Чому структура сайту така важлива? Тому є дві глобальні причини:
👉 сайт із правильно спланованою структурою буде більше подобається пошуковим системам, а значить, індексування сторінок буде проходити швидше;
👉 людям подобається користуватися зручними та зрозумілими сайтами. Тому логічна структура є обов’язковою умовою, якщо ви хочете, щоб на вашому сайті було багато відвідувачів.
Обділені гарною структурою ресурси програють своїм конкурентам. Як зробити структуру сайту, щоб він не пас задніх, а також як подружити його з пошуковими системами та зробити юзабельним для людей, я розповім у цій статті.

Створення сайту як будівництво будинку
Уявіть, що ви маєте намір будувати будинок. У вас є всі ресурси, щоб зробити його таким, як ви мрієте: поверхи, кімнати, прибудови — басейн, все, що хочете. З чого ви розпочнете будівництво? Навряд чи ви копатимете фундамент, якщо у вас ще немає докладного плану майбутнього будинку.
Те, якою ви хочете бачити будівлю в результаті, і те, з чого слід розпочинати будівництво, — речі дуже взаємопов’язані.
Те саме і з вашим сайтом. Щоб з сайтом можна було легко працювати, а всі його елементи були збудовані інтуїтивно зрозуміло, необхідно розробити оптимальну структуру, а потім робити все інше.
Плануйте ієрархію сторінок ✔️
Ієрархія сторінок або структура сайту — це спосіб організувати всю інформацію на сайті та надати її у певному вигляді. Немає єдиного вірного рішення щодо ієрархії, вона може бути різною.
Головні умови — це її логічність, збалансованість та відсутність перевантаженості. Під збалансованістю розуміється приблизно однакова кількість категорій у кожному розділі. Тобто не потрібно прагнути зробити їх зовсім однаковими, але якщо в одному розділі у вас буде 36 категорій, а в іншому (того ж рівня) всього 3 — це буде незбалансована структура.
4 основні види структури сайту
Структура сайту визначає, в якій послідовності та формі відображатимуться всі його сторінки. Основні види структур такі:
Лінійна структура сайту
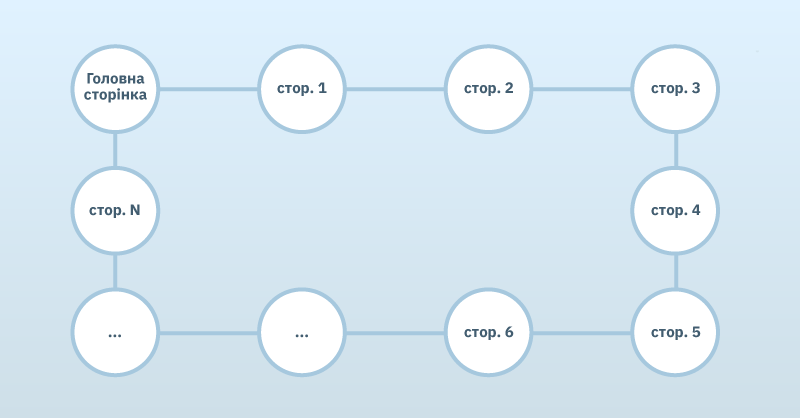
Це найпростіша структура сайту, яка може бути. Вона є лінійним ланцюжком сторінок, кожна з яких перенаправляє користувача на наступну. У такій структурі немає поділу на рівні. По суті такі сайти — це слайд шоу. Саме тому вони дуже обмежені у можливостях і застосуванні.
Найчастіше лінійну структуру використовують у сайтах-презентаціях, сайтах-візитках і найпростіших онлайн-книгах — коли на сторінці є лише три кнопки: повернення до головної, наступна сторінка та попередня сторінка.
Розробка структури сайту має враховувати:
- кожна сторінка повинна бути якось озаглавлена та мати посилання на попередню та наступну по порядку сторінку. Якщо цього не буде, то користувач, потрапивши, наприклад, відразу на 4 сторінку сайту, не зрозуміє, де він знаходиться і про що взагалі цей ресурс.
- бажано пронумерувати всі сторінки сайту та вказати їх загальне число. Це також допоможе комфортніше сприймати сайт.
Деревоподібна чи ієрархічна структура сайту
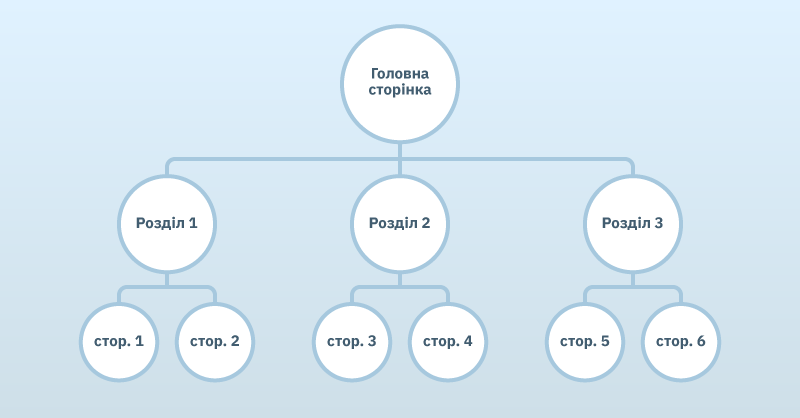
За своєю будовою така структура сайту схожа на генеалогічне дерево родинних зв’язків. Головна сторінка веде на категорії, які діляться на підрозділи, а вони, у свою чергу, поділяються на дрібніші розділи тощо.
Деревоподібна структура сайту на сьогоднішній день є найпоширенішою, найфункціональнішою та найзручнішою у використанні. З її допомогою можна створити практично будь-який сайт, незалежно від призначення та тематики.
Гратчаста структура сайту
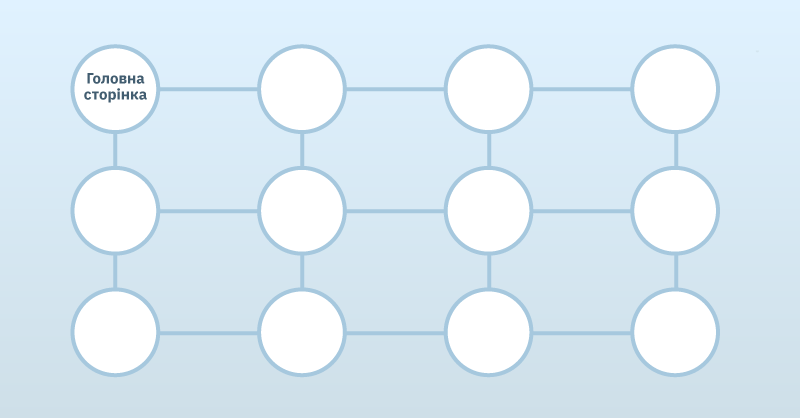
Її можна назвати вдосконаленою ієрархічною структурою. Гратчаста структура дозволяє не тільки побудувати сторінки за принципом ієрархії, але й переміщатися між «горизонтальними» сторінками, не повертаючись при цьому на попередній рівень.
Така структура досить складна та застосовувати її на сайті з великою кількістю сторінок не завжди раціонально. Найчастіше використовується для створення інтернет-магазинів та інших каталогів товарів.
Існує ще й змішана структура сайту , яка поєднує принципи декількох видів. Наприклад, з головної сторінки йде розгалуження на категорії (деревоподібна структура), а з кожної категорії можна переходити лише на наступні один за одним сторінки (лінійна структура).
Створювати такий сайт ризиковано, особливо якщо ви новачок у цій справі. Перевантажити сайт зайвими сторінками, заплутати користувача в його подорожі сайтом і заслужити недовіру гугла — все це може вам подарувати безграмотно реалізована суміщена структура.
Google враховує швидкість сайту під час ранжування
Швидкість сайту, як і його структура, впливає на те, як відвідувач сприймає сторінки. Тому з 2018 року швидкість сайту стала однією з метрик, яку Google враховує при ранжуванні. Якщо відвідувач не дочекався, поки завантажиться сторінка, та закрив вкладку, це мінус у карму та рейтинг пошукової видачі.
Подбайте про швидкість свого сайту — розмістіть його на хостингу із чистими SSD-дисками 🚀
Ми відмовилися від HDD-дисків на серверах та перейшли на SSD. На SSD-дисках сайти завантажуються вп’ятеро швидше, ніж на HDD.
Також ми замінили вебсервер Apache на LiteSpeed, щоб збільшити швидкість роботи сайтів. За статистикою, на LiteSpeed файли відкриваються в 5 разів швидше. А якщо ваш сайт на WordPress, то ми прискоримо його ще більше з плагіном LSCache.
Наш хостинг можна безплатно тестувати протягом 30 днів. Переконайтеся, що ваш сайт працює з нами швидше — і тоді вже прийматимете рішення щодо купівлі 🔥
Як вибрати структуру для свого сайту
Якщо порівнювати ці види структур, тут немає поняття «краще» чи «гірше». Вибір виду ієрархії сторінок повністю залежатиме від типу та цілей сайту.
Для сайту-візитки підійде лінійна структура, але в більшості випадків використовується односторінковий шаблон — тобто, по суті, відсутність структури як такої, адже сайт складається з однієї сторінки.
Для будь-яких контентних сайтів, блогів, сайтів із послугами найкраще підійде деревоподібна структура. Вона найбільш зручна та зрозуміла для використання, і водночас дозволяє розмістити на сайті чимало інформації різного типу.
Для великих інтернет-магазинів, каталогів з товарами або дуже великих інформаційних порталів, можливо, варто використовувати ґратчасту структуру. Але врахуйте, що у плані сприйняття вона найскладніша.
Використовуйте малий рівень вкладеності сторінок ✔️
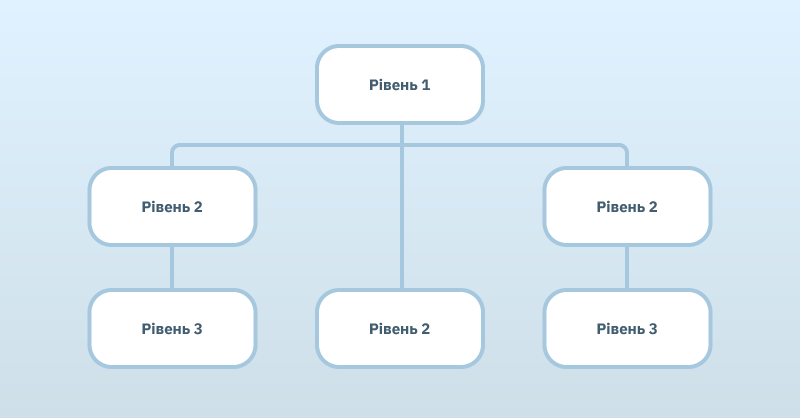
Розташування всіх сторінок на сайті можна визначити за допомогою рівня їхньої вкладеності.
- 1-й рівень вкладеності — це головна сторінка сайту;
- 2-й рівень — це всі сторінки, на які можна перейти одразу з головної сторінки. Як правило, це категорії чи розділи;
- 3-й рівень — це сторінки, наприклад статті у кожному розділі, на які ведуть категорії з попереднього рівня. І за таким самим принципом далі.
Намагайтеся зробити так, щоб кожна сторінка сайту була доступна в межах трьох переходів, починаючи з головної сторінки. Тобто створити не більше ніж 3-х рівневу структуру. Сторінки, які знаходяться на 4-му і більше рівні вкладеності, погано індексуватимуться пошуковими системами. А якщо це важливі продуктові сторінки, ви їх таким чином просто поховаєте.
Щоб допомогти пошуковим системам побачити та проіндексувати сторінки, необхідно регулярно оновлювати карту сайту. Це дозволяє вказати пошуковому роботу на розташування всіх сторінок на сайті, тим самим перетворюючи їх на сторінки 2-го або 3-го рівня вкладеності.
Коли ви створюватимете структуру сайту, дуже корисно користуватися таблицями Excel. Просто створіть документ та вписуйте в нього всі розділи, підрозділи, категорії та сторінки сайту. Виглядати все має ієрархічно. Це допоможе вам оцінити рівень вкладеності сторінок і зрозуміти, наскільки сайт вийде легким у використанні.
Жовті рядки — це основні розділи сайту, на які можна перейти одразу з головної сторінки. Зелені — це категорії кожного розділу. А незабарвлені рядки — сторінки підкатегорій. У цьому ж документі буде зручно прописувати і те, як виглядатимуть URL кожного розділу та категорії (про це детальніше трохи нижче).
Створіть сторінку з картою сайту ✔️
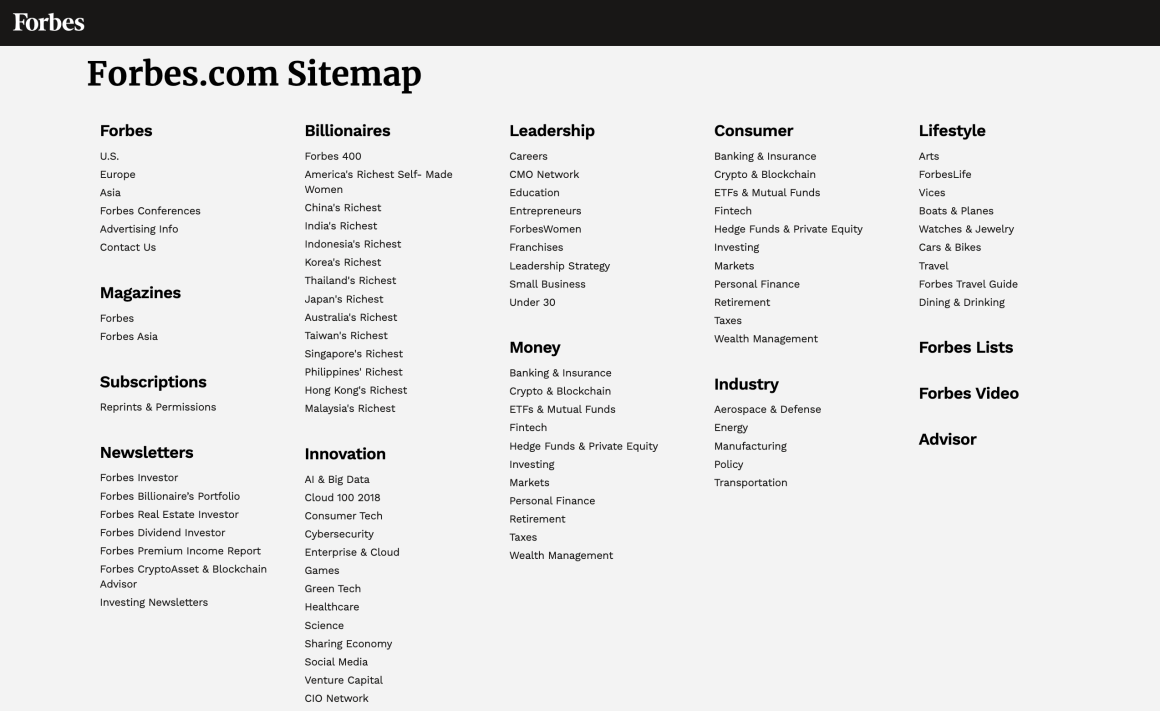
Карта сайту — це сторінка, на якій користувач може побачити компактний список усіх категорій та розділів, які є на сайті. Зазвичай ця сторінка виглядає приблизно так:
Перевага створення такої карти в тому, що користувач зможе зайти та відразу побачити все, що є на сайті. Меню на головній сторінці зазвичай приховує підкатегорії та підрозділи, а мапа сайту дозволяє побачити їх усі.
Стаття з теми:
Розставляйте внутрішні посилання на сайті ✔️
Цей процес називається перелінковкою, і полягає він у розміщенні посилань на певні сторінки сайту на інших сторінках.
Це корисно робити з кількох причин:
По-перше, перелінкування дозволяє покращити процес просування сторінки за пошуковими запитами. Як анкор (текст гіперпосилання) ставте ключові слова, за якими просувається сторінка. Це дозволить підвищити її «корисність» з погляду пошукових систем.
По-друге, сайт із внутрішньою перелінковкою є зручнішим для користувачів, оскільки вони можуть переходити з однієї сторінки на іншу, не повертаючись до головного меню.
І ще це чудовий спосіб привернути увагу користувачів до певної сторінки сайту. Ось так виглядає перелінкування на сайті:

Внутрішнє перелінкування краще організовувати за принципом «кільцевого руху», тобто посилатися на різні сторінки сайту, а не обмежуватися лише взаємною перелінковкою. Щоб збільшити ступінь ранжування сторінки та її релевантність, посилайтеся на неї за допомогою різних анкорів-ключових слів, а не одного й того самого.
🔗 Читати докладніше про ефективну внутрішню перелінковку.
Використовуйте ЛЗУ ✔️
Friendly URL або «людинозрозумілий УРЛ» — це оптимальна для читання та сприйняття адреса вебсторінки. Використання ЛЗУ у вебадресах сторінок дає переваги і з погляду зручності користувачів, і з погляду пошукового просування.
Коли користувач бачить ЛЗУ адресу, йому стає зрозуміло, яку інформацію містить ця сторінка.
Порівняйте ось таку вебадресу:
http://mysite.com/catalog/phones/
і ось таку:
http://mysite.com/sect=65&kind=24/g87phone/
Дивлячись на перший варіант, не виникає запитань про те, в якому місці на сайті ми перебуваємо. Це і є ЛЗУ.
Вигода ж з боку просування полягає в тому, що пошукові системи більш дружньо ставляться до сторінок, які містять у своїй вебадресі ключові фрази, що просуваються.
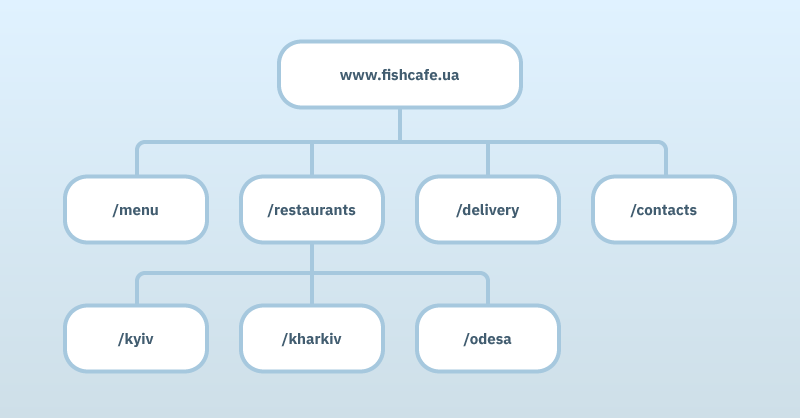
Вебадреси розділів на сайті також повинні мати зрозумілі URL-адреси. Ось, наприклад, так може виглядати структура сайту ресторану:
І, відповідно, URL-адреси категорій:
Структура, організована подібним чином, буде оптимальною і для користувачів, і для пошукових систем.
При купівлі на рік — знижка 30%
Правильно структуруйте головну сторінку та розділи ✔️
Структура головної сторінки сайту має бути максимально зрозумілою та простою для сприйняття. Тут знову ж таки йдеться і про користувачів, і про пошукові системи. Вся інформація на сайті має бути короткою, але ємною.
Крім основних категорій, потрібен ще й розділ з інформацією для користувачів, де вони зможуть поставити своє питання, зв’язатися з адміністрацією сайту або дізнатися про точки продажу продукції.

Стаття з теми:
Саме меню краще розміщувати в шапці головної сторінки або з лівого боку, щоб користувачі змогли побачити його відразу ж при відкритті сайту. Тут ви зможете більш детально почитати про те, як зробити інтерфейс сайту зручним та красивим.
Назву сайту на головній сторінці краще подати у вигляді графічного елемента, доповненого текстом. Пошукові системи не розпізнають, що написано чи зображено на малюнку, тому будь-яка графіка на сайті некорисна з погляду просування.
А ось для залучення користувачів наявність гарного графічного дизайну на сайті потрібна. Текст поряд із зображенням на головній сторінці допоможе пошуковим системам визначити тематику сайту та оптимізувати його під ключові запити.
Шпаргалка: як структурувати сайт
Отже, підіб’ю короткі підсумки. Оптимізувати структуру сайту необхідно, якщо ви хочете, щоб сайт без проблем індексувався пошуковими системами, ранжувався у видачі та був зручним для користувачів.
При розробці структури сайту:
- заздалегідь продумуйте ієрархію сторінок та вибирайте оптимальний для сайту тип структури;
- намагайтеся зробити так, щоб кожна сторінка була доступна в межах трьох кліків від головної;
- створіть мапу сайту;
- застосовуйте внутрішнє перелінкування;
- використовуйте ЛЗУ на адресах сторінок;
- при структуруванні головної сторінки та розділів спирайтеся на те, чи зручно використовувати сайт відвідувачам;
- і не забувайте про те, що пошукові системи не розрізняють графічні зображення, тому вся важлива для ранжирування інформація повинна бути подана в текстовому вигляді.
Вам можуть стати у пригоді інші наші статті 👇
- Що таке фішинг та як його уникнути
- Як підібрати ключові слова для сайту
- Оптимізація сайту під пошукові системи
- Як вибрати кращу CMS для інтернет-магазину
- Чати для сайту — ТОП 12 безплатних і платних сервісів