У восьмому кроці нашого посібника з оптимізації сайтів розглянемо одні з не менш важливих чинників — поведінкові фактори.

Що таке поведінкові фактори
🔎 Поведінкові фактори — це дії користувачів у пошуковій видачі та на сайті, які можуть впливати на ранжування у пошукових системах.
З найважливіших поведінкових чинників можна назвати такі:
- клікабельність результату пошуку — CTR;
- довжина кліка;
- повернення у пошук та останній клік.
Ці фактори оцінюють задоволеність користувачів і показують пошуковим системам, чи вони знайшли сайт з потрібною інформацією у видачі. Розглянемо їх докладніше.
CTR у пошуковій видачі
🔎 CTR або click-through rate — показник клікабельності у результатах пошуку.
Розраховується за формулою:
CTR = (кількість кліків/кількість показів)*100%
Припустимо, наш сайт видався у видачі за потрібним запитом 100 разів і отримав 10 кліків. CTR сайту за цим запитом дорівнюватиме 10%.
Чому CTR сторінки сайту в результатах пошуку є важливим параметром? Розглянемо кілька експериментів, які проводили спеціалісти.
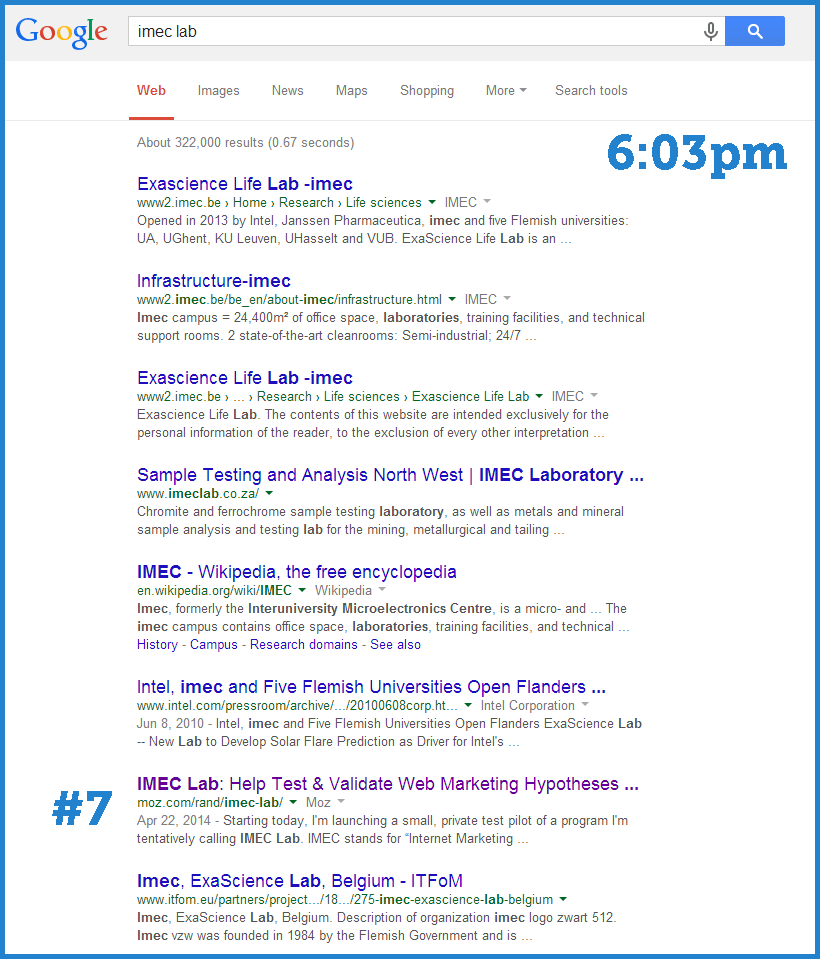
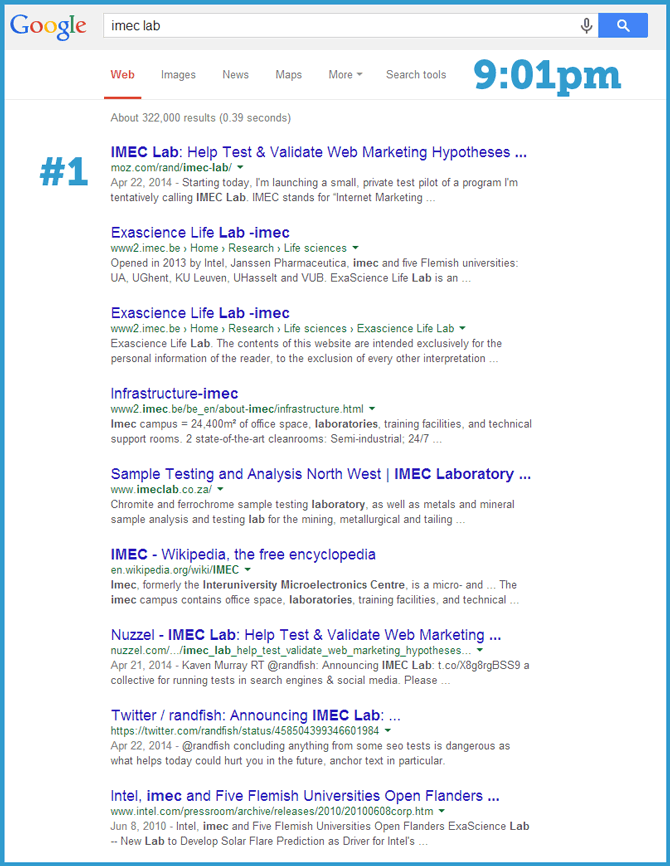
Ренд Фішкін, який працював у компанії Moz, у 2014 році провів невеликий експеримент. Він попросив підписників у твіттері ввести в пошуку Google запит «IMEC Lab» і в результатах натиснути на сайт moz.com.
До експерименту сайт знаходився на 7 місці за цим запитом. За три години Ренду вдалося отримати близько 228 кліків з видачі на свій сайт. Сайт піднявся з сьомого місця на перше.
Через деякий час твіт Ренда попався на очі інженерам Google, і його сайт швидко повернувся на колишню позицію.
Докладніше про експеримент можна прочитати у статті самого Ренда.
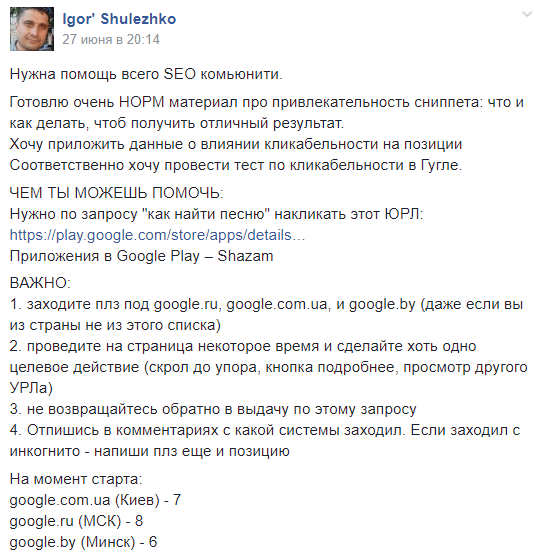
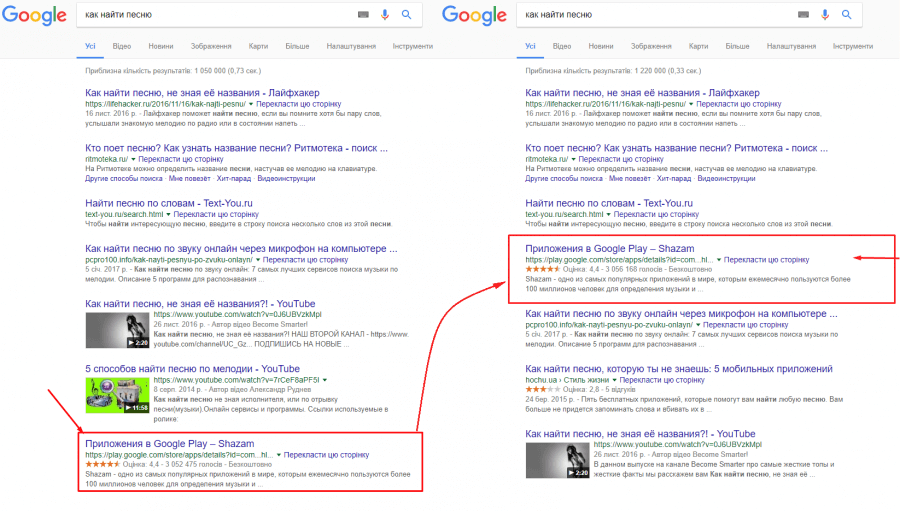
Аналогічний експеримент проводив Ігор Шулежко у 2017 році. Він попросив підписників у Facebook перейти за запитом «як знайти пісню» на сторінку програми Shazam у Google Play.

Ігореві вдалося отримати за 8-9 годин трохи більше 200 кліків. Сторінка програми Shazam піднялася з сьомого на четверте місце.

З цих експериментів можна припустити, що клікабельність результатів пошуку — один з важливих факторів поведінки, який пошуковик враховує при ранжируванні.
Якщо сайт у результатах видачі починає отримувати більше кліків, ніж сайти, які знаходяться вище, то для пошукової системи це сигнал, що опис сайту більш привабливий і релевантний, ніж у конкурентів. Такий сайт слід підняти вище.
✅ Ви читаєте фінальну статтю з покрокового SEO-керівництва
Кроки, які були до 👇
- Крок 0. Що таке пошукова оптимізація сайтів
- Крок 1.1. Як додати сайт у Google Search Console
- Крок 1.2. Як встановити Google Analytics на сайт
- Крок 2. Як зробити технічний аудит сайту
- Крок 3. Як підібрати ключові слова для сайту
- Крок 4. Як оптимізувати тексти
- Крок 5. Що таке метатеги та як їх використовувати
- Крок 6. Внутрішня перелінковка
- Крок 7. Зовнішня оптимізація сайту
Як визначити CTR у пошуковій видачі
Як визначити, чи хороший в сторінки сайту CTR за потрібним запитом? Слід розуміти, що CTR залежить від багатьох параметрів — типу запиту: інформаційний або комерційний, позиції сайту в результатах органічної видачі, наявності у видачі контекстної реклами, швидких відповідей, блоків з картинками, відео, карт та інших елементів.
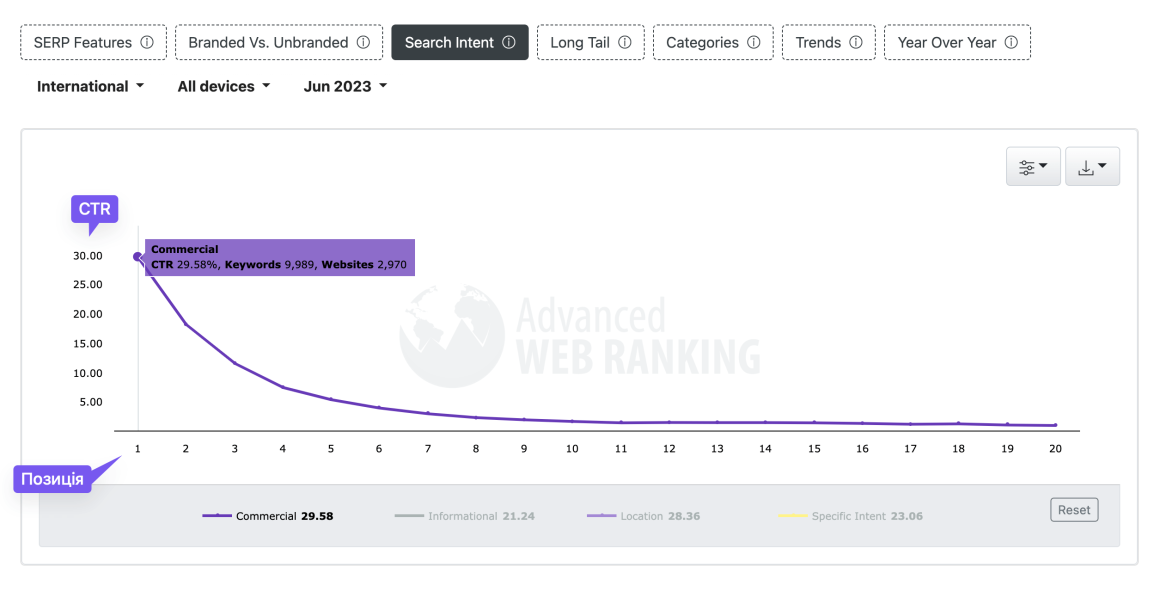
Щоб отримати дані CTR залежно від позиції, можна скористатися дослідженнями Advanced Web Ranking. На графіку видно, що за комерційними запитами сайт на першій позиції може отримати трохи більше 29% кліків, на п’ятій позиції близько 5% і на десятій близько 1,5%.

Маючи ці орієнтовні дані, можна порівняти їх з показниками свого сайту. Зробити це можна за допомогою інструментів Google Search Console, Google Sheets та доповнення для Google таблиць — Search Analytics for Sheets.
Додаток Search Analytics for Sheets може вивантажувати дані про пошукові запити з Search Console у таблиці Google.
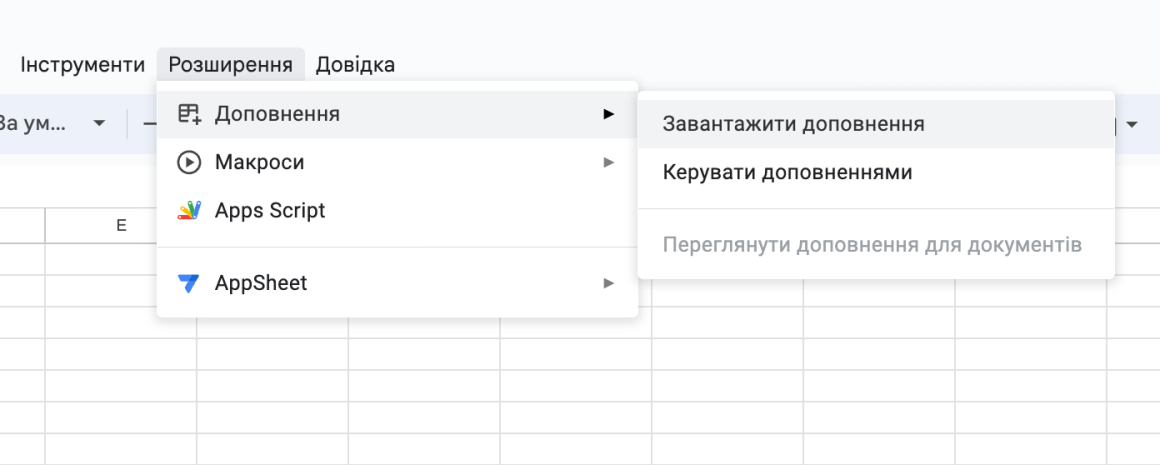
Створіть новий документ у Google таблицях, виберіть меню Розширення -> Доповнення -> Завантажити доповнення:

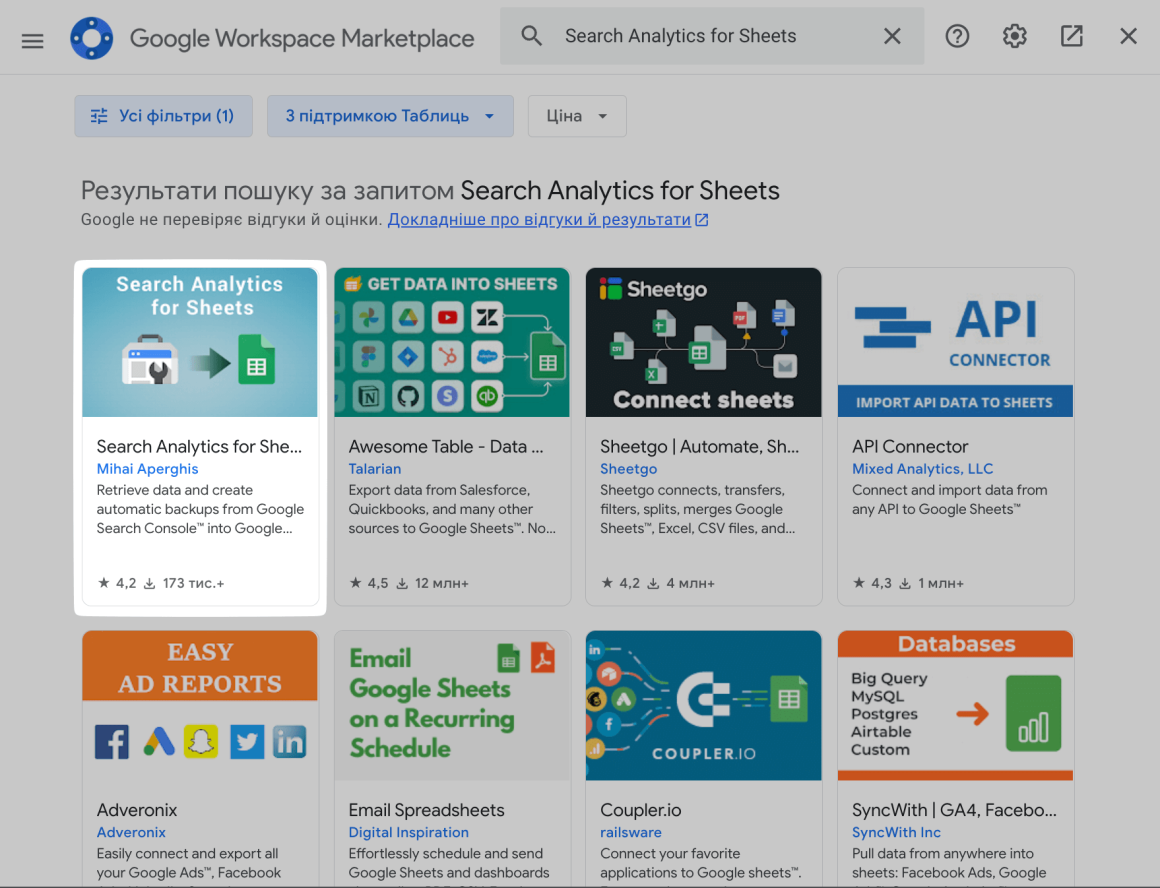
В пошуку доповнень введіть «Search Analytics for Sheets» та встановіть його.

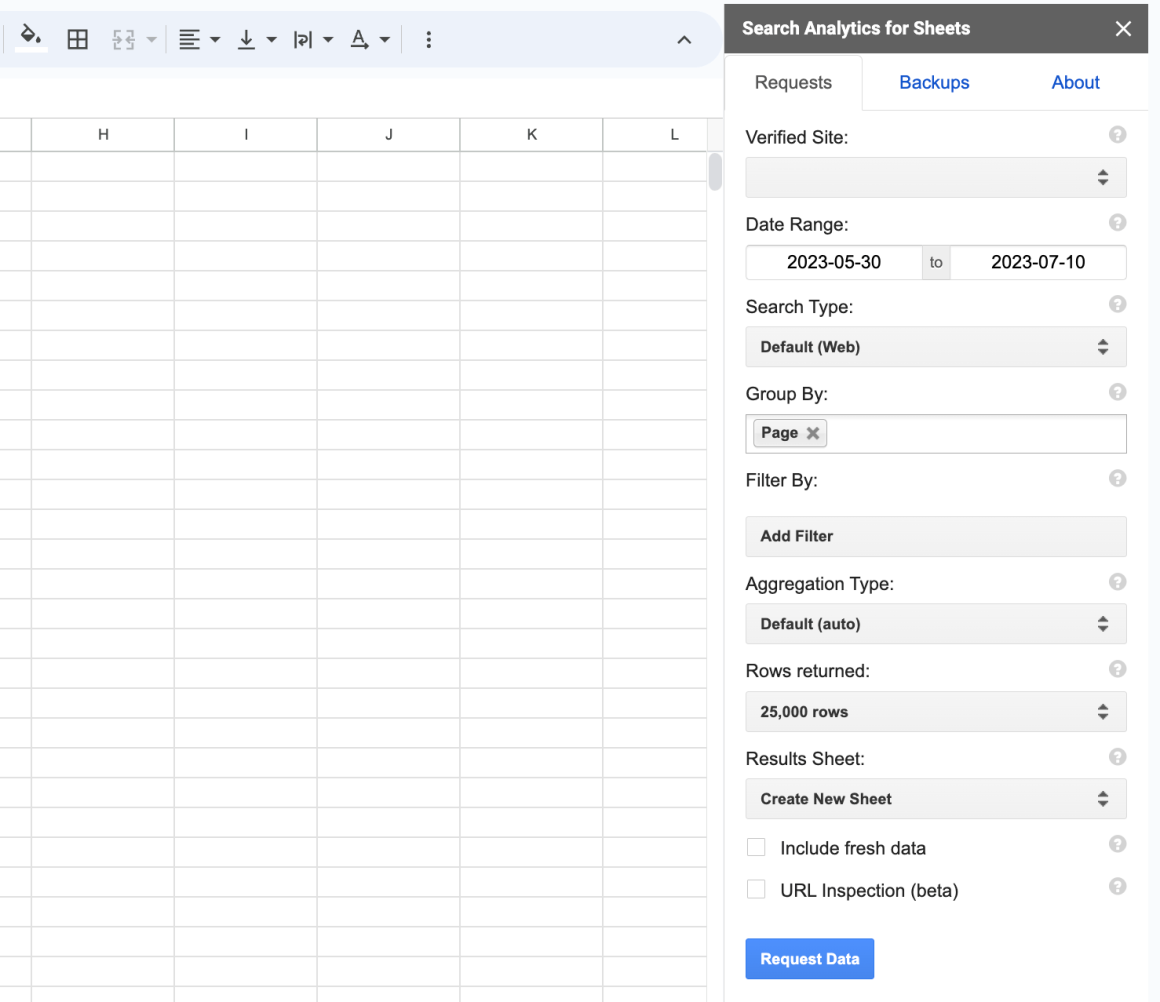
Після встановлення виберіть у меню Розширення -> Search Analytics for Sheets -> Open Sidebar.
У сайдбарі в полі Verified Site виберіть потрібний сайт. Сайт повинен бути доданий до Google Search Console. У полі Data Range виберіть потрібний діапазон дат.
У полі Group By виберіть Page і натисніть Request Data .

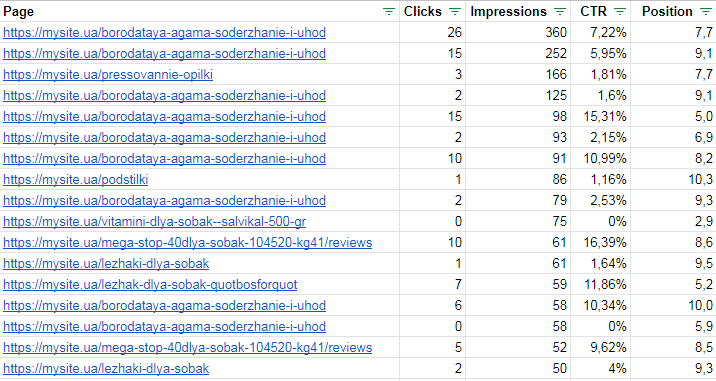
В результаті отримаємо схожу таблицю:

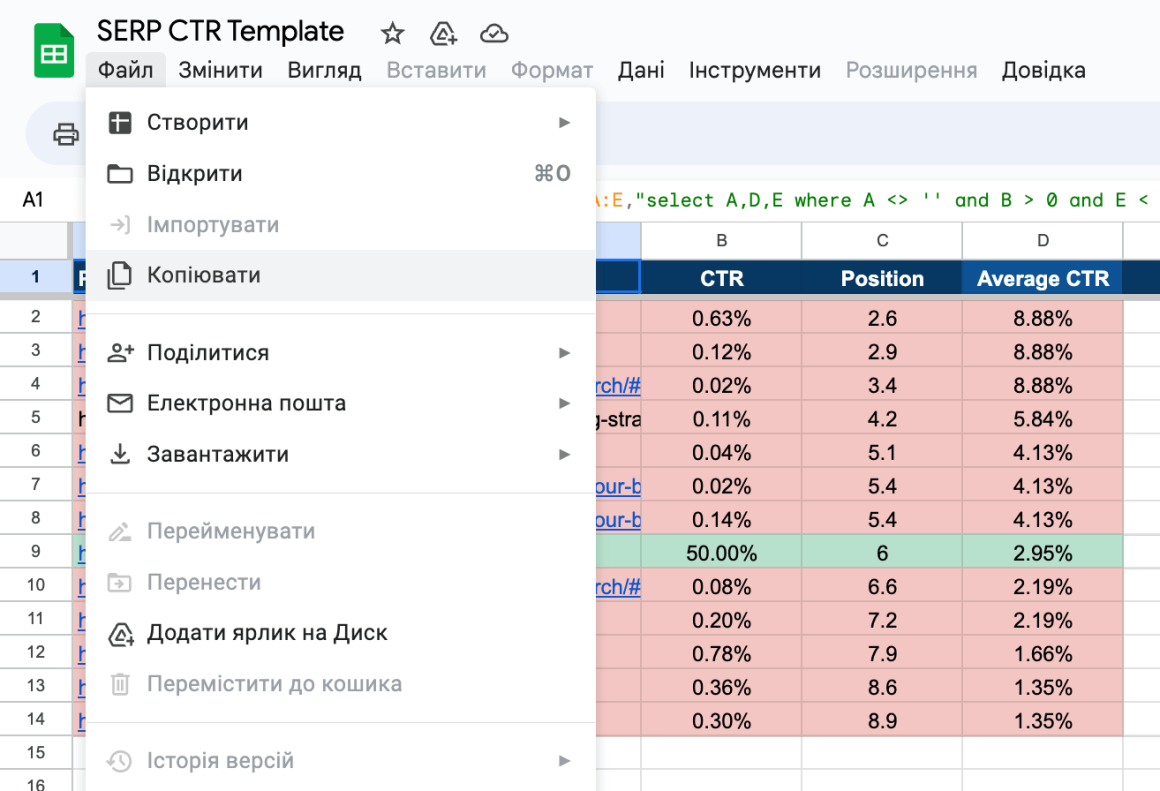
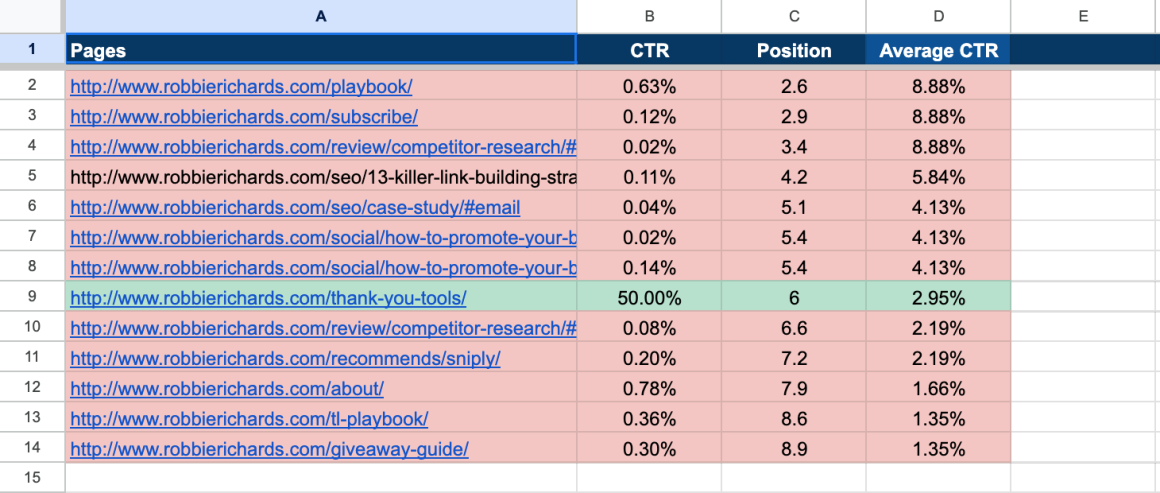
Маркетолог Роббі Річардс склав шаблон у таблицях Google, який дозволяє швидко знаходити сторінки з низьким CTR.
Щоб скористатися ним, створіть копію документа в себе для редагування.

Скопіюйте у вкладку 1. Search Console Data дані, отримані з Search Console — Page, Clicks, Impressions, CTR, Position.
У вкладці Done отримуємо результат.

До цієї таблиці потрапляють сторінки, які ранжуються від 1 до 10 позиції. Порівнюються значення CTR наших сторінок із середнім значенням CTR з колонки Average CTR. Середнє значення CTR береться з дослідження Advanced Webranking.
При купівлі на рік — знижка 20%
Як покращити CTR у пошуковій видачі
Після того, як ми знайшли сторінки з низьким CTR, розглянемо, як його можна покращити в пошуковій видачі, не вдаючись до різних накруток.
На показник клікабельності в пошуковій видачі впливає опис сайту — сніпет.
Сніппет у результатах пошукової видачі має бути привабливим та релевантним пошуковому запиту.
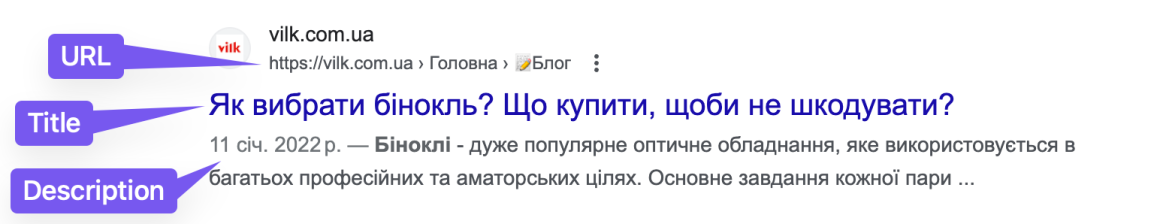
Сніппет складається з таких елементів:
- Title;
- Description, якщо цей метатег заповнено на сторінці;
- URL — адреса сторінки, або хлібні крихти — рядок навігації на сайті;
- мікророзмітка.

Додаючи або змінюючи ці елементи, можна вплинути на клікабельність сторінки у результатах пошуку.
Стаття з теми:
Тег Title
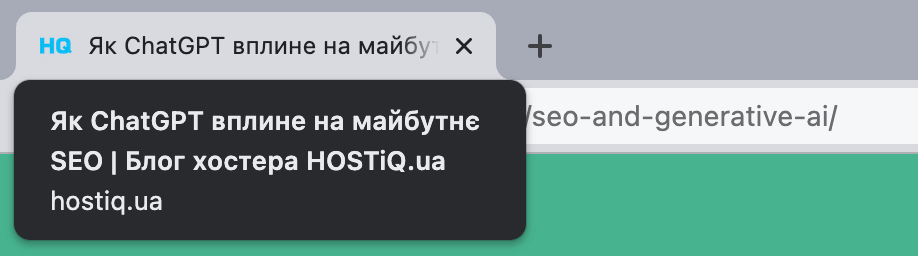
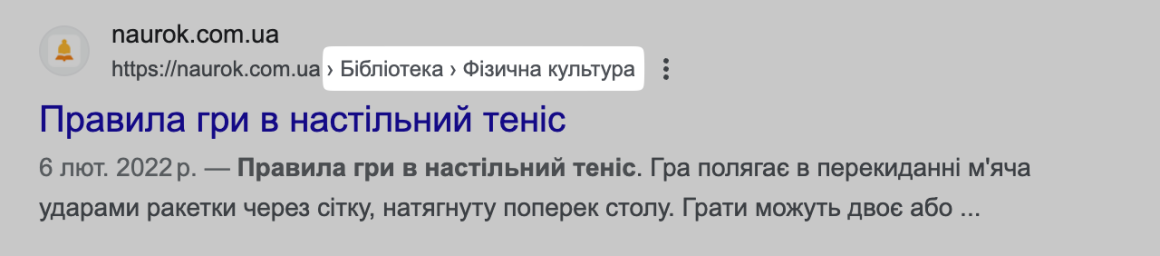
Title — це HTML-тег, у якому міститься заголовок сторінки. Вміст тега можна переглянути, якщо навести курсор на вкладку браузера зі сторінкою.

У пошуковій видачі тег може виглядати так:

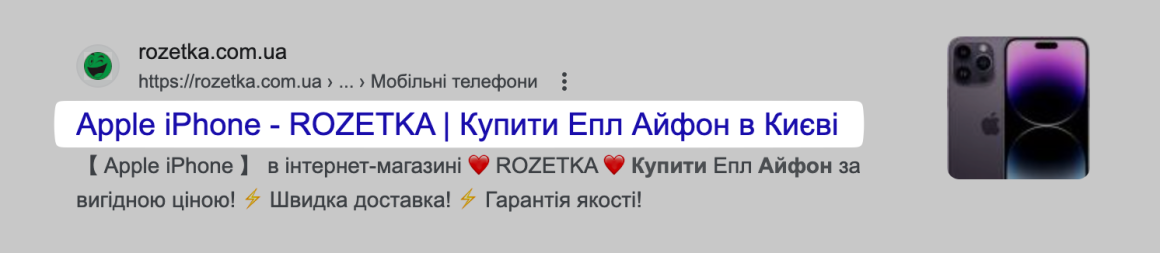
Насамперед у Title потрібно розміщувати важливі ключові слова, які описують вашу сторінку. Для привернення уваги в пошуковій видачі багато хто використовують у Title великі літери, емоджі та спеціальні символи.
Дослідження Hubspot показало, що квадратні дужки у Title збільшують кількість кліків майже на 40%.

Можна використовувати і круглі дужки.
Використовуйте цифри у тегах Title. Їх можна використовувати як у заголовках інформаційних статей, так і в комерційних:

Вкажіть у заголовках поточний рік. Це допоможе відвідувачам зрозуміти, що ваш контент є актуальним.

Метатег Description
Метатег Description — це короткий опис сторінки, близько 130 символів. Вміст тега Description можна переглянути в HTML-коді сторінки. Пошуковик може використовувати Description для формування сніпету в результатах видачі.
У метатегах Description для привернення уваги також можна використовувати різні спеціальні символи, емоджі та заклики до дій:

Мікророзмітка
Мікророзмітка — це невеликий код на сторінці сайту, який допомагає пошуковим роботам розпізнати тип контенту. Мікророзмітка може бути представлена в декількох форматах — JSON-LD (рекомендується Google), Мікродані, RDFa.
Мікророзмітка у форматі JSON-LD на сторінці контактів компанії може виглядати так

Пошукові системи підтримують мікророзмітку для багатьох типів даних, наприклад:
- рецепти;
- товари;
- питання та відповіді;
- відгуки;
- відео;
- контакти;
- статті;
- хлібні крихти.
Повний список типів контенту, який можна розмітити, можна переглянути на сторінці посібника від Google.
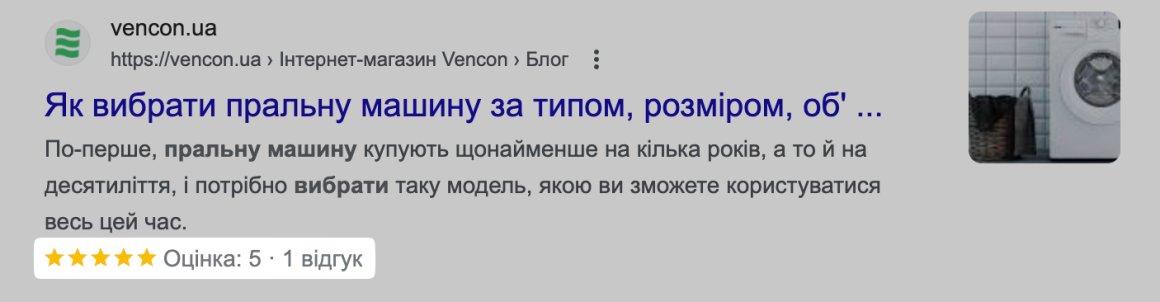
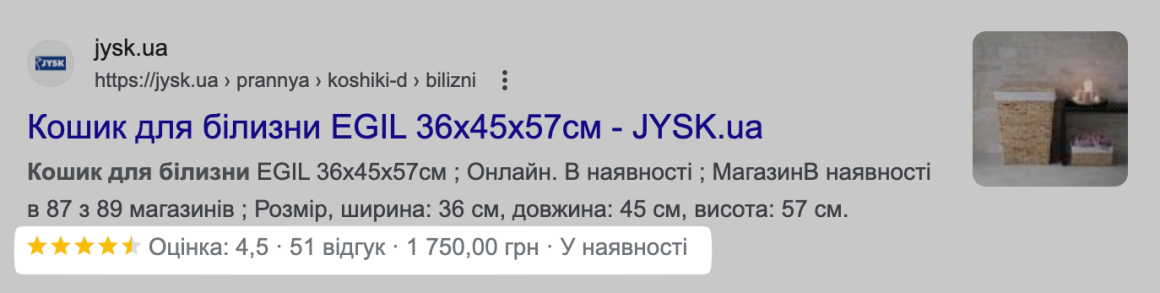
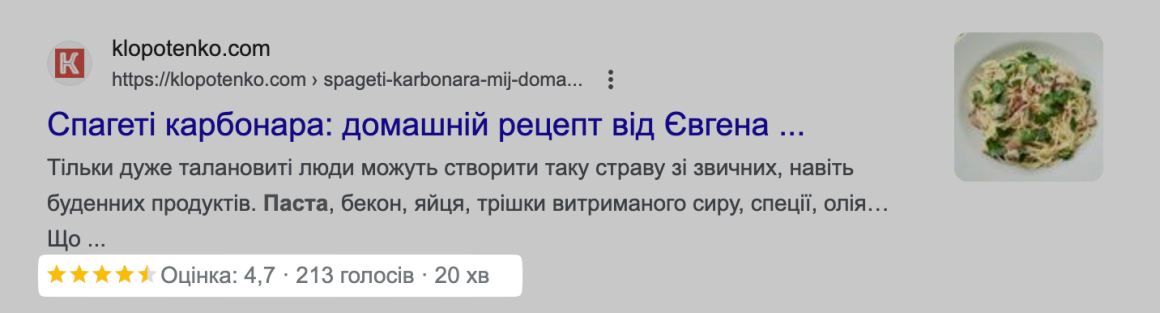
Декілька прикладів того, як можуть виглядати сніпети сторінок з мікророзміткою:




Довжина кліку
🔎 Довжина кліку або час очікування — це поведінкова метрика, яка оцінює час від моменту переходу користувача на сайт з результатів пошукової видачі до моменту повернення у видачу.
Приклад: користувач потрапляє з пошуку на сторінку сайту. На сторінці сайту мало інформації, багато реклами.

Через 5 секунд користувач повертається у видачу. Довжина кліка буде 5 секунд.

Згодом позиції такого сайту можуть погіршитися.
Довжину кліка виміряти ми не можемо, але можемо знайти неякісні сторінки, де користувачі проводять мало часу. Як знайти такі сторінки в Google, розглянемо нижче.
Другий випадок. З видачі користувач клацає на ще один сайт.

На сторінці цього сайту багато контенту, інформація добре структурована.

Користувач проводить на сайті 4 хвилини та 37 секунд. Довжина кліка буде 4 хвилини 37 секунд.

Якщо користувач отримає відповідь на своє запитання, то видачу він може і не повернутися. Це вже буде інший параметр, про який йтиметься нижче.
Останній клік
Коли користувач вводить запит, переходить на сайт з видачі та через деякий час повертається до пошуку, то для пошукових систем це сигнал, що він не знайшов потрібну йому інформацію і сайт не відповідає на запит.

Такі сайти можуть знижуватись в результатах пошуку.

Якщо користувач зайшов на сайт з результатів видачі, знайшов необхідну інформацію на сайті та більше не повернувся до пошуку, то для пошукових систем це сигнал про те, що сайт корисний і йому можна надати додаткову вагу. Цей параметр називають останнім кліком.
Google враховує швидкість сайту під час ранжування
З 2018 року швидкість ресурсу стала однією з метрик, яку Google враховує при ранжуванні сайтів. Якщо відвідувач не дочекався, поки завантажиться сторінка, і закрив вкладку, це мінус у карму та рейтинг пошукової видачі.
Подбайте про швидкість свого сайту — виберіть хостинг на чистих SSD-дисках 🚀
Ми відмовилися від HDD-дисків на серверах та перейшли на SSD. На SSD-дисках сайти завантажуються вп’ятеро швидше, ніж на HDD.
Також ми замінили вебсервер Apache на LiteSpeed, щоб збільшити швидкість роботи сайтів. За статистикою, на LiteSpeed файли відкриваються в 5 разів швидше. А якщо ваш сайт на WordPress, ми прискоримо його ще більше з плагіном LSCache.
Наш хостинг можна безплатно тестувати протягом 30 днів. Переконайтеся, що ваш сайт працює з нами швидше — і тоді вже прийматимете рішення щодо купівлі 🔥
Як знайти неякісні сторінки
Дізнатися довжину кліка та чи є наша сторінка останньої в пошуковій сесії користувача ми не можемо, але за допомогою Google Analytics можна знайти неефективні сторінки на сайті.
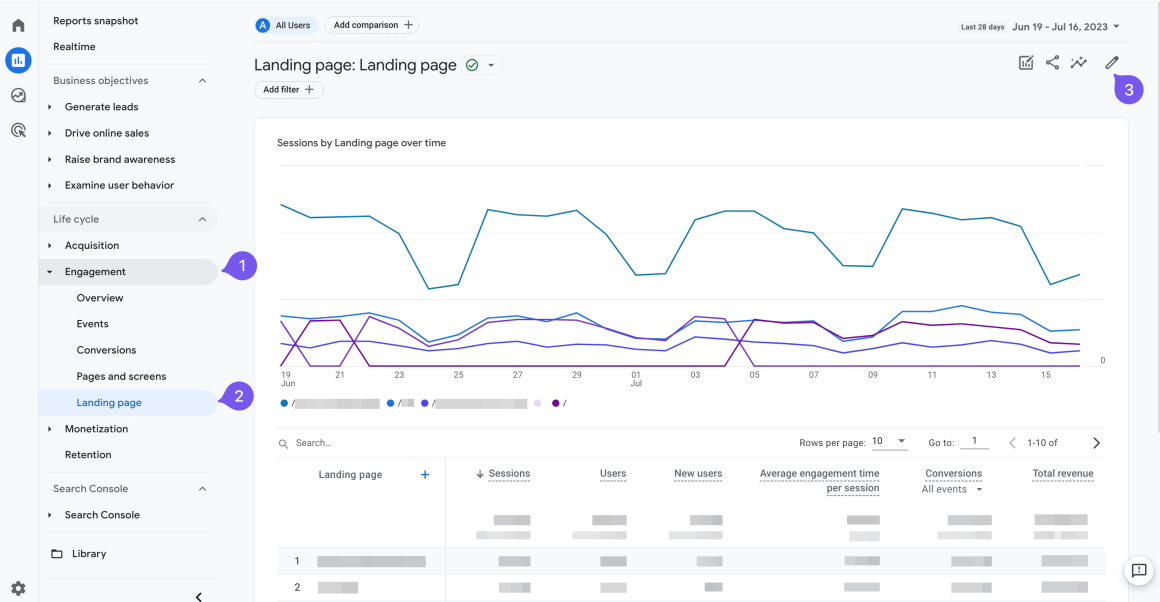
Для цього в GA4 відкрийте звіт Взаємодії -> Сторінки входу. Якщо у вас немає звіту Сторінки входу, ви можете додати його самостійно.
У правій верхній частині екрана натисніть олівець і додайте фільтр за каналом сеансу, Session medium: organic, cpa, ppc і за необхідності інші.
У тому ж вікні додайте метрики Частка взаємодій (Engagement Rate англійською) та Перегляди на користувача (Views per user).

У звіті зверніть увагу на ці метрики:
- Середня тривалість взаємодії на сесію, Average engagement time per session — скільки в середньому часу користувач активно переглядає сторінки сайту.
- Частка взаємодій, Engagement Rate — відсоток сеансів, які тривають десять і більше секунд і включають подію-конверсію або не менше двох переглядів сторінок.
- Перегляди на користувача, Views per user — показує середню кількість сторінок, переглянутих одним користувачем.
Неякісні сторінки мають коротку тривалість сеансу, малу кількість сторінок за сеанс та низьку частку взаємодій.
Як покращити поведінкові фактори
За допомогою Google Analytics ми знайшли сторінки з високим показником відмов, низькою тривалістю сеансу та кількістю сторінок за сеанс. Тепер розглянемо способи поліпшення цих показників.
Насамперед — створюйте максимально корисний контент, який відповідає потребам користувача.
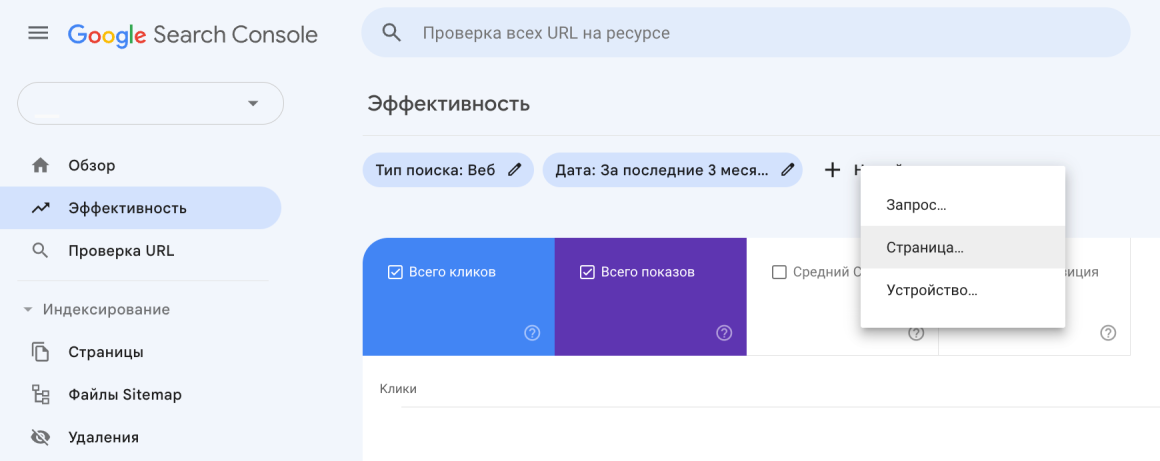
У Search Console можна переглянути запити, за якими користувачі потрапляють на конкретні сторінки.

Перевірте, чи є нижче запити, на які ви можете надати більш повну відповідь на вашій сторінці.
Аналізуючи такі запити можна істотно розширити структуру статті.
Що ще можна зробити:
👉 Оновлювати контент. Можливо, у вас на сайті є старі сторінки, які приносять трафік. Перевірте, чи можна оновити інформацію, зробити її актуальною.
Регулярно оновлюючи старий контент, можна не тільки затримувати користувача на сторінці, але й значно збільшити трафік. Про цю техніку SEO-фахівець Брайн Дін написав статтю How to Get 260.7% More Organic Traffic In 14 Days.
👉 Доповнюйте вміст мультимедійними матеріалами. Це можуть бути різні відео, презентації, графічні матеріали, інтерактивні галереї, інфографіки.
Відео може значно збільшити час перебування на вашій сторінці. В блозі Wistia можна прочитати приклад того, як вони збільшили час перебування на сторінці на 260%, додавши відео до свого контенту.

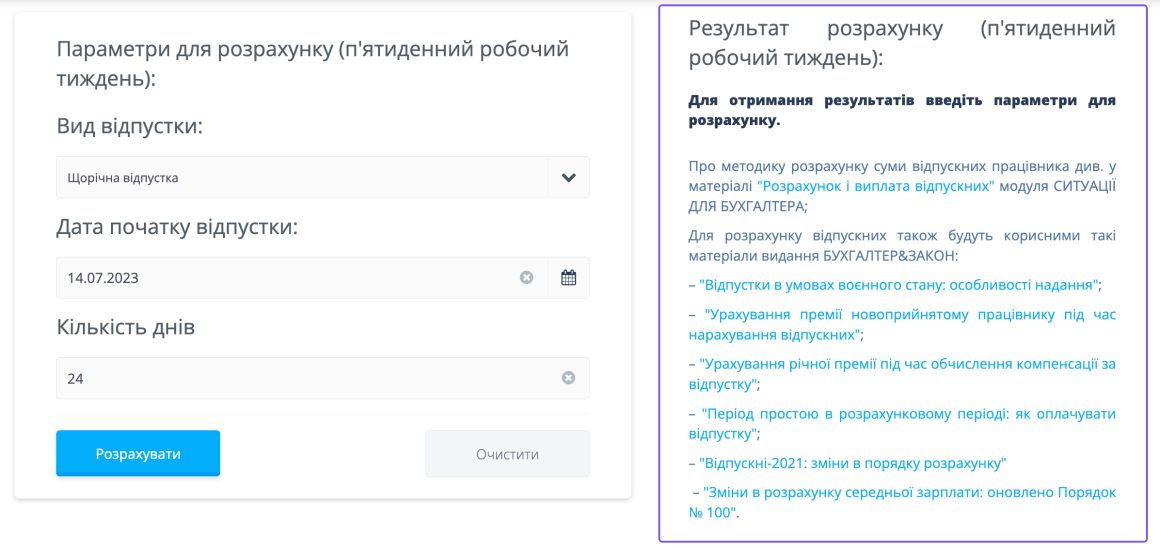
Доповнювати контент можна різними готовими інструментами. Наприклад, це можуть бути різні калькулятори, порівняння, онлайн-сервіси, інтерактивні елементи.

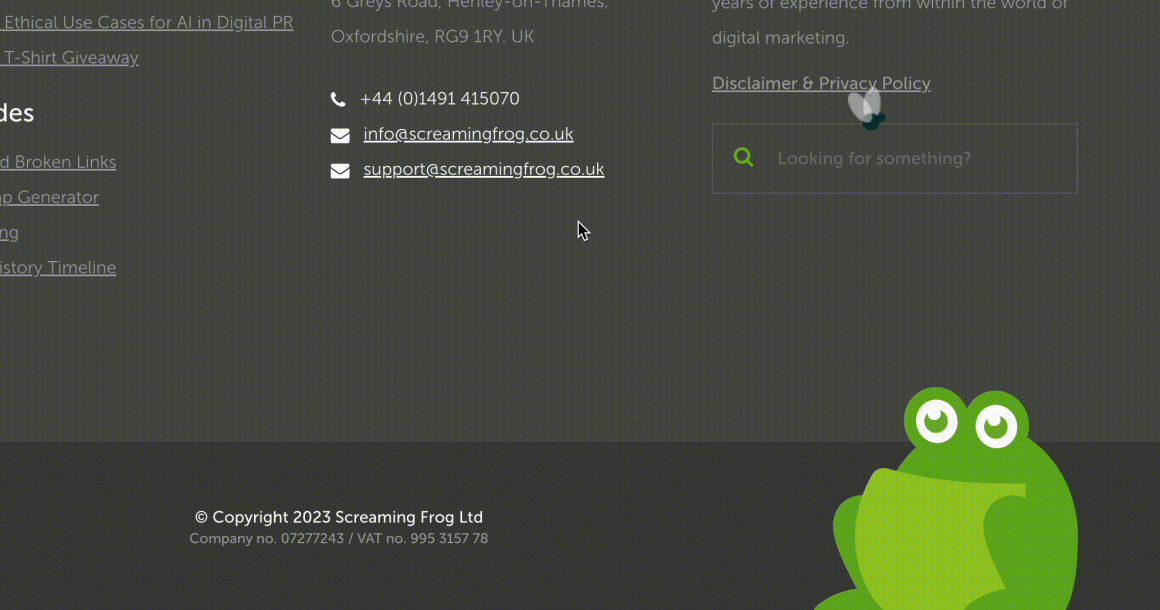
Для утримання користувачів на сторінці можна використовувати різноманітні інтерактивні елементи. Наприклад, у підвалі сайті Screaming Frog можна знайти муху та жабу. Якщо ви наздоженете курсором муху та клацнете по ній, жаба її з’їсть.

👉 Додайте посилання на корисний контент. Це можуть бути як посилання на інші сторінки вашого сайту, так і посилання на чужі сайти.
Для інтернет-магазинів це можуть бути посилання на схожі товари, аксесуари, порівняння товарів. Для інформаційних сайтів — посилання на схожі статті, описи термінів і технологій.

Для утримання відвідувачів, у момент, коли користувач збирається закрити вікно браузера, деякі сайти виводять попапи — вікна, що спливають, зі списком схожих статей. Такий прийом може допомогти збільшити час перебування на сайті та кількість переглянутих сторінок.

👉 Зробіть текст зручним для читання. Щоб текст було зручно читати, він має бути структурований. Використовуйте заголовки, підзаголовки, таблиці, списки, цитати, виноски або інші логічні виділення тексту. Розбивайте текст на абзаци по 300-400 символів. Розмір шрифту рекомендується робити щонайменше в 12 пікселів.
Якщо у вас велика стаття, додайте зміст. Це допоможе користувачам швидко перейти до потрібного розділу та не повернутися у видачу.

Такі посилання зі змісту можуть потрапляти в сніпет сайту і користувач зможе перейти прямо з пошукової видачі в потрібний фрагмент статті.

👉 Не розміщуйте багато рекламних банерів, спливаючих вікон та інших факторів, що відволікають. Дуже часто банери та попапи закривають велику область контенту. Це тільки збільшить шанси на те, що користувач одразу піде з сайту.
👉 Покращуйте швидкість завантаження сайту. Чим довше завантажуватимуться сторінки сайту, тим більша ймовірність, що користувач залишить сайт і повернеться у видачу. Подбайте про хороший хостинг для сайту.
Перевірити швидкість завантаження сторінок можна за допомогою інструментів:
Окрім інформації щодо швидкості завантаження сторінок сервіси надають рекомендації щодо їх оптимізації.
Стаття з теми:
👉 Адаптуйте сайт під мобільні пристрої. Кількість користувачів, які заходять на сайти з мобільних пристроїв, з кожним роком зростає. Зробивши зручним сайт для мобільних, ви лише розширите свою аудиторію.
Перевірити зручність перегляду на мобільних пристроях можна за допомогою https://search.google.com/test/mobile-friendly.
Рекомендації щодо оптимізації сайту для мобільних пристроїв: https://developers.google.com/search/mobile-sites/
Коротко про головне: як покращити CTR та поведінкові фактори
Щоб покращити CTR у пошуковій видачі:
- відстежуйте CTR сторінок у Google Search Console;
- використовуйте мікророзмітку для хлібних крихт та контенту сторінки: рецептів, товарів, питань і відповідей, відгуків та інших типів даних;
- складіть ефективні Description;
- покращуйте Title сторінок.
Щоб покращити поведінкові фактори:
- створюйте максимально корисний контент;
- оновлюйте старі статті;
- доповнюйте вміст мультимедійними матеріалами: відео, презентації, графічні матеріали, інтерактивні галереї, інфографіка;
- додавайте посилання на корисний контент;
- робіть текст зручним для читання;
- не розміщуйте багато рекламних банерів;
- покращуйте швидкість завантаження сайту;
- адаптуйте сайт під мобільні пристрої.
Сподіваємося, ця стаття допомогла вам розібратися в тому, що таке CTR та поведінкові фактори, і як їх покращити. Якщо ж щось вам здалося незрозумілим — пишіть у коментарях 💬