Если вы читаете эту статью, вы либо планируете создать сайт у нас на конструкторе, либо уже активно этим занимаетесь. Мы постарались собрать для вас ответы на самые часто задаваемые вопросы при работе с конструктором SitePro.
- Как изменить домен для уже существующего сайта на конструкторе?
- Могу ли я настроить сайт для отображения на разных устройствах?
- Как я могу добавить HTML код на страницу в конструкторе?
- Как мне удалить сайт, созданный на конструкторе?
- Могу ли я одновременно использовать WordPress или другие CMS и конструктор для одного сайта?
- Можно ли перенести сайт, созданный на конструкторе, к Вам/от Вас?
- Как подключить платежные системы к сайту на конструкторе?
Изменение домена для сайта на конструкторе
Изменить домен для уже созданного сайта на конструкторе можно следующим путем:
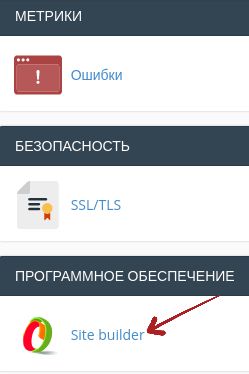
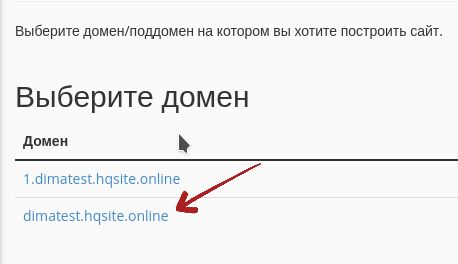
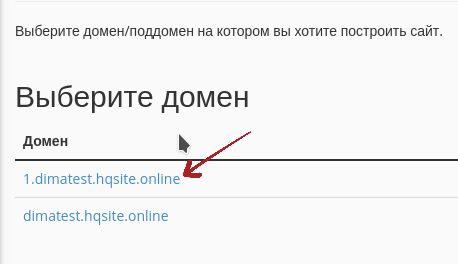
1) Перейдите к редактированию сайта на конструкторе в cPanel в разделе Программное обеспечение -> Site Builder -> нажмите на имя домена, где сайт уже создан.


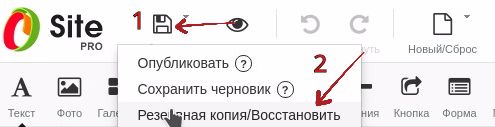
2) В верхнем меню конструктора нажмите кнопку Опубликовать -> Резервная копия/Восстановить.

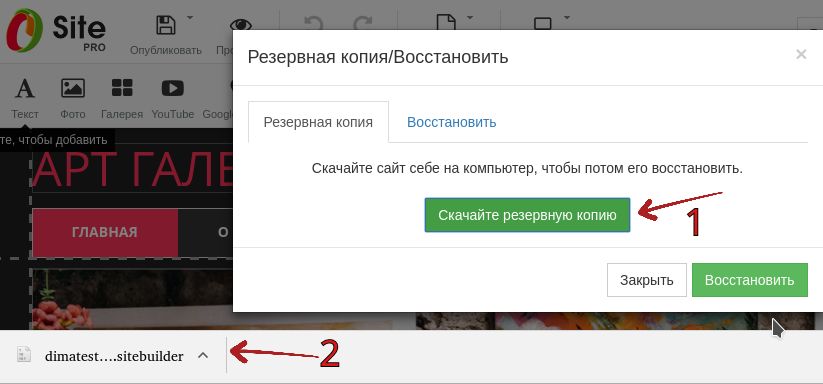
После этого скачайте резервную копию (таким образом вы загрузите на свой компьютер все текущие наработки данного сайта на конструкторе).

3) Далее необходимо снова перейти в меню Site Builder в cPanel, выбрав тот домен, на котором хотите разместить ранее созданный сайт.

Соответственно, домен или поддомен должен существовать в конфигурации панели. Добавить домен можно в разделе Дополнительные домены, предварительно направив этот домен на наши публичные неймсерверы: dns1.hostiq.ua, dns2.hostiq.ua. Если же сайт будет размещаться на поддомене – создать соответствующий поддомен в разделе Поддомены.
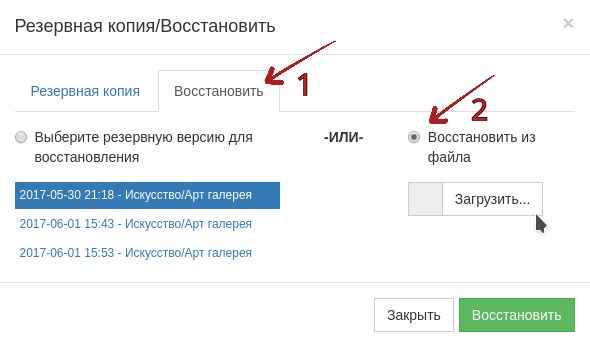
4) Перейдя в конструктор для нового домена, выберите любой шаблон и снова перейдите в меню Опубликовать -> Резервная копия/Восстановить -> раздел Восстановить. Поставьте галочку на “Восстановить из файла”, после чего выберите ранее сохраненный на компьютер сайт.

После выгрузки файла и публикации по новому домену будет открываться ранее сохраненный сайт.
Адаптивность сайта на конструкторе
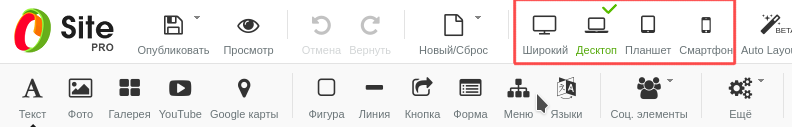
Сайт в конструкторе можно настраивать для разных устройств и сделать его адаптивным. Для этого выберите в меню конструктора значок соответствующего устройства и приступайте к его редактированию.

Добавление HTML-кода
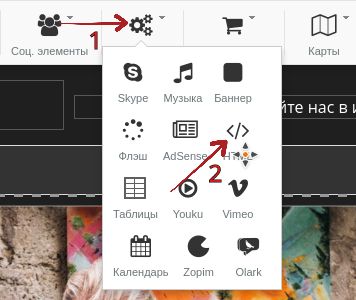
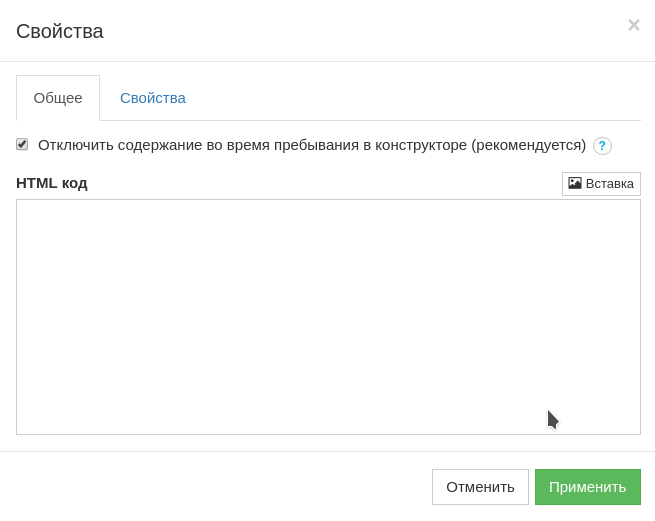
Чтобы добавить html-код на страницу в меню конструктора, выберите пункт Еще -> HTML, путем перетаскивания разместить элемент в нужной части страницы.

После чего после двойного щелчка мыши на элементе </> вставьте нужный код и нажмите “Применить”.

Удаление сайта на конструкторе
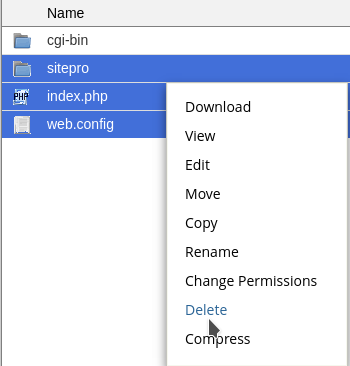
Чтобы удалить сайт на конструкторе, зайдите через «Менеджер файлов» в cPanel или подключитесь к хостингу по FTP. В корневой папке Вашего домена, где расположены файлы сайта, удалите содержимое папки (все файлы конструктора), кроме папки cgi-bin.

Таким образом, при запросе по домену сайт на конструкторе отображаться не будет.
Перед удалением вы можете сохранить себе наработки, если необходимо. Для этого в верхнем меню конструктора нажмите кнопку Опубликовать -> Резервная копия/Восстановить -> Скачать резервную копию (см. первый шаг “Как изменить домен для уже существующего сайта на конструкторе?”)
Можно ли одновременно создавать сайт на конструкторе и CMS?
К сожалению, корректная работа сайта с одновременным использованием CMS (система управления контентом, например, WordPress) и конструктором сайтов на одном домене невозможна.
Это связано с тем, что данные системы могут вносить отличные друг от друга конфликтующие изменения в конфигурационные файлы (к примеру, .htaccess).
Перенос сайта на конструкторе от нас/к нам
Из-за технических особенностей работы разных конструкторов перенос сайта с другого конструктора к нам зачастую невозможен, поскольку многие конструкторы работают по принципу SaaS (Software as a Service) – это модель работы с программным обеспечением, при которой разработку и техническое обслуживание программной части берет на себя поставщик услуги, предоставляя пользователю доступ и возможность использовать ПО, но не возможность управлять им. Примерами таких ресурсов являются uCoz, Weebly, Jimdo.
Больше информации по этому вопросу можете найти на нашей вики: https://hostiq.ua/wiki/about-sitebuilder/
Если же сайт разработан при помощи конструктора Site.pro, есть возможность переноса сайта путем создания резервной копии сайта средствами конструктора и восстановления ее на нашем хостинге.
Также есть возможность перемещения сайта, разработанного на нашем конструкторе, в на другой хостинг, поскольку доступ к файлам сайта мы предоставляем. Однако для внесения изменений в содержимое сайта необходим хостинг с поддержкой Site.pro.
Подключение платежных систем
Конструктор SitePro поддерживает следующие платежные системы:
- WebMoney
- PayPal
- Alipay
- PagSeguro
- Skrill
- 7-Connect
- iDEAL
- WEBPAY
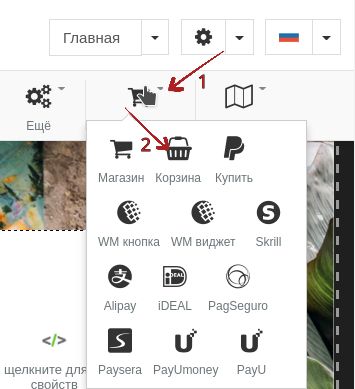
Для подключения платежной системы к сайту необходимо добавить элемент Корзины из меню Электронной торговли в конструкторе.

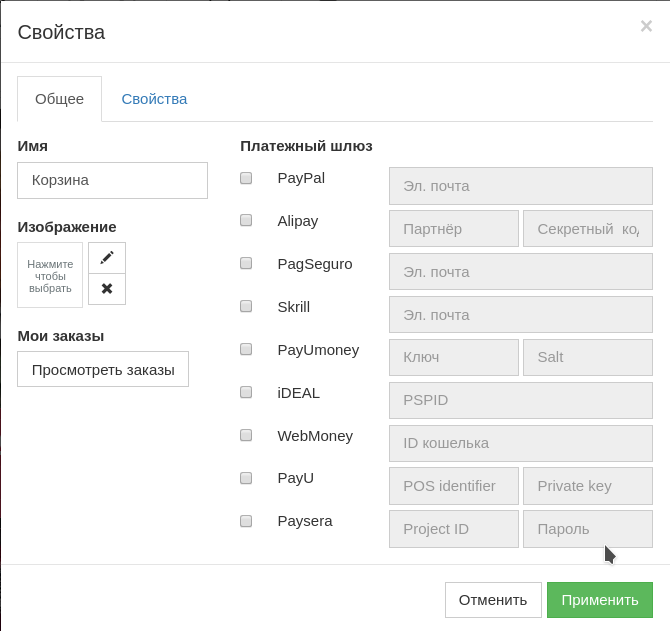
После чего, дважды щелкнув на элементе корзины, активируйте и настройте платежный шлюз, указав необходимые реквизиты.

Напоминаем, что заказывая наш виртуальный надежный хостинг, вы получаете конструктор сайтов бесплатно.
