У попередніх статтях ми вже розібралися з основними поняттями пошукової оптимізації та з інструментами для вебмайстрів, тепер перейдемо до наступного, не менш важливого етапу. Перш ніж розпочинати роботу з оптимізації та просування сайтів, потрібно встановити систему аналітики. Це допоможе бачити та оцінювати результати вашої роботи з просування.
За допомогою аналітики ви дізнаєтесь:
- які сторінки сайту найбільш відвідувані;
- звідки користувачі потрапляють на сайт;
- який дохід приносить сайт;
- та багато інших даних.

У цій статті ми розглянемо встановлення Google Analytics. Це найпоширеніший сервіс для аналітики сайтів.
Google Tag Manager
🔎 Диспетчер тегів Google або Google Tag Manager — це корисний інструмент, за допомогою якого можна швидко додавати або видаляти різні фрагменти коду на сайті або в мобільному додатку. Потрібно лише раз додати на сайт код Google Tag Manager і потім можна без втручання програмістів додавати потрібні лічильники та інший код.
Розповідаємо, як встановити Google Tag Manager 👇
Встановлення Google Tag Manager
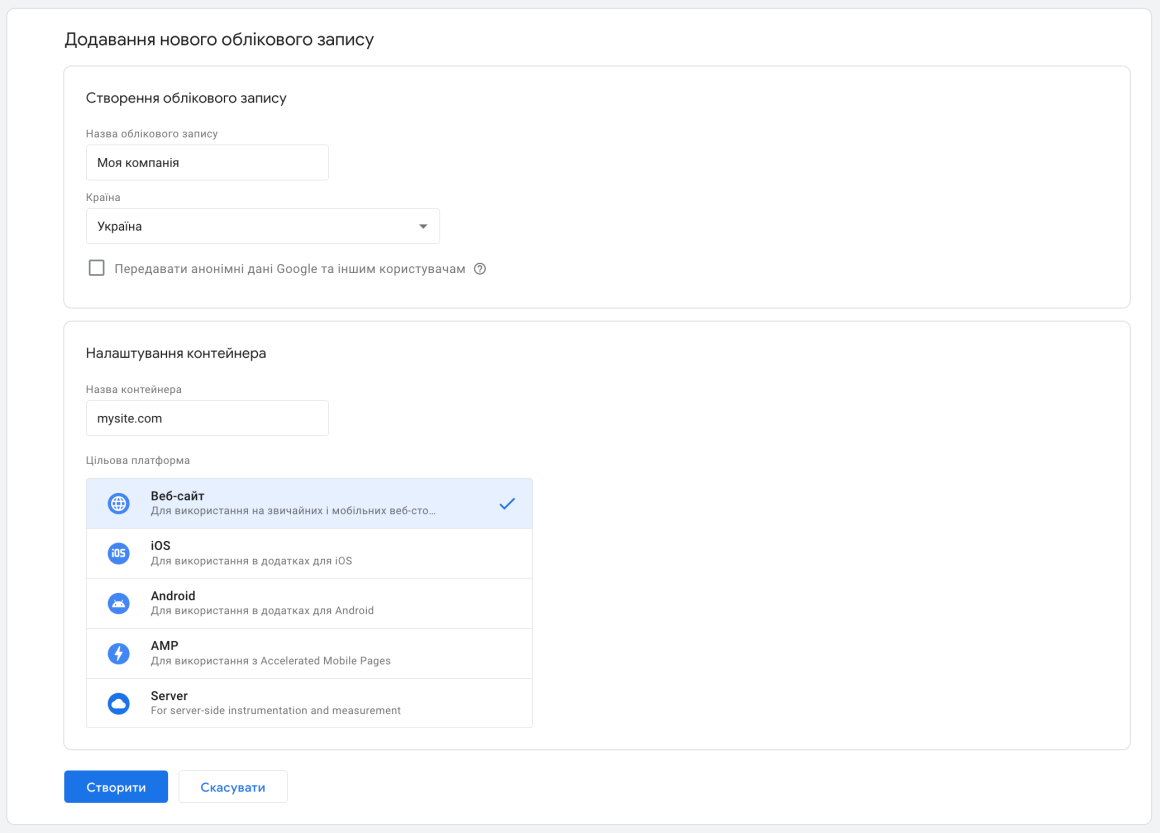
Спочатку створіть обліковий запис Google Tag Manager. Це можна зробити за посиланням: https://tagmanager.google.com/
Під час реєстрації вам потрібно буде прописати довільну назву облікового запису та назву контейнера — це JavaScript код, який вставляється на всі сторінки сайту. Як назву контейнера найчастіше вказують ім’я домену.

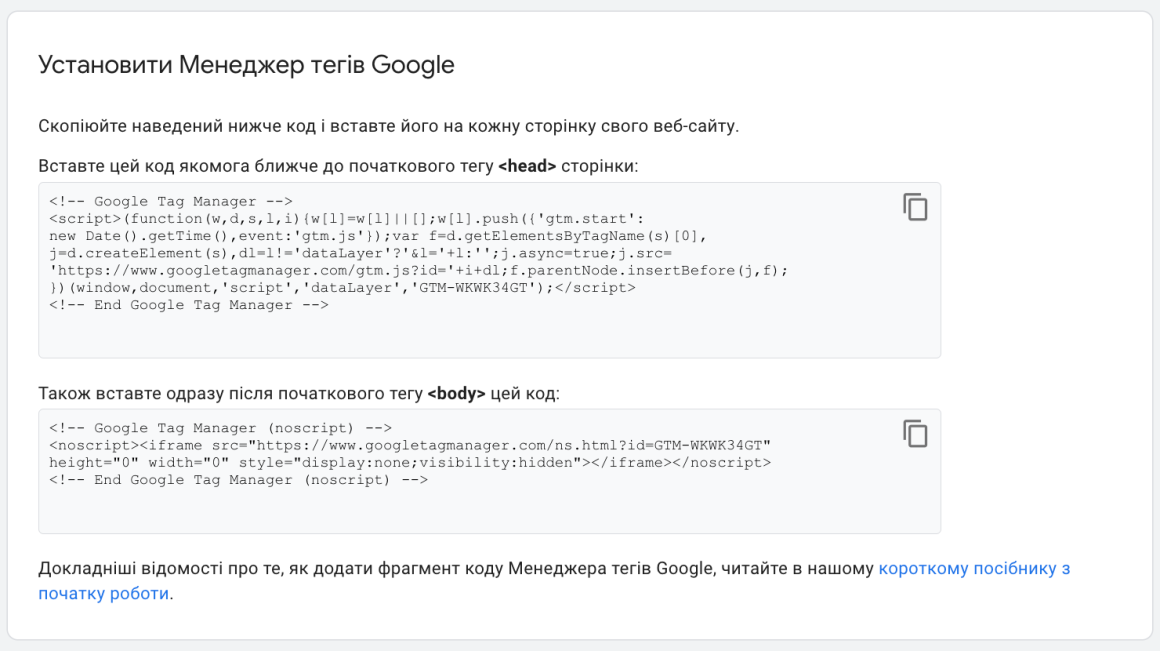
Після прочитання та підтвердження ліцензійної угоди вам буде доступний код Google Tag Manager:
Якщо закрили вікно з кодом — не біда, у верхній частині панелі натисніть на ідентифікатор контейнера, який виглядає як GTM-XXXXXXXX, і ви знову побачите код для встановлення Tag Manager.
Отриманий код потрібно розмістити в розділі <head> і після тега <body> на всіх сторінках сайту. Необов’язково робити це вручну чи наймати програміста. Якщо ваш сайт написаний за допомогою CMS, більшість з них для цього мають зручні плагіни. Наприклад, якщо ваш сайт на WordPress, можна швидко додати код на всі сторінки сайту за допомогою плагіна Head, Footer and Post Injections.
✅ Ви читаєте статтю з покрокового SEO-керівництва
Кроки, які були до 👇
Кроки, які будуть далі 👇
Лічильник Google Analytics
Отримання коду лічильника Google Analytics
Щоб отримати код лічильника Google Analytics 4, зайдіть на сторінку https://analytics.google.com/analytics/web/ і натисніть кнопку Почати вимірювання.
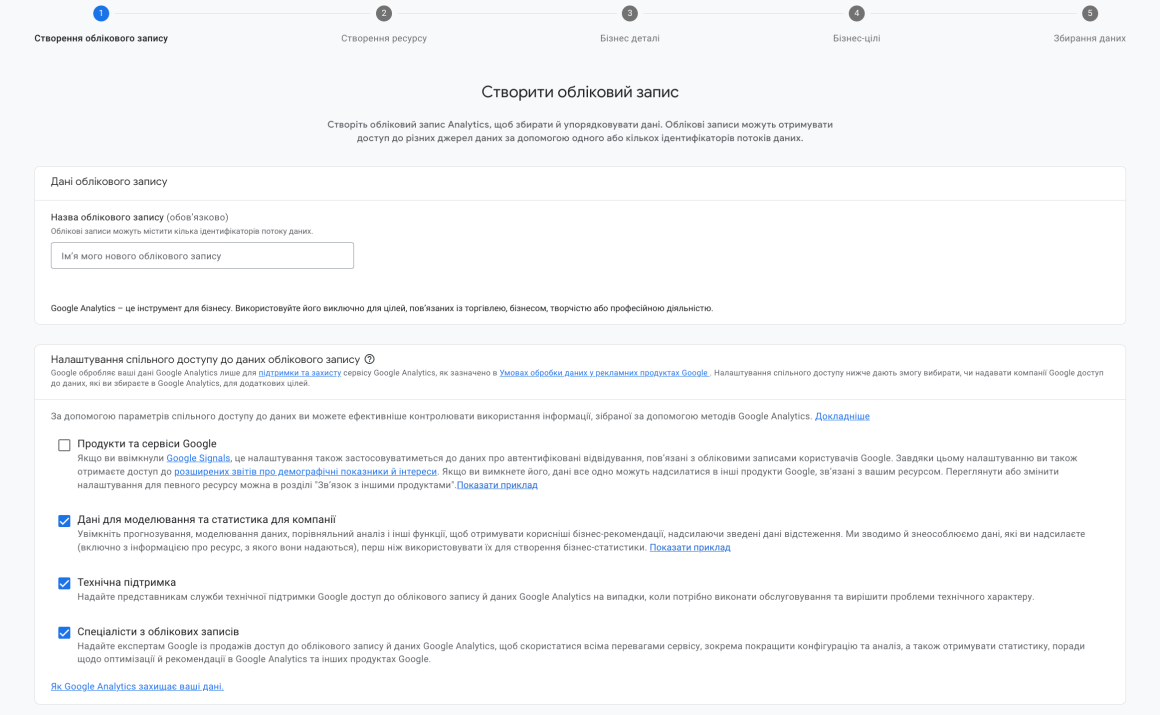
Перед вами з’явиться форма реєстрації з п’ятьма кроками, де потрібно буде вказати загальну інформацію про вашу компанію, сферу її діяльності, розмір та бізнес-цілі. Далі вас попросять погодитися з умовами використання Google Analytics і вибрати, що саме хочете відстежувати: вебсайт або мобільний додаток.

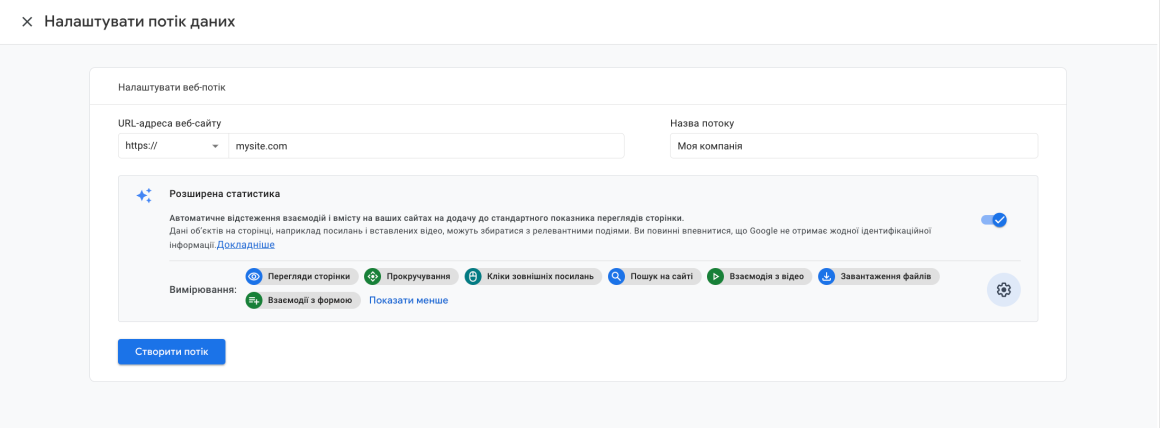
Наступним кроком вкажіть URL-адресу сайту, не забуваючи вибрати тип з’єднання — http або https, та довільну назву потоку даних.
Натисніть кнопку Створити потік і через кілька секунд перед вами з’явиться код відстеження Google Analytics.

Як встановити лічильник Google Analytics на сайт
Встановити код Google Analytics на сайт можна кількома способами.
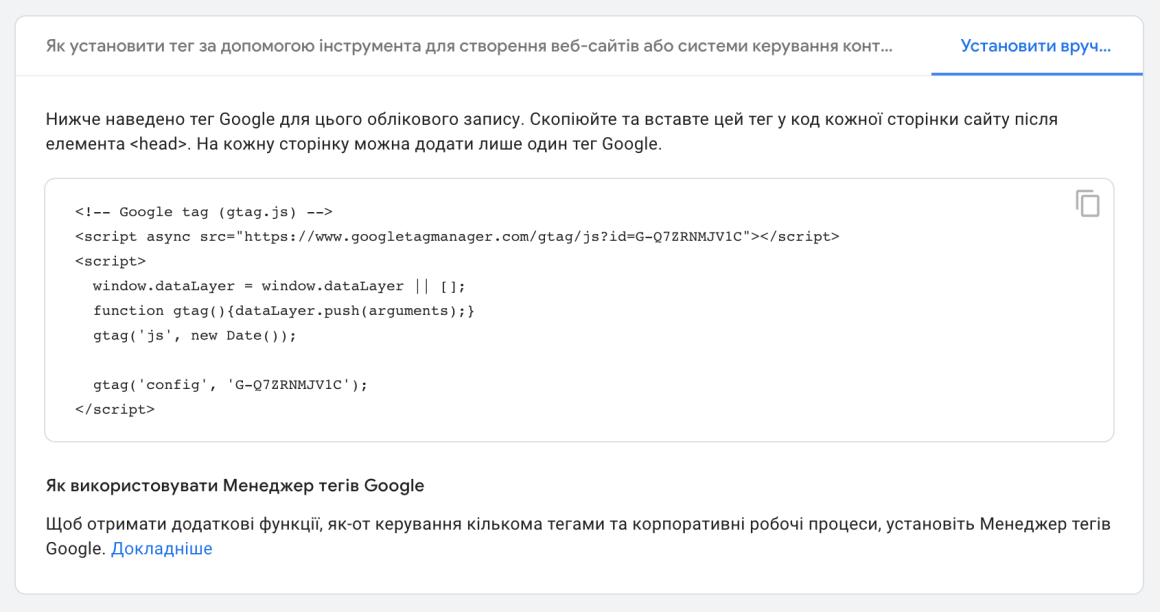
👉 Вручну. Додайте код на всі сторінки сайту між тегами <head> та </head> .
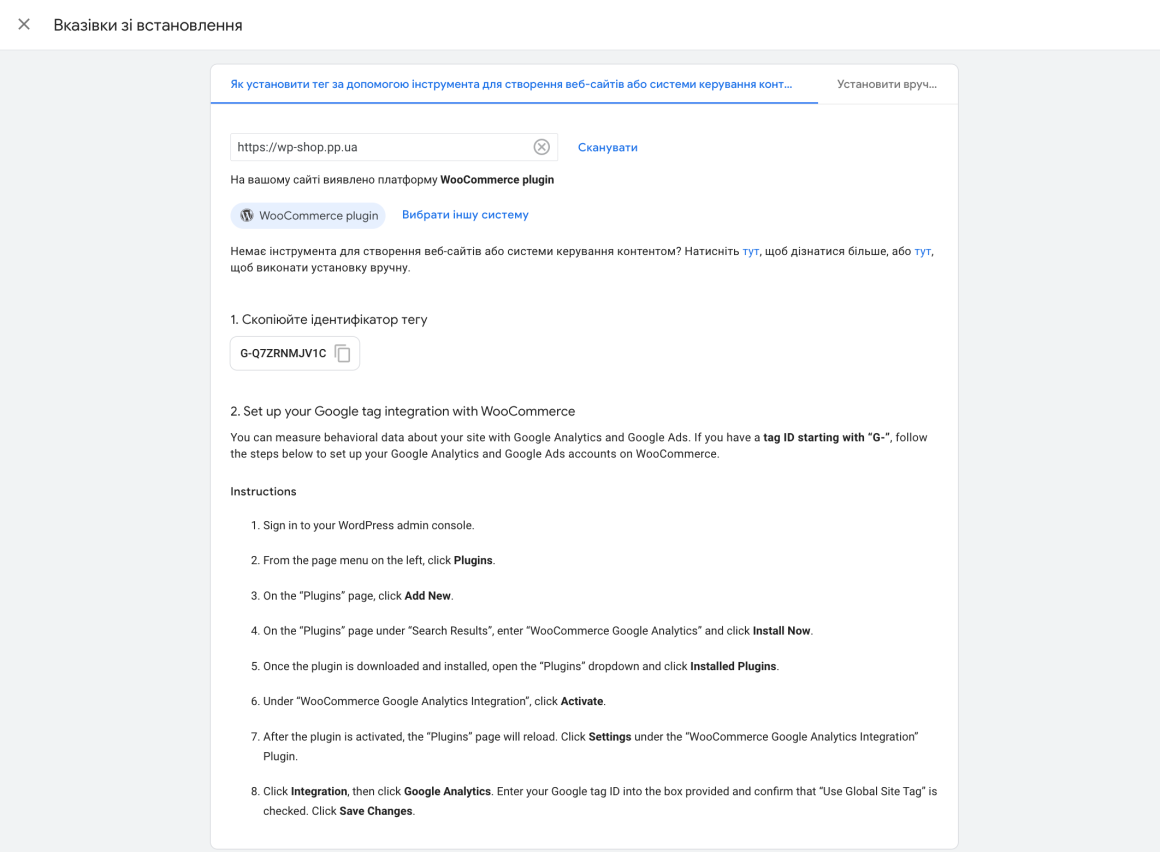
👉 За допомогою плагінів. Якщо ваш сайт створено за допомогою CMS, у вікні з тегом Google вгорі натисніть Як установити тег за допомогою інструмента для створення сайтів або системи керування контентом. Введіть адресу вашого сайту та натисніть Сканувати. Сервіс запропонує інструкцію, відштовхуючись від встановленого на вашому сайті двигуна.

👉 За допомогою Google Tag Manager, який ви встановили у попередньому розділі. І з трьох перерахованих способів ми радимо саме цей. Google Tag Manager дозволить вам керувати всіма аналітичними інструментами на сайті з однієї панелі, без необхідності змінювати код на кожній сторінці або оновлювати його щоразу, коли виходить нова версія аналітики. Це заощадить час та спростить аналіз вашого сайту. Докладніше про цей спосіб далі.
При купівлі на рік — знижка 20%
Встановлення лічильника Google Analytics через Google Tag Manager
Після встановлення на вебсайт диспетчера тегів Google, давайте подивимося, як з його допомогою встановити код відстеження Google Analytics.
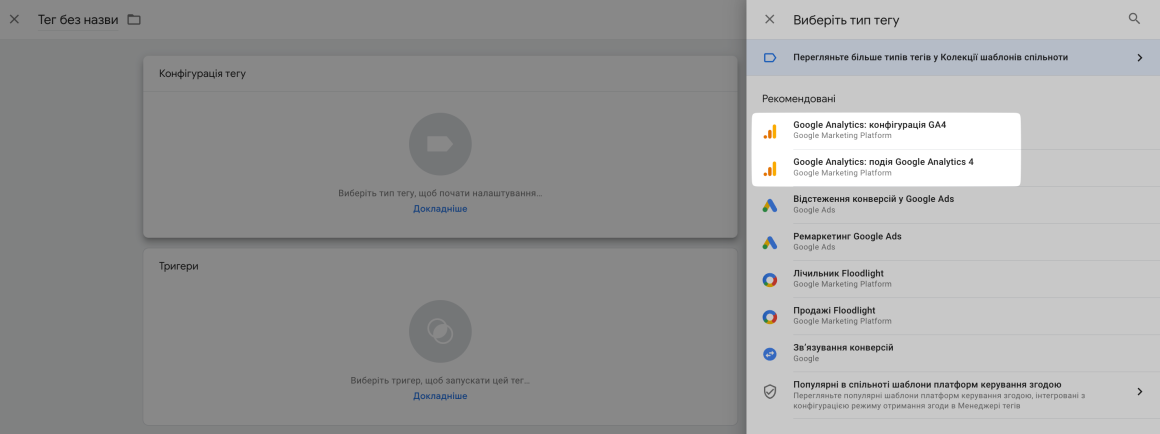
У Google Tag Manager вибираємо Додати новий тег:
Задаємо назву тега, клацаємо на Конфігурація тега та бачимо перед собою список доступних для встановлення тегів. Серед них нас цікавлять два теги: Google Analytics: конфігурація GA4 та Google Analytics: подія GA4.

Ці два теги працюють в комбінації, але для новачка буде достатньо Google Analytics: конфігурація GA4. Він відправляє автоматично реєстровані події та події покращеної статистики: кліки, перегляди сторінок, скролінг, перший перехід на сайт та інші стандартні дії. Почнемо саме з нього.
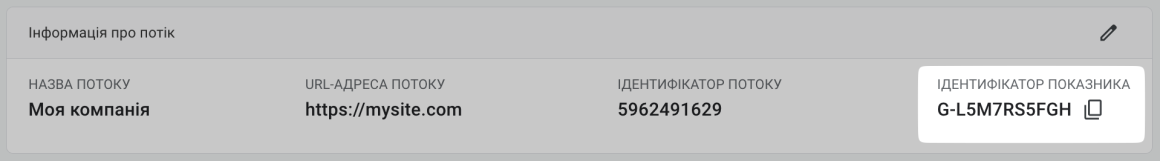
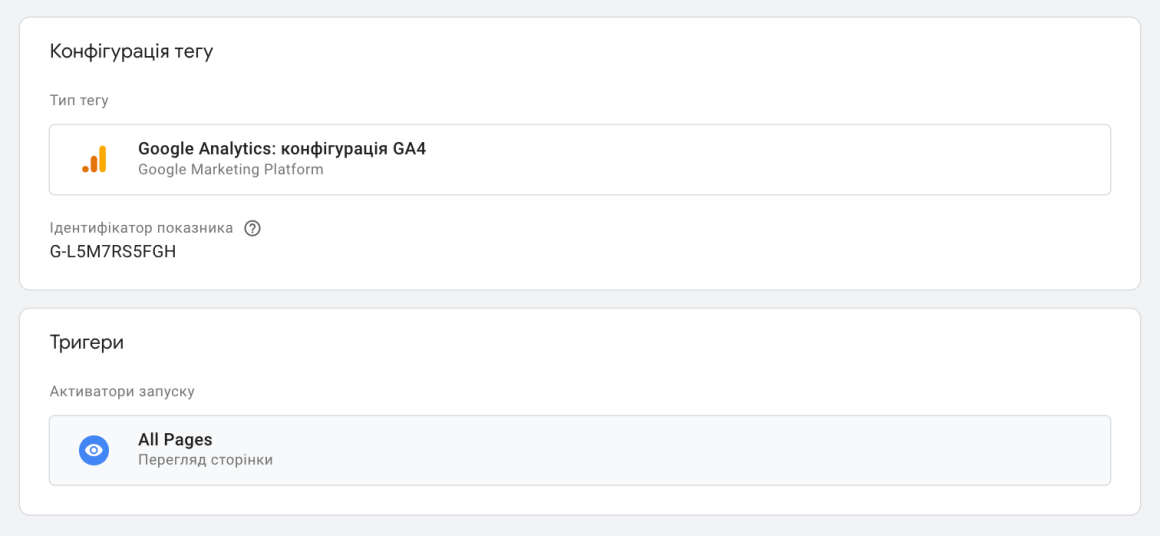
Виберіть тег Google Analytics: конфігурація GA4. У полі «Ідентифікатор показника» введіть ідентифікатор із префіксом «G-» . Його ви можете знайти на головній панелі Google Analytics або клацнувши в лівому нижньому кутку на розділ Адміністратор -> Потоки даних -> клік на потрібний ресурс.

Не знімайте прапорець із опції Відправляти подію перегляду сторінки, коли ця конфігурація завантажується, щоб автоматично надсилати події page_view. Про додаткові налаштування можна прочитати в довідці Google або залишити без змін.
Далі натисніть Тригери та виберіть варіант із переглядом усіх сторінок.

Натисніть Зберегти.
Все, встановлення коду Google Analytics на цьому завершено. Протягом доби у звітах GA з’являтимуться дані про відвідуваність вашого сайту.
Якщо ви захочете отримувати більше даних у GA4, наприклад, відстежувати кліки на кнопки, заповнення форм зворотного зв’язку або інші дії відвідувачів на сайті, ви можете додати другий тег — Google Аналітика: подія GA4. У довідці Менеджера тегів Google є докладна інструкція щодо його налаштування.
Налаштування лічильника Google Analytics
Після встановлення лічильника Google Analytics рекомендується провести його мінімальне налаштування. Зупинимося на основних налаштуваннях.
Search Console
За допомогою прив’язки облікового запису Search Console у Google Analytics можна отримувати різні цікаві звіти. Наприклад, дізнатися, за якими запитами та на які сторінки відвідувачі потрапляють на сайт, визначити ключові слова, за якими сайт має низький CTR у пошуковій видачі тощо.
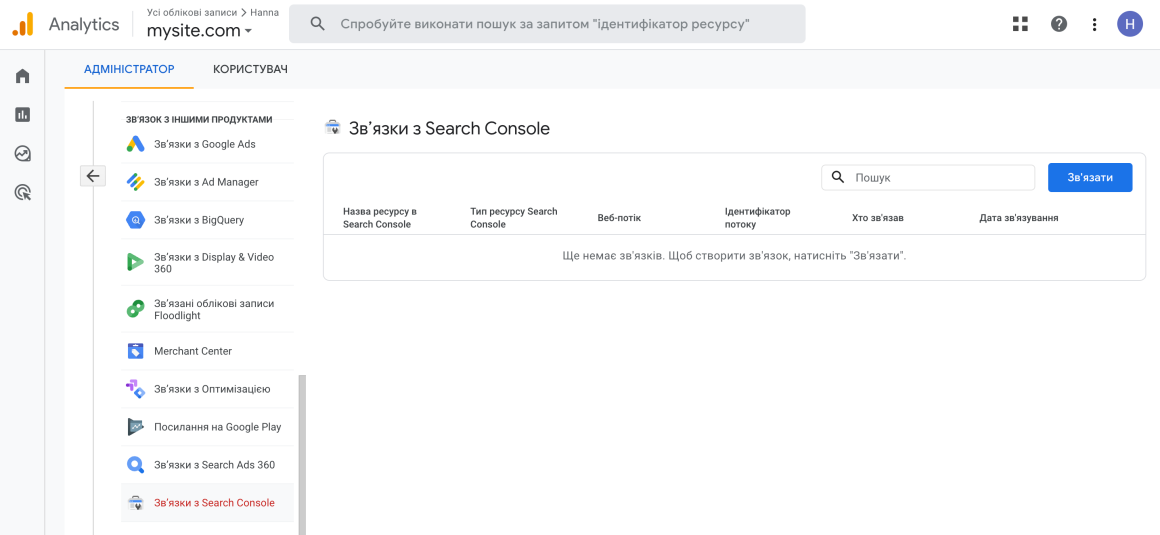
Щоб зв’язати облікові записи Search Console та Google Analytics, перейдіть у лівому нижньому куті в розділ Адміністратор → натисніть Зв’язок з іншими продуктами → Зв’язки з Search Console. Натисніть кнопку Зв’язати та виберіть потрібний обліковий запис Search Console та потік даних Google Analytics.

Google Ads
Якщо ви рекламуєте сайт за допомогою Google Ads, зв’яжіть свої облікові записи, щоб відстежувати ефективність рекламних кампаній. Це можна зробити на вкладці Адміністратор → Зв’язки з Google Ads.
Як перевірити код Google Analytics та Google Tag Manager
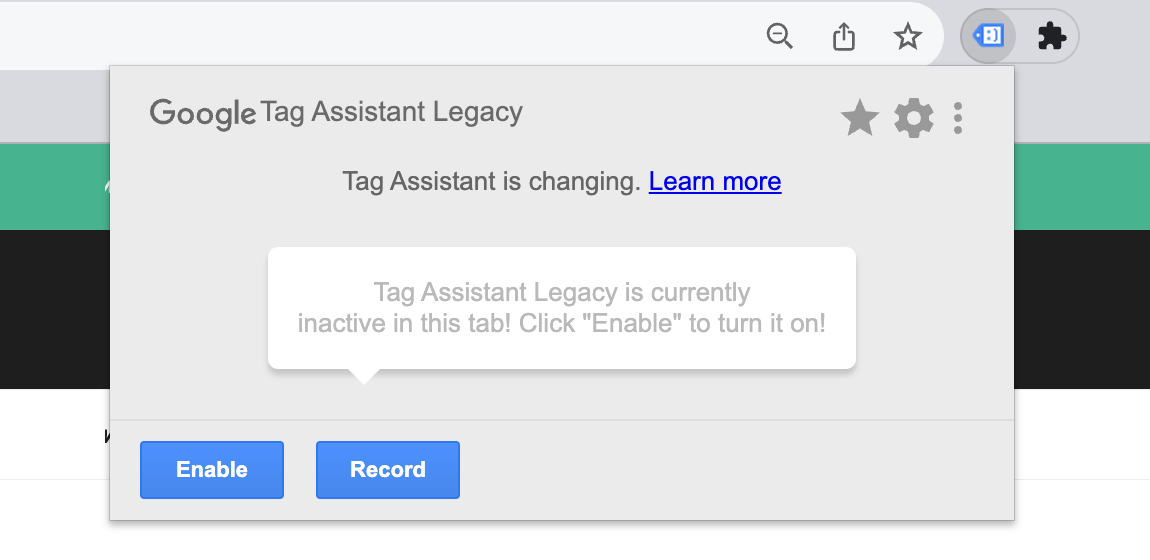
Google Tag Assistant — це безплатне розширення для браузера Chrome, за допомогою якого можна перевірити правильність роботи коду лічильника Google Analytics та інших тегів.
Після встановлення розширення у верхньому правому куті браузера з’явиться значок Tag Assistant. Натиснувши на нього, ви зможете активувати розширення активної вкладки, натиснувши Enable.
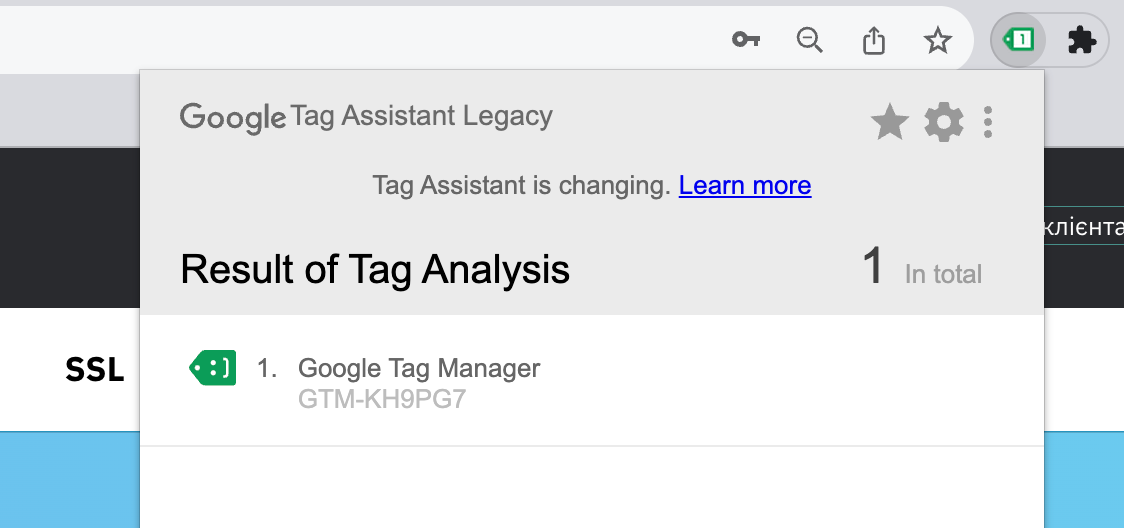
На скріншоті нижче можна побачити, як працює розширення. На сайті було знайдено тег Google Tag Manager, який працює коректно.
Tag Assistant має функцію запису (кнопка Record). Вона дозволяє дізнатися, чи правильно працює відстеження Analytics на вашому сайті. Докладніше про функцію Google Tag Assistant Recordings читайте у довідці Google.
От і все! Виконавши такі нескладні налаштування, ви зможете відстежувати дані на своєму сайті за допомогою цього інструменту. Якщо щось залишилося незрозумілим, ставте запитання у коментарях. А наступна стаття в цій серії — про технічний аудит сайту.
Корисні статті на тему: