Сайт-билдеры (конструкторы сайтов) для WordPress – инструмент для создания веб-страниц без знания языков программирования. Сайт-билдеры работают по принципу перетащить-и-вставить: в них есть готовые блоки, которые можно добавлять на страницы и редактировать.
Рассмотрим 4 популярных сайт-билдера для WordPress:
Aqua Page Builder
Aqua Page Builder – бесплатный плагин-конструктор, с помощью которого можно создать неограниченное количество вариантов собственных шаблонов страниц.
Aqua Page Builder содержит виджеты:
- вставка колонок для вертикального разделения контента странице,
- добавление предупреждений и всплывающих подсказок-сообщений,
- добавление карты Google Maps на страницу,
- вставка слоганов на страницах,
- быстрое добавление слайдеров к страницам,
- скрытие и показ контента на разных вкладках.
Настраивать плагин не нужно, только активировать. Все настройки производятся непосредственно при создании дизайна.
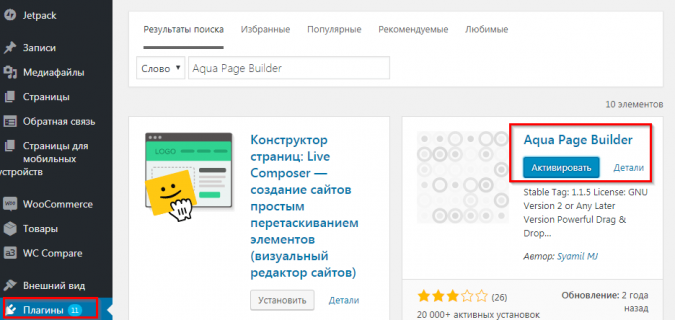
Зайдите в административную консоль WordPress и на панели управления слева выберите раздел “Плагины”, “Добавить новый”. В поисковой строке введите название плагина Aqua Page Builder, установите и активируйте плагин. (Читайте подробно “Как установить плагин на WordPress” )
Перейдите во вкладку «Внешний вид» в меню WordPress и откройте вкладку “Page Builder”.

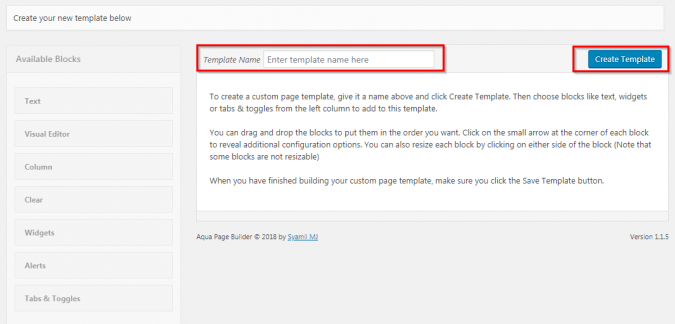
Автоматически откроется окно создания шаблона (“Create new template”). Введите название шаблона и нажмите кнопку “Create template”.
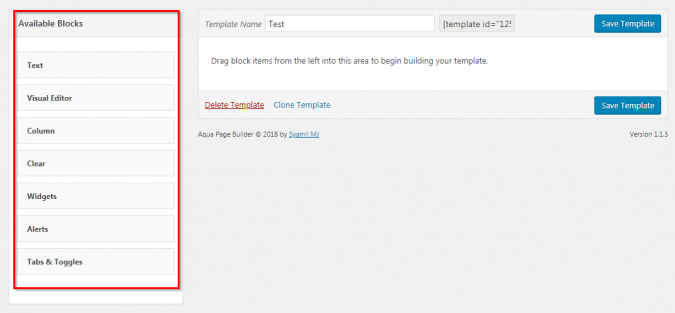
Из поля “Available Blocks” в поле шаблона перетащите необходимые опции: текст, колонки, виджеты, разделители, оповещения, закладки.
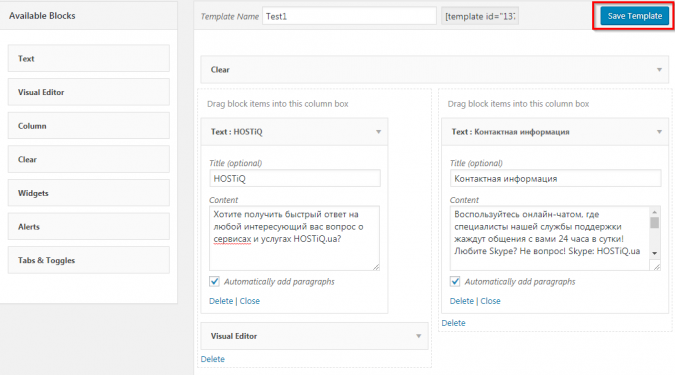
Перетяните и расположите блоки в Page-builder в нужном порядке. Для настройки каждого бока, нажмите на стрелку выпадающего меню в углу и внесите данные.
Чтобы изменить размер каждого блока, нажмите на любую сторону блока, появится стрелка редактирования, растяните до нужного размера окно.
Нажмите кнопку “Save Template” и сохраните шаблон.
Далее перейдите во вкладку «Страницы» на панели управления слева. Создайте новую или выберите существующую страницу.
На странице редактирования появится новая опция “Add Template”. Выберите нужный шаблон. Затем нажмите кнопку “Insert Template”.
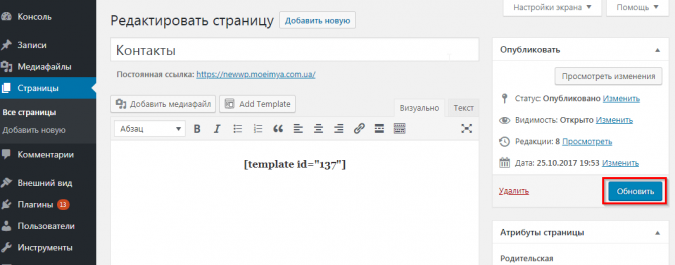
После добавления шаблона, нажмите кнопку “Сохранить” в поле “Публикации” для новой страницы или кнопку “Обновить” для уже существующей.
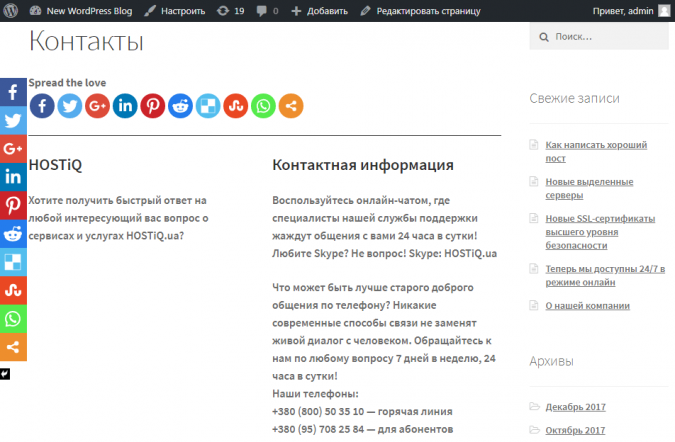
Вот так выглядит страница, созданная с помощью плагина Aqua Page Builder:
Page Builder by SiteOrigin
Бесплатный сайт-билдер Page Builder by SiteOrigin создает страницы с использованием виджетов в качестве блоков.
Плагин работает с вашими виджетами, а также добавляет свои виджеты для галереи изображений, видео и сообщений, кнопок, списков, прайсов и других блоков.
Настраивать плагин не нужно, только активировать. Все настройки производятся непосредственно при создании дизайна.
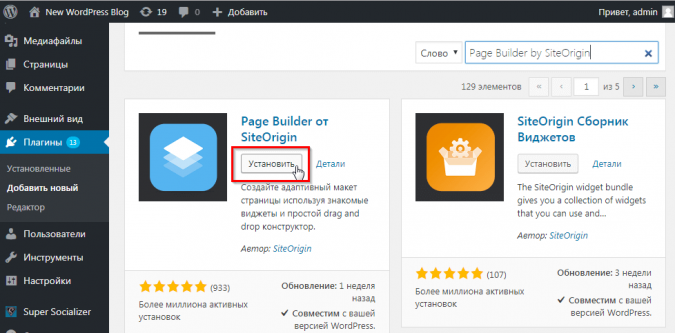
Зайдите в административную консоль WordPress и на панели управления слева выберите раздел “Плагины”, “Добавить новый”. В поисковой строке введите название плагина Page Builder by SiteOrigin, установите и активируйте плагин.
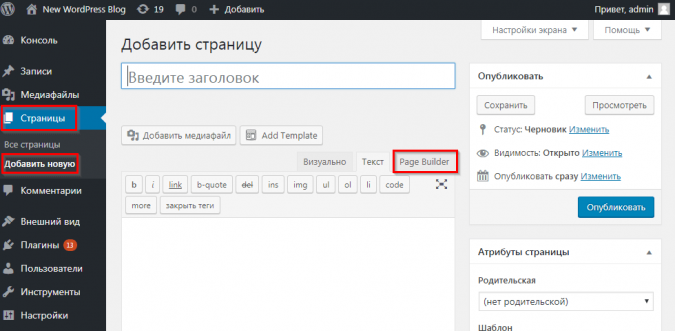
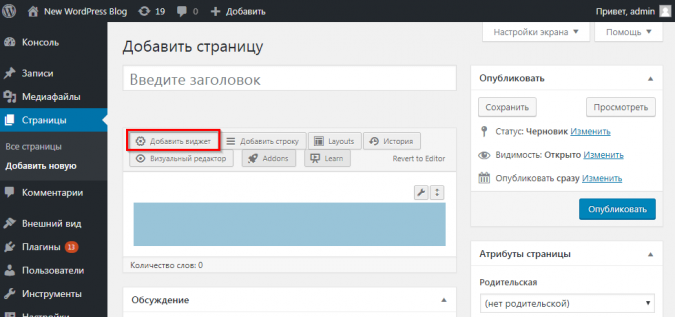
Перейдите во вкладку «Страницы» в меню WordPress и откройте вкладку “Добавить новую”.
В поле редактора страницы, рядом со вкладками по умолчанию «Визуально» и «Текст», появится опция «Page Builder». Перейдите в нее.
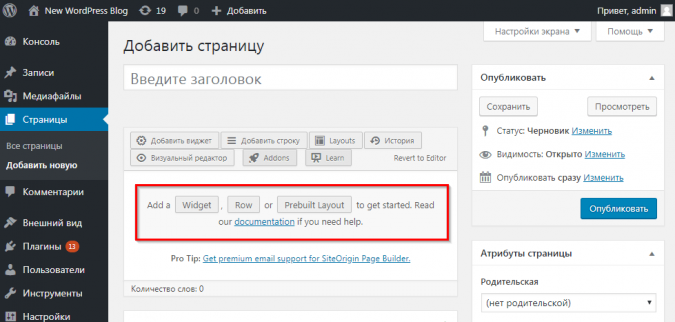
Чтобы добавить виджет на страницу, нажмите “Add Widget”. В Page Builder by SiteOrigin есть виджеты: видео, галерея, изображение, архивы, календарь, рубрики, страницы, текст, поиск, облако меток и прочее.
Чтобы разделить страницу на блоки, нажмите “Add a Row” и создайте отдельные строки-блоки.
Чтобы использовать стандартные шаблоны, создайте “Add Prebuilt Layout”.
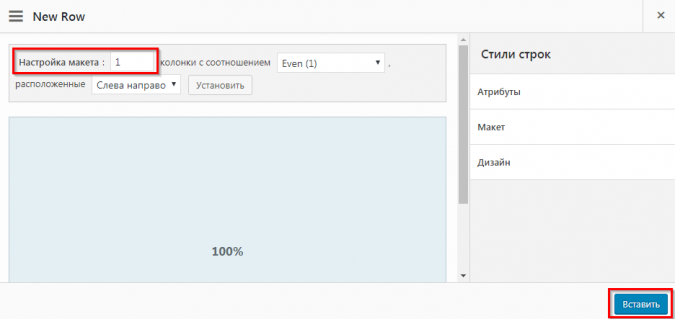
Чтобы разделить созданные строки-блоки на колонки, выберите число столбцов в поле настроек макета. Максимальное количество столбцов – 12.
Выберите и нажмите кнопку “Вставить”.
Чтобы добавить существующие виджеты в созданные блоки, выберите блок и нажмите “Добавить виджет”. Выберите из списка.
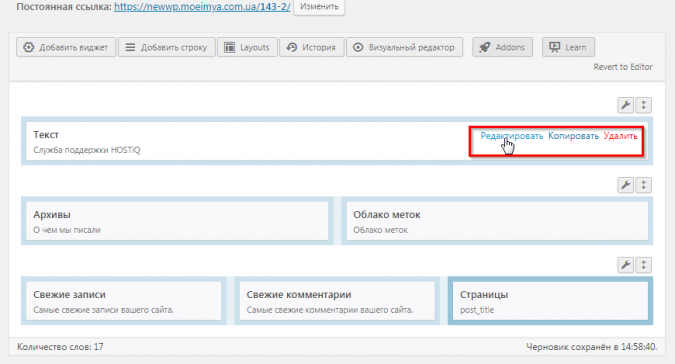
Чтобы редактировать информацию, копировать или удалять строки, наведите курсор на поле и выберите нужную опцию.
Чтобы сохранить изменения, нажмите кнопку “Опубликовать”.
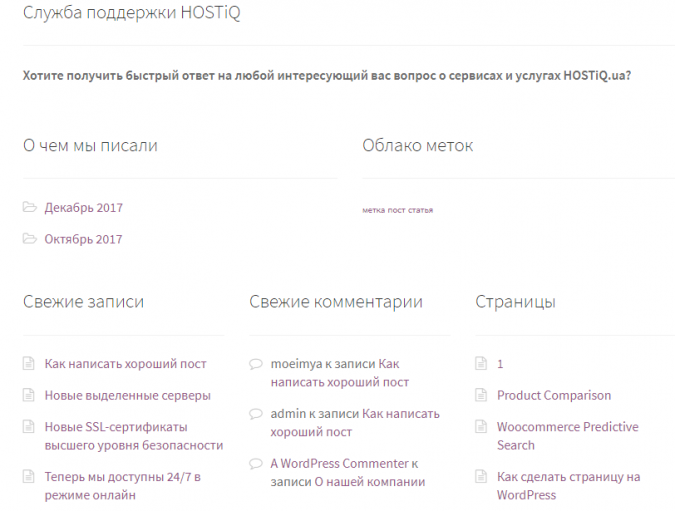
Смотрим, что получилось:
WR PageBuilder
WR PageBuilder – бесплатный простой и понятный инструмент для быстрого макетирования страниц. Работает также по принципу Drag-and-Drop (перетащить-и-вставить). Плагин можно использовать с отдельными постами и со страницами целиком.
В плагин WR PageBuilder встроен удобный режим предварительного просмотра, что позволяет экономить время без переключения между окнами.
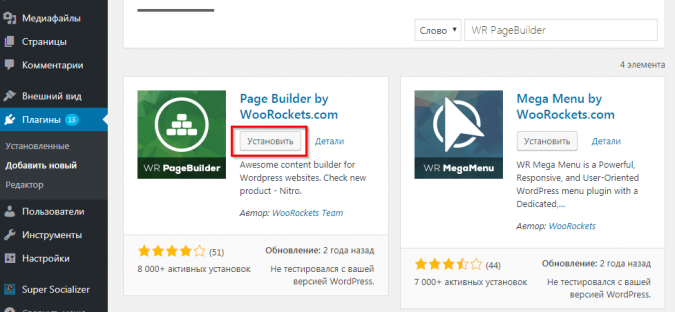
Зайдите в административную консоль WordPress и на панели управления слева выберите раздел “Плагины”, “Добавить новый”. В поисковой строке введите название плагина WR PageBuilder, установите и активируйте плагин.
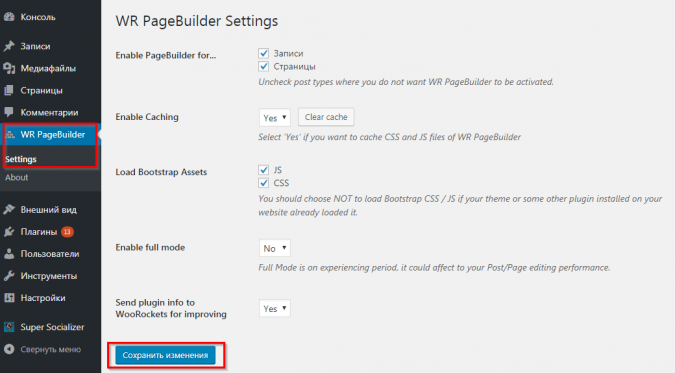
На панели управления слева выберите вкладку «WR PageBuilder» и зайдите в настройки плагина (“Settings”).
Выберите места где будет задействован плагин (записи и/или страницы), настройте поддержку JavaScript и CSS, кэширование данных.
Нажмите кнопку “Сохранить изменения”.
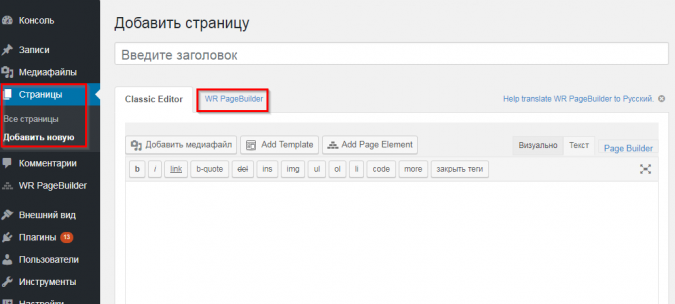
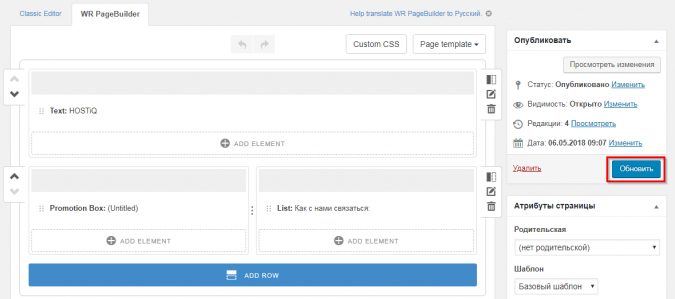
После настройки плагина, перейдите во вкладку “Страницы” на панели управления слева и выберите “Добавить новую”. В окне редактирования выберите вкладку WR PageBuilder.
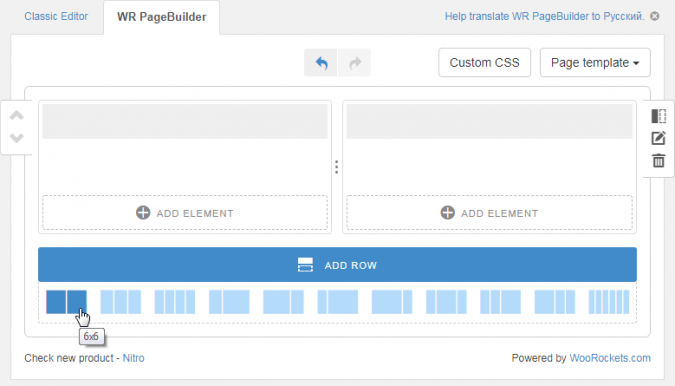
Чтобы разделить страницу на блоки, нажмите “ADD ROW” и выберите необходимое количество блоков и их расположение на странице.
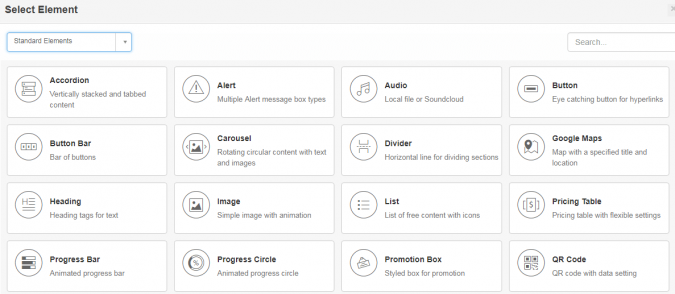
Чтобы добавить элементы (виджеты) в блоки, нажмите “ADD ELEMENT” в соответствующем блоке.
В WR PageBuilder есть такие виджеты:
Добавьте нужные вам виджеты и нажмите в поле публикаций справа кнопку “Опубликовать” для новой страницы или кнопку “Обновить” для уже существующей.
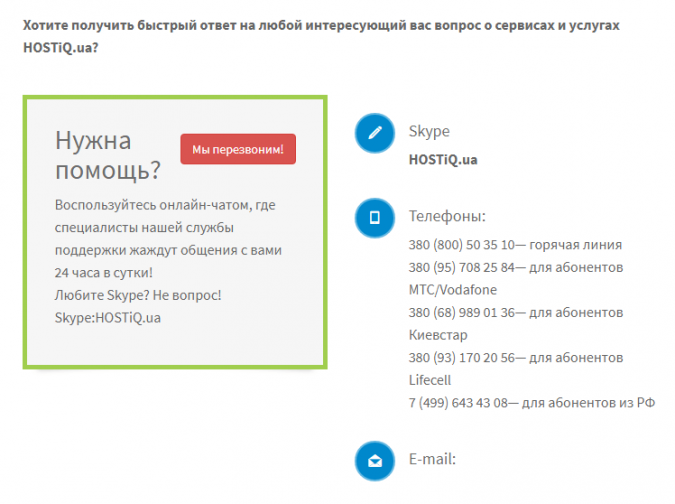
Переходим в режим просмотра страницы и смотрим, что получилось:
Beaver Builder
Основное отличие Beaver Builder Plugin от других сайт билдеров – визуальный интерфейс редактирования страницы. При включении редактирования страницы плагин откроет окно предпросмотра страницы, в котором производится ее редактирование.
У плагина Beaver Builderа есть бесплатная и несколько платных версий. Основные различия платных и бесплатной версии в поддержке мультисайтов (нескольких сайтов на одном домене), и в работе с нестандартными темами и виджетами. Для работы с одним простым сайтом хватает функционала бесплатной версии.
Предварительно настраивать плагин не нужно, только активировать. Все настройки будут производиться непосредственно при создании дизайна.
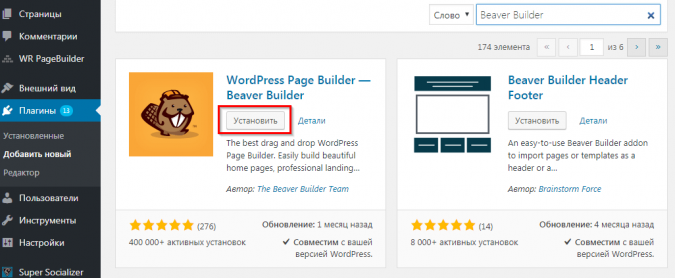
Зайдите в административную консоль WordPress и на панели управления слева выберите раздел “Плагины”, “Добавить новый”. В поисковой строке введите название плагина Beaver Builder, установите и активируйте плагин.
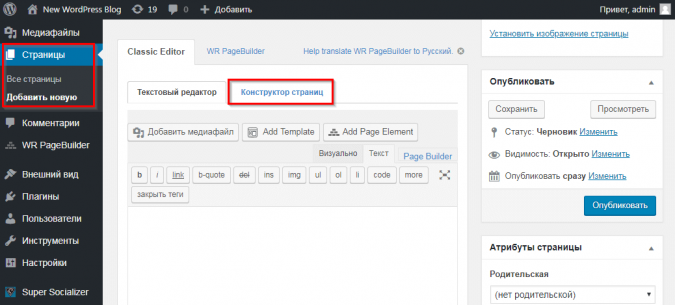
После активации плагина перейдите во вкладку “Страницы” на панели управления слева и выберите “Добавить новую”. Откройте вкладку “Конструктор страниц” (“Page Builder), после чего автоматически откроется окно предпросмотра и редактирования страницы.
Редактирование модулей и элементов происходит прямо в поле страницы. Перетяните нужные блоки с выпадающего окна справа на страницу.
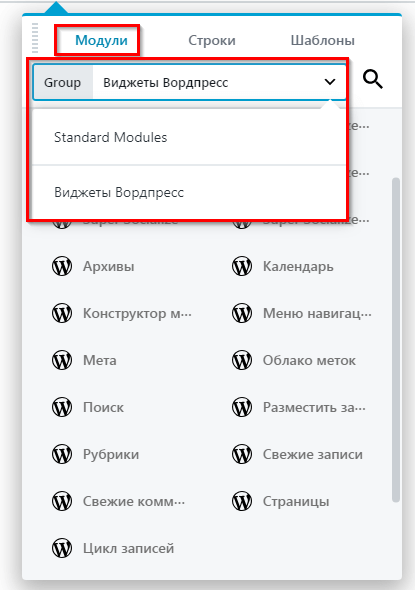
В разделе “Модули” выберите группу “Стандартные модули” (текстовый редактор, аудио, видео, фото, HTML) или “Виджеты Ворппресс” (рубрики, поиск, свежие комментарии, календарь, меню навигации и прочее).

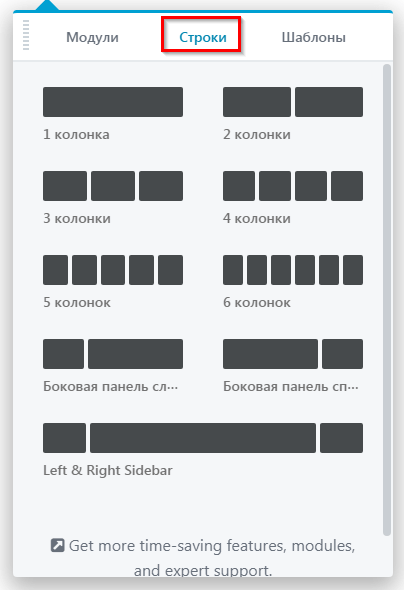
В разделе “Строки” выберите количество блоков и их расположение на странице.

Оформите страницу и нажмите кнопку в верхнем правом углу “Готово”, затем “Опубликовать”.
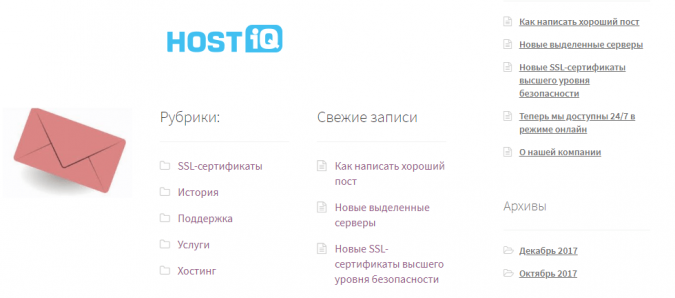
Конечная страница будет выглядеть так: