Шорткоды WooCommerce — это инструмент, который поможет вывести товары или категории товаров на любых страницах вашего интернет-магазина. В этой статье разберёмся, как они устроены и рассмотрим сценарии их использования.
Что такое шорткоды
В WordPress шорткоды — это специальные текстовые команды, при помощи которых в нужном месте на сайте можно вывести какую-то информацию. Как правило их указывают в квадратных скобках, вот так: [шорткод]. WordPress сам понимает, что с ними делать и вместо текста отображает нужное содержимое.
Команды для шорткодов придумывает разработчик плагина или темы и обычно описывает, как ими пользоваться, в документации. Вот статья про шорткоды на официальном сайте WooCommerce (на английском). А наша статья — это её перевод в свободной форме.
Кроме самих команд, в шорткодах могут также быть параметры — дополнительная информация, которая уточняет, что именно нужно отобразить. В этом случае шорткод будет выглядеть примерно так: [шорткод параметр-1=”значение-1″ параметр2=”значение-2″].
Как использовать шорткоды
Добавлять шорткоды можно куда угодно: на страницы, в записи и даже в виджеты на боковой панели. Это можно делать как при помощи блока «Параграф», так и при помощи специального блока «Шорткод». Во втором случае шорткод просто будет визуально легче найти среди остального содержимого.
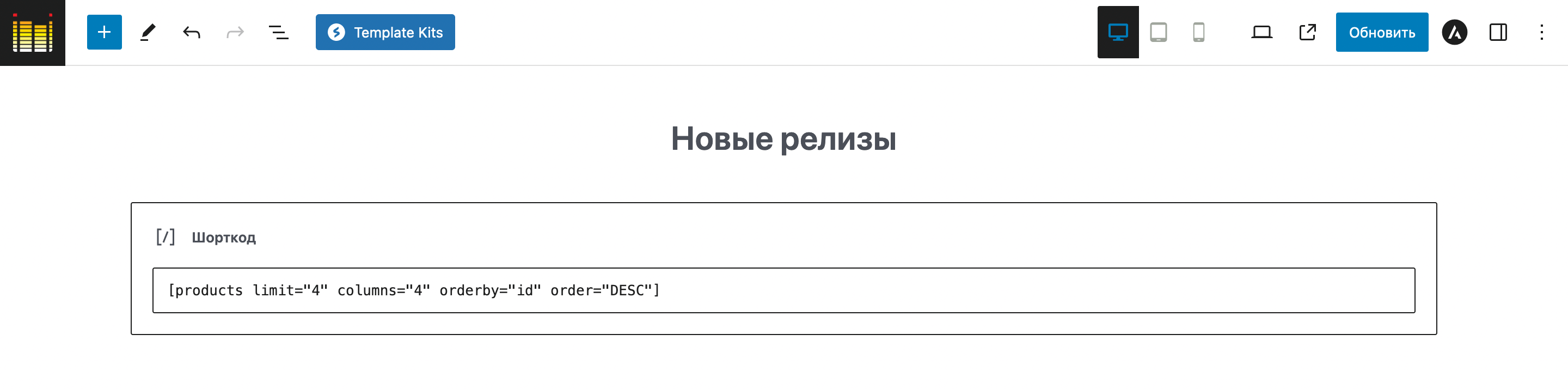
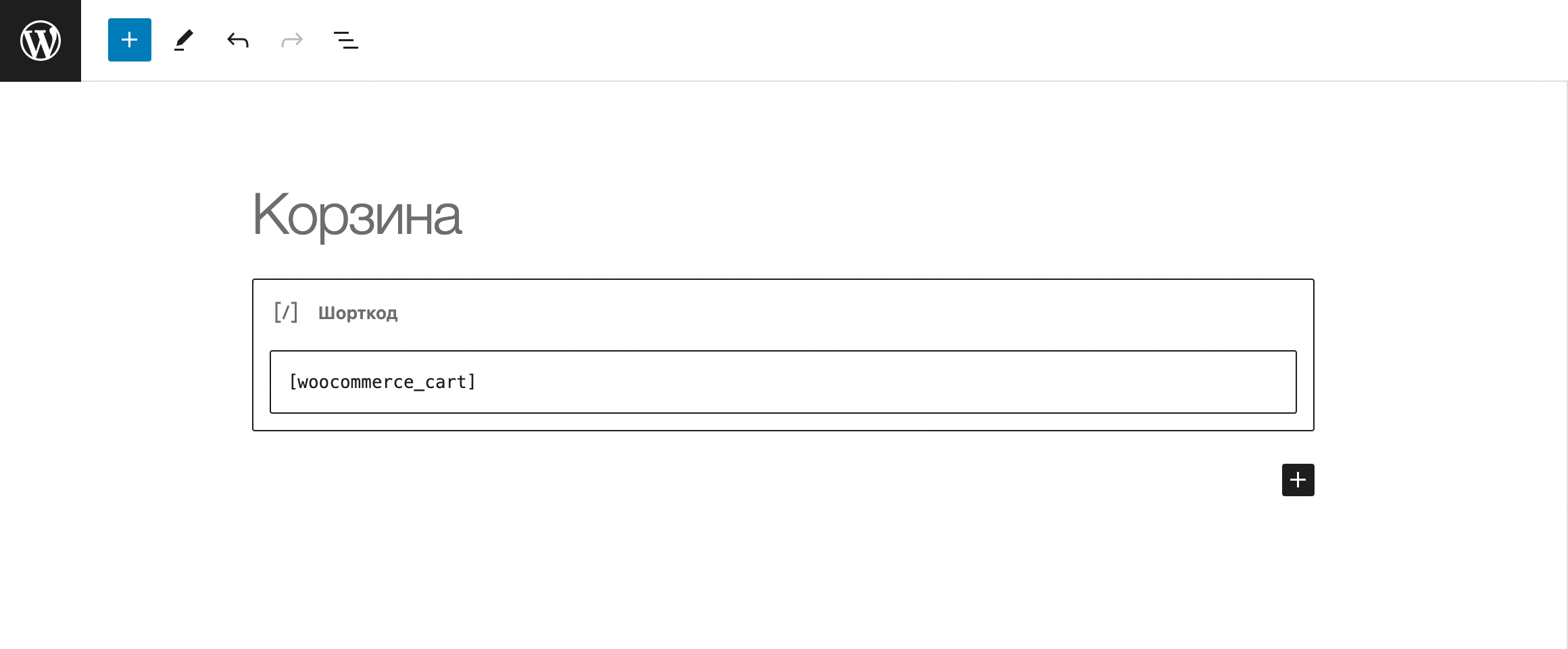
Вот пример, как будет выглядеть шорткод WooCommerce в стандартном редакторе страниц WordPress:

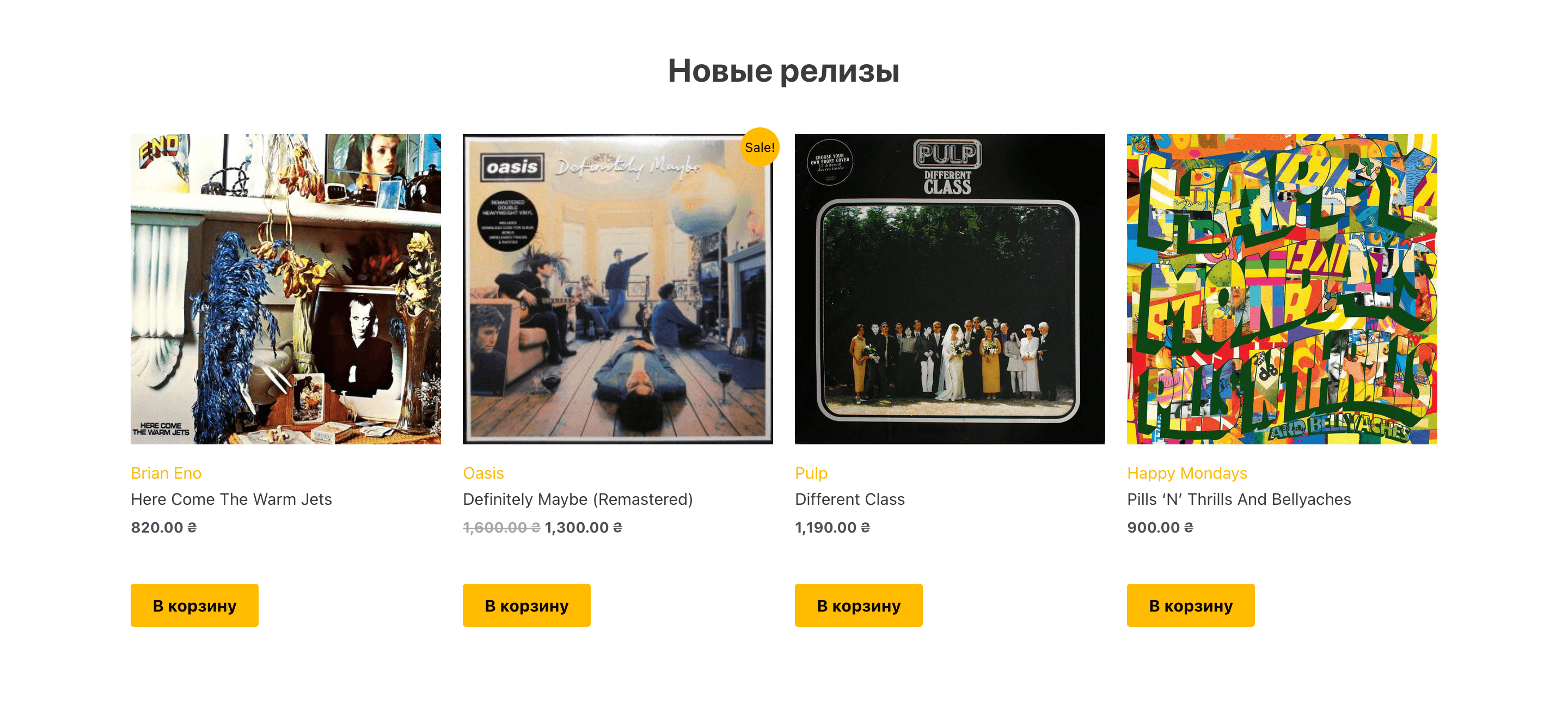
А вот так в нашем случае будет выглядеть его содержимое на странице:

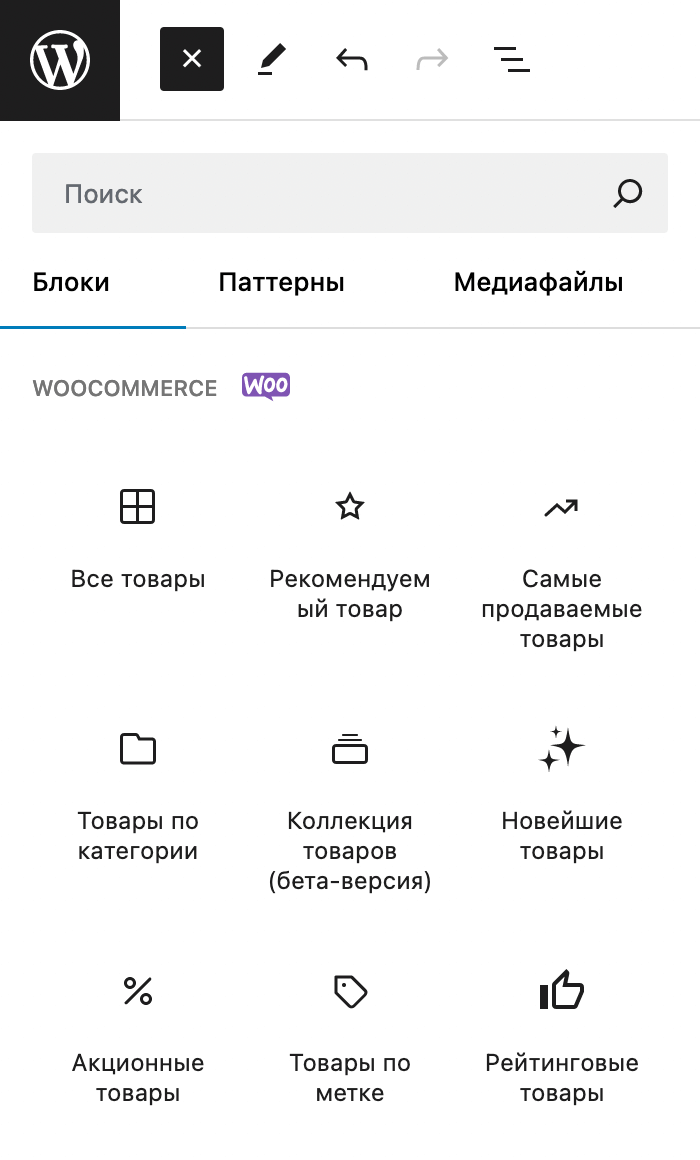
Также в последних версиях WooCommerce разработчики плагина ввели специальные блоки для редактора Gutenberg, которые в будущем должны заменить использование шорткодов. Возможно, для вас это уже сейчас будет более удобным инструментом.

Дальше рассмотрим по порядку все шорткоды для магазина на WooCommerce, а также их параметры. Для удобства сделаем это в рамках трёх категорий: отдельно шорткоды для страниц, отдельно для категорий и для товаров.
Шорткоды для страниц
Для корректной работы WooCommerce на сайте обязательно должны присутствовать три страницы: «Корзина», «Оформление заказа» и «Мой Аккаунт». Как правило они создаются автоматически при первоначальной настройке плагина.
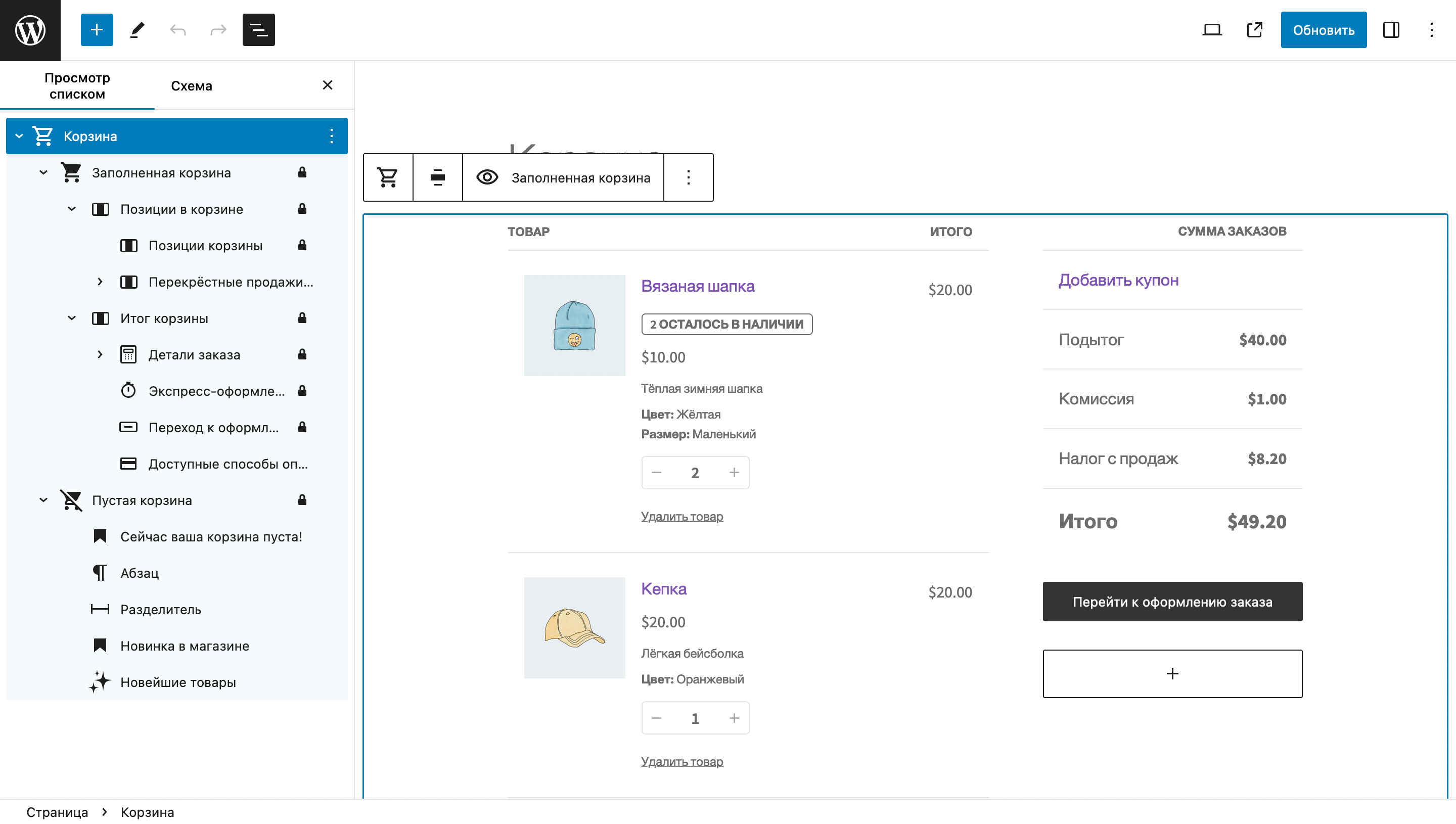
Начиная с версии WooCommerce 8.3, системные страницы больше не оформляются при помощи шорткодов. Теперь вместо них на странице будут соответствующие блоки WooCommerce. В результате страница «Корзина» выглядит вот так:

Проблема в том, что большинство сторонних плагинов для кастомизации WooCommerce пока что плохо работают с этими блоками. Вплоть до того, что они просто не работают, как ожидается.
Решение этой проблемы — заменить визуальные блоки WooCommerce на шорткоды соответствующих страниц:
- [woocommerce_cart] – страница корзины;
- [woocommerce_checkout] – страница оформления заказа;
- [woocommerce_my_account] – страница аккаунта пользователя.

Кроме системных страниц есть ещё две необязательные: «Отслеживание заказа» и «Страница товара». Эти страницы со старта не создаются. Вы можете создать их при необходимости вручную. Вот их шорткоды:
- [woocommerce_order_tracking] – страница отслеживания заказа;
- [product_page] – страница товара.
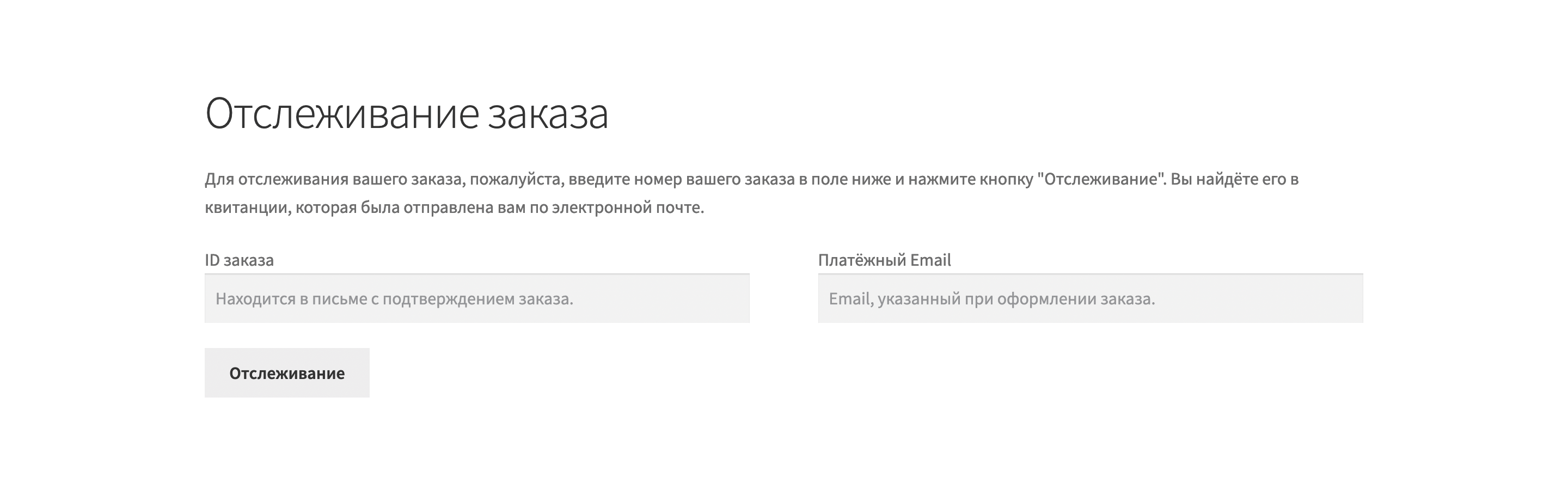
На странице отслеживания заказа будет форма, где человек сможет ввести электронную почту с номером заказа и узнать его текущий статус. Ниже вы можете увидеть, как будет выглядеть этот интерфейс. В принципе, если хотите, можете добавить на страницу и другие блоки, чтобы предоставить посетителям дополнительную информацию.

На странице товара будет всё то же самое, что и на такой же странице, которую WooCommerce генерирует автоматически: изображение товара, краткое и полное описание, секция с похожими товарами.
Этот шорткод может пригодиться, если вы хотите создать улучшенную версию страницы товара вместо стандартной. Например, чтобы добавить туда кроме шорткода рекламный баннер, видео или другие полезные блоки. Либо, если вы хотите создать в блоге статью про новую позицию в каталоге и хотите, чтобы люди могли заказать товар прямо из неё.
Чтобы уточнить, какой именно товар нужно вывести при помощи этого шорткода, используйте один из параметров:
- id — номер товара в админке WordPress;
- sku — артикул товара.
В итоге, готовый шорткод может выглядеть вот так:
[product_page id=”123″]
Минус этого шорткода в том, что его нельзя настроить. Например, убрать ненужные части по типу блока с похожими товарами или отзывами. Поэтому для той же статьи в блоге он может и не подойти. В этом случае лучше будет использовать блок «Отдельный товар» в редакторе Gutenberg. Он поможет представить информацию более компактно.
Шорткоды для категорий
В WooCommerce предусмотрено два шорткода для отображения категорий:
- [product_category] — показывает все продукты в какой-то одной категории;
- [product_categories] — показывает ссылки непосредственно на категории.
Первый шорткод пригодится, если вы захотите создать собственную страницу категории вместо стандартной. Например, чтобы добавить туда дополнительные блоки кроме товаров. По типу рекламного баннера, видео или часто задаваемых вопросов.
Второй шорткод поможет вывести ссылки на выбранные категории на любой странице сайта. Например, на главной странице магазина или в статьях в блоге. В ссылке на категорию будет её титульное изображение, описание и количество товаров.
Параметры
Уточнение
- ids — ID категорий (через запятую). Работает только с шорткодом [product_categories];
- category — ID, название или ярлык категории. Работает только с шорткодом [product_category].
Отображение
- limit — сколько категорий отображать. Если указать значение “0” или вообще не использовать этот параметр, отобразятся все категории. Вместо limit также сработает слово number;
- columns — во сколько колонок отображать категории. По умолчанию будет 4 колонки;
- hide_empty — спрятать пустые категории. Если указать значение “1” или вообще не использовать этот параметр, пустые категории будут скрыты. Если указать “0”, пустые категории будут видны;
- parent — показать дочерние категории. Если указать ID конкретной категории, отобразятся её подкатегории. Если использовать значение “0”, подкатегории будут скрыты;
Сортировка
- orderby — сортировка категорий по одному из критериев:
- name — по алфавиту (значение по умолчанию);
- id — по ID категории;
- slug — по ярлыку категории;
- menu_order — как указано в меню;
- include — в том же порядке, в котором указаны ID категорий в параметре ids.
- order — направление сортировки:
- ASC — от А до Я или по возрастанию (значение по умолчанию);
- DESC — от Я до А или по убыванию.
Примеры
Сценарий №1 — Показать конкретные категории
Предположим, у вас в магазине больше десяти категорий, но вы хотите отобразить на какой-то странице ссылки только на три из них, и чтобы при этом не отображались их дочерние категории.
Также в параметрах мы указали вместо стандартной сортировки по алфавиту сортировку именно в таком порядке, в котором номера категорий указаны в шорткоде.
[product_categories ids=”6, 3, 9″ parent=”0″ orderby=”include”]
Сценарий №2 — Показать все категории
А вот так можно создать страницу, где будут все категории — материнские и дочерние:
[product_categories number=”0″ orderby=”id”]
Шорткоды для товаров
Вопрос, который возникает при создании интернет-магазина чаще всего, — «как вывести товары WooCommerce на главную страницу».
Раньше в WooCommerce были отдельные шорткоды для разных типов товаров, например, для акционных, самых популярных, недавно добавленных. Там был прямо список на все случаи жизни: [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute], [top_rated_products].
Сейчас есть только один шорткод [products] с кучей параметров, которые помогут вывести именно то, что вам нужно.
Параметры
Уточнение
- ids — ID товара (через запятую);
- skus — артикулы товара (через запятую);
- category — ярлыки категорий (через запятую);
- cat_operator — условие для категорий;
- AND — товары, которые содержат все перечисленные категории;
- IN — товары, которые содержат хотя бы один из перечисленных категорий (значение по умолчанию);
- NOT IN — товары, которые не содержат ни одного из перечисленных категорий.
- tag — ярлыки меток (через запятую);
- tag_operator — условие для меток;
- AND — товары, которые содержат все перечисленные метки;
- IN — товары, которые содержат хотя бы одну из перечисленных меток (значение по умолчанию);
- NOT IN — товары, которые не содержат ни одной из перечисленных меток.
- attribute — ярлык атрибута товара;
- terms — значения атрибутов (через запятую);
- terms_operator — условие для значений атрибутов;
- AND — товары, которые содержат все перечисленные атрибуты;
- IN — товары, которые содержат хотя бы один из перечисленных атрибутов (значение по умолчанию);
- NOT IN — товары, которые не содержат ни одного из перечисленных атрибутов.
Отображение
- limit — сколько товаров отображать. По умолчанию используется значение “-1” — показать все товары, которые подходят под заданные условия;
- columns — во сколько колонок отображать товары. По умолчанию будет 4 колонки;
- paginate — включить пагинацию (разбивку на несколько страниц). По умолчанию используется значение “false” — отключить пагинацию. Чтобы включить её, используйте значение “true”. Количество товаров на одной странице регулируется при помощи параметра “limit”;
- visibility — показывать товары на основе их видимости:
- visible — товары, которые отображаются и в каталоге и в результатах поиска (значение по умолчанию);
- catalog — товары, которые отображаются в каталоге, но скрыты в результатах поиска;
- search — товары, которые отображаются в результатах поиска, но скрыты в каталоге;
- hidden — товары, которые скрыты в каталоге и результатах поиска;
- featured — рекомендуемые товары.
- class — свой CSS-класс, чтобы изменить дизайн блока с результатами.
Сортировка
- orderby — сортировка товаров по одному из критериев:
- date — дата публикации товара;
- id — ID товара;
- menu_order — как указано в меню (если вы создавали меню с товарами);
- popularity — количество покупок товара;
- rand — в случайном порядке при каждой загрузке страницы (может не работать из-за кэширования);
- rating — по среднему рейтингу;
- title — в алфавитном порядке (значение по умолчанию).
- order — направление сортировки:
- ASC — от А до Я или по возрастанию (значение по умолчанию);
- DESC — от Я до А или по убыванию.
Специальные
Это взаимоисключающие параметры. В одном шорткоде нужно использовать только какой-то один из них, потому что в противном случае возникнет конфликт и какой-то из параметром не подействует.
- best_selling — самые продаваемые товары. В значении нужно использовать “true”;
- on_sale — товары на распродаже. В значении нужно использовать “true”.
- top_rated — товары с самыми высокими оценками. В значении нужно использовать “true”.
Примеры
Сценарий №1 — Самые рейтинговые товары
Этот шорткод выберет из вашего каталога 4 случайных товара, с самым высоким рейтингом, и отобразит их в 4 колонки:
[products limit=”4″ columns=”4″ top_rated=”true”]
Сценарий №2 — Самые продаваемые товары
Вот так вы можете отобразить четыре товара из вашего каталога, которые люди покупали чаще всего:
[products limit=”4″ columns=”4″ best_selling=”true”]
Сценарий №3 — Самые новые товары
Поскольку в шорткодах WooCommerce нет отдельного параметра для отображения новых товаров, придётся проявить хитрость. А именно — использовать сортировку по ID товара.
Когда вы добавляете новый товар, WooCommerce автоматически присваивает ему порядковый номер. Поэтому можно вывести нужное количество товаров с сортировкой по ID и порядком сортировки по убыванию. Это как раз покажет товары с самым большим ID — то есть такие, которые были добавлены последними.
[products limit=”4″ columns=”4″ orderby=”id” order=”DESC”]
Сценарий №4 — Товары на распродаже
Такой шорткод может понадобиться, если вы хотите создать отдельную страницу для сезонной распродажи.
[products limit=”4″ columns=”4″ on_sale=”true”]
Если хотите, чтобы при обновлении страницы отображались случайные товары, добавьте случайную сортировку. Но помните, если у вас на сайте есть кэширование, такая сортировка может не работать.
[products limit=”4″ columns=”4″ on_sale=”true” orderby=”rand”]
Сценарий №5 — Избранные товары
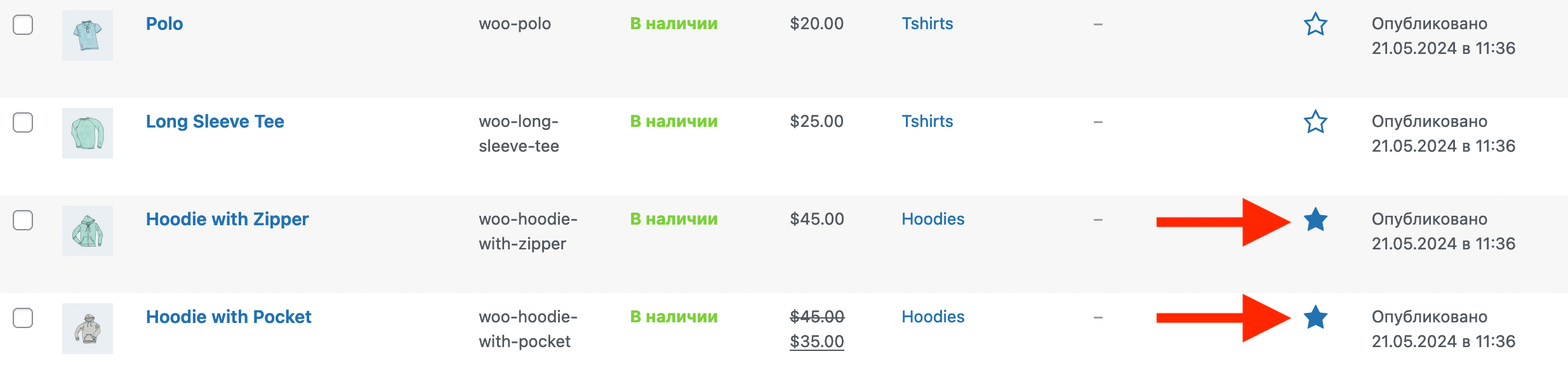
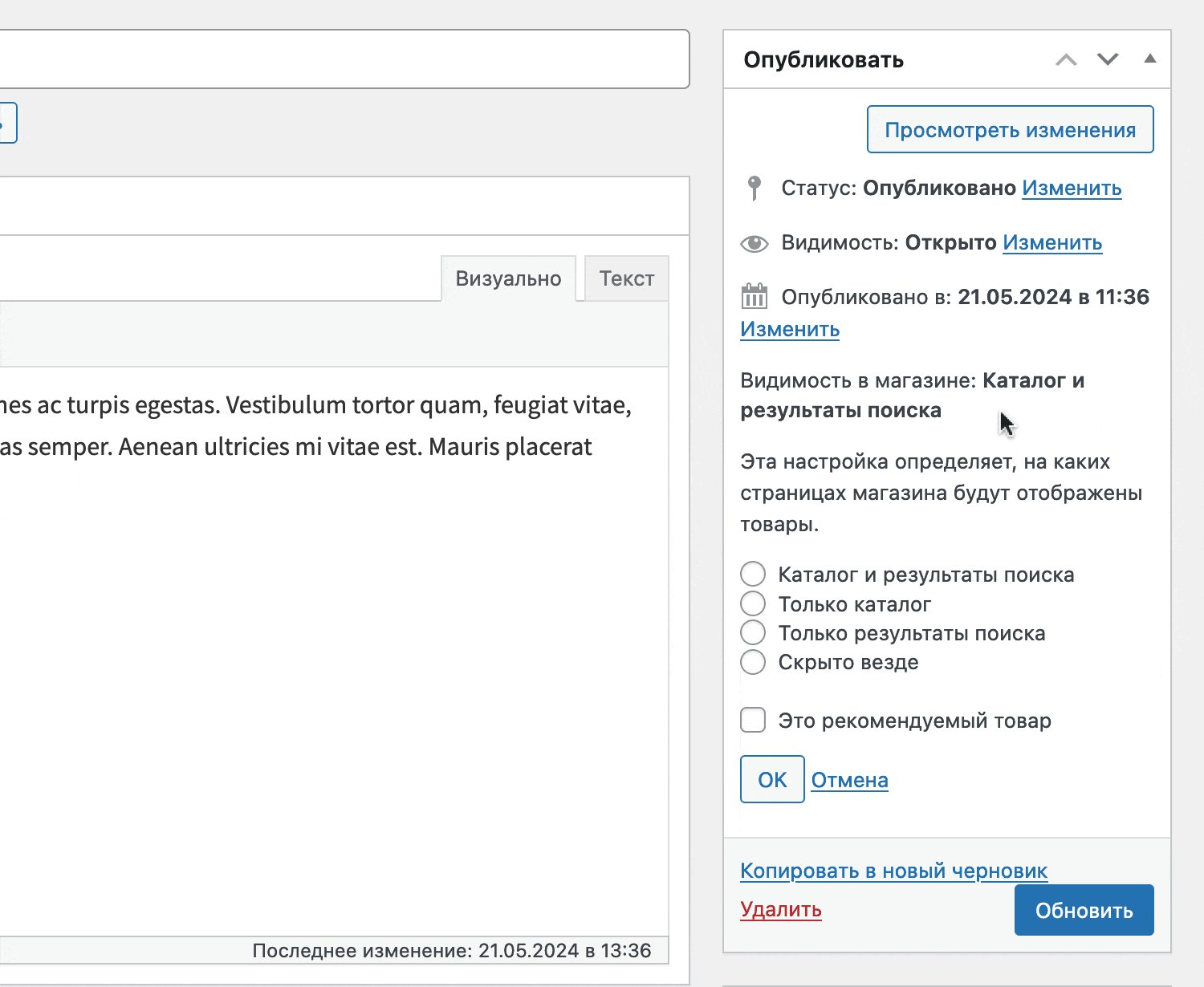
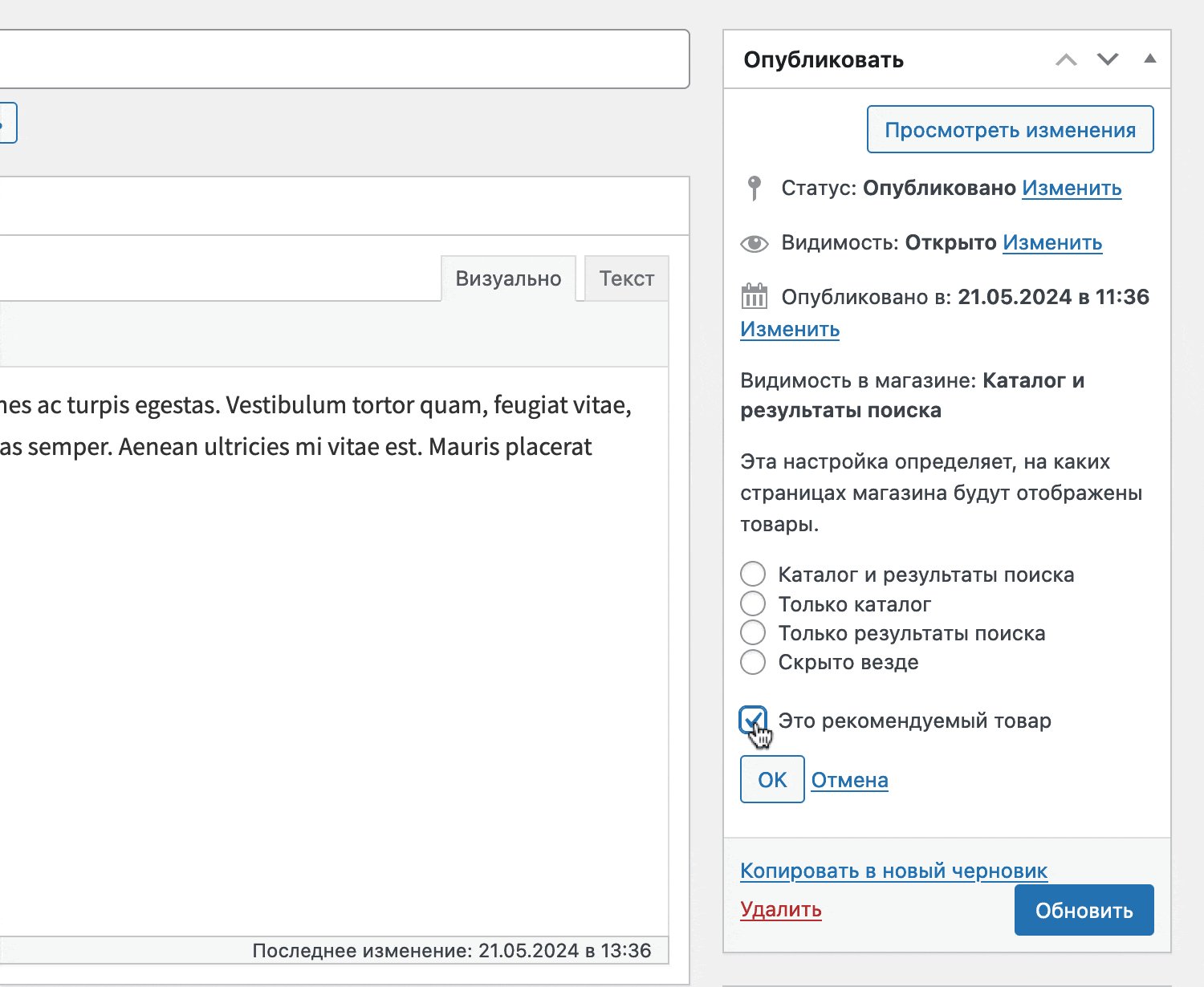
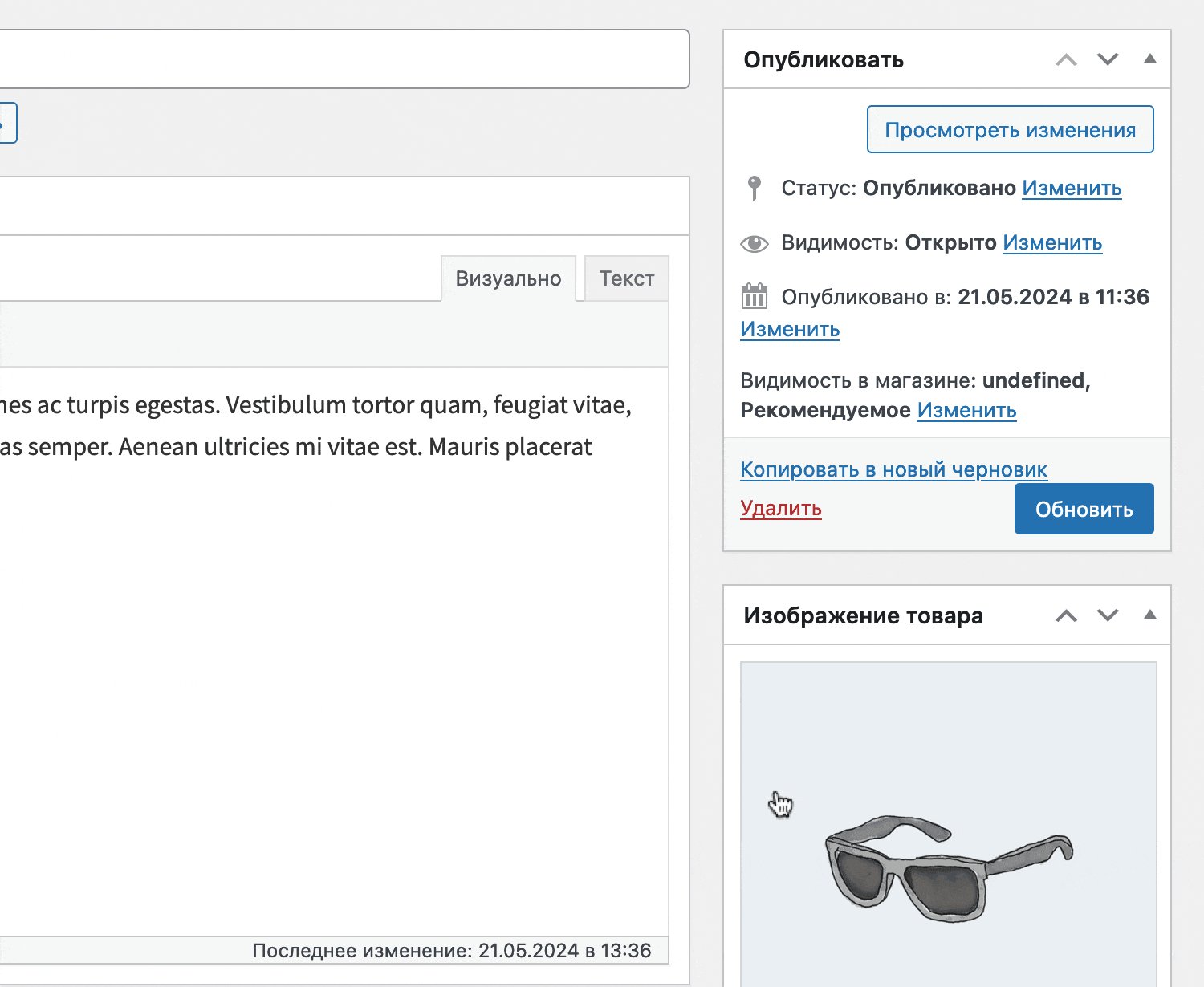
Избранные товары в WooCommerce это товары, которые вы отметили звёздочкой в панели управления сайтом в разделе «Товары».

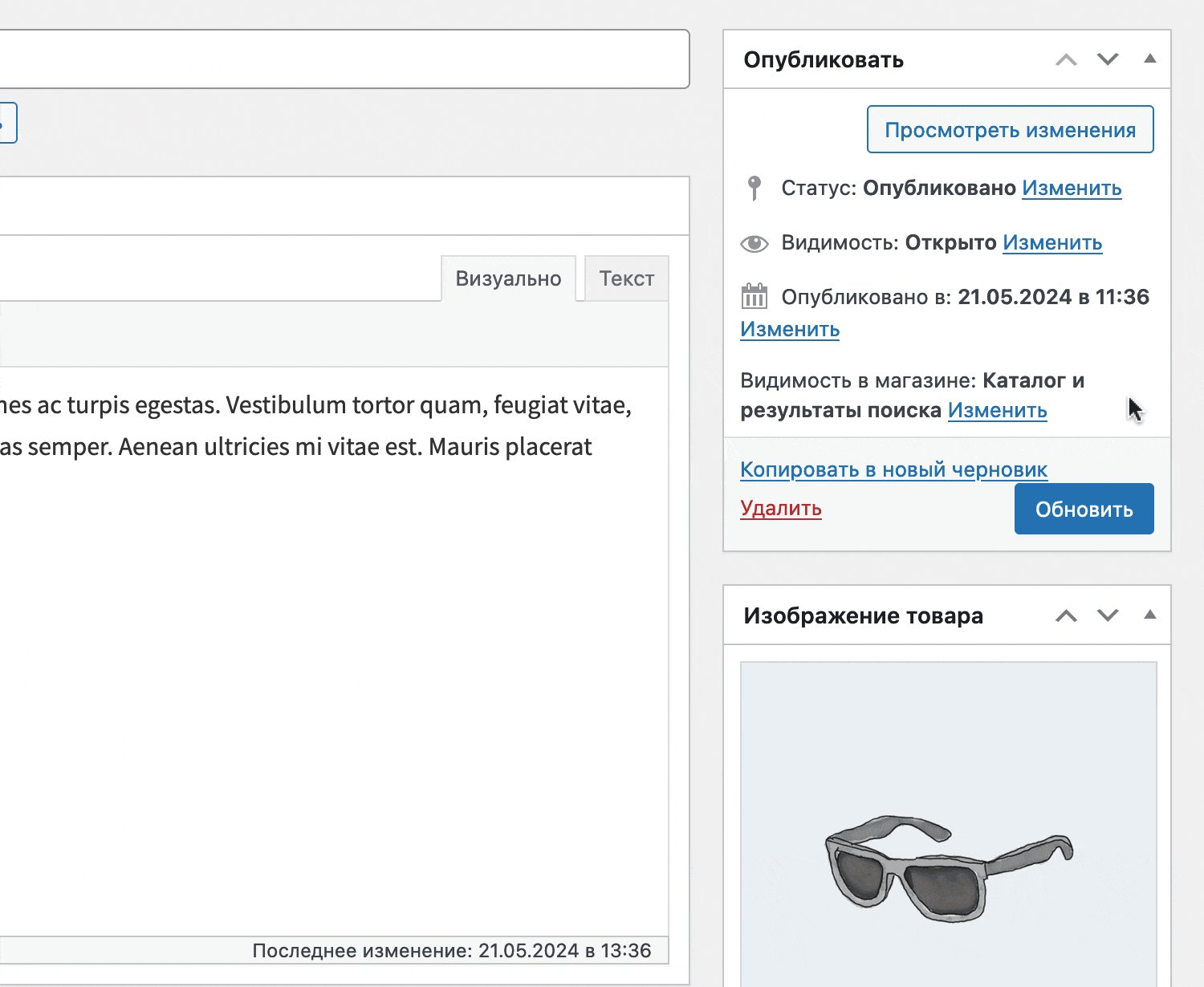
Ещё один вариант сделать товар избранным — открыть товар для редактирования, раскрыть на боковой панели опцию «Видимость в магазине» и поставить там галочку «Это рекомендуемый товар».

А вот шорткод, при помощи которого вы сможете отобразить такие товары в нужном месте:
[products limit=”4″ columns=”4″ visibility=”featured”]
Сценарий №6 — Товары из определённых категорий
Вы можете сузить критерии отображения, уточнив категории, из которых нужно выбирать товары. Например, вы хотите вывести товары из категорий «Худи» и «Футболки», но не из категории «Аксессуары»:
[products limit=”8″ columns=”4″ category=”hoodies, tshirts” cat_operator=”IN”]
Если хотите указать товары в любой категории, кроме какой-то конкретной, используйте значение “NOT IN” в параметре cat_operator. Например, такой шорткод по смыслу будет точно таким же, что и указанный выше:
[products limit=”8″ columns=”4″ category=”accessories” cat_operator=”NOT IN”]
Сценарий №7 — Товары с определёнными атрибутами
Предположим, в магазине есть атрибут «size» для указания размера, и у него есть классические значения «s», «m», «l», «xl». При помощи такого шорткода вы можете вывести только товары с размером XL:
[products limit=”4″ columns=”4″ attribute=”size” terms=”xl” terms_operator=”AND”]
Что дальше
Надеемся, в статье была вся информация, которая была вам нужна. Если вдруг что-то непонятно или не получается, оставьте комментарий чуть ниже, попробуем помочь.
