Показываем, как развернуть проект на Django на виртуальном хостинге с панелью управления cPanel. Какие файлы понадобится изменить, как установить нужные модули и что делать, если возникает ошибка.
Содержание
- Загрузить файлы проекта
- Создать приложение Python
- Настроить файл passenger_wsgi.py
- Установить необходимые модули
- Обновить список хостов
- Исправить ошибки
Шаг 1. Загрузить файлы проекта
Зайдите в cPanel и залейте на хостинг файлы вашего проекта. Это можно сделать двумя способами: в приложении «Менеджер файлов» или по SSH в приложении «Terminal». Первый способ удобнее, если нужно загрузить файлы с компьютера, второй — если нужно скопировать файлы из репозитория GitHub.
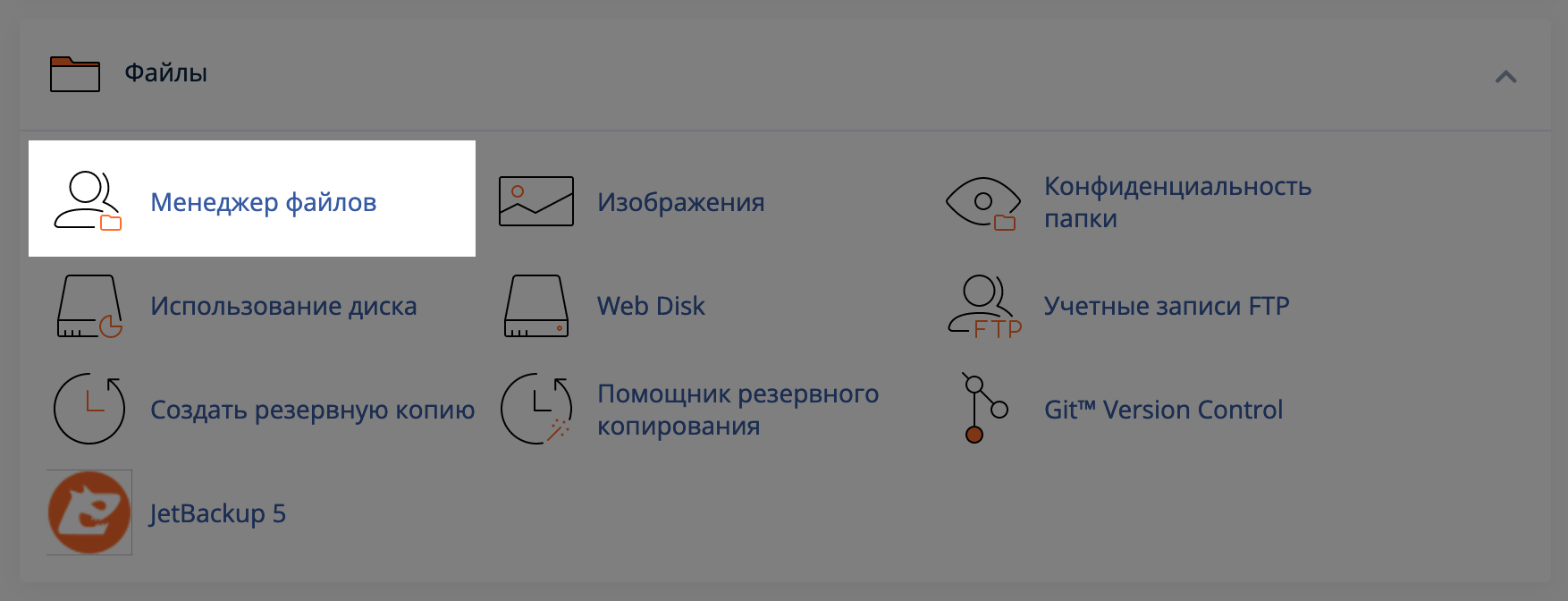
Способ №1 — В приложении «Менеджер файлов». Это приложение находится на главной странице cPanel в блоке «Файлы». Зайдите в него и найдите корневую папку вашего домена. У нас на хостинге эта папка по умолчанию называется public_html для основного домена, а для дополнительного — так же как и сам домен.
В корневой папке домена нажмите кнопку «Загрузить» со стрелкой вверх на верхней панели. Затем упакуйте ваш проект в архив у себя на компьютере, выберите его в cPanel и подождите, пока архив загрузится.
Затем вернитесь назад в менеджер файлов, выберите архив и нажмите на верхней панели «Извлечь». После извлечения архив можно удалить, чтобы не занимал место. Чуть более наглядно этот процесс описан в нашей отдельной статье:
Как пользоваться диспетчером файлов cPanel

Способ №2 — В приложении «Terminal». Это приложение находится на главной странице сPanel в блоке «Расширенный». Зайдите в него и перейдите в корневую папку домена. Посмотреть её можно в приложении «Домены».
cd vashdomen.com
Дальше можете клонировать ваш репозиторий на GitHub при помощи команды git clone. Конечно, это сработает, только если у вас публичный репозиторий.
git clone https://github.com/username/project.git
Если у вас закрытый репозиторий, можете добавить его в cPanel в приложении «Git Version Control». В принципе это можно сделать и с публичным репозиторием. Это даст вам возможность удобно подтягивать изменения со стороны системы контроля версий на хостинг. Вот инструкция, где описан принцип работы этого приложения:
Как подключить Git репозиторий к cPanel
Шаг 2. Создать приложение Python
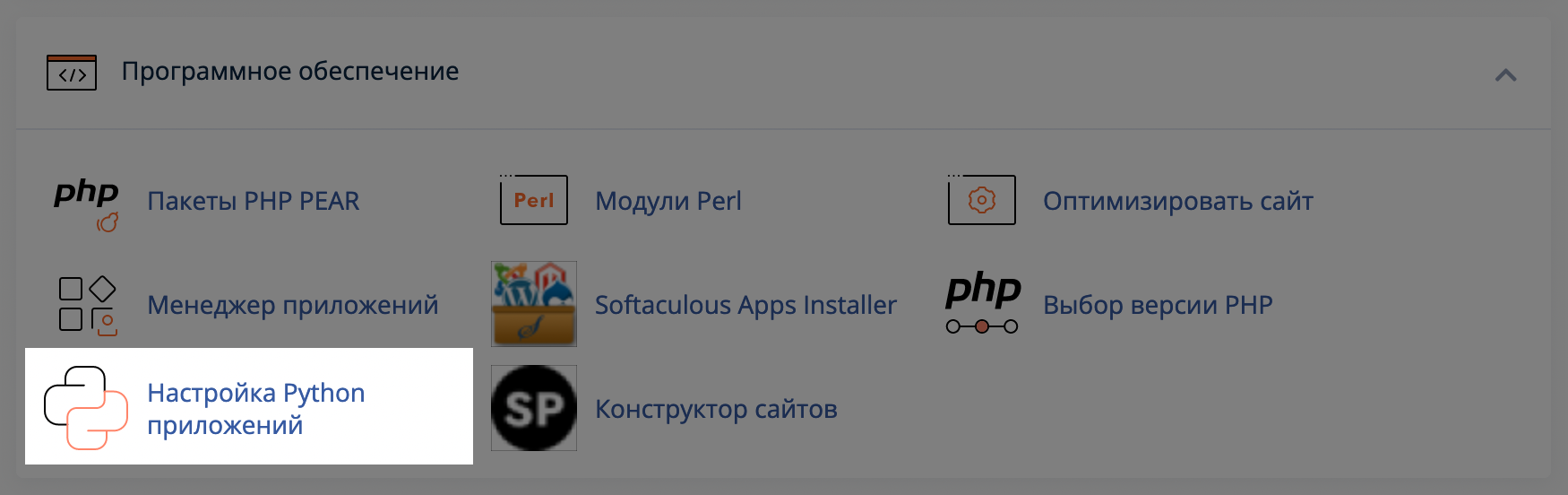
Найдите на главной странице cPanel приложение «Настройка Python приложений». Оно находится в блоке «Программное обеспечение».

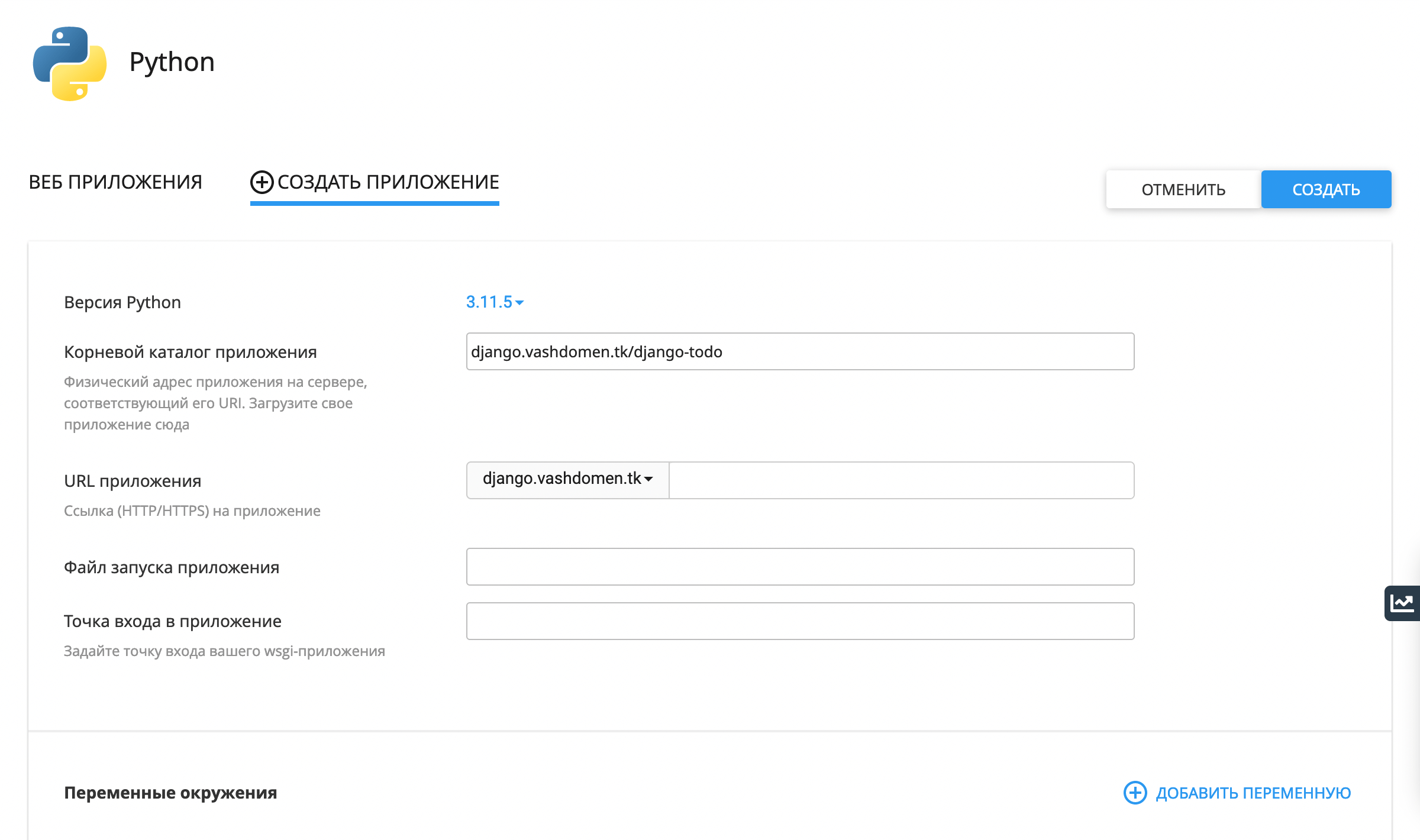
На следующей странице нажмите справа синюю кнопку «Создать приложение». Дальше нужно выбрать версию Python и заполнить два поля:
- Корневой каталог приложения — относительный путь к главной папке проекта (той, где лежит файл manage.py).
- URL приложения — выберите из выпадающего списка правильный домен, если он уже не выбран.
Остальные поля пропускайте, cPanel заполнит их автоматически. Нажмите «Создать» в правом верхнем углу.

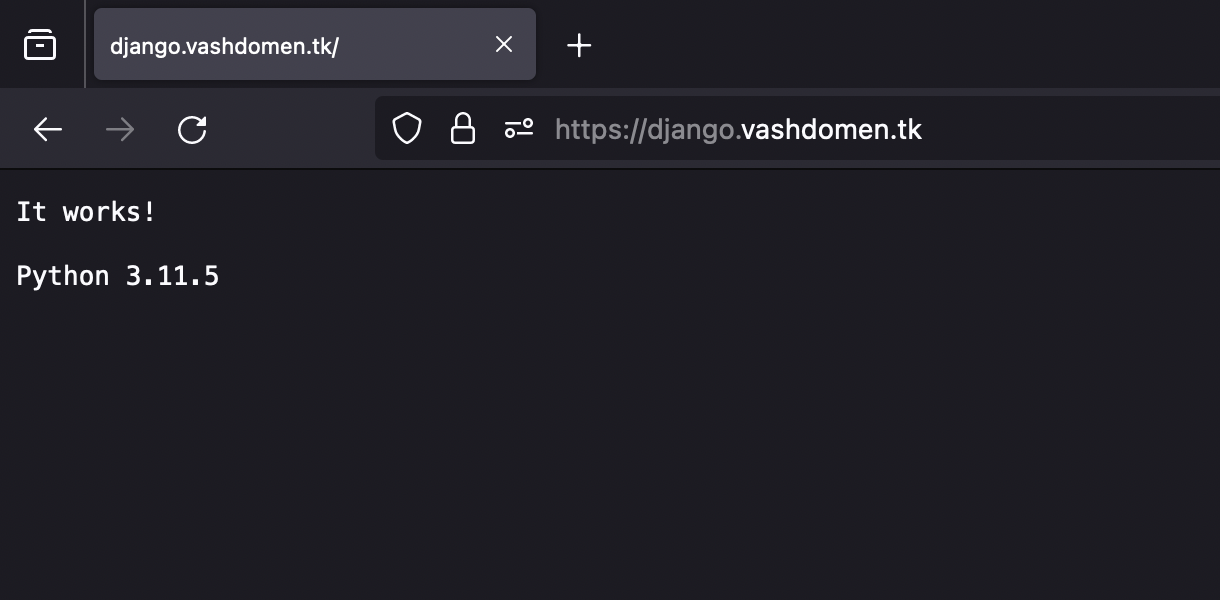
На этом моменте, если вы зайдёте на сайт в браузере, увидите вот такую страничку. Это нормально. Сейчас будем менять настройки приложения, чтобы всё заработало как надо.

Шаг 3. Настроить файл passenger_wsgi.py
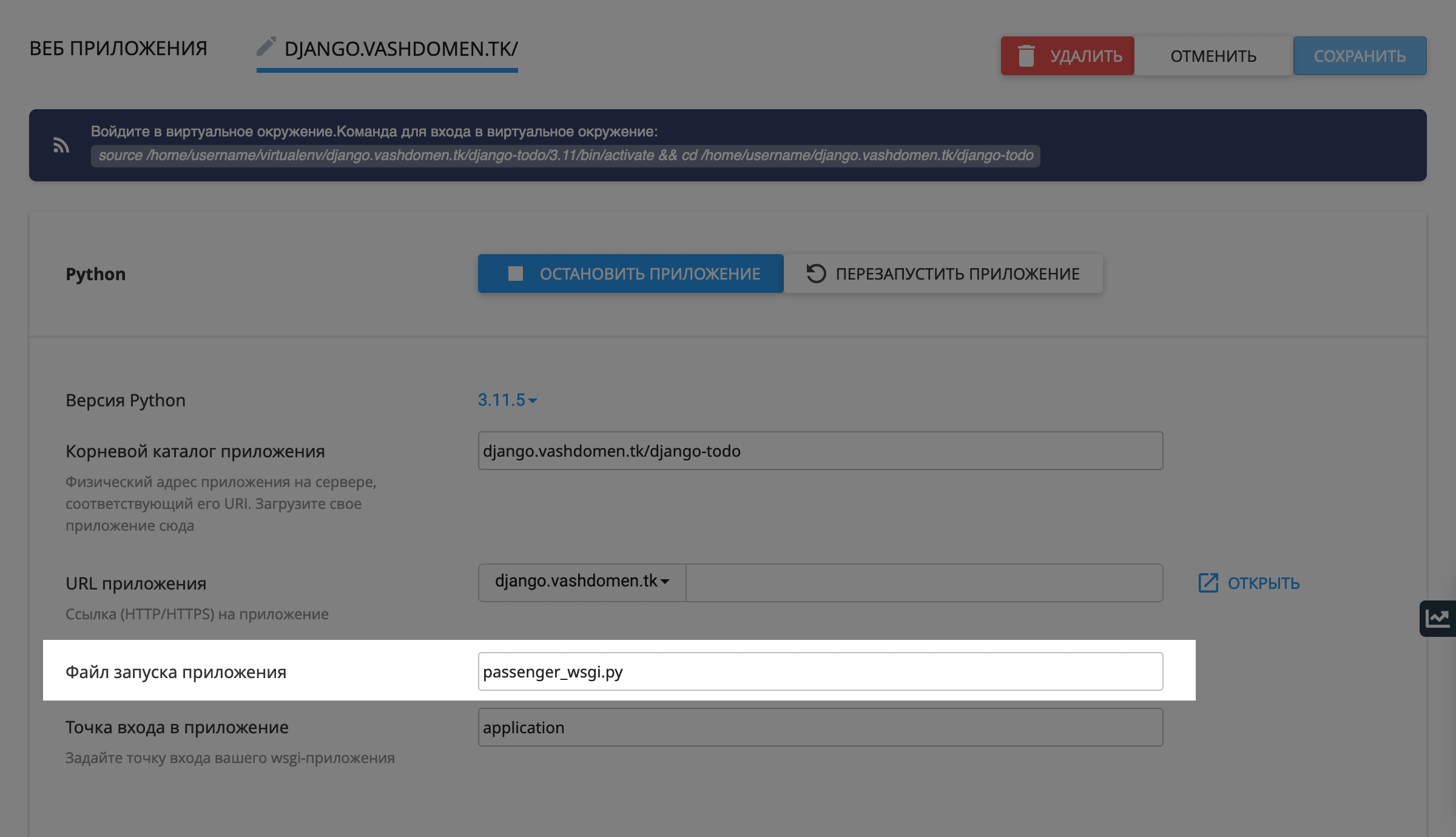
Там, где вы только что создали приложение Python, вы можете увидеть значение passenger_wsgi.py в поле «Файл запуска приложения». Вы видите сообщение «It works!» в браузере, потому что код с этим сообщением указан в этом файле.
Не нужно менять название файла в этом поле. Вам нужно заменить содержимое этого файла, чтобы вместо сообщения «It works!» он показывал ваше приложение.

Откройте менеджер файлов cPanel в новой вкладке. Эту не закрывайте, мы ещё к ней вернёмся. Найдите файл passenger_wsgi.py в корневой папке вашего приложения (там, где лежит файл manage.py), кликните по нему правой кнопкой мыши и выберите из контекстного меню опцию «Edit».
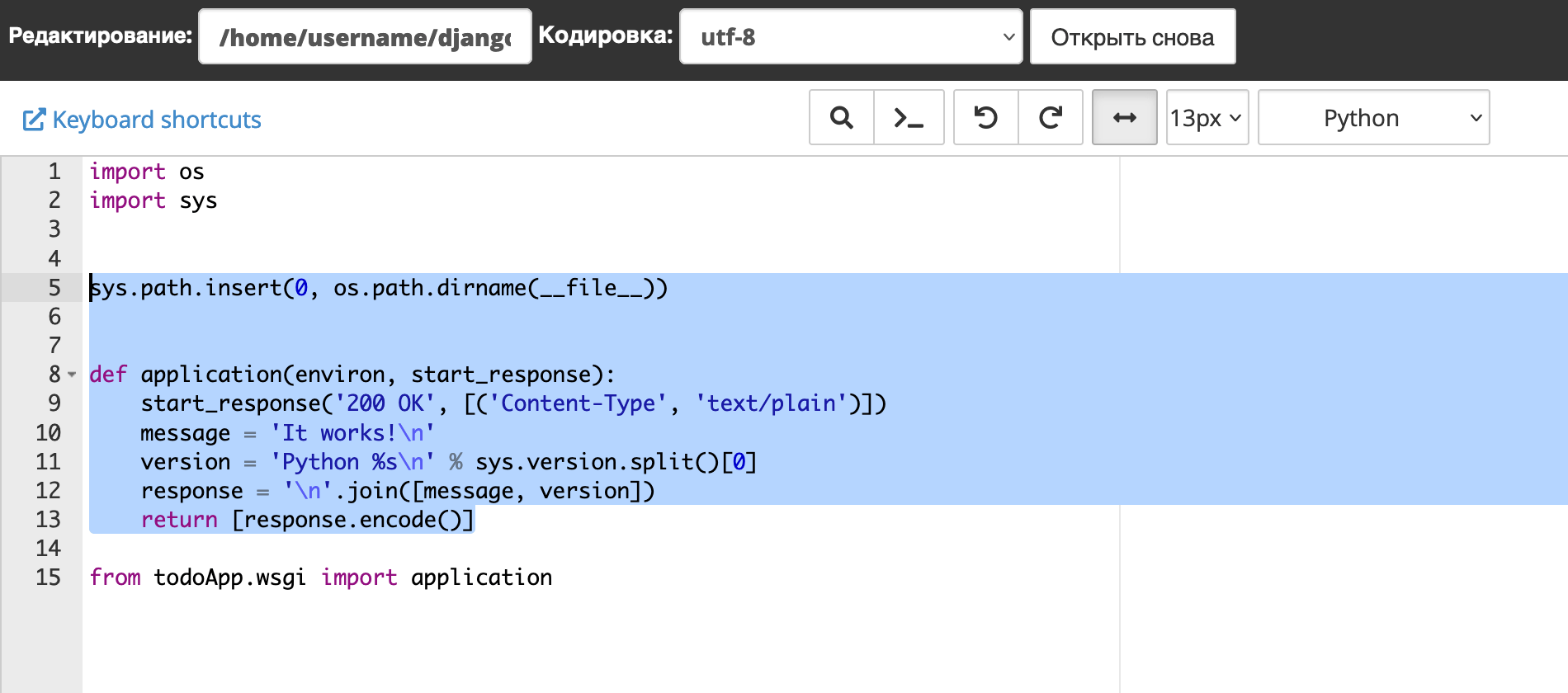
Внутри файла удалите текст, который выделен на скриншоте ниже. Затем добавьте текст, который находится под выделенным текстом. Только замените todoApp.wsgi на аналогичный текст, но с названием вашей папки, где лежит файл wsgi.py.
Например, в нашем случае эта папка называется todoApp, поэтому мы указали todoApp.wsgi. Предположим, у вас эта папка называется app, в этом случае нужно указать:
from app.wsgi import application
Не забудьте нажать «Сохранить изменения» в правом верхнем углу текстового редактора.

Шаг 4. Установить необходимые модули
Это можно сделать двумя способами: в интерфейсе cPanel либо в консоли.
Способ №1 — в интерфейсе cPanel. Для этого у вас в корневой папке проекта должен быть файл requirements.txt со списком всех необходимых модулей. Тогда вы сможете запустить инсталляцию модулей из этого файла в приложении «Настройка Python приложений».
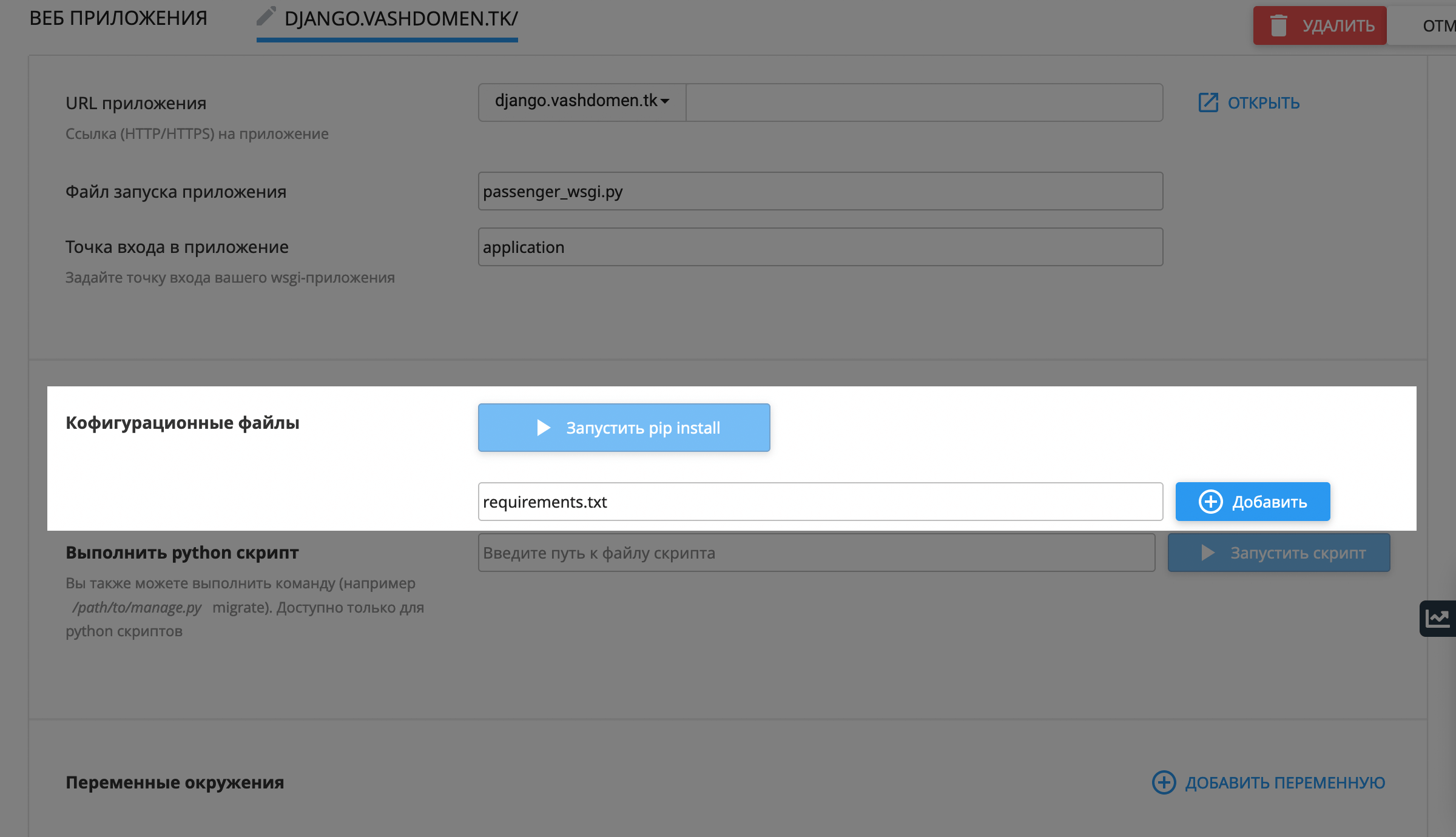
Откройте вкладку с вашим проектом в приложении «Настройка Python приложений». Прокрутите вниз до опции «Конфигурационные файлы». В пустом поле под кнопкой «Запустить pip install» впишите «requirements.txt» и нажмите «Добавить».
После этого кнопка «Запустить pip install» станет активной. Нажмите её и выберите из выпадающего списка «requirements.txt». Запустится процесс установки модулей. Если их много, понадобится подождать какое-то время. В конце в правом верхнем углу страницы должно выскочить зелёное уведомление, что всё установилось.

Способ №2 — в терминале cPanel. Это способ, если у вашего проекта нет файла requirements.txt. Даже если у него нет особых требований к модулям, нужно как минимум установить сам Django.
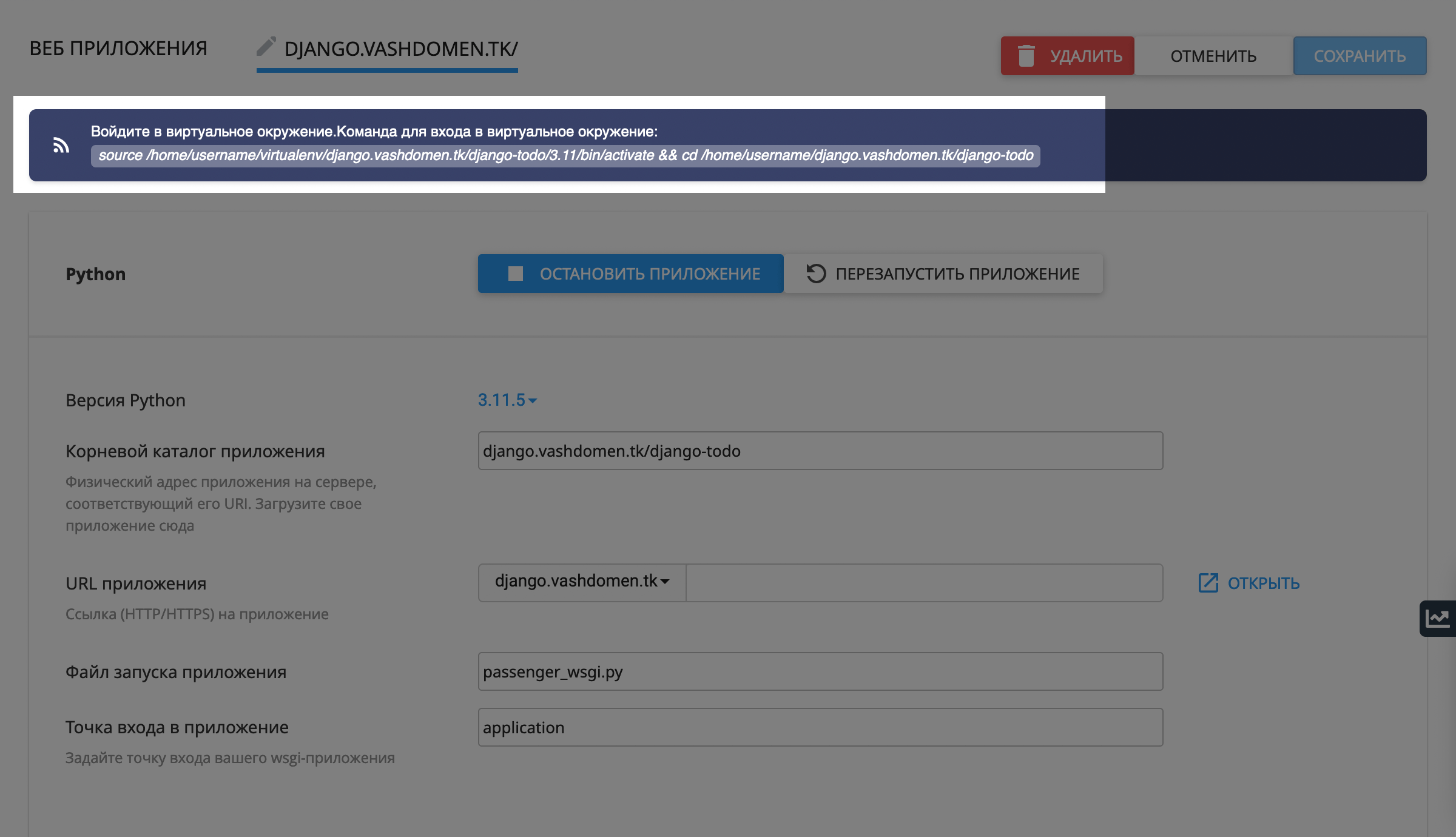
Сначала нужно скопировать команду для входа в виртуальное окружение. Эта команда находится в самом верху на странице проекта в приложении «Настройка Python приложений». Кликните по команде, чтобы скопировать её в буфер обмена.

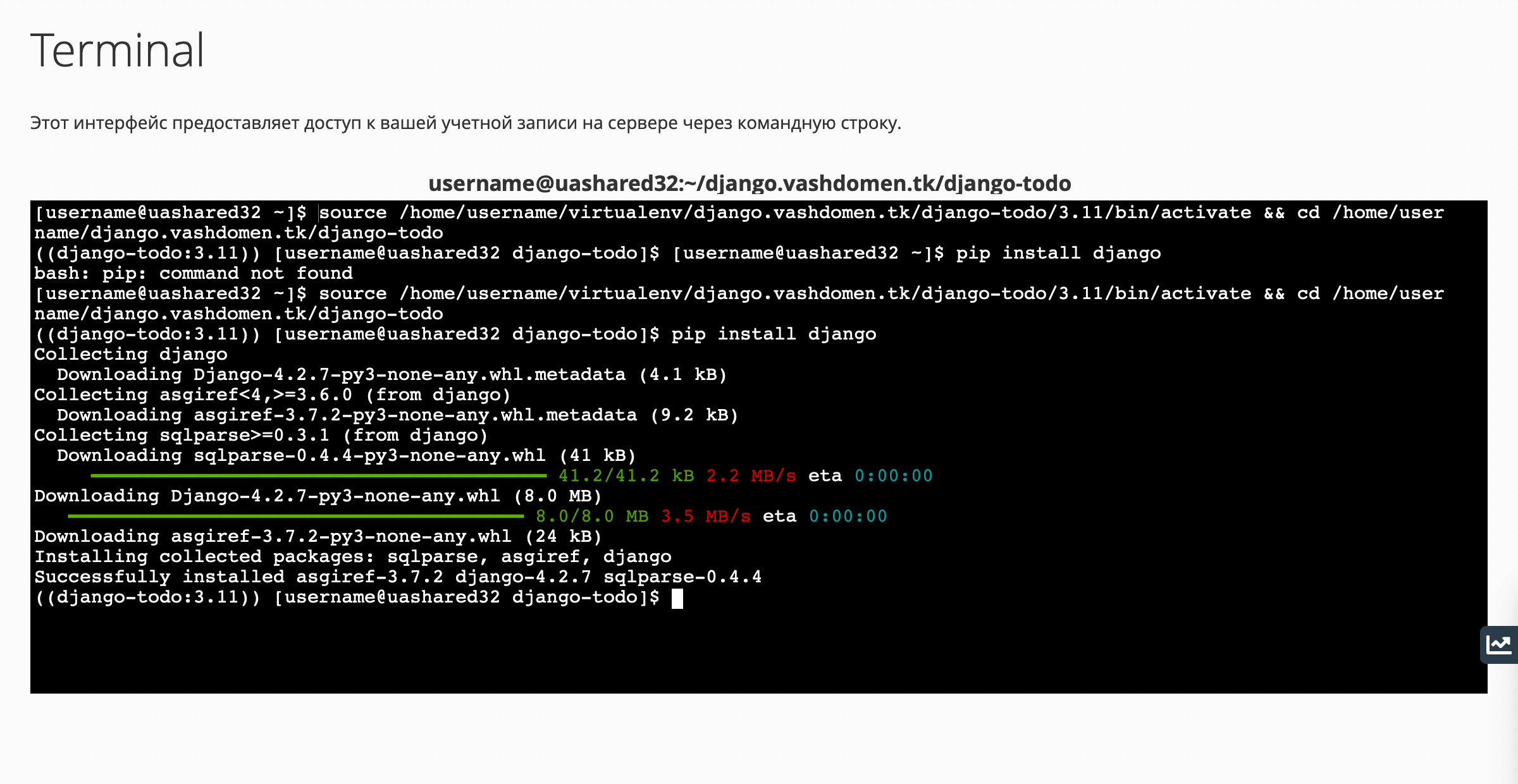
Теперь откройте приложение «Terminal» и выполните там скопированную только что команду. После этого сразу выполните команду установки Django:
pip install django

Шаг 5. Обновить список хостов
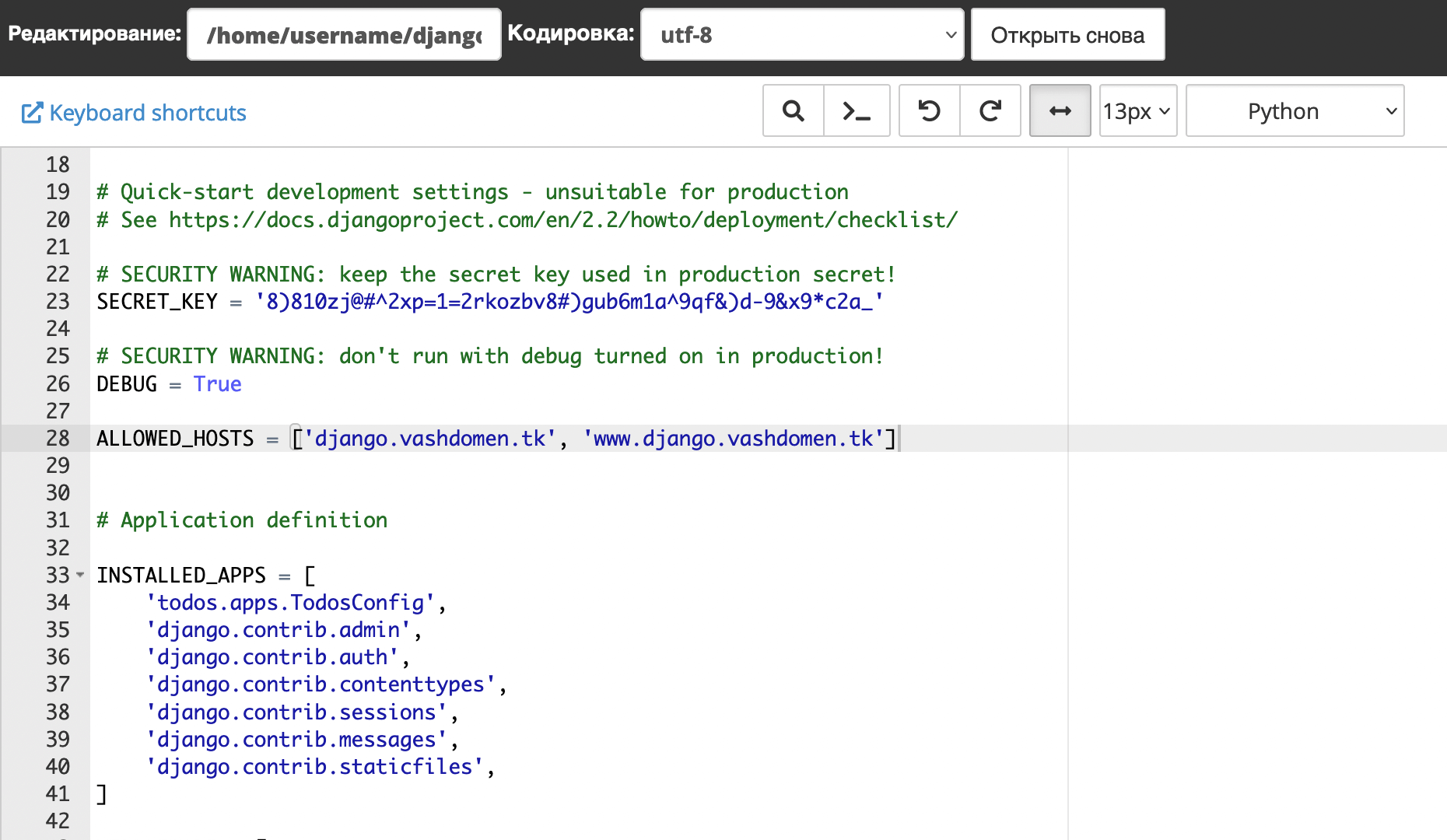
Прежде чем перезапустить проект и попытаться открыть его в браузере, убедитесь, что в файле settings.py в директиве ALLOWED_HOSTS указано ваше доменное имя. Этот файл находится в той же папке, где и файл wsgi.py.
Вот пример, как должна выглядеть эта директива. Укажите ваш домен с www и без. А также убедитесь, что домен указан в одинарных кавычках. В конце не забудьте нажать «Сохранить изменения» в правом верхнем углу текстового редактора.

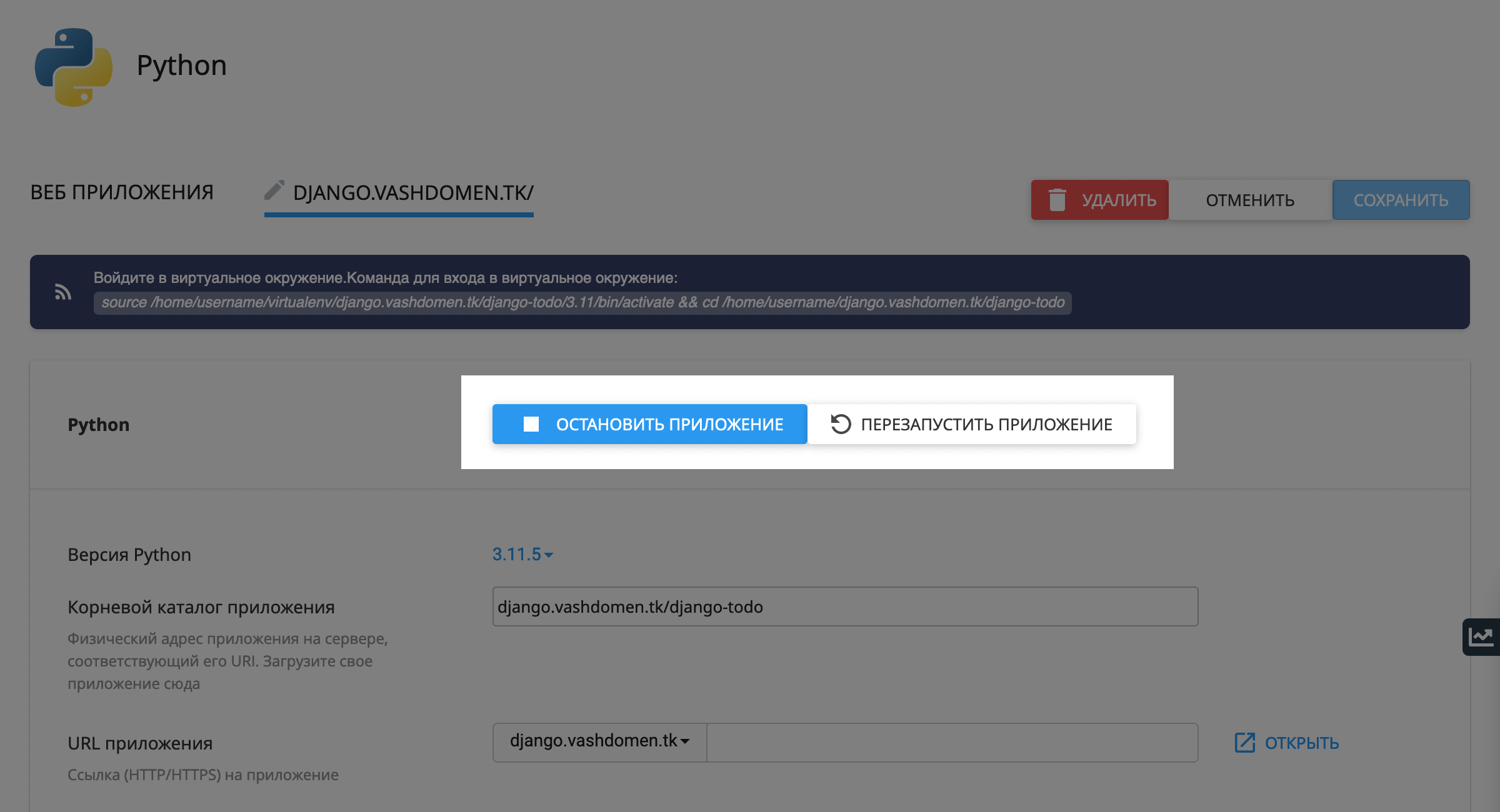
Теперь вернитесь в приложение «Настройка Python приложений» и нажмите кнопку «Перезапустить приложение» в верхней части экрана.

После этого попытайтесь зайти на сайт в браузере. Вместо сообщения «It Works!» должен отображаться ваш проект.
Шаг 6. Исправить ошибки
Иногда может быть так, что вы всё сделали по инструкции, но в браузере вместо сайта отображается 500 или 503 ошибка. Искать её причину нужно в логах. Возможно, не хватает какого-то модуля или нужно исправить что-то в каком-то файле.
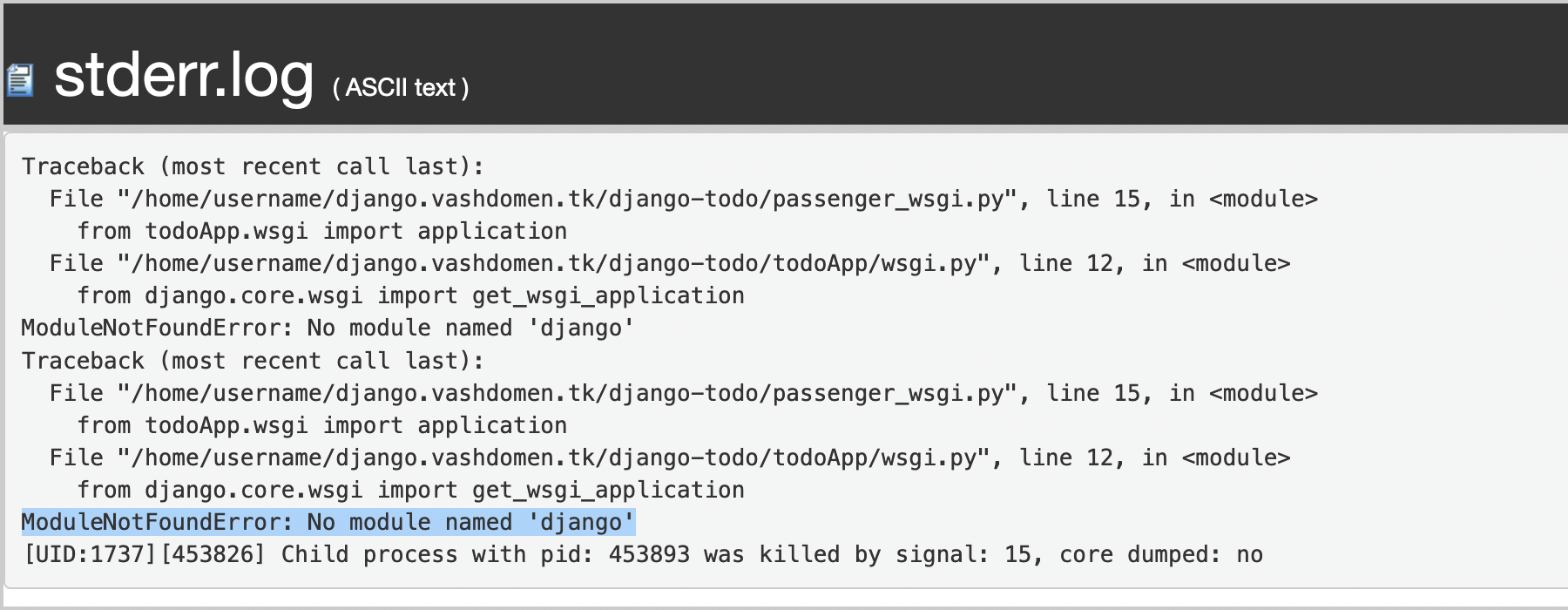
Логи Python расположены в корневой папке проекта — в файле stderr.log. Вот пример содержимого этого файла. В нём видно, что ошибка возникает, потому что в виртуальном окружении на хостинге нет модуля ‘django’.
Нужно войти в виртуальное окружение, установить этот модуль при помощи команды pip install django, затем перезапустить приложение в cPanel и попробовать зайти на сайт в браузере ещё раз.

Если ошибка не уходит, обновите файл с логами — возможно, теперь причина в чём-то другом. В непонятных ситуациях можно загуглить текст ошибки и поискать решение на Stack Overflow.
Также вы можете обратиться за помощью к нам в поддержку. Для этого изложите суть проблемы в письме на адрес support@hostiq.ua. Наши технические специалисты глянут в ваши файлы и попробуют подсказать, что делать.
