Головна сторінка сайту — це як обкладинка для книги: привертає увагу та викликає бажання гортати далі. Від того, як оформлена домашня сторінка, наскільки просто користувачеві орієнтуватися, чи є необхідна інформація — від цього залежить, чи залишиться клієнт на сайті або піде.
Всі ресурси індивідуальні, але існують загальні принципи того, як повинна виглядати головна сторінка сайту. У цій статті розберемо, чому домашня сторінка так важлива, як її оформити, що має там бути.

Мета будь-якого бізнесу — отримати прибуток. У цьому контексті головна сторінка — ваш представник на переговорах. Вона повинна переконати потенційного клієнта купити товар або послугу саме у вас.
Щоб представити себе в кращому світлі, за допомогою головної сторінки сайту:
- інформуйте — розкажіть, чим займаєтеся, хто ваші партнери та чому варто вибрати саме вашу компанію;
- продавайте — дайте клієнту унікальну торгову пропозицію, розкажіть про особливості та переваги продукту, прорекламуйте його;
- направляйте — нехай меню та навігація на сторінці допоможуть клієнту знайти потрібну інформацію або продукт, скористатися тестовим періодом або подивитися ціни;
- спілкуйтеся — залиште контактні дані, посилання на соцмережі, використовуйте онлайн-чат;
- формуйте бренд — дизайн домашньої сторінки, фірмові кольори та стиль, подача в тексті створюють імідж компанії, налаштовують на подальшу співпрацю.
Домашня сторінка, як продавець-консультант, повинна відповісти на більшість запитань клієнта та провести його до мети. Тому перед вами стоїть завдання оформити головну сторінку сайту правильно, навіть якщо це лендінг пейдж. Про те, як це зробити, поговоримо далі.
Яка інформація повинна бути на головній сторінці
Незалежно від виду сайту, смислове навантаження домашньої сторінки однакове — зацікавити, завоювати довіру та викликати бажання купити. Щоб впоратися з цим завданням, головні сторінки сайтів розповідають:
- про компанію,
- чим вона займається,
- що пропонує,
- чому варто купити саме тут,
- куди рухатися далі.
Про компанію
Перше, що людина хоче дізнатися про компанію, — її назва. На головній сайту має бути чітко вказано ім’я організації. Найкраще зробити це за допомогою логотипу або поруч з ним. Його розміщують у верхньому лівому кутку або по центру у верхній частині сторінки.
Сам логотип повинен бути простим і таким, що запам’ятовується. Це може бути ілюстрація, фірмовий шрифт або емблема. Натиснувши на логотип, можна повернутися на домашню сторінку.

Чим займається компанія
Тут не потрібно розповідати історію створення та як багато всього ви пропонуєте: для цього є спеціальні розділи. Однією фразою або пропозицією опишіть основний напрямок діяльності.

Зазвичай цю інформацію розміщують поруч з назвою компанії або на банері. Тому повідомлення повинне бути коротким та ємним, щоб не захаращувати простір. Якщо у компанії є слоган, який відображає напрямок діяльності, використовуйте його.
Що ви пропонуєте
Відвідувач з першого погляду повинен зрозуміти, які товари або послуги він може купити. Для цього на головній сторінці веб-сайту розміщують ключові товарні групи та панель навігації, де представлені основні категорії товарів.
Можна використовувати картинки для головної сторінки сайту, щоб продемонструвати популярні позиції або акційні пропозиції з різних груп продуктів. Так ви візуалізуєте свою пропозицію та привернете увагу.

Хочете готову головну сторінку сайту? 👀
Спробуйте наш конструктор сайтів — в ньому 226 шаблонів для інтернет-магазинів, блогів, візитівок і інших ресурсів. Вам не доведеться робити сайт з нуля, бо всю нудну роботу вже зробили за вас. Вам залишається лише наповнити сайт своїм контентом — текстами та зображеннями 🔥

Чому варто купити саме тут
Тут мова про те, що ви можете запропонувати клієнту та чому він повинен вам довіряти. Перша сторінка сайту розповідає, чим ви кращі за своїх конкурентів, що такого особливого отримає покупець крім самого товару або послуги. Наприклад, можна мовчки зробити масаж кремом і відправити додому, а можна використовувати масла і паралельно з масажем розповісти, як доглядати за тілом, які косметичні засоби застосовувати.
Зараз не так багато унікальних товарів і послуг, які надає єдина фірма в місті або країні. Донесіть до покупця цінність своєї послуги або товару, покажіть, яку потребу клієнта ви закриєте.
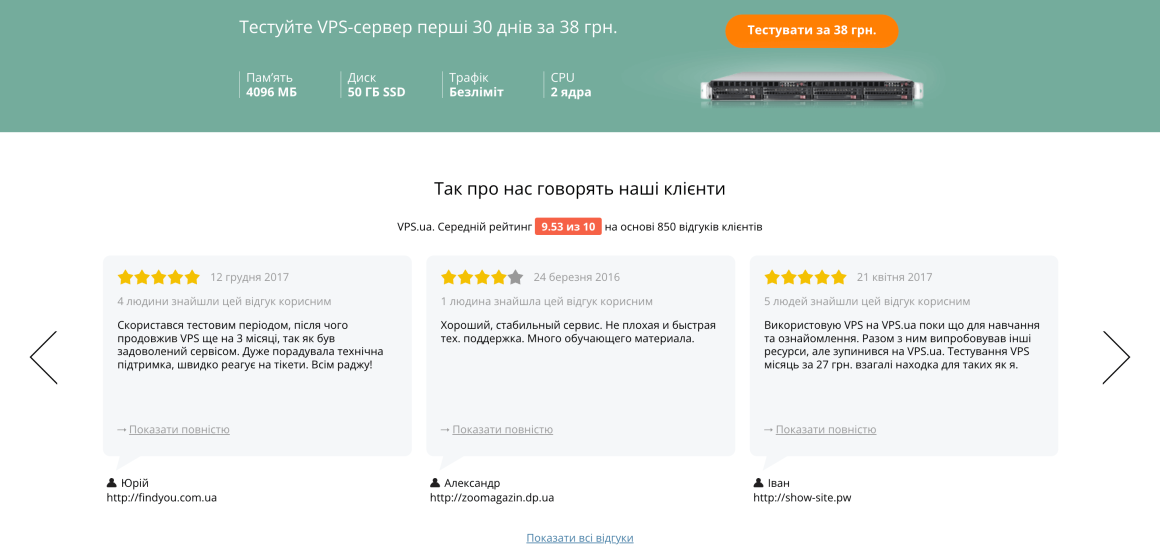
Сформувати довіру до бренду допоможуть відгуки інших клієнтів, список ваших партнерів, рейтинг компанії серед конкурентів. Тільки не пишіть «ми в 20-ці кращих»: чітко вкажіть ваше місце в конкретному рейтингу. Якщо воно не виглядає досить привабливим і переконливим, не викликає у вас почуття гордості, краще про це не пишіть.

Важливий момент — гарантії, які ви даєте на свої послуги або товари. Повернення коштів, якщо товар не підійшов, тестовий або пільговий період користування — все це підвищує довіру до компанії та дає відчуття турботи про клієнта.
Куди рухатися далі
Відвідувач сайту вже прочитав усе, що ви хотіли йому розповісти, і домашня сторінка йому більше не потрібна. Щоб він рухався далі, розмістіть кнопки навігації, клікабельні посилання та заклики до дії. У людини має бути напрямок, в якому він буде рухатися. Важливо не перестаратися: якщо вся головна буде в посиланнях і переходах, відвідувач розгубиться та піде ні з чим.

Вимоги до головної сторінки сайту
Ми обговорили смислову частину головної сторінки, тепер поговоримо про структурні елементи, які можуть бути на головній сайту. Варто пам’ятати, що це загальний перелік, і набір конкретних елементів буде відрізнятися в залежності від напрямку, тематики та цільової аудиторії сайту.
Заголовок і торгова пропозиція
Заголовок скаже відвідувачеві, на який сайт він потрапив, і чи варто йому тут затриматися. Унікальна торгова пропозиція допоможе утримати людину на головній сторінці та зацікавити у вашій послузі.
Текст для головної сторінки сайту повинен бути простим, зрозумілим, без складних речень і термінів. Думки та ідеї потрібно структурувати, грамотно викласти і передати саму суть, без води. Громіздкий текст із загальними фразами займе багато місця, але не принесе користі.

Якщо опис головної сторінки сайту містить статистику, порівняння або дані звітності, переконайтеся, щоб вони були свіжими. Недостатньо написати, що ви велика компанія з оборотом в N мільйонів гривень. Потрібно щорічно оновлювати цю інформацію на сторінці та підтверджувати її першоджерелом, щоб вам довіряли.
Ключові слова теж варто писати на головній сторінці сайту. Впишіть їх в заголовки різного рівня та в текст, щоб залучити відвідувачів на сайт. Ключі повинні виглядати органічно та не перевантажувати послання, щоб воно легко читалося і не виглядало, наче його склав робот з набору слів.
Заклик до дії
Заклик до дії, або call to action — один із способів провести клієнта в глиб сайту. Яскраві та помітні кнопки з короткими написами «порівняти тариф», «отримати знижку», «перейти до хостингу» стимулюють відвідувача краще пізнати продукт, протестувати його або отримати більш детальну інформацію.

Якщо стартова сторінка сайту містить посилання в тексті, має бути пояснення, що за ними ховається: прочитати інструкцію, перейти в панель клієнта, зв’язатися з магазином.
Потрібен сайт?
Зробити сайт самому для бізнесу або хобі з нашими готовими рішеннями легко як раз-два-три. Безкоштовний тест 30 днів!

Підписка
Коли ви купуєте онлайн або оформлюєте карту лояльності в магазині, на електронну пошту або телефон починають надсилати повідомлення про акції, оновлення, добірки корисних статей.
Дозвольте відвідувачам сайту стати вашими підписниками до того, як вони щось куплять. Додайте форму підписки на головній сторінці. Так ви збільшите кількість лояльної до вас аудиторії, охопите більше людей і зможете переконати тих, хто поки сумнівається. Важливо, щоб ваша розсилка була дійсно корисною, регулярною та не спамила потенційного клієнта.

Контактні дані
Хоча для контактних даних часто використовують окрему сторінку, на стартовій вони теж повинні бути. Чим менше покупцеві доведеться шукати, як з вами зв’язатися, тим більша ймовірність, що він купить саме у вас. А ще клієнт буде більше довіряти вам, бо не виникне враження, що компанія «шифрується».
На першу сторінку сайту не обов’язково виносити всі можливі контакти, але у відповідному розділі повинен бути повний список: телефон, графік роботи і прийому дзвінків, адреса офісу, магазину.
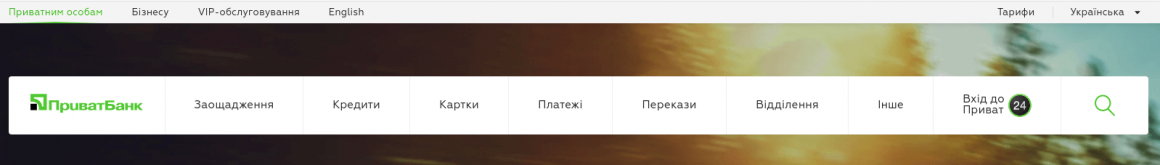
Додайте контакти або пряме посилання на них в хедері — в самому верху сторінки. Цю ж інформацію можна додати у футері — так званому підвалі, де знаходиться меню сайту.
Форма зворотнього зв’язку — теж спосіб зв’язатися з вами. Через таку форму клієнт може замовити дзвінок, задати питання з конкретної теми або залишити відгук. Цей блок повинен бути помітним, але ненав’язливим і не затуляти контент головної сторінки.

Хедер і футер
Оформлення головної сторінки сайту не обходиться без хедера — «шапки» сайту з логотипом, заголовком, ключовими розділами, мовною панеллю та особистим кабінетом. Це важлива частина сторінки, якій приділяють увагу при створенні сайту.

Інша складова головної сторінки — футер, або «підвал». Він є не у всіх сайтів, хоча клієнт очікує знайти внизу сторінки карту сайту, контактні дані, посилання на соцмережі, цікаві розділи, які не настільки важливі, щоб помістити їх в хедер. Тут також може бути інформація про партнерів, платіжні системи, якими користується компанія.

Навігація по сайту включає два основні пункти:
- меню навігації;
- розташування основних елементів на сайті.
На головній сторінці веб-сайту розміщують навігаційне меню, яке допомагає покупцеві зорієнтуватися в основних групах товарів і знайти потрібний розділ. Воно дозволяє швидко зрозуміти, чим займається компанія та які продукти можна купити.
Заходячи на будь-який сайт, ви інтуїтивно ведете курсор в певне місце на екрані, щоб знайти каталог товарів, віконце для зв’язку з підтримкою, особистий кабінет. Немає єдиного стандарту, де повинні розташовуватися ці елементи, але основна маса сайтів влаштована за одним зразком, що полегшує навігацію для користувача. Сайт повинен бути оригінальним та індивідуальним, але не варто розташовувати основні елементи в несподіваних для клієнта місцях. В іншому випадку відвідувач загубиться та може піти зі сторінки.

Зображення
Зображення привертає увагу та створює емоцію швидше, ніж текст. Фото пляжу з блакитною водою на сайті туроператора викличе більше бажання подивитися програму туру, ніж сам заголовок. Саме тому картинки для головної сторінки сайту потрібні незалежно від його тематики. Це можуть бути фото товарів, результатів або процесу роботи, ілюстрації, пов’язані з вашим продуктом. Важливо, щоб зображення передавало суть статті, розкривало переваги продукту.
Фотографії повинні бути високої якості, з легко впізнаваним, але не шаблонним сюжетом. Якщо є можливість, замовте ілюстрації у дизайнера. Це допоможе красиво оформити свій сайт і зробить його унікальним, створить для відвідувача атмосферу та настрій.

Пам’ятайте, що більше не завжди краще. Картинка на головній сторінці сайту повинна бути доречна, а самих картинок не повинно бути занадто багато.
Пошук на сайті
Головна сторінка інтернет-магазину не обходиться без рядка пошуку, адже так швидко та зручно шукати бажану позицію або добірку товарів. Однак не тільки магазинам потрібен пошук на сайті. Знайти в блозі статтю за ключовим запитом, потрібного лікаря на сайті клініки, опис послуги — додаткові зручності, які показують турботу про відвідувача.

📌 Стаття на цю тему: 10 плагінів WordPress для пошуку на сайті
Оформлення головної сторінки в залежності від виду сайту
Як говорили вище, набір елементів на домашній сторінці буде відрізнятися в залежності від того, який це вид сайту:
- інтернет-магазин,
- сайт послуг,
- інфопортал.
Подивимося, як оформити головну сторінку сайту для кожного з типів і що додасться в їх структуру.
Інтернет-магазин
Такий сайт зазвичай пропонує великий асортимент продукції, щоб максимальна кількість покупців знайшли те, за чим прийшли. Головна сторінка інтернет-магазину влаштована так, щоб допомогти клієнту зорієнтуватися, привернути його увагу до окремих товарів і прорекламувати новинки.
Виходячи з цих завдань, в структурі головної сторінки інтернет-магазину є:
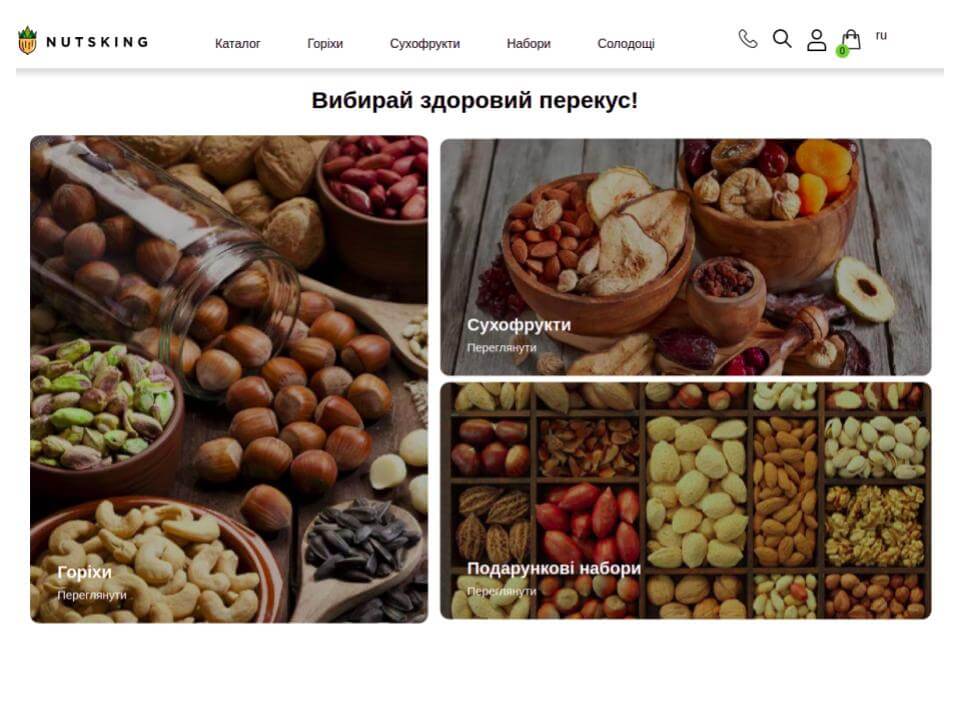
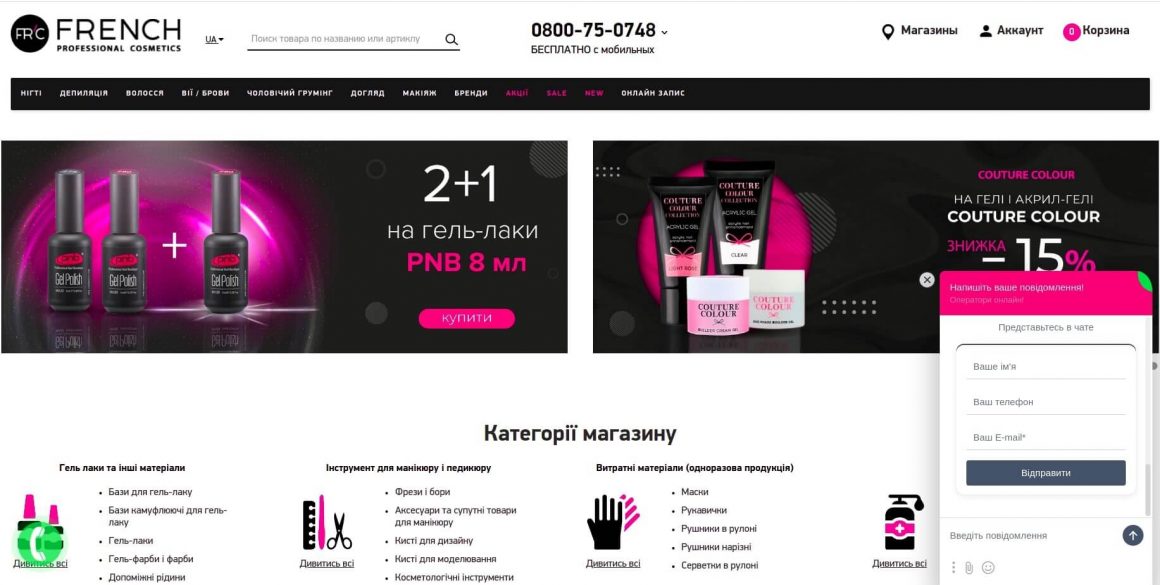
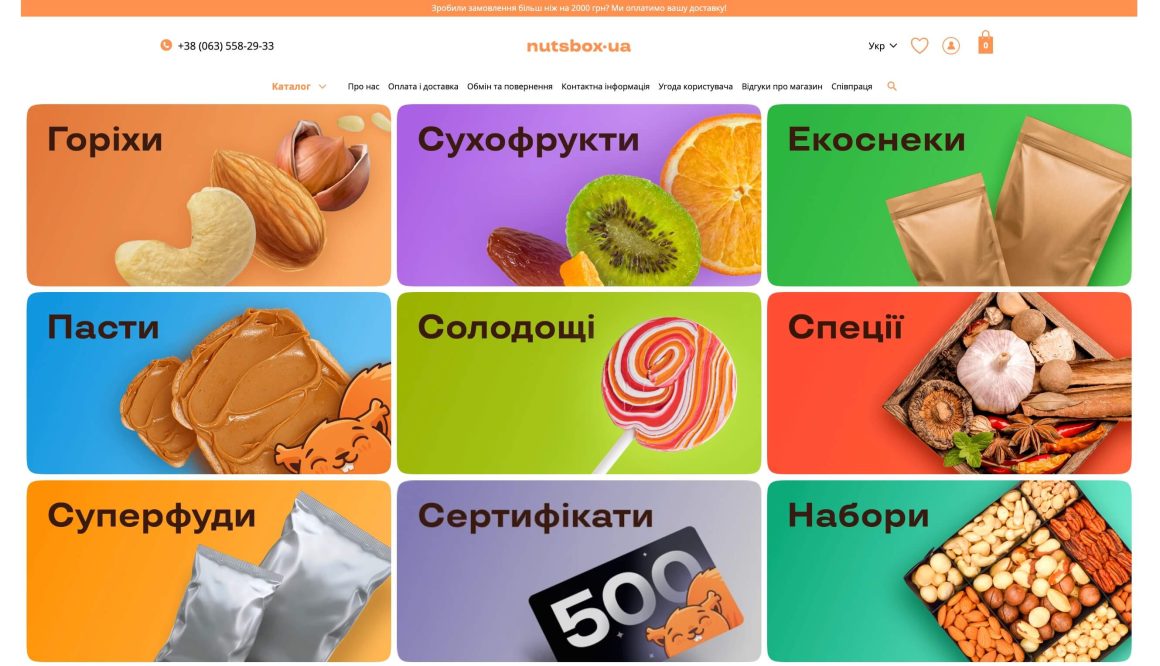
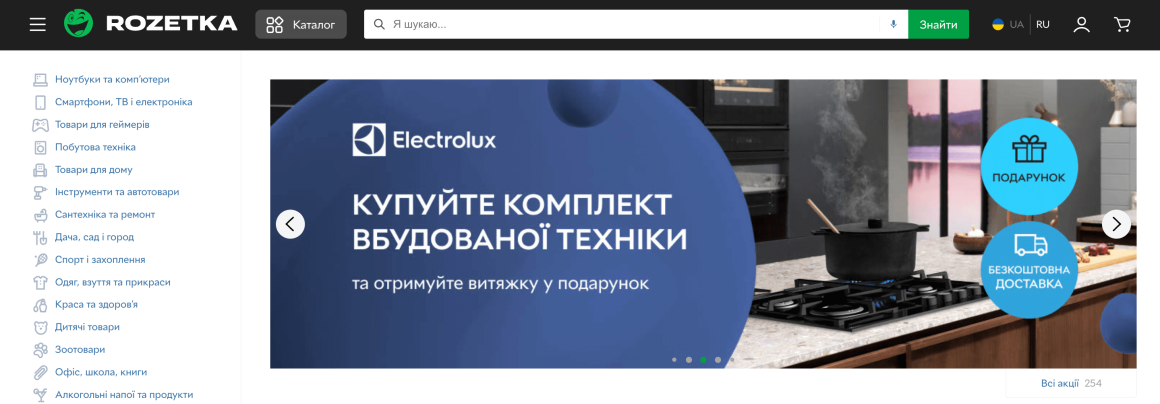
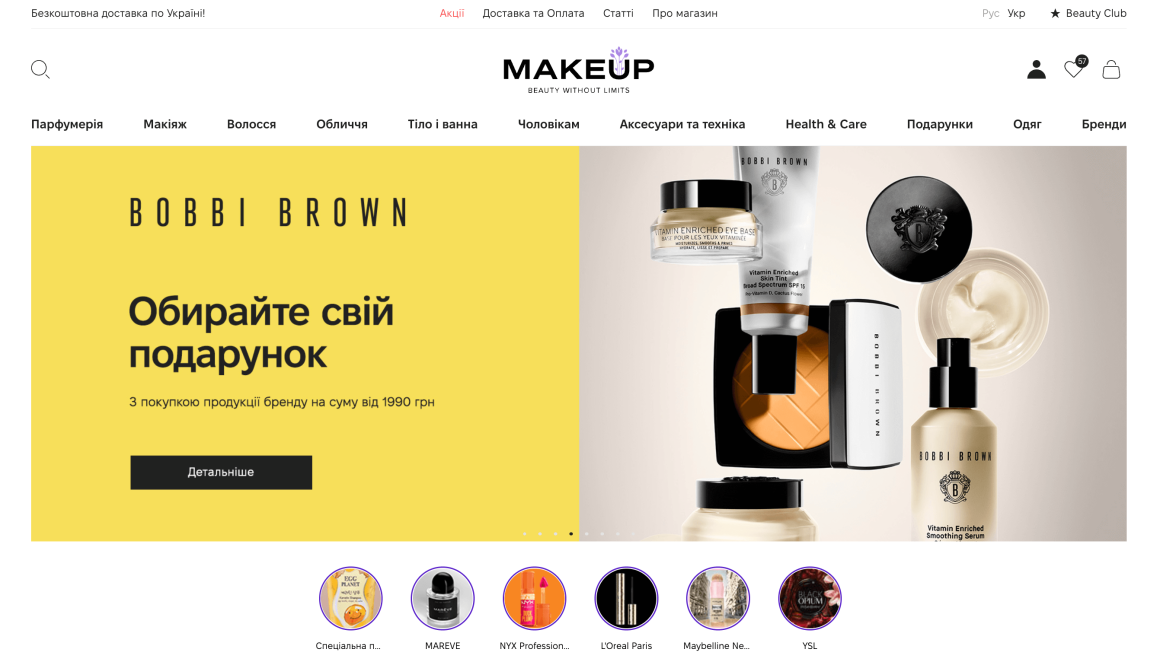
- візуалізація основних категорій товарів — крім стандартного перерахування в хедері використовують іконки продуктів;
- банер зі знижками та великими акціями;
- акції та знижки — банер на головній сторінці сайту використовують для великих акцій, в той час як в розділ з акційними пропозиціями виносять конкретні найменування та показують вигоду для покупця;
- розділи «Хіт продажів», «Топ-пропозиції», «Товар дня»;
- новини, огляди, рейтинги — сюди потрапляють превью статей, відеоогляди та порівняння товарів.

Стаття з теми:
Сайт послуг
Сайти послуг не такі великі, як інтернет-магазини, і їхнє завдання дати повний перелік послуг, детально розповісти про кожну та донести до клієнта їх цінність. Люди більш охоче віддають гроші за те, що можна помацати, або за звичні послуги на зразок стрижки та фарбування волосся. Розповідаючи про свою послугу і надаючи її, ви формуєте культуру споживання.
Щоб цьому зарадити, оформлення головної сторінки сайту включає:
- каталог послуг — як і з товарами, без нього нікуди;
- портфоліо — реальні фото ваших робіт будуть більш переконливі, ніж довга розповідь про них;
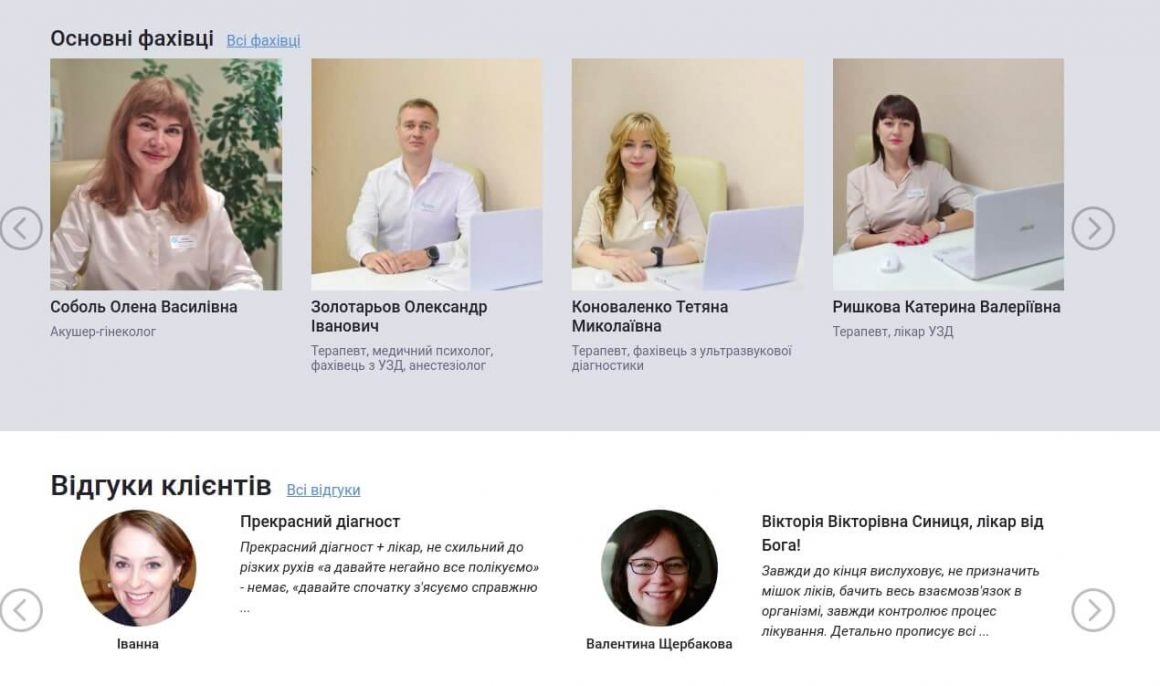
- блок довіри — все, що робить вас ближче до клієнта і допомагає розташувати до себе: відгуки, сертифікати якості, нагороди зі змагань, фото і коротка інформація про співробітників.

Інформаційний портал
Інформаційні ресурси призначені для читачів з різними інтересами або зосереджені на певній темі. Вони повинні мати інтуїтивно зрозумілу навігацію, пошук за категоріями та влучні ілюстрації, які будуть передавати суть статті або відео. Також головні сторінки сайтів містять:
- тематичний каталог — як і товари, статті та відео на головній сторінці сайту потрібно згрупувати;
- популярні теми та статті — читачі інфопорталів хочуть бути «в темі», тому такий розділ приверне увагу і затримає людину на сайті;
- свіжі статті та відео — підсвітіть, що нового вийшло на сайті. Це збільшить глибину переглядів і зацікавить постійних читачів.

При купівлі на рік — знижка 30%
Дизайн головної сторінки сайту
Оформлення головної сторінки сайту має відповідати його тематиці, враховувати цільову аудиторію та об’єднувати всі складові в єдине ціле. Завдання дизайну — формувати цілісне сприйняття сайту. Він не повинен відволікати або дратувати відвідувача. Подивимося на деякі важливі аспекти оформлення.
Кросбраузерність і зручність користування
Коли потрібно правильно оформити головну сторінку сайту, приділіть увагу зручності користування, адаптивності і кросбраузерності — можливості відкрити сайт на будь-якому пристрої в різних браузерах. Нехай банери, кнопки та інші елементи сторінки будуть лаконічні, зрозумілі, і не перевантажують сторінку.
Кольорове рішення
Правильне оформлення сайту починається з гармонійно підібраних кольорів та єдності стилю. Сторінки повинні бути в одному стилі, з одним набором кольорів. Якщо для кожної сторінки придумувати окремий дизайн, може скластися враження, що ходиш по різних сайтах. Використовуйте не більше п’яти відтінків, інакше сторінка буде строкатою і може дратувати відвідувача.
Одна думка на одному екрані
Кожен блок інформації повинен поміщатися на один екран. Людям зручніше побачити ціле повідомлення перед очима, ніж скролити для продовження. Поділіть сторінку на блоки і головний посил для цільової аудиторії помістіть у верхній частині екрану.

Якщо інформації багато, і на один екран вона не влазить, подумайте, чи можна її скоротити. Якщо необхідний весь текст, використовуйте контент-слайди з бічної прокруткою.
Інформаційна єдність
Розміщуйте однотипну інформацію в одному місці. Не розбивайте, наприклад, контакти, поміщаючи їх в різних частинах сторінки. Якщо розповідаєте про співробітників, нехай вся розповідь буде в одному блоці. Дотримуйтесь тематичної єдності та гуртуйте інформацію.
Більше про принципи гуртування інформації розповідали у статті «Огляд книги «Дизайн для недизайнерів»: базові принципи дизайну красивого сайту».

Приклади оформлення головної сторінки сайту
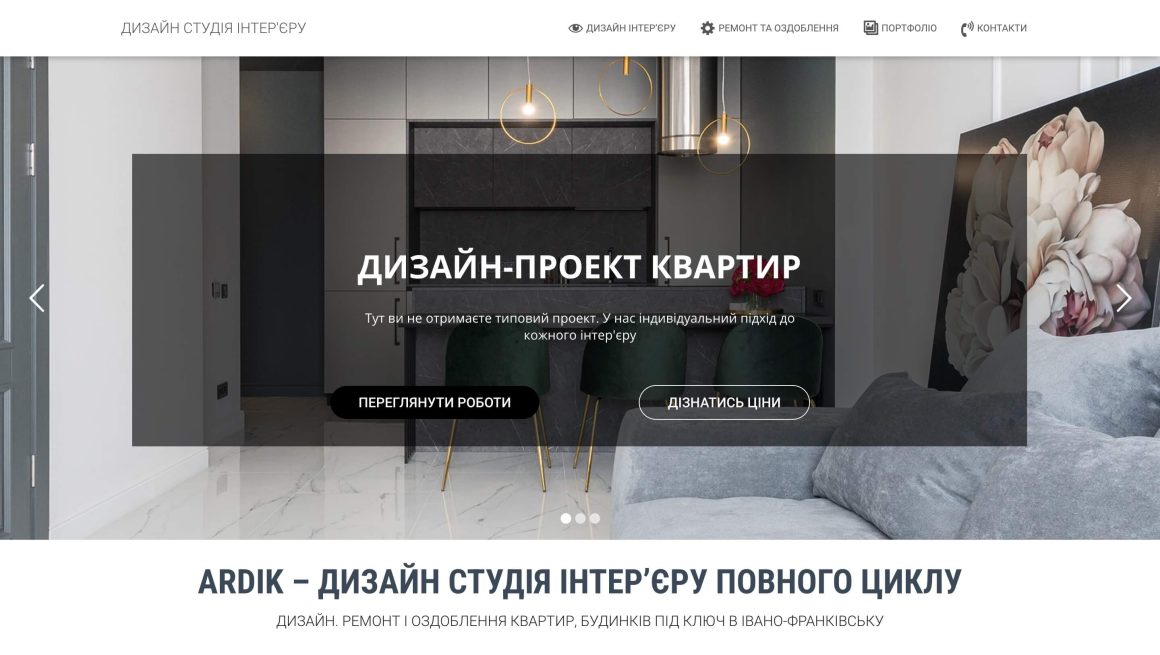
В теорії все зрозуміло — питання як повинна виглядати головна сторінка сайту виникає, коли починаєш її створювати. Знайти ідеї, натхнення та зробити все правильно допоможуть приклади готових робіт.
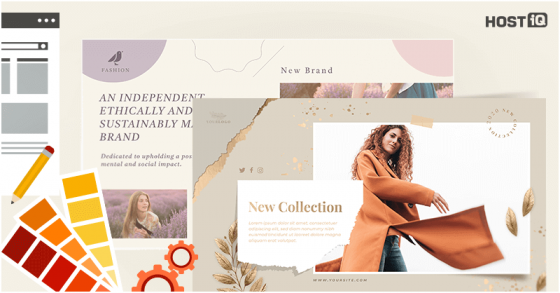
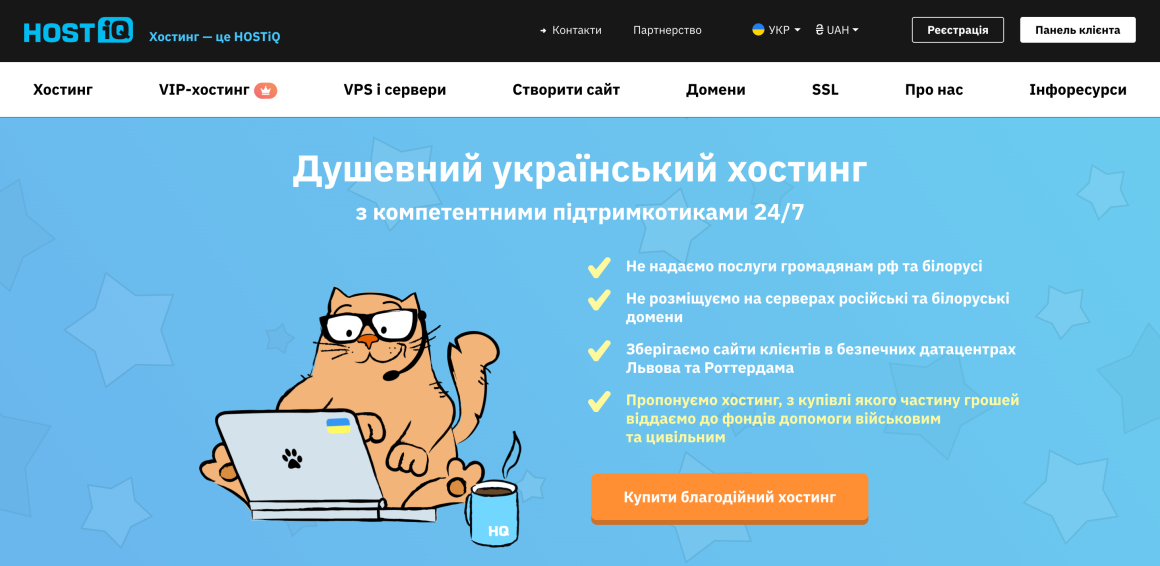
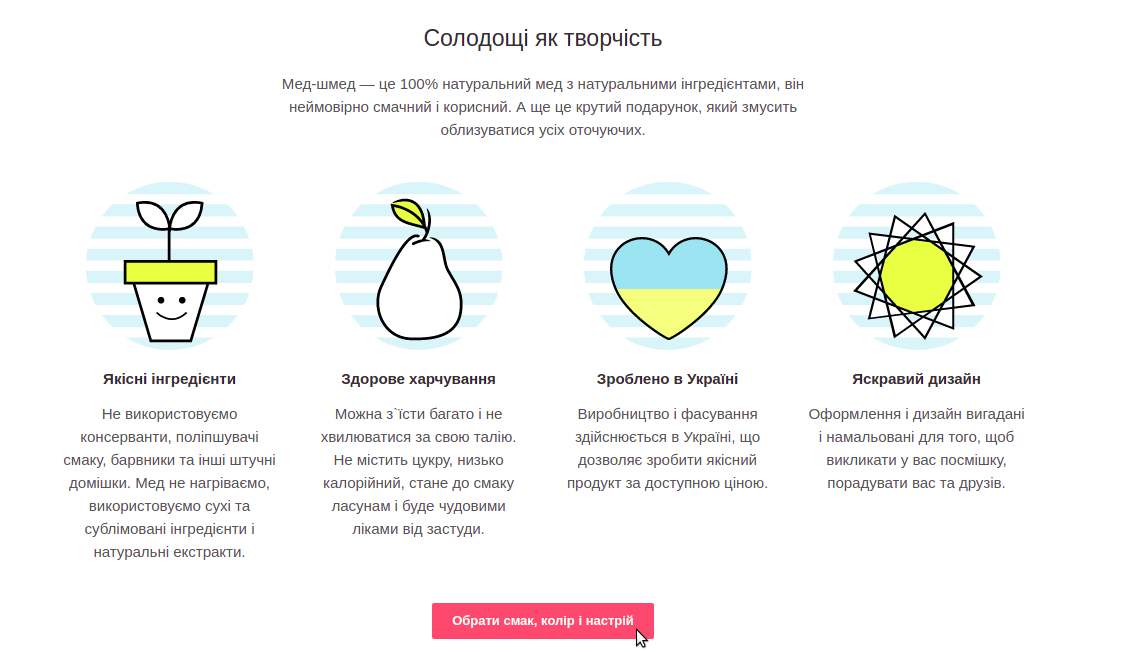
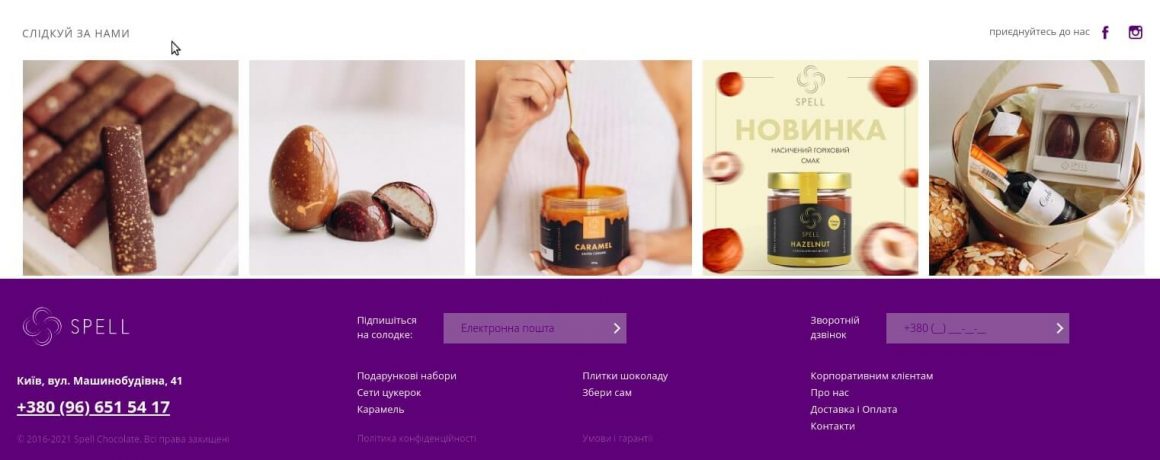
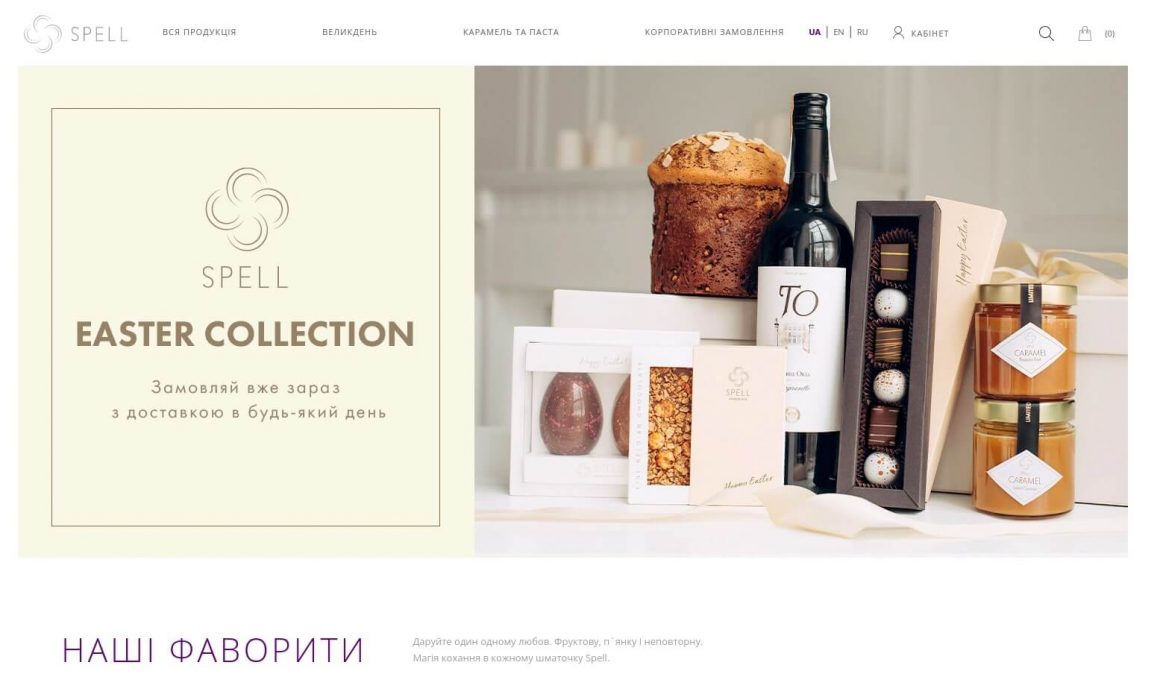
На головній сторінці компанії Spell інтуїтивно зрозумілий інтерфейс, пастельні кольори, банер з актуальними пропозиціями, барвисті ілюстрації кожної категорії та всі необхідні атрибути в хедері та футері, про які ми говорили раніше.

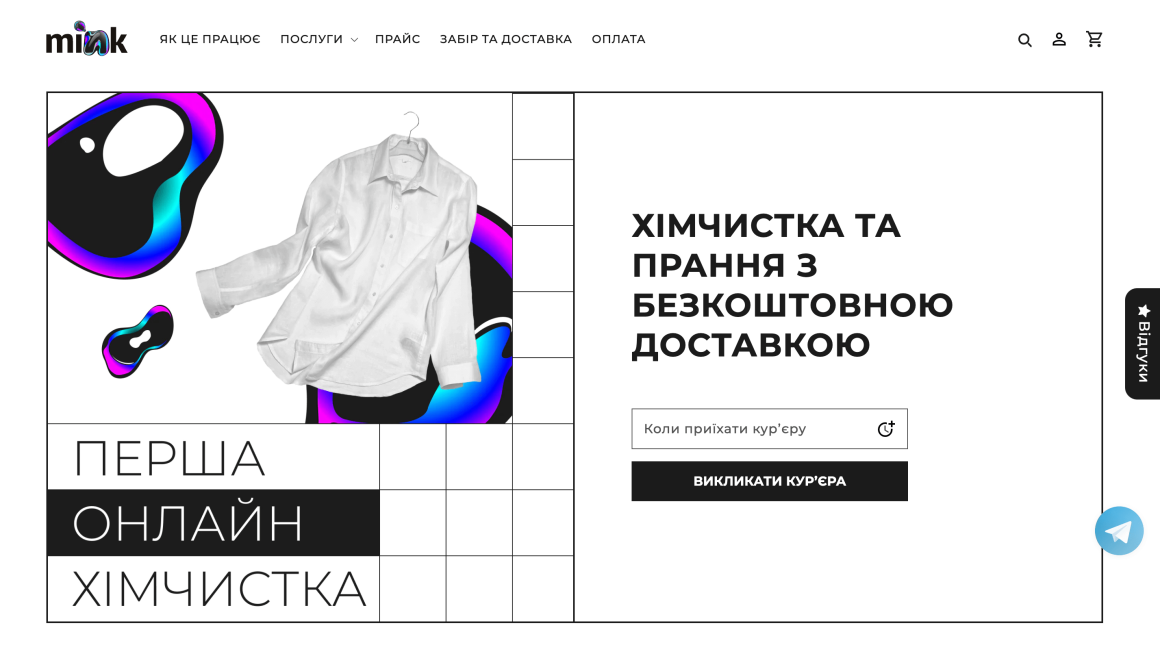
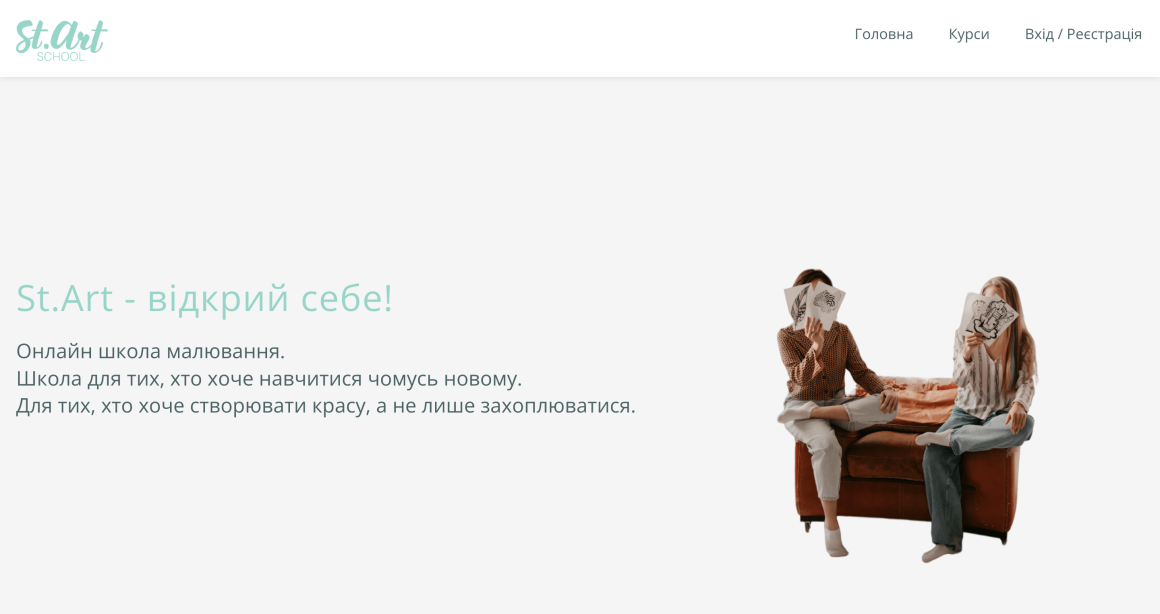
Домашня сторінка школи мистецтв St.Art відразу каже, на який сайт ви зайшли. Тут є список курсів з прикладами робіт, команда школи та відгуки учнів, а також логотипи партнерів і клієнтів. Внизу сторінки зібрана контактна інформація з можливістю замовити дзвінок.

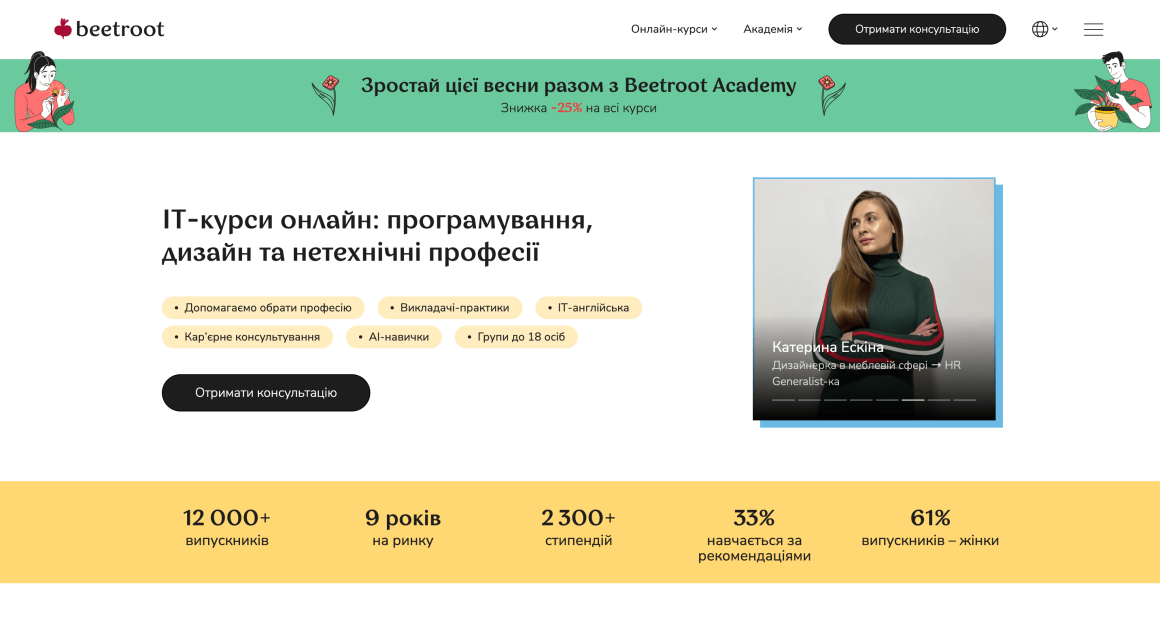
З першого екрану зрозуміло, чим займається бізнес. Є опис основних напрямків курсів, переваги навчання саме в цій школі, CTA. На першому ж екрані бачиш «живих» людей, які вже отримали нову професію.

Шпаргалка: як правильно створити головну сторінку сайту
Головна сторінка сайту — ваш представник в інтернеті. Подбайте, щоб вона була зручна для користувача, викликала приємні емоції та несла те повідомлення, яке ви хочете передати клієнту.
Підіб’ємо підсумок, як виглядає правильна головна сторінка сайту і що на ній повинно бути:
- інформація про компанію: хто, чим займається, що пропонує і чим краща за конкурентів,
- логотип і назва компанії,
- простий, лаконічний текст, який легко читати,
- візуальний контент: фото, ілюстрації, відео,
- call to action: кнопки, посилання для замовлення продукції та переходу на інші сторінки,
- хедер і футер,
- контактні дані,
- зручна навігація по сайту,
- рядок пошуку,
- можливість підписатися на розсилку,
- кольори, що поєднуються між собою,
- єдиний стиль оформлення блоків і всіх сторінок сайту.
Розкажіть, на що звертаєте увагу в першу чергу на головній сторінці, що ще додали б до нашого списку? 💬