Картка товару як резюме для здобувача: вам потрібно коротко та ємко презентувати себе, зацікавити роботодавця. Завдання картки продукту — привернути увагу покупця, пояснити йому, що це за товар і навіщо він йому потрібен, і мотивувати купити саме у вас.
Незважаючи на різний дизайн сайтів, сторінки товарів оформлені за одним принципом. У статті ми розберемо шаблон картки товару та на прикладах подивимося, як виглядає ідеальна картка продукту.

Що таке картка товару

Картка товару — це інформаційний блок, в якому зібрані головні характеристики продукту, його опис, вартість, і є можливість його купити. Картка дає уявлення, що за товар ви пропонуєте, як він виглядає, скільки коштує, в яких варіантах представлений.
Картка продукту не тільки знайомить з товаром, а й мотивує купити. Тому вона повинна привертати увагу, бути інформативною, відповідати на більшість питань покупця. Подивимося, як заповнювати картки товарів, щоб задовольнити ці вимоги.
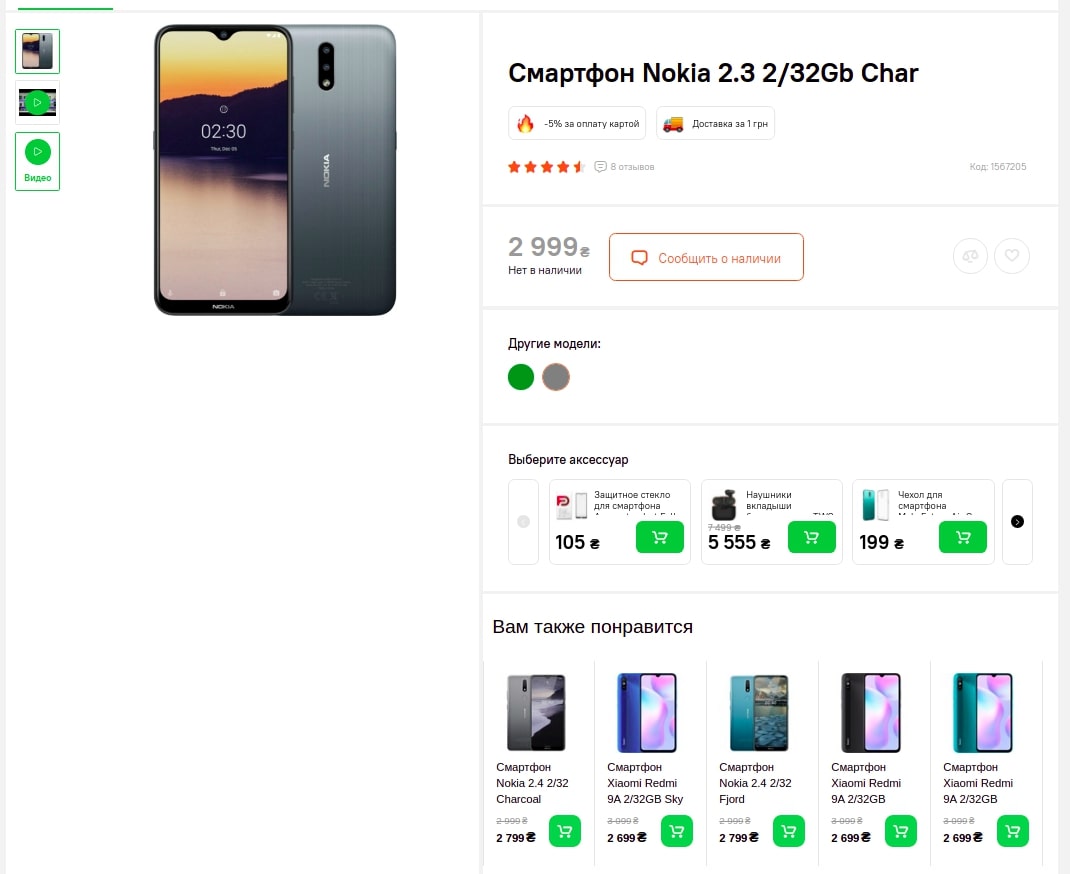
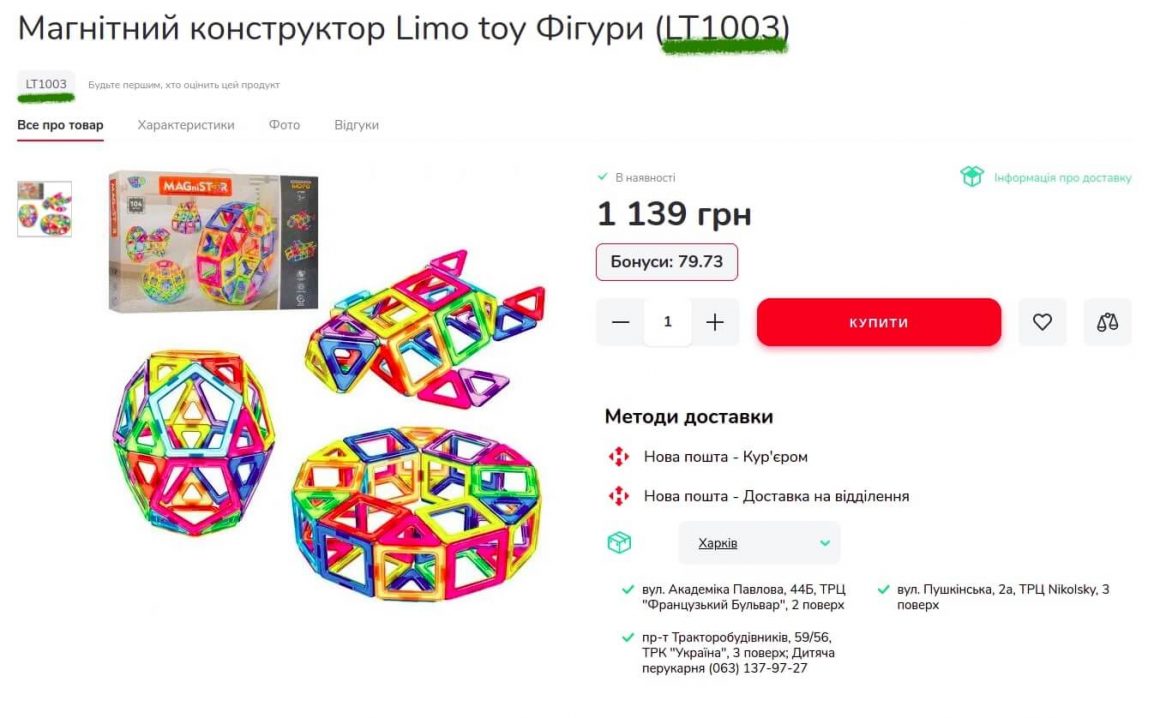
Ідеальна картка товару для інтернет-магазину
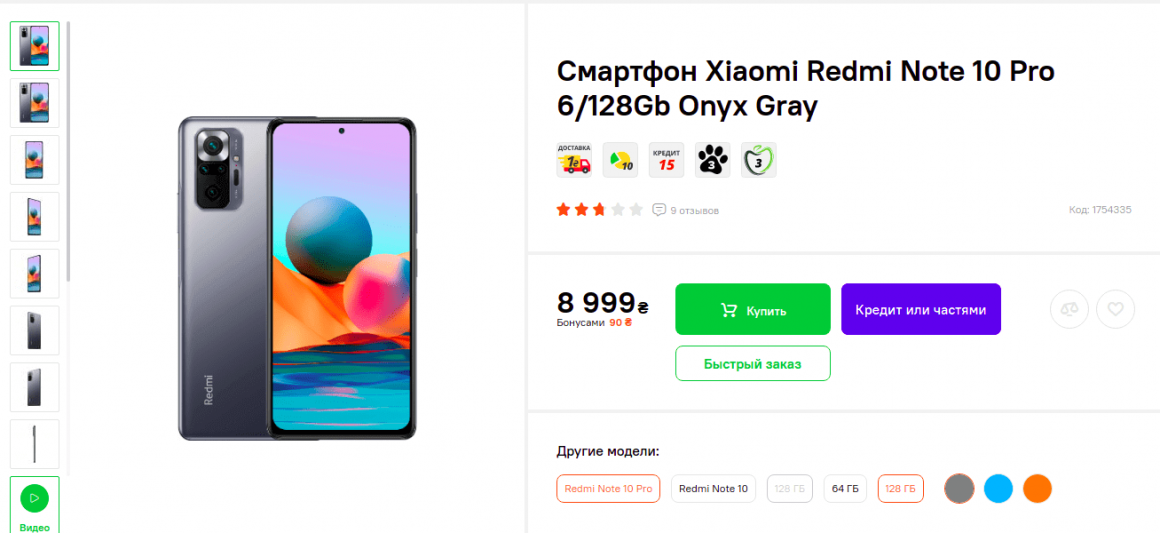
Картка товару в інтернет-магазині як вітринний зразок в торговому центрі — чим яскравіше він представлений, чим повніше інформація на етикетці, тим простіше відвідувачеві вибрати. На сторінці товару повинні бути такі елементи:
- назва;
- ціна;
- зображення;
- опис, основні характеристики;
- заклик купити.
Оформлення товару буде неповним без цих складових, тому розберемо докладніше, як правильно заповнити картку товару. Також подивимося на інші складові, які допоможуть привернути до вас покупця:
- можливість вибрати розмір, колір, кількість товару;
- наявність продукту;
- код товару;
- умови доставки, оплати та гарантія повернення грошей;
- розділ довіри та лояльності.
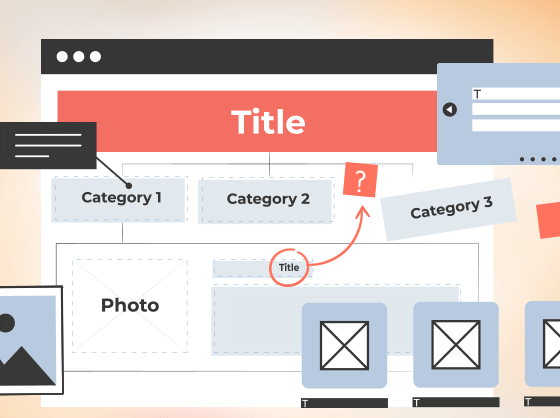
Оформлення картки товару
Заповнення картки товару має свої принципи, в основі яких — фокус, простота та зрозумілість. Згідно з дослідженнями Nielsen Norman Group, люди не читають контент повністю, вони лише сканують сторінку в пошуках потрібної інформації. Дизайн картки товару повинен відповісти на питання відвідувача та одночасно стимулювати його купити продукт.
Картинка товару, ціна, заголовок і заклик до дії — базові елементи дизайну картки товару. Вони повинні поміщатися на першому екрані, тобто відвідувачеві не потрібно скролити, щоб побачити відразу всі чотири елементи.
Дослідження 2006 та 2017 років показали: якщо простежити, як людина переглядає сторінку сайту, то траєкторія руху очей нагадує латинську букву F. Цей принцип сканування сторінки назвали F-патерн. Хоча подібних патернів десяток, найчастіше саме його беруть за основу, коли створюють картку товару.

Далі розглянемо, як оформити окремі елементи картки товару.
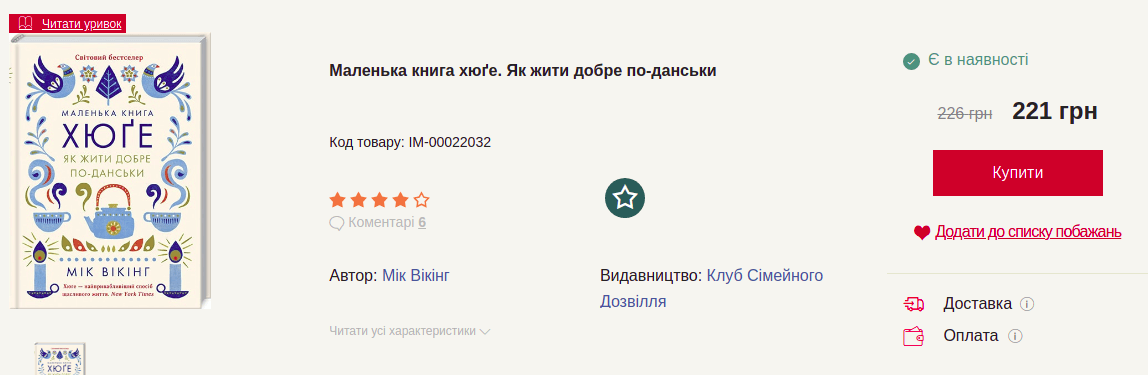
Назва продукту
Людина переглядає інтернет-сторінку зліва-направо, по аналогії з читанням книги, тому назву товару ставлять як заголовок: вгорі над картинкою або праворуч від неї. Текст заголовка пишуть великими буквами та включають в нього:
- тип товару: окуляри, навушники, альбом для малювання.
- ім’я виробника, бренд;
- модель.

Любите продавати?
Тримайте хостинг для інтернет-магазину з гарантованим аптаймом та +30% економії при оплаті на рік

Не перераховуйте всі характеристики товару, але не бійтеся вказати колір або відмінну рису продукту. Це допоможе покупцеві відразу зорієнтуватися, підходить йому дана позиція чи ні. У свою чергу ім’я бренду приверне увагу, особливо в списку рекомендованих товарів.

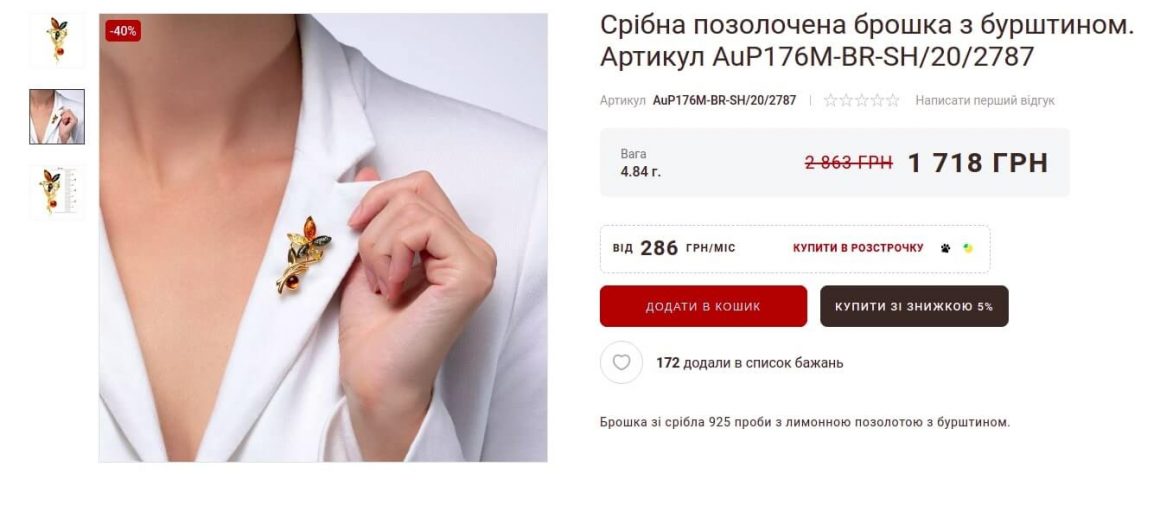
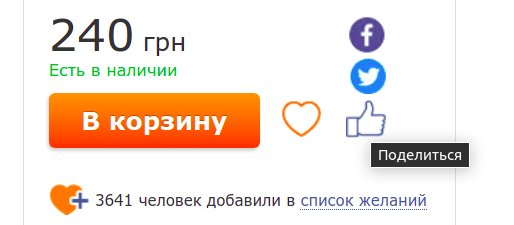
Ціна
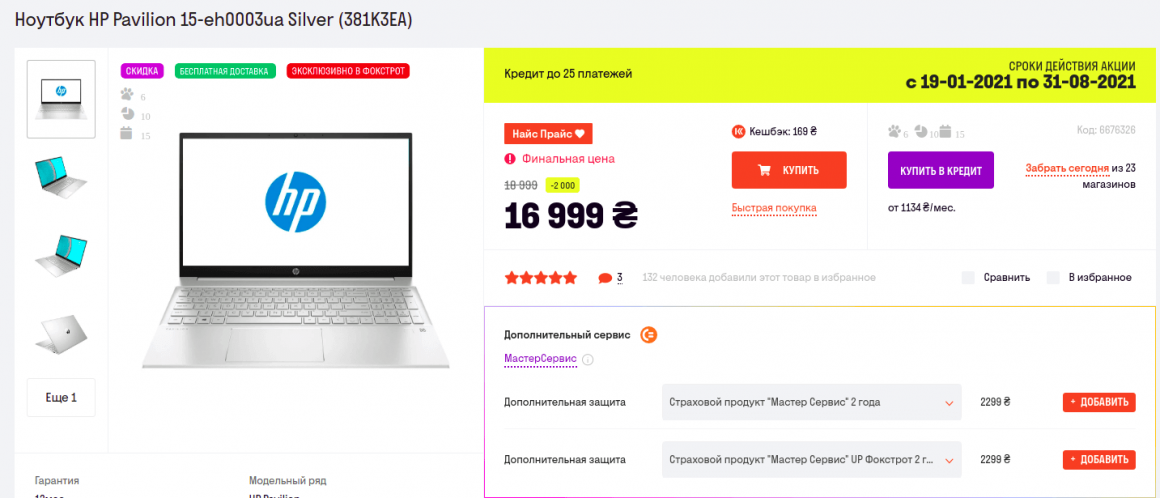
Для ціни виберіть шрифт такого ж розміру, як для назви товару, можна навіть більше. Ціна повинна відразу привертати увагу та повідомляти, скільки коштує продукт. Також вкажіть валюту ціни, щоб, зайшовши на сайт, людина знала, що потрапила на український ресурс. Якщо товар йде зі знижкою, нову ціну роблять більш помітною. Хороша практика — вказати розмір економії в грошовому або відсотковому еквіваленті.

Якщо продаєте ваговій товар, відразу покажіть доступний обсяг і його вартість.

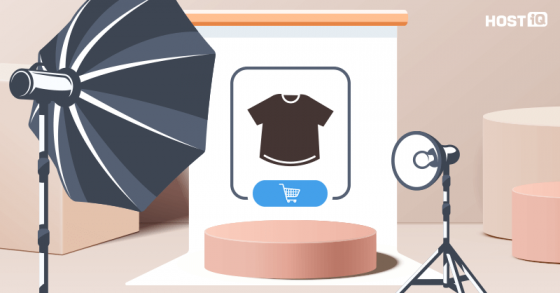
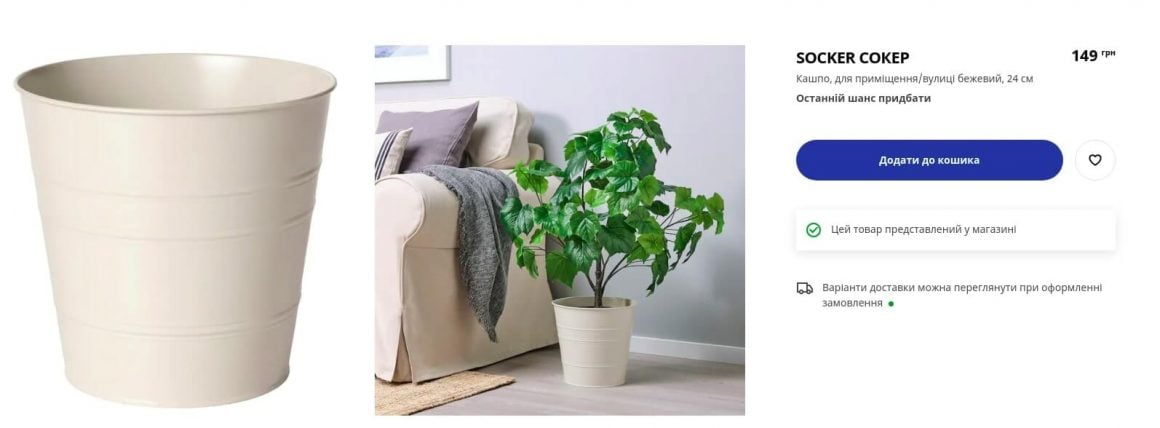
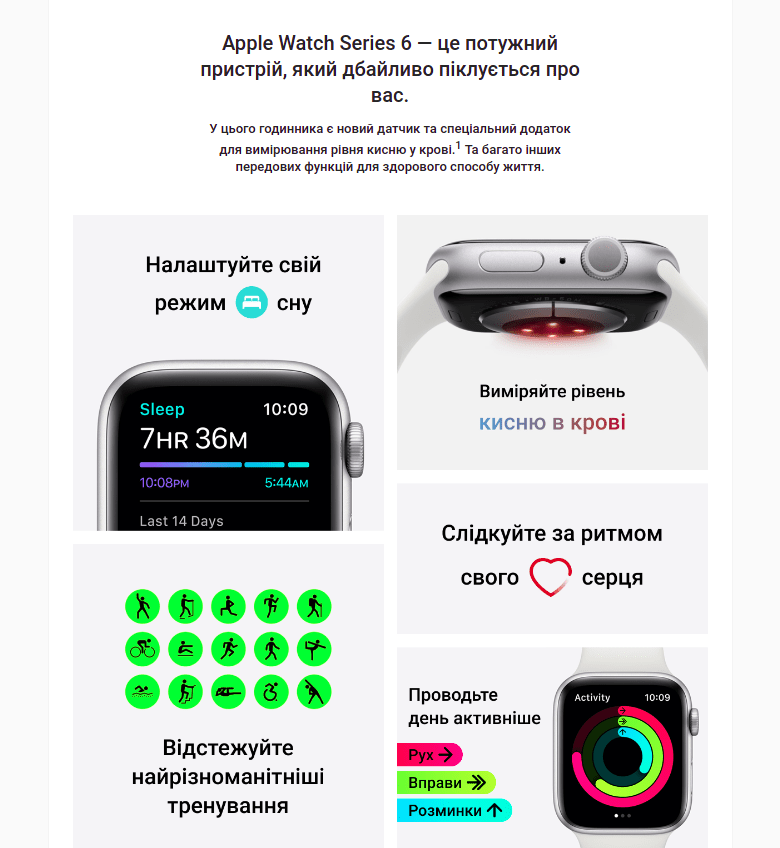
Зображення
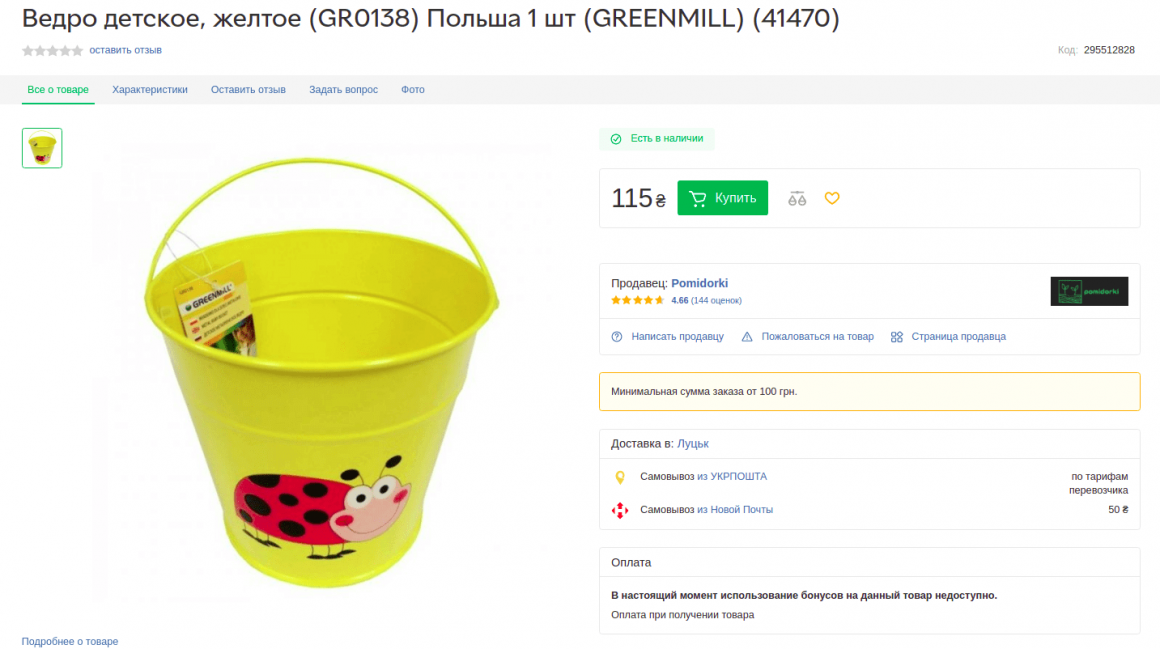
Навряд чи ви відкриєте, а тим паче купите товар, зображення якого не бачите. Фото продукту такий самий обов’язковий елемент, як його найменування та ціна. Скільки б раз продавець не написав, що це, скажімо, відро, покупець хоче бачити його.

Картинка приваблює відвідувача, допомагає виділити товар серед інших, підвищує конверсію. Тому зображення роблять помітним, високої якості, з можливістю розглянути максимум деталей. Дайте покупцеві можливість збільшити фото за допомогою «лупи» або розгорнути зображення на весь екран і використовувати «карусельку» — подивитися всі фотографії, не виходячи з повноекранного режиму. Сюди ж включають відео з оглядом або презентацією.

Ми купуємо не тільки та не стільки товар, скільки пов’язану з ним емоцію, закриваємо певну потребу. Покажіть, як використовувати ваш продукт, як він перетворює власника та його простір. Такий прийом часто використовують для продажу одягу, ювелірних виробів, предметів побуту.


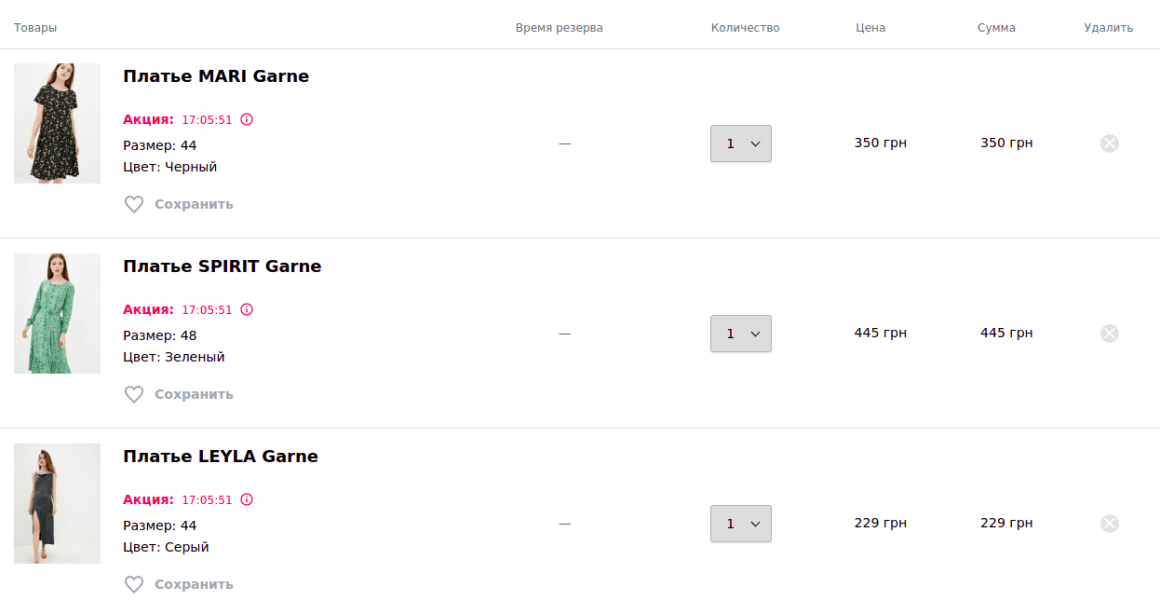
Додайте превью продукту, який вже додано до кошика. Коли купуєш багато товарів за раз, хочеться переконатися, чи все взяв і чи немає там зайвого. З фотографією покупцеві буде простіше перевірити своє замовлення.

Стаття з теми:
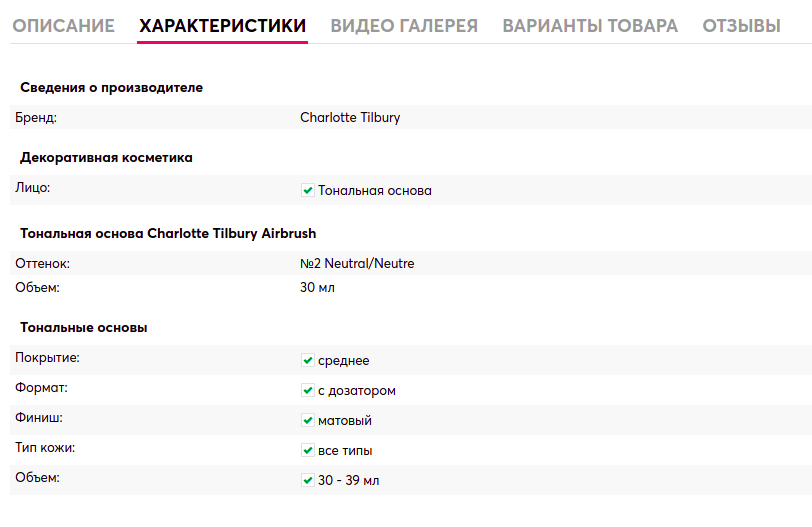
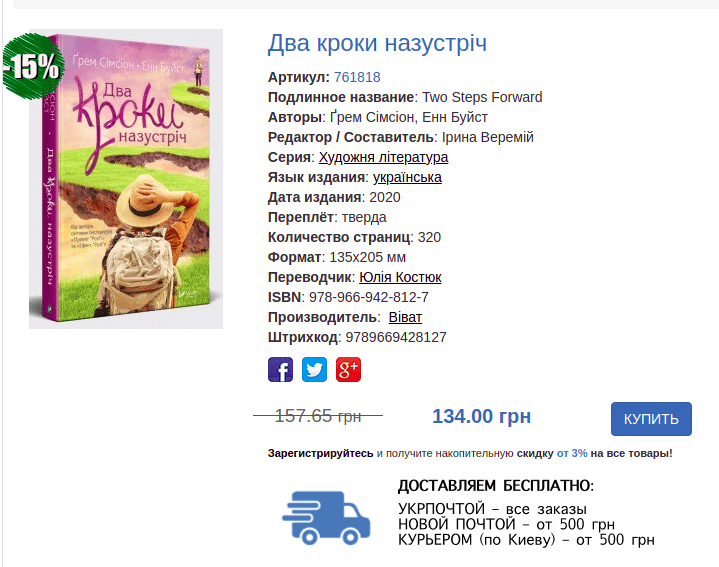
Опис і основні характеристики
Основну інформацію, яку пишуть на етикетці товару та яку можна дізнатися у консультанта, переносять в опис:
- склад;
- розміри, габарити, вагу;
- правила використання та догляду;
- технічні характеристики;
- коротку розповідь про характерні риси та корисності товару.
Такий текст не тільки допомагає покупцеві та позбавляє вас від зайвих питань в чаті, але і сприяє SEO-просуванню. Ключові слова в описі допоможуть пошуковим роботам швидше знайти ваш сайт і запропонувати його клієнту в результатах запиту. Важливо, щоб текст при цьому виглядав природно та легко читався.
Для зручності докладні характеристики товару оформлюють у вигляді таблиці. Надалі покупець зможе порівнювати аналогічні товари, а власнику сайту буде простіше налаштувати алгоритми фільтрації.

У розділі з загальним описом товару не обмежуйтеся тільки текстом. Додайте фото товару, піктограми, дизайнерські ілюстрації. Залучіть увагу відвідувача до деталей і особливостей продукту, які виділяють товар на тлі конкурентів і можуть бути важливі для клієнта.

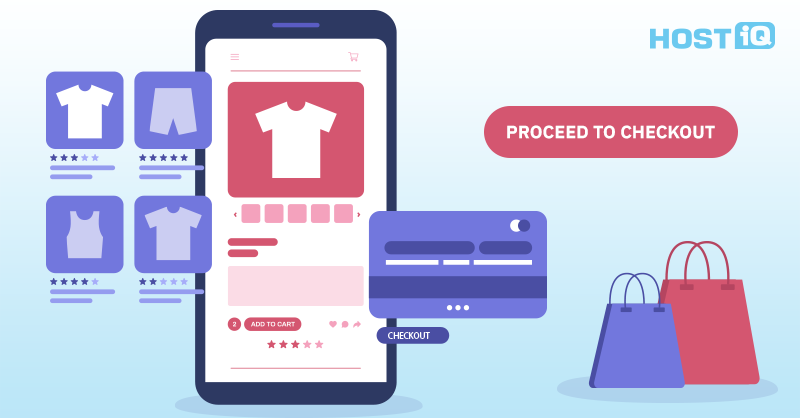
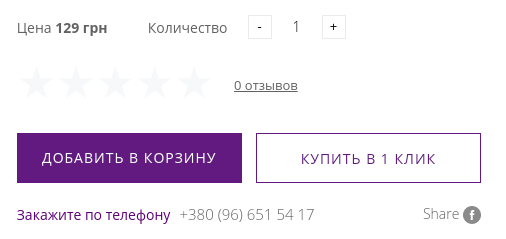
Заклик купити
Сторінка товару немислима без кнопок «Купити», «Замовити», «Додати в корзину». Заклик до дії має бути яскравим, помітним і приємним для очей. Підбирайте для кнопки контрастний, але приємний колір і робіть її досить великою, щоб відвідувач не шукав, як купити товар на вашому сайті. Як правило, кнопку розташовують поряд з ціною, праворуч від товару, роблячи її другим за яскравістю об’єктом після зображення.

Коли людина вперше купує щось на сайті, їй пропонують зареєструватися, заповнити 2-3 форми, і тільки потім натиснути кнопку «Оплатити» або «Підтвердити замовлення». Спростіть клієнту життя — додайте функцію «Купити в один клік».

Така кнопка зручна, коли покупцеві потрібен один вид товару, у нього мало часу або немає бажання вписувати дані в численні поля. Подбайте, щоб кнопка виправдовувала свою назву: попросіть заповнити тільки поля, які необхідні для покупки. Нехай зараз у вас залишиться тільки ім’я, телефон та адреса доставки, зате ви заробите гроші та репутацію дбайливої компанії.
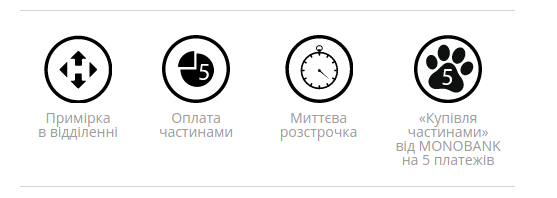
Розстрочка, кредит
Не кожен може відразу сплатити новий телефон, телевізор або шубу. Щоб збільшити кількість покупців, магазини співпрацюють з банками, які пропонують кредит, розстрочку, оплату частинами. Для цієї інформації зазвичай є окрема сторінка сайту, але в картку товару, відразу під кнопкою «Купити», додають основні пункти.

Відвідувач захоче докладніше дізнатися умови розстрочки: перший внесок, кількість платежів, необхідні документи. Зробіть піктограми клікабельними або додайте спливаючі вікна з потрібною інформацією. Вона повинна бути правдивою, зрозуміло написаною та однозначною. Чим менше людина заплутається, вивчаючи ваші умови розстрочки, тим більша ймовірність, що він щось купить. Якщо правила оплати частинами будуть однозначні та зрозумілі, покупцеві не потрібно буде йти за роз’ясненнями в підтримку, а рівень довіри до компанії виросте.
Колір і розмір
На сторінці продукту вкажіть можливі кольори або розміри. Зробіть це як можна наочніше та зрозуміліше для покупця. Додайте поруч з фото товару колірні бокси — пофарбовані кружечки або квадратики, які позначають доступний до придбання колір виробу. Коли покупець наводить на них курсор або клацає мишкою, картинки карток товарів теж повинні змінюватися.
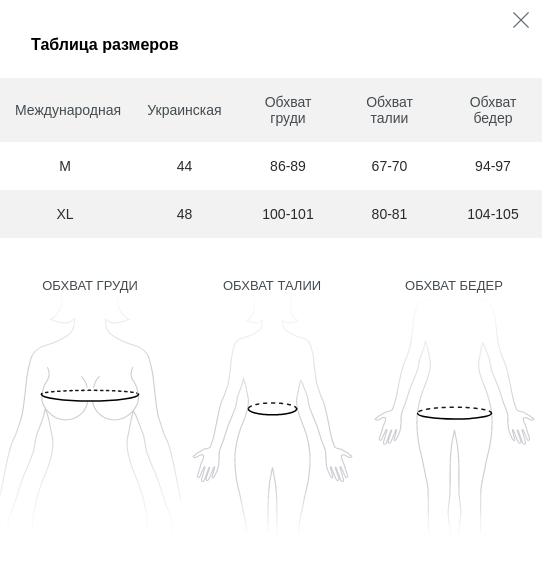
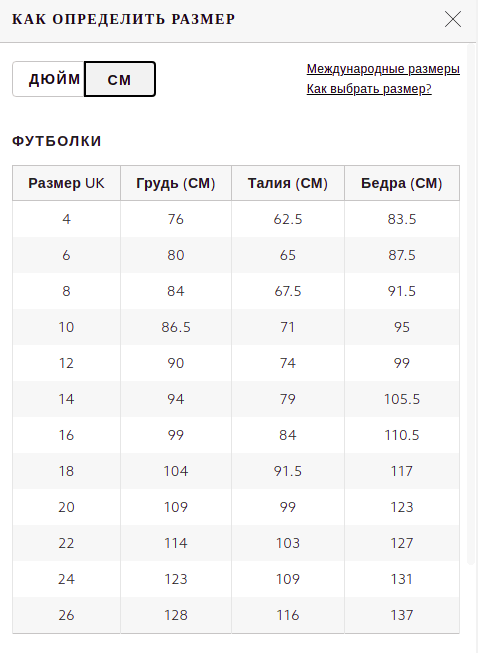
Замість колірних боксів використовують списки, що випадають і поп-ап повідомлення. Ці варіанти працюють для розмірів одягу і взуття. Ваше завдання — надати покупцеві максимум інформації в картці товару, щоб він звідти не пішов. Хороший тон — вказати розмірну сітку.

Краще, якщо це буде не одна таблиця на всі види товарів, а адаптована під конкретну категорію: сукні, топи, чоловічі сорочки, штани. Чим простіше людині визначити свій розмір і бажаний колір, не залишаючи сайт, тим імовірніше він купить товар, який сподобався і не поверне його.

Товар в наявності
Замовляючи товар, покупець розраховує, що той лежить на складі продавця та тільки чекає, щоб його відправили новому власнику. Щоб не ввести людину в оману, вкажіть, чи є товар в наявності.
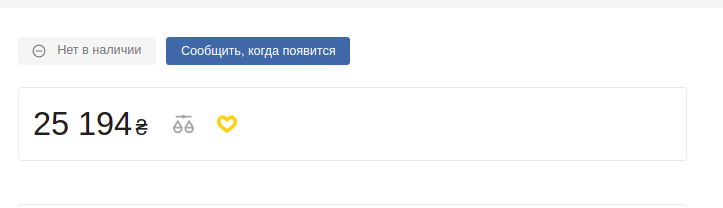
Оформіть картку так, щоб відвідувач не шукав інформацію про наявність, а бачив її відразу. Обов’язкова умова — писати правду. Не варто писати, що товар є, якщо його насправді немає. Це розчарує покупця, знизить довіру до бренду та створить враження, що сайтом не займаються, а інформація недостовірна.

Подбайте про клієнта та дайте можливість додати товар в список бажань. Також додайте функцію «Попереднє замовлення» чи «Повідомити про наявність», де людина зможе залишити свої контакти та вказати, скільки одиниць продукції їй потрібно. Коли товар з’явиться на складі та стане доступний до замовлення, повідомте про це покупця. Так у вас є шанс перетворити зацікавленого відвідувача в клієнта.

Можна автоматизувати процес, підключивши програму обліку товару до сайту. Попередньо треба запитати у свого хостинг-провайдера, чи підтримує обрана вами операційна система таку функцію. Наприклад, інтегрувати 1C можна тільки з сайтом на Windows-хостингу.
Додаткові та схожі товари
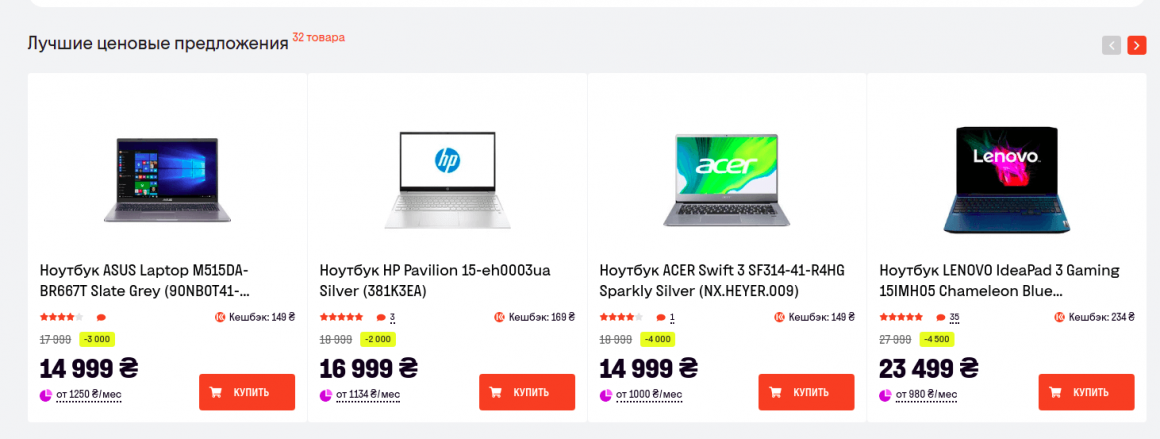
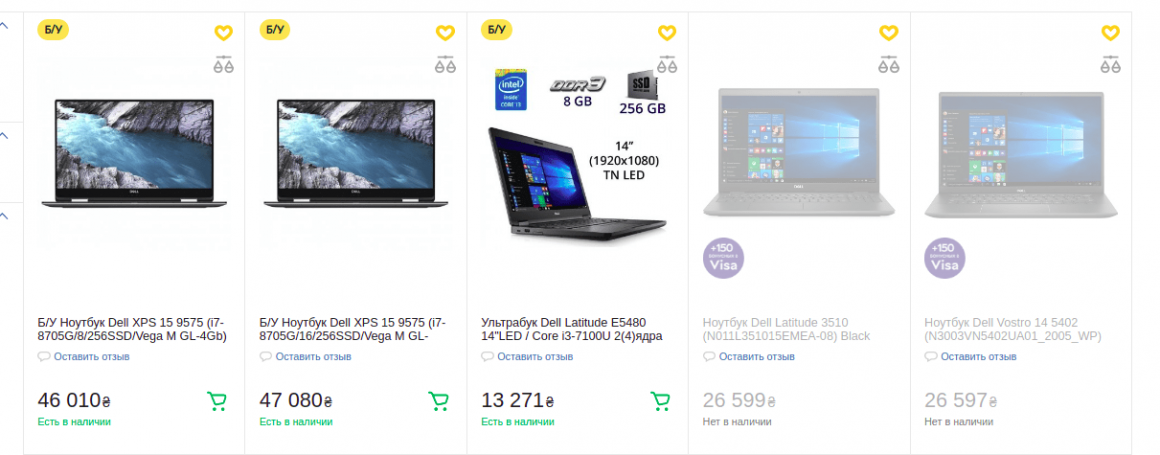
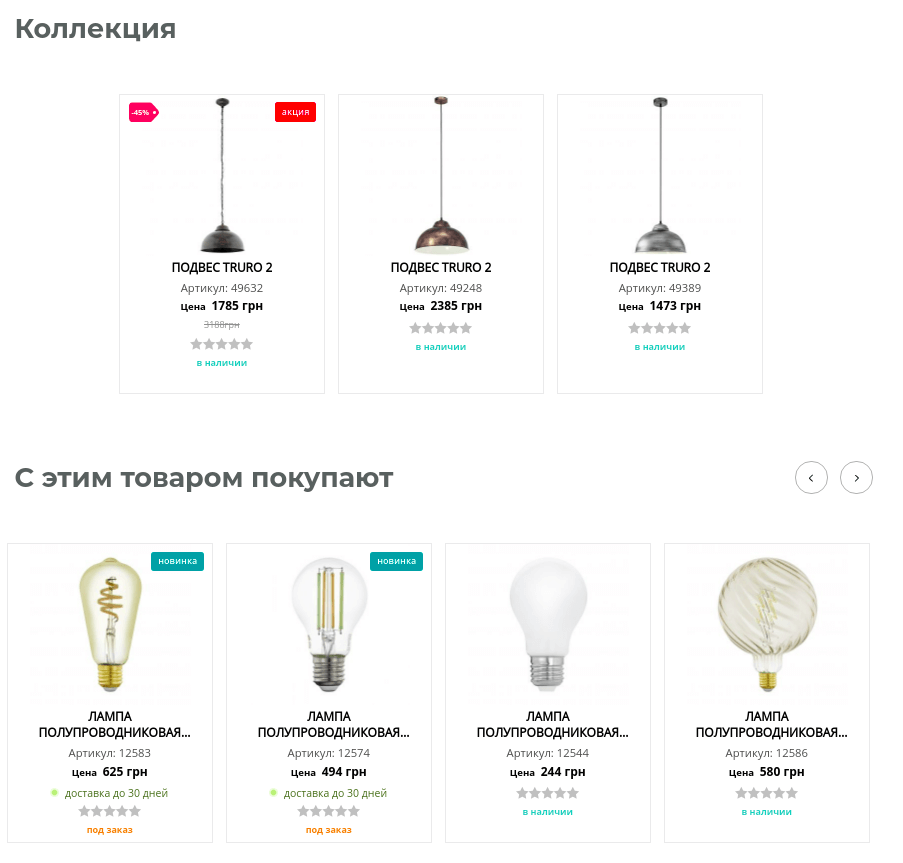
Якщо товару немає в наявності або він знятий з виробництва, запропонуйте відвідувачеві схожі продукти з такою ж ціною. Цей блок називають «Подібні товари» або «Вас можуть зацікавити». Його розміщують внизу картки товару або праворуч, під інформацією про наявність.

Коли користувач уже вибрав що хотів, саме час запропонувати йому додаткові продукти. Тут працюють списки «З цим товаром також беруть», «Рекомендовані товари» та інші пропозиції з подібними або доповнюючими товарами. Це можуть бути аксесуари, продукти з тієї самої серії або щось для завершення образу. Запропонуйте туфлі до плаття, кришку до сковорідки, сметану до вареників — все, що зробить покупку більш повною та не дозволить покупцеві піти на інший сайт.

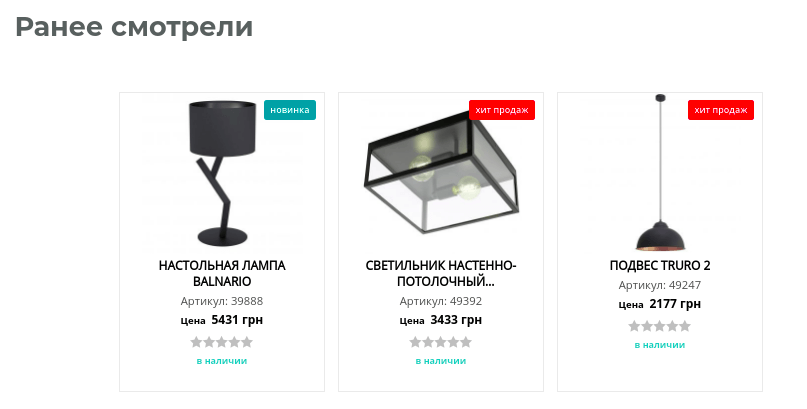
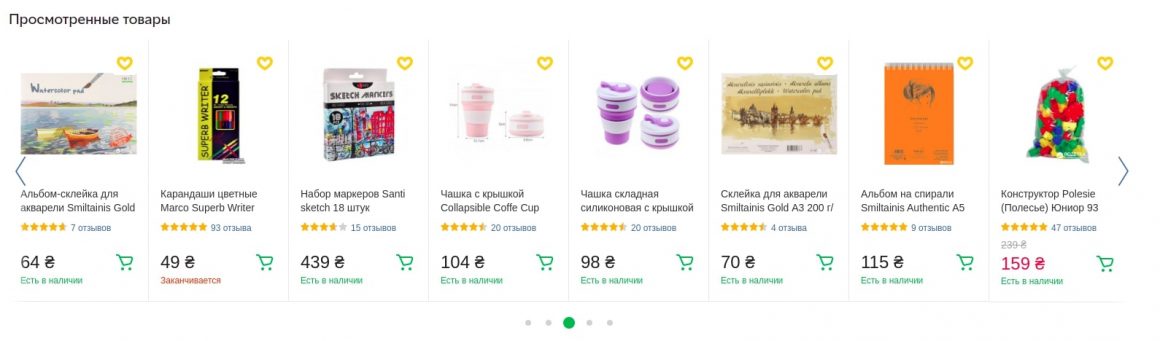
В ході пошуків відвідувач може забути, що спочатку шукав, або почекати з покупкою. У таких випадках корисно нагадати клієнту, що він дивився до того, як потрапити на сторінку з цим товаром, а також дати можливість додати товар в обране. Цей розділ ставлять внизу картки, після опису та рекомендованих продуктів.

Відвідувач може довго «ходити» по сайту і переглянутих товарів накопичиться більше десятка. В такому випадку оформіть цей блок у вигляді каруселі, щоб він був помітний, але не відтягував на себе увагу. Якщо людина не чистить кеш браузера після кожного сеансу в інтернеті, вона побачить всі раніше переглянуті товари. Це підвищить шанси, що вона купить річ або послугу, якими цікавилася.

Код товару
Все більше магазинів працює за принципом showroom — ви дивитеся, міряєте товар в магазині, а потім замовляєте його через інтернет з доставкою додому. Щоб не помилитися в обраній моделі, кольорі та інших характеристиках, використовують унікальний код товару або його номер по каталогу виробника — артикул. Вкажіть його на сайті, щоб покупцеві було простіше орієнтуватися.

Деякі продавці замінюють код товару за каталогом на свій власний, щоб покупець не пішов з їх сайту без покупки, адже так він не знайде товар дешевше в іншому магазині. Варто врахувати, що це небезпечна практика, оскільки:
- виявивши підміну, людина втратить довіру до магазину;
- покупець може не знайти потрібний йому товар на вашому сайті.
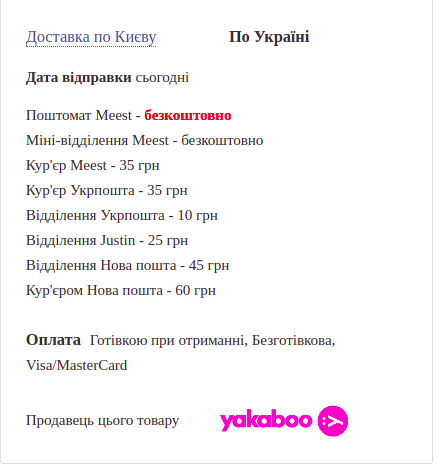
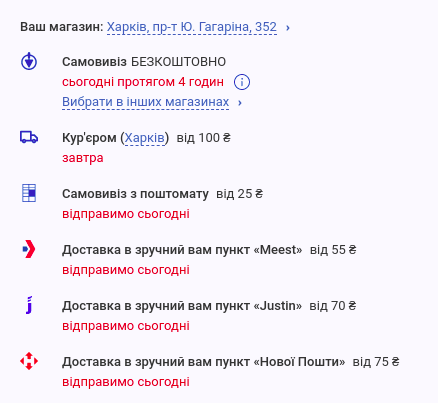
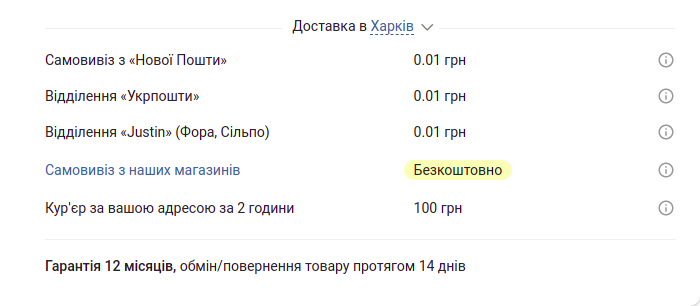
Доставка, оплата
Доставку та оплату зазвичай виносять в окремий розділ на сайті, але заповнення карток товару буде неповним без короткої інформації щодо цих пунктів. Ви зробите покупку більш зручною та комфортною, якщо напишете в картці, як оплатити товар, які є способи доставки та скільки вони коштують.

Якщо ви даєте знижку за оплату карткою на сайті, безкоштовно доставляєте покупки на певну суму, напишіть про це. Використовуйте піктограми, щоб позначити розділ доставки на сторінці товару.

Покупцеві цікаво, коли ви відправите товар і коли він зможе його забрати. Це може бути просте бажання отримати покупку швидше або практичні міркування, якщо людина планує виїхати з міста. Якщо ви співпрацюєте з перевізниками, вкажіть терміни відправки.

Гарантія та повернення товару
Яким би якісним і надійним не був товар, він може не підійти покупцеві:
- не той розмір, колір, фасон;
- не співпали очікування — по картинці уявляв одне, а в реальності товар виглядає інакше;
- брак або пошкодження при доставці;
- знайшов дешевше і готовий перезаказати.
Повернути товар можуть з різних причин, включаючи особисті форс-мажори покупця. Ваше завдання — гарантувати цю можливість і вказати її в картці товару. На сайті є окрема сторінка, де описані правила та умови доставки, оплати та повернення, тому в картку виносять тільки головний посил — гарантійний термін і протягом якого періоду можна повернути або обміняти покупку. Згідно із Законом України про захист прав споживачів цей термін не може бути менше 14 днів.

Довіра та лояльність
Доповніть оформлення картки товару відгуками та оцінками покупців, позначте бестселери та новинки. Так ви привернете увагу відвідувача, покажете, що цим товаром цікавилися до нього. Відгуки допоможуть зорієнтуватися та зрозуміти, як важливі для клієнта характеристики оцінили інші покупці. Розмістіть відгуки внизу сторінки, а біля фотографії залиште посилання на них і вкажіть їх кількість.

Спробуйте якісний хостинг з рейтингом 9,7 з 10 балів
на основі 1900 відгуків клієнтів!

Соціальні мережі
Довіру та лояльність до бренду покупці періодично підкріплюють репостами в соціальних мережах. Дайте покупцеві можливість поділитися відгуком про вас і ваш товар в Instagram, Facebook, Twitter та інших соціальних мережах, які ви підтримуєте.

Найімовірніше, покупець поділиться посиланням на товар в соціальних мережах, якщо:
- давно хотів такий продукт і нарешті купив;
- залишився задоволений покупкою та хоче поділитися враженнями;
- залишився незадоволений якістю товару або сервісом і не може про це мовчати.
Вплинути на те, як сильно людина чогось хоче та як довго це шукає, ви не можете. Ви відповідаєте за якість свого продукту та сервіс, який надаєте. Щоб отримувати позитивний фідбек в соціальних мережах, працюйте над рівнем обслуговування та з відгуками покупців.
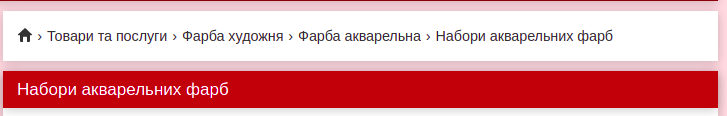
Хлібні крихти
Хлібними крихтами називають рядок, в якому вказують шлях відвідувача від головної сторінки сайту до поточної. Така навігація допоможе людині:
- зорієнтуватися, де вона знаходиться;
- зробити менше кліків, щоб повернутися в один з попередніх розділів;
- швидше відкрити в окремій вкладці один з пройдених раніше розділів і подивитися інші товари в цій категорії.

Щоб покупець скористався перевагами «хлібних крихт», кожен елемент шляху повинен бути клікабельним. Також подумайте, як краще класифікувати та згрупувати продукти або послуги у вашій сфері діяльності. Подивіться, як це зробили конкуренти, згадайте, чого вам не вистачало або що сподобалося, коли ви самі відвідували подібні сайти.
Стаття з теми:
Оптимізація картки товару
Картка товару існує не тільки для покупця, але і для пошукового бота. У нього до неї свої вимоги, тому грамотно заповнені теги та метатеги допоможуть залучити трафік на сторінку. Пропишіть зазначені поля, коли будете робити верстку картки товару.
Title і Description
Title — це заголовок, який бачать в результатах пошуку та на вкладці в браузері. Також він відображається, коли хтось ділиться посиланням на товар в Instagram, Facebook таі інших мережах.

Сюди обов’язково включають назву та модель продукту, і кілька ключових слів, на кшталт «купити», «зі знижкою» або «гарантія». Не перестарайтеся, Title — по суті розширений заголовок H1, тому не перевантажуйте його ключами.
Description — більш широкий, ніж Title, але все ще стислий опис. Тут додають ключові слова різної частотності для пошукових систем. При цьому опис має зберегти «людську подобу», тому що його теж можуть показати в пошуковій видачі.

Опис і HTML-розмітка
Опис товару повинен бути SEO-friendly, але створюють його для людей. Додавайте ключові слова органічно, щоб текст легко читався. Опис — такий самий контент, як статті, тому бажано зробити його унікальним. Якщо виробник не вимагає від вас залишити опис в оригінальному вигляді, напишіть свій текст, подавши характеристики продукту в своєму стилі.
HTML-розмітка допоможе структурувати інформацію та коректно відобразити її на сайті. Завдяки розмітці заголовки, основний текст, картинки не перетинаються один з одним на сторінці, а посилання на сторінку містить назву товару, а не набір довільних символів.
Мікророзмітка
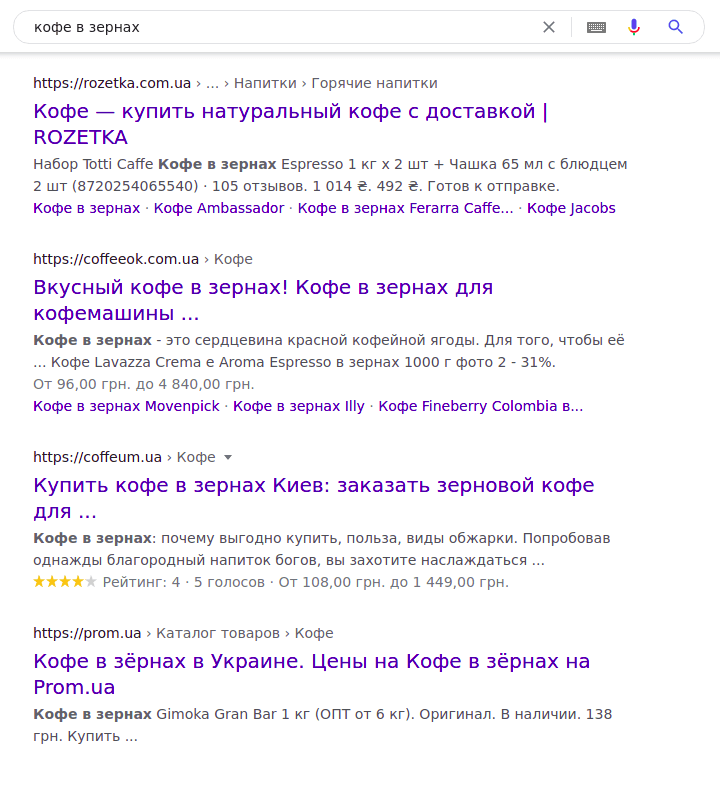
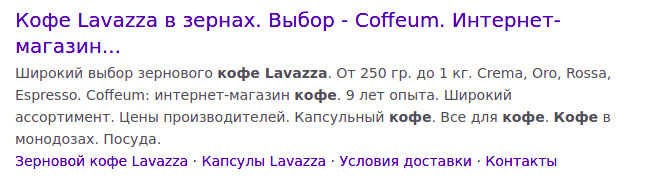
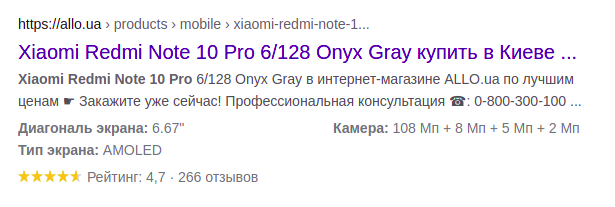
Мікророзмітка стандарту Schema.org допомагає пошуковим роботам швидше знаходити сторінки сайту та пропонувати їх користувачеві. Також за допомогою мікророзмітки ви формуєте візуально привабливий сниппет — опис продукту в загальній видачі пошуковика. Наприклад, в сниппет можна винести окремі характеристики товару, його рейтинг або кількість відгуків.

Крім того, коли ми ділимося в Instagram або Facebook посиланням на товар, то звикли бачити превью продукту — фотографію, заголовок і короткий опис. За це відповідає інший вид мікророзмітки — Open Graph. Без нього ми бачили б тільки URL картки товару або випадковий набір інформації зі сторінки та обрізану картинку.
Шпаргалка: як заповнювати картки товарів
Ми розглянули основні елементи, які потрібні для картки товару, а також правила, які допоможуть залучити та утримати клієнта на сторінці. В нашій ідеальній картці товару є:
- назва;
- ціна;
- кілька фото, які можна збільшити;
- опис товару;
- кнопка «Купити»;
- доступні кольори та розміри, розмірна сітка;
- інформація про наявність товару, гарантію та повернення;
- артикул;
- способи доставки та оплати;
- відгуки, оцінки інших покупців.
Також в картці прописані теги Title, Description, додана HTML-розмітка. Щоб утримати покупця на сайті, запропонуйте йому супутні або схожі товари. Якщо у вас немає чогось в наявності, дайте можливість додати товар в список бажань та повідомите клієнта, коли продукт можна буде замовити.
Поділіться в коментарях своїм досвідом заповнення картки товару: що для вас виявилося легким, а що створило складності. Якщо якісь ідеї зі статті вам знадобилися, будемо раді дізнатися про це з коментарів.