Данное руководство поможет вам узнать, как использовать предоставляемый нами конструктор сайтов.
Для пользования конструктором необходимо выполнить 2 условия:
- ваш домен, на котором планируется создать сайт с помощью этого конструктора, должен уже быть направлен на наши сервера имен: dns1.hostiq.ua и dns2.hostiq.ua
- домен должен быть добавлен в cPanel.
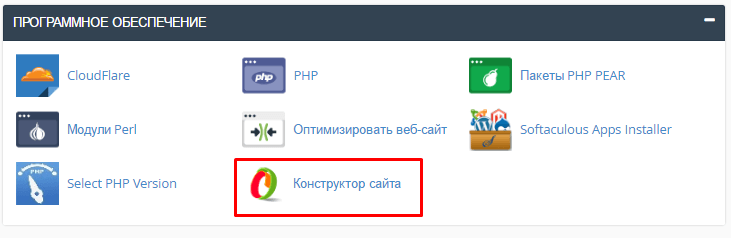
Сам конструктор доступен из раздела «Программное обеспечение и службы» → меню «Site Builder»/«Конструктор сайта».
Уточнение: доступ к конструктору доступен только из cPanel. Прямых ссылок на него не существует.

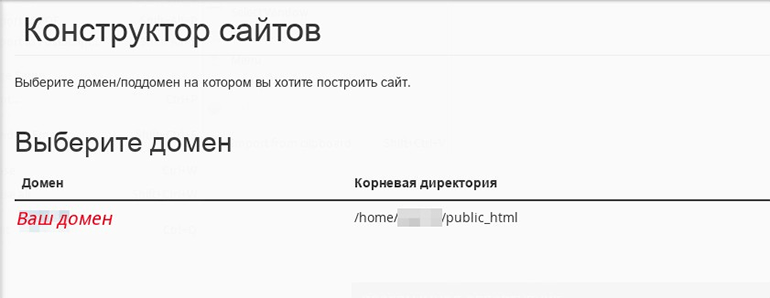
По переходу в конструктор вам будет предложено, на какой домен нужно установить данный конструктор:

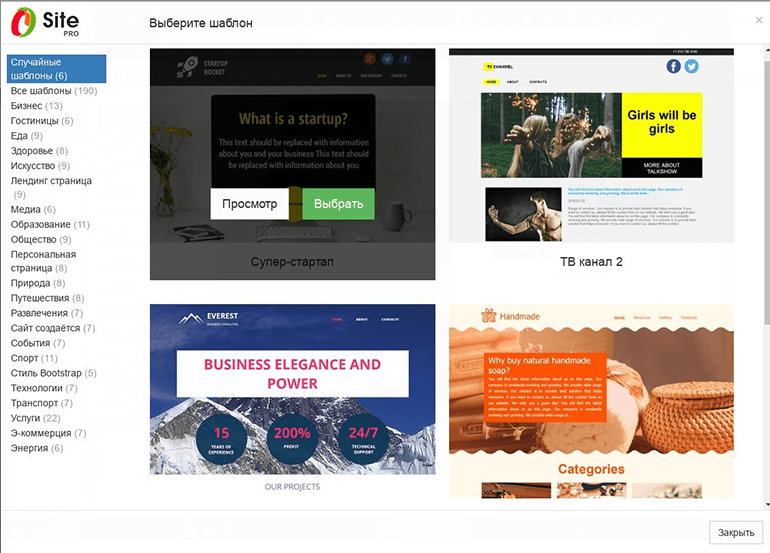
После выбора целевого домена нужно выбрать шаблон сайта, который вы будете делать на конструкторе. На переадресованных поддоменах производится само редактирование и по его окончанию обновленный контент обновляется посредством FTP.
Шаблоны распределены по тематикам и после выбора шаблона вам будет предложено просмотреть данный шаблон или же установить его.
Обращаем внимание, что язык наполнения шаблона и интерфейс конструктора будет соответствовать тому языку, который был выбран на этой странице. Язык интерфейса конструктора можно будет в дальнейшем изменить, однако язык наполнения шаблона — нет.

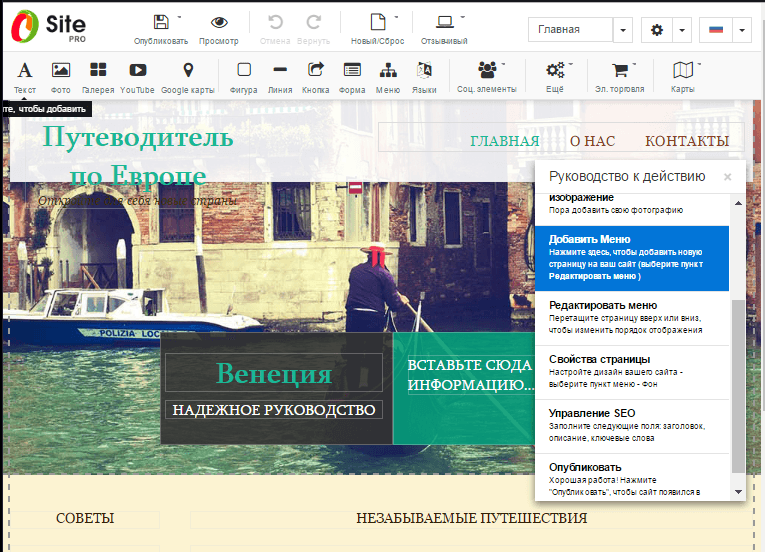
Итак, мы выбрали один шаблон из тематики «Путешествия» и уже установили его.

Как можно видеть, конструктор сайтов основан на свойствах WYSIWYG (What You See Is What You Get) и drag-n-drop. Т.е. наполнение сайта производится путем перетаскивания элементов и их редактирования: то, что вы видите и как вы это видите в интерфейсе конструктора, будет также отображено на вашем сайте.
Рассмотрим некоторый функционал конструктора:
В основном меню есть возможности:

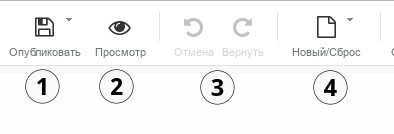
1. Сохранить и опубликовать текущий шаблон, а также обновить контент на сайте согласно последним обновлениям.
Также, в этом же меню есть возможность сохранить текущее форматирование в черновик, не опубликовывая его на сайт.
Вдобавок к сохранению черновика можно сделать резервную копию текущего сайта путем сохранения архива копии на ваш локальный ПК. Аналогично можно и восстановить эту копию, путем указания ее расположения на вашем ПК.
2. Просмотреть, как действительно выглядит текущее форматирование сайта без фактической публикации последних его обновлений.
3. Отменить последние изменения.
4. Переустановить шаблон на текущем домене или сбросить текущий шаблон в настройки по умолчанию.
В продолжении к основному меню хотелось бы описать еще несколько главных возможностей:

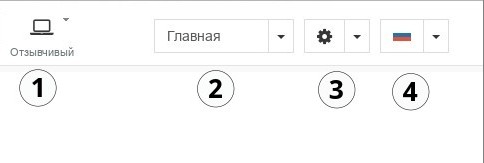
1. Конструктор предусматривает форматирование шаблона для различных типов устройств:
- Широкий — ориентация отображения сайта производится на широкоформатные экраны и высокое разрешение
- Десктоп — обычный режим отображения сайта для стандартных мониторов и средних разрешений.
- Планшет — текущая настройка отображения сайта, ориентирующаяся на разрешения экранов для планшетов.
- Смартфон — текущая настройка отображения сайта, ориентирующаяся на разрешения экранов для смартфонов.
Необходимо иметь в виду, что само редактирование текущего сайта возможно в любом режиме, если он включен, однако не все элементы будут доступны во всех режимах. Основная версия сайта создается в режиме «Десктоп», в остальных режимах можно отредактировать размеры, переместить блоки и т.д.
2. В выпадающем меню есть возможность добавлять/редактировать страницы вашего сайта или перейти к просмотру какой-либо страницы.
3. В настройках (выпадающее меню) можно редактировать разметку страниц сайта, стили текста, подключить к сервисам Google (в том числе и Google Analytics, Google Webmaster Tools, которые вам понадобятся для SEO).
4. В последнем пункте данного меню можно выбрать язык интерфейса конструктора.
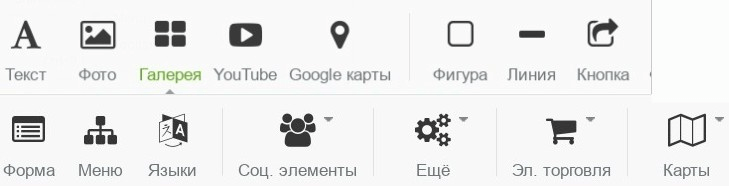
В дополнительном меню доступны пункты, позволяющие непосредственно выполнять наполнение и редактирование вашего сайта посредством перетягивания необходимого элемента в рабочую область страницы: