Коли люди заходять на сайт сайт, вони хочуть швидко знайти інформацію та отримати відповіді на всі свої питання. Щоб ваш бізнес виділявся серед інших, варто бути постійно на звʼязку.
Онлайн-чат на сайті допомагає вам спілкуватися зі своїми відвідувачами в режимі реального часу. Вони можуть спитати, що їх цікавить, а ви можете швидко відповісти.
Крім того, онлайн-чат для сайту — це інструмент, що допомагає покращити ваші продажі. Згідно з дослідженнями компанії Econsultancy, сайти з активним чатом мають в середньому в 3 рази більше шансів на конверсію порівняно з тими, де чат відсутній.
У цій статті я розповім, чому ще вам варто встановити онлайн-чат на сайт, запропоную кілька популярних плагінів для WordPress-чатів, а також дам детальну інструкцію, як зробити чат на своєму сайті.

Чому варто створити онлайн-чат для сайту
Є кілька причин, чому потрібно встановити чат на свій сайт, і я частково зачепила їх у вступі. В цьому розділі розповім вам детальніше, чому ми радимо встановити онлайн-консультант на сайт WordPress (як і на будь-який інший).
Покращення користувацького досвіду
Віджет чата для сайту надає користувачам зручний і легкий доступ до інформації, послуг і товарів на вашому сайті. Згідно з дослідженнями J.D. Power, відсоток задоволеності клієнтів, які спілкуються через онлайн-чат, дорівнює 73%, що значно вище, ніж у випадку телефонних дзвінків (44%) та електронних листів (61%).
Персоналізація
За допомогою міні-чата для сайту ви можете створити особистий зв’язок зі своїми відвідувачами. Звертайтесь до них за ім’ям, радьте послуги, що підійдуть саме їм, надавайте особисті промокоди. Такий підхід зробить їх перебування на сайті більш комфортним і залученим.
Розв’язання проблем і запитань
Якщо поставити чат на сайт, це допоможе оперативніше розв’язувати питання та проблеми клієнтів. Ваші відвідувачі отримають швидку допомогу в режимі реального часу, що потенційно може втримати їх від думки піти до конкурентів. Додавши чат для свого сайту, ви зробите його більш дружнім і допоможете відвідувачам швидше розібратися з вашими послугами.
Збільшення конверсії
Підключивши чат для сайту, ви можете збільшити продажі в своєму інтернет-магазині. За даними відомого маркетолога Neil Patel, вебсайти з встановленим чатом можуть зменшити показник відмов на 45%.
Ви зможете відповісти на питання щодо продуктів і послуг, розповісти додаткові деталі, що допоможуть переконати відвідувачів купити певний товар або послугу. Тож створити чат на сайті WordPress — це один зі шляхів підвищити ваші конверсії.
Збільшення лояльності
Спілкування з живою людиною в онлайн-чаті допомагає покращити відносини з відвідувачами. Вони відчувають, що їхні запитання та потреби важливі для вас, а значить краще ставляться до бренду. Додаючи чат на свій сайт, ви демонструєте свою готовність слухати та допомагати.
Зворотний зв’язок
Онлайн-чат не тільки допомагає розв’язувати поточні питання, але й дозволяє вам отримувати цінний зворотний зв’язок. Відвідувачі можуть ділитися своїми враженнями від сайту та ваших послуг загалом, і радити, що можна покращити. Ця інформація допоможе вам постійно вдосконалювати свій сайт і мати більш задоволену аудиторію.
Стаття з теми:
Який онлайн-чат на сайт WordPress вибрати
Якщо ви введете в Google запит «онлайн-чат для вордпрес», то отримаєте 80,500,000 пошукових результатів, з яких велика частина буде з плагінами для WordPress. Вибирати є з чого. Знайти правильний плагін важливо, оскільки від нього залежить функціональність і зовнішній вигляд чата.
Ми вибрали пʼять популярних платних і безплатних варіантів, обравши їх через хороші відгуки та гнучкий функціонал:
Плагін «LiveChat for WordPress» — це потужний інструмент, який дозволяє вам додати чат-віджет до свого сайту без необхідності розумітися на програмуванні. Він пропонує інтуїтивний інтерфейс, щоб налаштувати вигляд віджета, кольорову палітру та інші параметри. Крім того, плагін має вбудовану аналітику, яка допоможе вам відстежувати кількість чатів, час очікування в черзі, час відповіді, задоволеність користувачів тощо. LiveChat можна безплатно тестувати протягом 14 днів.
2️⃣ Tidio Live Chat
Плагін «Tidio Live Chat» — ще один популярний чат підтримки на сайт WordPress. Він пропонує різноманітні можливості налаштування, включаючи автоматичні повідомлення, вигляд віджета та інтеграцію з соціальними мережами. Також ви зможете спілкуватися з клієнтами будь-де та будь-коли за допомогою мобільного додатка.
3️⃣ HelpCrunch
Плагін від HelpCrunch — онлайн-чат, що розробили українці 🇺🇦 Окрім стандартних функцій більшості live-чатів, в нього можна інтегрувати базу знань, за допомогою якої клієнти можуть шукати відповідь на питання, не очікуючи на онлайн-консультанта. Також можна додавати правила, які в залежності від теми запиту автоматично розподіляють та призначають чати певним онлайн-консультантам, що пришвидшує роботу.
* Якщо ви з України, ви можете безплатно протестувати сервіс протягом трьох місяців.
4️⃣ Chaty
Chaty підійде, якщо ви хочете встановити простий безкоштовний чат на свій сайт. Плагін дозволяє налаштовувати віджет чата, а також відстежувати статистику взаємодії з відвідувачами. Проте це не окремий онлайн-консультант WordPress, а саме віджет, який дозволяє написати вам в Telegram, Facebook, Instagram Messenger тощо.
Одразу напишемо про мінус: хоч цей плагін розробили не росіяни, він має інтеграцію з VKontakte.
5️⃣ Crisp Live Chat
Плагін «Crisp Live Chat» підтримує інтеграцію з іншими популярними сервісами на кшталт Slack, і має вбудовані інструменти аналітики. Також цей плагін дозволяє створити автоматизованого чат-бота.
Щоб вам було легше обрати, ми склали таблицю, де порівняли вартість і функціонал різних варіантів WordPress онлайн-чатів.
| LiveChat | Tidio Live Chat | HelpCrunch | Chaty | Crisp Live Chat | |
| Наявність безплатної версії | ⛔ | ✅ | ⛔ | ✅ | ⛔ |
| Тривалість пробного періоду | 14 днів | 7 днів | 14 днів | 14 днів | 14 днів |
| Мінімальна вартість платного тарифу | $16/місяць | $18/місяць | $15/місяць | $12/місяць | $25/місяць |
| Рейтинг на WordPress.org (і кількість відгуків) | 4.6 (89) | 4.8 (369) | 5 (6) | 5 (949) | 4.6 (66) |
| Текстовий чат | ✅ | ✅ | ✅ | ✅ | ✅ |
| Мультимедійний чат | ✅ | ✅ | ✅ | ⛔ | ✅ |
| Автоматичні відповіді | ✅ | ✅ | ✅ | ✅ | ✅ |
| Підтримка соцмереж | ✅ | ✅ | ✅ | ✅ | ✅ |
| Аналітика та звіти | ✅ | ✅ | ✅ | ✅ | ✅ |
| Персоналізація віджета | ✅ | ✅ | ✅ | ✅ | ✅ |
| Інтеграція з CRM | ⛔ | ✅ | ✅ | ⛔ | ✅ |
| Email-маркетинг | ✅ | ✅ | ✅ | ✅ | ✅ |
| Оцінка задоволеності | ✅ | ✅ | ✅ | ⛔ | ✅ |
| Робота з командою | ✅ | ✅ | ✅ | ⛔ | ✅ |
Якщо серед цих сервісів ви не знайшли свій «той самий» движок чата для сайту, ми зібрали ще декілька варіантів онлайн-консультантів для сайту WordPress в окремій статті.
Спробуйте наш WordPress-хостинг, щоб сайт літав ✈️
На задоволеність клієнта впливає не тільки наявніть онлайн-чату. Один з найважливіших моментів, які впливають на бажання залишитися чи піти зі сторінки — швидкість роботи сайту.
Наш хостинг із попередньо встановленим WordPress ідеально підійде для блогу, інтернет-магазину, форуму чи іншого ресурсу, який працює на WordPress.
Ми використовуємо вебсервер LiteSpeed. LiteSpeed швидко завантажує сайти — невеликі статичні файли завантажуються у 5 разів швидше, ніж на Apache. Для сайтів на WordPress автоматично активуємо плагін LSCache. З ним сайти відкриваються у декілька разів швидше — плагін швидше завантажує бази даних та зображення.
Ви можете безплатно протестувати наш хостинг протягом 30 днів. Сподобається — продовжите тариф, не сподобається — нічого не втратите 👌
Покрокова інструкція, як зробити чат для сайту
Для прикладу я вибрала безкоштовні онлайн-консультанти для сайту WordPress — Chaty та Tidio Live Chat. Ці чати для WordPress мають високий рейтинг, навіть за великої кількості відгуків.
Як зробити онлайн-чат, використовуючи Chaty
Chaty — простий чат на сайт: він допомагає вашим відвідувачам написати вам в будь-який канал зв’язку, що ви використовуєте, але не дозволяє відповідати прямо на сторінці.
Ось покрокова інструкція, як створити онлайн-чат для WordPress за допомогою Chaty:
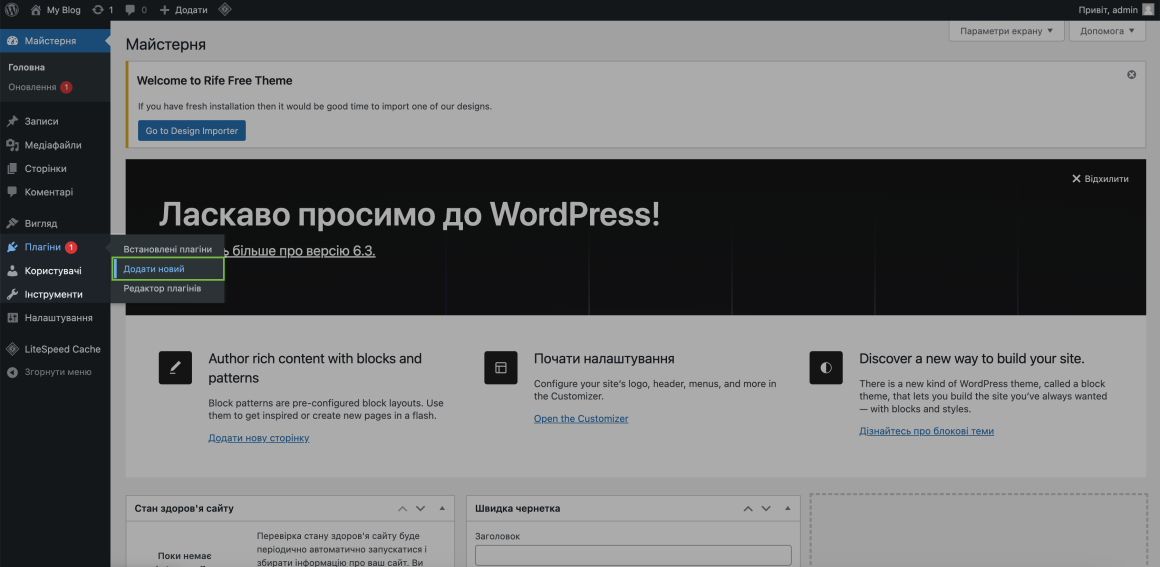
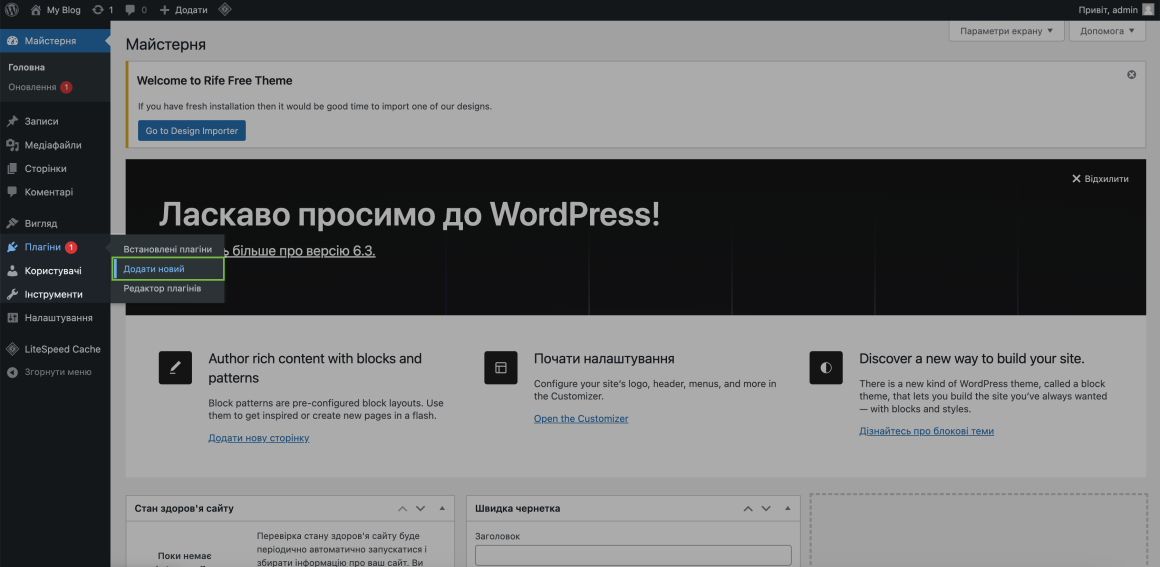
1️⃣ Увійдіть до адміністративної панелі вашого сайту WordPress. В меню ліворуч виберіть «Плагіни» та натисніть на «Додати новий».

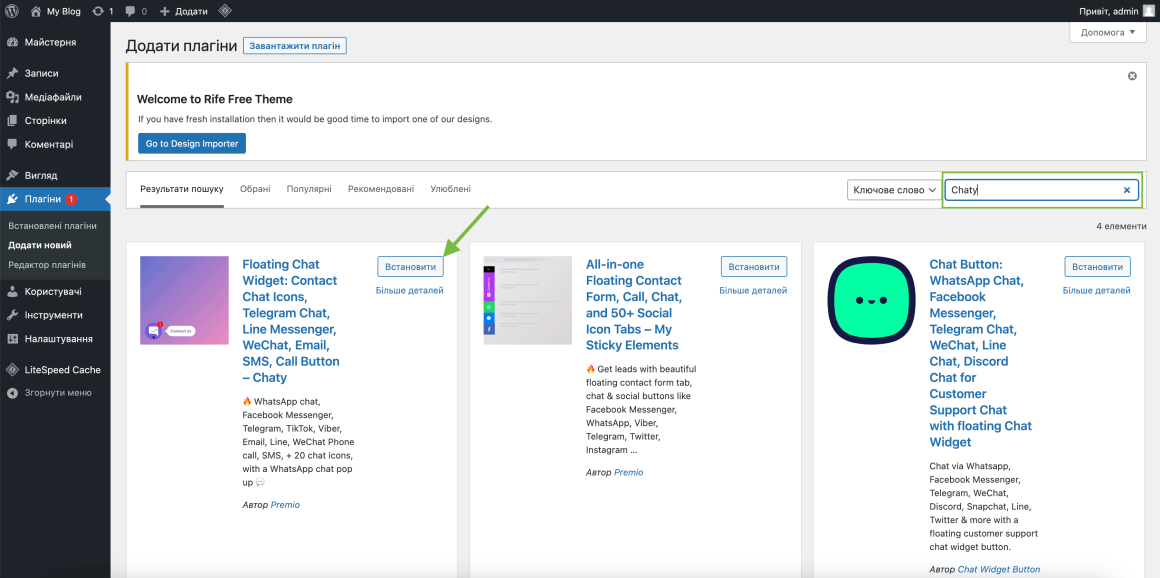
2️⃣ В поле пошуку введіть «Chaty». Знайдіть плагін Chaty та натисніть «Встановити».

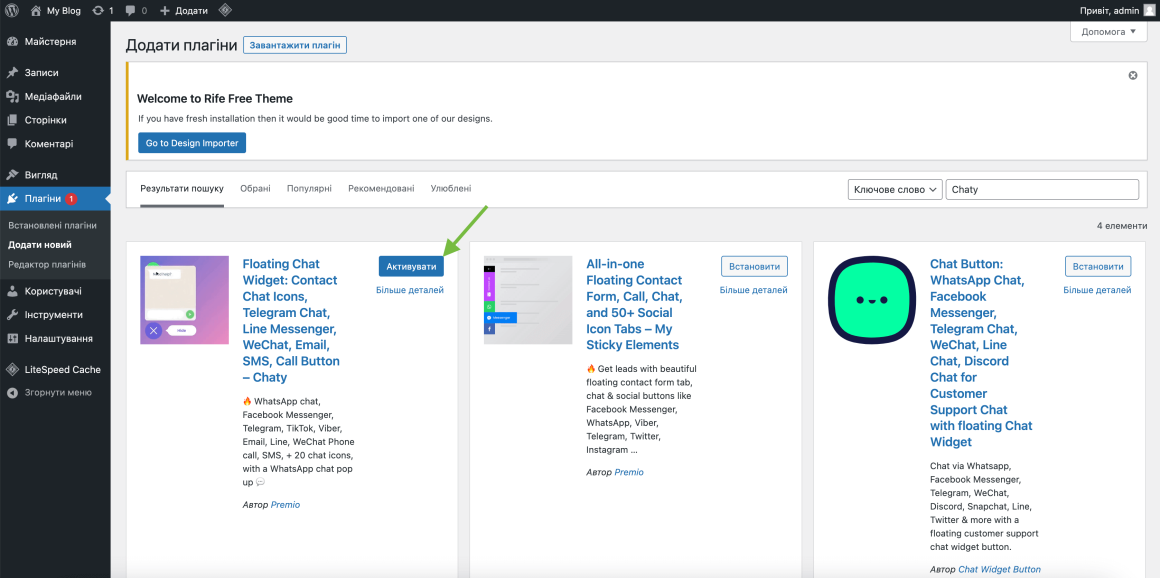
3️⃣ Після завершення встановлення натисніть «Активувати».

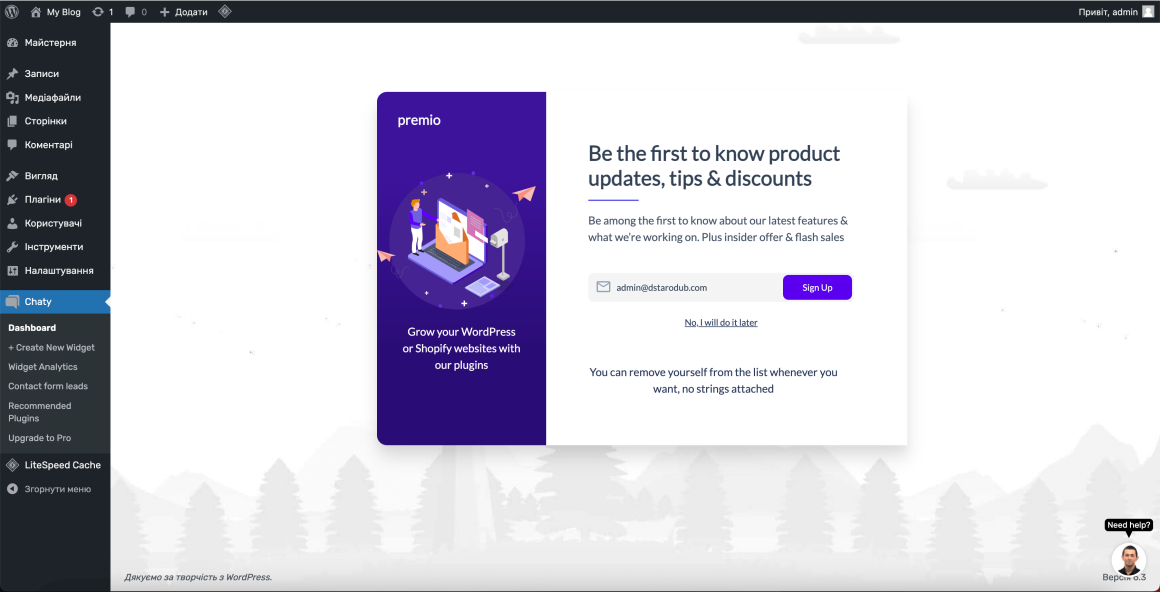
4️⃣ Після активації плагіна в меню з лівого боку з’явиться нова опція «Chaty» та вас автоматично переведе на промосторінку.

На цій сторінці вам запропонують отримувати повідомлення про спеціальні пропозиції щодо цього плагіна. Ви можете ввести свою електрону пошту та натиснути кнопку «Sign Up», щоб отримувати листи про знижки та оновлення. Якщо вам це зараз не потрібно, натисніть кнопку «No, I will do it later».
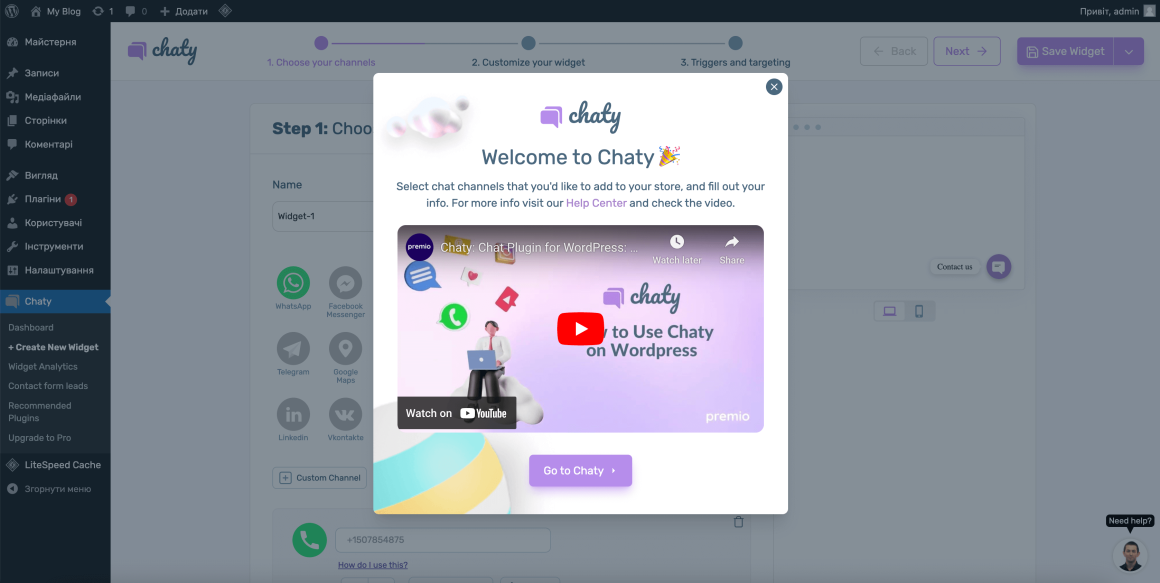
5️⃣ Після вашого вибору щодо розсилки ви автоматично потрапите на ознайомчу сторінку з посиланням на Help Center Chaty та коротким відео про плагін та його адміністративну панель.


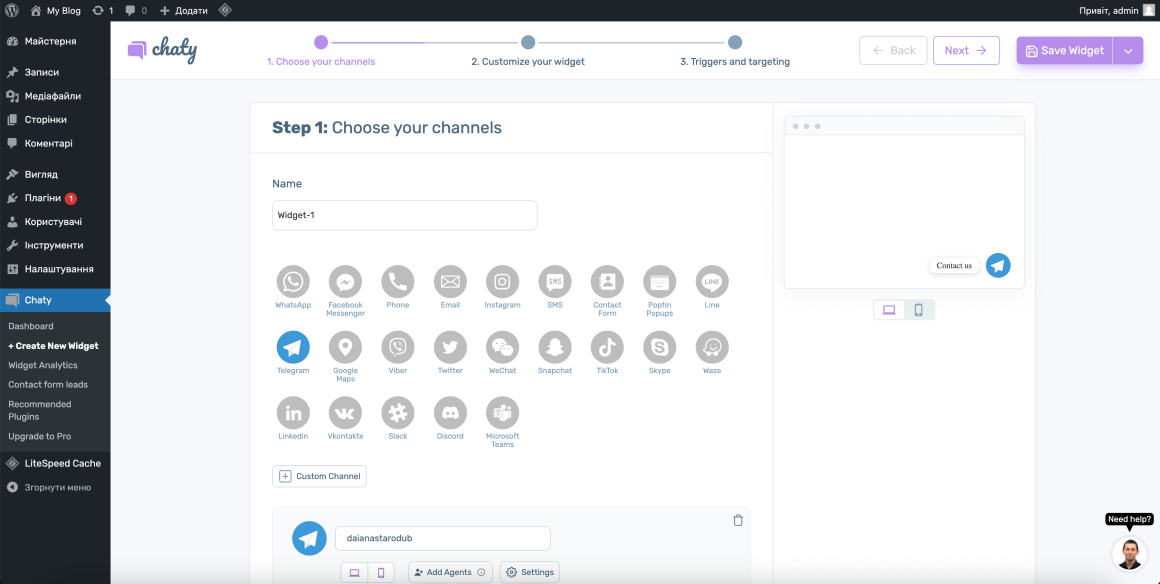
6️⃣ Перший крок налаштування безпосередньо міні-чата на сайті у вигляді віджета — це вибрати канал для зв’язку. Автоматично Chaty пропонує WhatsApp та телефон. Я виберу інтеграцію з Telegram, але ви можете вибрати одразу декілька каналів. Введіть деталі про канал зв’язку та коли будете готові, натисніть кнопку «Next» у верхньому правому куті.

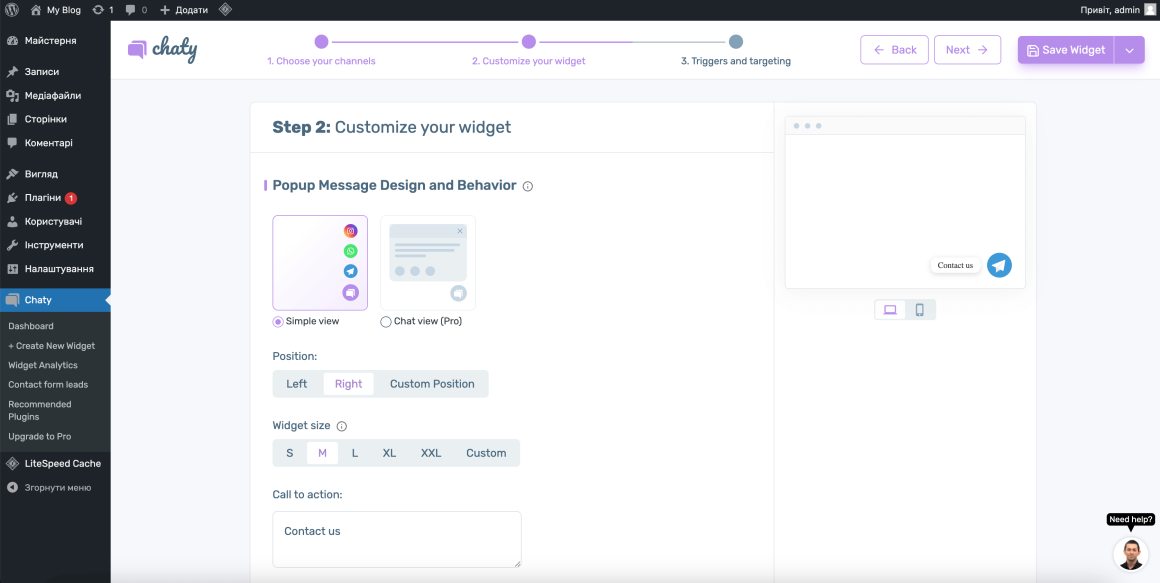
7️⃣ На наступній сторінці ви можете налаштувати зовнішній вигляд віджета: розташування, розмір, закличний текст, колір тексту тощо. Коли підлаштуєте віджет за вашими побажаннями, натисніть кнопку «Next» у верхньому правому куті, щоб перейти до останнього кроку налаштування.

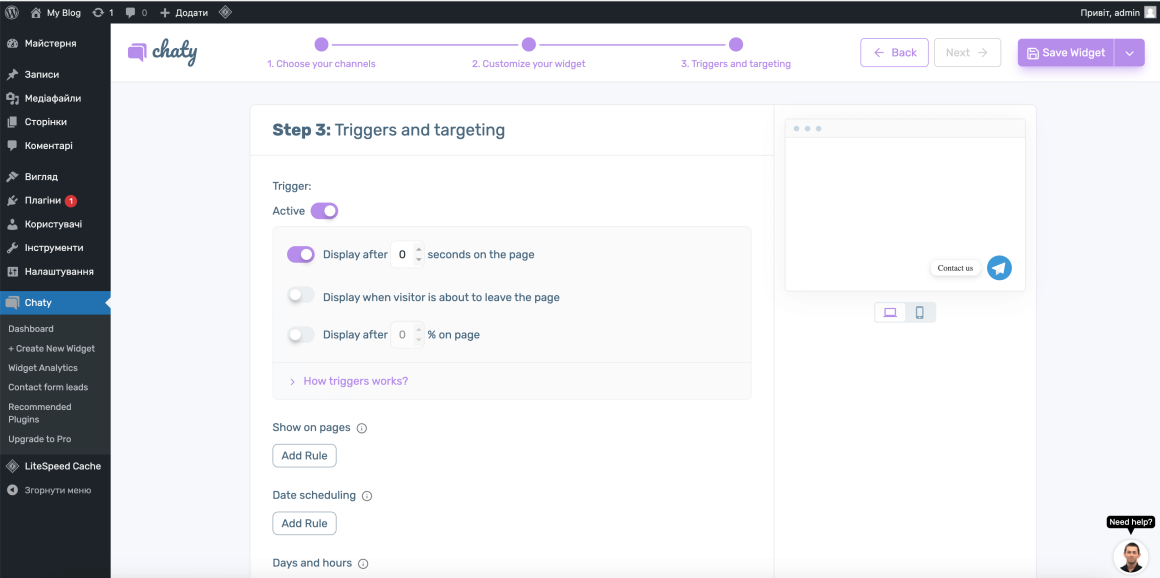
8️⃣ Цей крок дозволяє вам налаштувати додаткові дії віджета. Наприклад, як швидко він з’являтиметься на сторінці, починаючи з моменту, коли відвідувач перейшов на ваш сайт. Також можна додавати певні тригери, наприклад, показувати чат, коли відвідувач хоче закрити сторінку.
Щоб завершити налаштування віджета та зберегти зміни, натисніть кнопку «Save Widget»у верхньому правому куті.

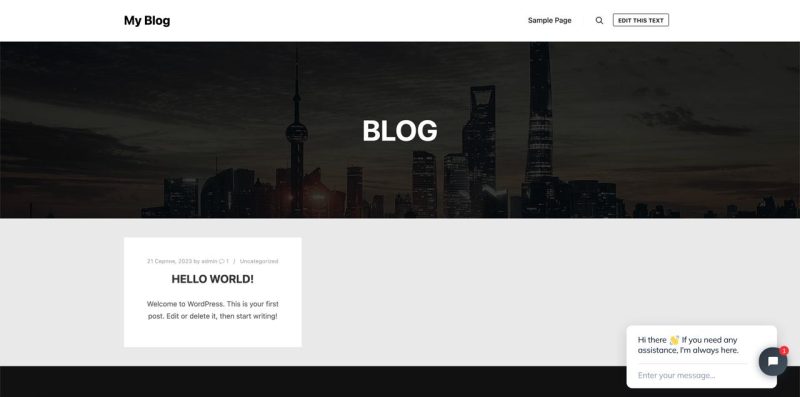
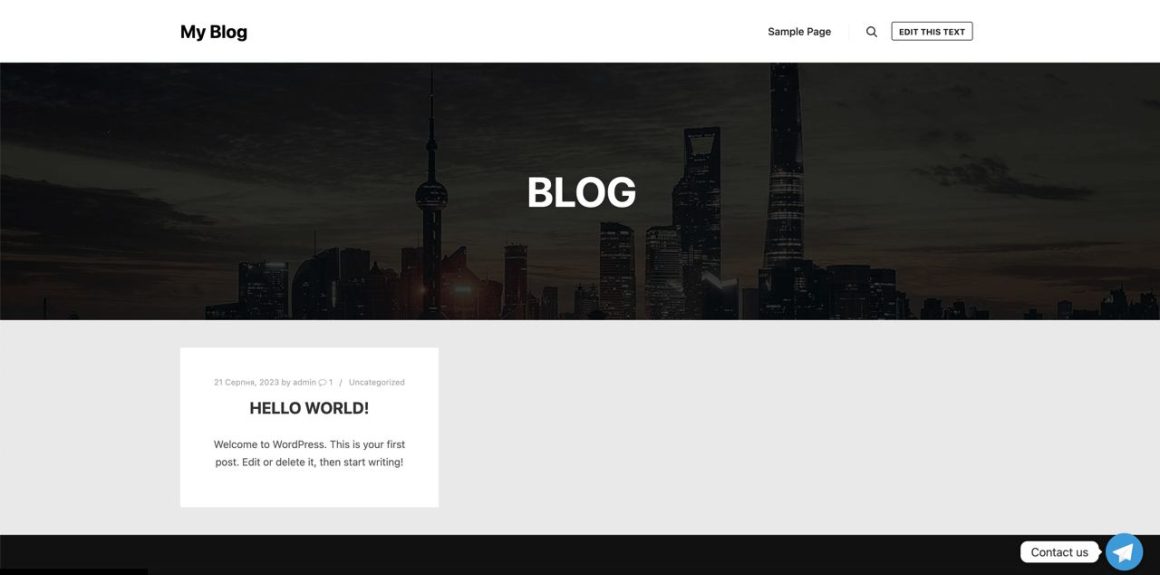
9️⃣ Перейдіть на ваш сайт і перевірте, як працює кнопка чата для сайту. На моєму сайті це виглядає так:

Якщо натиснути на цю іконку, то вона запропонує перейти та зв’язатися за вибраним каналом зв’язку.

При купівлі на рік — знижка 20%
Як зробити онлайн-чат, використовуючи Tidio Live Chat
Tidio Live Chat — повноцінний онлайн-чат WordPress. Він дозволяє вбудувати чат на сайт і відповідати на питання відвідувачів в окремій чат-системі.
Розглянемо, як зробити онлайн-консультанта на сайті за допомогою Tidio Live Chat:
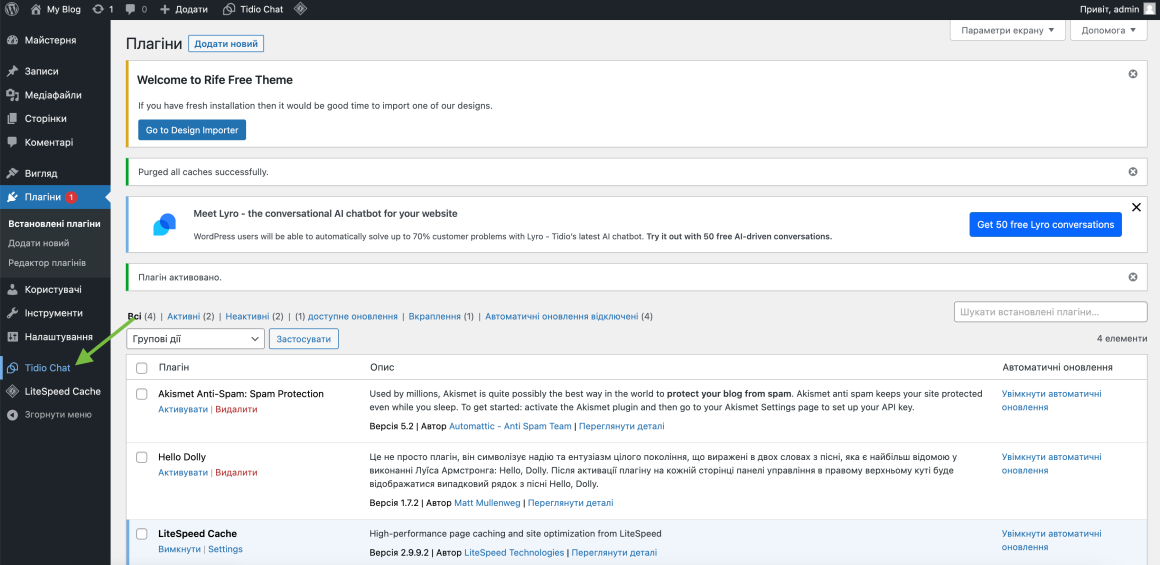
1️⃣ Перші кроки, як створити чат для сайту, аналогічні інструкції для Chaty. Увійдіть до адміністративної панелі вашого WordPress-сайту. В меню ліворуч виберіть «Плагіни» та натисніть на «Додати новий».

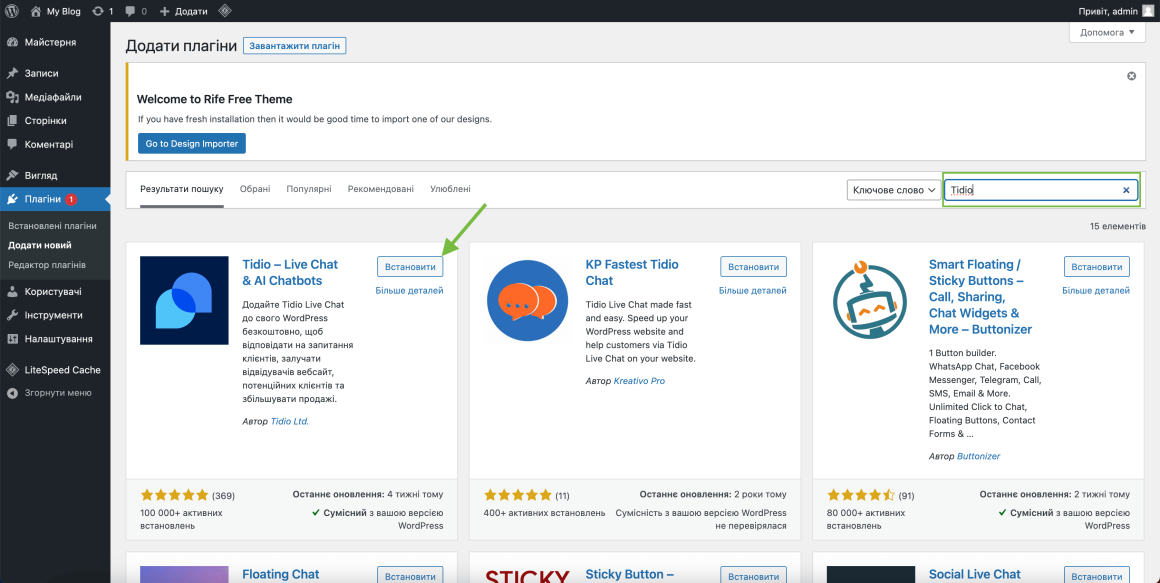
2️⃣ У поле пошуку введіть «Tidio». Знайдіть плагін Tidio та натисніть «Встановити».

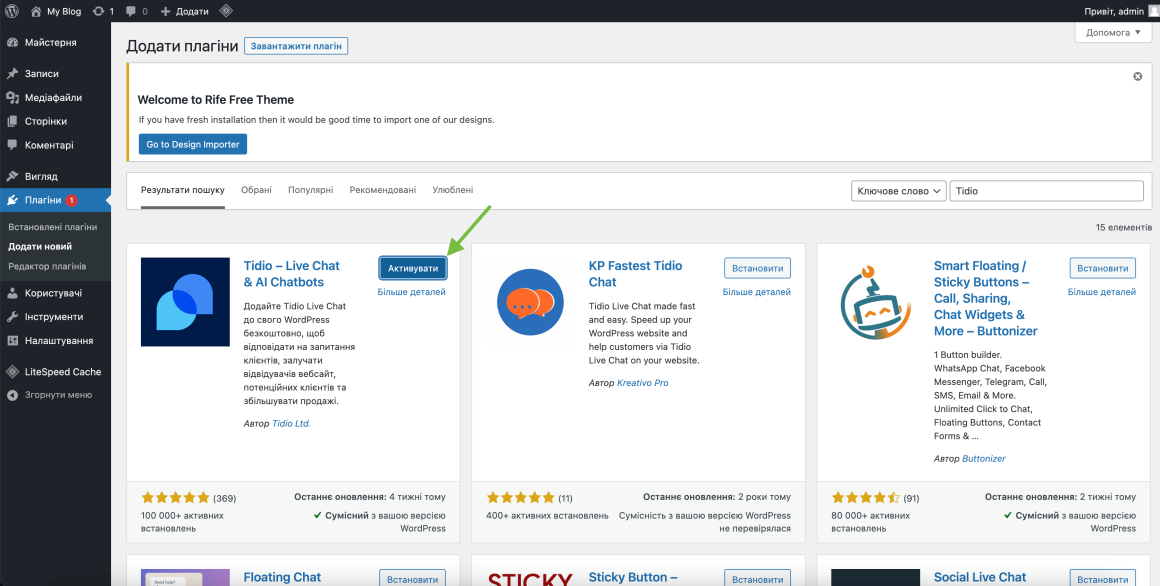
3️⃣ Після завершення встановлення натисніть «Активувати».

4️⃣ Після активації плагіна в меню з лівого боку з’явиться нова опція «Tidio». Натисніть на неї.

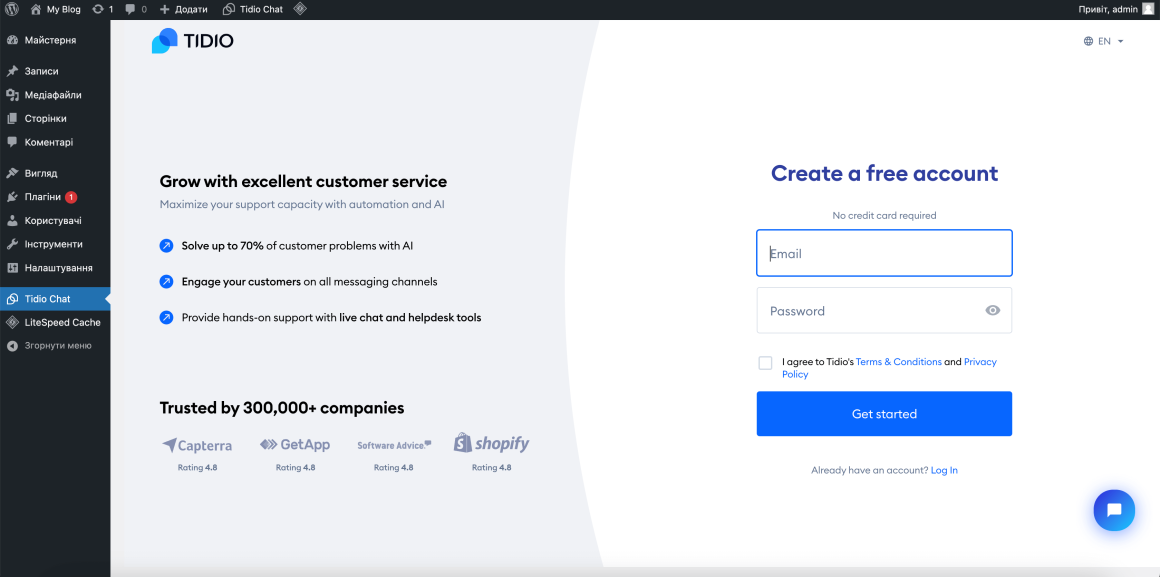
5️⃣ Ви перейдете на сторінку, де вам потрібно створити свій акаунт. Створіть його, щоб продовжити налаштування чата.

Реєстрація не вимагає заповнювати платіжну інформацію, тож можна не хвилюватись за неочікуване списання грошей за підписку.
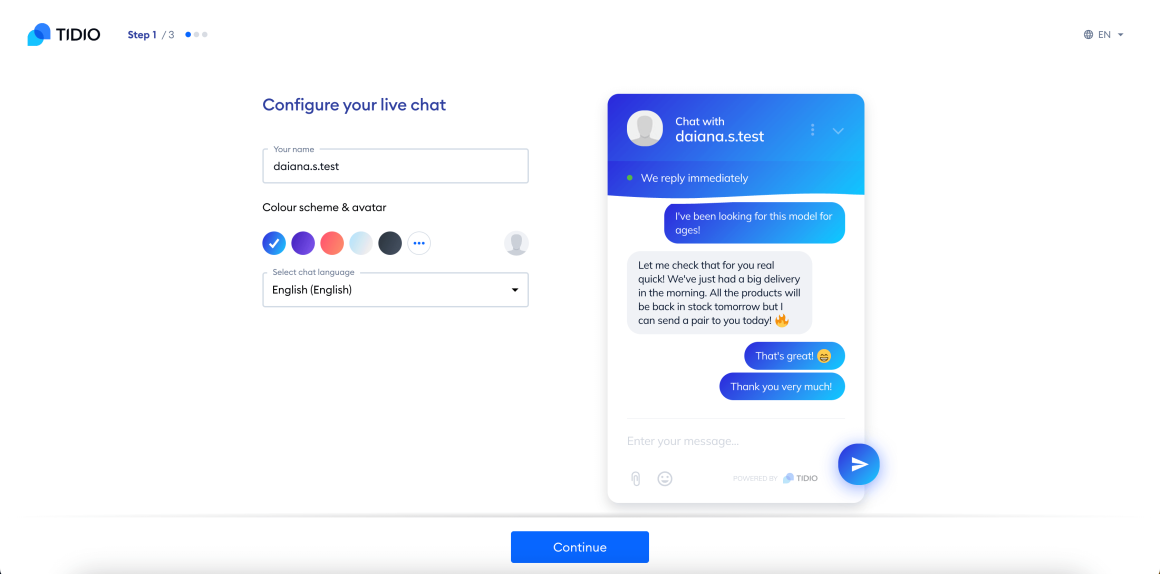
6️⃣ Після входу або створення акаунту вас автоматично спрямує на сторінку налаштування віджет-чата для сайту. Введіть ім’я онлайн-консультанта, виберіть колір віджета чата та мову. Натисніть кнопку «Continue».

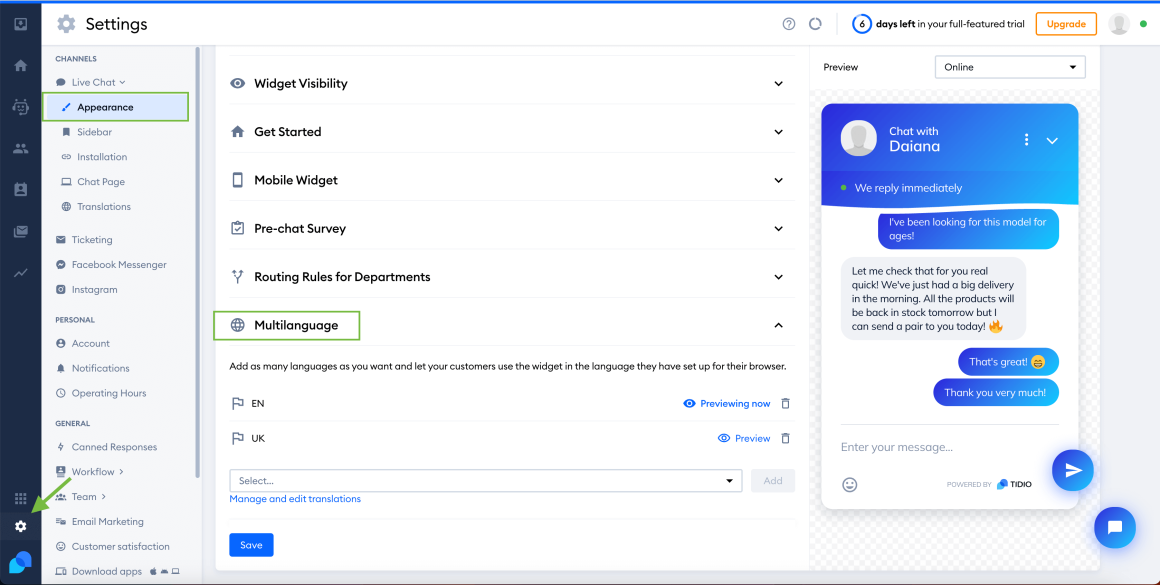
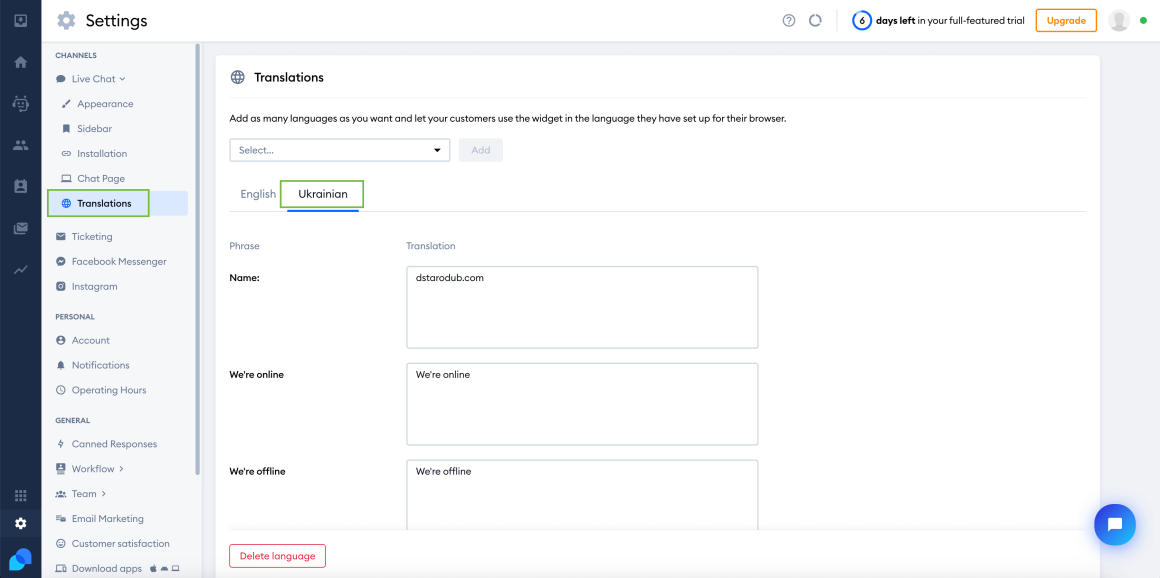
⚠️ На жаль, Tidio не має автоматичного перекладу українською мовою, але це не проблема. Додати українську можна буде самостійно в меню «Appearance» секції «Multilanguage» після першочергового налаштування:

Після цього треба перейти в меню «Translations» і вказати український варіант перекладу інтерфейсу чата.

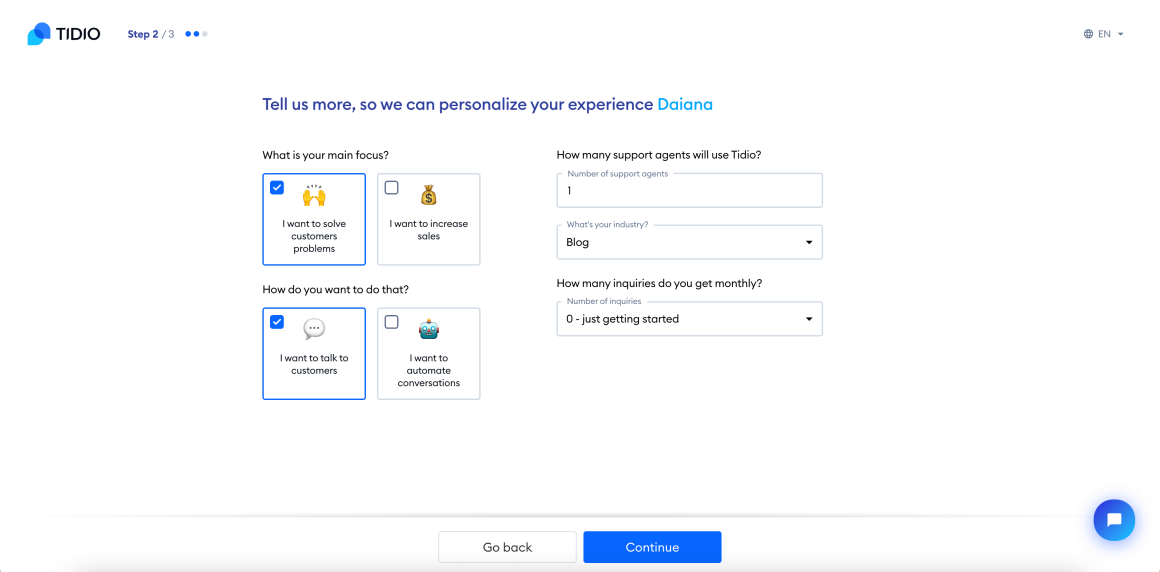
7️⃣ На другому кроці налаштування вкажіть мету використання чат, кількість онлайн-консультантів, вид сайту та кількість запитів, що ви плануєте отримувати на місяць.

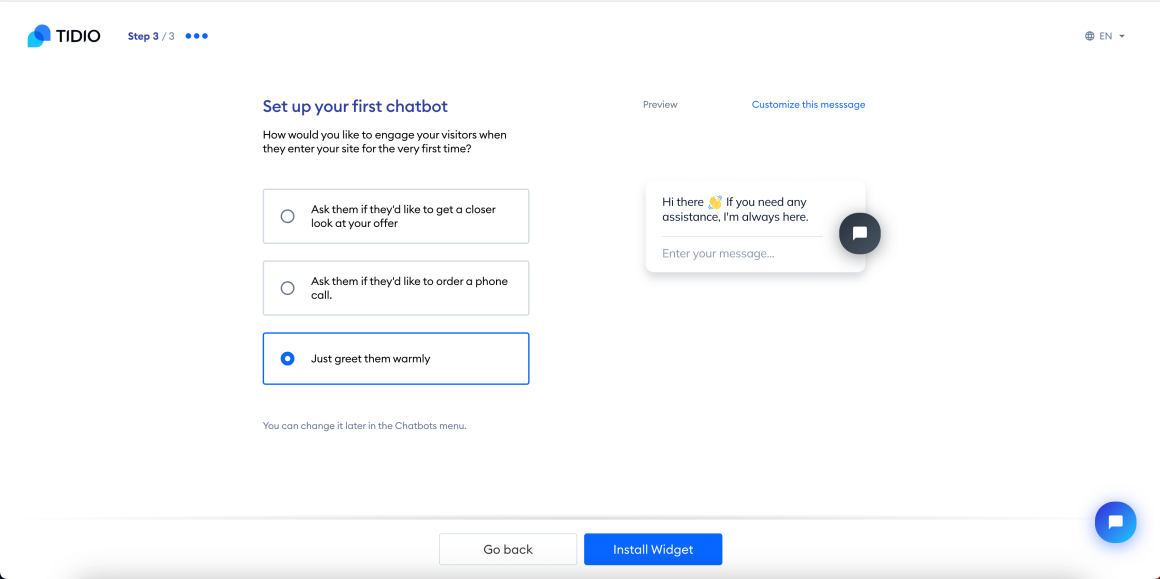
8️⃣ На третьому кроці виберіть привітальне повідомлення від чат-боту, що бачитимуть користувачі вашого сайту.

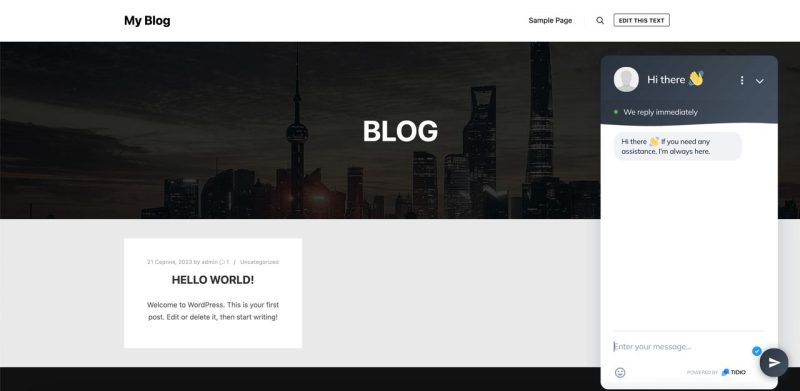
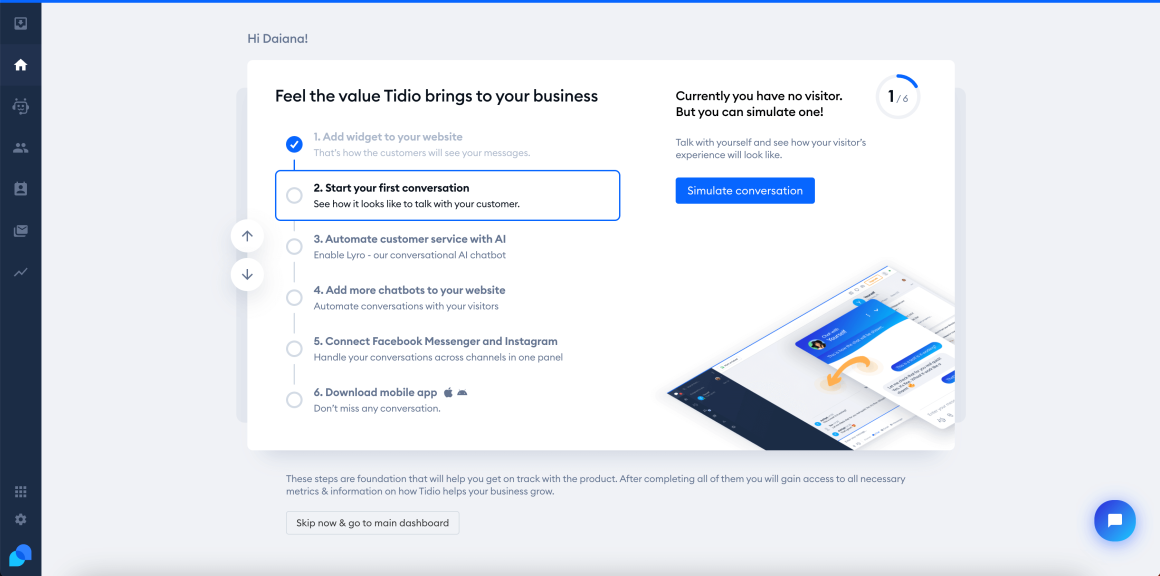
9️⃣ Ваш WordPress-чат готовий 👏 Перевірте, як він виглядає на сайті.
🔟 Дашборд Tidio пропонує багато різноманітних додаткових налаштувань і функцій. В разі потреби доналаштуйте віджет під свої побажання.

Бонус: як спілкуватися з користувачами в чаті
В попередніх розділах ми обговорювали основну тему цієї статті — як зробити свій чат на сайті. Та наостанок я ще хочу поділитися з вами порадами та рекомендаціями, які допоможуть вам краще порозумітися з клієнтами в чаті. Бо як тімлідерка команди тренерів підтримки та колишня онлайн-консультантка (так-так, я теж була по той бік чата), я розумію, наскільки важливий якісний досвід для користувачів.
Згадайте свої власні пригоди в чатах. Можливо, ви помітили, що онлайн-консультант може бути як вашою магічною паличкою, що легко та приємно розв’язує ваші питання, так і лотереєю, в якій, як би не намагався, програєш.
Тож зосередимось на деталях, які покращать ваше спілкування через чат і зроблять його більш ефективним та приємним для обох сторін.
⭐ Створіть загальні правила спілкування з користувачами.
Перш за все важливо створити чіткі професійні правила для майбутніх онлайн-консультантів. В них можуть входити загальні норми поведінки, пояснення tone of voice бренду та вимоги щодо того, що консультант має знати про продукт.
Наприклад, в HOSTiQ є свій кодекс підтримки. В ньому прописана загальна філософія нашої підтримки, що ми можемо зробити за клієнта, а що він робить самостійно, як ми бачимо ідеальний діалог з клієнтом тощо.

Створивши такий посібник, ви допоможете своїм співробітникам краще розуміти, що саме очікується від них в спілкуванні з клієнтами.
⭐ Підготуйте швидкі відповіді на типові запитання.
Щоб ефективно працювати з онлайн-чатом, треба не тільки швидко відповідати на запитання, але й бути готовим до типових ситуацій. Відстежте повторювані питання від користувачів і створіть шаблони відповідей, які далі можна адаптувати під конкретну ситуацію.

Також варто заготувати стандартні фрази для привітання, прохання очікувати та прощання.

Заздалегідь підготовлені повідомлення не тільки прискорять відповіді клієнтам, але й гарантуватимуть більш точну та вичерпну інформацію.
⭐ Регулярно відстежуйте якість спілкування в чатах.
Контролюйте якість обробки чатів постійно. Покращувати спілкування з клієнтами можна майже до безкінечності, і це класно. В HOSTiQ ми кожного тижня перевіряємо чати як новачків, так і тих співробітників підтримки, які працюють в нас роками. Та не забувайте, що варто не тільки підказувати, як треба робити, але ще й хвалити за те, що вже вдається добре.
Шпаргалка: як створити чат на своєму сайті
Підключити чат до сайту на WordPress нескладно, особливо використовуючи плагіни. Вище ми на прикладі Chaty та Tidio Live Chat розповіли, як зробити чат на сайті, а нижче — загальна інструкція для будь-якого WordPress-чата.
Як встановити чат на сайт:
1️⃣ Виберіть плагін чата для WordPress.
Завдяки плагінам, ви можете додати чат-віджет до свого сайту без необхідності глибоко розуміти програмування.
2️⃣ Встановіть та активуйте плагін.
Після вибору перейдіть до вашої панелі адміністрування WordPress, встановіть та активуйте плагін.
3️⃣ Налаштуйте основні параметри.
Зазвичай плагіни для чата надають можливість налаштувати його відображення на сайті. У розділі «Налаштування» плагіна ви зможете визначити вигляд віджета чата, колірну палітру, позицію на сторінці та інші параметри, що допоможуть чату гармонійно вписатися в дизайн сайту. Кількість параметрів, що можна кастомізувати, залежить від плагіна, який ви виберете.
4️⃣ Персоналізуйте модуль чата для сайту.
Нехай ваш онлайн-чат відображає ваш бренд і вашу індивідуальність. Налаштуйте аватар або логотип вашої компанії, використовуйте імена операторів чата та створюйте привітальні повідомлення, які передають настрій бренду.
5️⃣ Почніть спілкуватися 🙂
Після того, як ви встановили та налаштували чат WordPress, настав час спілкуватися зі своєю аудиторією. Будьте готові до діалогу, щоб відповідати на запитання, надавати допомогу та покращувати користувацький досвід на вашому сайті.
Тепер ви знаєте все про те, як зробити на сайті чат.
Якщо ви хочете підібрати собі ідеальний хостинг для WordPress, не соромтеся звертатися в нашу службу підтримки. Ми завжди онлайн, щоб вам допомогти 🙂
Корисні матеріали з WordPress: