У попередніх статтях ми встановили лічильники аналітики та додали сайт у сервіси для вебмайстрів. Настав час переходити до кроку №2 — технічного аудиту. Для новачків звучить страшно, але після прочитання цієї статті ви зрозумієте, що і як потрібно робити.

Отже почнемо з пояснення: SEO-аудит або технічний аудит сайту — це дії щодо виявлення помилок, які заважають пошуковим роботам нормально індексувати та ранжувати сайт. Якщо ви не виявите та не усунете такі помилки, а залишите все як є, то подальше просування сайту буде дуже сумним.
За допомогою нашого посібника ви зможете зробити технічний SEO-аудит сайту самостійно.
Інструменти та сервіси для SEO-аудиту
Для початку виберемо інструменти, за допомогою яких проводитимемо аудит.
У нас є стаття — 33 SEO-інструменти, які можуть стати вам у пригоді. У ній пропонується великий список інструментів та сервісів, частину з яких ми будемо використовувати для аудиту + додамо кілька, яких там немає:
- Google Webmaster Tools (Google Search Console) — безплатний;
- Xenu’s Link Sleuth — безплатний;
- IIS Search Engine Optimization (SEO) Toolkit — безплатний;
- RDS Bar — безплатний плагін для Firefox, Chrome;
- Screaming Frog SEO Spider — коштує £149 на рік, але є безплатна версія з обмеженим функціоналом та лімітом у 500 URL на сканування;
- Netpeak Spider — коштує від $14 на місяць, але перші 2 тижні можна користуватися безплатно;
- Serpstat — коштує від $15,4 на місяць, але є безплатний тариф з обмеженням аналізування до 100 URL.
Що таке дзеркало сайту та як його вибрати правильно
Дзеркало сайту — це повна або часткова копія сайту. Наприклад, в більшості випадків сайти:
- http://miysite.com.ua/,
- http://www.miysite.com.ua,
- https://miysite.com.ua/,
- https://www.miysite.com.ua
будуть дзеркалами. Відрізняються вони наявністю WWW та HTTPS. Якщо є кілька копій сайту, пошуковий робот вибере одну, відповідно до свого алгоритму. Буває, що роботи вибирають не ту копію сайту, яку ви просуваєте. Тому потрібно визначити головне дзеркало сайту.
Як вибрати основне дзеркало сайту
Якщо сайт ще не проіндексований у пошукових системах, рекомендуємо вибрати варіант без WWW — http://miysite.com.ua або https://miysite.com.ua (другий варіант, якщо ваш сайт працює за захищеним протоколом). Так адреса сайту виглядатиме коротшою.
Якщо сайт вже проіндексований, необхідно дізнатися, в якому вигляді він відомий у пошуковій системі. Якщо аудиторія вашого сайту з України, США чи Європи, перевіряти індексацію сайту потрібно в пошуковій системі Google, оскільки нею користується більшість населення цих країн.
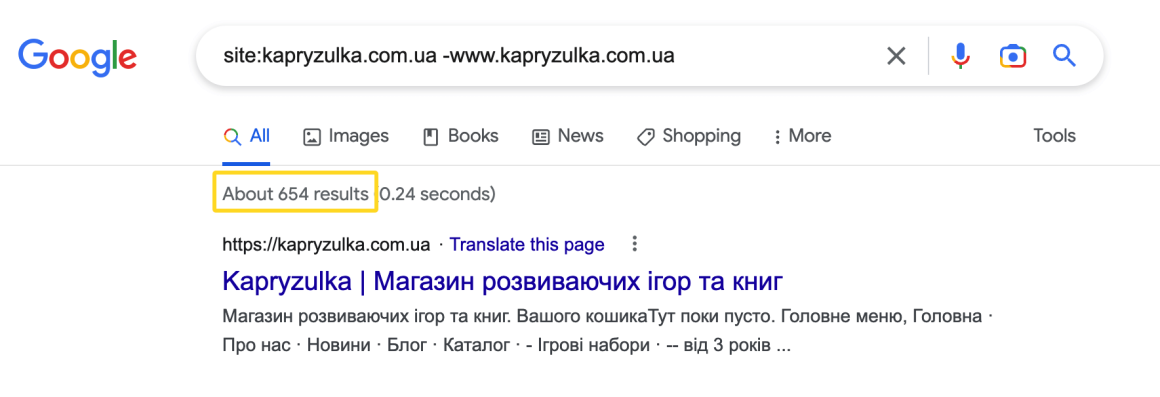
В індекс Google можуть потрапити дублікати сайту як з WWW, так і без, тому потрібно перевіряти кожне дзеркало окремо за допомогою запитів:
site:miysite.com.ua -www.miysite.com.ua
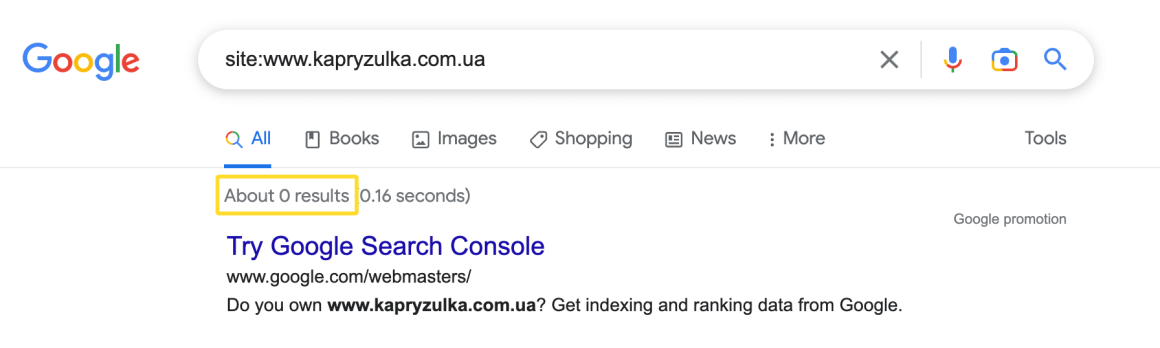
site:www.miysite.com.ua
Приклад: візьмемо сайт kapryzulka.com.ua


З результатів видно, що сайт проіндексований без WWW, відповідно, основним дзеркалом буде http://kapryzulka.com.ua/ .
Як налаштувати основне дзеркало сайту
Основне дзеркало вибрали. Тепер потрібно зробити так, щоб пошукові системи індексували лише його. Для цього треба налаштувати 301-й редирект із дублікатів на основний сайт. Це найробочіший спосіб. 301-й редирект можна налаштувати у файлі .htaccess, який знаходиться у кореневій папці сайту. (Читайте також: Синтаксис htaccess).
Важливо: перед зміною файлу обов’язково зробіть його резервну копію.
Перенаправлення сторінок з WWW на сторінки без WWW:
RewriteCond %{HTTP_HOST} ^www.miysite.com$ [NC]
RewriteRule ^(.*)$ http://miysite.com/$1 [L,R=301]
Перенаправлення сторінок без WWW на сторінки WWW:
RewriteCond %{HTTP_HOST} ^miysite.com$ [NC]
RewriteRule ^(.*)$ http://www.miysite.com/$1 [R=301,L]
Дублікати сторінок — звідки вони беруться і що з ними робити
Дублікати сторінок — це часткові або повні копії основних сторінок. Дублікати погіршують індексацію сайту та знижують рейтинг у результатах пошуку. Причини, з яких з’являються дублікати:
- не налаштовано основний домен;
- доступні одні й ті самі сторінки без слеша і зі слешем наприкінці адреси ( http://miysite.com.ua/page/ і http://miysite.com.ua/page );
- доступні для індексації сторінки друку ( http://miysite.com.ua/page.html — основна сторінка, http://miysite.com.ua/page.html?print — сторінка для друку);
- генеруються сторінки з результатами вибору фільтрів, порівняння та сортування товарів;
- використовуються ідентифікатори сесії — символьний код, який додається до адреси сторінки для відстеження відвідувачів сайту (може виглядати так: http://miysite.com.ua/catalog/viewtopic.php?p=72205&id=2b6346757a45f7a0f );
- деякі CMS через свої особливості можуть автоматично створювати дублікати. Наприклад, у Joomla сторінки з однаковим змістом можуть бути доступні за різними адресами:
http://miysite.com.ua/category/13-article.html
http://miysite.com.ua/category/13
http://miysite.com.ua/13-article.html - кошик товарів у деяких випадках може бути проіндексований та створювати дублікати;
- сторінки каталогу товарів можуть створювати часткові дублікати.
Приклад того, як виглядають дублікати головної сторінки сайту:
http://miysite.com.ua/
http://miysite.com.ua/home
http://miysite.com.ua/start
http://miysite.com.ua/home/
http://miysite.com.ua/start/
http://miysite.com.ua/index.html
http://miysite.com.ua/index.php
http://wwww.miysite.com.ua/
http://wwww.miysite.com.ua/home
http://wwww.miysite.com.ua/start
http://www.miysite.com.ua/home/
http://www.miysite.com.ua/start/
http://wwww.miysite.com.ua/index.html
http://www.miysite.com.ua/index.php
Якщо сайт доступний за протоколом HTTPS, то до цих сторінок додасться ще така ж кількість сторінок, але з HTTPS.
Як знайти дублікати сторінок
Дублікати сторінок можна знайти такими способами:
1. Візуально.
2. Переглянути проіндексовані сторінки в Google за допомогою запиту site:miysite.com.ua .
3. Знайти в Google частину тексту сторінки або заголовка Title за запитом: site:miysite.com.ua “шматок тексту сторінки, що перевіряється” .
4. Використовувати програми Xenu, Screaming Frog SEO Spider, Netpeak Spider.
Зареєструйте свій домен з HOSTiQ.ua: це вигідно та зручно 🔥
✔️ Ми фіксуємо вартість доменів у доларах і зберігаємо її для продовження доменів у більшості зон. Ми не міняємо ціну як нам заманеться.
✔️ Ми реєструємо домени більше ніж в 1200 доменних зонах: якщо бажане імʼя зайнято в поширених зонах на кшталт .com чи .net, ви точно знайдете влучний аналог.
✔️ Разом із реєстрацією домену ви можете отримати безплатний хостинг із конструктором сайтів на місяць.
Якщо ви вже маєте зареєстрований домен, ви можете перенести його до нас. У нас цілодобова розумна служба підтримки та зручне керування DNS-записами. Обіцяємо піклуватися про ваш домен, як про свій 🙂
Як видалити дублікати сторінок
Усунути дублі сторінок можна такими способами:
1. За допомогою метатегу <meta name=”robots” content=”noindex,nofollow”/>, який розміщується між тегами <head></head>. Цей метатег забороняє роботу індексувати сторінку та переходити за посиланнями з цієї сторінки.
Важливо: сторінка, на якій використовується цей метатег, не повинна бути закрита від індексації в robots.txt.
2. За допомогою robots.txt. Дублікати сторінок можна закрити від індексації за допомогою директиви Disallow.
User-agent: *
Disallow: /dublictate.html
Host: miysite.com.ua
В основному використовується, якщо немає можливості використовувати метатег meta name=”robots”.
3. За допомогою метатегу <link rel=”canonical” href=”адреса оригіналу” /> , який розміщується між тегами <head></head> , де href=”адреса оригіналу” — шлях до основної сторінки.
Важливо: після атрибуту rel=“canonical” необхідно використовувати абсолютний, а чи не відносний шлях.
Правильно — <link rel=”canonical” href=”http://miysite.com.ua/canonical-page.html” />
Неправильно — <link rel=”canonical” href=”/canonical-page.html” />
Усунення дублікатів на сторінках пагінації
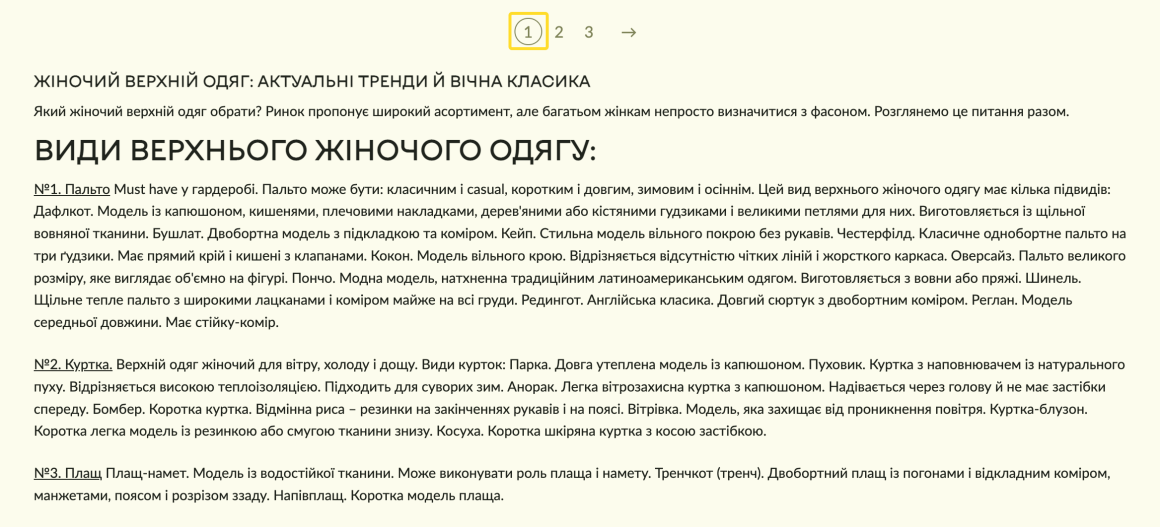
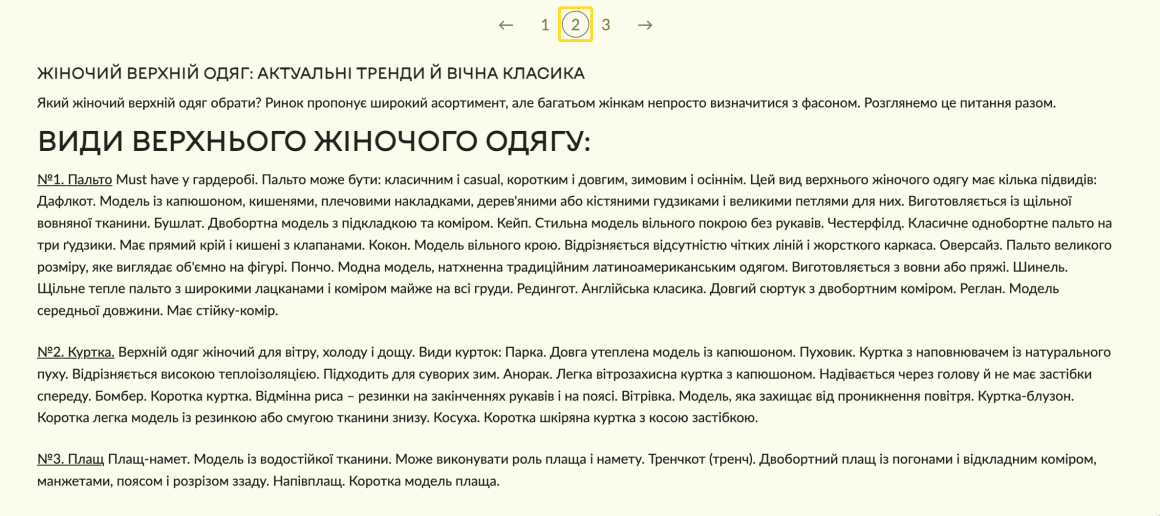
Якщо на сайті є багатосторінковий каталог, то може бути, що друга сторінка і наступні створюють нечіткі дублі.
Наприклад:
З прикладу видно, що текст основного розділу каталогу дублюється на другій та наступній сторінках. Також дублюються теги Title.
Щоб цього не відбувалося:
- Текстовий блок із описом розділу має бути лише на першій сторінці.
- Теги Title та метатеги Description мають бути унікальними. Їх можна генерувати за шаблоном, додаючи до змісту номер сторінки.
- Адреси мають бути без динамічних параметрів, у тому числі й для пагінації із фільтрами.
✅ Ви читаєте статтю з покрокового SEO-керівництва
Кроки, які були до 👇
- Крок 0. Що таке пошукова оптимізація сайтів
- Крок 1.1. Як додати сайт у Google Search Console
- Крок 1.2. Як встановити Google Analytics на сайт
Кроки, які будуть далі 👇
Карти сайту — що це і як їх створити
Карта сайту — це каталог усіх розділів та/або сторінок сайту. Бувають двох видів — HTML та XML.
HTML-карта сайту
HTML-карта створюється для зручності користувачів, щоб швидко було знайти потрібний розділ.
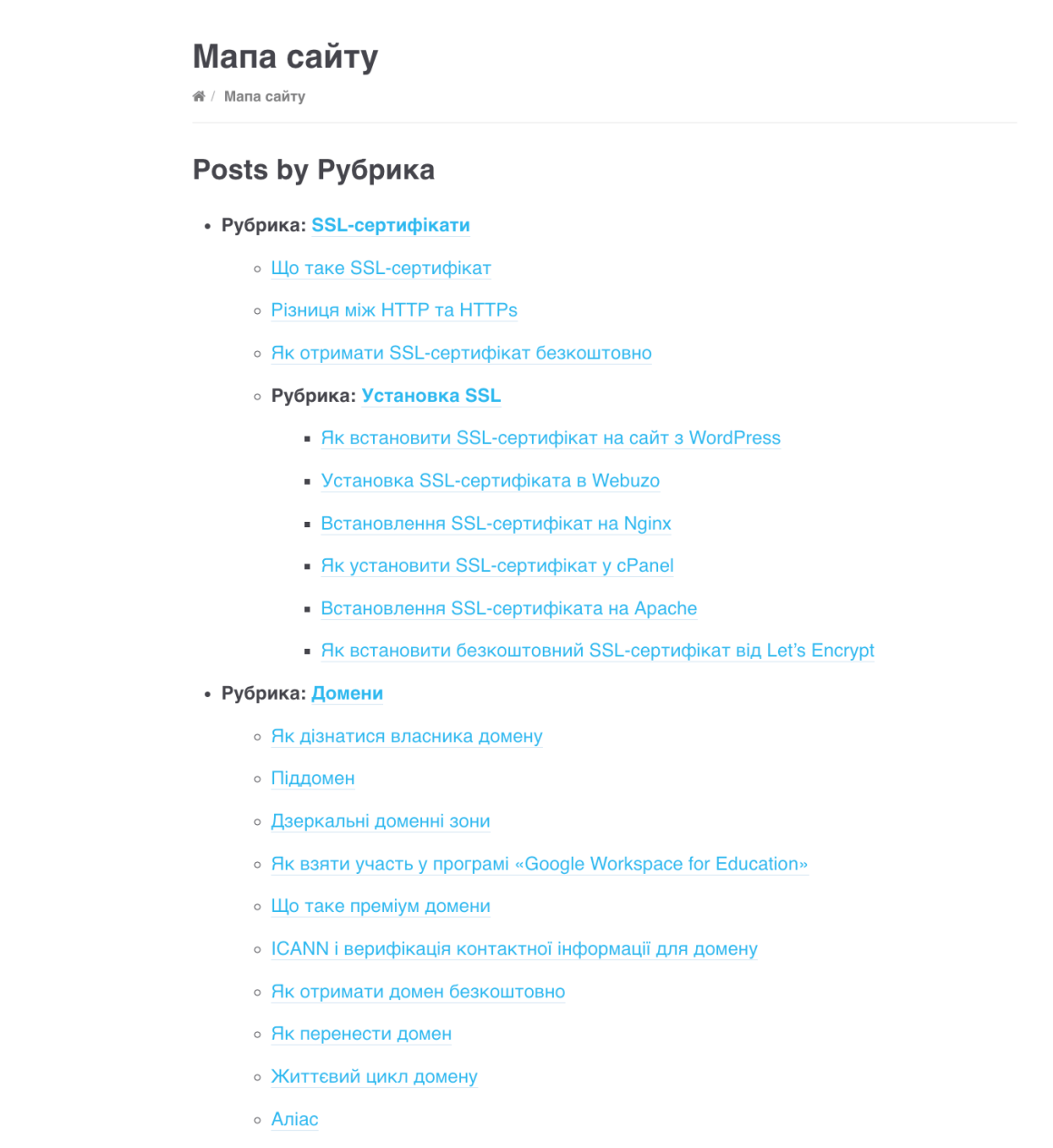
Приклад HTML-карти:
HTML-карту рекомендується виконувати в дизайні сайту, а структура мапи має відповідати ієрархії сайту. Посилання на карту розміщуйте у доступній частині сайту, щоб відвідувачі могли її швидко знайти.
Як створити HTML-карту сайту
Це можна зробити вручну або за допомогою сервісів. Наприклад, сервіс www.xml-sitemaps.com створює HTML-карту одночасно з XML. У безплатній версії ліміт 500 сторінок.
XML-карта сайту
XML-карта створюється для пошукових роботів, щоб повідомляти про наявність потрібних сторінок. У XML-карті додатково можна вказувати пріоритетність та частоту оновлення інформації на сторінках.
Вимоги до sitemap.xml:
- файл sitemap повинен розташовуватися на тому ж домені, що і сайт, для якого його складено;
- у XML-карті має бути не більше 50 000 URL, а розмір файлу в стиснутому вигляді повинен бути не більше 10 МБ. Якщо не влазите в ці рамки, то sitemap можна розбити на кілька файлів;
- у sitemap.xml повинні бути посилання тільки на сторінки сайту, на якому він знаходиться.
Як створити файл sitemap.xml
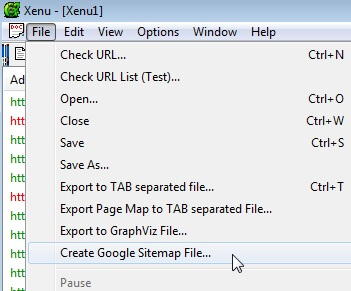
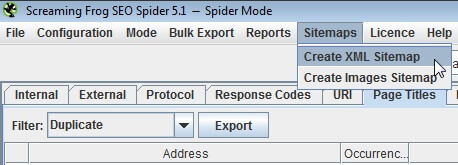
Створити sitemap.xml можна за допомогою сервісів або програм. Наприклад, сервіс www.xml-sitemaps.com дозволяє безкоштовно генерувати картку до 500 сторінок. А із програм можна використовувати Xenu’s Link Sleuth, Screaming Frog SEO Spider.
Багато CMS мають додаткові модулі або вбудовану функцію для створення sitemap.xml. Наприклад, Google XML Sitemaps — безплатний плагін для створення XML-карти сайту на WordPress.
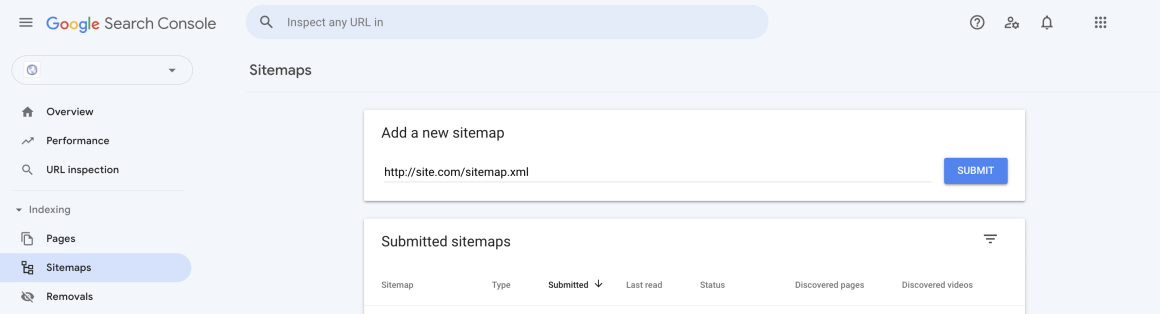
Після створення sitemap.xml, його потрібно додати до Google Search Console та robots.txt
Файл robots.txt з директивою Sitemap може виглядати так:
User-Agent: *
Disallow:
Host: miysite.com.ua
Sitemap: http://miysite.com.ua/sitemap.xml
Стаття з теми:
Файл robots.txt
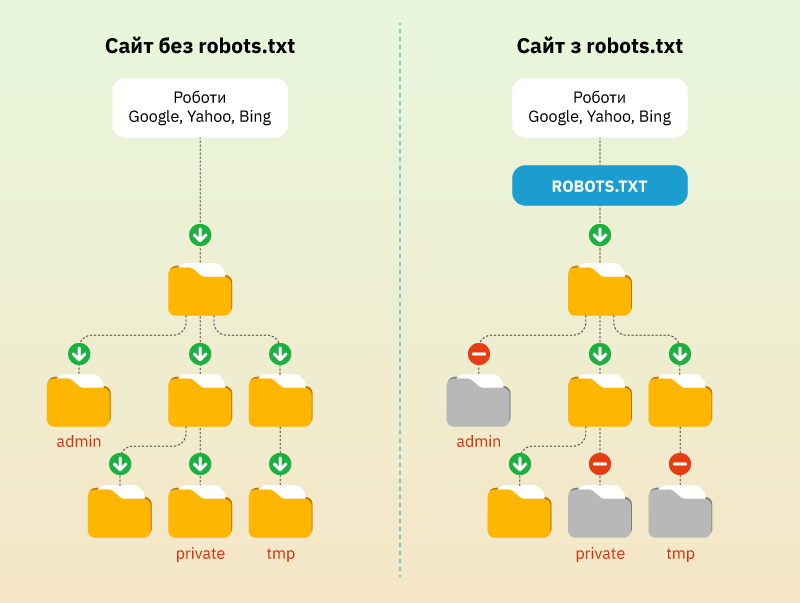
Robots.txt — це текстовий файл, в якому вказується, які сторінки можна індексувати пошуковим роботам, а які не можна. Параметри індексування можна вказати як для всіх пошукових роботів, так і для окремих. Крім того, у файлі можна вказувати шлях до sitemap.xml. Файл robots.txt розміщують у кореневому каталозі сайту.
В robots.txt рекомендується:
- закривати від індексації службові розділи та сторінки (сторінки реєстрації, авторизації, вхід до адмінки сайту, кошик тощо);
- закривати від індексації сторінки з результатами пошуку сайтом;
- закривати від індексації сторінки друку;
- вказати в директиві Sitemap шлях до файлу sitemap.xml — Sitemap: http://miysite.com.ua/sitemap.xml;
- вказати у директиві Host основне дзеркало сайту.
Для заборони індексації використовується директива Disallow, для дозволу індексації Allow. За допомогою цих директив можна закривати від індексації одні розділи та відкривати інші.
Дозвольте пошуковому роботі Google сканувати файли JavaScript, CSS, зображення тощо, щоб він міг правильно обробляти та індексувати сторінки.
Приклад використання директиви Disallow:
User-agent: *
Disallow: / # блокує доступ до всього сайту
Disallow: /login # блокує доступ до сторінок, що починаються з ‘/login’
Disallow: *?search=* # блокує доступ до сторінок, які містять ‘?search=’
Приклад використання директиви Allow:
User-agent: *
Disallow: /
Allow: /catalog
# дозволяє завантажувати лише сторінки,
# починаються з ‘/catalog’
Приклад файлу robots.txt, в якому всім пошуковим роботам можна індексувати всі розділи сайту:
User-Agent: *
Disallow:
Host: miysite.com.ua
Sitemap: http://miysite.com.ua/sitemap.xml
Докладніше про директиви в robots.txt можна знайти тут: https://support.google.com/webmasters/answer/6062608
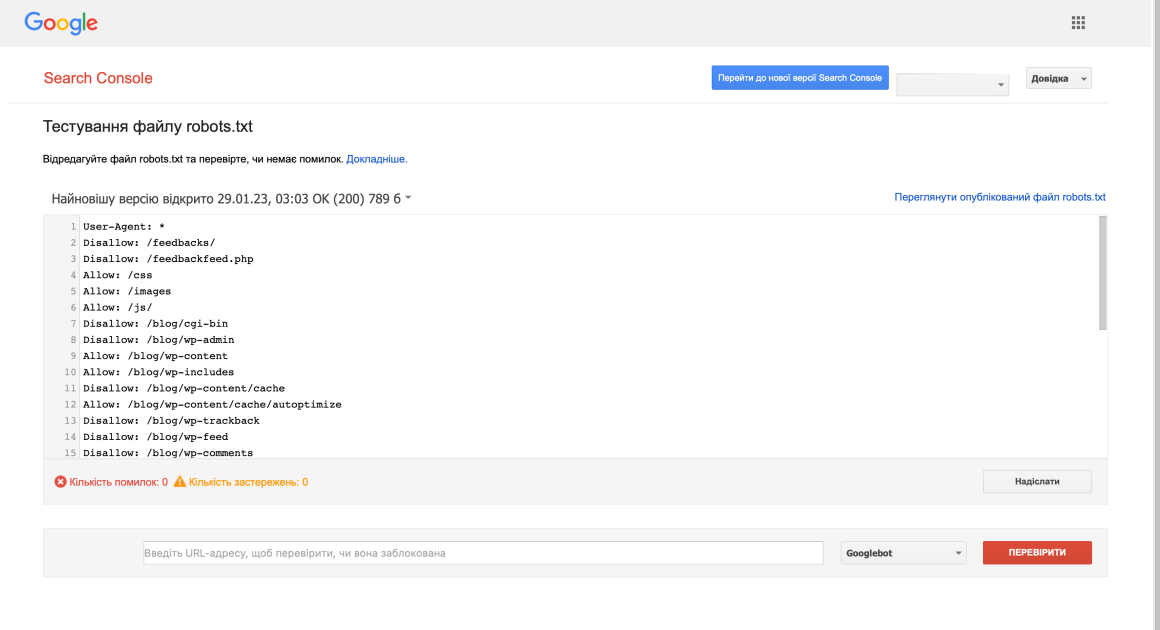
Під час коригування файлу robots.txt обов’язково перевіряйте його в Google Search Console. Інакше можна випадково закрити від індексації необхідні розділи сайту.
Робота з битими посиланнями
Що таке биті посилання
Біті посилання — це посилання на сторінки, документи, зображення, яких немає на сайті. Потрапляючи на такі сторінки, відвідувач бачитиме сторінку 404, якщо вона правильно налаштована, або службову сторінку сервера.
Велика кількість битих посилань на сторінках негативно впливатиме на сканування сайту пошуковими роботами. Тому їх треба знаходити та виправляти.
Як знайти биті посилання
Для пошуку битих посилань можна скористатися сервісом Google Search Console, програмами Screaming Frog, Xenu, Netpeak Spider.
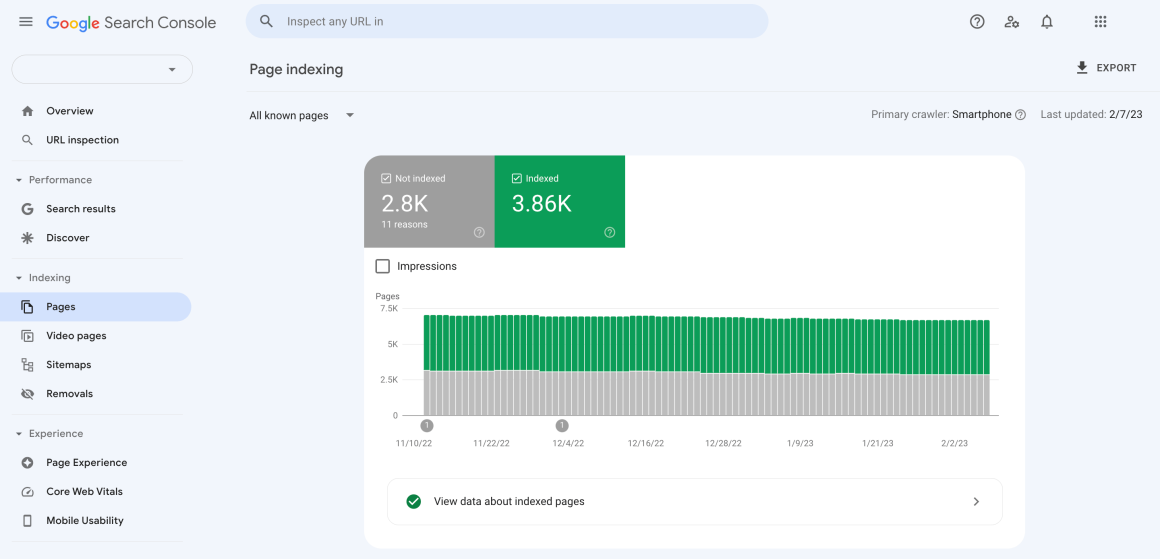
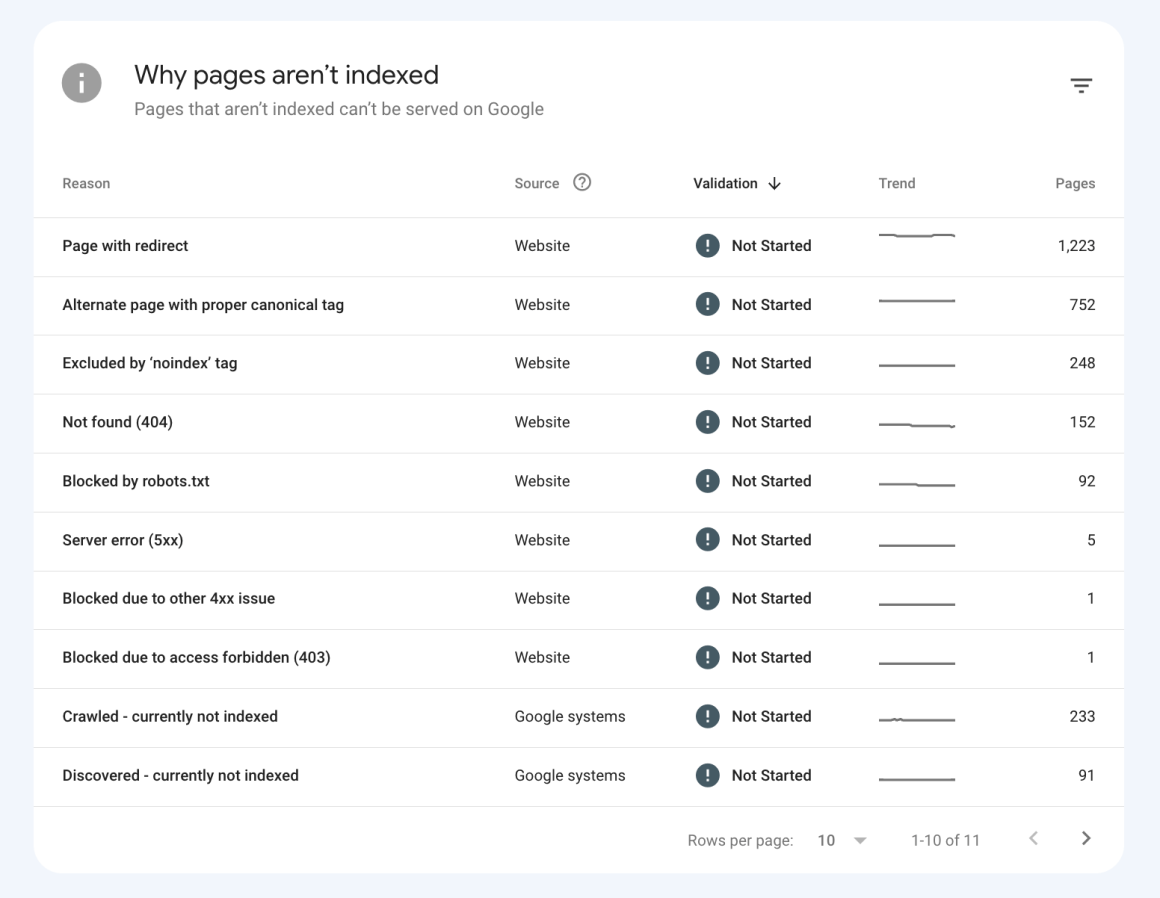
Щоб знайти биті посилання за допомогою Google Search Console, перейдіть до Pages.

Внизу ви знайдете звіт із помилками на сайті.

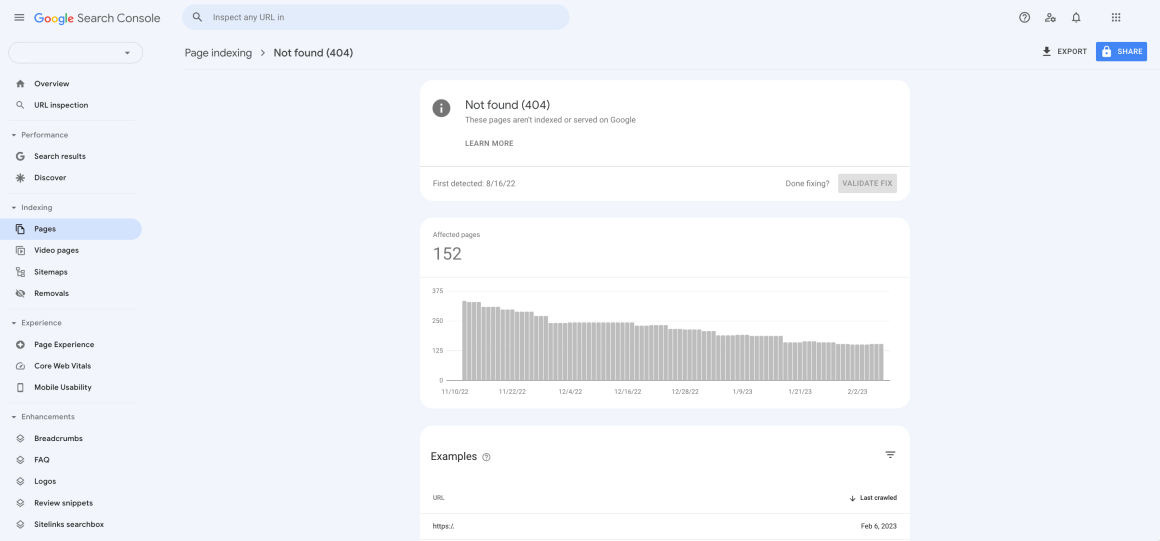
Якщо у звіті є рядок Not found (404), натисніть на нього. На сторінці, що відкрилася, ви побачите биті посилання.

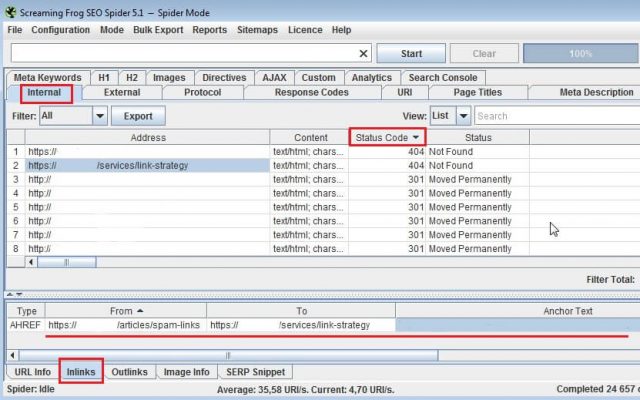
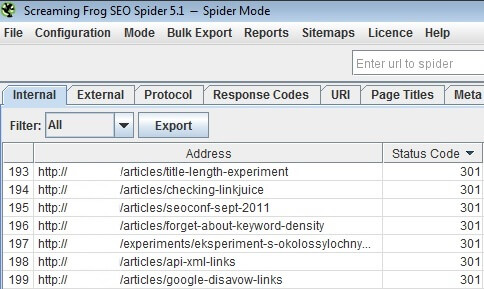
Якщо ви використовуєте програму Screaming Frog SEO Spider, биті посилання можна виявити так:
- після сканування сайту відсортуйте дані у вкладці Internal по стовпчику Status Code;
- натиснувши на URL зі статусом 404, у нижній частині вікна програми ви побачите, на якій сторінці знаходиться бите посилання та з яким анкором.
Сторінка 404-ї помилки
Якщо користувач звертається до неіснуючої сторінки сайту, він потрапляє на сторінку з помилкою 404.
Які помилки часто бувають зі сторінкою 404:
- неіснуючі сторінки віддають код 200 (успішний запит) замість 404 (не знайдено);
- видається службова сторінка сервера.
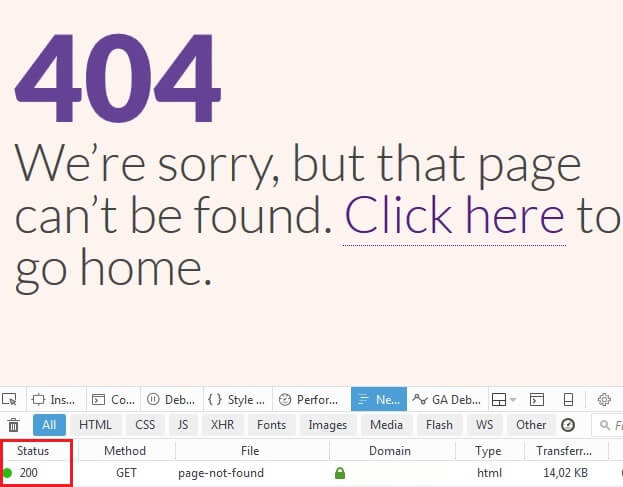
Розглянемо на прикладах, як виглядають такі помилки:
На прикладі видно, що є спеціально створена сторінка 404, але вона віддає код 200. І такі сторінки можуть бути проіндексовані, що негативно вплине на індексацію та ранжування сайту.
🔗 Як виправити помилку 404 Not Found
Як дізнатися код відповіді сторінки
Ось кілька способів:
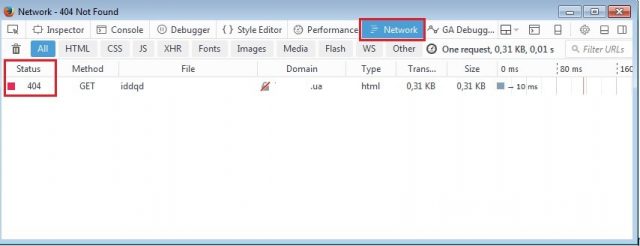
1. За допомогою панелі розробника у браузері Firefox, Chrome (гаряча клавіша F12):
2. За допомогою різних сервісів, наприклад WebFX.
3. За допомогою програм Screaming Frog, Xenu, Netpeak Spider.
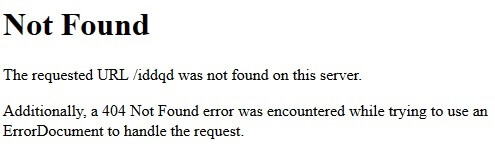
Другий випадок помилки — коли при запиті неіснуючої сторінки відвідувач бачить стандартну службову сторінку сервера:
На сторінці відсутні навігаційні елементи, і користувач її просто залишить.
Рекомендації щодо оформлення сторінки 404
- робіть її в дизайні всього сайту, з шапкою (header), підвалом (footer) та меню;
- вкажіть причину відсутності сторінки, яку шукав користувач — введено неправильну адресу, сторінку видалено назавжди тощо;
- розмістіть на сторінці форму пошуку на сайті;
- запропонуйте відвідувачу перейти на популярні сторінки сайту або повернутись на головну сторінку;
- розмістіть посилання на html-картку сайту.
Також не забудьте перевірити, чи віддає сторінка код 404.
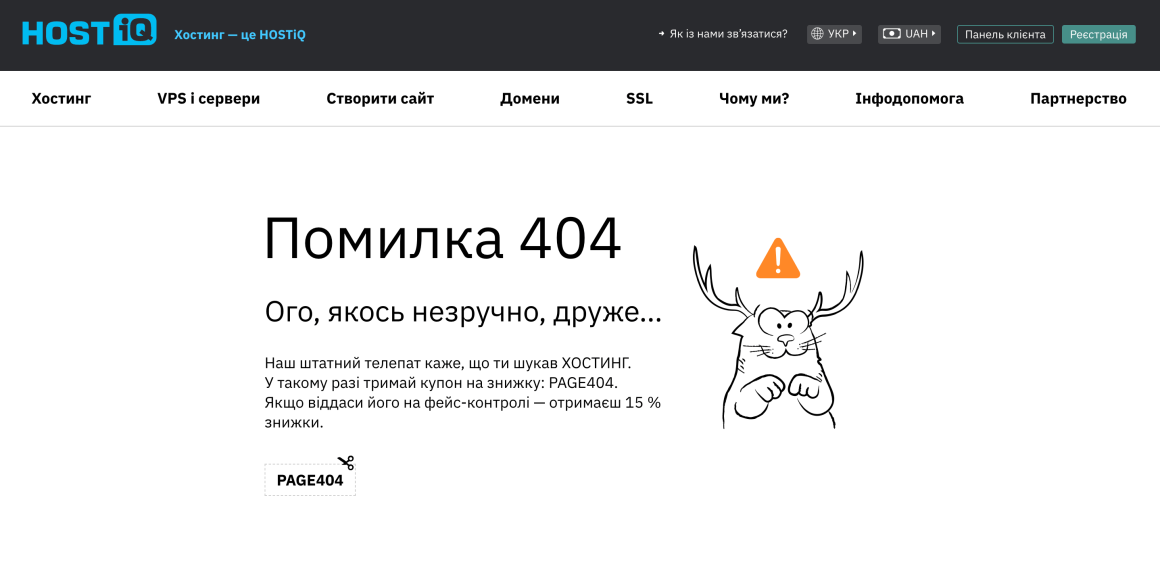
Приклад оформлення 404 сторінки:
Приклад креативного оформлення сторінки 404:
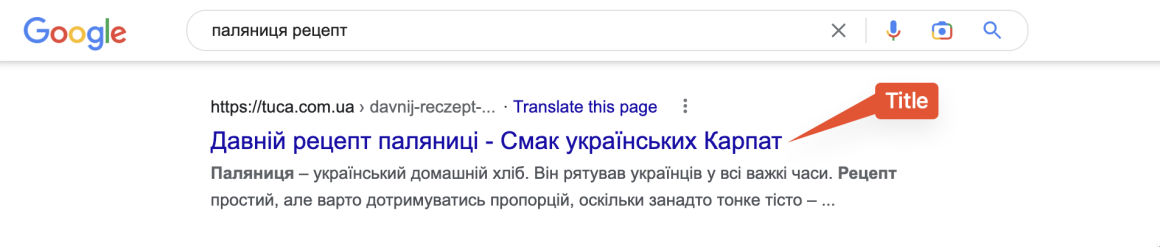
Теги Title та метатеги Description
Тег Title — це заголовок HTML-сторінки, в якому міститься коротка її назва. Title використовується для формування сніпетів у пошуковій видачі та є одним із факторів визначення релевантності сторінки. Дуже важливий тег.
Рекомендації для складання тегів Title:
- назва тега має відповідати змісту сторінки;
- найзначніші ключові слова розташовуйте на початку;
- створюйте короткі та привабливі заголовки. Оптимальна довжина Title до 60-70 символів;
- для кожної сторінки робіть унікальний Title.
Приклад складання тега Title:
<title>Інтернет магазин товарів для дому. Вигідні ціни, доставка у Києві, Харкові</title>
Стаття з теми:
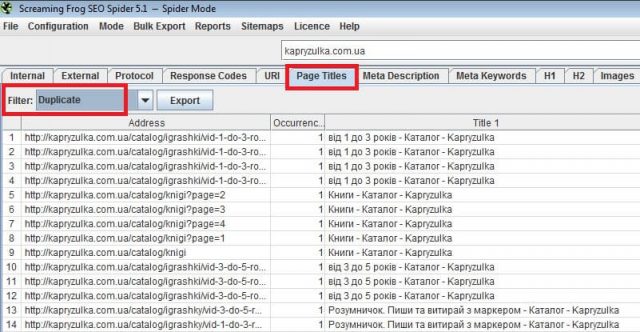
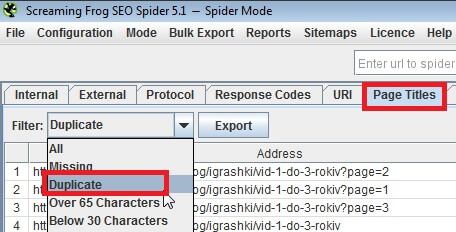
Як виявити дублікати тегів Title
Дублікати тегів Title можна знайти за допомогою програм Screaming Frog, Xenu, Netpeak Spider або інших аналогів.
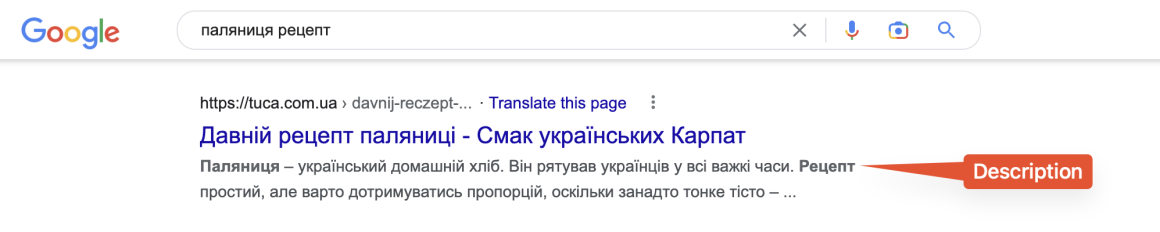
Метатег Description — це метатег, який містить короткий опис сторінки. Метатег може використовуватися для формування сніпетів у пошуковій видачі. Чим привабливішим буде опис сторінки, тим більше відвідувачів натиснуть на ваш сайт у результатах пошукової видачі.
Рекомендації щодо складання метатегів Description:
- робіть опис сторінки цікавим та змістовним, щоб користувачі, які побачили сніпет, захотіли перейти на ваш сайт;
- включайте ключові слова до опису;
- не робіть Description дуже довгим. Оптимальна довжина — до 130-140 символів;
- для кожної сторінки робіть унікальний опис.
Приклад складання метатегу Description:
<meta name=“description” content=“Інтернет-магазин товарів для дому MyShop ☎ +38 (067) 123-45-67 ✔ Вигідні ціни ✔ Широкий асортимент. Швидка доставка по Харкову.”>
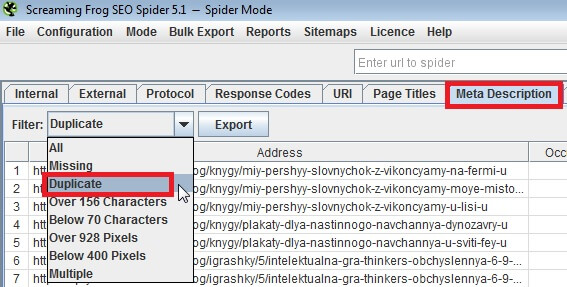
Як знайти дублікати метатегів Description
Дублікати метатегів Description можна знайти за допомогою програм Screaming Frog, Xenu, Netpeak Spider або інших аналогічних програм.
Корисні інструменти для перевірки та складання привабливих сніпетів у Google:
- http://www.seomofo.com/snippet-optimizer.html
- http://snippetoptimizer.net/
- https://moz.com/learn/seo/title-tag
Використання атрибуту hreflang для мовних версій сайтів
Атрибут hreflang використовується на сторінках вебсайту, які мають кілька мовних версій. Він повідомляє пошуковим роботам про те, що цей контент доступний іншою мовою. З атрибутом hreflang пошукові роботи визначають, яку саме версію краще показати користувачеві.
Атрибут hreflang рекомендується використовувати у випадках, коли:
- зміст сторінок сайту повністю переведено;
- існують версії сторінок однією мовою, але в них є відмінності в дрібних деталях. Наприклад, контент англійською може бути адресований відвідувачам з Великобританії, Ірландії та Австралії;
- контент переведено частково. Наприклад, переведені елементи навігації, а основний контент залишився вихідною мовою.
Як це виглядає на прикладі:
http://miysite.com.ua/ua/ — сторінка українською мовою;
http://miysite.com.ua/ru/ — сторінка російською мовою.
http://miysite.com.ua/ua/
<link rel=”alternate” hreflang=”uk” href=”http://miysite.com.ua/ua/” />
<link rel=”alternate” hreflang=”ru” href=”http://miysite.com.ua/ru/” />
http://miysite.com.ua/ru/
<link rel=”alternate” hreflang=”uk” href=”http://miysite.com.ua/ua/” />
<link rel=”alternate” hreflang=”ru” href=”http://miysite.com.ua/ru/” />
Стаття з теми:
Як перевірити розмітку сторінок за допомогою атрибуту hreflang
Перевірити коректне використання атрибуту hreflang можна у Screaming Frog SEO Spider.
Докладніше про використання атрибуту hreflang читайте у довідці Google.
Динамічні адреси та ЛЗУ
Динамічні адреси — це адреси сторінок, які містять різні спеціальні символи (“?”, “=”, “&”).
Приклад подібної сторінки:
http://miysitecom.ua/index.php?option=com_content&view=article&ref=sailot&id=62
Такі складні URL-адреси можуть ускладнювати роботу пошукових роботів. Щоб не виникала подібна проблема, динамічні адреси потрібно перетворити на статичні. Перехід на статичні адреси має виконуватися з використанням посторінкового 301-го редиректу, щоб при зверненні до старих сторінок виконувалося перенаправлення на нові.
ЛЗУ (Людино Зрозумілі УРЛ або Friendly URL) — це адреси сторінок, зручні для сприйняття відвідувачами сайту. У ЛЗУ найкраще прописати те, про що йдеться на даній сторінці.
Приклад: http://miysitecom.ua/apple-iphone13-64gb
Такі адреси сторінок більш інформативні та вітаються пошуковими системами.
У написанні URL використовуйте латиницю та малі літери, як роздільник слів — дефіс. Розділові знаки та інші спецсимволи краще не використовувати. Зміст кожної сторінки, розділу та підрозділу має бути доступним лише за однією адресою.
Докладну інформацію про структуру URL можна отримати у довідці Google.
Використання тегів <H1>…<H6>
Теги <H1>…<H6> призначені для розмітки важливого для пошукових систем тексту. Типовою помилкою при створенні сайту є використання цих тегів для оформлення меню або посилань.
У тег <H1> на головній сторінці слід розмістити назву сайту. У розділах і підрозділах цього тегу додайте назви цих розділів і підрозділів. У статтях у тег <H1> помістіть назву статті. З тега <H2> логічно починати описовий текст розділу чи абзац статті. На сторінках товару в тег <H1> має бути укладена назва товару.
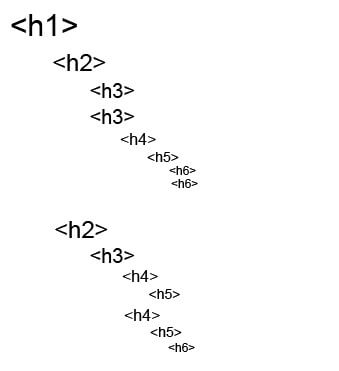
Заголовки на сторінці обов’язково повинні мати чітку ієрархію за рівнями. H2 повинен слідувати після H1, H3 після H2 і так далі. На сторінці не варто використовувати більше одного тега <H1> під час написання коду на HTML4.
Як дізнатися, скільки та які заголовки використовуються на сторінці
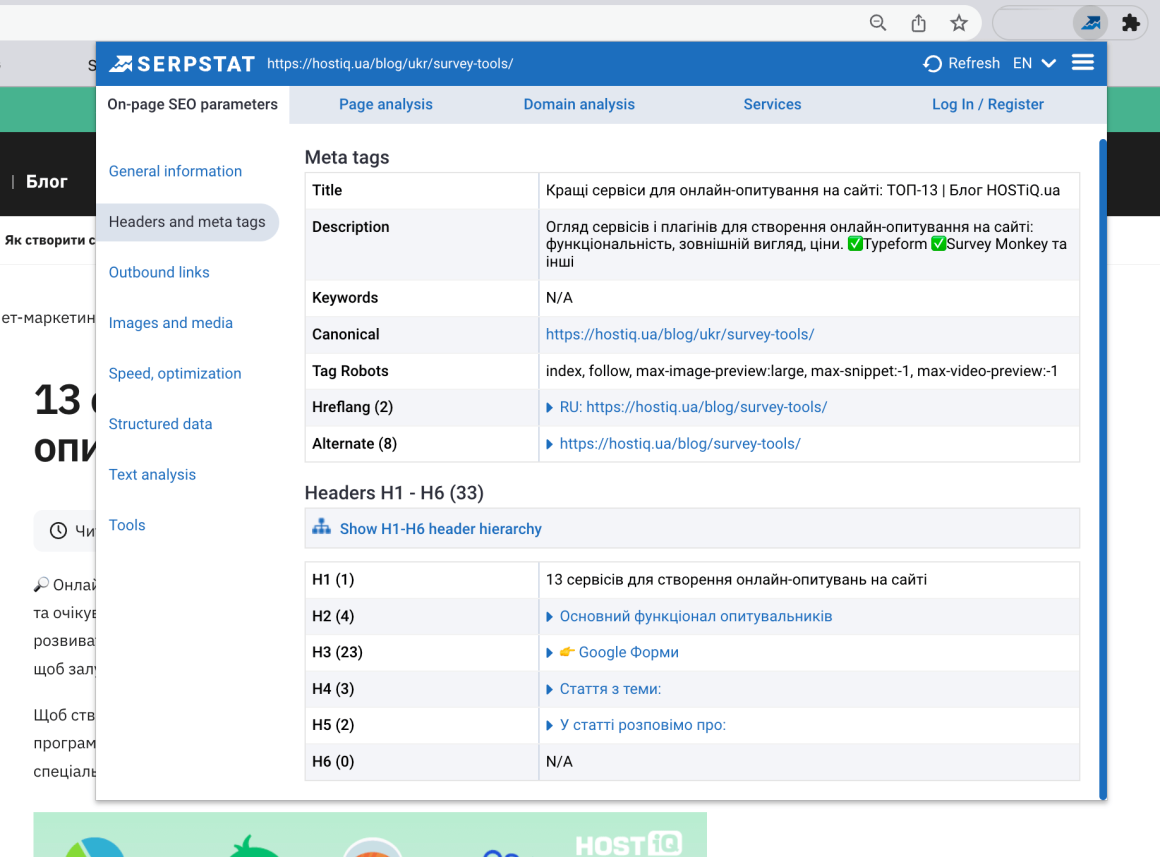
Розширення Serpstat Website SEO Checker покаже метатеги та заголовки H для поточної сторінки:

Це ж розширення можна встановити у Mozilla Firefox, Microsoft Edge та Opera.
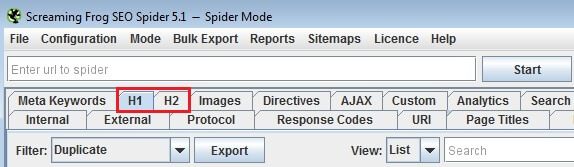
За допомогою програми Screaming Frog SEO Spider можна знайти заголовки H1 та H2 на всіх сторінках сайту:
Правильно оптимізовані зображення дозволяють отримувати трафік із пошуку за картинками та додатково збільшують релевантність сторінки.
Назва файлу зображення
Назва файлу зображення повинна описувати зміст картинки або її тематику. Використовуйте короткі та інформативні назви. Замість прогалин краще використовуйте дефіс.
Наприклад, назва «iphone13-64gb-black.jpg» набагато інформативніша, ніж «IMG0034.jpg».
Розмір файлу зображення
Розмір файлу впливає на загальний розмір сторінки і, відповідно, на швидкість її завантаження. Рекомендуємо стискати зображення до мінімального розміру без втрати якості.
Sitemap.xml для зображень
Якщо на сайті розміщено велику кількість картинок, рекомендуємо для кращої індексації створити sitemap.xml для зображень.
Докладніше про sitemap.xml для зображень у довідці Google.
Атрибути Alt та Title
Атрибути Alt та Title дають пошуковим системам інформацію про те, що знаходиться на зображенні. Тому заповнювати ці атрибути також необхідно виходячи із змісту картинки. Залишати теги Alt і Title порожніми або заповнювати набором ключових слів — неправильно.
Розширений опис вебсторінок та мікродані
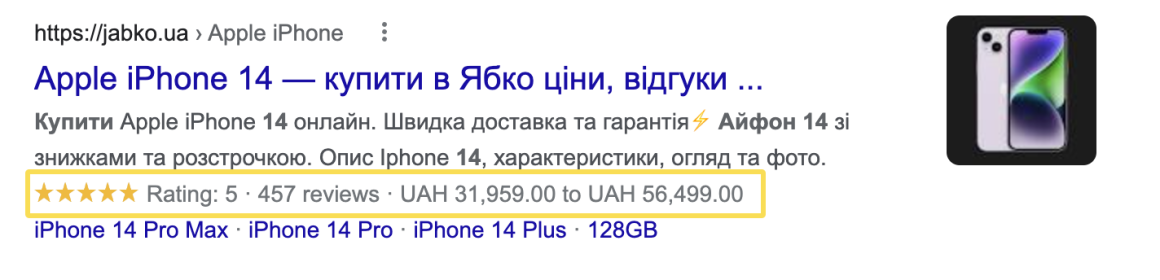
Розширений опис сторінок — це додаткова інформація, яка відображається в сніпеті сайту в результатах пошукової видачі:
Наявність таких елементів також підвищує привабливість сніпету, а це значить, що більше людей натисне на ваше посилання.
Пошукові системи підтримують мікроформати, Schema.org, Open Graph, мікродані HTML та RDFa. Schema.org — найпопулярніший формат семантичної розмітки. Його підтримують Google, Bing, Yahoo.
За допомогою Schema.org можна розмітити такі дані:
- Адреси та організації
- Відео
- Фільми
- Зображення
- Питання та відповіді
- Рецепти
- Реферати
- Заходи
- Товари
- Відгуки
- Курси
- Статті
- Музика
Щоб правильно сформувати теги для обрамлення відповідних блоків, ознайомтеся з документацією по розмітці:
http://schema.org/ — офіційний сайт англійською мовою.
Як сервіс для перевірки мікророзмітки можна використовувати https://search.google.com/structured-data/testing-tool — це інструмент перевірки від Google;
Швидкість завантаження сторінок
Швидкість завантаження сторінок сайту — це один із важливих факторів, що впливають на ранжування. Вона залежить від обсягу контенту на сторінці, хостингу, розташування користувача. Чим менший час завантаження сторінки — тим краще ранжування. Сторінки повинні завантажуватись не довше 2-3 секунд.
Як перевірити швидкість завантаження сторінок
Для цього є велика кількість сервісів, наприклад:
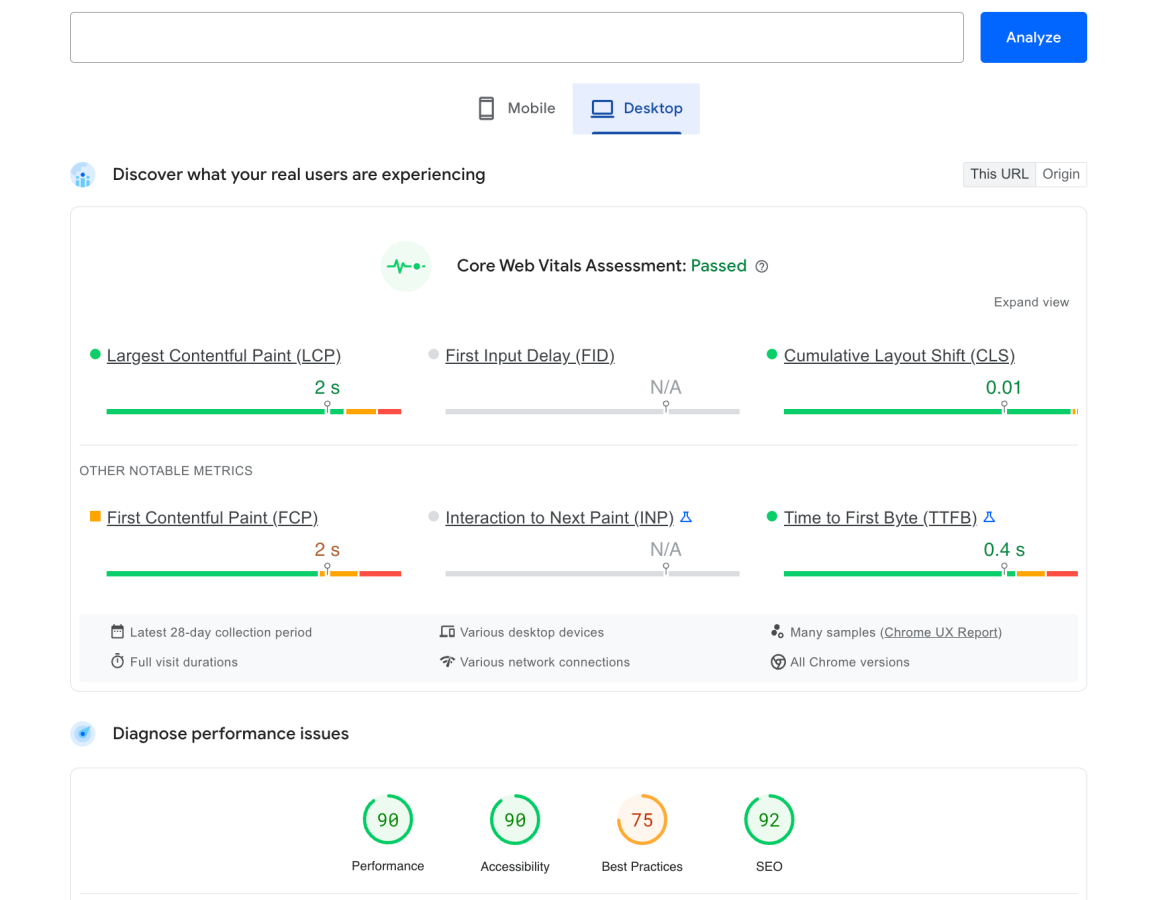
Google PageSpeed Insights
Показує інформацію щодо швидкості завантаження сторінок на ПК та мобільних пристроях, дає рекомендації щодо оптимізації.
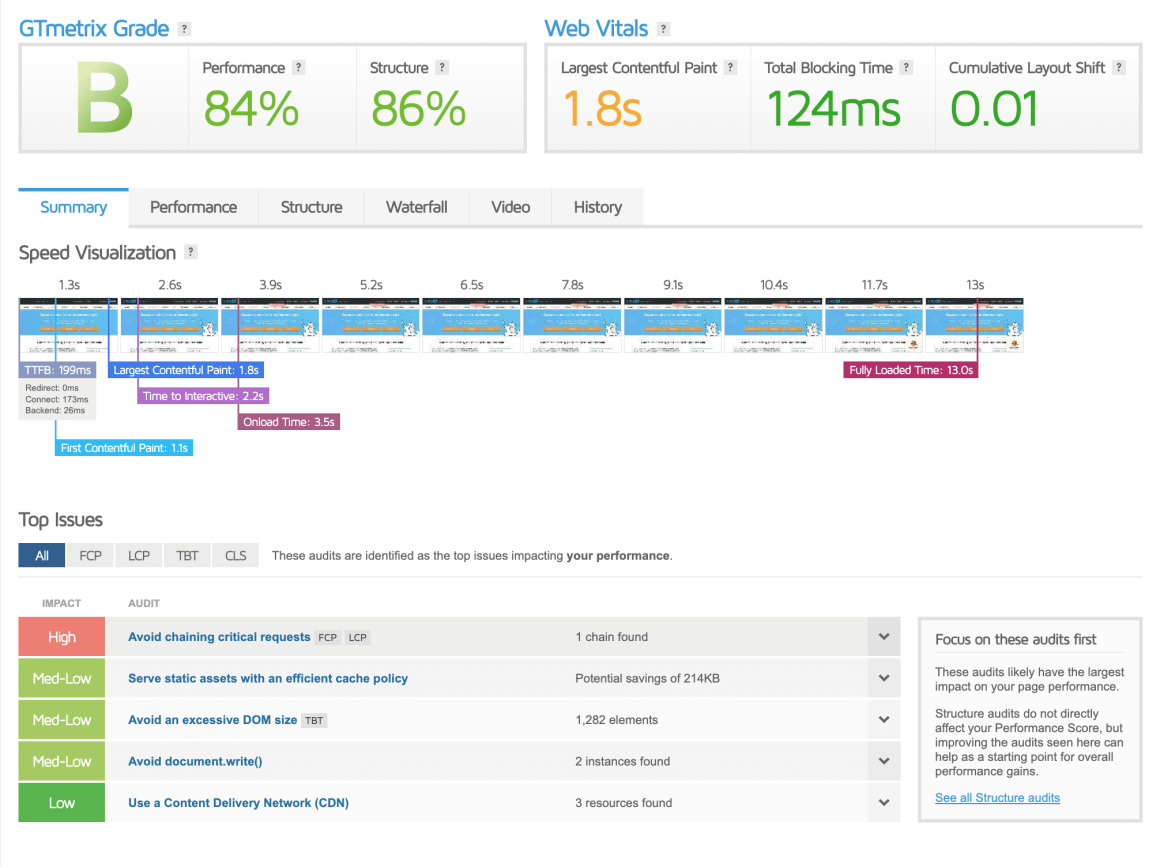
GTMetrix
Показує дані швидкості завантаження, можна зберігати історію для порівняння, наскільки покращилася або погіршилася швидкість завантаження.
Типові помилки:
- Відсутність стиснення. Використовуйте стиснення із застосуванням gzip-технології. http://www.whatsmyip.org/http-compression-test/ — за допомогою цього інструменту можна перевірити, чи увімкнено gzip-стиснення.
- Неоптимізовані зображення. Стискайте всі зображення наскільки це можливо без втрати якості.
- Не використовується кеш браузера. Вказуйте в HTTP-заголовках дату або термін дії статичних ресурсів, тоді браузер завантажуватиме вже отримані раніше ресурси з локального диска.
- Не використовуються CSS-спрайти. Поєднуючи зображення в спрайтах, ви зменшите швидкість завантаження сторінок. Елементи дизайну завантажуються в одному файлі, що знижує кількість запитів на сервер. Відповідно, прискорюється робота сайту.
При купівлі на рік — знижка 20%
Перевірка мобільної версії
Кількість користувачів, які шукають інформацію за допомогою мобільних пристроїв, з кожним роком дедалі більше.
У мобільній видачі пошукові системи при ранжируванні надають пріоритет адаптивним для мобільних пристроїв сайтам. Якщо ваш сайт неадаптивний або не має мобільної версії, ви втрачаєте потенційних клієнтів.
Перевірте, чи адаптивний ваш сайт для мобільних пристроїв, за допомогою інструмента від Google: https://www.google.com/webmasters/tools/mobile-friendly/?hl=ua
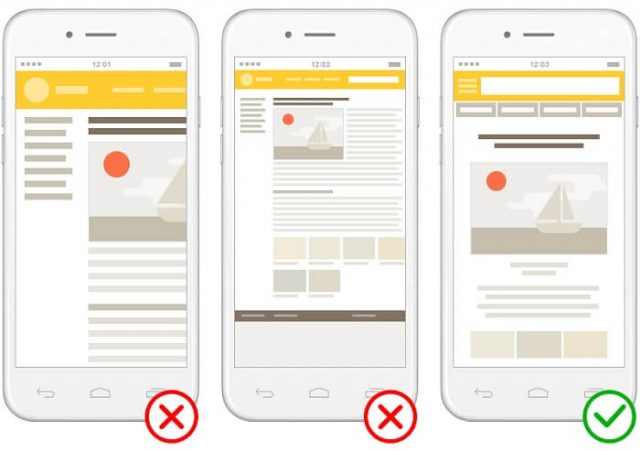
Загальні рекомендації щодо сайтів, адаптивних для мобільних пристроїв
- Використовуйте шрифти, що легко читаються;
- налаштуйте область перегляду за допомогою метатегу viewport. Метатег повідомляє браузеру, як правильно змінити розмір елементів сторінки;
- за допомогою інструмента Google PageSpeed Insights переконайтеся, що ваш сайт швидко завантажується на мобільних пристроях;
- не використовуйте технології Flash, Silverlight або Applet, вони можуть не підтримуватись на мобільних пристроях.
Докладні поради щодо адаптації сайтів під мобільні пристрої від Google читайте тут: https://developers.google.com/webmasters/mobile-sites/?hl=ua
Підсумуємо. Щоб зробити технічний аудит сайту, потрібно проаналізувати такі моменти:
- головне дзеркало сайту;
- дублікати сторінок;
- карти сайту;
- файл robots.txt;
- биті посилання;
- сторінку 404;
- теги Title та Description;
- атрибут hreflang;
- динамічні адреси та ЛЗУ;
- теги H1…H6;
- атрибути Alt та Title для зображень;
- розширені описи сторінок;
- швидкість завантаження сайту;
- адаптивність сайту до мобільних пристроїв.
У наступній статті ми поговоримо про підбір ключових слів та складання семантичного ядра сайту. А поки що пропонуємо вам безплатно протягом 30 днів протестувати хостинг з відмінною підтримкою.
Спробуйте якісний хостинг з рейтингом 9,7 з 10 балів
на основі 1900 відгуків клієнтів!