За допомогою хорошого меню можна спрямувати відвідувача сайту на потрібні сторінки, підсвітити певні розділи, наприклад, товари чи контакти. Меню важливе навіть для лендінгу: не всі захочуть наосліп гортати сторінку в пошуках потрібної інформації. Відсутність меню або погана навігація сайтом можуть підштовхнути користувача швидше піти з вашого ресурсу.
Якщо ви тільки сіли за створення меню у WordPress і все виглядає незрозумілим, ви відкрили правильну статтю. В ній ми розкажемо, як додати меню у WordPress, та покажемо 5 плагінів, які зроблять навігацію на вашому сайті якіснішою та красивішою.

У WordPress робота з меню може відбуватися кількома способами:
- через стандартну функцію движка;
- за допомогою коду;
- з використанням плагінів.
В інструкції нижче ми розповімо, як створити меню у вордпресс першим способом. Вигляд і розташування такого меню визначає вибраний вами шаблон сайту. В безплатних WordPress-темах зазвичай це просте меню в шапці або підвалі сайту зі списком, що випадає.

Якщо ви хочете зробити цікавіше меню для вордпресс, з великими картинками, гарними ефектами тощо, то вам знадобляться плагіни навігації. Про них ми розповімо нижче.
Також майте на увазі, що для більшості плагінів все одно спочатку потрібно створити стандартне меню для WordPress, тому краще не пропускайте цю частину статті.
Робіть блог на хостингу з попередньо налаштованим WordPress!
Наша тепла підтримка на зв’язку 24/7

Як створити меню WordPress
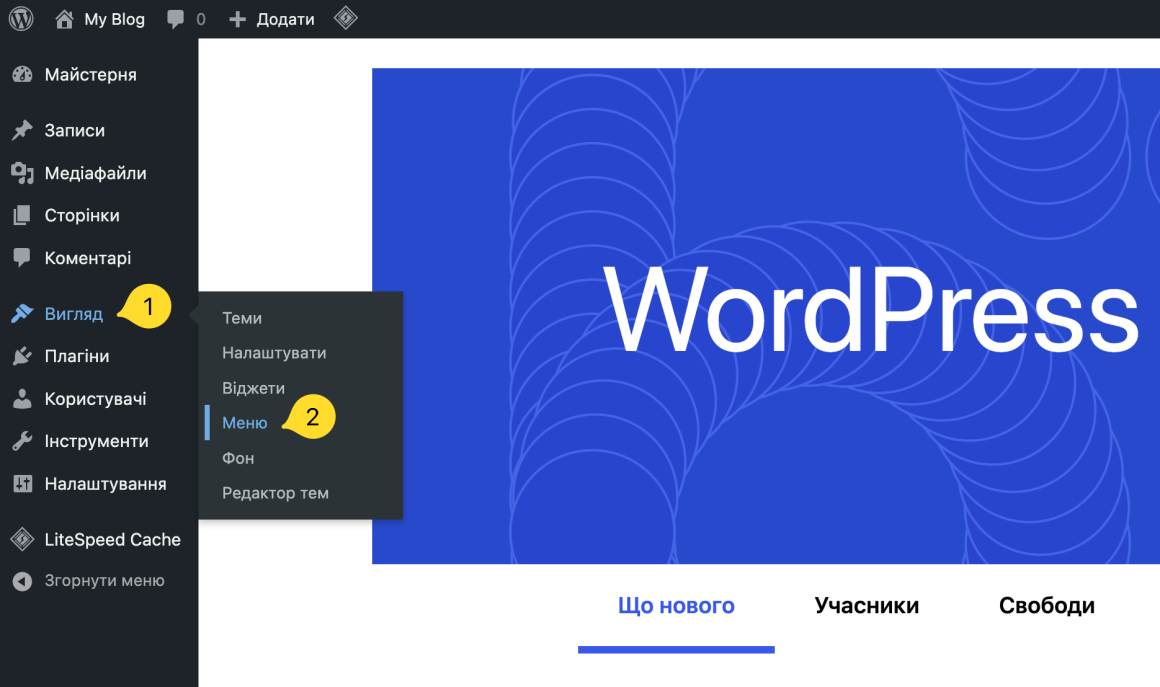
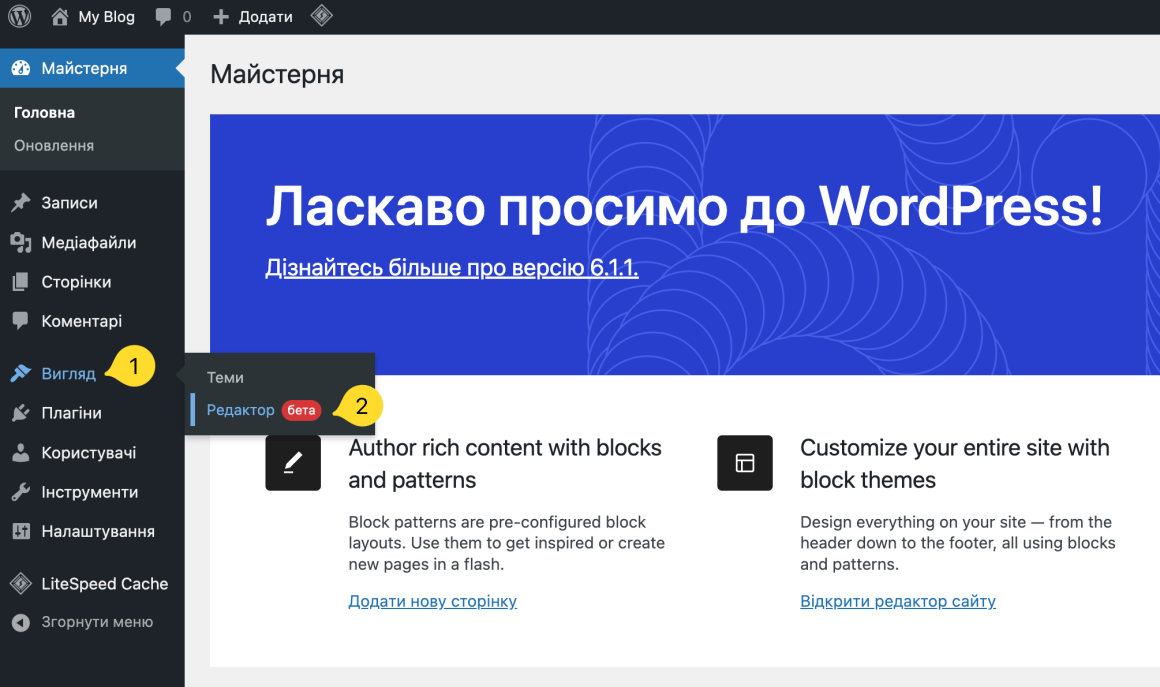
Щоб створити меню у WordPress, першою справою зайдіть в панель адміністратора. В меню ліворуч виберіть «Вигляд» та перейдіть в розділ «Меню».

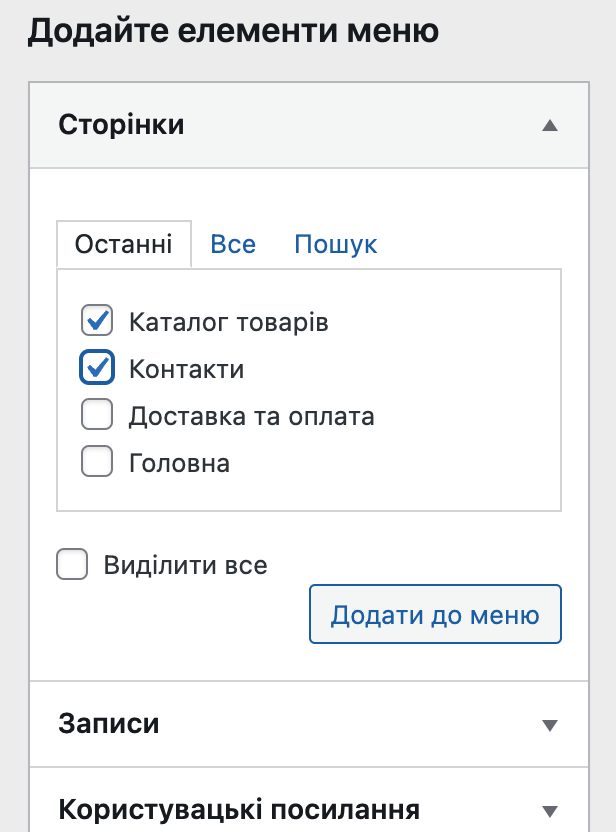
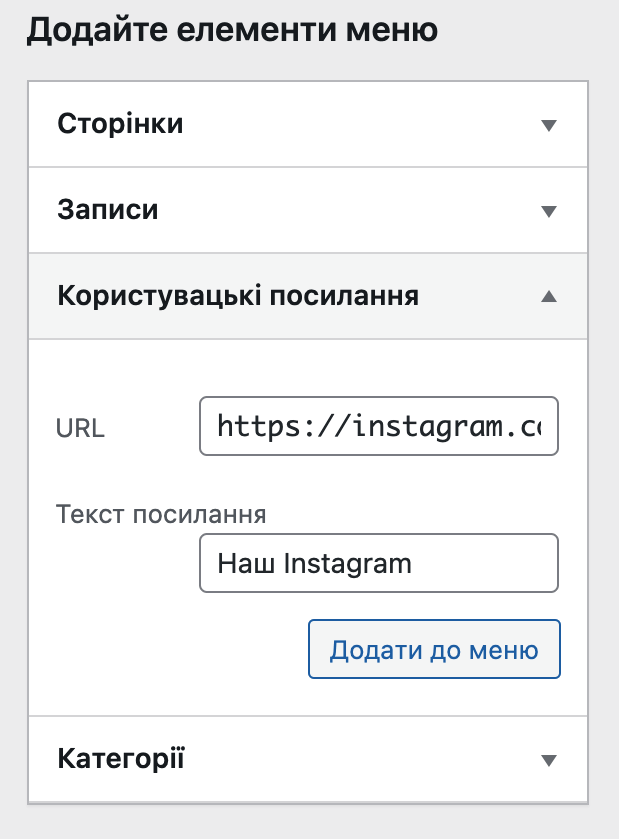
Розділ «Додайте елементи меню» містить сторінки вашого сайту, публікації, спеціальні посилання та категорії. Ви можете додати будь-який із цих пунктів до свого меню всього за кілька кліків.
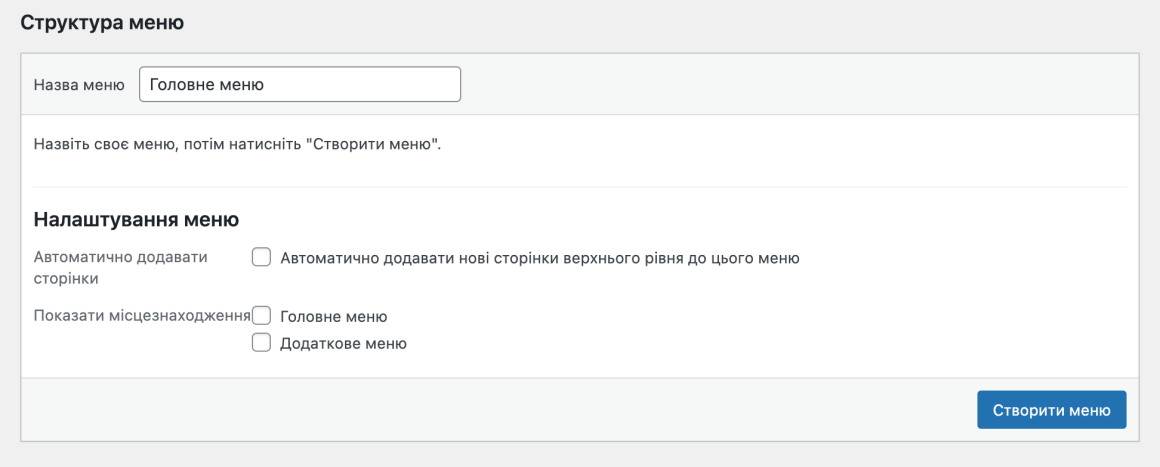
Але перш ніж почати додавати елементи, дайте своєму меню коротку назву, наприклад, «навігація в шапці сайту». Відвідувач сайту не бачитиме назву меню, вона для вашої зручності: у вас може бути кілька різних варіантів меню на сторінці, наприклад, в хедері та футері. Так вам буде легше їх розрізняти.
Введіть імʼя майбутнього меню в рядку «Назва меню» і натисніть «Створити меню».

Тепер ліворуч ви можете додавати елементи у своє меню. Це можуть бути опубліковані сторінки та записи з вашого сайту, довільні посилання чи створені вами категорії.


Як додати пункт меню у WordPress: виберіть сторінку, запис, чи категорію, або вкажіть довільне посилання, та натисніть «Додати до меню».
Праворуч в області «Структура меню» ви можете перетягувати пункти меню, щоб розставляти їх в потрібному порядку, редагувати або видаляти.
Як зробити підменю у WordPress і відредагувати назву пункту:
Щоб перемістити пункт меню вище, нижче, або зробити вкладений список, просто перетягніть його в потрібне місце.
Щоб відредагувати назву елемента меню, натисніть на стрілку біля нього.
Далі виберіть, де ви хочете розташувати створене меню. Більшість тем WordPress мають кілька різних опцій, де можна додати меню. У моєму випадку я використовую стандартну тему Twenty Twenty One, яка підтримує два варіанти розташування меню: головне меню та додаткове. Я можу вибрати одне з них чи обидва.
Область розташування ви можете вибрати двома способами:
- внизу сторінки, в розділі «Налаштування меню», за допомогою чекбоксу «Показати місцезнаходження»;
- перейшовши вгорі сторінки на вкладку «Управління областями».
Якщо ви не впевнені, де знаходиться кожне запропоноване розташування меню, спробуйте зберегти його в різних місцях, паралельно заходячи на свій сайт, щоб побачити, як воно виглядає «наживо».
В розділі «Налаштування меню» також є пункт «Автоматично додавати сторінки». Якщо ви поставите прапорець в цьому чекбоксі, WordPress автоматично додаватиме в меню нові сторінки, які не належать до жодного розділу чи категорії.
Коли вас влаштовуватиме новостворена навігація, натисніть «Зберегти меню».
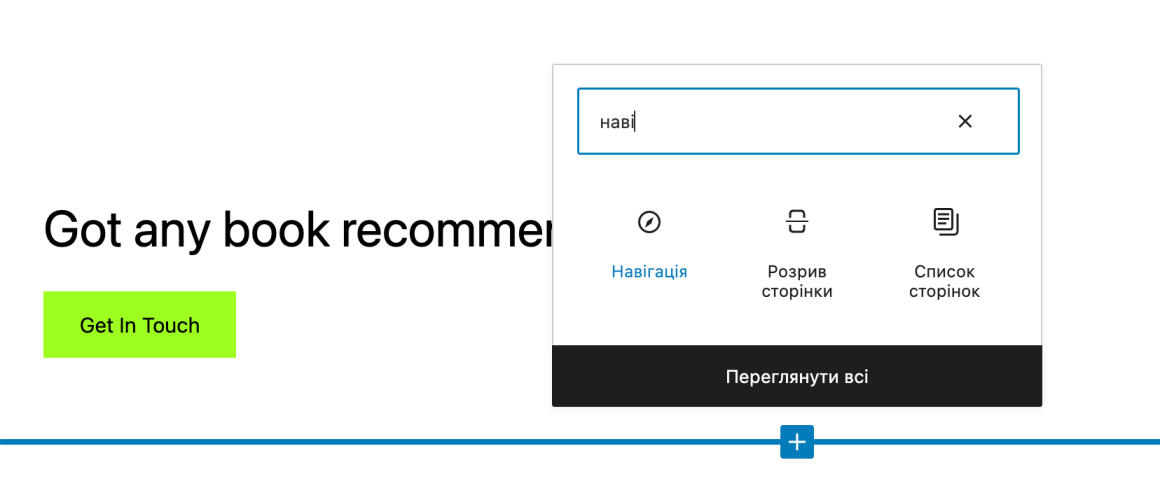
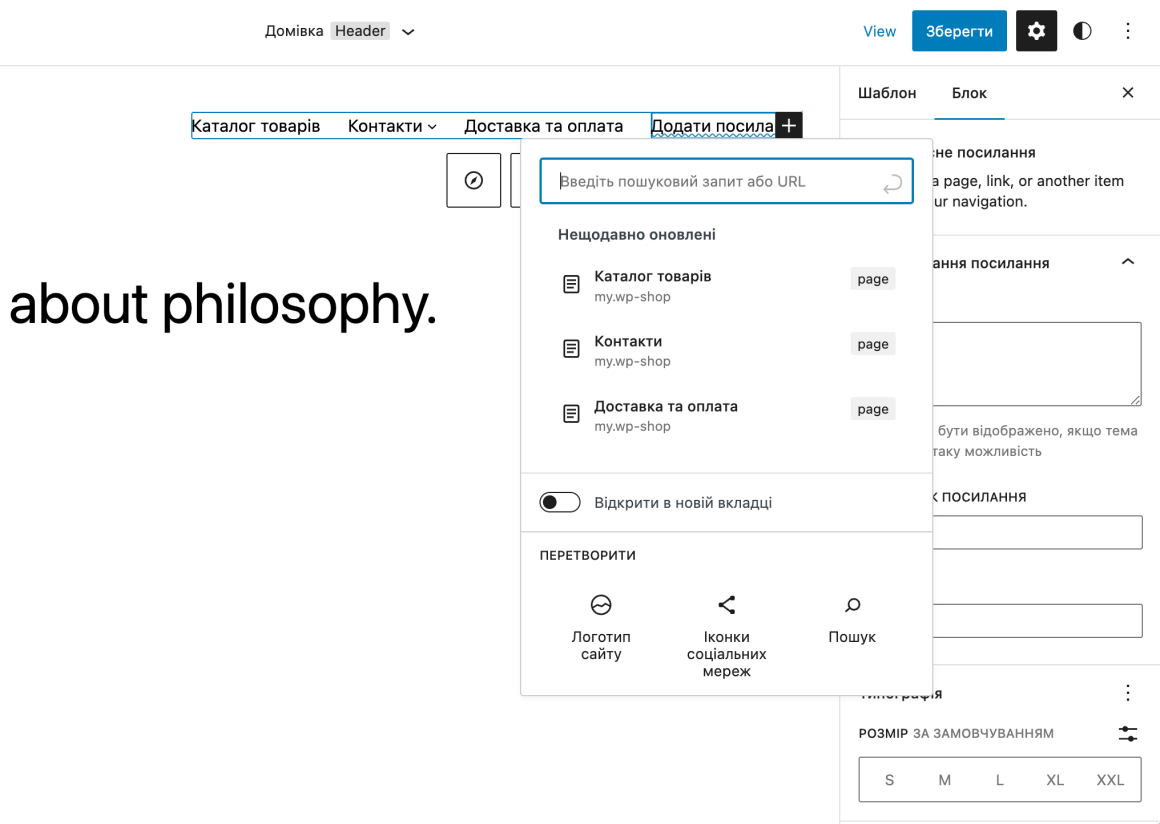
🔔 Якщо в розділі «Вигляд» ви не можете знайти пункт «Меню», це означає, що для вашого сайту використовується редактор сторінок. Щоб керувати меню, перейдіть на вкладку «Вигляд» → «Редактор» та змініть блок навігації.

Натисніть в редакторі «+» в місці, де ви б хотіли додати меню. З переліку блоків виберіть блок «Навігація».

Виділіть блок з навігацією та відредагуйте його за своїми побажаннями.

Як зробити меню у WordPress-конструкторі Elementor
Якщо ви використовуєте безплатну версію Elementor, щоб створити меню на WordPress, вам треба виконати дії з попереднього розділу.
Для того, щоб використовувати стандартний віджет навігації Nav Menu, вам потрібно встановити будь-яку платну версію Elementor Pro.
При купівлі на рік — знижка 20%
Плагіни для створення меню у WordPress
Як ми казали на початку статті, зі стандартними інструментами WordPress і безплатним шаблоном вдасться зробити просте меню з мінімумом функцій. Якщо вам цікава кастомізація меню WordPress, але самостійно писати код навігації ви не готові, радимо використовувати плагіни.
В цьому розділі зібрали для вас 5 плагінів для налаштування меню у WordPress. Шукали популярні, щоб для них було достатньо інструкцій, з нормальними безплатними версіями та регулярно оновлювані.
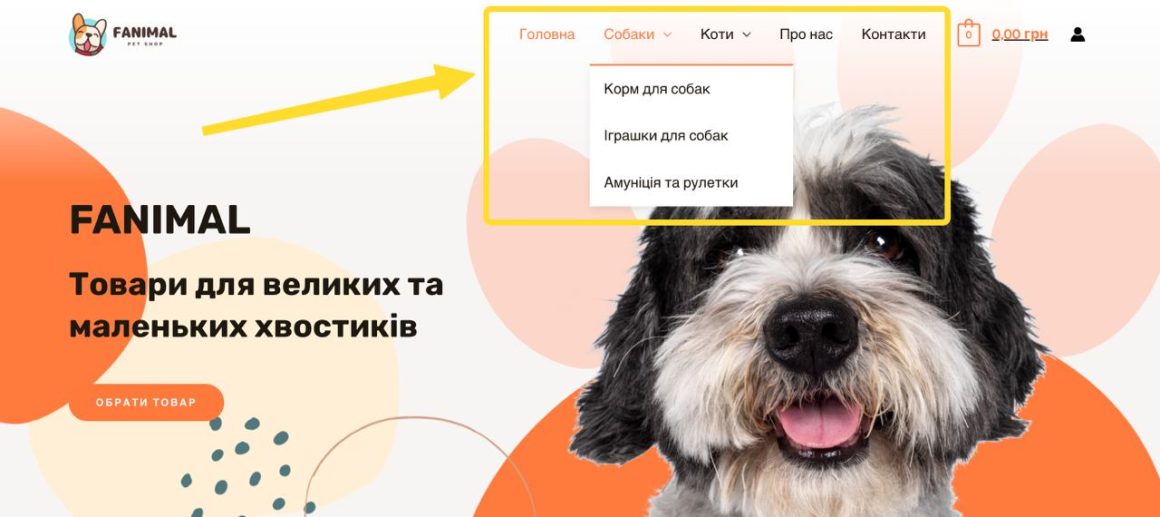
В назві більшості плагінів меню ви побачите «mega menu». У WordPress мега-меню зазвичай називають великі меню, що при розширенні відображають всі підменю одразу. Так відвідувачам вашого сайту не доведеться переміщатися по складному меню з купою вкладень, щоб знайти сторінку або продукт, який вони шукають.
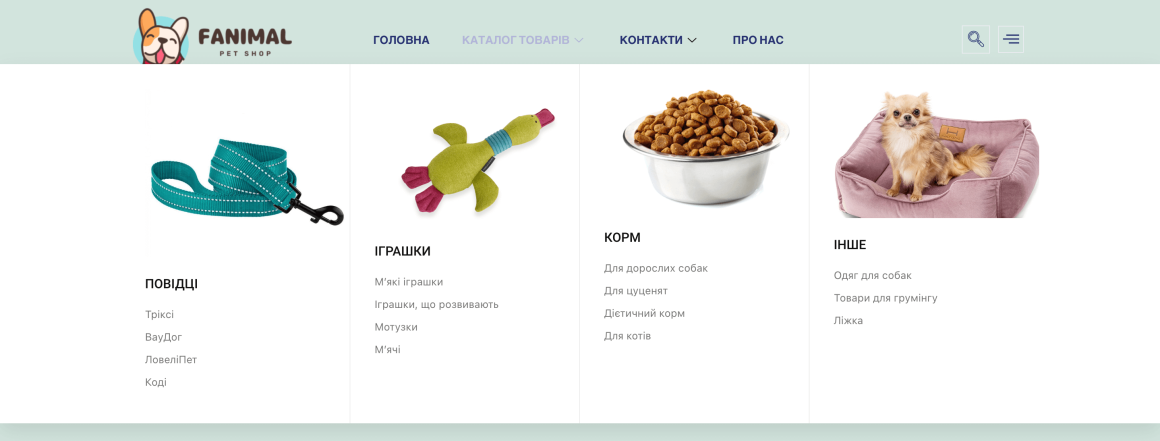
Наочний приклад: при наведенні на «Каталог товарів» в меню одразу відображене наповнення категорій «Повідці», «Іграшки», «Корм» та «Інше».

До речі, це меню я зробила за допомогою плагіна Mega Menu Builder 👇
✔️ Mega Menu Builder
Це мій особистий фаворит: звʼязка Elementor + ElementsKit Elementor addons, в якому є Mega Menu Builder. Такий варіант здався мені найбільш зручним: з ним красиве і функціональне WordPress-меню можна зробити за 10-15 хвилин навіть новачку.
Плагін можна використовувати безплатно, платна версія ElementsKit з більшою кількістю шаблонів меню коштує $39 на рік для одного сайту. В плагіні є не тільки навігація сайтом, він надає більш як 70 різноманітних розширень: стрічки соцмереж, віджети галереї, контактні форми, відгуки тощо.
Дуже раджу подивитися короткий відеоурок англійською по цій звʼязці. В ньому доступно та наочно показано, як зробити меню на WordPress безплатно за допомогою Mega Menu Builder. Якщо не знаєте англійську, в описі відео є текстова покрокова інструкція — використовуючи Google Translate теж вдасться розібратися.
✔️ Max Mega Menu
Max Mega Menu — популярний плагін для створення WordPress-меню сайту, у нього понад 400 000 активних встановлень. Завдяки популярності розширення ви знайдете багато інструкцій та відеоуроків з ним в мережі.
Max Mega Menu автоматично інтегрується в існуюче меню. Далі ви можете додати до нього будь-який віджет WordPress, змінити стиль за допомогою редактора тем і змінити поведінку меню за допомогою вбудованих налаштувань.
Є безплатна версія плагіна, є платна — $29 за один сайт на рік. В платній версії є «липке» меню, меню-акордеон, можна додавати власні шрифти, іконки, інтеграцію з WooCommerce тощо, а також ви матимете доступ до служби підтримки.
✔️ WordPress Mega Menu — QuadMenu
Плагін QuadMenu має щедру безплатну версію: доступні вертикальне та горизонтальне меню, «липке» меню, різноманітні шаблони для них, підтримка Google Fonts, іконок, рядка для пошуку на сайті тощо.
Платна версія коштує $49 для одного сайту. З нею ви отримуєте доступ до служби підтримки на рік, а також:
- можливість додавати вкладки в меню;
- меню з прокруткою-«каруселлю»;
- опцію логіну та реєстрації користувача на сайті через елемент в меню;
- меню з посиланнями на соціальні мережі.
Також навіть безплатна версія QuadMenu підтримує адаптивність, тобто новостворене меню буде добре виглядати на будь-якому розмірі екрана.
✔️ Responsive Menu
В адаптивній навігації Responsive Menu є понад 150 параметрів налаштування, які можна комбінувати, щоб створити бажане меню. Плагін підходить для багатомовних сайтів. Він добре поєднується з WPML і Polylang та дозволяє змінювати меню, залежно від мови сайту, яку обирають користувачі.
Платна Pro-версія коштує $49 на рік для одного сайту. З нею ви отримуєте інтеграцію меню з WooCommerce, відображення значків соціальних мереж, підтримку шрифтів Google, ширший вибір анімації кнопок і передогляд змін.
✔️ If Menu — Visibility control for Menus
Цей плагін потрібен не для кожного сайту, але можливо, що ви шукаєте саме такі функції. З If Menu ви можете гнучко налаштовувати, як буде відображатися меню для різних груп користувачів. Ви можете зробити більше елементів меню для залогінених клієнтів, змінювати меню для користувачів з різних країн, приховувати меню для відвідувачів з мобільних телефонів тощо.
Платна версія коштує $20 на рік для одного сайту. В ній можна звертатися до служби підтримки, встановлювати правила відображення меню на основі геолокації відвідувача, а також є інтеграція з іншими плагінами.
Сподіваємося, що нам вдалося розкрити тему того, як зробити меню у вордпресі. Головна порада — не бійтеся експериментувати з плагінами. Обирайте той, який задовольнить більшість ваших потреб і побажань, та придивіться до тих варіантів, які ми описали вище. Всі вони мають безплатні версії, тож не доведеться витрачатися дарма.
Якщо в процесі захочете поділитися своїми лайфгаками чи порадами, пишіть нам в коментарях 💬
Вам можуть стати в пригоді інші статті про WordPress 👇
- Як вибрати найкращий хостинг для WordPress
- Як прискорити сайт на WordPress
- Кращі плагіни для WordPress
- Кращі безплатні шаблони для WordPress — ТОП 75
- Як додати Favicon на WordPress