Стаття від експерта SEO-платформи SE Ranking
Для того, щоб сторінки сайту та їх вміст почали ранжуватися — відображатися за запитами користувачів, їх повинен проіндексувати робот пошукової системи. Коли у ресурсу є карта сайту чи sitemap, Google простіше виявити адреси сторінок.
У статті розповімо, що таке sitemap та як створити sitemap.xml правильно.
Що таке карта сайту

Карта сайту або sitemap — це файл, який містить список URL всіх сторінок ресурсу, які потрібно проіндексувати. Він розміщений в кореневій папці та в більшості випадків називається sitemap.xml.
Структура сайту нагадує структуру книги з розділами, підрозділами та сторінками. Коли читачеві потрібно щось знайти в підручнику або енциклопедії, він спочатку дивиться зміст і знаходить потрібну сторінку. Файл sitemap XML виконує роль змісту на сайті, допомагаючи пошуковим роботам виявити сторінки.
Як подивитися карту сайту
Зміст карти сайту можуть бачити не тільки роботи, але і відвідувачі сайту. Оскільки список URL зазвичай розміщують в папці з серверними файлами, адреса sitemap складається з двох елементів — імені сайту та назви карти.
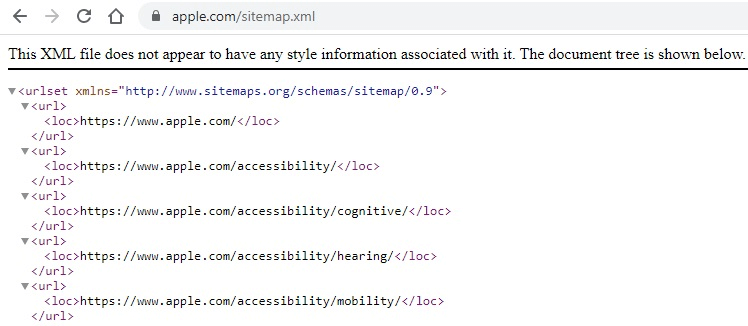
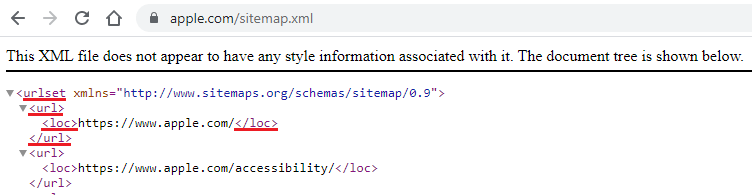
Як подивитися карту чужого сайту? Візьмемо для прикладу сайт компанії Apple і додамо до доменного імені в адресному рядку /sitemap.xml.

Для чого використовують карту сайту
Основна роль sitemap — це навігація робота та спрямування його до важливих URL, щоб вони потрапили в індекс пошукача.
Важливо врахувати, що наявність карти не гарантує індексацію сторінок. Також пошуковики можуть знаходити URL без карти, наприклад, якщо на нього веде посилання з іншої вебсторінки. У той же час, Google рекомендує додавати на сайт список адрес для індексування.
Як і інструкція зі сканування сторінок для роботів — robots.txt, карта сайту — важливий атрибут оптимізації. Перевірити вірність налаштувань sitemap можна в інструментах від пошукових систем, на сайтах-валідаторах і на платформах, які аналізують SEO сайту онлайн.
Коли корисна карта сайту:
Уявімо собі великий інтернет-магазин або інший багатосторінковий сайт. За великої кількості сторінок робот може пропустити якісь з них. Карта сайту підвищує ймовірність попадання важливих URL в індекс і, як наслідок, появи їх в результатах видачі.
Щоб новий ресурс почав ранжуватися, потрібно допомогти пошуковику виявити його сторінки. Якщо згадок URL немає на інших сторінках в інтернеті, роботу буде складніше знайти цей URL і проіндексувати.
Створення карти сайту та інформування краулерів про її наявність прискорить індексацію сторінок та їх відображення за пошуковими запитами.
Для сайту, який вже в індексі, теж може бути актуальним прискорення індексації сторінок. Наприклад, новинні та розважальні портали постійно додають нові статті та зацікавлені в тому, щоб користувачі швидше знаходили свіжі матеріали у видачі.
Також в карті може бути вказана дата останнього оновлення сторінки або періодичність, з якою вона оновлюється. Таким чином роботи отримують інформацію, коли потрібно повторно індексувати URL.
Як правило, сторінки всередині сайту пов’язані одна з одною. Наприклад, на головній сторінці знаходяться посилання на категорії продукції, сторінки категорій містять URL карток товару, картки товару можуть посилатися на сторінку про оплату та доставку.
Коли робот знаходить посилання на сторінці, він може переходити за ними, поступово скануючи більше і більше URL. Якщо ж адреса не пов’язана з іншими сторінками сайту, краулер зможе її знайти завдяки sitemap.
У результатах ранжування можуть брати участь не тільки сторінки сайту, але і їх окремі елементи. Наприклад, в Google є розділи, де відображуються тільки картинки або відео.
Фото та відео, які бачить користувач на сайті, в коді сторінок виглядають як посилання на файли. Браузер звертається за цими посиланнями до медіафайлів і відображає візуальний контент на екрані. Якщо створити окрему карту для таких URL, це зверне увагу роботів на даний тип контенту.
Любите продавати?
Тримайте хостинг для інтернет-магазину з гарантованим аптаймом та +30% економії при оплаті на рік

Як створити sitemap XML
XML-файл можна отримати, використовуючи інструменти, які автоматично генерують список URL на підставі сторінок сайту, або скласти карту вручну.
Автоматична генерація карти сайту
Є кілька способів отримати готовий sitemap.xml.
Онлайн-сервіси для створення файлів
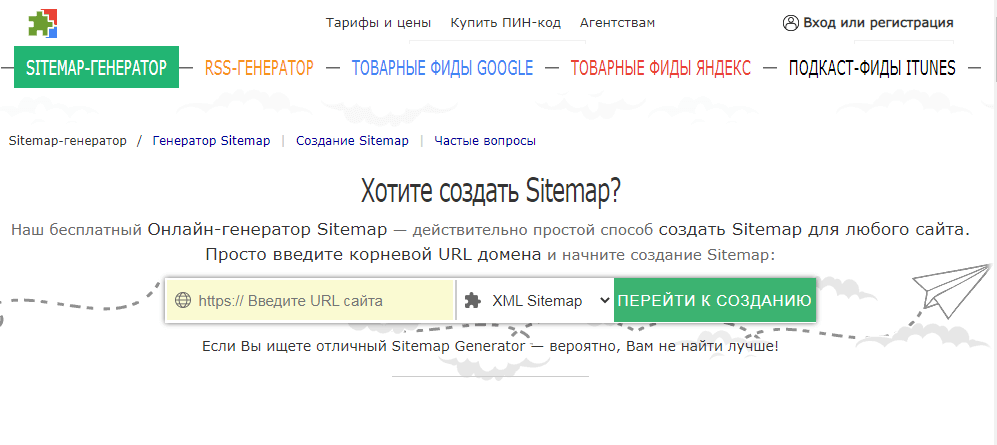
Це сервіси, які формують файли та фіди за URL сайту, в тому числі sitemap. Щоб запустити генератор, в спеціальному вікні вкажіть ім’я домену. Через кілька хвилин ви зможете скачати готову XML-карту.
Приклади онлайн-генераторів: MySitemapGenerator, XML-Sitemaps.com, Online XML Sitemap Generator на сайті web-site-map.com.

Багатофункціональні платформи для SEO-фахівців
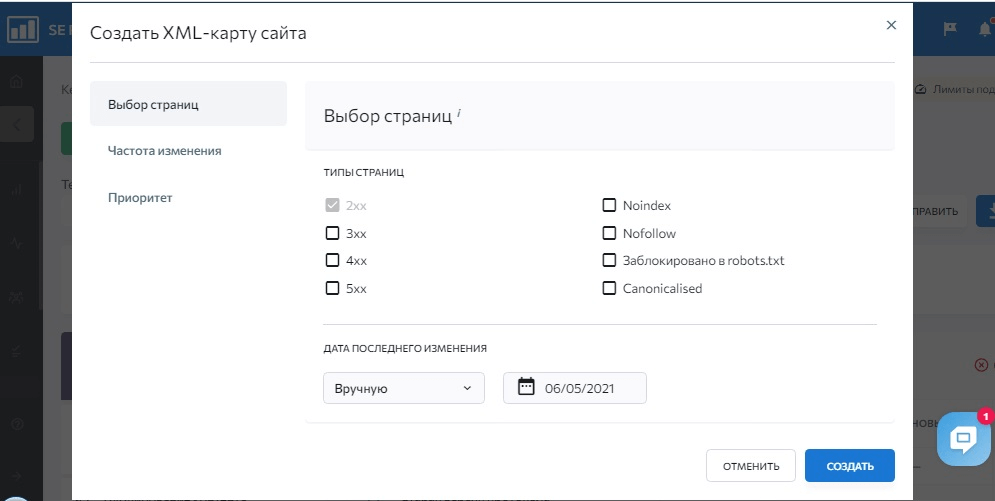
Є сервіси, які в числі різних інструментів для оптимізації надають опцію для створення карти. З плюсів — ви можете задати додаткові параметри для sitemap, наприклад, тип сторінок, частоту змін і пріоритет.
Приклади сервісів для SEO, де можна створити карту сайту: SE Ranking, XML-Sitemaps.

Модулі для систем управління сайтом (CMS)
Розробники CMS пропонують додаткові програми для SEO-налаштувань, включаючи карту сайту. Модулі автоматично створюють файл sitemap.xml і оновлюють список URL, коли ви додаєте або видаляєте сторінки.
Приклади плагінів: All in One SEO Pack і Google XML Sitemap Generator для WordPress, Simple XML sitemap для Drupal, OSMap для Joomla!.

Стаття з теми:
Самостійне створення файлу sitemap
Оскільки є автоматичні сервіси, необхідності складати список сторінок вручну, як правило, немає. Але якщо ви все-таки хочете створити карту сайту самостійно:
- додайте в кореневу папку на хостингу файл з розширенням XML;
- згідно до синтаксису та загальних правил для sitemap перерахуйте всі URL, які повинен проіндексувати пошуковик.
Правила для створення файлу sitemap
Виділимо загальні рекомендації пошукових систем для створення карти сайту.
- Допустима кількість посилань в карті — до 50 000, а максимальний розмір sitemap не більше 50 МБ.
- Посилання не повинне бути довше за 2048 символів.
- Всі URL повинні починатися з http або https.
- Посилання повинні бути вказані в форматі UTF-8.
- Крім XML допустимі інші формати sitemap: для Google це файл TXT, RSS, mRSS та Atom 1.0.
- У sitemap повинні бути тільки канонічні URL — сторінки, відмічені як пріоритетні з декількох схожих. Це актуально для сайтів, у яких є копії сторінок, щоб не допустити потрапляння в індекс дублів контенту.
- Посилання на карту сайту можна вказати у файлі robots.txt — інструкції для роботів, яку вони переглядають перед тим, як просканувати ресурс.
- У списку URL не повинно бути сторінок з тегом noindex, що забороняє індексацію.
- У списку URL не повинно бути сторінок, сканування яких заборонено у файлі robots.txt.
Як розмістити карту сайту у файлі robots.txt
Перед тим, як додати сторінки в індекс, робот спочатку робить обхід сайту та сканує його вміст. Перший файл, який він переглядає — це robots. У нього потрібно додати директиву Sitemap і посилання на карту сайту.
Sitemap: https://website.com/sitemap.xml
У файлі robots можуть бути вказані посилання на кілька XML-файлів.
З чого складається карта сайту
Файл sitemap складається з елементів — тегів, які мають початок <> і кінець </> і містять певні дані. Деякі теги можуть бути батьківськими та включати в себе дочірні. Синтаксис карт сайту для Google відповідає протоколу Sitemap.
У XML-карти є обов’язкові теги:
<urlset> — тег, що містить посилання на поточний стандарт протоколу;
<url> — тег для кожного URL, який включає дочірні теги з адресою сторінки та додатковою інформацією про неї;
<loc> — дочірній тег <url>, в якому знаходиться адреса сторінки.
<sitemapindex> — тег, який розміщують на початку та в кінці файлу, коли у сайту кілька файлів sitemap, а його дочірні теги <sitemap> містять посилання на ці карти.

Тепер розглянемо теги, які використовують в разі потреби:
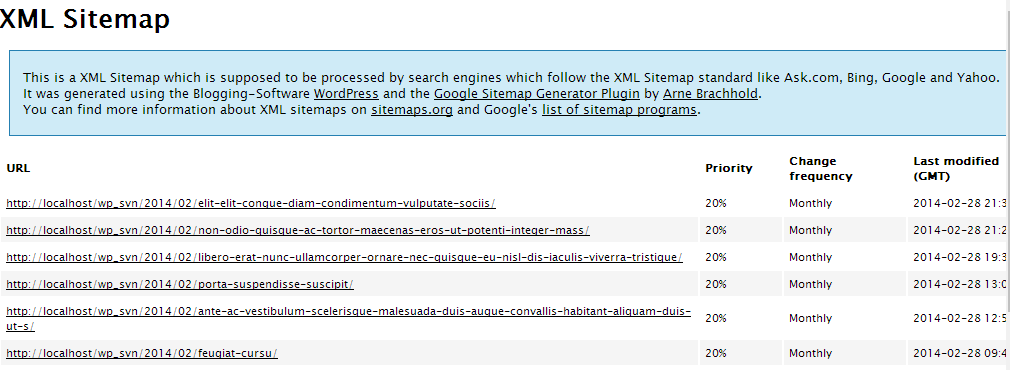
<lastmod> — дата останнього оновлення сторінки в форматі YYYY-MM-DD.
<changefreq> — вказує періодичність оновлення сторінок та коли роботу рекомендується індексувати контент: завжди (always), щогодини (hourly), щодня (daily), щотижня (weekly), щомісяця (monthly), щорічно (yearly), ніколи (never).
<priority> — тег для позначення пріоритетних для індексації сторінок за допомогою параметра від 0 до 1.
Google згадує теги <changefreq> і <priority> в своєму керівництві, але в даний момент не враховує їх. Вони актуальні для інших пошукових систем.
Як додати кілька карт на сайт
Якщо у сайту кілька sitemap, про які потрібно повідомити пошуковим системам, використовуйте для цього один з двох варіантів:
- файл robots.txt, де вказані посилання на карти за допомогою директив Sitemap;
- файл sitemap.xml, що містить посилання на всі карти сайту.
Розглянемо покроково другий спосіб, як об’єднати декілька карт в одному файлі.
Крок 1 Створіть XML-файли та перевірте, щоб загальна кількість URL не перевищувала 50 000, а вага — 50 МБ.
Крок 2 Дайте файлам назви, відмінні від sitemap.
Крок 3 Перевірте карти на помилки за допомогою спеціальних інструментів.
Крок 4 Створіть файл sitemap.xml та додайте до нього посилання на всі карти всередині батьківського тегу <sitemapindex>. Для розміщення кожного URL використовуйте тег <sitemap>, що містить <loc>.
Приклад sitemap.xml, що містить дві карти сайту:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="https://www.sitemaps.org/schemas/sitemap/0.9/">
<sitemap>
<loc>https://website.com/sitemap1.xml.gz</loc>
<lastmod>2021-15-02T10:12:19+00:00</lastmod>
</sitemap>
<sitemap>
<loc>https://website.com/sitemap2.xml.gz</loc>
<lastmod>2021-03-01</lastmod>
</sitemap>
</sitemapindex>Розширення gz говорить про те, що для файлів sitemaps застосовувалося gzip-стиснення.
Щоб пошукові системи виявили всі «вкладені» карти сайту, досить їх повідомити про основний файл sitemap.xml через спеціальний інструмент, наприклад, Google Search Console.
Спробуйте якісний хостинг з рейтингом 9,7 з 10 балів
на основі 1900 відгуків клієнтів!

Карта сайту для різних типів контенту
Щоб вміст сторінок потрапляв в спеціальні розділи пошуковиків (для фото, відео, новин), рекомендується створювати окремі карти сайту. Дізнаємося, як створювати sitemaps для популярних видів контенту — зображень та відео.
Sitemap для зображень
Коли варто використовувати sitemap для картинок:
- на сайті багато зображень і потрібно допомогти краулерам не упустити важливі з них;
- пошуковику важко знайти посилання на фото, наприклад, якщо вони з’являються на екрані в якості елемента JavaScript.
Sitemap для зображень складається з тегів <url>. Усередині кожного з них дочірній тег <loc>, що містить посилання на сторінку з зображенням, і тег <image:image> з інформацією про саме зображення. Усередині батьківського тегу <url> може бути до 1 000 блоків <image:image>.
Обов’язкові теги:
<image:image> — тег, який містить URL картинки і може включати інформацію про зображення, наприклад, назву та підпис до фото, місце зйомки.
<image:loc> — тег для URL картинки.
Необов’язкові теги:
<image:geo_location> — місце, де було зроблено фото, наприклад, <image:geo_location> Berlin, Germany</image:geo_location>.
<image:title> — назва (заголовок) картинки.
<image:caption> — підпис до картинки.
<image:license> — посилання на ліцензію фото.
Приклад фрагмента Sitemap для зображень:
<url>
<loc>https://website.com/page-with-picture.html</loc>
<image:image>
<image:loc>https://website.com/picture.jpg</image:loc>
<image:caption>Beautiful landscape, the tulip field in Netherlands</image:caption>
<image:geo_location>Flevoland, Netherlands</image:geo_location>
<image:title>tulip field</image:title>
<image:license>https://website.com/image-license</image:license>
</image:image>
</url>Інформація про налаштування карти для зображень є в офіційній довідці Google.
Sitemap для відео
Якщо потрібно повідомити Google про нещодавно додані відео або допомогти йому проіндексувати сайт з великою кількістю мультимедійного контенту, використовують карту для відео.
Sitemap для відео за структурою схожий на карту для зображень. Інформацію про файли розміщують в батьківському тегу <url> і додають <loc> — URL сторінки, на якій знаходяться відео. В якості контейнера з даними про відеофайли сторінки застосовують тег <video:video>.
Обов’язкові теги:
<video:video> — тег, який містить дочірні теги з адресою відеофайлу та додатковою інформацією про нього, наприклад, описом, тривалістю або датою публікації;
<video:content_loc> — тег, який містить URL відео;
<video:player_loc> — місце розміщення програвача для відеоролика;
<video:title> — назва (заголовок) відео з рекомендованою довжиною до 100 символів;
<video:description> — опис до відео, близький за змістом до контенту сторінки, з максимальною довжиною 2048 символів.
<video:thumbnail_loc> — URL файлу із позначкою відео в міні-версії від 60×30 пікселів;
Необов’язкові теги:
<video:publication_date> — дата розміщення відео в форматі YYYY-MM-DD;
<video:duration> — тривалість відео в секундах з максимальним значенням 28800 (8 годин);
<video:category> — опис тематичної категорії відео до 256 символів;
<video:platform> — тег, який зазвичай використовують для заборони показів відео на певних платформах: ПК (web), мобільних пристроях (mobile), телевізорах (tv);
<video:restriction> — тег для заборони показу відео в певних регіонах, в якому коди країн приведені в форматі ISO 3166;
<video:family_friendly> — тег для безпечного пошуку, тобто обмеження перегляду відео за віком;
<video:expiration_date> — тег в форматі YYYY-MM-DD для відео, які будуть доступні до певної дати;
<video:uploader> — ім’я користувача або назва компанії, що додала відео, з допустимою довжиною до 255 символів;
<video:price> — тег, який використовують для відео з платним переглядом або завантаженням, вказуючи валюту (атрибут currency) в форматі ISO 4217;
<video:requires_subscription> — тег для доступу до відео по підписці;
<video:view_count> — тег, в якому зазначено, скільки переглядів отримало відео;
<video:rating> — рейтинг відеоролика в діапазоні від 0.0 до 5.0;
<video:live> — тег для позначки прямих трансляцій;
<video:tag> — теги у вигляді ключових слів, які допомагають цільовій аудиторії знаходити контент.
Приклад фрагмента Sitemap для відео:
<url>
<loc>https://website.com/videos/page-with-video.html</loc>
<video:video>
<video:thumbnail_loc>https://website.com/thumbs/video-preview.jpg</video:thumbnail_loc>
<video:title>Pink flamingos have returned to a salt lake in Cyprus</video:title>
<video:description>Between 2000 and 20000 flamingos come to Salt Lake from November to March</video:description>
<video:content_loc>https://nationalgeographic.com/flamingos-cyprus.mp4</video:content_loc>
<video:duration>454</video:duration>
<video:rating>4.8</video:rating>
<video:publication_date>2021-03-01T10:30:00+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:live>no</video:live>
</video:video>
</url>Карта сайту для багатомовних сайтів
Якщо у сайту кілька мовних версій, в sitemap варто вказати адреси сторінок на інших мовах. Для цього використовують елементи rel=”alternate” та hreflang. Вони інформують робота, що у сторінки є інша версія, та повідомляють мову сторінки в стандартному форматі: en, ru, it, de.
Таким чином, пошукова система не тільки індексує сторінки, але і відображає їх версії у видачі залежно від мови користувача.
Як налаштувати sitemap для сайту з мовними версіями
Додайте в тег <url> дочірній тег <xhtml:link>, в якому буде перераховано посилання на інші варіанти сторінки. Для кожного альтернативного URL потрібен окремий <xhtml:link>.
Приклад:
<url>
<loc>https://website.com/ukrainian/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://website.com/english/page.html"/>
</url>Тут ми бачимо URL сторінки, вказаний в тегу <loc>. Нижче додано тег <xhtml:link>, який містить її аналог англійською. В елементі hreflang значення en, а в href — адреса сторінки.
Як зробити карту сайту видимою для Google
Якщо у сайту з’явилася карта, варто повідомити про неї пошукових роботів. У Google є сервіс, куди ви можете завантажити sitemap і відправити карту пошуковій системі. Так ви прискорите потрапляння сторінок в індекс.
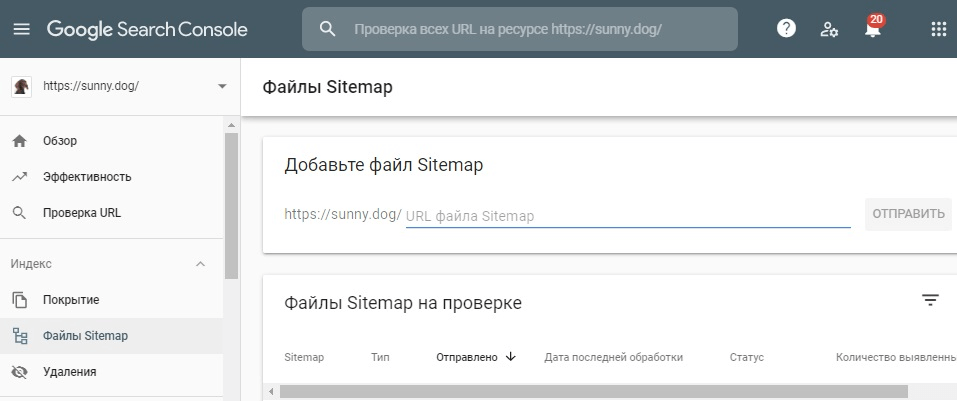
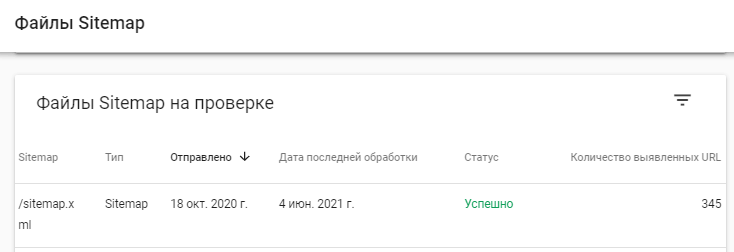
Щоб додати карту, зайдіть в Google Search Console та підтвердіть права на сайт одним із запропонованих способів. Якщо доступ до сервісу є, перейдіть у вкладку «Файли Sitemap», введіть ім’я XML-карти в форму та натисніть «Відправити».

Як перевірити sitemap XML на помилки
Розповімо про інструменти, які аналізують, наскільки коректно складені файли.
Google Search Console
У розділі «Файли Sitemap» під рядком для відправки карти можна побачити статус перевірки. Правильний sitemap матиме статус «Успішно».

SE Ranking
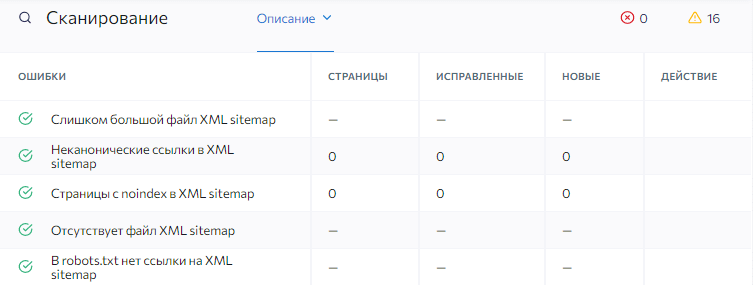
Сервіс SE Ranking виконує комплексний SEO-аудит сайту, включаючи аналіз XML-карти. У блок «Сканування» потрапляють результати перевірки файлу sitemap: чи є у сайту карта та чи відповідає її розмір нормі. Також тут відображаються помилки, пов’язані з наявністю в списку неканонічних URL, сторінок, в коді яких є заборона індексації noindex, або тих посилань, сканування яких заборонено в robots.txt.

Website Planet
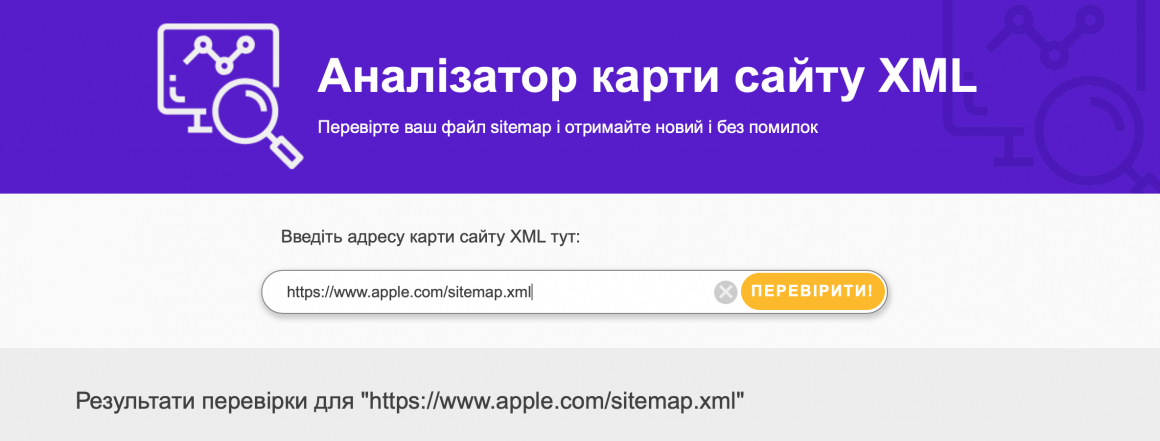
На сайті Website Planet є зручний валідатор sitemap. Він виводить загальну кількість URL в карті, розмір файлу та помилки.

Стаття з теми:
Шпаргалка з карти сайту
Карта sitemap допомагає пошуковим роботам знаходити та індексувати сторінки сайту. Використовуючи файл XML, можна впливати на потрапляння контенту в індекс і, як наслідок, результати ранжування. Наявність карти сайту не гарантує, але значно збільшує шанси на індексацію важливих сторінок.
Файл sitemap.xml може містити не тільки URL, але і додаткову інформацію про них: пріоритет індексації, час оновлення, наявність мовних версій. У одного сайту може бути кілька карт, включаючи окремі sitemap для зображень, відео, новин.
Є корисні інструменти, які допомагають створювати карту сайту, перевіряти її на помилки та робити видимою для пошукових систем:
Генератори XML-карти онлайн
Сервіси для перевірки карти сайту
Задавайте питання щодо карти сайту в коментарях і зберігайте статтю в закладки, щоб не загубити!

Хочу опубліковати статтю у блозі HOSTiQ!