🔎 Favicon — це маленьке зображення, яке знаходиться біля назви сторінки сайту в браузері. Такий значок допомагає відвідувачам ідентифікувати ваш сайт серед інших, і сьогодні ми розповімо, як встановити фавікон на WordPress-сайт швидко та без зайвих зусиль.

Навіщо взагалі потрібен favicon? Ведучи пошук в інтернеті, часто користувачі відкривають безліч вкладок в браузері. З великою кількістю вкладок назви сторінок сайтів будуть заховані. Якщо ви встановите favicon, то користувач зможе відшукати ваш сайт без необхідності перевіряти кожну відкриту вкладку. Це покращує зручність роботи з сайтами і допоможе зробити сайт впізнаваним серед користувачів.
🖇 В цій статті інструкції розраховані на те, що у вас вже є картинка для фавікону. Якщо ви ще не маєте картинку та не знаєте, якого формату вона повинна бути, читайте нашу детальну статтю про розробку фавікону.
Як створити favicon
Найкраще в якості фавікона використовувати логотип вашого сайту чи бренду. Зверніть увагу, що фавікон відображається маленьким значком, тому не варто використовувати в ньому дуже дрібні графічні елементи, інакше він буде незрозумілий користувачам.
Відео З теми:
Прочитати статтю — добре, а прочитати статтю та подивитися відео — ще краще!
Дивіться наше відео, як створити сайт на WordPress з нуля
Як встановити favicon на WordPress
Установка favicon на WordPress може здійснюватися кількома методами. Розглянемо кожен з них.
Метод 1. За допомогою панелі керування WordPress
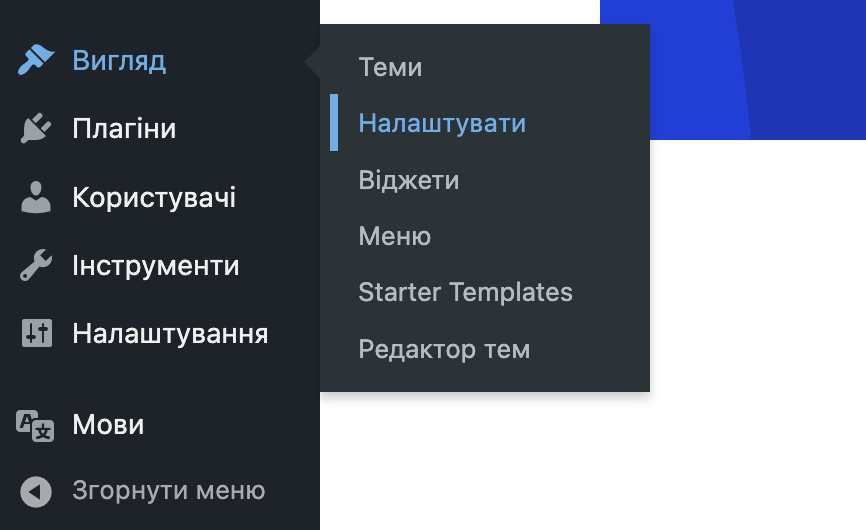
Якщо у вас версія WordPress 4.3 і вище, ви можете додати favicon безпосередньо в адміністративній панелі управління: виконайте вхід в панель управління WordPress і перейдіть в меню Вигляд >> Налаштувати.
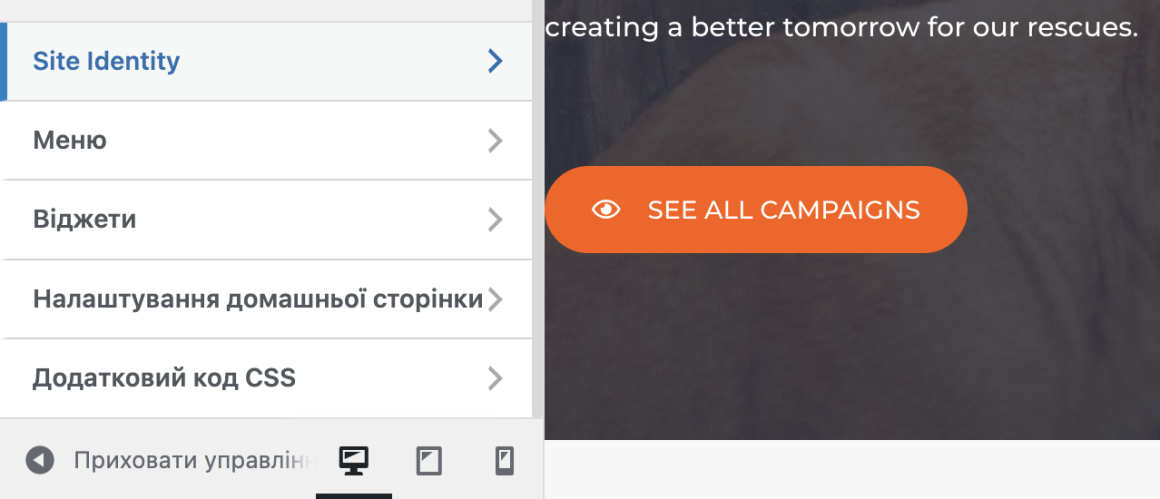
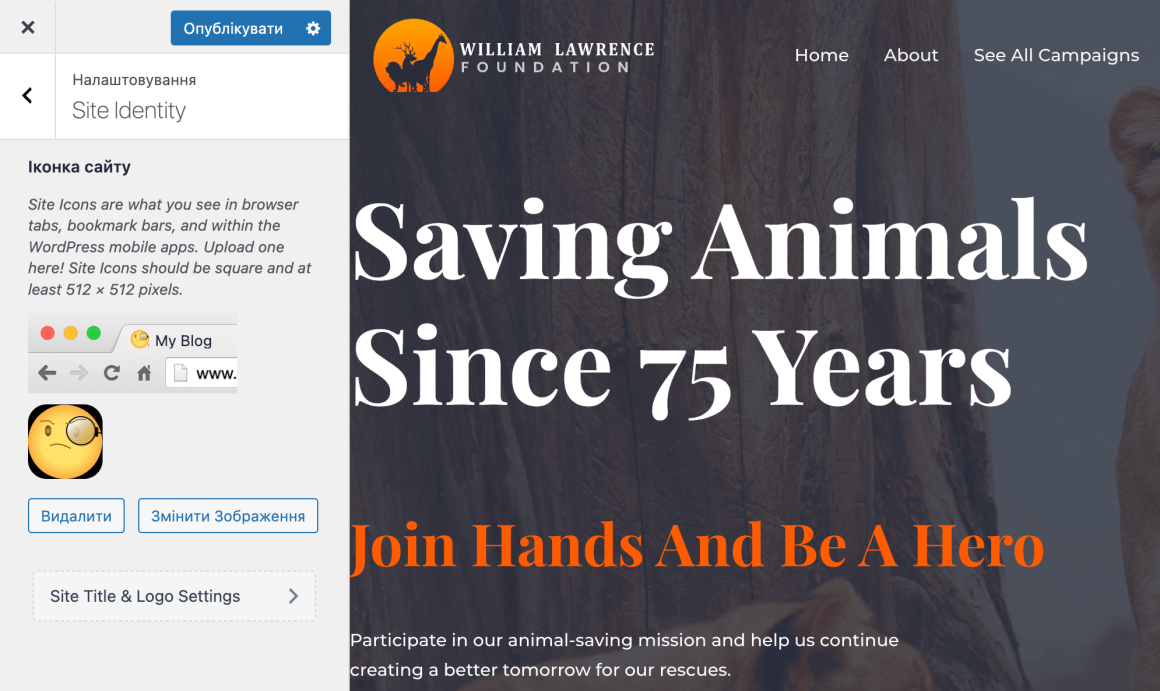
Ви потрапите в меню Налаштування поточної теми вашого сайту. Тепер перейдіть в меню Site Identity.
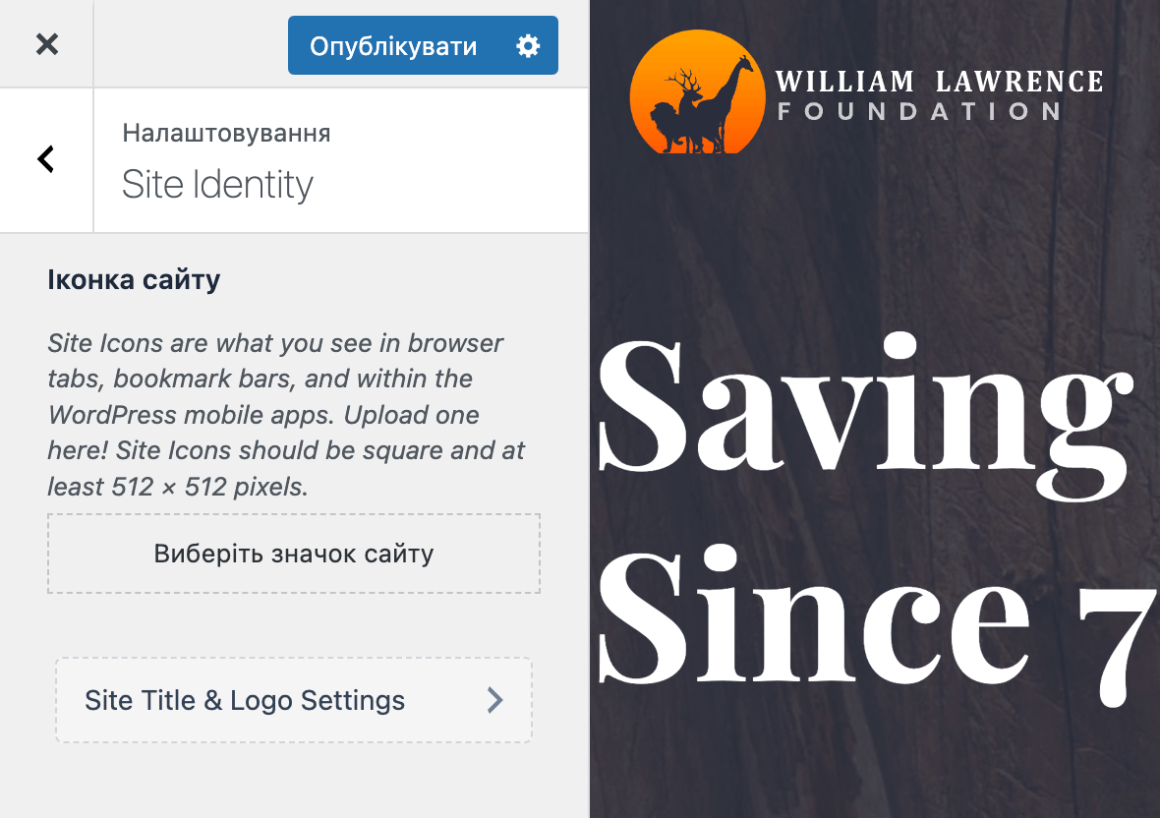
Натисніть на Виберіть значок сайту і завантажте зображення, яке хочете використовувати для favicon.
Якщо зображення не підходить за розміром, то ви зможете обрізати його безпосередньо після вибору картинки, а також подивитися, як favicon буде виглядати в браузері.
Після цього не забудьте натиснути на кнопку Опублікувати.

Тепер ви можете відкрити ваш сайт і побачити доданий favicon.
При купівлі на рік — знижка 20%
Метод 2. За допомогою плагіну All In One Favicon
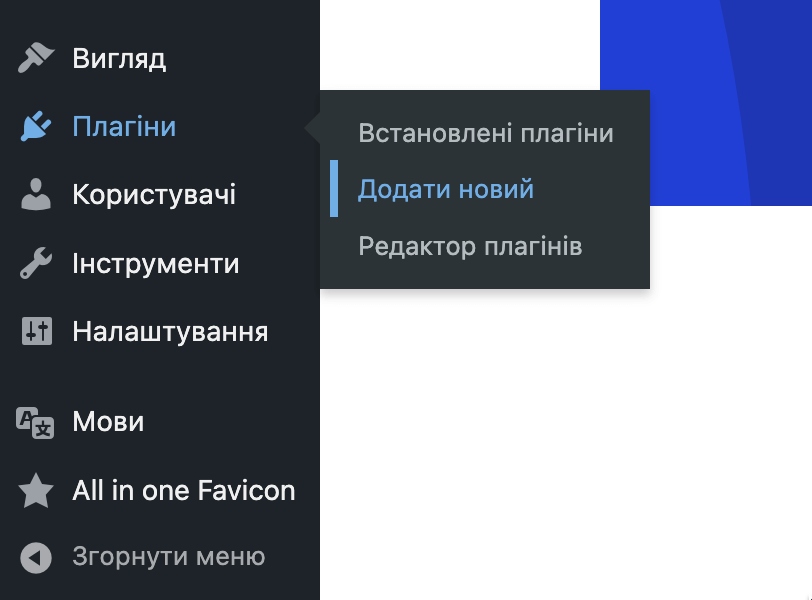
Для початку потрібно встановити сам плагін. Перейдіть в меню Плагіни >> Додати новий и встановіть All In One Favicon.
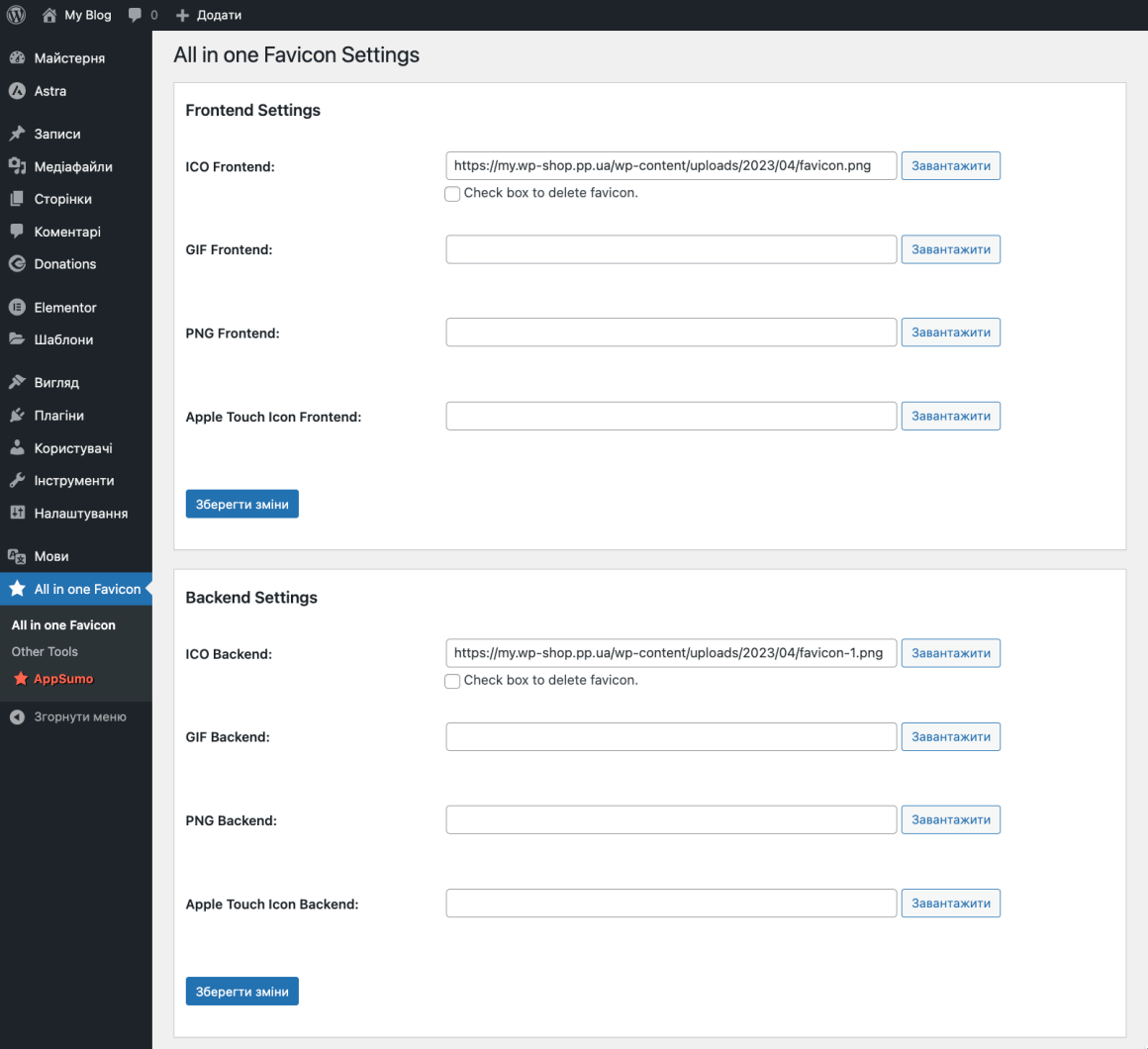
Після встановлення плагіну, перейдіть в меню праворуч All in one Favicon.
Завантажте зображення в рядках ICO Frontend і ICO Backend, а потім збережіть налаштування.
Тепер поновіть сторінку вашого сайту і ви побачите доданий favicon.
Стаття з теми:
Метод 3. За допомогою зміни файлу header.php
Увійдіть в контрольну панель вашого хостингу. Розглянемо цей приклад на cPanel.
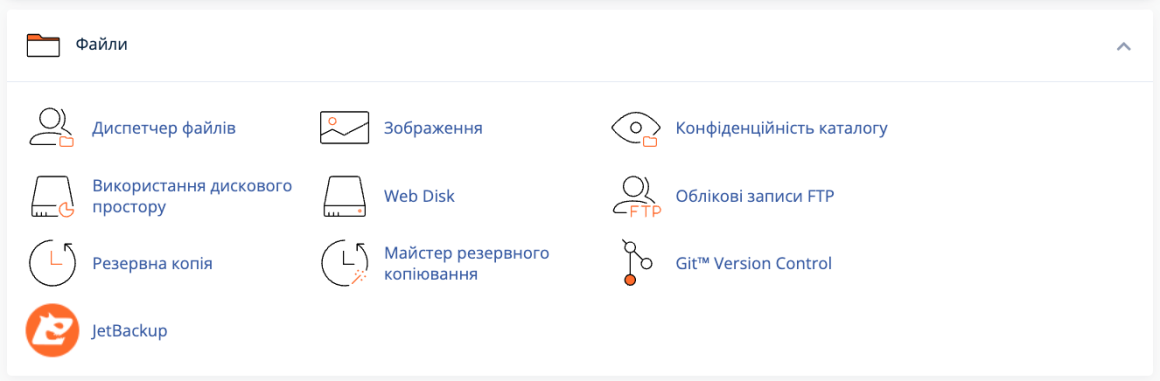
Перейдіть в меню cPanel >> Диспетчер файлів.
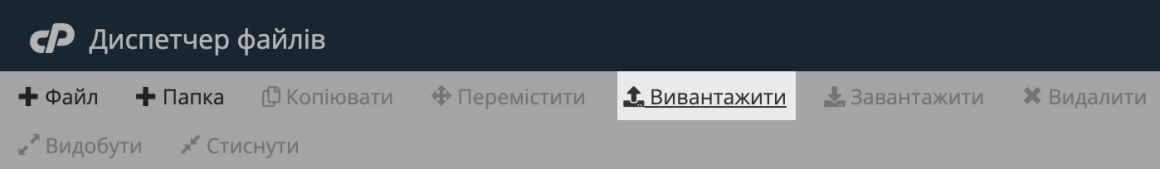
Знайдіть кореневу директорію сайту і завантажте favicon з вашого локального комп’ютера. Переконайтеся, що завантажений файл називається favicon.ico.
Після цього favicon повинен відобразитися автоматично.
Однак в деяких випадках вам необхідно буде внести ручні зміни. Все залежить від особливостей вашої WordPress-теми.

Важливо: перед тим, як вносити будь-які зміни, переконайтеся, що у вас є резервна копія теми.
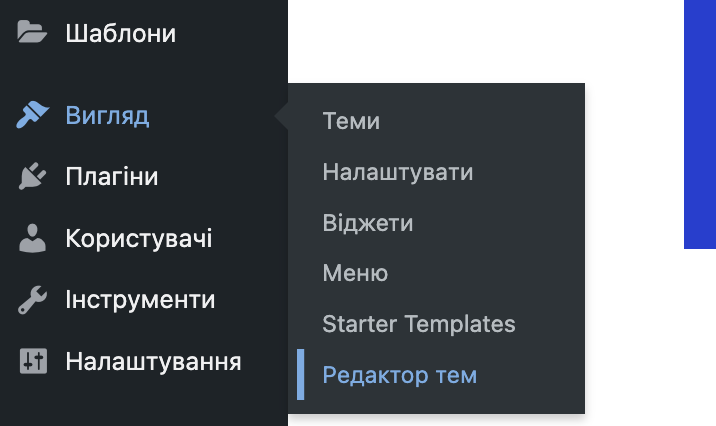
Перейдіть в меню Зовнішній вигляд >> Редактор тем.
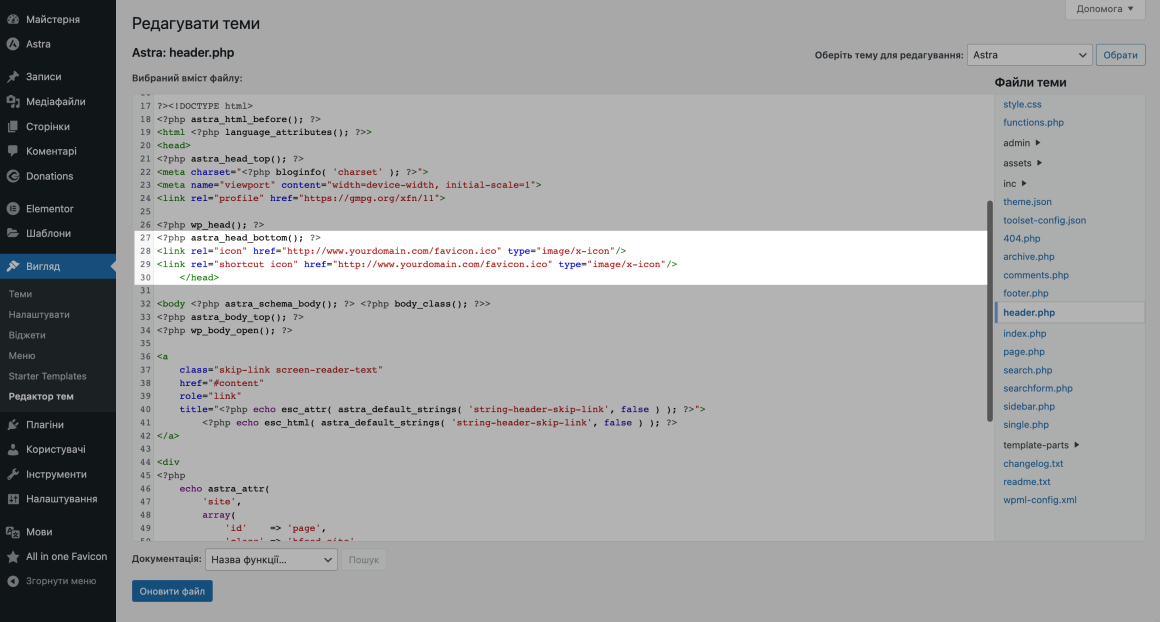
Оберіть для редагування Заголовок Теми (файл header.php).
Відредагуйте або додайте наступні рядки в код, між тегами <head> і </head>, як це показано на скріншоті нижче.
<link rel="icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon"/>
<link rel="shortcut icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon"/>Не забудьте змінити “yourdomain.com” на ваш домен.
Тепер натисніть на Оновити файл і перезавантажте сторінку.
Ось і все: фавікон встановлений, тепер ваш сайт не буде губитися серед безлічі відкритих вкладок в браузері. Якщо потрібен відмінний хостинг для WordPress-сайту, тисніть на кнопку і замовляйте:
Робіть блог на хостингу з попередньо налаштованим WordPress!
Наша тепла підтримка на зв’язку 24/7

Корисні матеріали з роботи з WordPress: