У статті розбираємо, як додати зображення в HTML-код: який формат зображення підходить, як змінити розмір зображення в HTML, як задати вирівнювання та додати рамку.

Наш мозок влаштований так, що ми краще сприймаємо та запам’ятовуємо інформацію, яка підкріплена візуальними образами. Можна згаяти час на те, щоб згадати і записати закон всесвітнього тяжіння, але образ Ньютона, якому на голову падає яблуко, видається відразу. Згадайте, скільки корисної інформації відразу ж асоціюється з конкретною картинкою, схемою чи ілюстрацією.
Так само візуальна складова важлива для сайтів. Зображення привертають увагу, допомагають зі сприйняттям інформації та впливають на зовнішній вигляд сторінок. Подивіться на підбірку красивих сайтів з галереї SiteSee — на них більша частина інформації в картинках.
Якщо ви робите сайт на движку, найімовірніше, картинки на сторінки можна додати за допомогою конструктора. Але якщо у вас самописний сайт або ви вирішили з нуля зверстати гарну розсилку, вам доведеться вставити зображення в HTML-код. Це нескладно, але для новачка у сайтобудуванні може здатися завданням із зірочкою.
У статті покроково та не поспішаючи розбираємося, як додати картинку в HTML 👇
Вибрати зображення
Перш ніж додати зображення до HTML-коду сайту, знайдіть джерело, з якого можна скачати картинки. Якщо ви використовуєте фотографії, які зробили самостійно, жодних проблем не виникне. Інша річ, якщо плануєте як фон або доповнення до дизайну сторінки вставити картинку в HTML з інтернету. Розміщення зображень на сайті без урахування авторського права власника може спричинити неприємні наслідки — вас можуть змусити видалити картинку або навіть оштрафувати.
Щоб убезпечити себе, перевіряйте умови, на яких можна використовувати вибрані зображення.
Використання картинок регулюється групою ліцензій Creative Commons. Це американська некомерційна організація, яка розробила варіанти угод, за якими в інтернеті поширюється контент.
На сайтах для скачування картинок зустрічаються такі ліцензії та умови використання безплатних зображень:
- CC Attribution — щоб використовувати завантажені картинки, вкажіть автора.
- CC Attribution-NoDerivs — вкажіть автора та не видозмінюйте оригінальне зображення.
- CC Attribution-NonCommercial — вкажіть авторство та використовуйте картинку з некомерційною метою.
- СС0 або Public Domain — можете вільно використовувати в будь-яких проєктах без вказівки авторства.
Для платних зображень є такі типи ліцензій:
- Royalty-Free — купуєте картинку один раз і використовуєте зображення без обмежень у часі. Ексклюзивні права залишаються у автора.
- Editorial — такі картинки не можна використовувати з комерційною метою.
- Rights-Managed – отримайте виняткове право на використання картинки.
Ось список сервісів із безплатними зображеннями:
Вони пропонують мільйони безплатних картинок у високій якості під ліцензією СС0, яка дає вільно користуватися ними для своїх цілей.
Якщо не знайшли потрібну картинку на безплатних стоках, продовжуйте пошуки на платних сервісах:
Більшість зображень розповсюджуються за ліцензією Royalty-Free.
Визначити формат зображень
Щоб вставка зображень у HTML працювала коректно, потрібно правильно вибрати формат картинок. У HTML коректно працюватимуть такі формати:
👉 JPEG. Не спотворює кольори на фотографіях. Недолік формату в тому, що він не передає прозорості. Не вдасться вставити картинку без фону, прозорі ділянки зображення на сайті будуть білими. Файли формату JPEG мають розширення .jpg, .jpe, .jpeg.

👉 GIF. Підтримує прозорість і здатний зберігати кілька зображень в одному файлі. За допомогою GIF створюють анімовані ролики з кількох картинок. Файли цього формату мають розширення .gif.

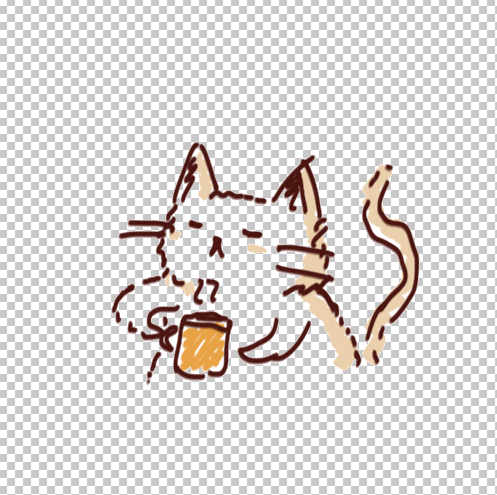
👉 PNG. Підтримує прозорість, у файлів розширення .png. Прозорі ділянки такого малюнку показують фон сайту чи блоку, у якому їх помістили.

Рекомендуємо підбирати формат зображення, виходячи з контенту та призначення картинки:
- JPEG — щоб зберігати фотографії.
- GIF – для анімації.
- PNG — коли потрібно вставити зображення із прозорим фоном.
Вибрати назву файлу зображення
Давайте імена картинкам латинськими літерами. Якщо хочете, щоб ваші зображення знаходили за російськомовними запитами, використовуйте трансліт — наприклад, не «book.jpg», а «kniga.jpg».
Назву файлу картинки враховують пошукові системи при визначенні релевантності. Вибирайте назви для картинок, спираючись на зміст.
Називайте файли картинок зрозуміло: не «img_jhksjdh52-2021.jpg», а «grusha.jpg». Такі імена допоможуть вам і пошуковим роботам швидше орієнтуватися в графічних файлах сайту.
Наприклад, якщо на зображенні зображено море, назвіть файл «more.jpg». Пошуковий алгоритм врахує назву та асоціюватиме зображення зі словом «море». Якщо ім’я зображення буде випадковим набором літер, цей фактор не враховуватиметься.
Використовувати img-тег
Графічні зображення зберігаються в окремих файлах за межами HTML-файлу. Щоб зрозуміти, як вставити зображення в HTML, познайомимося зі спеціальним тегом, який містить посилання на ці файли — img-тегом. Закриваючий тег не потрібний. Зустрівши такий тег з адресою картинки, бравзер запитує у вебсервера відповідний файл із зображенням, а потім відображає його на сторінці.
Img-тег не працює без атрибута src, який вказує на конкретне зображення. Інші атрибути необов’язкові та застосовуються за бажанням.
Атрибути img-тегу
Вказує шлях до зображення.
Розглянемо синтаксис:
<img src="шлях до файлу">Вставка зображення HTML у src-атрибуті можлива одним із способів:
- Абсолютний шлях — повна URL-адреса файлу в інтернеті:
<img src=”https://antegria.com/images/picture.jpg“> - Відносний шлях – вказує на розташування файлу щодо поточної сторінки. Наприклад, якщо зображення зберігаються в підпапці під назвою «images», шлях виглядатиме так:
<img src=”/images/picture.jpg“>
Додамо HTML-код картинки з відносним шляхом в атрибуті src:
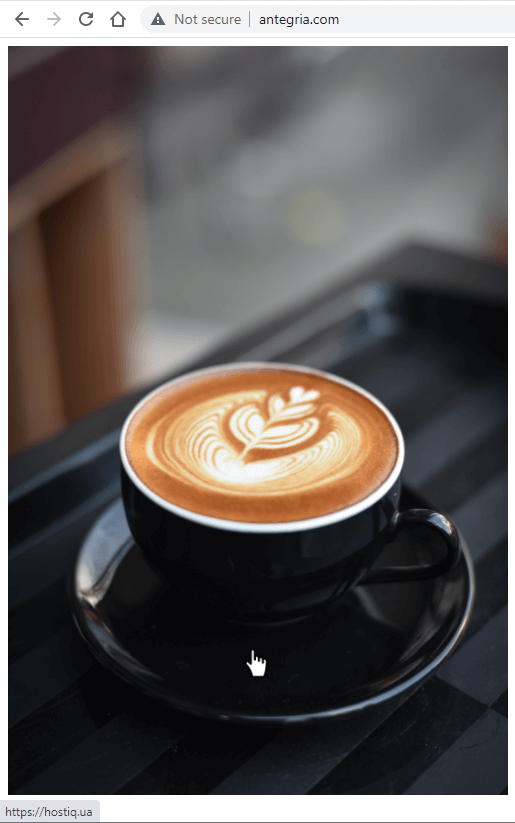
<img src=”/images/coffee.jpg“>
На сторінці у бравзері бачимо зображення:

Коли ви вказуєте ім’я зображення в атрибуті src, будьте уважні до регістру. Якщо ім’я зображення з великої літери, вписуйте його і в атрибут src тега img також з великої літери. Якщо нехтувати регістром, зображення не відобразиться на сторінці сайту.

Після того як вставили фото в HTML, може знадобитися змінити розмір картинки. Ми об’єднали width та height в один пункт, оскільки обидва атрибути працюють з розміром зображення, але їх можна використовувати окремо.
Синтаксис:
<img width="значення">Як значення вкажіть розмір у пікселях (px) або відсотках (%). Якщо значення вказано у відсотках, розміри зображення обчислюються щодо батьківського елемента – блоку, де розташований тег.
Якщо батьківського контейнера немає, розмір зображення обчислюється, виходячи з розміру вікна бравзера. Наприклад, width=”100%” означає, що малюнок буде розтягнутий на ширину вебсторінки. Додавання лише одного атрибута width або height зберігає пропорції та співвідношення сторін зображення.
Додамо до нашого коду атрибут width і задамо ширину зображення 500px. Оскільки вказана лише ширина зображення, висота збільшиться автоматично, зі збереженням співвідношення сторін.
<img src=”/images/coffee.jpg” width=”500px“>

Якщо задати висоту та ширину без збереження пропорцій, зображення може спотворитися і витягнутися або стиснутися.
Рекомендуємо задавати розміри всім зображенням на вебсторінці. Це прискорює завантаження сайту, оскільки бравзеру не потрібно обчислювати розмір кожного HTML-зображення.
HTML — це добре, але чи пробували ви конструктор сайтів або CMS? З ними сайт можна зробити за кілька годин 🔥
Спробуйте наш хостинг з автовстановлювачем движків і конструктором сайтів, вам сподобається!
В комплекті зручна панель керування, швидкі SSD-диски та розумна цілодобова служба підтримки 💪 А ще хостинг можна тестувати безплатно протягом 30 днів.
Іноді для зображення потрібно вказати положення щодо тексту або інших зображень на вебсторінці. Задайте вирівнювання зображення атрибутом align.
Синтаксис:
<img align="bottom | left | middle | right | top">Опис значень:
- bottom

- top

- left

- right

- middle

Додамо на нашу сторінку текст і розташуємо зображення праворуч.
<img src=”/images/coffee.jpg” align=”right“>

Іноді зображення зливається із фоном сторінки. Щоб цього уникнути, додайте для зображення рамку атрибутом border.
Синтаксис:
<img border="товщина рамки" >Товщина рамки вказується у пікселях. За замовчуванням, якщо атрибут border не вказаний, товщина рамки дорівнює 0 і рамка не відображається на сторінці сайту.
Додамо рамку завтовшки 20px.
<img src=”/images/coffee.jpg” border=”20px“>

Стаття з теми:
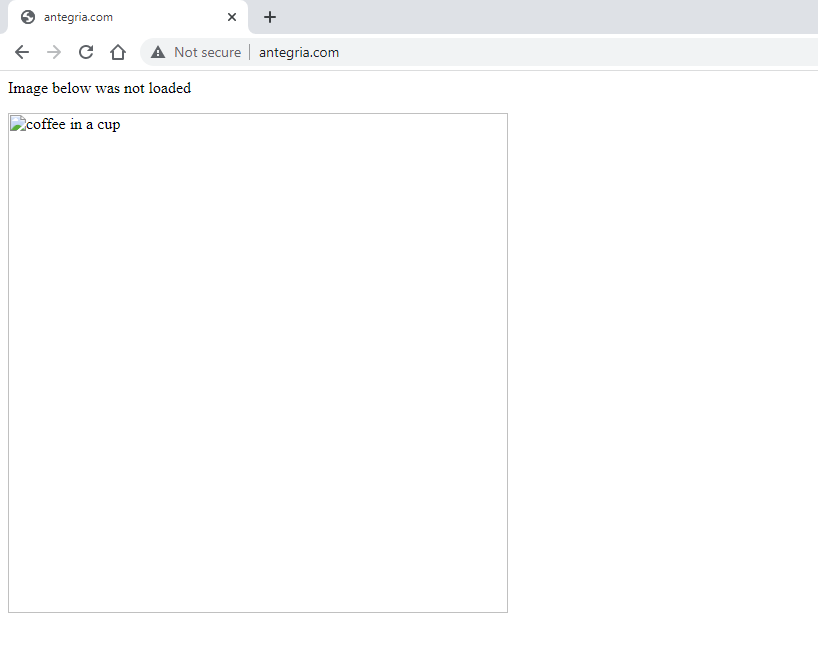
Атрибут alt додає інший текст для зображень. Іноді відвідувачі сайтів відключають завантаження зображень у бравзері, щоб заощадити трафік та прискорити завантаження сторінки. У такому разі замість картинки користувач побачить текстовий напис.
Синтаксис:
<img alt="текст" >Додамо картинці альтернативний текст і перевіримо, як це відобразиться у бравзері.
<img src=”/images/coffee.jpg” alt=”coffee in a cup“>

У атрибуту alt є ще одна важлива роль. Пошуковики використовують текст у атрибуті, щоб визначити, наскільки зображення відповідає пошуковому запиту. Інформація з цього атрибуту допомагає пошуковим роботам, які індексують зображення, зрозуміти, що зображено на картинці.
Якщо на картинці зображена кава, то і як значення alt вкажіть «кава», або опишіть картинку ще докладніше, наприклад, «кава зі збитими вершками» або «свіжа кава в зернах». Тоді картинка частіше показуватиметься користувачам у відповідь на конкретні запити.
Якщо додаєте картинку виключно як елемент дизайну і не плануєте, щоб зображення потрапило в пошукову видачу, вкажіть атрибут alt з порожнім значенням:
<img src=”/images/coffee.jpg” alt=””>
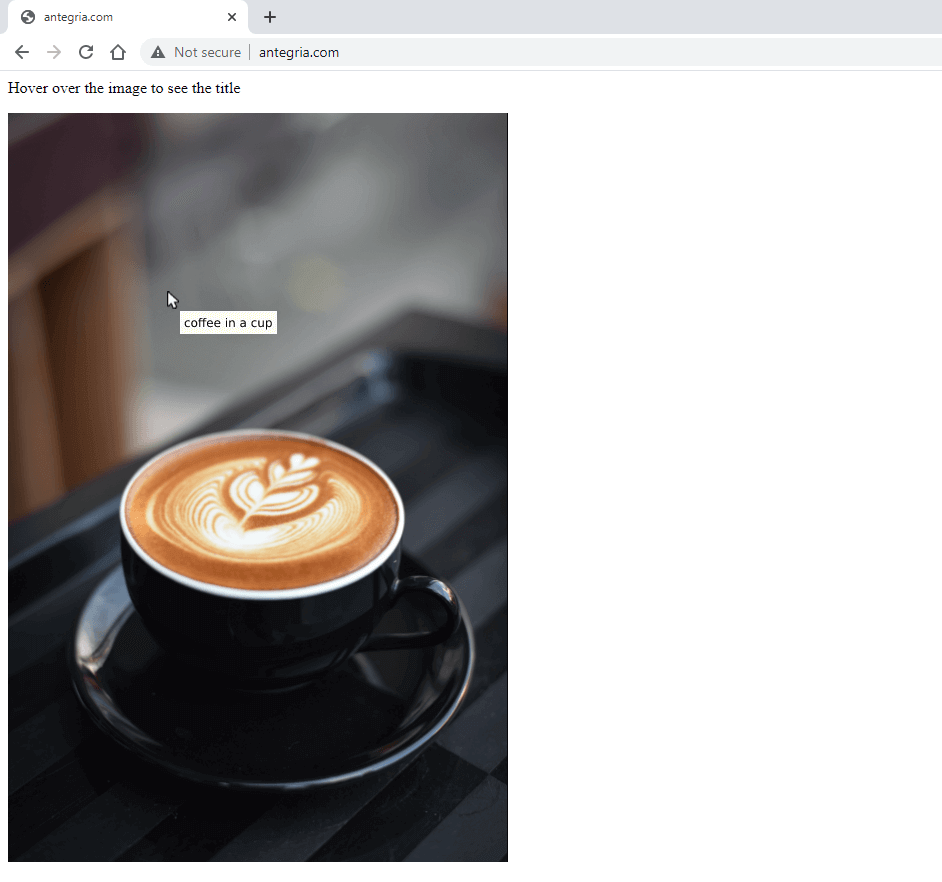
Додайте цей універсальний атрибут в img-тег, щоб описати вміст елемента у вигляді підказки.
Синтаксис:
<img title="текст">Додамо спливаючий опис до нашої картинки.
<img src=”/images/coffee.jpg” title=”coffee in a cup“>

Радимо додавати в атрибут текст, який відноситься до зображення: пошукові системи теж враховують title, щоб визначити, чи відповідає картинка пошуковим запитам чи ні.
Стаття з теми:
Вставити посилання в картинку
Щоб вставити посилання в зображення, скористайтеся тегом <a>. Атрибут href вказує адресу, яку відкриє бравзер після натискання на посилання.
Синтаксис:
<a href="адреса посилання"></a>Щоб посилання відкрилося після натискання на картинку, помістіть тег <img> між відкриваючим <a> та закриваючим </a> тегами.
Синтаксис:
<a href="адреса посилання"><img src="шлях до файлу"></a>Додамо нашій картинці посилання:
<a href=”https://hostiq.ua/“><img src=”/images/Coffee.jpg“></a>


Шпаргалка: як додати картинку до HTML-коду сторінки
Як додати фото в HTML:
- Використовуйте сервіси для пошуку картинок. Підберіть для свого проєкту безплатні або платні картинки високої роздільної здатності на спеціальних ресурсах. Таким чином ви не порушите авторські права.
- Використовуйте img-тег. Img-тег додає зображення до HTML-документа.
- Пам’ятайте про обов’язковий атрибут src. Без нього вставка картинок у HTML-документ не спрацює. Атрибути width, height, align, border, alt та title використовуйте за потребою.
- Додайте атрибути alt і title до тега img. Це позитивно вплине на показ картинок у пошукових результатах та на юзабіліті сайту.
- Перевірте шлях до зображення, якщо зображення не відображається на сайті. Переконайтеся, що в назві зображення немає зайвих символів, пробілів, правильний регістр та додано відповідне розширення. Спробуйте використати відносний чи абсолютний шлях.
Щоб вставити картинку на сайт за допомогою HTML, використовуйте тег <img>, вказавши шлях до зображення в src-атрибуті.
Приклад:
<img src="шлях до файлу зображення">Для вставки фото в таблицю HTML розмістіть тег <img> в комірці таблиці, встановивши шлях до зображення в атрибуті src.
Щоб задати вирівнювання картинці відносно тексту або інших зображень на вебсторінці, використовуйте атрибут align.
Як це виглядатиме:
<img src="шлях до файлу зображення" align="bottom | left | middle | right | top">Щоб вставити зображення з підписом на вебсторінку, використовуйте теги <figure> і <figcaption>. Вони створять контейнер, який містить зображення та його підпис.
Ось приклад:
<figure>
<img src="шлях_до_зображення.jpg"
<figcaption>Це підпис до зображення</figcaption>
</figure>В цьому коді <figure> — це контейнер для зображення та підпису, <img> — тег для вставки зображення, а <figcaption> — це текстовий підпис до зображення.
Сподіваємося, що з нашими порадами вам вдасться додати картинку в HTML швидко та просто. Зберігайте статтю в закладки або діліться нею в соцмережах, щоб вона завжди була під рукою 😉
Корисні матеріали щодо оформлення сайту і не тільки:
➔ Як правильно оформити головну сторінку сайту
➔ Як оформити картку товару інтернет-магазину
➔ Що впливає на швидкість завантаження сайту: відповідають фахівці з SEO та хостингу