Згідно з рекомендаціями Google, перший блок інформації на сторінці повинен з’явитися не пізніше, ніж через 2,5 секунди. Ця цифра відображає не стільки побажання пошукової системи, скільки вимоги споживачів.
Люди не готові чекати біля моніторів десятки секунд, поки на екрані з’явиться контент. Більш того, якщо сторінка вантажиться довше 10 секунд — це сигнал, що там проблема, і привід піти для потенційного клієнта.
З цих причин власники бізнесу і адміністратори шукають способи, як збільшити швидкість завантаження сайту.
У статті ми розберемо, що таке швидкість сайту, чому важливо оптимізувати швидкість завантаження сайту та які засоби допоможуть прискорити завантаження сторінки.

Що таке швидкість завантаження сторінки

Швидкість завантаження сторінки — це час, який потрібен, щоб відобразити вміст сторінки в браузері. Це проміжок часу між клацанням по посиланню і моментом, коли ви побачили контент на моніторі.
На уявлення користувача про швидкість сайту впливають:
- час, необхідний, щоб передати в браузер HTML-контент з сервера хостинг-провайдера;
- відповідь браузера на запит про завантаження сторінки;
- суб’єктивне враження від того, як контент з’являється на сторінці.
Розберемо докладніше, чому швидкість завантаження сайту важлива для бізнесу і на що вона впливає.
Чому важлива швидкість завантаження
Швидкість завантаження сайту впливає на поведінку відвідувачів, лояльність до бренду і рейтинг сайту в пошуковій видачі. В результаті прибутковість бізнесу теж побічно пов’язана зі швидкістю сайту.
Згадайте свій досвід на різних інтернет-ресурсах. Приємно і зручно переходити зі сторінки на сторінку, переглядати товари, коли вони вантажаться буквально за пару секунд. Коли текст і картинки завантажуються довше 10 секунд, з такого сайту хочеться піти. Для відео-контенту повільна робота сайту загрожує провалом.
Подивимося на фактори, які пов’язані зі швидкістю завантаження сторінки.
Конверсія. Щоб дістатися до кошика і зробити замовлення, покупцеві має бути комфортно на сайті. Якщо сторінки відкриваються довго, спілкування споживача з вашим брендом може закінчитися на етапі знайомства або пошуку товару. Мова не тільки про одноразові покупки. Згідно з опитуванням технологічної компанії Akamai, від 45 до 87% користувачів не повернеться на сайт, якщо перший досвід виявився невдалим.
Індексація сторінок. Крім SEO-налаштувань для індексації важлива швидкість завантаження. Чим швидше сайт віддає контент, тим більше сторінок встигнуть обробити пошукові роботи за відведений їм час. Якщо процес затягується, то знадобиться більше часу, щоб нові сторінки потрапили в індекс — базу сайтів, відомих Google.
Рейтинг видачі Google. З 2018 року швидкість ресурсу стала однією з метрик, які Google враховує при ранжуванні сайтів. Якщо відвідувач не дочекався, поки завантажиться сторінка, і закрив вкладку, це мінус в карму і в рейтинг пошукової видачі.

З травня 2021 року Google додасть в алгоритм ранжирування сайтів новий фактор — Core Web Vitals. В цей фактор входить час відтворення найбільшого елемента (Largest Contentful Paint), інтерактивність (First Input Delay) і стабільність (Cumulative Layout Shift) сторінки. Тобто те, наскільки користувачеві зручно взаємодіяти з вашим сайтом, теж буде впливати на місце вашого ресурсу в пошуковій видачі.
Як швидко повинна завантажуватися сторінка
Немає єдиного стандарту для швидкості завантаження сайту. Цей параметр відрізняється в залежності від локації, галузі бізнесу, типу ресурсу. Наприклад, сайти роздрібної торгівлі, автомобільних і технологічних компаній зазвичай складні і «важкі», тому вони вимагають більше часу на завантаження, ніж лендинги або блоги. Також коли заходите на американський сайт з України, сторінка може завантажуватися для вас довше, ніж для відвідувачів з США.
Загальне правило — чим швидше контент з’являється на екрані, тим краще. Google рекомендує, щоб найбільший блок інформації завантажувався не більше 2,5 секунд. Мобільна версія сайту повинна завантажуватися до 3 секунд. Тобто нормальна швидкість завантаження сайту — 2-3 секунди. Швидкість завантаження понад 4 секунди вважається поганим показником — для користувача і для ранжування сайту в пошуку. При цьому ті ж дослідження Google показали, що 70% ресурсів завантажуються за 5-7 секунд.
Користувачі не готові чекати по 10 секунд, щоб побачити картинки і текст на сторінці. Дослідження 2012 року показали, що людина помічає, якщо робота сайту сповільнилася на 0,4 секунди. Тобто з двох сайтів потенційний покупець вибере той, що працює швидше, навіть якщо різниця в швидкості — одне моргання очей.

Як протестувати швидкість сайту
Щоб щось оптимізувати, спершу потрібно виявити недоліки. Перевірити швидкість завантаження сайту допомагають спеціальні онлайн-інструменти, про які поговоримо далі.
Google PageSpeed Insights
Сервіс від компанії Google, який перевіряє швидкість завантаження сайту в десктопній та мобільній версіях і рекомендує, як її поліпшити. Разом із результатом на екрані побачите значення кожного параметра та розшифровку — як він впливає на швидкість.
Якщо ви часто користуєтеся таким функціоналом, встановіть браузерне розширення — Lighthouse. У додатку можна вибрати параметри, за якими хочете перевірити сайт, його десктопну або мобільну версію, а також завантажити звіт і поділитися ним з колегами або клієнтами.
Pingdom
Тут можна симулювати тест швидкості завантаження сайту з різних локацій: Європи, Америки, Азії, Австралії. На виході отримаєте звіт з результатами і рекомендаціями, який можна скачати в .json-форматі. Сайт окремо аналізує розмір і швидкість завантаження контенту за його типом: зображення, стиль шрифту, JavaScript, CSS.
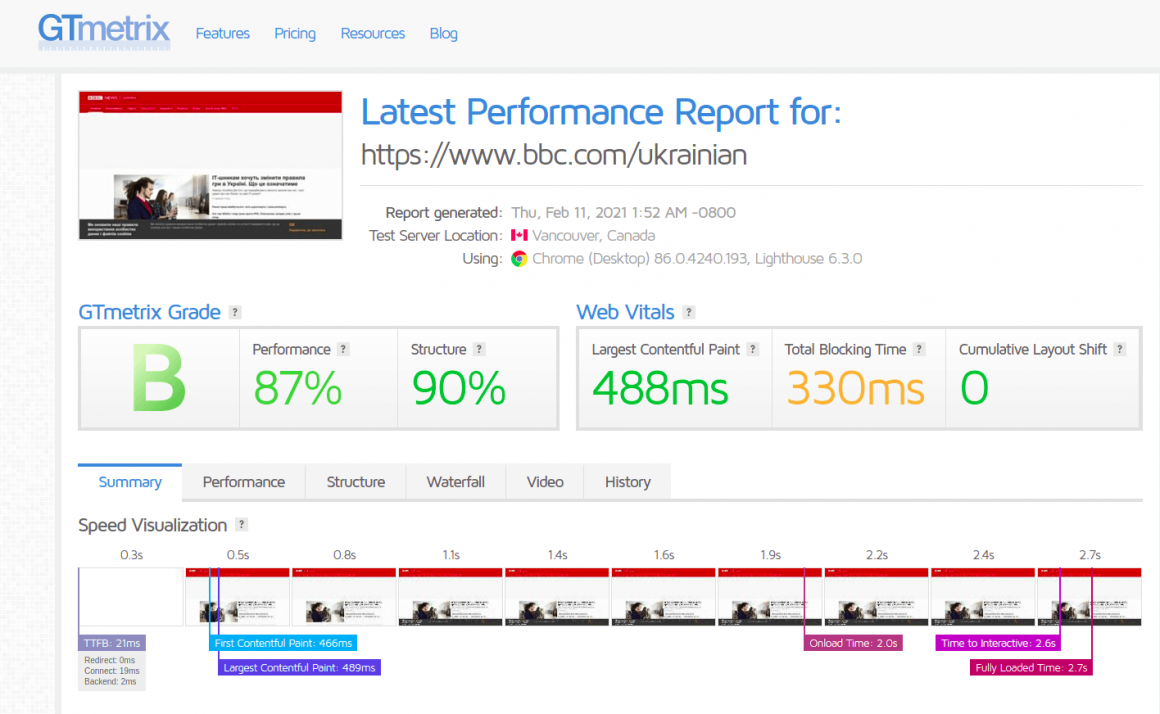
GTmetrix
На цьому ресурсі за замовчуванням пінг йде з Ванкувера. Щоб вибрати іншу локацію, необхідно зареєструватись на сайті.
У звіті зібрані рекомендації від Yahoo та Google. GTmetrix візуалізує завантаження сторінки — ви бачите, на якому етапі який контент доступний клієнтові та коли він може взаємодіяти зі сторінкою.
Розділ History дозволить відстежити, як зміни на сайті впливали на параметри завантаження сторінок.
Звіти Google Analytics
Звіти Google теж допоможуть проаналізувати проблеми на сайті, адже вони показують час завантаження сторінок для реальних користувачів. Тут можна подивитися швидкість відповіді сервера, переадресації, дані про швидкодію сайту. Аналітика покаже, як змінюється швидкість ресурсу в залежності від країни та браузера користувача.
Аналіз швидкості сайту допоможе визначити, в якому напрямку докладати зусиль, але не сприймайте результати тестування як єдино вірне керівництво до дії. Результати перевірок відрізняються на різних ресурсах. Знайдіть загальні параметри і проконсультуйтеся з SEO-спеціалістом та розробником сайту.Як підвищити швидкість веб-сайту
Щоб зрозуміти, як збільшити швидкість завантаження сайту, потрібно відштовхнутися від причин, які уповільнюють його роботу. Нижче розглянемо підходи і механізми, які допоможуть оптимізувати роботу сайту.
Вдоскональте свій хостинг
Часом низька швидкість сайту говорить про брак ресурсів хостингу. Ваш блог або інтернет-магазин міг перерости тарифні гігабайти. Проапгрейдити тарифний план і розширити CPU та дискову підсистему — швидкий спосіб прискорити сайт.
Порівняйте витрати на розширений пакет хостингу і на доопрацювання сайту. У HOSTiQ є різні види хостингу для ваших цілей.
Ми відмовилися від HDD-дисків на серверах і перейшли на SSD. На SSD-дисках сайти завантажуються в 5 разів швидше, ніж на HDD.
Також ми замінили вебсервер Apache на LiteSpeed, щоб збільшити швидкість роботи сайтів. За статистикою, на LiteSpeed файли відкриваються в 5 разів швидше. А якщо ваш сайт на WordPress, то ми пришвидшимо його ще більше з плагіном LSCache.
Наш хостинг можна безплатно тестувати протягом 30 днів. Переконаєтеся, що ваш сайт працює з нами швидше — і тоді вже прийматимете рішення щодо купівлі.
Якщо ж з хостингом все в порядку і проблема на стороні сайту, спробуйте наведені нижче методи.
Використовуйте кешування
Є два варіанти кешування:
- на стороні браузера;
- кешуючі плагіни.
Щоб включити кешування в браузері, в файлі .htaccess вкажіть параметр Expires — термін життя кешу. Це може бути кілька годин, днів, тижнів — в залежності від того, як часто оновлюється інформація на сайті.
З увімкнутим кешуванням запит користувача приходить на сервер тільки перший раз. Коли ця сторінка знадобиться клієнтові знову, вона завантажиться швидше з пам’яті комп’ютера.
Інший варіант рішення — кешуючі плагіни. При першому запиті вони зберігають динамічні HTML-файли в пам’яті і звертаються до них при повторних запитах, щоб заново не завантажувати всі скрипти з сайту.
Серед популярних плагінів виділимо:
- WP Rocket
- W3 Total Cache
- WP Super Cache
- Cache Enabler
- JotCache
- BigCommerce
- WP Ecommerce
Видаліть непотрібні плагіни
Модулі не тільки допомагають генерувати і редагувати код, але і перевантажують сайт. Тут варто порівняти користь від плагіна та збиток від падіння швидкості завантаження сторінки та можливих помилок на сайті. Якщо ж ви колись встановили плагін і більше їм не користуєтеся, немає сенсу його зберігати. Менше «сміття» — швидше сайт і простіше його оновлювати.
Зменшуйте вагу зображень
«Важкі» картинки уповільнюють завантаження сторінки. Підбирайте якісні зображення невеликого об’єму або стискайте їх за допомогою онлайн-сервісів:
Використовуйте формат JPEG для фотографій, а PNG — для іконок, логотипів, ілюстрацій дизайнера.

Щоб пришвидшити роботу сайту, створили новий формат — WebP. За даними Google його розмір з тією самою якістю на 26% менше, ніж у PNG, і на 25-34% менше JPEG.
Ви можете відкласти завантаження зображення або відео, використовуючи налаштування Lazy loading для браузера. Картинка не завантажується до тих пір, поки на екрані не з’являться більш важливі для користувача елементи сторінки. Таке завантаження зображень «за запитом» менше навантажує сервер і покращує швидкість завантаження сайтів з великою кількістю медіафайлів.
Візуальний контент привертає увагу, але не зловживайте ним. Нехай ілюстрацій буде менше, але вони будуть точними і такими, що запам’ятовуються. Не варто перевантажувати сайт візуальними ефектами заради них самих.
Використовуйте стиснення сторінки
Технології ZIP і GZIP дозволяють стиснути сторінку на стороні сервера і збільшити швидкість завантаження сайту. Стиснення буде ефективним, якщо попередньо оптимізувати CSS і JavaScript, узгодити їх з HTML, позбутися непотрібного коду.
Оптимізуйте CSS і JavaScript
CSS і JavaScript містять в коді прогалини та коментарі, які не несуть користі й обтяжують сайт. Щоб їх позбутися, скористайтеся:
Візьміть за правило розміщувати CSS-файли на початку, а JS-файли — в кінці сторінки. За рахунок цього браузер спершу буде завантажувати вміст сторінки, а вже потім обробляти скрипти.
Налаштуйте попереднє завантаження
Суть прийому в тому, щоб встановити більш високий пріоритет завантаження тих файлів, які необхідно відобразити у верхній частині сторінки. Пріоритетний файл — текст, зображення або відео — стане видно відвідувачу раніше за інших, і інші об’єкти в черзі не будуть гальмувати його завантаження.
Зменшіть кількість запитів і редиректів
Картинки, файли і функції на сайті створюють навантаження і змушують сервер обробляти запит по кожній з них. Чим простіше і мінімалістичніше сайт, тим менше запитів відправляє браузер, завантажуючи сторінку.
Важливо не перестаратися: сайт повинен залишитися привабливим і зручним для користувача. Зайва аскетичність може тільки нашкодити.
Скористайтеся CDN
Принцип роботи CDN, або Content Delivery Network полягає в тому, що користувач отримує контент ні з одного єдиного сервера на планеті, а з того, який територіально ближче до нього. Це прискорює завантаження сайту, але має сенс для компанії з клієнтами по всьому світу. Для регіональних блогів і інтернет-магазинів такі витрати зайві.
Що запам’ятати
Ми розібралися, що швидкість завантаження сайту впливає на позицію сайту у видачі та на лояльність клієнта до бренду, на продаж і дохід компанії. Перевірити швидкість завантаження можна за допомогою онлайн-сервісів Google PageSpeed, Pingdom, GTmetrix, PR-CY.
Нижче наведемо чек-лист засобів, які допоможуть прискорити завантаження сайту:- підібрати підходящий хостинг;
- використовувати кешування;
- видалити зайві плагіни;
- стиснути картинки та сторінки;
- стиснути CSS і JavaScript;
- налаштувати попереднє завантаження;
- зменшити кількість запитів і редиректів;
- скористатися розподіленою мережею серверів — CDN.
Вибирайте методи прискорення, які підходять для вашого сайту, та аналізуйте рекомендації, які пропонують сервіси тестування на кшталт PageSpeed.
Поділіться в коментарях, які ще способи прискорити сайт ви використовуєте!