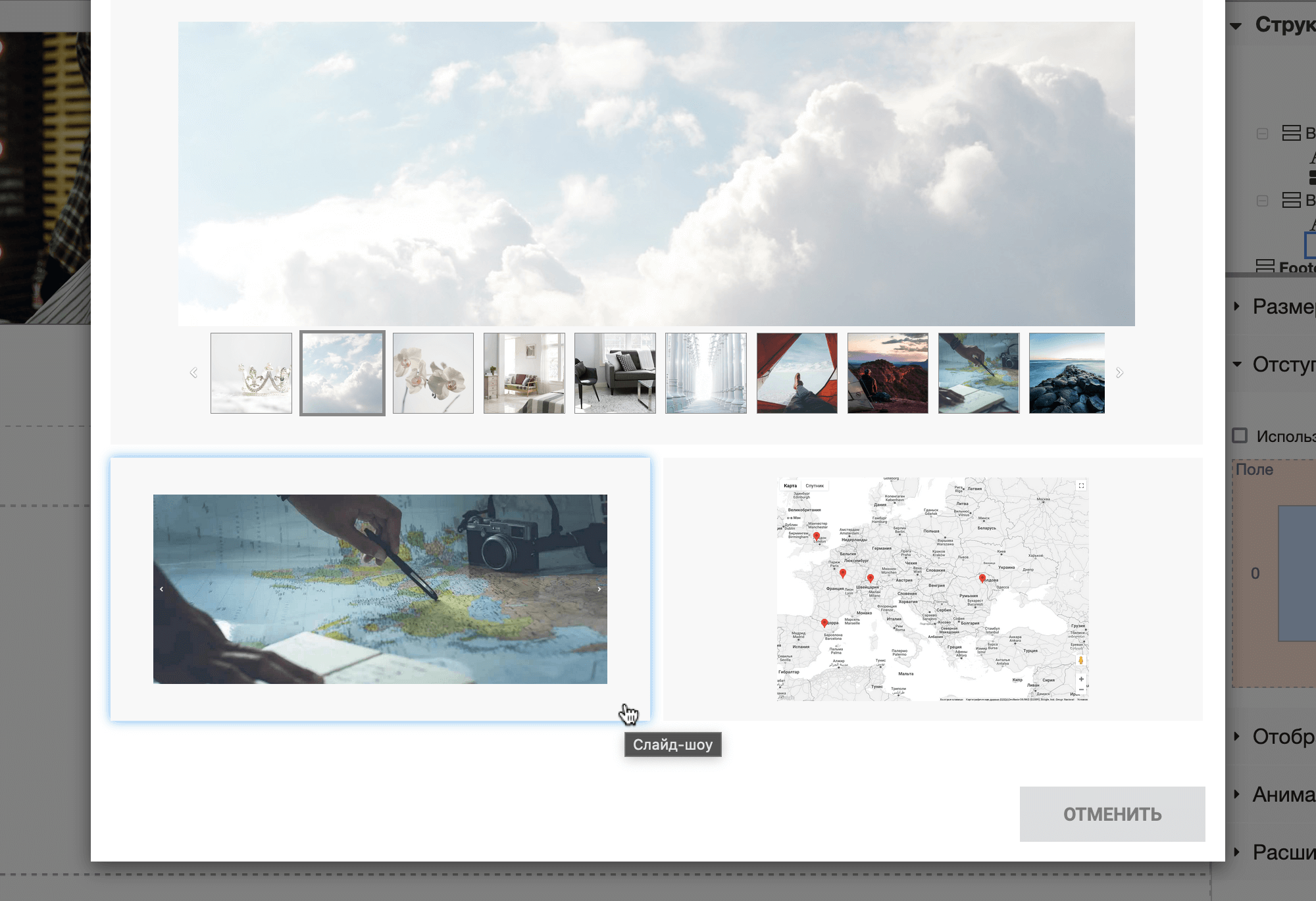
Карусель можно создать при помощи блока «Галерея». Во всплывающем окне с заготовленными стилями есть стиль стиль «Слайд-шоу» в нижнем левом углу.

Также как и с галереей в предыдущей секции, найдите на боковой панели раздел «Галерея» и кликните по опции «Картинки». Далее удалите текущие фото и добавьте вместо них свои.

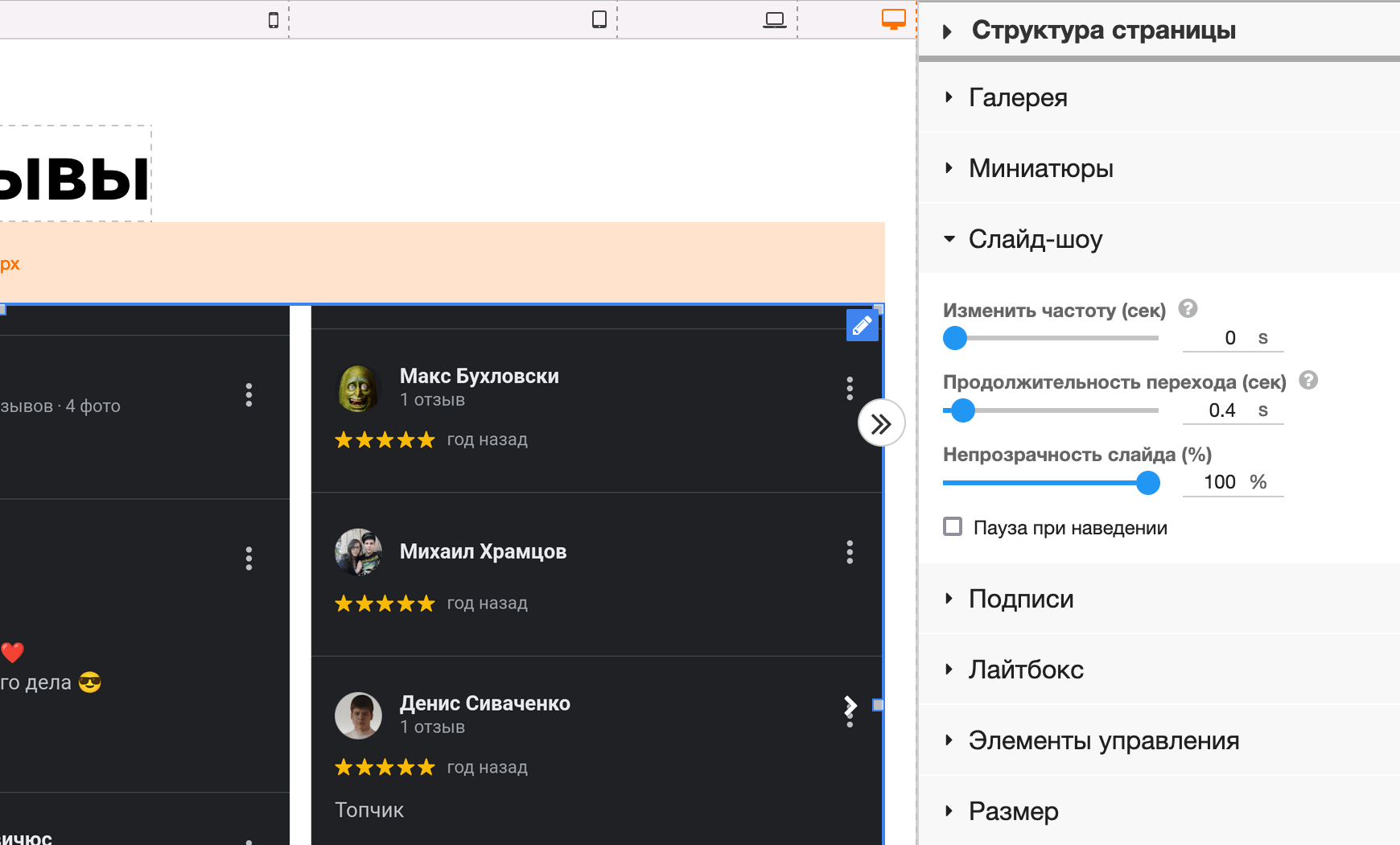
В разделе «Слайд-шоу» на боковой панели настраивается автоматическое переключение слайдов. Если хотите вообще отключить анимацию, чтобы посетители листали вручную, установите значение в опции «Изменить частоту» на ноль.

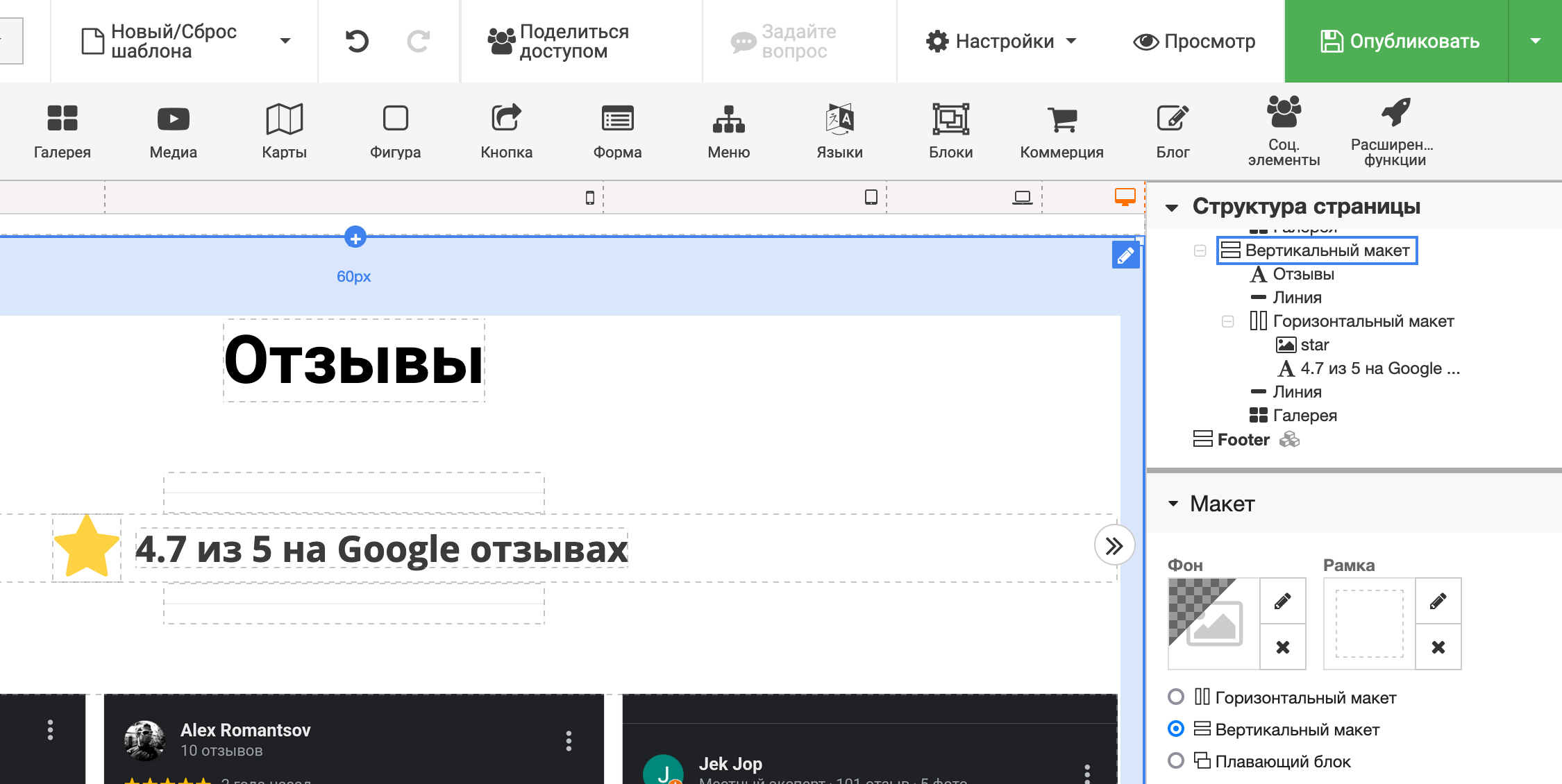
Чтобы добавить после заголовка секции звёздочку и средний рейтинг на Google Отзывах, мы использовали блок «Текст». Затем рядом с ним поставили блок «Картинка» и выбрали в нём иконку в виде звёздочки. А в конце сверху и снизу добавили блок «Фигура», чтобы визуально отделить рейтинг при помощи линий.

Карта
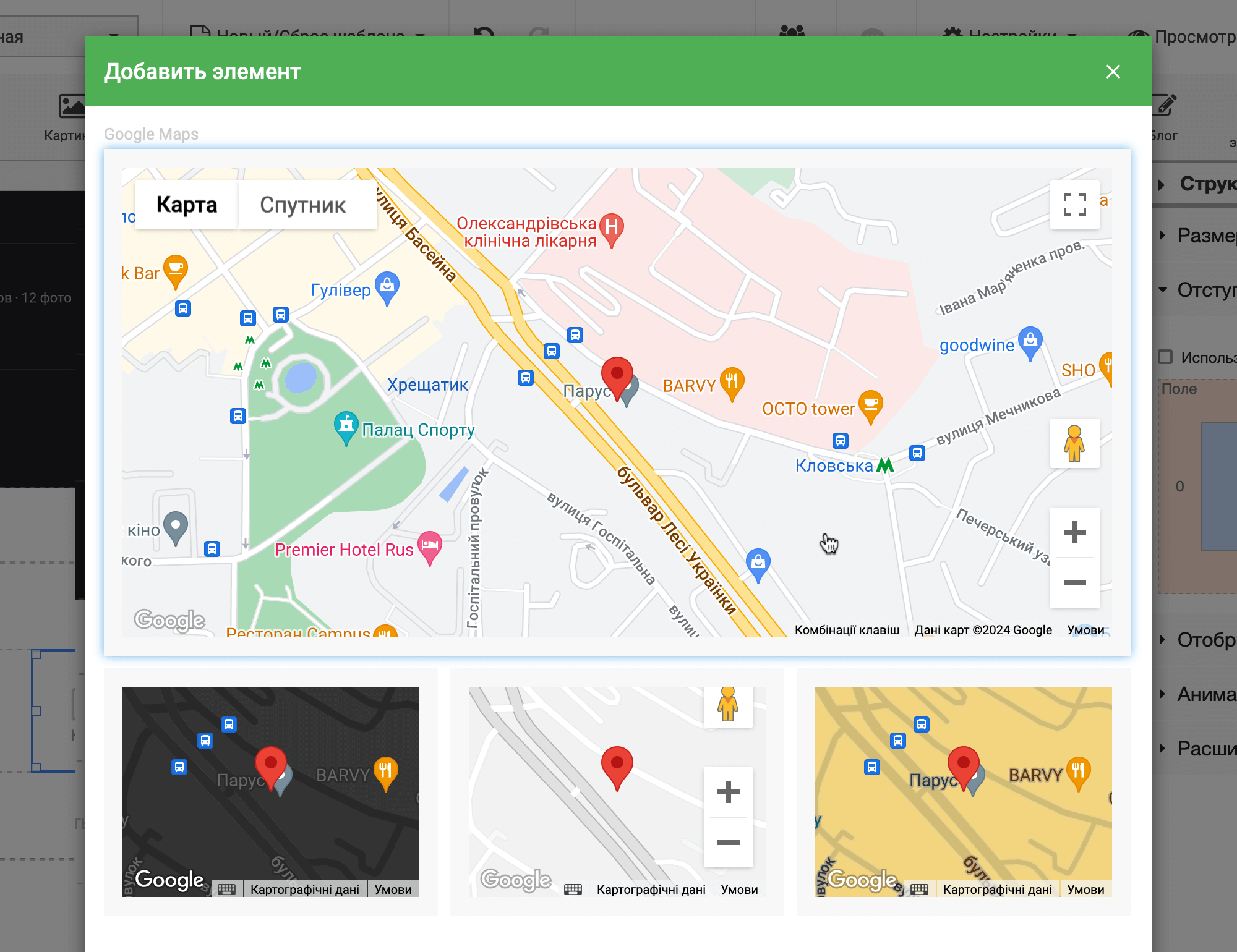
Для этого на верхней панели конструктора есть блок «Карты». После того как вы его добавите, во всплывающем окне будет несколько стандартных стилей на выбор. Выберите тот, который вам больше нравится.

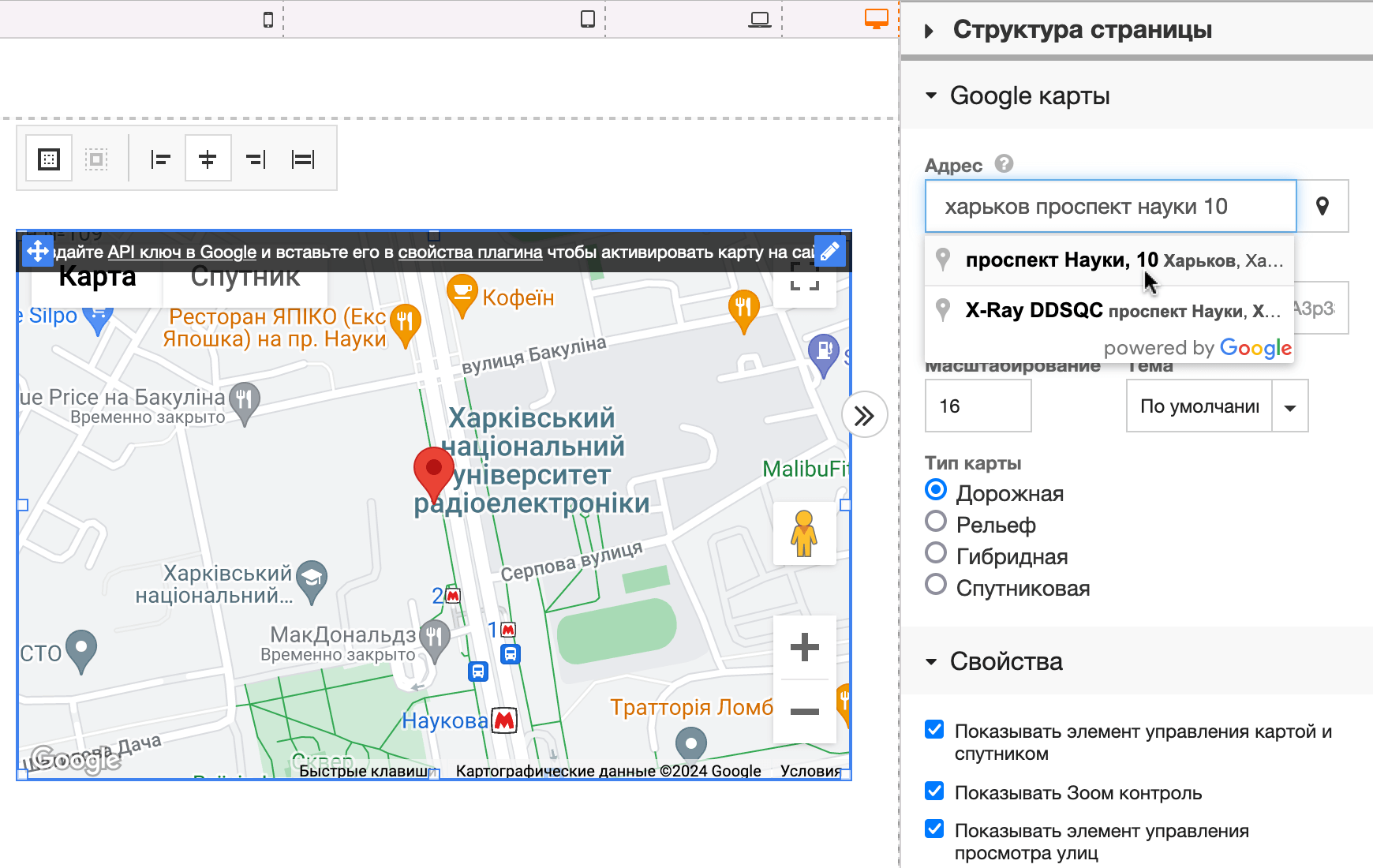
На боковой панели в разделе «Google карты» найдите опцию «Адрес». В ней впишите нужный адрес. Либо нажмите на иконку с локацией справа, чтобы открыть карту и вручную выбрать локацию вашего магазина.

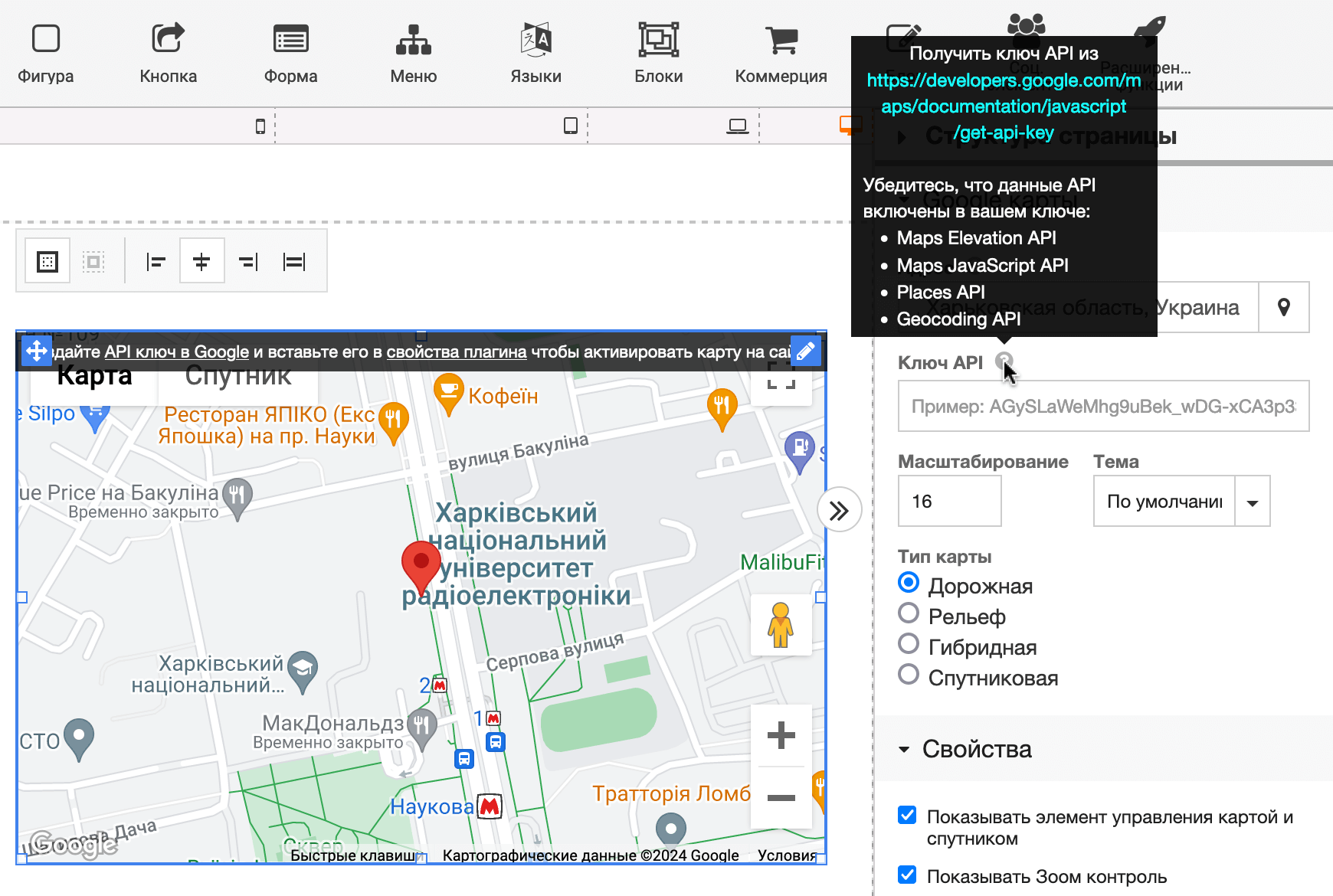
Следующий момент — Ключ API. Он нужен, чтобы связать сервис Google Карты с вашим сайтом. Без ключа карта не будет работать.
Получить ключ можно бесплатно, после того как зарегистрируете бизнес в своём аккаунте Google. Наведите курсор на знак вопроса в названии опции на боковой панели, чтобы увидеть ссылку на инструкцию по получению ключа.

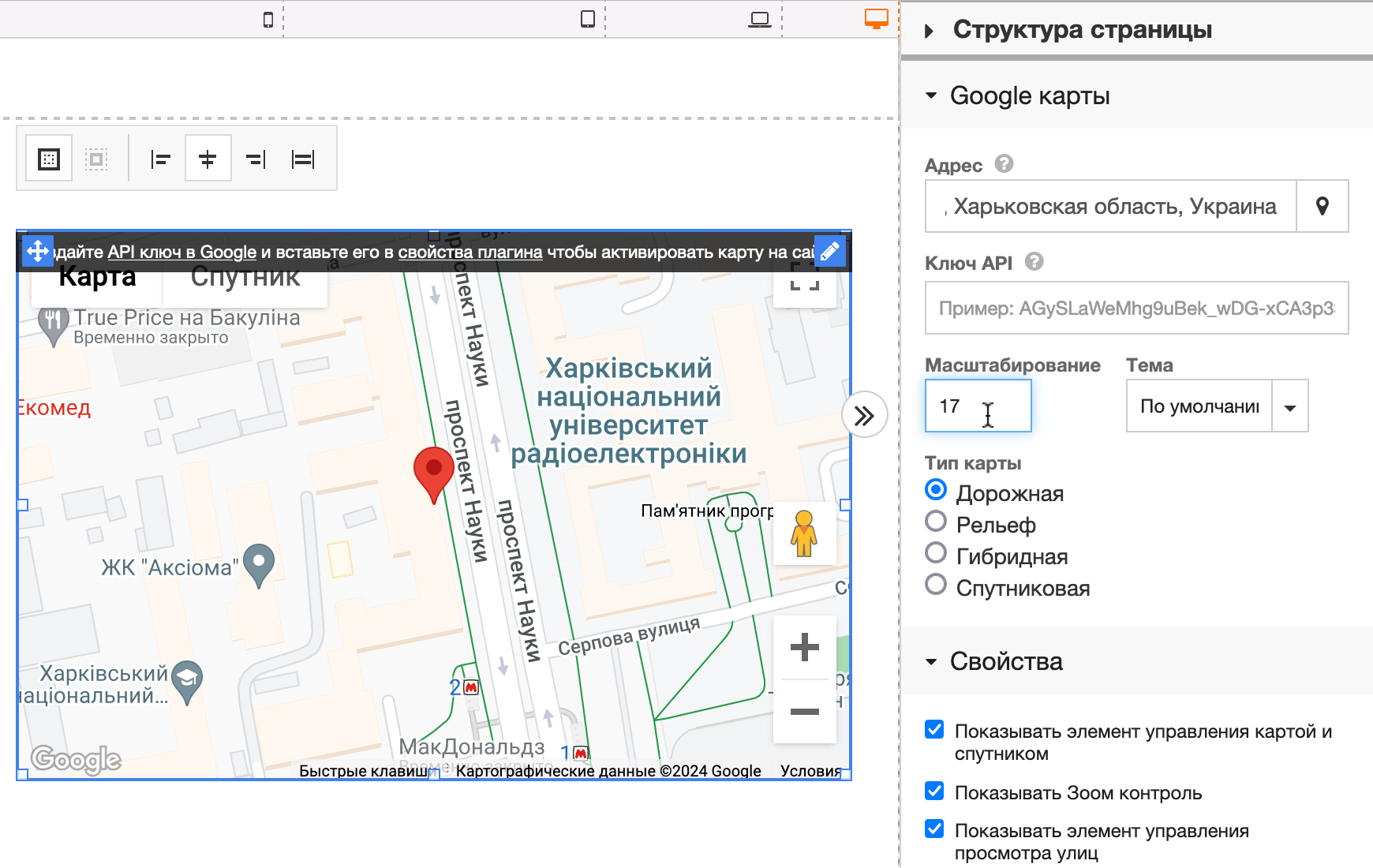
Дальше — основные опции для настройки карты. В разделе «Google карты» вы можете изменить стиль карты и её тип, а также изменить масштабирование. Чем выше число в поле «Масштабирование», тем больше будет размер у элементов на карте.

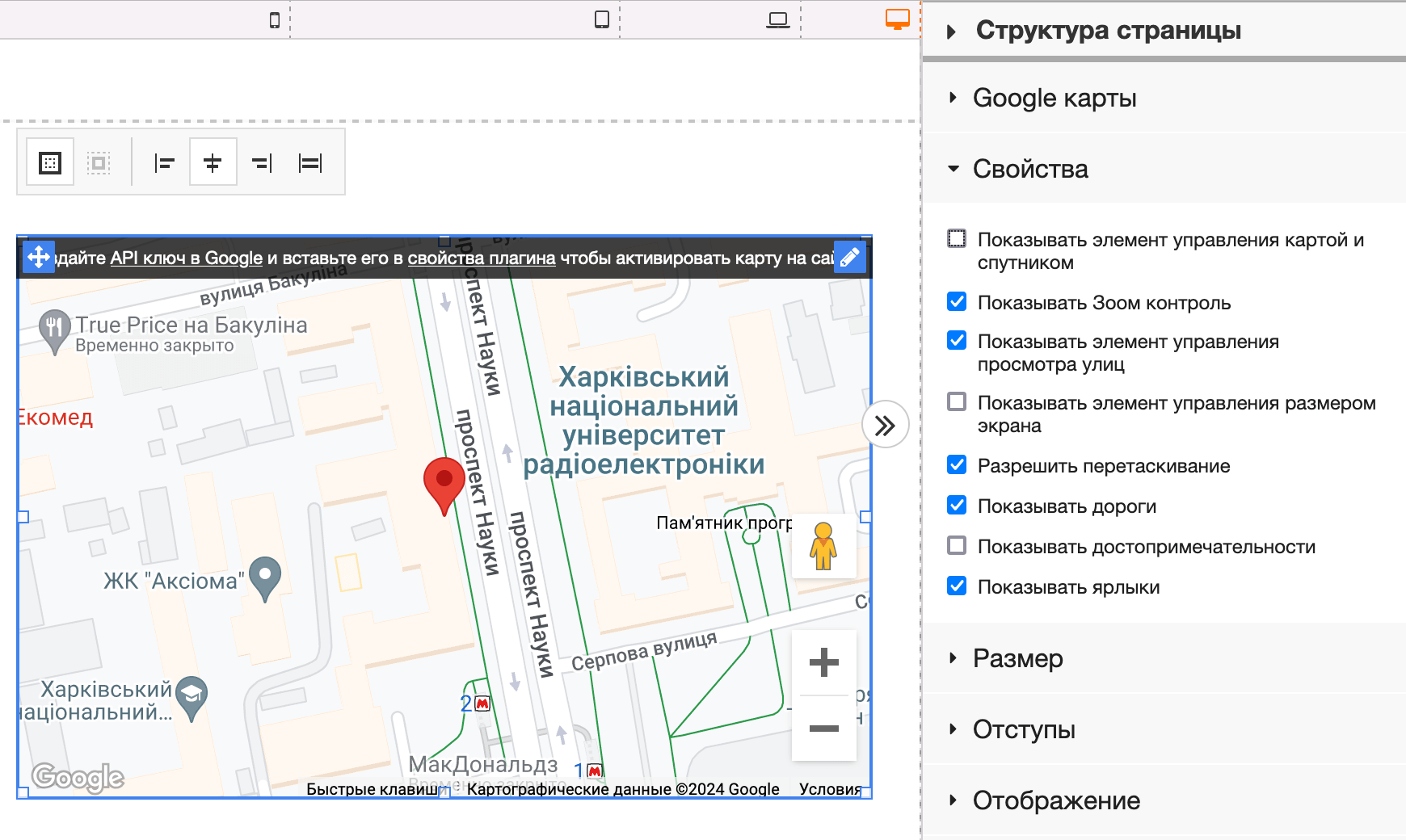
В разделе «Свойства» вы можете выбрать, какие элементы управления должны быть на карте. Можете скрыть лишние элементы, чтобы не отвлекали внимание.

Шапка и подвал сайта
В этом разделе сначала создадим шапку, где обычно размещают логотип, навигационное меню и контакты. А потом сделаем простой подвал с названием сайта и сообщением о защите авторских прав, это чтобы одностраничный сайт не обрывался внезапно.
Шапка
Эту секцию сайта нужно создавать точно так же как и остальные — используя «Принцип 3К». Сначала контейнер, потом колонки, потом контент. Если хотите сделать два уровня шапки, создайте два контейнера один над другим.
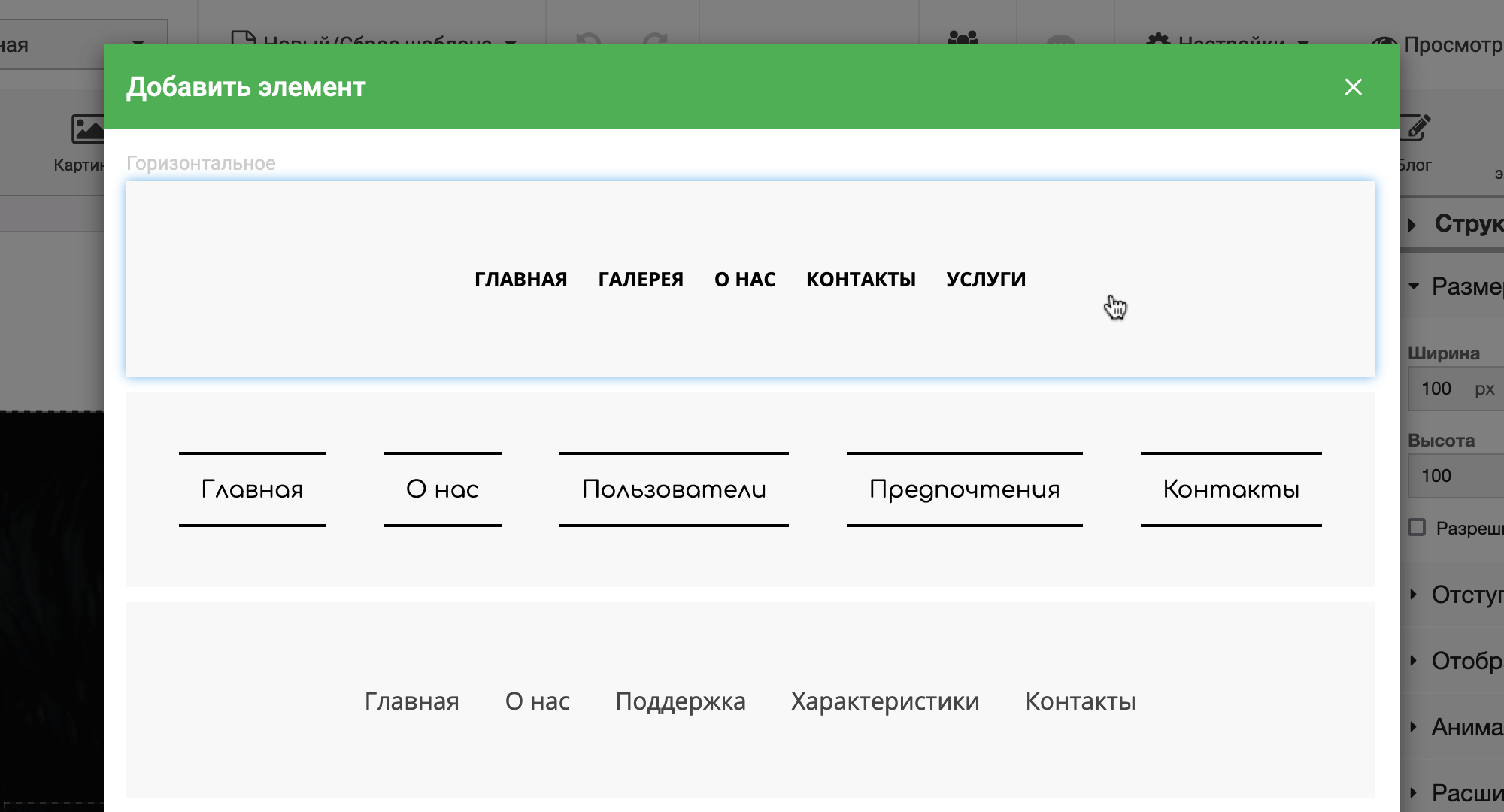
Как добавить логотип с иконкой вы уже знаете, мы рассказывали об этом в предыдущем разделе. Это делается при помощи блока «Картинка». Остаётся показать, как добавить меню. Перетащите в контейнер блок «Меню» и выберите во всплывающем окне стиль, который нравится больше всего. Мы выбрали первый.

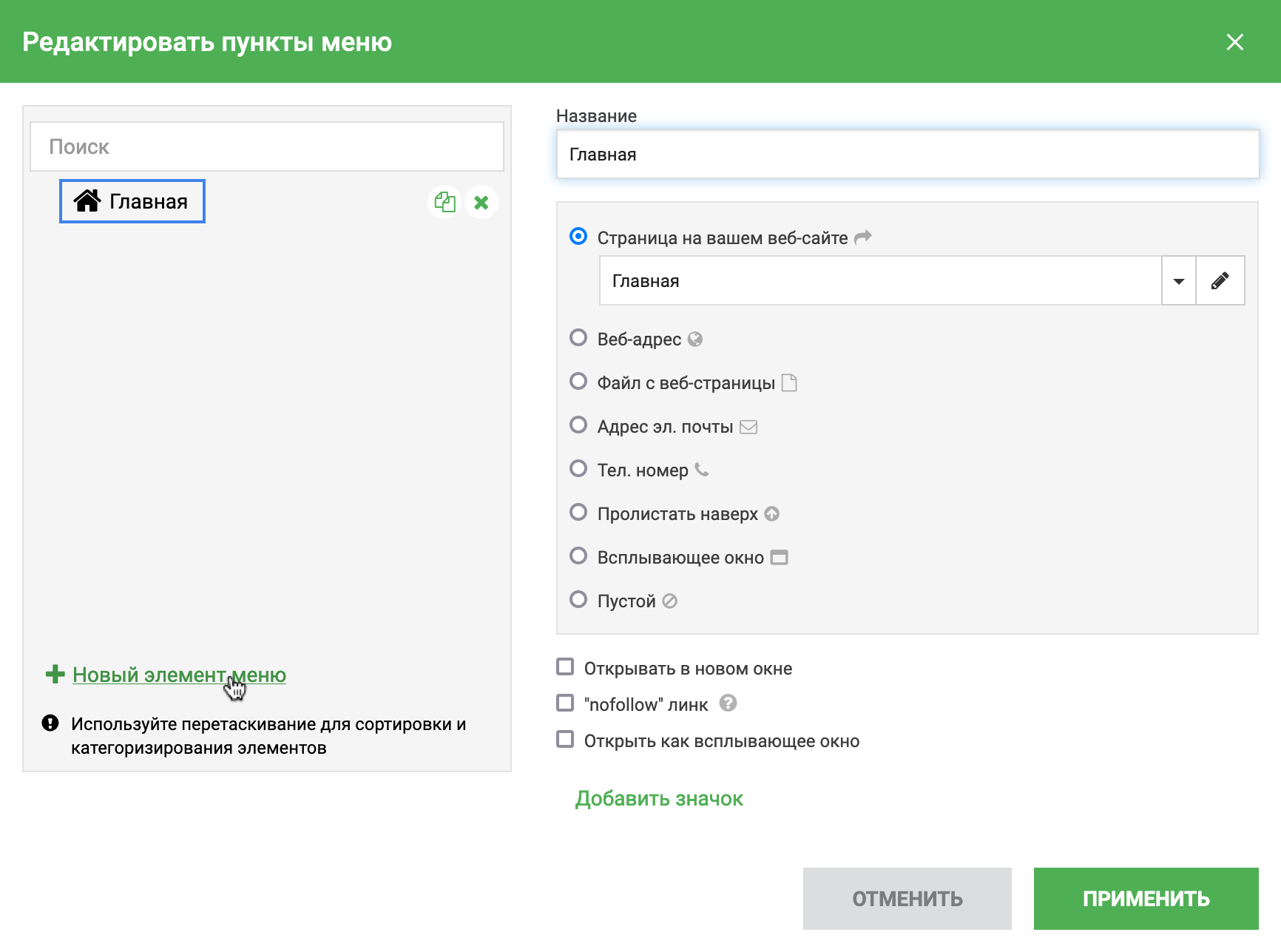
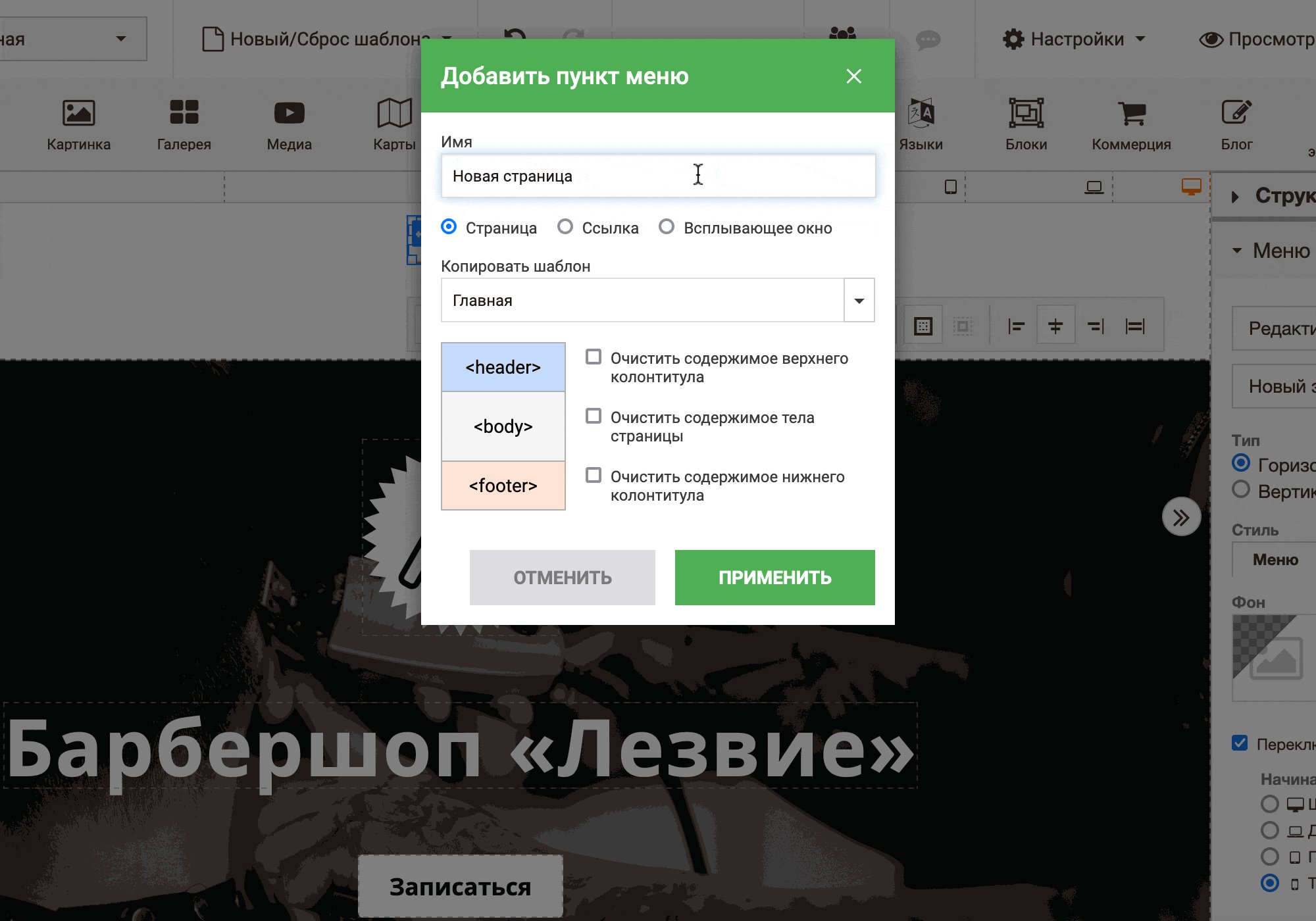
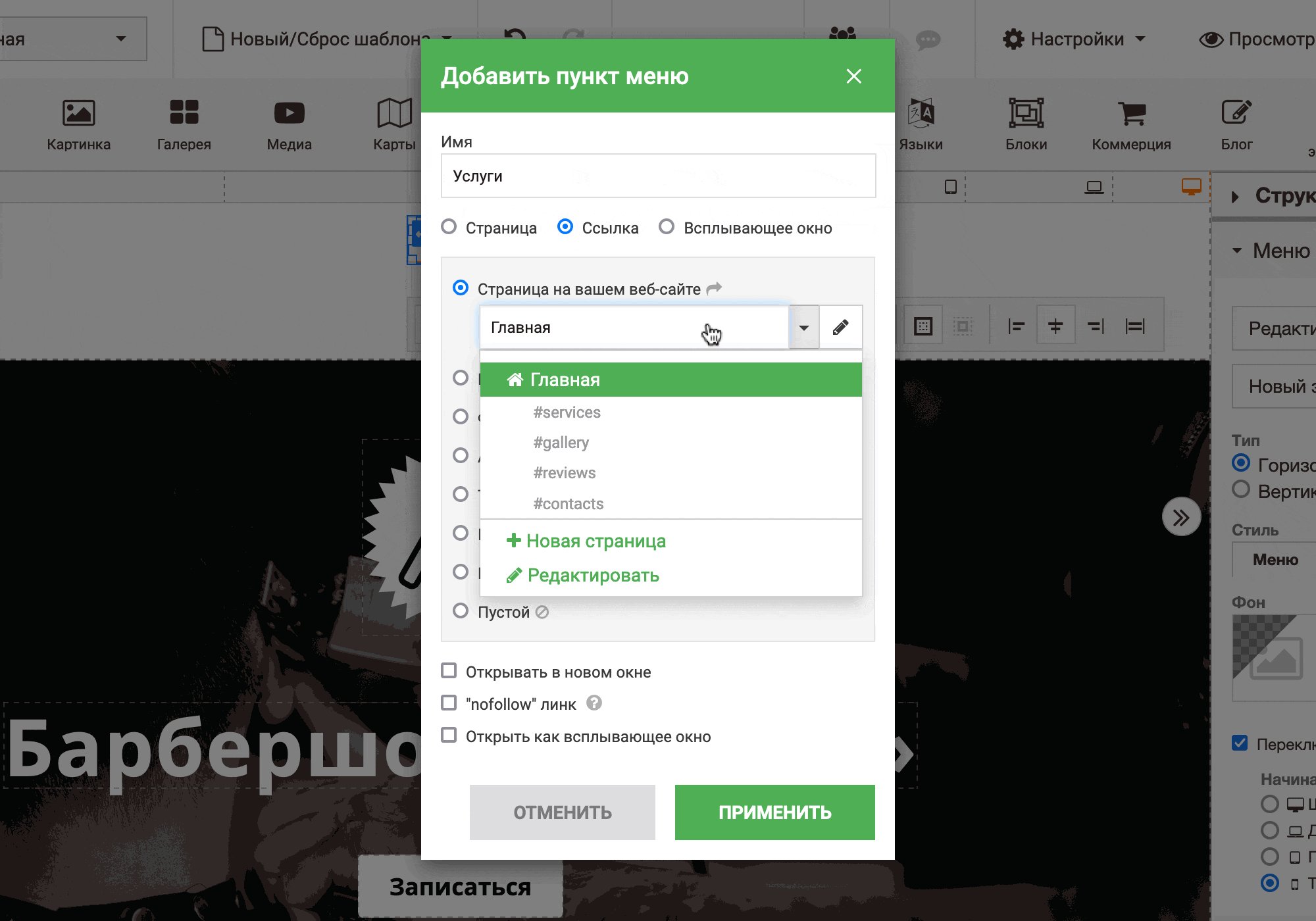
Откроется всплывающее окно, в котором можно настроить элементы меню. По умолчанию там будет только главная страница. Нажмите кнопку «Новый элемент меню» в нижней части всплывающего окна.

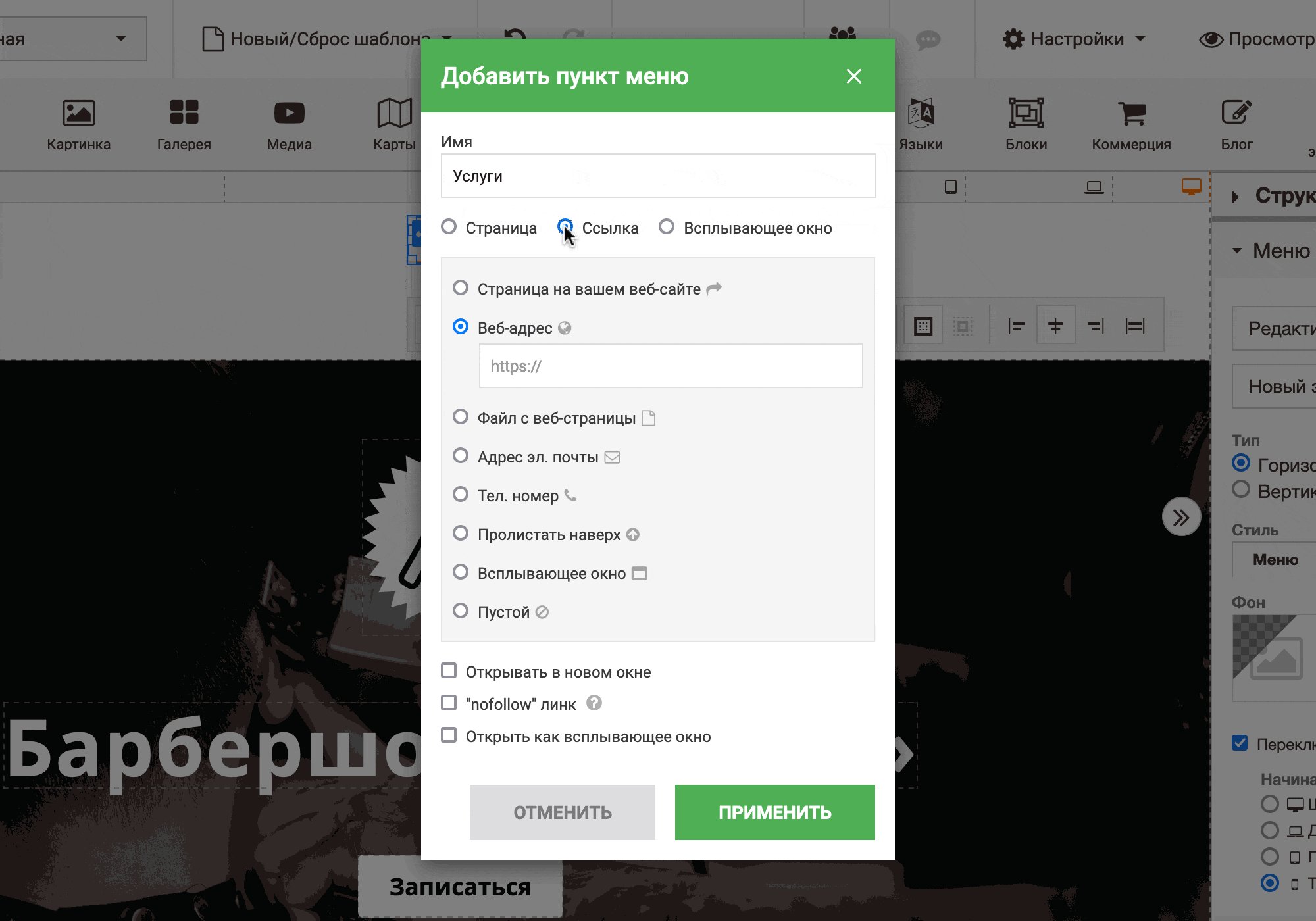
Откроется всплывающее окно поменьше. Введите в первом поле название раздела, на который должна будет вести ссылка. Например, «Услуги». Затем под полем с названием поставьте переключатель в пункт «Ссылка».
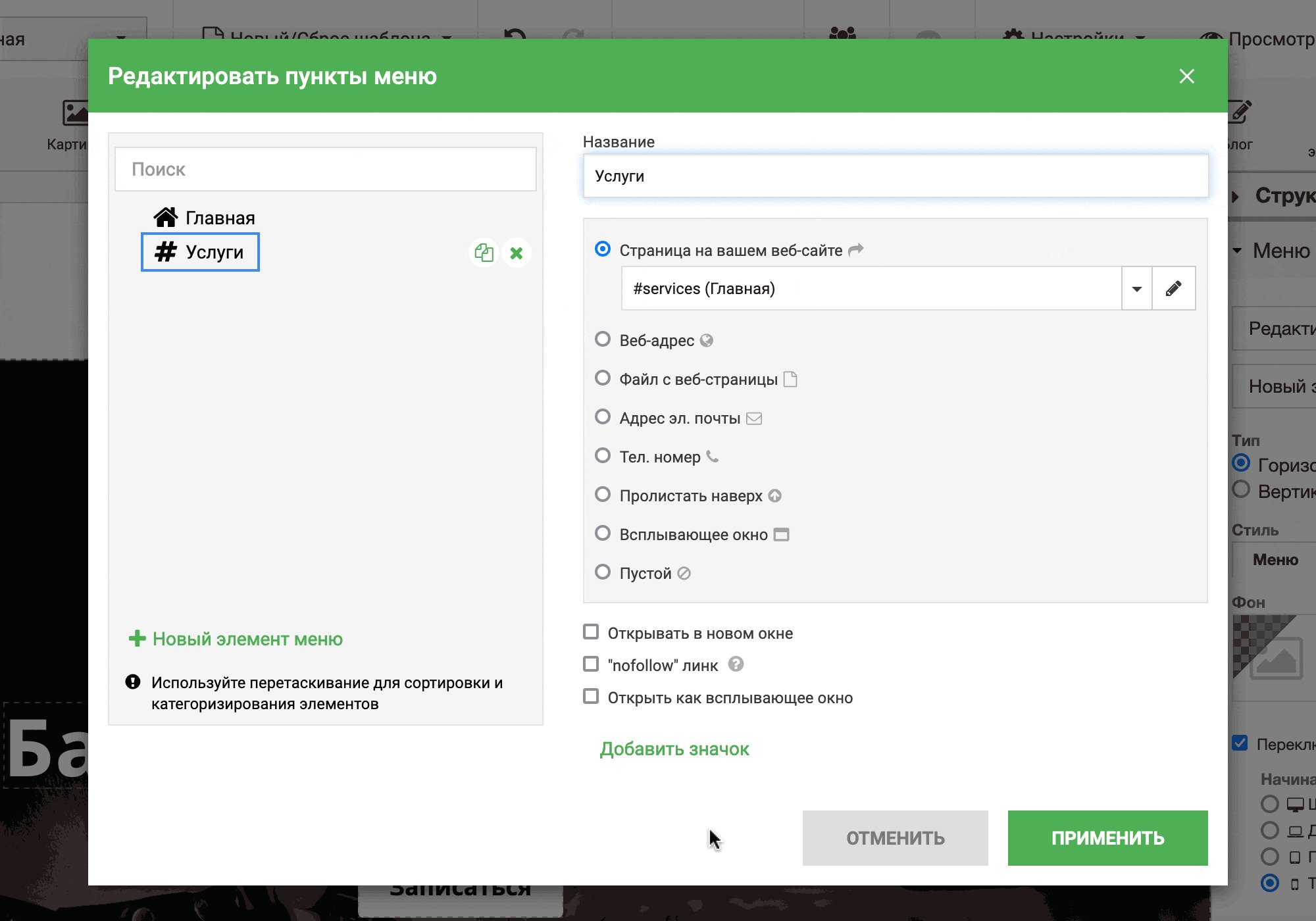
Поля во всплывающем окне изменятся. Вам нужно выбрать поле «Страница на вашем веб-сайте» и выбрать из выпадающего списка нужную секцию. Они будут в списке, только если вы заполняли для главного контейнера секции поле «Название якоря». Мы упоминали об этом, когда описывали алгоритм создания контейнера.

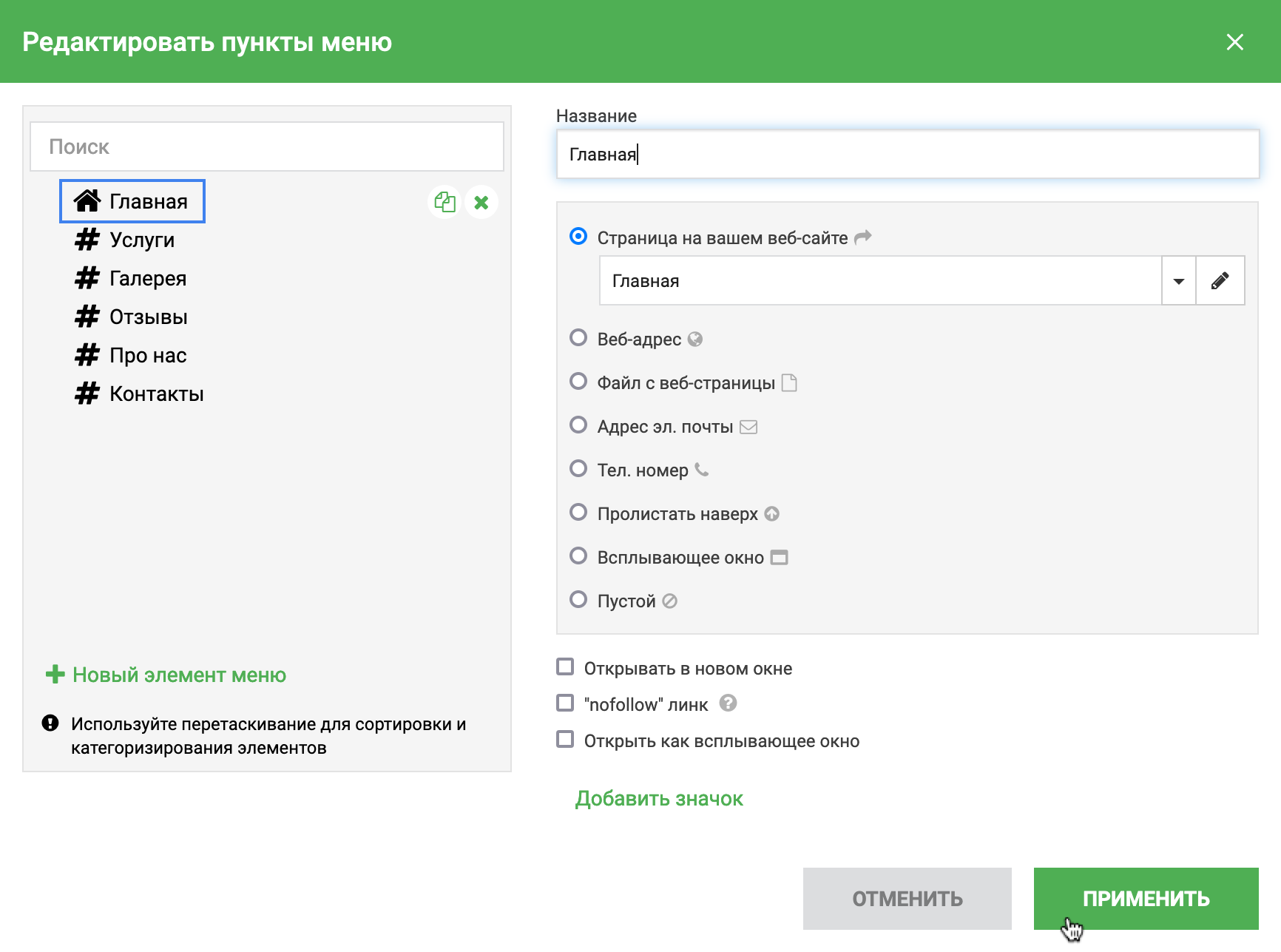
Когда выберите секцию в поле «Страница на вашем веб-сайте», нажмите внизу «Применить». Затем добавьте остальные пункты меню и нажмите «Применить» уже в главном всплывающем окне.

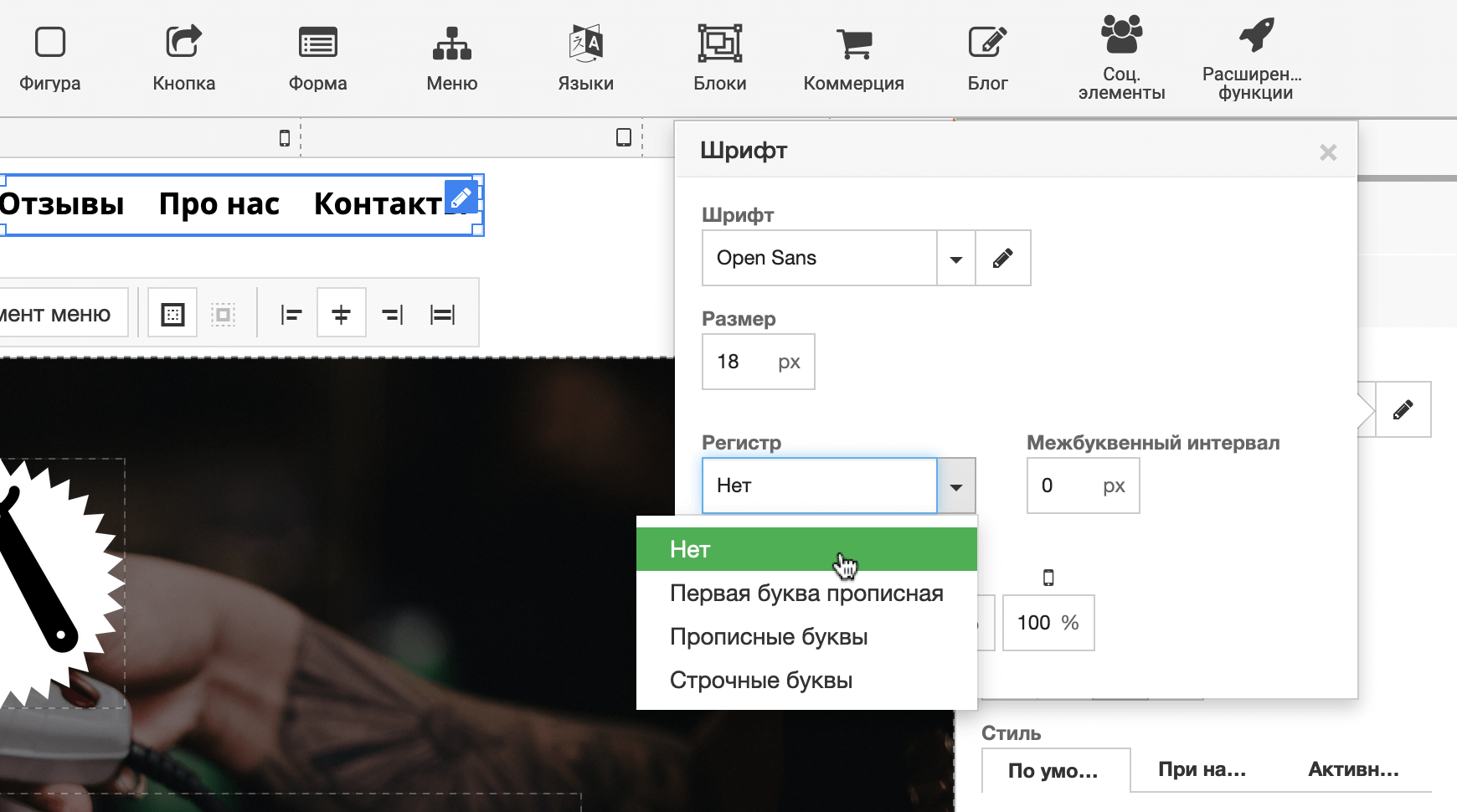
Теперь изменим внешний вид меню. В разделе «Пункты меню» настраивается шрифт элементов меню, их цвет, а также отступы между элементами.
В опции «Шрифт» выберите шрифт и его размер, как у обычного текста в стиле «Normal» — 18 пикселей. В опции «Регистр» выберите «Нет», если хотите, чтобы в элементах были и прописные буквы и строчные.

В этом же разделе найдите опцию «Стиль». Это цвета элементов меню. Обратите внимание, что у этой опции есть три вкладки: «По умолчанию», «При наведении» и «Активный».
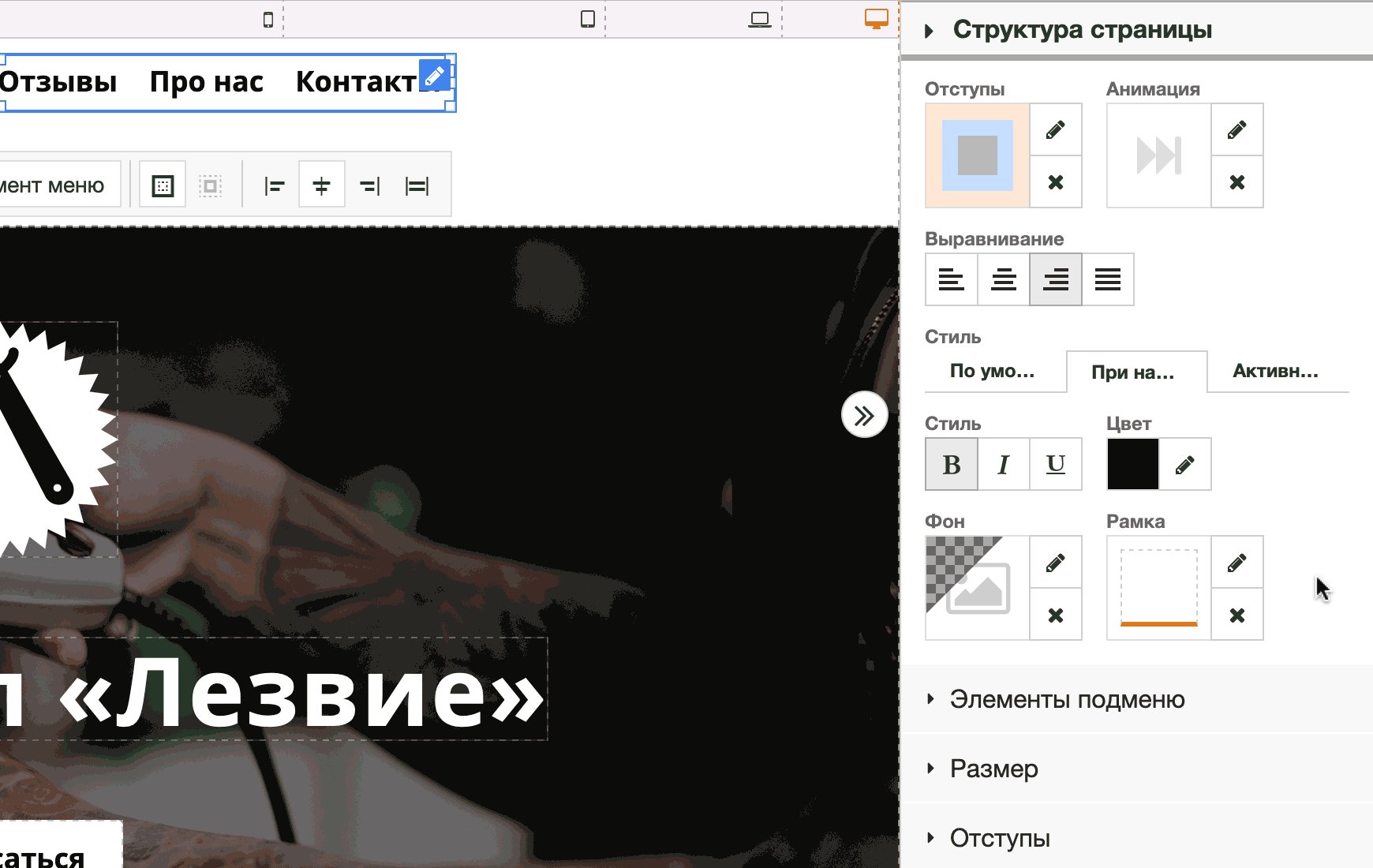
Чтобы изменить цвет рамки (подчёркивания), кликните по опции «Рамка». В левой части всплывающей панели выберите нижний центральный квадратик. Затем кликните по опции «Цвет» и сможете подставить своё значение.

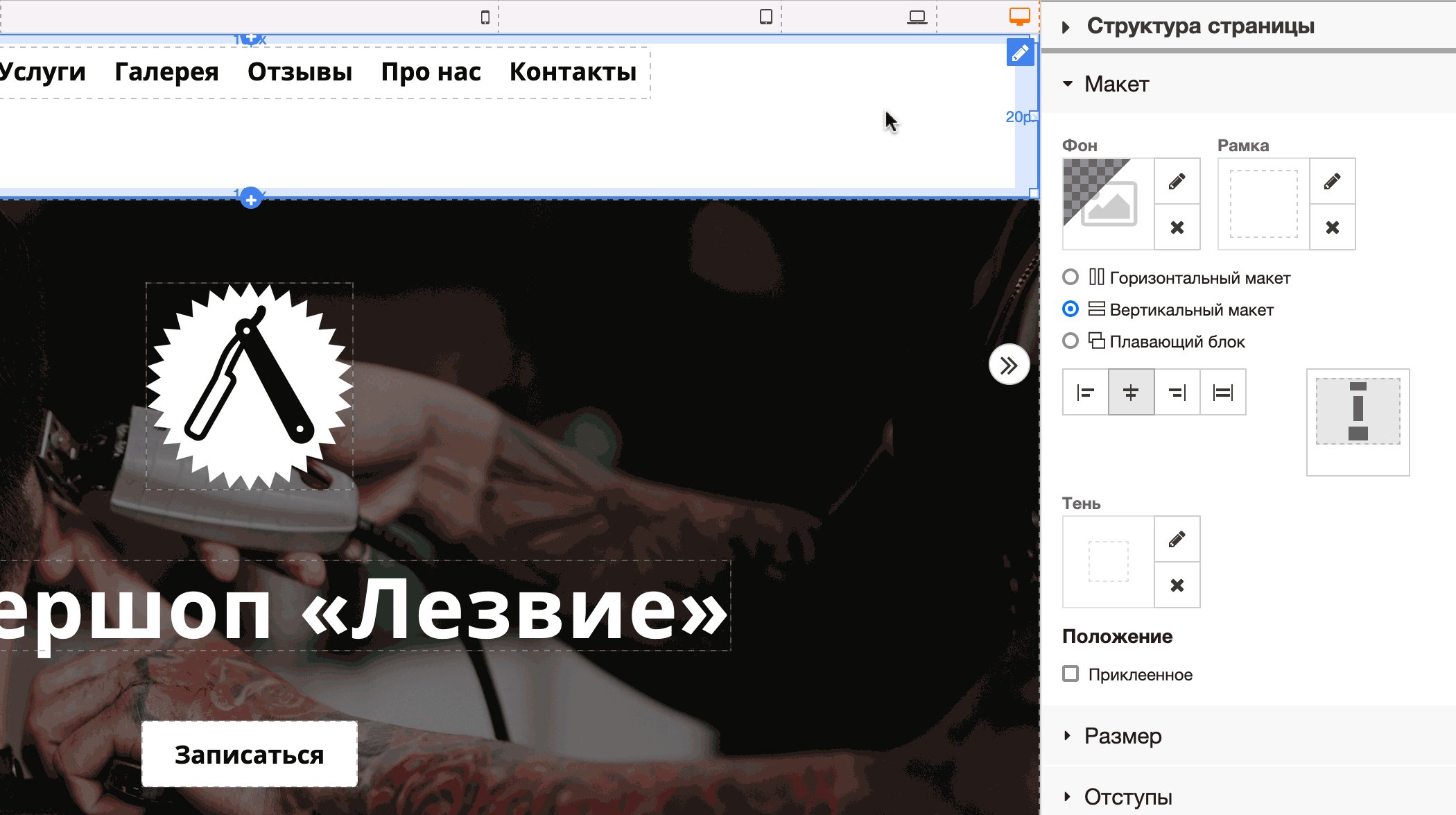
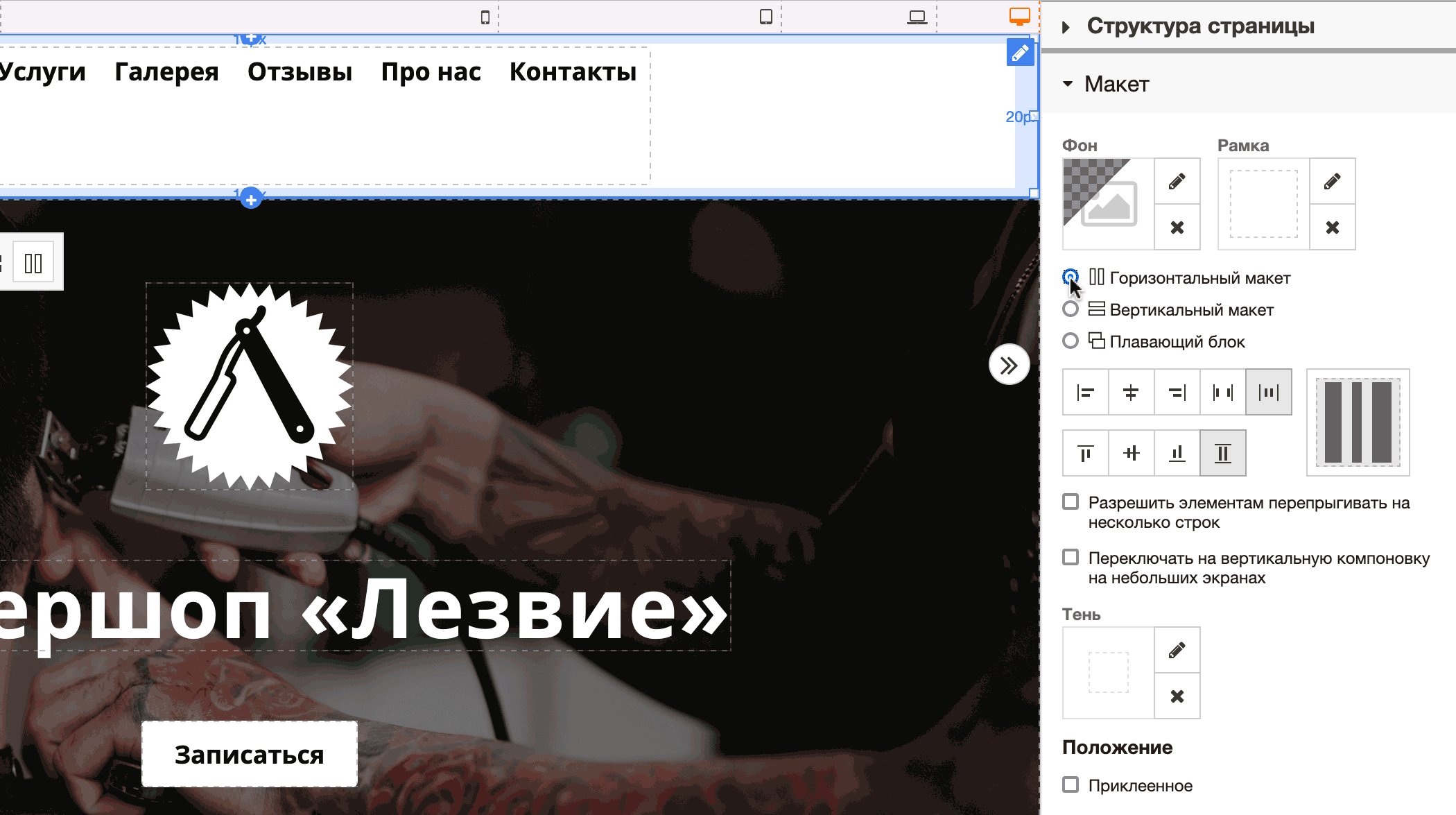
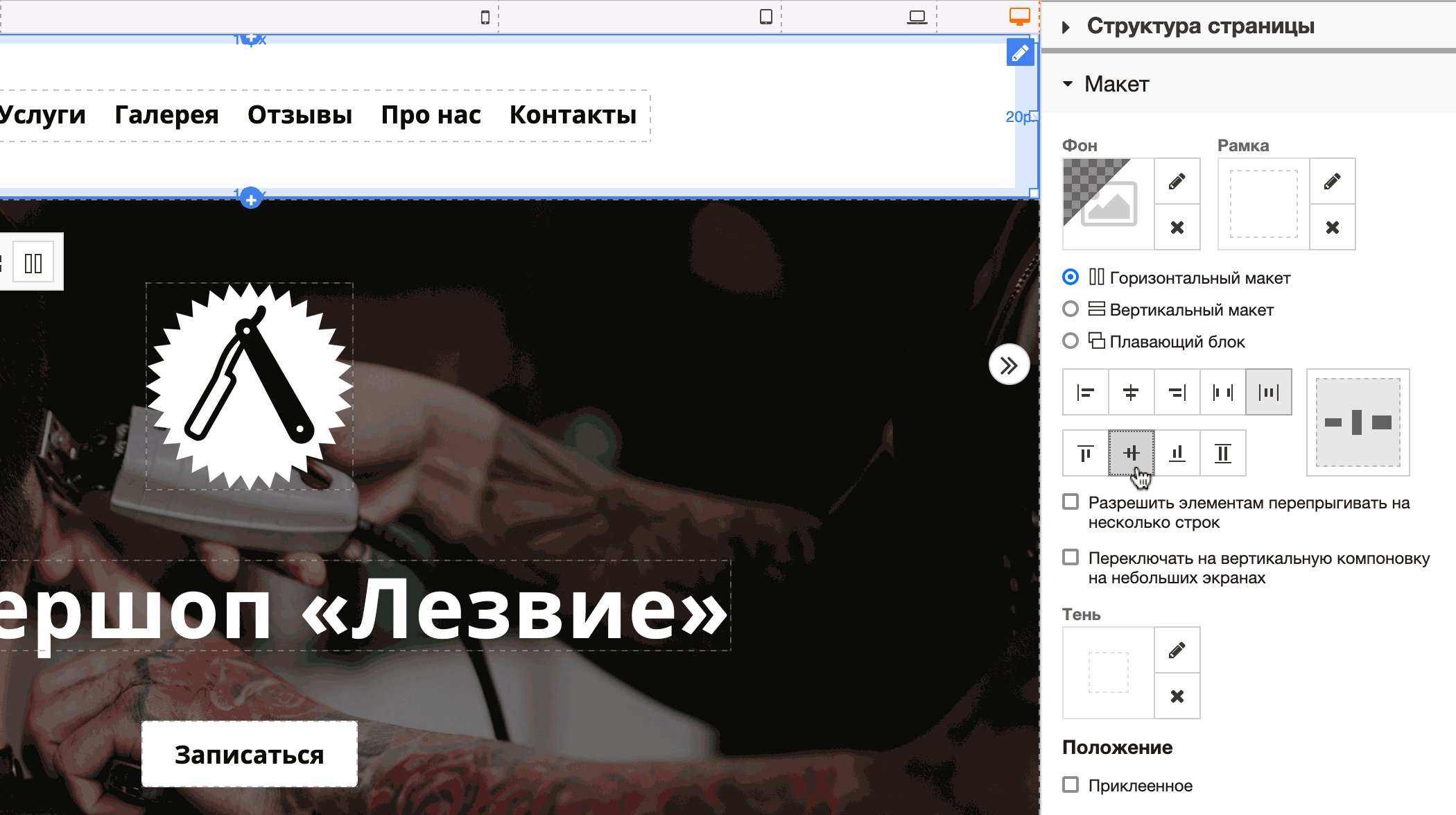
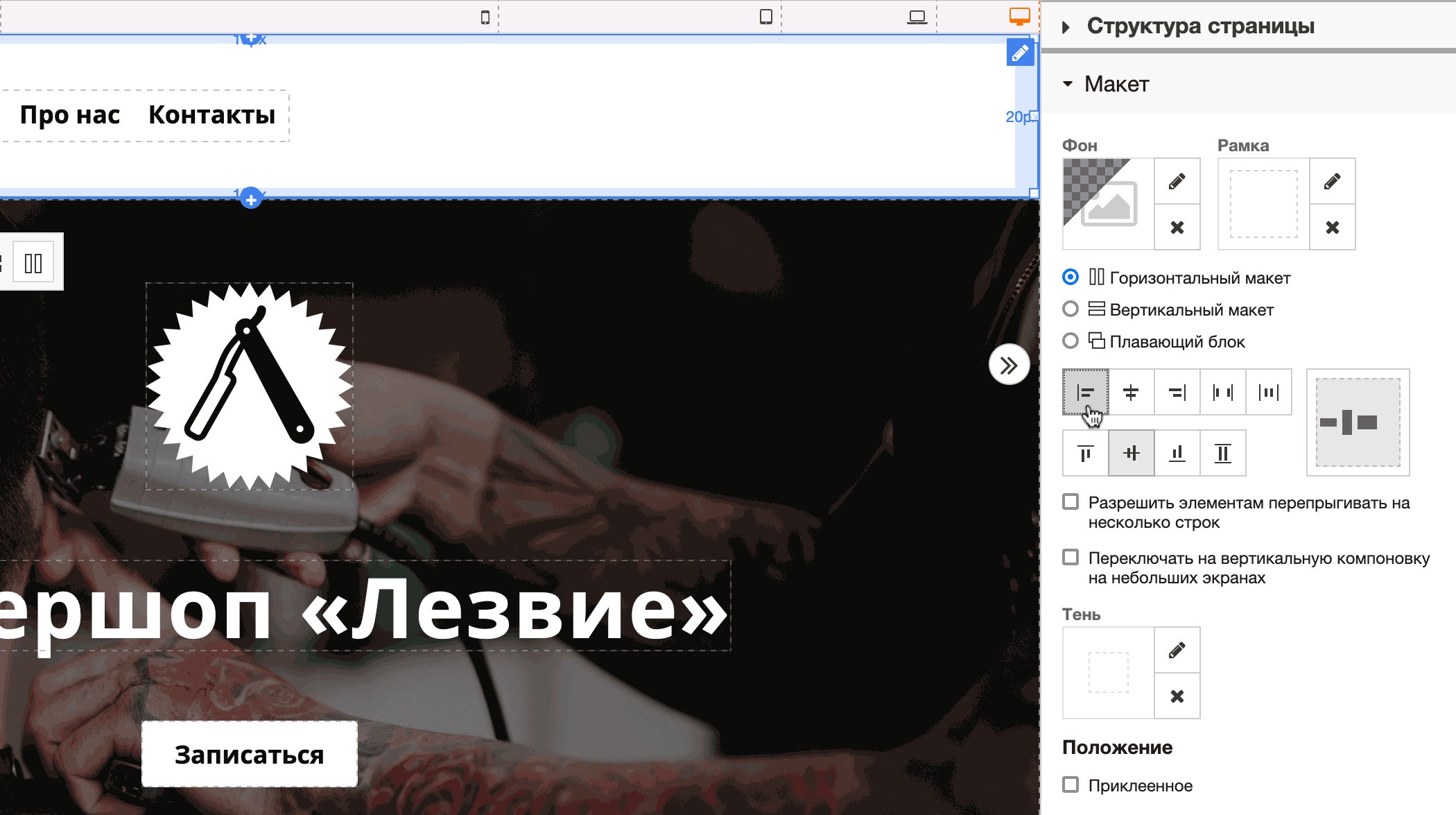
Отдельный момент — выравнивание меню. По умолчанию оно располагается ближе к верхней границе шапки. Чтобы разместить меню прямо по центру контейнера, выберите контейнер и перейдите на боковой панели в раздел «Макет».
Смените тип макета с «Вертикального» на «Горизонтальный». После этого ниже появятся дополнительные иконки, которые как раз позволят выровнять содержимое по центру. Нас интересует конкретно иконка, на которой изображена горизонтальная линия по центру двух вертикальных линий.

Теперь измените высоту шапки. Пока выбрана именно вся секция, раскройте на боковой панели раздел «Размер». В опции «Высота» вы увидите галочку возле ячейки «Мин». Снимите её.
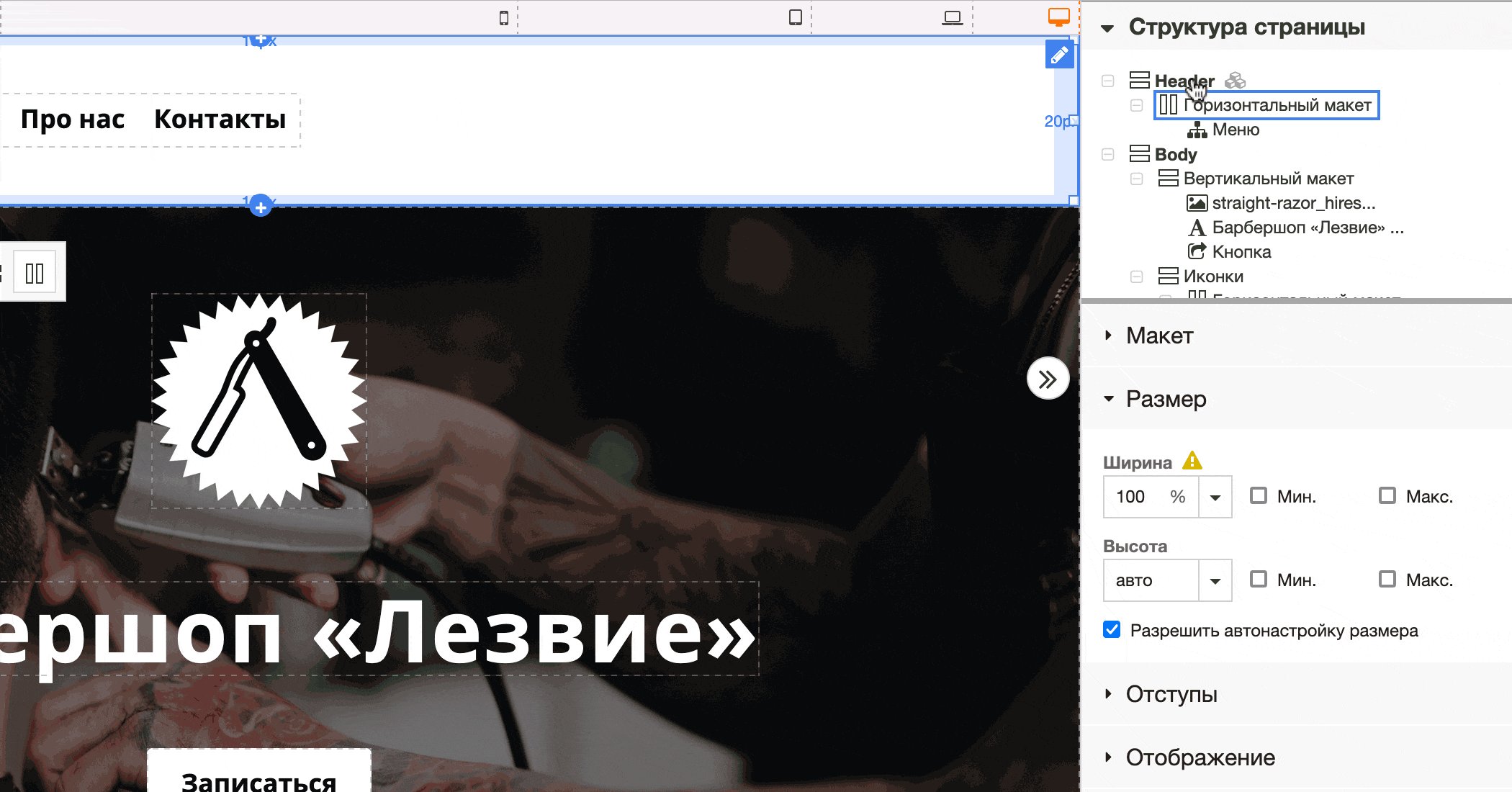
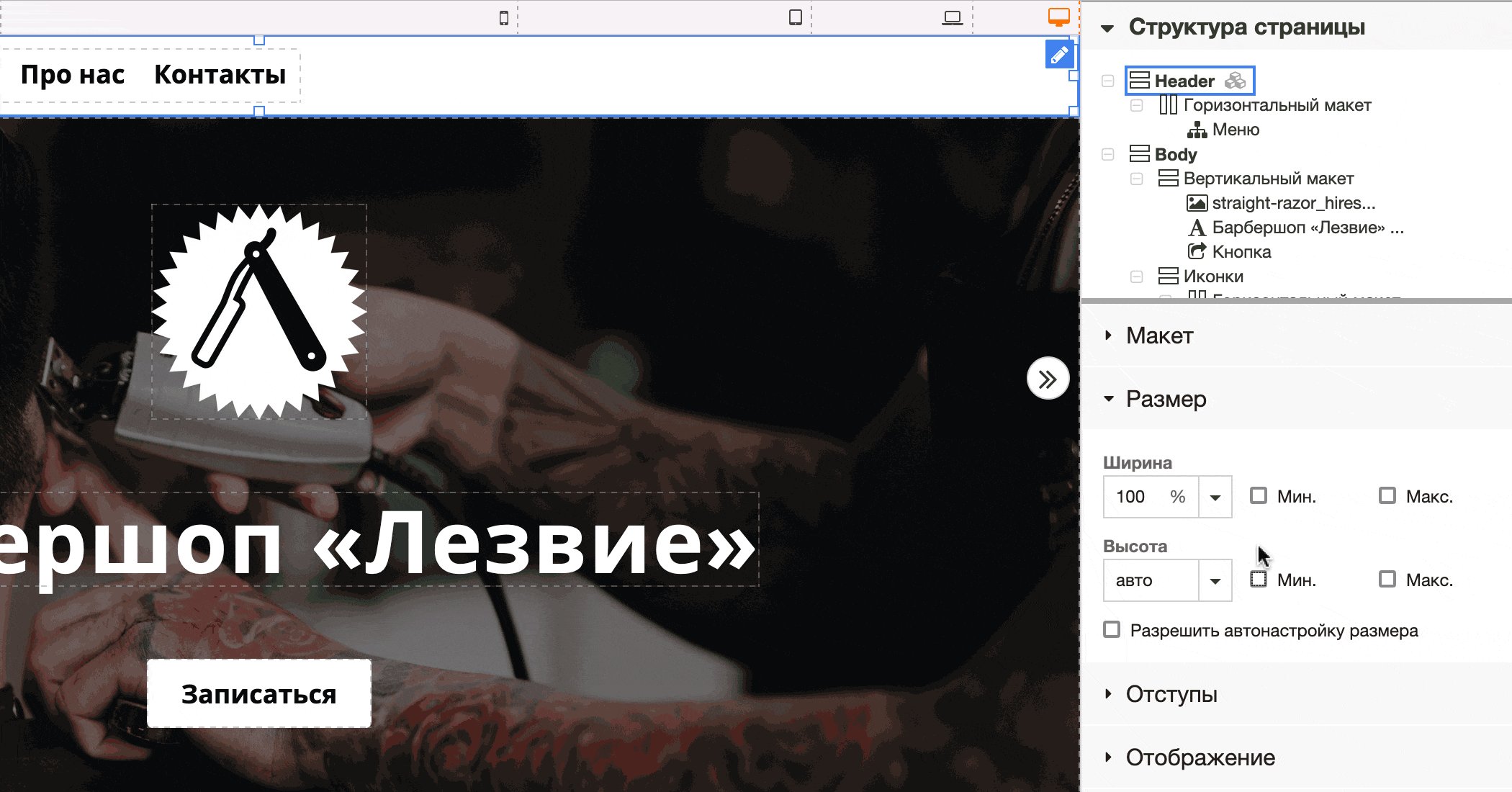
Ничего не изменилось, потому что есть ещё одна секция, где нужно сделать всё то же самое. Раскройте раздел «Структура страницы» в самом верху боковой панели и выберите там самый первый элемент — строку «Header». Там тоже отключите минимальную высоту. После этого шапка автоматически станет меньше.
Если новая высота вам не нравится, можете вернуть галочку и просто изменить значение в ячейка. Например, установить не 120 пикселей, а 50 или 75.

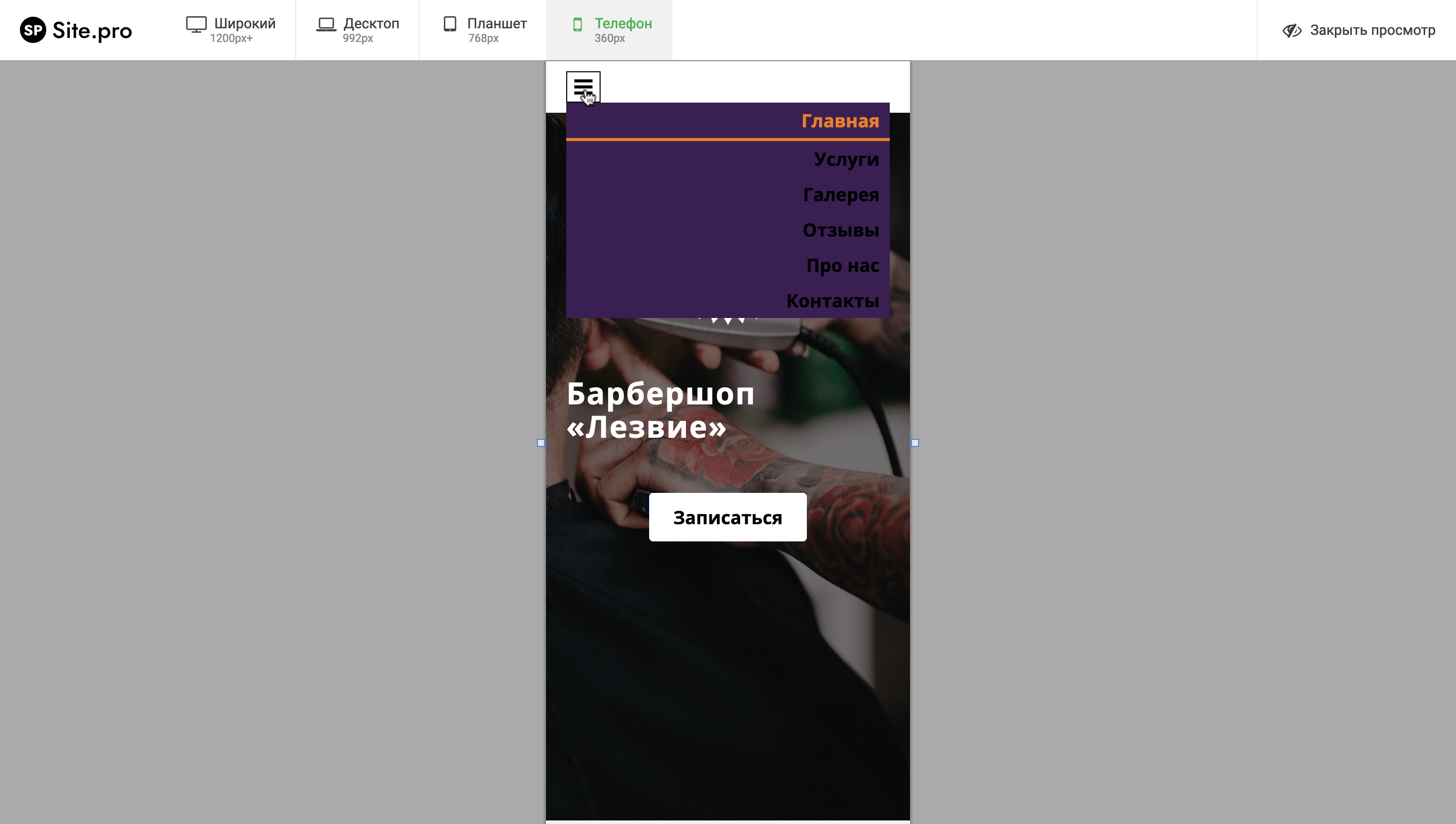
Остаётся только немного изменить внешний вид меню на смартфонах. Откройте предварительный просмотр сайта и раскройте мобильное меню. Вы увидите, что у него фиолетовый фон. Такой стандартный цвет мобильного меню в этом стиле шапки.

Закройте предварительный просмотр, затем переключитесь на вид с мобильных телефонов в строке между шапкой конструктора и содержимым сайта.

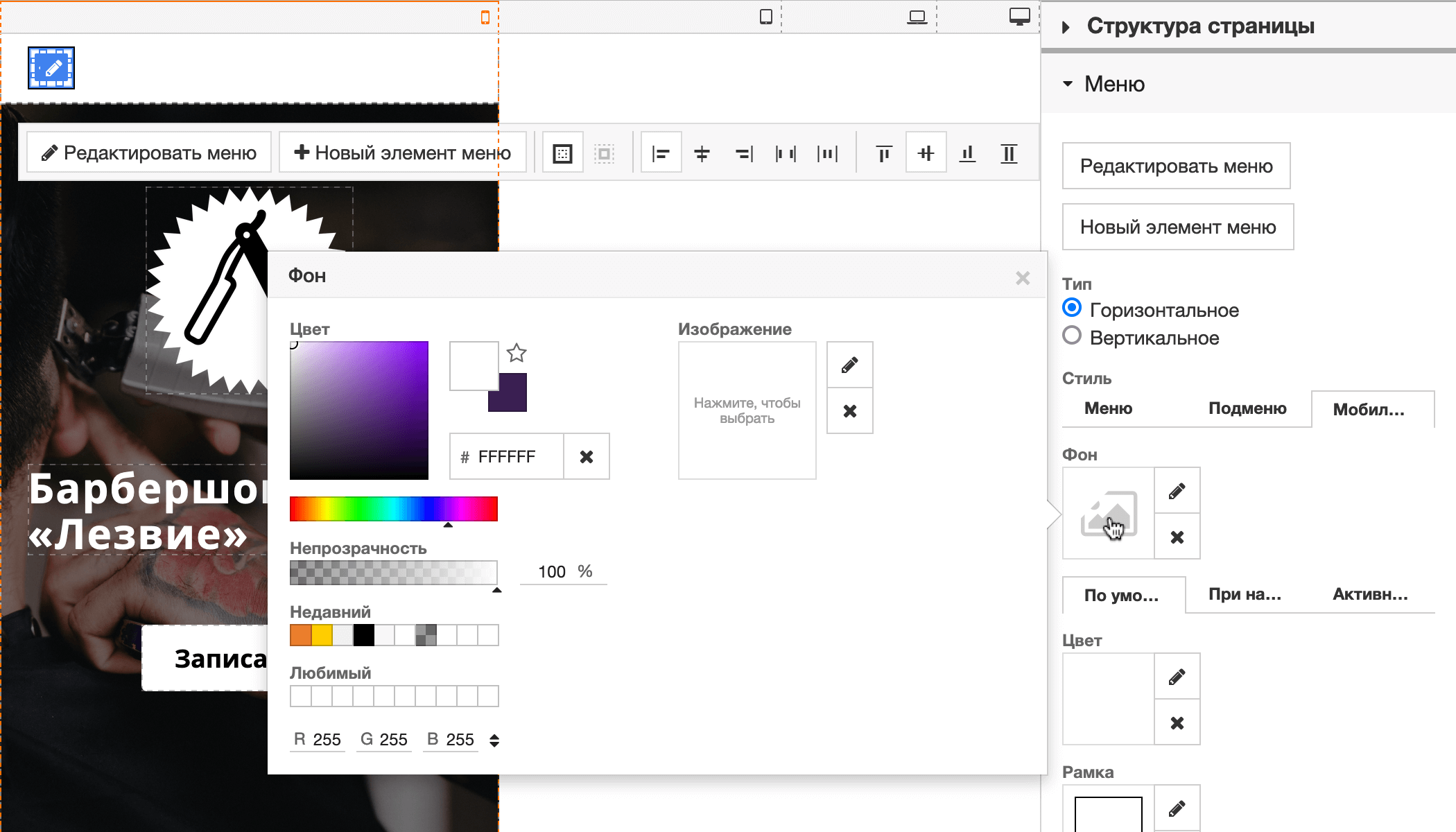
Выберите переключатель меню и на боковой панели раскройте раздел «Меню». Найдите там опцию «Стиль» и перейдите на вкладку «Мобильная». Там вы увидите опцию «Фон», нажав на которую сможете изменить цвет. Измените его на белый.

Подвал
Обычно в подвале сайта размещают контакты и ссылки на другие страницы, но в случае с одностраничным сайтом можно ограничиться названием сайта и сообщением о копирайте. Вместо текста о защите авторских прав может быть и что-то другое. Годы работы вашей компании, кто сделал сайт или просто название вашего бизнеса. Мы использовали для этого обычный блок «Текст».
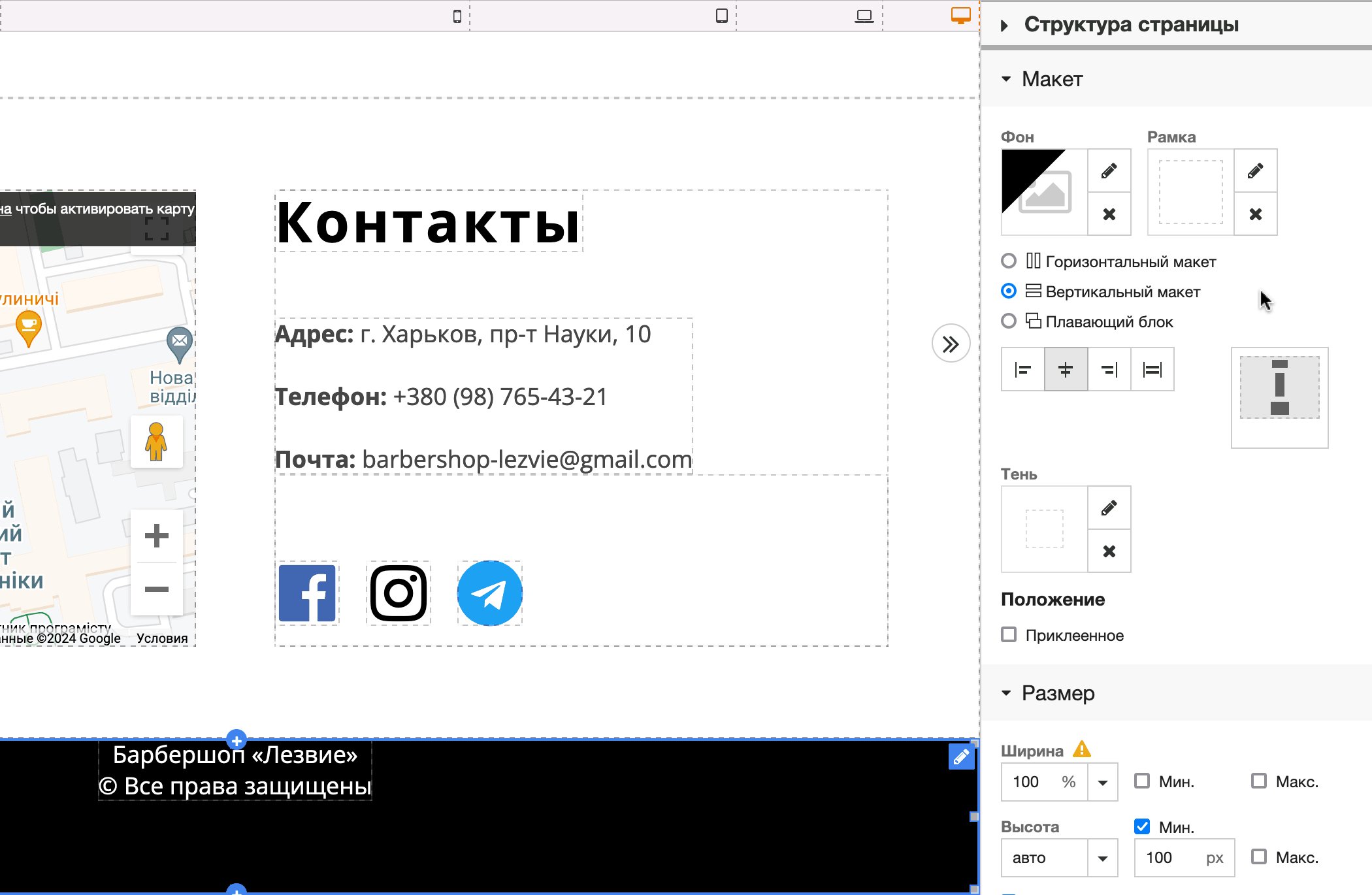
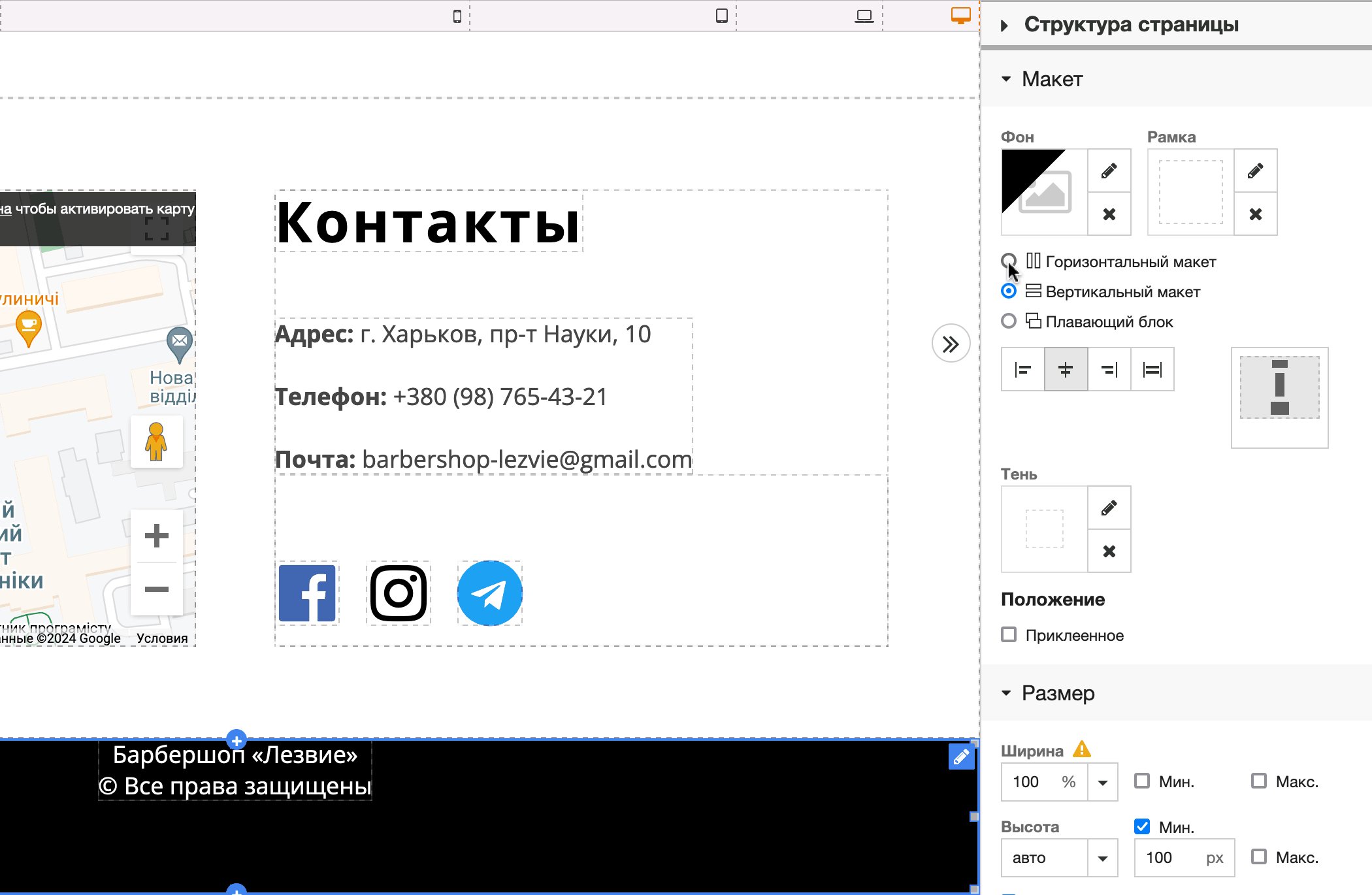
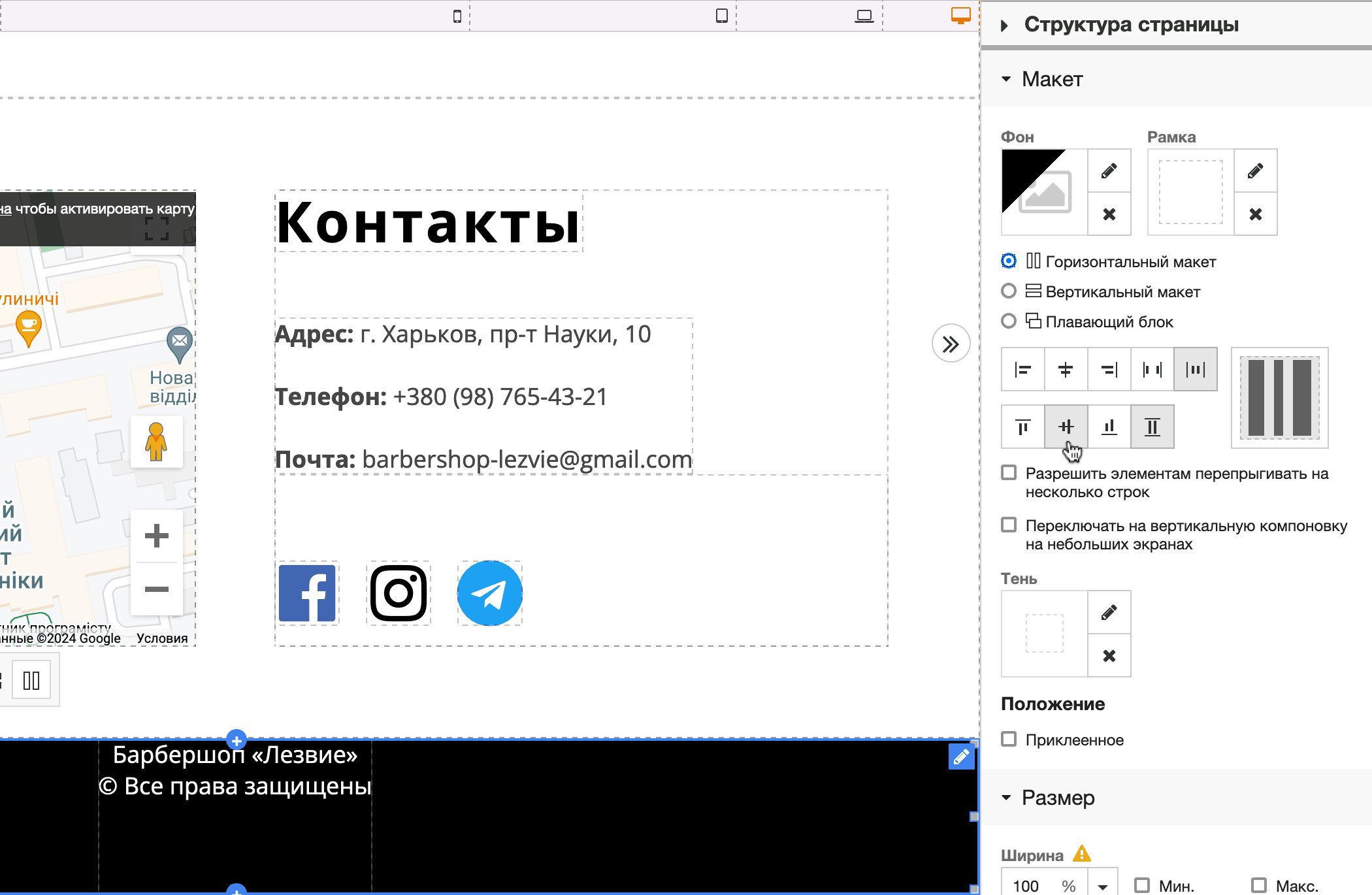
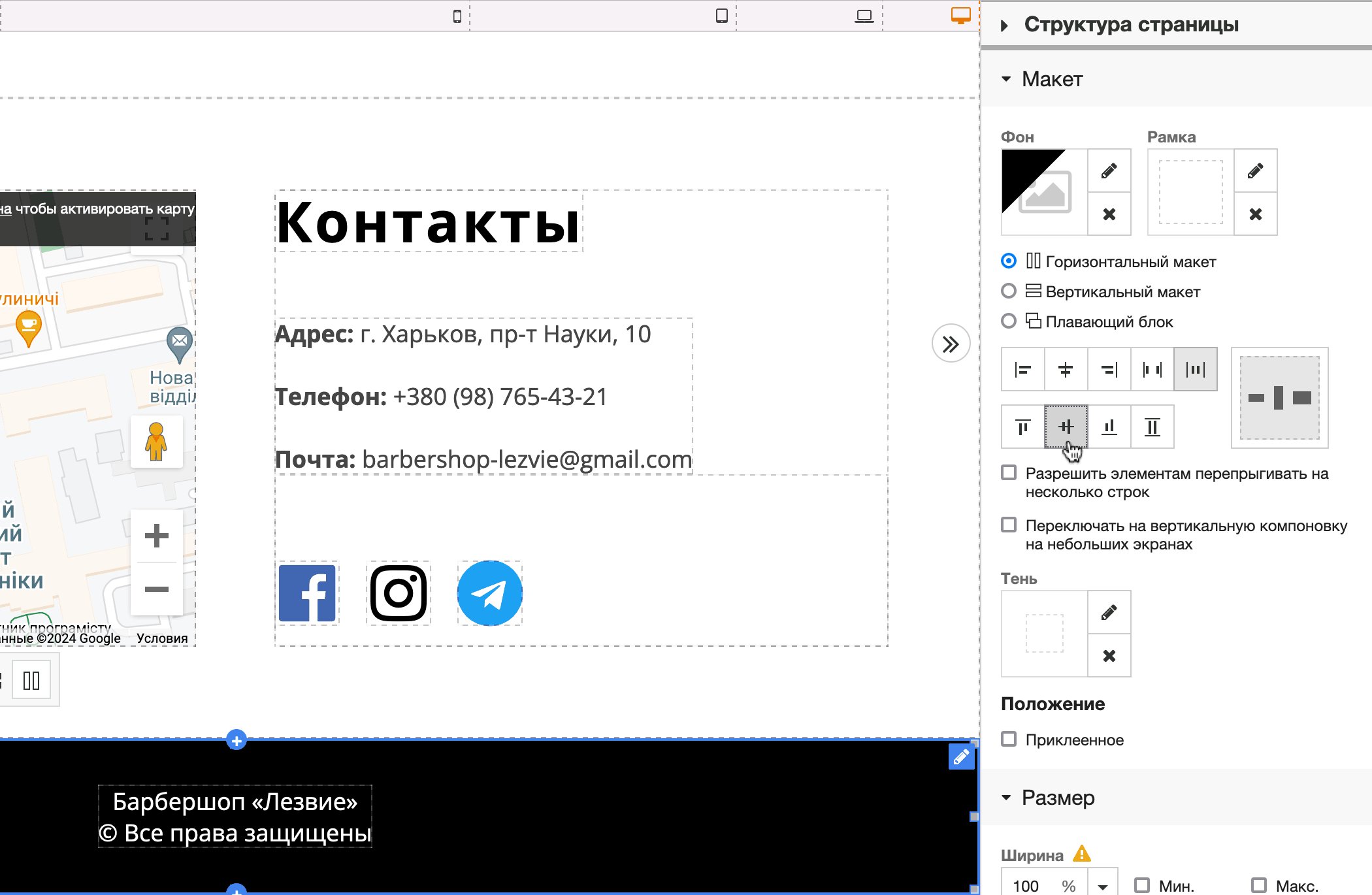
Чтобы разместить блок по центру секции, выберите её и на боковой панели в разделе «Макет» измените вертикальный макет на горизонтальный. Затем чуть ниже появятся опции выравнивания содержимого по вертикали. Нажмите кнопку с горизонтальной линией по центру двух вертикальных, как указано на скриншоте ниже.

Что дальше
В этой инструкции мы постарались рассказать, как сделать одностраничный сайт самому, быстро и без специальных навыков. Надеемся, всё было понятно и всё получилось. Если у вас остались вопросы, пожалуйста, задайте их в комментариях к этой статье, постараемся всем помочь.
Чтобы добавить на сайт функционал записи на приём, можете воспользоваться сервисом Altegio. Мы видели, что на реальных сайтах часто используют именно его. У них на сайте есть инструкции по подключению онлайн-записи.
Ну и конечно, на этом работа над сайтом не прекращается. Вот ещё несколько статей с нашего сайта, которые могут пригодиться в дальнейшем:
Статьи, которые могут пригодиться дальше 👇
Как настроить мобильную версию сайта
Как продавать товары в конструкторе
Как настроить параметры SEO в конструкторе

Простой хостинг с конструктором сайтов
Альтернатива для российской Тильды 🇷🇺 👉 🗑. Стабильная работа без простоев и заботливая поддержка 24/7.