Стаття від засновника вебстудії Whiteweb і стартапу для перевірки сайтів RevalinБлизько 90% нових інтернет-магазинів закриваються в перший же рік існування. І лише 30% з тих, хто подолав найскладніший етап, працюють понад п’ять років і виходять на стабільно високий рівень прибутку.
У цій статті Денис Килимчук, засновник вебстудії Whiteweb і стартапу для перевірки вебсайтів Revalin, розповість про способи, як збільшити продажі в інтернеті, як розв’язати проблему нестачі клієнтів та як розвивати свій інтернет-магазин правильно.

Як збільшити продажі в магазині:
Якщо ви нещодавно запустили свій інтернет-магазин, найчастіша причина, чому аудиторія не купує товари — це технічні помилки на сайті.
Проблема в тому, що зовні вебсайт може мати гарний вигляд, але при цьому містити величезну кількість проблем, які впливають на користувацький досвід. Власник може взагалі не знати про їх наявність і старатися підвищити потік клієнтів за допомогою маркетингу або прямої реклами, проте якщо не розв’язати саме технічні проблеми, будь-які інструменти для збільшення продаж покажуть низький результат.
Це як будувати багатоповерхівку на погано залитому фундаменті. Можна спробувати, але результат навряд чи сподобається. Саме тому експерти в першу чергу радять вирішити технічні аспекти — з них і почнемо.
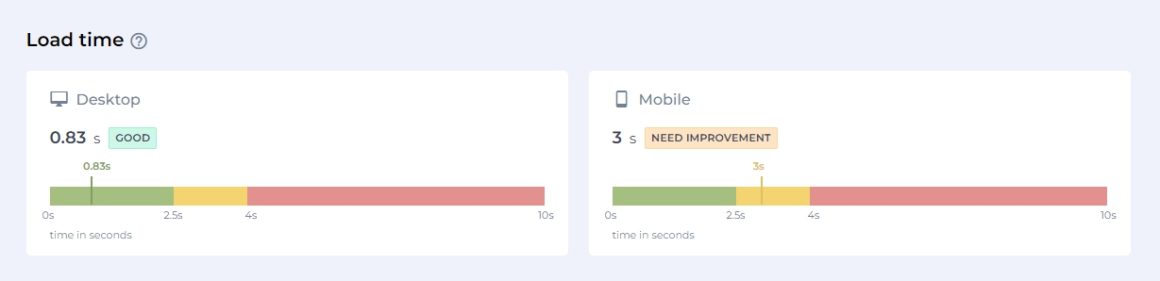
Пришвидшіть завантаження сайту
За даними аналітики Google, 53% користувачів закриють сайт, якщо він завантажується довше трьох секунд. При цьому кожна додаткова секунда очікування зменшує кількість аудиторії ще на 10%.
Це значить, що якщо сторінка інтернет-магазину завантажується п’ять секунд, він втрачає до 70% усіх потенційних клієнтів ще навіть до того, як вони побачать контент сайту.

Низька швидкість завантаження сайту — це комплексна проблема, тому і вирішувати її доводиться комплексно. Ось основні моменти, на які потрібно звернути увагу:
1️⃣ Якість коду та скриптів. Особливо актуально для великих інтернет-магазинів. Якщо при розробці девелопери використовують застарілі технології, неоптимальні рішення або переускладнюють код, то сторінки сайту вимагають більше часу на прочитання браузером.
Багато фрилансерів і навіть агенцій не переймаються оптимізацією коду — головне, щоб зовні все працювало. Якщо у власника немає своєї команди розробників, він може ніколи не дізнатися про недоліки коду.
Для збільшення продажів інтернет-магазину ми рекомендуємо проводити глибокий аналіз бекенду та фронтенду сайту. Це можна зробити за допомогою спеціальних ресурсів або силами незалежних команд програмістів.
2️⃣ Надто важкі зображення. Інтернет-магазину не потрібні фото товарів у роздільній здатності 4К. Звичайний користувач не побачить різниці, але це додасть зайвих пів секунди до часу відкриття сторінки.
Оптимальний розмір картинок для інтернет-магазину — не більше 1 Мб. Якщо ваші фото чи картинки займають більше місця, стисніть їх за допомогою спеціальних програм або плагінів: Image Optimizer, WP Compress, Optimus, Robin тощо.
Також рекомендуємо використовувати формат зображень JPEG — при аналогічному об’ємі файлів він забезпечує найкращу якість.
3️⃣ Кешування сторінок. Якщо правильно налаштувати кешування, браузер відвідувачів, які повторно відкривають сайт або переходять на інші його сторінки, не буде завантажувати одні й ті самі статичні елементи знову.
4️⃣ Скрипти та анімації JavaScript. Це стосується трендових інтернет-магазинів, які прагнуть виділитися на фоні конкурентів за допомогою класної картинки. Якщо всі скрипти та анімації завантажуються одночасно, це сповільнює відкриття сторінок.
Налаштуйте асинхронне завантаження. Критично важливі скрипти завантажуються першими, потім черга основного контенту, а анімації та додаткові приємності з’являються в останню чергу. Так користувач буде бачити сторінку ще до повного завантаження даних.
Збільшивши швидкість завантаження, ви зменшите показник відмов у кілька разів. Але потрібно не лише привести користувача на сайт, але й задовольнити його потребу.
При купівлі на рік — знижка 30%
Перевірте користувацький шлях
Щоб зрозуміти, як збільшити продаж в інтернет-магазині, потрібно проаналізувати користувацький шлях і виявити, на якому саме етапі потенційні клієнти йдуть з сайту, не здійснивши покупку. Причини можуть бути різними: від суб’єктивного сприйняття дизайну до технічних недоліків.
Найважче на цьому етапі — знайти, де саме втрачаються клієнти. Адже проблеми можуть бути максимально неочевидними та непомітними для власника. Наприклад, коли при додаванні товару в кошик скрипт помилково спрацьовує два рази. Користувач бачить два товари замість одного та відразу вважає, що це спроба «розвести» неуважного покупця.
Ми рекомендуємо аналізувати користувацький шлях у два етапи:
1️⃣ Самостійно або за допомогою професійних тестувальників пройдіть увесь шлях звичайного покупця.
Найкращий спосіб — продумати декілька типових сценаріїв поведінки потенційного покупця на сайті та пройти їх з початку до самого кінця. Тобто зайти на головну сторінку сайту, знайти потрібний товар в меню або через пошук, перейти на сторінку товару, прочитати характеристики та відгуки, порівняти його з іншими, додати в кошик, оплатити.
Такий спосіб допоможе знайти недоліки дизайну або верстки, технічні незручності, прорахунки у воронці продаж та інші помилки — наприклад, описки в заголовках або невідповідні зображення.
У способу є кілька мінусів: знайти усі помилки сайту вручну неможливо, а сам аналіз займає купу часу.
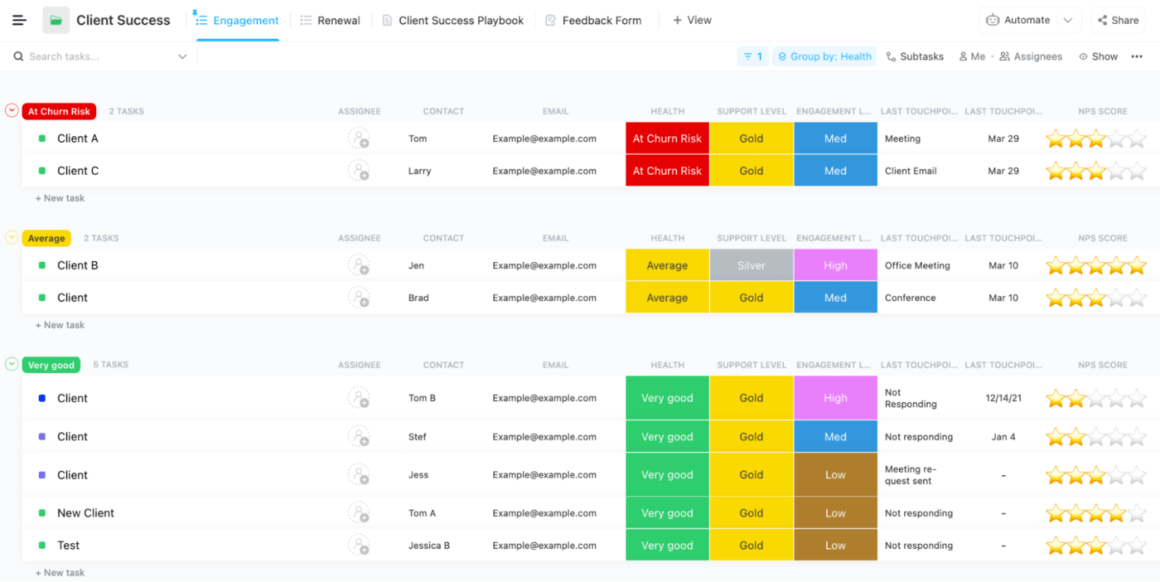
2️⃣ Перевірте користувацький шлях за допомогою спеціальних утиліт, плагінів і ресурсів для аналітики сайтів.
Спеціальні інструменти перевіряють технічну сторону воронки продажів. Вони перевіряють статистику відвідування на кожному етапі користувацького шляху та відмічають, де найбільший показник відмов, коли потенційний клієнт йде з сайту без покупки.

Ця статистика допомагає зрозуміти, де саме «відвалюються» клієнти та чому. Зараз деякі аналітичні ресурси використовують штучний інтелект, який значно спрощує та пришвидшує оцінку. Власнику залишається лише впевнитися в тому, що проблема існує, та пройти запропоновані кроки для її вирішення.
Особливу увагу потрібно звернути на технічні аспекти: SEO, швидкість завантаження сайту, правильну роботу кнопок та кошика, а також юзабіліті сайту. Адже як показує практика, саме через проблеми в них показник відмов росте найбільше.
Покращте адаптивність сайту
Кількість користувачів, що купляють товари в онлайн-магазинах зі смартфонів, зростає з кожним роком. За даними аналітики, 79% користувачів мобільних девайсів купляли онлайн з телефона за останні пів року. Це близько половини усіх e-commerce продажів.
Мобільна адаптивність — це must have для будь-якого сучасного інтернет-магазину. Якщо її немає взагалі або вона зроблена криво, онлайн-магазин відразу ж втрачає половину клієнтів, а в деяких нішах число відмов може досягати навіть 90%.
Важливо робити саме адаптивний вебсайт, а не дві окремі версії для комп’ютерів і смартфонів. Це значно вигідніше для просування в пошуковиках, таргетованої реклами та аналітики результатів.

На жаль, самостійно зробити адаптивний онлайн-магазин доволі важко. Існуючі конструктори сайтів інколи допускають прикрі помилки відображення для різних мобільних браузерів і розширень екранів. Крім того, адаптувати вже створений інтернет-магазин може бути навіть складніше, ніж зробити його з нуля. Тому дуже рекомендуємо звернутися до професіональних верстальників, адже помилки тут будуть дуже болючими для розвитку сайту.
Стаття з теми:
Прокачайте контент
Текстовий і візуальний контент — це важлива частина кожного елементу воронки продажу. Ось основні моменти, які потрібно врахувати:
- Унікальність. За плагіат тексту, навіть частковий, Google та інші пошукові системі відправляють сайт у тіньовий бан і потенційні клієнти просто не бачать його в видачі.
- Корисність. Кожна одиниця контенту має нести щось корисне для потенційного покупця. В описах товарів не повинно бути «води», розлогих роздумів чи суб’єктивних оцінок. Фото товарів мають демонструвати їх з різних сторін, а не в різних композиціях.
- Структурність. Вся інформація на сайті має бути зрозуміло структурована: фото товарів зібрані в галереї та каруселі, а тексти розбиті на читабельні розділи, абзаци та списки. Текстові «полотна» вже давно ніхто не читає.
- SEO-оптимізація. Кожна сторінка повинна мати добре прописані метатеги, а усі тексти — ключові слова та фрази. Це допоможе пошуковику частіше показувати сайт у видачі.
Щоб збільшити продажі в магазині, контент має грамотно доповнювати користувацький шлях і допомагати просувати потенційного клієнта до покупки. На його основі користувач зробить висновок, що саме цей конкретний товар йому потрібен.
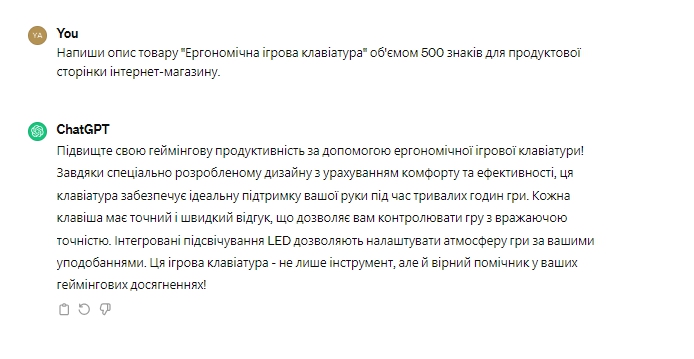
Проте протягом останнього року є досить небезпечна тенденція. Власники сайтів часто відмовляються від послуг професійних райтерів, тому що зараз можна згенерувати будь-який опис товару за допомогою нейромережі.

Головним плюсом такого підходу є його вартість — базова підписка на ChatGPT безплатна, а преміумверсія коштує $20 щомісяця, що в десятки разів дешевше, ніж гонорар автору.
Проте мінуси переважають. Тексти, що пише штучний інтелект, часто малоінформативні, генеруються в різних стилях, інколи містять неперевірені або відверто неправдиві факти.
Ба більше, є один недолік, який повністю перекриває будь-які плюси. Під час індексації сторінок пошуковики з високою точністю знаходять тексти, створені нейромережами, і виключають подібні сторінки з видачі. Таргетована реклама все ще працюватиме, реферальні посилання та соцмережі також, але органічний пошук — ні.
Стаття з теми:
Саме тому весь контент на сайті повинен створюватися людьми та для людей. Адаптувати його для пошуковиків важливо, але пам’ятайте, що залишають замовлення не боти та алгоритми, а реальні відвідувачі.
Може існувати багато причин, чому в інтернет-магазині мало клієнтів. Але саме технічні недоліки є одними з найбільш розповсюджених.
Їх складно вирішувати, бо у більшості випадків вони комплексні та стосуються сайту цілком, а не якогось окремого елементу. Проте ми гарантуємо: варто вам розібратися з чотирма проблемами, які ми описали вище, і потік клієнтів онлайн-магазину виросте в кілька разів.