Google PageSpeed — це показник швидкості сайту, яку Google оцінює за спеціальним алгоритмом. Цей показник — один з чинників ранжування сайтів в пошуку. У 2018 році Google поміняв роботу алгоритму, після чого більшість популярних сайтів втричі просіли за швидкістю.
Розповідаємо про свій досвід того, що ми зробили, щоб повернути свої колишні швидкісні позиції, і як підвищити швидкість завантаження сайту.

Як перевірити PageSpeed сайту і як алгоритм PageSpeed змінився в 2018 році
PageSpeed сайту можна визначити за допомогою сервісу Google PageSpeed Insights. Він не тільки показує швидкість завантаження сторінок, але і допомагає поліпшити цей параметр за допомогою докладних рекомендацій.
Сервіс нараховує бали за швидкість сайту в десктопній і мобільній версіях. Максимальна кількість — 100.
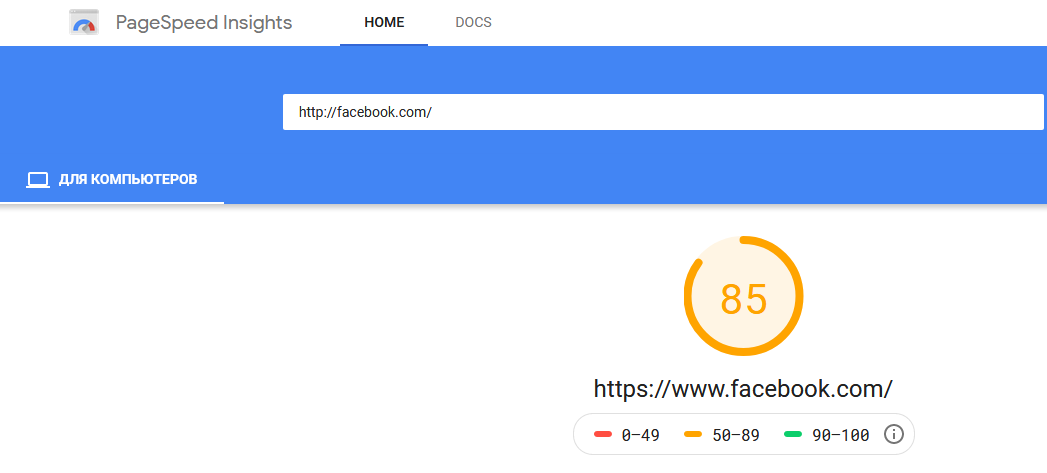
Щоб перевірити швидкість, потрібно зайти на сторінку сервісу і ввести ім’я сайту:

Швидкість сайту Facebook в десктопній версії
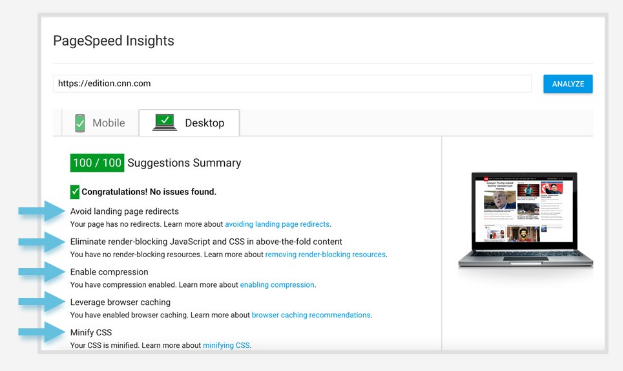
До змін в роботі алгоритму бали нараховувалися за дотримання правил і виконання завдань:

PageSpeed Insights каже, що сайт — молодець: не використовує редиректи, CSS в контенті без прокрутки, — підкоряється правилам. Тому сайт отримує 100 балів
З 2018 року алгоритм PageSpeed орієнтується тільки на саму швидкість сайту — за який час на сторінці з’являється перший контент і його основна частина, скільки секунд потрібно для повноцінної взаємодії користувача з ресурсом, загальний індекс швидкості та інші характеристики.
Завантаження сторінки оцінюється за кількома параметрами:
- через скільки часу після початку завантаження з’являється перший контент,
- коли користувач може кликати куди-небудь,
- наскільки все гальмує, поки контент завантажується,
- коли завантажується вся сторінка цілком.
Ці характеристики порівнюються з показниками найкращих сайтів і перетворюються на бали — точної процедури оцінки ніхто не знає.
До змін в алгоритмі наш PageSpeed в десктопній версії був в районі 90 балів зі 100 — це так звана зелена зона. Після поновлення алгоритму ми потрапили до червоної зони — впали з 90 до небезпечних 33 балів в десктопній версії і з 40 до 23 в мобільній.
Тому прийняли рішення терміново оптимізувати сторінки, щоб повернути колишню славу.
Що ми зробили, щоб підвищити показник PageSpeed
Ми провели багато експериментів для того, щоб зрозуміти, що впливає на швидкість, і як сильно.
Для тестів взяли кілька сторінок — зокрема, нашу сторінку віртуального хостингу.
Ми зрозуміли, що якщо будемо розглядати кожен фактор впливу на швидкість окремо, то не побачимо загальної картини. Це тому, що окремий фактор, звичайно, впливає на швидкість, але незначно, а всі вони в сумі — цілком.
Тому ми створили сторінки, на яких відтворювали різні комбінації оптимізацій. Так ми змогли знайти найбільш успішний для нас варіант.
З чим ми експериментували для прискорення завантаження сайту:
- замість миттєвого завантаження чату робили відкладене на 6 секунд завантаження,
- підключали параметр lazyload, щоб зображення завантажувалися не одразу,
- підключали не загальний файл CSS, а тільки його шматочок для потрібної сторінки,
- відключали Google Tag Manager з купою JavaScript.
Після кожного експерименту ми заміряли швидкість сторінки і знову тестували нові гіпотези.
В результаті зрозуміли, що найдієвіша комбінація — це підключати шматочок CSS для потрібної сторінки, робити відкладене на 6 секунд завантаження чату і відключати Google Tag Manager. Таким чином, наша швидкість в десктопній версії зросла з 33 до 59 балів, в мобільній — з 23 до 38.
Після перших успішних експериментів продовжили експериментувати з кодом. На всіх сторінках нашого сайту є шматочок JavaScript, який відповідає за показ експериментального контенту для сторінки. Ми вирішили зробити затримку на показ контенту для експериментів не в 4 секунди, а в одну.
Після зменшення часу до однієї секунди ситуація покращилася. Крім цього ми залишили загальний JavaScript, який підключався після завантаження HTML-файлу. В результаті PageSpeed в десктопній версії виріс до 92 балів, а в мобільній — до 42:

Швидкість сайту HOSTiQ після оптимізації під оновлений алгоритм
Роботу по оптимізації PageSpeed ми тепер проводимо регулярно — дивимося, що впливає на швидкість завантаження сайту, і стежимо за показниками.
Ми також помітили, що бали PageSpeed можуть коливатися в межах навіть одного дня. При експерименті з одним і тим же сайтом протягом 10 хвилин кількість балів за швидкість коливалася — спочатку сервіс видавав 34 бали, через 10 хвилин —43. Це залежить від роботи 3G / 4G мереж, які використовуються компанією-аналітиком Lighthouse для надання даних, часу відповіді сервера і бази даних для завантаження ресурсів сторінок — іконок, зображень, шрифтів, CSS.
При купівлі на рік — знижка 20%
Поради, як прискорити завантаження сайту і поліпшити показник PageSpeed
- Перевіряйте різні комбінації чинників на одній сторінці, щоб зрозуміти, що краще за все оптимізує сайт — один фактор навряд чи значно впливає на швидкість.
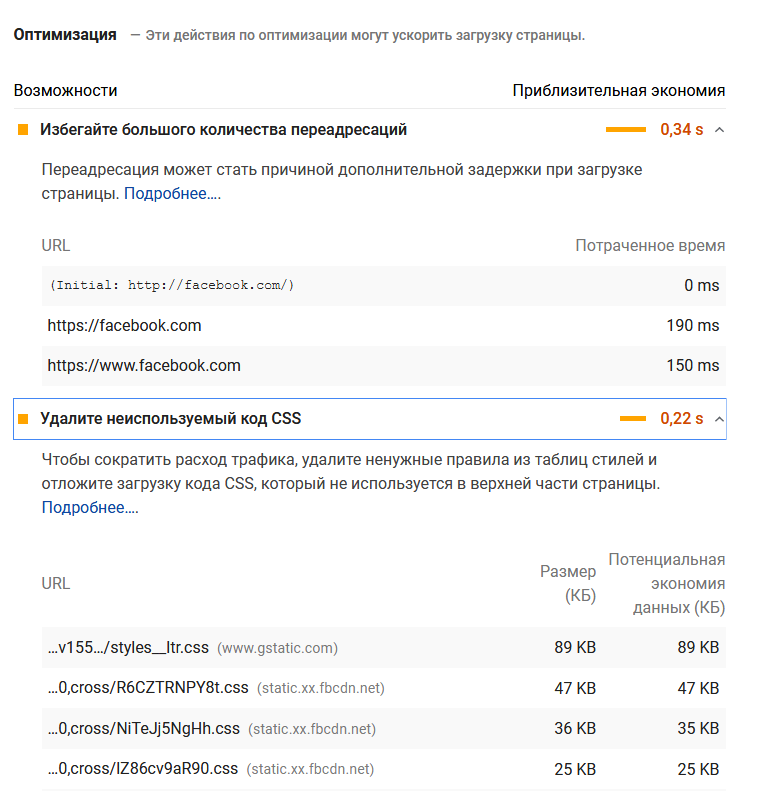
- PageSpeed Insights дає підказки, як збільшити швидкість завантаження сайту. Він каже, де що просідає, і що потрібно зробити, щоб оптимізувати це:

Приклад рад по оптимізації завантаження сайту Facebook
-
- Звертайте увагу також на швидкість сайту в мобільній версії — Google Page Insights дає аудит по десктопній і мобільній версї. Оптимізовані сайти під мобільну версію стають сьогодні дедалі важливішими для пошукових систем.
- Першими перевіряйте зображення — часто проблема в тому, що вони не оптимізовані. Топ-зауважень Google — завантажуйте зображення в нових форматах, правильно вставляйте код зображень. Google також випустила експериментальний додаток Squoosh, яке допомагає стискати зображення.
- Використовуйте формат JPEG для зображень — він стискається без втрати якості.
- Завантажуйте фонові картинки через зовнішній, або сторонній CSS.
- Мінімізуйте пробіли і теги коментарів — кожна буква або пробіл займає один байт HTML-коду.
- Критично важливо оптимізувати або якомога менше використовувати Javascript — в експериментах компанії Milestone після видалення внутрішнього Javascript з сайту бали за Pagespeed виросли з 49 до 87. Також не варто використовувати сторонній Javascript.
- Видаляйте непотрібний CSS. Коли ви використовуєте передналаштовані теми і плагіни WordPress, в них зазвичай міститься більше коду, ніж потрібно. Коли PageSpeed Insights проаналізує сторінку, натисніть на «Скоротити HTML» — «Подивитися зміст» — він підкаже, як прискорити завантаження сторінок.
- Оптимізуйте бази даних — у міру зростання проекту бази даних ростуть і працюють повільніше. Тому потрібно регулярно позбавлятися від спаму, непотрібних таблиць. Видалити дані можна вручну через phpMyAdmin в розділі SQL або за допомогою сторонніх плагінів.
- Зменшуйте кількість редиректів і видаляйте зайві плагіни.
- Налаштуйте кешування на стороні браузера. Для цього в файлі .htaccess пропишіть директиви: Expires — відповідає за актуальність кешу: можна встановити термін від тижня до року. Last-Modified і ETag — встановлюють в кеші унікальний id для кожного url.
- Спробуйте використовувати інструменти Google для оптимізації завантаження.
- Після впроваджених покращень регулярно слідкуйте за PageSpeed сайту і проводьте роботи по його оптимізації. А сервіс PageSpeed Insights завжди допоможе вам з цим — підкаже, як саме прискорити роботу сайту.
Спробуйте хостинг з купою принад: автовстановлювачем 330 движків, конструктором сайтів та теплою підтримкою 24/7!