Як і будь-які інструменти, редактори HTML бувають дуже різними: платними та безплатними, простими, як велосипед, чи навороченими, як космічний корабель. Через це різноманіття знайти свого ідеального помічника буває непросто. Саме тому ми вирішили написати цю статтю.
В статті я зібрала десять хороших безплатних HTML-редакторів, які допомагають створювати красиві сторінки значно швидше та зручніше.
Тут будуть і прості текстові редактори, і повноцінні інтегровані середовища розробки, які підтримують не тільки HTML, а й інші мови програмування та розмітки на кшталт JavaScript, PHP, Ruby тощо. Ці редактори мають різні функції та можливості, тому ви можете вибрати той, який найбільше підходить вашим потребам та рівню досвіду.
Сподіваємося, ця добірка стане вам у пригоді та допоможе знайти найкращий HTML-редактор для наступної задачі 😉

Що треба знати про HTML-редактори: велосипеди та космічні кораблі
Перед тим, як покажемо список інструментів, розберемося, які вони бувають. Зазвичай їх ділять на два види:
- Звичайний текстовий редактор 🚲 Такий редактор є програмою, за допомогою якої ви можете відкривати та редагувати текстові файли, включаючи файли HTML, CSS і JavaScript. Ці редактори зазвичай мають обмежені можливості, наприклад, вони не вміють показувати можливі помилки в коді або пропонувати оптимізацію рядків.
- Інтегроване середовище розробки або скорочено IDE 🚀 IDE містять додаткові корисні функції, як-от автодоповнення коду, підказки про помилки та пропозиції виправлення, вбудований вебсервер для локального тестування, інтеграцію з системами контролю версій тощо. IDE частіше обирають професійні розробники, які працюють з великими проєктами та потребують більш розширеного функціоналу.
Отже, ключова відмінність IDE від текстового редактора — це набір функцій, які доступні зі старту. У текстовому редакторі можна лише писати код, а IDE призначені для написання, тестування та попереднього перегляду кодових проєктів.
Важливий нюанс: IDE та текстові редактори часто підтримують плагіни, з якими ці інструменти набувають значно більше функцій. Так звичайний текстовий редактор можна наблизити до IDE з коробки, а IDE перетворити з космічного корабля на щось ще більш потужне.
Також відмітимо, що існують різноманітні онлайн-редактори HTML, де писати код HTML можна прямо в бравзері. В цій добірці ми їх не зачіпатимемо. Розглядатимемо саме програми для написання коду HTML:
- це стабільніше: ви не залежите від стороннього онлайн-сервісу, працює ваш компʼютер — працює редактор;
- це зручніше: не потрібен інтернет;
- це швидше: через нестабільне інтернет-зʼєднання онлайн HTML-редактор може працювати повільніше за локальний редактор.
Розпочнемо 👇
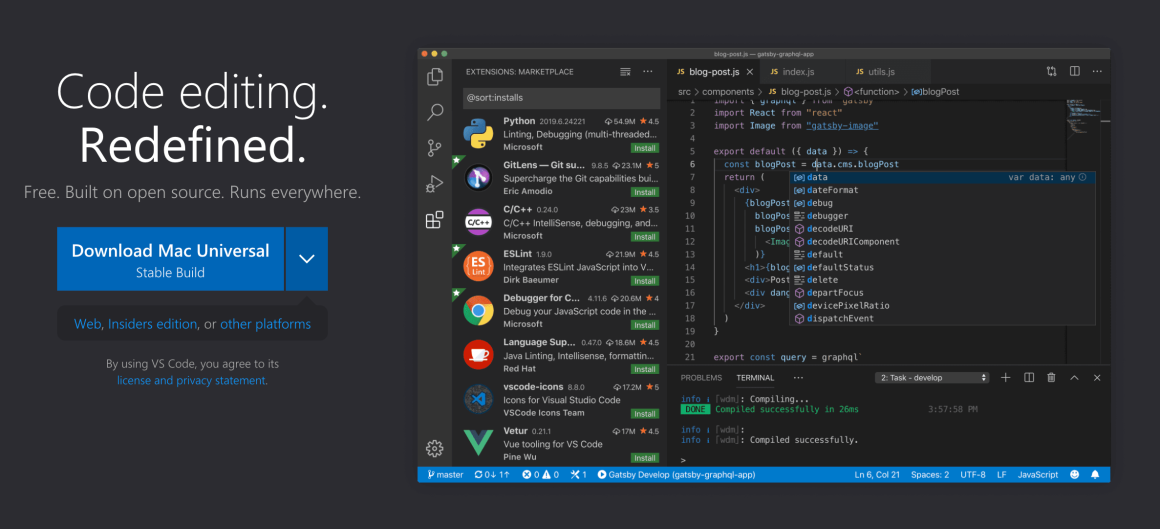
Visual Studio Code

Visual Studio Code — це безплатний і легкий редактор коду, розроблений Microsoft. Він кросплатформений, ви можете запускати його на будь-якій операційній системі: Windows, Linux, macOS. Visual Studio Code має відкритий вихідний код, тобто будь-хто має змогу переглядати його, вносити покращення та створювати власні плагіни для редактора.
Крім HTML Visual Studio Code підтримує багато мов програмування, як-от JavaScript, TypeScript, Python, PHP, Java, Ruby, C++, C#. Вбудований редактор вміє автодоповнювати код, перевіряти помилки, підсвічувати синтаксис тощо. Є функція Live Share: вона дозволяє декільком розробникам одночасно спільно працювати над проєктом.
Щоб розширити можливості редактора, існує багато різноманітних плагінів, які можна встановити з майданчика marketplace.visualstudio.com.
Ось деякі з найпопулярніших плагінів для Visual Studio Code:
- Live Server — дозволяє автоматично перезавантажувати сторінки бравзера при зміні коду.
- GitLens — додає більше можливостей для роботи з Git на кшталт показу інформації про авторів, гілки та коміти.
- Bracket Pair Colorizer — додає кольорову підсвітку парних дужок, що полегшує роботу з вкладеними елементами.
- Prettier — автоматично форматує код за допомогою популярних стандартів форматування, як-от ESLint, TSLint.
- Path Intellisense — допомагає автозаповнювати шляхи до файлів та папок в проєкті.
Загалом, Visual Studio Code є потужним і одночасно легким інструментом з величезною кількістю розширень, які дозволяють налаштувати редактор під ваші потреби.
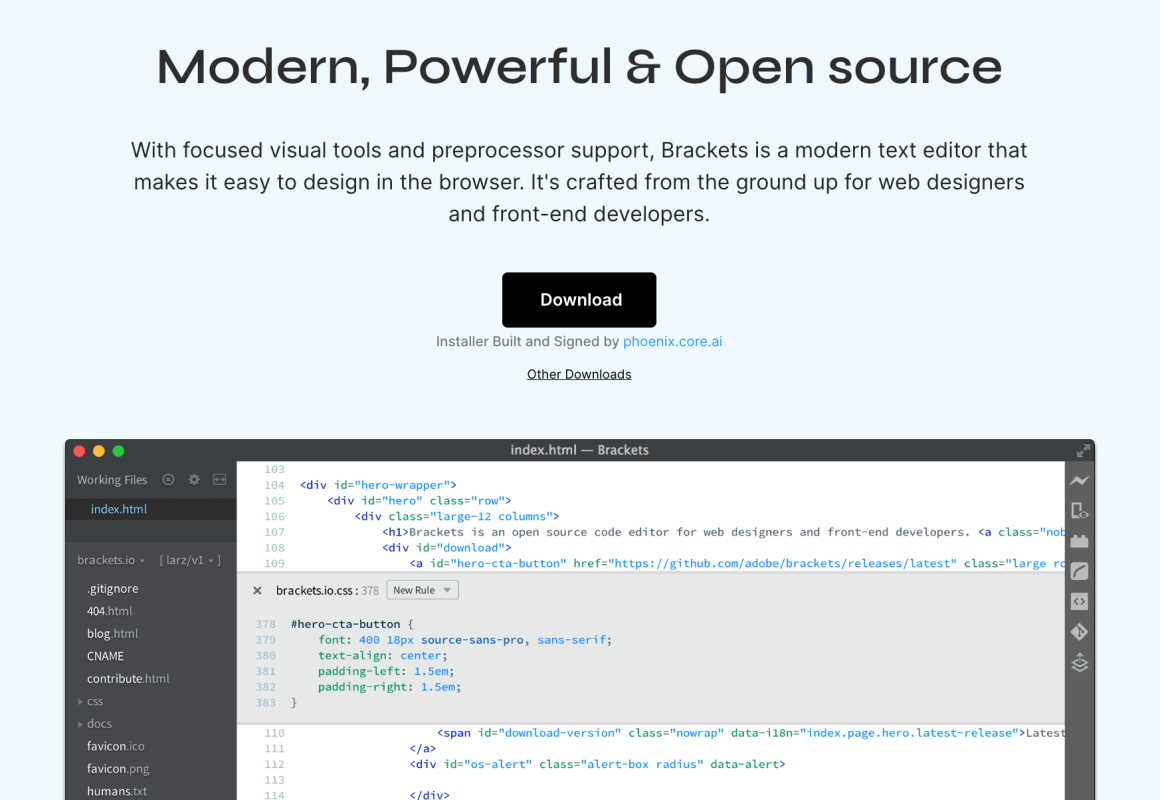
Brackets

Brackets — це безплатний відкритий редактор для веброзробки, в якому можна переглядати зміни на сторінці в реальному часі.
Brackets підтримує роботу з HTML, CSS та JavaScript зі старту. Також він має підтримку для інших мов, як-от PHP, Python, Ruby та інших, проте для роботи з цими мовами можуть знадобитися додаткові плагіни.
В Brackets є зручна функція Inline Editors: вона дозволяє редагувати код CSS та JavaScript в тому ж самому HTML-файлі без необхідності переходу між ними. Інша функція, Quick Edit, дозволяє швидко знайти та відредагувати елементи коду, просто клацнувши на них на візуальній частині сторінки.
Популярні плагіни для Brackets:
- Beautify — допомагає форматувати код для кращої читабельності.
- Bracket Pair Colorizer — додає кольори до парних дужок, щоб читати код було зручніше.
- Brackets Icons — додає іконки до файлів у дереві проєкту.
- Brackets Tree Icons — доповнює Brackets Icons додатковими іконками.
- Indent Guides — додає вертикальні лінії, щоб краще бачити вкладеність рівнів коду.
- Git — дозволяє працювати з Git-репозиторіями безпосередньо з Brackets.
Інші плагіни ви можете знайти на офіційному сайті редактора. Також ви можете створювати власні плагіни для Brackets, використовуючи JavaScript.
HTML — це добре, але чи пробували ви конструктор сайтів або CMS? З ними сайт можна зробити за кілька годин 🔥
Спробуйте наш хостинг з автовстановлювачем движків і конструктором сайтів, вам сподобається!
В комплекті зручна панель керування, швидкі SSD-диски та розумна цілодобова служба підтримки 💪 А ще хостинг можна тестувати безплатно протягом 30 днів.
Notepad++

Notepad++ — це безплатний текстовий редактор для Windows, який має простий інтерфейс і багато базових функцій. Редактор зі старту підтримує багато мов програмування та розмітки, серед яких C, C++, Java, JavaScript, HTML, CSS, PHP, Python, Perl, SQL, XML та інші.
З корисних вбудованих функцій редактора — він вміє працювати зі сніпетами коду для швидкого вставлення повторюваних елементів. Є можливість запускати інтерпретатори різних мов програмування безпосередньо з редактора, що дозволяє дебажити код. Також в Notepad++ ви можете створювати макроси, які автоматизують повторювані завдання.
Щоб розширити можливості Notepad++, існує велика безліч плагінів. Ось деякі з популярних:
- TextFX — додає багато корисних функцій для редагування тексту;
- NppExec — дозволяє виконувати звичайні або складні команди з командного рядка всередині редактора;
- Compare — допомагає порівняти два файли;
- Explorer — робить роботу з файловою системою зручніше;
- XML Tools — дає більше можливостей для роботи з XML-документами;
- MarkdownViewer++ — дозволяє переглядати файли у форматі Markdown.
Офіційний список плагінів для Notepad++ є на GitHub.
Стаття з теми:
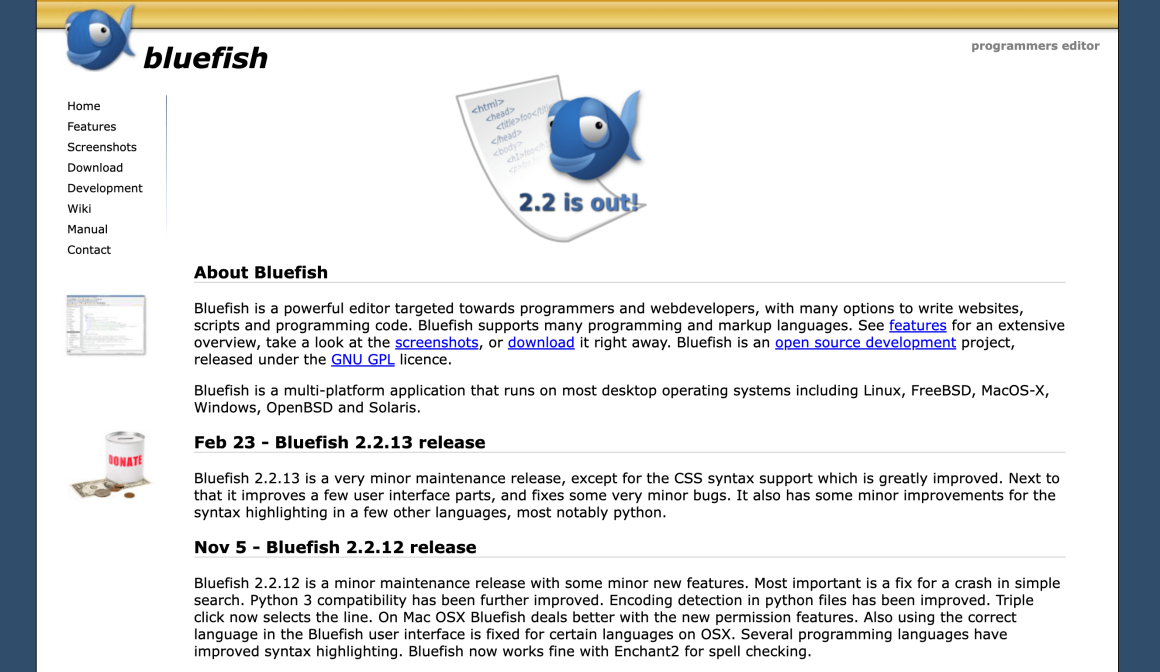
Bluefish

Bluefish — це безплатний відкритий редактор, з яким можна редагувати HTML, CSS і JavaScript, а також PHP, Ruby та інші мови розмітки та програмування.
Особливість цього редактора полягає в тому, що він має високу швидкість роботи та ефективно працює з великими файлами коду.
Цей редактор коду HTML підтримує збірку проєктів. Збірка проєктів дозволяє згрупувати файли та папки, які стосуються певного проєкту, для більш зручної роботи з ними. Крім того, вона дозволяє виконувати операції з цілим проєктом, такі як пошук та заміна тексту, компіляція програми, тестування тощо. Це підвищує продуктивність та ефективність розробки програмного забезпечення, особливо масштабних проєктів з великою кількістю файлів та компонентів.
Bluefish підтримує власну систему плагінів, з якою ви можете додавати в редактор різноманітні функції, як-от робота зі стилями, мінімізація CSS, підсвічування синтаксису для різних мов програмування тощо.
Деякі з популярних плагінів для Bluefish:
- AutoComplete — доповнює код автоматично в процесі написання.
- Code Snippets — надає доступ до корисних фрагментів коду для швидкого вставлення.
- HTML Tidy — допомагає перевіряти та форматувати HTML-код.
- CSS Gradient Generator — дозволяє швидко генерувати градієнти для CSS-стилів.
Ці плагіни дозволяють значно полегшити роботу з Bluefish і зробити його більш зручним та продуктивним інструментом для розробки вебсайтів.
CoffeeCup HTML Editor

CoffeeCup HTML Editor — це зручний HTML-редактор з вбудованими інструментами для створення, перевірки та публікації вебсторінок. Ця програма для HTML-редагування підтримує CSS, JavaScript та інші мови програмування та розмітки.
З цікавих функцій, що доступні у CoffeeCup HTML Editor — Template downloader. Вона дозволяє швидко та легко завантажувати шаблони вебсайтів безпосередньо в редактор. Ви можете вибрати шаблон сторінки із бази даних CoffeeCup або з інтернету, а потім редагувати його в CoffeeCup HTML Editor.
Template downloader може бути корисним інструментом і для початківців, і для професіоналів. Завантажуючи шаблони, ви зекономити час та зусилля, які витрачаєте на розробку вебсайту з нуля. З цією функцією ви можете зосередитися на створенні унікального контенту для свого сайту, а не на дизайні та розміщенні елементів на сторінці.
На жаль, в CoffeeCup HTML Editor немає можливості встановлювати плагіни, тож ви обмежені тими функціями, що вже є в редакторі.
Komodo IDE

Komodo IDE — це інтегроване середовище розробки для роботи з проєктами на HTML, Python, PHP, Ruby, Perl тощо. В січні 2023 року компанія-розробник офіційно припинила оновлювати Komodo IDE і відкрила вихідний код програми. Однак ми поки що можемо радити цей редактор як хороший інструмент для веброзробника.
В Komodo IDE є розумний автодоповнювач, який допомагає швидко писати код, підказуючи щодо імен змінних, функцій та інших елементів коду. Є вбудована підтримка Git, Mercurial та Subversion, за допомогою чого ви можете взаємодіяти з репозиторіями безпосередньо з редактора.
Ось кілька популярних плагінів для Komodo IDE:
- CodeIntel — плагін для автоматичного завантаження та інтеграції зовнішніх бібліотек та фреймворків.
- Emmet — дозволяє швидко генерувати HTML та CSS код за допомогою скорочень.
- Komodo Markdown Viewer — дозволяє переглядати та редагувати Markdown-файли безпосередньо в редакторі.
- Git — допомагає інтегрувати Git у редактор та працювати з репозиторіями безпосередньо з програми.
- Browser Preview — дає переглядати HTML/CSS/JS файли в бравзері без виходу з редактора.
- Code Folding — складає блоки коду для зручності перегляду.
Також у відкритому доступі на GitHub є пакети Komodo. В ці пакети входить будь-що, що змінює спосіб використання Komodo: розширення, макроси, елементи панелі інструментів, скіни тощо.
Eclipse

Eclipse — це популярна IDE, яка підтримує HTML, CSS, JavaScript, PHP та інші мови програмування та розмітки. В Eclipse є різні інструменти рефакторингу, з якими можна покращувати якість коду та зменшувати його складність.
Eclipse має вбудовану підтримку для кількох систем контролю версій, на кшталт Git, SVN та CVS. Це означає, що розробники можуть легко зберігати свій код та інші файли в репозиторії, а потім відстежувати зміни та керувати ними.
Eclipse відомий своєю гнучкістю робочого середовища завдяки широкій бібліотеці плагінів. Нижче список популярних плагінів для Eclipse:
- Maven Integration for Eclipse — допомагає працювати з проєктами на базі Maven.
- EGit — плагін для роботи з системами контролю версій Git.
- WindowBuilder — дозволяє швидко створювати графічні інтерфейси користувача.
- JUnit — плагін для роботи з єдиним фреймворком для тестування Java-програм — JUnit.
- Code Recommenders — допомагає знаходити та автоматично доповнювати код.
Плагіни для Eclipse можна завантажити з офіційного маркетплейсу Eclipse — Eclipse Marketplace. Власні плагіни також публікують окремі розробники.
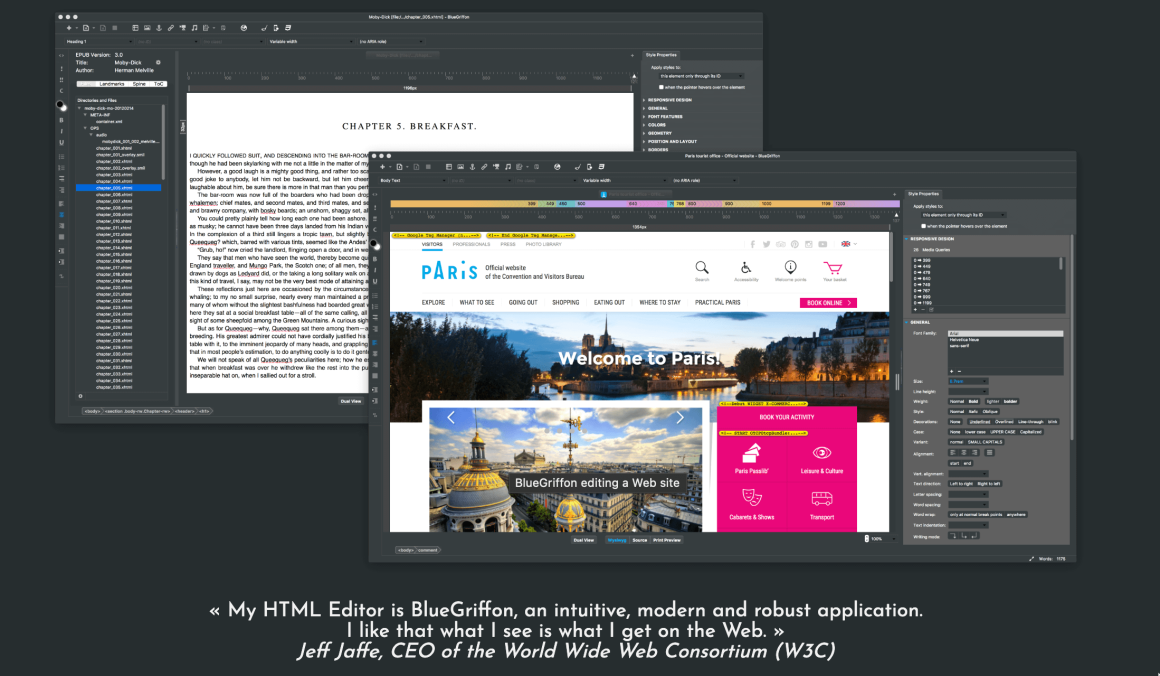
BlueGriffon

BlueGriffon — це безплатний HTML-редактор з візуалізацією для веброзробки з підтримкою HTML, CSS, JavaScript та інших мов програмування та розмітки.
BlueGriffon, як інші візуальні редактори HTML, має опцію WYSIWYG. WYSIWYG — це абревіатура від фрази «What You See Is What You Get», що означає «те, що ви бачите, те й отримаєте». З цією функцією ви можете редагувати сторінки в тому ж форматі, в якому вони відображаються в бравзері. Ви зможете одразу бачити, як буде виглядати сторінка, якщо додати новий елемент або змінити наявний. Крім того, BlueGriffon підтримує WYSIWYG-редагування для більшості популярних елементів вебсторінок, як-от таблиць, списків, форм, кнопок тощо.
BlueGriffon можна зробити ще зручнішим, встановивши потрібні плагіни. Ось кілька популярних плагінів для цього редактора:
- CSS pro — додає додаткові можливості для редагування CSS-стилів.
- Web fonts — дозволяє підключати та працювати з вебшрифтами.
- HTML5 Outliner — автоматично генерує структуру документа на основі HTML5-розмітки.
- Table tools — допомагає швидко та легко створювати та редагувати HTML-таблиці.
- Code snippets — дозволяє зберігати та використовувати фрагменти коду, щоб прискорити процес розробки.
З цікавого — за €7,5 можна придбати мануал для BlueGriffon від його розробників.
При купівлі на рік — знижка 20%
Aptana Studio

Aptana Studio — це безплатне інтегроване середовище розробки з відкритим вихідним кодом. Воно має вбудовану підтримку Git, FTP, розширення та інші корисні інструменти. Aptana Studio 3 є останньою версією Aptana Studio IDE.
В Aptana Studio є вбудований редактор, який підтримує роботу з HTML, CSS, JavaScript, Ruby, Rails, PHP і Python. Є функція Live-передогляду, за допомогою якої ви можете в режимі реального часу переглядати зміни, які вносите до сторінки.
Також Aptana Studio має візуальний редактор, що дозволяє легко створювати та редагувати вебсторінки. В редакторі можна перетягувати з місця на місце різні елементи, за рахунок чого вдасться швидше створювати складні вебсторінки.
Деякі з найпопулярніших плагінів для Aptana Studio:
- PHPUnit — дозволяє виконувати тести для PHP-коду безпосередньо з Aptana Studio.
- PyDev — надає повноцінну підтримку для розробки Python-додатків в Aptana Studio.
- HTML Tidy — автоматично виправляє HTML-код, щоб він відповідав стандартам W3C.
- FTP/SFTP — дозволяє підключатися до віддалених серверів за допомогою протоколів FTP та SFTP, щоб завантажувати та редагувати файли прямо з Aptana Studio.
Це лише декілька з численних плагінів, доступних для Aptana Studio. Ви можете знайти більше плагінів в репозиторії Aptana Studio після завантаження програми.
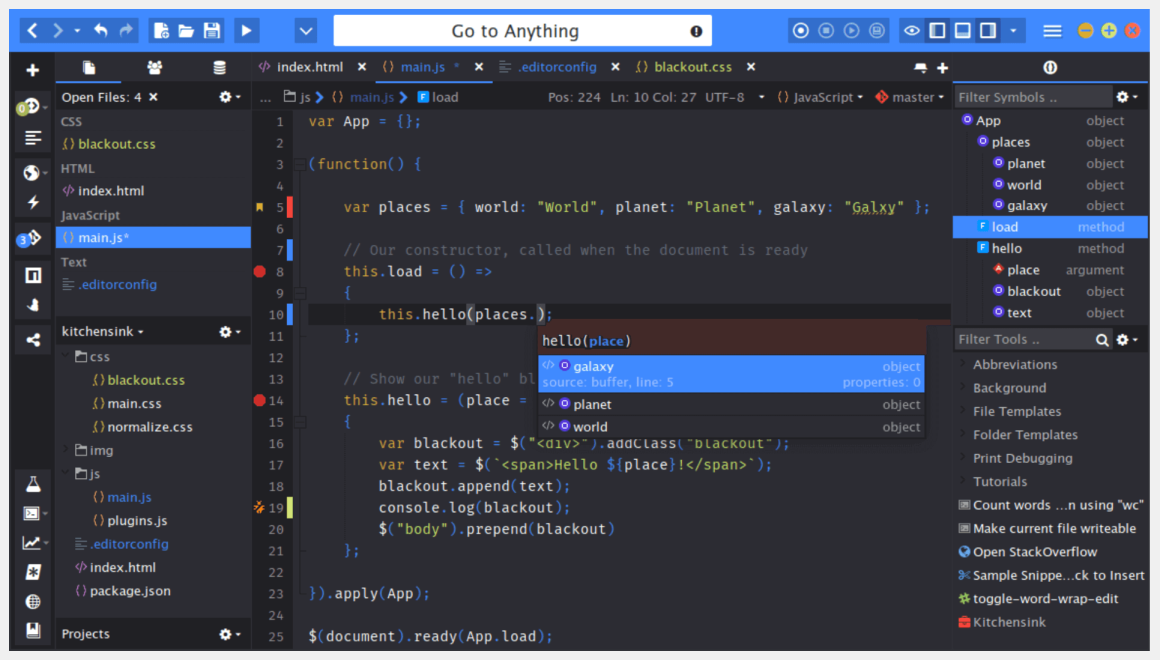
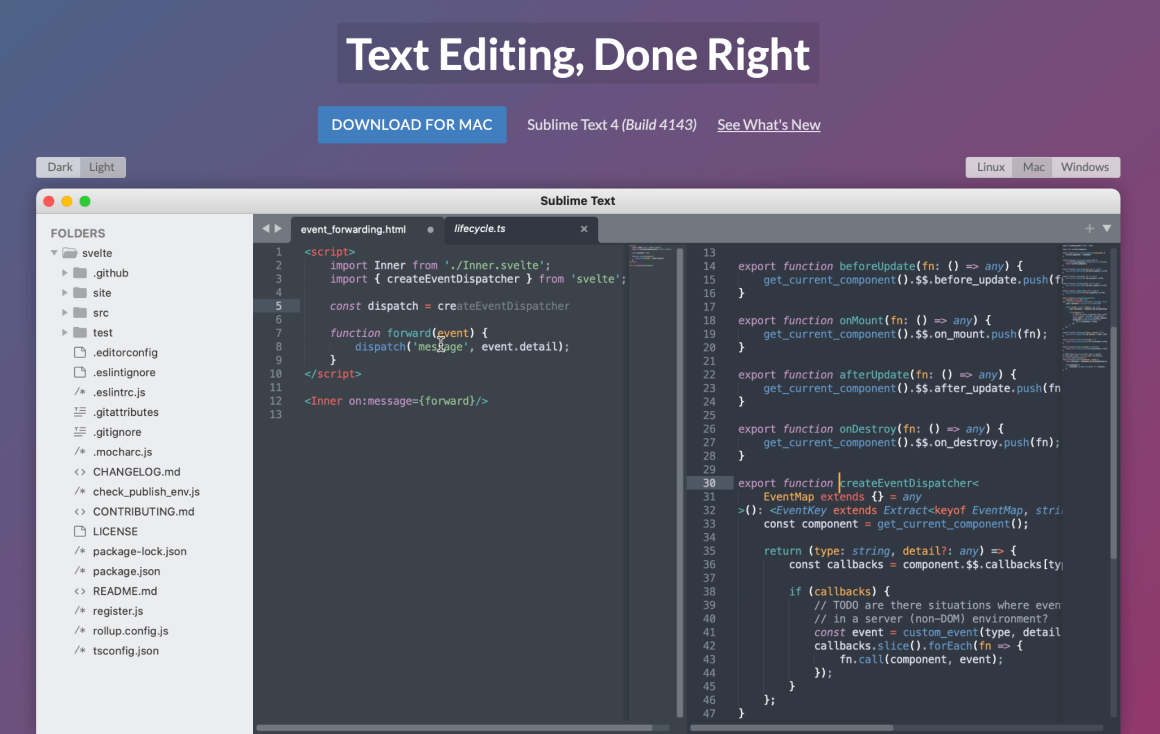
Sublime Text

Sublime Text є потужним текстовим редактором, він швидко працює та має багато «гарячих» клавіш. Сервіс підтримує мультикурсорний режим. Це означає, що ви можете вставляти або редагувати текст на декількох рядках одночасно, просто вибравши декілька місць, де потрібно внести зміни. З цією функцією ви зможете швидше працювати над проєктами з повторюваним кодом.
Ось кілька популярних плагінів для Sublime Text:
- Package Control — дозволяє встановлювати, оновлювати та видаляти різні плагіни прямо з редактора.
- Sublime Linter — перевіряє синтаксис коду на наявність помилок.
- GitGutter — дозволяє швидко бачити зміни, зроблені в Git, безпосередньо в коді.
- Sidebar Enhancements — розширює можливості бічної панелі та дає виконувати різноманітні дії над файлами та папками.
Sublime Text не є повністю безплатним редактором, але він має необмежений безплатний пробний період. Щоб розширити функціонал редактору, треба придбати ліцензію, яка коштує $99. Персональні ліцензії сплачуються одноразово та включає в себе 3 роки оновлень. Однак, більшість функцій доступні і у безплатній версії, тому багато користувачів використовують для своєї роботи саме її.
Стаття з теми:
Коротко про кожен з HTML-редакторів
| Назва сервісу | Категорія | Підтримувані ОС | Коротко про сервіс 📌 |
| Visual Studio Code | Текстовий редактор | Windows, macOS, Linux | Легкий, потужний та розширюваний редактор коду, який підтримує багато мов програмування. |
| Brackets | Текстовий редактор | Windows, macOS, Linux | Текстовий редактор, розроблений спеціально для веброзробки, з можливістю переглядати зміни на сторінці в реальному часі. |
| Notepad++ | Текстовий редактор | Windows | Текстовий редактор із підсвічуванням синтаксису та іншими базовими функціями. |
| Bluefish | Текстовий редактор | Windows, macOS, Linux | Безплатний текстовий редактор для веброзробки зі вбудованим FTP-клієнтом та підсвічуванням синтаксису. |
| CoffeeCup HTML Editor | Текстовий редактор | Windows | Безплатний редактор HTML, CSS та JavaScript, з можливістю попереднього перегляду в реальному часі. |
| Komodo IDE | IDE | Windows, macOS, Linux | IDE з потужним функціоналом, яке вже не підтримується офіційними розробниками, тільки спільнотою. |
| Eclipse | IDE | Windows, macOS, Linux | Інтегроване середовище розробки для різних мов програмування, включаючи Java та PHP. |
| BlueGriffon | Текстовий редактор | Windows, macOS, Linux | Безплатний WYSIWYG-редактор вебсторінок — що бачиш, те й отримуєш. |
| Aptana Studio | IDE | Windows, macOS, Linux | Інтегроване середовище розробки, яке підтримує візуальний редактор. |
| Sublime Text | Текстовий редактор | Windows, macOS, Linux | Швидкий редактор коду, але розширені функції платні. |
Якщо ви вже пробували якийсь з цих редакторів, діліться своїми враженнями в коментарях 💬 Нам та іншим читачам цікаво дізнатися вашу думку.
Бажаємо гарного дня та коду без багів!