Стаття від SEO-експерта з Netpeak Software
5 травня 2020 року розробники браузера Chromium оголосили про запуск програми Web Vitals. Вона мала аналізувати, як користувачі взаємодіють із вебсайтами, та встановити критерії, за якими можна було б оцінювати ефективність сторінок. А вже 28 травня 2020 року в блозі Google з’явилася публікація про те, що Core Web Vitals (CWV) стане частиною алгоритмів оцінювання та ранжування сайтів в рамках органічного пошуку.
У цій статті ми розберемо CWV як повноцінний фактор ранжування сайтів у пошуковій видачі Google, покажемо, як перевірити свій сайт на відповідність цій метриці, та дамо кілька дієвих порад, як оптимізувати Core Web Vitals на своєму сайті.
Що таке Core Web Vitals і чому це важливо
🔎 Core Web Vitals — це сукупність метрик, які оцінюють досвід перебування відвідувачів на сторінці та визначають, наскільки їм зручно користуватися сайтом.
Якщо сайт незручний, то він має погані показники CWV. І навпаки, якщо сайт зручний, то звіт Core Web Vitals дасть хорошу оцінку. Оскільки всі пошукові системи, в тому числі й Google, мають на меті видавати в результатах пошуку якісні сайти, то важливо, щоб ваш сайт мав хороші показники CWV. Так у нього буде більше шансів отримати вищі позиції. В іншому ж випадку вас можуть обігнати конкуренти.
Ми з’ясували, як CWV пов’язано з SEO. Далі розберемо, які метрики входять до цього звіту.
Які показники входять до Core Web Vitals
Звіт Core Web Vitals містить 3 показники:
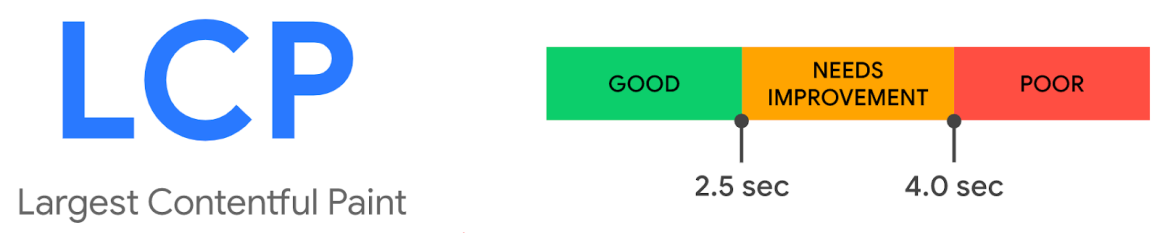
📌 Largest Contentful Paint чи LCP — швидкість завантаження основного контенту. Вимірюється в секундах, протягом яких завантажується найбільший на першому екрані елемент: форма, блок, відео, зображення тощо. Чим більше часу необхідно на завантаження найбільших елементів сайту, тим менш зручним є цей сайт для користувачів.
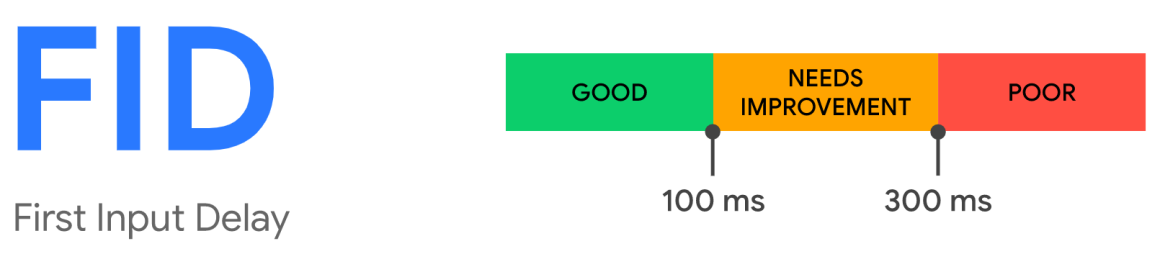
📌 First Input Delay чи FID — час очікування до першої взаємодії з контентом. Вимірюється в мілісекундах, необхідних для того, щоб користувач міг розпочати взаємодіяти з контентом на сайті. Чим менше часу потрібно, щоб сторінка сайту була готова до використання, тим раніше користувач зможе почати з нею взаємодіяти й менше часу витратить на очікування повного завантаження сайту. Якщо користувач повинен дочекатися повного завантаження сайту, щоб мати змогу ним користуватися, то це робить сайт незручним і погано впливає на досвід такого користувача.
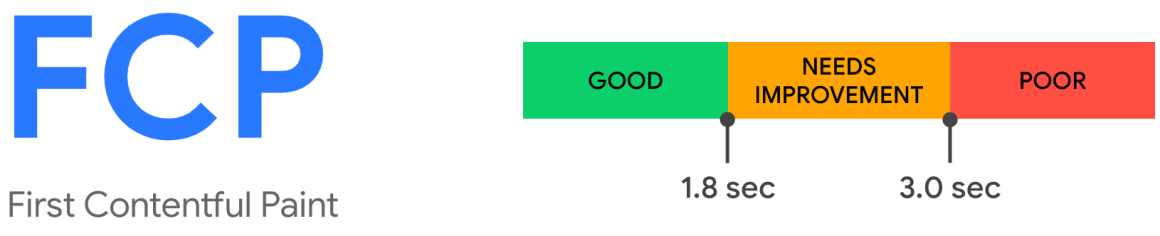
Оскільки виміряти FID в лабораторних умовах без залучення реальних користувачів неможливо, можна орієнтуватися на First Contentful Paint — час у секундах до появи першого контенту. Цей показник досить точно корелює з FID, оскільки передбачається, що чим швидше контент з’явиться на сторінці під час завантаження сайту, тим раніше користувач зможе з ним працювати.
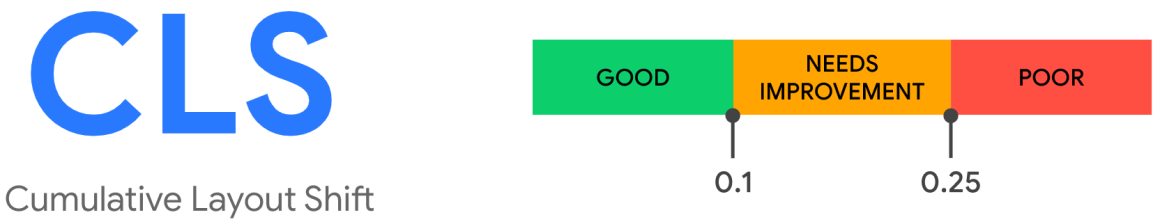
📌 Cumulative Layout Shift чи CLS — сукупний зсув макета. Визначає об’єм неочікуваних зсувів блоків контенту на сторінці сайту під час її завантаження. Важливо розуміти, що на CLS негативний вплив мають не всі зсуви блоків, а лише ті, яких користувач не очікував, а тому вони потенційно можуть заважати користуватися сайтом.
До прикладу, в момент, коли користувач натискає кнопку, та різко переміщується вправо, а на її місце стає інша кнопка, яка знаходилась зліва. В результаті через неочікуване завантаження форми або зображення користувач виконав зовсім іншу дію, ніж планував, що імовірно спричинить певні незручності.
Тепер, коли ми розібрали, які метрики входять до Core Web Vitals, з’ясуймо значення, в межах яких ці показники можуть вважатися хорошими або недостатніми.
Які порогові значення показників Core Web Vitals
Порогові значення Largest Contentful Paint:
- до 2.5 секунд — добре;
- від 2.5 секунд до 4.0 секунд — слід покращити;
- більше 4.0 секунд — поганий результат, треба оптимізувати сторінку.

Порогові значення First Input Delay:
- до 100 мілісекунд — добре;
- від 100 мілісекунд до 300 мілісекунд — слід покращити;
- більше 300 мілісекунд — поганий результат, треба оптимізувати сторінку.

Порогові значення First Contentful Paint:
- до 1.8 секунд — добре;
- від 1.8 секунд до 3.0 секунд — слід покращити;
- більше 3.0 секунд — поганий результат, треба оптимізувати сторінку.

Порогові значення Cumulative Layout Shift:
- до 0.1 — добре;
- від 0.1 до 0.25 — слід покращити;
- більше 0.25 — поганий результат, треба оптимізувати сторінку.

При купівлі на рік — знижка 20%
Як перевірити Core Web Vitals
Перевірити Core Web Vitals можна як за допомогою вбудованих інструментів браузера, так і використовуючи спеціальні онлайн-сервіси. Розгляньмо їх детальніше.
Google Search Console
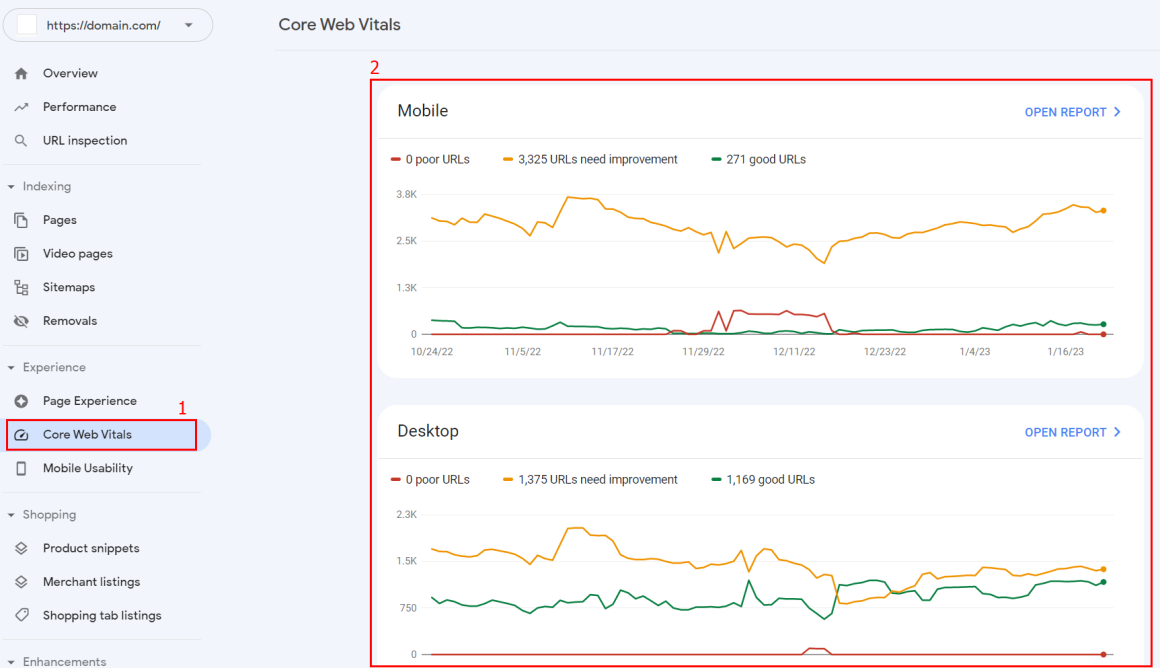
Google Search Console — онлайн-сервіс від Google, який формує різноманітні звіти на основі взаємодії пошукового бота з вашим сайтом. У звіті «Core Web Vitals» формуються графіки оцінки показників FID, CLS і LCP усіх проіндексованих сторінок для мобільних пристроїв і десктопу:

Варто врахувати, що звіт містить дані лише проіндексованих сторінок, тобто якщо сторінка сайту в індексі Google відсутня, то даних по ній не буде.
PageSpeed Insight
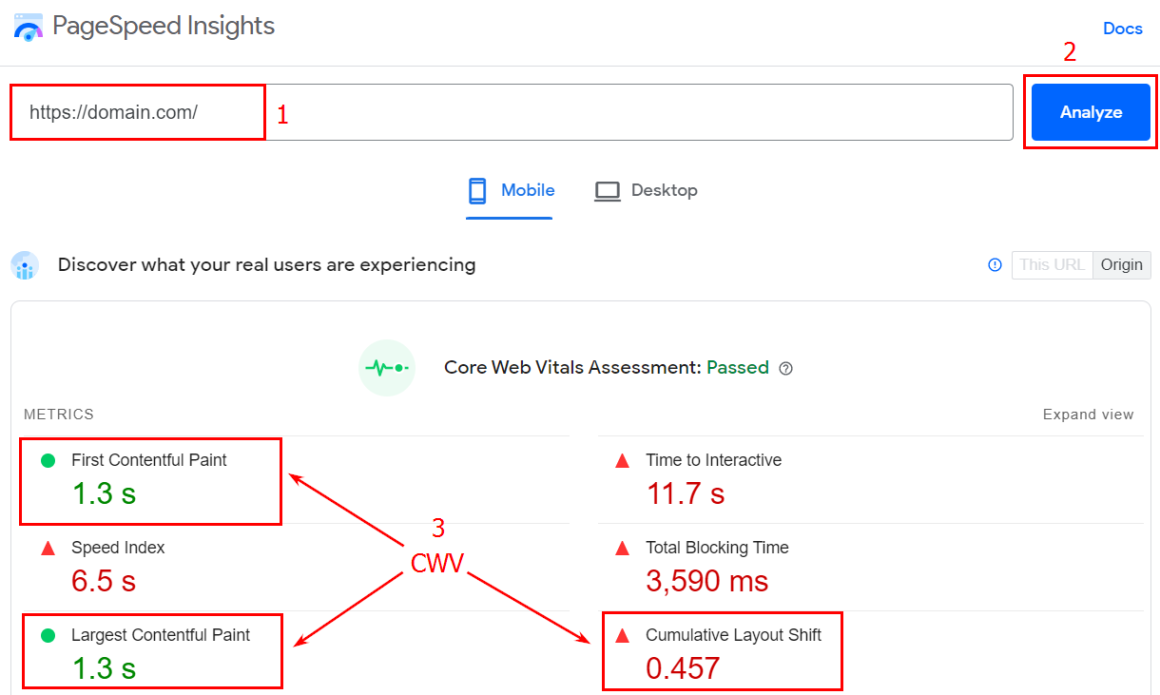
PageSpeed Insight — онлайн інструмент від Google, який дозволяє виміряти швидкість завантаження сайту та важливі для SEO метрики, в тому числі й показники Core Web Vitals.
Для проведення аналізу введіть URL сайту в текстовий рядок і натисніть Enter або кнопку «Аналізувати»:

Цей інструмент працює, навіть якщо сторінок сайту немає в індексі пошукової системи, але таким чином можна перевірити не більше однієї сторінки за раз. Також не вийде перевірити сайт, якщо він знаходиться на локальному комп’ютері.
Google Chrome Lighthouse
Lighthouse — вбудований в браузер Google Chrome інструмент, який дозволяє аналізувати якість сторінок сайту. Серед всіх метрик є також показники CWV.
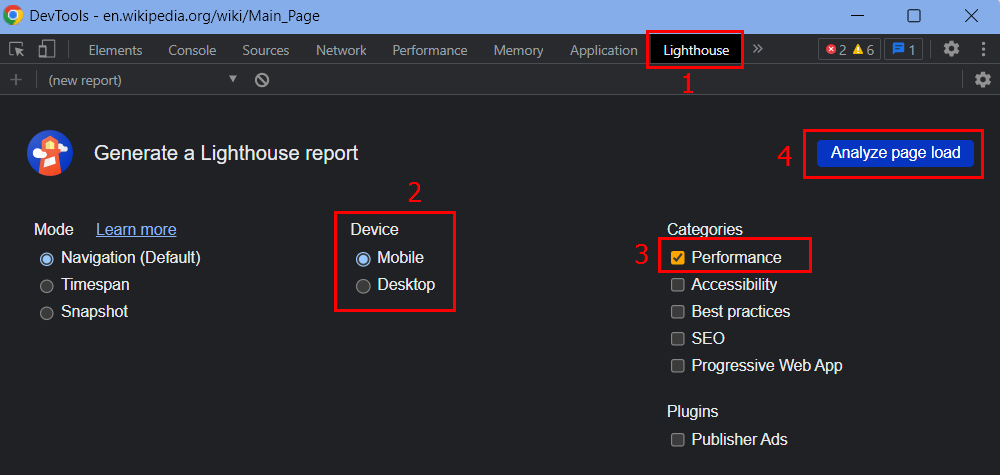
Щоб відкрити Lighthouse, запустіть консоль розробника в браузері, використавши комбінацію клавіш Ctrl + Shift + C. В меню консолі виберіть пункт «Lighthouse» → виберіть Mobile чи Desktop пристрій → відмітьте пункт «Performance» → натисніть «Analyze page load»:

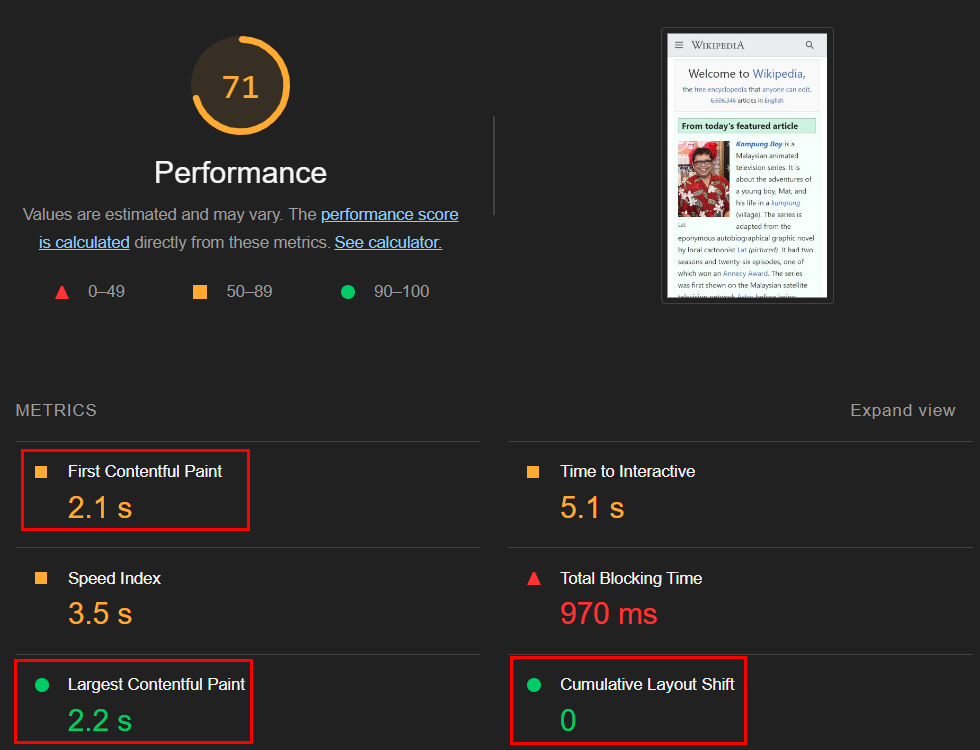
В результаті Lighthouse видасть оцінку CWV метрик:

Цей інструмент працює по тому ж принципу, що й PageSpeed Insight, але на відміну від нього дає можливість перевірити будь-який сайт, навіть якщо він знаходиться на локальному комп’ютері.
Netpeak Checker
Netpeak Checker — програмне забезпечення, розроблене Netpeak Software, яке дозволяє пакетно перевірити показники Core Web Vitals у будь-якої кількості сторінок сайту, навіть якщо вони відсутні в пошуковому індексі.
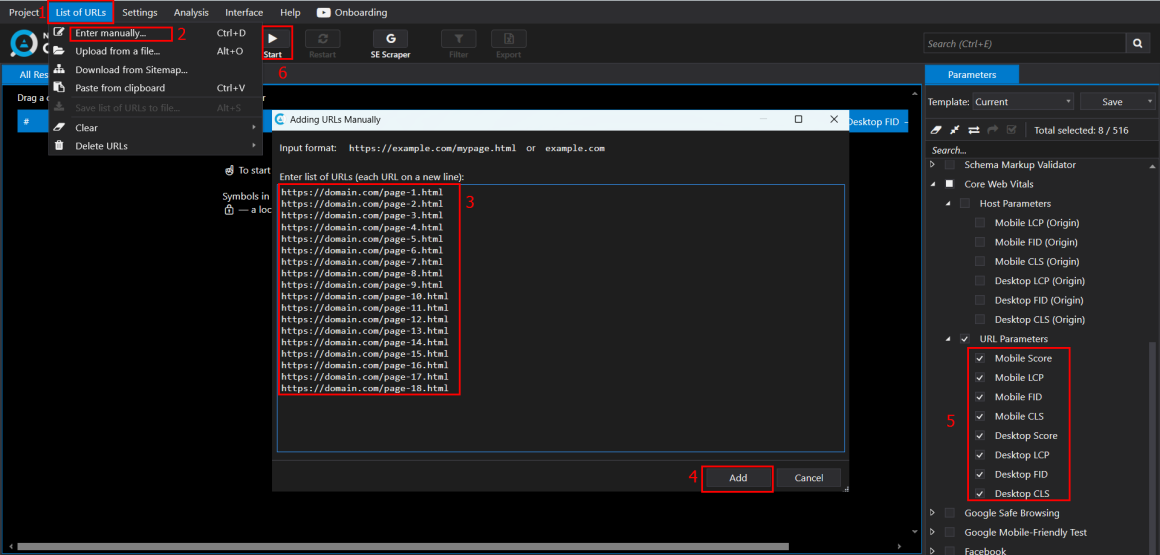
Для роботи з Netpeak Checker виберіть в верхньому меню «List of URLs» → «Enter manually …» → введіть перелік URL необхідних сторінок → натисніть «Add» → в сайдбарі справа виберіть потрібні метрики (LCP, FID, CLS) → натисніть на «Start»:

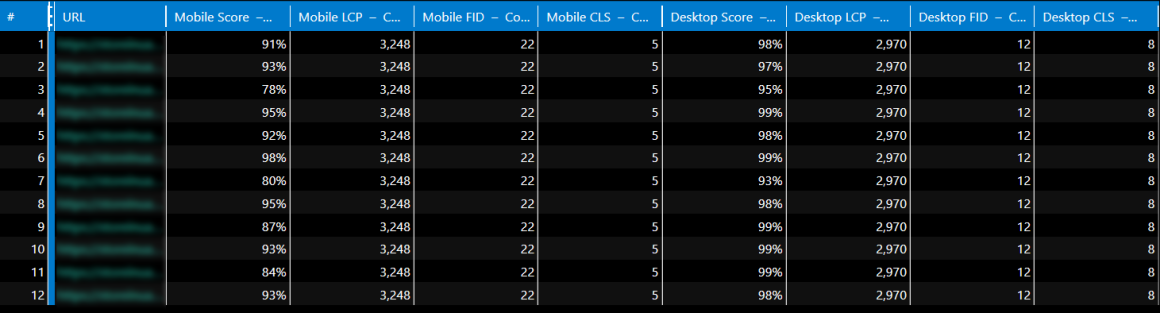
Результат перевірки сформується у вигляді таблиці з переліком URL і показниками. Приклад:

Оскільки ми розібрали роботу інструментів для перевірки CWV, час дізнатися, як можна оптимізувати сайт під ці метрики.
Стаття з теми:
Як покращити Core Web Vitals
Щоб покращити CWV, рекомендуємо дотримуватися наступних порад:
👉 Вказуйте точні розміри зображень. Через повільне завантаження зображень можуть неочікувано з’їжджати сусідні блоки, що погіршуватиме показник сукупного зсуву макета, Cumulative Layout Shift. Для того щоб браузер зарезервував для зображення необхідний йому простір, чітко вказуйте розмір картинки. Це можна зробити за допомогою атрибутів width=”” і height=””.
Приклад:
<img src="image.jpg" width="400" height="200">👉 Використовуйте зображення правильного розміру. Великі зображення часто довго завантажуються, що негативно впливає на показник Largest Contentful Paint. Наприклад, якщо для коректного відображення сторінки достатньо зображення розміром 400 x 200 px, то не варто завантажувати зображення розміром 1000 x 500 px, 1600 x 800 px чи більше. Відвідувачі сайту все одно будуть бачити зображення 400 x 200 px, але завантажуватися воно буде довше.
👉 Використовуйте адаптивні зображення. Це копії одного зображення, але різного розміру, які завантажуються в залежності від роздільної здатності дисплея. Для виводу адаптивних зображень використовується атрибут srcset.
Приклад коду:
<picture>
<source srcset="small-image.jpg" media="(max-width: 360px)">
<noscript><img src="big-image.jpg"></noscript>
<img src="big-image.jpg" data-src="big-image.jpg" >
</picture>На мобільних пристроях з екраном не більше 360 px по ширині буде завантажуватися зображення small-image.jpg. Для всіх інших пристроїв завантажуватиметься зображення big-image.jpg.
Адаптивні зображення дозволяють значно покращити показник LCP.
👉 Налаштуйте відкладене завантаження прихованих зображень. Це можна зробити за допомогою атрибуту loading=”lazy”, який потрібно додати до тегу <img> всіх зображень, що знаходяться поза першим екраном. Таким чином зображення будуть завантажуватися не відразу при відкритті сайту, а лише коли потрапляють у видиму зону екрана. Налаштування відкладеного завантаження прихованих зображень дозволяє покращити всі показники CWV.
Приклад коду з використанням атрибута loading=”lazy”:
<img src="image.png" loading="lazy">👉 Налаштуйте gzip стиснення контенту на сервері, щоб «на льоту» стискати контент на кшталт шрифтів, JS і CSS файлів, зображень, відео, аудіо тощо, і передавати його в браузер вже в стисненому вигляді. Стиснений контент швидко завантажується, оскільки має менший розмір, а тому позитивно впливає на всі показники CWV.
👉 Стискайте зображення, перш ніж завантажувати їх на сервер. Заздалегідь стиснені зображення будуть мати менший розмір, а тому будуть завантажуватися швидше за нестиснені. Відмінність від попереднього методу полягає в тому, що стискатися зображення будуть до моменту завантаження на сервер, а не під час передачі його від сервера до браузера. Відповідно додаткові ресурси сервера на стиснення витрачатися не будуть.
Стиснути зображення можна за допомогою будь-якого безкоштовного онлайн сервісу на кшталт TinyPNG. Таким чином вдасться зекономити від 10% до 90% від розміру зображення.
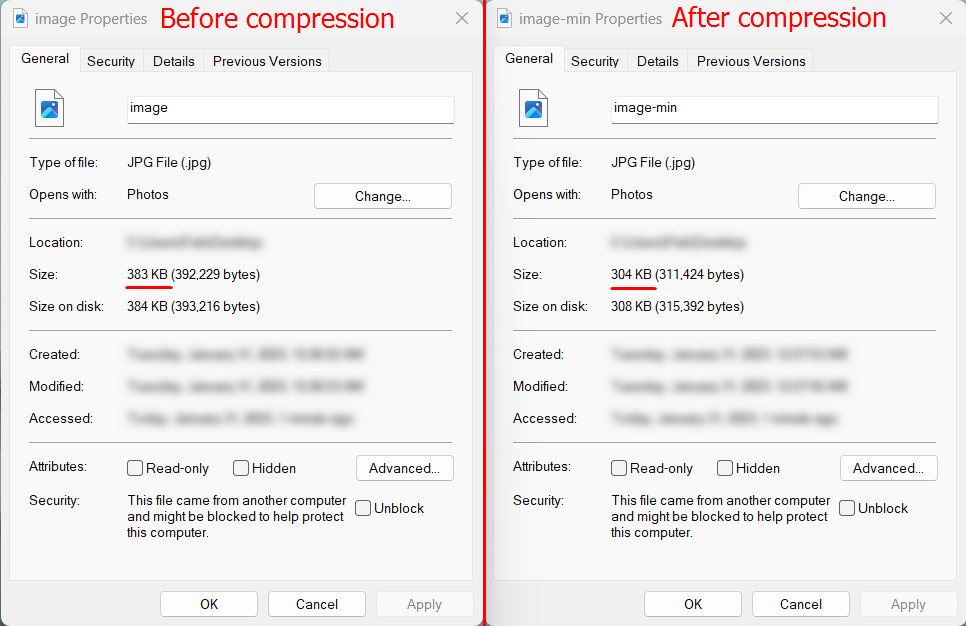
На скріні нижче, наприклад, різниця між стисненим і не стисненим зображеннями — вдалося зменшити розмір картинки на 21%:

Стаття з теми:
Показники Core Web Vitals — це критерії оцінки якості сайту та його зручності для користувачів. Відокремлено метрики CWV не мають значного впливу на ранжування сайту в органічній пошуковій видачі, проте сукупно з іншими факторами: якість контенту, зовнішні посилання тощо, вони можуть стати ефективним інструментом, щоб покращити позиції сайту в Google. Тому варто відстежувати ці показники на своєму сайті, щоб докласти максимум зусиль по їх оптимізації.