На сайті багато чого може піти не так, і, ймовірніше за все, кожен сайт матиме певні проблеми, які потрібно виправити. Питання в тому, скільки цих проблем знайдеться та наскільки вони виявляться критичними.
Ahrefs проаналізували 1 002 165 доменів, щоб знайти найпоширеніші технічні SEO-проблеми, а ми в вільному вигляді переклали їх дослідження. Продовжуйте читати, щоб дізнатися, яких помилок найчастіше допускаються власники сайтів і SEO-шники, та не допустити їх самому ✅

15 найпоширеніших технічних проблем в SEO сайтів
Нижче ви бачите інфографіку з проблемами, які найчастіше зустрічаються у понад одного мільйона доменів. Стовпчик праворуч — відсоток доменів, де ці проблеми були виявлені хоча б на одній зі сторінок.

Якщо вас цікавить, що ж на 16-тому місці, або навіть на 40-вому — Патрік Стокс, автор оригінальної статті, вивантажив докладну таблицю з дослідженням в Google Docs.
Проте для початку рекомендуємо зосередитися на головних 15 SEO-проблемах, кожна з яких зустрічається більш ніж на половині сайтів. Детальніше про них розповідаємо далі.
3XX редирект — 95,2% сайтів
Більшість сайтів використовують редиректи, і зазвичай це не викликає проблем. Сайти, як і Інтернет загалом, постійно змінюються. Ahrefs проводили дослідження, яке показало, що близько двох третин посилань на сторінки в Інтернеті зникли за дев’ятирічний період, який вони і розглядали.
У випадку з редиректами непокоїтися варто, якщо існують циклічні переспрямування, тобто сторінка перенаправляється нескінченно, або коли існує довгий ланцюжок перенаправлень. За один сеанс Google відстежує до п’яти переспрямувань. В наступному сеансі при скануванні він виконає ще до п’яти переходів. Однак, якщо переходів вже більше десяти, Google може просто не дійти до потрібної сторінки.
Ви можете знайти попередження і про циклічні переспрямування і про задовгий ланцюжок редіректів в сервісі Ahrefs. Для цього перейдіть на вкладку «Issues» у звіті «Redirects» в Аудиті сайту.

Переадресація з HTTP на HTTPS — 88% сайтів
Якщо ви бачите це — чудово! Значить ви хочете, щоб ваш сайт був на захищеному протоколі HTTPS. Ahrefs показують це у вигляді сповіщення в Аудиті сайту, і вам не варто хвилюватися, якщо тільки переспрямування не відбувається у зворотному напрямку — з HTTPS на HTTP.
Ви можете знайти переспрямування з HTTPS на HTTP на вкладці «Issues» у звіті «Internal pages» в Аудиті сайту:

Неочікувана кількість сайтів, більше 6%, перенаправляють не в той бік.
Ще однією проблемою, яка може зʼявитися разом з перенаправленням з HTTP на HTTPS, є проблема зі змішаним контентом. Ви можете знайти попередження про це в тій самій вкладці «Issues» у звіті «Internal pages» в Аудиті сайту:

Змішаний контент виникає, коли сторінка, яка використовує HTTPS, завантажує деякі свої елементи за допомогою HTTP. Після встановлення SSL-сертифіката таке найчастіше буває із зображеннями, а також із зовнішніми посиланнями — на скрипти чи якісь інші сайти.
У нас є докладна стаття в Wiki про те, як знайти та усунути змішаний контент у WordPress. Якщо ж ваш сайт написаний не на WordPress або вам не підходять методи, що описані в статті, спробуйте додати в файл .htaccess наступне правило:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>Це рекомендація для браузера, яка говорить йому оновлювати небезпечні незахищені запити на HTTPS.
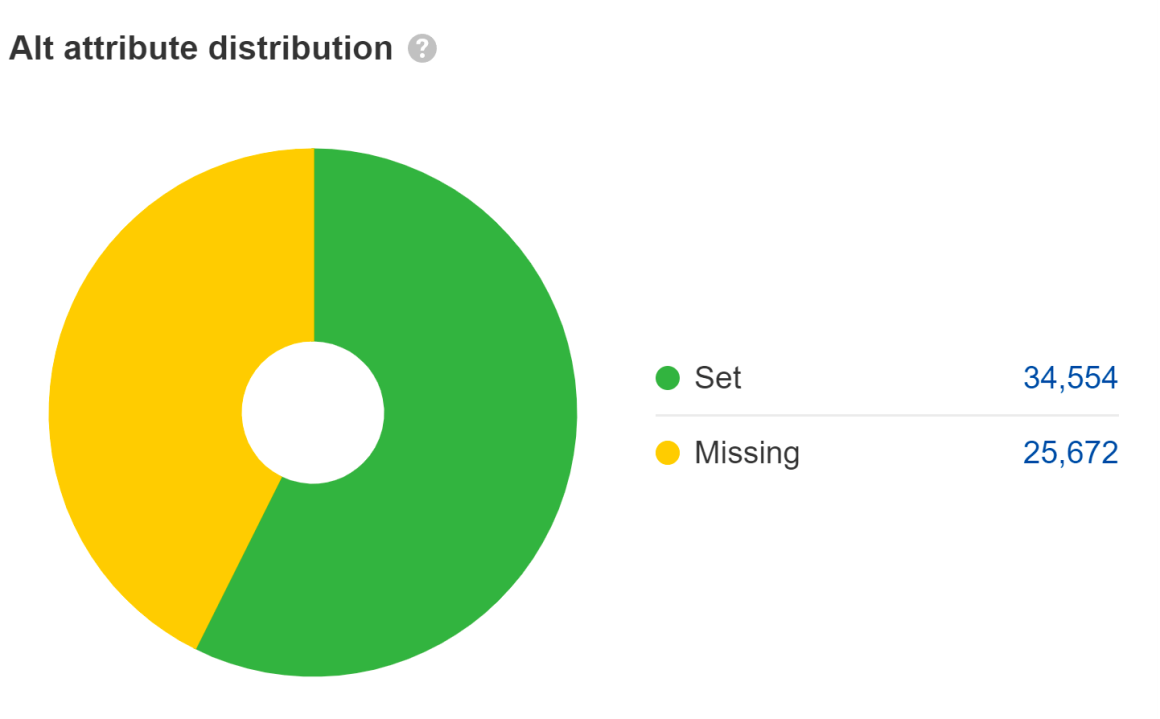
Відсутні атрибути alt — 80,4% сайтів
Атрибут alt дозволяє вам вказати альтернативний текст, який відображатиметься, якщо зображення не може бути завантажене. Також це особливо важливо для користувачів з розладами зору чи руху, які використовують читачі екранів. Альтернативний текст допомагає їм розуміти, що зображено на картинці, коли вони не можуть її бачити.
У атрибуту alt є ще одна корисна роль. Пошуковики використовують текст в атрибуті, щоб визначити, наскільки зображення відповідає пошуковому запиту. Інформація з цього атрибуту допомагає пошуковим роботам, які індексують зображення, визначити, що зображено на картинці.
Вкажіть атрибут alt для зображень основного контенту. Для зображень-заповнювачів або декоративних зображень ви можете залишити атрибути alt порожніми.
🔗 Як додати атрибут alt через HTML-код
Якщо на картинці зображено валізу, то і як значення alt вкажіть «валіза», або опишіть картинку ще докладніше, наприклад, «червона валіза для подорожей» або «валіза для ручної поклажі». Тоді картинка частіше показуватиметься користувачам у відповідь на конкретні запити.
Ви можете знайти відсутні атрибути alt у звіті «Images»:

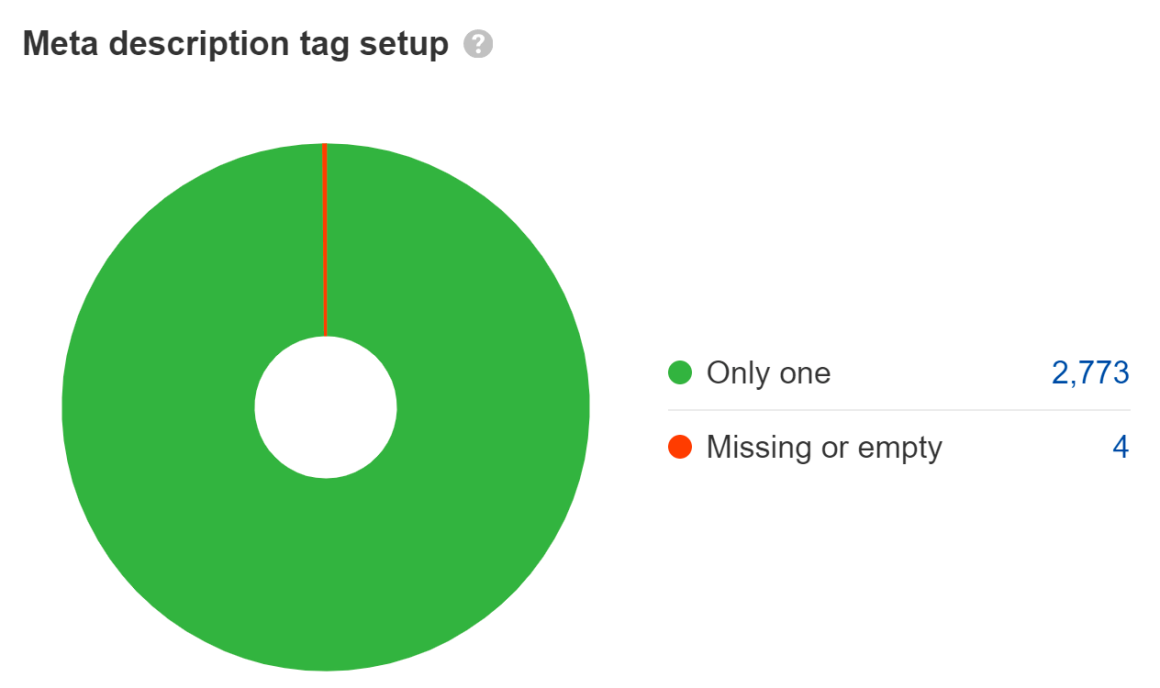
Метатег Description відсутній або порожній — 72,9% сайтів
У метатазі Description міститься короткий абзац тексту з описом сторінки. Пошуковик може використовувати його, щоб сформувати сніпет в пошуковій видачі.

Ви можете не перейматися відсутністю метаописів — вони не впливають напряму на ранжування, хоч і можуть вплинути на бажання користувача відкрити вашу сторінку. Google сформує Description за вас, якщо у вас його немає, або іноді перепише ваш, навіть якщо він у вас є. Коли Ahrefs провели дослідження, з’ясувалося, що Google переписує метаописи у 62,78% випадків.
Проте бувають випадки, коли створенню Description варто приділити увагу. Додайте метатег, якщо він відсутній на сторінці, яка вам дійсно важлива, або на якій багато трафіку. Ви також можете додати його, якщо одразу на сторінці пошукових запитів ви маєте, чим зачепити користувача.
Ви знайдете проблему з відсутнім або порожнім тегом Description у звіті «Content» в розділі «Аудит сайту».

Стаття з теми:
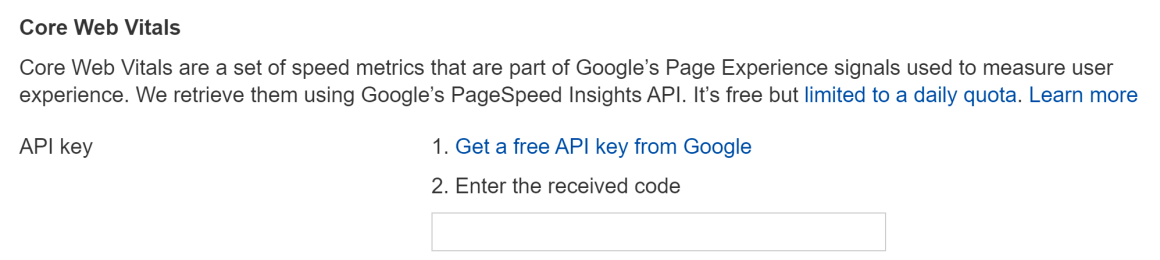
Повільна сторінка — 72,3% сайтів
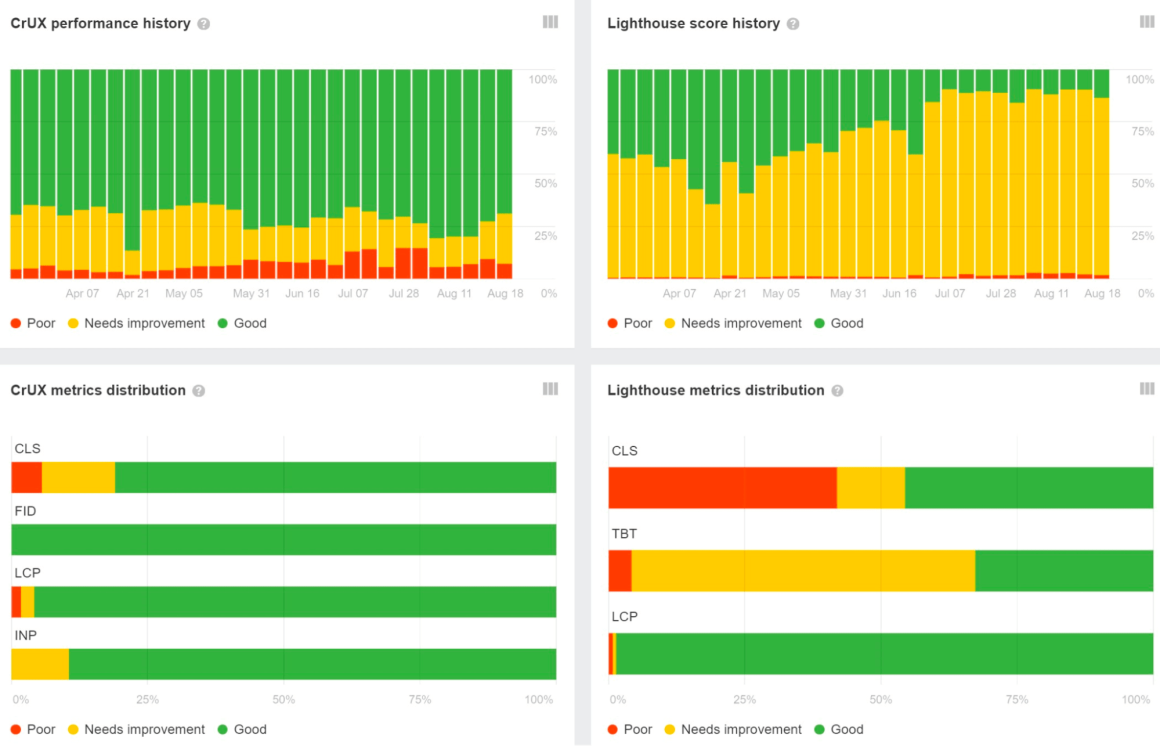
Щоб перевірити швидкість своєї сторінки, ви можете увімкнути Core Web Vitals в налаштуваннях сканування вашого проєкту в Ahrefs.

Це підключить вас до Google PageSpeed Insights і витягне основні показники Core Web Vitals в звіт «Аудит сайту». Це показники, які Google фактично використовує в своєму ранжируванні, і які беруться з того самого джерела даних.

В іншій нашій статті ми писали детальніше про показники Core Web Vitals і те, як проаналізувати швидкість свого сайту. Якщо ви не маєте акаунту в Ahrefs, ви можете напряму скористатися PageSpeed Insight та іншими сервісами перевірки швидкості сторінок:
Подбайте про швидкість свого сайту — розмістіть його на хостингу з чистими SSD-дисками 🚀Ми відмовилися від HDD-дисків на серверах і перейшли на SSD. На SSD-дисках сайти завантажуються вп’ятеро швидше, ніж на HDD.
Також ми замінили вебсервер Apache на LiteSpeed, щоб збільшити швидкість роботи сайтів. За статистикою, на LiteSpeed файли відкриваються в 5 разів швидше. А якщо ваш сайт на WordPress, то ми прискоримо його ще більше з плагіном LSCache.
Наш хостинг можна безплатно тестувати протягом 30 днів. Переконайтеся, що ваш сайт працює з нами швидше — і тоді вже прийматимете рішення щодо придбання 🔥
Title сторінки та результату пошукової видачі не збігаються — 68,5% сайтів
Метатег Title задає назву сторінки, яка відображається на вкладці браузера, а також в результатах пошукової видачі.

Title сторінки є фактором ранжування, тому краще вказувати його самостійно. Але останні кілька років Google може мішати вам карти та формувати Title сторінок на свій смак. Він може створити його з контенту сторінки, взяти його з вже існуючого заголовка H1 або відхопити лише шматок вашого Title. Загалом це не є проблемою, за винятком випадків, коли заголовок, створений Google, виходить не дуже красивим. Це також може заважати, коли ви бажаєте поліпшити Title для збільшення CTR, додаєте туди власні CTA чи ключі, а Google натомість формує інший заголовок.
Ви можете знайти проблему «Заголовки сторінки та пошукової видачі не збігаються» на вкладці «Issues» у звіті «Content» в Аудиті сайту.

Також Патрік Стокс, автор оригінальної статті, створив скрипт, за допомогою якого ви можете побачити, які з ваших заголовків Google змінив найбільше порівняно з оригінальним текстом. Він дуже простий у використанні.
Ось сам скрипт і відео про те, як ним користуватися.
Напряму вплинути на те, який Title вказує пошуковик, ви не зможете. Єдиний варіант виправити ситуацію, якщо зовсім не подобається Title, сформований Google — ще раз відредагувати його та сподіватися, що на цей раз пошукова система підтягне саме вашу версію.
Сторінка має лише одне вхідне внутрішнє посилання dofollow — 66,2% сайтів
Принаймні, це не зовсім самотня сторінка. Але якщо ви хочете її ранжувати, вам варто додати ще кілька внутрішніх посилань.
В сервісі Ahrefs є зручний інструмент для внутрішнього перелінкування — «Internal link opportunities» в розділі «Tools». Ahrefs сам перевірить, за якими запитами ранжуються ваші сторінки, і запропонує поставити посилання з інших сторінок вашого сайту, які теж говорять про ці речі.

У нас є більш докладна стаття про внутрішню перелінковку, де ми описували, як підібрати запити для перелінкування, з яких сторінок робити перелінковку та які сервіси полегшать вам цю задачу. Радимо до прочитання 🙂
Занадто довгий Title — 63,2% сайтів
Рекомендована довжина метатегу Title — 60 символів. У десктопній версії пошуку Google сніпет має розміри в 600 пікселів, надто довгі заголовки будуть обрізатися. На мобільних пристроях зазвичай допускаються трохи довші заголовки сторінок.
Якщо Title обрізаний, можливо, ви захочете відкоригувати свій тег, щоб він поміщався повністю. Однак для ранжування пошуковик враховує весь тег Title, а не тільки те, що показано в пошуковій видачі, тому в більшості випадків ви можете залишити його в спокої.
На сторінці є посилання на переспрямування — 62,7% сайтів
Якщо переспрямування відбувається на іншу сторінку і кількість переходів не перевищує 10, як згадувалося раніше, це нормально. Це не є великою проблемою і ви можете не зосереджувати на цьому моменті увагу.
Якщо ж ви захочете перевірити, чи не занадто довгі ці ланцюжки переспрямування, шукайте це на вкладці «Issues» у звіті «Redirects».

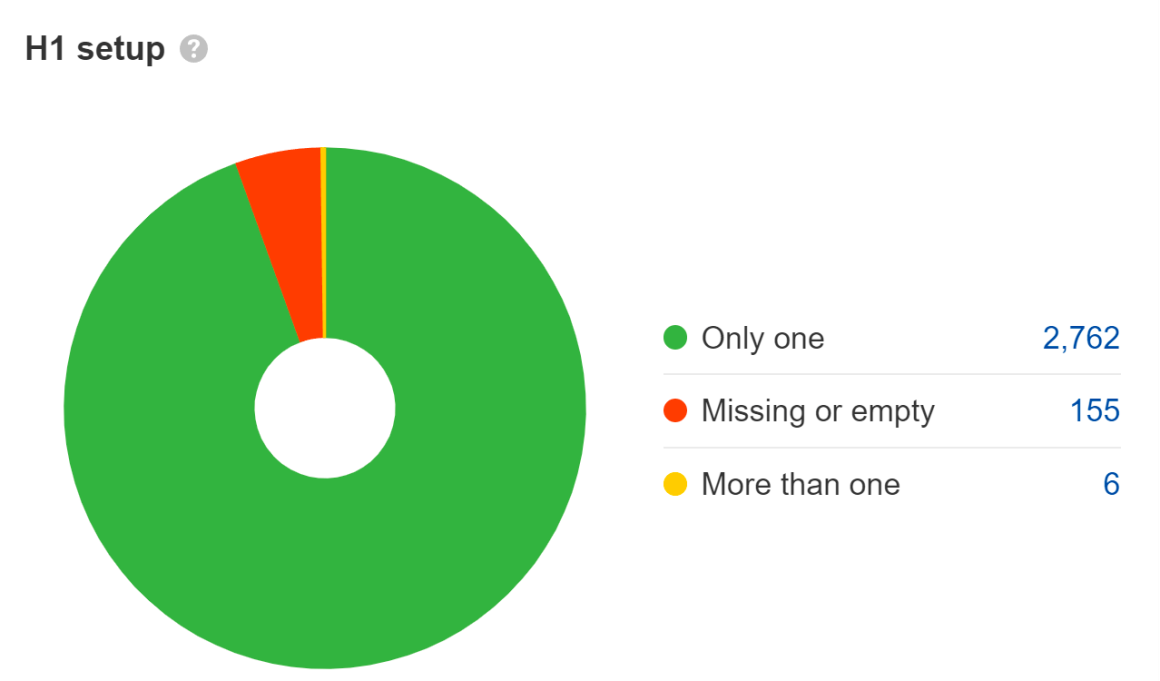
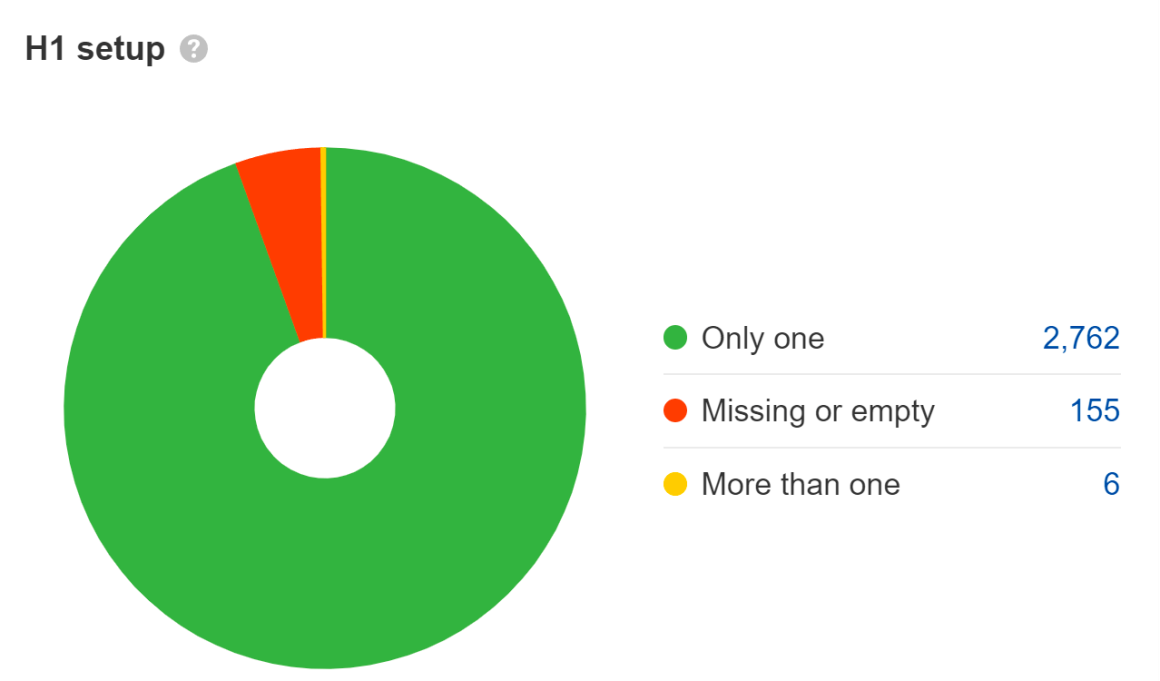
Тег H1 відсутній або порожній — 59,5% сайтів
Тег <h1> в HTML використовують, щоб позначати заголовки першого рівня на вебсторінці. Зазвичай <h1> вказує на основний заголовок або найважливіший розділ на сторінці.
Загалом HTML має заголовки від <h1> до <h6>, де <h1> — це найбільший заголовок, а <h6> — найменший. Це не тільки встановлює структуру та ієрархію сторінки для пошукових систем, але також робить ваш код більш зрозумілим для інших розробників та інструментів, які аналізують структуру вебсторінок.
Заголовки також можуть впливати на SEO, оскільки пошукові системи враховують їх для ранжування та індексації сторінок.
В Ahrefs ви можете знайти цю проблему у звіті «Content» в Аудиті сайту.

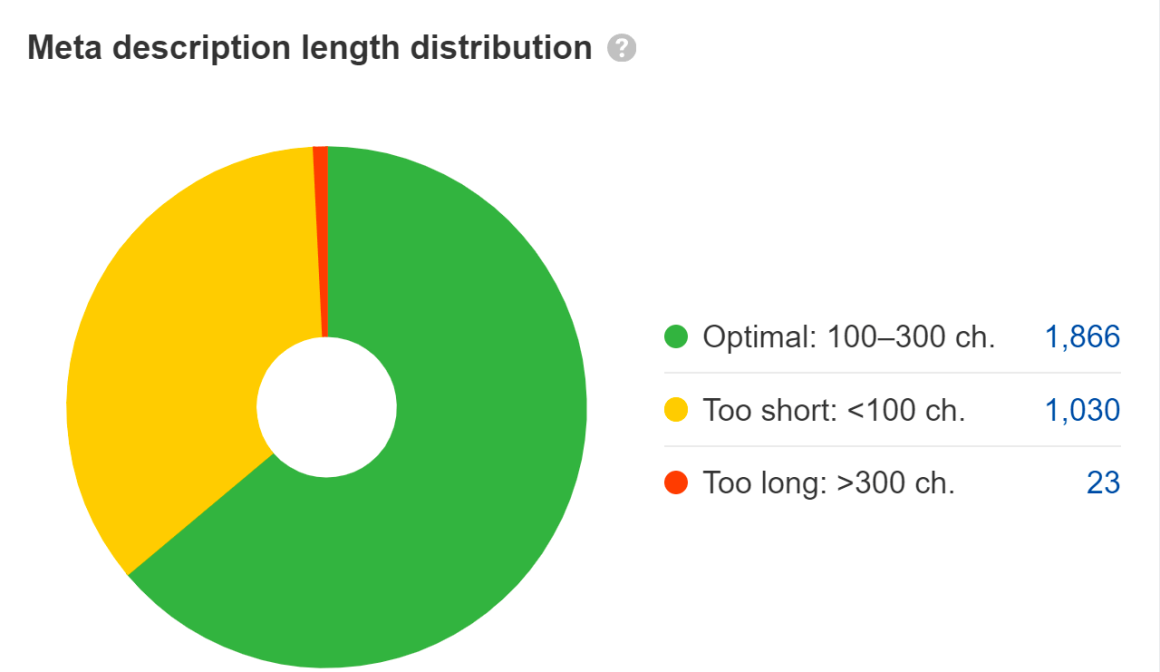
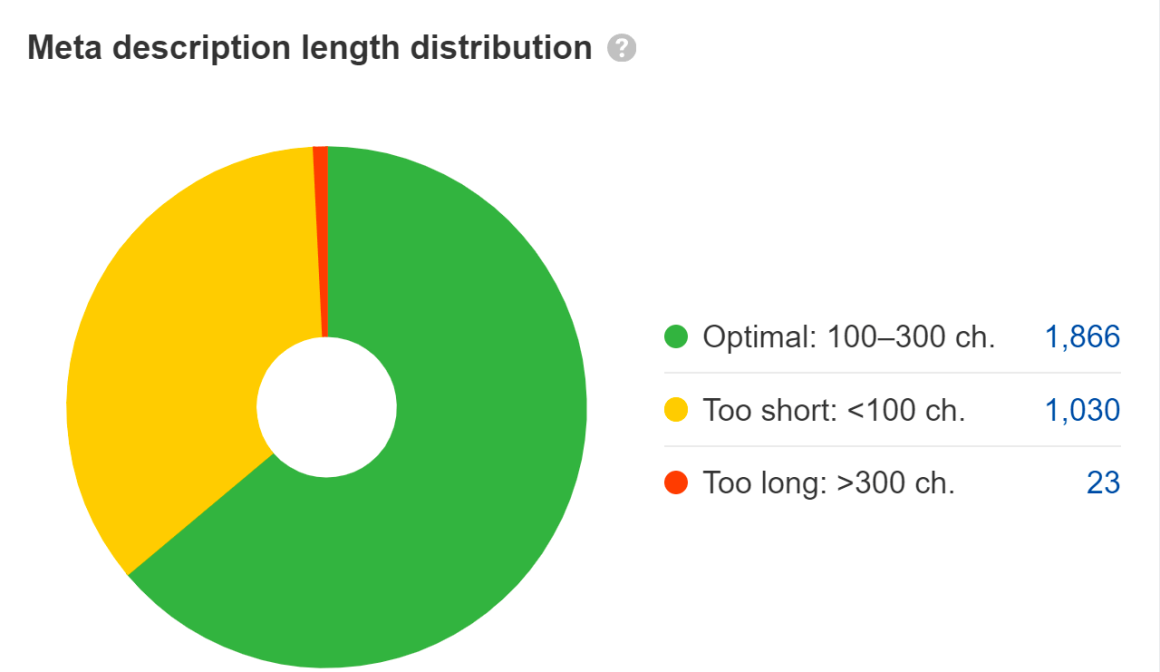
Метатег Description занадто короткий — 59,2% сайтів
Як ми згадували раніше, навіть в разі, якщо ви не вказали для сторінки метатег Description, Google сформує метаопис сторінки за вас. Тому хвилюватися не варто. Але якщо це сторінка, про яку ви дбаєте, і вам є що додати до опису, зробіть це. Метаописи — це гарне місце, щоб додати унікальні торгові пропозиції, якщо вони у вас є.
Ви можете знайти цю проблему у звіті «Content» в розділі «Аудит сайту».

Теги Open Graph неповні — 56% сайтів
Теги Open Graph — це метатеги, які використовують, щоб оптимізувати відображення вебсторінок в соціальних мережах, зокрема на Facebook. Ці теги допомагають визначити, як буде виглядати контент сторінки, коли нею ділитимуться в соціальних мережах.
Не кожна сторінка потребує метатегів Open Graph, тому не дивно, що вони так часто відсутні. Насправді вони потрібні лише для сторінок, які ви хочете розповсюджувати в соціальних мережах.
Зазвичай ці теги навіть не зараховують до інструментів SEO. Єдиний випадок, коли вони можуть бути використані для чогось, пов’язаного з SEO, — це коли вони використовуються в Google Discover замість вашого заголовка або основного зображення.
Єдина перевага, яку вони можуть мати для SEO, полягає в тому, що ви можете отримати трохи більше уваги в соціальних мережах, що потенційно призведе до появи додаткового трафіку та посилань. Вони не використовуються безпосередньо в ранжируванні.
Метатег Description занадто довгий — 54,5% сайтів
Як і раніше — якщо це сторінка, яка важлива для вас, і ви можете написати кращий метаопис, який влізе в сніпет Google, зробіть це.
Ви можете знайти цю проблему у звіті «Content» в розділі «Аудит сайту».

Кілька тегів H1 — 51,3% сайтів
HTML5 підтримує кілька H1 з моменту свого запуску в 2014 році, і Google стверджує, що це не є проблемою. Проте ми радимо переконатися, що всі заголовки, які ви використовуєте в якості H1, релевантні для сторінки.
Ви можете знайти цю проблему у звіті «Content» в «Аудиті сайту».

При купівлі на рік — знижка 30%
Метатег Description відсутній або порожній (неіндексована сторінка) — 50,8% сайтів
Ми розділили багато різних проблем на основі того, індексується чи не індексується сторінка. Це допоможе вам заощадити час, не зосереджуючись на проблемах сторінок, які все одно не відображаються в пошукових результатах.
Наприклад, немає сенсу турбуватися про метаопис на сторінці, яка не може бути проіндексована, тому що цей метаопис не може з’явитися в результатах пошуку. Не витрачайте тут час.
🔔 Нагадуємо, ось Google Таблиця з рештою проблем. Продовжуйте читати, щоб дізнатися більше про розстановку пріоритетів, яка є однією з найскладніших задач SEO-спеціалістів.
Що варто виправляти в першу чергу
Не всі проблеми мають однакову пріоритетність, і не всі з них взагалі є сенс виправляти. Визначайте, що треба виправляти в першу чергу, за масштабом проблем і тим, які з них матимуть найбільший вплив на ваш сайт.
В Ahrefs ви можете побачити пріоритети за замовчуванням для проблем в Аудиті сайту. Ви можете змінити пріоритет, перейшовши в розділ «Issue settings» у верхньому правому кутку інформаційної панелі аудиту сайту, але враховуйте, що зміна пріоритетності проблем може вплинути на показник здоров’я сайту в Ahrefs.

Якщо ви хочете визначити пріоритетність проблем самостійно, ви можете ранжувати їх за двома параметрами:
- впливом на сайт, який, на вашу думку, вони матимуть,
- зусиллями, які, на вашу думку або думку команди розробників, знадобляться для їхнього вирішення.
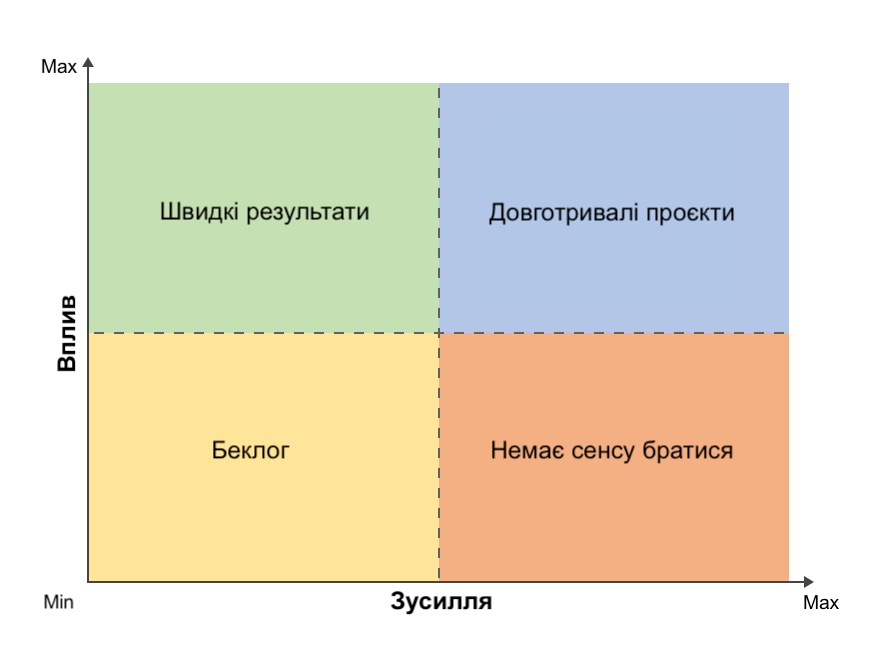
Скористайтеся матрицею «Зусилля/Вплив» — вона дасть гарну візуалізацію та допоможе побачити, які виправлення матимуть найбільший вплив з найменшими зусиллями.

Також в нас є докладна стаття про те, як зробити технічний аудит сайту та виправити знайдені помилки 🔗
І памʼятайте, що іноді найкращим варіантом дій є бездіяльність, оскільки витрати коштів, часу чи зусиль на виправлення помилок переважають над вигодами.