Чим вища конкуренція в галузі, тим винахідливішими стають власники сайтів, щоб виділитися на тлі суперників. Щоб ресурс помітили, полюбили та не забули, потрібен якісний контент та унікальність. Фавікон — це інструмент, який підкреслює стиль та неповторність сайту та виділяє його на тлі інших.
Наш відділ підтримки часто запитують, як створити фавікон для сайту. Ми вирішили розповісти в статті, що є фавіконом і як створити favicon для сайту. Інформація буде корисна всім, хто має сайт.

Що таке фавікон
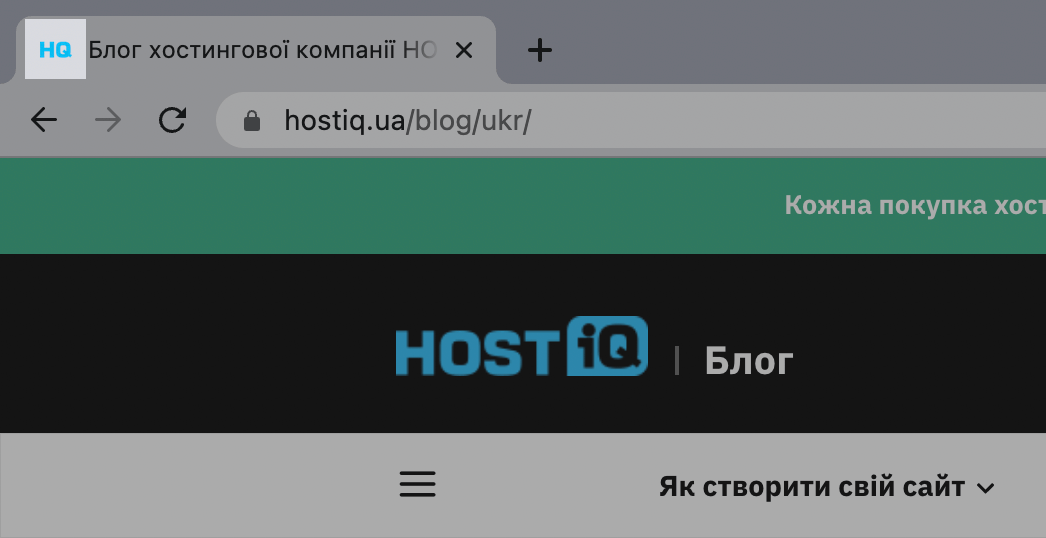
Favicon (favorite icon) — це значок, картинка, яку бачимо у вкладці браузера поруч із title та перед назвою сайту в меню закладок.

Як фавікон використовують спрощений і зменшений логотип компанії, першу літеру її назви або характерне поєднання літер, зображення, яке символізує тематику сайту. Завдання favicon — бути яскравим, щоб виділити сайт серед інших вкладок у браузері.
Перед тим як зробити favicon для сайту, поговоримо, навіщо він потрібен.
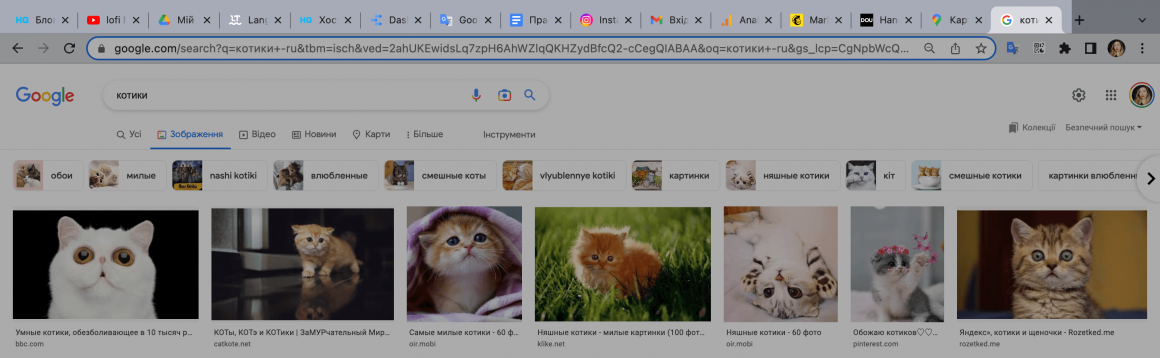
Коли в браузері відкрито більше десяти вкладок, ми перемикаємося між ними, орієнтуючись на зображення, а не текст поруч із ним. При великій кількості вкладок тексту навіть не видно. Фавіконка — все, що залишається, щоб розпізнати сайт.

Фавікон корисний для власника сайту та відвідувача, оскільки:
- забезпечує впізнаваність ресурсу та бренду,
- спрощує пошук потрібної вкладки чи закладки,
- виділяє компанію серед конкурентів,
- підтримує єдиний стиль сайту,
- підвищує лояльність та довіру до компанії, адже ви виявили увагу та турботу в деталях.
Спробуйте якісний хостинг з рейтингом 9,7 з 10 балів
на основі 1900 відгуків клієнтів!

Як відображається favicon сайту у пошуку
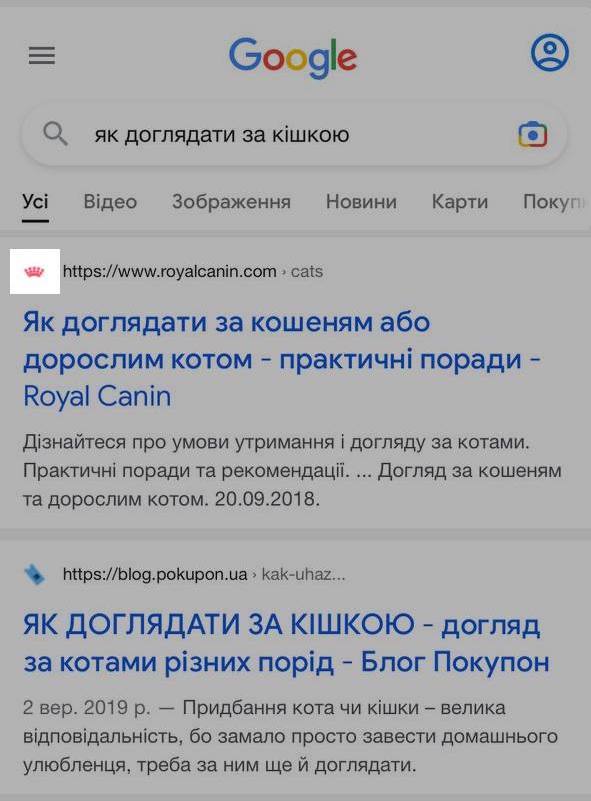
Значок для сайту стане в нагоді і для вкладок, і для пошукової системи. Google тестує відображення фавіконів у пошуковій видачі на десктопній версії, а в мобільній версії відображає фавікони у видачі на постійній основі. Фавіконки відображаються ліворуч від адреси сайту і є додатковим орієнтиром для вибору посилання. Якщо у вас ще немає фавікона, подумайте — сайт без картинки поруч загубиться на білому тлі серед посилань конкурентів.

Як створити фавікон для сайту
Розглянемо чотири способи створити фавікон для сайту:
- замовити малюнок у дизайнера,
- намалювати фавікон сайту самостійно за допомогою Photoshop,
- використати готові картинки для фавікона,
- скористуватися онлайн-сервісами.
У першому випадку платите за картинку, продуману та зроблену з урахуванням ваших побажань. Другий варіант — безкоштовний, якщо володієте Photoshop або іншим растровим графічним редактором, у вас гарна фантазія і є кілька годин вільного часу.
Є готові фавікони у вигляді стандартного набору картинок. Вибираєте вподобану та підходящу для сайту. Про унікальність у цьому випадку доведеться забути.
Онлайн-сервіси будуть корисні, якщо є готове зображення, яке потрібно трансформувати на favicon без втрати якості. Так ви зможете зробити фавікон онлайн з мінімальними витратами часу та грошей.
Які розміри можна використовувати
Розмір фавіконки, як і інших растрових картинок, вимірюється у пікселях. Стандартний розмір, який підтримують усі пристрої та браузери, 16х16. Залежно від версії браузера та операційної системи також використовують розмір файлу 24х24, 32х32, 64х64.
Google рекомендує використовувати квадратні зображення більших розмірів, ніж 16х16 — щоб у браузерах картинка масштабувалася без втрати якості. Головне, щоб іконка була квадратною.
Онлайн-інструменти для створення favicon
Щоб намалювати фавікон, не обов’язково бути дизайнером або звертатися до дизайнерського бюро чи фрілансерів. Створити іконку для сайту можна за допомогою онлайн-інструментів.
Онлайн-генератори дають можливість безкоштовно перетворити наявну картинку на зображення потрібного розміру та формату, намалювати іконку для сайту самостійно або вибрати готову з бази.
Нижче наведено короткий список таких ресурсів.
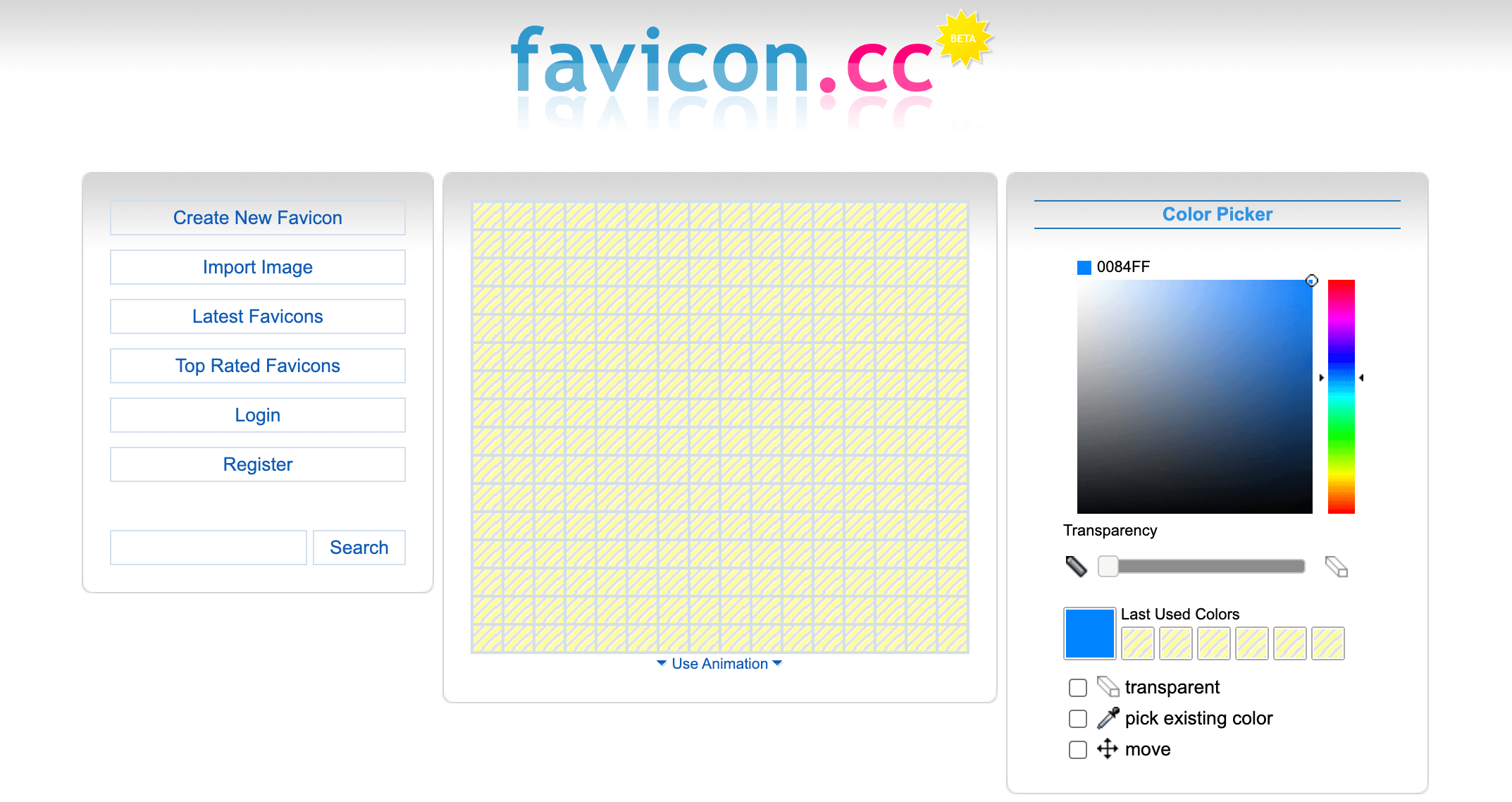
favicon.cc

Простий та зручний генератор, де можна створити favicon онлайн за пару хвилин. Сервіс дозволяє перетворити готове (бажано квадратне) зображення на фавікон або намалювати favicon самостійно. Поле вже розлинене на квадратики, тому видно кожен піксель майбутнього зображення.
Looka

Сервіс підходить на випадок, якщо у вас немає готової картинки для фавікону і ви не готові самі малювати дизайн.
Looka Logo Maker бере ваші вподобання з дизайну логотипу і за допомогою штучного інтелекту створює логотип кастомно для вас. Все це ви зробите за декілька кліків і 5 хвилин.
Цей сервіс безкоштовний та створює логотипи з високою роздільною здатністю.
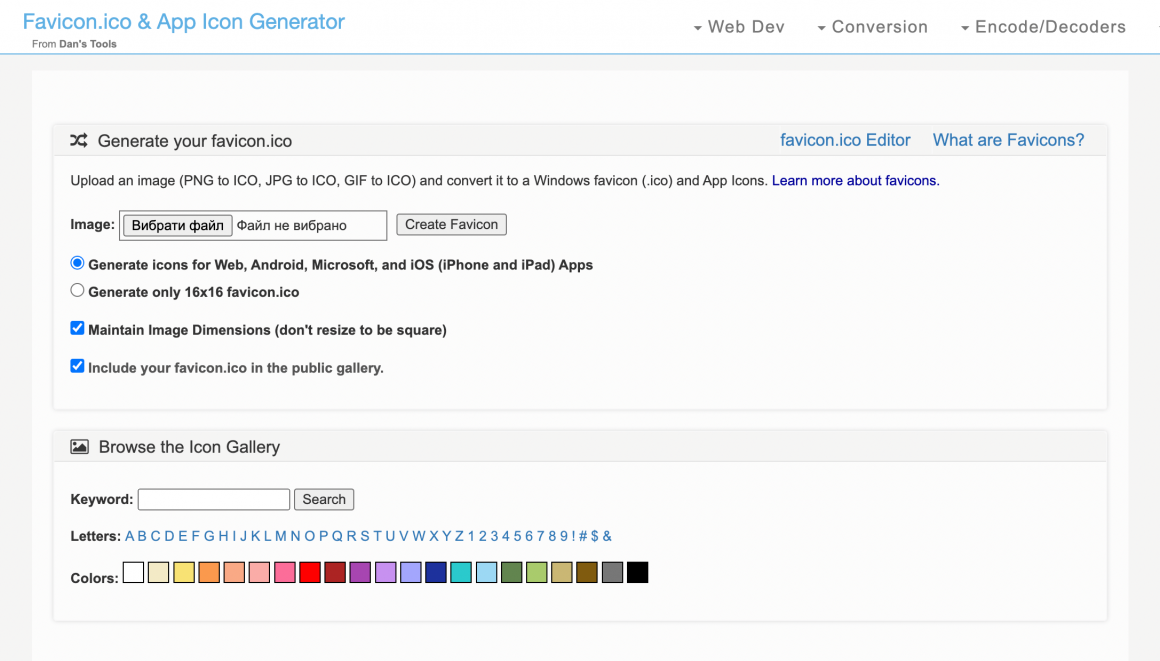
Favicon-Generator.org

Англомовний сайт, де можна створити фавікон з картинки, яка вже є. Сервіс конвертує готові зображення на favicon відразу для декількох операційних систем. Тут є галерея готових фавіконів (розділ «Browse the Icon Gallery»), які фільтруються за кольором або латинським алфавітом.
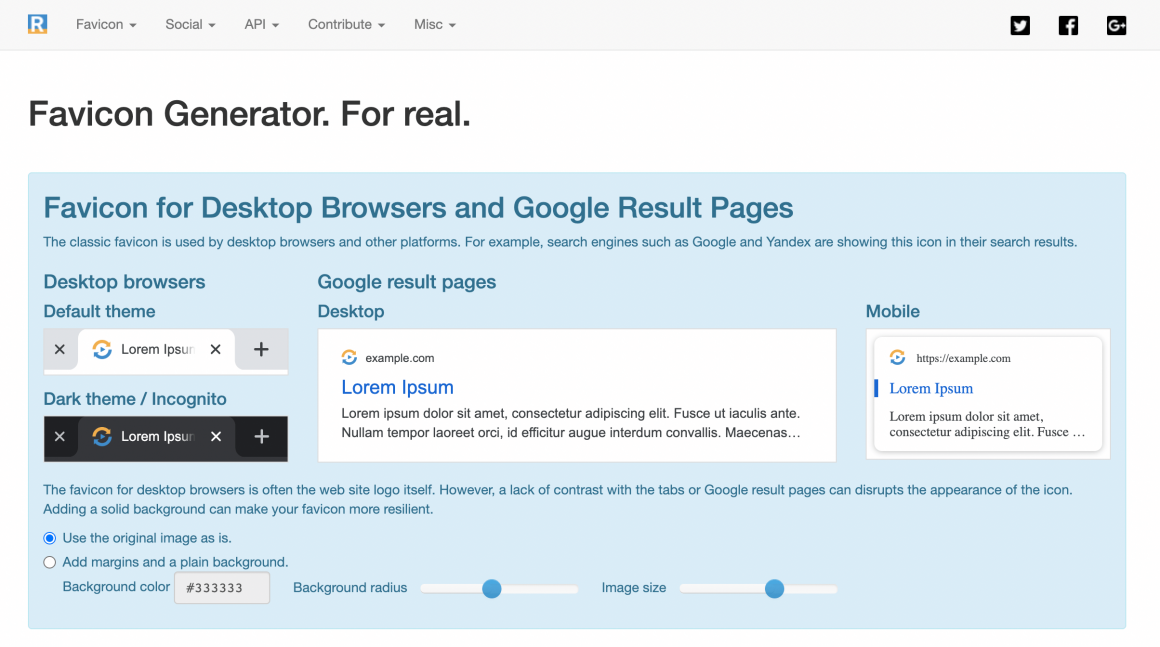
realfavicongenerator.net

У сервісі realfavicongenerator ви можете створити фавікон онлайн і відразу побачити, як він виглядатиме у світлій і темній темі браузера та на різних пристроях. Можна навіть подивитися, як виглядатиме іконка сайту, якщо користувач закріпить закладку з ним на екрані свого iPhone.
Які типи файлів можна використовувати у favicon
Формат .ico використовують для фавіконів з моменту їхнього винаходу. Файл такого формату містить зображення різного розміру. Браузери розпізнають його у кореневій папці сайту та самостійно підтягують у вигляді іконки.
Крім .ico десктопні версії браузерів розпізнають favicon у форматі .png, який Android також розпізнає. Safari, браузер від Apple, добре працює з .svg векторними зображеннями.
Chrome, Firefox, Opera та Safari підтримують GIF-формат. Анімовані «гіфки» доступні в Firefox і Opera, проте зображення, що рухаються, не варто використовувати як фавікони: вони привернуть увагу, але дратуватимуть і відволікатимуть, викликаючи тим самим негативні асоціації з сайтом.
Отже, поширені формати для favicon:
- .ico,
- .png,
- .svg,
- .gif (без анімації).
Коли вибрали, що хочемо відобразити у браузері та формат файлу, настав час додати його на сайт.
Як відобразити на сайті (HTML)
Щоб фавікон підтягнувся автоматично, завантажте його до кореневої папки сайту. В результаті шлях до файлу виглядатиме так:
https://website.com/favicon.ico,
де website.com — ваш домен (ім’я сайту), а favicon.ico — ім’я файлу (має залишатися таким).
Оскільки не всі браузери розпізнають favicon автоматично, пропишіть шлях до файлу та спосіб відображення у html-коді сторінки. Для цього між тегами <head> та </head> помістіть:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">або
<link rel="icon" href="/favicon.ico" type="image/x-icon">Для сайту WordPress потрібні аналогічні дії. У розділі head файлу header.php пропишіть:
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />На тему фавіконок у нас є ще один корисний матеріал, як додати favicon на WordPress.
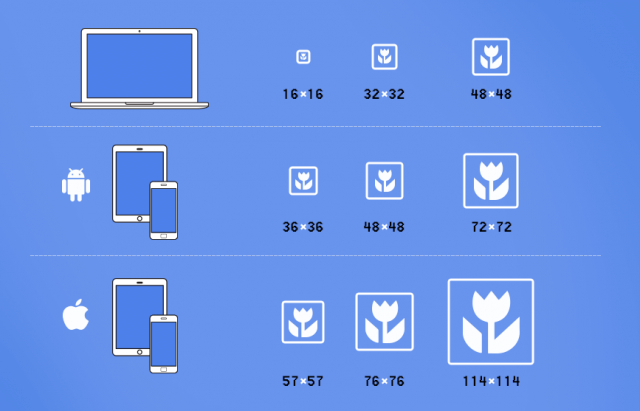
Особливості відображення favicon на різних пристроях

Фавікон по-різному відображається на моніторі, планшеті та телефоні. Це пов’язано з різною роздільною здатністю дисплея та щільністю пікселів на один дюйм (PPI).
Для робочого столу підходить картинка розміром 16×16, 32×32, 48×48 пікселів. Коли мова заходить про пристрої на Android, залежно від PPI, використовують favicon розміром:
- 36×36,
- 48×48,
- 72×72,
- 96×96,
- 144×144,
- 192×192.
Планшети та телефони Apple відрізняються за форматом та щільністю пікселів. Для пристроїв із звичайним екраном потрібно зробити іконку для сайту розміром від 57х57 до 76х76 пікселів. Для продуктів з Retina-дисплеєм розмір стартує від 114х114 пікселів до 180х180.
Висновки
Переваги сайту з фавіконом очевидні. Чим більше сайтів з’являється в інтернеті, тим більше унікальна іконка сайту стає необхідністю, а не приємним бонусом.
Поділіться в коментарях, як пройшло ваше створення фавікона, і розкажіть, чи допомогла наша стаття створити ту саму неповторну іконку.
Читайте також:
- 25 причин не використовувати безкоштовний хостинг
- Як перекласти сайт українською мовою
- Відповідаємо на 13 найчастіших питань про наш хостинг
- Gutenberg: огляд візуального редактора WordPress
85% користувачів не будуть купувати через вебсайт, якщо вони не впевнені, що їх дані передаються безпечно.
Захистіть свій сайт з SSL-сертифікатом і не втрачайте клієнтів!