Якщо ви або ваші відвідувачі помітили, що сайт працює повільно, зазвичай перша думка — «щось не так з сервером». Насправді не лише сервер впливає на швидкість роботи сайту — це залежить також від швидкості інтернету, що ви використовуєте під час перегляду сторінки, інших локальних факторів та якості оптимізації сайту.
Щоб ваш сайт знову «бігав», треба знайти причину його повільної роботи. У цій статті я розповім, як її зрозуміти та вирішити.
Почнемо знайомство з сервісом, що допоможе у розслідуванні швидкості сайту 🕵️

Що таке GTmetrix
GTmetrix — це безплатний онлайн-інструмент, з яким можна перевірити швидкість сторінки та рівень її оптимізації. Він аналізує час завантаження сайту, розмір і запити, що відбуваються під час відкриття сторінки, а потім генерує оцінку з рекомендаціями щодо її покращення.

Як використовувати GTmetrix
🔔 GTmetrix не вимагає реєстрації, щоб перевірити сайт. Без облікового запису сервіс перевірятиме ваш вебсайт, використовуючи сервери, що знаходяться у Канаді. Це впливатиме на швидкість сайту під час аналізу.
Чим далі від сервера з GTmetrix знаходяться сервери з сайтом, тим нижчою буде оцінка.
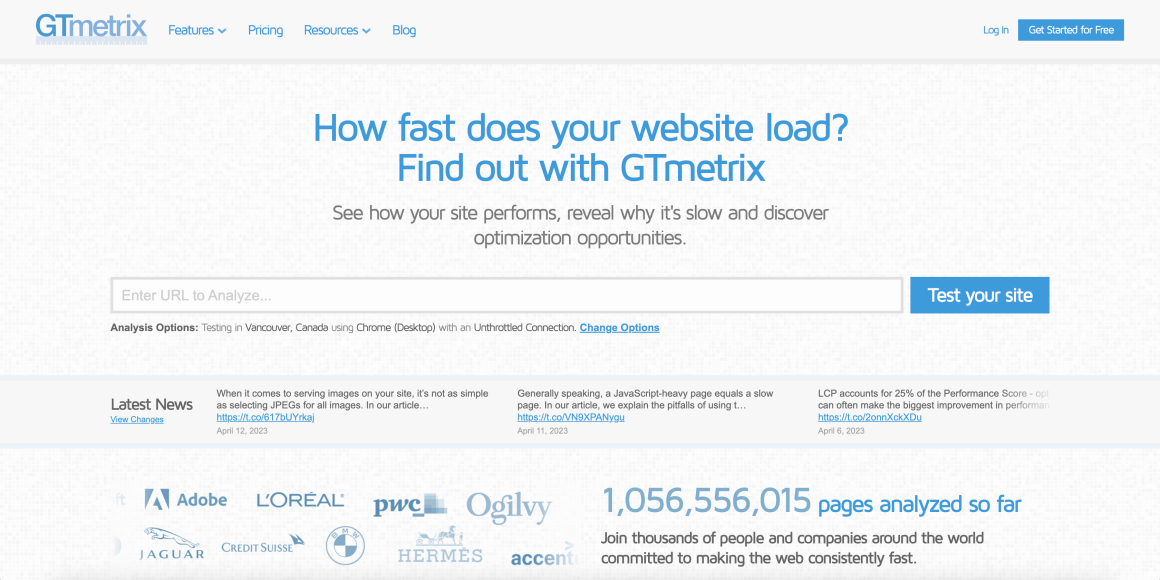
Щоб мати можливість обирати ближчий до вас і вашої аудиторії сервер, і побачити, як затримка впливає на час завантаження вашої сторінки з різних частин світу, я рекомендую створити обліковий запис у GTmetrix. Для цього натисніть на кнопку «Get Started for Free» у правому верхньому кутку головної сторінки.
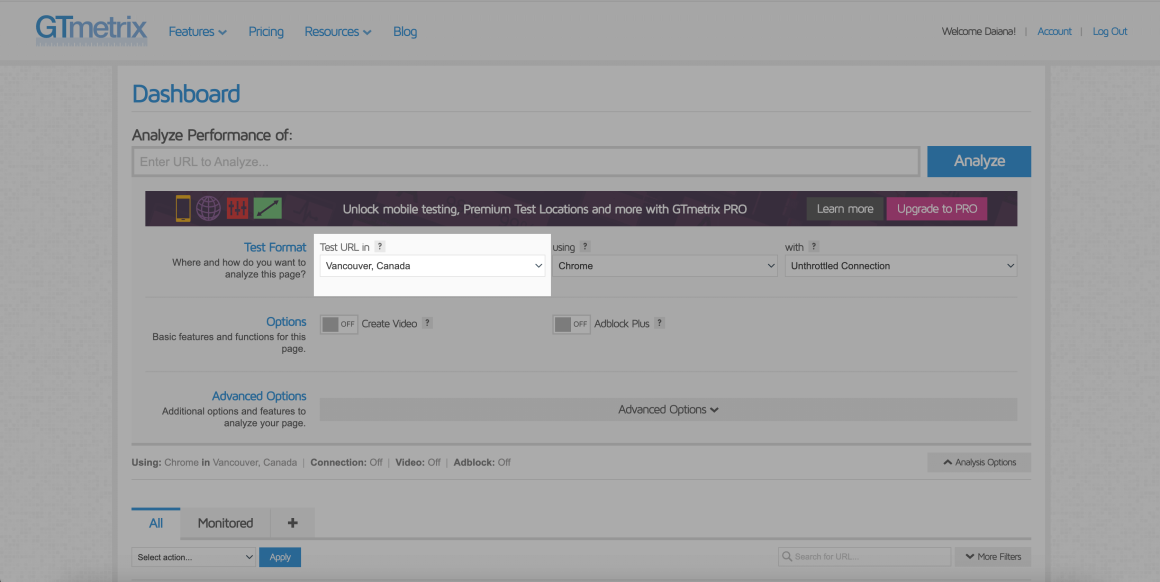
Після входу в обліковий запис, ви зможете обрати іншу локацію на головній сторінці в меню «Analysis Options»:

Як перевірити швидкість завантаження сайту в GTmetrix
1️⃣ Щоб протестувати сайт, в рядок «Enter URL to Analyze…» вставте посилання на вашу сторінку та натисніть кнопку «Test your site».

Розпочнеться перевірка сайту на швидкість завантаження сторінки.
2️⃣ Після запуску тестування потрібно зачекати кілька хвилин.

3️⃣ Після того, як сервіс згенерував звіт, потрібно подивитися та оцінити показники та метрики. Далі розповім детальніше про ці значення.
Чим швидше сайт, тим більше ви матимете клієнтів
Люди не готові чекати біля моніторів десятки секунд, поки на екрані з’явиться контент. Більш того, якщо сторінка вантажиться довше 10 секунд — це сигнал, що там проблема, і привід піти для потенційного клієнта.
Потурбуйтеся про швидкість свого сайту — виберіть хостинг на чистих SSD-дисках 🚀
Ми відмовилися від HDD-дисків на серверах і перейшли на SSD. На SSD-дисках сайти завантажуються в 5 разів швидше, ніж на HDD.
Також ми замінили вебсервер Apache на LiteSpeed, щоб збільшити швидкість роботи сайтів. За статистикою, на LiteSpeed файли відкриваються в 5 разів швидше. А якщо ваш сайт на WordPress, то ми пришвидшимо його ще більше з плагіном LSCache.
Наш хостинг можна безплатно тестувати протягом 30 днів. Переконаєтеся, що ваш сайт працює з нами швидше — і тоді вже прийматимете рішення щодо купівлі.
Як «прочитати» звіт про ефективність сайту
Якщо ви новачок, звіт може здатися масивним і сповненим незрозумілих термінів. Розробники сервісу GTmetrix попіклувались про те, щоб вам було зручно орієнтуватися у цих поняттях, і біля кожного з показників додали підказки у вигляді елементу «?».

Розглянемо структуру звіту та подивимося на ключові метрики.
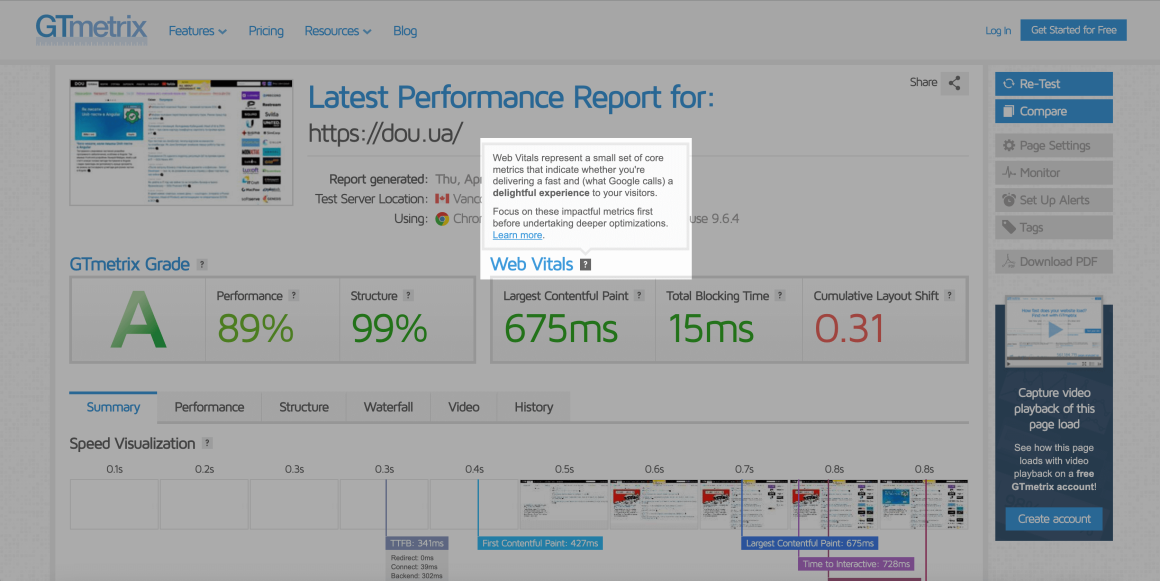
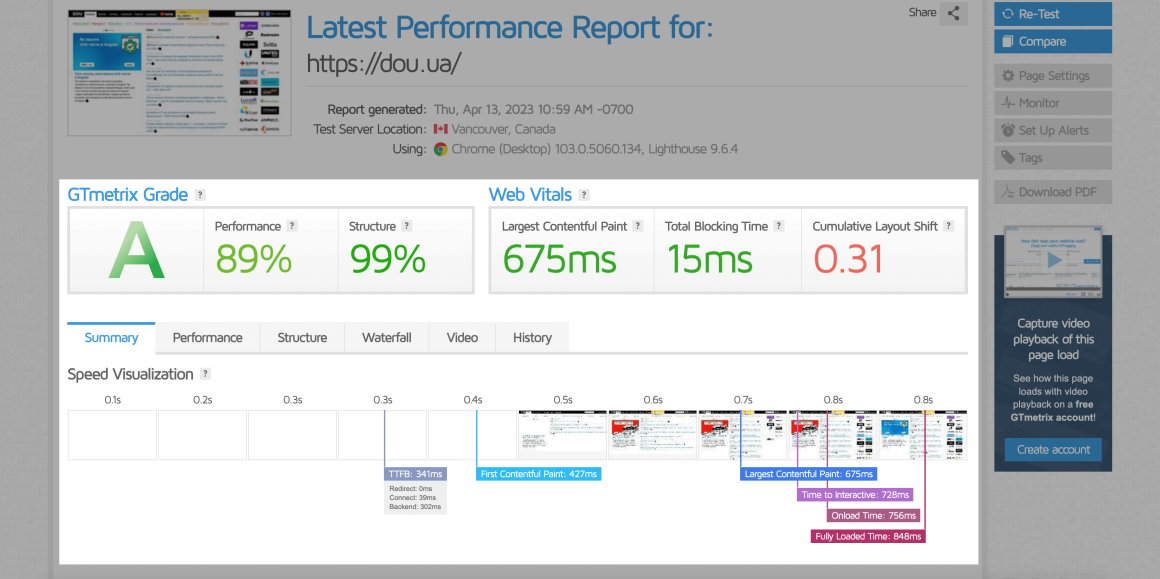
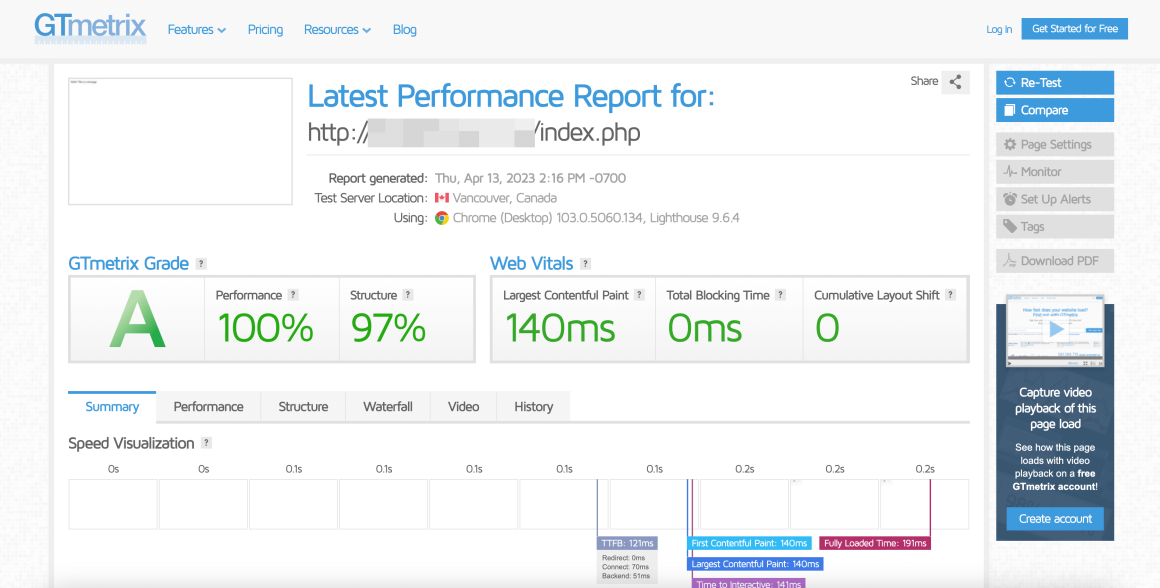
На самому початку звіту ви побачите:
- GTmetrix Grade — оцінка загальної ефективності вашої сторінки. Вона відображає швидкість завантаження вашої сторінки для користувачів та якість оптимізації сайту.
- Web Vitals — невеликий набір основних показників, які вказують на те, чи забезпечуєте ви швидкий і зручний досвід своїм відвідувачам.
До нього входять метрики «Largest Contentful Paint» — час відтворення найбільшого елементу, «Total Blocking Time» — час, який блокується скриптами вебсайту під час процесу завантаження сторінки, та «Cumulative Layout Shift» — стабільність сторінки.
Більше деталей можна знайти в статті «Що впливає на швидкість завантаження сайту: відповідають фахівці з SEO та хостингу». Спочатку зверніть увагу на ці показники, перш ніж переходити до детальнішої оптимізації.
- Speed Visualization — спосіб побачити, як виглядає ваш вебсайт під час його завантаження. Цей графік відображає завантаження сторінки з ключовими показниками ефективності, накладеними на часову шкалу.

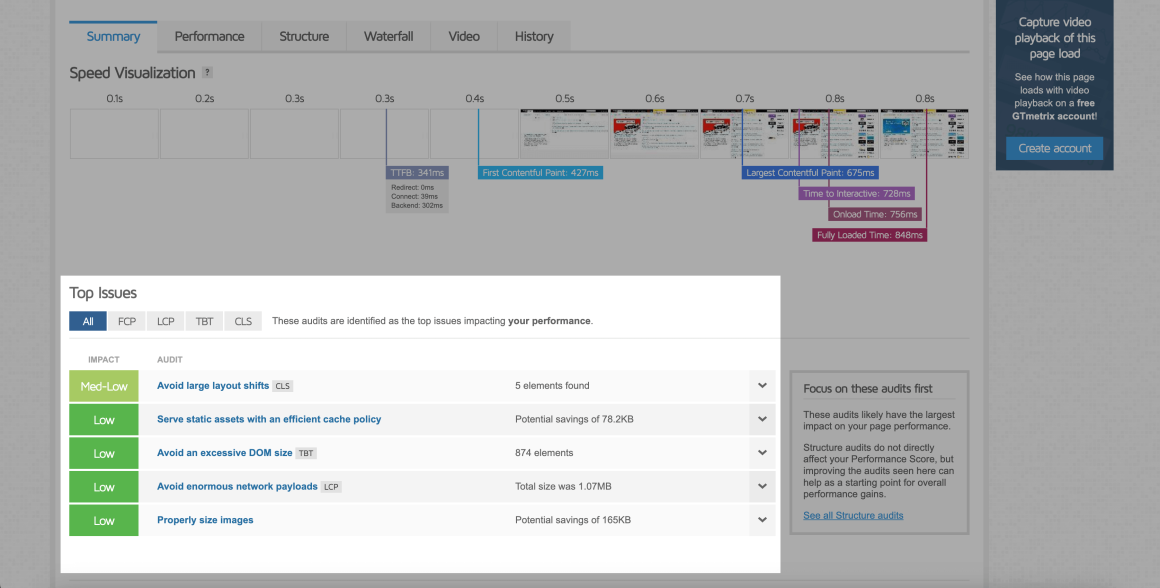
Нижче ви побачите секцію «Top Issues». Тут зібрані основні поради, які допоможуть покращити ефективність і швидкість сайту:

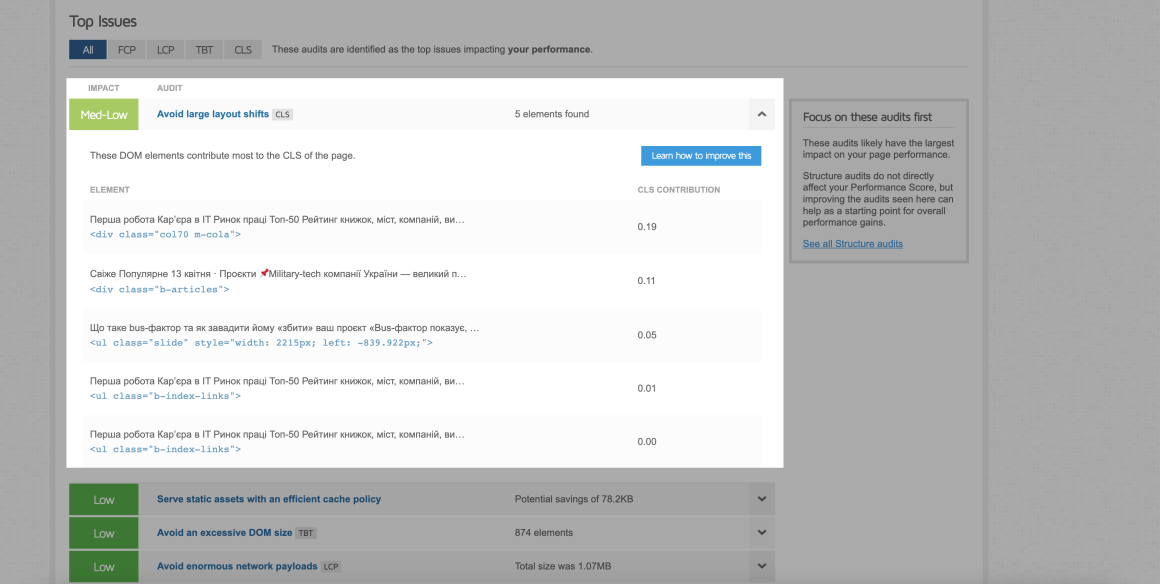
Натисніть на пораду, щоб дізнатися більше інформації. Після цього з’являться деталі про те, які елементи впливають на швидкість, і кнопка «Learn how to improve this» з посиланням на статтю, як це покращити:

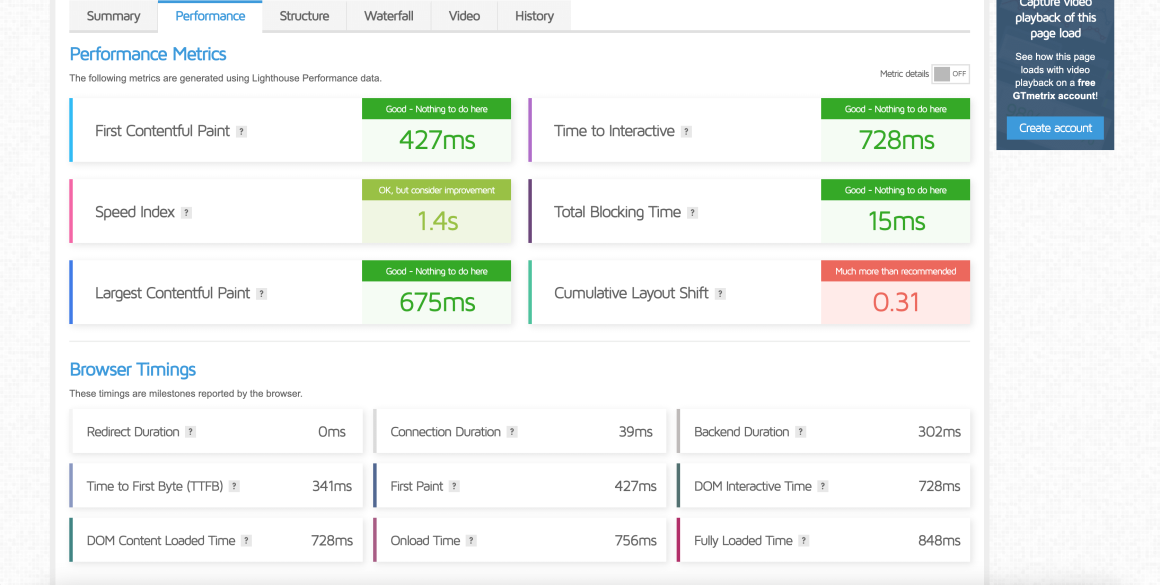
Перейдемо до вкладки «Performance». Це вкладка з усіма необхідними показниками, щоб визначити, чи є проблема у завантаженні сайту та через що вона виникає.

Якщо показник в нормі, то він підсвічується зеленим кольором. У залежності від рівня проблеми, жовтий, помаранчевий та червоний кольори свідчать про те, що на показник потрібно звернути увагу.
| Назва показника | Що відображає | Що впливає: сервер чи оптимізація сайту | Як покращити |
| 🔗 First Contentful Paint | Наскільки швидко на сторінці з’являється перший вміст. Оптимальний показник становить 0,9 секунди або менше. | Налаштування сервера та оптимізація сайту. | Зменшити час відповіді сервера, усунути ресурси, що блокують візуалізацію, мінімізувати кількість запитів і розміри навантаження. |
| 🔗 Time to Interactive | Через скільки секунд браузер закінчив обробляти скрипти або завантажувати запити. | Оптимізація сайту. | Оптимізувати виконання JavaScript, використовувати якомога меншу кількість запитів. |
| 🔗 Speed Index | Як швидко сторінка візуально заповнюється у верхній її частині. | Оптимізація сайту. | Покращити показники «First Contentful Paint» та «Largest Contentful Paint». |
| 🔗 Total Blocking Time | Скільки часу блокується скриптами вебсайту під час завантаження сторінки. Оптимальний показник до 150 мілісекунд. | Оптимізація сайту. | Якщо у вашому браузері сайт завантажується повільно, але показник «Total Blocking Time» у звіті GTmetrix є в межах норми, варто спробувати почистити кеш, використати інший браузер або інше інтернет-з’єднання. |
| 🔗 Largest Contentful Paint | Скільки часу потрібно, щоб найбільший елемент, наприклад, зображення, було відображено на вашій сторінці. | Оптимізація сайту. | Оптимізувати зображення та відео, щоб скоротити час їх завантаження. |
| 🔗 Cumulative Layout Shift | Вимірює неочікуване зміщення вебелементів під час візуалізації сторінки. | Оптимізація сайту. | Вказати розміри зображень (висота та довжина); зменшити зміщення макета, спричинені рекламою, вставками та фреймами; уникати вставлення нового вмісту поверх наявного. |
| 🔗 Redirect Duration | Час, протягом якого ваш сайт перенаправляється на іншу адресу. Наприклад, з www.domain.com на domain.com або з http://domain.com на https://domain.com. | Налаштування сервера. | Потрібно мінімізувати кількість перенаправлень. Якщо ви використовуєте віртуальний хостинг HOSTiQ.ua або інший хостинг з cPanel, налаштувати перенаправлення можливо у відповідному меню. Також це можна зробити за допомогою .htaccess файлу. |
| 🔗 Connection Duration | Час, витрачений на підключення до сервера та запит сторінки. | Налаштування сервера. | Щоб скоротити цей показник, потрібно перейти до HTTP/2 протоколу. Для цього встановіть SSL-сертифікат. Після встановлення SSL-сертифікату для переходу на HTTP/2 нічого робити не потрібно: браузер із вебсервером автоматично узгодять протокол взаємодії. |
| 🔗 Backend Duration | Час, який сервер збирав сторінку, щоб надіслати її браузеру відвідувача. | Налаштування сервера та оптимізація сайту. | Зі сторони хостингу можна підвищити ресурси сервера, перейшовши на інший тариф. Зі сторони сайту можна оптимізувати SQL-запити або увімкнути кешування. Кешування для WordPress сайту можна налаштувати за допомогою LiteSpeed Cache. Якщо ви раніше не мали справу з такими налаштуваннями, рекомендую звернутися за порадою до розробника. |
| 🔗 Time to First Byte | Об’єднує в собі «Redirect Duration», «Connection Duration», «Backend Duration». | Налаштування сервера та оптимізація сайту. | Зменшити показники «Redirect Duration», «Connection Duration», «Backend Duration». |
| 🔗 First Paint, DOM Interactive Time та DOM Content Loaded Time | Час, за який браузер починає показувати сторінку та завантажувати усю необхідну HTML-інформацію. | Оптимізація сайту. | Щоб покращити ці показники, треба працювати з кодом сайту. Наприклад, пріоритезувати ресурси, оптимізувати завантаження таблиць стилів, зменшити розміри файлів. |
| 🔗 Onload time та Loaded Time | Час, за який завантажуються усі компоненти сторінки та завершується передача даних. | Оптимізація сайту. | Аби скоротити цей час, потрібно увімкнути стиснення файлів. Якщо у вас хостинг з cPanel, це можна зробити в меню «Оптимізація сайту». |
При купівлі на рік — знижка 20%
Як перевірити, чим викликана проблема: роботою сервера або оптимізацією сайту
Якщо показник «Total Blocking Time» для вашого сайту понад 3 секунд, рекомендую створити додаткову тестову сторінку, щоб перевірити, як буде завантажуватися простий вміст.
1️⃣ Перейдіть до панелі керування вашим сайтом.
2️⃣ Створіть файл index.php у головній папці вашого сайту.
3️⃣ Додайте у файл код:
<?PHP echo “Hello! This is a test page”; ?>
4️⃣ Збережіть зміни.
5️⃣ Перевірте сторінку http://вашдомен/index.php за допомогою GTmetrix.

6️⃣ Якщо результат перевірки тестової сторінки більше ніж 1 секунда, то варто звернутися до хостингового провайдера, щоб перевірити, як працює сервер.
Якщо результат до 1 секунди, то проблема не пов’язана з сервером і вебсайт потребує оптимізації.

Як оптимізувати свій сайт
Якщо вам потрібні поради з оптимізації сайту, GTmetrix надає ресурси з корисними інструкціями. Для власників WordPress-сайтів у нас є стаття про те, як прискорити роботу сторінок.
Також завжди буде гарною ідеєю звернутися за допомогою до розробника.
FAQ: перевірка швидкості завантаження сайту
Не існує стандарту часу завантаження сайту. Швидкість завантаження сторінки сайту залежить від її навантаженості змістом.
Якщо це тестова сторінка, яка не містить ніяких зображень, а лише текст, то її оптимальна швидкість — менше ніж 1 секунда. Якщо це сайт, який має багато окремих елементів, як-от інтернет-магазини, де є декілька різних меню, то час завантаження сайту може дорівнювати 5-7 секундам.
Під час перевірки сайту на швидкість роботи потрібно звертати увагу на показник «Total Blocking Time» та орієнтуватися на позначку не більше ніж 3 секунди.
Час завантаження сайту — це час, який потрібен для того, щоб повністю завантажити вміст сторінки сайту на пристрій користувача. Він вимірюється у секундах і може бути різним для різних сторінок на сайті.
Результат перевірки швидкості завантаження сторінки залежить від багатьох факторів:
- розмір сторінки;
- кількість запитів на сервер;
- швидкість інтернет-підключення користувача;
- налаштування та ресурси хостингу;
- оптимізація зображень і скриптів;
- кешування сторінок.
Перевірити швидкість завантаження сайту можна онлайн за допомогою різних інструментів, наприклад, GTmetrix або Google PageSpeed. Їх звіти допоможуть вам зрозуміти, на що саме потрібно звернути увагу та що зробити, аби прискорити роботу сайту.
На цьому наше знайомство з GTmetrix і основними порадами закінчено. Бажаю успіхів з оптимізацією сайту та завжди швидкої роботи сторінки 🤩