Перш, ніж побудувати корабель або створити автомобіль, для них роблять креслення та макет. Вони допомагають візуалізувати кінцевий результат, не вкладаючи відразу багато грошей в його розробку. Прототипи сайту дозволяють зробити те ж саме в контексті дизайну та верстки сторінки. За допомогою прототипу замовник і виконавець приходять до спільного розуміння, як буде виглядати кінцевий результат.
У статті поговоримо про те, що таке прототип сайту, як і де зробити прототип та яку користь він приносить клієнту і виконавцю.


Прототип сайту — це зразок майбутнього ресурсу в спрощеному вигляді. Прототип сторінки сайту показує, де будуть розташовані основні елементи, як користувач буде взаємодіяти з ресурсом. Це чернетка, в якій можна виправити недоліки, змінити структуру та набір функцій до того, як розробники почнуть писати сайт.
Макет сайту спрощує спілкування з замовником. Вирішіть намалювати прототип сайту онлайн або на папері — і зафіксуєте ваші з замовником домовленості за обсягом робіт. Раз є обсяг робіт, можна говорити про терміни виконання та бюджет.
Офлайн- і онлайн-прототип дозволяє змінювати кількість і розташування блоків, прорахувати вартість роботи при різному наповненні сайту. Клієнт може додавати або прибирати елементи в залежності від виділених на проєкт грошей. Коли бюджет обмежений, можна залишити тільки мінімально необхідні функції.
У команді архітекторів і розробників теж можуть бути розбіжності. Макет сайту дозволяє знайти спільне рішення та прийти до загального розуміння. На прототипі команда бачить, які складнощі з’являться в процесі розробки, та може запобігти їм.
📍 Якщо резюмувати, то прототип сайту допомагає:
- узгодити з замовником, як буде виглядати готовий сайт, до активної фази розробки;
- визначити обсяг робіт, терміни та бюджет;
- уникнути ситуації, коли замовник безконтрольно вносить правки в проєкт, тому що всі домовленості були усними;
- узгодити план роботи та улагодити розбіжності в команді;
- змінити архітектуру сайту на ранній стадії, запобігти можливим помилкам.
Стаття з теми:
Які бувають прототипи
Готові прототипи сайтів ділять на:
- статичні — моментальний «знімок» сторінки, де видно функції та основні блоки, але взаємодіяти з ними не можна;
- динамічні — інтерактивна модель, прототип вебсайту з розміченими елементами.
Статичний прототип корисний на початкових стадіях, коли ви продумуєте ідею, створюєте структуру та наповнення сайту. Можна створити макет сайту онлайн або намалювати на папері. Важливо, що ви витрачаєте час на візуалізацію вашої ідеї в цілому, а не на опрацювання деталей.
Створення динамічних прототипів сайту допомагає визначитися, як буде працювати перелінковка, наскільки зручно розташовані функціональні елементи, чи відповідає структура сайту потребам аудиторії. Інтерактивний прототип сайту вимагає більше зусиль і часу, але дає наочний результат.
Щоб створити прототип сайту, просувайтеся від статичної моделі до динамічної. Етапи прототипування відрізняються за ступенем опрацювання та деталізації. Якщо час обмежений і замовник вимагає відразу візуалізувати результат, можна пропустити кілька кроків і зробити динамічний макет.Ескіз від руки
Ескіз — це начерк структури сайту на папері або на маркерній дошці. Це швидке прототипування сайту, при якому ви опрацьовуєте тільки великі блоки і можете легко міняти структуру. На цьому етапі найпростіше замальовувати нові ідеї, видаляти елементи, міняти їх місцями. Якщо обговорюєте прототип в офісі, зручно користуватися маркерной дошкою. Створити макет сайту з командою онлайн можна в програмі Balsamiq або аналогічної їй. Онлайн скетч сайту зручно коментувати, правити та обговорювати з замовником.
Статичний недеталізований макет
Коли структура сайту готова, приступайте до основних елементів. Визначте:
- де буде розташовуватися кожен об’єкт сторінки;
- якого розміру він буде;
- як елементи будуть поєднуватися між собою.
На цьому етапі недостатньо намалювати структуру сайту — її потрібно доповнити розміткою блоків, створити каркас сайту. З таким рівнем деталізації буде простіше оцінити обсяг робіт і кількість людей на проєкті.
Статичний деталізований прототип
Тепер розробка прототипу сайту вимагає наповнити його змістом. На сторінках з’являється текст, заголовки, ілюстрації. На сайті поки немає переходів між сторінками, але вже видно, яким контентом наповнена кожна з них. У створенні прототипу сайту онлайн задіяні копірайтер, дизайнер, ілюстратор. Важливо, щоб контент був готовий до моменту, коли ви почнете розставляти кольорові акценти та створювати настрій сайту.
Інтерактивна деталізована модель сайту
На цьому етапі начерк сайту перетворюється в діючу інтерактивну модель. Можна перевірити, як елементи сторінки взаємодіють між собою, як працює анімація та відео. Ви можете відкрити сторінку в браузері, щоб переглянути, як вона відображається на робочому столі, планшеті та телефоні, як змінюються окремі блоки та їх взаємне розташування. З таким прототипом простіше тестувати сайт і приймати його в роботу.
Прототип сайту на конструкторі 📌
Якщо ви хочете швидко запустити сайт і готові вносити правки в процесі роботи ресурсу, зробіть сайт на конструкторі.
Така розробка прототипів сайту вимагає менше навичок і ресурсів і відмінно підходить для приватних підприємців і стартапів. У конструкторі є приклад прототипу сайту, шаблон, який можна взяти за основу. В результаті модель вашого сайту природним чином перетворюється на працюючий ресурс.
В конструкторі сайтів SitePro є біля 200 готових шаблонів сайту, які можна використовувати в якості каркасу.
Як зробити прототип сайту
Незалежно від того, які програми для прототипування сайтів ви використовуєте, є загальний підхід до роботи над макетом. Він підкаже, як створити прототип сайту, який відповідає потребам і запитам клієнтів.
Крок 1 Визначте мету сайту
Сайт — це інструмент продажу, а не тільки красива картинка, тому спершу потрібно визначити, що і кому хочемо продати. Перш, ніж створити дизайн сайту, з’ясуйте та занотуйте:
- хто входить в вашу цільову аудиторію: стать, вік, поведінка клієнтів, їх інтереси;
- яке завдання бізнесу та клієнтів вирішує сайт, яка його роль серед всіх бізнес-процесів;
- що ви як компанія хочете донести до клієнта, яке основне послання та заклик до дії;
- яка мета кожної сторінки, як відвідувач буде взаємодіяти з її елементами та яке призначення кожного з них;
- технічні рішення, які важливі для роботи сайту: чи досить сайту-візитки або це повинен бути інтернет-магазин з кошиком і онлайн-платежами.
Наведені вище пункти визначають мету сайту та вимоги до його структури. Коли ви знаєте, чого хочете, можна переходити до створення прототипу.
Крок 2 Зробіть начерк сторінок
За допомогою скетчу замалюйте ідею, бачення, як ви плануєте реалізувати поставлені в попередньому пункті завдання. Визначте кількість сторінок, базові елементи, їх розташування. Зробіть виноски та запишіть, яка мета цієї сторінки, блоку, варіанти їх розміщення.
Ви можете творити на папері, на дошці або накидати прототип сайту у Фігмі. На даному етапі важливо думати, навіщо вам сайт, і не захоплюватися деталізацією. Програма для створення макетів сайту в цьому плані більш «підступна», тому що в пориві творчості можете не помітити, як через кілька годин вибираєте колір для кнопки «Додати в корзину».
З рукописними інструментами простіше тримати себе в руках. Беріть олівець, ручку або маркер одного кольору — і чим більше розмір аркуша, тим товстіше повинен писати інструмент. Так вам буде незручно малювати дрібні деталі та простіше думати про структуру сайту, а не його наповнення.
Крок 3 Оцифруйте прототип
Коли затвердили макет, пора перенести його з паперу в програму для прототипування. В процесі чорно-білий прототип доповнюють контентом: заголовками, текстом, картинками. Потім за допомогою програми для прототипування сайтів додають дизайн. Він повинен відповідати стилю бренду, створювати бажаний настрій, асоціюватися з компанією. В результаті прототип повинен бути схожий на готовий ресурс.
Стаття з теми:
Інструменти для прототипування сайтів
У статті ми говорили про папер, програми та онлайн-сервіси для прототипування сайтів. Якщо ви вперше задалися питанням, як зробити прототип сайту, папір і олівець для ескізу ви знайдете без нашої допомоги. З інструментами для прототипування розібратися складніше. Тут є два варіанти:
- професійні програми під Windows і MacOS: Adobe Photoshop, Adobe InDesign, Sketch;
- онлайн-інструменти.
У професійній програмі можна реалізувати всі задумки, додати елементи інтерфейсу та зробити міжсторінкові переходи. Прототип виглядає добротно, якісно, показує вашу майстерність. При цьому програма коштує грошей, а на її вивчення доведеться витратити час і сили. Якщо ви не плануєте створювати прототипи кожен день, подумайте, чи варто це ваших зусиль і грошей.
Онлайн-сервіси для прототипування сайтів розраховані на непідготовлену людину, мають простий інтерфейс і базовий набір функцій в пробній версії. Для роботи з ними потрібен постійний доступ до інтернету, зате ніякий Photoshop не займатиме місце на комп’ютері. Робити прототип онлайн простіше та швидше, тому розглянемо популярні інструменти для прототипування сайтів.
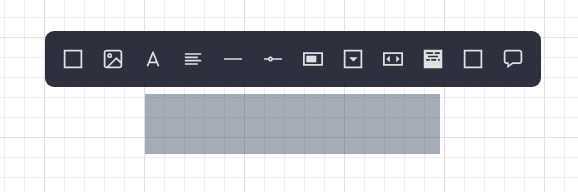
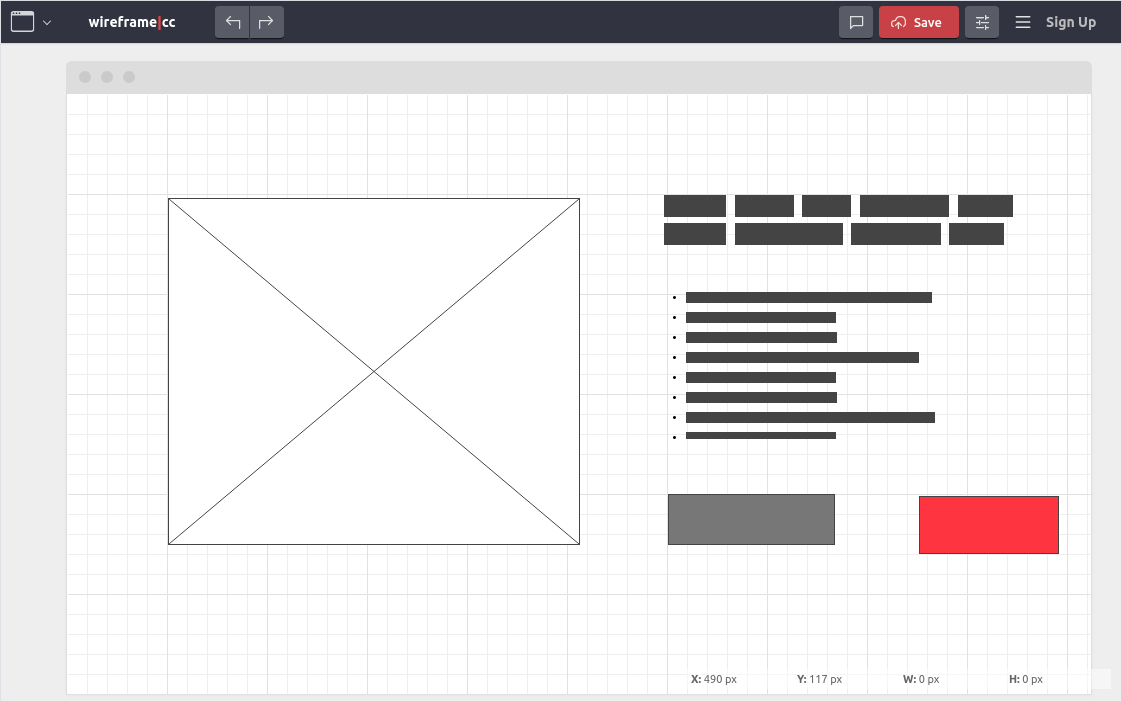
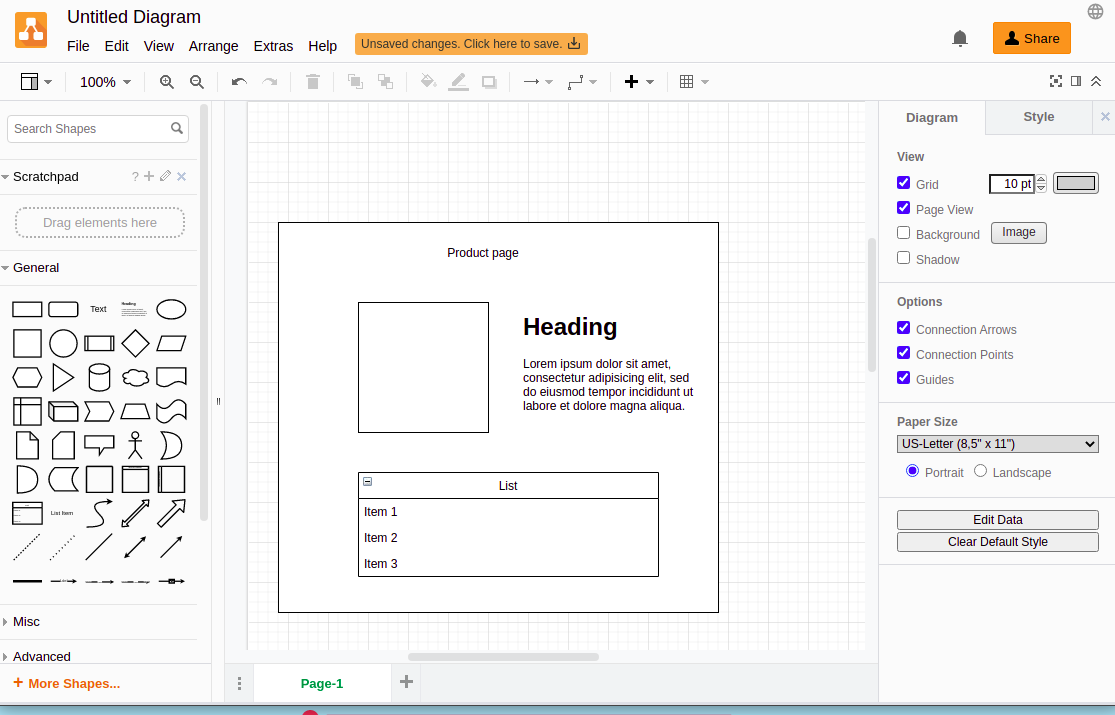
Wireframe
Wireframe — онлайн-заміна листку А4 альбомного формату. Перед вами сітка в розмір сторінки, на ній мишкою вибираєте область і за допомогою піктограм з меню відзначаєте, що в цій області буде: картинка, текст або список. Найпростіший інтерфейс з іконками сутностей, які можна зафарбувати кількома відтінками сірого та червоним.

У Wireframe можна включити відображення колонок з розміткою сторінки, змінити масштаб сітки, налаштувати розмір аркуша. Цей функціонал доступний на сайті без реєстрації. Тут зручно будувати базову модель сайту або сторінки. Накидали ескіз, зробили скріншот — готово.

Якщо хочете зберегти ескіз в PDF-файл або зробити інтерактивний прототип, потрібно зареєструватися та вибрати тарифний план. Шаблони теж доступні після реєстрації. Чим дорожчий пакет, тим більше користувачів може працювати над проєктом. Є пробний період на сім днів.

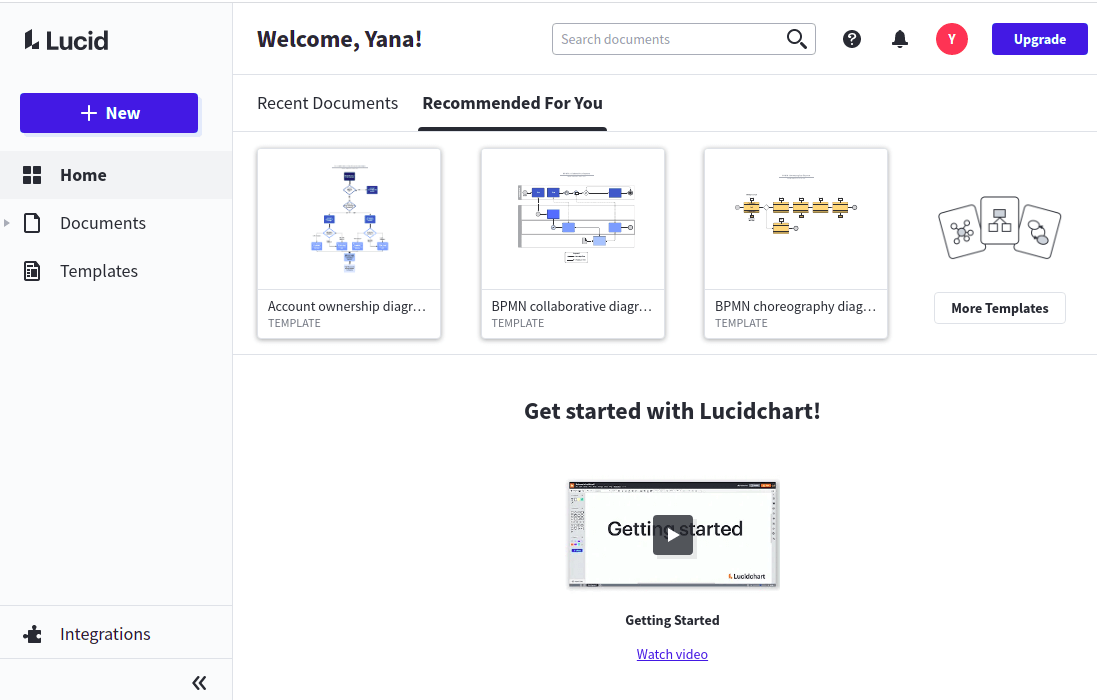
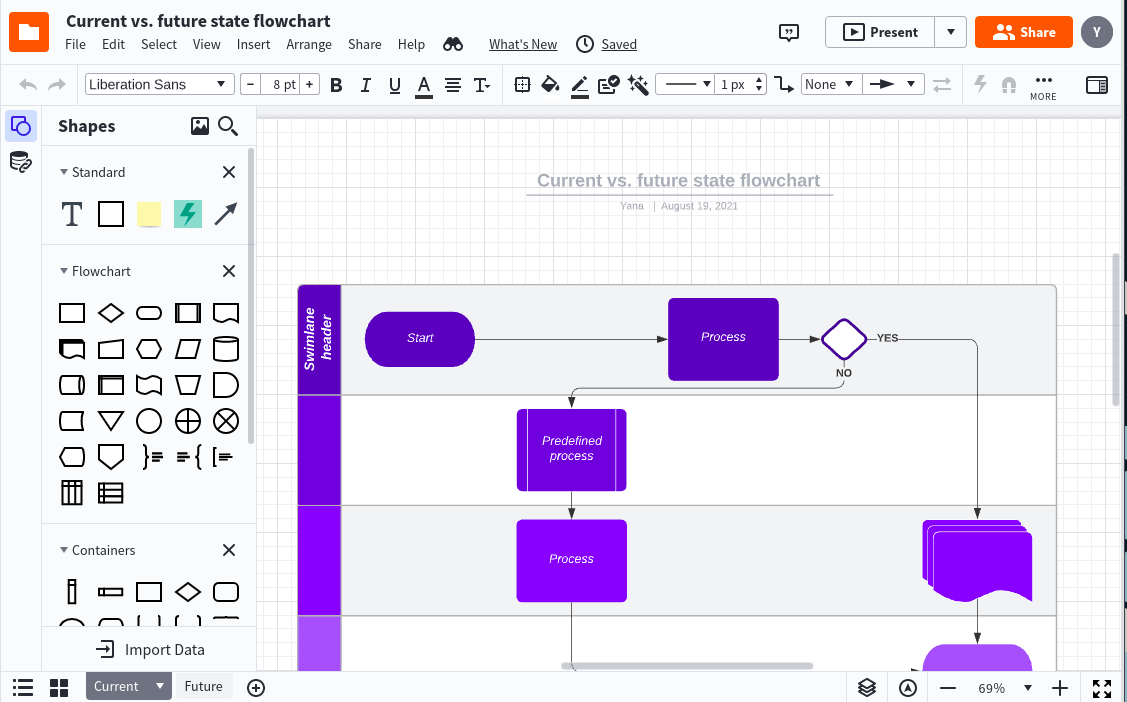
LucidChart
LucidChart — ще один онлайн-інструмент для прототипування. Тут можна безкоштовно зареєструватися та користуватися базовим набором функцій. При реєстрації виберіть з меню завдання, які хочете вирішувати за допомогою LucidChart. На базі ваших відповідей сервіс сформує шаблони. Хоча інтерфейс простий, вам запропонують подивитися хвилинне відео про те, як працювати з програмою.

Тут можна не тільки побудувати макет і логічну схему роботи сайту, а й знайти його місце в ланцюжку бізнес-процесів, намалювати структуру. Для цього доступні:
- оргструктури — крім організаційної структури компанії з їх допомогою показують глибину розділів на сайті;
- BPMN-діаграми — дозволяють знайти місце сайту та прототипування в бізнес-процесі, а також візуалізувати процес роботи над макетом;
- Gantt-чарт — допомагає відстежити хід роботи над розробкою сайту: від створення прототипу до дистрибуції готового сайту.

Diagrams
Якщо ви користуєтеся інструментами Google, GitHub або Dropbox, спробуйте сервіс Diagrams. За концепцією та функціями він схожий на LucidChart, але його можна встановити на десктоп або прив’язати до зручного вам хмарного сховища.

Набір функцій та взаємодія з програмою аналогічні LucidChart, тільки в інших кольорах інтерфейсу. Прив’яжіть Diagrams до Google-аккаунту, щоб редагувати прототип разом з колегами та зберігати результат на диску.

Потрібен сайт?
Зробити сайт самому для бізнесу або хобі з нашими готовими рішеннями легко як раз-два-три. Безкоштовний тест 30 днів!

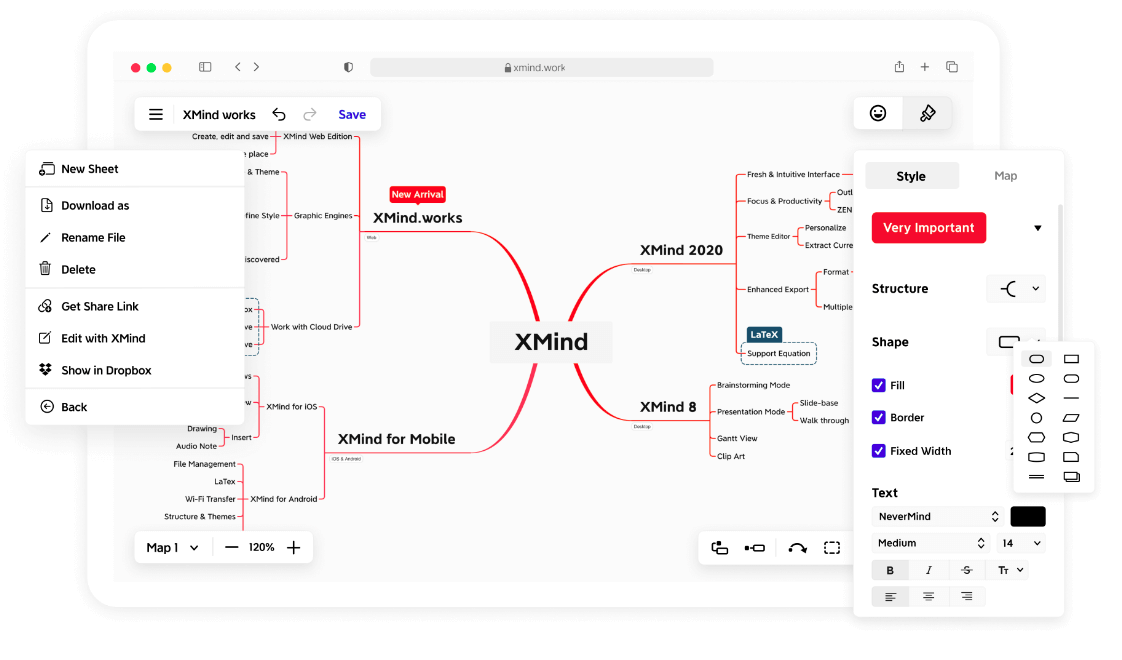
XMind
XMind — сервіс, який дозволяє створювати логічні структури сайтів, робити ескізи сторінок з описом їх взаємозв’язку. За допомогою цього інструменту ви можете створювати ментальні карти, щоб структурувати вимоги клієнта до сайту та зауваження розробників. Є вебверсія та програма для Windows.

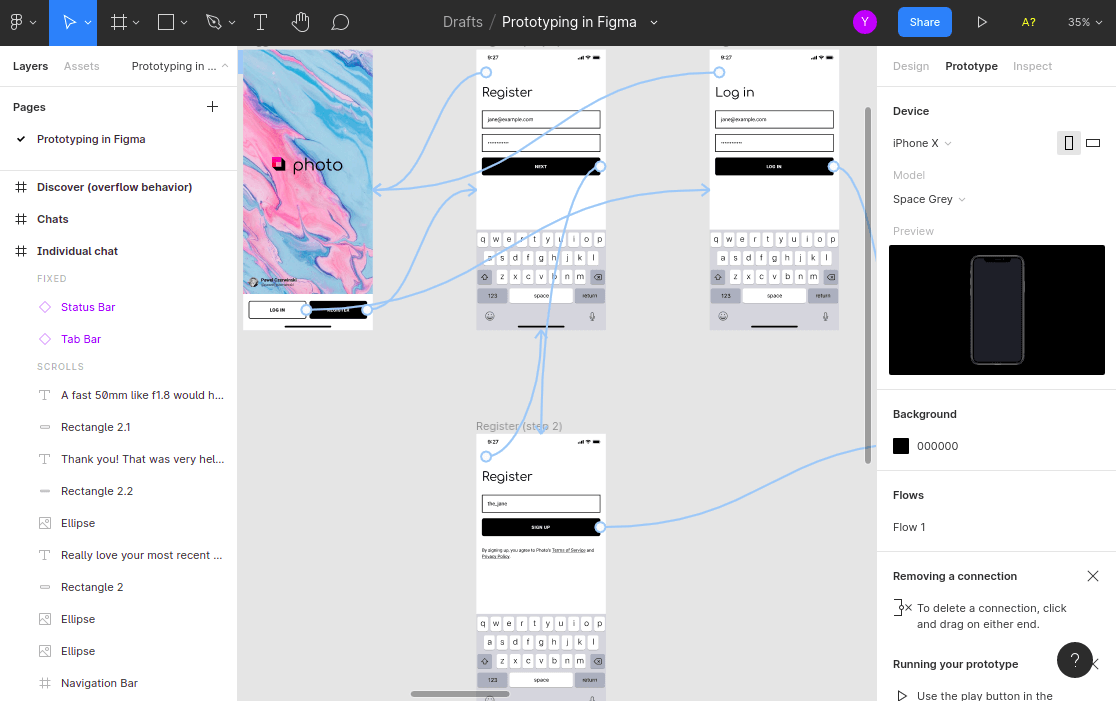
Figma
Якщо попередні інструменти прототипування більше підходять для начерків і схематичного зображення сайту, то з Figma можна створити повноцінний інтерактивний прототип сторінки сайту. Тут є моделі для комп’ютера, планшета, телефону, можливість пов’язувати сторінки, додавати анімацію. Ви також можете подивитися в режимі демонстрації, як користувач буде взаємодіяти з сайтом.
Якщо ви не знаєте, як зробити прототип в Фігмі, в програмі є шаблони, а на сайті — підказки та керівництва користувача. У безкоштовній версії сервісу ви можете зберегти створений макет в PDF-форматі або як картинку в SVG, PNG і JPG. У Figma можна створити дизайн сайту онлайн або встановити програму на Windows і MacOS.

Draftium
Draftium пропонує готові варіанти дизайну та блоки, які можна редагувати та міняти місцями. У безкоштовній версії є 50 шаблонів і 3 прототипи. У Pro-плані число шаблонів збільшується до 300 і можна створювати необмежену кількість прототипів. Сюди ж входить пріоритетна цілодобова підтримка користувача.

Marvel
Marvel як програма для створення макета сайту пропонує шаблони інтернет-сторінок і мобільних додатків. Ви можете створити прототип на основі рішення від Marvel або придумати щось нове і отримати відгук про свою роботу, відправивши її на тестування. У безкоштовній версії ви обмежені одним проєктом і одним тестом. У платному пакеті кількість проєктів не обмедена, тестів стає більше, додаються інші «плюшки». Також в Marvel можна імпортувати проєкти та окремі зображення з десктопної програми Sketch.

Стаття з теми:
Шпаргалка: як і де зробити прототип сайту
Прототип сайту допомагає побачити кінцевий результат до того, як сайт зверстають і додадуть в лістинг Google. З його допомогою визначають обсяг робіт, узгоджують терміни та бюджет, а розробники попереджають помилки та складності, які можуть виникнути в ході роботи над сайтом.
Щоб створити макет сайту, потрібно:
- визначити бізнес-мету і те, які завдання вирішує сайт;
- окреслити цільову аудиторію та сформулювати основне повідомлення;
- зробити скетч зі структурою сайту та сторінок;
- перенести скетч з паперу в програму для прототипування, доповнити його контентом, продумати дизайн.
📌 Ви можете зробити прототип в конструкторі сайтів і швидше запустити свій ресурс. Інший варіант — використати програми для прототипування та онлайн-сервіси: Wireframe, XMind, Diagrams, Figma, Draftium, Marvel.
Поділіться в коментарях, чи доводилося вам раніше робити прототип сайту і з якими труднощами зіткнулися в процесі!
Спробуйте якісний хостинг з рейтингом 9,7 з 10 балів
на основі 1900 відгуків клієнтів!