У гонитві за красою сайту власники часто забувають про його зручність для користувачів. Якщо відвідувачеві незручно у вас купувати — він навряд чи зверне увагу на хитромудрість шрифту або градієнт логотипу.
Щоб ваш сайт приносив прибуток, подбайте про зручний дизайн його сторінок. Я розповім, як це зробити, використовуючи рекомендації книги Ленс Лавдей «Проєктування красивих прибуткових веб-сайтів».

Важиві сторінки сайту
За важливістю взаємодії користувача з сайтом сторінки йдуть в такому порядку:
- Форми/анкети/сторінки оплати
- Цільові сторінки
- Сторінки опису товару
- Сторінки категорії
- Головна сторінка
Найважливіші сторінки — це сторінки оплати. Головній варто приділяти менше уваги, ніж їй зазвичай приділяють власники сайтів.
Головна сторінка повинна зацікавити відвідувача перейти на цільові сторінки. Але якщо цільові зроблені погано — головна не допоможе.
Як поліпшити форми / анкети / сторінки оплати
- Приберіть все зайве — наприклад, непотрібні поля. Наприклад, у користувача просять номер телефону, хоча для замовлення досить пошти. Це може відлякати людину. Просіть тільки необхідну інформацію.
- Коли просите додаткову інформацію у людини, пояснюйте, чому їй важливо її надати. Наприклад, пошта потрібна, щоб надіслати на неї підтвердження замовлення.
- Поле і підпис до нього повинні бути поруч один з одним.
- Вирівнюйте текст по лівому краю.
- Якщо щось потенційно може бути незрозуміло в пункті форми, поясніть це користувачеві.
- Спонукайте до дії: замість поля «Адреса» пишіть «Введіть адресу».
- Давайте ваші контакти — щоб людина могла з вами зв’язатися, якщо щось неясно.
- Зробіть найчастіші варіанти в формі вибором за замовчуванням. Наприклад, якщо аудиторія сайту в основному українці, для поля «Країна» зробіть за замовчуванням вибір «Україна».
- Якщо ваша форма складається з декількох етапів, говоріть про це людині — скільки ще залишилося. Також можете сказати, скільки приблизно часу знадобиться, щоб заповнити форму.
- Повідомте на формі, що дані будуть зберігатися конфіденційно.
- Якщо ви збираєте чужі дані, на сайті повинен стояти SSL-сертифікат, щоб захищати їх при передачі.

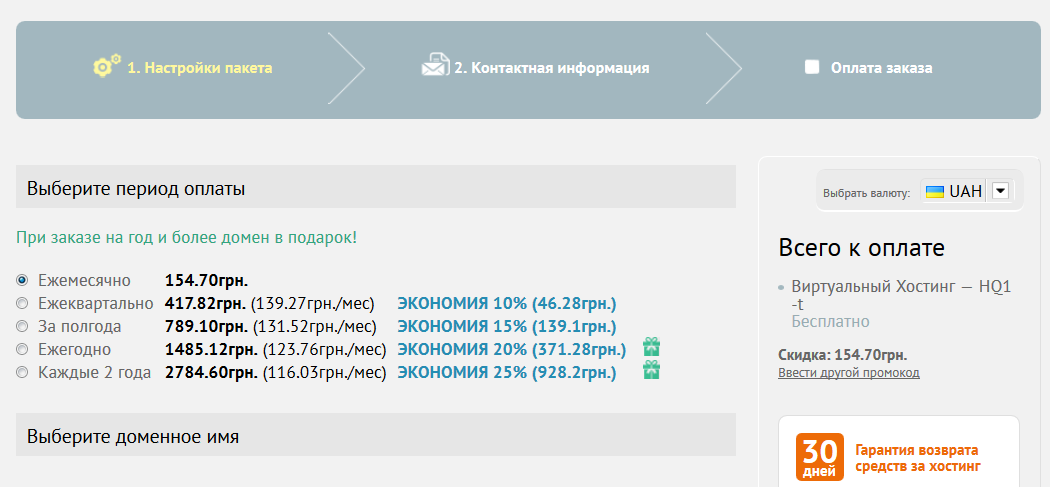
Ми на сайті Хостіка показуємо вгорі, зі скількох етапів складається замовлення
Як поліпшити сторінки оплати
- Дотримуйтесь тих самих рекомендацій, що і для форм.
- Відображуйте вміст кошика: зображення, ціну та посилання на товар.
- Оформляйте кнопки згідно їх пріоритетності. Робіть кнопку «Оформити замовлення» найпомітнішою, а «Продовжити покупки» менш помітною.
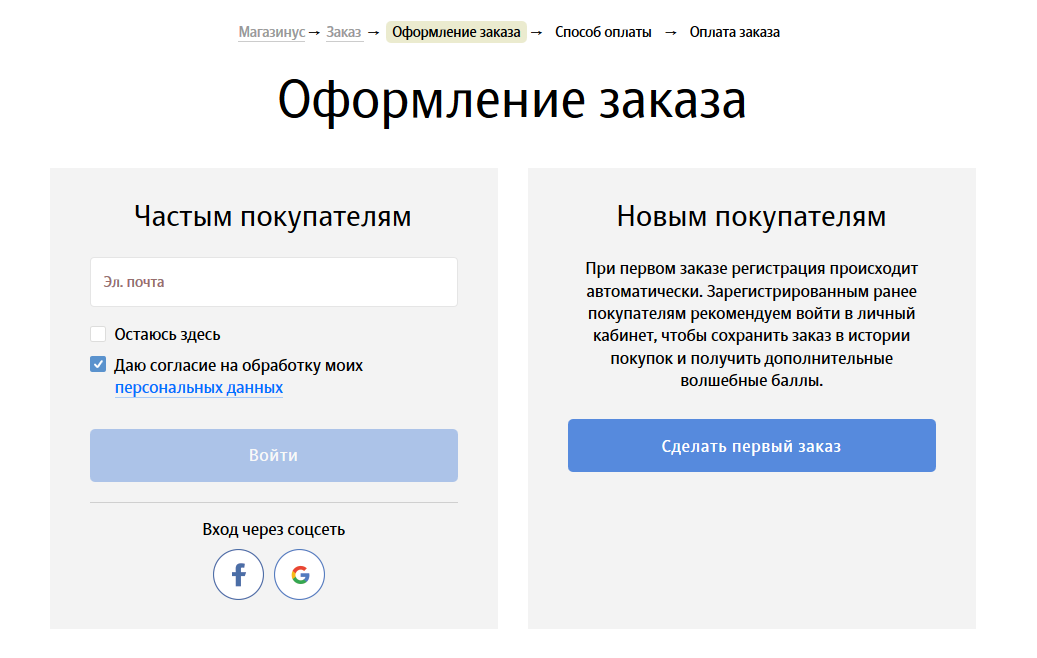
- Не змушуйте клієнта реєструватися під час оплати.
- Ясно позначте етапи процесу.
- Зменшуйте кількість етапів при оплаті або спрощуйте їх.
- Спробуйте зробити 1-етапну оплату.
- Пишіть інформацію про доставку і повернення.

Як поліпшити цільові або посадочні сторінки
- Робіть посадочні простішими — відокремлюйте їх від основних сторінок сайту. Так ви зосередите увагу користувачів на вашій пропозиції. Вони не будуть відволікатися на щось інше.
- Мінімізуйте брендинг і інші стандартні елементи сайту. Залиште логотип і збережіть колірну гамму бренду. Все інше не потрібно — відведіть якомога більше місця під вашу пропозицію.
- Зробіть посадкову продовженням реклами — щоб ваша реклама і посадкова збігалися по стилю і контенту.
- Не використовуйте один шаблон для безлічі рекламних кампаній.
- Використовуйте в контекстній рекламі і на сторінці однакові слова у заклику до дії.
- Якщо в рекламі кажуть «Спробуйте безкоштовно», повторіть цей самий заклик на посадковій.
- Використовуйте мову вашої цільової аудиторії. Якщо ваша аудиторія — директори по технологіям, використовуйте технічну лексику. Якщо це студенти — можна похизуватися молодіжним жаргоном.
- Описуйте свої товари або послуги словами, які зрозумілі всім.

Як поліпшити сторінки опису товару або послуги
- Детально опишіть товар.
- Приберіть зайву навігацію.
- Використовуйте чіткі зображення.
- Покажіть товар в контексті. Наприклад, не просто фотографію футболки, а як вона сидить на моделі.
- Покажіть товар у всіх ракурсах.
- Якщо ви продаєте не товари, а послуги — покажіть процес або результат.
- Робіть заголовки товарів ясними і змістовними.
- Розставляйте пріоритети: починайте з найважливіших функцій товару і як користувач може їх використовувати.
- Не забудьте згадати супутні товари — так чек покупця може вирости.
- Спецпропозиції повинні бути помітними і залежати від контексту.
- Зробіть живі, яскраві описи.
- Додайте відгуки клієнтів.
- Надавайте інформацію про наявність і доставку — щоб покупці потім не розчаровувалися, якщо чогось немає.

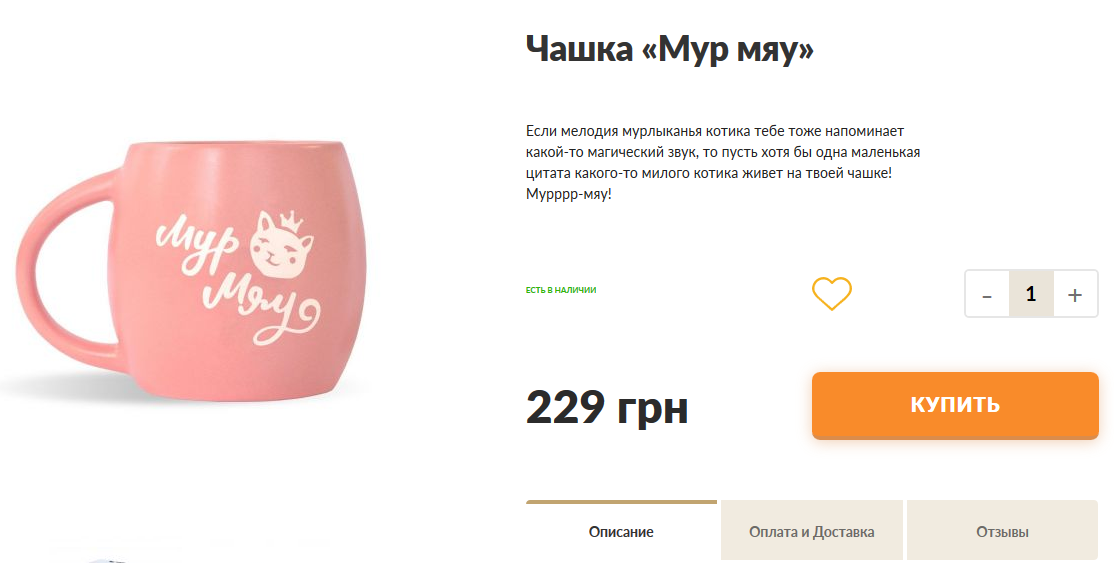
На сайті посуду Orner компактно обіграли категорії Опис, Оплата, Доставка і Відгуки, не захаращуючи простір
Як поліпшити сторінки категорій товарів або послуг
- Відстежте в аналітиці, чи немає у вас відвідувачів-коників: тих, які ходять від категорії до опису і повертаються назад. Можливо, їм не вистачає інформації для покупки.
- Використовуйте методику сценаріїв і персонажів — створіть 10-15 сценаріїв, де задіяні персонажі вашої цільової аудиторії, які проходять по різних маршрутах сайту. Персонажі уособлюють спільні характеристики ваших клієнтів і засновані на дослідженнях користувачів. Детальніше про методику персонажів
- Якщо у вас є оффлайн-магазин, робіть сайт з урахуванням того, чого зазвичай очікують ваші покупці в офлайні.
- Робіть категорії помітними, а їх назви — зрозумілими.
- Візуально виділяйте товари і відокремлюйте їх один від одного.
- Використовуйте професійні зображення.
- Увімкніть варіанти відображення товару — збоку, у профіль. Увімкніть сортування і фільтрацію.
- Приберіть зайву інформацію.

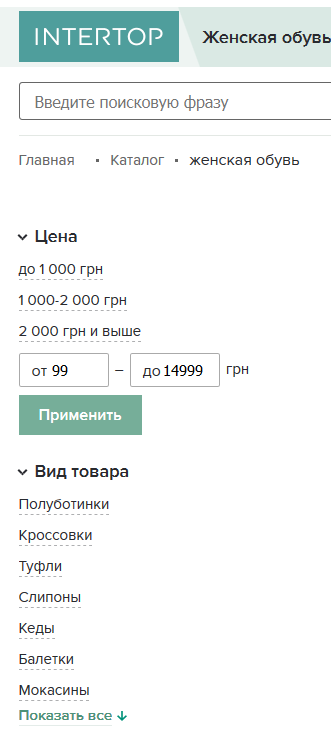
На сайті магазина взуття Інтертоп море фільтрів — і це дуже зручно.
Як поліпшити головну сторінку
- Вона повинна бути універсальною і підходити всім сегментам вашої цільової аудиторії.
- Говоріть відразу, які послуги або товари пропонуєте. Будьте конкретними, не застосовуйте абстрактні формулювання.
- Зробіть логотип помітним.
- Подумайте, що хотіли б бачити відвідувачі на цій сторінці — наприклад, найпопулярніші товари, ваші контакти.
- Подивіться на сайти конкурентів — можливо, візьміть у них щось на озброєння.

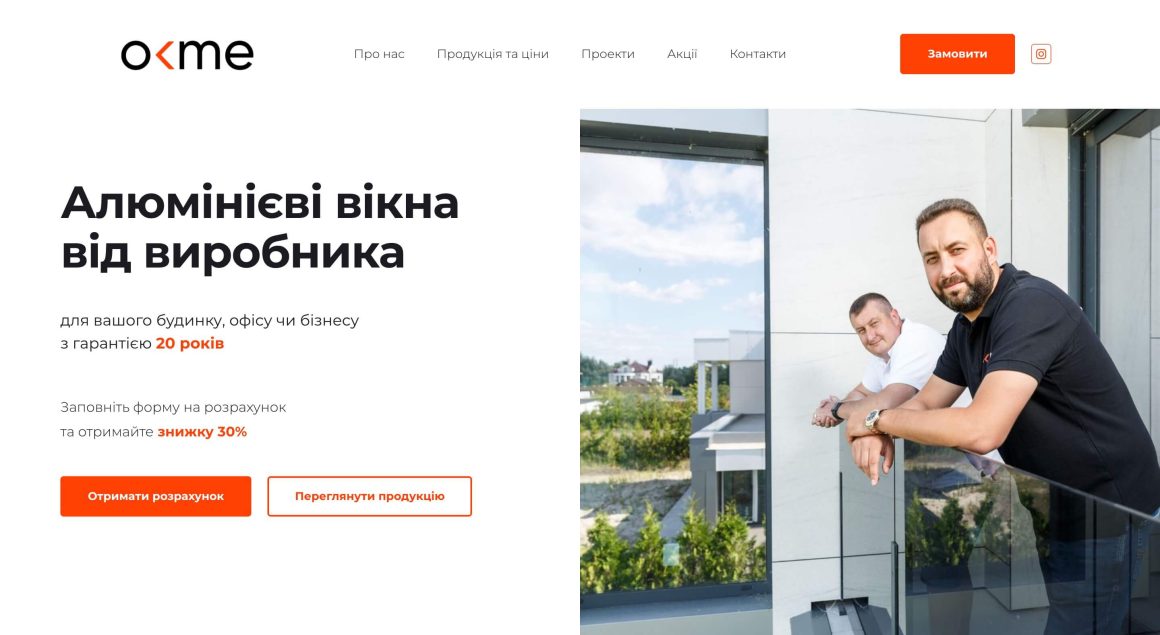
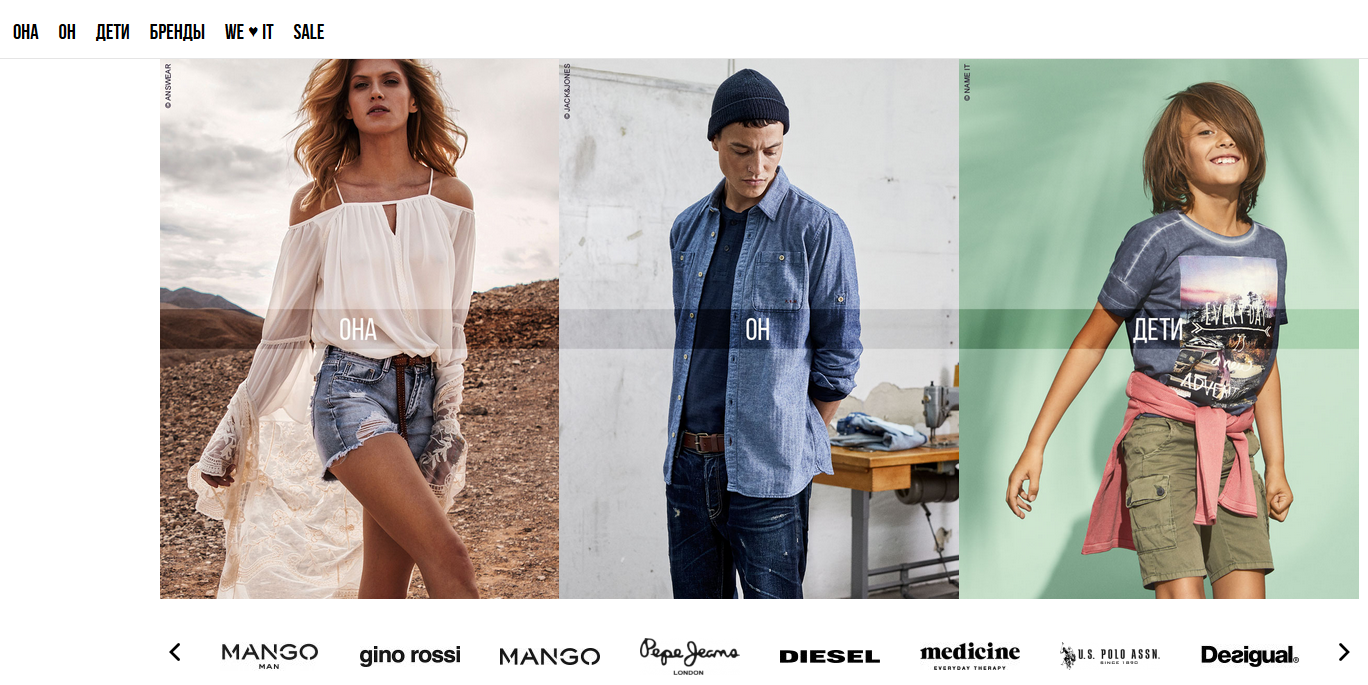
З першого екрану сайту магазину Answear відразу зрозуміло, що компанія продає брендовий одяг
Як тестувати зміни на сторінках
- Спробуйте неформальне користувацьке тестування: наприклад, попросіть друзів заповнити форму за вашої присутності і записуйте всі їхні зауваження і нерозуміння процесу. Не давайте їм підказок, як і що робити.
- Слідкуйте за показниками веб-аналітики: відсотком конверсії, кількістю відмов на сторінці, кількістю відвідувачів / кількістю користувачів, які щось купили.
Висновки
- Робіть сайт зручним.
- Дотримуйтесь рекомендацій щодо поліпшення дизайну сторінок, які найважливіші для користувача.
- Відстежуйте показники веб-аналітики при будь-яких змінах.
- Використовуйте користувацьке тестування.
- Прибирайте зайве.
Спробуйте хостинг з купою принад: автовстановлювачем 330 движків, конструктором сайтів та теплою підтримкою 24/7!