В WooCommerce LiqPay не входит в число стандартных способов оплаты. Но есть плагины, при помощи которых этот способ можно легко добавить. Проще всего будет найти их по ключевому запросу «liqpay woocommerce». В результатах поиска будет несколько вариантов от разных разработчиков, все они неофициальные. В этой статье рассмотрим плагин «Morkva Liqpay Extended» от разработчика «MORKVA».

Шаг 1. Активировать магазин на сайте LiqPay
Если вы уже это сделали, можете переходить ко второму шагу. Если нет, рассказываем, как это сделать. Основной момент — понадобится открыть ФЛП (ФОП) в ПриватБанке. Иначе активировать магазин не выйдет.
Зарегистрируйтесь на сайте LiqPay по номеру телефона. Сразу после этого сервис предложит вам добавить магазин.

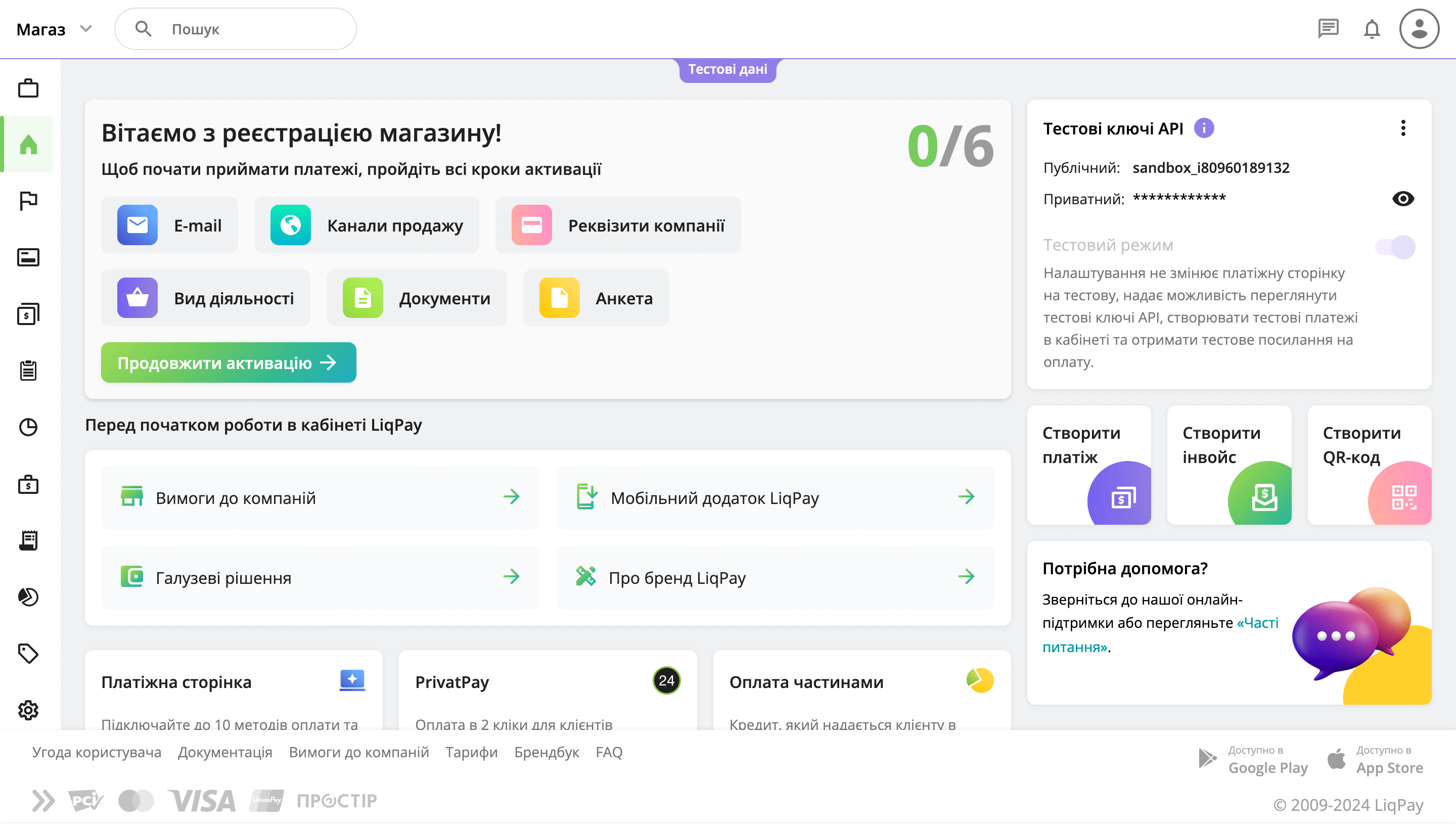
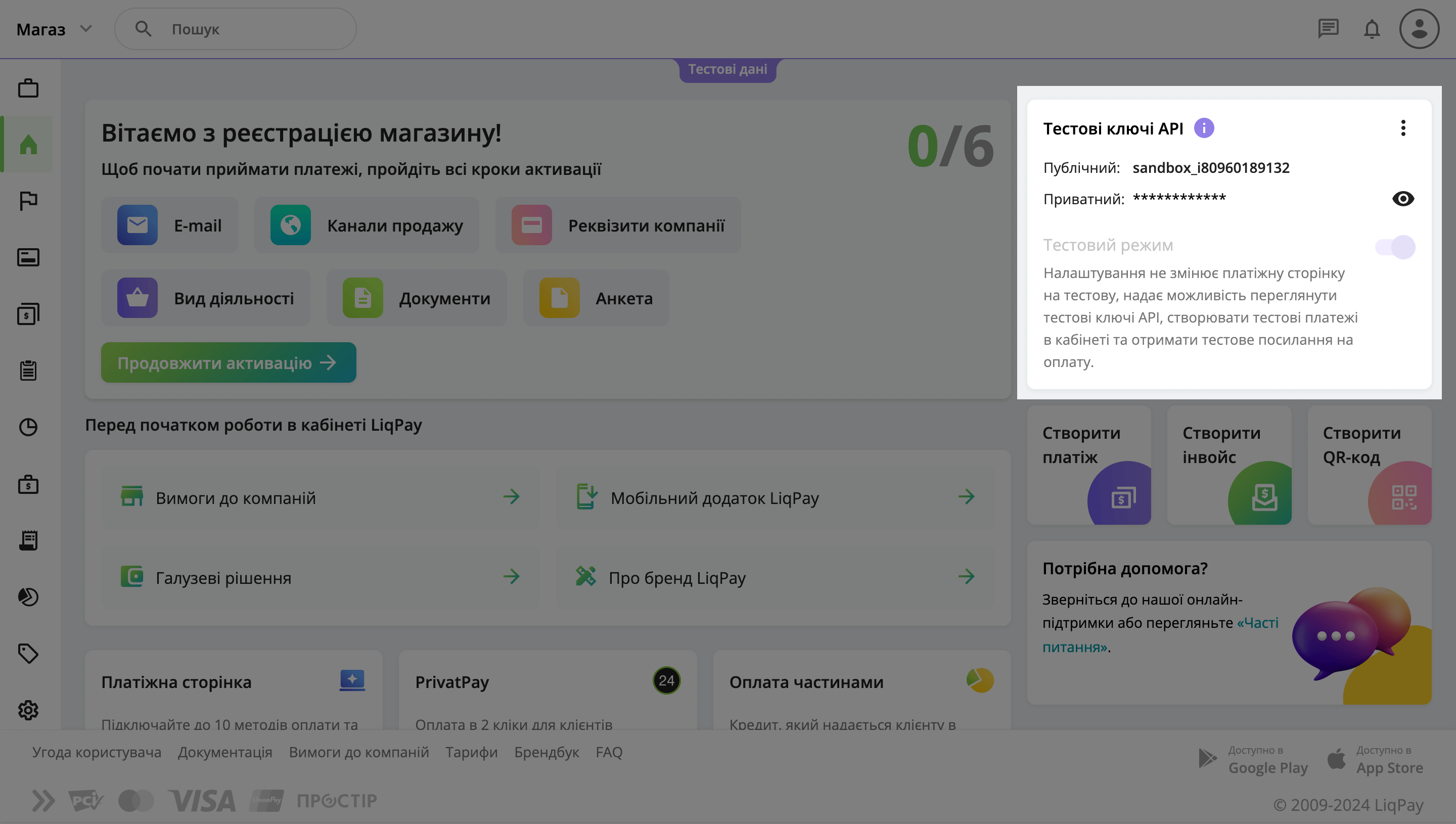
После добавления магазина его нужно будет активировать. В верхней части страницы нажмите зелёную кнопку «Продовжити активацію».

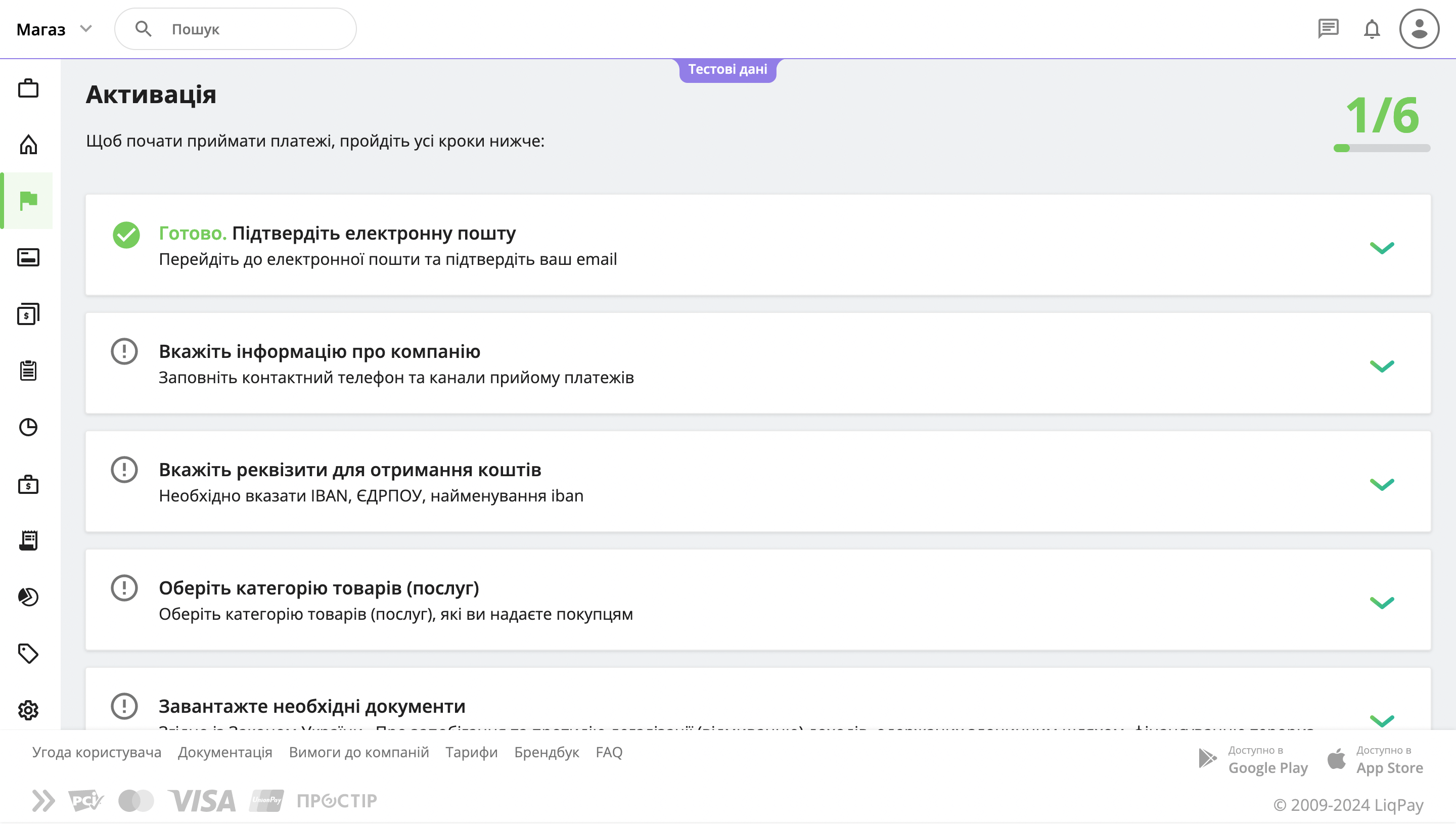
Активация магазина состоит из 6 простых шагов. Нужно будет предоставить информацию про магазин, указать реквизиты для получения платежей, загрузить некоторые документы, а также заключить контракт на сотрудничество с LiqPay. Часть информации подтянется из ПриватБанка, подписать контракт тоже можно будет при помощи их приложения.
Отдельный момент — на сайте должна быть страница оферты. Если вы только в процессе создания сайта и пока не успели создать её, придётся это сделать. Во время прохождения шагов для активации магазина вам понадобится указать ссылку не только на сам сайт, но и отдельно на оферту.
Самый простой способ создать эту страницу — найти в интернете шаблон и подставить в него свои данные. Если не нравится текст в шаблоне, можете в принципе взять оферту с другого сайта. Но важно внимательно прочитать каждый абзац оферты, чтобы везде в нужных местах была именно ваша информация.

После того как вы активируете магазин, на его главной странице справа появятся боевые ключи API — публичный и приватный. Эти два ключа нужно указать на стороне WordPress в настройках плагина LiqPay. Так вы свяжете свой сайт с платёжной системой. Показываем, как именно это делается.

Шаг 2. Настроить плагин
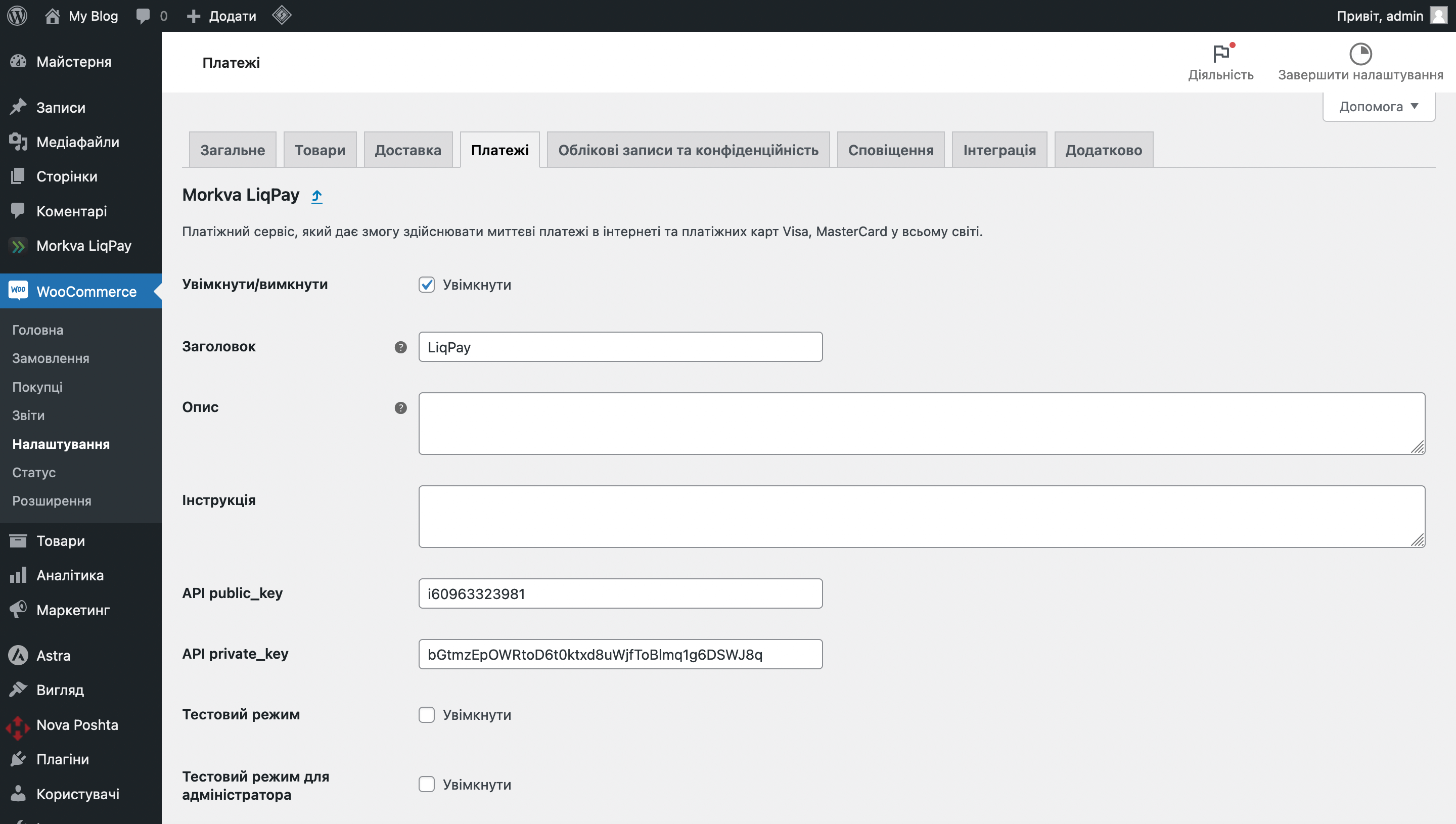
После установки плагина обновите страницу. В боковом меню WordPress появится раздел «Morkva Liqpay». При переходе в него вас перекинет в настройки WooCommerce, где вы сможете настроить этот способ оплаты. Вот описание полей, которые вы там найдёте:
- Заголовок — это то, как клиент будет видеть название способа оплаты во время оформления заказа.
- Опис — это дополнительный текст, который отобразится при выборе способа оплаты. В нём можно кратко раскрыть суть способа. Например, написать что-то в духе «Оплата картой любого банка». Но это необязательно.
- Інструкція — это текст, который отобразится сразу же после оформления заказа на странице с его подтверждением. Это поле обычно заполняют для более сложных способов оплаты вроде банковского перевода. Так вы можете указать реквизиты для оплаты или дать ссылку на инструкцию, как оплатить в терминале.
- API public_key — публичный ключ API.
- API private_key — приватный ключ API.
Остальные поля можно не трогать. Разве что вы захотите предварительно протестировать оплату в тестовом режиме. Но это в принципе можно сделать и в боевом режиме, создав тестовый товар с минимальной стоимостью.
В конце не забудьте сохранить изменения внизу страницы.

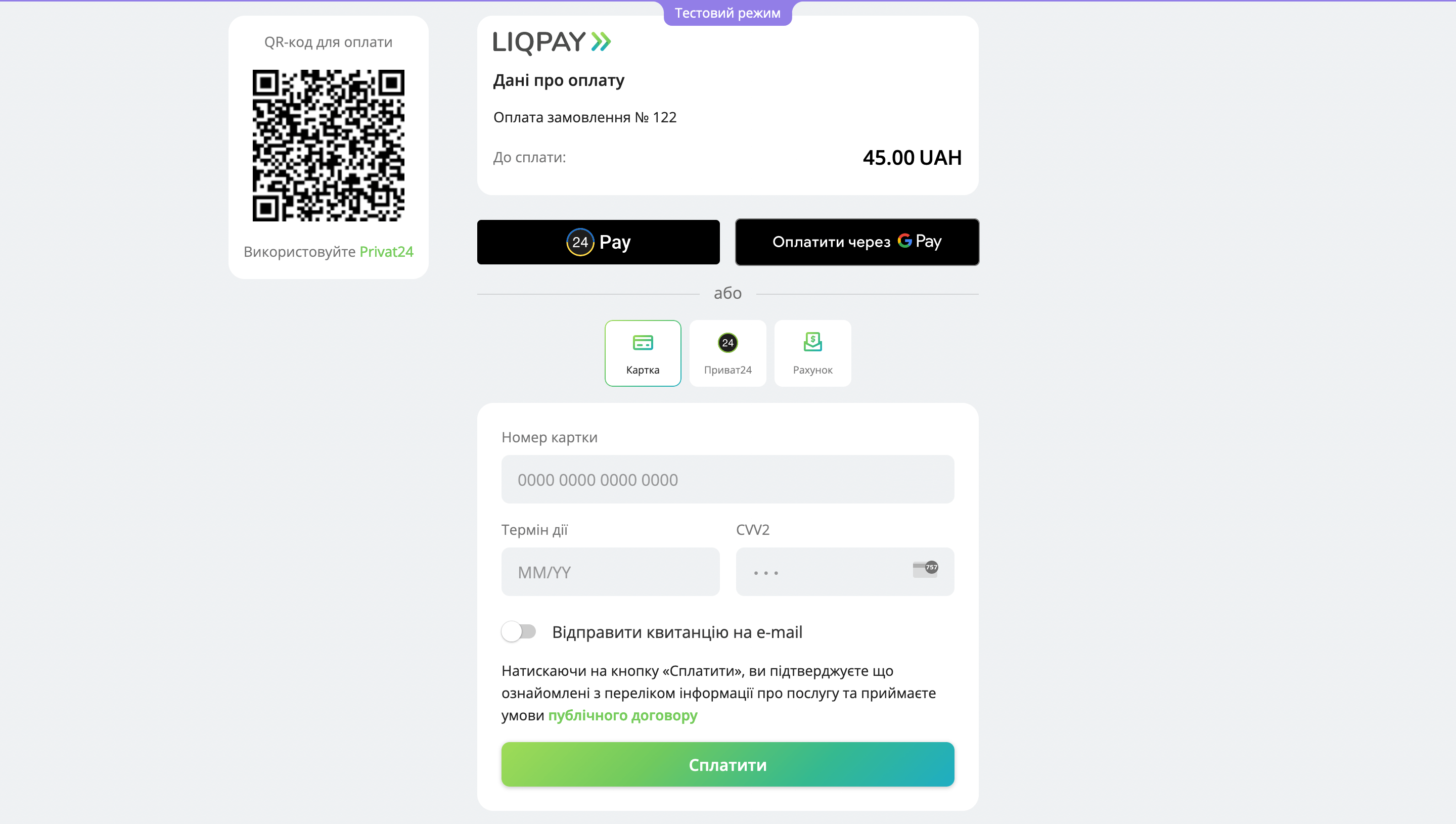
После сохранения изменений способом оплаты можно будет воспользоваться при оформлении заказа. Конечно, при условии, что вы успешно активировали магазин на стороне LiqPay. Вот так будет выглядеть страница оплаты:

Также в плагине есть функция callback. Это значит, что плагин попросит у LiqPay статус платежа и в зависимости от того, был ли он успешным, изменит статус заказа. Например, если платёж успешный, статус заказа изменится на «В обработке». Если платёж не прошёл, статус заказа останется «В ожидании оплаты».
Вот ссылка на официальную страничку плагина на сайте WordPress. Там вы сможете задать вопрос разработчику напрямую. Например, если вдруг что-то будет работать не так, как ожидалось. Либо если вы захотите поставить плагину 5 звёзд и таким образом помочь другим людям понять, что плагин рабочий.
