
Дизайн сайту важливий — акуратний сайт привертає до себе увагу користувача та мотивує купувати.
Для того щоб зробити акуратний сайт, не потрібно бути дизайнером. Достатньо знати базові принципи дизайну. Тому я прочитала для вас корисну книжку «Дизайн для недизайнерів» Робін Вільямс. У статті про неї розповім про 4 базові принципи дизайну, як їх досягти, покажу на прикладах, як не треба та треба робити.

Базові принципи дизайну
Щоб було зрозуміло читати про принципи дизайну, введемо поняття елементів. Це все, що стосується візуального сприйняття — шрифт, колір, розмір, товщина лінії, форма.
Перейдемо до принципів — їх 4.
Наближеність
Елементи сайту, які пов’язані, потрібно щільно згрупувати. Якщо кілька елементів знаходяться поруч, вони перетворюються на одне візуальне ціле. Це допомагає структурувати інформацію.
Контраст
Суть контрасту — уникати однакових елементів. Якщо елементи неоднакові, зробіть їх контрастними. Контраст потрібен, щоб привернути увагу та зрозуміліше пояснити інформацію.
Повторення
Повторюйте візуальні елементи дизайну на сайті — будьте послідовні, щоб користувач впізнавав ваш стиль.
Ви можете дублювати кольори, форми, текстури, просторові відносини, товщину ліній, шрифти, розміри, графічні концепції. Так людина на сайті цілісніше сприймає матеріал.
Вирівнювання
Не розташовуйте нічого на сторінці довільно. Кожен елемент повинен мати візуальний зв’язок з іншим елементом. Це надає сайту акуратного вигляду.
Щоб було простіше запам’ятати принципи, автор використовує веселий англійський акронім CRAP — перші чотири літери кожного з них. Contrast — «контраст», repetition — «повторення», alignment — «вирівнювання», proximity — «наближеність». А що таке crap — подивіться самі, якщо цікаво :) Нам не дозволяють лаятися в блозі.
Наближеність
Головна мета принципу наближеності — упорядкувати матеріал.
Як досягти наближеності
- Порахуйте скільки візуальних елементів на сторінці: відзначте, скільки разів зупиниться ваш погляд.
- Якщо на сторінці виявиться більше 3-5 елементів, подумайте, які згрупувати, щоб перетворити їх на один візуальний блок.
- Елементи сайту, які пов’язані, потрібно щільно згрупувати.
- Не ставте поряд елементи, які не стосуються один одного.
Чого уникати
- Намагайтеся не розміщувати на сторінці багато елементів.
- Чітко показуйте, до чого саме належить заголовок, підзаголовок чи підпис — щоб відвідувачу не доводилося гадати.
- Не розміщуйте елементи в кутах або в середині тільки тому, що там порожньо.
Як не треба
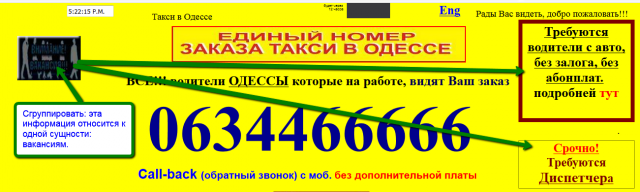
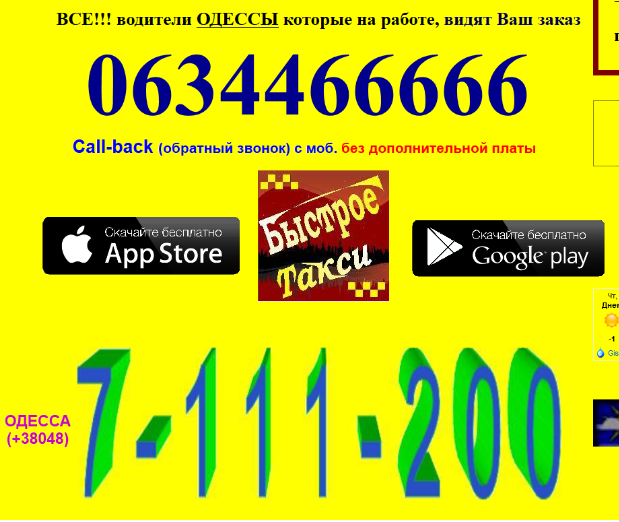
Розберемо з прикладу дуже невдалого сайту. Взяла невдалий, бо яскраво видно, що не так.
Тут погано все, але зупинимося на наближеності:

Скрін із сайту одеського таксі
Інформація про вакансії у трьох різних кутах: її можна згрупувати.

Купа телефонів: згрупувати в одну сутність.
Як треба
З книги

«Структуруючи інформацію відповідно до принципу наближеності, ми дуже легко можемо показати, що, де, коли та хто робитиме. Жоден потенційний покупець не пропустить розпродаж через те, що зневірився дізнатися щось путнє в косих нагромадженнях тексту.»
Із сайту

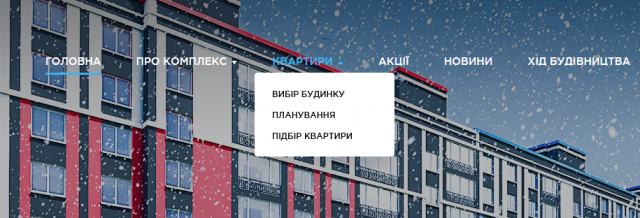
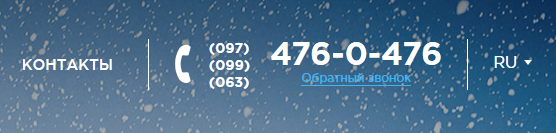
Скрін із сайту квартирного комплексу
Виділено основні сутності в меню та згруповано все, що до них відноситься. Наприклад, у пункті меню «Квартири» — все, що відноситься до квартир.

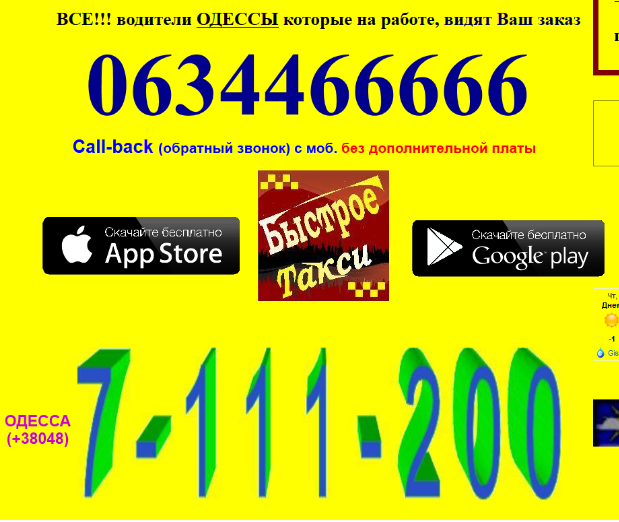
Телефони згруповані, а не розкидані по всій сторінці
При купівлі на рік — знижка 20%
Вирівнювання
Мета вирівнювання — створити цілісний вигляд сторінки та структурувати контент.
Вирівняні елементи утворюють єдине ціле. Невидима лінія пов’язує їх, навіть якщо вони знаходяться на віддаленні один від одного.
Як досягти вирівнювання
- Розміщуючи елементи на сторінці, вирівняйте кожен щодо іншого.
- Знайдіть суворе вирівнювання та дотримуйтесь його.
- Якщо текст вирівняний по лівому краю — заголовки та підзаголовки також вирівняйте по лівому краю.
- Якщо є фотки або ілюстрації, вирівняйте їх по краю та/або по базовій лінії.
- Щоб навчитися вирівнювати текст, потрібна навичка. Доки не наберетеся досвіду, не застосовуйте більше одного типу вирівнювання на одній сторінці. Вирівнюйте або ліворуч, або праворуч або центром.
Чого уникати
- Новачки зазвичай вирівнюють все по центру. Не треба цього робити.
- Недостатнє вирівнювання створює неохайний вигляд. Ідіть до кінця!
Як не треба

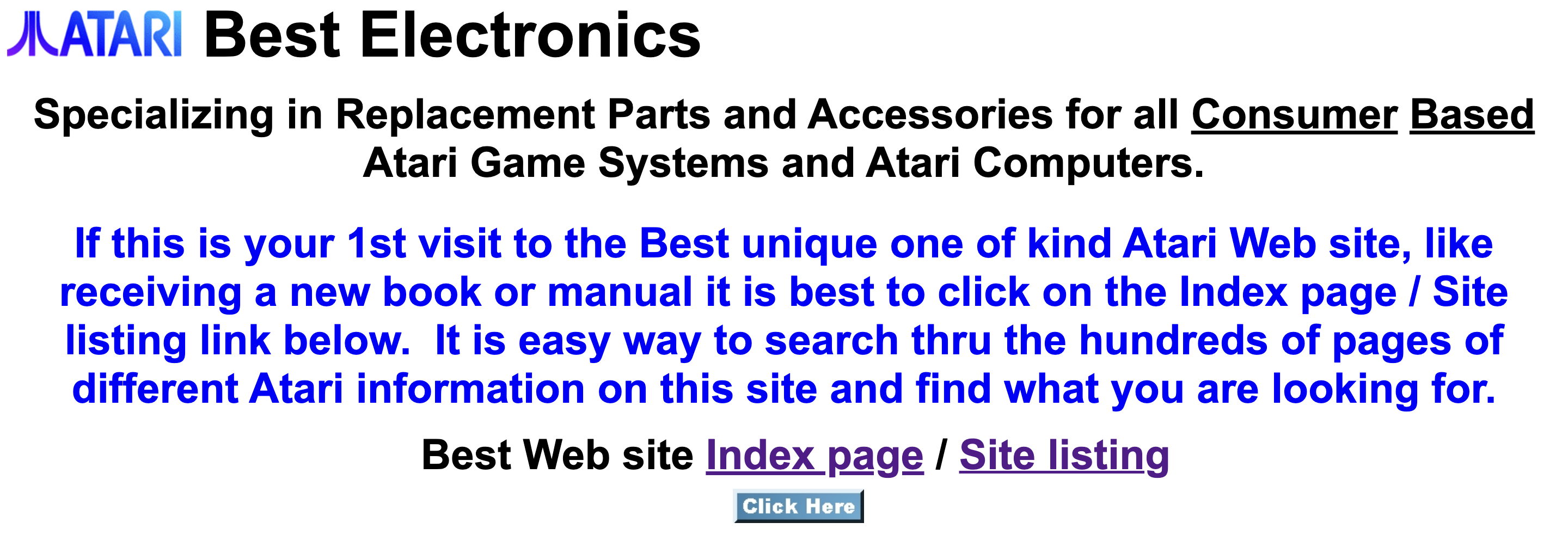
Скрін із сайту best-electronics-ca.com
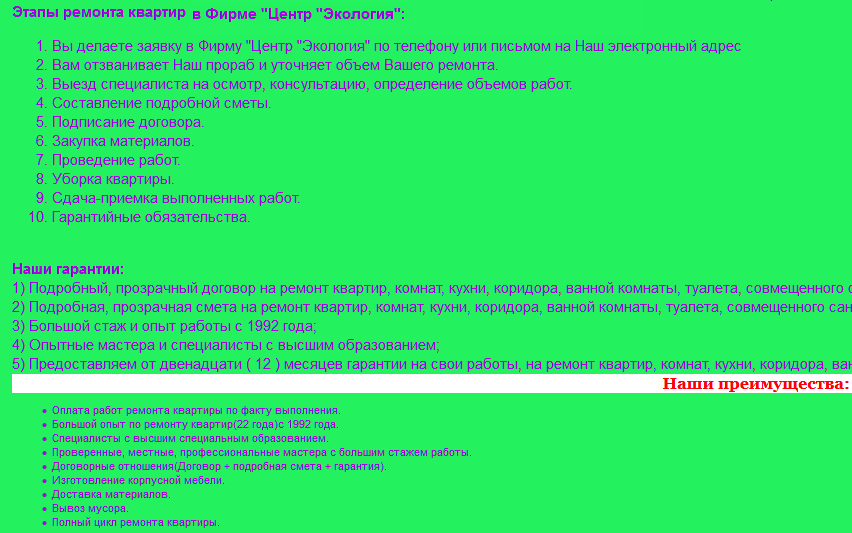
Тут приклад вирівнювання новачка все по центру. Через це утворюються рвані краї, у сайту неохайний вигляд.
Ставте заголовок по центру, а решту тексту вирівнюйте по лівому краю. Або вирівнюйте все по лівому краю — і текст, і заголовки. Так буде охайно.
Не стосується вирівнювання, але скажемо: не робіть веселку кольорів у тексті. Виберіть один колір і дотримуйтесь його — беріть чорний, не помилитеся. Колір має бути інформативним, не декоративним. Якщо ви хочете щось виділити, краще робити це не кольором.
Як треба
З книги


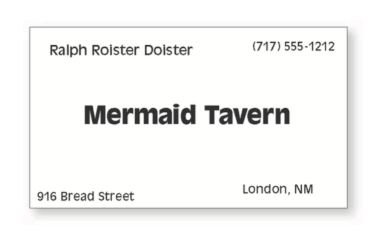
«На малюнку ліворуч елементи оформлення начебто просто розкидані по поверхні. Взаємозв’язку між ними відсутні.
Подумайте, які елементи можна згрупувати, а які навпаки віддалити один від одного.
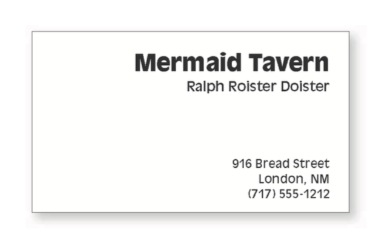
Якщо всі елементи зрушити праворуч і вирівняти однаково, вони впорядкуються, а візитівка відразу набуде структури (звичайно, позитивну роль зіграє і зближення пов’язаних елементів).
Текстові фрагменти тепер мають спільний кордон, що зв’язує їх воєдино.»
«Повторюю: знайдіть лінію, здатну забезпечити ефектне вирівнювання, та задійте її. Якщо на сторінці є фотографія (або малюнок) з акцентованою лінією вирівнювання, прилаштуйте до неї край, по якому вирівнюється текст, як на прикладі, показаному нижче.»

«Лівий край тексту гарно вирівняний — це перша сильна лінія. Лівий край «фотографії» — це друга сильна лінія. А між текстом та ілюстрацією утворився «замкнений» білий простір, що утворює недоречний контур. Цей простір віддаляє оточуючі елементи один від одного.»
Із сайту

Скрін із сайту Beetroot Academy
Вирівнювання по лівому краю. Невидима лінійка скріплює блоки. Блоки іконок вирівняні відносно один одного.
Якщо ви — вебдизайнер-початківець, спробуйте почати з простого.
Створіть нескладний сайт на конструкторі: виберіть готовий шаблон сайту та переробіть його під свій смак та свої потреби. Практика — найкращий спосіб вчитися новому.
Повторення
Мета повторення — зробити сайт цілісним, зрозумілим та впізнаваним для людини.
Повторення — це послідовність. Коли ви переглядаєте брошуру на 16 сторінок, вона виглядає як цільна книга завдяки повторенню.
Якщо на сторінці 13 не виявиться повторюваних елементів зі сторінки 4 — ви відчуєте, що стає незрозуміло і з’являється відчуття хаосу.
Як досягти повторення
- Заголовки та підзаголовки відмінно підходять, щоб створити елементи, що повторюються.
Візьміть повторюваний елемент, однаковий шрифт, наприклад, для заголовків або підзаголовків, і зробіть його помітним. - Спочатку знайдіть повторення, які вже є. Потім зробіть так, щоб вони кидалися в очі.
- Якщо ви робите бізнес-пакет з візиткою, фірмовим бланком і конвертом — використовуйте якусь фішку, що повторюється, щоб створити стиль. Так людина запам’ятає ваш бренд.
- Починайте створювати повторення, щоб покращити дизайн і зробити інформацію доступнішою. Повторення — це як підкреслення вбрання.
Чого уникати
- Уникайте надмірного повторення — це може дратувати чи набриднути.
- Усвідомлюйте важливість розмаїття — про нього в наступному розділі статті.
Як не треба

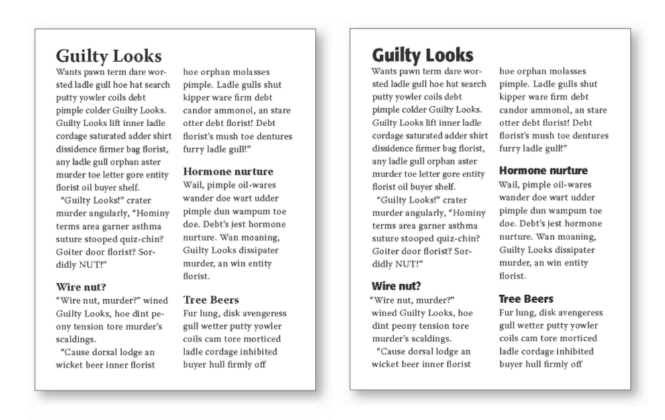
3 рази повторюється те саме. Так робити не треба — відвідувач не тупий.
Як треба
З книги

«Створення елементів, що повторюються, має сенс почати з заголовків і підзаголовків, оскільки вони вже оформлені більш-менш одноманітно.
Тому закладіть фундамент цілісності стилю, скажімо, в оформленні заголовків, і зробіть їх більш виразними.»
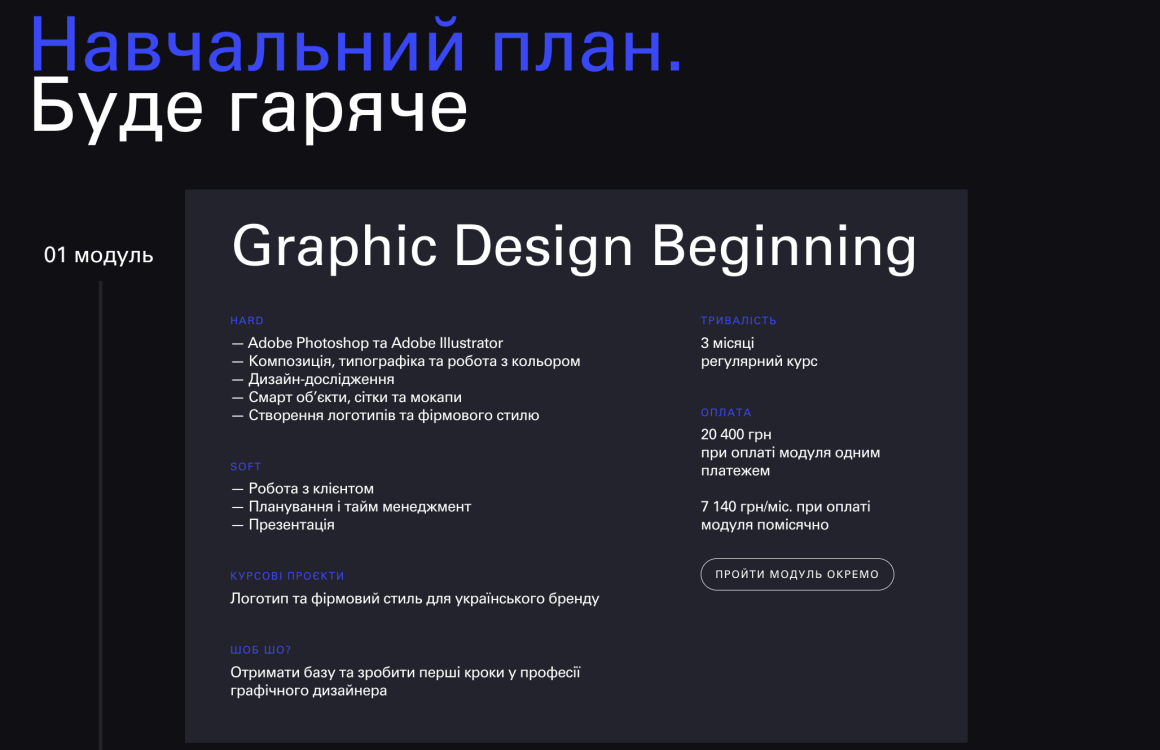
Із сайту

Це скрін із плану курсу в академії Projector. Якщо ви походите сайтом, побачите повторювані елементи — шрифт, плашки, кольори, іконки. Все разом створює впізнаваний стиль.
Контраст
Мета контрасту — зробити сайт цікавим, мотивувати затриматися, дати читачеві акценти, створити ієрархію елементів.
Як досягти контрасту
- Різні елементи роботи мають контрастувати, щоби привернути увагу.
- Якщо два елементи не повністю однакові, зробіть їх різними.
- Приклади контрасту: можете зробити так, щоб великий шрифт контрастував з дрібним; тонка лінія — з товстою; холодний колір — з теплим; горизонталь із вертикаллю; рядки з великими міжрядковими відстанями — з рядками з невеликими відстанями; дрібне зображення — з великим.
Чого уникати
- Не робити контраст за принципом ледь-ледь — будьте сміливими.
- Якщо два елементи начебто різняться, але не надто, це не контраст, це конфлікт. Шрифт завбільшки 12 пунктів не контрастує зі шрифтом завбільшки 14 пунктів.
Як не треба

Згадаймо сайт, що вже полюбився нам. Ось такий контраст не потрібен: купа кольорів, фон вирви око, все одне з одним сперечається.
Як треба
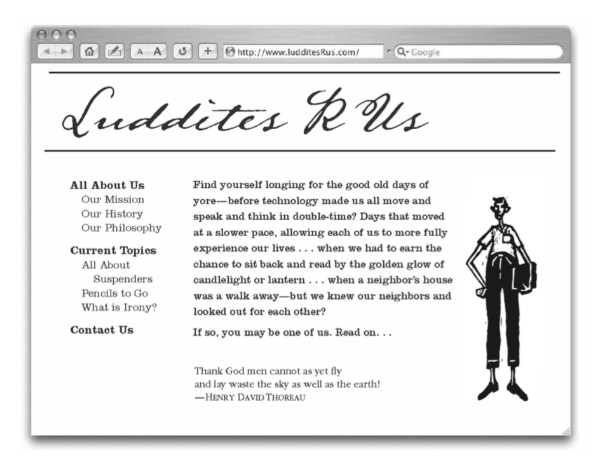
З книги

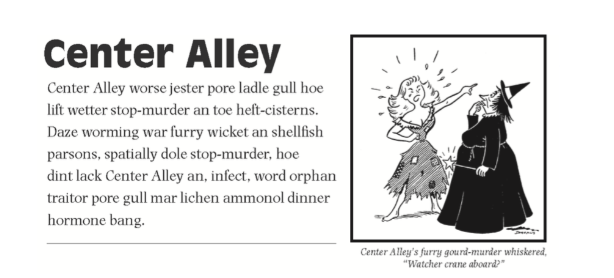
«На цій вебсторінці принцип контрасту вже втілено, але його можна посилити, застосувавши і деякі інші елементи. Як додати контраст за рахунок зміни кольору? А за рахунок розміру?»

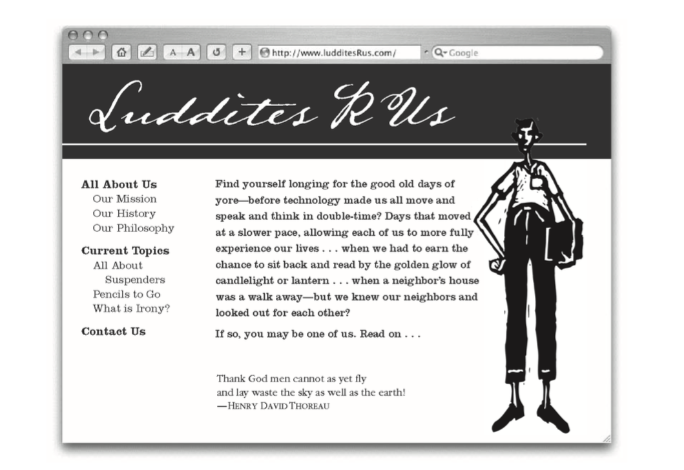
«У цьому випадку я лише додала трохи чорного (або просто темного) фону та збільшила «ботаніка». Сторінка стала динамічнішою та цікавішою.»
Стаття з теми:
Шрифти
Десь третина книги присвячена шрифтам. Але автор іде в надто глибокі нетрі — напочатку це не потрібно.
Тому я вирішила вам дати посилання на корисні ресурси — вони допоможуть базово познайомитися з правилами шрифтів.
Той, хто дочитав до кінця, отримує традиційний приз — міжсезонний котик:

Корисні матеріали для створення сайтів:
➔ Як зробити односторінковий сайт на конструкторі