Продовжуючи нашу рубрику про SEO-оптимізацію сайтів, розповімо, що таке метатеги та як їх використовувати, щоб вони принесли користь вашому сайту.

Метатеги — це теги, які надають пошуковим системам додаткову інформацію про сторінку сайту. Метатеги для сайту розміщуються між тегами <head></head>.
Виглядати вони можуть так:
<html>
<head>
<title>День народження ❤️ ROZETKA | Знижки до 60% до Дня народження Розетки</title>
<meta name="description" content="День народження Розетки 2021 ✔️ Знижки з 7 по 13 червня на смартфони, побутову техніку, одяг і товари для дому" />
…
</head>У статті розглянемо одні з основних елементів, які впливають на ранжування — тег Title та мететаг Description. Метатег Keywords практично не використовується при ранжируванні, тому розглядати його не будемо.
Що таке тег Title
Title — це тег, в якому міститься заголовок HTML-сторінки. Цей заголовок видимий як відвідувачам сайту, так і пошуковим системам. Також він може використовуватись соціальними мережами.
У HTML-коді він виглядає так:
<head>
<title>День народження ❤️ ROZETKA | Знижки до 60% до Дня народження Розетки</title>
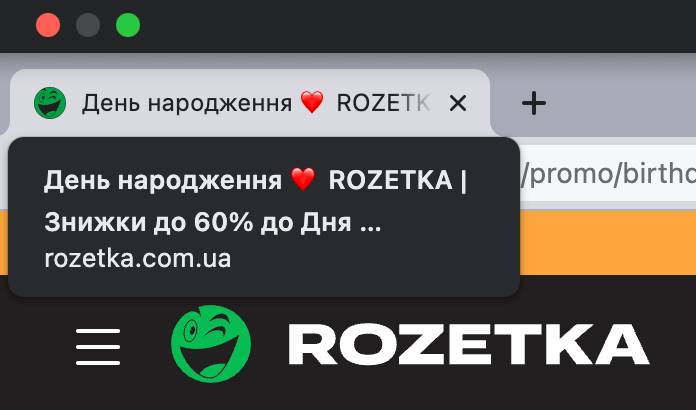
</head>Так вміст тега Title виглядає у браузері:
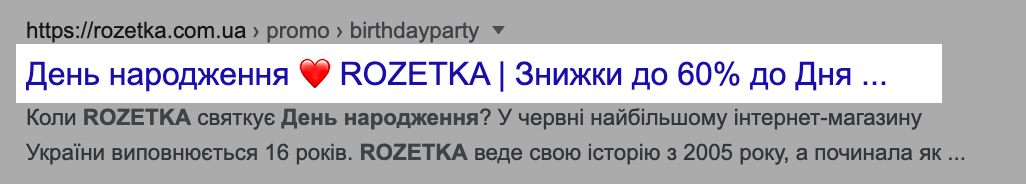
Тег Title є одним з важливих факторів і значно впливає на релевантність сайту. Вміст тега відображається в результатах пошуку, тому важливо, щоб Title був складений привабливо і користувачам захотілося натиснути на посилання.
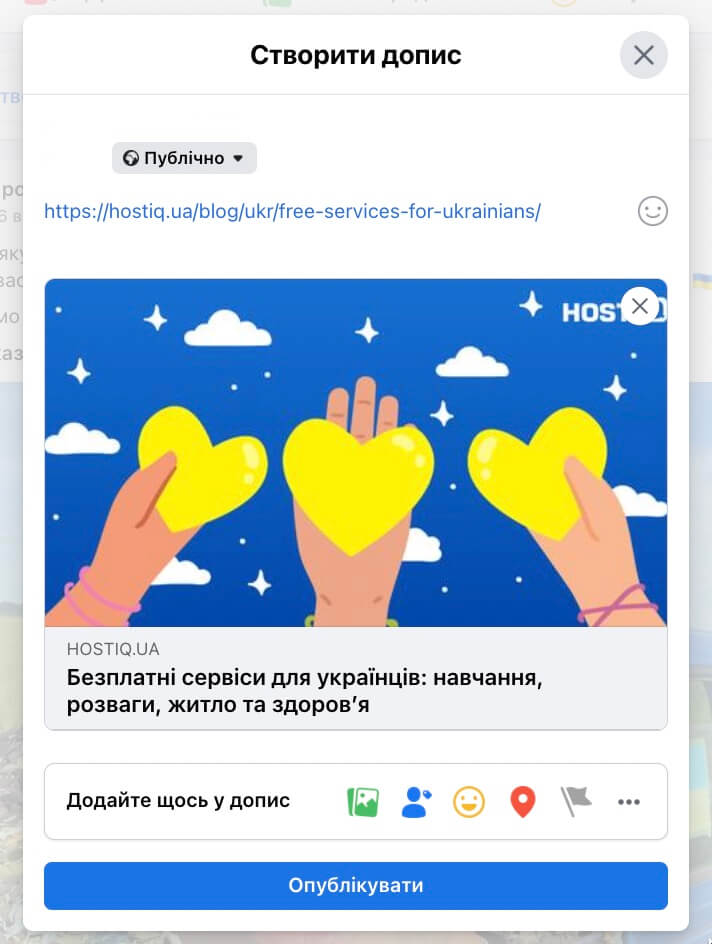
Коли ви робите пост у соціальній мережі, вміст тега відображатиметься у вигляді посилання, якщо не використовується розмітка Open Graph:
Як написати Title
Рекомендації щодо складання тегів Title:
- Title для кожної сторінки має бути унікальним. Знайти дублікати тегів можна за допомогою Google Search Console або інших сервісів, про які читайте у розділі «Як знайти дублікати сторінок» нашої статті « Як зробити технічний аудит сайту»;
- розмістіть найбільш частотні слова із семантичного ядра на самому початку тега;
- складайте осмислені фрази. Не слід перераховувати набір ключових слів;
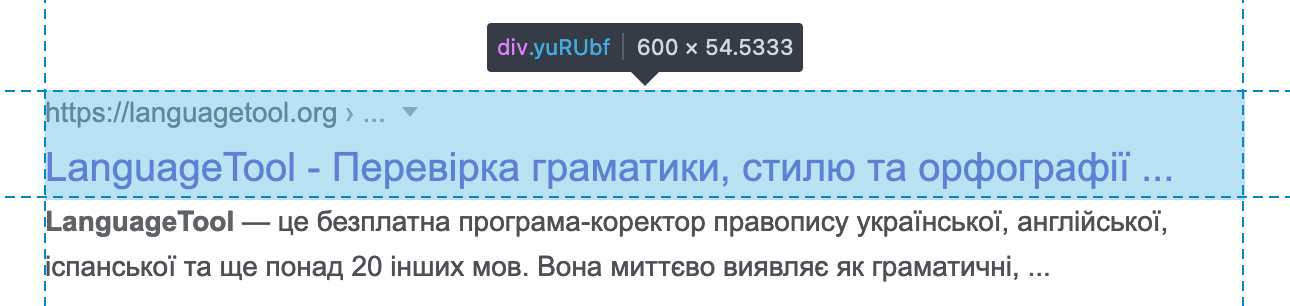
- рекомендована довжина Title — 60 символів. На десктопній версії пошуку Google сніпет має розміри в 600 пікселів, надто довгі заголовки Title будуть обрізатися:

Рекомендації від пошукових систем
Заголовок сторінки — це текст, який визначається HTML тегом <TITLE>. За його допомогою вебмайстер дає зрозуміти пошуковій системі, що міститься на сторінці. Текст, що обрамляється тегами <title> </title> , відображається браузером у заголовку вікна. Крім того, цей текст буде містити і посилання на ваш сайт на сторінці результатів пошуку, тобто це певною мірою візитна картка вашого ресурсу. Тому від того, як написано заголовок, залежить, з’явиться чи ні у користувача бажання перейти на сторінку вашого сайту для отримання більш детальної інформації.
Добре також, якщо заголовок не тільки містить ключові слова, але також інформативний та актуальний. Вкажіть у заголовку короткий опис послуг, що надаються. Безглуздо перераховувати тут багато ключових фраз — користувач не зможе їх побачити, оскільки вони просто не помістяться на екран монітора.
Що пише про Title Google:
Назва має точно відповідати змісту сторінки. Виберіть назву, яка найбільше відповідає її вмісту.
Назва кожної сторінки має бути унікальною. Бажано, щоб кожна сторінка мала свою унікальну назву, що повідомляє пошукову систему про те, як ця сторінка відрізняється від інших сторінок вашого сайту.
Назва має бути короткою, але точною і змістовною. Якщо назва занадто довга, Google покаже в пошуковій видачі тільки її частину.
Шаблон для тегів Title
При складанні тегів Title можна скористатися таким принципом:
[Основне ключове слово] — [Другорядне ключове слово] | [Назва бренду чи сайту]
Якщо у вас маловідомий бренд, назву його можна поки що не вказувати.
Приклад тега Title для сторінки інформаційного сайту:
Title: Як побудувати гараж дешево та швидко | Будівництво недорогого гаража
Часто виникають питання, як скласти Title для інтернет-магазину. На сайтах інтернет-магазинів можуть бути десятки категорій та тисячі товарів. Складати вручну теги для кожної сторінки буде дуже трудомістким завданням. За допомогою програмістів можна реалізувати автоматичне заповнення метатегів за заданими шаблонами.
Для інтернет-магазинів можна використовувати такі шаблони.
Для категорії каталогу:
Назва: [Назва категорії] | Купити в [Місто], ціна в інтернет-магазині [Назва магазину]
Приклад: Дрилі електричні | Купити у Харкові, ціна в інтернет-магазині SuperMagaz.ua
Для картки товару:
Назва: [Назва товару] | Купити в [Місто], ціна, опис в інтернет-магазині [Назва магазину]
Приклад: Дриль ударний Storm Intertool WT-0107 | Купити у Харкові, ціна, опис, відгуки в інтернет-магазині SuperMagaz.ua
Це один із прикладів шаблонів. Для кожного конкретного випадку слід аналізувати видачу та експериментувати.
✅ Ви читаєте статтю з покрокового SEO-керівництва
Кроки, які були до 👇
- Крок 0. Що таке пошукова оптимізація сайтів
- Крок 1.1. Як додати сайт у Google Search Console
- Крок 1.2. Як встановити Google Analytics на сайт
- Крок 2. Як зробити технічний аудит сайту
- Крок 3. Як підібрати ключові слова для сайту
- Крок 4. Як оптимізувати тексти
Кроки, які будуть далі 👇
Що таке метатег Description
У метатазі Description міститься короткий абзац тексту з описом сторінки. Він може використовуватися для формування сніпету в пошуковій видачі.
У HTML-коді він виглядає так:
<head>
<meta name="description" content="Замовляй ⚡ Конвектор ⚡ в інтернет-магазині ELDORADO ⭐ Оперативна доставка ❗ Офіційна гарантія ✅ Розстрочка та оплата частинами" />
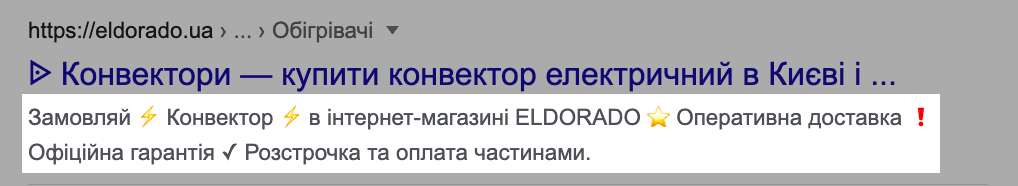
</head>А в результатах пошуку так:
Як написати Description
Рекомендації щодо складання метатегів Description:
- Description для кожної сторінки має бути унікальним. Знайти дублікати метатегів можна за допомогою Google Search Console;
- в описі використовуйте найбільш частотні ключові слова із семантичного ядра;
- складайте осмислені фрази. Не слід перераховувати набір ключових слів;
- рекомендована довжина мететагу Description — до 300 символів;
- Для створення більш привабливих сніпетів використовуйте спеціальні символи в описі, але не зловживайте ними. Символи можна підібрати в таблиці https://unicode-table.com/ .
Рекомендації від пошукових систем
Пошуковики рекомендують складати мета-описи, виходячи з контенту конкретної сторінки сайту, а не сайту загалом. Метатеги мають бути написані для людей нормальною людською мовою — розгорнуто, правильно вибудованими реченнями, без зловживань ключовими словами, фразами, великими літерами, рекламними гаслами та іншим смисловим сміттям.
Описи мають бути ємними і при цьому змістовними. Намагайтеся висловити основну суть документа у кількох реченнях.
Мова мета-описів має відповідати мові сторінки.
Що пише про Description Google:
Постарайтеся зробити опис сторінки цікавим та змістовним для користувачів, які побачать його як сніпет на сторінці.
Не радимо:
- вставляти в тег <description> опис, який не відповідає вмісту сторінки;
- використовувати загальні слова в описі, наприклад, «це моя сторінка» або «сторінка про листівки»;
- заповнювати тег <description> ключовими словами;
- вставляти у тег <description> повний текст сторінки.
Шаблон для тегів Description
Для інформаційних сторінок універсального шаблону немає, для інтернет-магазинів можна використовувати наступний варіант:
Для категорії каталогу:
Description: Купити [Назва розділу] з гарантією ✈ Безкоштовна доставка по Україні ☎ [Номер телефону] ➤ Інтернет-магазин [Назва магазину].
Приклад: Купити дрилі електричні ✈ Безкоштовна доставка по Україні ☎ (067) 123-45-67 ➤ Інтернет-магазин SuperMagaz.ua.
Для картки товару:
Description: [Назва товару] — [Ціна] грн.✈ Безкоштовна доставка по Україні ☎ [Номер телефону] ➤ Інтернет-магазин [Назва магазину].
Приклад: Дриль ударний STORM INTERTOOL WT-0107 — 777 грн. ✈ Безкоштовна доставка по Україні ☎ (067)123-45-67 ➤ Інтернет-магазин SuperMagaz.ua.
Інструменти для складання Title та Description
При складанні метатегів можна використовувати інструменти, які спростять роботу.
1️⃣ Попередній перегляд зовнішнього вигляду сайту в пошуковій видачі.
Як сніпет буде виглядати у видачі пошуку, можна дізнатися за допомогою цих сервісів:
2️⃣ Парсинг метатегів конкурентів.
Щоб отримати метатеги конкурентів, не використовуючи платні послуги:
1) У браузері вбивайте потрібний запит.
2) За допомогою букмарклету Google SERP Scraper (невеликий JavaScript-код) отримайте список URL сайтів з ТОПу видачі.
Як працює букмарклет:
- перейдіть на сторінку та перетащіть посилання Google SERP Scraper на панель закладок;
- на сторінці результатів пошуку натисніть закладку, щоб отримати список URL сайтів.
3) Створіть нову таблицю в Google Spreadsheet із колонками: URL, Title, Description.
Далі в колонку URL-коду копіюйте адресу сторінок сайтів, які отримали за допомогою букмарклету Google SERP Scraper.
У колонку Title підставляйте формулу та простягайте її на потрібну кількість рядків:
=importxml(ячейка;"//title")
У значенні ячейка вкажіть номер ячейки, в якому написано URL-адресу.
У колонку Description підставте формулу та протягніть на потрібну кількість рядків:
=importxml(ячейка;"//meta[@name='description']/@content")
Можна ще додати дві колонки для підрахунку кількості символів у колонках Title та Description. Формула використовується така:
=LEN(ячейка)
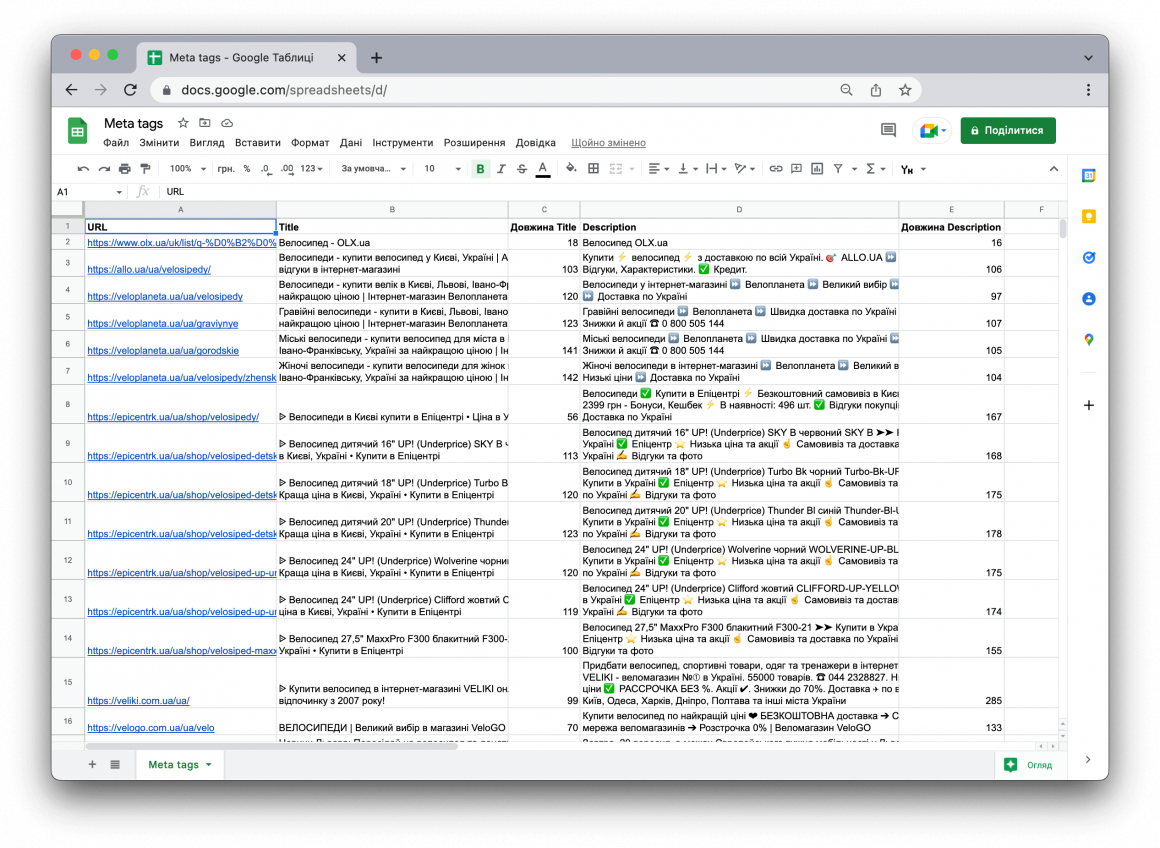
В результаті ви отримаєте таблицю:
Проаналізувавши метатеги конкурентів, ви зможете написати вдалий Title та Description і для своєї сторінки.
Також рекомендуємо прочитати статтю «Як додати 100 000 метатегів на сайт за 5 хвилин?» у блозі Netpeak. Ця інформація допоможе автоматизувати використання метатегів на сайті.
Дотримуючись цих простих рекомендацій ви зможете значно покращити ранжування сторінок вашого сайту. У наступних статтях ми розповімо про внутрішню перелінкування сайту.
Спробуйте якісний хостинг з рейтингом 9,7 з 10 балів
на основі 1900 відгуків клієнтів!

Корисні статті на тему: