LiteSpeed Cache для WordPress (LSCWP) — это бесплатный плагин для кэширования и оптимизации контента на сайте. Он помогает снизить нагрузку на веб-сервер и увеличить скорость загрузки страниц.
Плагин поддерживает режим WordPress Multisite и работает с большинством популярных плагинов: WooCommerce, WordPress Multilingual, Yoast SEO, Elementor.
В этой статье — всё, что нужно для начала работы с LiteSpeed Cache: обзор возможностей, установка и обзор настроек.
Как работает плагин
Представьте, что у вас есть некэшированная страница. Когда посетитель заходит на неё, происходит несколько вещей:
- LiteSpeed ищет страницу в кэше и не находит;
- LiteSpeed возвращает значение «сache miss» (кэш не найден);
- Веб-сервер генерирует страницу, пока посетитель ждёт;
- LiteSpeed предоставляет посетителю страницу;
- LiteSpeed сохраняет страницу в кэш для последующего использования.
Через несколько минут другой посетитель заходит на ту же страницу. Вот что происходит:
- LiteSpeed ищет страницу в кэше и находит.
- LiteSpeed возвращает «cache hit» (кэш найден);
- LiteSpeed немедленно предоставляет посетителю страницу.
Обратите внимание, что с момента попадания страницы в кэш, новым посетителям этой страницы не нужно ждать, пока веб-сервер её сгенерирует. Это поможет сэкономить ресурсы хостинга и увеличить скорость загрузки сайта. Но, как говорится, есть нюанс.
После установки плагина может возникнуть непривычная ситуация: вы меняете что-то на странице, но в браузере открывается старая кэшированная версия. Это, конечно, бесит, но ничего не поделаешь. Такова цена оптимизации.
Решение проблемы — вручную сбрасывать кэш всего сайта или отдельной страницы. Это делается буквально за пару кликов в админке WordPress. Об этом рассказываем в разделе «Очистка кэша».
Установка плагина
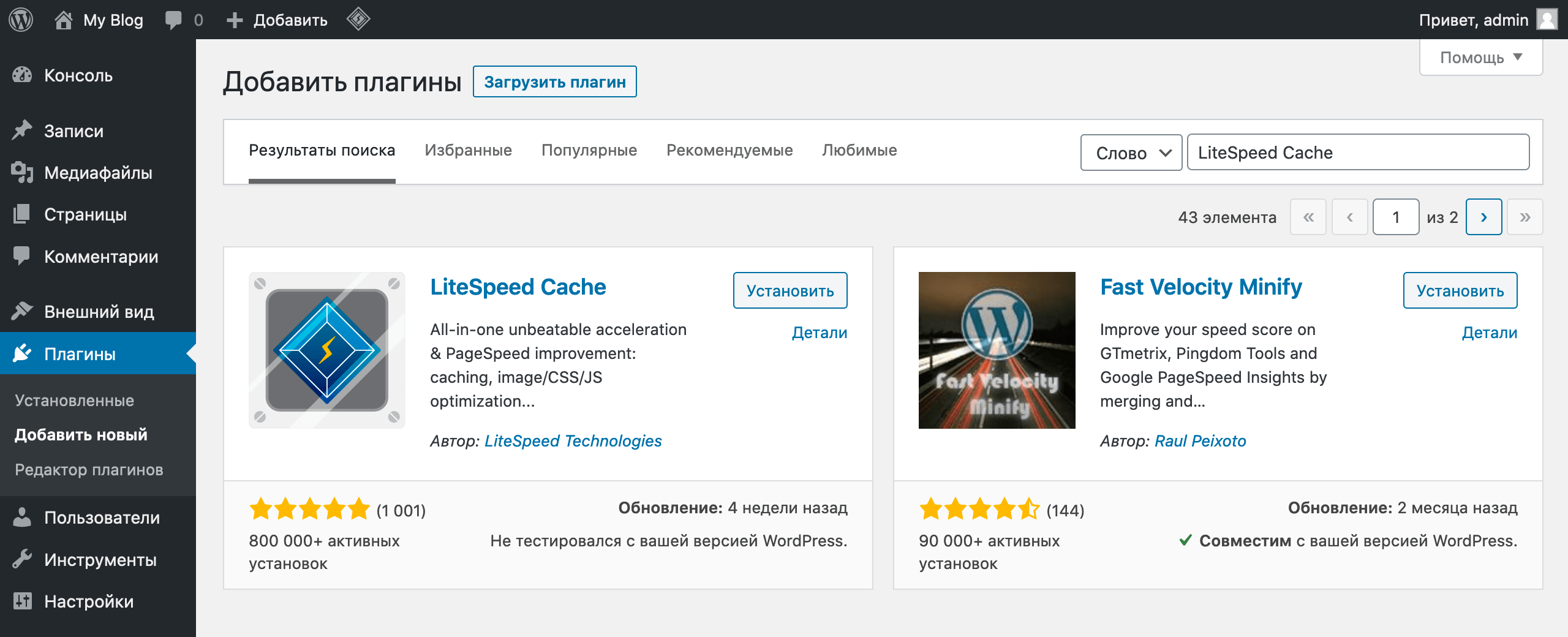
Зайдите в панель управления WordPress, перейдите в раздел «Плагины – Добавить новый» и введите в поиске «LiteSpeed Cache». Затем на карточке плагина в углу нажмите «Установить». Когда установка закончится, нажмите «Активировать».
Если вы используете другие плагины кэширования, рекомендуем отключить их в разделе «Плагины – Установленные». При одновременной работе сразу нескольких таких плагинов могут возникать конфликты.

В HOSTiQ на виртуальном хостинге мы автоматически устанавливаем LSCWP для всех клиентов, которые используют WordPress. Мы решили делать так, потому что используем на всех таких серверах веб-сервер LiteSpeed. Это два продукта от одного разработчика, в связке они помогают заметно ускорить загрузку сайта.
А так, вообще, есть и другие плагины кэширования. У них у всех плюс-минус одинаковый функционал. У себя на хостинге мы рекомендуем именно LiteSpeed Cache, но это не обязательно. Если плагин не подходит или не нужен, отключите его.
С чего начать
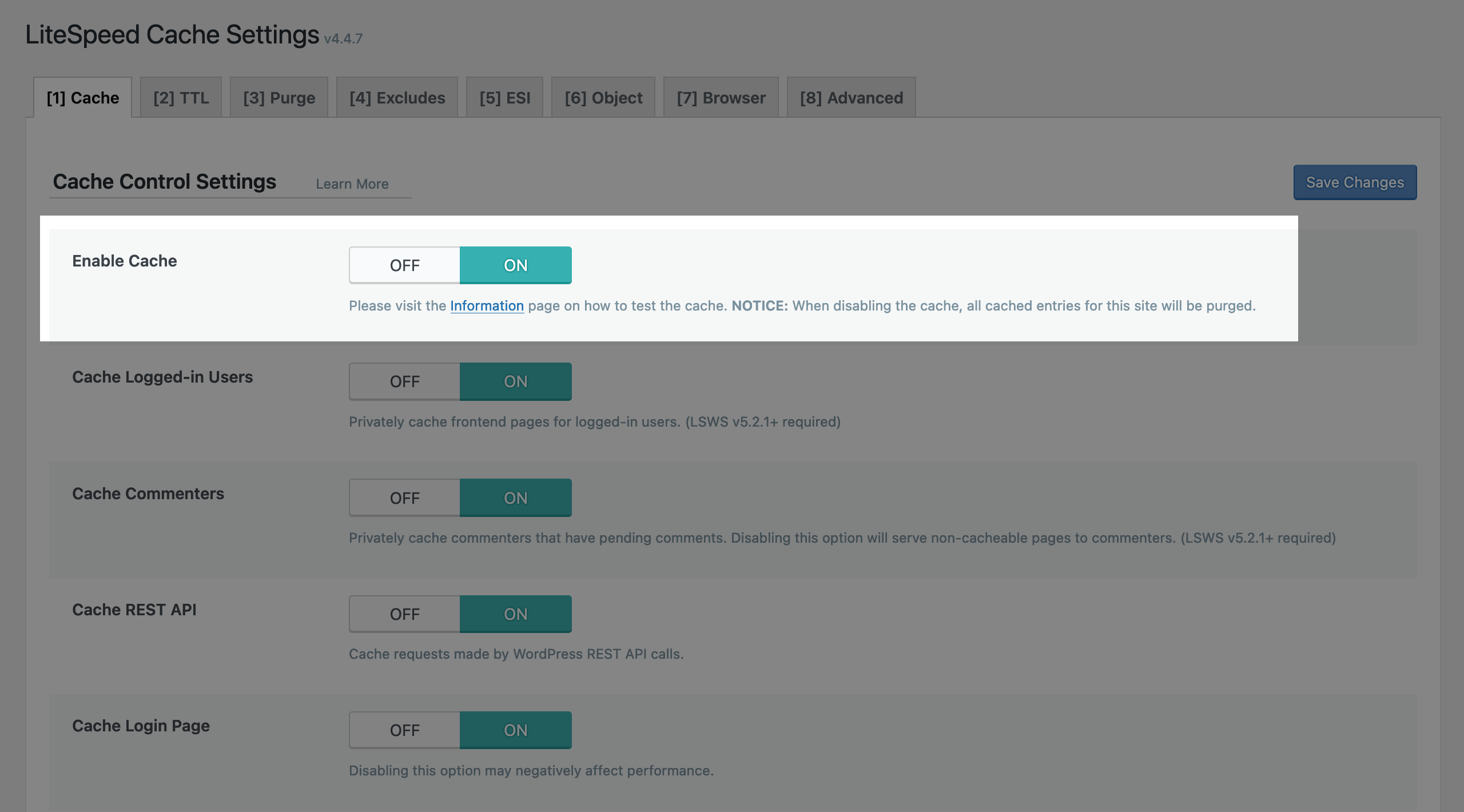
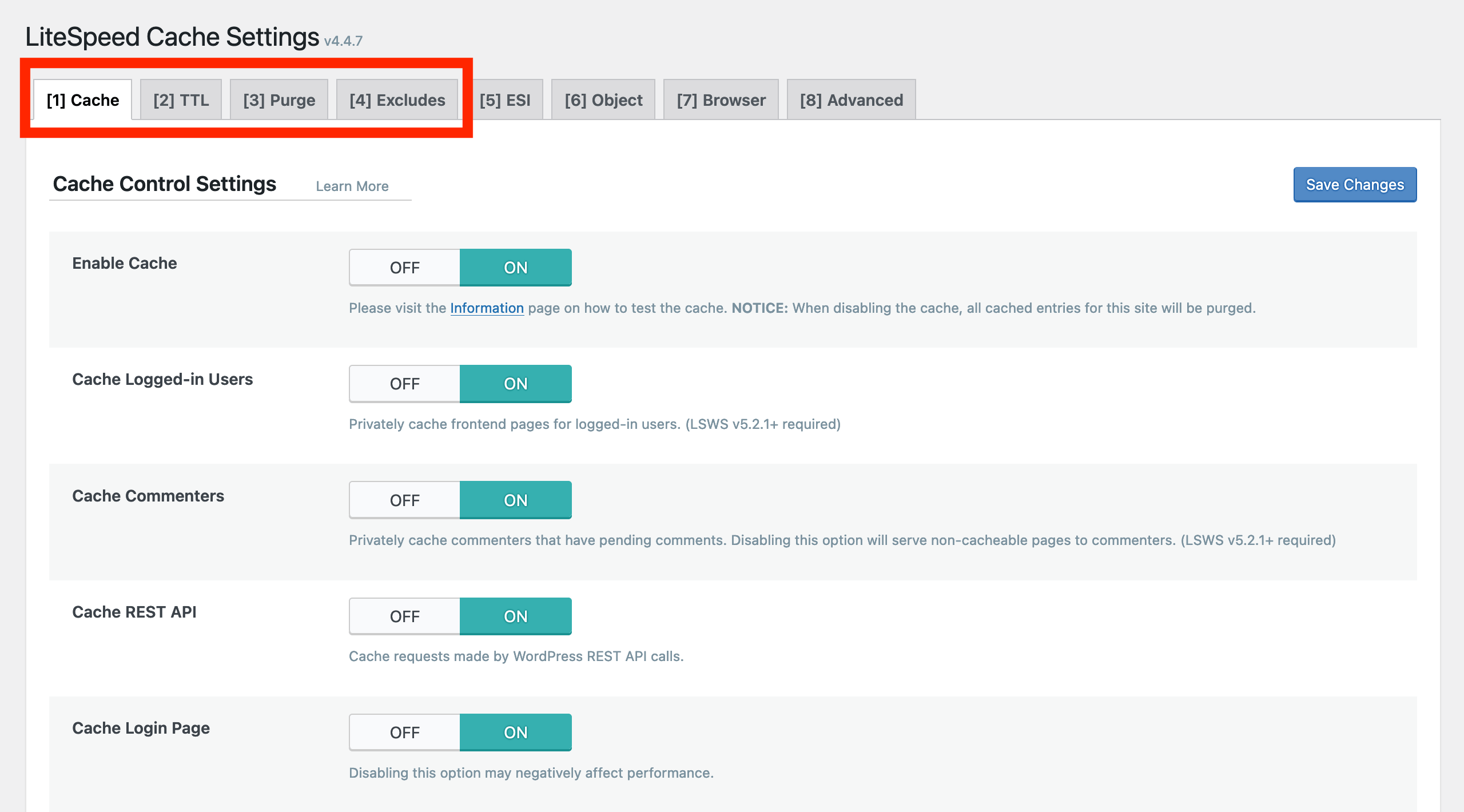
Сначала нужно проверить, включено ли кэширование в настройках плагина. Перейдите в раздел «LiteSpeed Cache – Кэш (Cache)» и найдите первую же опцию «Включить кэш (Enable Cache)». Если она выключена, включите.
Вы можете оставить остальные настройки как есть, ничего никогда больше не трогать, и плагин, скорее всего, неплохо ускорит загрузку вашего сайта. Настройки по умолчанию специально подобраны так, чтобы подходить большинству сайтов.

Проверка работы
Есть три способа проверить, работает ли плагин: 1) ввести свой домен на специальном сайте LiteSpeed; 2) посмотреть заголовки ответов сервера в браузере; 3) проверить папку с кэшем на хостинге. Рассмотрим каждый из этих способов.
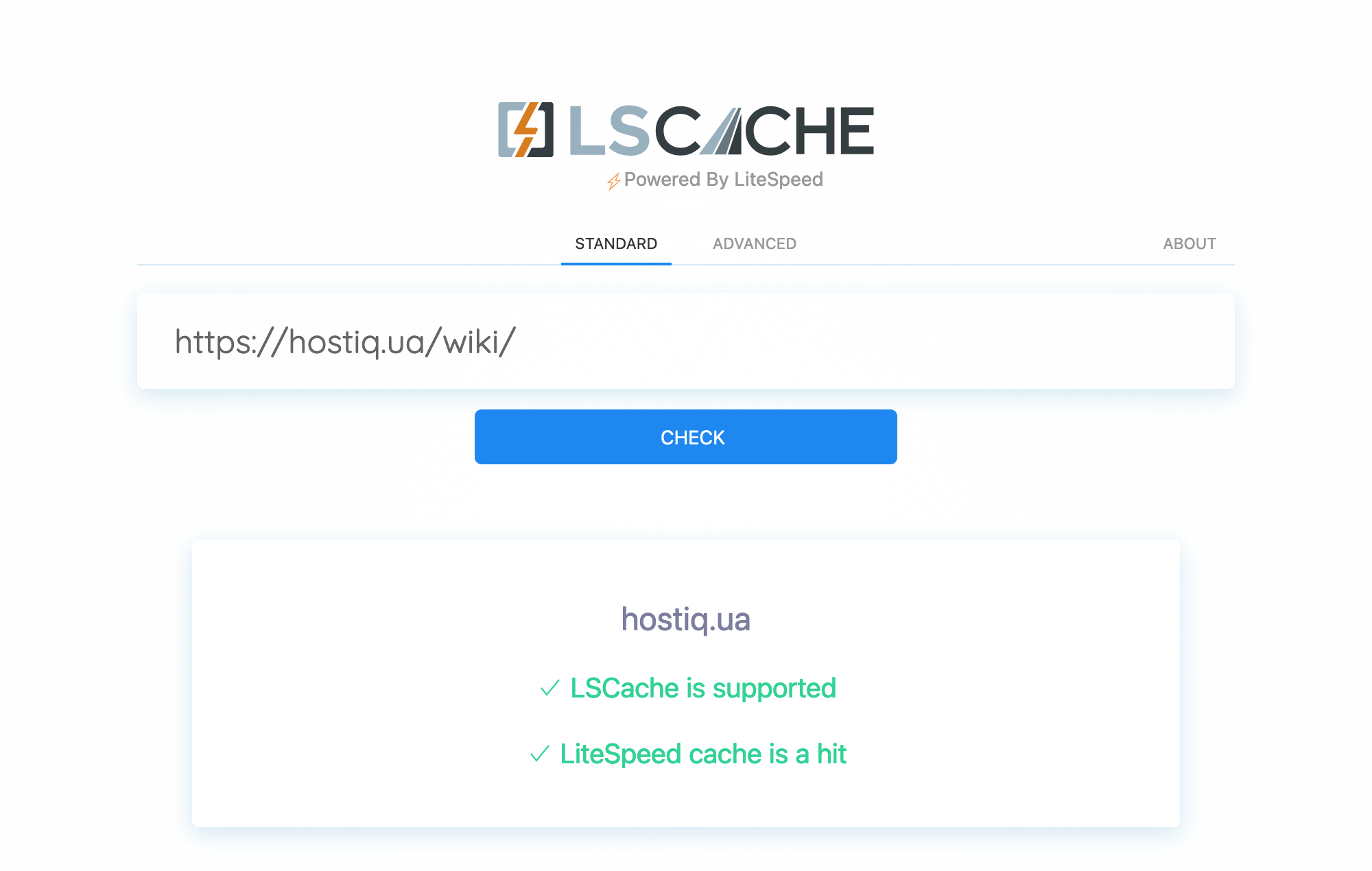
Способ №1 — на сайте. Разработчики LiteSpeed сделали специальный инструмент, где можно ввести ссылку на свой сайт и он скажет, работает кэширование или нет. Адрес — check.lscache.io.

Способ №2 — в браузере. В двух словах: нужно зайти на любую страницу сайта, открыть инструменты разработчика и проверить заголовки ответа сервера.
Чтобы открыть инструменты разработчика в популярных браузерах, используйте такие комбинации клавиш:
- Ctrl + Shift + I — на компьютере с Windows или Linux;
- ⌘ + ⌥ + I — на компьютере с macOS.
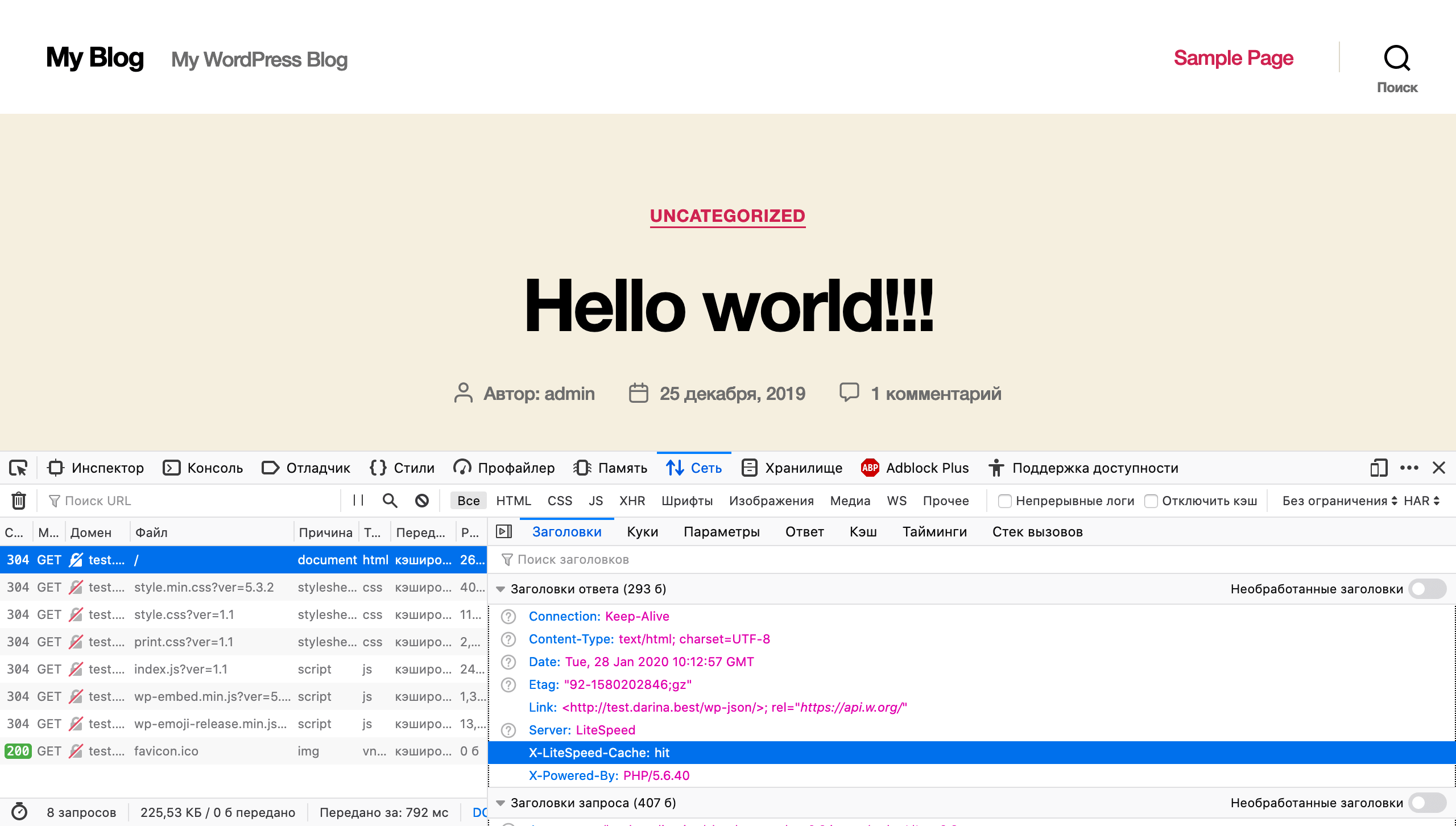
В инструментах разработчика перейдите на вкладку «Сеть», обновите страницу, а потом нажмите на верхнюю строку в таблице. В правой части появится окно с HTTP-заголовками от браузера и сервера. Нам нужен блок, который называется «Заголовки ответа».
Если среди заголовков ответа вы видите X-LiteSpeed-Cache: hit, значит плагин работает и уже кэшировал страницу. Если вместо него вы видите заголовок X-LiteSpeed-Cache: miss, значит плагин ещё не кэшировал страницу. Такое может быть, если вы только что установили плагин. Обновите страницу ещё раз, значение должно поменяться.

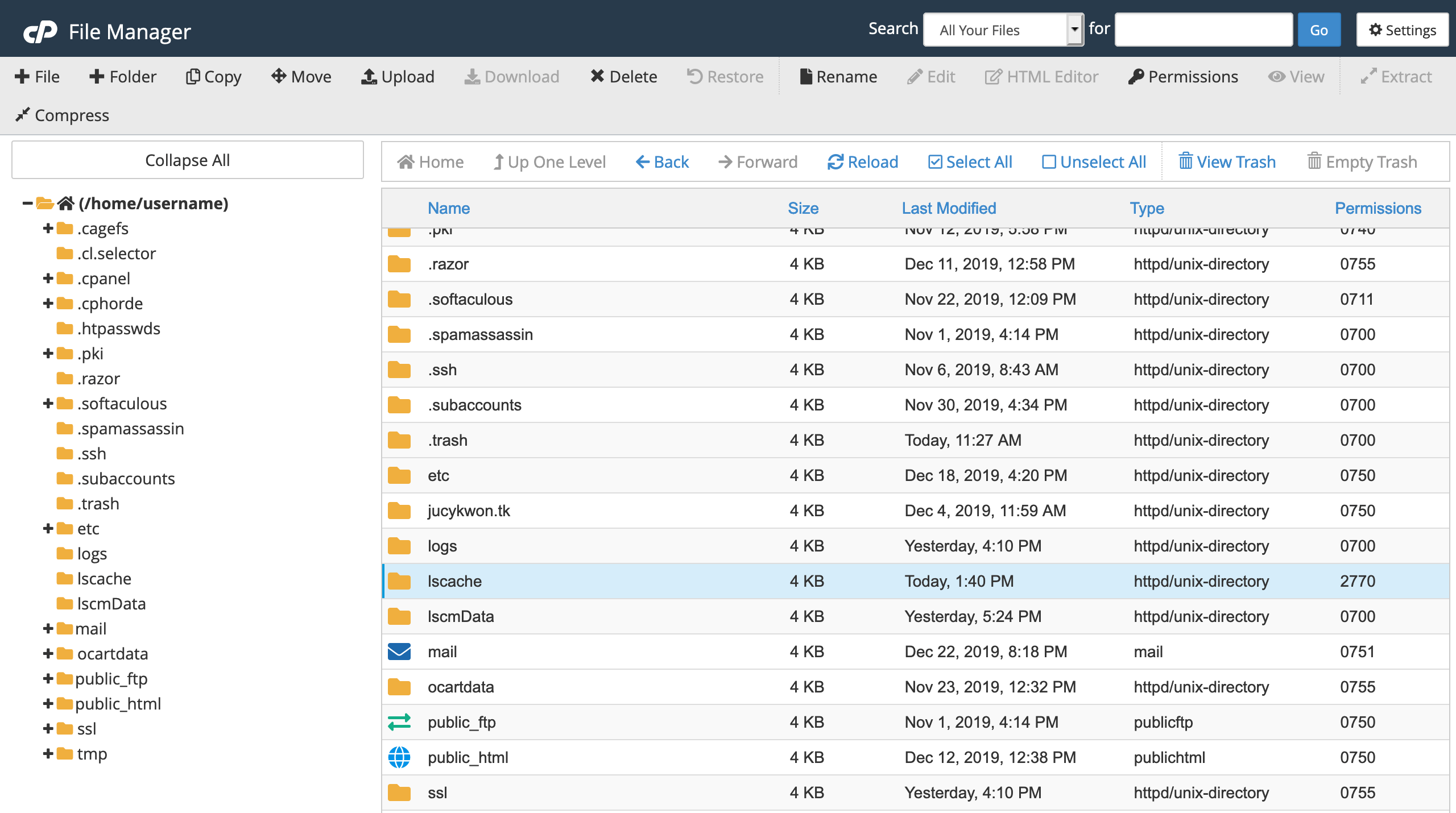
Способ №3 — на хостинге. Ещё один вариант — заглянуть в папку с кэшем на хостинге. Чтобы найти её, откройте cPanel и перейдите в «Менеджер файлов». Затем найдите в корневой директории папку lscache.
Если папка пустая, значит плагин ещё не кэшировал ни одной страницы. Попробуйте зайти на какую-то из страниц вашего сайта, а потом обновить менеджер файлов. Внутри lscache должны появиться файлы.

Если плагин не работает, хотя в панели управления WordPress стоит статус «Enabled», что-то не так. Возможно, повреждены файлы, которые отвечают за его работу. Попробуйте удалить плагин и установить его заново или приходите за помощью к нам в поддержку, если разместили сайт на нашем хостинге.
Очистка кэша
Плагин LiteSpeed Cache для WordPress автоматически сбрасывает кэш страницы, когда вы публикуете изменения. Тем не менее, иногда может возникнуть необходимость удалить весь сайт или отдельную страницу из кэша вручную.
Это делается в одном из двух мест: либо в специальном разделе в настройках плагина, либо на панели быстрого доступа, которая обычно видна на каждой странице сайта.
Очистка всех страниц
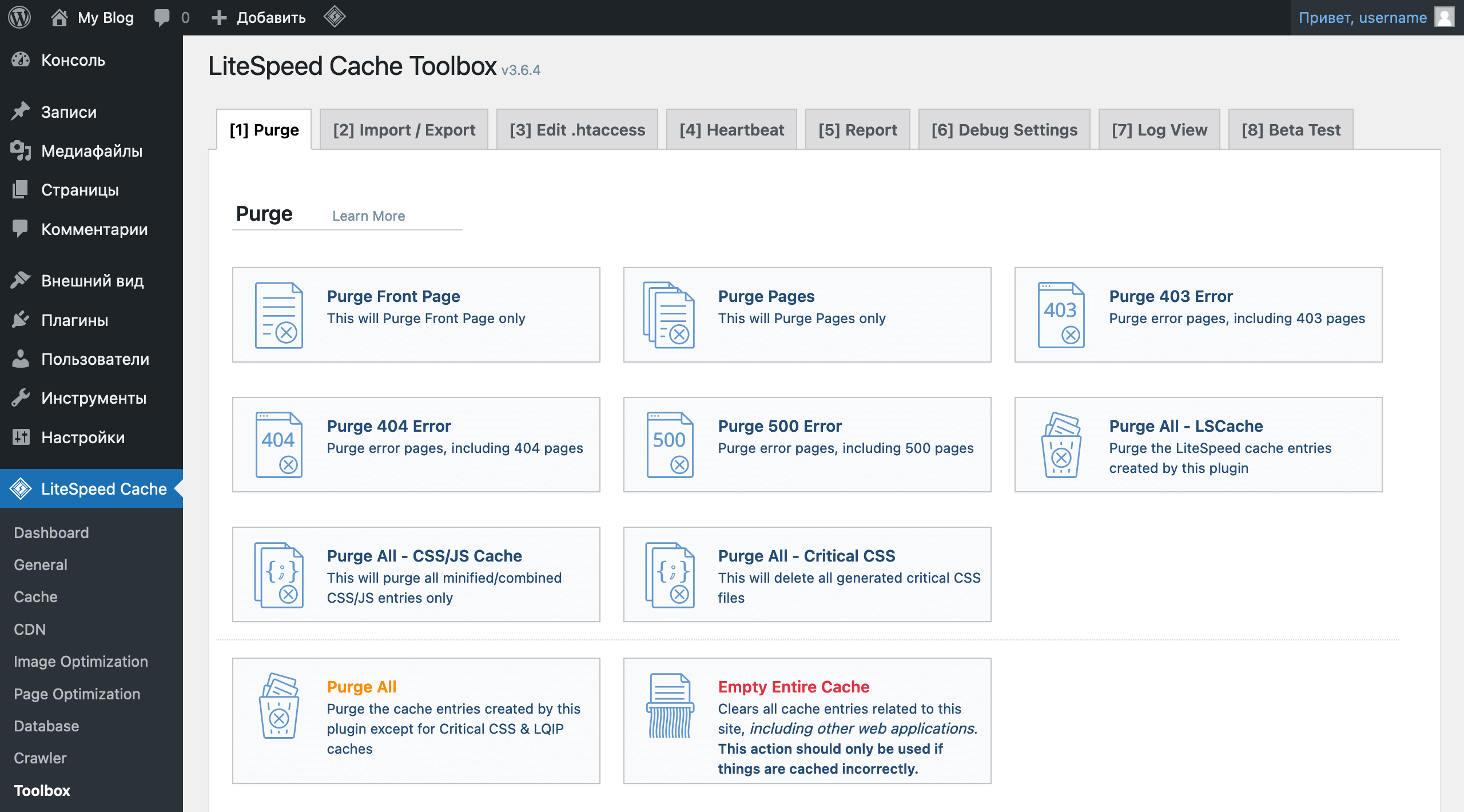
В админке WordPress перейдите в раздел «LiteSpeed Cache – Инструментарий». Нажмите кнопку «Очистить все – LSCache». После этого все страницы вашего сайта удалятся из кэша.
Здесь есть и другие кнопки для очистки кэша, но если вы используете стандартные настройки плагина, они не понадобятся. Если хотите узнать подробнее про функционал каждой из этих кнопок, читайте официальную документацию раздела «Инструментарий».

Очистка конкретной страницы
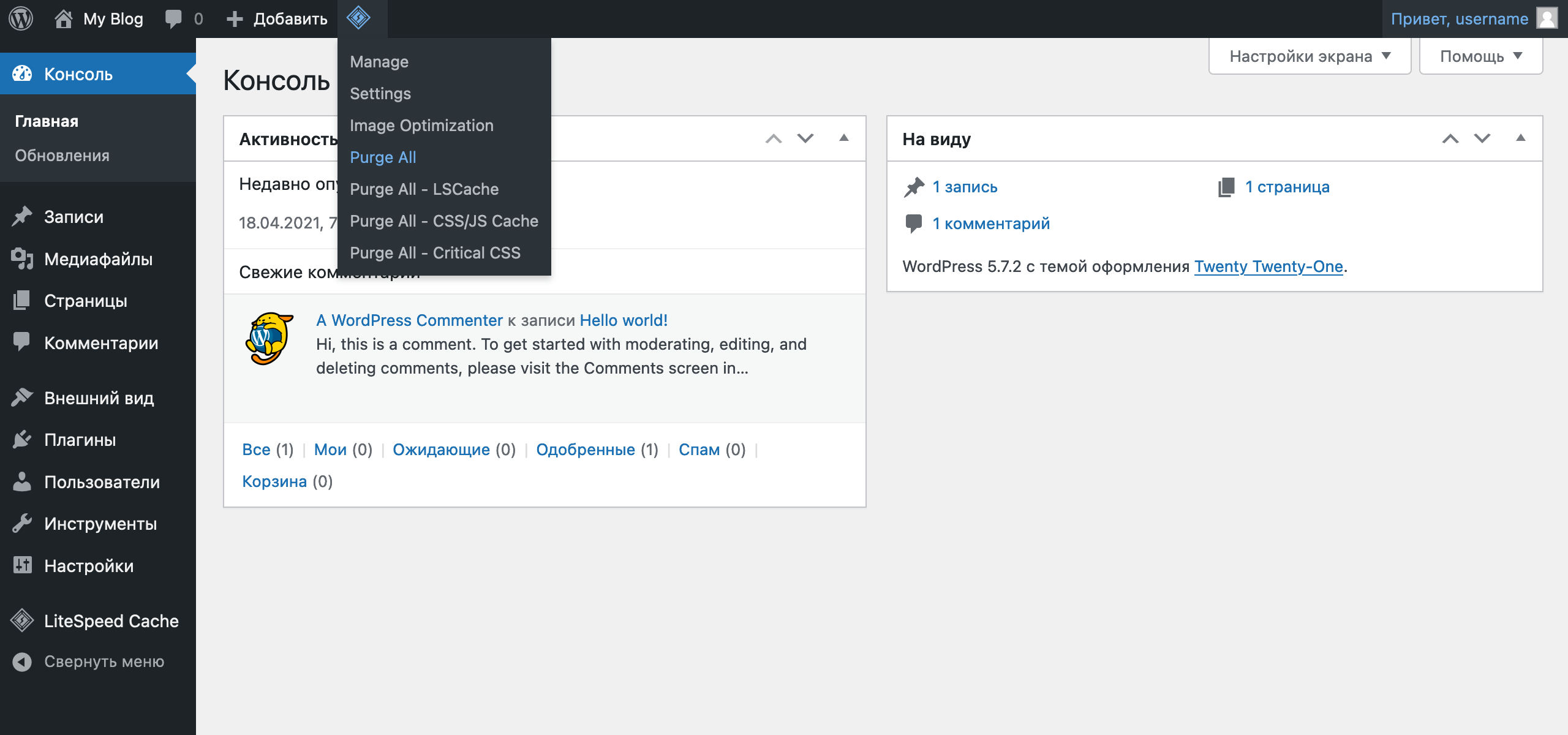
Плагин добавляет на панель быстрого доступа новую кнопку с логотипом LiteSpeed. Чтобы панель отображалась, нужно войти в админку WordPress. Затем, находясь на нужной странице, наведите курсор на логотип и выберите из выпадающего меню опцию «Очистить эту страницу – LSCache».
Также в выпадающем меню будут и другие варианты. Например, чтобы очистить кэш сразу всего сайта, используйте вариант «Очистить все – LSCache».

Базовые настройки кэширования
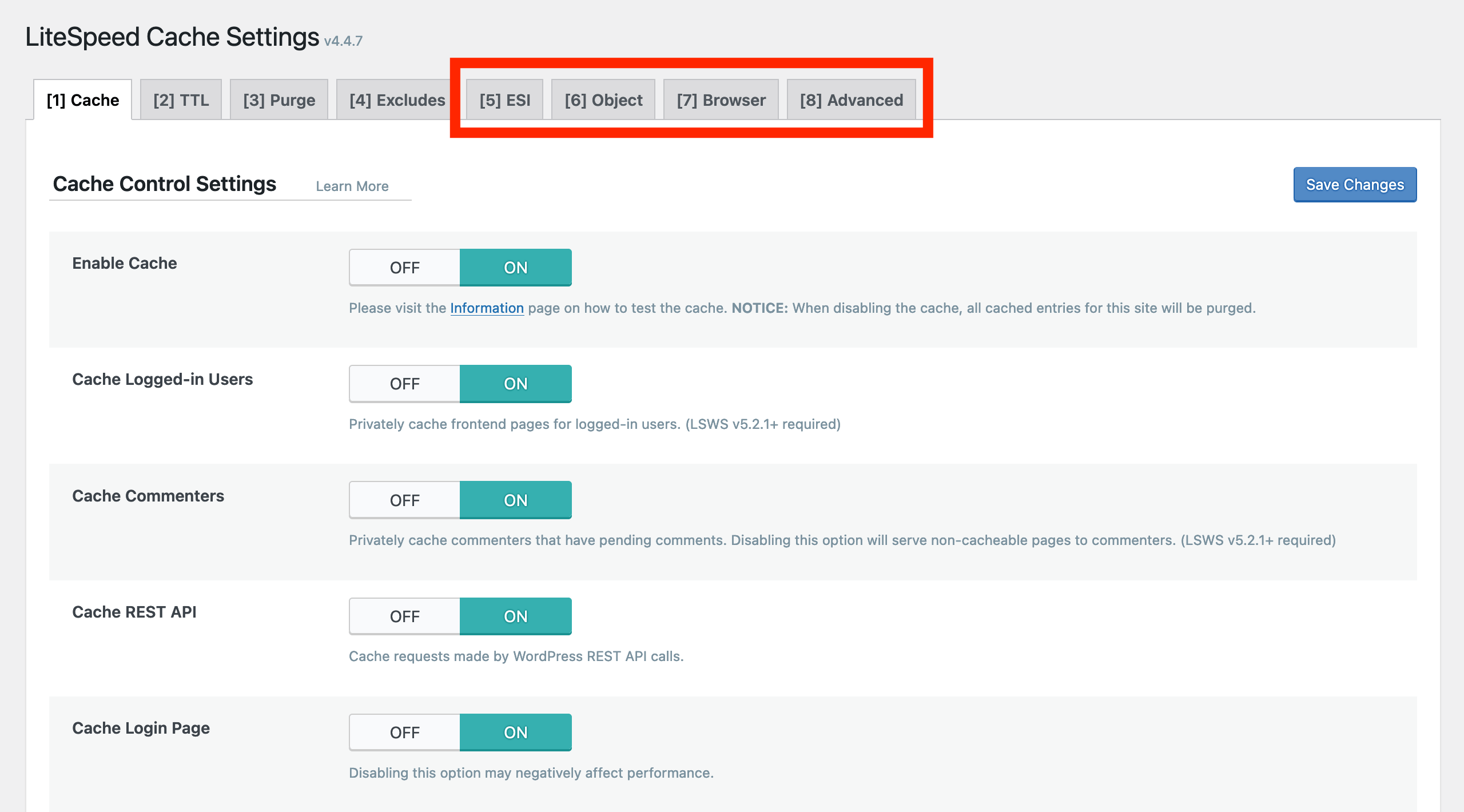
Перейдите в раздел «LiteSpeed Cache – Кэш». В этом разделе восемь вкладок с опциями. Базовые настройки расположены на первых четырёх. На самом базовом уровне рассмотрим, что за настройки будут на каждой из базовых вкладок.
Документация по всем вкладкам в разделе «Кэш»

Вкладка «Кэш». Первая опция на этой вкладке включает/выключает кэширование. Остальные помогают отключить кэширование для отдельных типов содержимого. По умолчанию все опции включены. Если не понимаете, на что конкретно они влияют, рекомендуем оставить значения по умолчанию.
Вкладка «TTL». TTL — это срок жизни кэша в секундах. По истечении этого срока сервер удалит файлы и заново сохранит их в кеш при следующем запросе к странице. Здесь указаны значения, которые подойдут для большинства сайтов. Но, если нужно, можете их изменить.
Вкладка «Очистка». Бывают ситуации, когда нужно очистить кэш автоматически после определённых действий. Например, после обновления страницы или публикации новой статьи. На этой вкладке можно настроить подобное поведение и даже запланировать сброс кэша по графику для конкретных URL.
Вкладка «Исключения». Также у вас на сайте могут быть страницы, которые вы вообще не хотели бы кэшировать. Опции на этой вкладке помогут создать список исключений. Но это на крайний случай, для большинства сайтов подойдут настройки по умолчанию.
Расширенные настройки кэширования
Остальные вкладки в разделе «Кэш» (четыре или пять в зависимости то того, есть ли у вас WooCommerce) нужны для настройки более продвинутых типов кэширования. Тоже в двух словах рассмотрим, что будет на каждой вкладке.
Документация по всем вкладкам в разделе «Кэш»

Вкладка «ESI». ESI (Edge Side Includes) — это метод, при помощи которого страницы могут обслуживаться из кэша для пользователей, вошедших в систему. Он позволяет «пробивать дыры» в страницах и заполнять их содержимым, которое кэшируется приватно, кэшируется публично с собственным TTL или не кэшируется вообще.
Статья про ESI в блоге LiteSpeed
Вкладка «Object». Опции на этой вкладке позволяют управлять кэшем внешних объектов (Memcached, LSMCD, Redis). Такой кэш устанавливает и настраивает администратор сервера.
Вкладка «Браузер». Здесь хранятся настройки кэширования статических файлов на стороне посетителя. Если его включить, статические файлы (например, изображения) будут сохраняться на устройство посетителя на указанный на этой вкладке срок.
Вкладка «Расширенные». Как понятно из названия, на этой вкладке находятся настройки для продвинутых пользователей. Скорее всего, вам не понадобятся эти опции, разве что у вас конфликт с другим плагином кэширования.
Вкладка «WooCommerce». Эта вкладка появится, только если вы используете плагин WooCommerce. На ней будут опции, которые помогут настроить кэширование для вашего интернет-магазина.
Другие функции плагина
В плагине LiteSpeed Cache есть и другие разделы. В этой версии статьи мы только поверхностно рассмотрим, что в них находится. Но в описании каждого раздела будет ссылка на его подробную документацию (на английском).

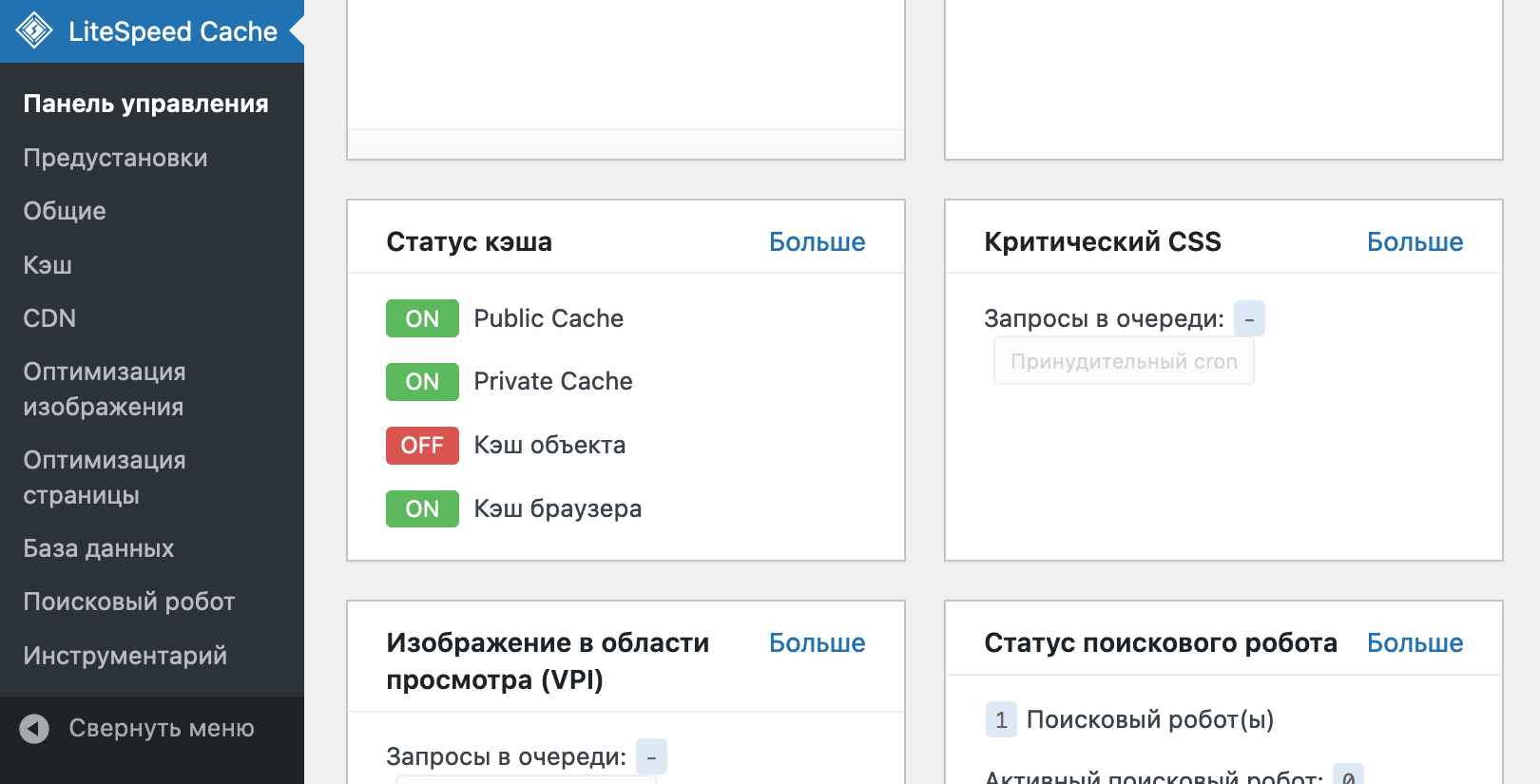
Панель управления (Dashboard). Здесь можно увидеть состояние всех служб LSCache и QUIC.cloud (оптимизация изображений, генерация критического CSS, заполнители изображений низкого качества, поисковый робот и т. д.). Вы также можете проверить время загрузки страницы и показатель скорости страницы.
Документация по разделу «Панель управления»
Предустановки (Profiles). Здесь находится несколько разработанных LiteSpeed наборов с настройками. От самых простых настроек кэширования до более продвинутых. У каждого набора есть описание, которое поможет понять, для кого он подходит.
Общие (General). Настройки в этом разделе управляют использованием вами сервисов QUIC.cloud, автоматическим обновлением плагина и сообщениями, которые должны отображаться на панели управления.
Документация по разделу «Общие»
CDN. В этой секции можно настроить использование Сети доставки контента (Content Delivery Network). Если пока не используете CDN, не беспокойтесь об этом разделе. По умолчанию поддержка CDN отключена.
Оптимизация изображений (Image Optimization). LiteSpeed Cache для WordPress даёт возможность сжать изображения, чтобы их можно было быстрее передать посетителям. Это делается через сервис QUIC.cloud и настраивается в этом разделе.
Документация по разделу «Оптимизация изображений»
Оптимизация страницы (Page Optimization). Есть несколько не связанных с кэшированием мер, которые вы можете предпринять, чтобы ускорить сайт на WordPress, и многие из них можно настроить в этом разделе. CSS и JS минификация и комбинирование, HTTP/2 пуши, асинхронная и отложенная загрузка. Всё это отключено по умолчанию.
Документация по разделу «Оптимизация страницы»
База данных (Database). Эта секция позволяет оптимизировать базу данных WordPress. Полезный инструмент для ускорения работы сайта, который даёт возможность удалить редакции статей, очистить временные параметры, оптимизировать таблицы и сделать ещё много чего полезного.
Документация по разделу «База данных»
Поисковый робот (Crawler). По умолчанию он отключён. А когда работает, путешествует по сайту и обновляет кэш, у которого истёк срок жизни. Работа этого инструмента может расходовать много ресурсов, и не все провайдеры разрешают его использовать. Если у вас на хостинге функция активна, можно настроить автообновление кэша.
Документация по разделу «Поисковый робот»
Инструментарий (Toolbox). Здесь находятся кнопки для очистки кэша вручную, логи плагина и другие инструменты для отладки его работы. Например, на вкладке «Отчёт» вы можете найти информацию, с которой можно обратиться к поддержке плагина, если плагин вдруг не работает.
Документация по разделу «Инструментарий»
